
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

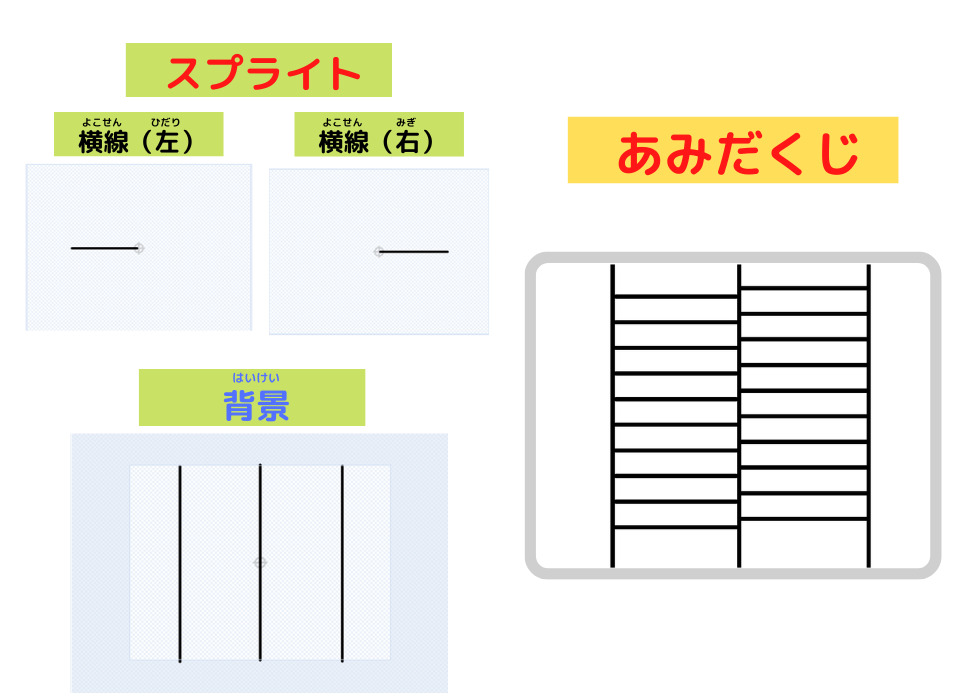
「ねっち あみだくじ!」で、あみだくじを作成しました。

みんなも やってみてね!

今回は、
- 直線の 引き方
- 色、太さの使い方
- コピー、貼り付けの仕方

を、学んで「あみだくじ」を作成する
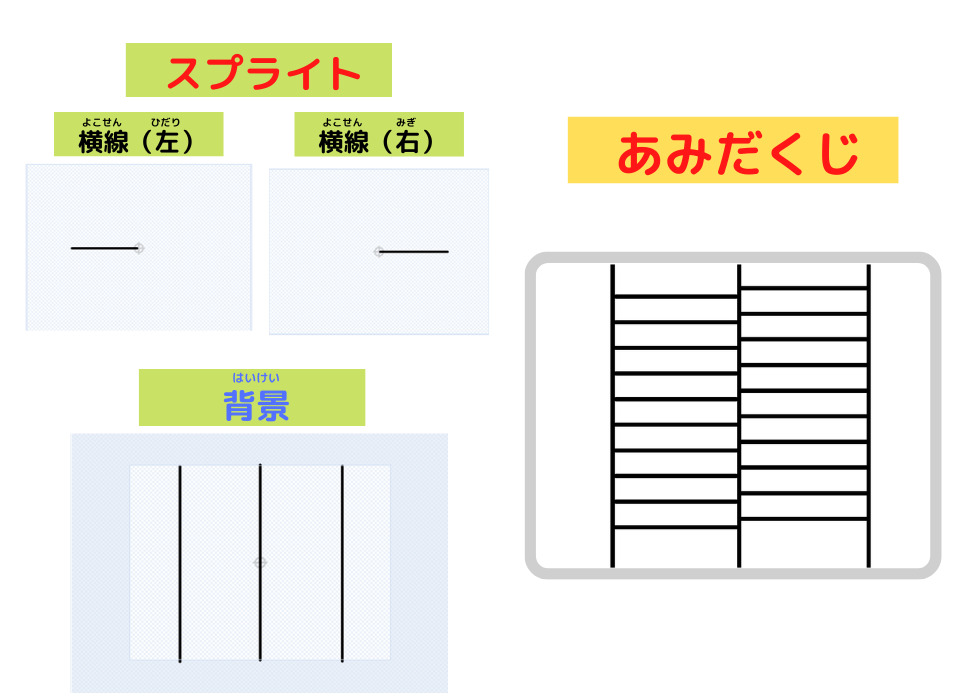
スプライト「横線(左)」「横線(右)」、背景「縦線」を作ります。

