
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

今回は、スプライトに動きをつけます。
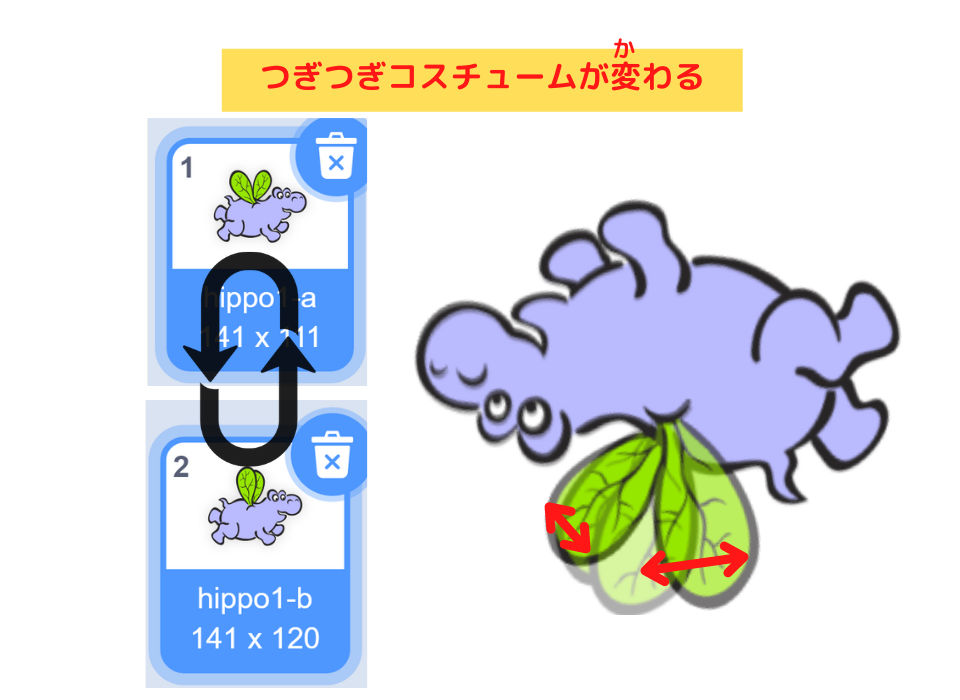
かばの羽をはばたいているでしょう。


あっ、ほんとだ!

この羽を動かすプログラミングは、すごく簡単なんだ。
3つのブロックで、できちゃうんだよ。
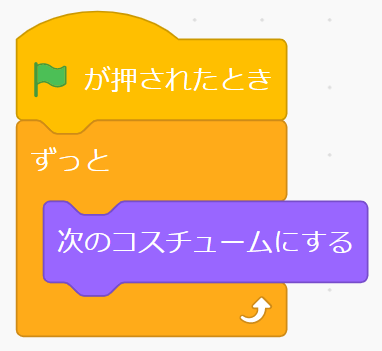
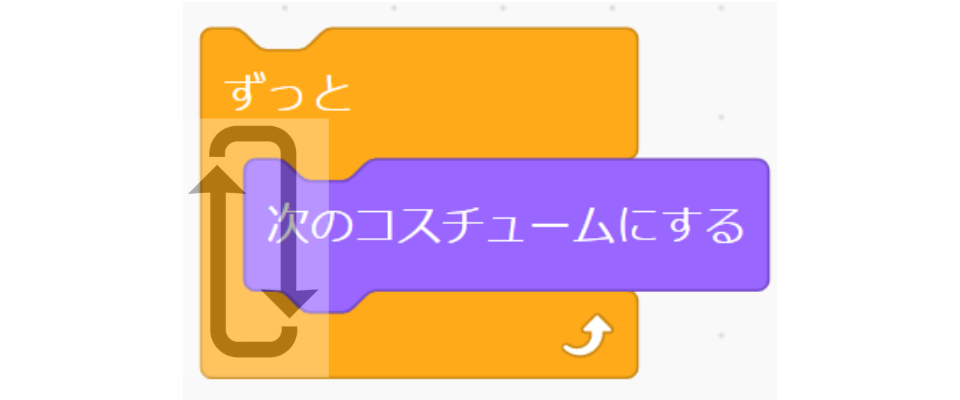
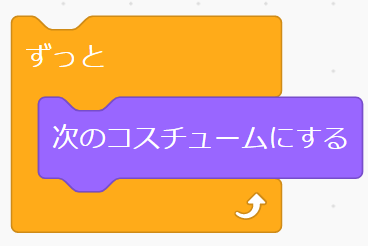
これが、羽を動かすスクリプトです。


