
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

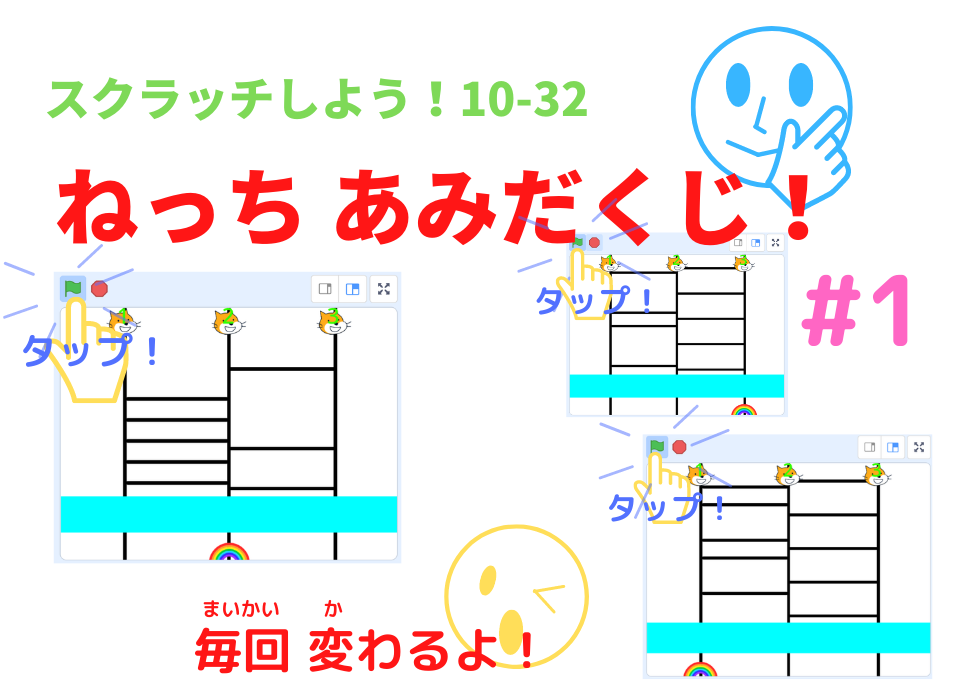
今回は、「ねっち あみだくじ!」でぇ~す!

あっ、あたった!

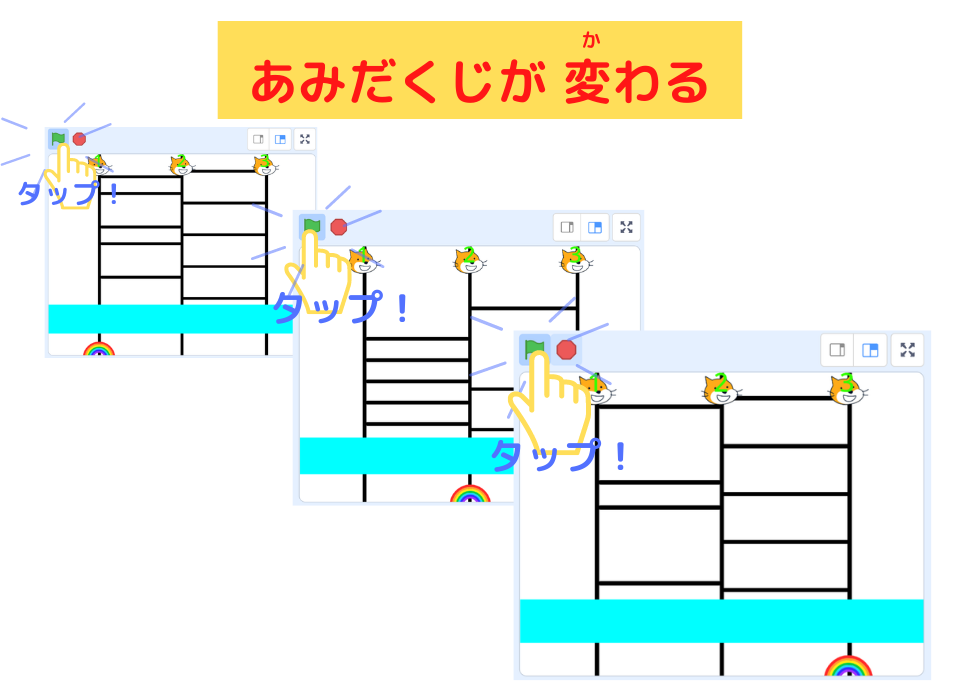
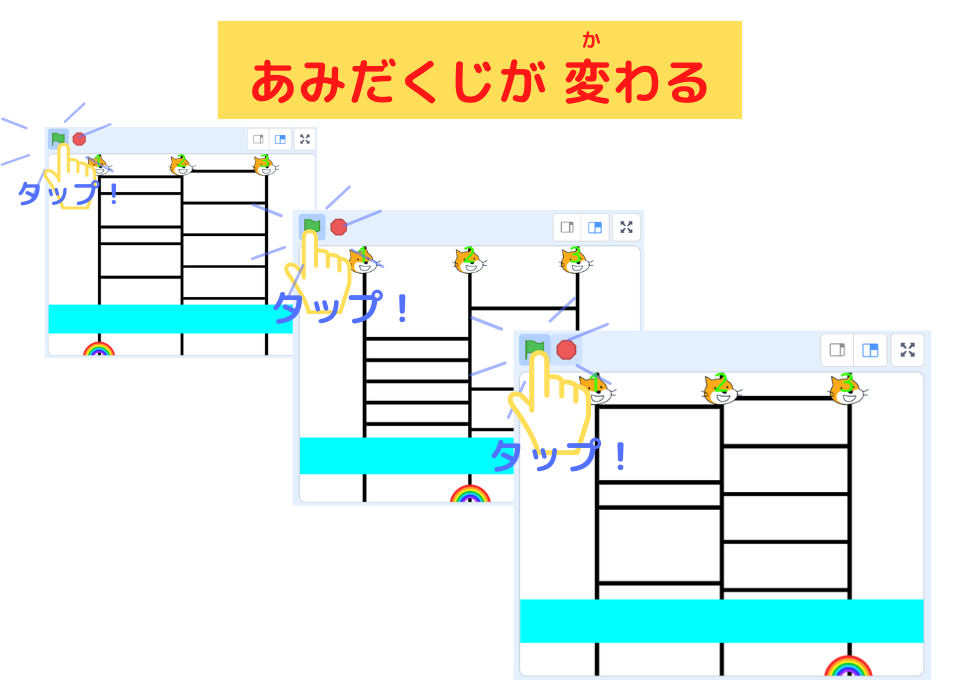
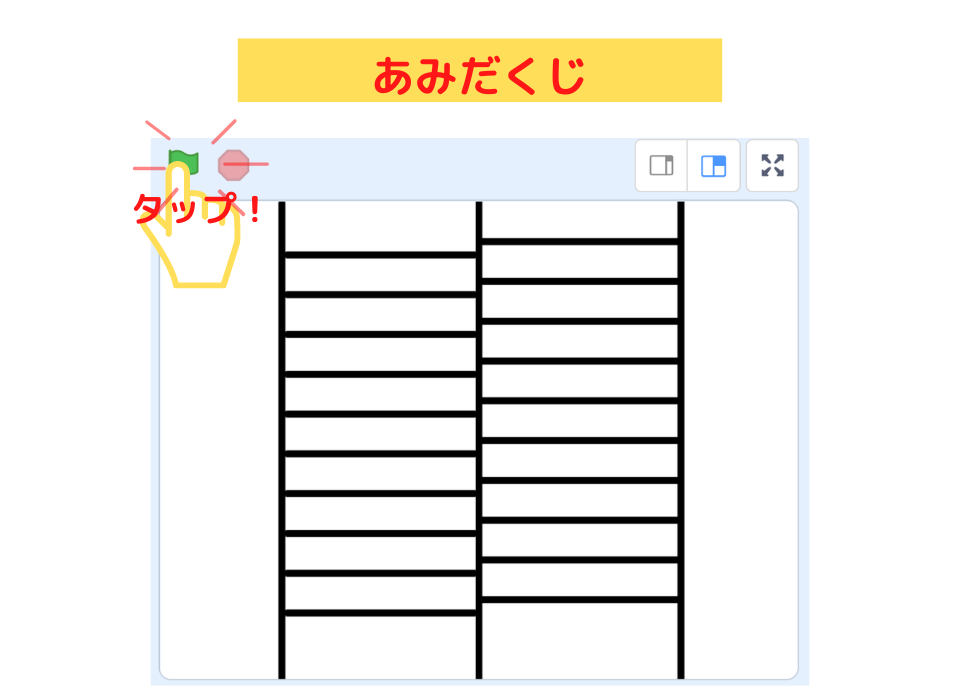
緑の旗をクリックするたびに、あみだくじが 変わるプログラミングをします。