はぁ~い!
あみだくじ の作り方
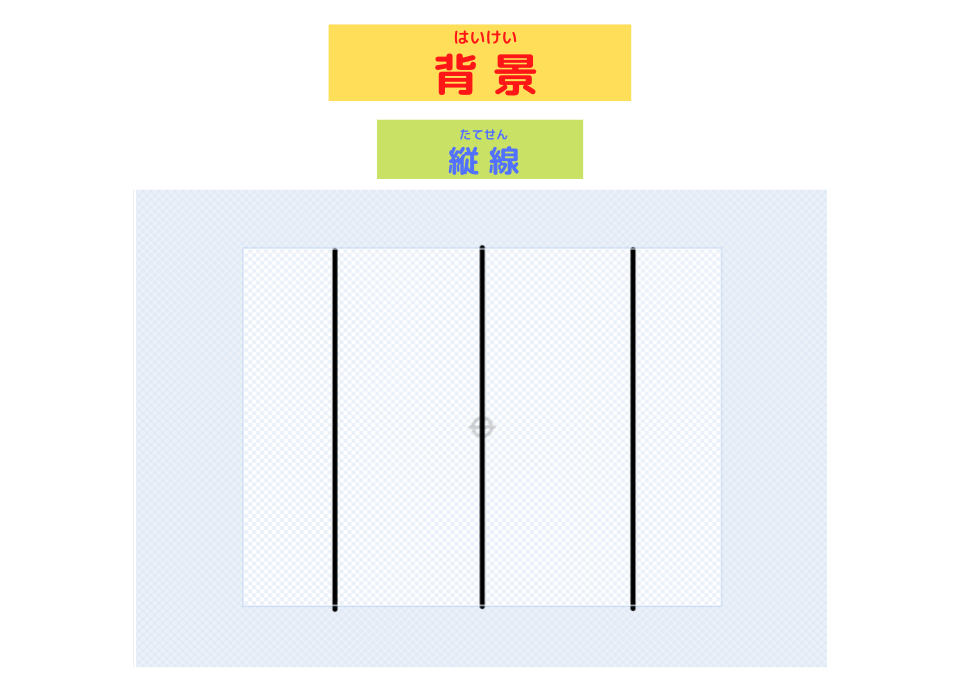
背景「縦線」は これです!

縦線を引く

「スクラッチしよう!10-32 ねっち あみだくじ」の縦線は、
x座標-150、0、150の所に 引きます。
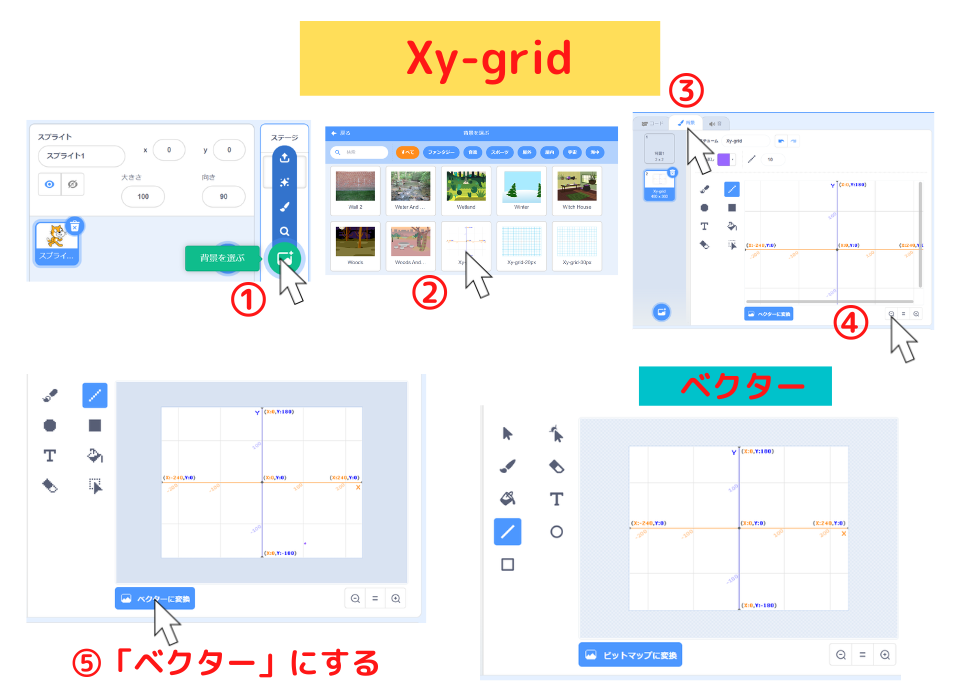
座標がわかる「Xy-grid」を 追加します。

