
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、
○ 緑のボタンを タップした回数を 数える(100まで)
プログラミングを 学びます。


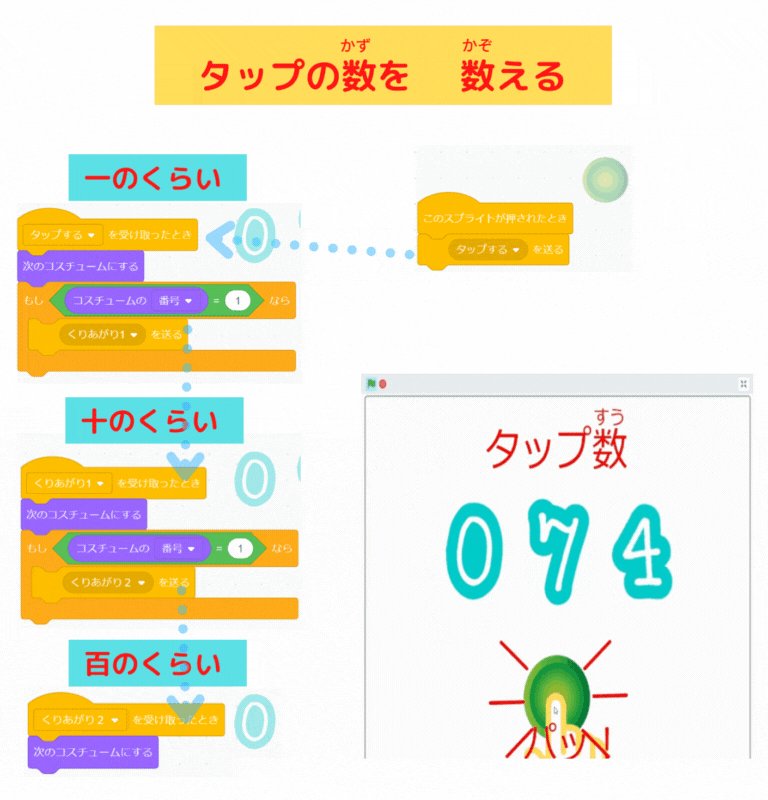
100で、止まったね!

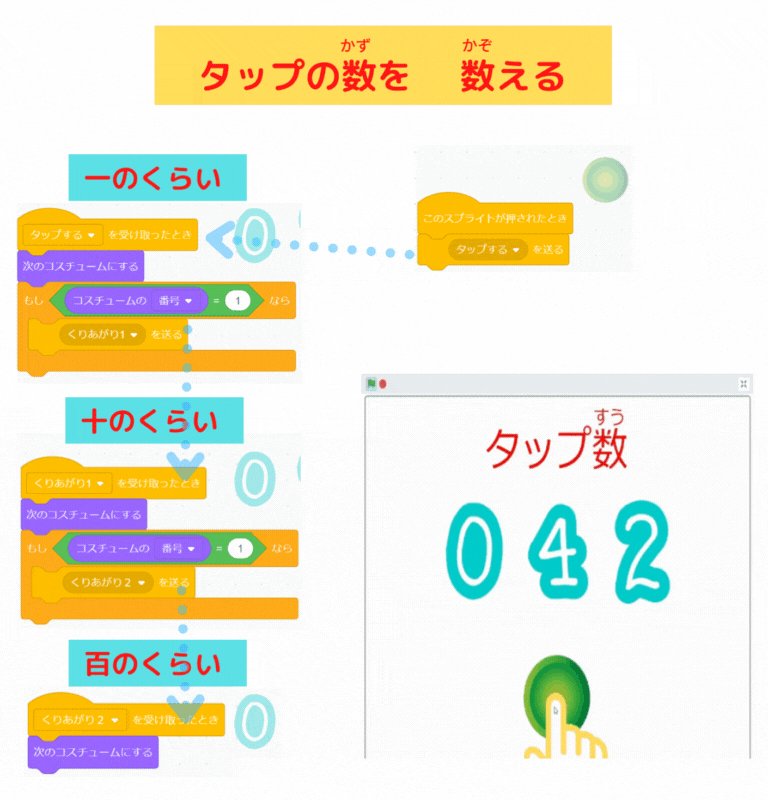
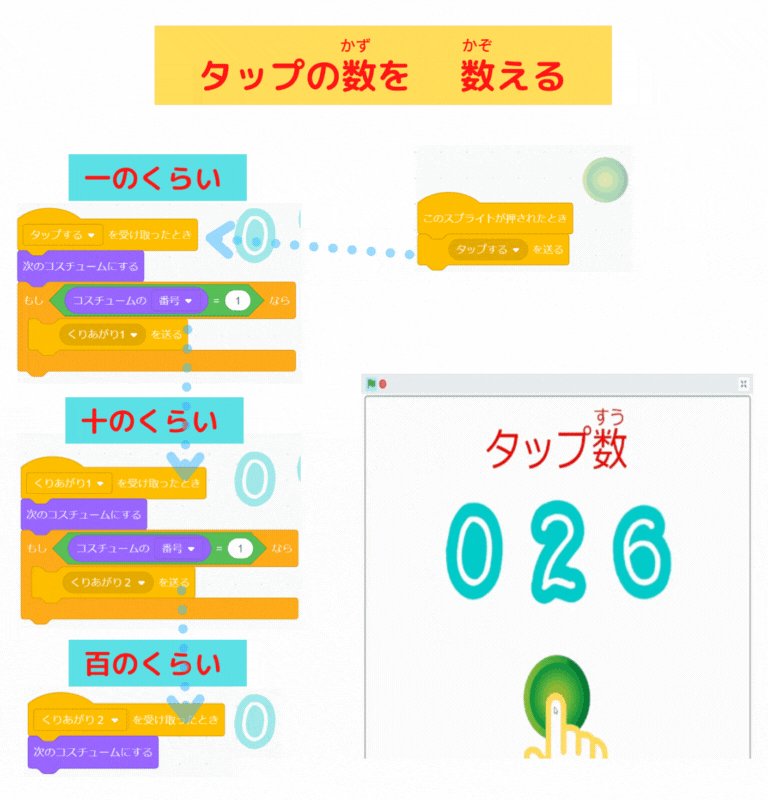
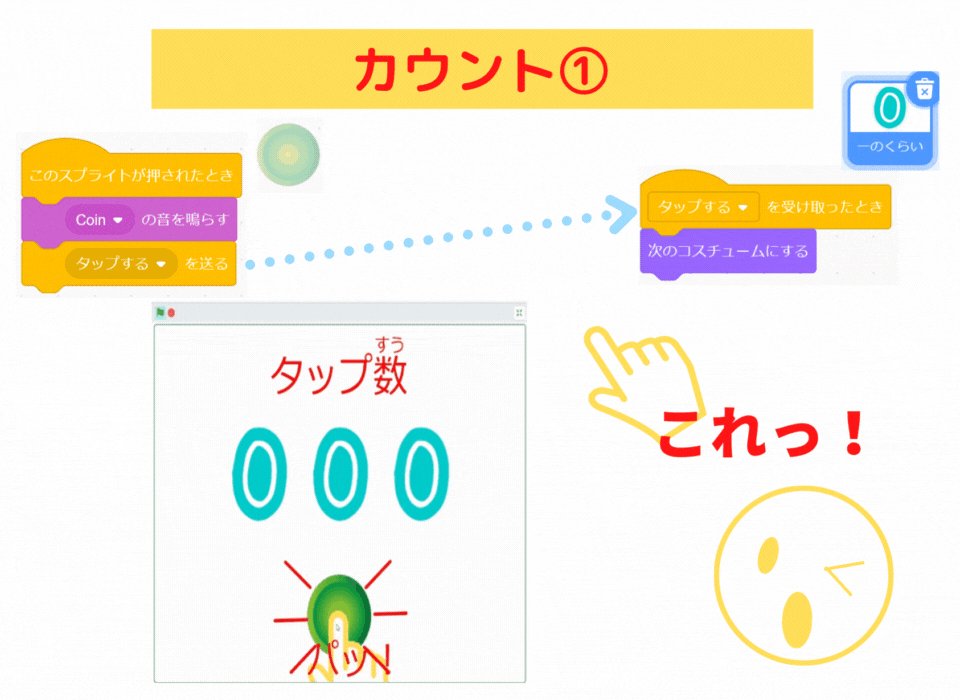
これが、タップの数を 数えるプログラムです。

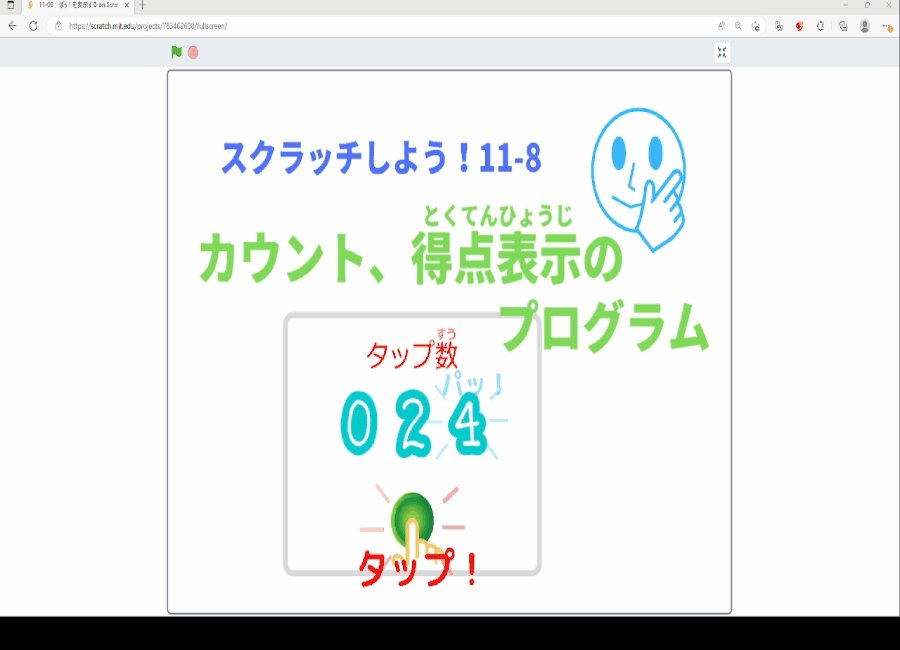
ゲームのカウントや 得点を表示するプログラムになります。

あんがい、簡単にできるんだね。

そうなんだ。
くりあげを どうプログラムするか ポイントなんだ。
それでは、わかりやすく解説していくね

はぁ~い。
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

100までだよ!
今回のプログラミングで学ぶことは
1.タップした回数を 表示するスクリプトがわかるよ

プログラミングの仕方を説明します
スプライトはこれです!


このスクラッチ作品のスプライトは、
○一のくらい:「Gliw-0」、大きさ「120」
○十のくらい:「Gliw-0」、大きさ「120」
○百のくらい:「Gliw-0」、大きさ「120」
○ボタン:「Button1」
で、作成しました。
コスチュームはこれです!


スプライト「一のくらい」「十のくらい」「百のくらい」のコスチュームに
「1」から「9」を つけくわえました。
コスチュームを追加するやり方は、こちらの記事に載っています。
タップしたら 数字が変わるプログラミング

最初に、
各スプライトの場所を 決めましょう。
1.各スプライトの場所を 決める


「コスチュームを○にする」ブロックで、

各位の数字を「0」にしたよ


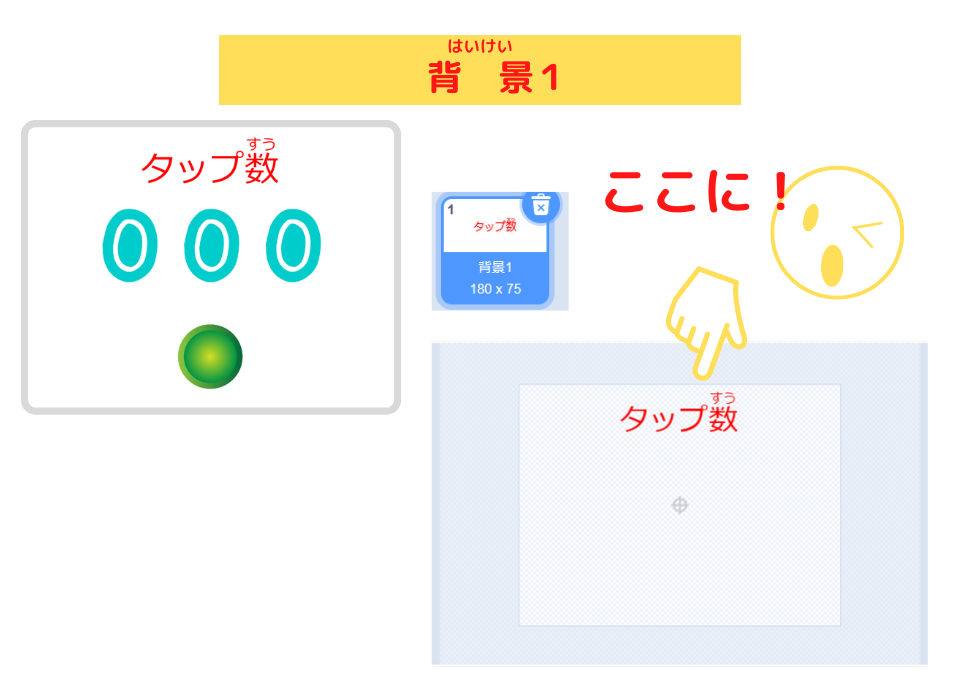
数字の場所が決まったら、何の数字かわかるように、
ステージに「タップ数」と 描こう。
2.ステージに 「タップ数」と描く


コスチュームや背景に文字を描くやり方は、
こちらの記事に 載っています。

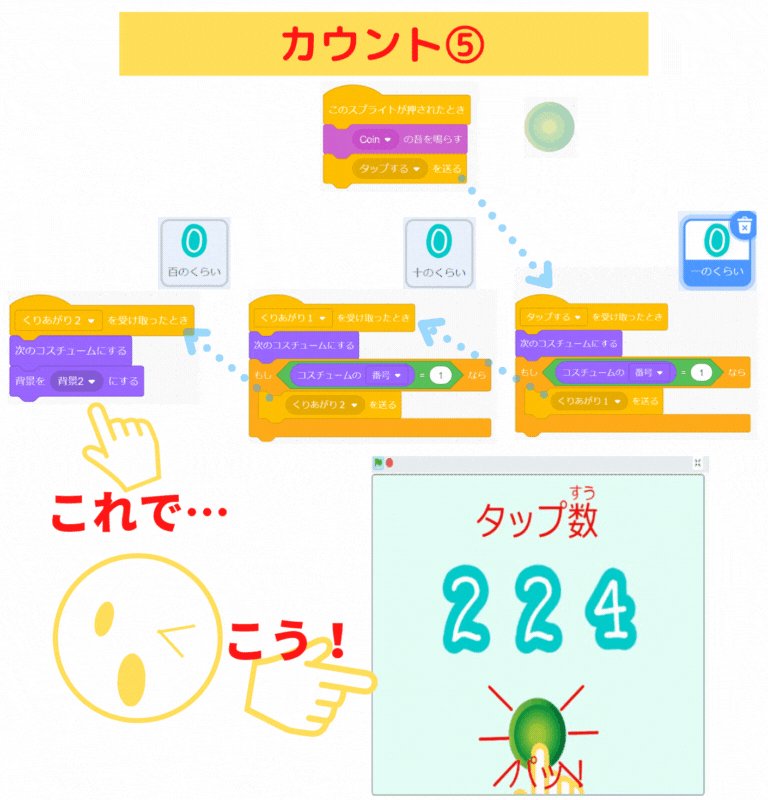
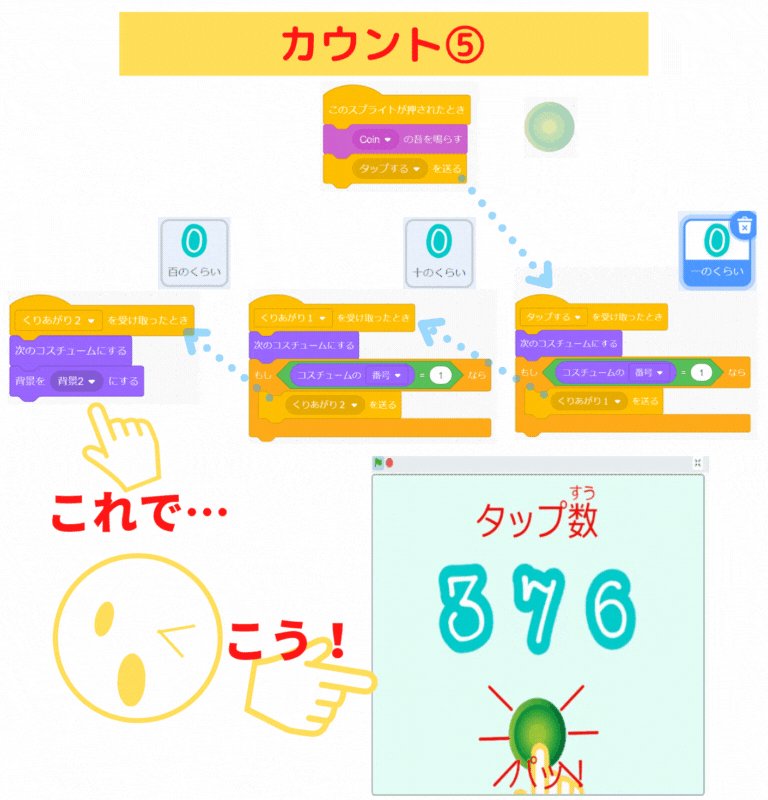
つぎは、ボタンをタップしたら カウントするプログラミングです。
まず、スプライト「ボタン」と「一のくらい」に、


プログラムを 作ります。

うん、うん。

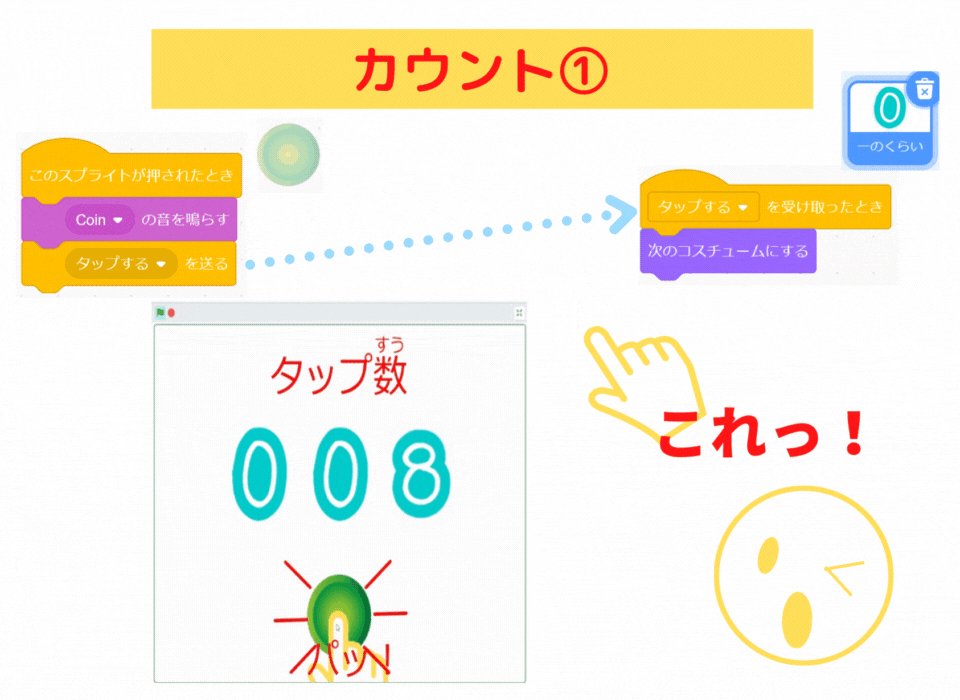
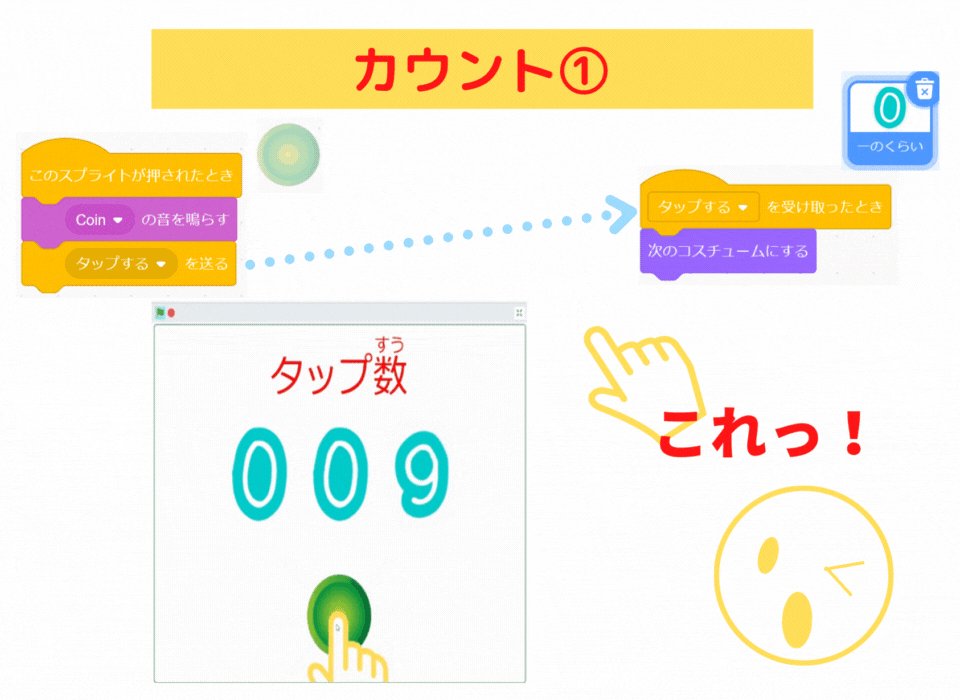
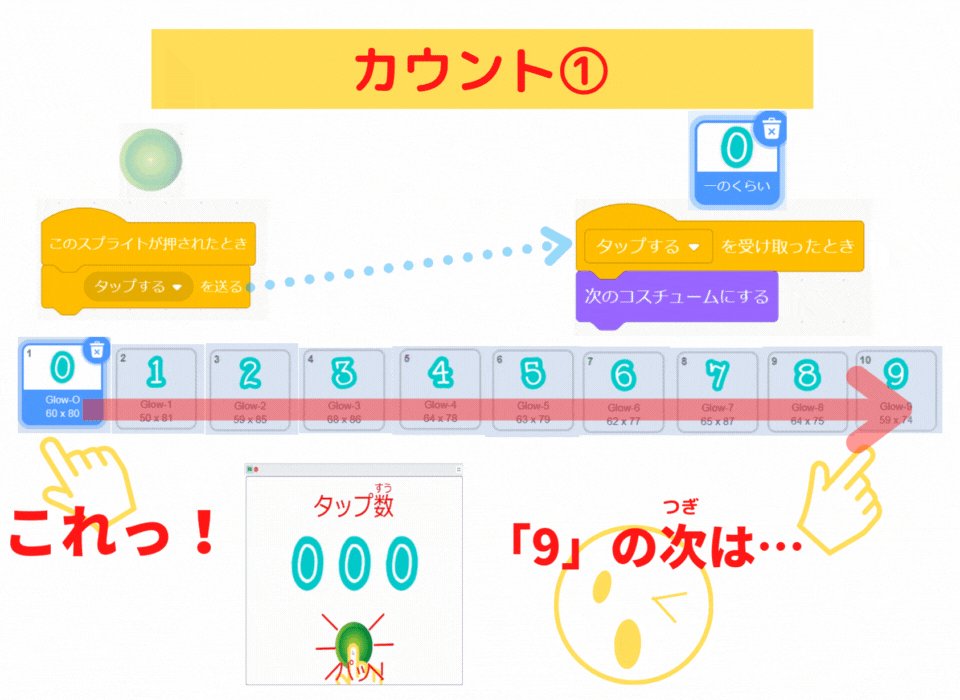
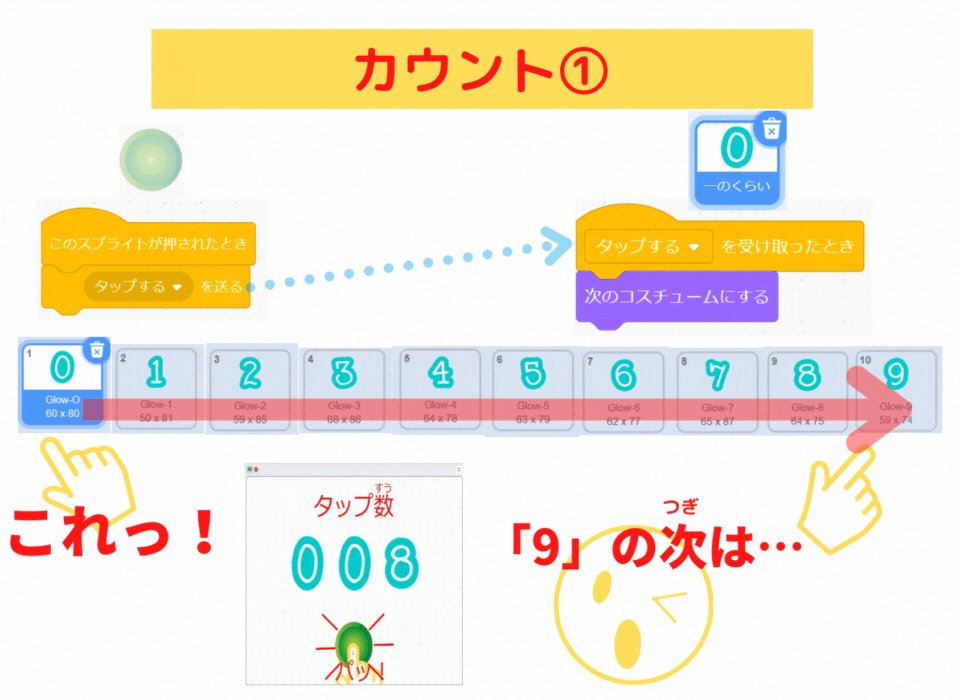
「このスプライトが 押されたとき」ブロックを 使って

ボタンをタップしたら、一のくらいの数字が 変わるようにしましょう
3.ボタンをタップすると 数字が変わる


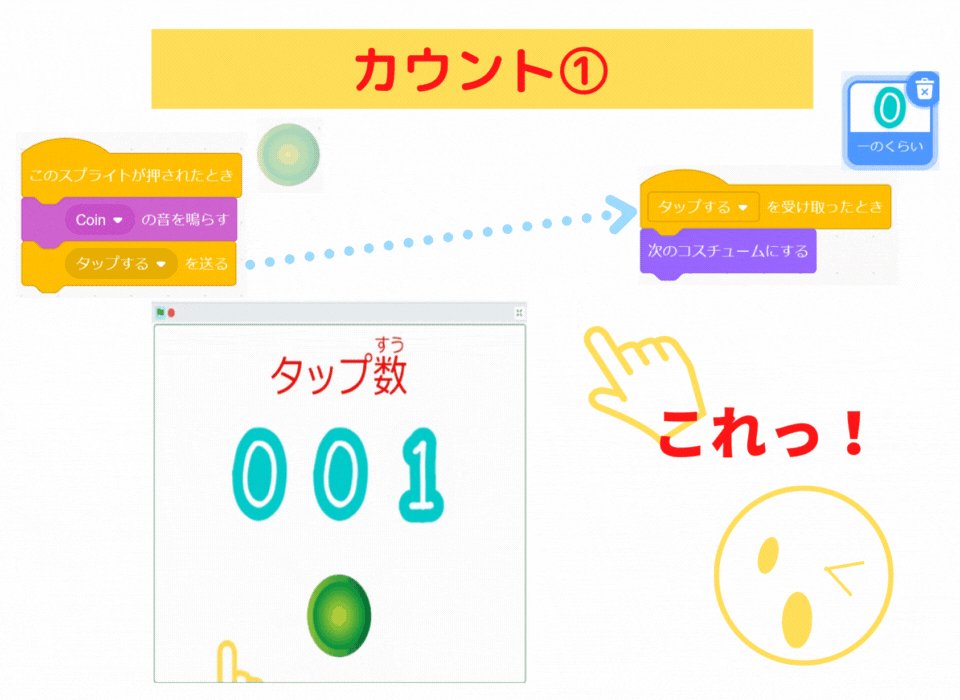
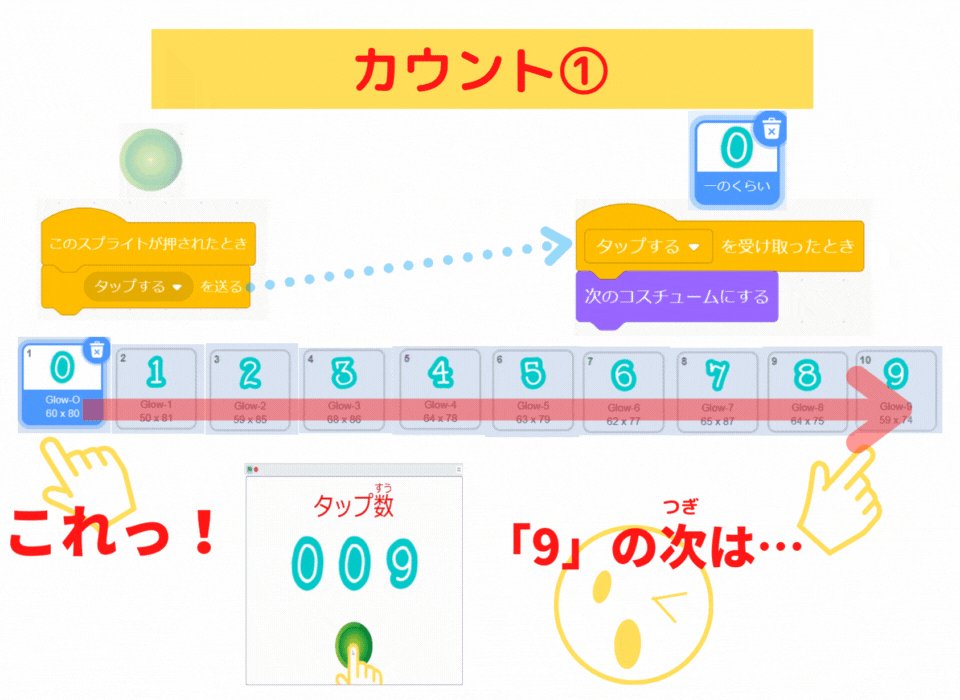
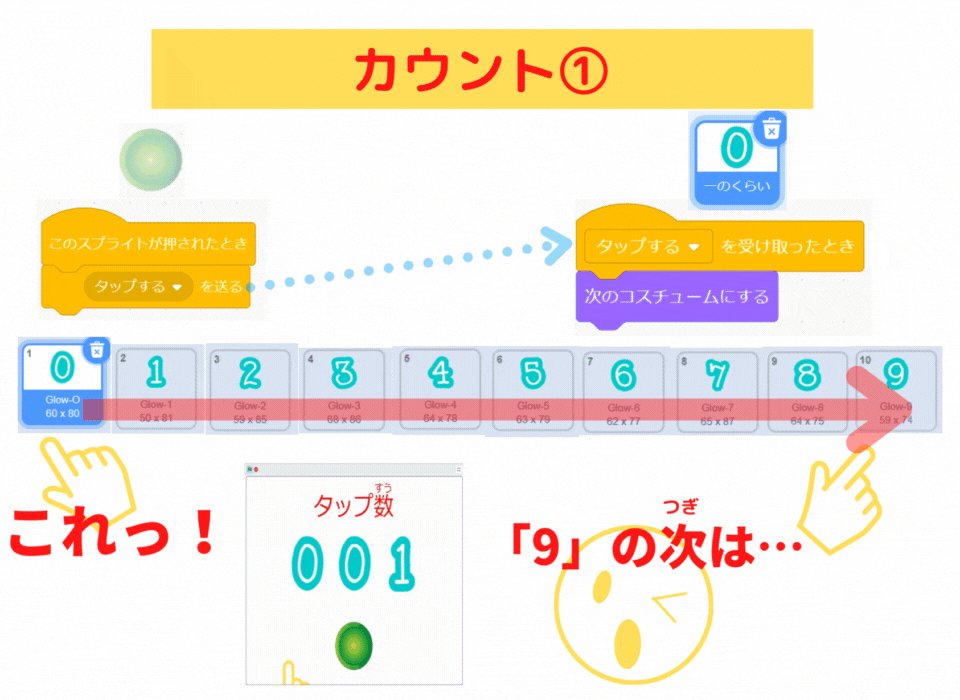
あれっ?
「9」の次、「10」に ならないよぉ!

