
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

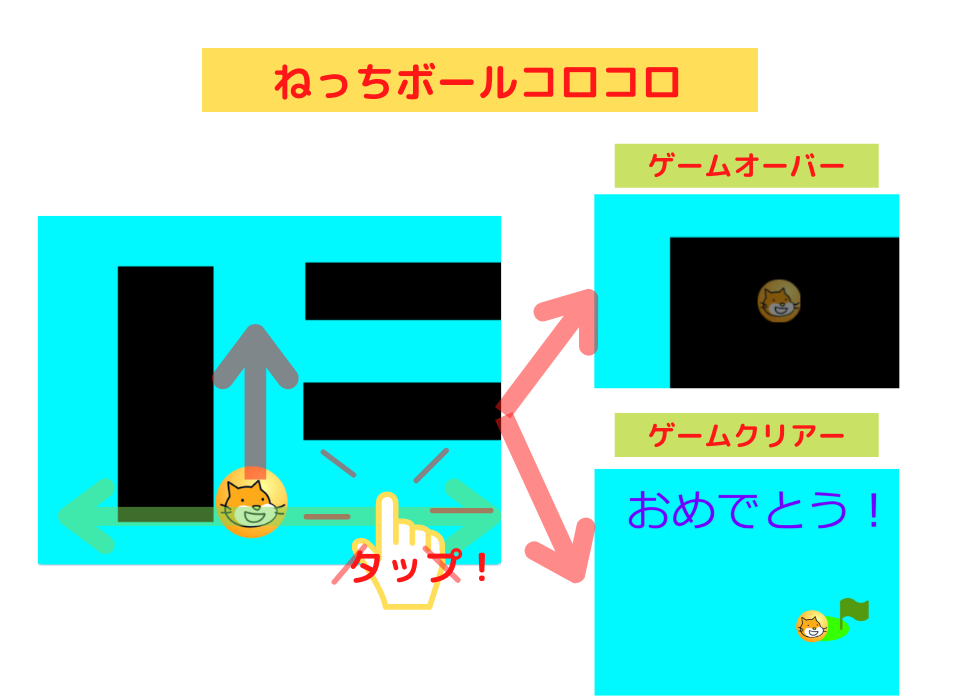
今回は、「ねっちボールコロコロ!」でぇ~す!

あらっ!
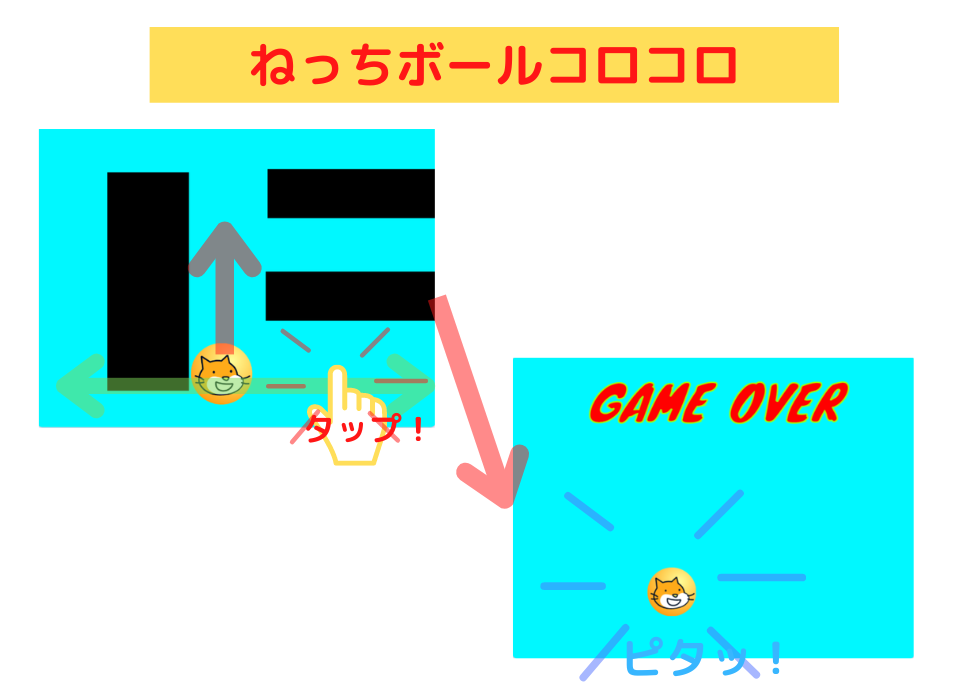
ざんねん!

ねっちボールをタップで動かし、黒いエリアを避けてゴールするゲーム(ボールコロコロ)を
プログラミングします。


黒や 赤いエリアがあるね。

そう!
黒や赤のエリアは、自分の好きなように描いて、縦スクロールしているんだ。


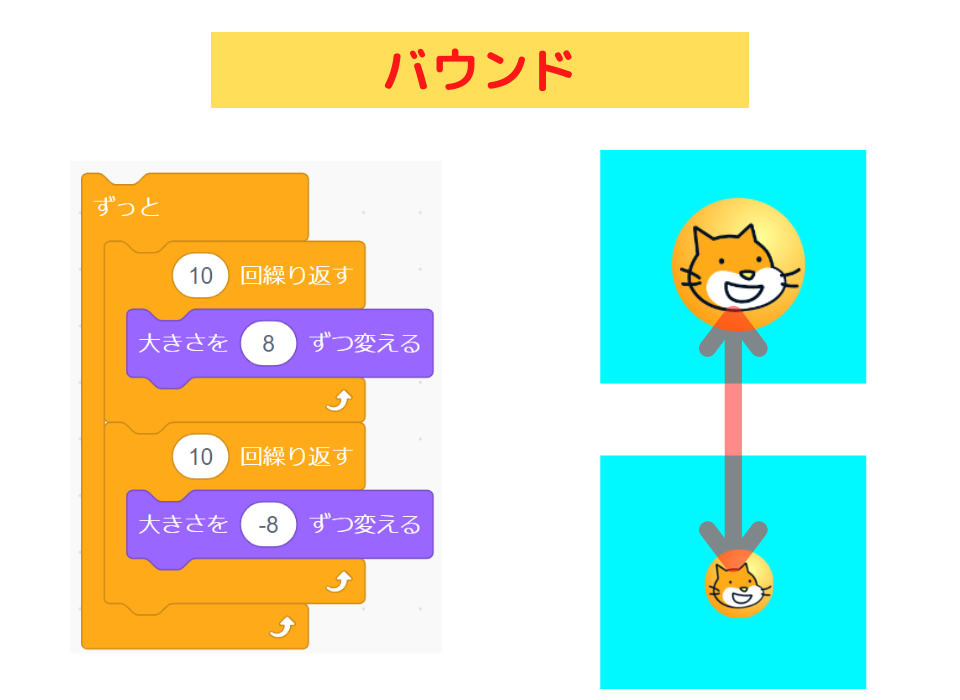
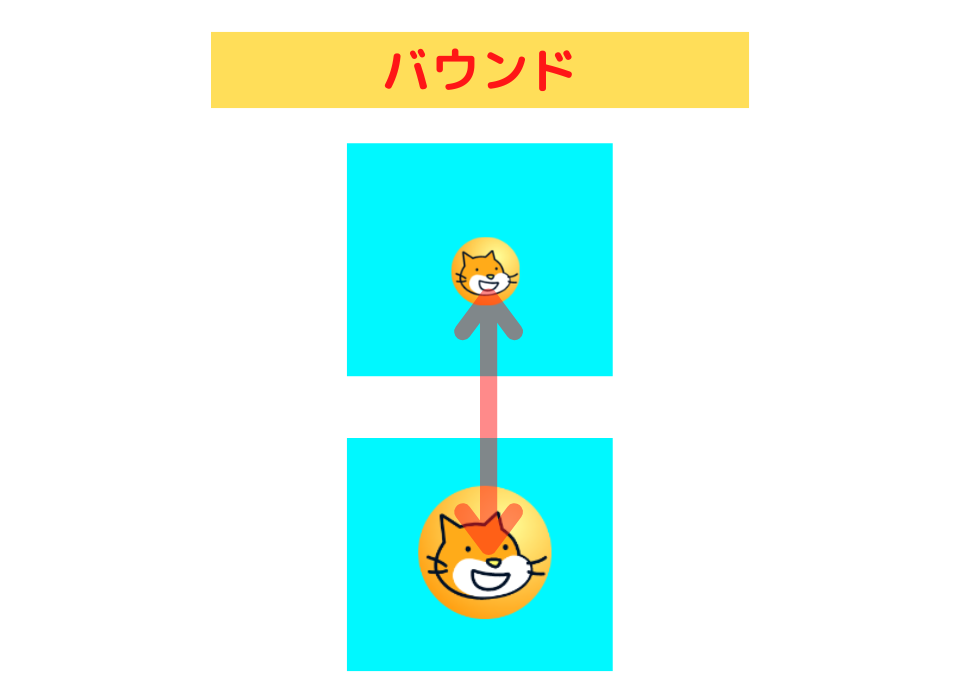
「ねっちボール」が、このコースをバウンドしながら進むんだね。

そう!
これが、このスクリプトです。


あっ、ボールの大きさを 変えていたんだ。

そう!
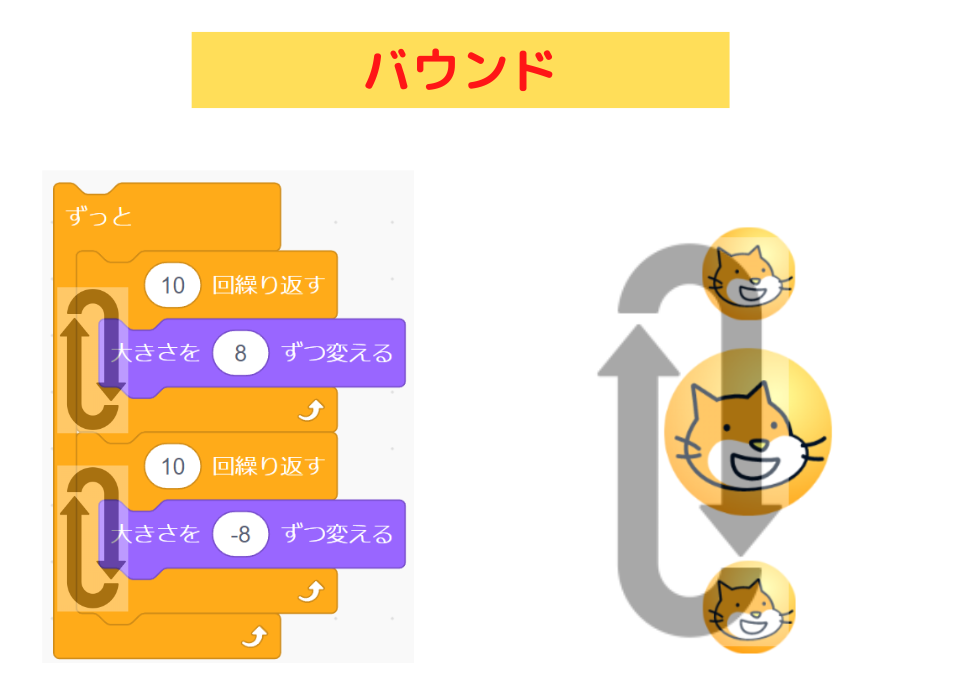
「ボールを大きく、小さく」
これを繰り返すと バウンドしているように見えるよね

うん。

みんなも さっそく作ってみよう!

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

がんばってね!
今回のプログラミングで学ぶことは
1.縦スクロールして、緑のホールに 入らなかったら止まるスクリプトがわかるよ

2.ねっちボールが バウンドするスクリプトがわかるよ

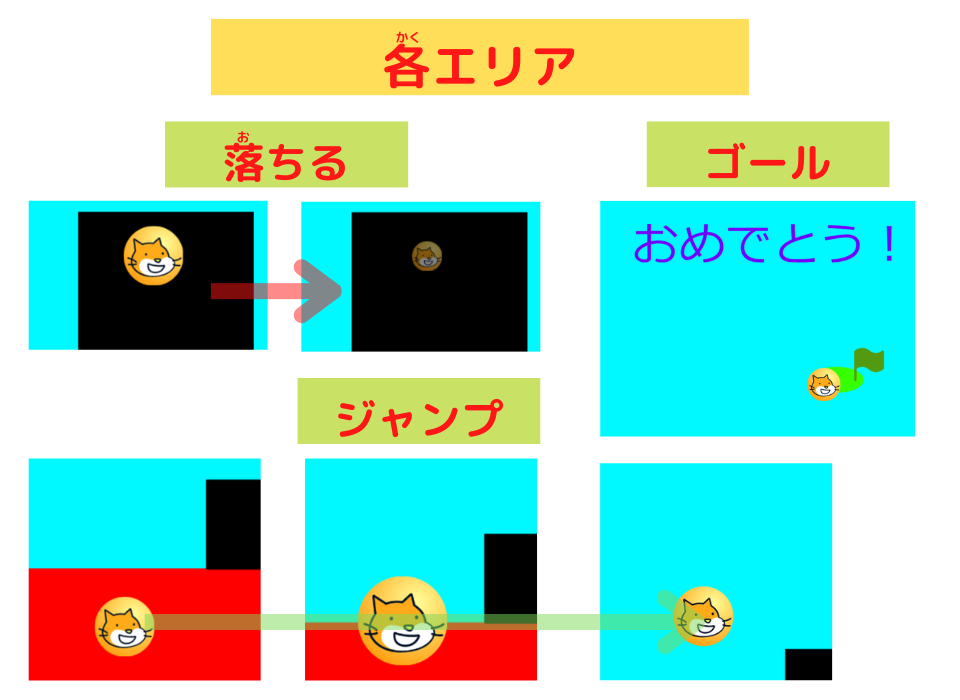
3.ねっちボールの 各エリアごとの反応のスクリプトがわかるよ

スクリプトを見てみよう
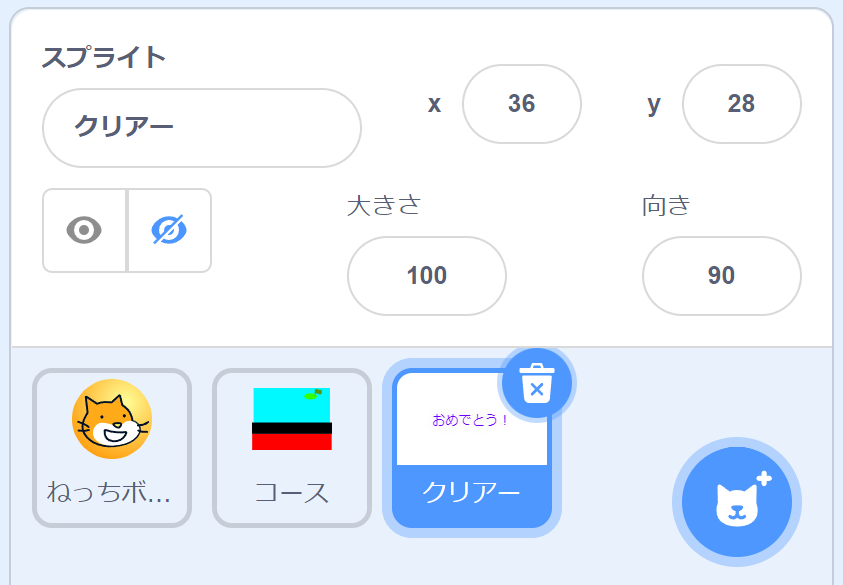
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっちボール」
- 「コース」
- 「クリアー」
- すべて作成しました。

- 「ねっちボール」の作り方
こちらの記事に書いてあるよ!

スプライト「クリアー」の
- 「おめでとう!」と文字の入れ方
こちらの記事に載っています。
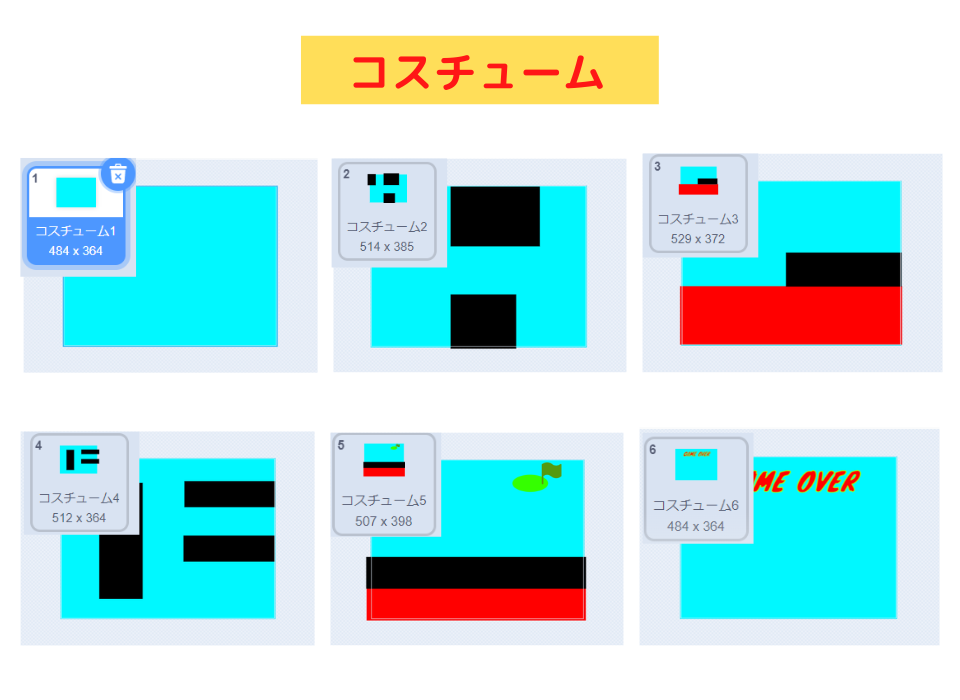
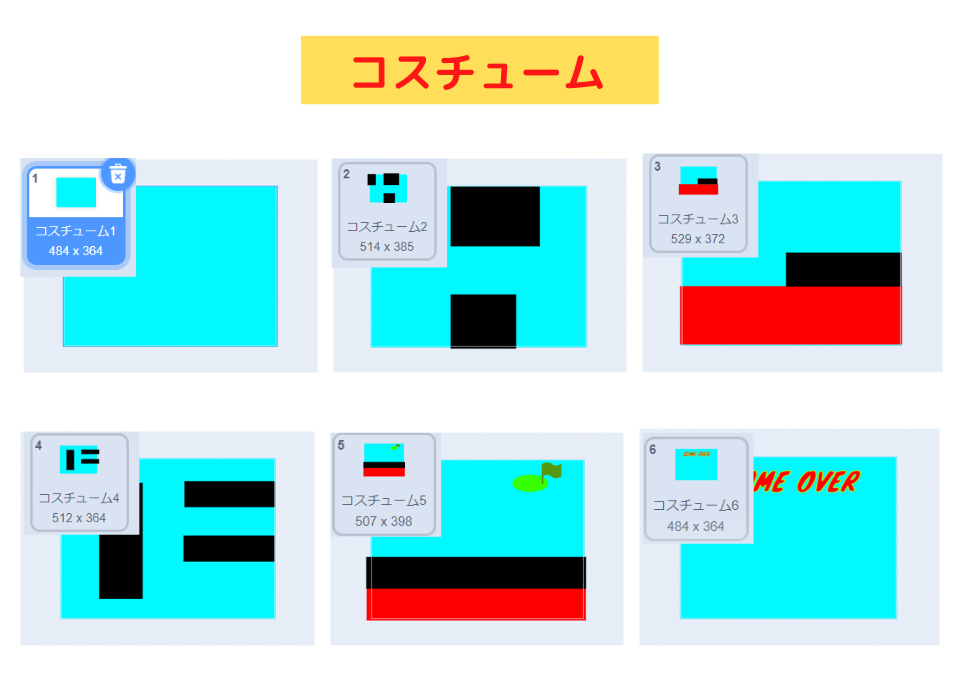
コスチュームはこれです!


「コース」は、
ペイントエディターの「四角形」を使って作成したよ!
使い方は、こちらの記事に載っています。
スクリプトはこれです!
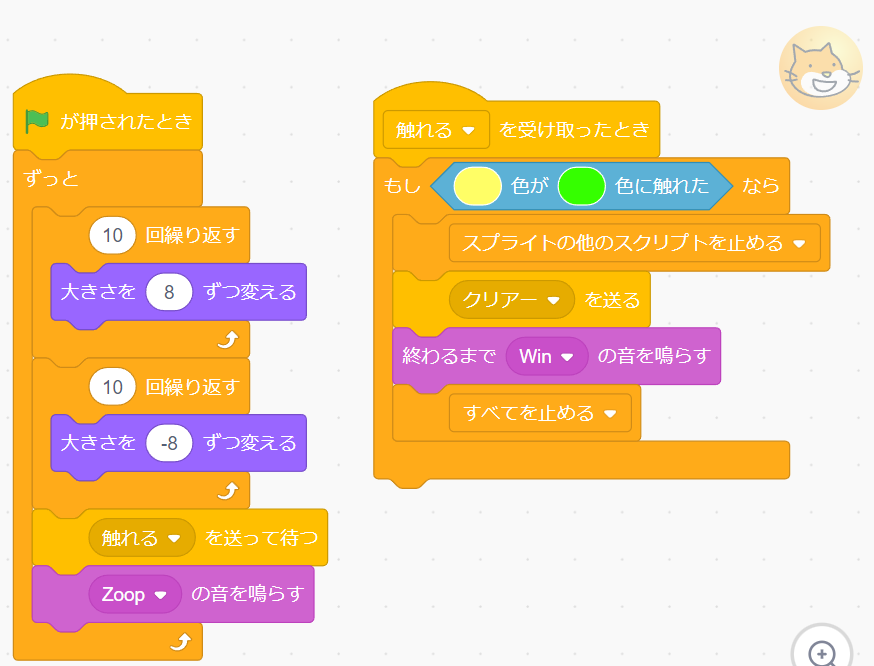
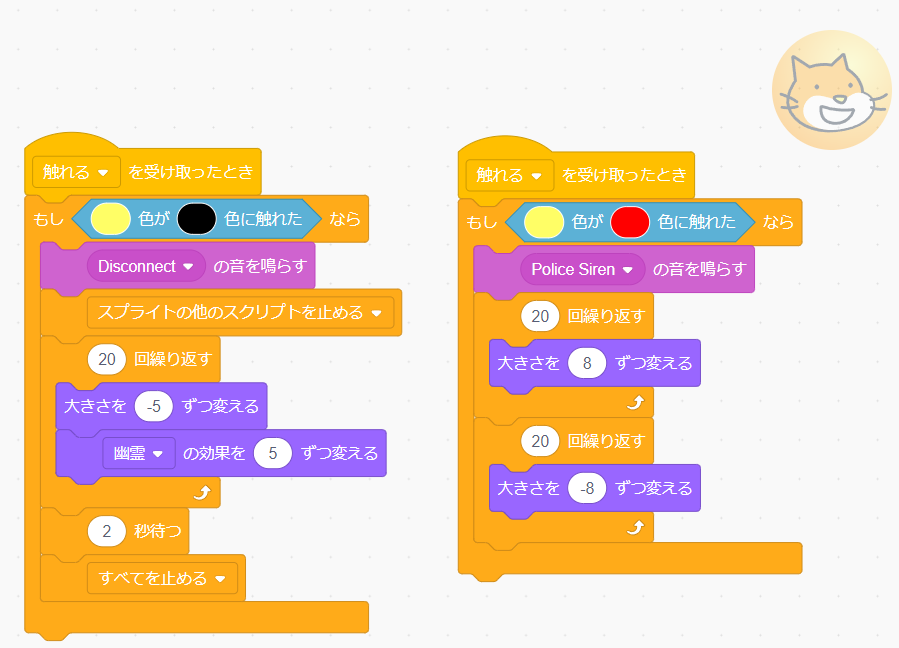
ねっちボールのスクリプト



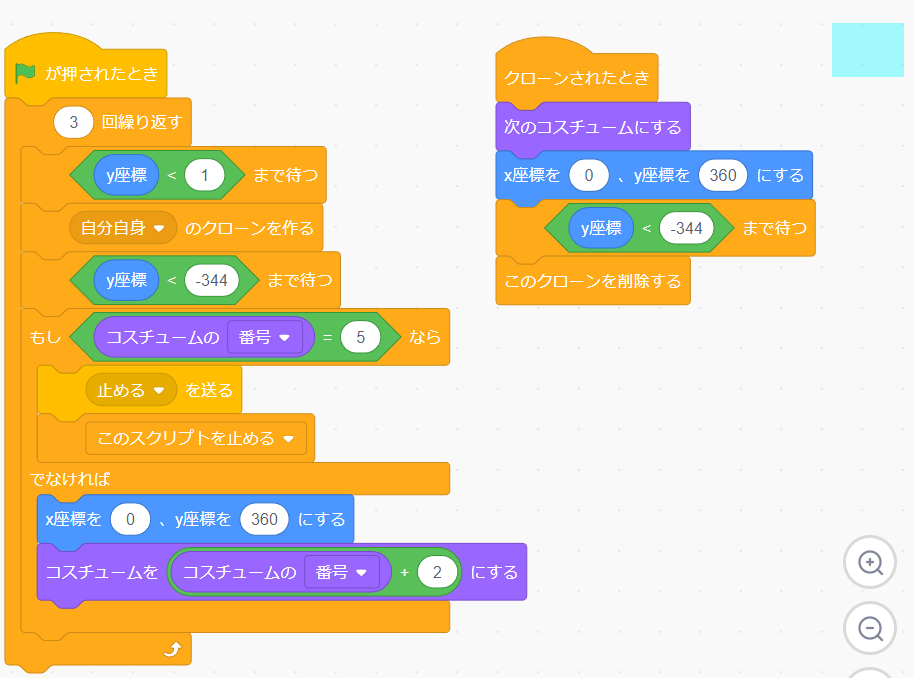
コースのスクリプト


クリアーのスクリプト


効果音は、
- 「Win」
- 「Zoop」
- 「Disconnect」
- 「Police Siren」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
「ねっちボール」バウンドをプログラミング
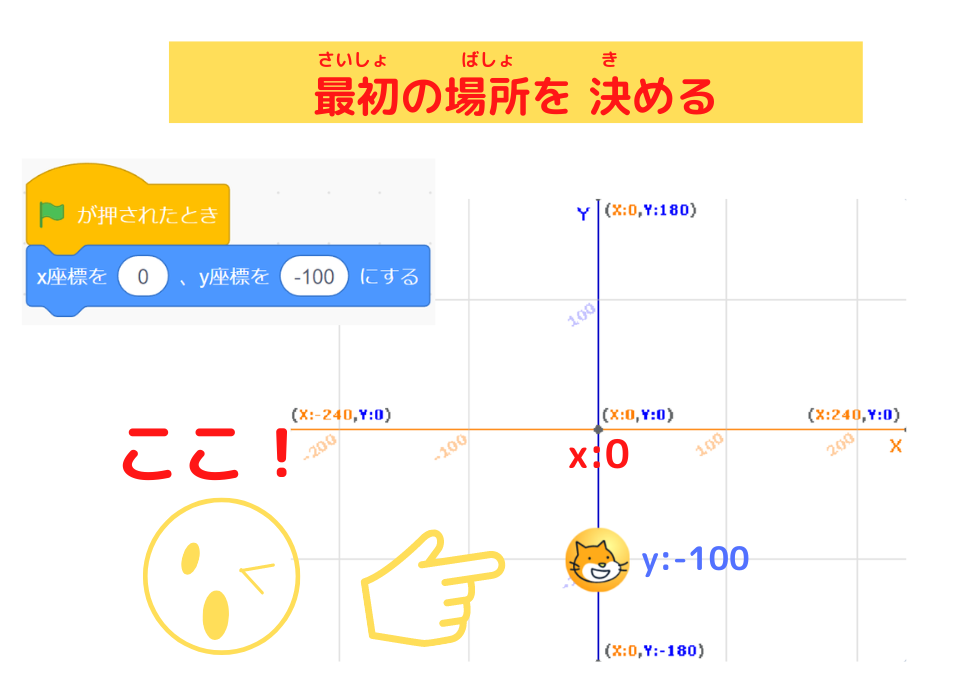
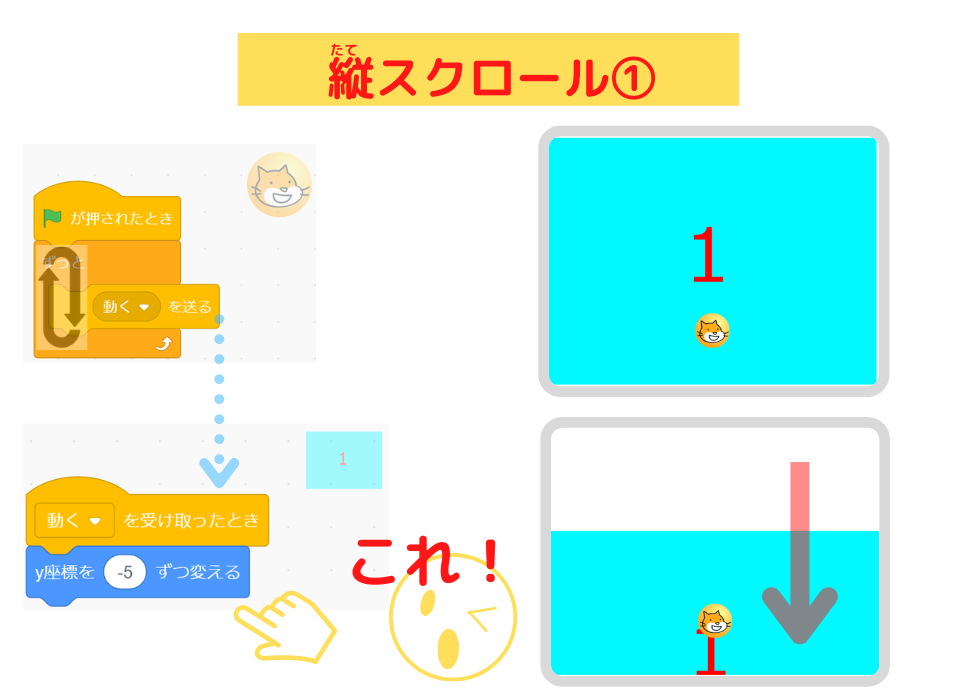
1.最初の場所を 表示する


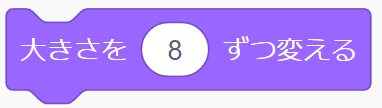
「大きさを○ずつ変える」ブロックを使って

「ねっちボール」を バウンドさせよう。
2.バウンドさせる


ねぇ、バウンドのプログラミングしている間に
「ねっちボール」が 大きくなっているよ。

そうなんだ!
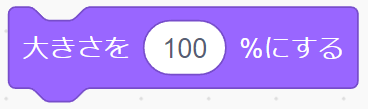
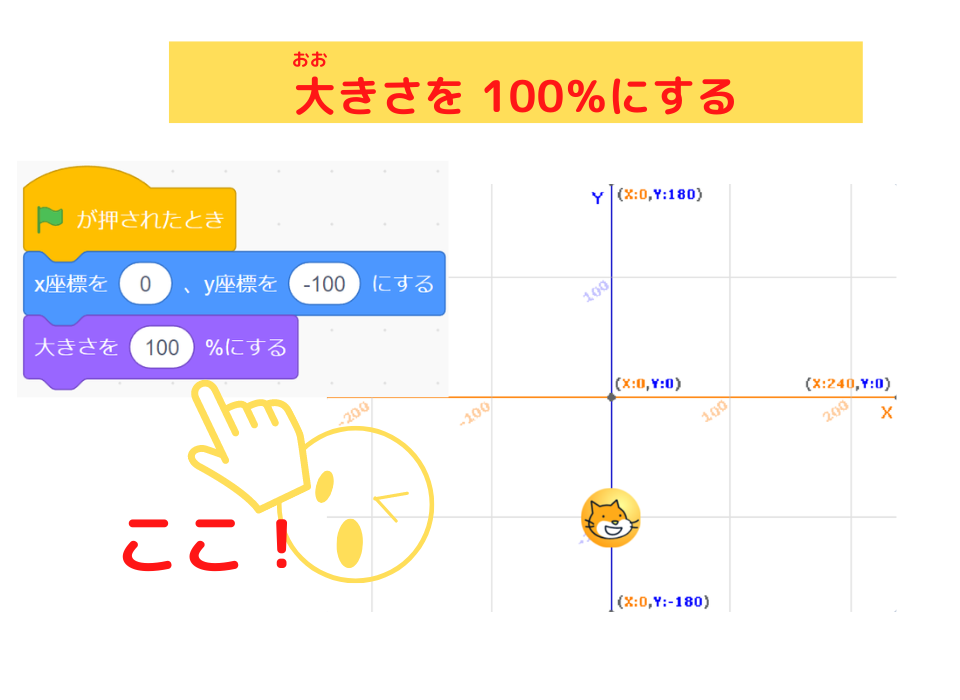
「大きさを○%にする」ブロックを使って

最初の「ねっちボール」大きさを100%にしておこう!
3.最初の大きさを100%にする


これで、
バウンドのプログラミングが 終わったよ

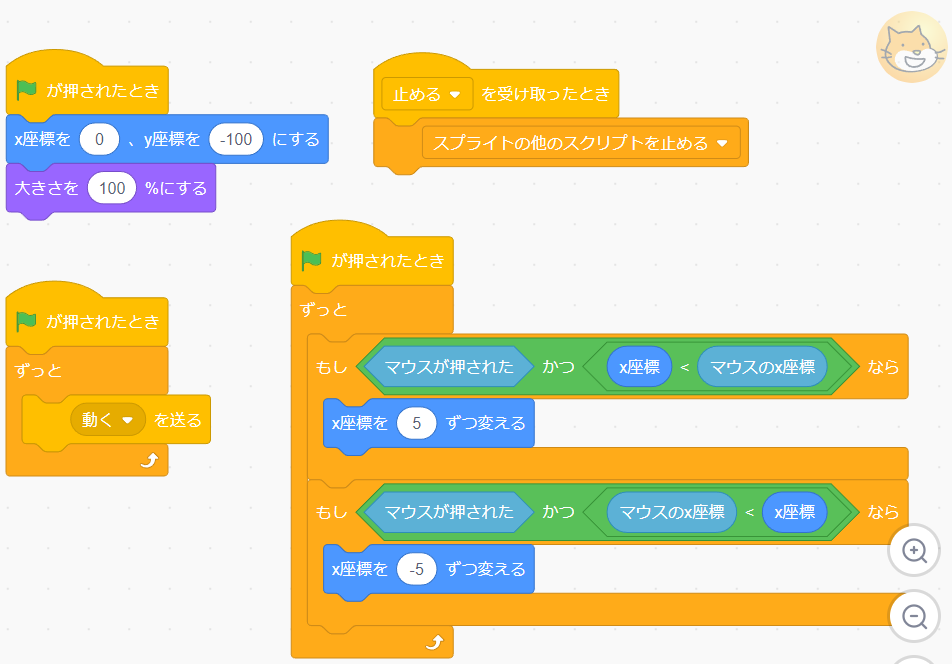
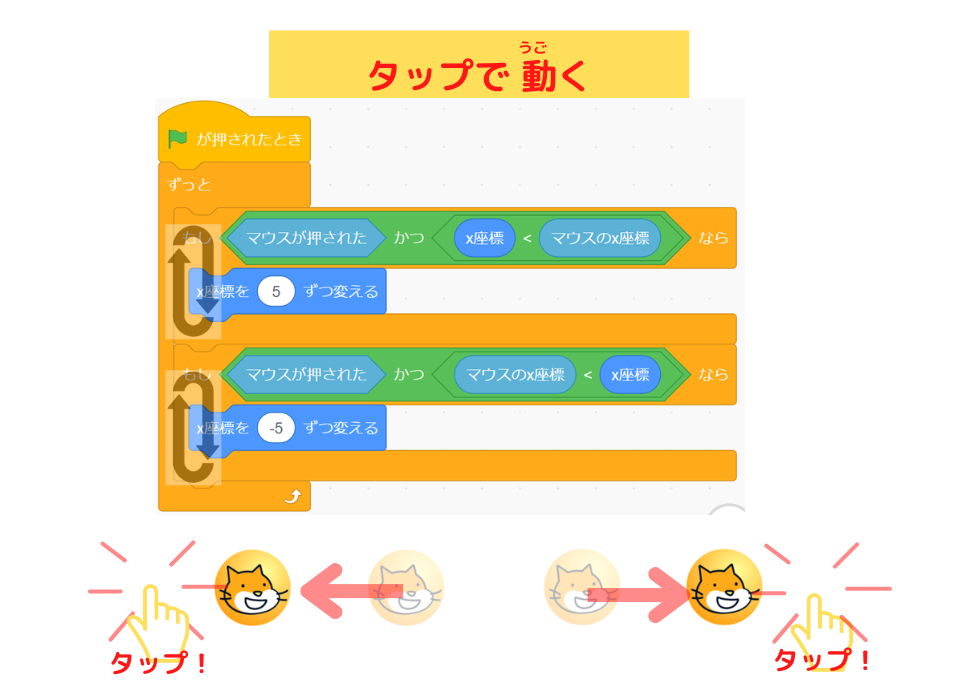
「ねっちボール」をタップして 左右に動くようにします。
4.タップした方へ 動く


「タップで動かすプログラミング」の解説は、
こちらの記事に載っています。

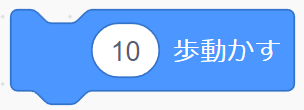
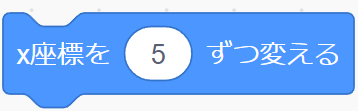
「○歩動かす」ブロックを

「x座標を○ずつ変える」ブロックに

変えています
コースの縦スクロールをプログラミング

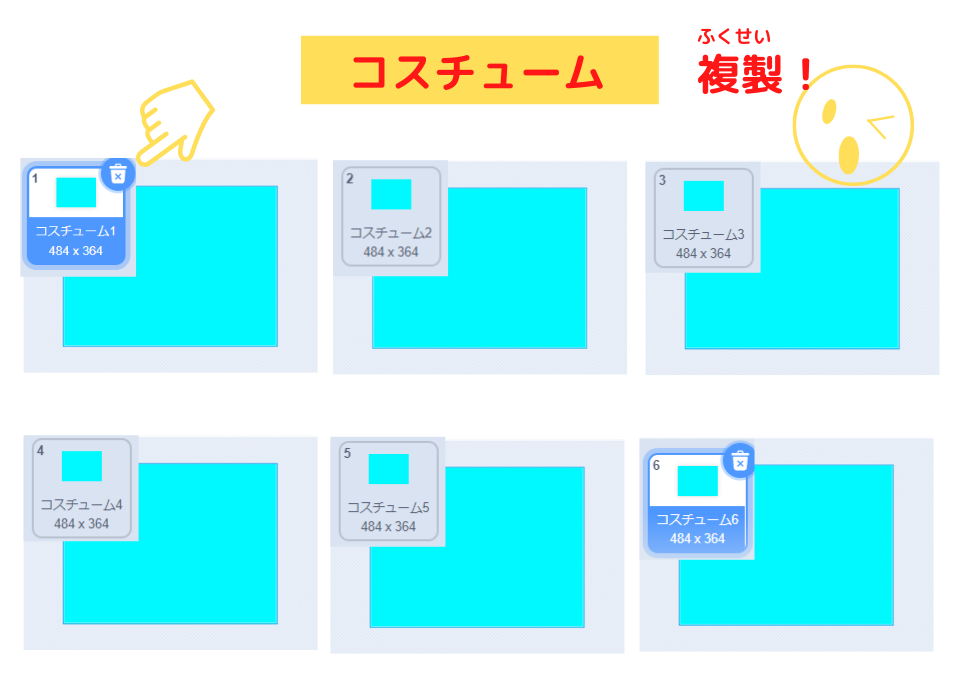
「コース」のコスチューム1を作成して、
6枚複製しましょう。
1.コスチューム1を6枚複写する


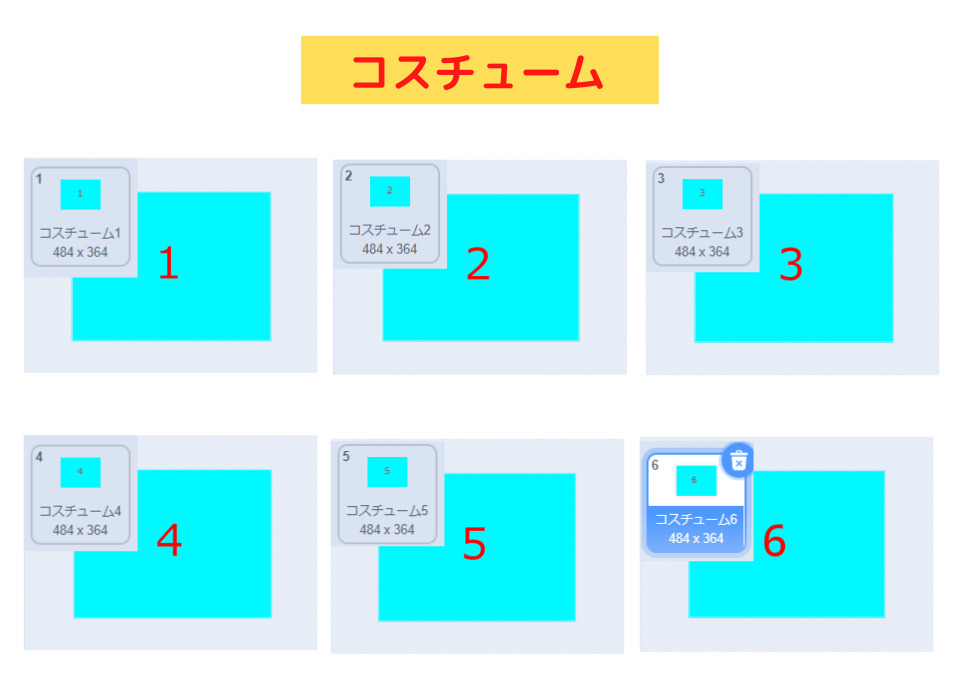
縦スクロールの説明をわかりやすくするために
コスチューム番号をつけるね!


あれっ?
ねっちボールが 消えた…。

安心して!
だんじょうぶだよ。
スプライト「コース」が、ねっちボールの上に表示されたんだ。

う…ん。

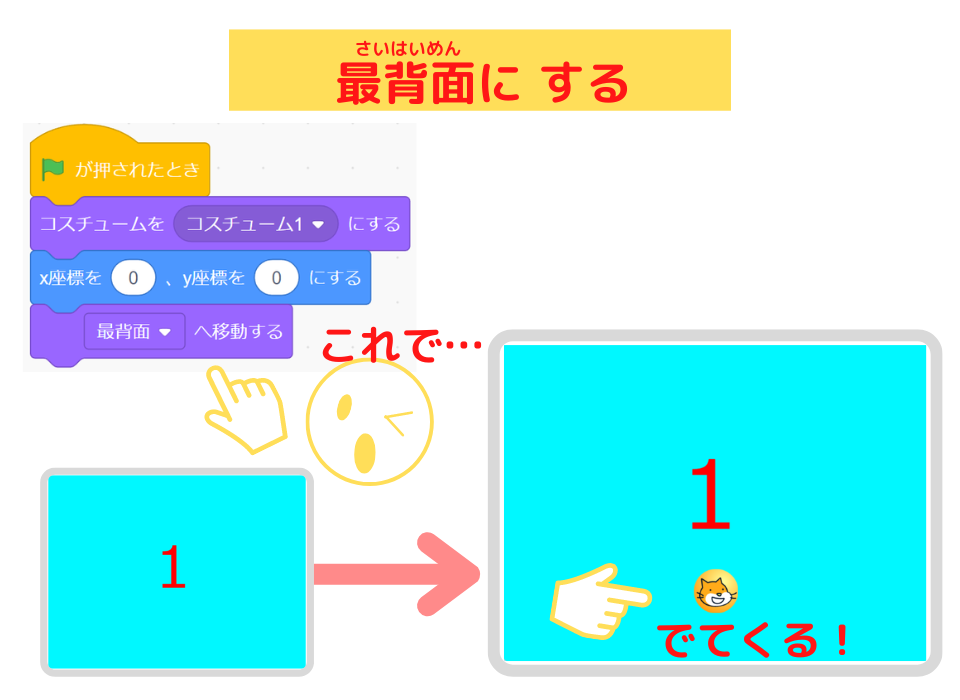
「最背面へ移動する」ブロックを使って

ねっちボールの下に 表示しよう!
2.コースを 最背面にする


あっ、出てきた!
3.コースを 下へ動く


下に 動いたぁ!
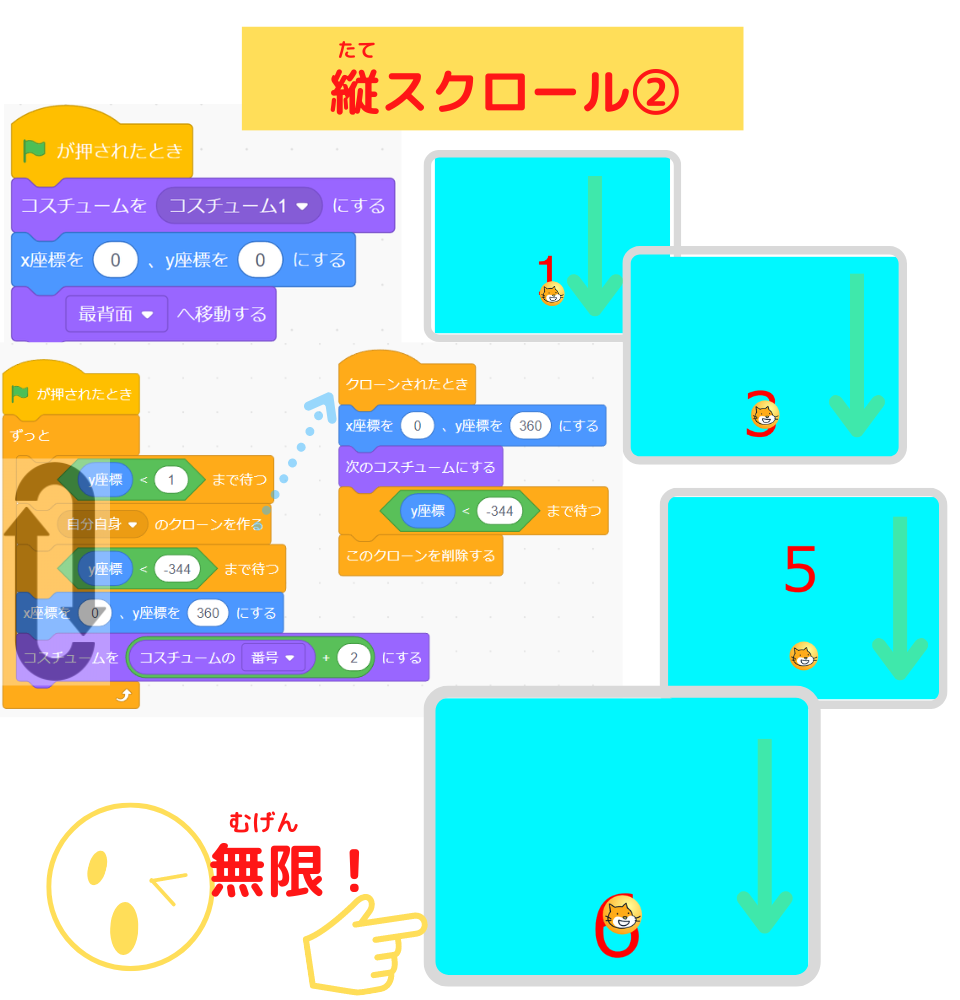
4.コースが 縦スクロールする(無限)


コースの縦スクロールのプログラミングの解説は、
この記事に載っています。

「ねっちボールコロコロ」では、縦スクロールを無限にしません。
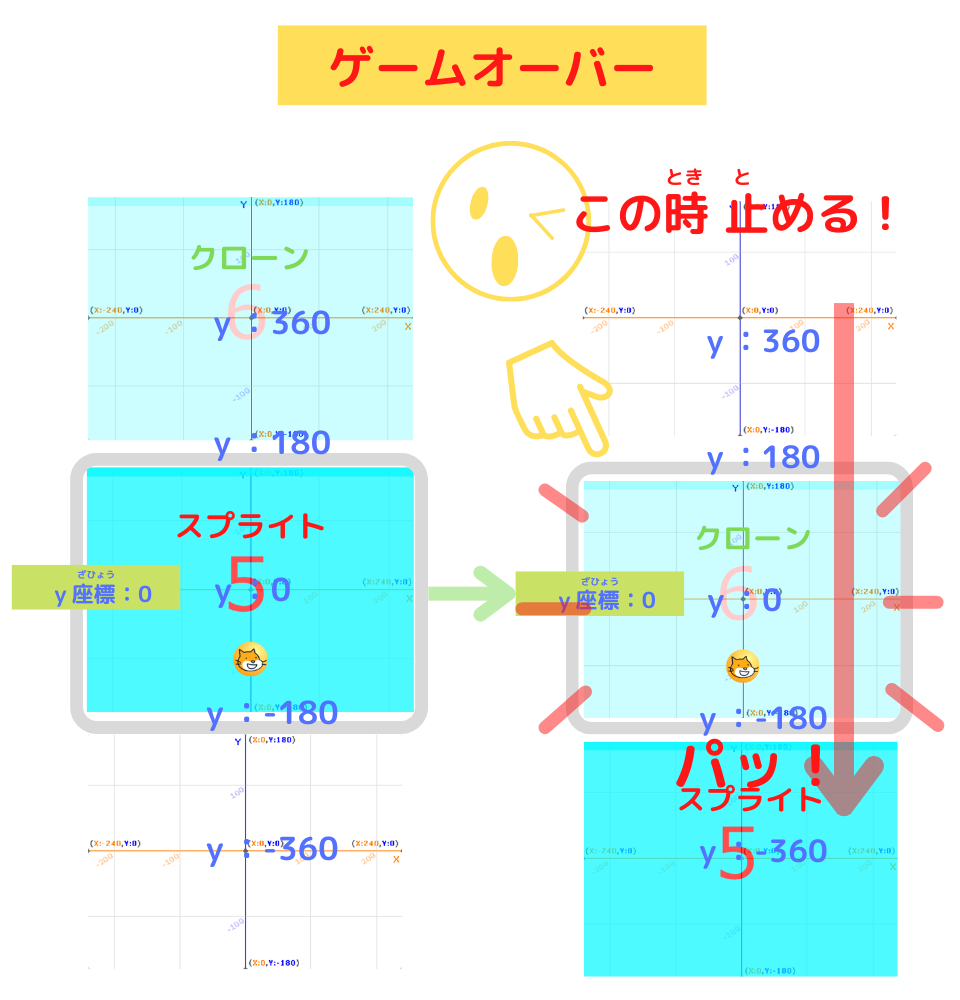
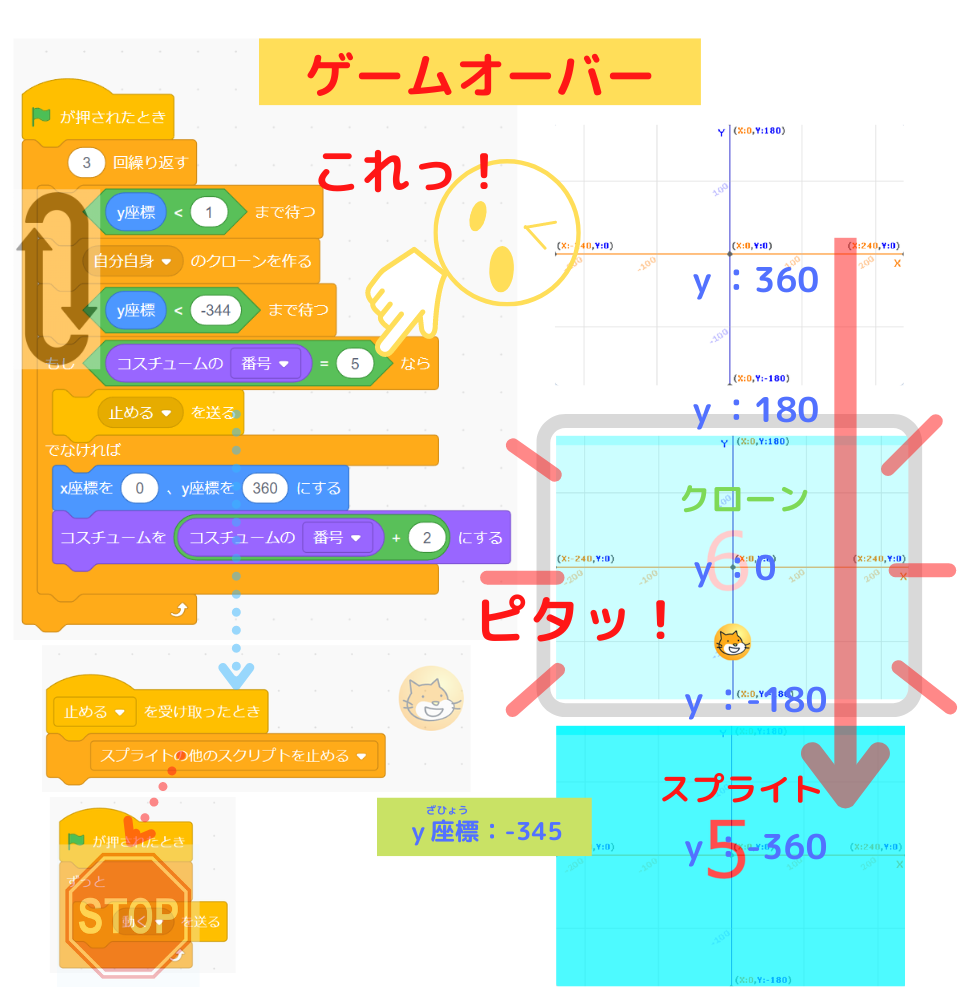
コースのコスチューム6が、x座標0になったら ゲームオーバー
縦スクロールを止めます。


うん、うん。

「ずっと」ブロックを「○回繰り返す」ブロックに 変えます。

どのようにプログラムを作っていくか、動画で説明します。

O.K!
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

コースのコスチューム5が、
y座標-345になったら止めるんだね

そのとおぉぉぉぉぉぉ・・・・・り!
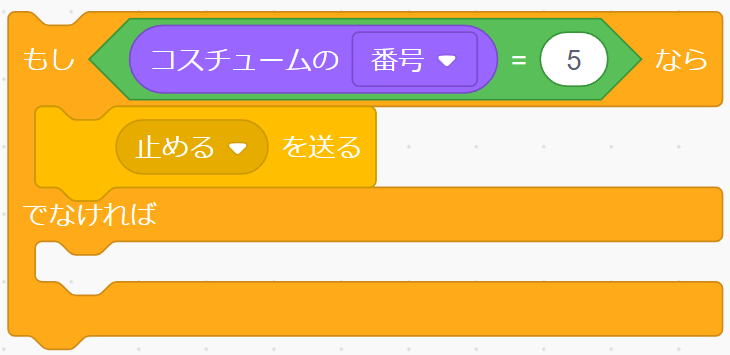
「もし○なら、でなければ」ブロックを使って止めます。

5.コスチューム5が、y座標-345になったら止める


コスチューム6で、止まった!
つづく・・・

ごめ~ん、コーヒータイム!
次回は、
「ねっちボールコロコロ」の
- 「ねっちボール」の 各エリアごとの反応
プログラミングを紹介します。

おお、たのしみだぁ!。

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。













コメント