あらっ、すごい!

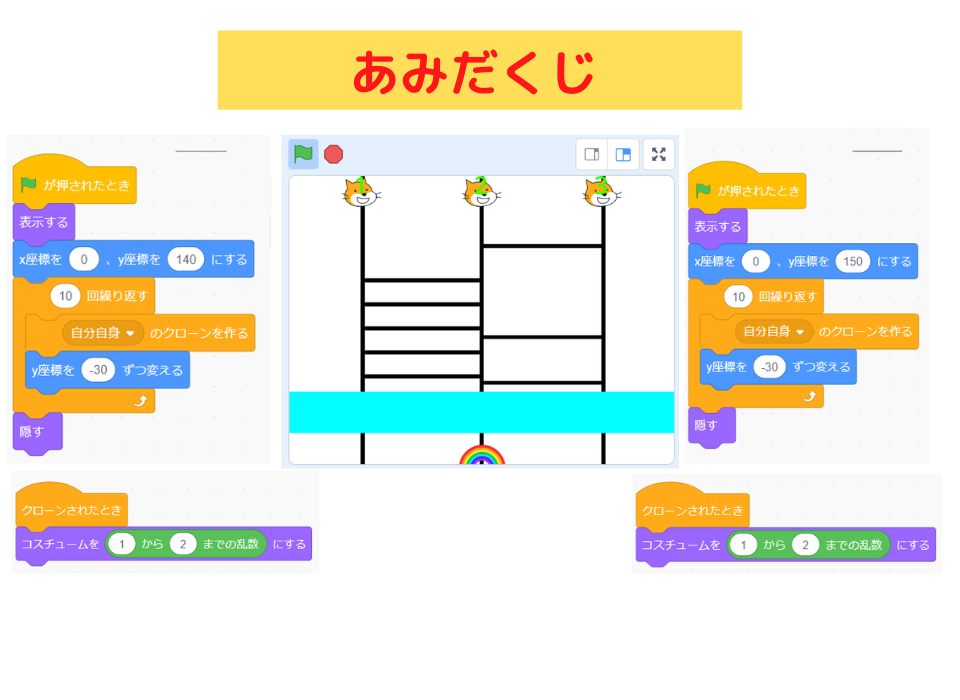
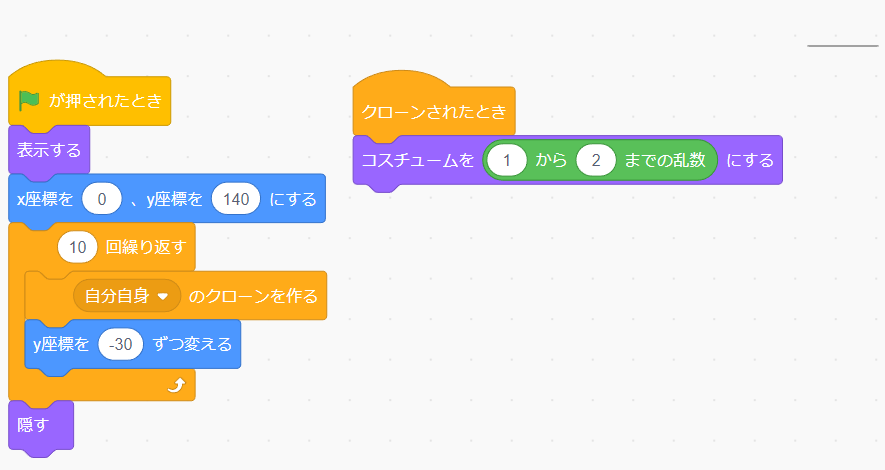
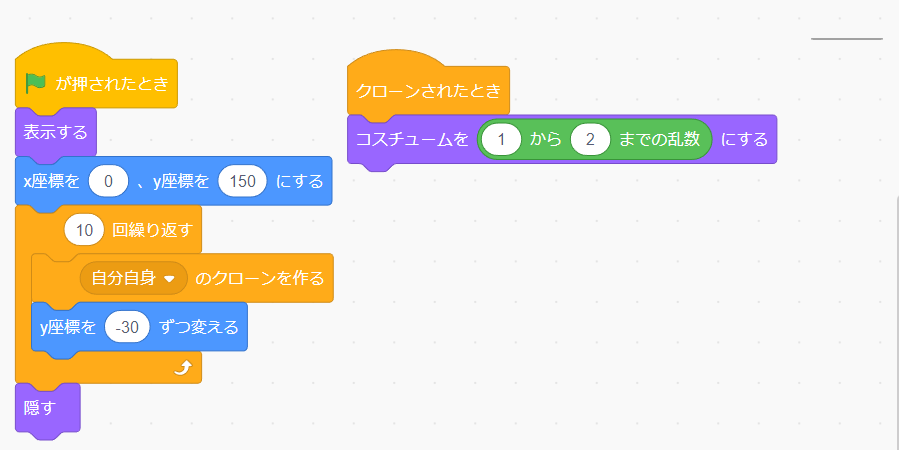
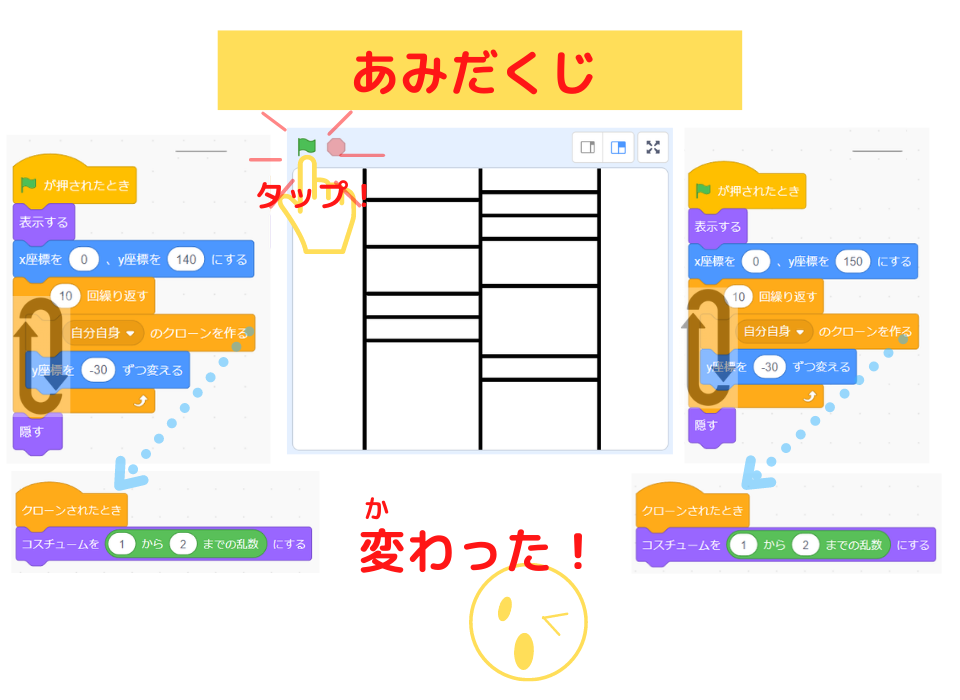
これが、毎回 変わる あみだくじのスクリプトです。


