
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ねっち カードゲーム!」でぇ~す!

あっ、パーフェクトだ!

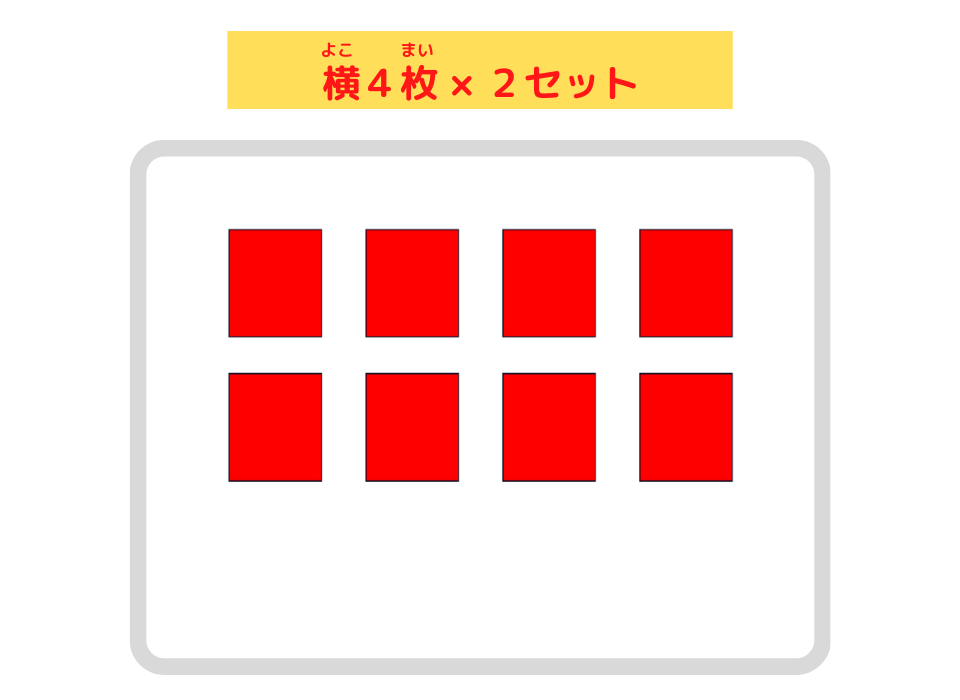
カードを、
○横4枚 × 2セット に並べる

プログラミングの解説は、
「【スクラッチ】ゲームの技05 :カードを横○枚×◇セットに並べる」で してます。

カードを
- 横4枚 × 2セットに 並べる
- セットを増やす やり方
- 横の枚数を 増やすやり方
こちらの記事に書いてあるよ!

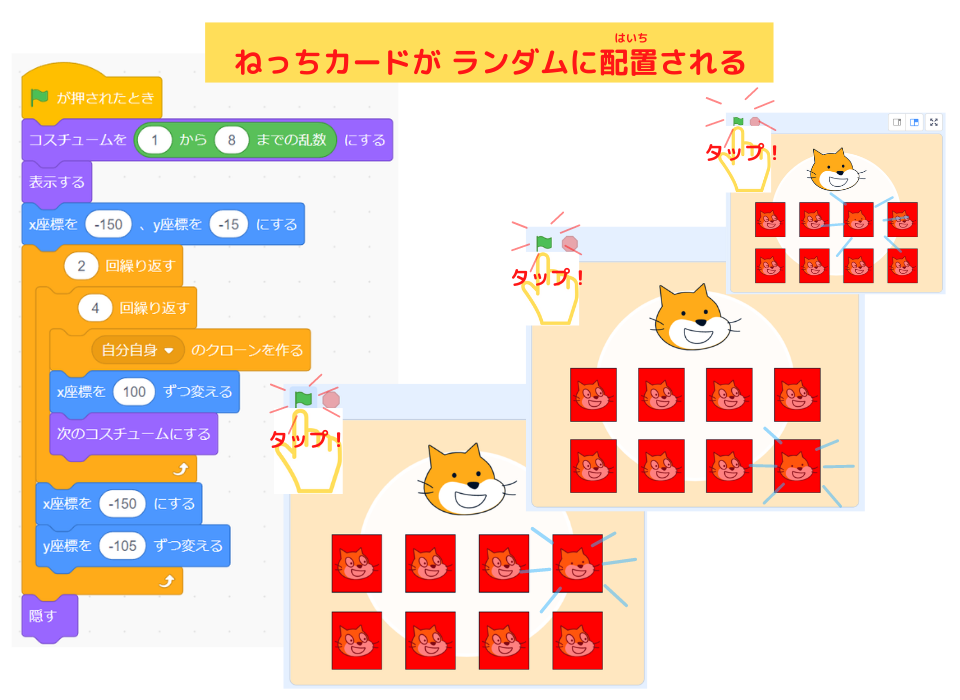
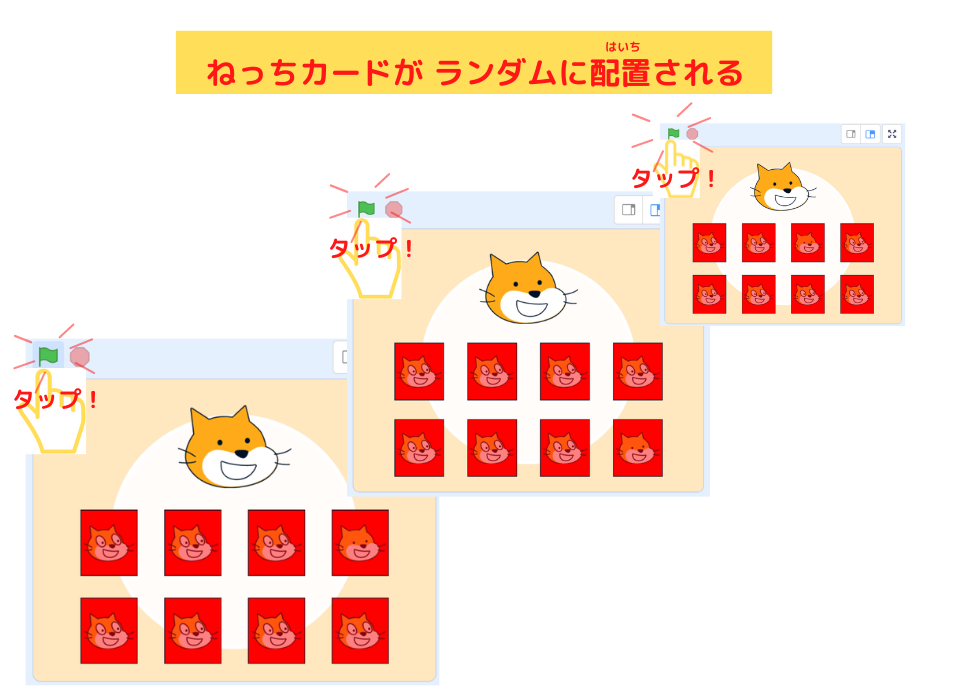
ねっちカードが 緑の旗をクリックするたびに 配置が変わるプログラミングをします。


ほんとだ!
毎回、「ねっちカード」の場所が、変わるね。

「コスチューム」と「ランダム」ブロックで
できちゃうんだ!

へえ~、どうなってるんだろう?

うふふ、知りたくなったかな。
それでは、
簡単ゲーム「ねっち カードゲーム!」を作っていこう!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

パーフェクトかな?
スマホで やってみて!
今回のプログラミングで学ぶことは
1.「ねっちカード」が、ランダムに配置するスクリプトがわかるよ

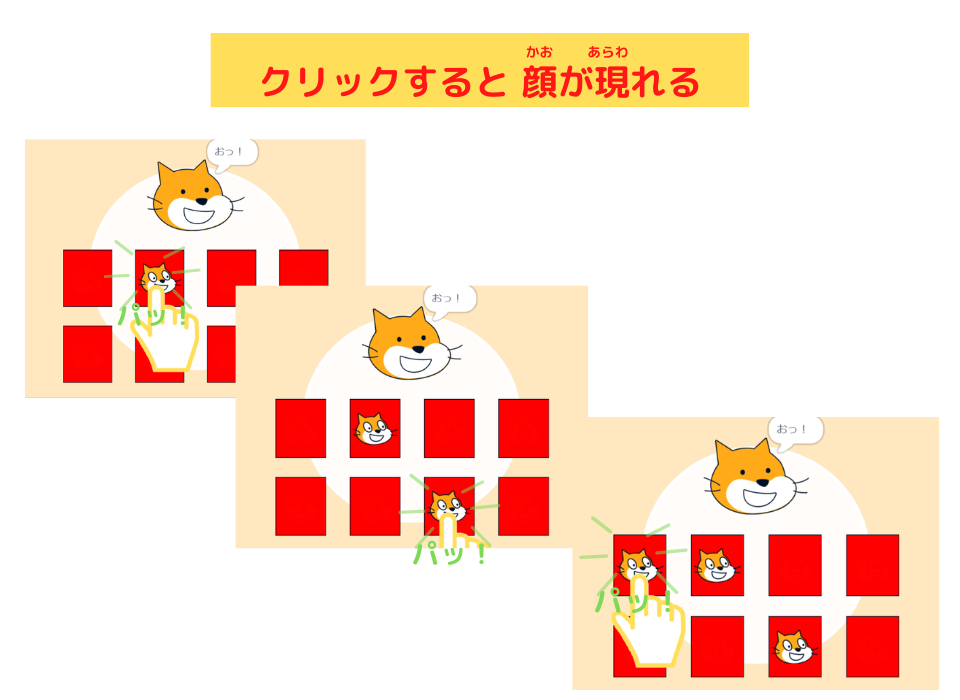
2.カードをクリックすると、顔が表示されるスクリプトがわかるよ

3.パーフェクトのスクリプトが わかるよ

スクリプトを見てみよう
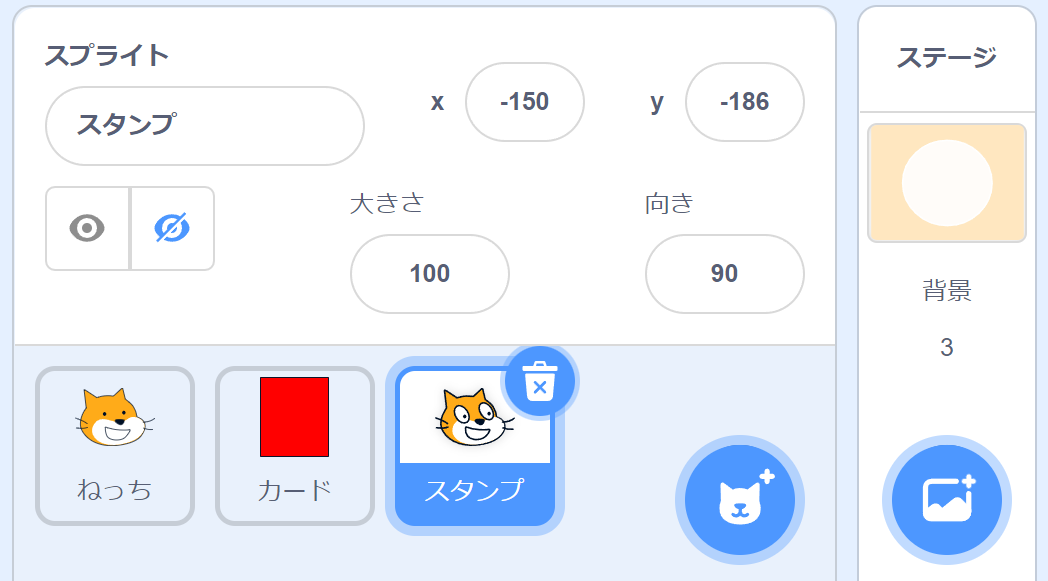
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
- 「カード」
- 「スタンプ」
背景は、
- 「Light」
- 「Party」
です。
- 「スプライト1」を「ねっち」にしました。
- 「カード」の大きさを「80」にしました。

「ねっち」「カード」「スタンプ」は、自分で作成するよ。
「ねっち」や「スタンプ」のネコの顔の作り方は、こちらの記事にのっています。

「作り方は、こちらの記事にのっています。
「カード」の作り方は、こちらの記事に載っています。
コスチュームはこれです!

スクリプトはこれです!
ねっちのスクリプト

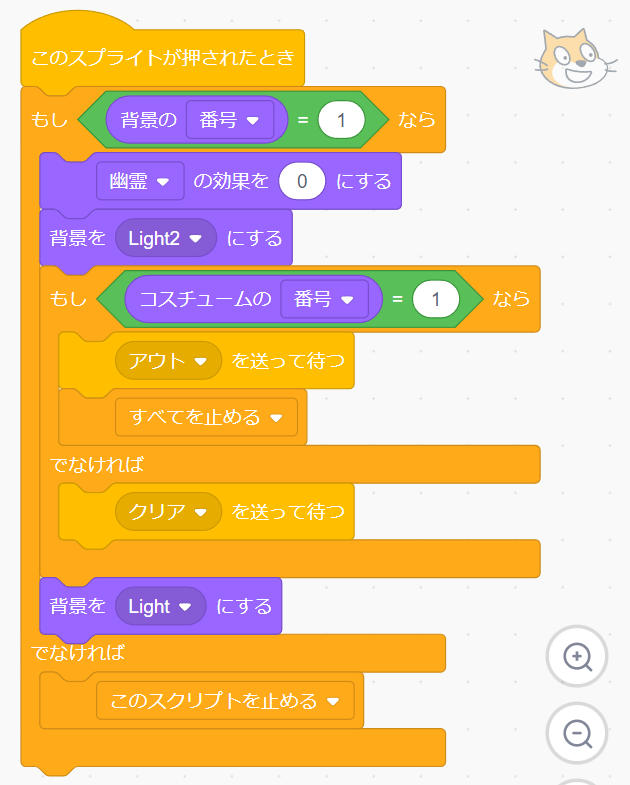
カードのスクリプト

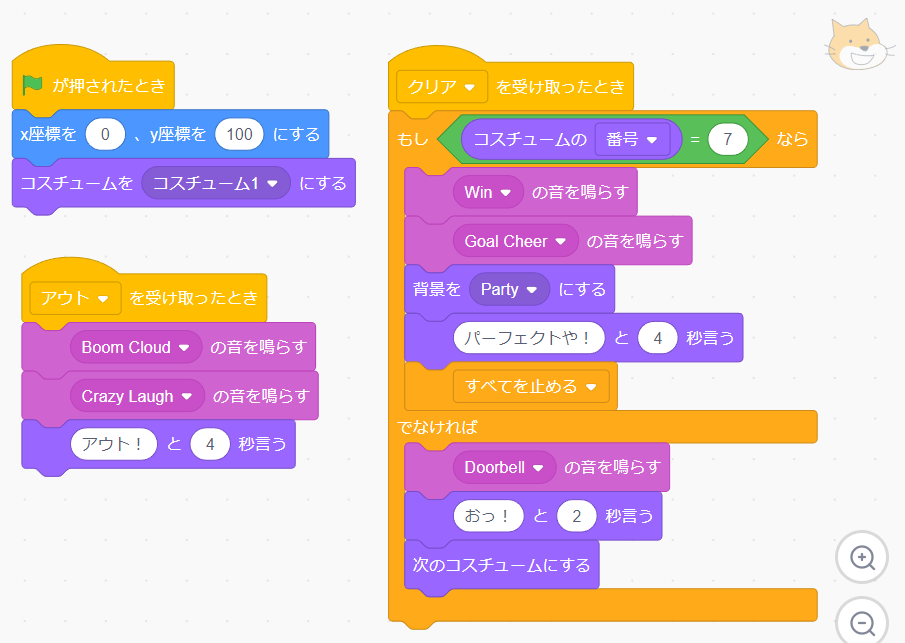
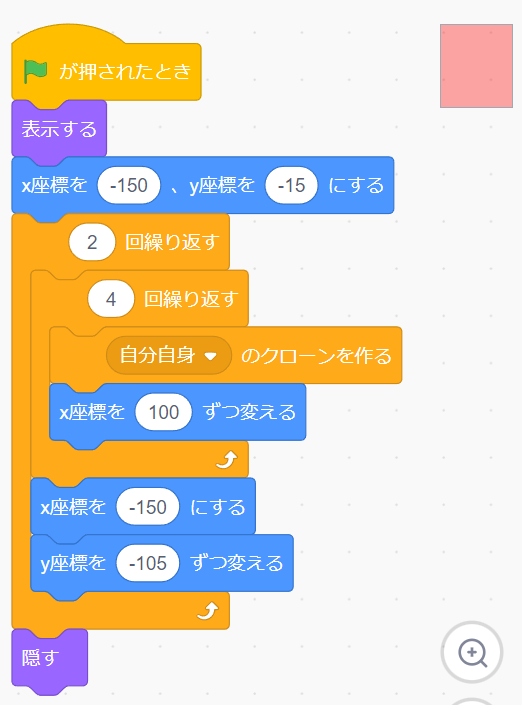
スタンプのスクリプト


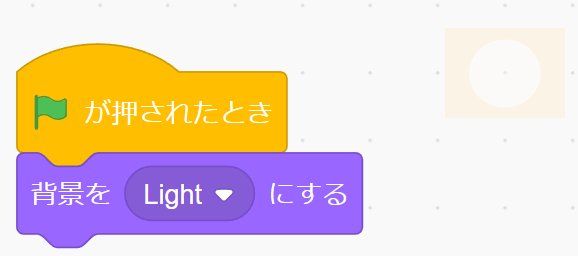
背景のスクリプト


効果音は、
- 「Win」
- 「Goal Cheer」
- 「Doorbell」
- 「Boom Cloud」
- 「Crazy Laugh」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
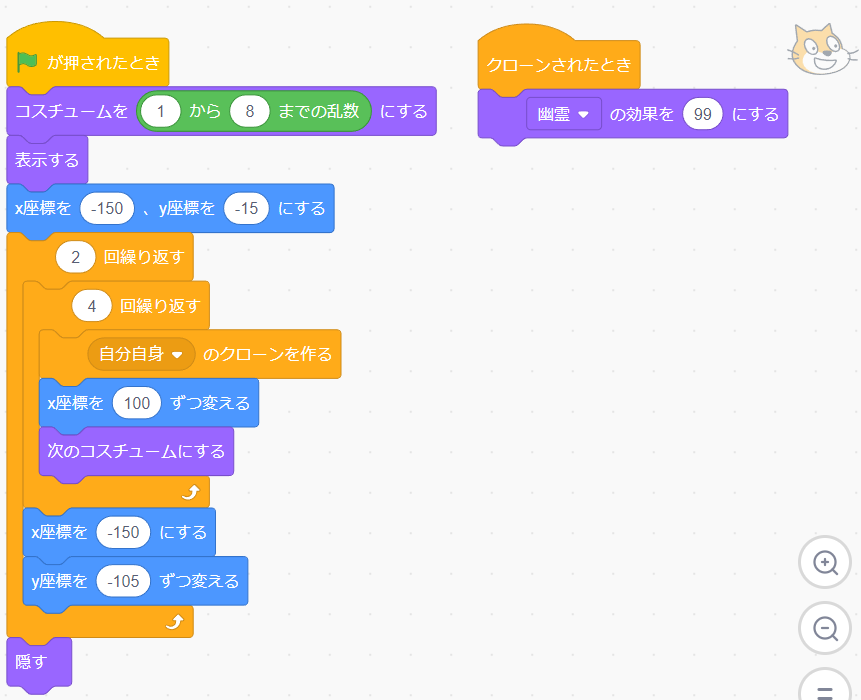
スタンプのスクリプト
「ねっちカード」が ランダムに配置されるプログラミング

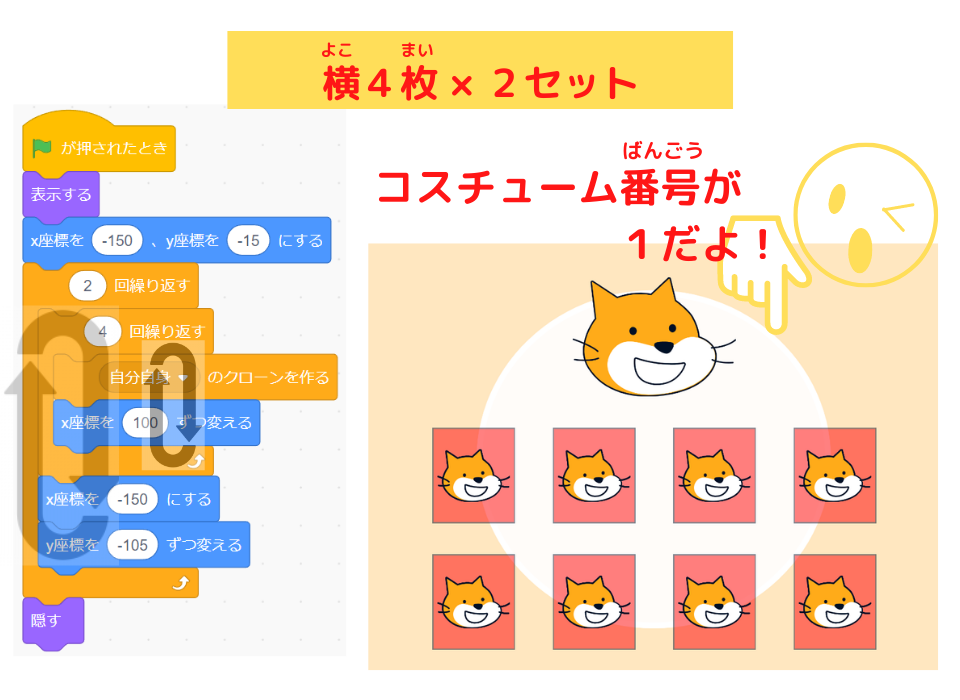
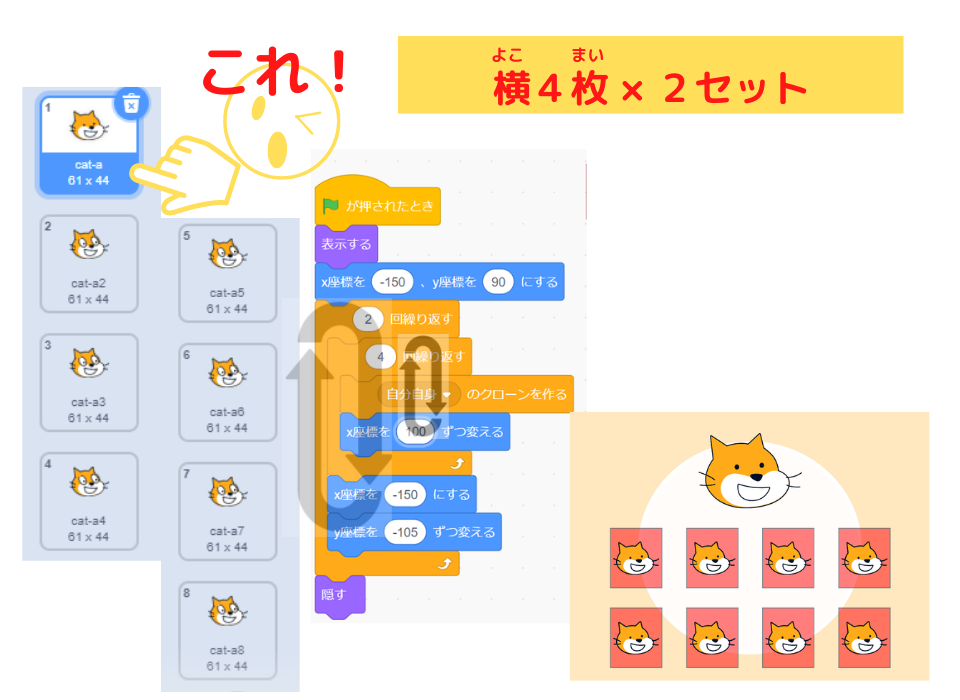
「スタンプ」のクローンを
「横4列 × 2セット 並べる」プログラムで

「カード」の上に、表示します。
1.「カード」の上に、「スタンプ」のクローンを 表示する


あれっ、
全部「ねっち」だよ!

そうなんだ。
「スタンプ」のクローンは、
コスチューム番号1の「ねっち」だからなんだ。


あっ、そうなんだ。

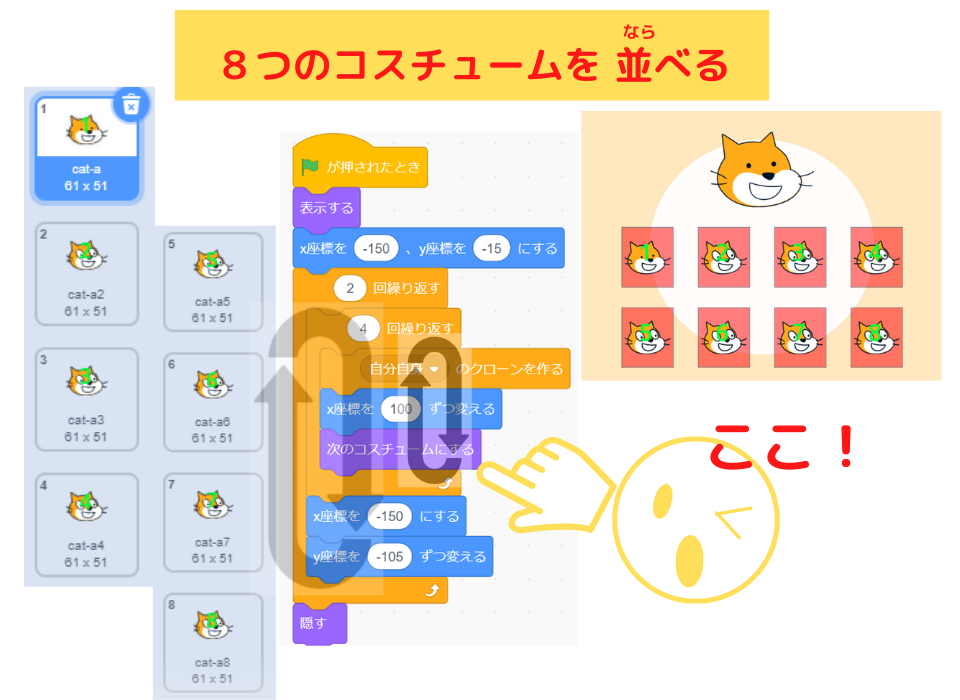
「次のコスチュームにする」ブロックで、

8つのコスチュームのクローンを 表示します。
わかりやすくするために、コスチューム番号をつけますね。
2.8つのコスチュームのクローンを 表示する


じゅんばんに 並んでいるね。

そうです。
これだと、コスチューム番号1の「ねっち」が
毎回は いつも左上に表示されます。

うん、うん。

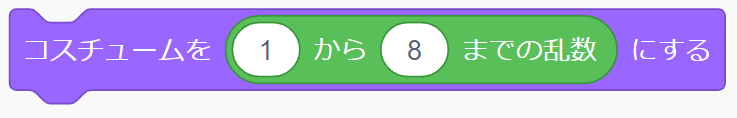
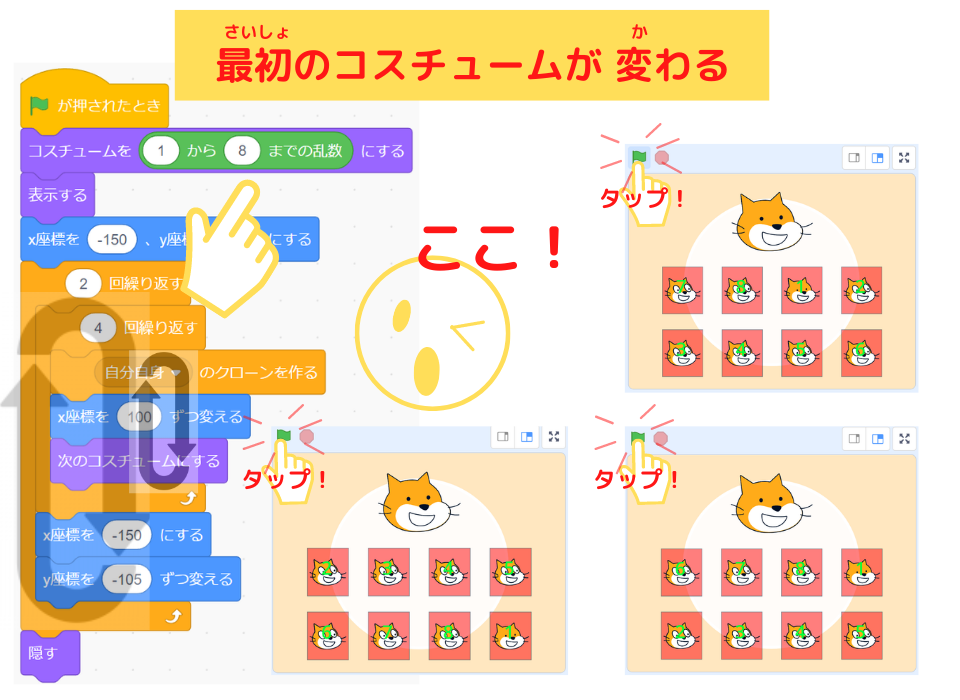
「1から8までの乱数」ブロックで

最初のコスチュームを 決めるようにします。
3.最初のコスチュームが 毎回 変わる


あっ!
毎回 ねっちの場所が違う。

ねっ。
これで、ねっちが どこに表示されるか わからないプログラムになるんだ!

なるほどね!
つづく・・・

次回は、
「ねっちカードゲーム!」の
- カードをクリックすると、顔が表示される
- パーフェクト
プログラミングを紹介します。

O.K!

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。










コメント