えっ?どうやるの。
1.背景に「Xy-grid」を追加する


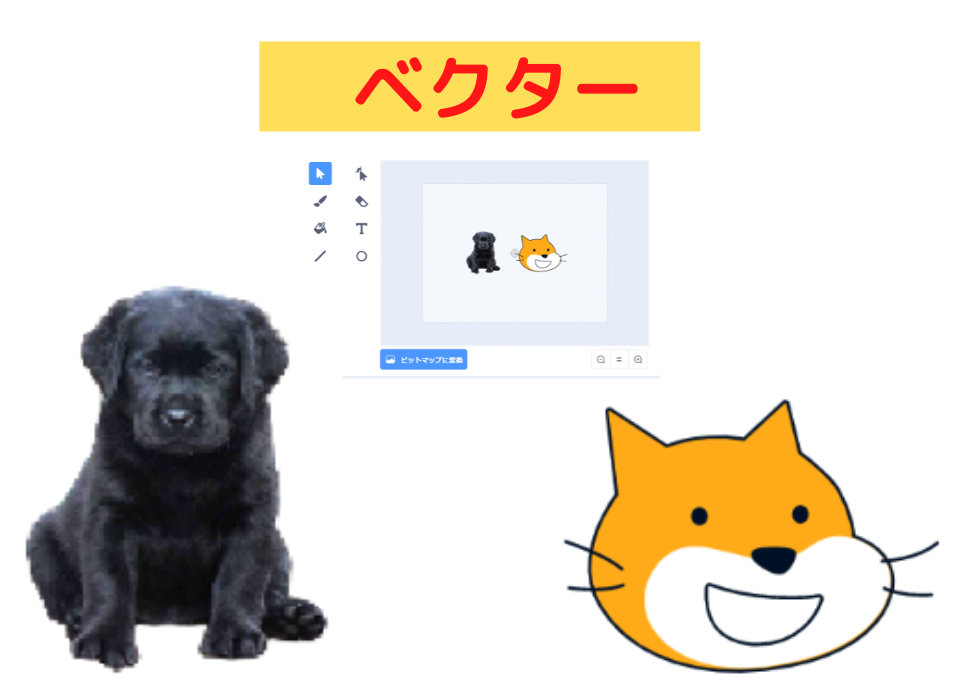
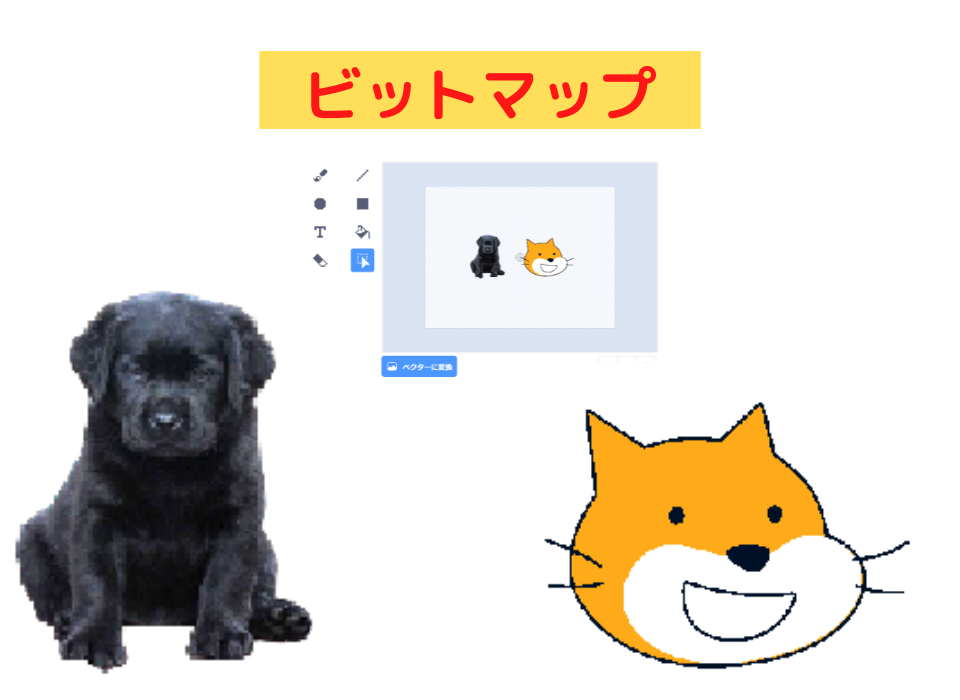
「ベクター」って、なあに?

画像は、
- ベクターモード
- ビットマップモード
この2つのやり方で 作れます。

ふぅ~ん。

- 点、直線、色を数字で表して、コンピューターが計算して描くやり方


あらっ、
ねっちが ぼやけちゃったよ。
- 色のついた点(ドット)で描くやり方
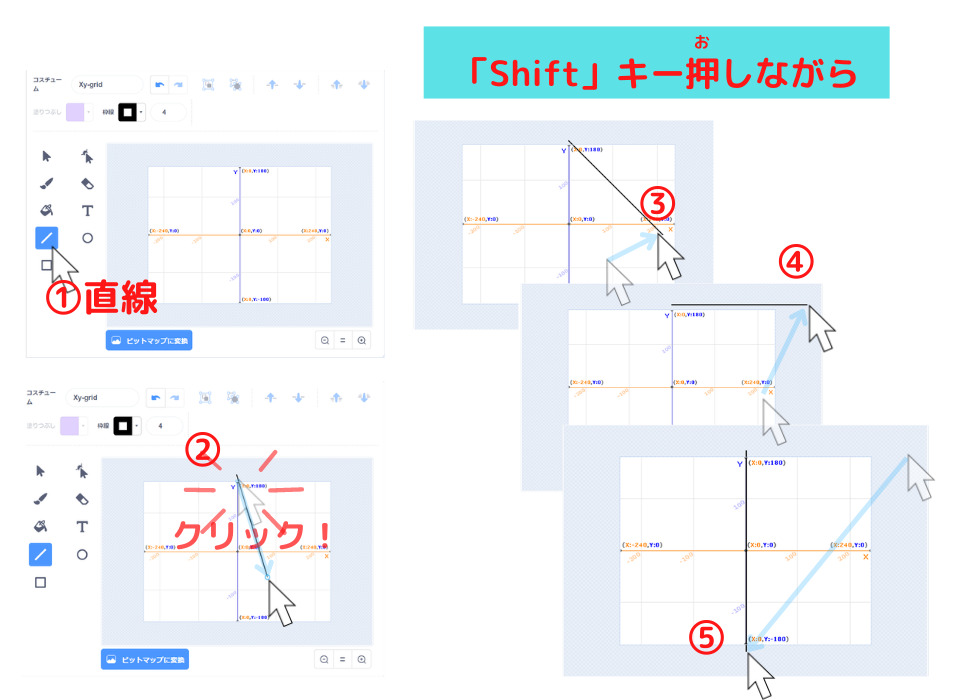
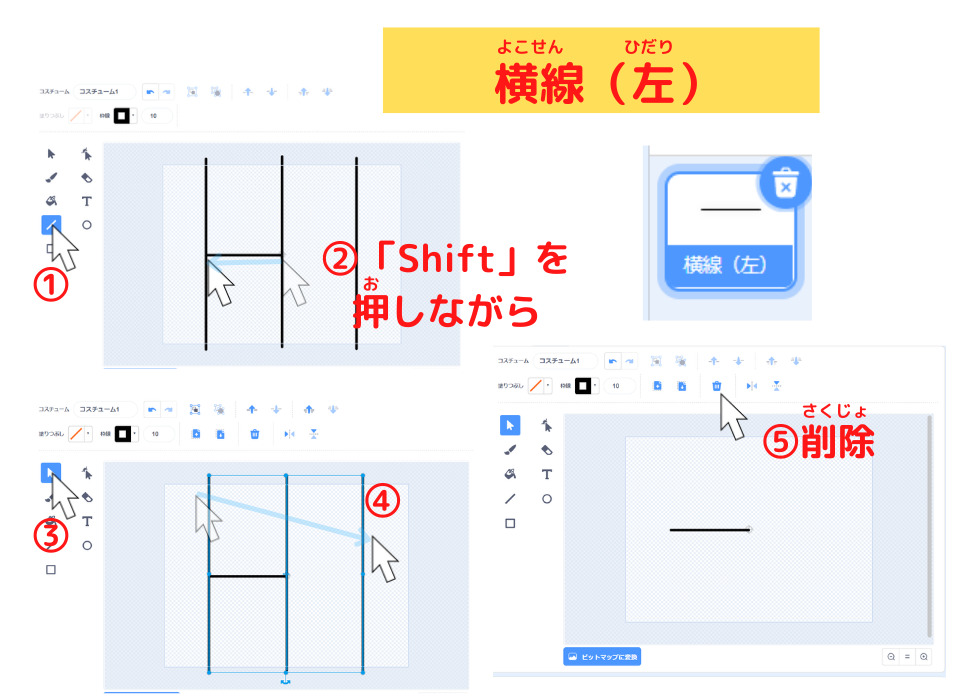
2.真ん中に、直線を 引きます。


「Shift」キーを押しながらやると、
簡単に 縦線が引けるよ!
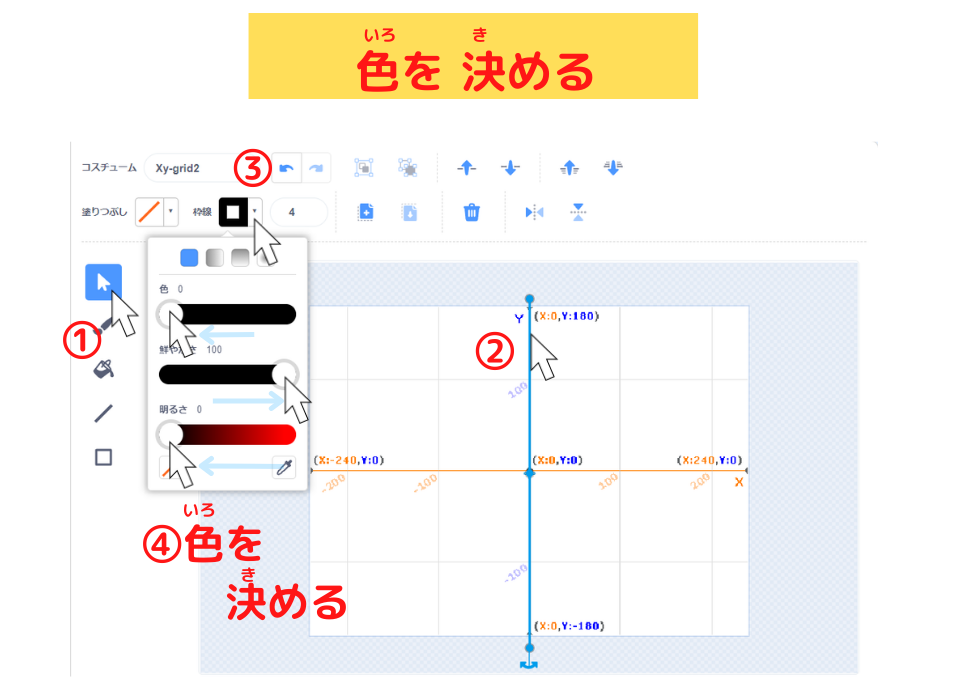
3.色を 決める