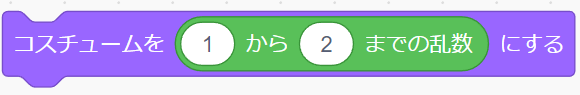
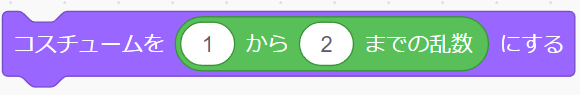
コスチュームに、「○から○までの乱数」ブロックが あるね。

オー、イエス!
この「コスチュームを○から○までの乱数にする」ブロックで

毎回、あみだくじを 変えているんだ!

ナイスアイデア!

ありがとう!
それでは、
簡単ゲーム「ねっち あみだくじ!」を作っていこう!

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

当たりに なれ!
今回のプログラミングで学ぶことは
1.緑の旗をクリックするたびに、あみだくじが 変わるスクリプトがわかるよ

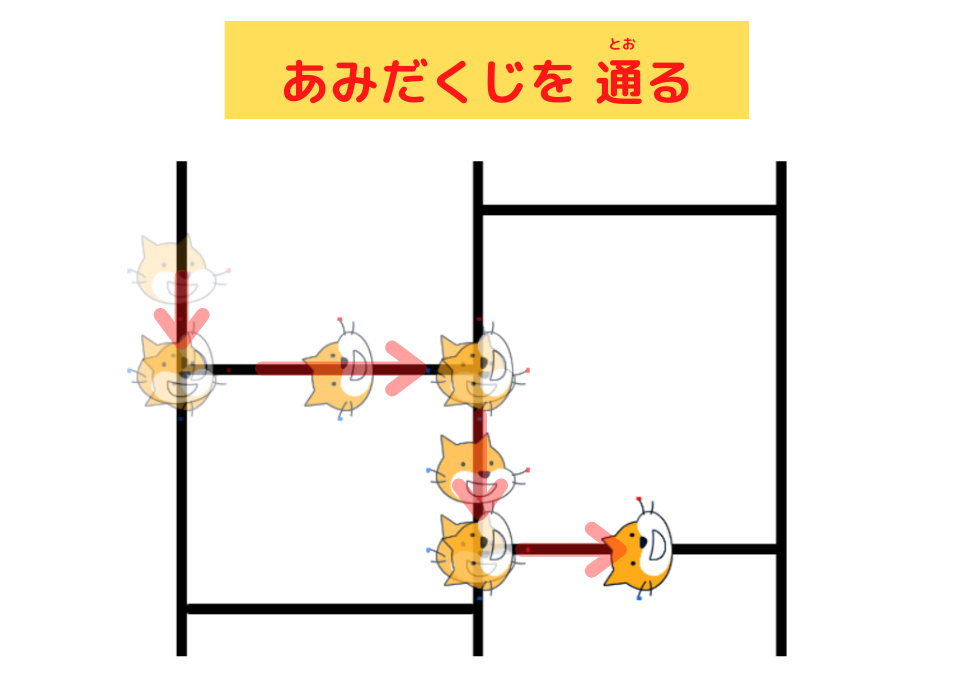
2.ねっちが あみだくじを通るスクリプトがわかるよ

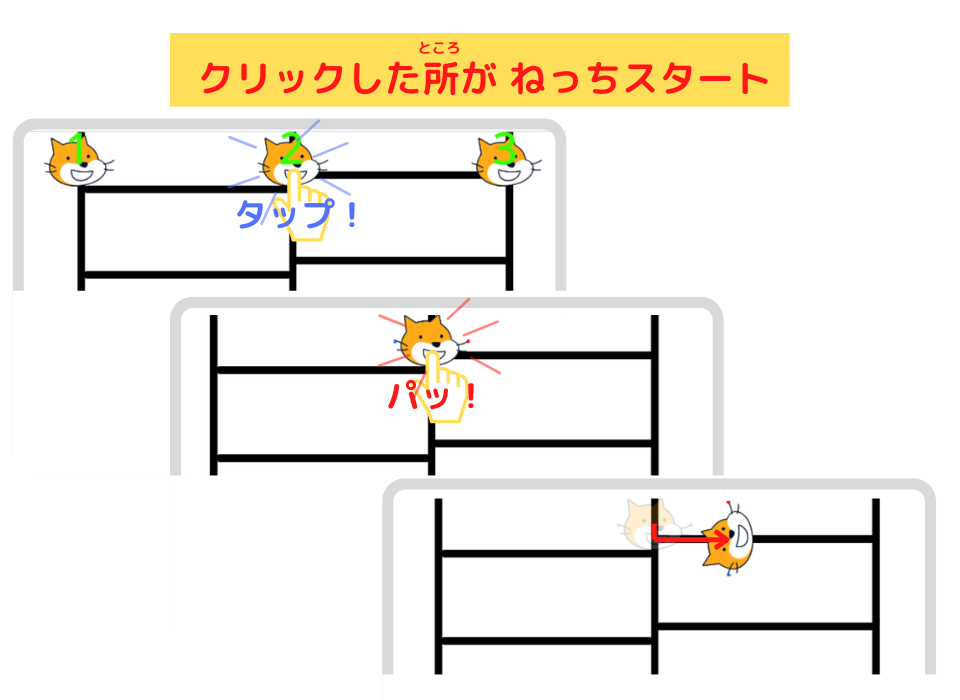
3.クリックした所が、ねっちスタートとなるスクリプトがわかるよ

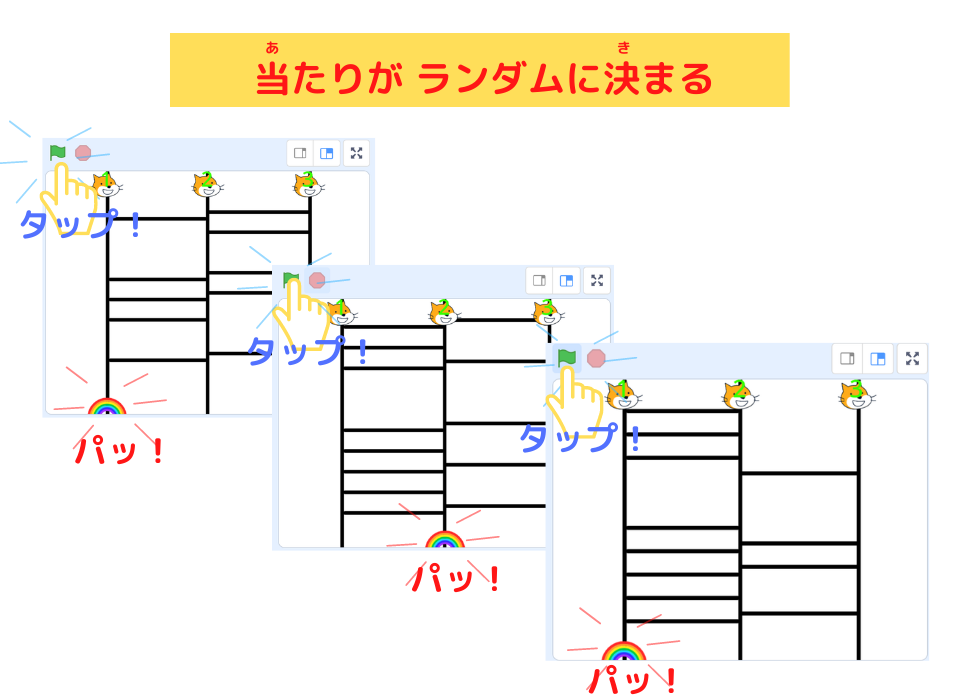
4.当たりが ランダムに決まるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「横線(左)」
- 「横線(右)」
- 「ねっち」
- 「ボタン」
- 「かべ」
背景は、
- 縦線
- 「横線(左)」「横線(右)」は、作成しました。
- 「ねっち」「ボタン」は作成し、大きさは「60」です。
- 「かべ」は、作成しました。
- 「rainbow」を「あたり」にし、大きさは「40」です
- 背景の「縦線」は、作成しました。

スプライト「横線(左)(右)」
背景「縦線」の作り方は、こちらの記事にのっています。

「ねっち」「ボタン」の作り方は、こちらの記事にのっています。
コスチュームはこれです!