あれっ、「次のコスチューム」ブロックって、初めて見るなあ?

「コスチューム」って、なあに?

新しいことばが出てきたね。
「コスチューム」は衣装という意味だけど、
「絵」「画像」と憶えるとわかりやすいよ。
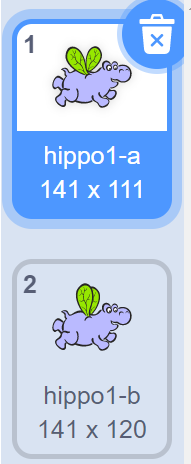
スプライトには、いくつかのコスチュームが用意されています。
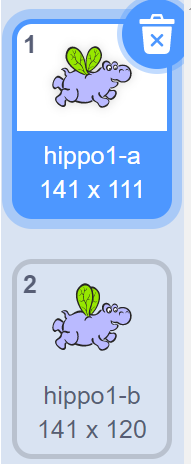
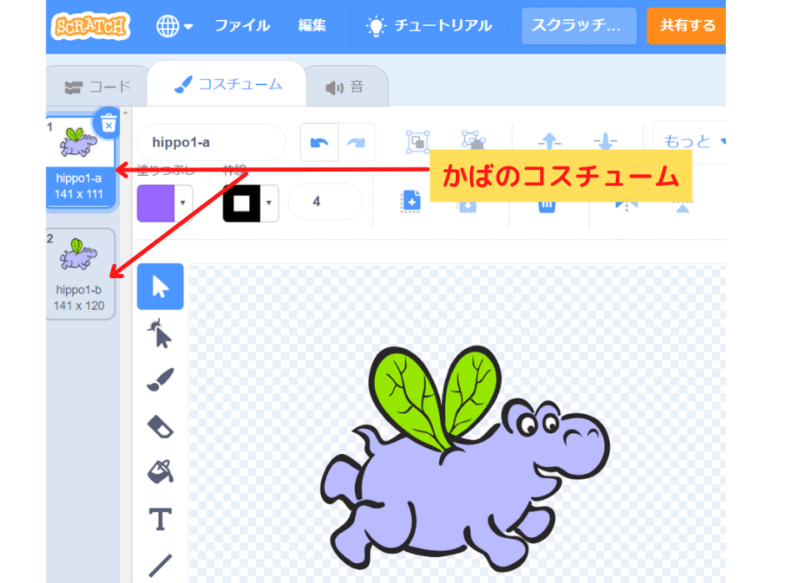
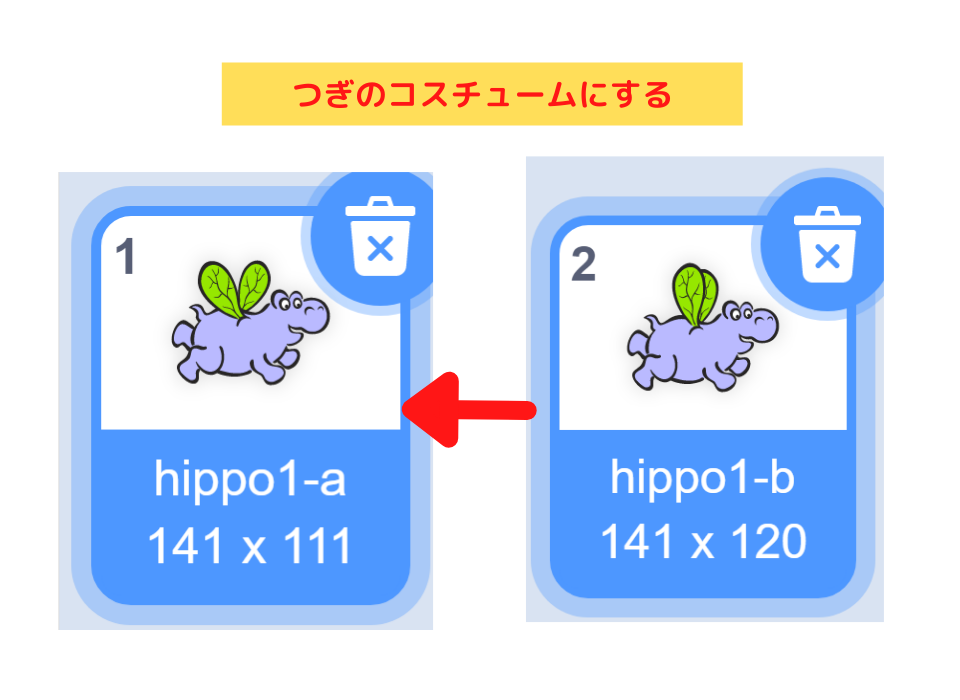
たとえば、かばのコスチュームは、2つ用意されています。