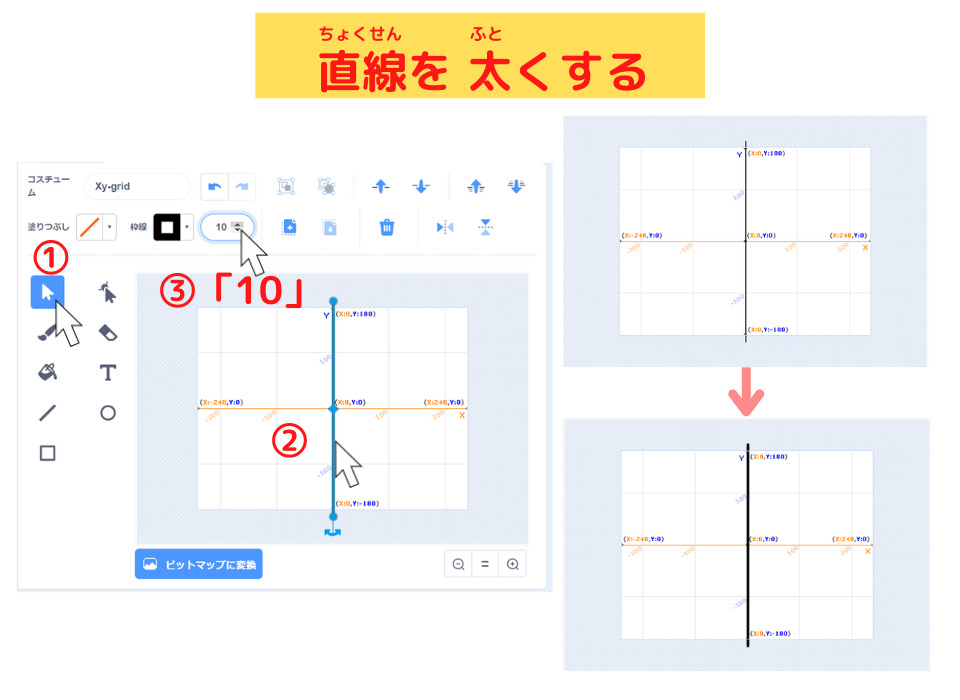
4.直線を 太くします。


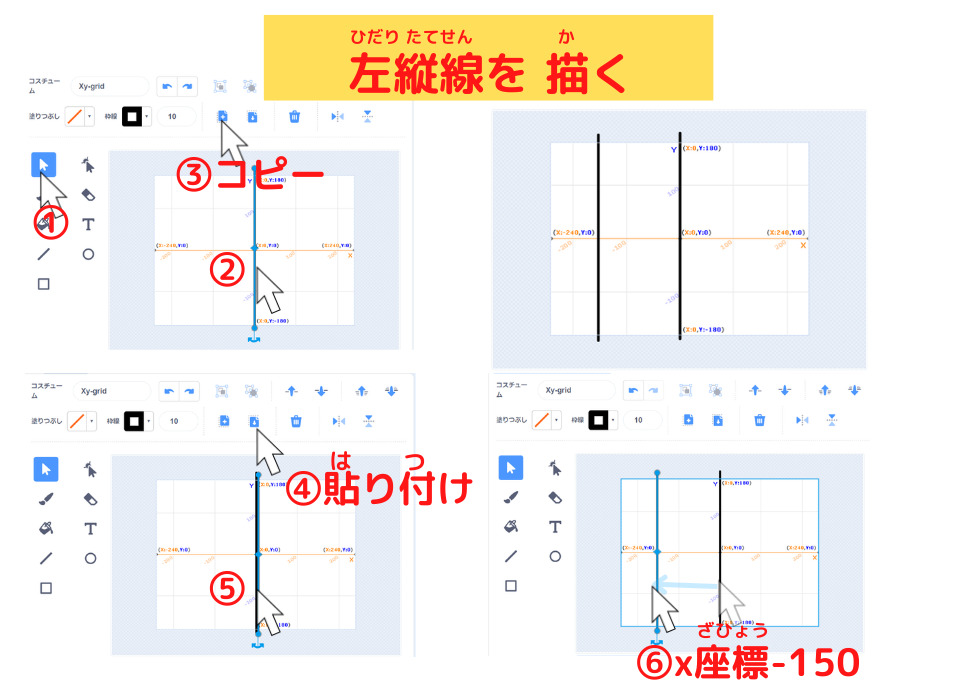
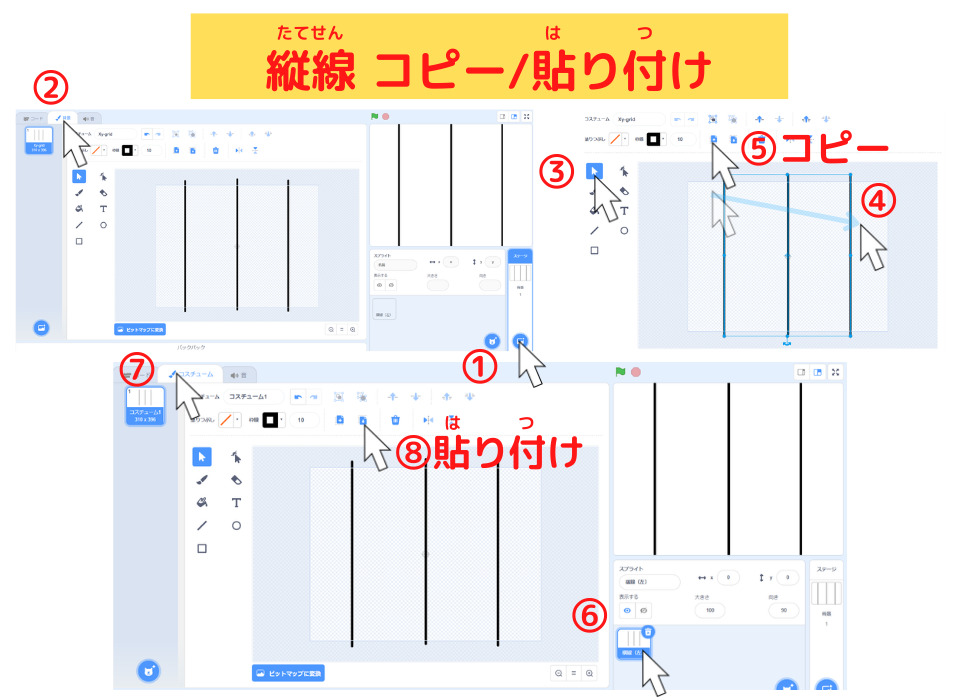
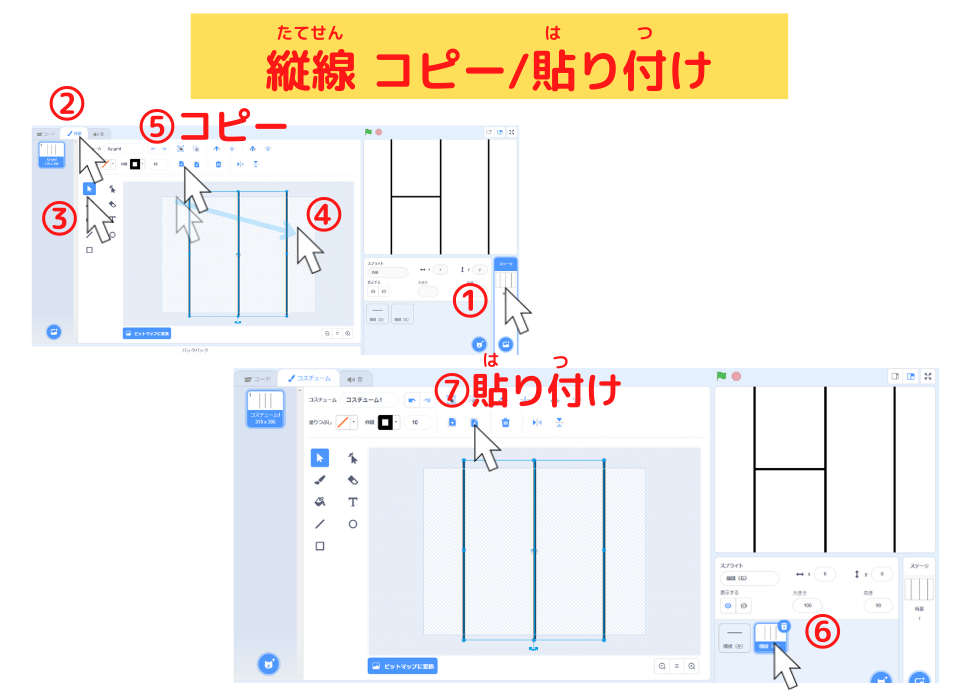
この直線をコピーして、
x座標-150と150の所に 描こう!
5.コピー・貼り付けで 左縦線を描く

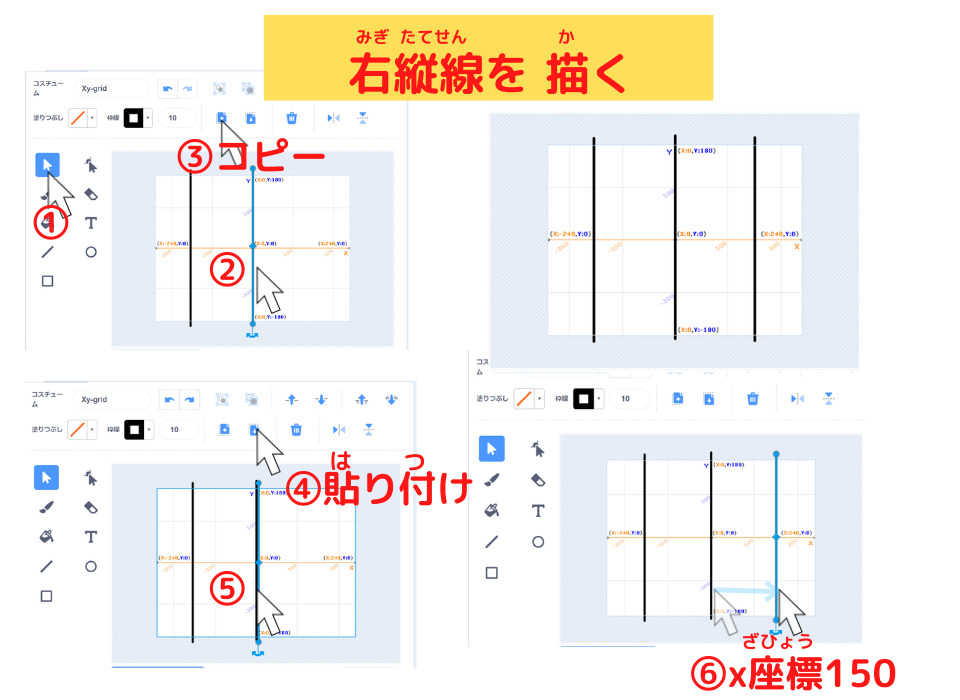
6.コピー・貼り付けで 右縦線を描く


最後に、
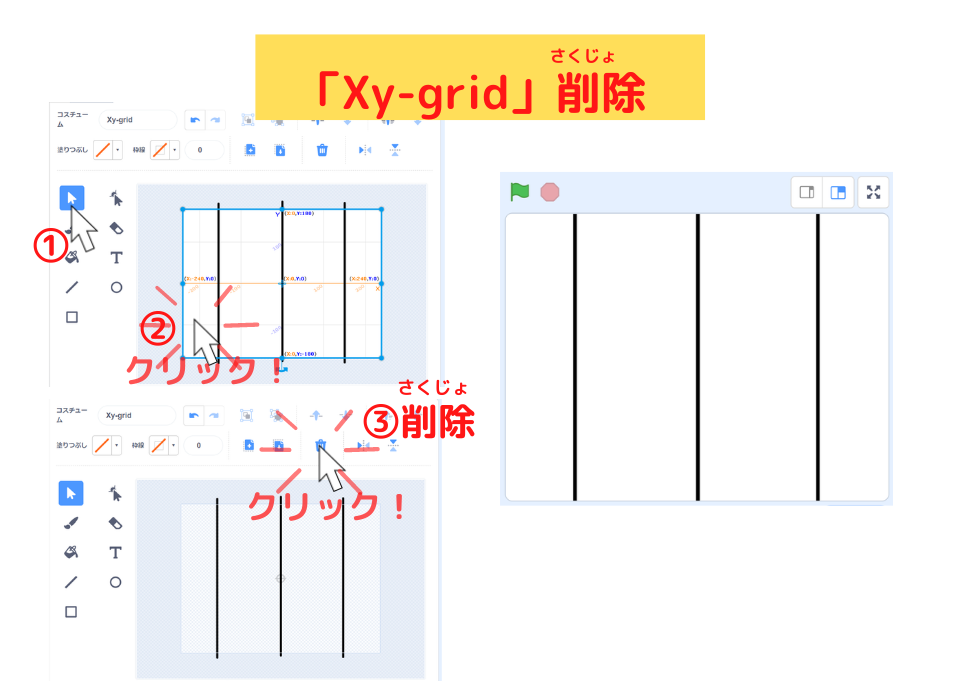
「Xy-grid」を 削除しよう
7.「Xy-grid」を 削除する


背景「縦線」の完成だぁー!
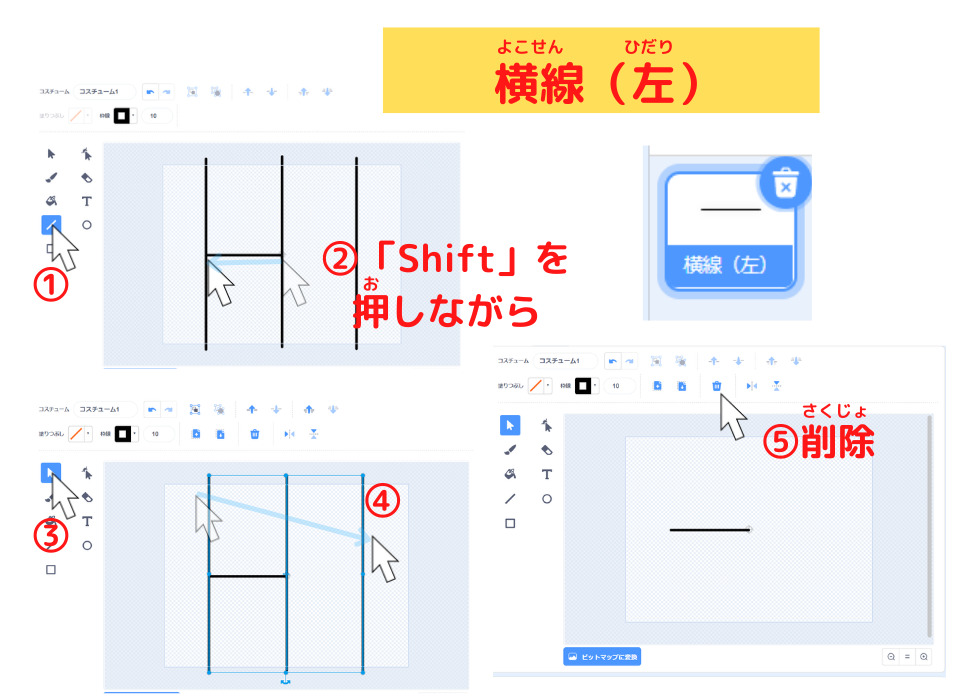
横線を引く

次に、
スプライト「横線(左)」を 描くよ。
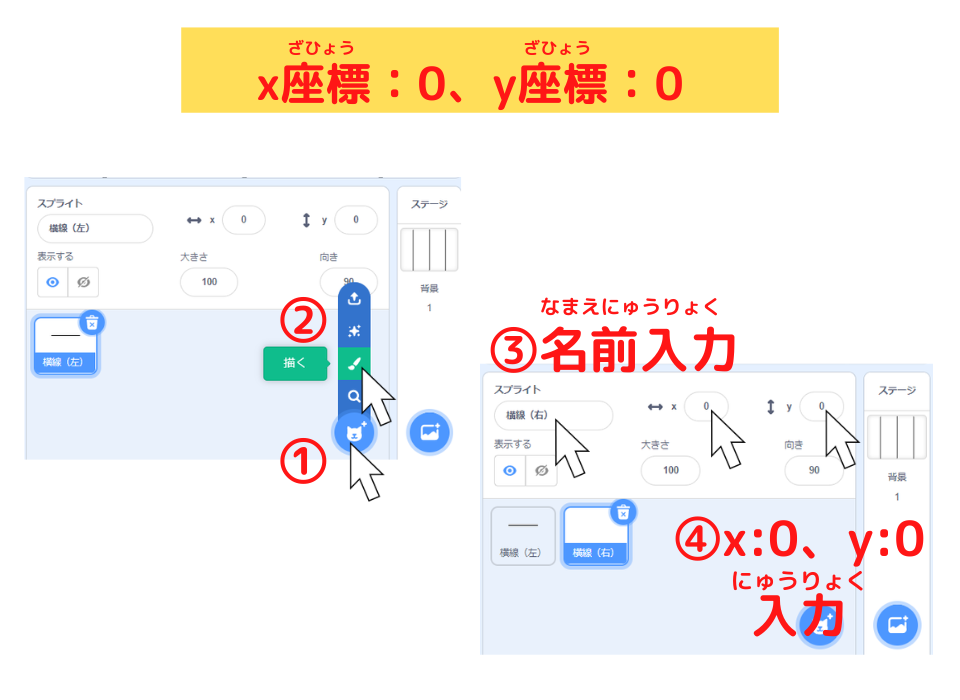
1.新しいスプライトを 作って、x座標とy座標を「0」にする


x座標とy座標は、必ず「0」にしてね!
そうしないと、あみだくじのプログラムを作る時に
ずれてしまうんだ。

横線の長さを 決めるために、
縦線をコピーして、貼り付けするよ。
2,背景「縦線」をコピーし、スプライト「横線(左)」に 貼り付けをする

3,横線(左)を描いて、縦線を削除する


同じように、
スプライト「横線(右)」を 描こう!
4.新しいスプライトを 作って、x座標とy座標を「0」にする

5,背景「縦線」をコピーし、スプライト「横線(右)」に 貼り付けをする

6,横線(右)を描いて、縦線を削除する


横線、完成!
まとめ

今回は、
- 直線の 引き方
- 色、太さの使い方
- コピー、貼り付けの仕方

を、学びました。

「Shift」キーを押しながら 直線を描くと
かんたんにできるね!

そう!
さあ、それでは、「あみだくじ」をプログラムしていきましょうか!

はぁーい!

O.K!
それじゃあ、またっ。

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!





コメント