そうですね。
「次のコスチュームにする」ブロックで

「一のくらい」のコスチュームを 変えているだけだからだよ


ああ、なるほどね!
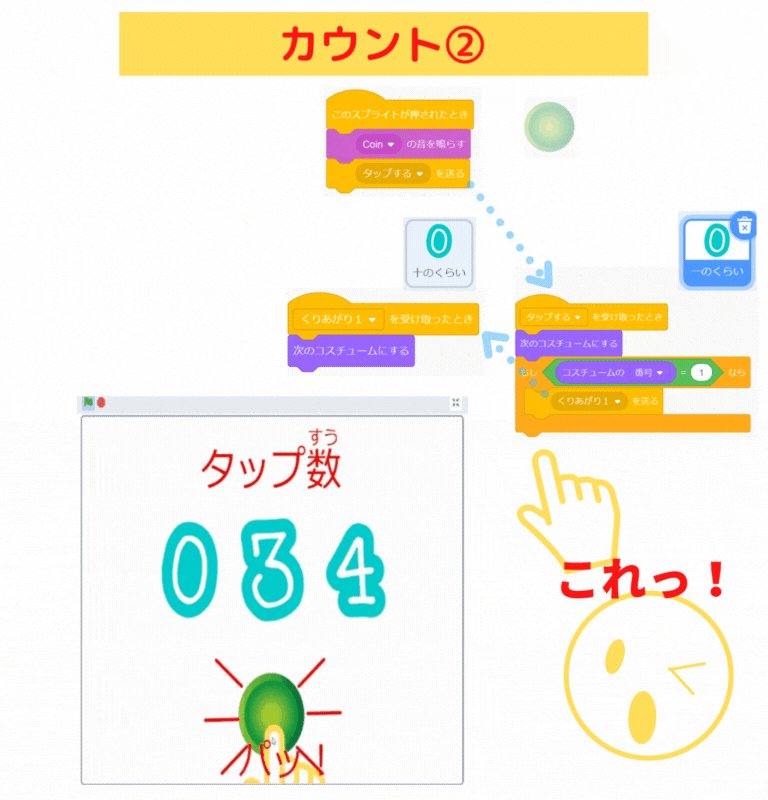
くりあがりのプログラミング

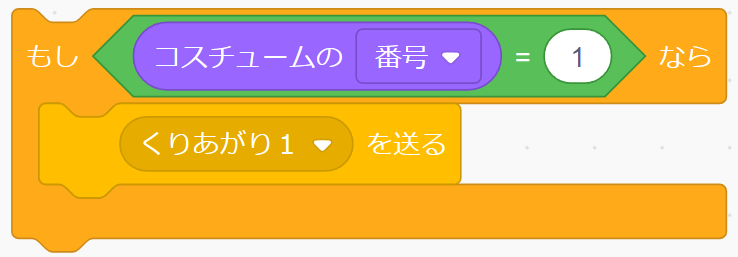
それでは、「9」の次は、「10」に なるように プログラミングしましょう。

緑のボタンをクリックして「0」になったら、
スプライト「十のくらい」の数字が、次のコスチュームに なるようにします。
つまり、くりあがりですね。
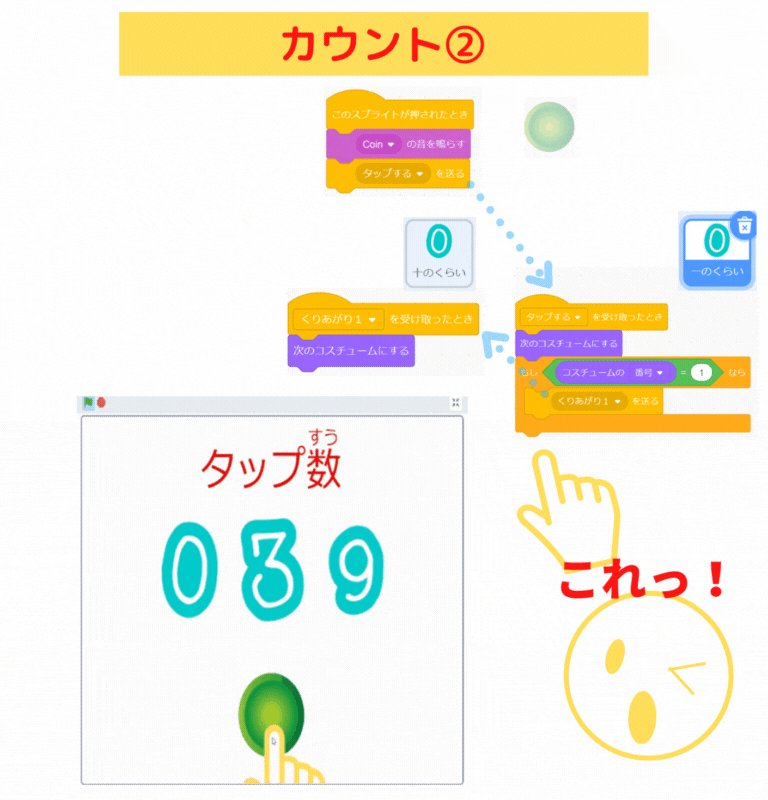
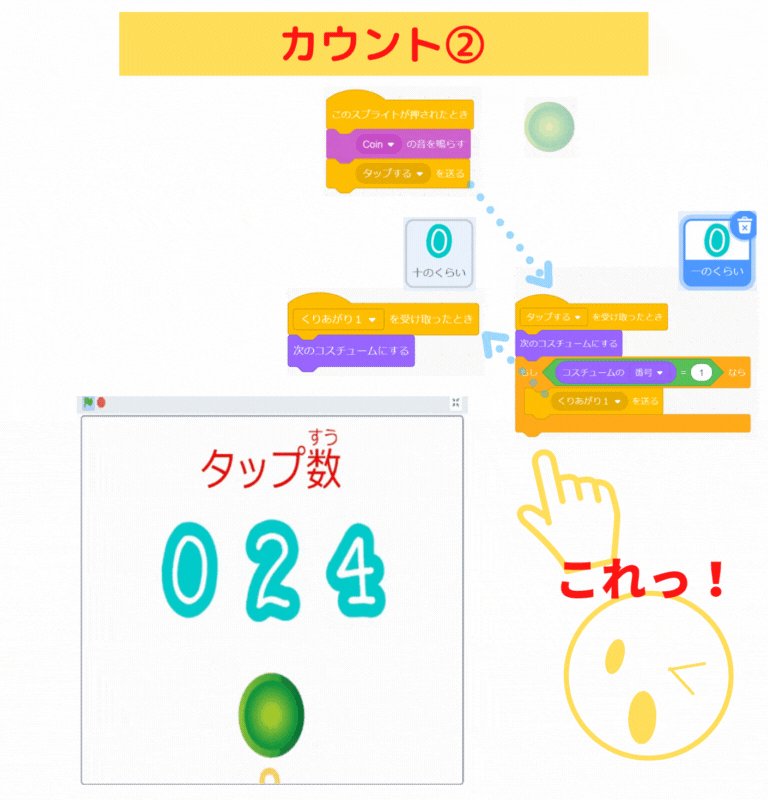
1.一のくらいが くりあがる


うん。
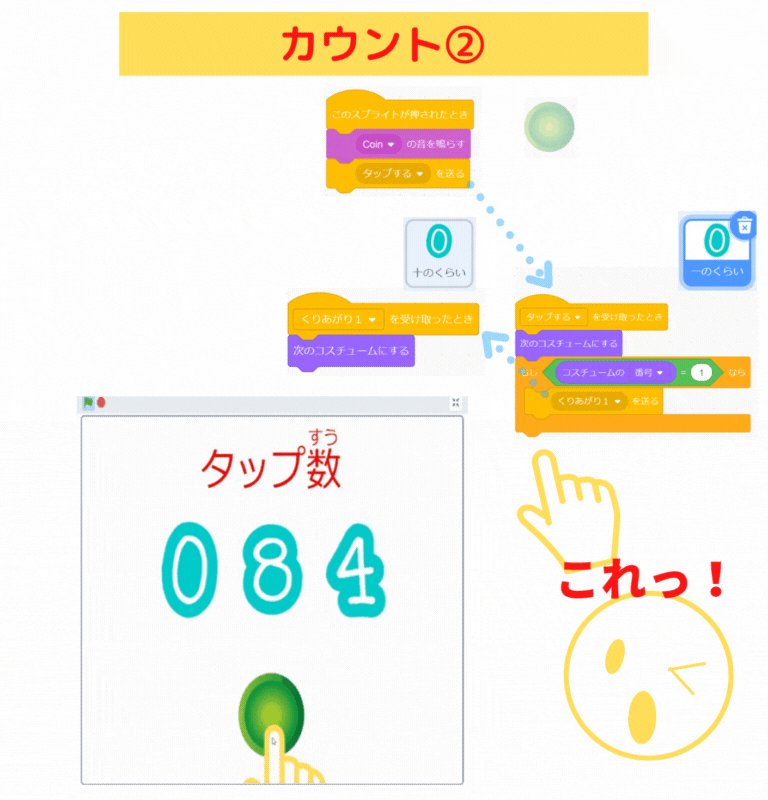
「9」の次は、「10」に なったね!

これで、「99」まで カウントできるようになりましたね。
スプライト「十のくらい」にも、
このくりあがるスクリプトを 組んでみましょう。


あっ!
もしかしたら、「99」の次、「100」にするの。

そのとおぉぉぉぉ…り!
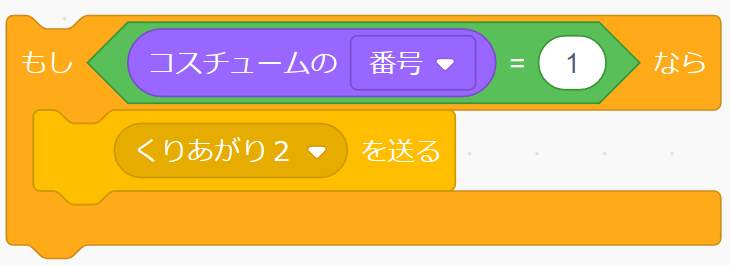
スプライト「十のくらい」の数字が「0」になったら、
スプライト「百のくらい」の数字が、次のコスチュームに するんだ。
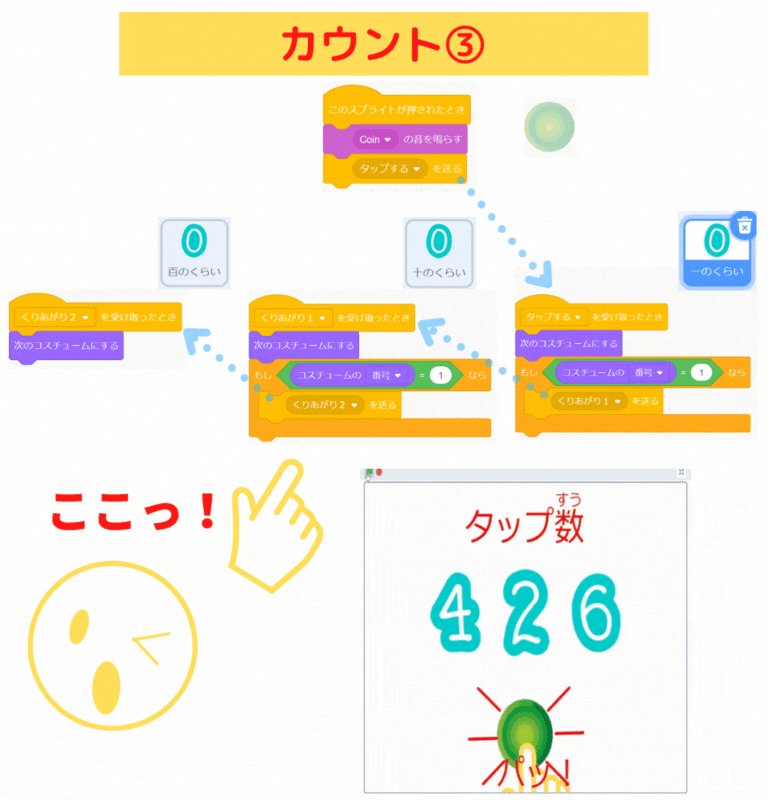
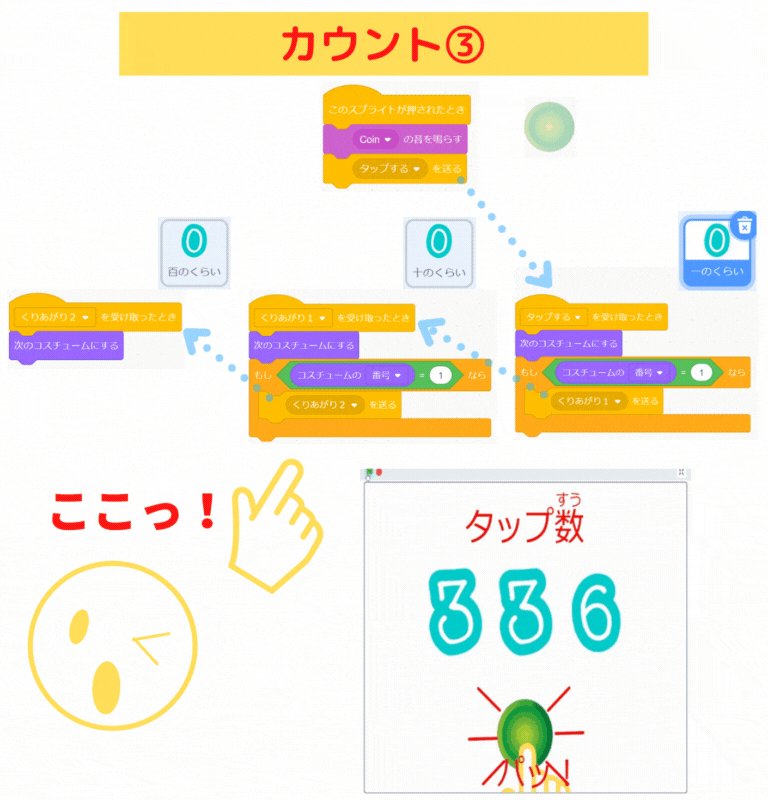
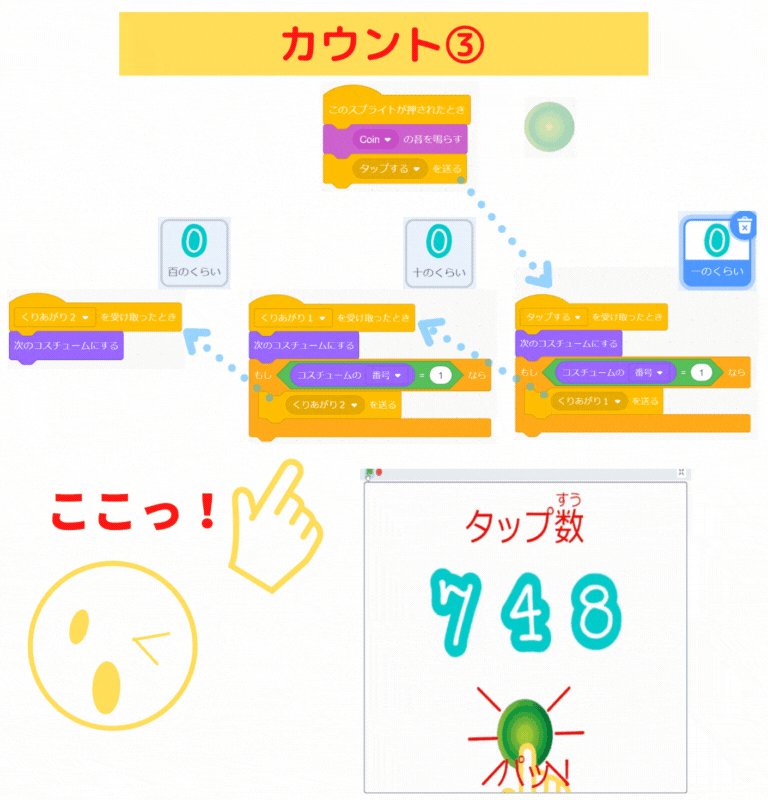
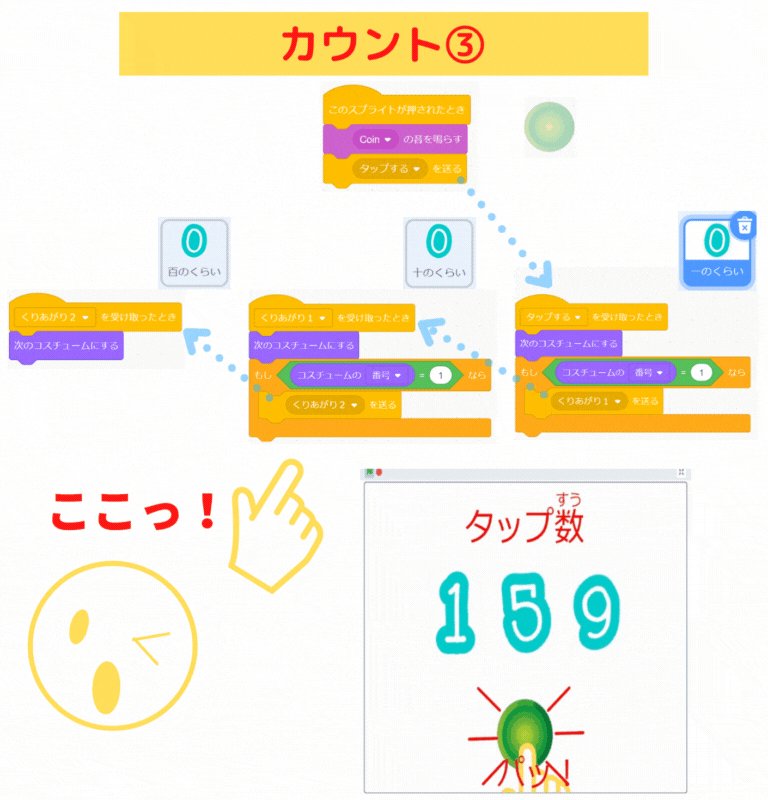
2.十のくらいが くりあがる


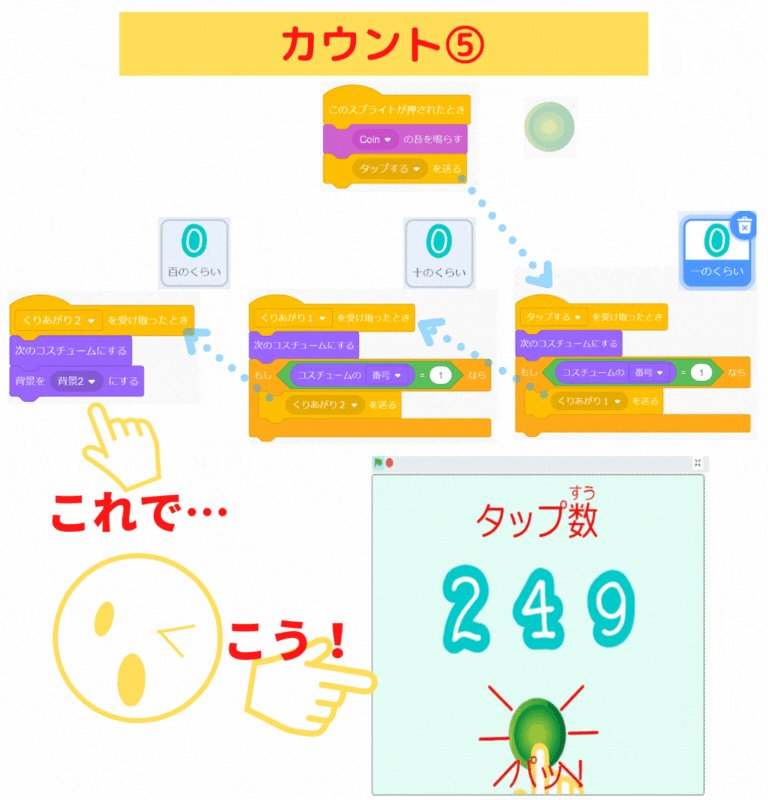
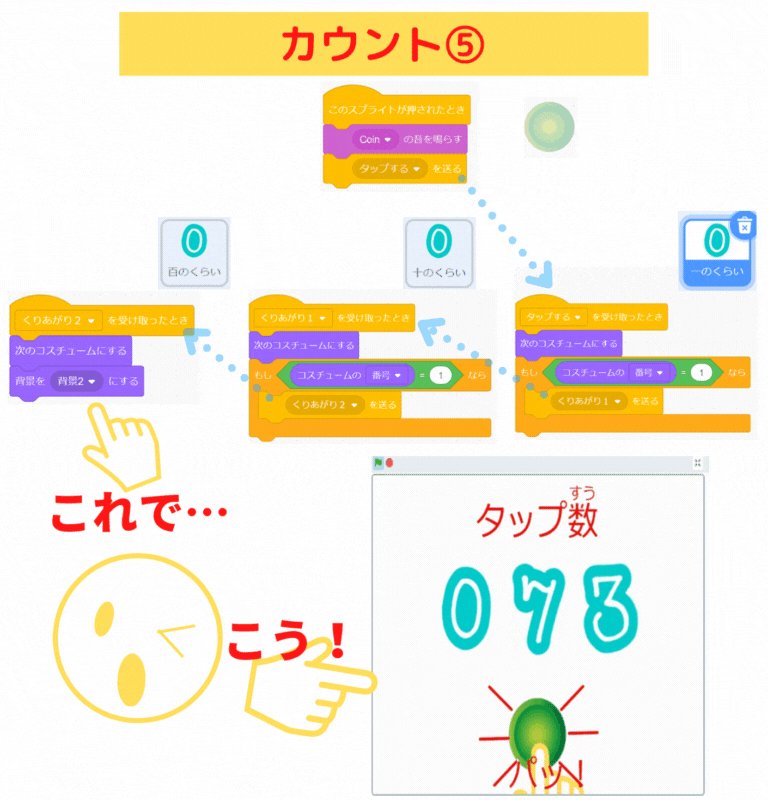
「99」の次は、「100」に なったね
これで、「999」まで カウントできるね!

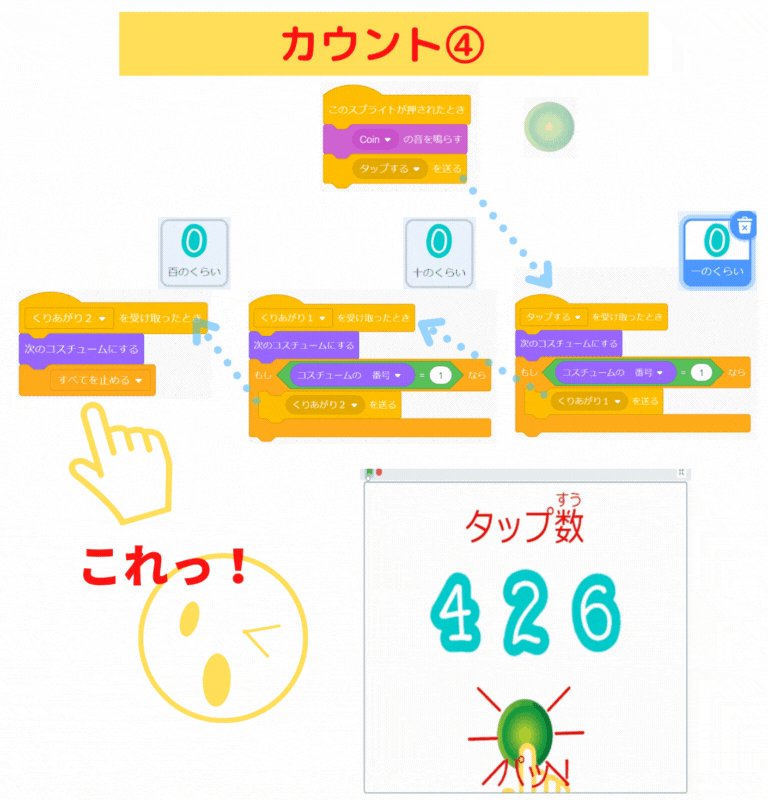
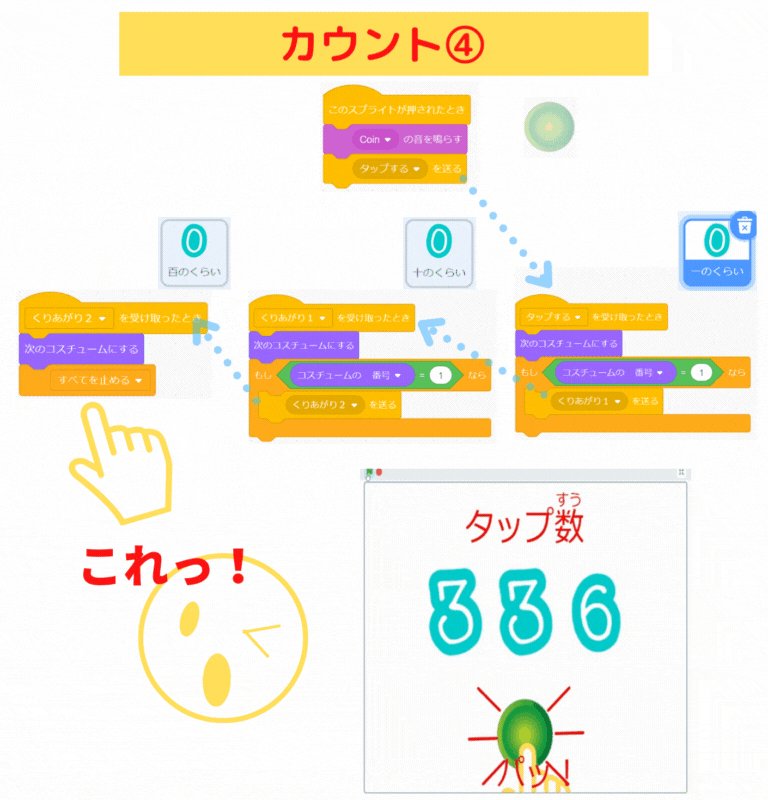
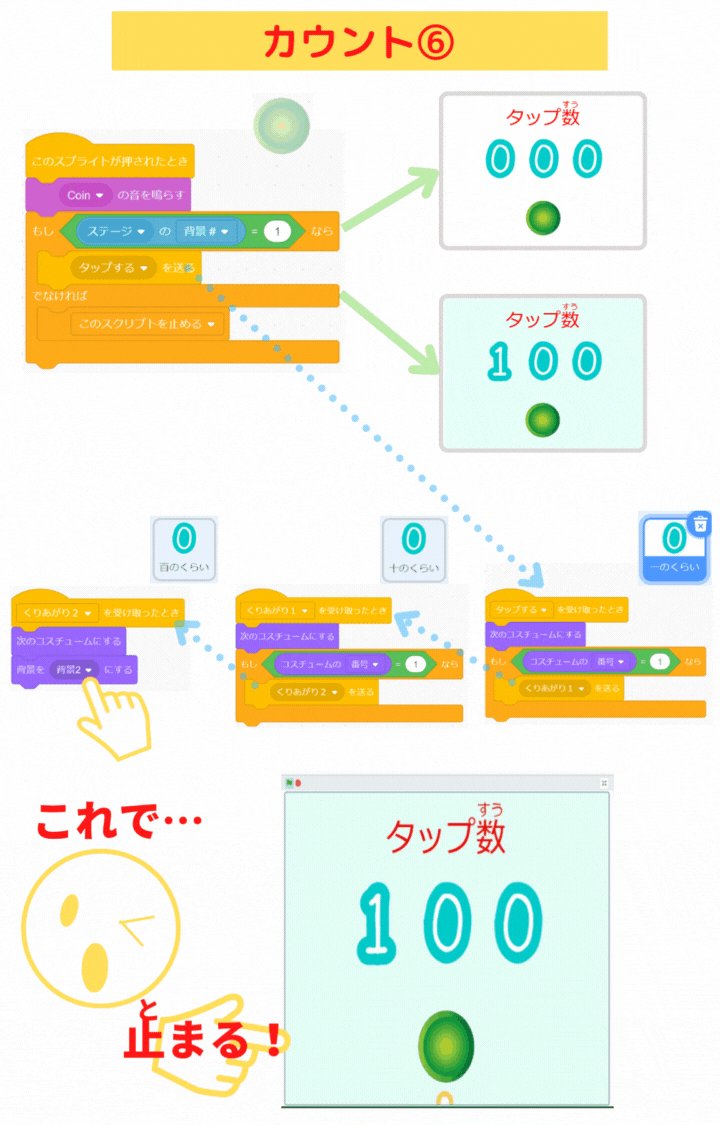
カウントを「100」までに するプログラムにしよう。
「すべてを止める」ブロックで、

スプライト「百のくらい」の数字が「1」になったら プログラムを止めましょう

3.「100」になったら 止める


んっ!
「100」で 止まらないよ

そうなんだ!
「このスプライトが押されたとき」ブロックでは、

緑の旗をクリックしなくても、動くようになっているだよね。

へぇ~。

な、の、で!
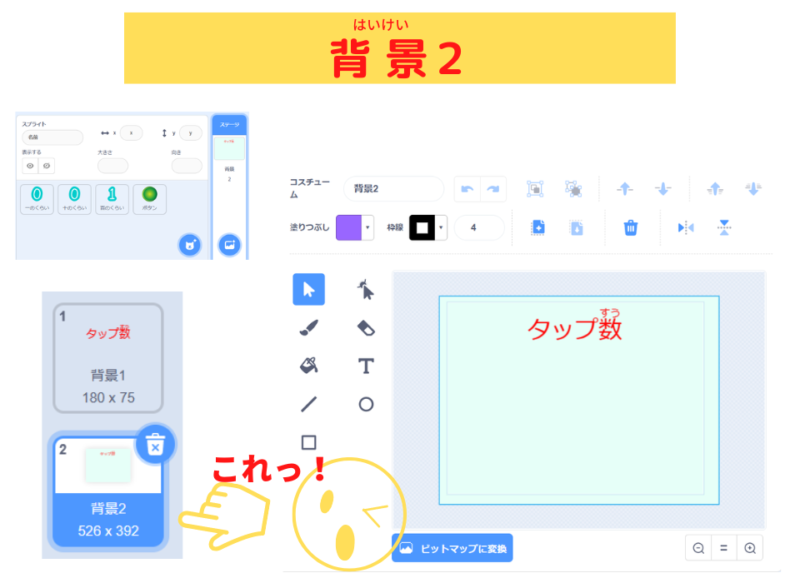
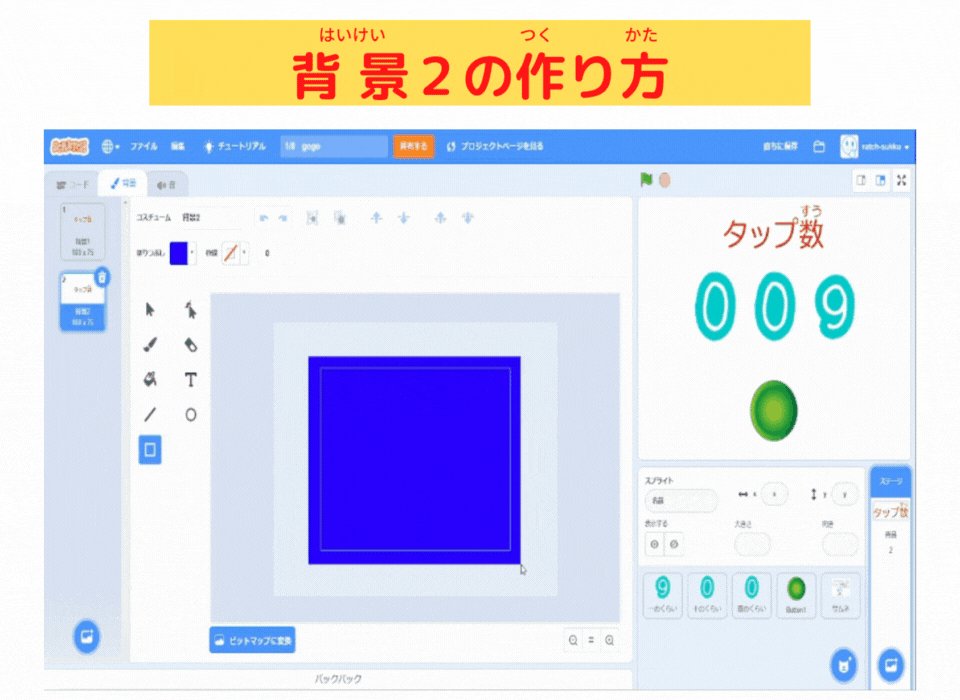
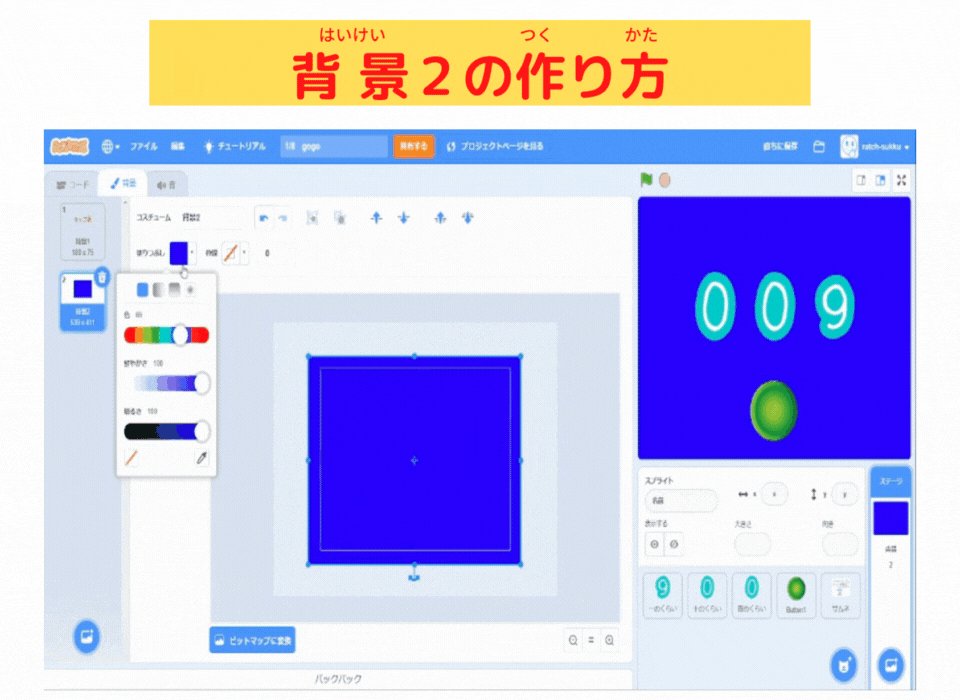
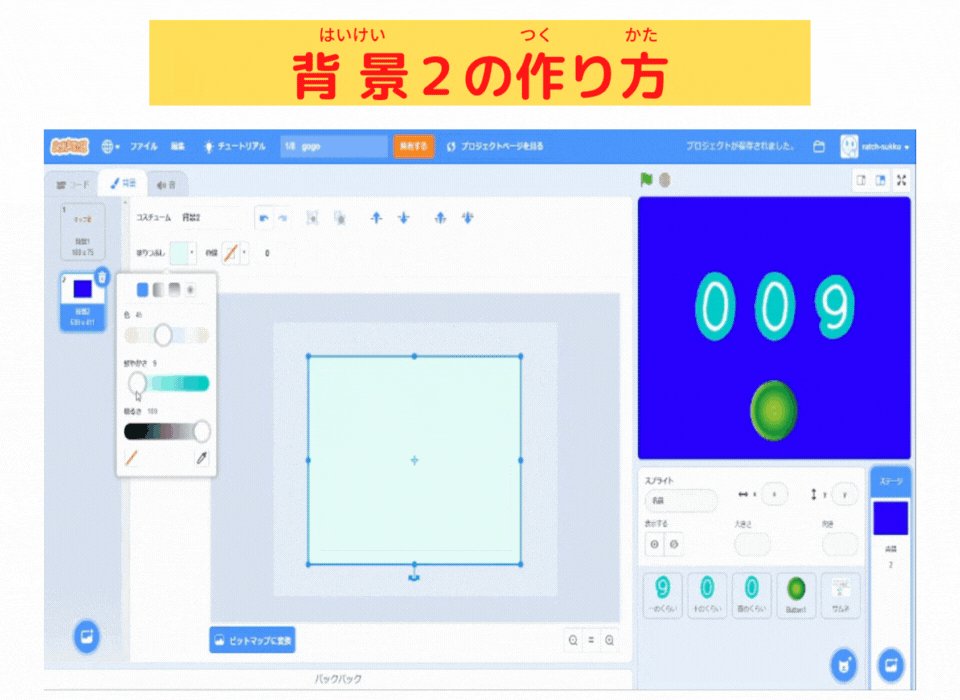
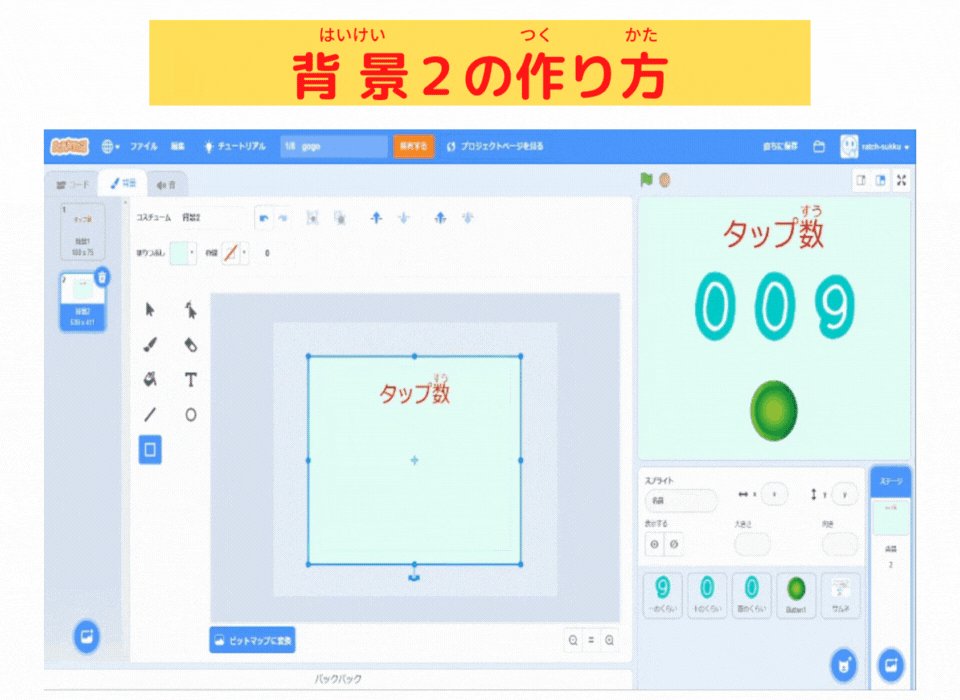
ここで、背景2を 作成します。
4.背景2を 作成する


「背景2」の 作り方だよ


「背景を○にする」ブロックで

カウントが「100」に なったら、
「背景1」から「背景2」になるようにプログラムします。
5.カウント「100」になったら、「背景2」にする


あっ!
青に 変わった

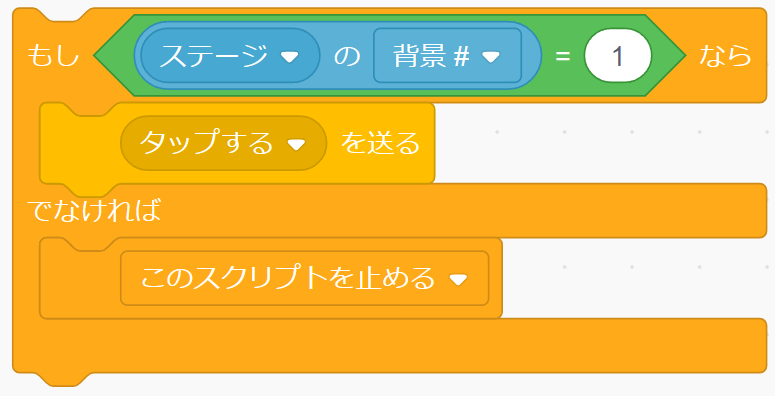
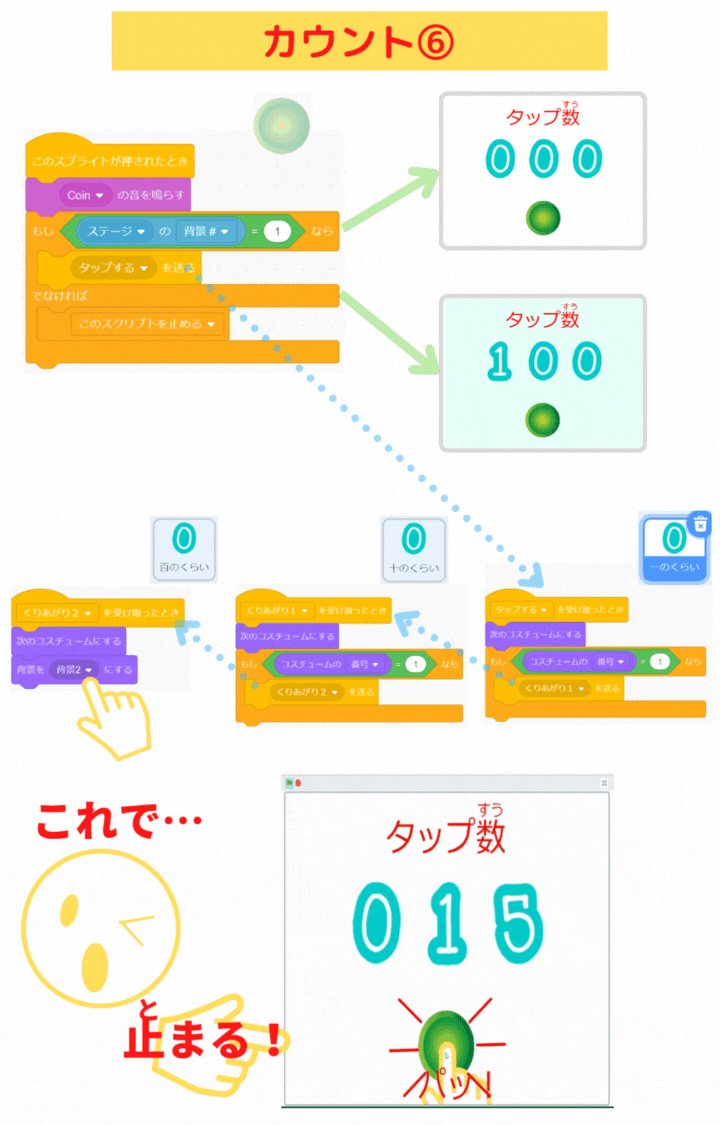
そして、
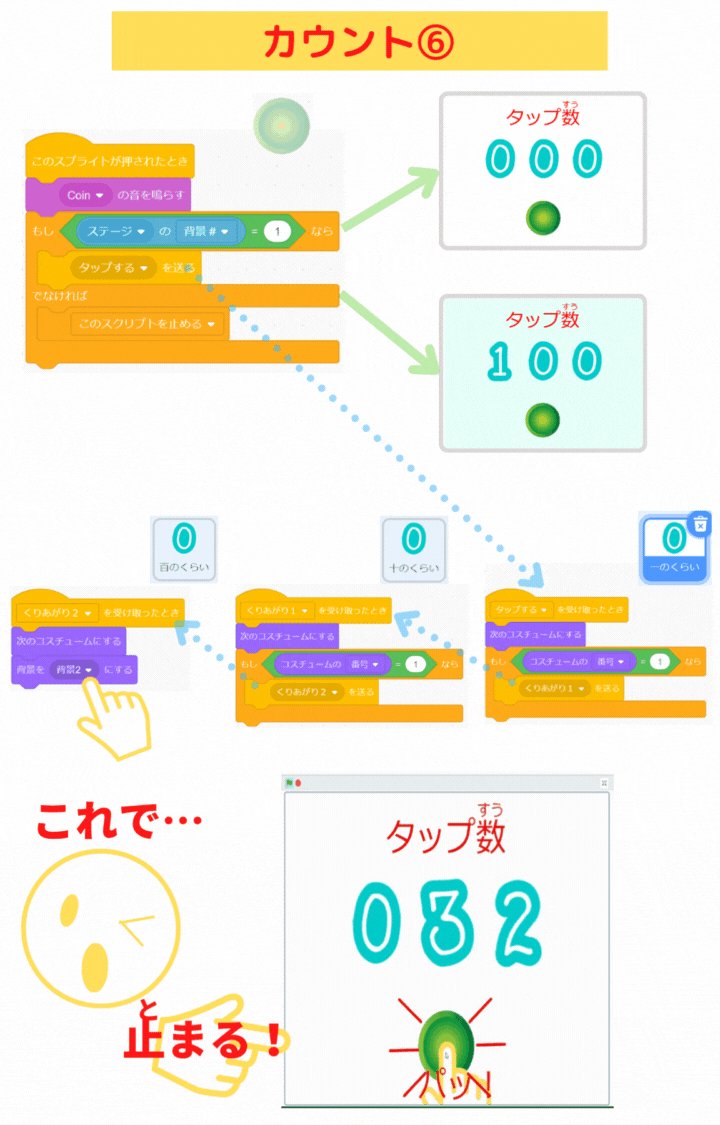
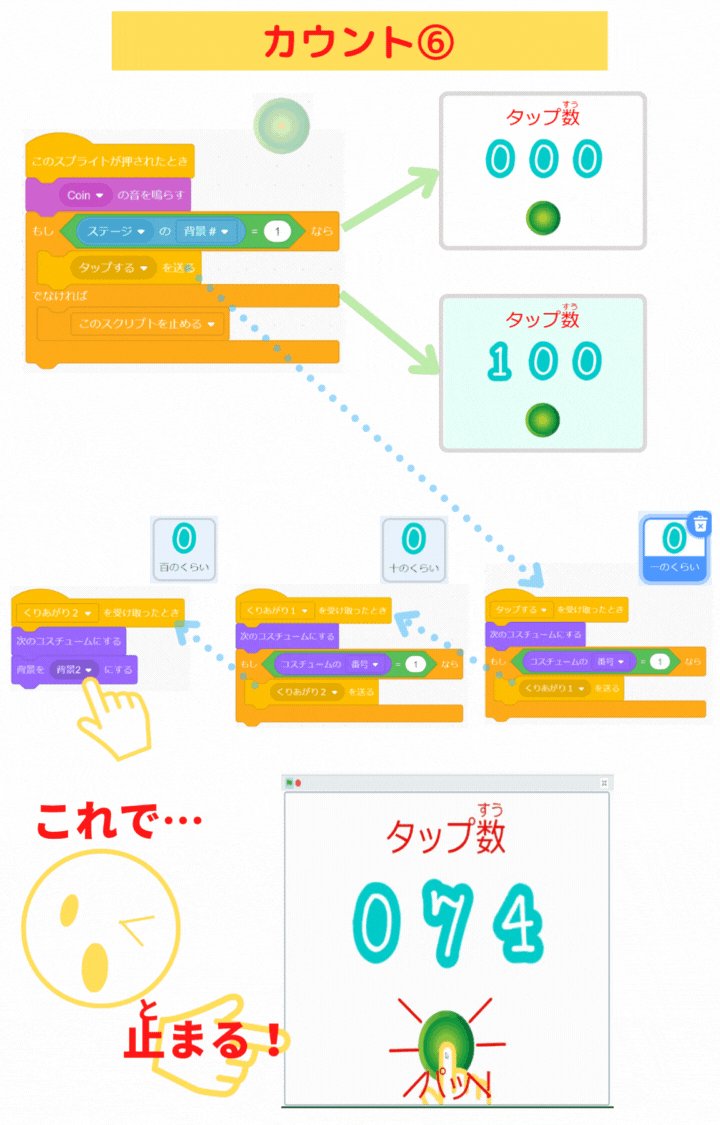
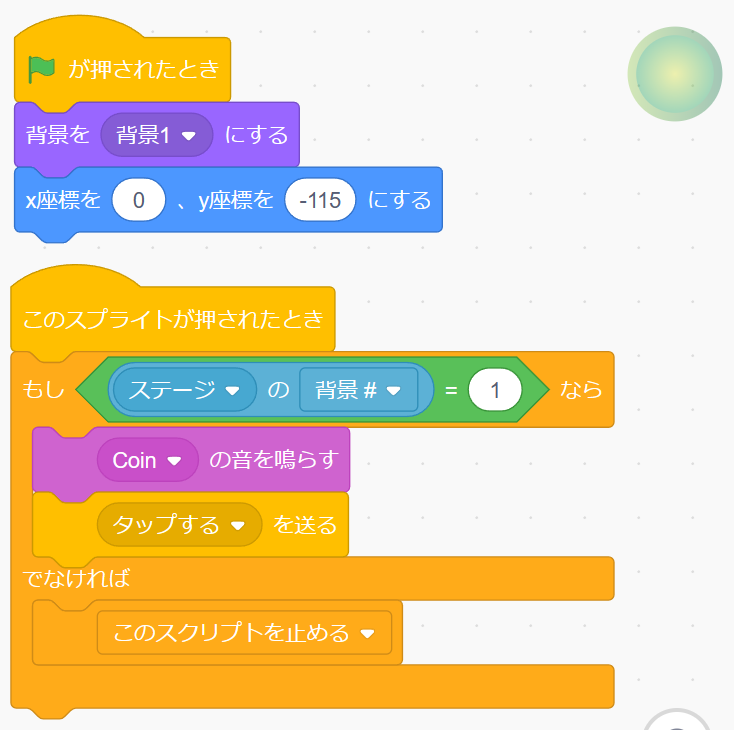
「もし○、でなければ」ブロックを使って

背景2になったら、タップしても 動かないプログラムを 追加するんだ。
6.「背景2」になったら、ボタンをタップしても 動かない


「このスクリプトを止める」ブロックで

ボタンをタップされたときのプログラムを 止めているんだね

そうです。
ただ、このままだと、緑の旗を押しても「背景2」のままなので
タップしてもプログラムが止められ、「000」のままになります。


あっ、「000」のままだ!

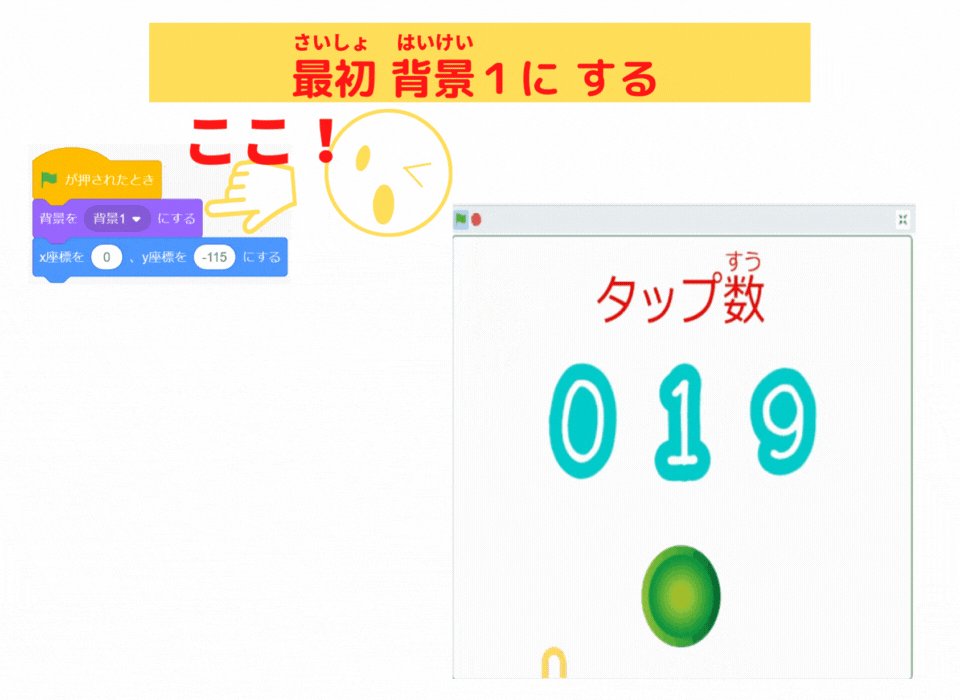
そこで、
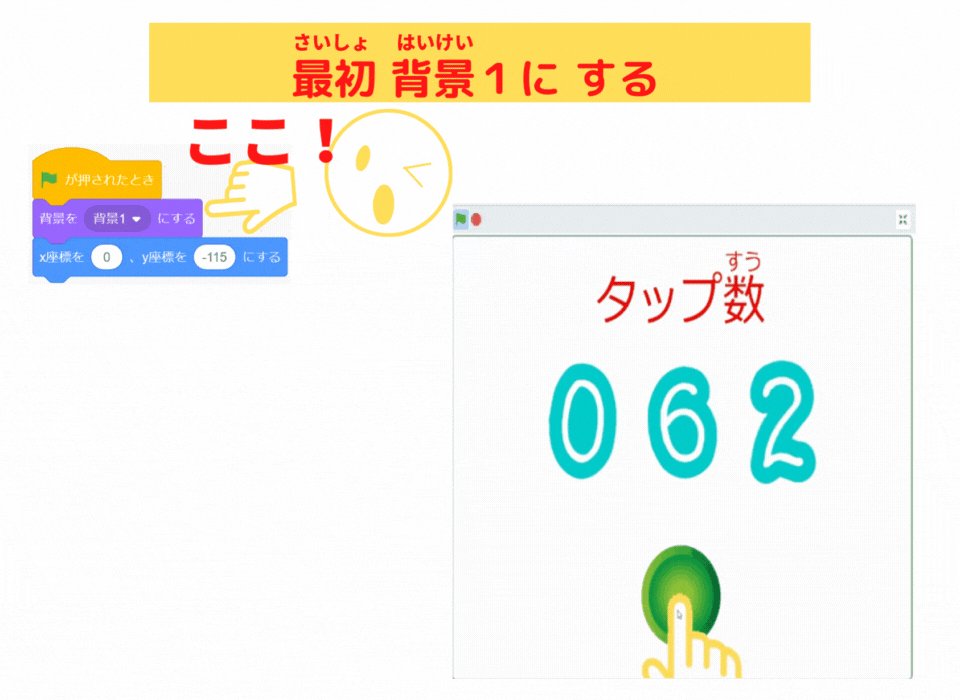
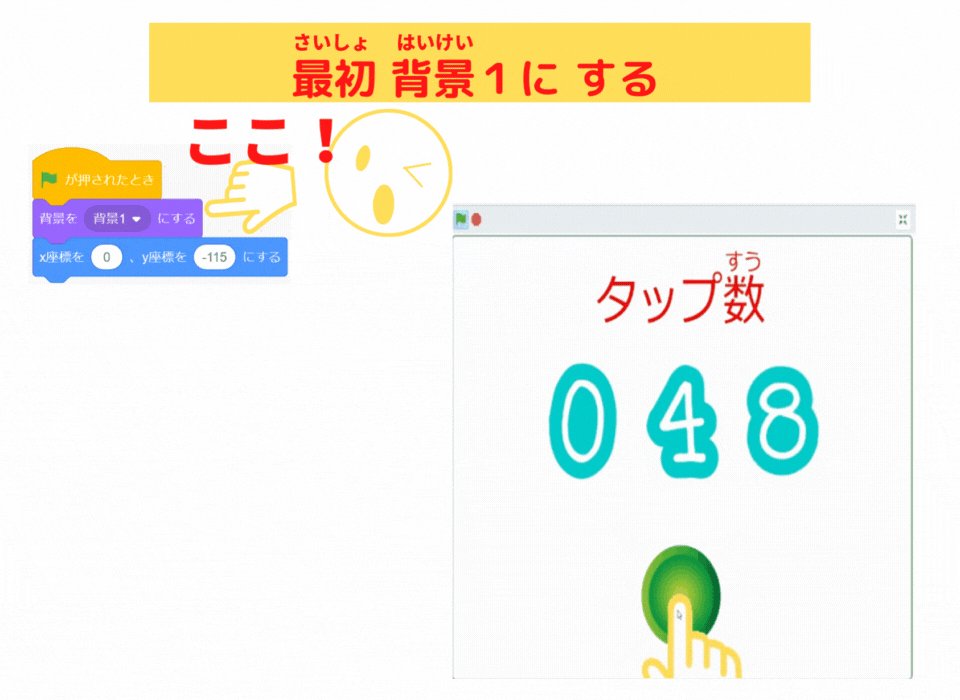
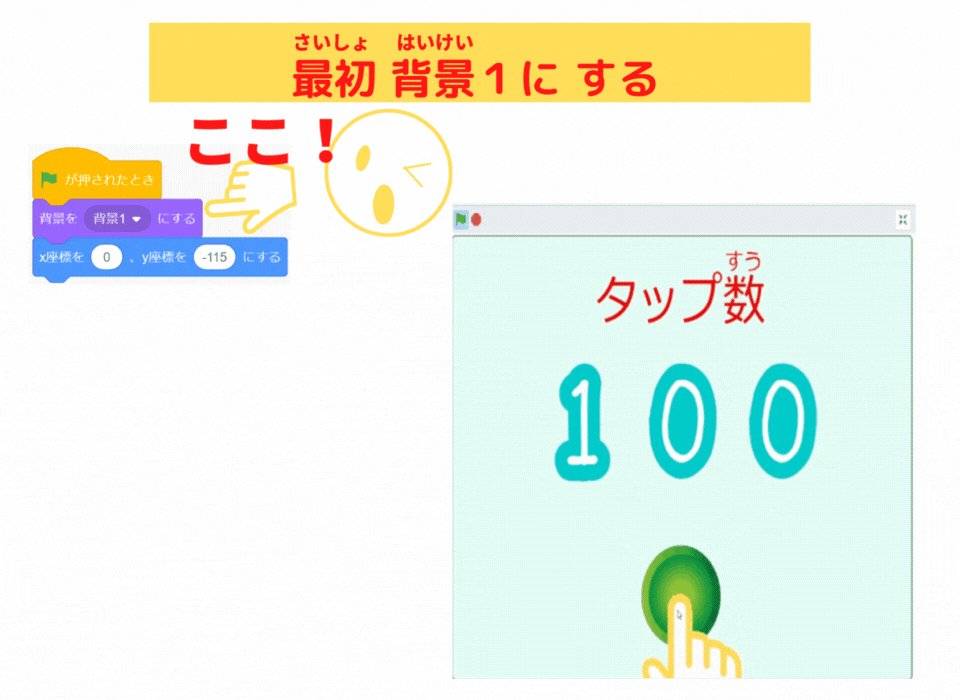
「背景を○にする」ブロックを 使って

緑の旗をタップしたら、「背景1」にするプログラムを 追加しましょう。
7.最初「背景1」に する


動いたぞ!
これで、カウントのプログラムが 完成だ!
まとめ

「タップの回数を 数える!」のプログラミングが 終わりました。
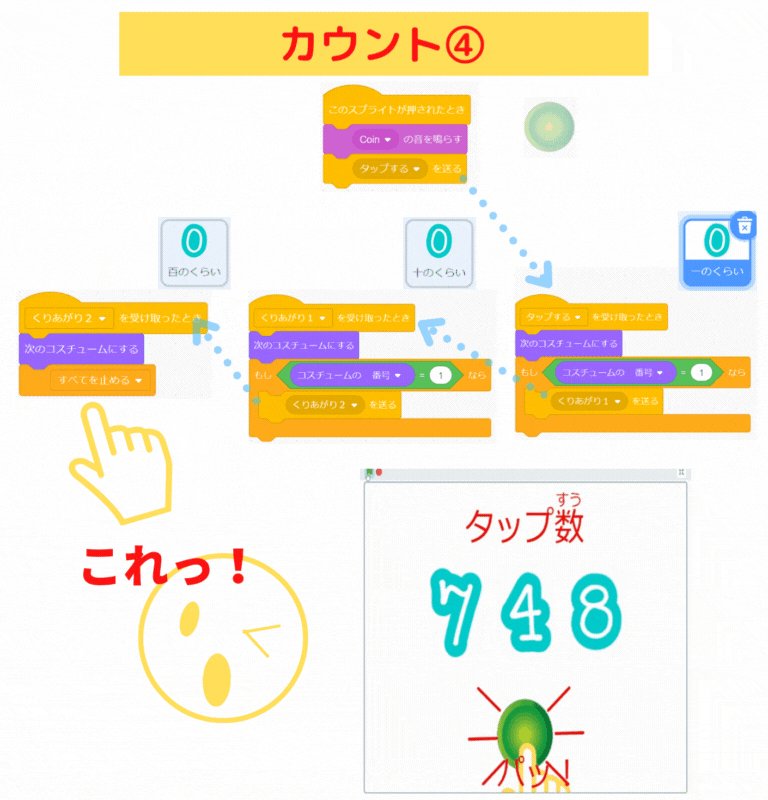
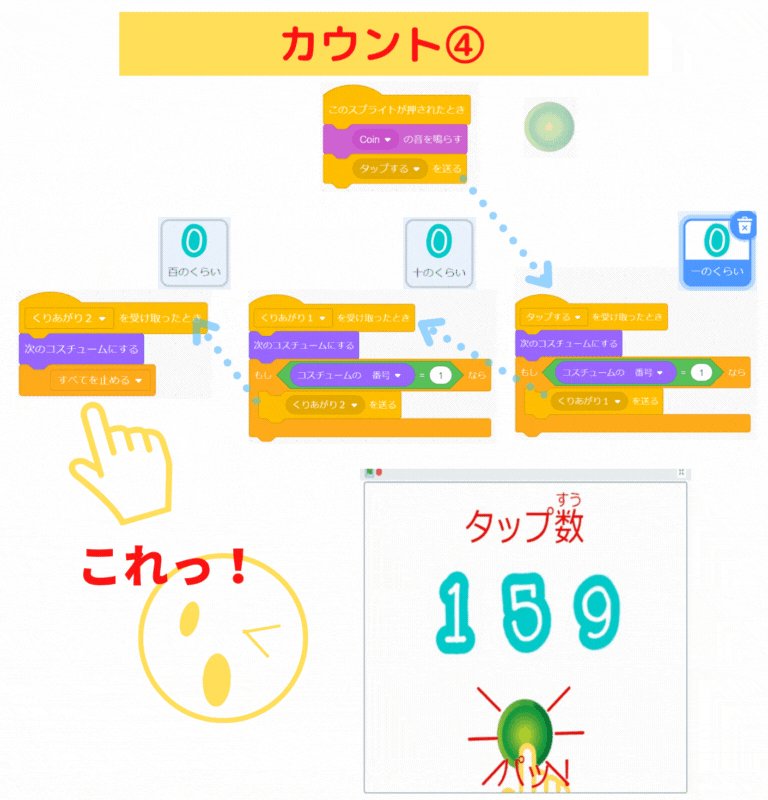
各スプライト、ステージのスクリプトです。
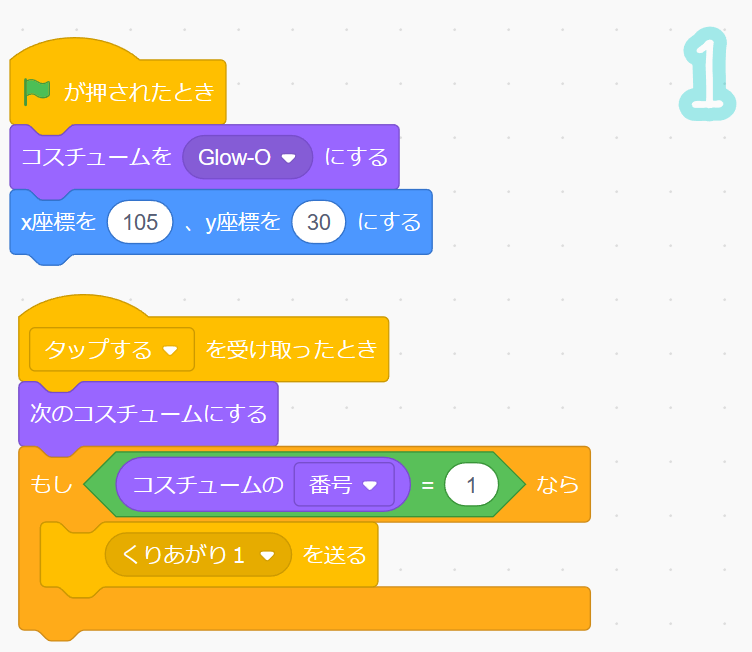
一のくらいのスクリプト

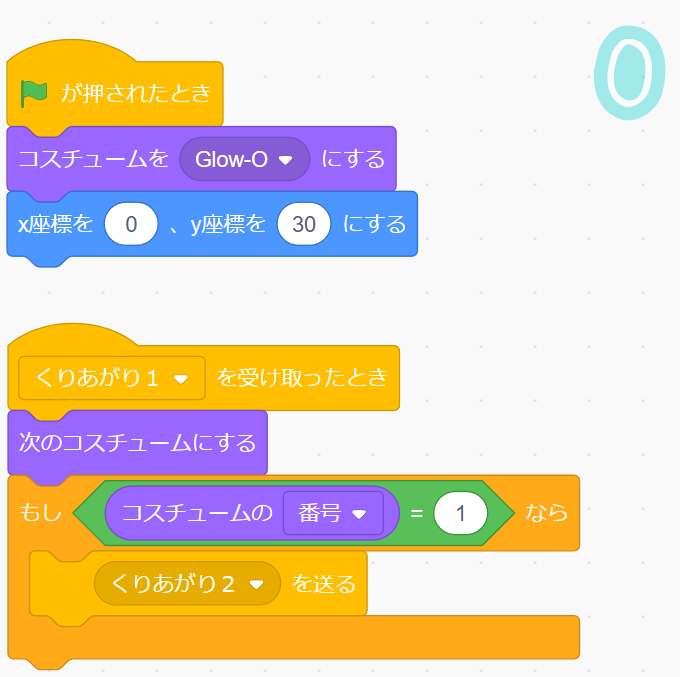
十のくらいのスクリプト

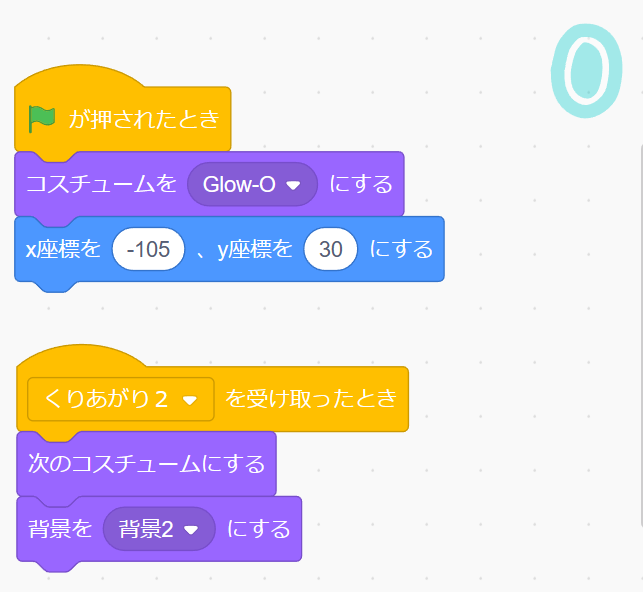
百のくらいのスクリプト

ボタンのスクリプト


うまくできたかな!

このカウントのプログラムで、ゲームの得点を 表示することもできるんだ!
挑戦してみてね。
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。








コメント