
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックでーす!

シューティングゲームを作ります。
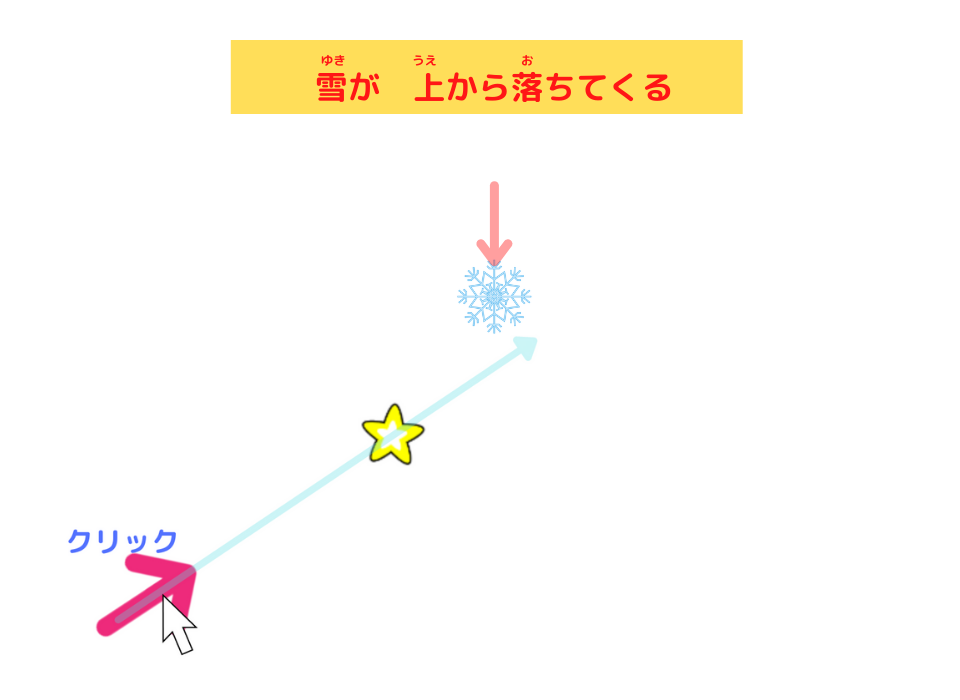
的は、上から落ちてくる雪です。


シューティングゲームだ!
うれしい。

星に当たると、雪が破裂します。
そのプログラミングが、これです!


破裂の仕方が、かっこいい。

今回は、
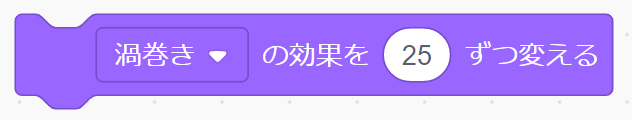
・「渦巻きの効果を〇ずつ変える」ブロック

を使って、
雪が破裂するシューティングゲームをプログラミングしていきましょう。

よぉーし、やるぞぉ!
楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

遊んでみよう!
今回のプログラミングで学ぶことは
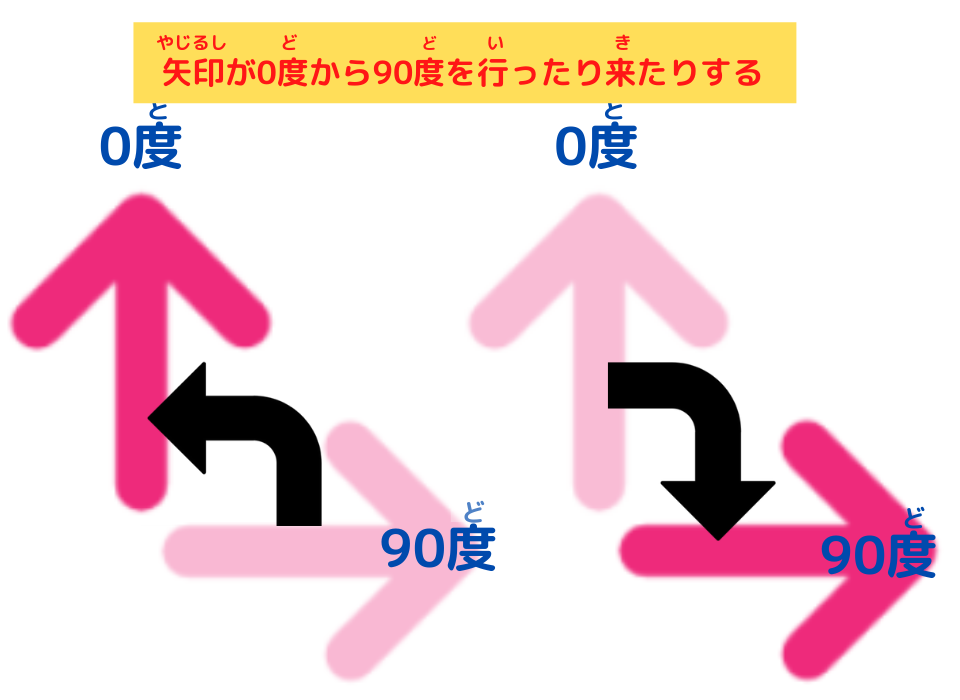
1.やじるしが 0度から90度の間を動くスクリプトがわかるよ

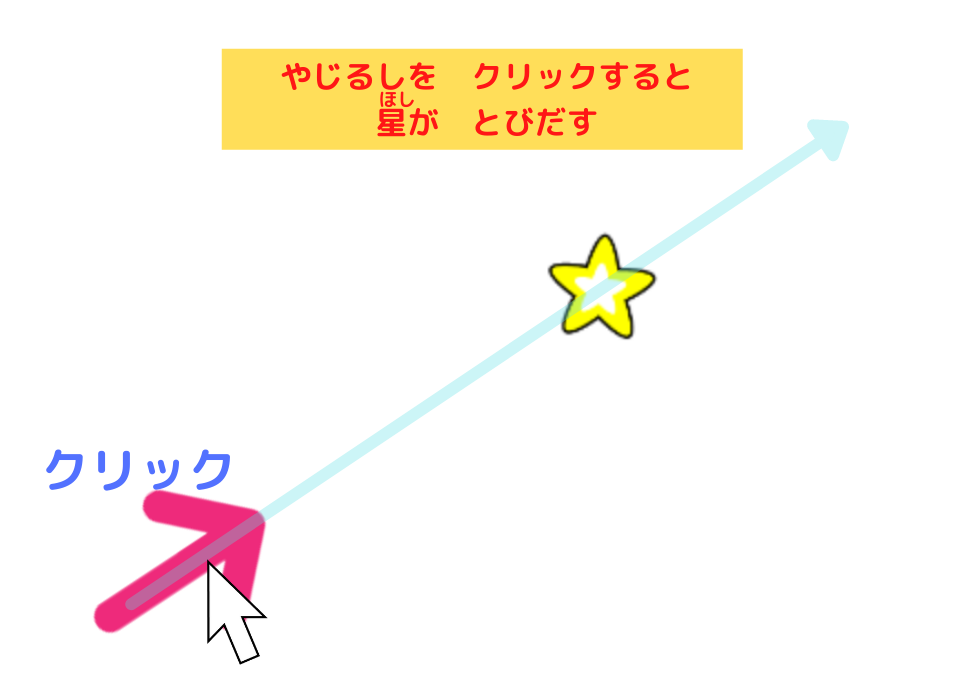
2.やじるしをクリックすると 星が飛び出すスクリプトがわかるよ

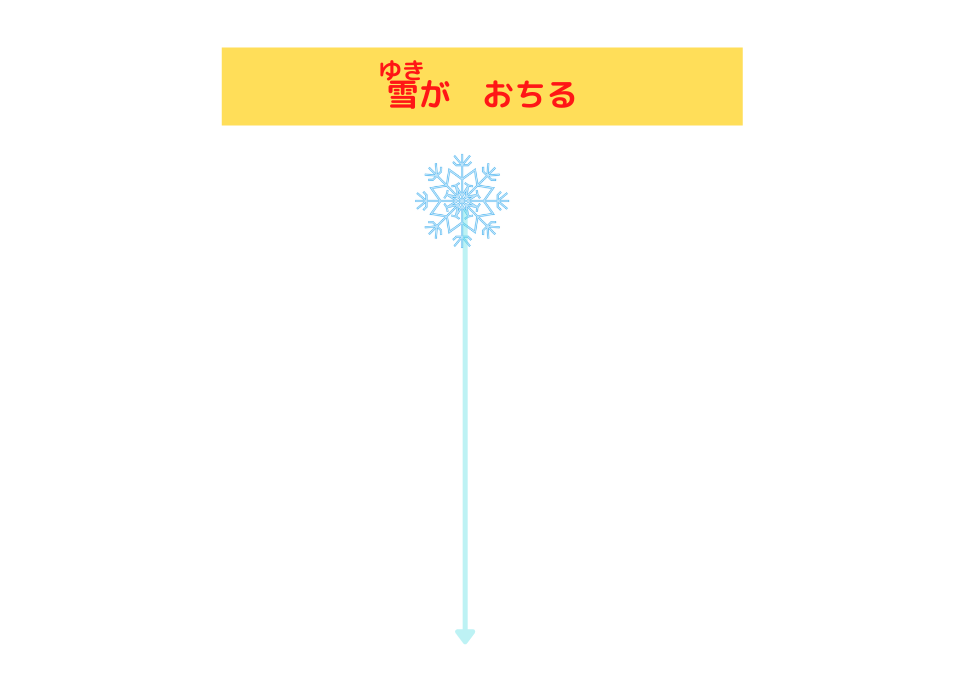
3.雪が 落ちてくるスクリプトがわかるよ。

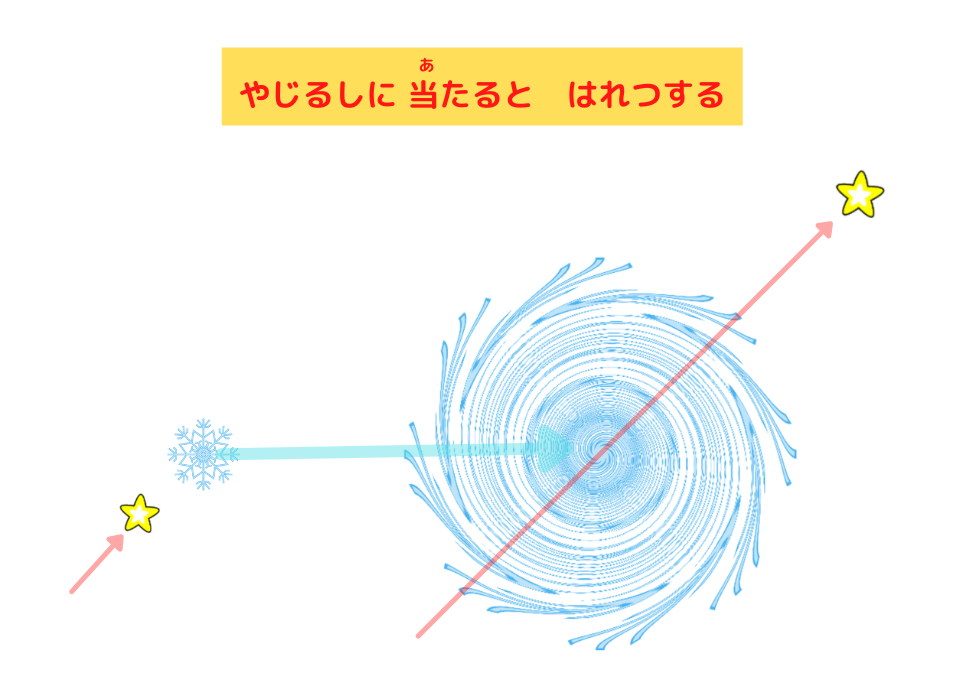
4.星に 当たると 雪が はれつするスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「やじるし」
- 「星」
- 「ゆき」
です。
- 「Arrow1」を「やじるし」に名前を変えました。
- 「Star」を「星」、大きさを「50」にしました。
- 「Snowflake」を「ゆき」、大きさを「20」にしました。
スクリプトはこれです!
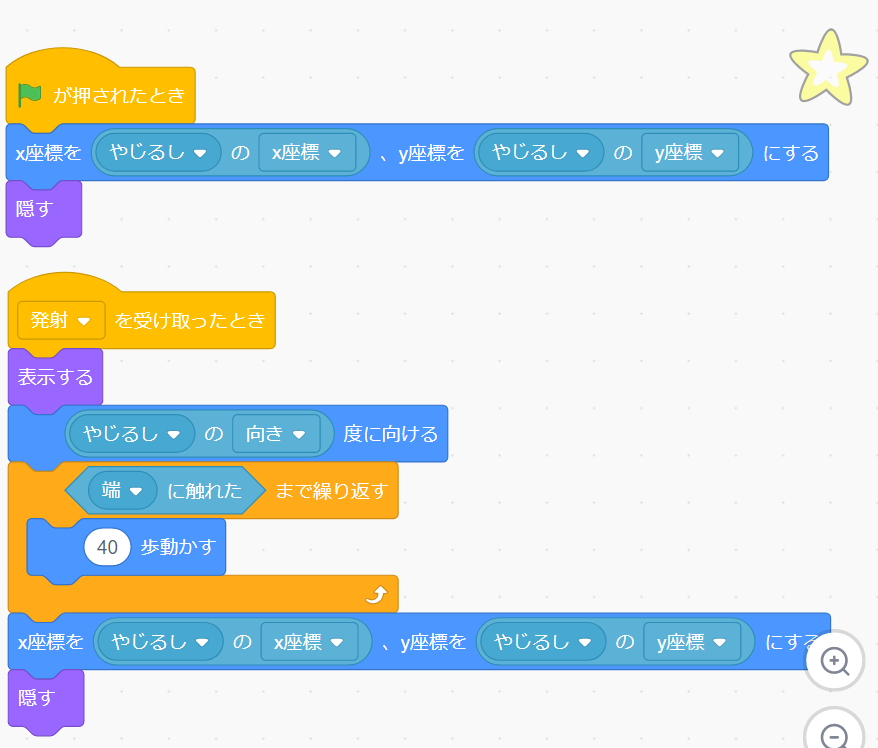
やじるしのスクリプト

星のスクリプト

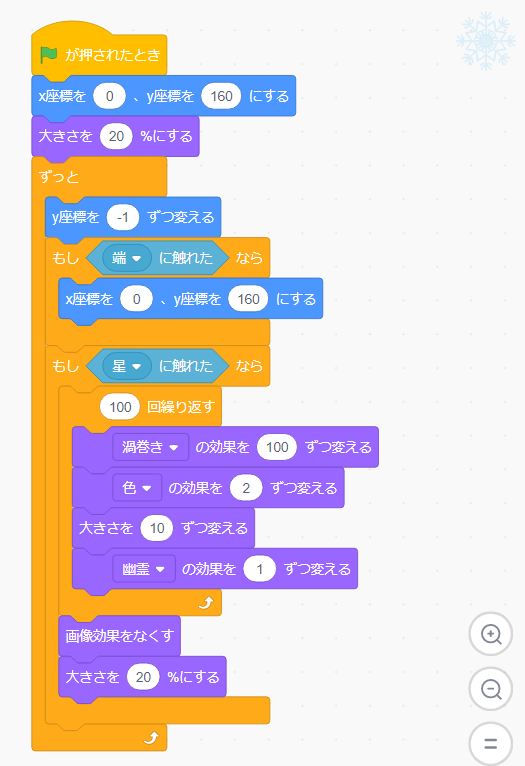
ゆきのスクリプト

プログラミングの仕方を説明します
やじるしのスクリプト
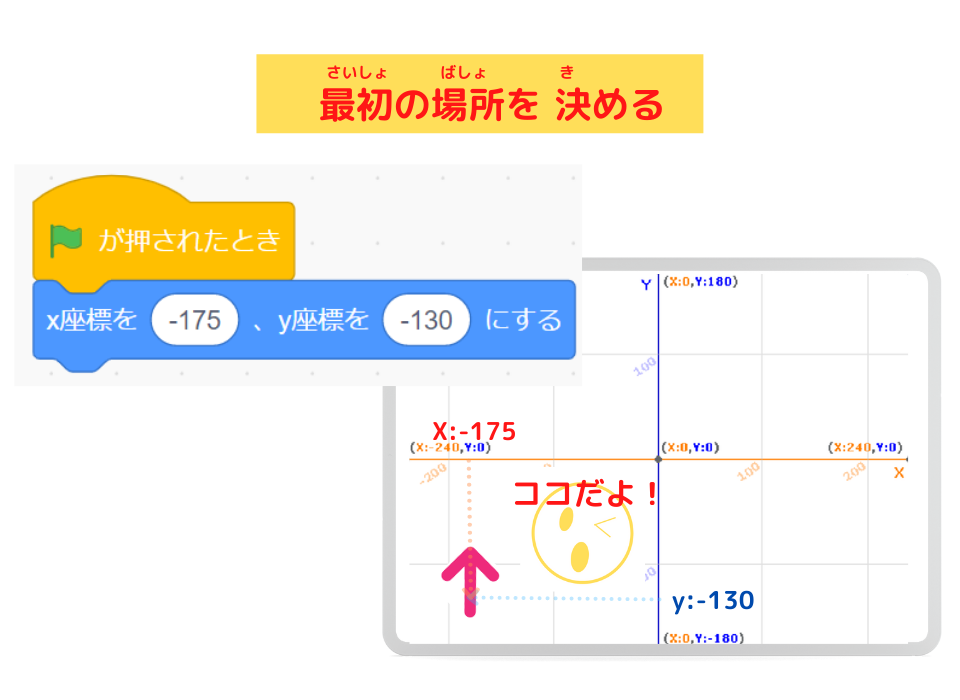
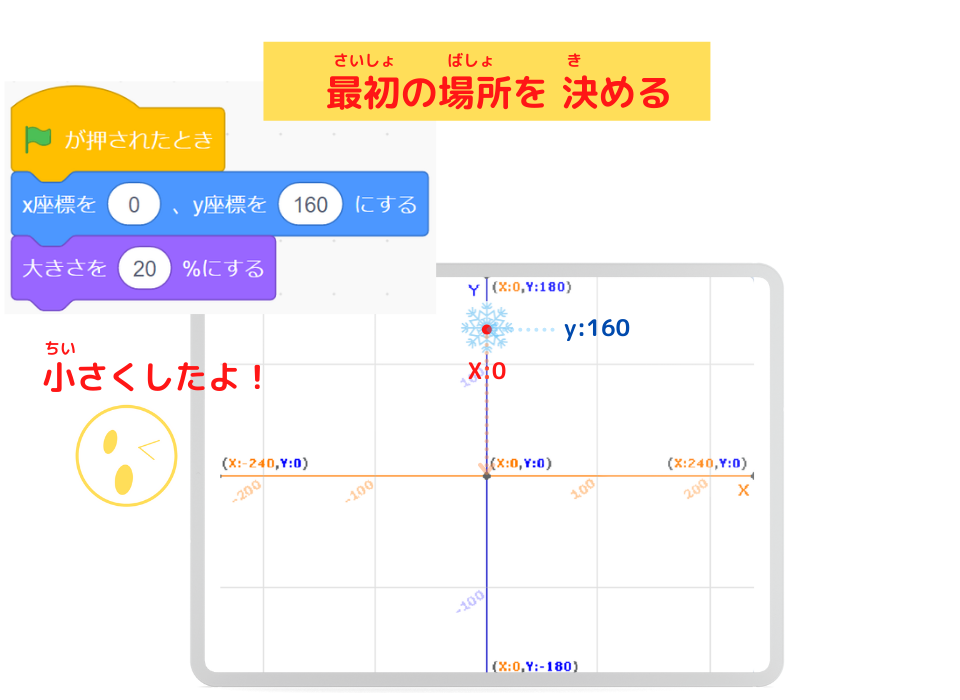
最初の場所を決めるプログラミング


「X座標」「y座標」は、
スプライト(ここでは「やじるし」です)の場所をあらわす言葉
です。
これについて、知りたい方はこちらの記事を読んでみよう!
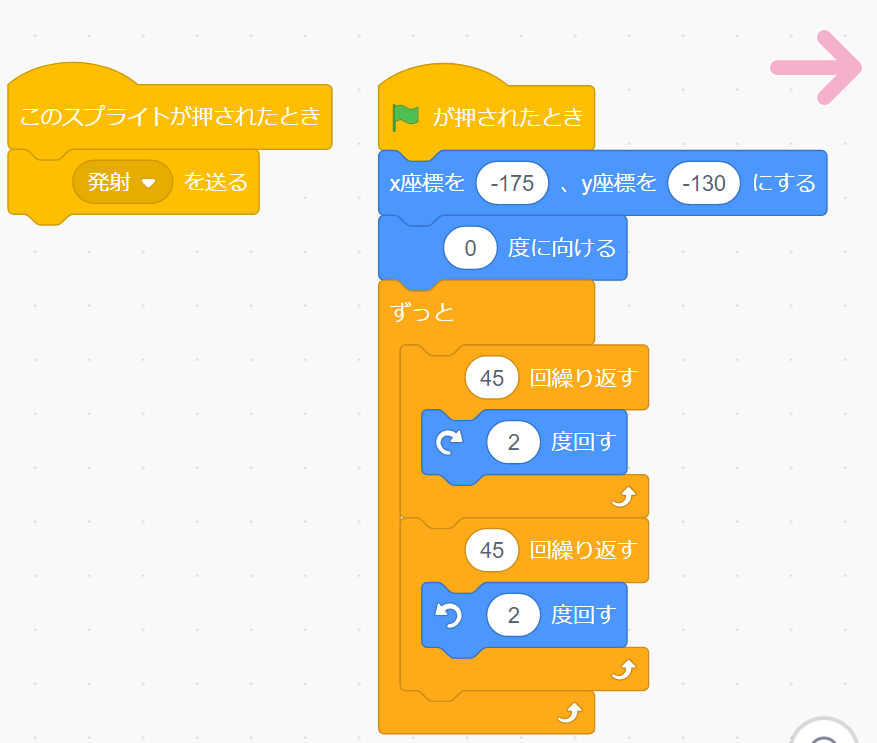
0~90度の間を 動くプログラミング

ほしのスクリプト
クリックすると 矢印から現れるプログラミング


ここで、「発射を送る」「発射を受け取ったとき」ブロックを使います。
この「メッセージを送る」ブロックの使い方をよく知りたい方は、こちらで学べます。


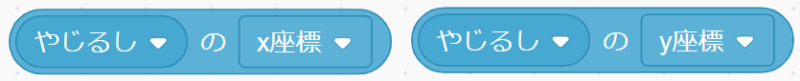
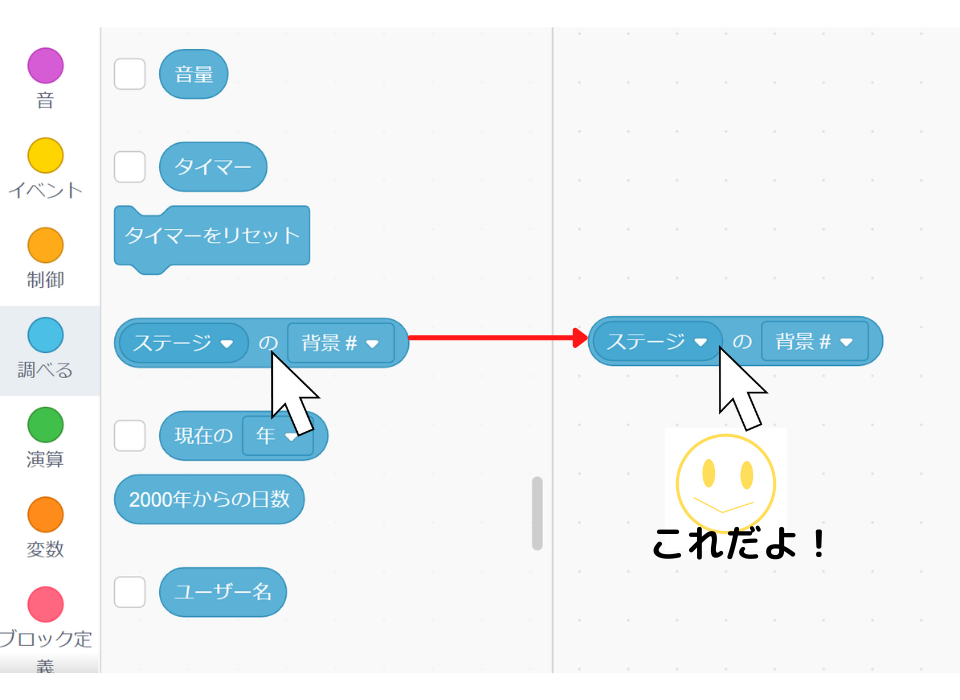
1.「調べる」から「ステージの背景#」ブロックを取り出す。

2,「ステージ▽」をクリックして、「やじるし」にする

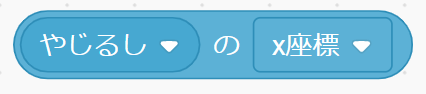
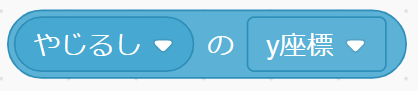
3,「やじるしのx座標」ブロック 完成!

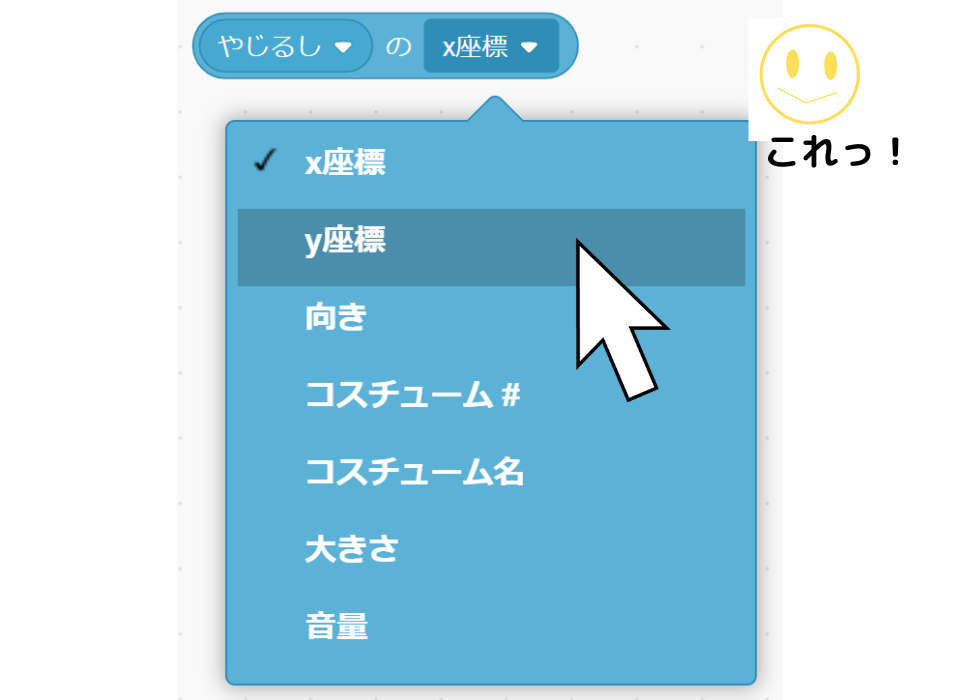
4,「x座標▽」をクリックして、「y座標」にする

5,「やじるしのy座標」ブロック 完成

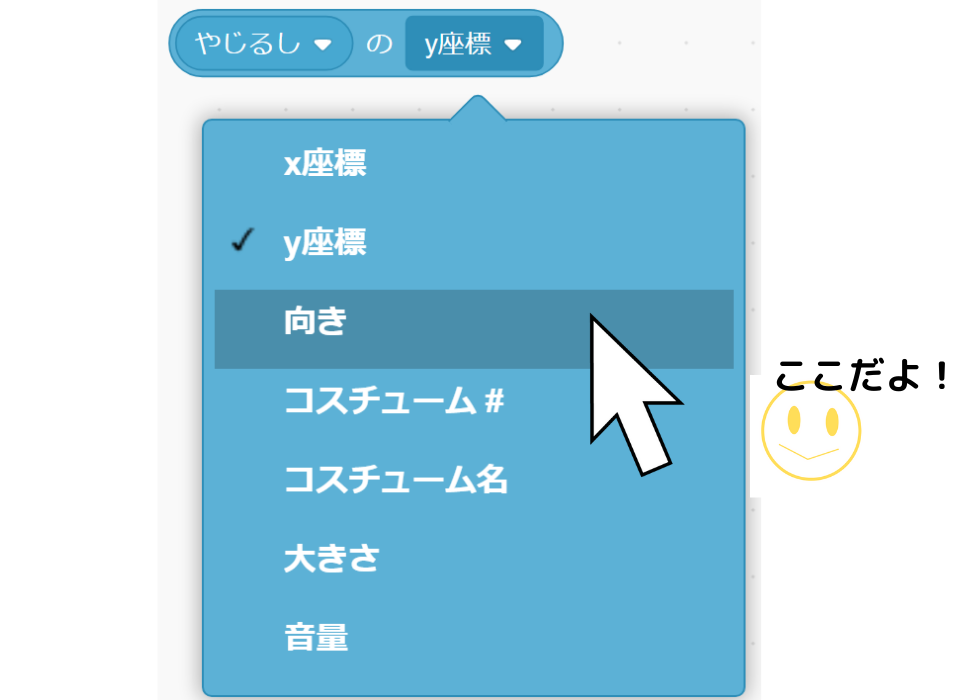
6,「y座標▽」をクリックして、「向き」にする。

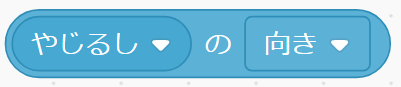
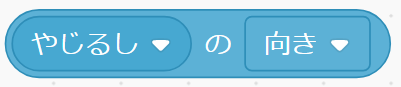
7,「やじるしの向き」ブロック 完成

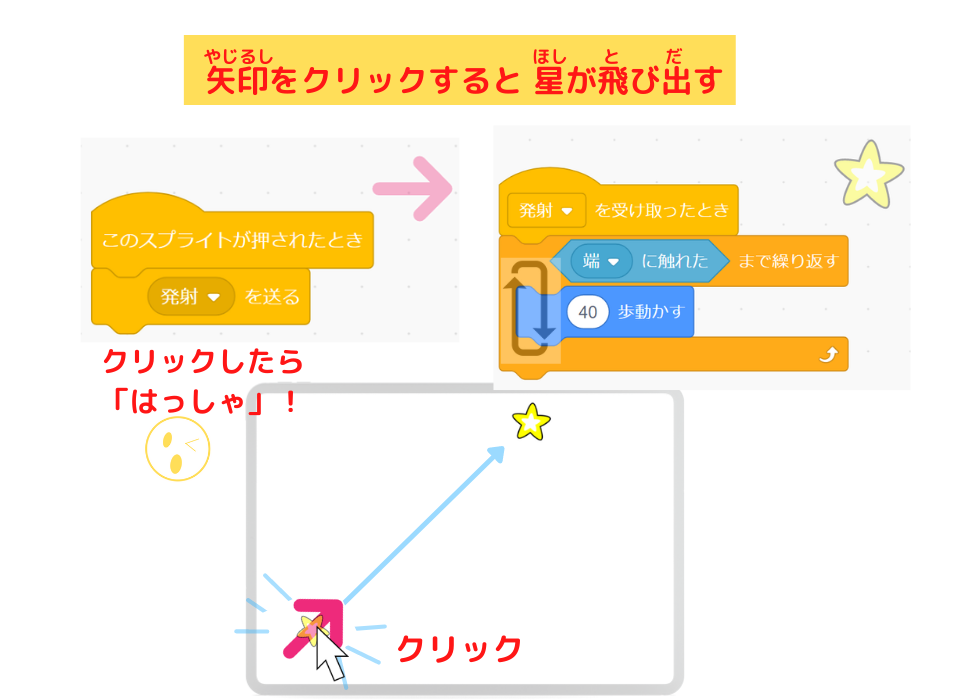
クリックすると 星が飛び出すプログラミング

端に当たると もとにもどり消えるプログラミング

ゆきのスクリプト
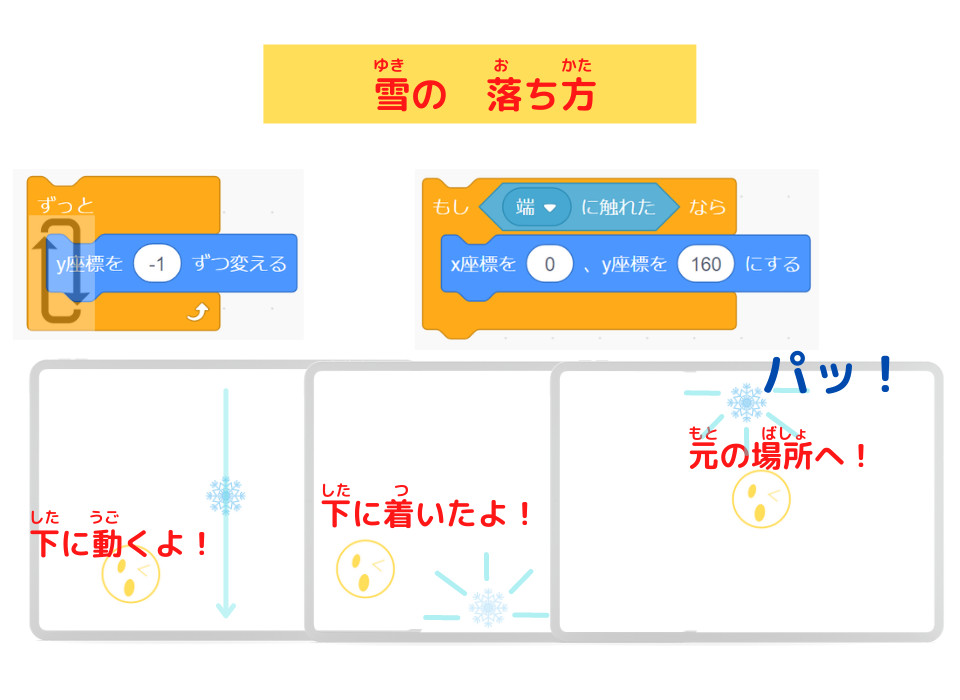
最初の場所を 決めるプログラミング

下に落ちて 元の場所に戻るプログラミング

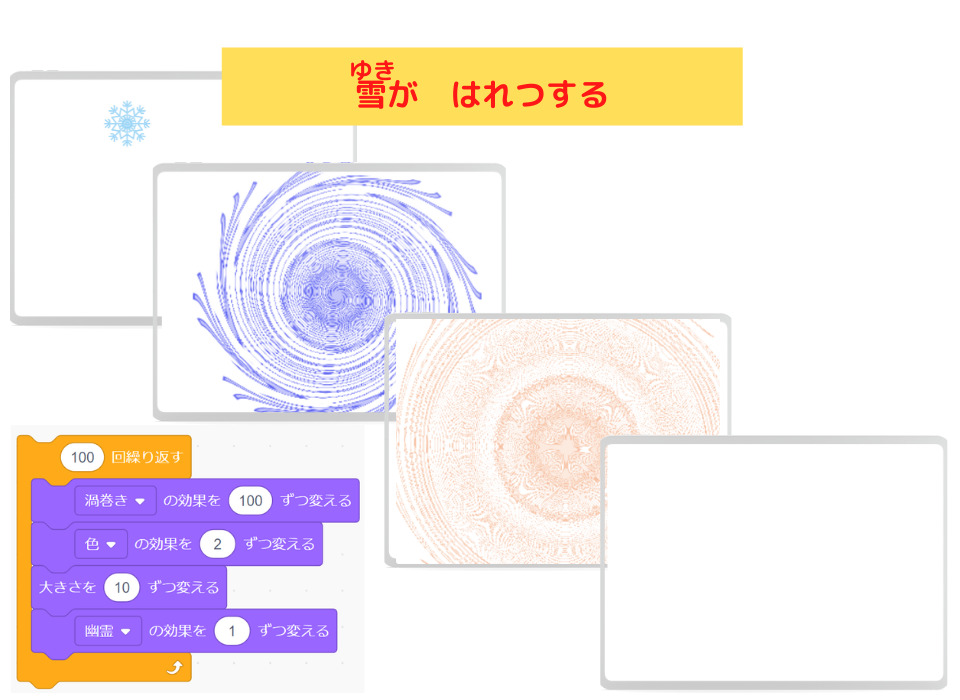
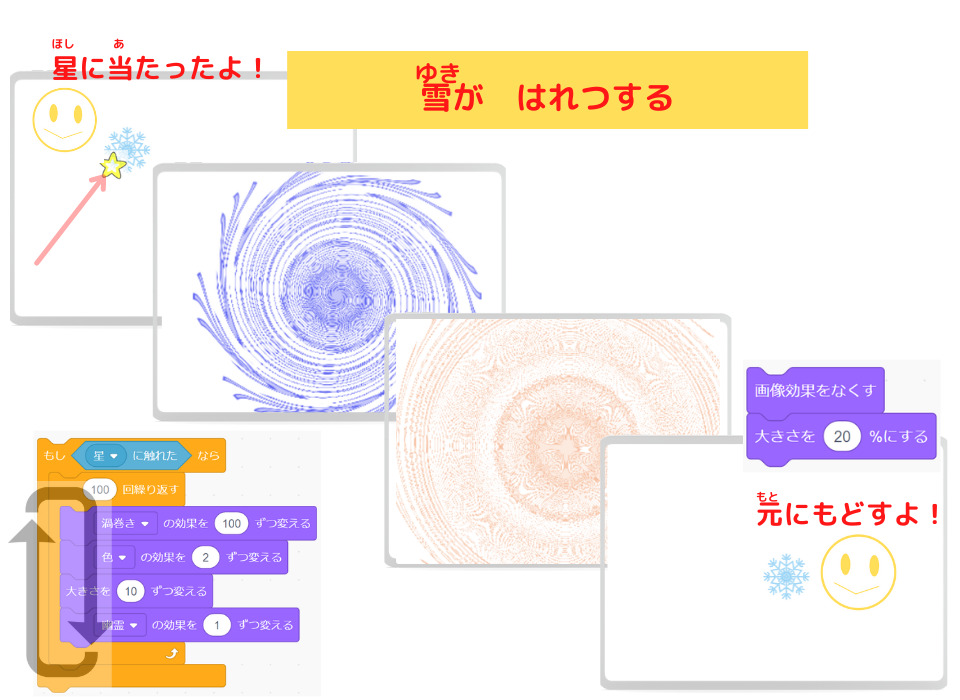
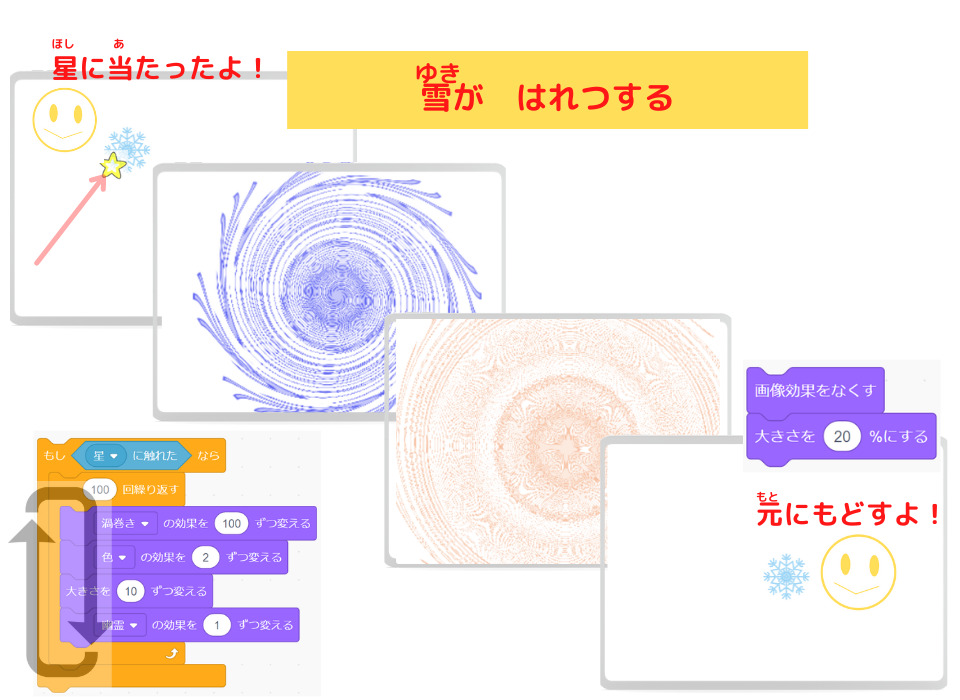