へぇ~、2つあるんだあ…。

この2つのコスチュームを使って、羽を動かします。
スプライトに動きをつけることは、すぐできちゃうよ。

ぼくも、やってみよう!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

緑の 旗をクリックして、作品にふれてみて!
今回のプログラミングで学ぶことは
1.緑の旗をクリックしたら、かばが近づいてくるスクリプトがわかるよ。

3.かばの羽を動かすスクリプトがわかるよ。

3.マウスでネコを動かすスクリプトがわかるよ

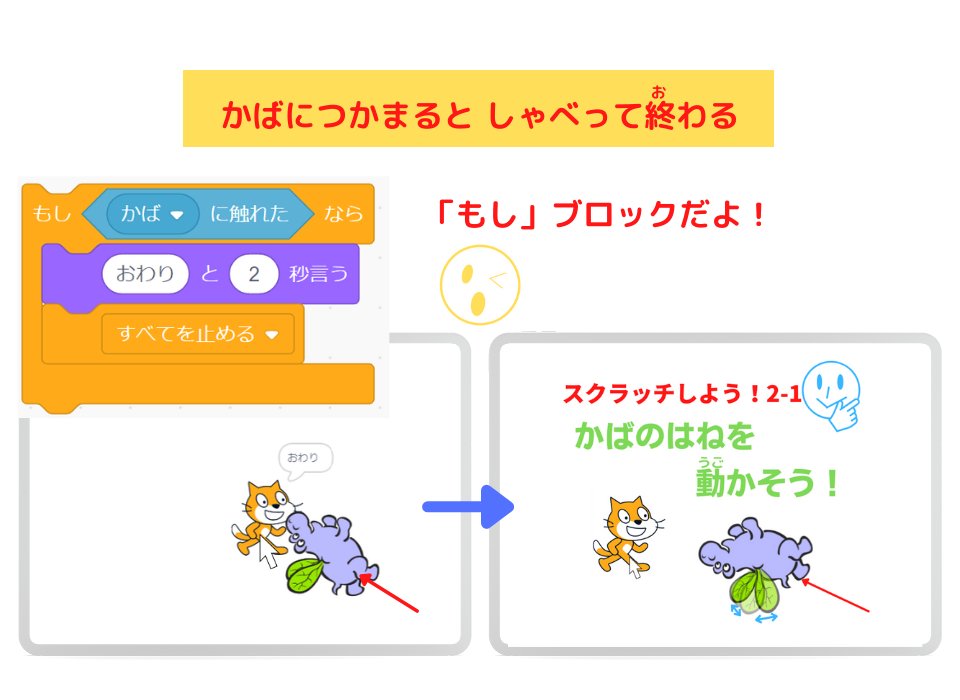
4.かばにつかまると「おわり」と言うよ

スクリプトを見てみよう
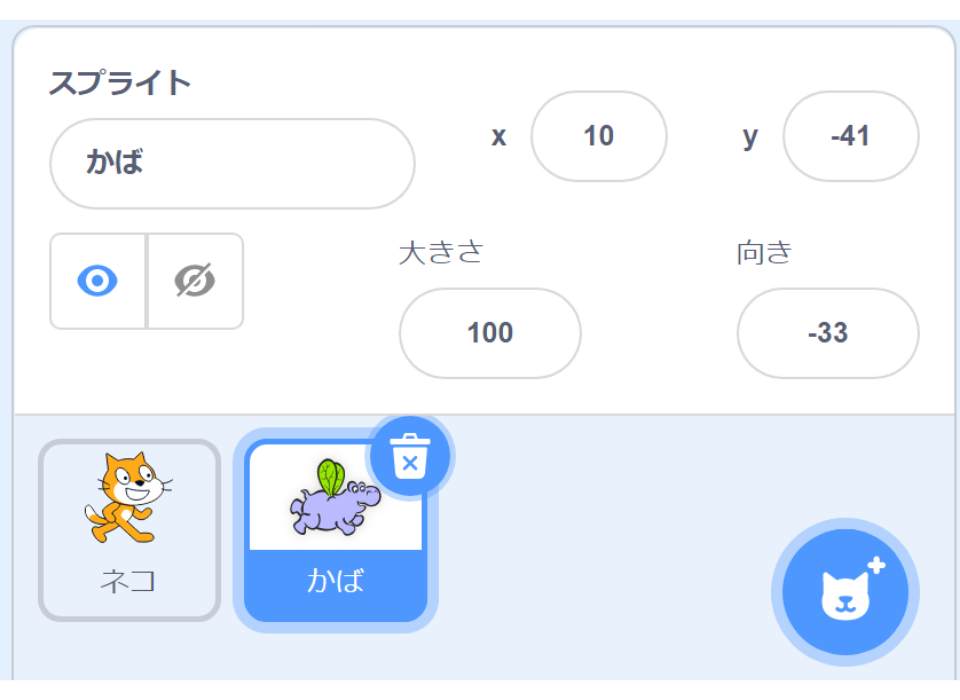
スプライトはこれです!


あたらしいスプライトを入れるやり方は
この記事に書いてあるよ!

このスクラッチ作品のスプライトは、
- 「ネコ」
- 「かば」
です。
- 「スプライト1」を「ネコ」に名前を変えました。
- 「Hippo1」を「かば」に名前を変えました。
スクリプトはこれです!
ネコのスクリプト

かばのスクリプト

プログラミングの仕方を説明します
ネコのスクリプト
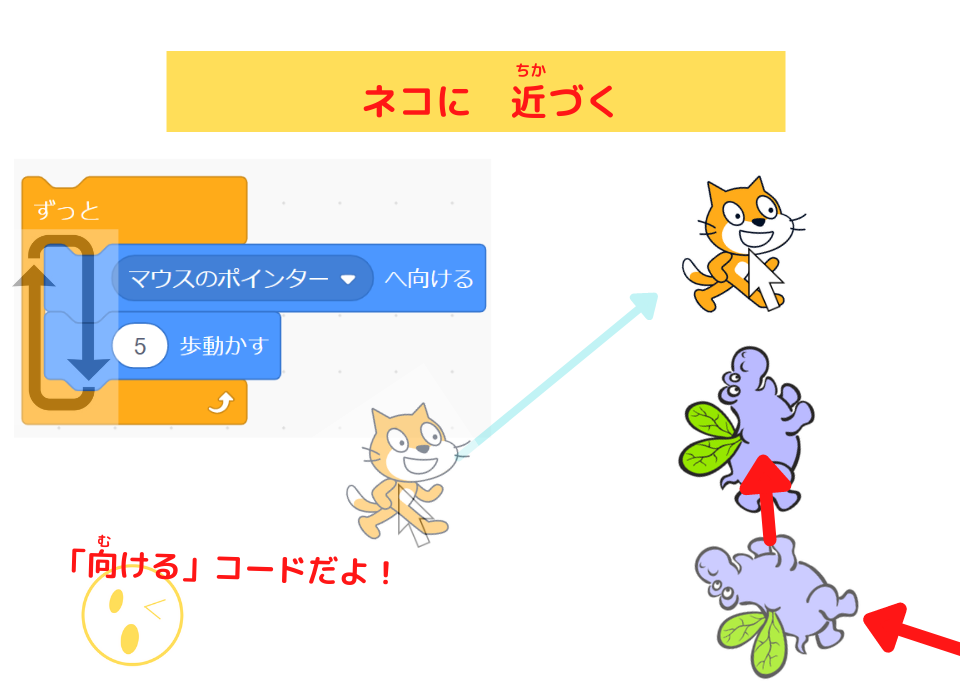
ネコを マウスで動かすプログラミング

かばにつかまると 「おわり」と言って終わるプログラミング

かばのスクリプト
最初の場所を決めるプログラミング

ネコに近づくプログラミング

はねが動くプログラミング

「次のコスチュームにする」ブロックの使い方
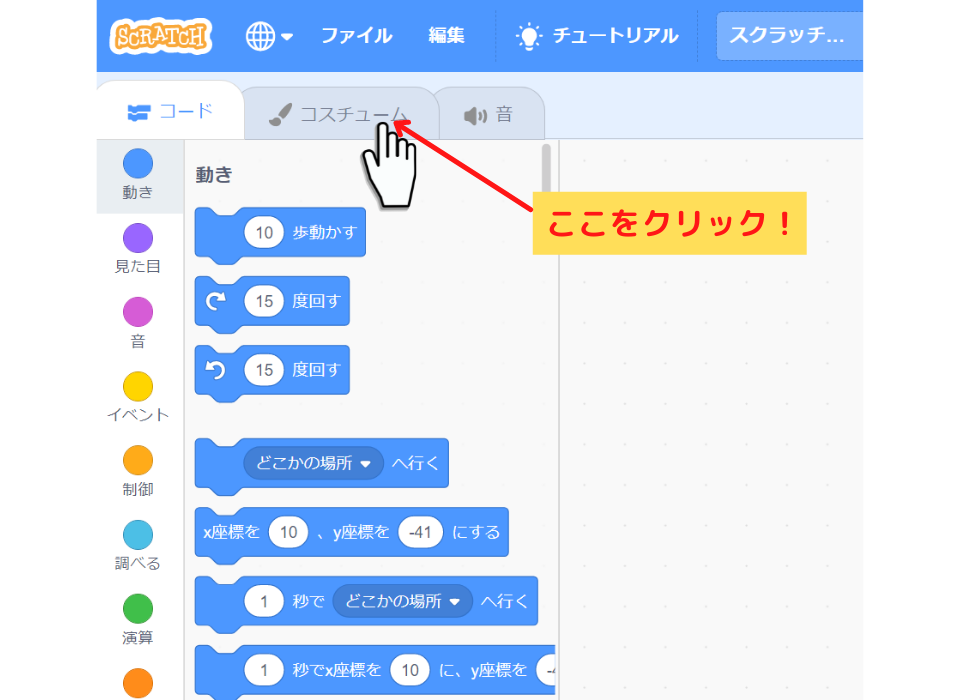
コスチュームは、どこにあるの?

ラッチ先生。
かばのコスチュームが2つあるって言ってたけど、どこを見ればわかるの?

それでは、スプライトのコスチュームがどこで見られるか教えるね。

はぁーーい!
1.「コスチューム」タブをクリック

2.スプライトのコスチュームが見れる


スプライトによって、コスチュームの数は違います。
もしよかったら、他のスプライトのコスチュームを見てみるといいよ!
それでは、かばのはねが動くプログラミングを見てみよう。

お願いしま――す。
「つぎのコスチュームにする」とは?

かばのコスチュームは、2つありました。

今、ステージのかばは「hippo1-a」のコスチュームで表示されています。

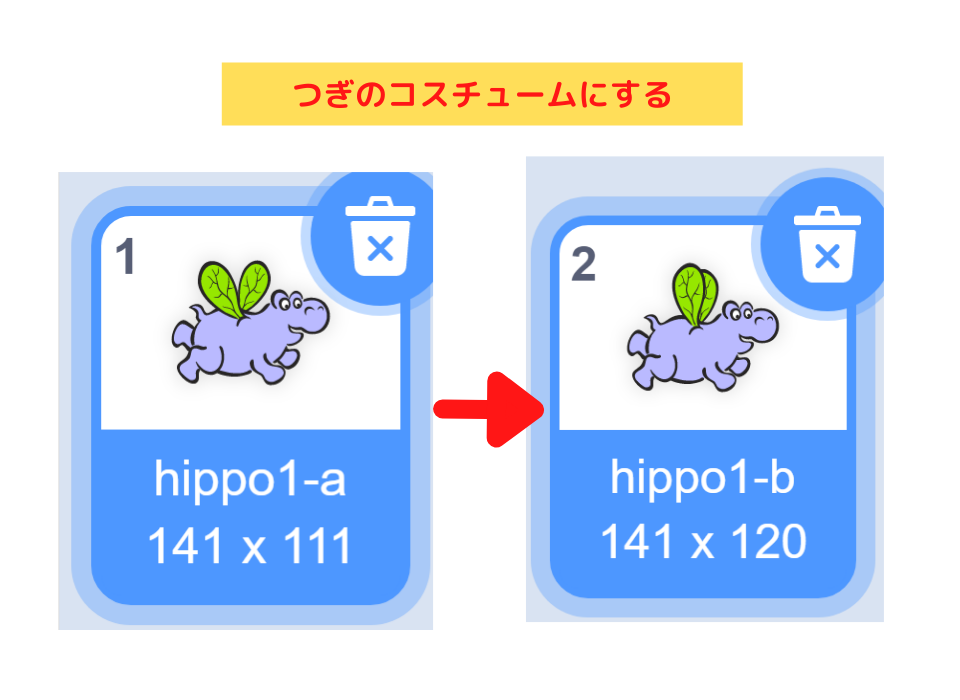
「次のコスチュームにする」ブロックで、

「hippo1-a」コスチュームは、「hippo1-b」コスチュームになります。

そして、画面に「hippo1-b」のかばが表示されます。


うん、うん。

また、「次のコスチュームにする」ブロックを使うと、

「hippo1-b」コスチュームは、「hippo1-a」コスチュームになります。

画面に、「hippo1-a」のかばが表示されます。

そうだよね!
スプライトの動きは、コスチュームのペラペラ漫画

この2つのコスチュームを ずっとくりかえし変えていきます。

そうすると、かばのはねが動くように見えるんです!


あ~、なるほど~~!
ペラペラ漫画だね!

そのとお~り!
スック、さえてるね!
まとめ

今回は、
「次のコスチュームにする」ブロックを使って、かばの羽を動かすプログラミングを学びました。
今回のプログラミングでわかったこと

スプライトを動かしたい時は、

「つぎのコスチュームにする」コードを使って、いくつかのコスチュームをくりかえしずっと表示させよう!


スプライトが 動いていると、おもしろいですよね!

うん、
はねが動いているほうが、いいね!

みんなもスプライトを アニメのように動かしてみよう!
作品が 面白くなりますよ!
じゃあ、また!!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント