
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、
地面(背景)を
- 横スクロールする
プログラミングを 学びます。

ねこが、右に歩いているみたいだね。

横スクロールのプログラムです。
このブロックだけで、無限に続きますよ!


うぅ~ん、
よくわからないなぁ…。

まかせてください!
わかりやすく解説していきます。

おねがいしまぁ~す。
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

タップしていれば、ずっと続くね!
今回のプログラミングで学ぶことは
1.地面が横スクロールするスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


スプライト「地面」は、
ペイントエディターの「四角形」を使って作成しています。
使い方は、こちらの記事に載っています。
コスチュームはこれです!


コスチューム2~6は、
コスチューム1を複製して、色を変えただけだよ!
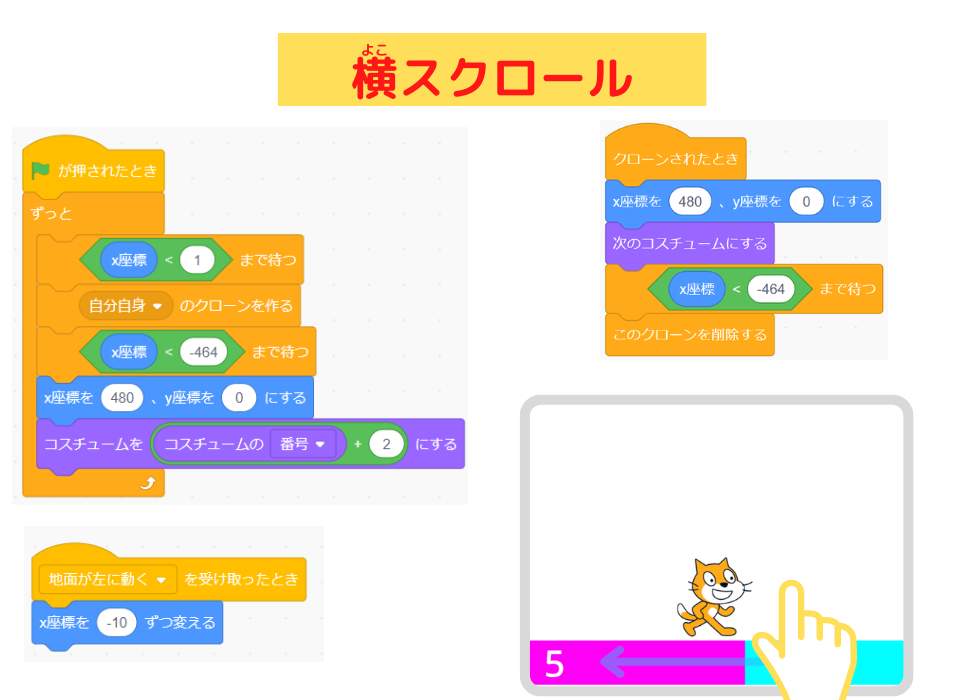
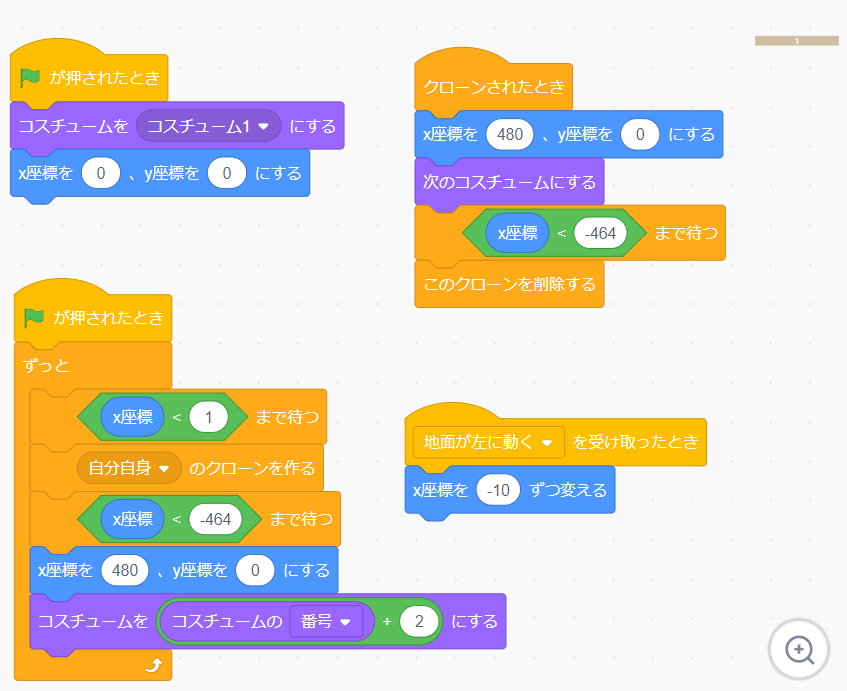
スクリプトはこれです!
ねこのスクリプト

地面のスクリプト

プログラミングの仕方を説明します
横スクロールを作成する前に…

まず、
「横スクロール」の基本の流れを教えます。
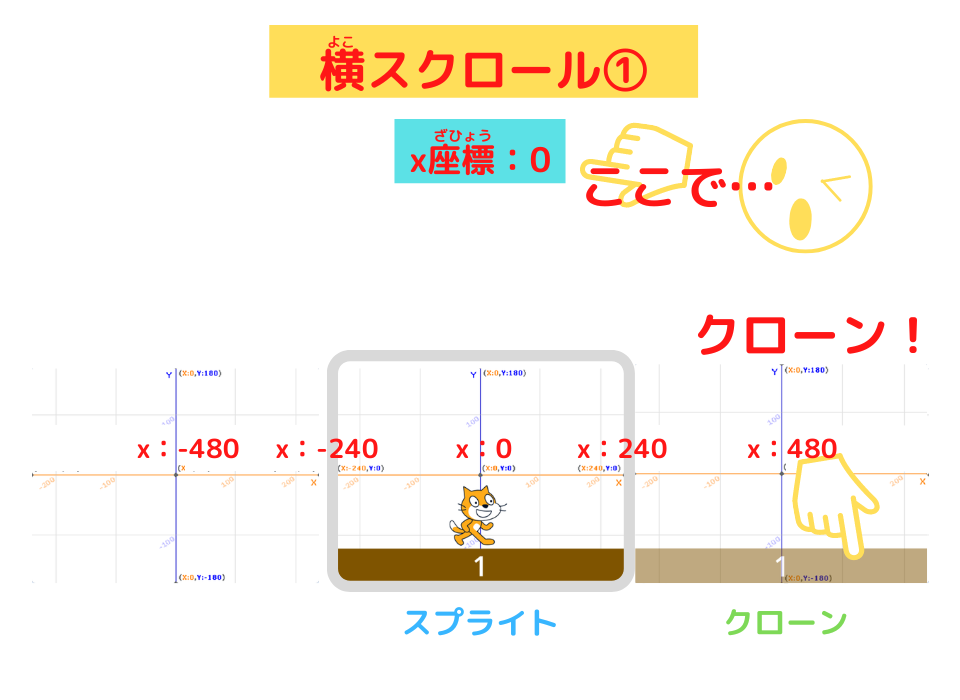
1,スプライト「地面」が 「x座標:0」の時に,「x座標:480」にクローンを作る

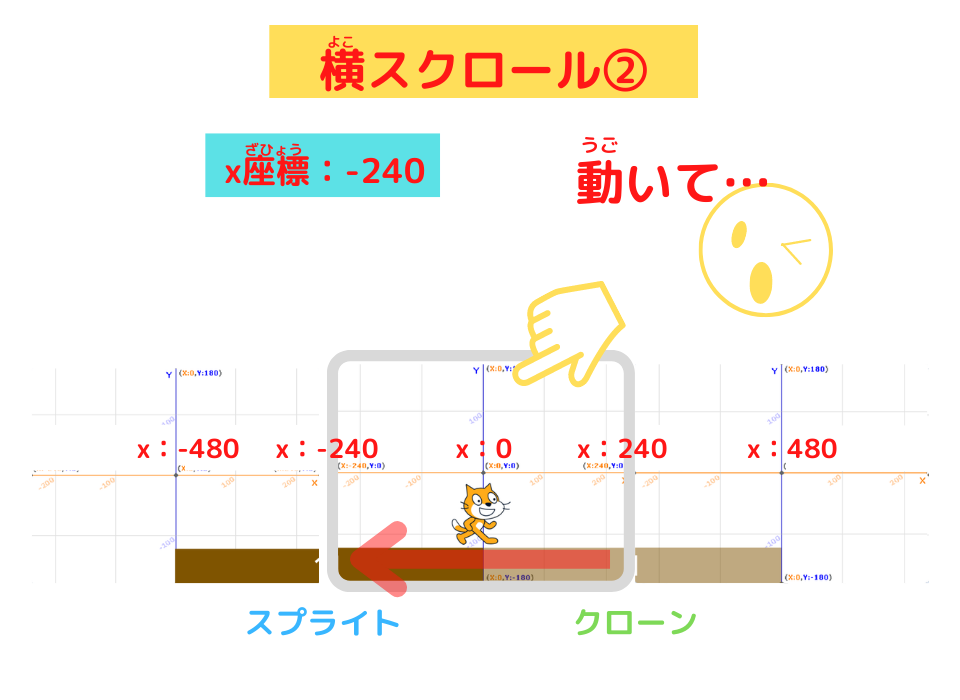
2,左へ 動きます

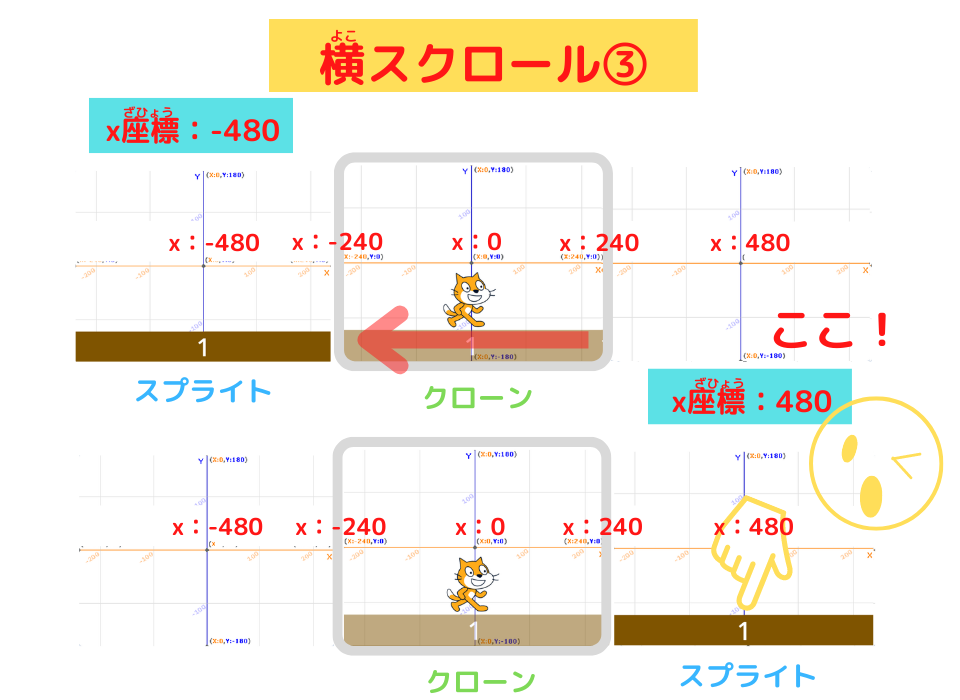
3,「x座標:-480」になったら、スプライト「地面」は「x座標:480」に移す

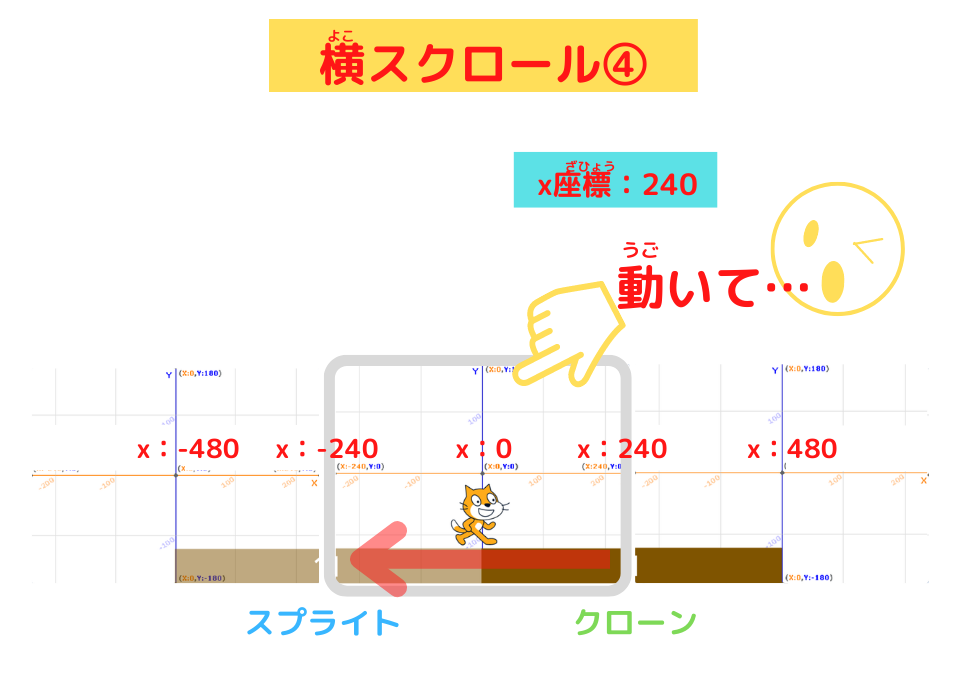
4.左へ 動きます

5.「地面」のクローンが「x座標:-480」になったら、削除する


1に、もどります!
「横スクロール」は、この繰り返しになるんだ!

なるほどね!

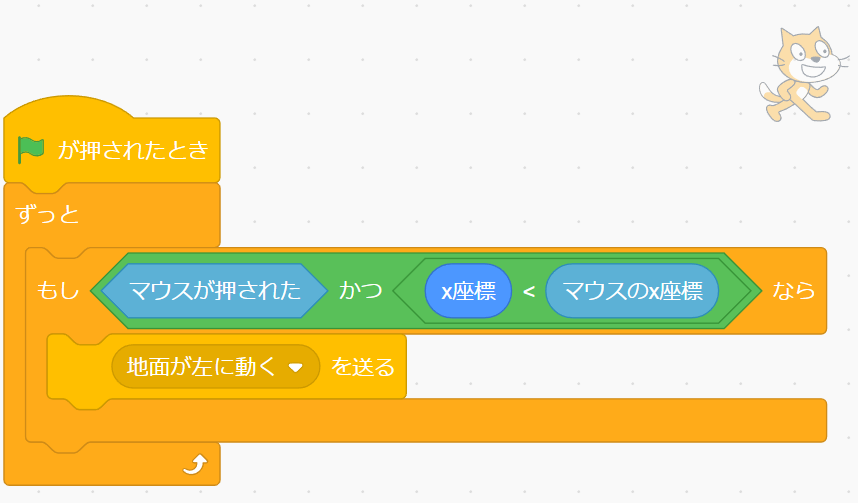
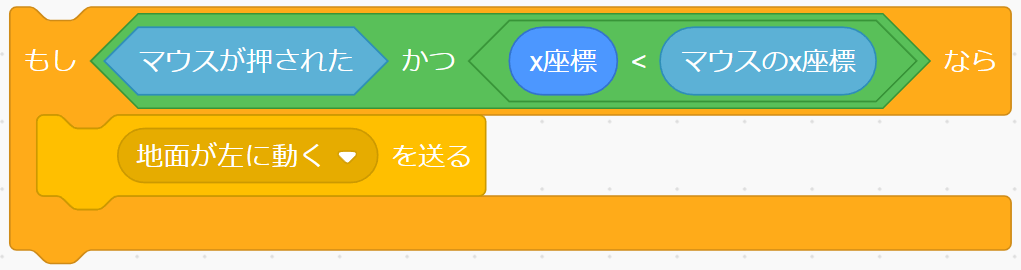
「もし○なら」ブロックを使って

ネコの右側をタップしたら、地面が動くプログラムを作りましょう。
1.ねこの右側をタップ(クリック)すると、地面が左に動く


ねこの右側をタップするプログラムを

こちらの記事で解説しています

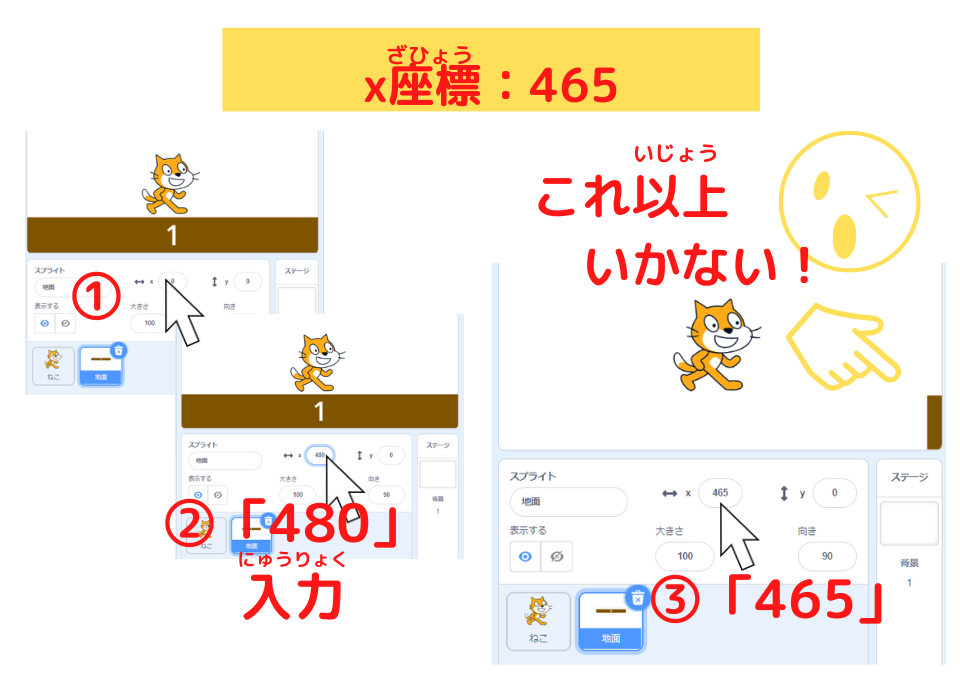
「横スクロール」のプログラミングをする前に、
スプライト「地面」のx座標の範囲を確認します!
1. x座標:「0」に、「480」を入力する

2.x座標:「0」に、「-480」を入力する


あれっ?
x座標:480や-480に 行かないね。
スプライト「地面」が、はみでてるよ!

そうなんです。
x座標:480や-480に行かないんです。
ここのところは、「そういうことなんだ」と知っておいてくれればO.Kです。

ふぅ~ん…。
横スクロールのプログラミング

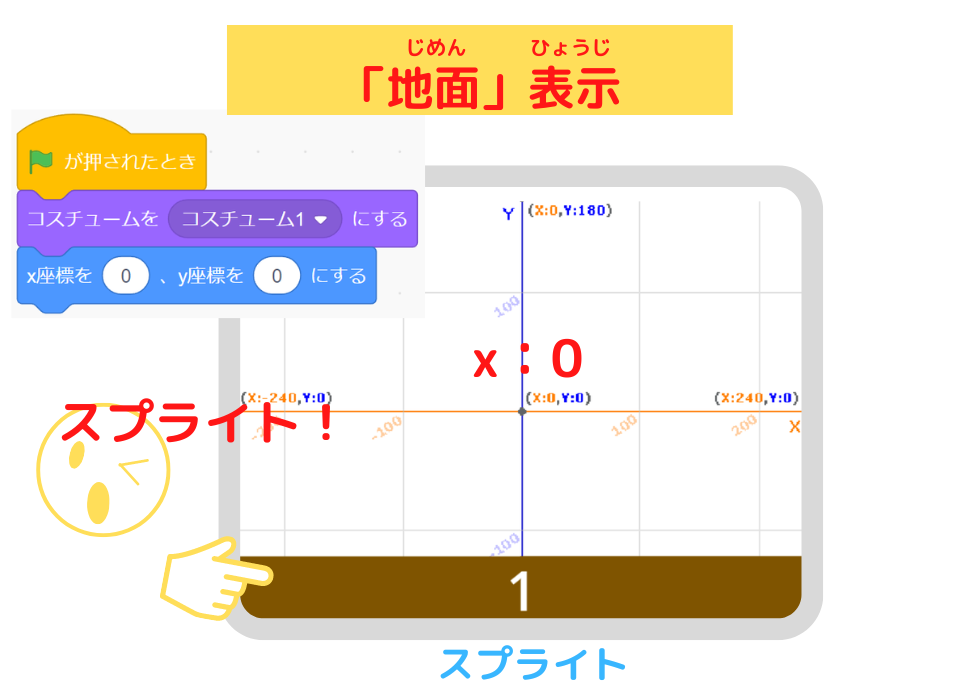
最初に「コスチューム1」を

をx座標:0に、置きます。
2.「地面」のスプライトを、x座標:0に表示する


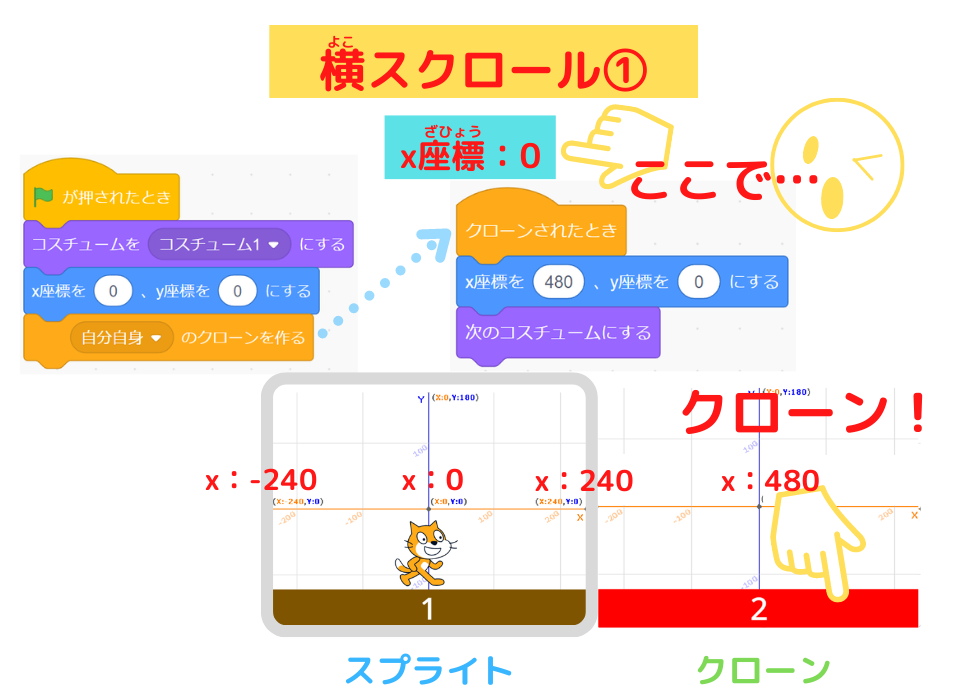
そして、クローンブロックを使って

コスチューム2をx座標:480に、置きます。
3.「地面」のクローンを、x座標:480に表示する


ここまでが、横スクロール①までのプログラミングだね!

つぎの
- 横スクロール②~⑤
動画で説明しますので、見てください。

はぁーい。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

動画の解説の中で
「x座標-465」の所を、「x座標465」と言っていました。
すみません。

なるほどね!
わかった。

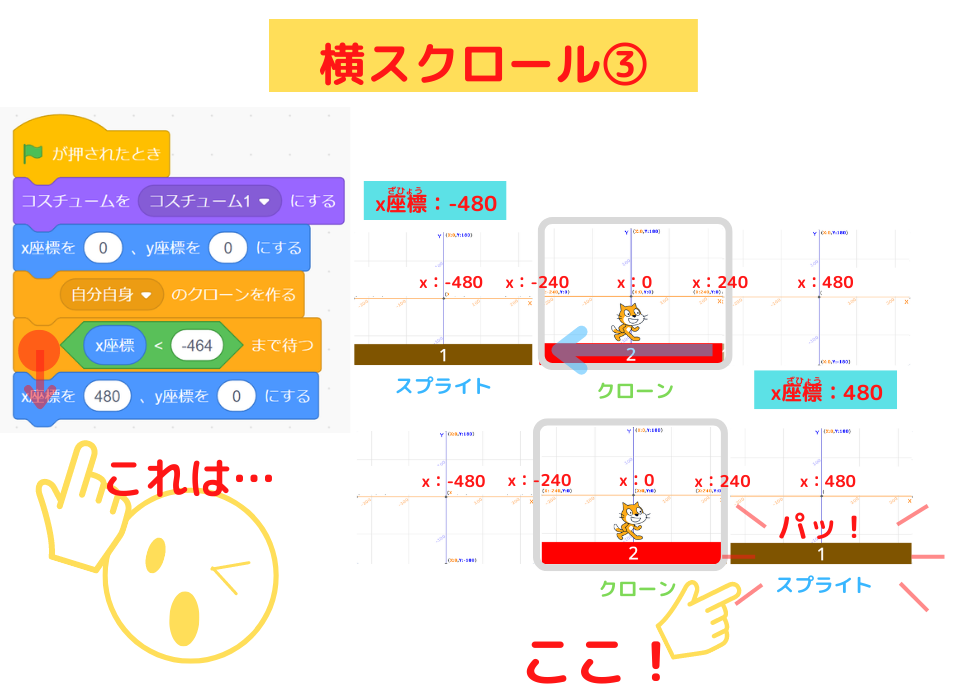
横スクロール③のプログラミングになるよ。
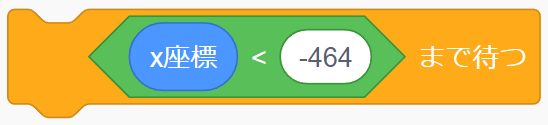
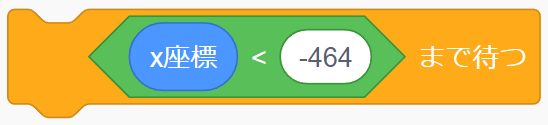
「○まで待つ」ブロックを使って

スプライト「地面」がx座標:-465になったら、x座標:480に表示します
4.スプライト「地面」が『 x座標:-465』になったら、『x座標:480』にする


あっ、移った!

