
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「ねっちたたき!#1」では、
・ あなを 横4つ×2セットに 表示する
・ ランダムに ねっちが 顔を出す
プログラミングをしました。


このプログラムは
こちらの記事に 載っています!

今回は、この「ねっちたたき!#1」に
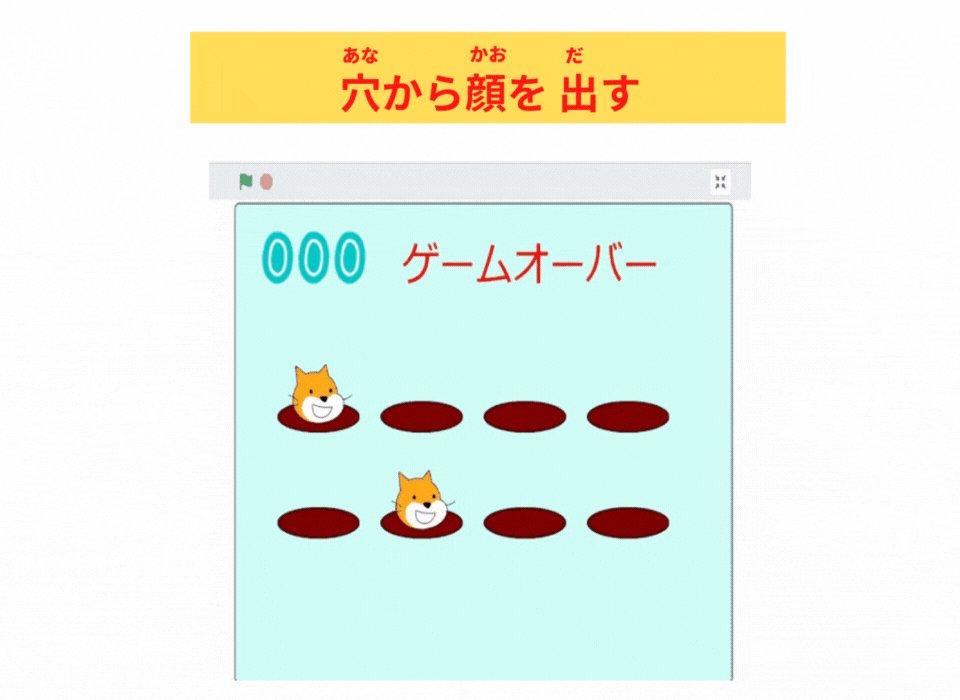
○ 30秒になったら ゲームオーバにする
○ カウンター(ねっちをタップした数)を 表示する
○ 50回以上タップできたら、「おめでとう!」を 表示する
プログラムを追加していきます。


はぁ~い!
それでは、楽しくプログラミングを学んでいきましょう!
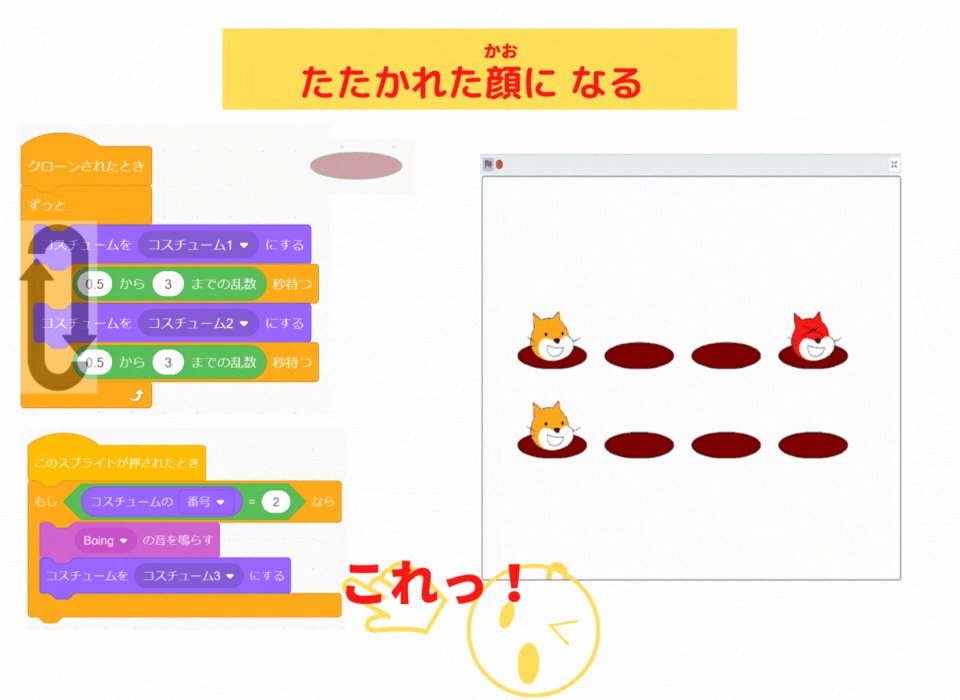
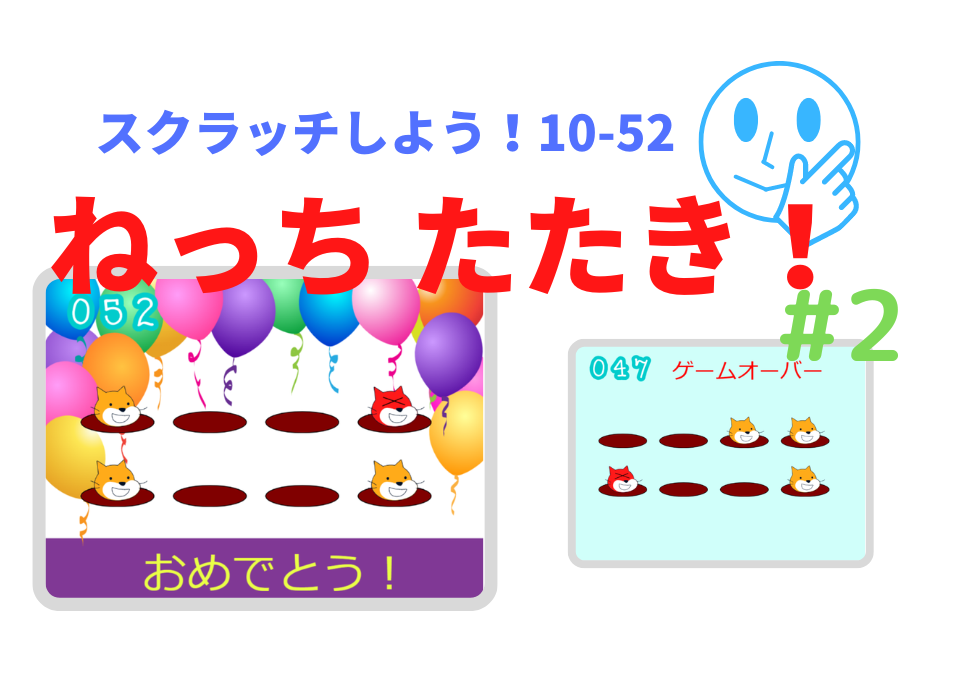
今回作るスクラッチの作品は、これっ!

がんばってね!
今回のプログラミングで学ぶことは
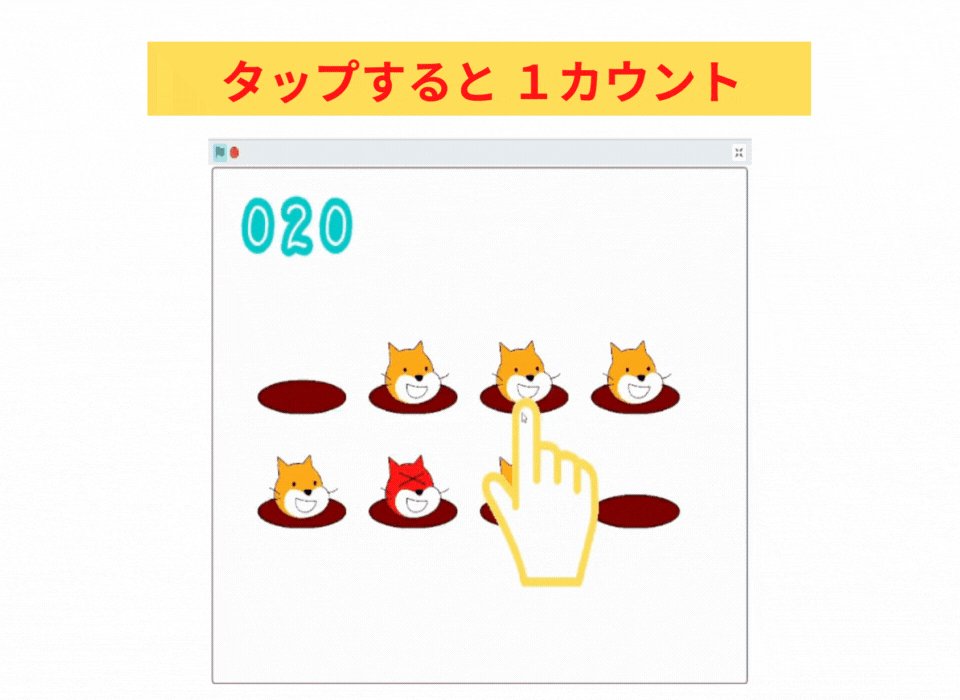
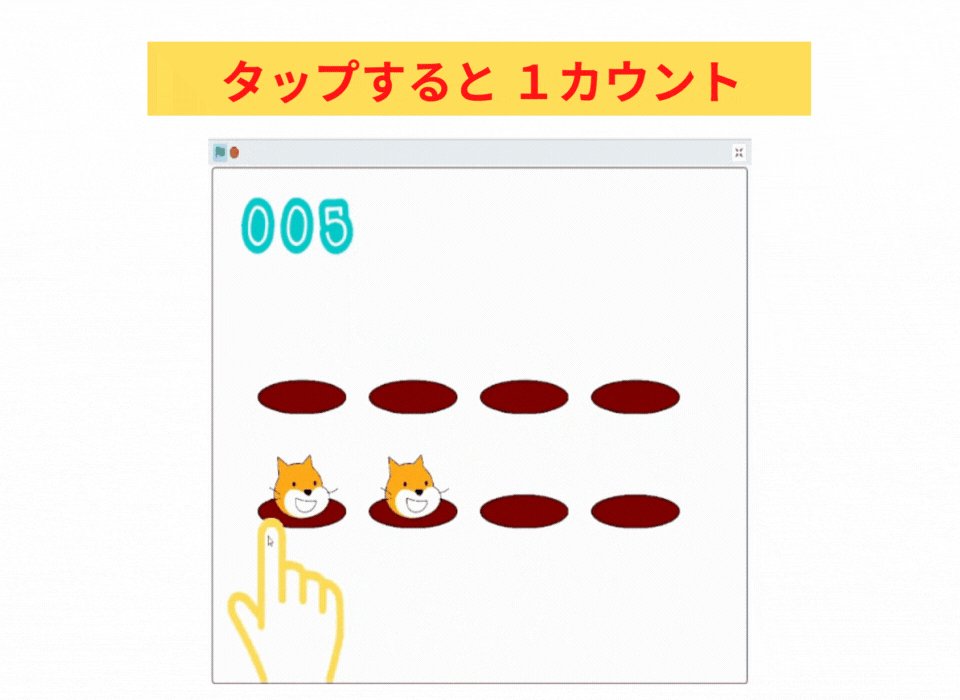
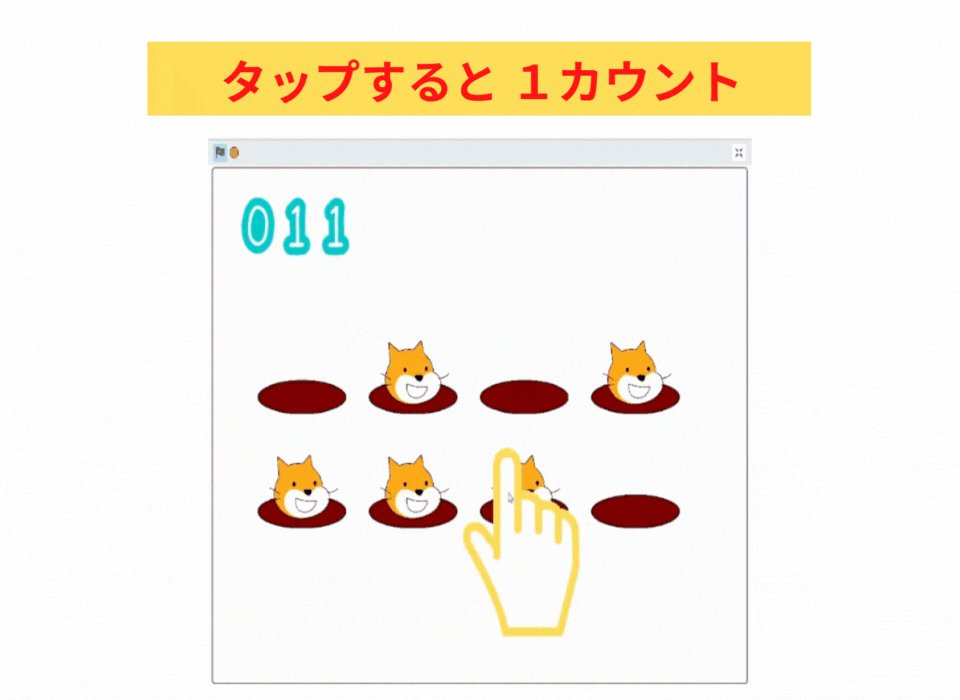
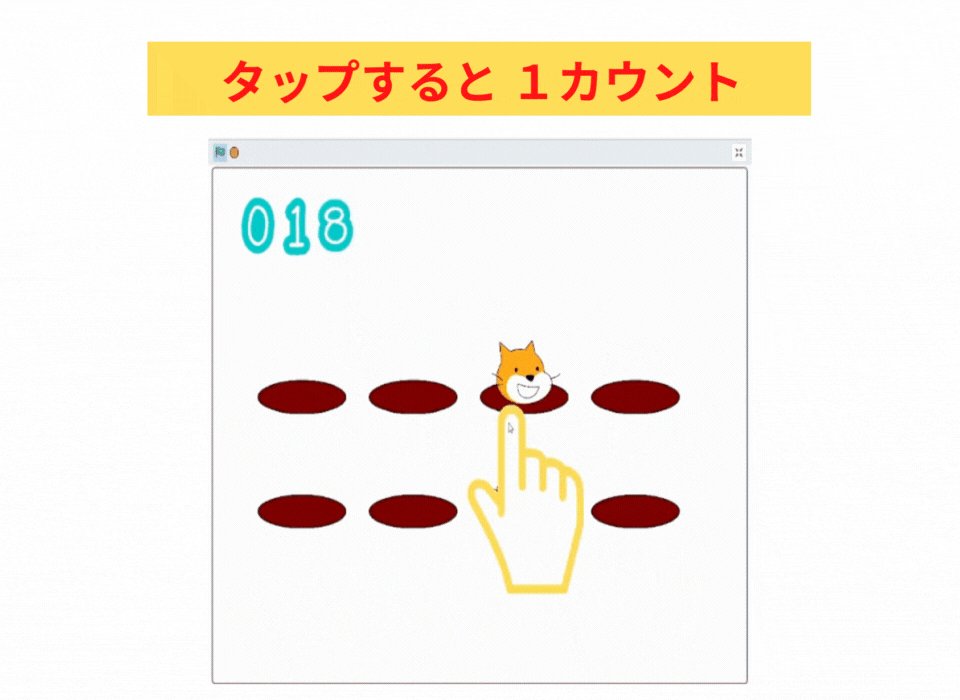
3.ねっちを タップすると 1カウントする スクリプトがわかるよ

4.ねっちを50回以上タップできたら 「おめでとう!」を表示するスクリプトが わかるよ

プログラミングの仕方を説明します
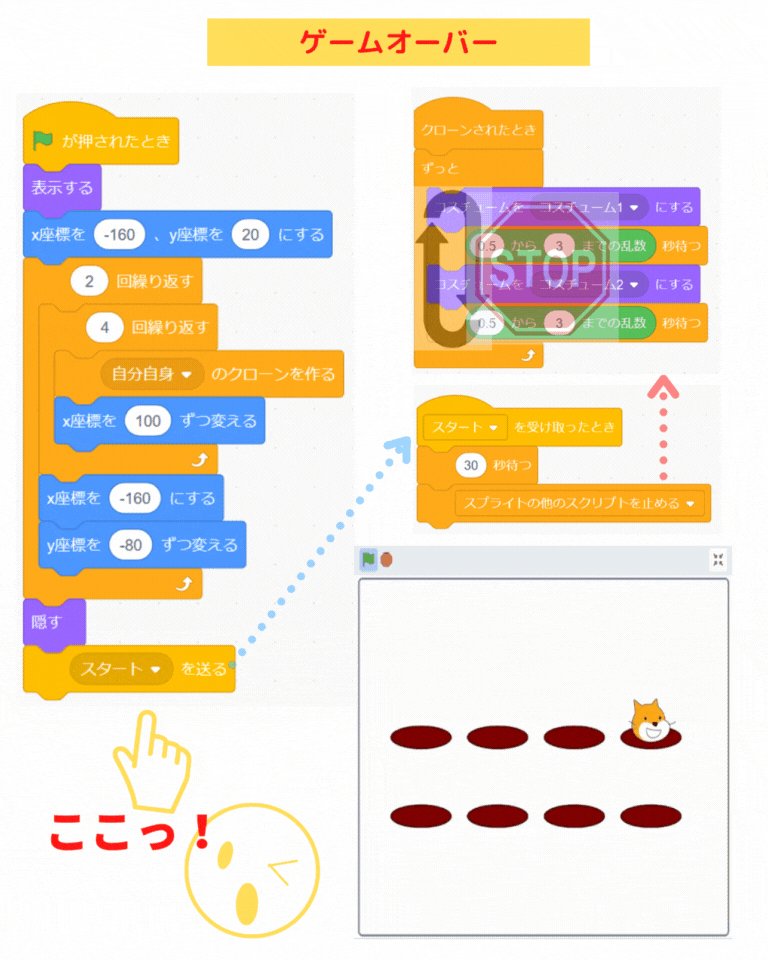
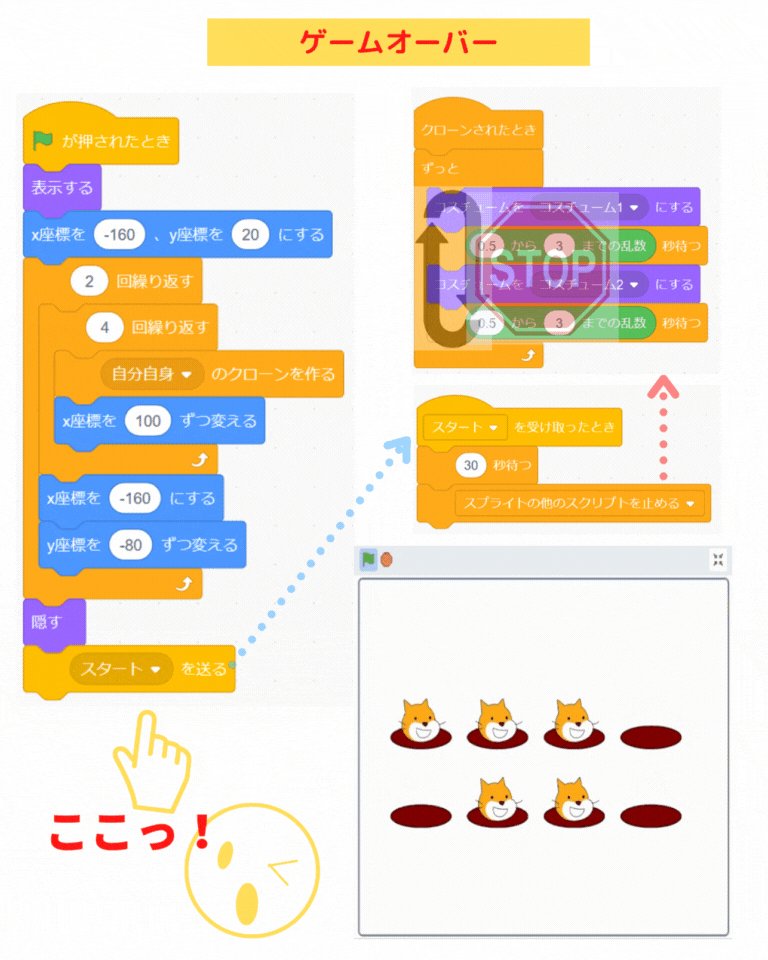
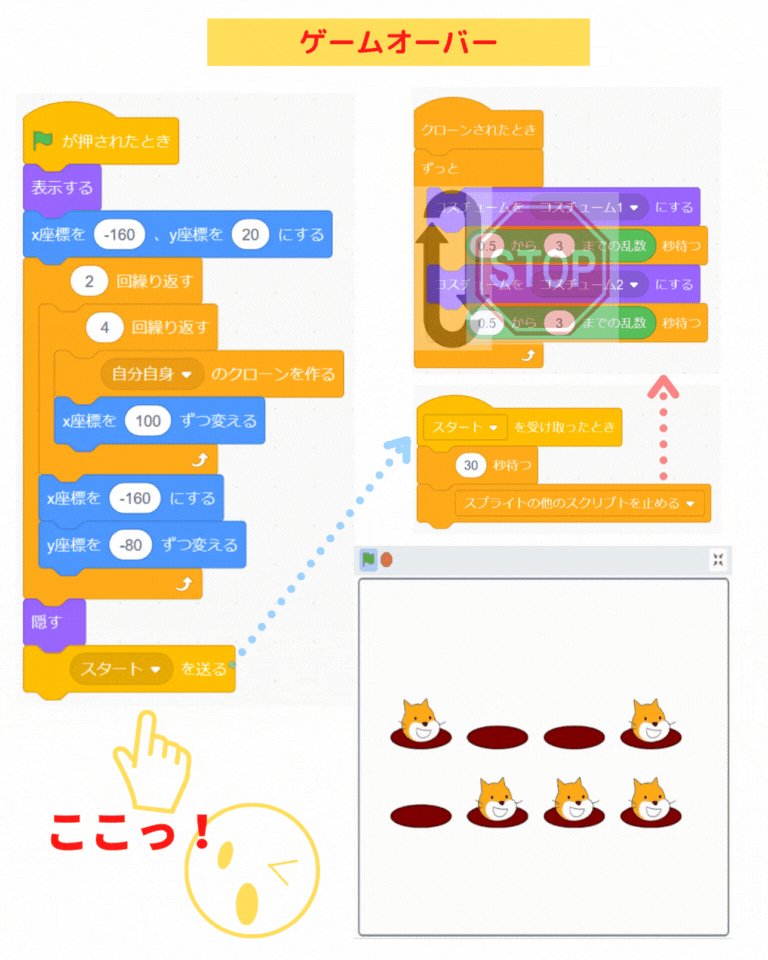
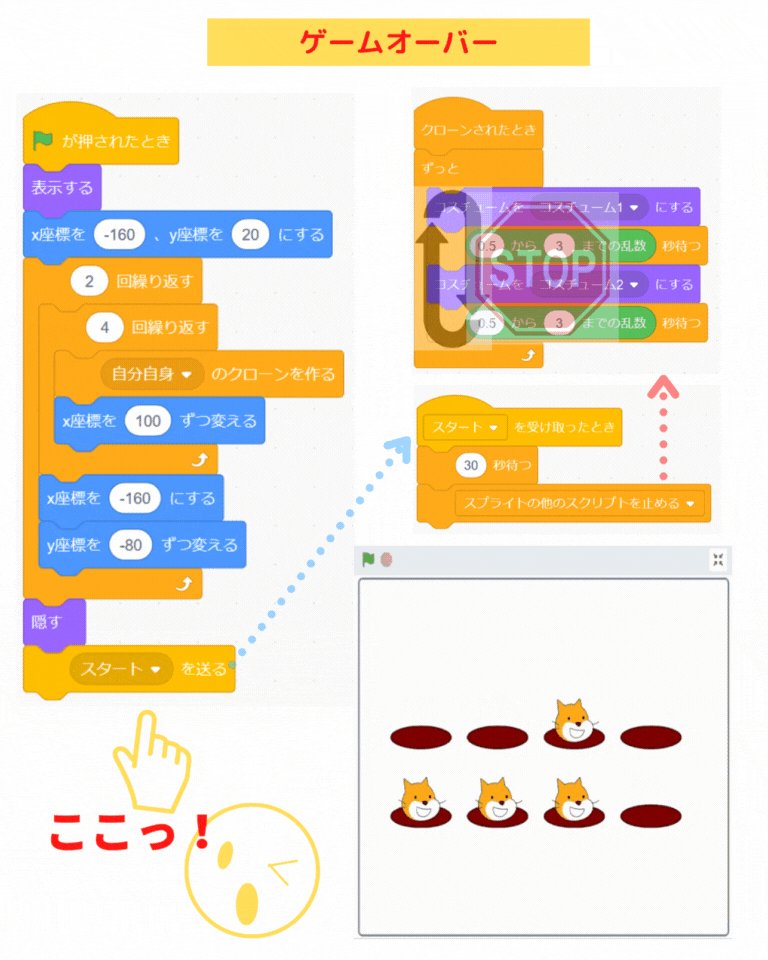
30秒でゲームオーバーするプログラミング

スプライト「あな」に

「○秒待つ」ブロックを 使って

30秒経ったら、ゲームオーバーにするプログラム
を 追加します。

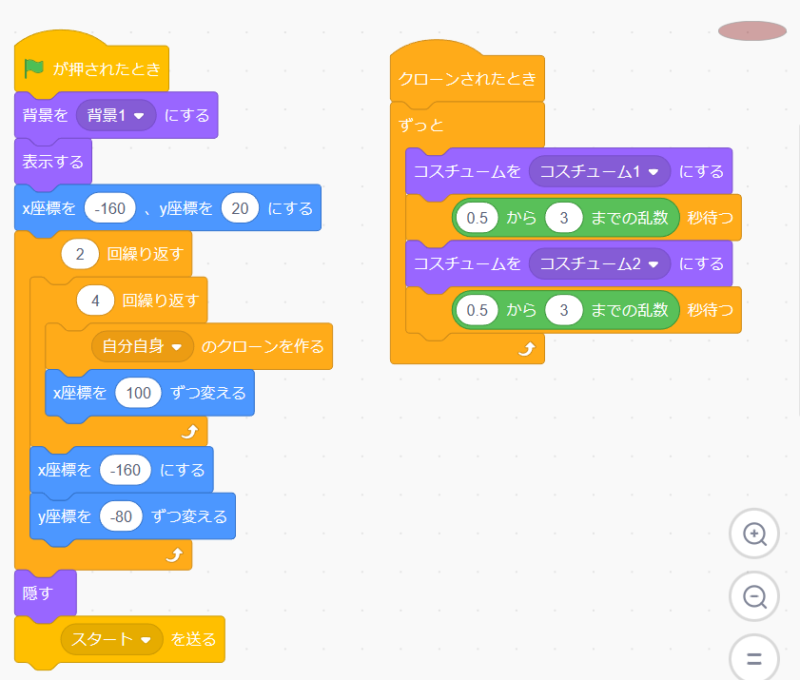
「○を送る」ブロックを 使って

「あな」のクローンを 横4つ×2セット表示した後
タイマーをスタートさせるよ!
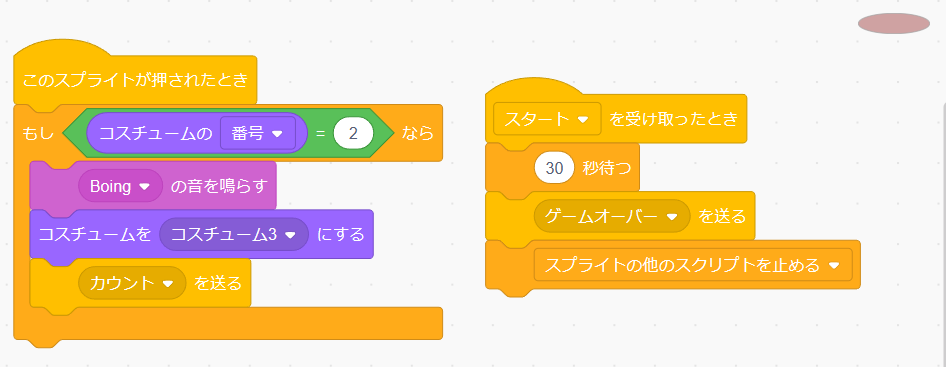
1.30秒たつと ゲームオーバーに なる


「スプライトの他のスクリプトを止める」ブロックを 使って

ねっちの動きを 止めたよ!
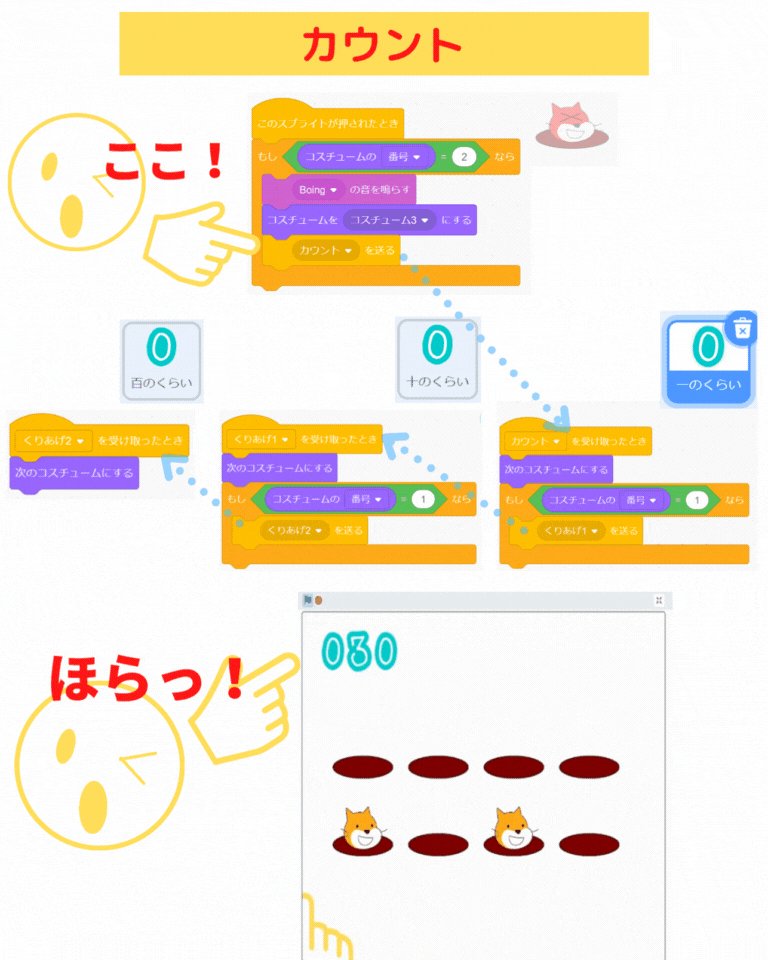
カウントするプログラミング
3.ねっちを タップすると 1カウントする スクリプトがわかるよ


まず、
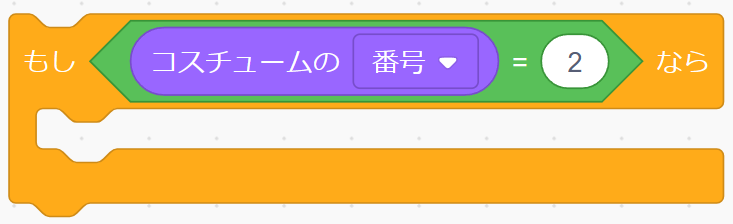
「もし○なら」ブロックを

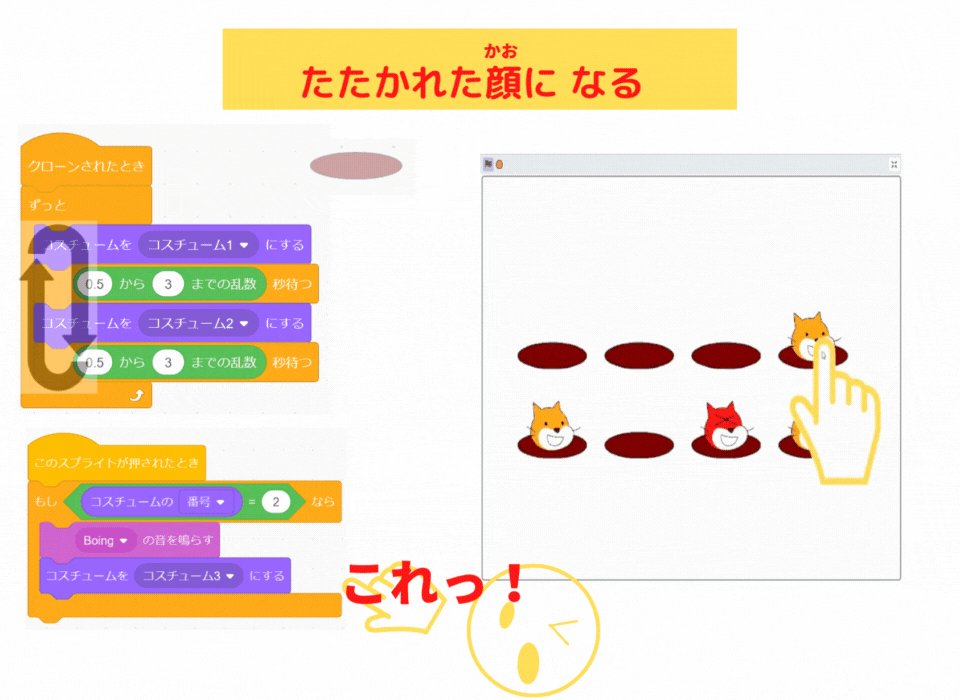
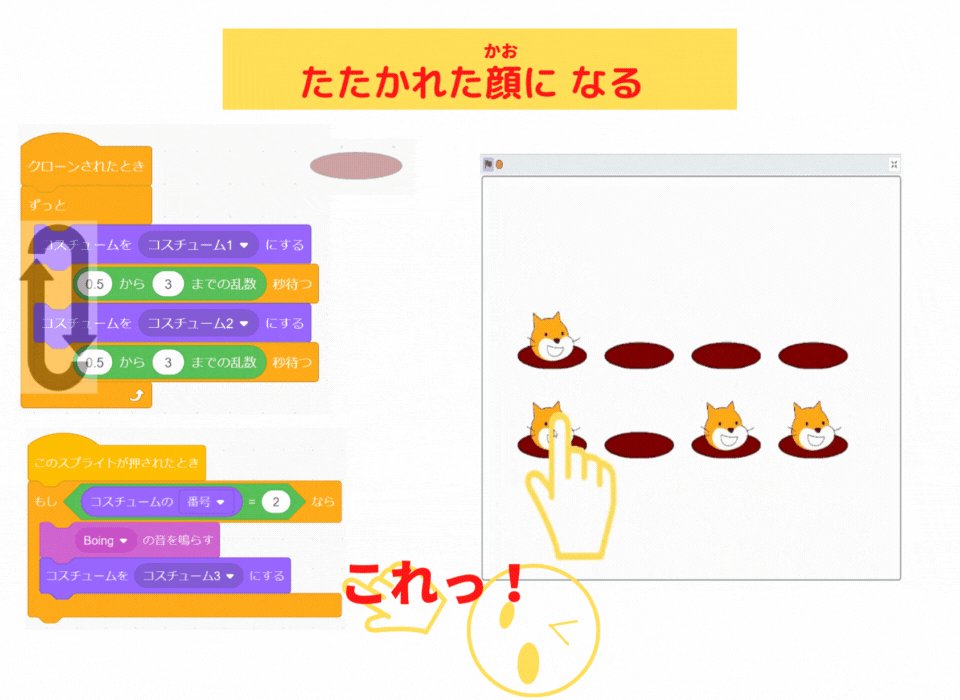
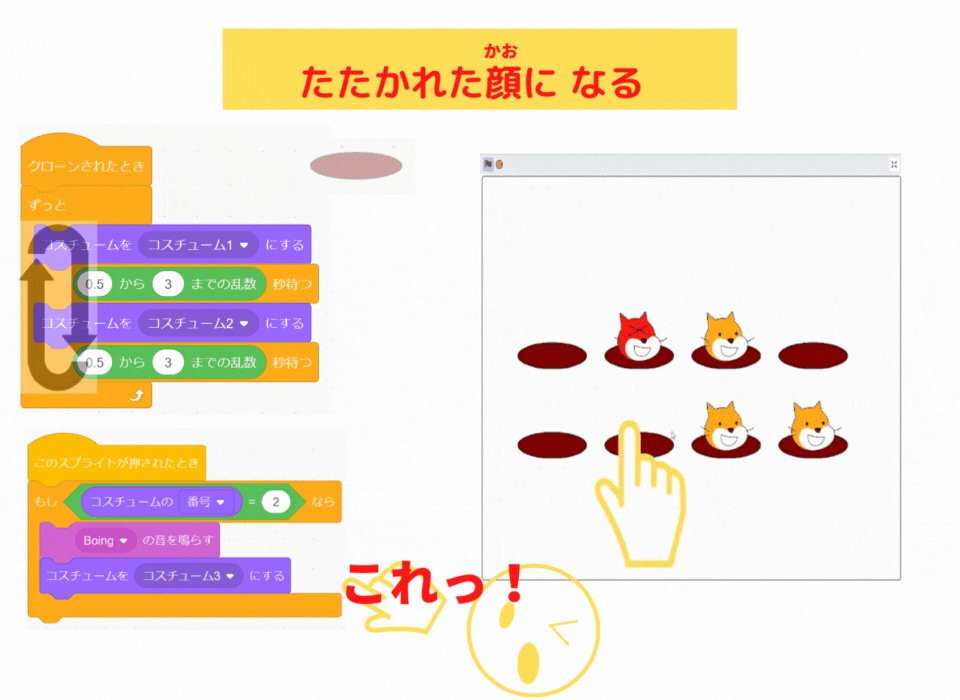
ねっちをタップしたら、たたかれた顔に プログラムします。
1.タップすると たたかれた顔になる


タップされたら、「コスチューム3」

に、するよ!

つぎに
タップされたら、1カウントするプログラムを 作るよ
そのために、
「【スクラッチ】ゲームの技08 :カウントやスコアを表示する」の
スプライト「一のくらい」「十のくらい」「百のくらい」を 追加します



カウントの
・スプライト
・コスチューム
・プログラム
ついての解説は、この記事に 載ってるよ

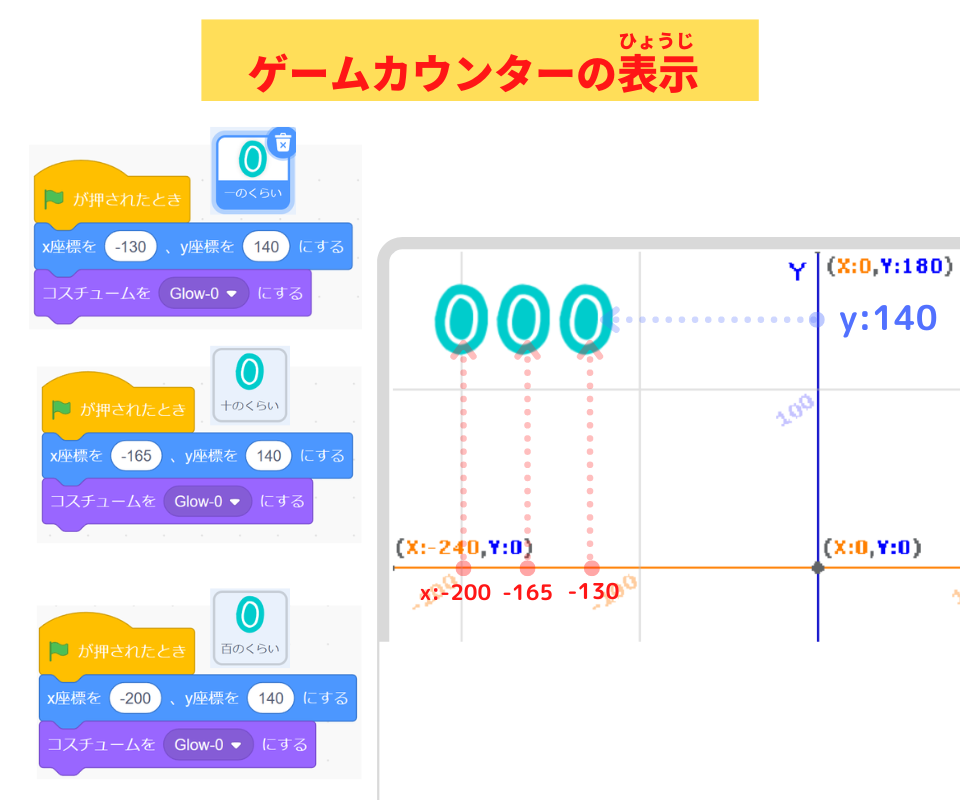
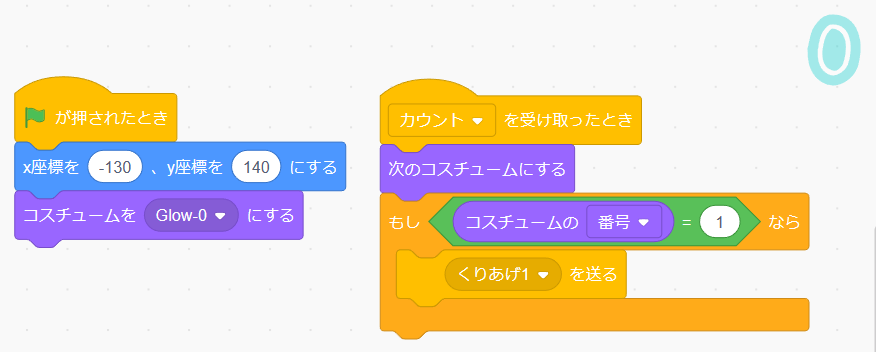
「x座標を○、y座標を○にする」ブロックで

「一のくらい」「十のくらい」「百のくらい」の位置を 決めます。

ゲームカウンター

を 表示するよ
2.ゲームカウンターを 表示する


スプライト「一のくらい」「十のくらい」「百のくらい」

の 大きさは「50」です

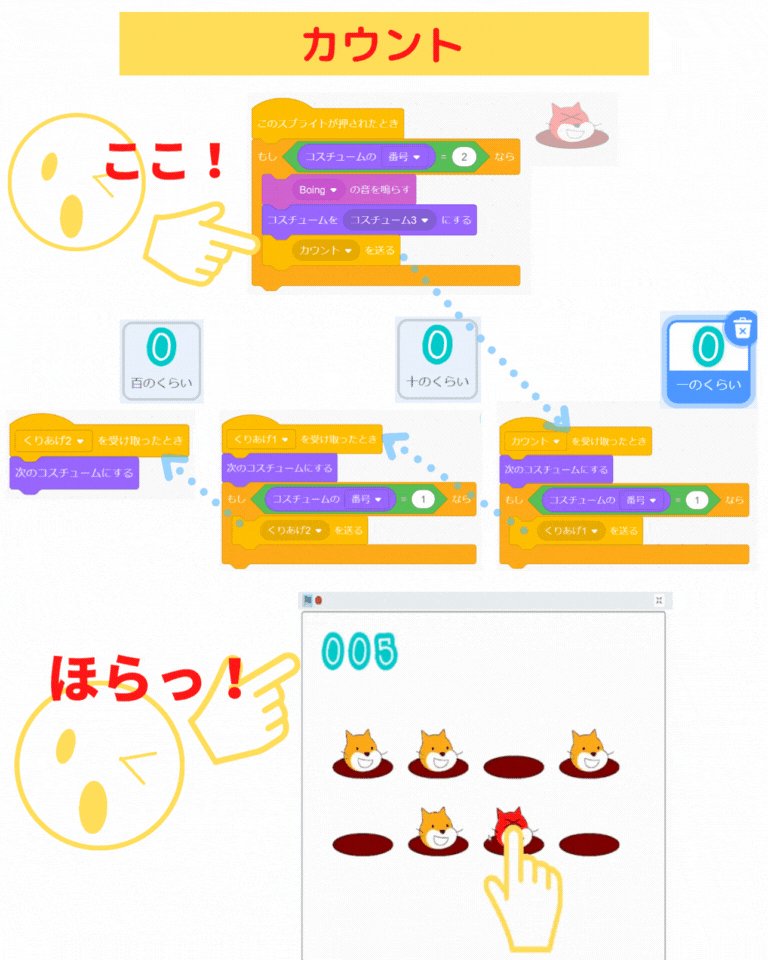
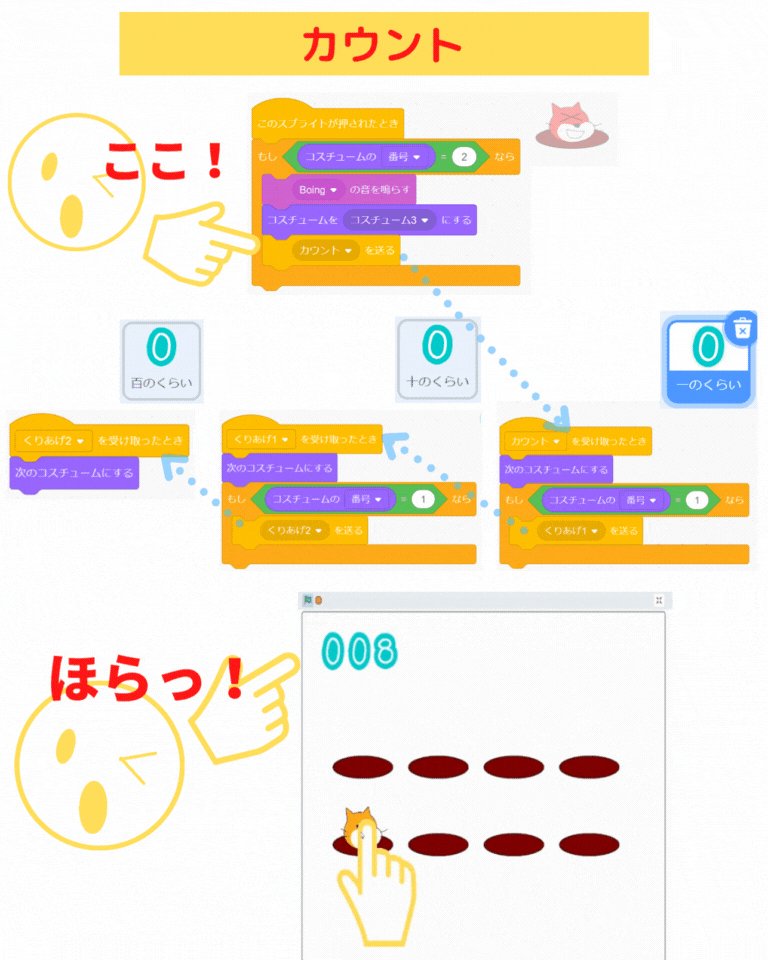
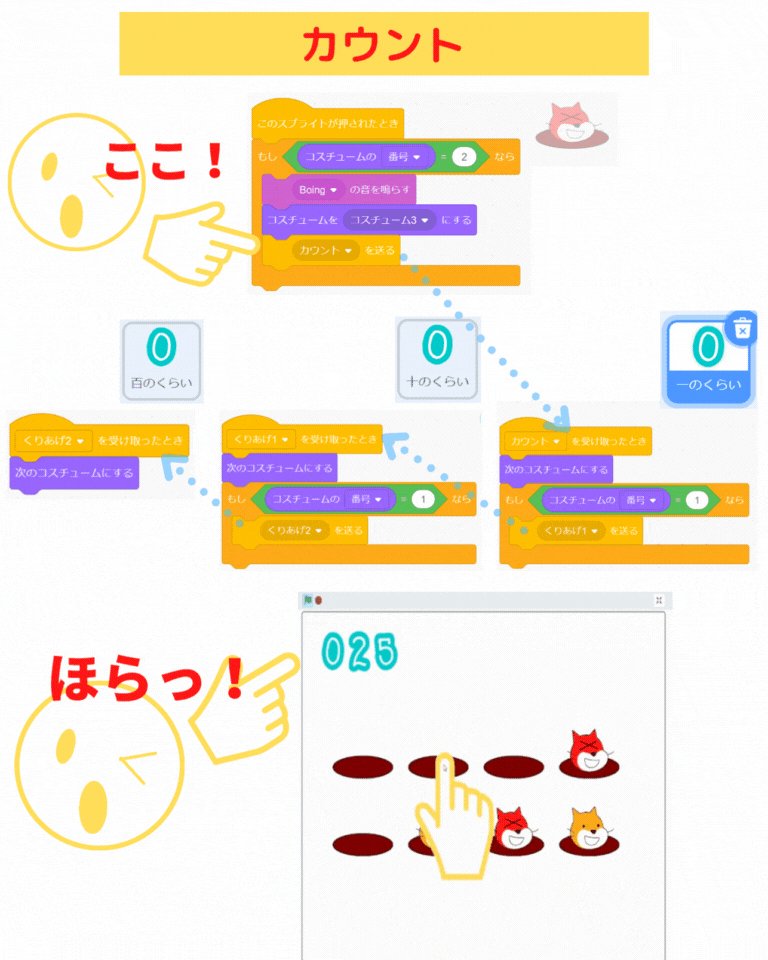
次に、
「○を送る」ブロックで、

ねっちがタップされたら、カウントを動かすようプログラムを 作ります。
3.ねっちをタップすると カウントする


おぉ!動いた!
50回以上タップできたら クリアするプログラミング
4.ねっちを50回以上タップできたら 「おめでとう!」を表示するスクリプトが わかるよ


では、
背景2つを 作成しましょう。




背景の 作り方だよ。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

30秒たって ゲームオーバーになったとき、
ゲームカウンターが、
・ 50回以上になったら「背景3」を表示

・ それ以下なら、「背景2」を表示

するプログラムを作るよ。

50回以上って、どうやってわかるの?

アハハ!かんたんだよ!
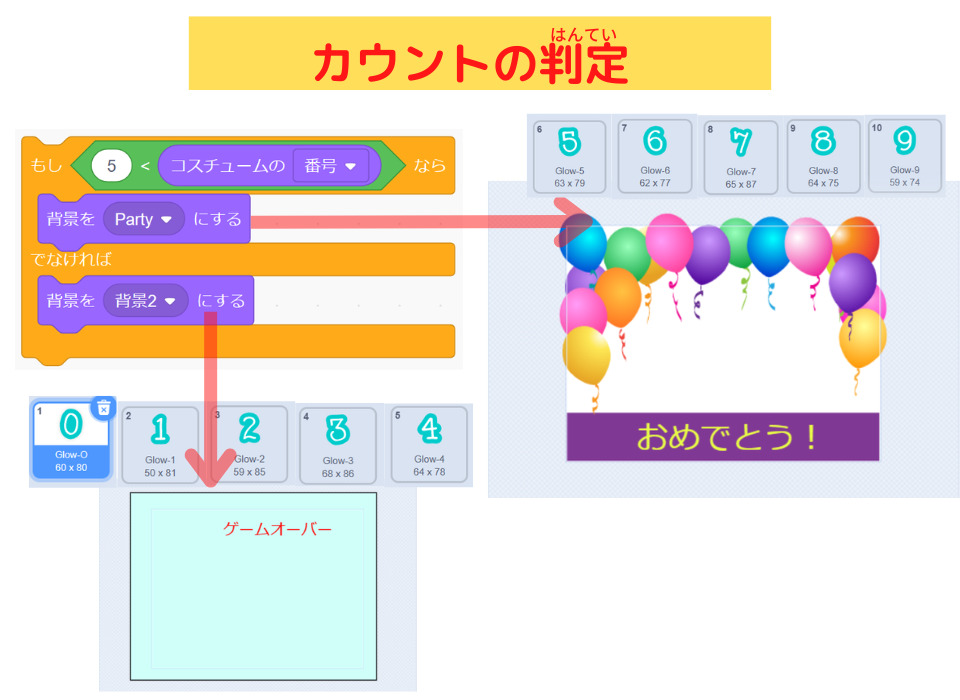
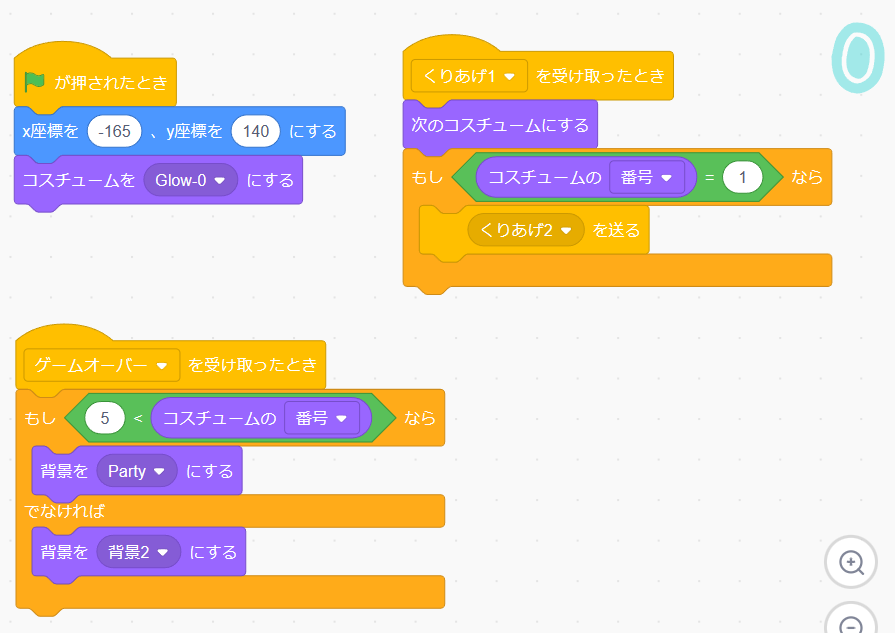
スプライト「十のくらい」のコスチュームが「5」に なればいいんだよ!


コスチューム番号は 「6」だね!
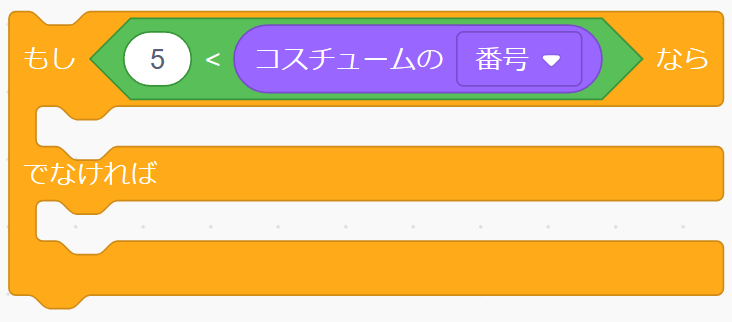
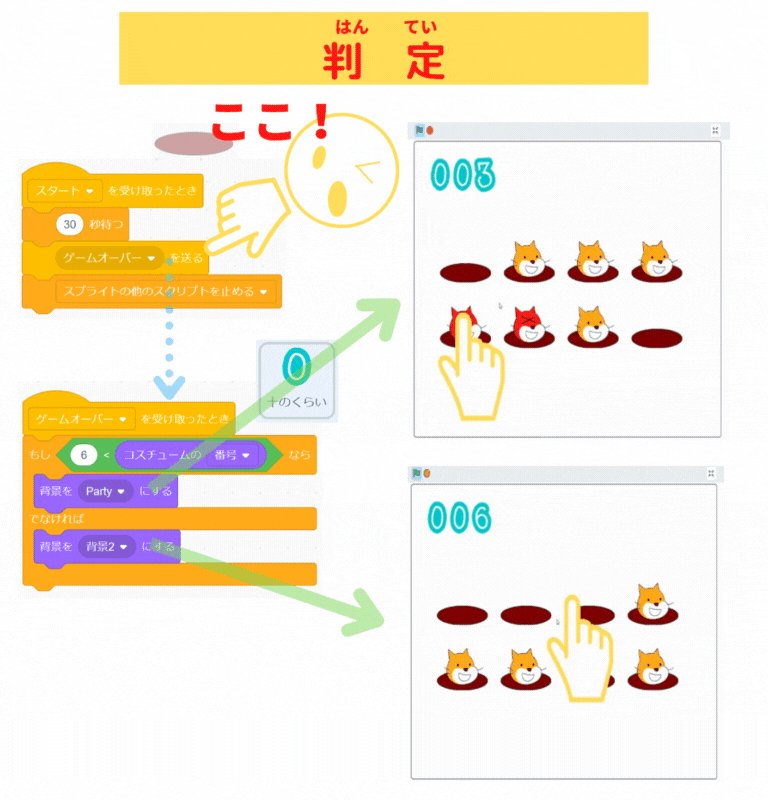
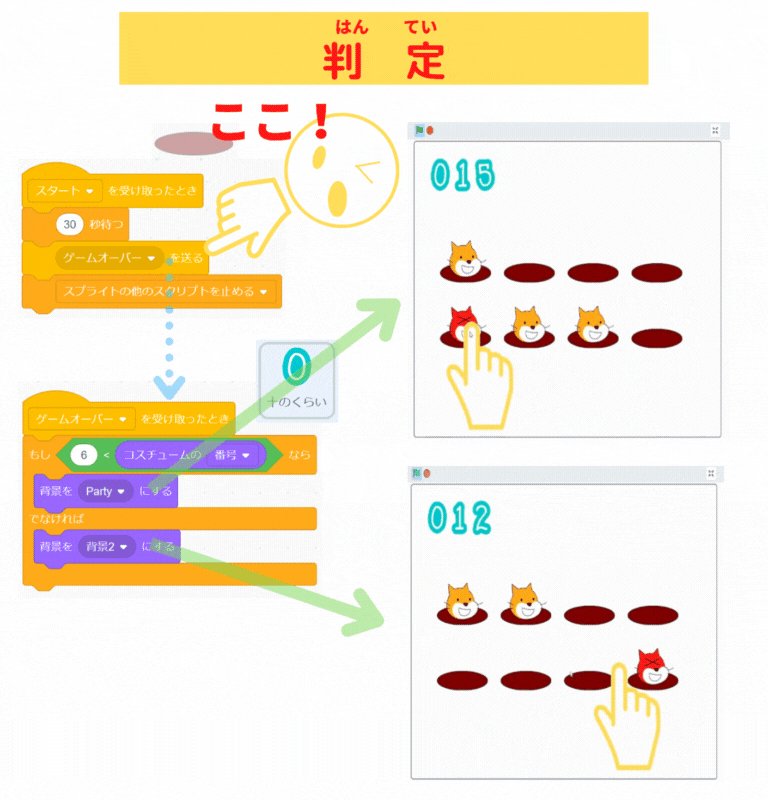
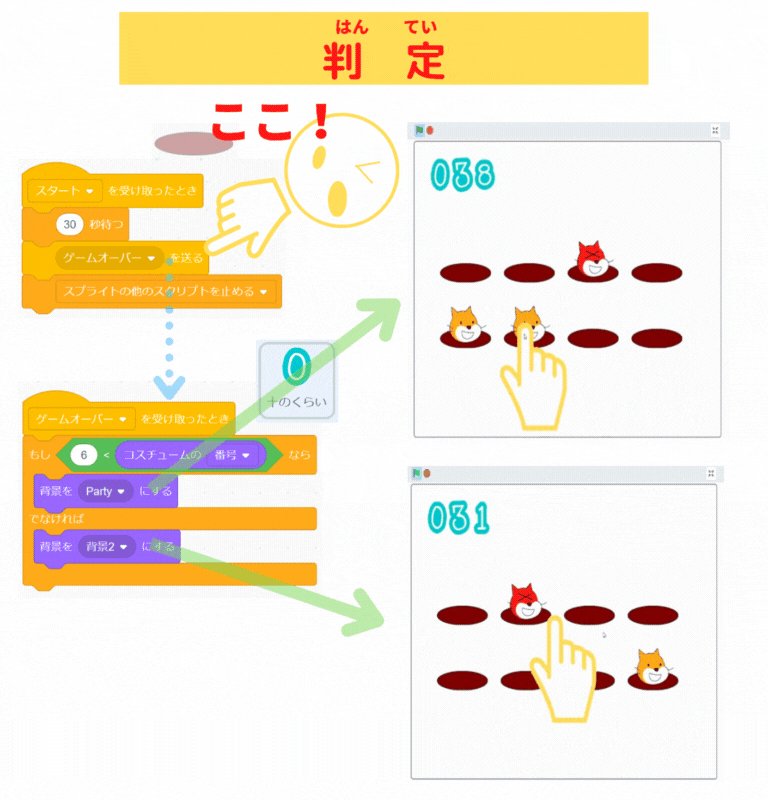
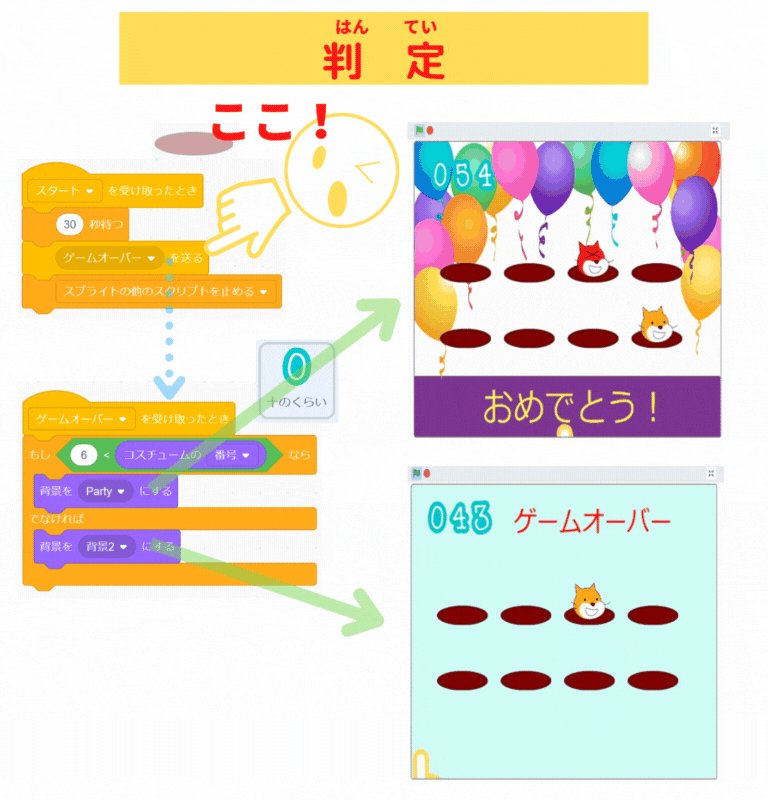
「もし○なら、でなければ」ブロックを 使って、

50以上か 判断するプログラムをつくるよ
1.「5」以上は、背景「Party」、それ以外は、背景2になる


ふむ、ふむ。

この「5」以上か 判断するプログラムを
スプライト「十のくらい」の中に

追加するんだ。

「○を送る」ブロックで、

タイマーが30秒たったら、
スプライト「十のくらい」にある「5以上か判断するプログラム」が 動くようにしたよ!
2.タップ回数50以上なら、クリアになる


やったね!
これで、ゲーム「ねっちたたき!」のプログラミング終了だ!
まとめ

「ねっちたたき!」のプログラミングが 終わりました。
各スプライトのスクリプトです。
あなのスクリプト


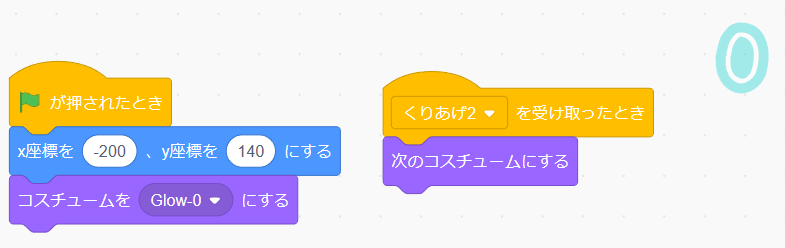
一のくらいのスクリプト

十のくらいのスクリプト

百のくらいのスクリプト


うまく動いたぁ!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!







コメント