
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

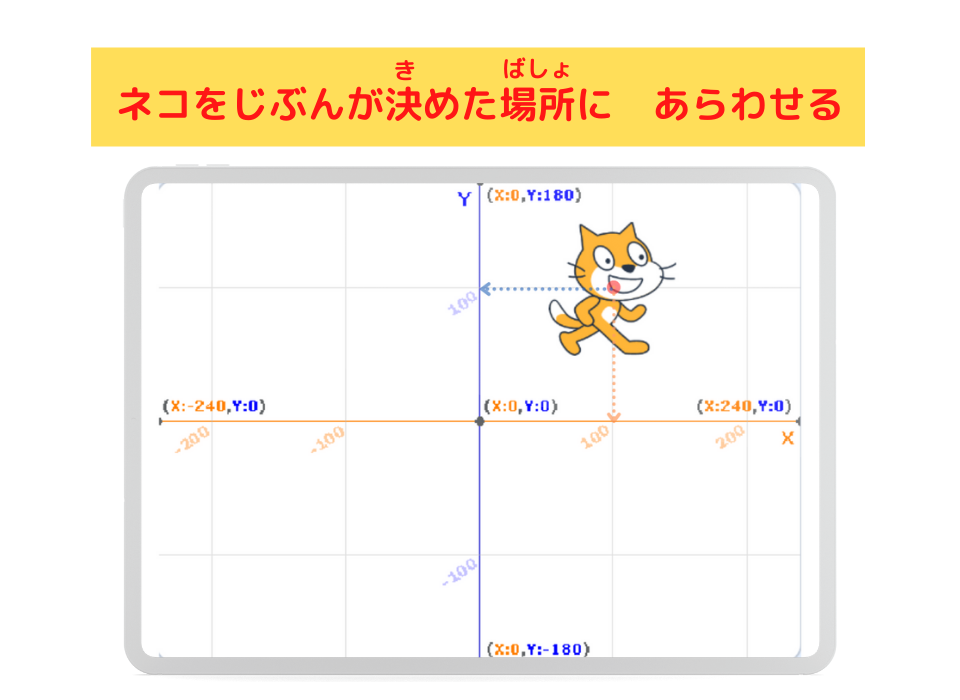
今回は、ネコを好きな場所に表 します。


あれっ、ネコはいつも真ん中にあったよね。

そう、いつもは真ん中にネコがいます。
今回は、コンピューターに「ネコをここに表示して。」とプログラミングしました。
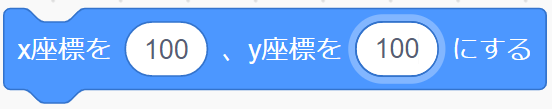
この1つのブロックで、できるんだ。


x座標?
y座標?

アハハ!
むずかしい言葉が出てきたよね。
「x座標」「y座標」。
2つの言葉でスプライトの位置を表すんだ。

スプライトの位置を表すのに使うんだ…。

そう。プログラミングをしていくうちに、「x座標」「y座標」がだんだんとわかってきますよ。
心配しなくてだいじょうぶです。
今は、「スプライトの位置を表す言葉」なんだと覚えてくれればいいです。

うん、わかった。
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

作品を見てみよう。
今回のプログラミングで学ぶことは
1. スプリクト(ここではネコ)を指定した場所に置くスクリプトがわかるよ。

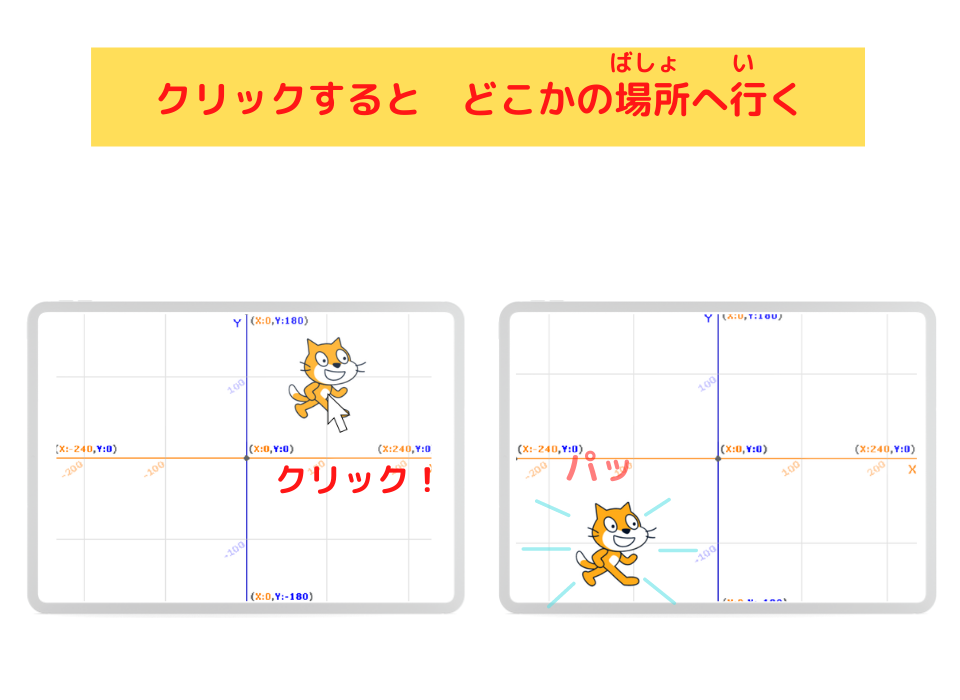
2. ネコをクリックすると、どこかであらわれるスクリプトがわかるよ。

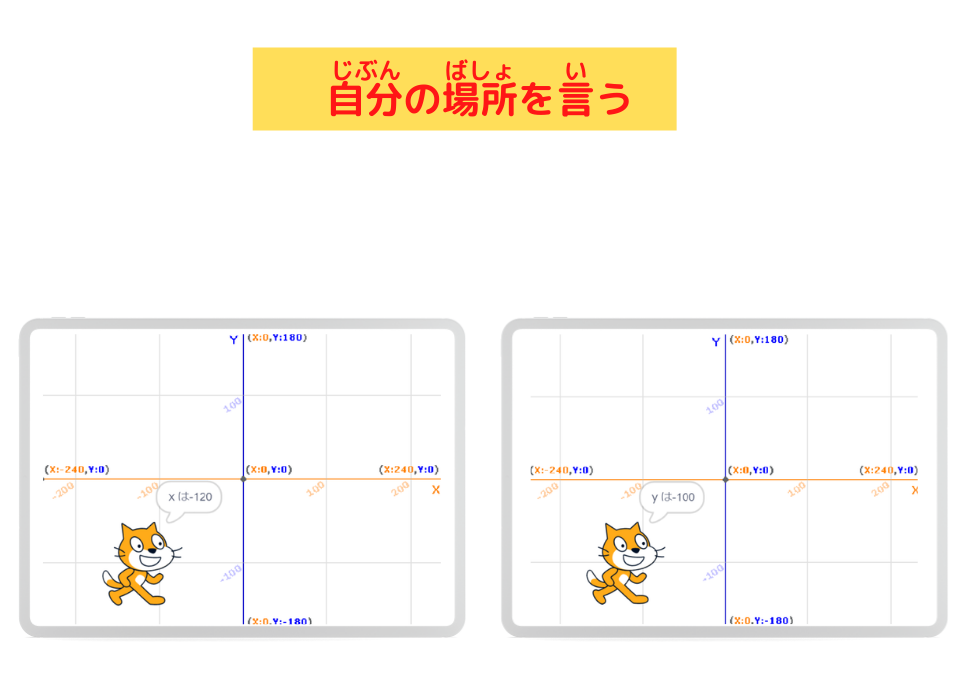
3.自分の座標(位置)をしゃべるスクリプトがわかるよ。

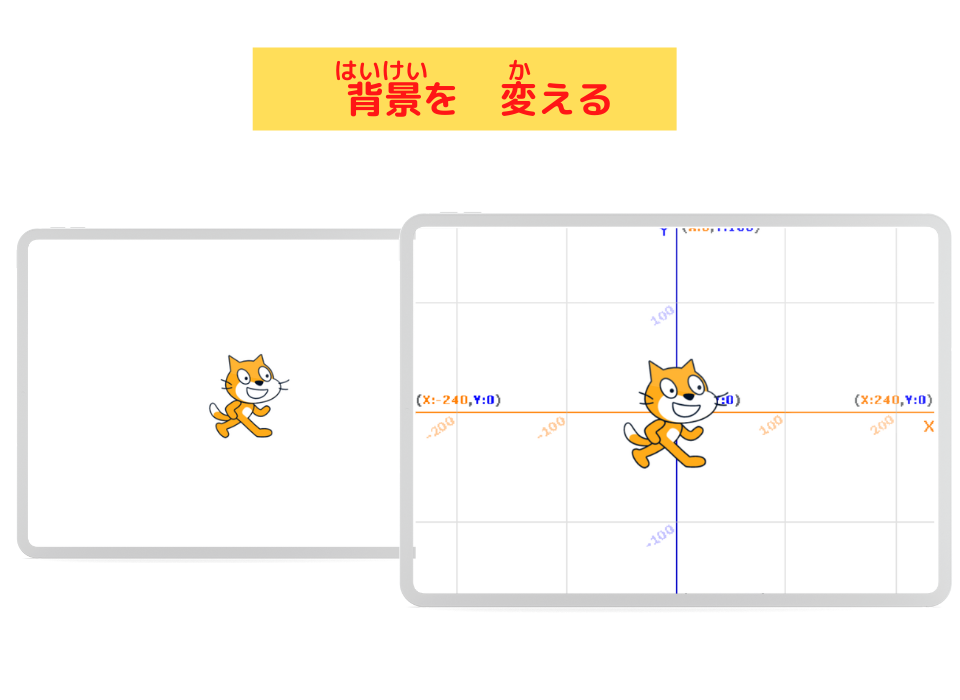
4.背景を変える仕方がわかるよ

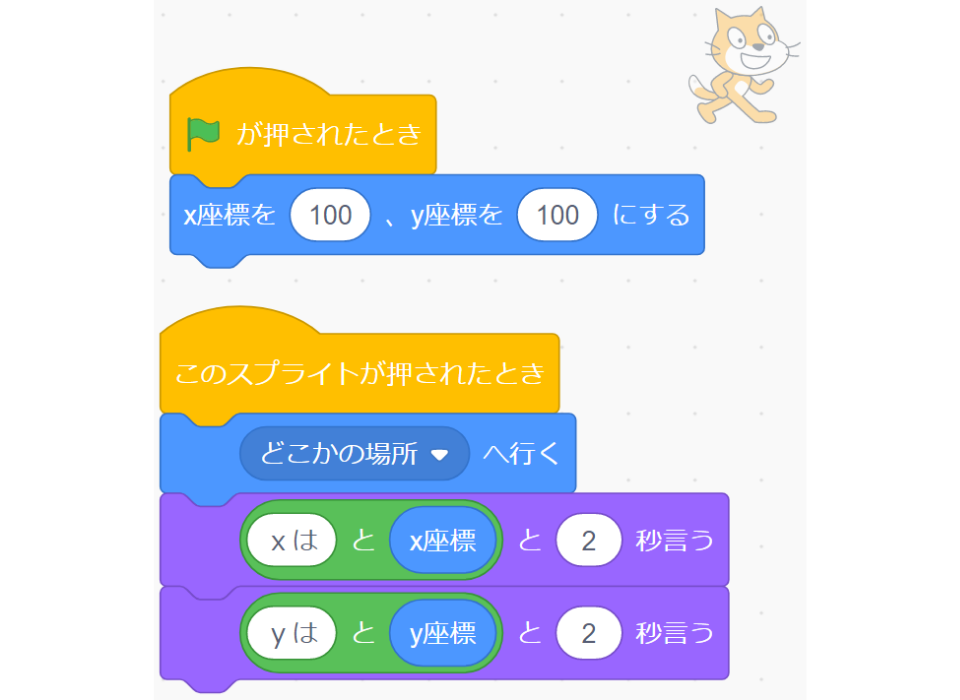
スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
です。
- 「スプライト1」を「ネコ」に名前を変えました。
スクリプトはこれです!
ネコのスクリプト

背景はこれです!

プログラミングの仕方を説明します
ネコのスクリプト
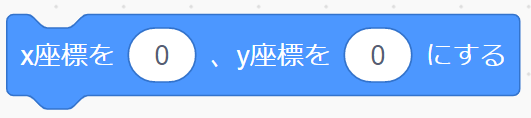
ネコを 指定した場所に表示するプログラミング


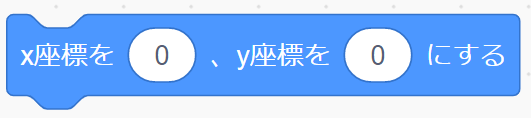
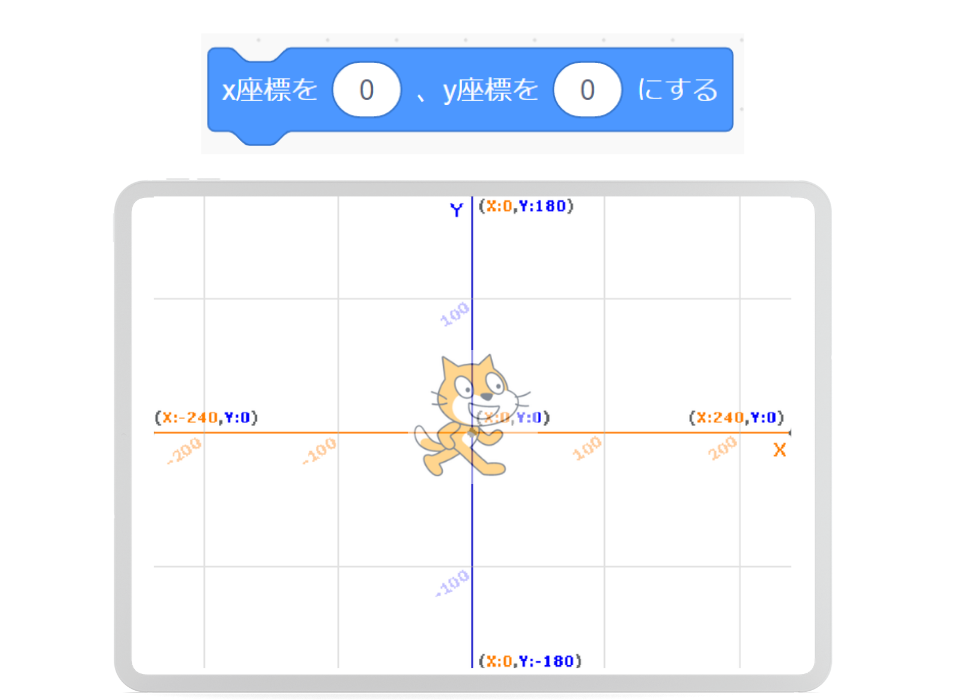
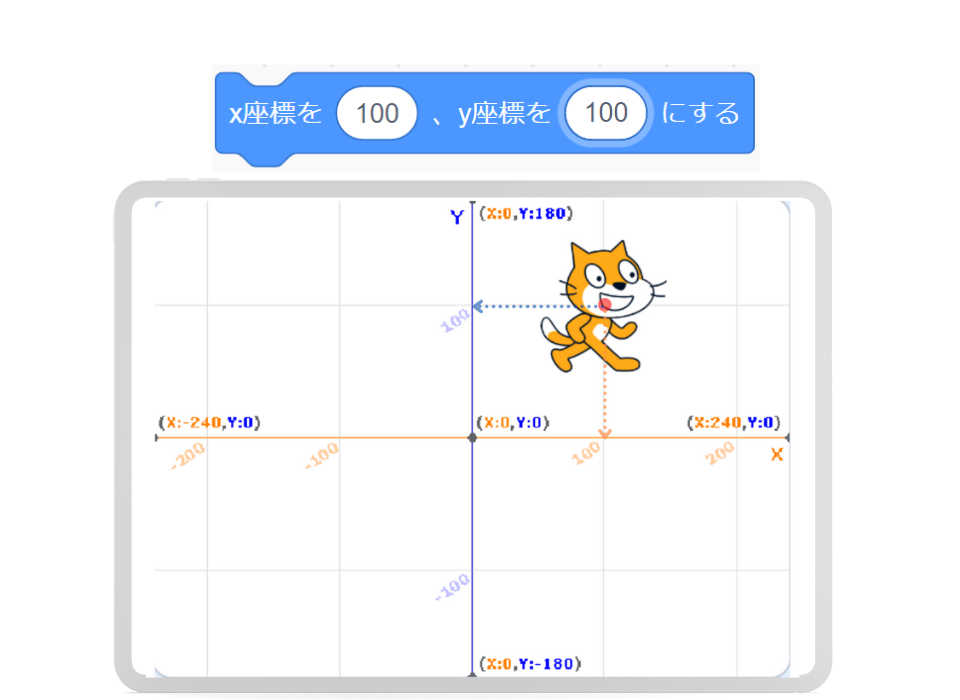
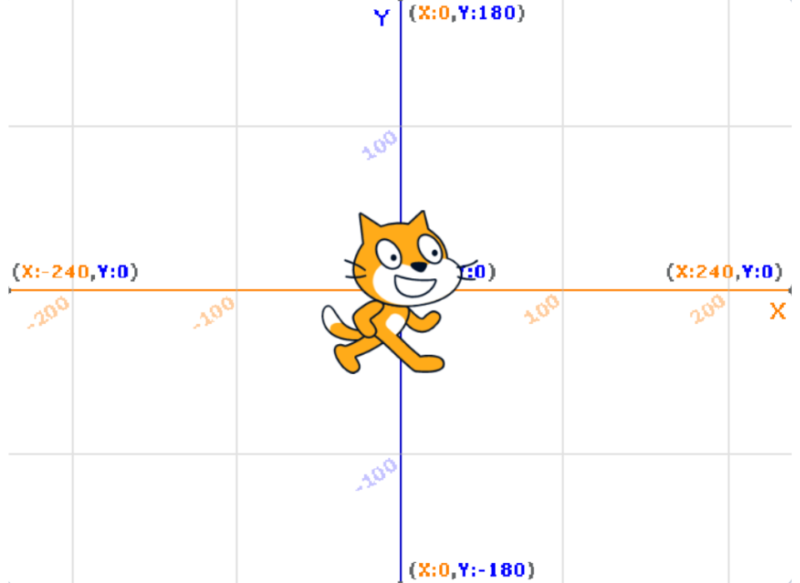
- スプライトの場所を、x座標〇,y座標〇の所に表示する






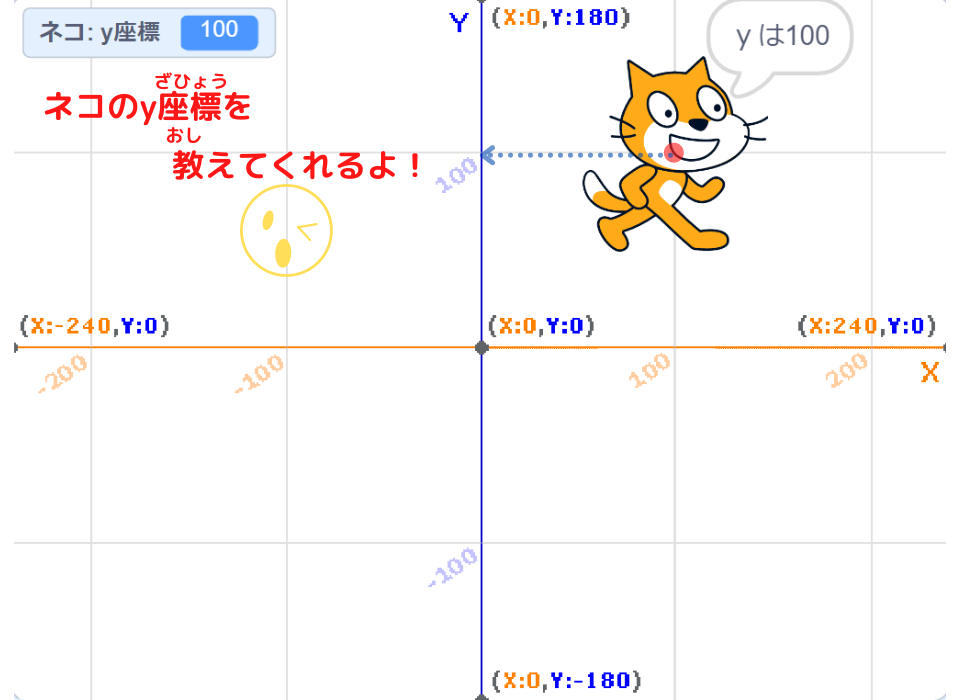
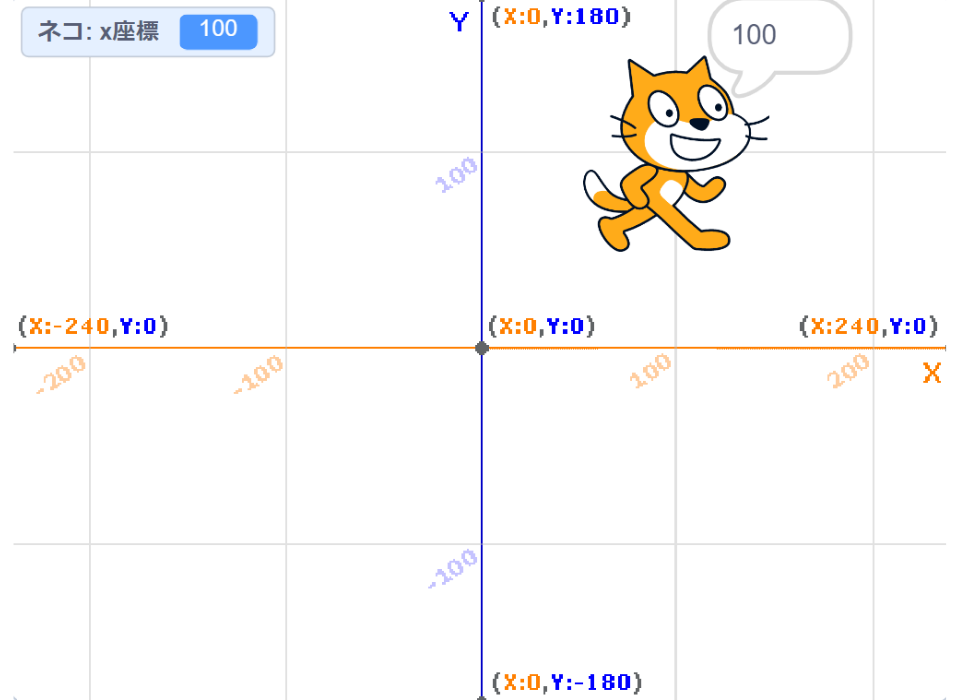
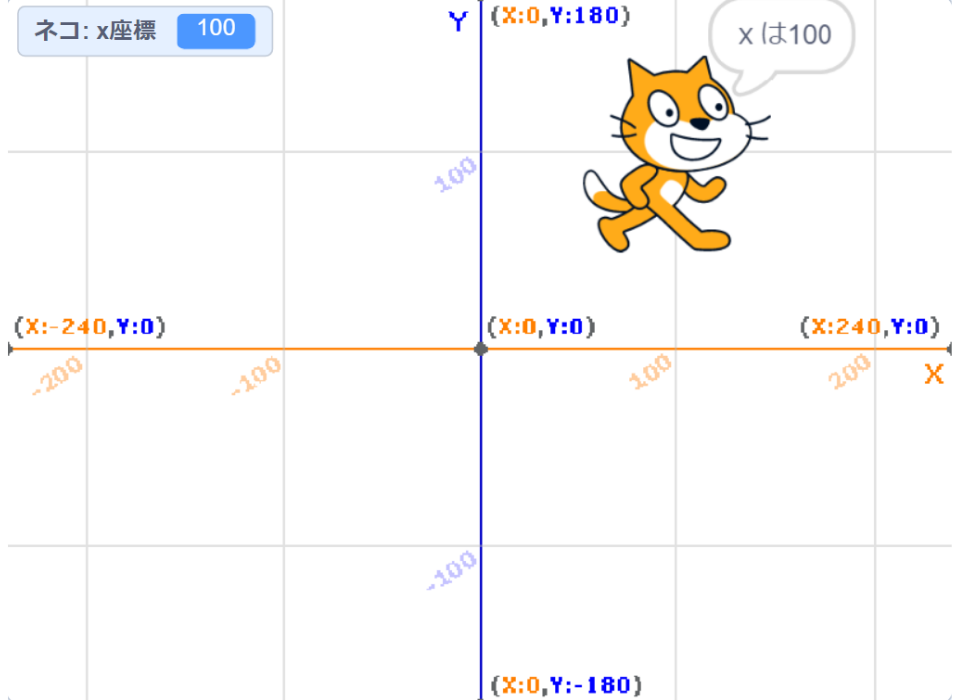
下の動画でスプライトの場所とx座標・y座標の見方を表しました。
もしよろしければ参考に見てね
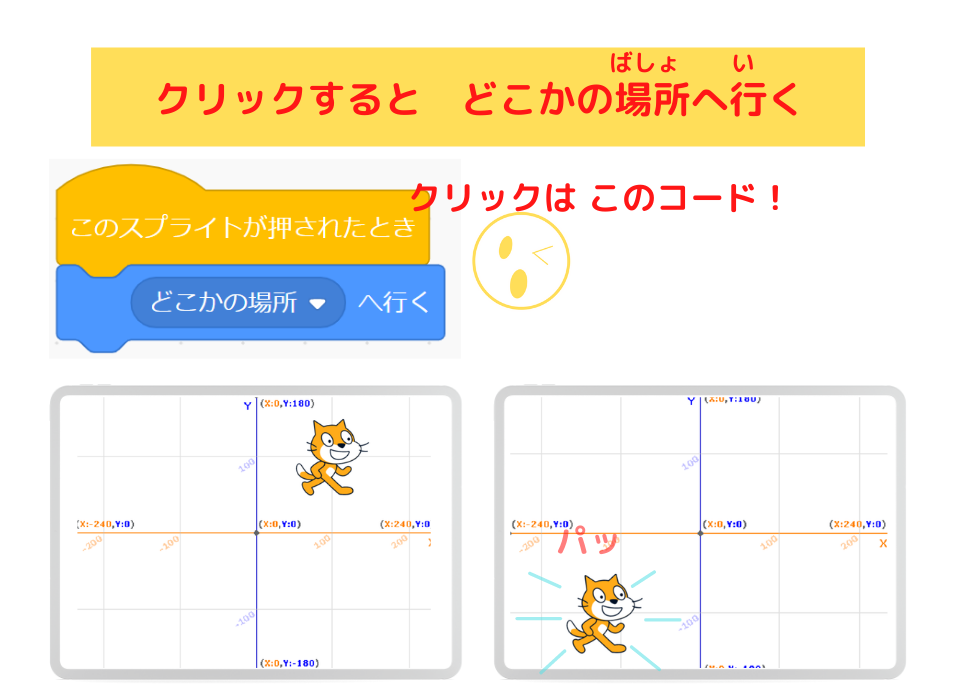
ネコをクリックすると どこかの場所へ行くプログラミング

ネコが 自分の位置を言うプログラミング


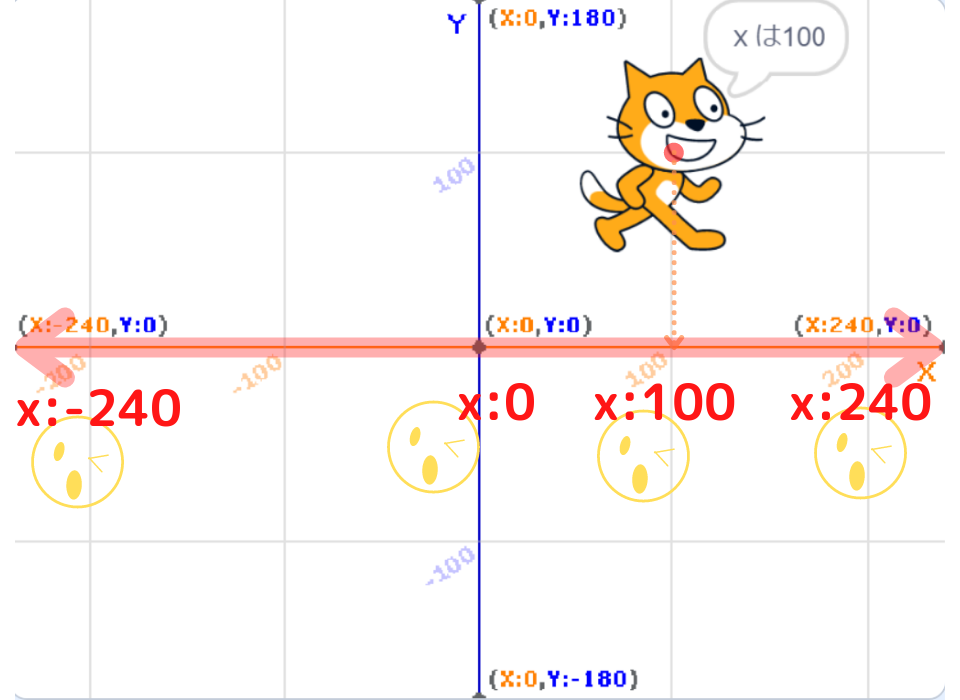
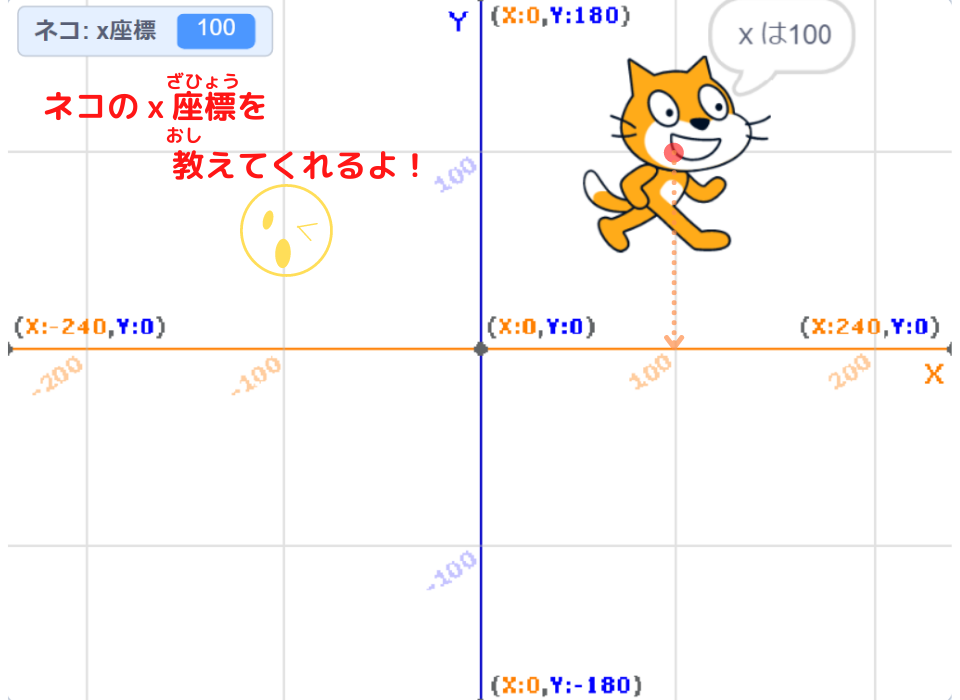
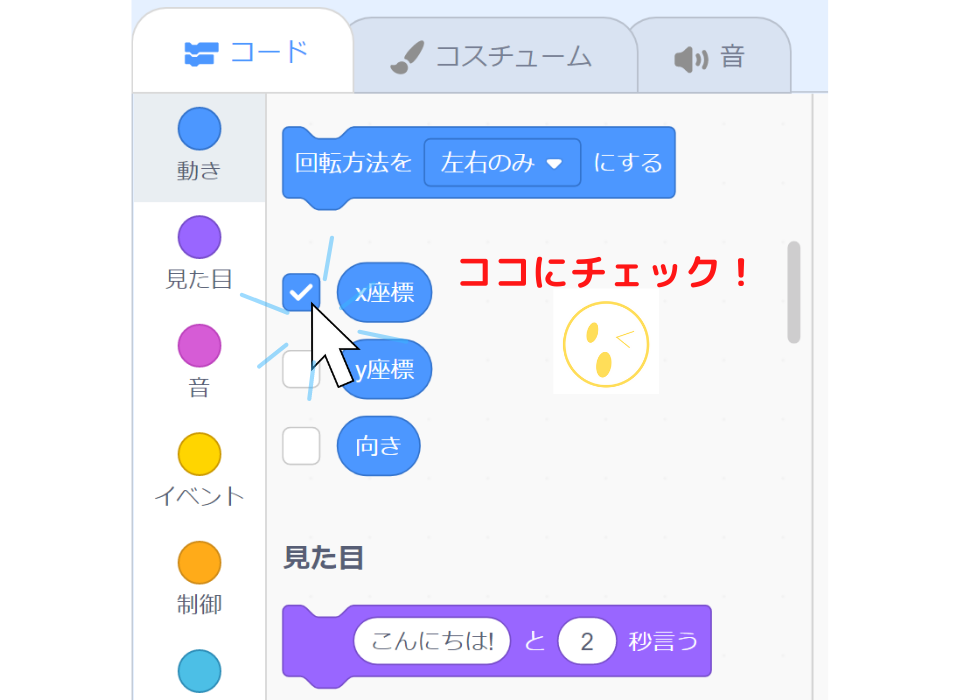
- スプライトのx 座標( 横の位置)を 知らせます。

- 「x座標」にチェックマークをつける

- スプライトのx座標が表示される


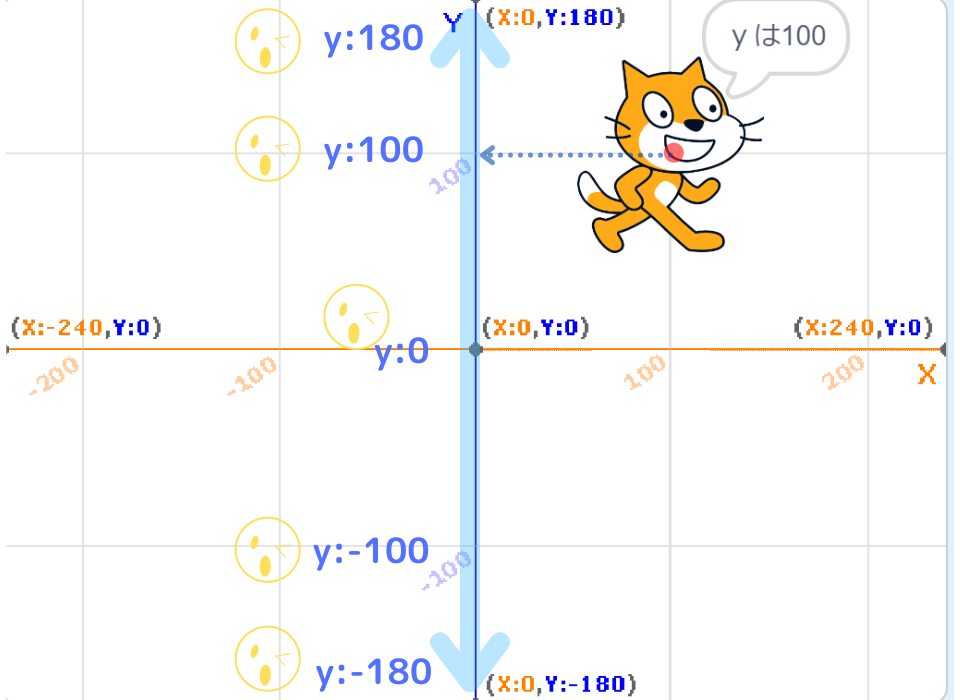
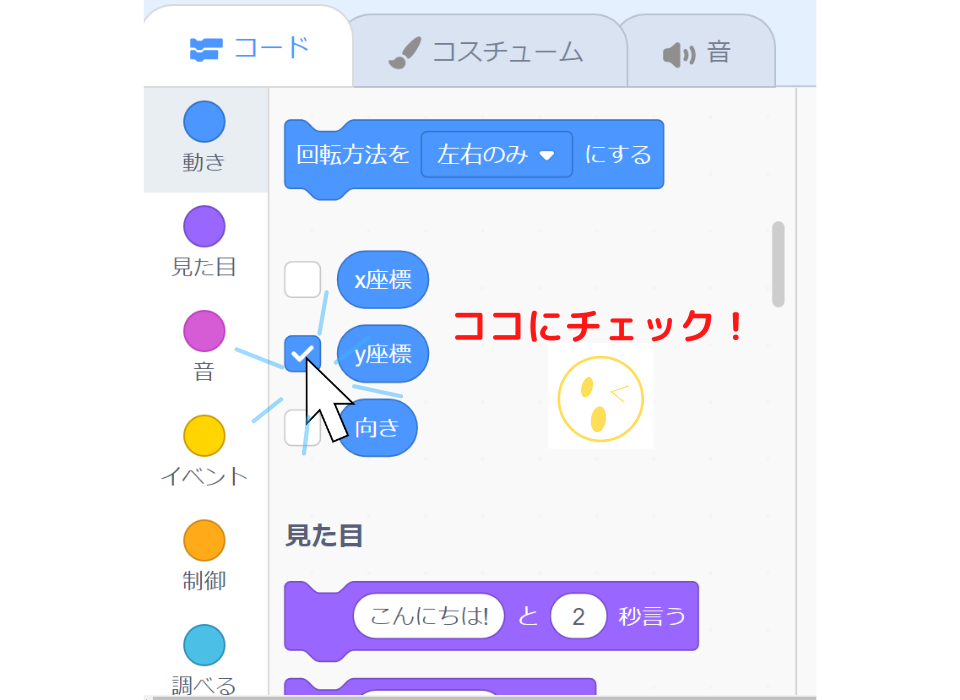
- スプライトのy 座標(縦の位置)を 知らせます。

- 「y座標」にチェックマークをつける

- スプライトのy座標が表示される

「x座標」「y座標」ブロックに言葉を入れたい時は

ねえねえ、

って、どういうこと?

そうだよね。なかなかむずかしいよね!

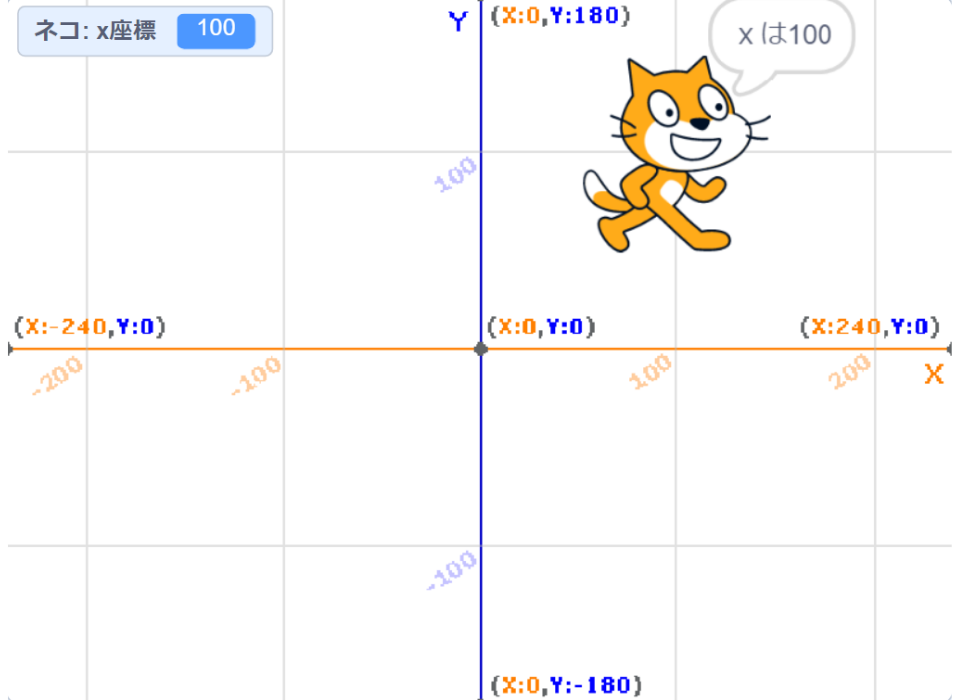
この「x座標」ブロックは、
スプライトのx座標(横の位置)の数字を知らせるものなんだよね。
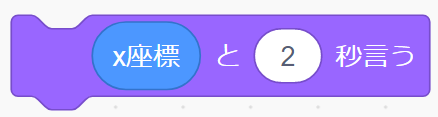
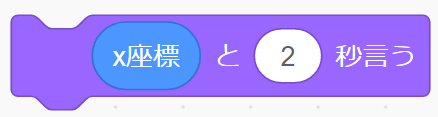
もし、このブロックだけを「〇と2秒言う」ブロックに入れると



ネコは「100」しか言わないんだよね。

あっ、そうだね!
「100」と言われても、
「なにが100なんだろう?」って思っちゃうよね。

そうなんだ!
だから、ここに「x座標が100だよ」と知らせたいよね。
このコードに、「xは」という言葉をつけたい。

しかし、「xは」という言葉が上のブロックにつけられないんだ!

うん、うん!
そう、そう!

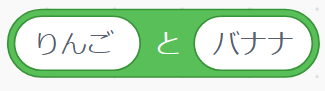
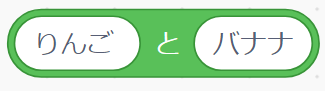
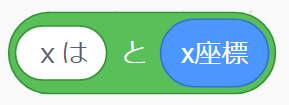
そういうときは、「演算」の「りんごとバナナ」ブロックを使おう!


りんごとバナナ・・・?

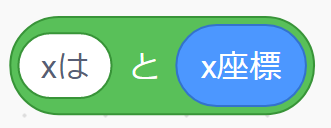
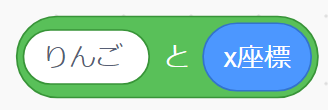
1,「りんごとバナナ」ブロックに「x座標」のブロック入れよう。

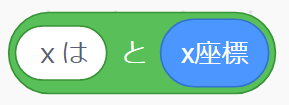
2,「リンゴ」と書かれている所に、「xは」と入力するよ。

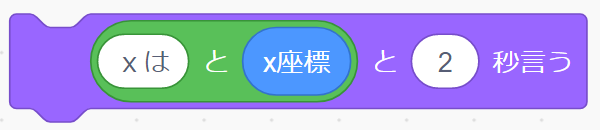
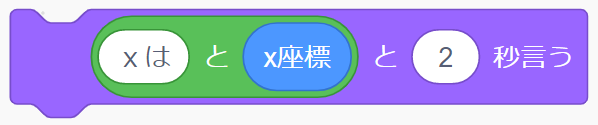
3,そして、「〇と2秒言う」ブロックにこのブロックを入れるよ。



ほらっ、「xは100」としゃべったよ!

ほんとだ!
これなら、x座標が100だってわかるよね!

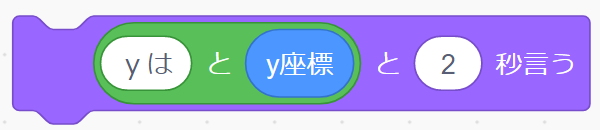
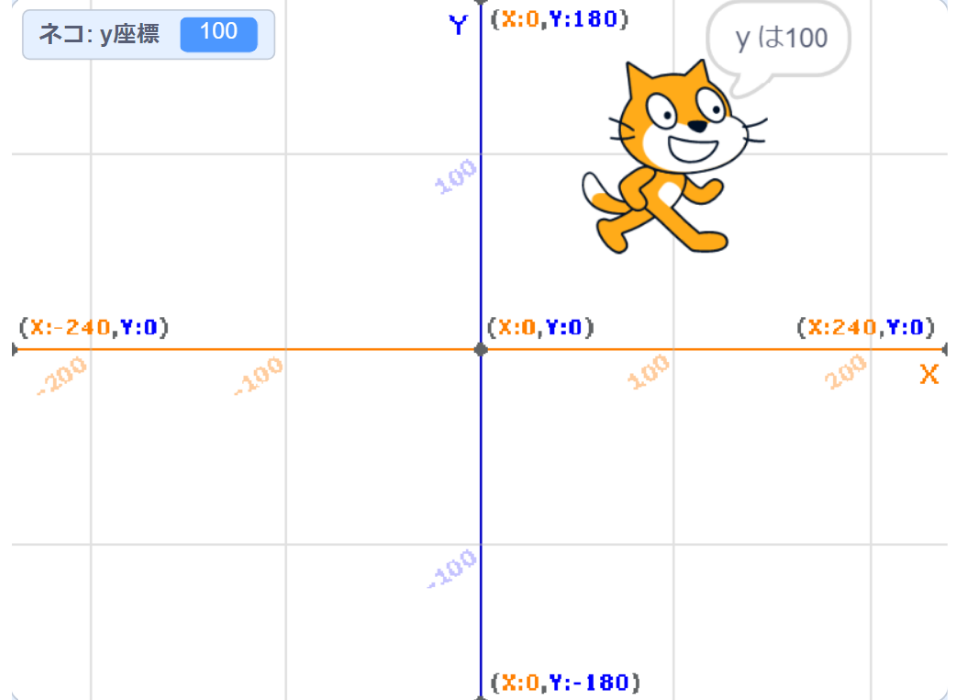
y座標も同じようにプログラミングしよう!



ほらっ、「yは100」としゃべったよ!

これで、y座標も100だってわかるね!
べんりだね!

- ブロックに、「文字」をつけたすことができる。



背景を変える
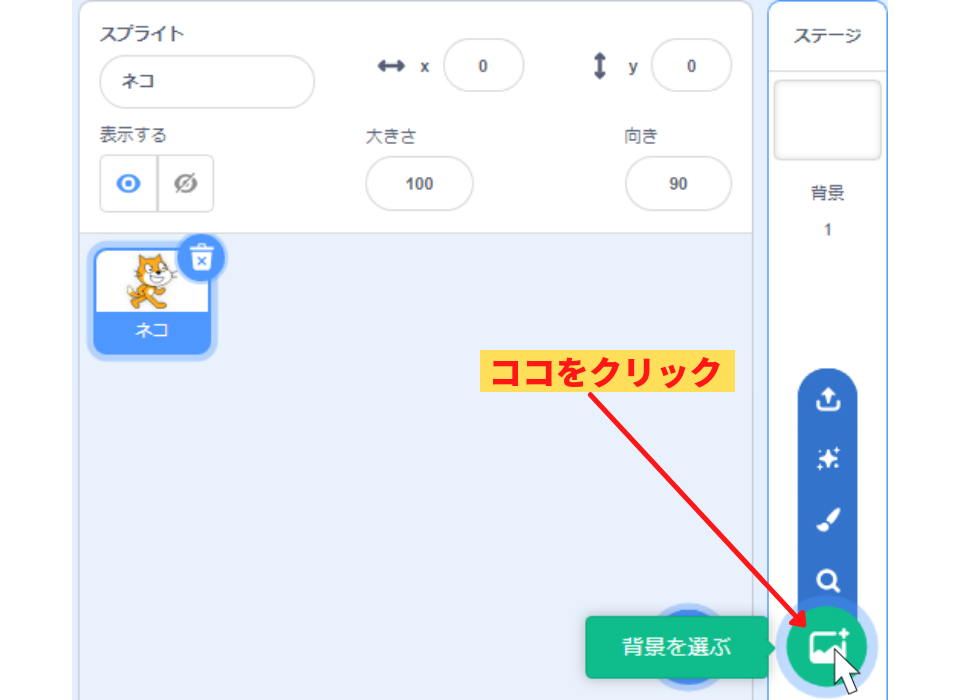
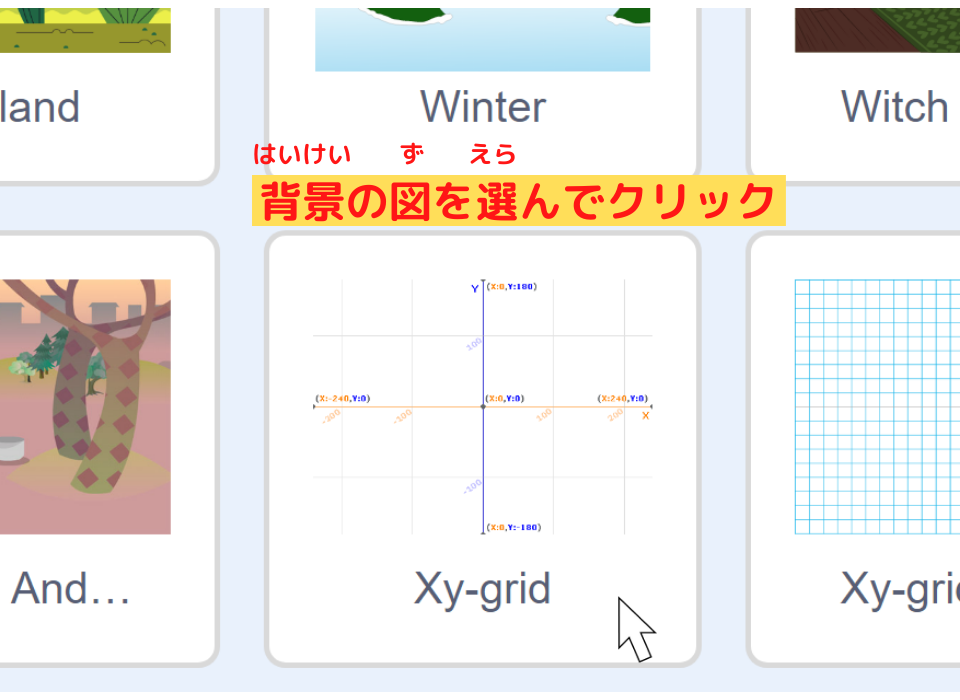
1,「ステージ」下の「背景を選ぶ」をクリックする

2,「背景の図」を選んでクリックする

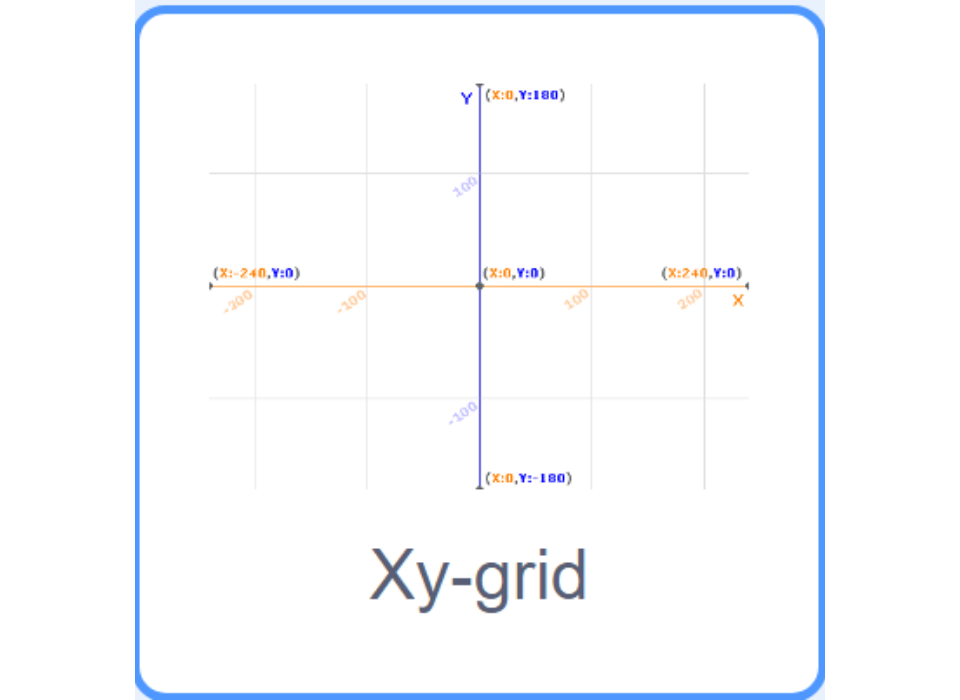
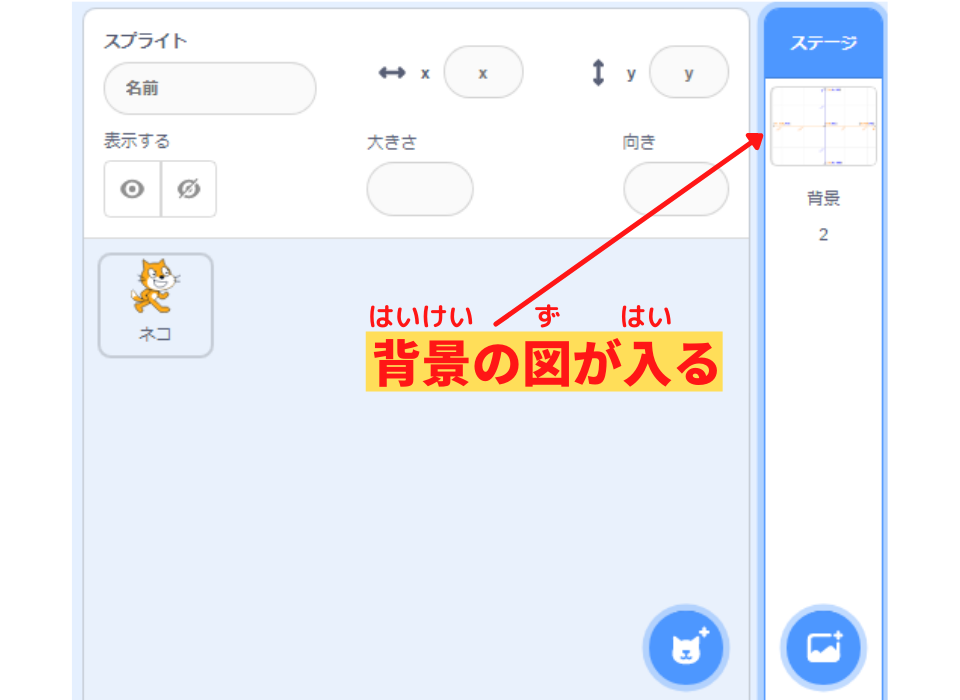
3、「ステージ」に「背景の図(Xy-grid)」が入る

4、「背景の図(Xy-grid)」が、表示される

まとめ

今日は、
「x 座標を〇、y 座標を〇にする」ブロックを使って、
ネコを好きなところにあらわせるプログラミングを学びました。
今日のプログラミングでわかったこと

スプライトを自分の好きなところにあらわせるのは、このコード!


うん。

スプライトの位置は、x座標とy座標であらわします。
・x座標は、横の位置
・y座標は、縦の位置
まず、このことをおぼえよう。

はぁーーい

x座標、y座標をおぼえると、
スプライトが自分の好きなところにあらわせるので、
作品作りに とても役立ちます。
「x座標を〇、y座標を〇にする」コードを どんどん使っていこう。
そうすることで、スプライトの座標もだんだんとおぼえていくようになるよ。
じゃあ、また!!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント