
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

的当てゲームをつくりまーーーーす!
的は、黄色いボールです。


今回は、黄色いボールだね。

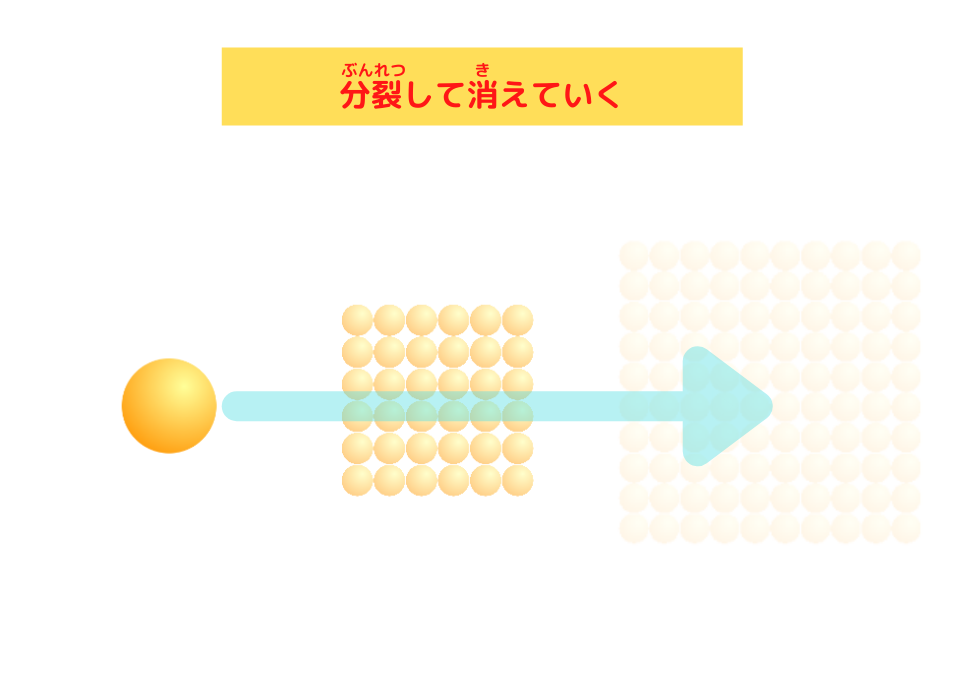
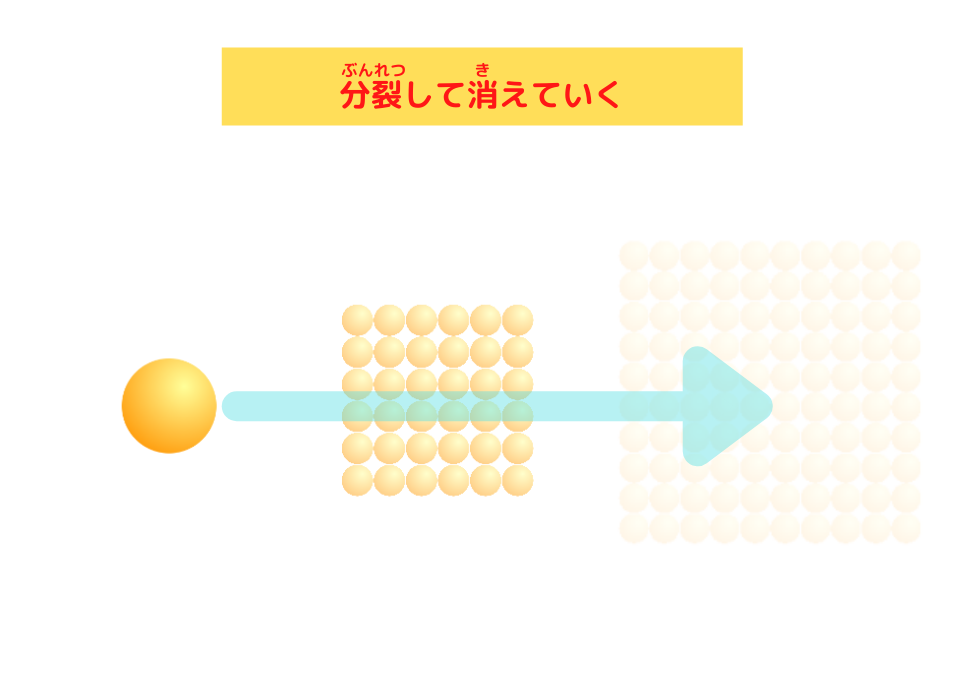
黄色いボールは当たると、分裂しながら大きく消えていきます。
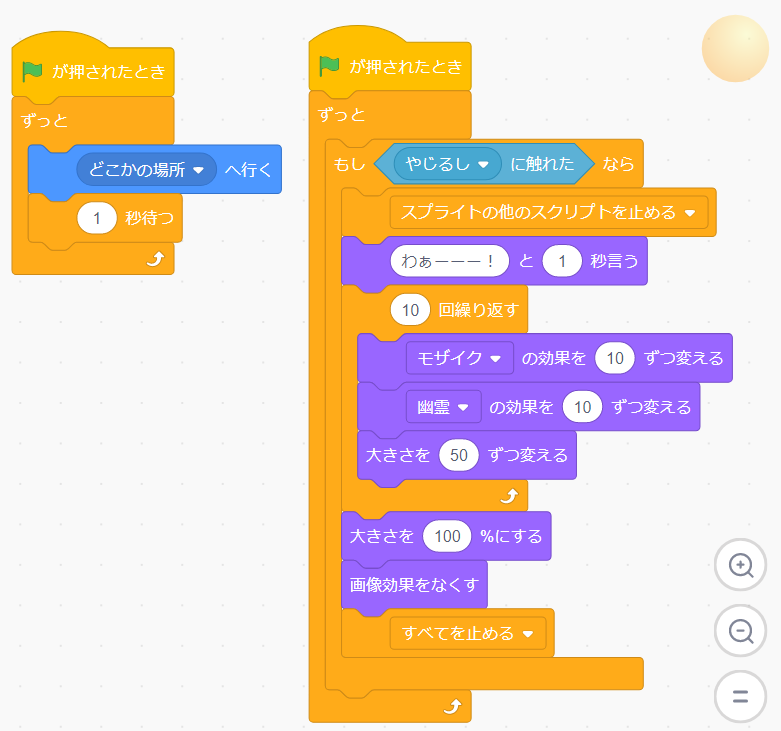
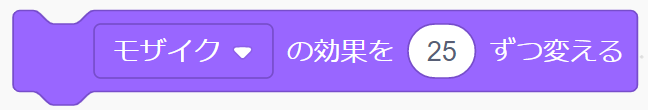
そのプログラミングが、これです!


「モザイクの効果」ブロックって、はじめてだなあ。

今回は、
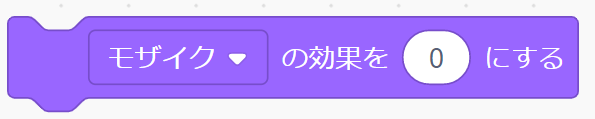
・「モザイクの効果を〇にする」ブロック

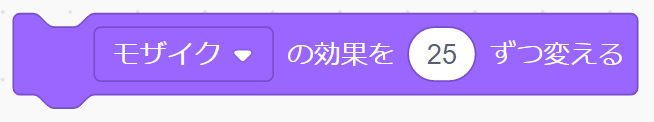
・「モザイクの効果を〇ずつ変える」ブロック

この2つのブロックを使って、
ボールが破裂する的当てゲームをプログラミングしていきましょう。

はぁーーい!
楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

やってみて。
今回のプログラミングで学ぶことは
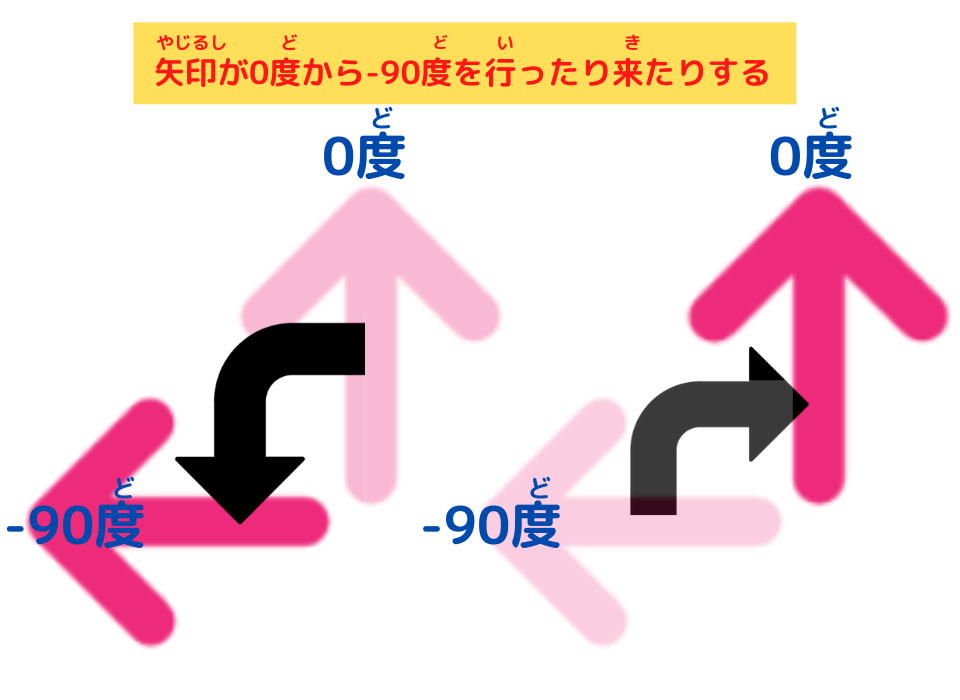
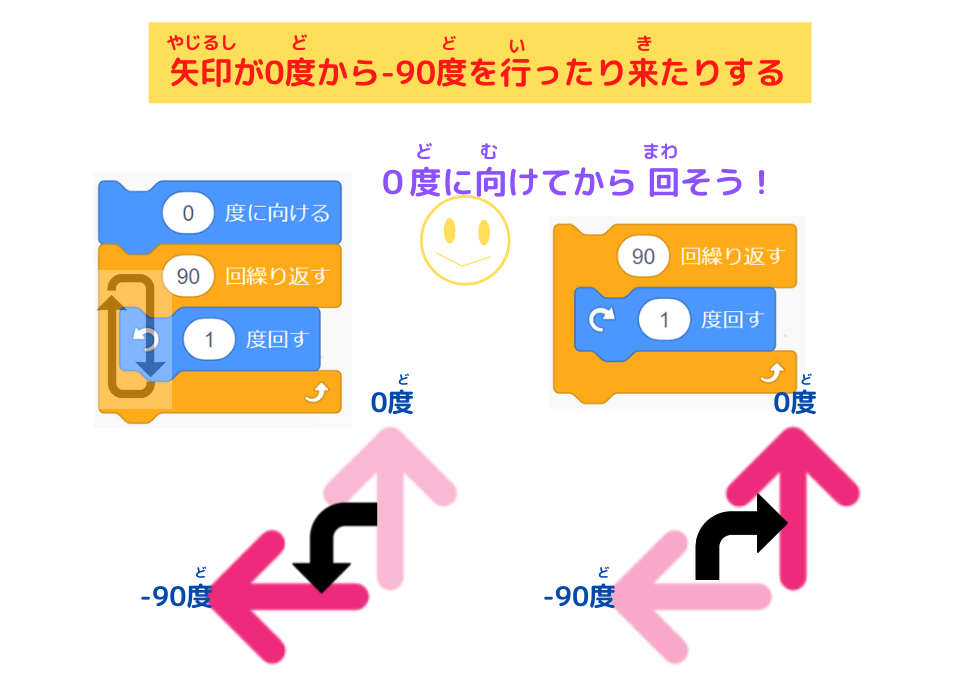
1.矢印が0度から-90度の間を行ったり来たりするスクリプトがわかるよ。

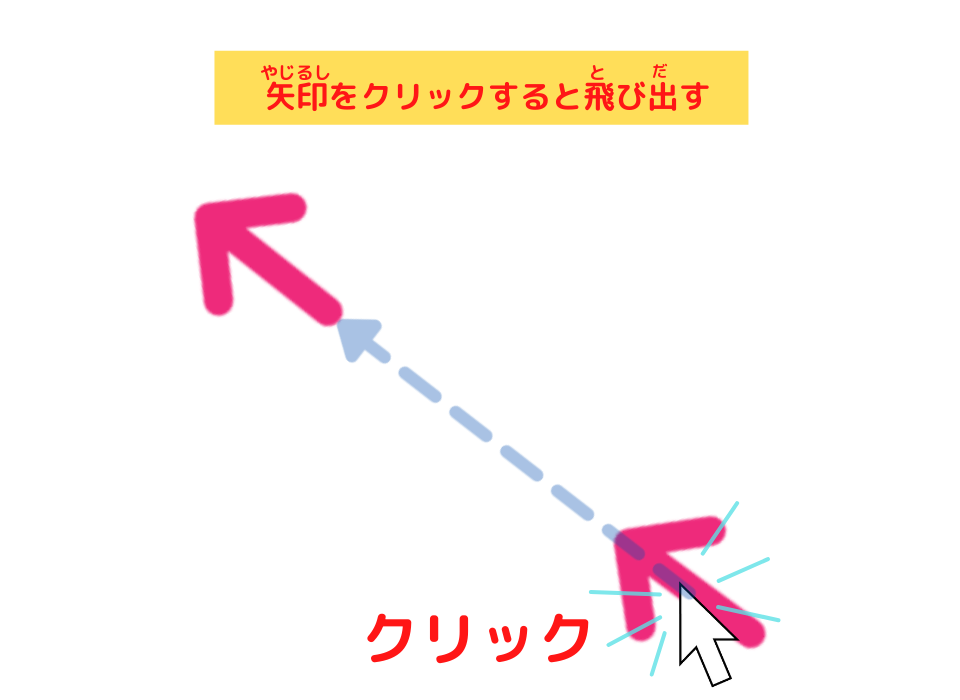
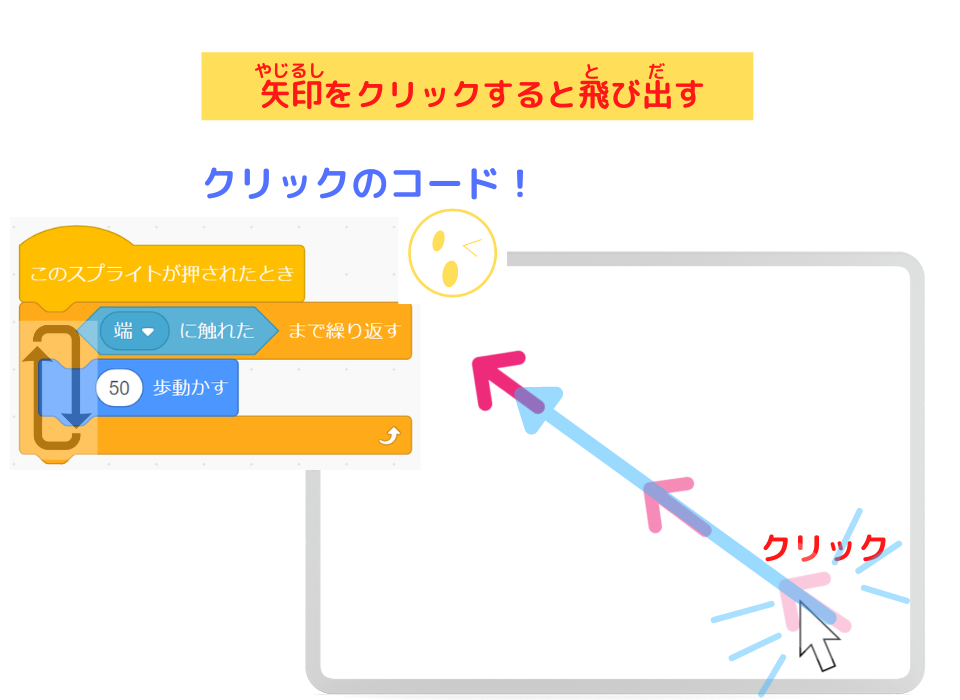
2.矢印をクリックすると飛び出すスクリプトがわかるよ

3.ボールが分裂して消えるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「やじるし」
- 「ボール」
です。
- 「Arrow1」を「やじるし」に名前を変えました。
- 「Ball」を「ボール」に名前を変えました。
スクリプトはこれです!
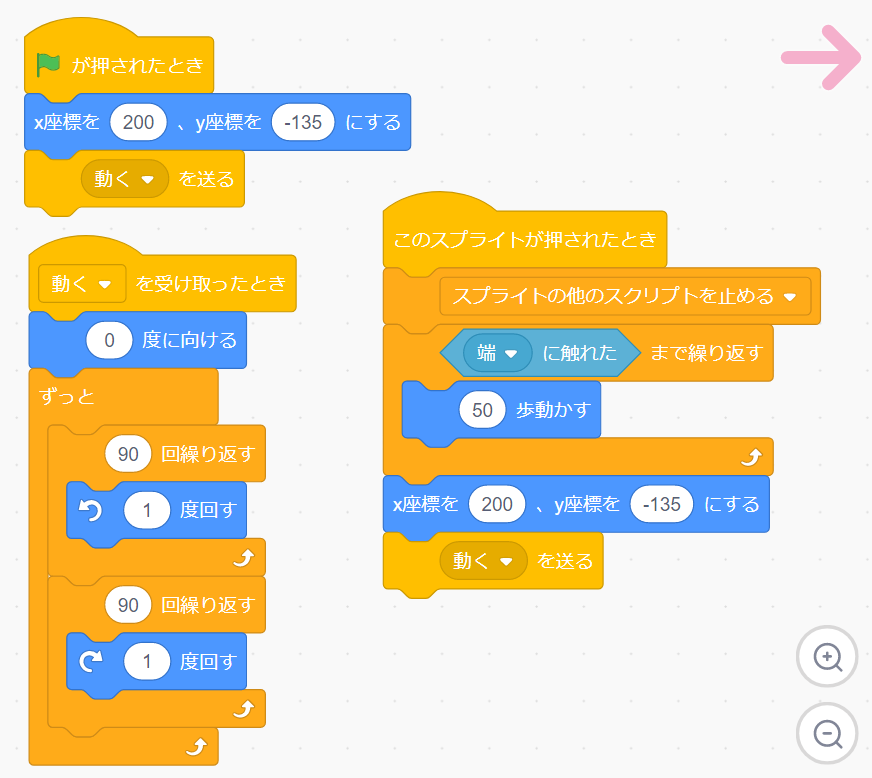
やじるしのスクリプト

ボールのスクリプト

プログラミングの仕方を説明します
やじるしのスクリプト
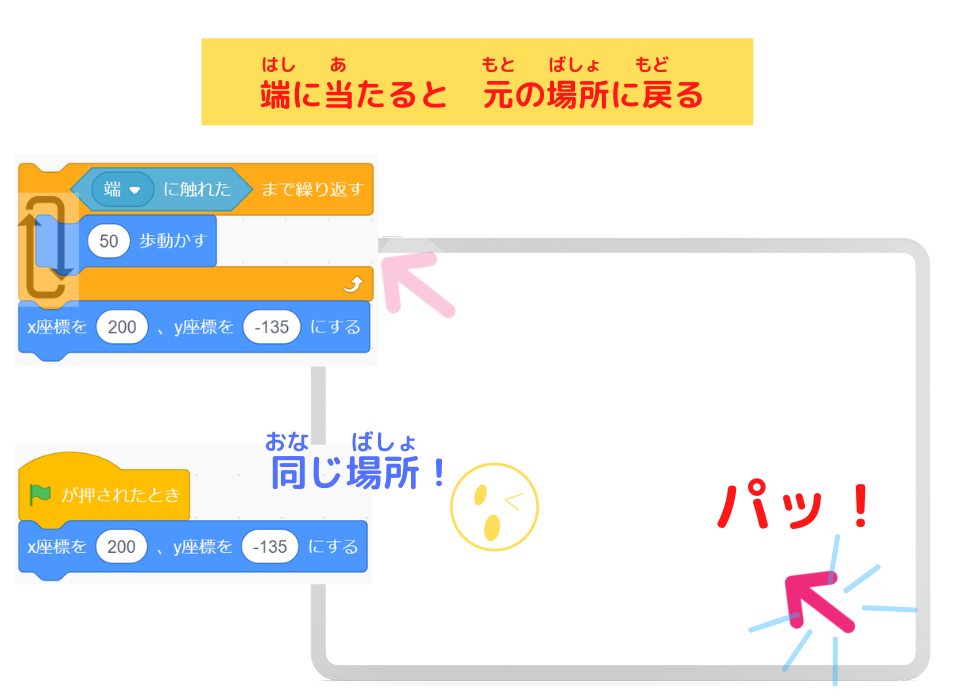
最初の場所を決めるプログラミング

0~-90度の間を動くプログラミング

クリックすると止まるプログラミング

クリックすると飛び出すプログラミング

端に当たると 元にもどるプログラミング

ふたたび 動き出すプログラミング

ボールのスクリプト
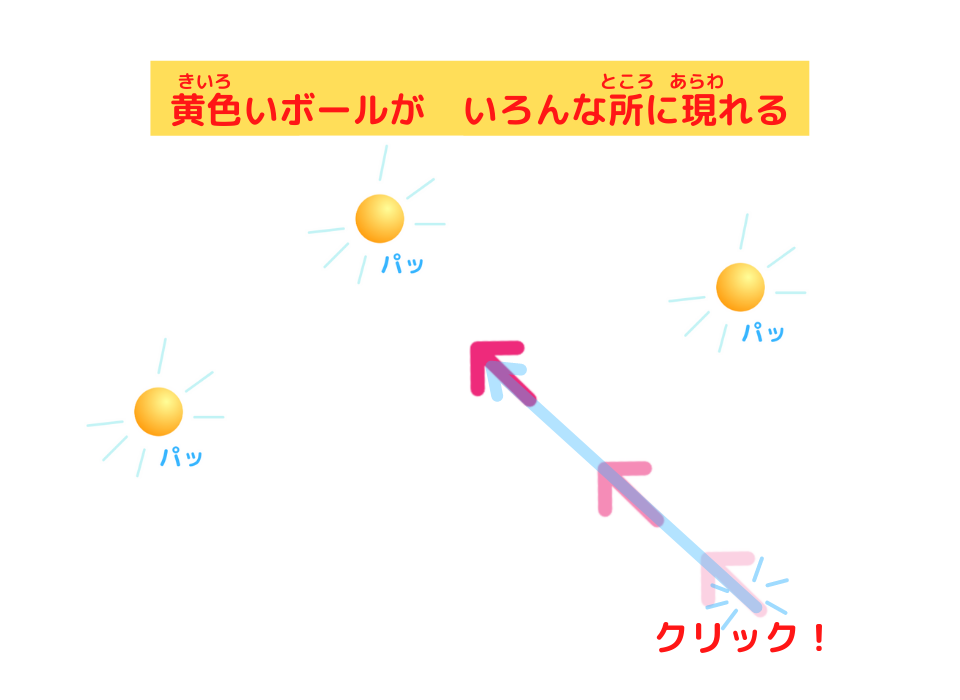
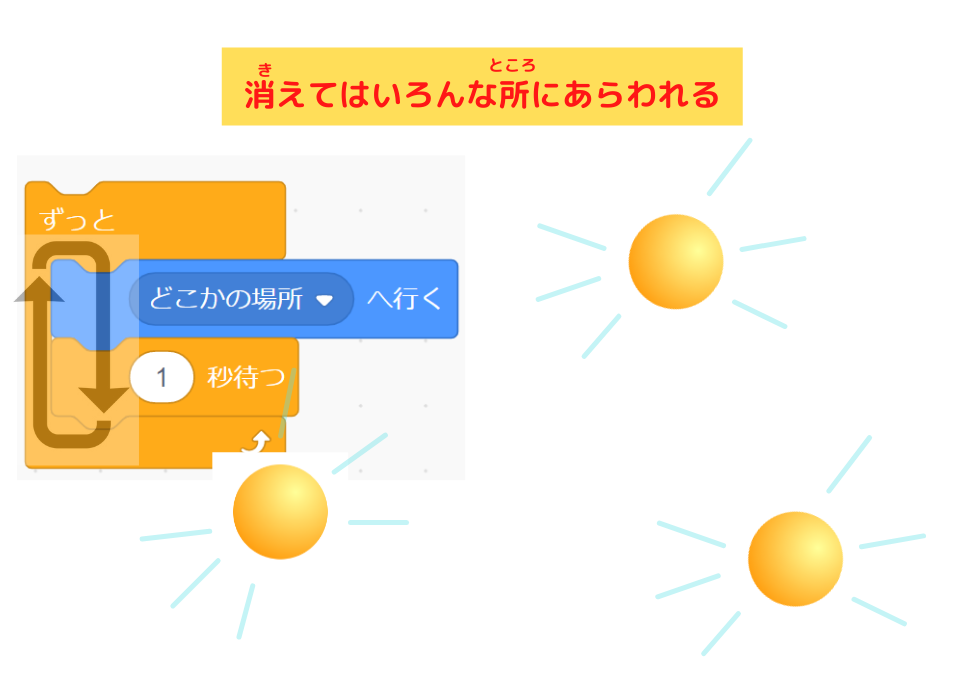
いろんな所に現れるプログラミング

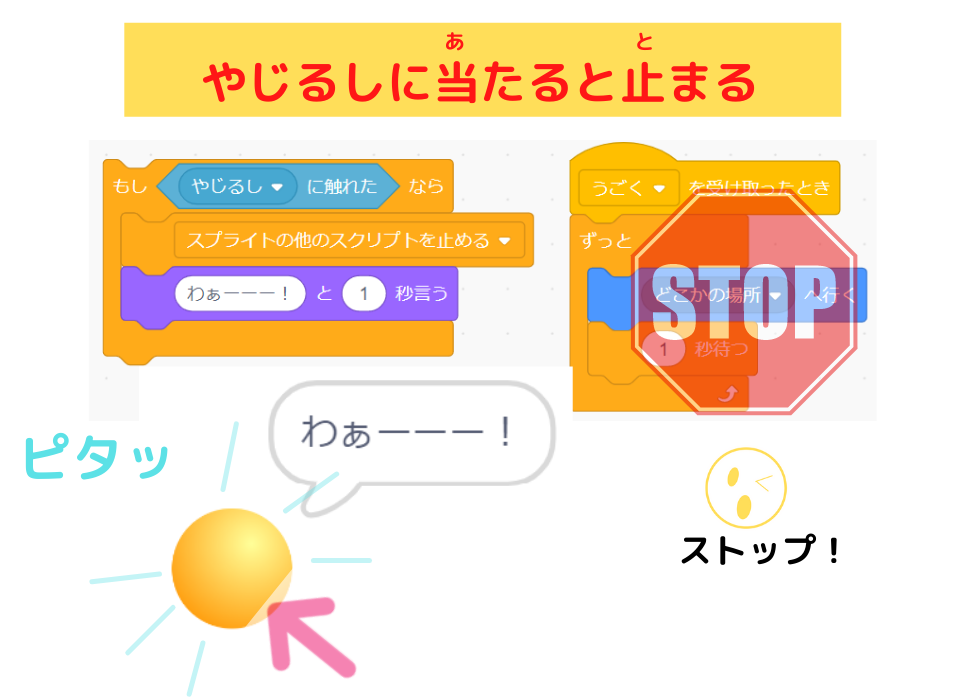
矢印に当たると止まって 「わぁーーー!」と言うプログラミング

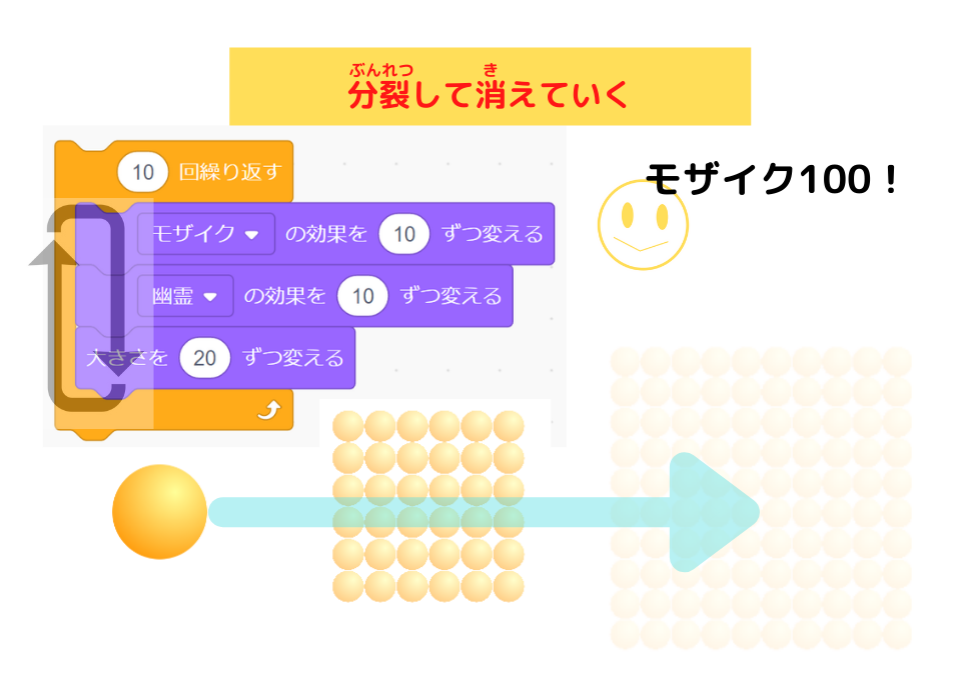
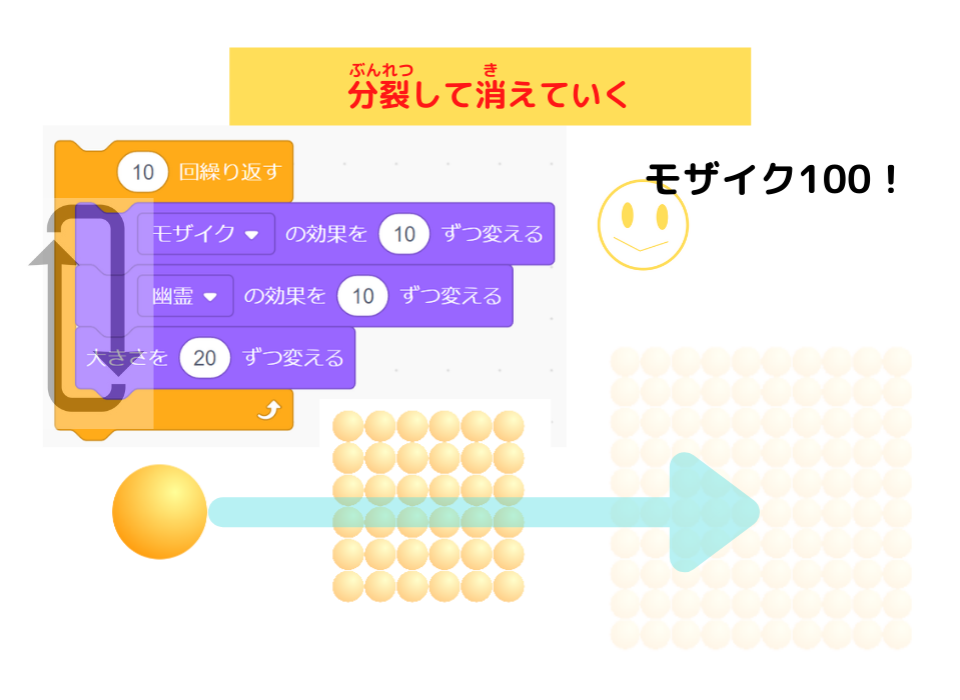
分裂して消えていくプログラミング

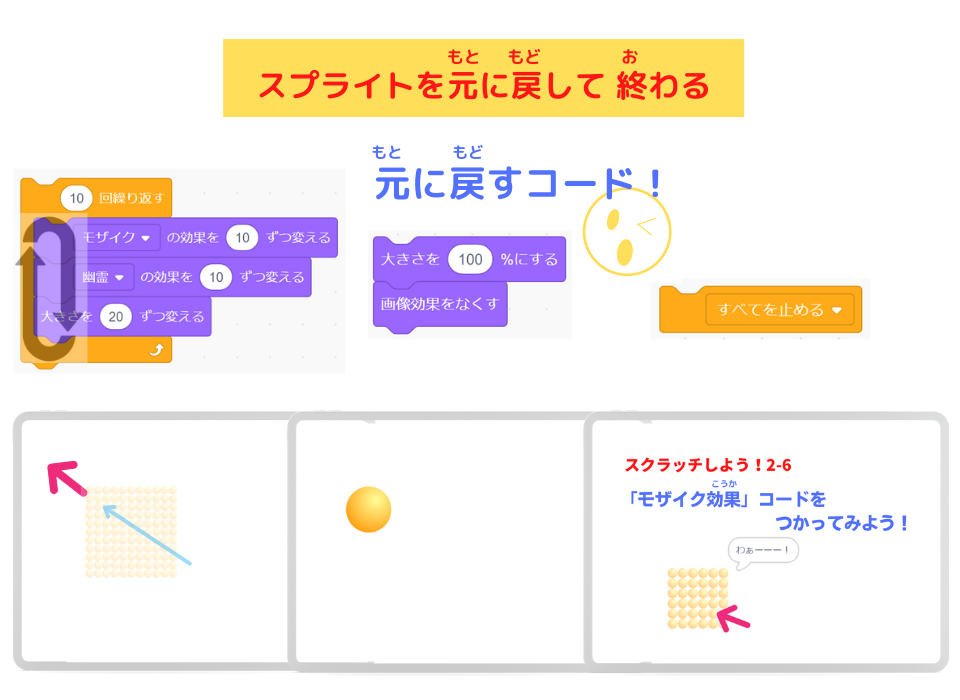
元に戻り 終了するプログラミング

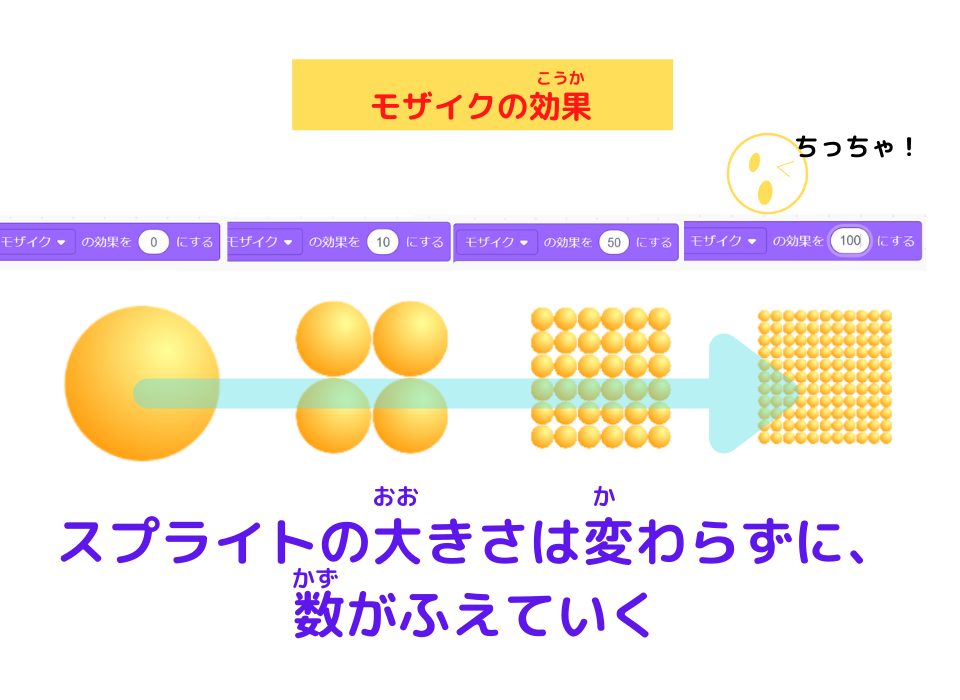
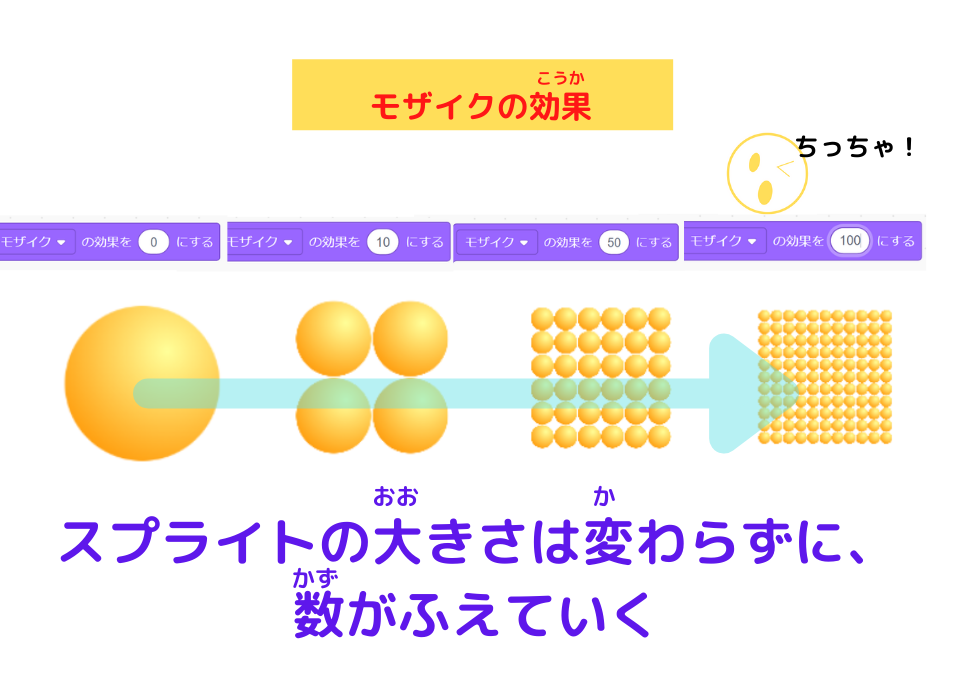
分裂はモザイクの効果!
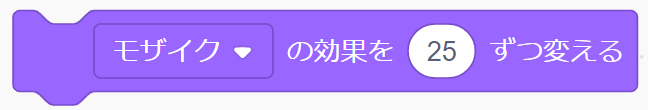
「モザイクの効果を〇ずつ変える」ブロック

えっ、モザイク?

あはは、ボールにモザイクがかかったように見えないけどね!
「モザイクの効果を〇ずつ変える」ブロックを使うと、下のようにボールが分裂します。



小さいボールが、多くなったなあ?
作り方

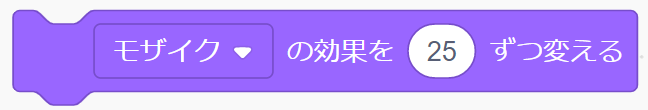
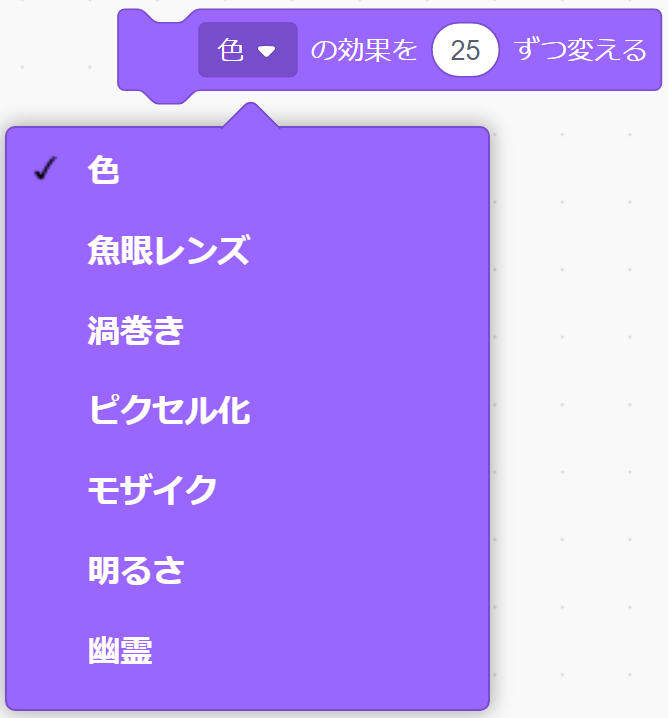
1,「見た目」の「色の効果を〇ずつ変える」ブロックを取り出す。

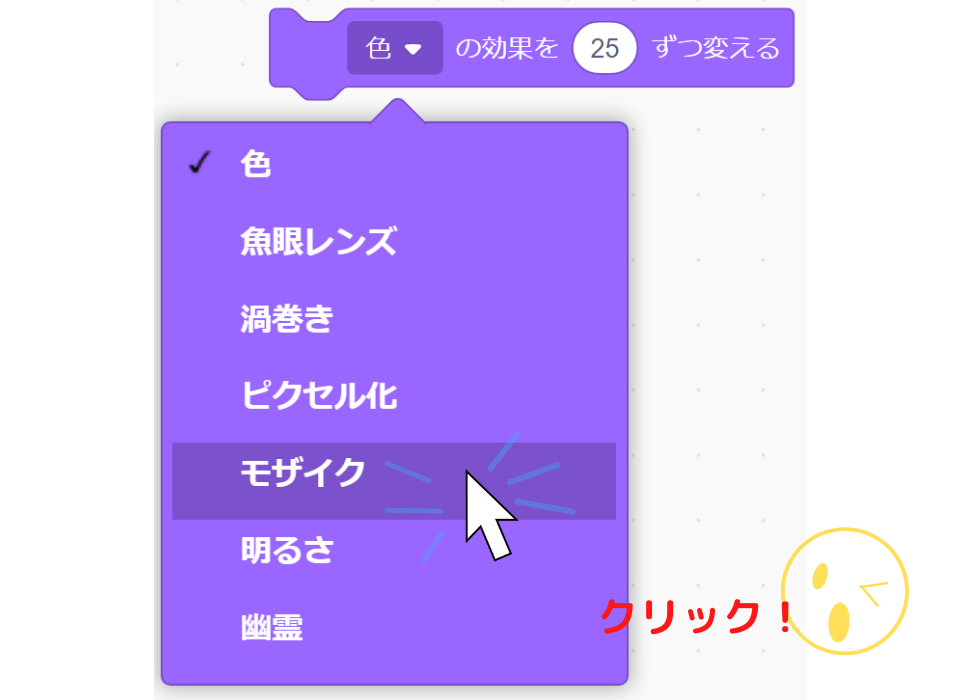
2,「色の効果を0ずつ変える」ブロックの「▽」をクリックする。

3,「モザイク」をクリックする

4,「モザイクの効果を〇ずつ変える」ブロック 完成


使い方

「モザイクの効果」ブロックは、
スプライトの大きさはそのままで姿を増やしていきます。

- スプライトを分裂していく


なんかすごく小さくなっていくねえ⁉
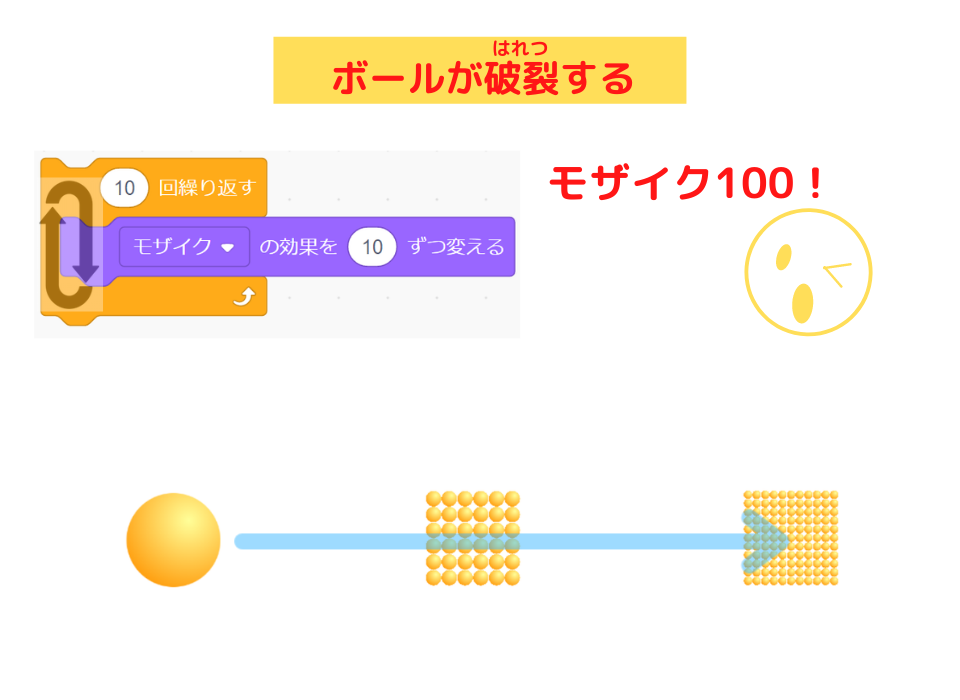
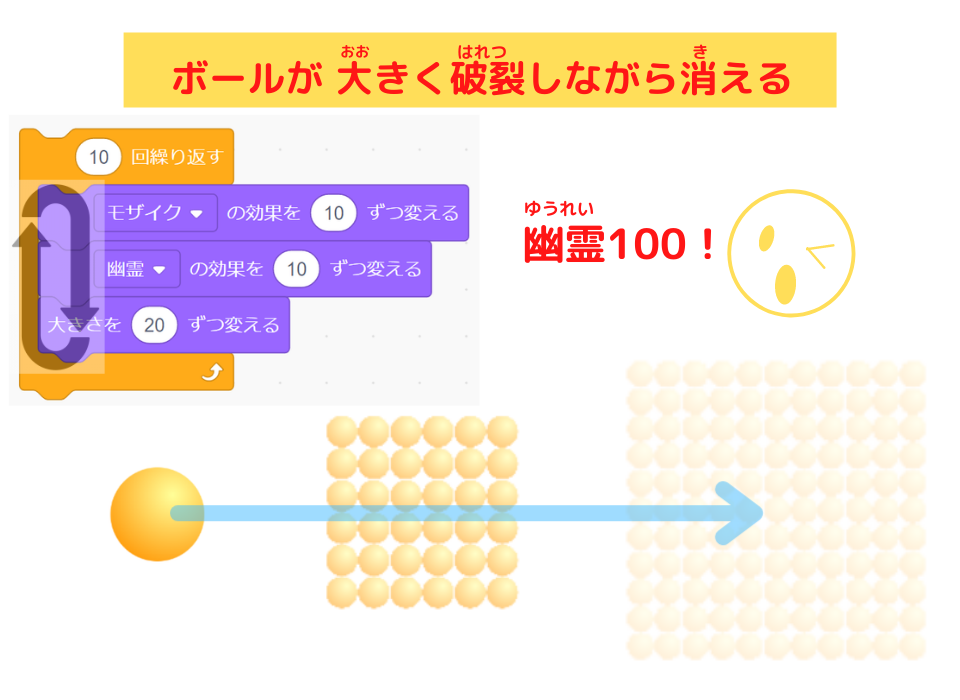
的を分裂して消えていくプログラミング

「的の破裂をどのようにしようか?」と考えたときは、
ブロックをつけたして決めていきます。

ブロックをつけたす⁉

「モザイクの効果」ブロックをもとに考えました。


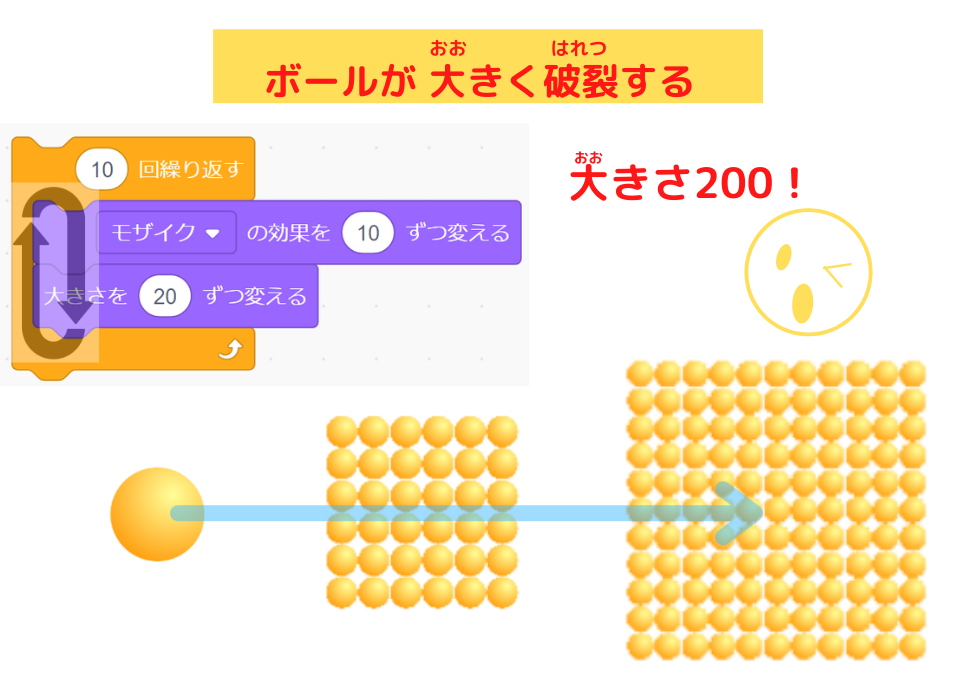
なんかへんだね⁉


おっ、さっきのよりいいね!


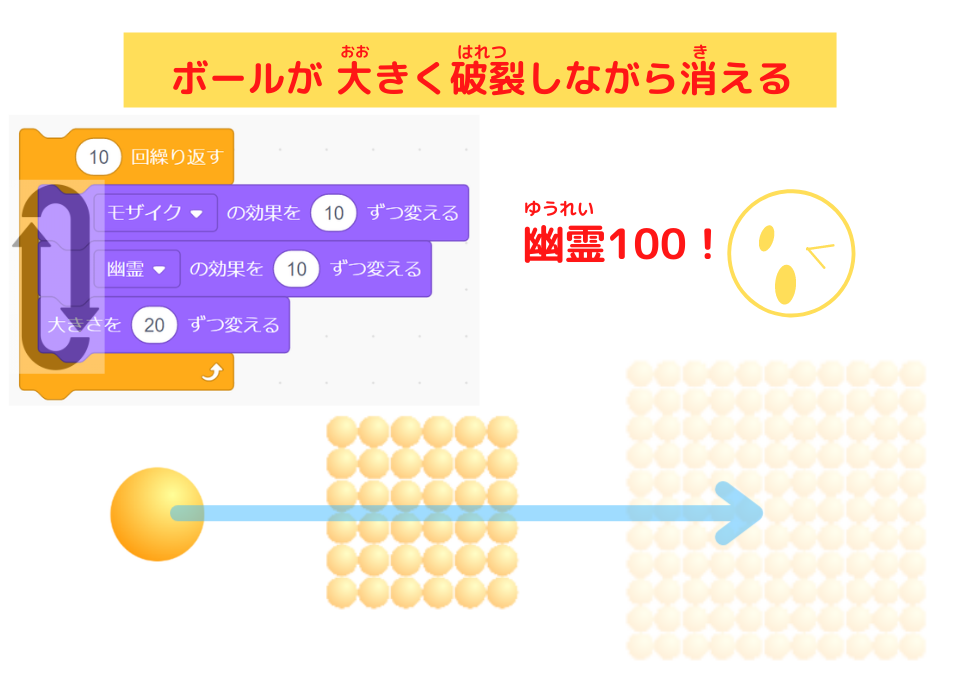
これだね!
見た目の効果を合わせたんだね!

「幽霊の効果」や「大きさ」ブロックについては、
こちらの記事でくわしく説明しています。
まとめ

今回は、
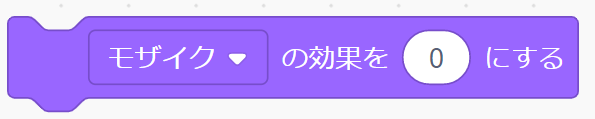
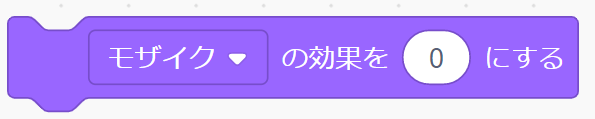
「モザイクの効果を〇にする」ブロックを使って、
的を破裂させるプログラミングを学びました。
今回のプログラミングでわかったこと

「モザイクの効果を〇にする」ブロックは、スプライトを分裂させていきます。


うん、うん。

- 「大きさを〇ずつ変える」ブロック
- 「幽霊の効果を〇ずつ変える」ブロック
をつけくわえて、ボールの破裂をプログラミングしました。


ブロックをくわえていくと いいねえ!

そうでしょ!
みんなも「見た目」ブロックをつけくわえて ためしてみよう.
スクラッチのプログラミングは、
ブロックをつけくわえただけで、すぐスプライトが動いてくれて
「このようになるんだな」とすぐ確認できるところがいいんだ。

そうだよね。

何度もためしていくうちに、思った以上のものができた時、最高だよ。
それじゃあ、また!

まったねぇーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。












コメント