星に当たると はれつするプログラミング


・「渦巻きの効果」
・「色の効果」
・「大きさ」
・「幽霊の効果」ブロックを使ってるね!

今回のプログラミングは、前に学んだことを組み合わせています。
かっこいい雪のはれつになっているでしょう!
「色の効果」「大きさ」「幽霊の効果」のブロックについて知りたい方は、
こちらを読んでみてね。
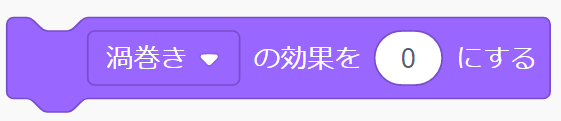
「渦巻きの効果を〇にする」ブロック
使い方

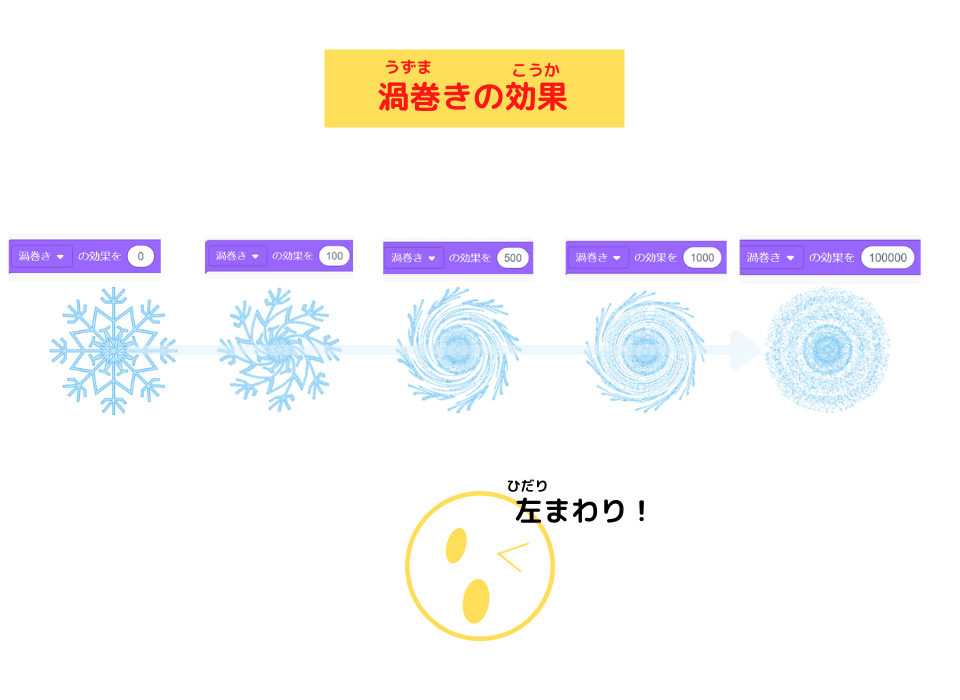
「渦巻きの効果」って、どうなるの?

「渦巻きの効果」ブロックは、
スプライトの姿を渦巻のようにねじります。

- スプライトの姿を渦巻のように左回りにねじる(プラス)


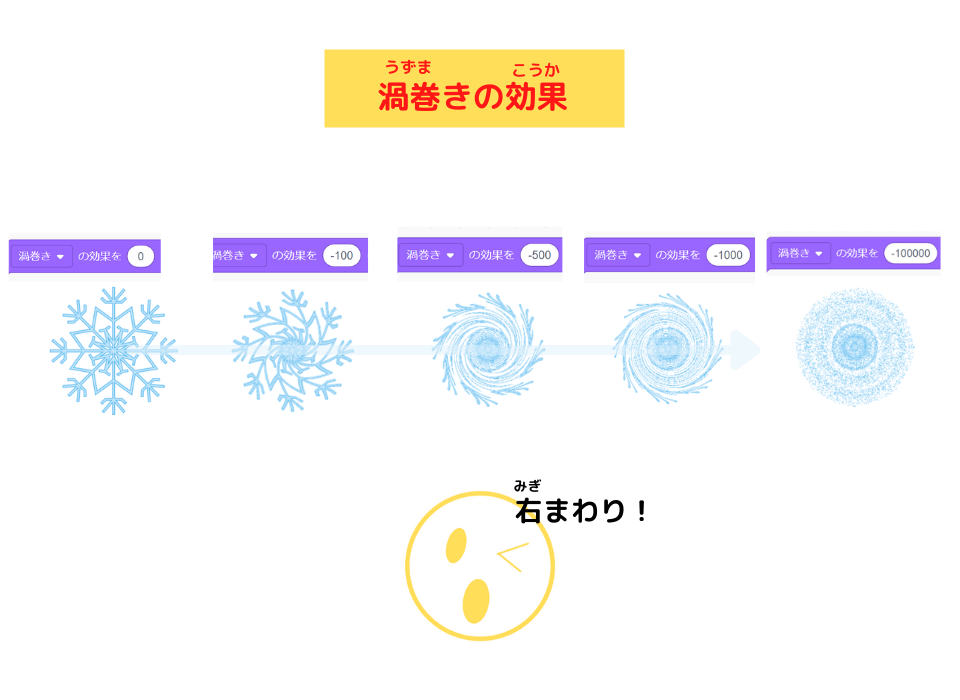
渦巻きの効果をマイナスにできるの?

できますよ。
渦巻きの効果をマイナスにすると反対にぐるぐるぅ~~~と・・・。
- スプライトの姿を渦巻のように右回りにねじる(マイナス)

作り方

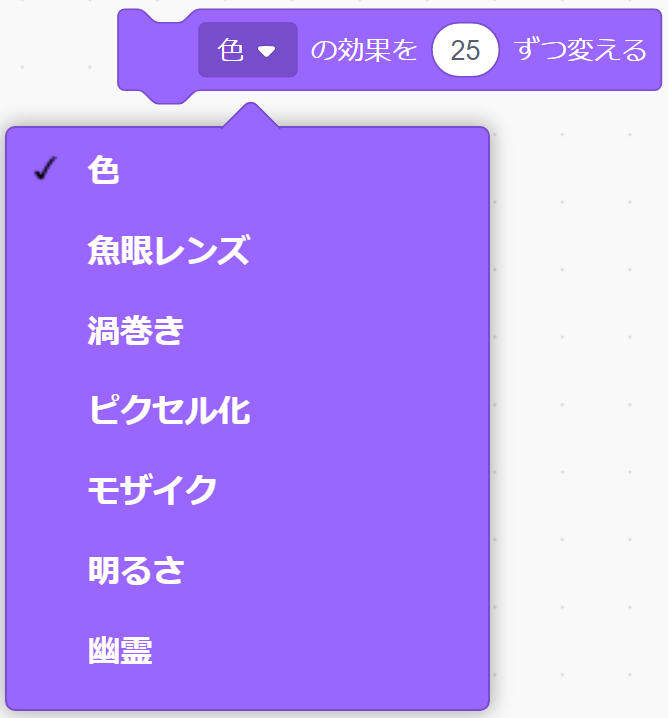
1,「見た目」の「色の効果を〇ずつ変える」ブロックを取り出す。

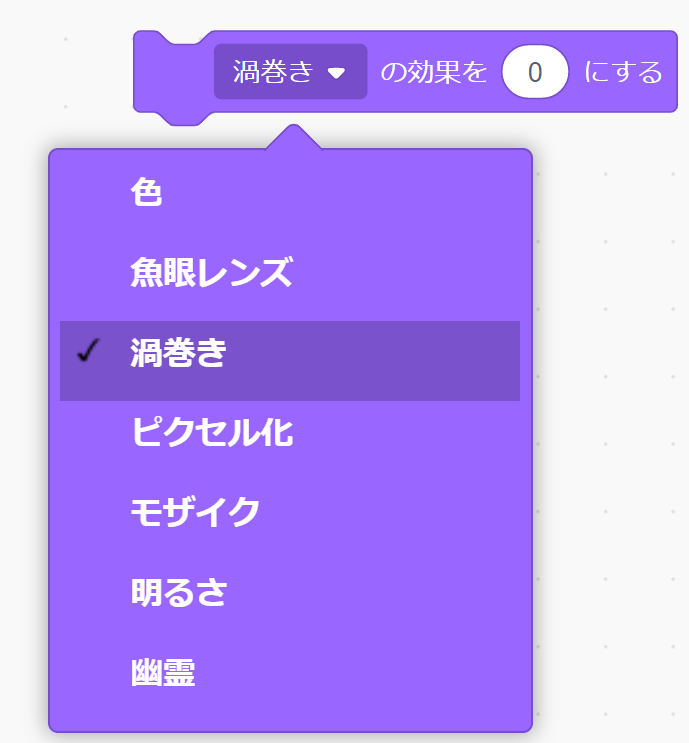
2,「色の効果を0ずつ変える」ブロックの「▽」をクリックする。

3,「渦巻き」をクリックする

4,「渦巻きの効果を〇にする」ブロック 完成


スプライトを もとの姿に戻る

「画像効果をなくす」ブロックで、
破裂した雪を、元の姿に戻してゲームを再開します。

- スプライトの姿を元にもどす

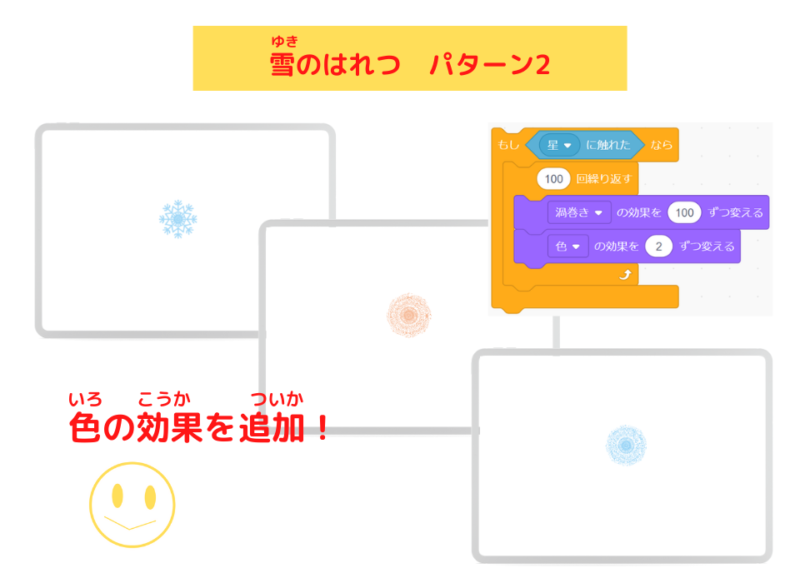
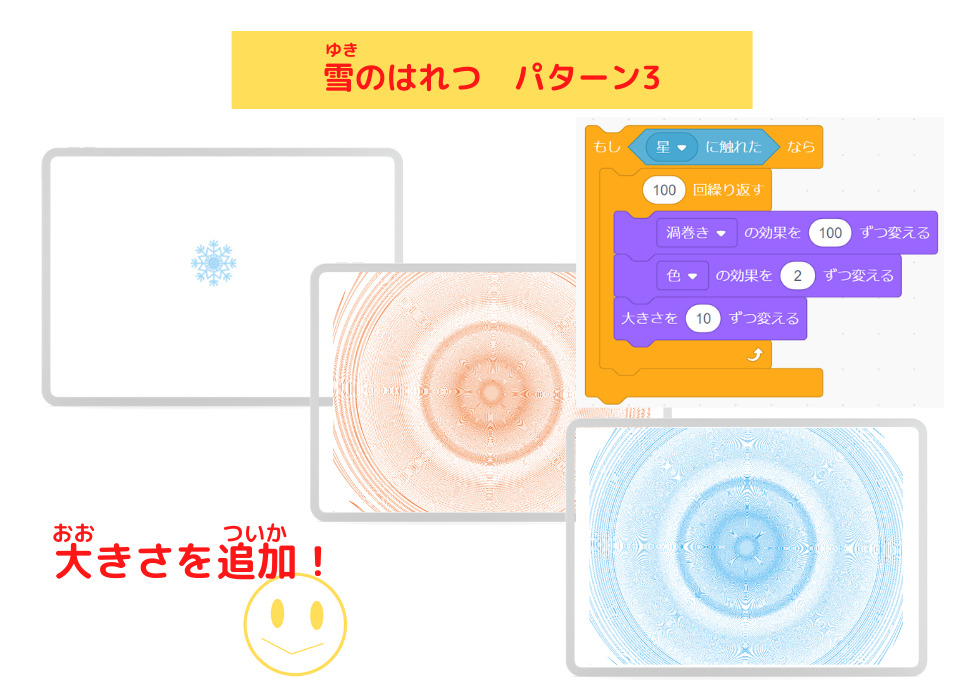
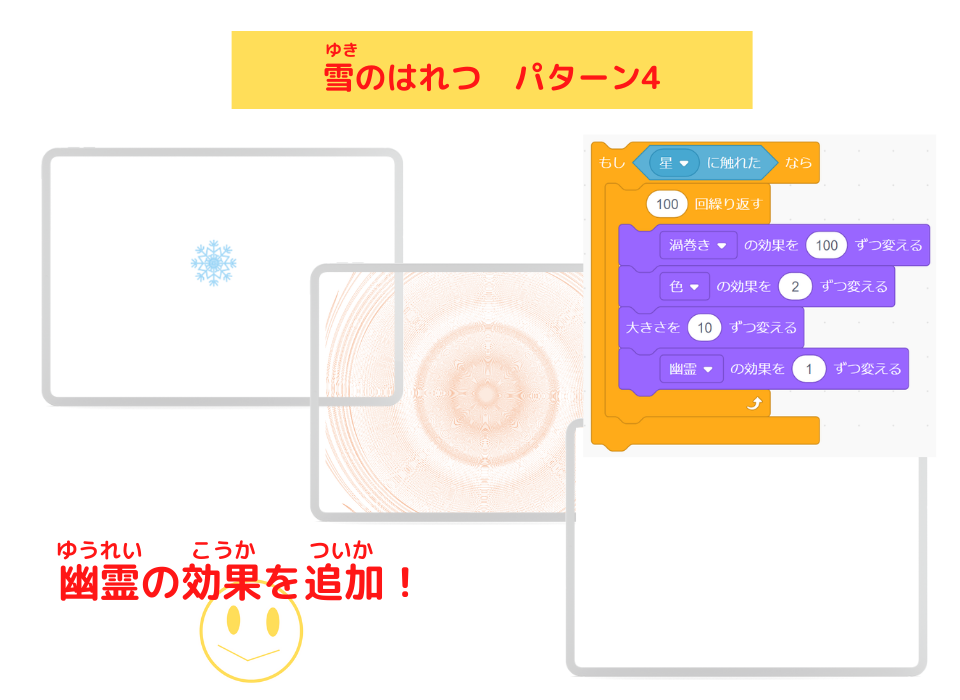
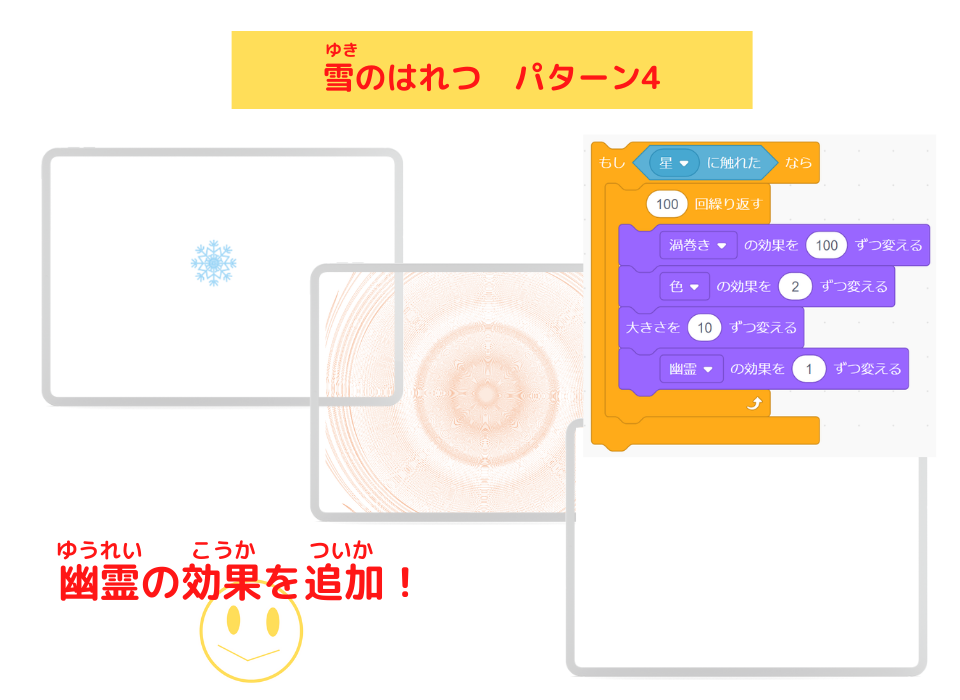
雪をきれいに 破裂させるプログラミング

雪をきれいに破裂させるプログラミングだよ!
「渦巻きの効果」ブロックに、他の効果を追加していく。

「色の効果を2ずつ変える」ブロックを追加。

「大きさを10ずつ変える」コードを追加。

「幽霊の 効果を1ずつ 変える」コードを追加。


どうですか。
雪の破裂の仕方がずいぶんちがってくるでしょう!

うん、すごくよくなってるよ!
まとめ

今回は、
「渦巻きの効果」ブロックを使って、スプライトの姿を渦巻きのようにぐるぐるまわす
プログラミングを学びました。


「渦巻きの効果」ブロックだけでなく、
他の見た目の効果ブロックも使ったよね!

みんなも見た目の効果のブロックを変えたり、追加してみましょう。
自分の気に入った雪の破裂ができあがりますよ!
それじゃ、また!

ばぁ~い、サンキュー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。













コメント