スクリプトはこれです!
横線(左)のスクリプト

横線(右)のスクリプト

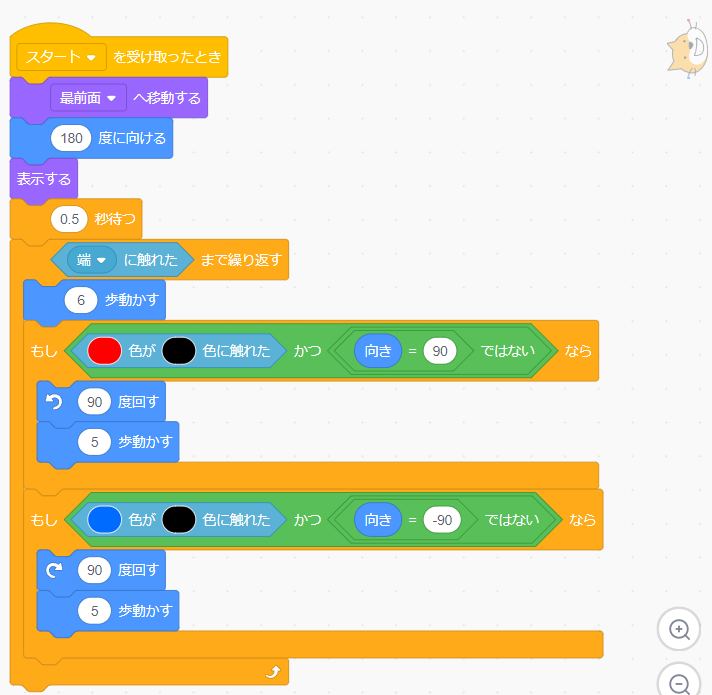
ねっちのスクリプト



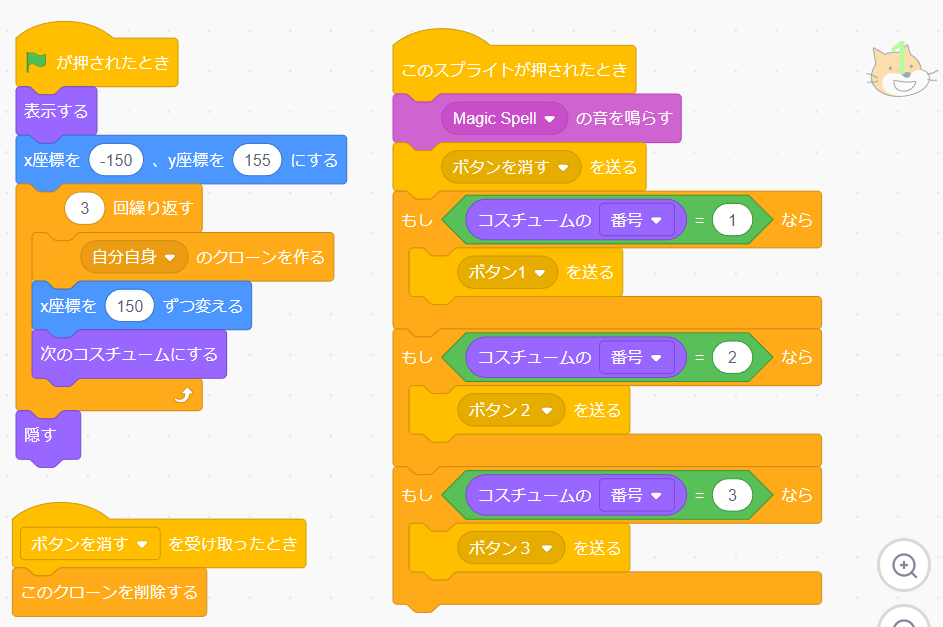
ボタンのスクリプト

かべのスクリプト

あたりのスクリプト


効果音は、
- 「Wand」
- 「Alien Creak2」
- 「Magic Spell」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
あみだくじを作るプログラミング
スプライト:横線(左)のプログラミング

「あみだくじ」の横線の左側を 作りましょう。


はぁ~い!
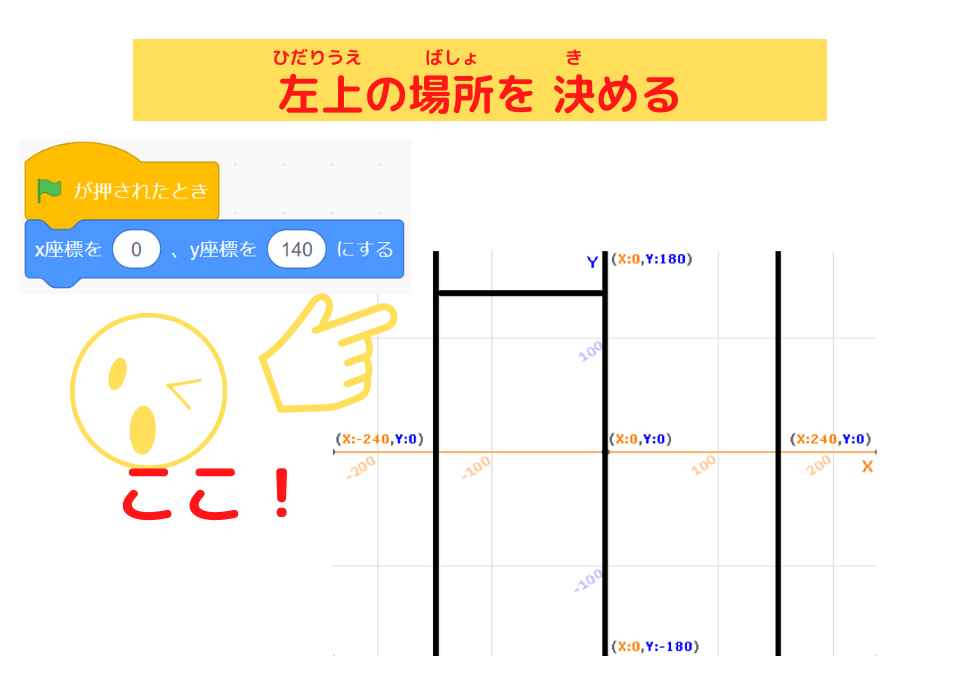
1.左上の場所を 決める


「クローンを作る」ブロックを使って、

カードを作ります。

「クローンを作る」ブロックの

- 使い方
について、こちらの記事に書いてあるよ!
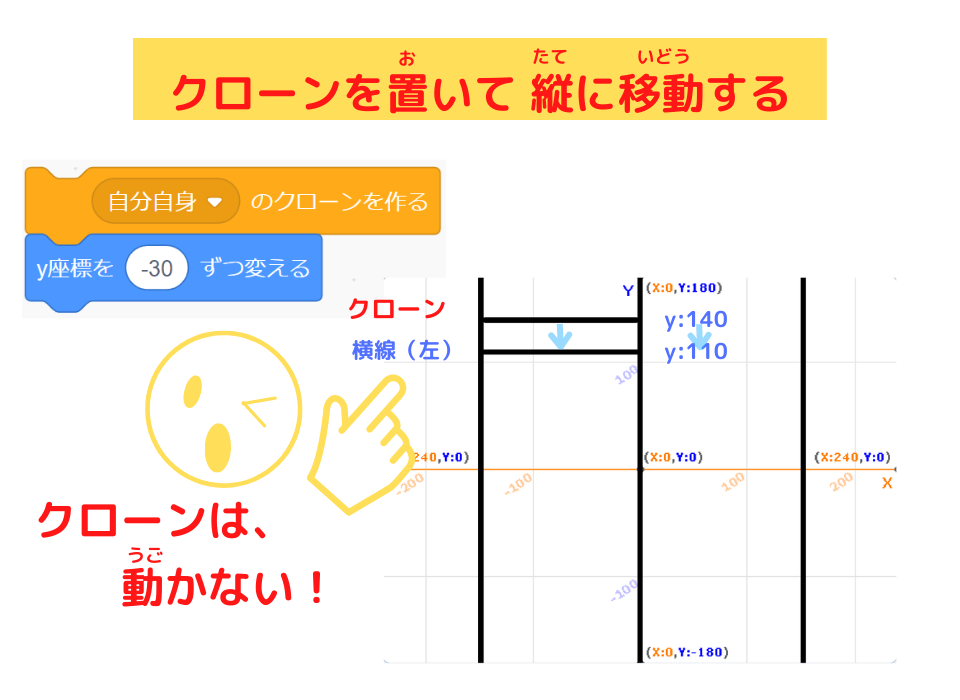
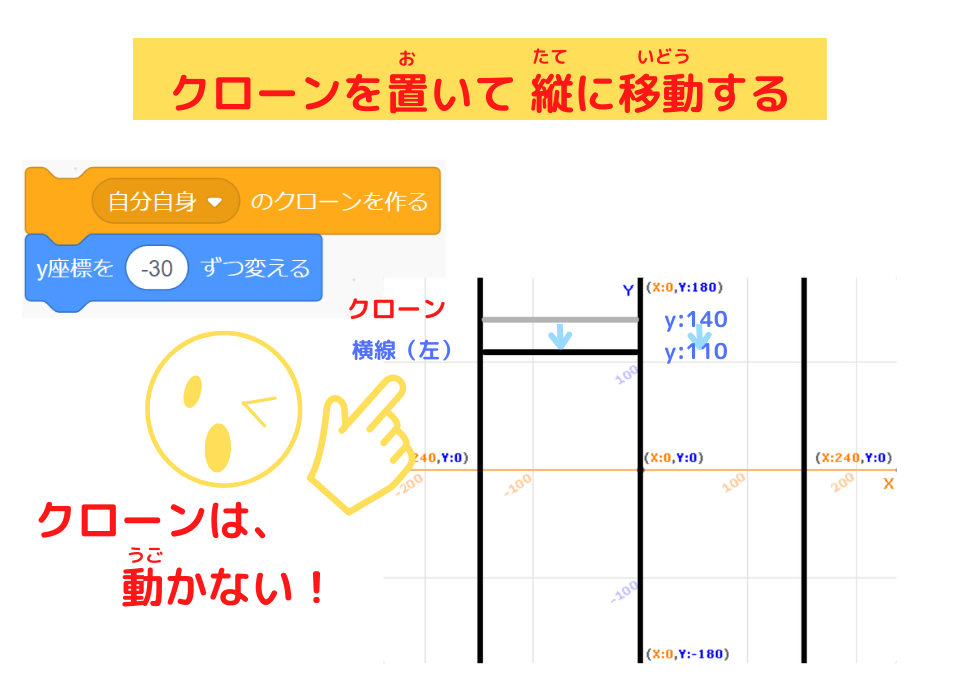
2.クローンを作って、縦に移動する


あれっ、
どこかで見たことあるなぁ…。

スプライトの「横線(左)」と「クローンの横線(左)」の区別をつけるために
○スプライトの「横線(左)」

○「クローンの「横線(左)」

色を 変えました。
2.クローンを作って、縦に移動する(色別にする)


これなら、
「クローンの横線(左)」が はっきりわかるね!

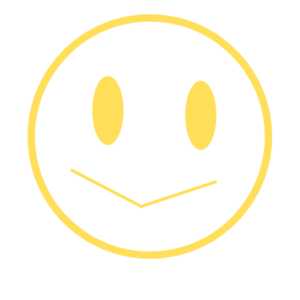
「○回繰り返す」ブロックを使って

「クローンの横線(左)」を10本 並べます。
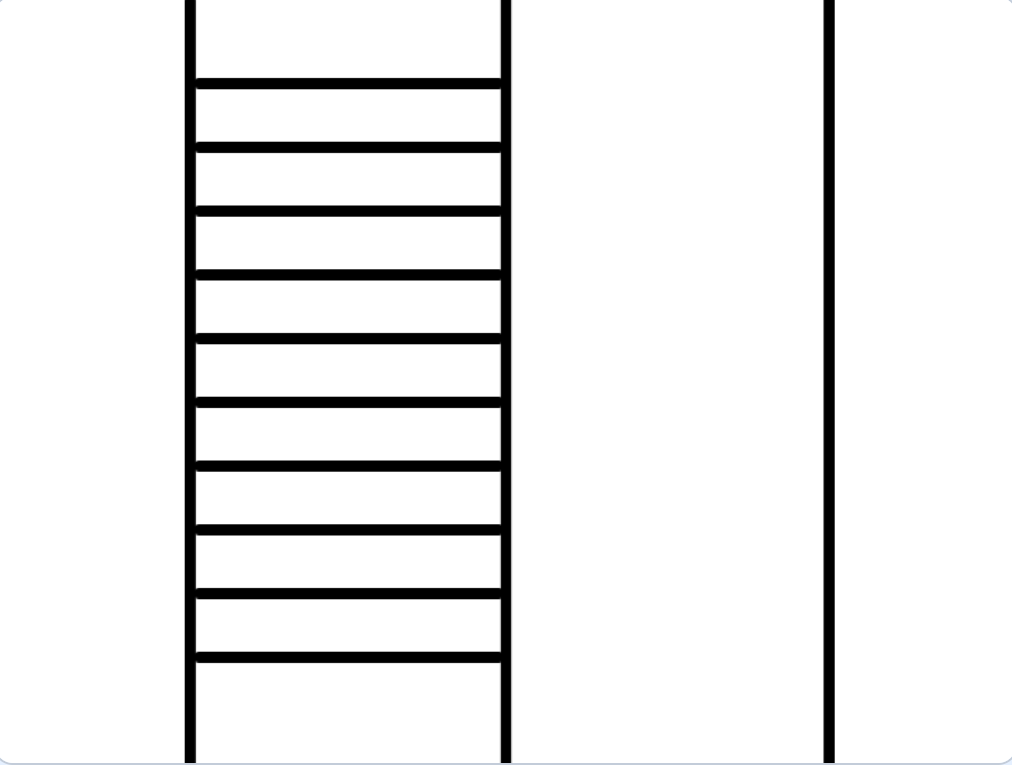
3.10本のクローンの横線(左)を 並べる


あっ、
あみだになってる!

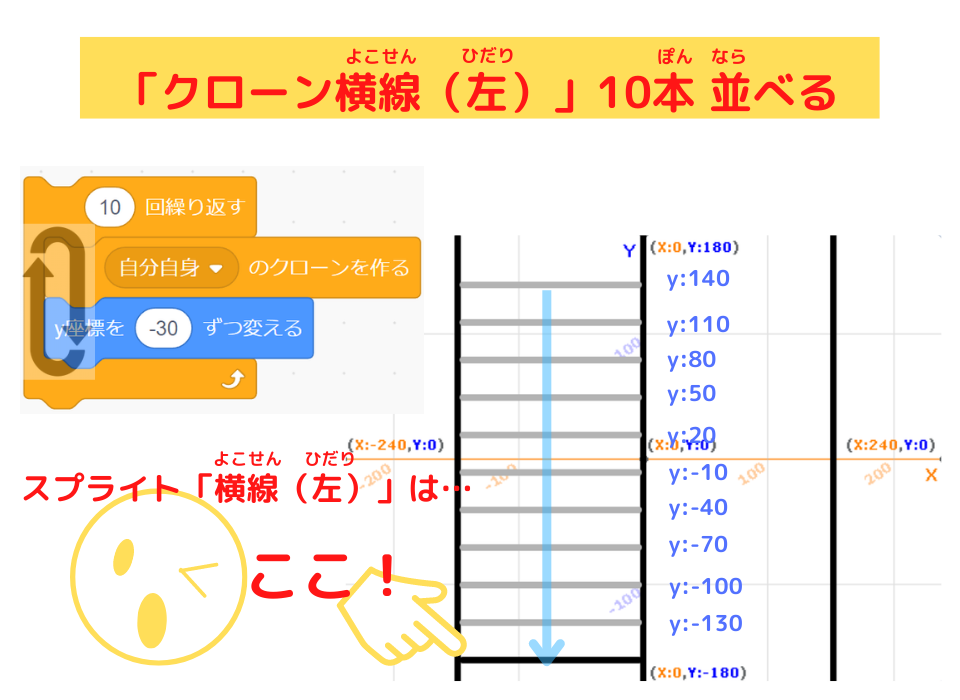
「隠す」ブロックを使って

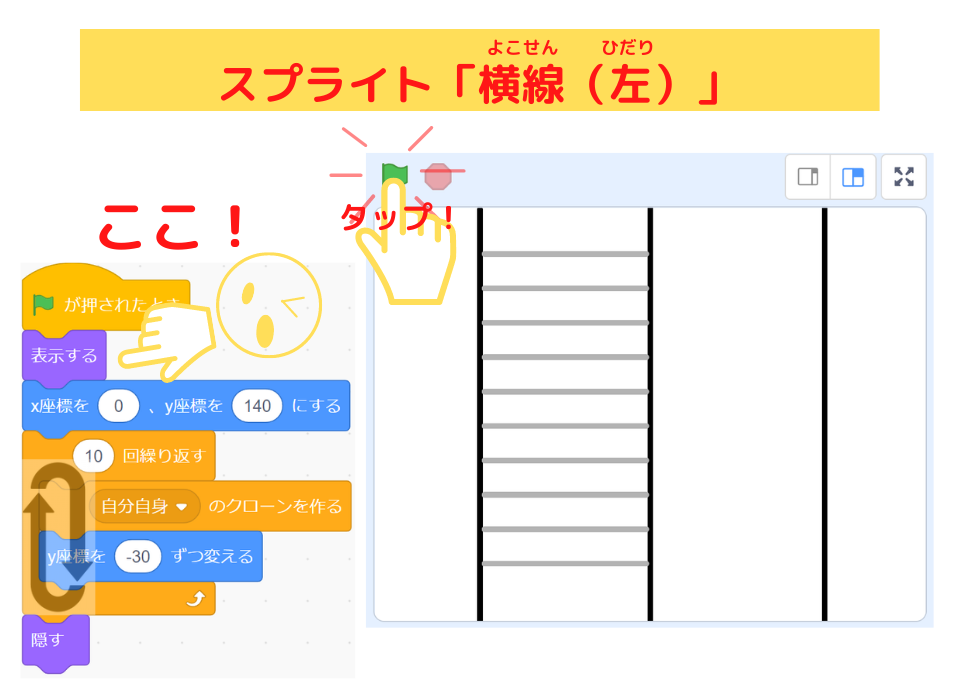
スプライトの「横線(左)」を 隠します。
4.スプライト「横線(左)」を 隠す


このままだと、次回 緑の旗をクリックすると
スプライト「横線(左)」が、隠れたままになってしまうので、


あっ、
横線が でてこないよ!

そうなんだ!
だから、
「表示する」ブロックで

姿を 表示しておきます。
5.あみだくじの横線(左)10本 並べる


おお、出てきたぞ!
スプライト:横線(右)のプログラミング

横線(右)も
同じようにプログラミングすればいいんだよ!

ああ、そうだね!
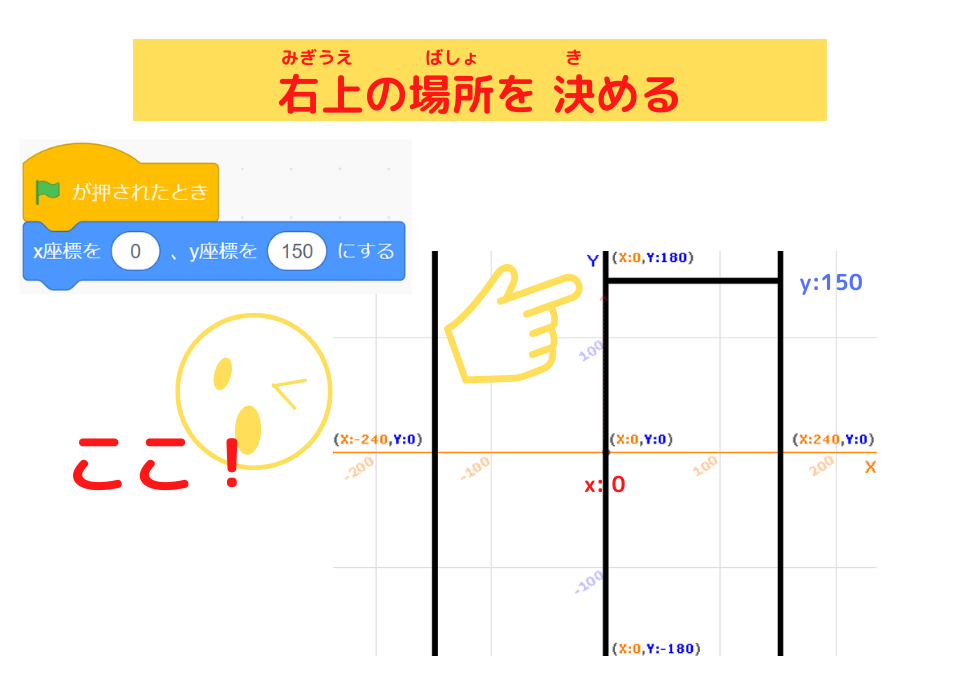
1.右上の場所を 決める

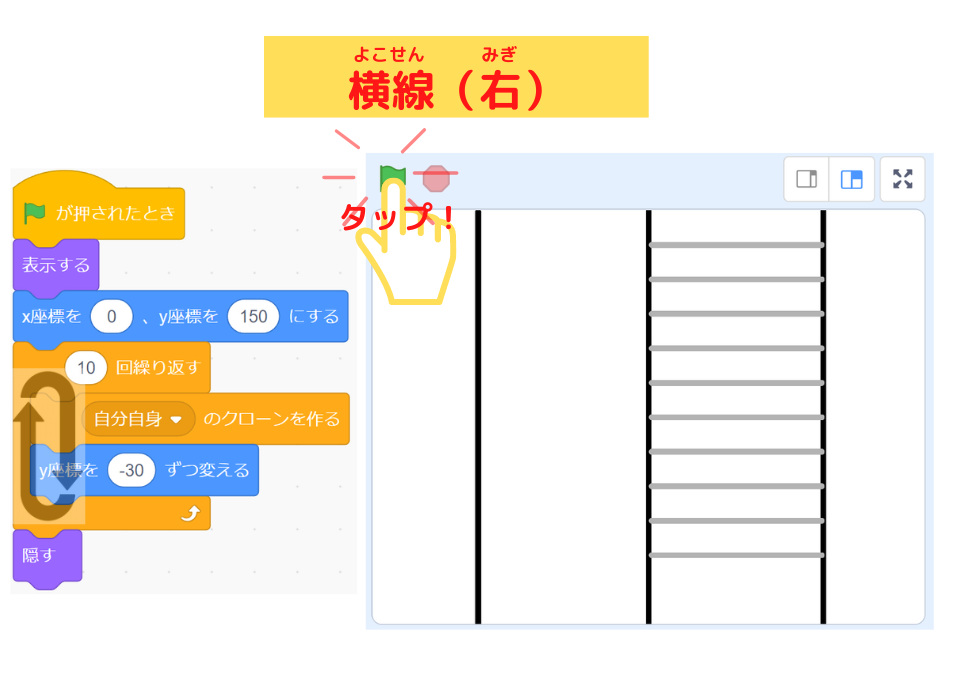
2.10本のクローンの横線(右) 並べる


スプライト「横線(右)」を 隠すよ!
3.スプライト「横線(右)」を 隠す


右も10本、出てきたぞ!
毎回 あみだくじが変わるプログラミング

さあ、あみだくじが できました。


でも、これじゃあ、
当たりの場所が わかっちゃうよね。

そう!
だから、「乱数」ブロックを使うんだ!


でたぁ!乱数ブロック!

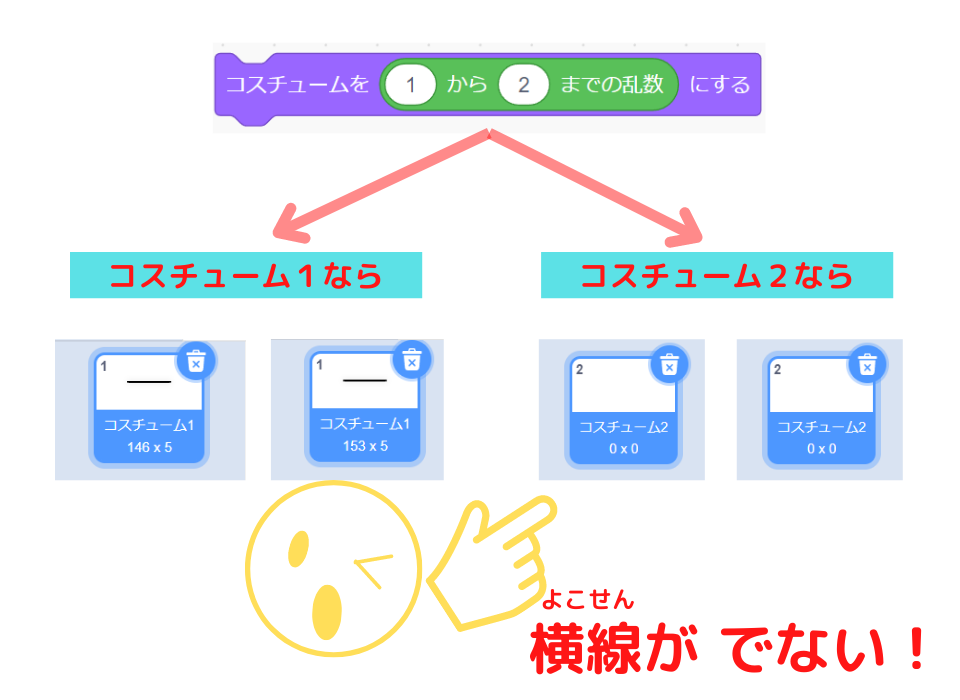
スプライト「横線(左)」「横線(右)」とも、
コスチューム2は、横線がありません。


あっ、ない!

「乱数」ブロックで、コスチュームはこうなります!

1.緑の旗をクリックするたびに、あみだくじが変わる


あみだくじ、完成!
つづく・・・

えぇ~。
まだ、あみだくじだけだよぉ~。

ごめ~ん、コーヒータイム!
次回は、
「ねっち あみだくじ」の
- ねっちが あみだくじを 通る
プログラミングを紹介します。

おお、たのしみだぁ!。

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント