
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ねっち かくれんぼ!」というゲームを作ります。

おもしろそうだね!

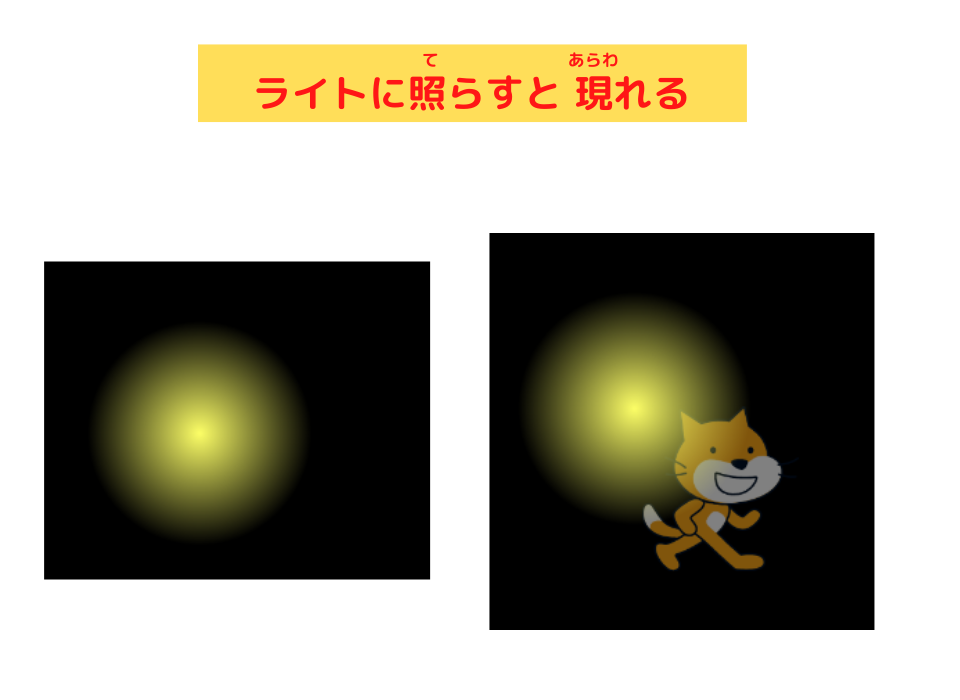
ライトに照らされると、ねっちが現れるプログラミングをします。


「幽霊の効果」ブロックを、使っているね!

そのとお~り!
「幽霊の効果を○ずつ変える」ブロックで

暗闇から現れるようにしたんだ!

ナイスアイデア!

ありがとう!
それでは、
簡単ゲーム「ねっち かくれんぼ!」を作っていこう!

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

見つかるかなぁ!
今回のプログラミングで学ぶことは
1,ライトに照らされたら、ねっちが現れるスクリプトがわかるよ

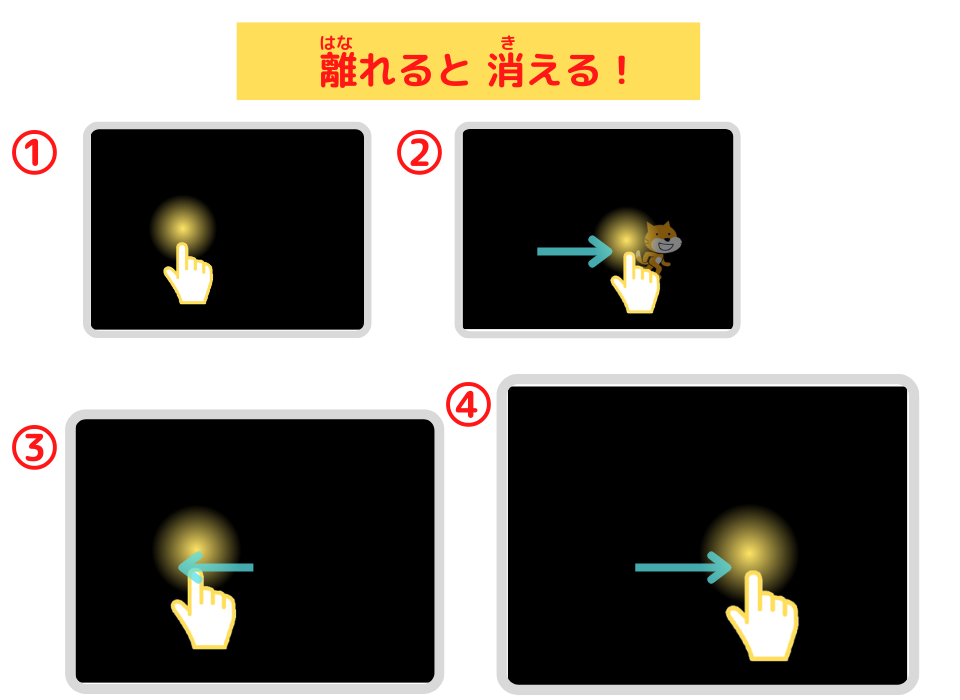
2,ライトの光から外れると、ねっちが消えるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
- 「ライト」
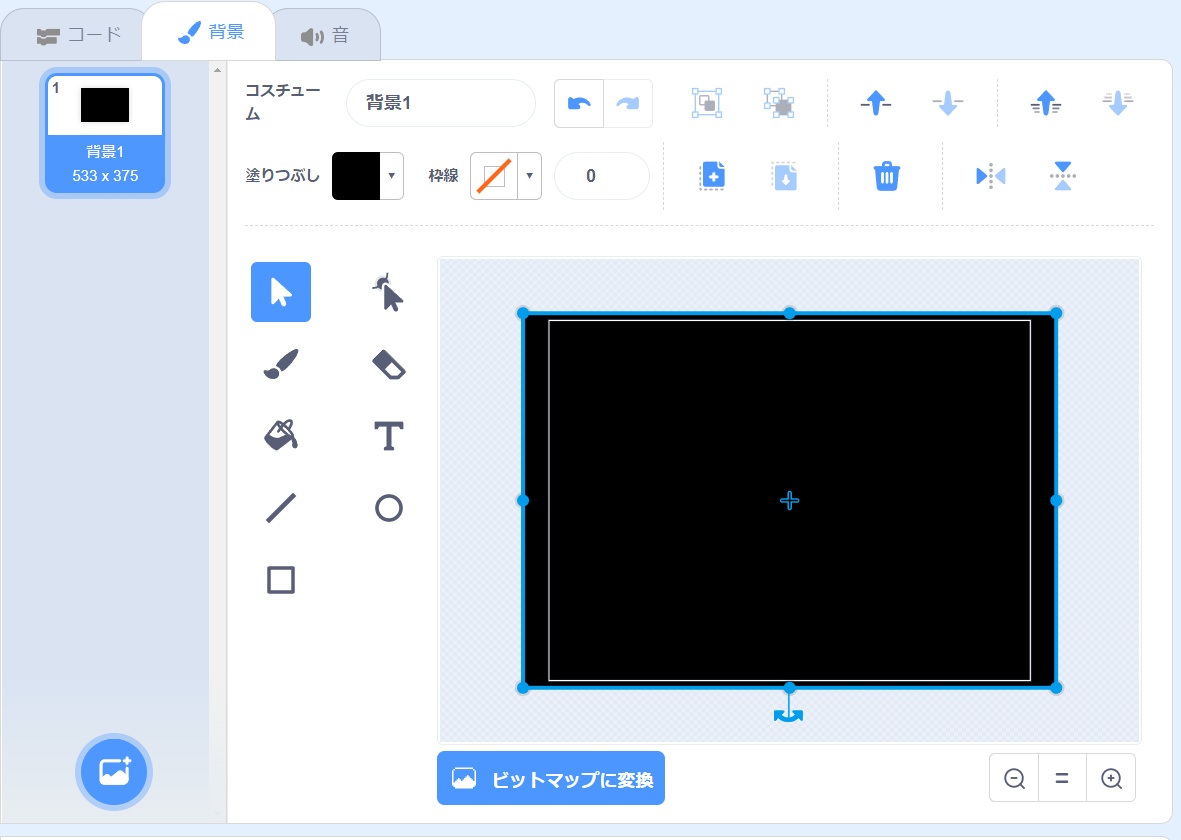
背景は、
- 黒
- 「スプライト1」を「ねっち」、大きさを「70」にしました。
- 「ライト」は、作成しました。
- 背景は、黒くしました。

「ねっち」の作り方は
こちらの記事にのっています。

「ライト」の作り方は
こちらの記事にのっています。

背景を黒く色をつける方法は、
こちらの記事にのっています。

スクリプトはこれです!
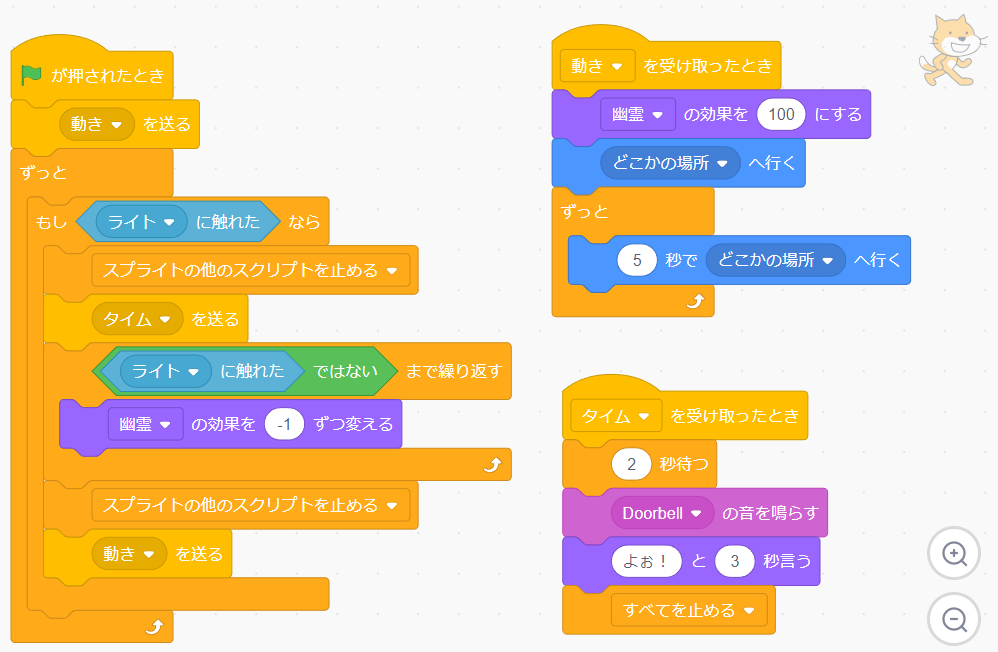
ねっちのスクリプト

ライトのスクリプト


効果音は、
- 「Doorbell」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
ねっちとライトの動きをプログラミング

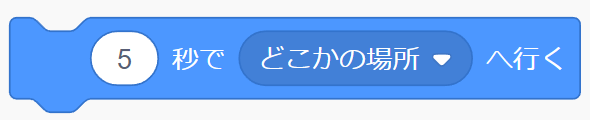
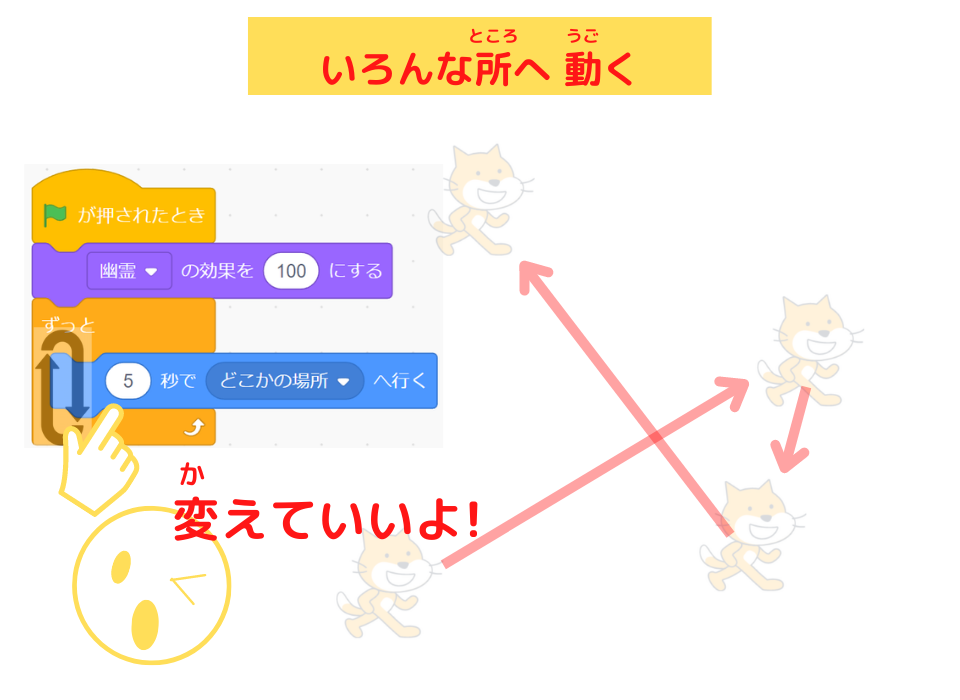
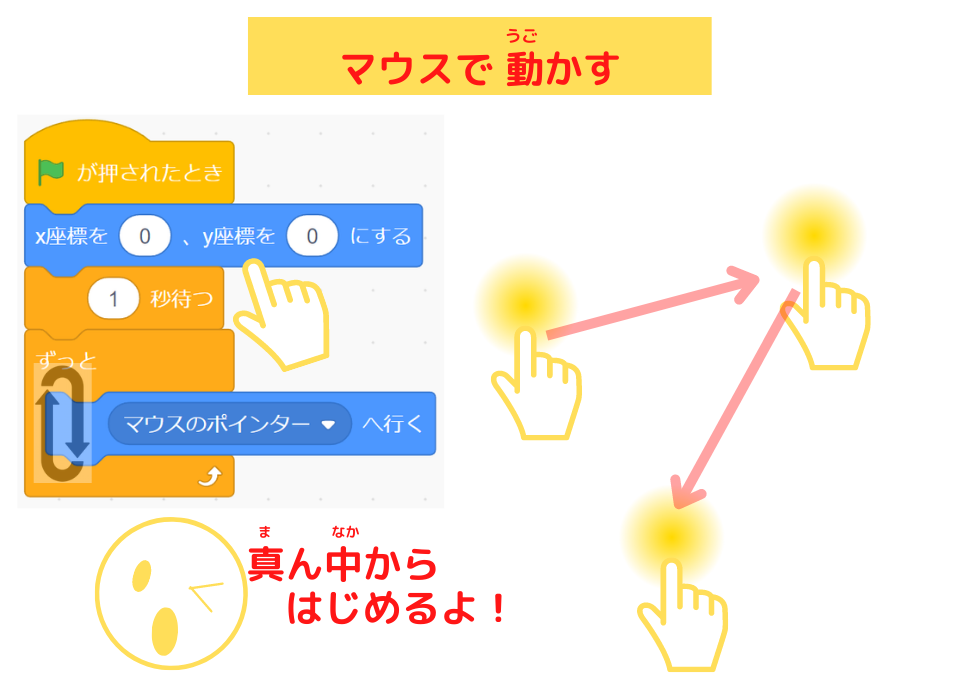
ねっちの動きを
「○でどこかの場所へ行く」ブロックで、

ゆっくり いろんな所へ行かせます。
1.ねっちを いろんなところに動かす


「○秒でどこかの場所へ行く」ブロックの

- 使い方
について、こちらの記事に書いてあるよ!

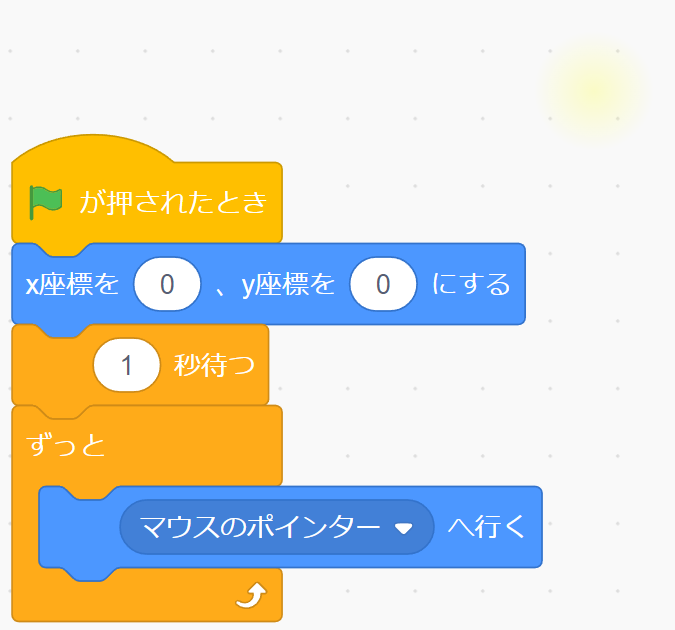
ライトの動きを
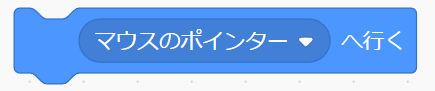
「マウスのポインターへ行く」ブロックで、

指(マウス)で動かせるようにします。
2,ライトを指(マウス)で 動かす


「マウスのポインターへ行く」ブロック

- 使い方
について、こちらの記事に書いてあるよ!

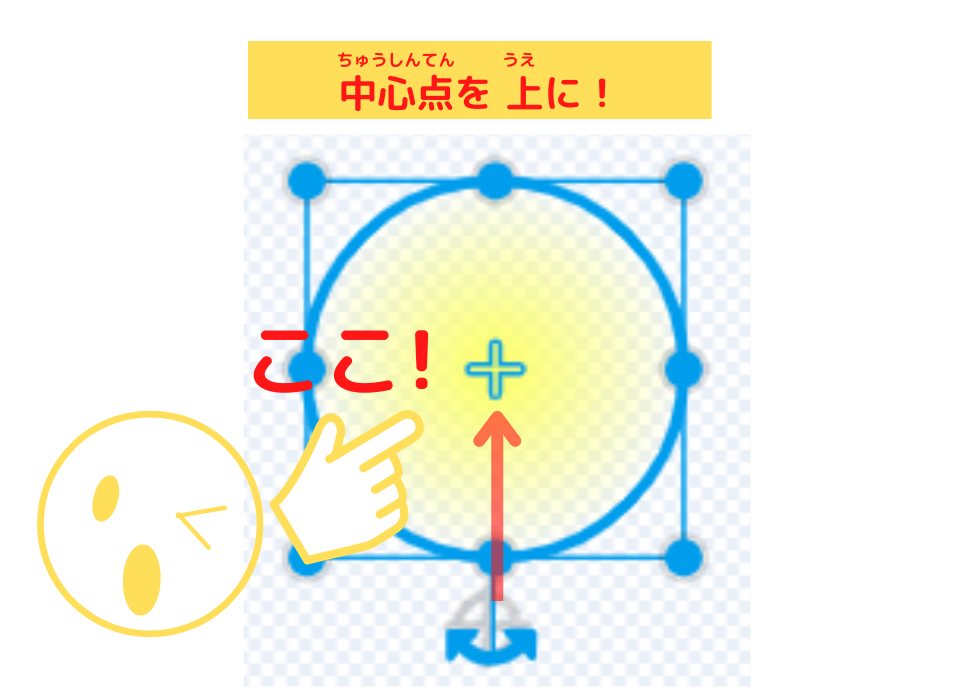
ライトの「コスチューム」の中心は、
中心点から少し上に ずらそう!


なんで、中心点を上にするの?

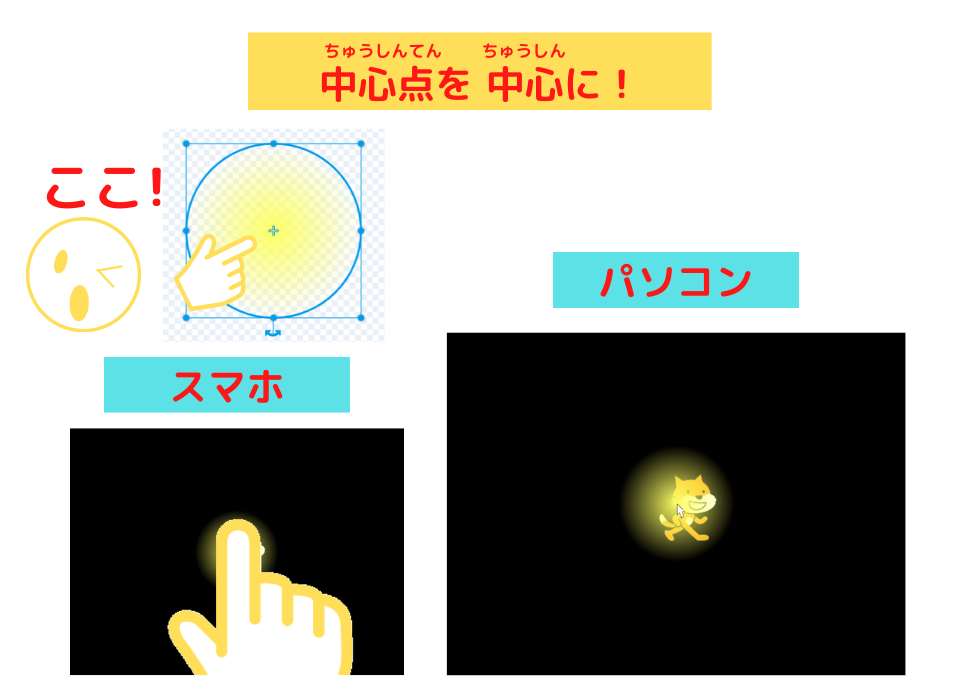
スマホでも、
「ねっち かくれんぼ!」を遊んでもらうためさ!

どういうこと?
1,「ライト」のコスチュームの中心点を中心に合わせる


あれっ?
ねっちが 指で見えないよ。

そうなんだ。
スマホでは、指で「ライト」を動かすから
見えなくなるんだ。

うん、うん。

それじゃ、
「ライト」の中心点を 上にずらしてみるよ!
2,「ライト」のコスチュームの中心点を中心の上にする


なるほど!
スマホでも ねっちが見れるようになったね。
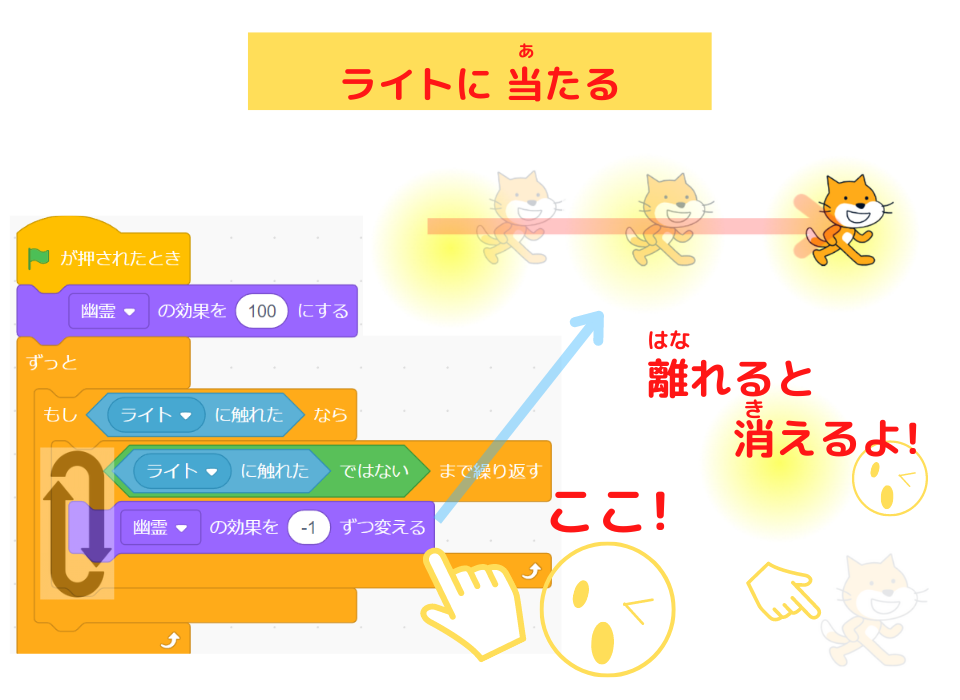
ライトに当たったら現れるプログラミング

今度は、
ねっちが ライトに照らされたら現れるようにするよ。
1,ライトに当たると現れる。でなければ消える。


「幽霊の効果を○にする」ブロック
「幽霊の効果を○ずつ変える」ブロック
- 作り方
- 使い方
- 違い
については、この記事に載っています。

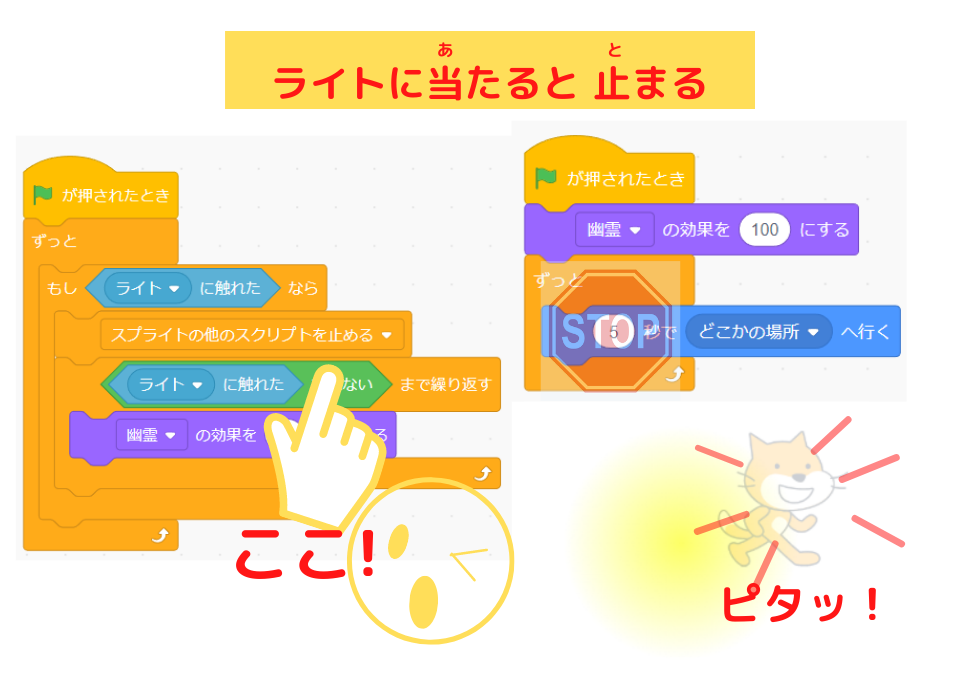
「ライト」に触れたら、ねっちを止めたいので
「スプライトのほかのスクリプトを止める」ブロックを使って、

ねっちを動かすプログラム(スクリプト)を止めよう。
2,「ライト」に照らされたら、動きを止める


「スプライトの他のスクリプトを止めるブロック
- 作り方
- 使い方
については、この記事に載っています。
ライトからはずれたら 消えるプログラミング

このままだと、
ライトの明かりから外れても、ねっちが止まったままになります。

うん、うん。

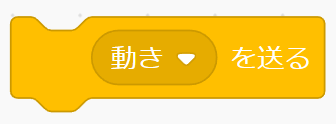
「○を送る」ブロックを使って、

ライトの明かりから外れたら、
ねっちが再び動き出すようにしましょう。

「○を送る」ブロックの
- メッセージ名の入力の仕方
- 使い方
は、こちらの記事の載ってるよ。

では、ライトの明かりから外れたら
- ねっちを再び動かす
- すぐ見つかってしまう
- そのための対策
この3点を動画で説明しますので、見てください。

はぁーい。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほどね。
「どこかの場所へ行く」ブロックで

かくれんぼが おもしろくなるんだ!

そのとお~り!
3,「ライト」が離れたら、ねっちを再び動かす


ほんとだ!
いなくなっちゃった。
つづく・・・

えぇ~。
もう終わっちゃうの~。

ごめん、ごめん。
次回は、
「ねっち かくれんぼ」の
- ライトが2秒間当たると、「よぉ!」と返事をする
プログラミングを紹介します。

O.K!

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。
















コメント