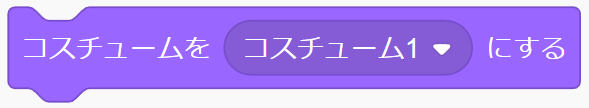
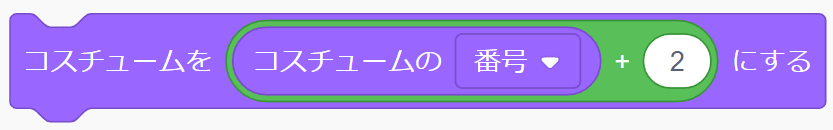
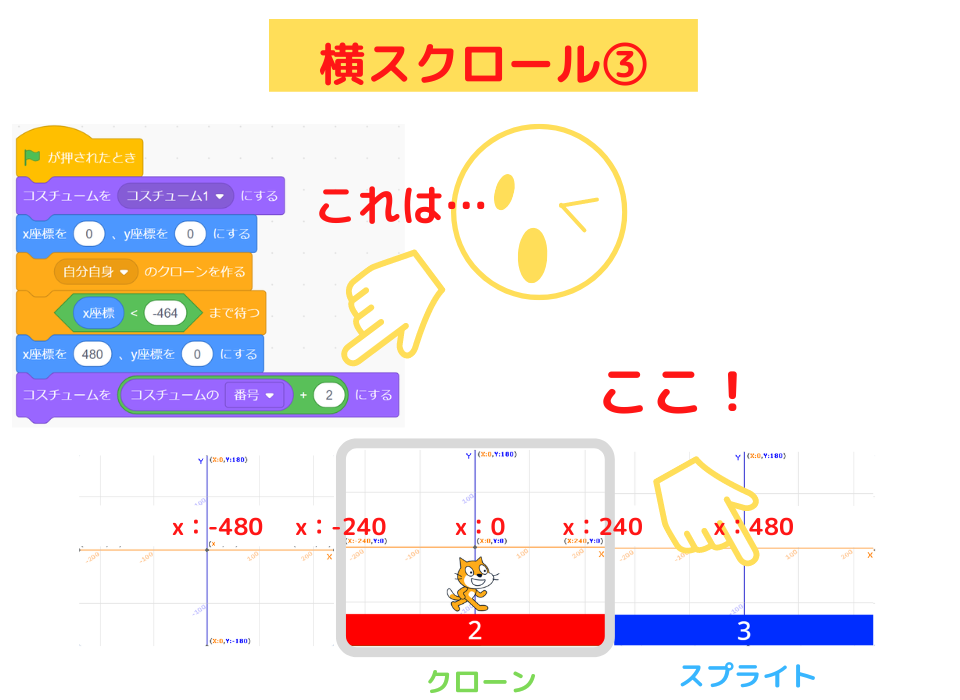
「コスチュームを○にする」ブロックで

コスチューム3にするよ!
5.スプライト「地面」のコスチュームを3にする


あっ、コスチュームが3になった!

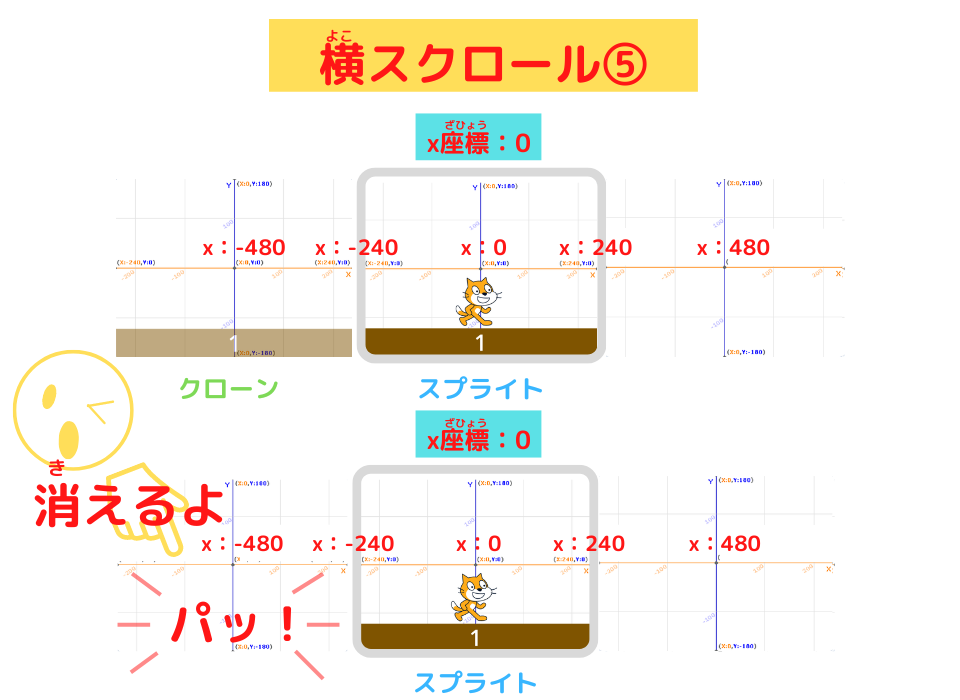
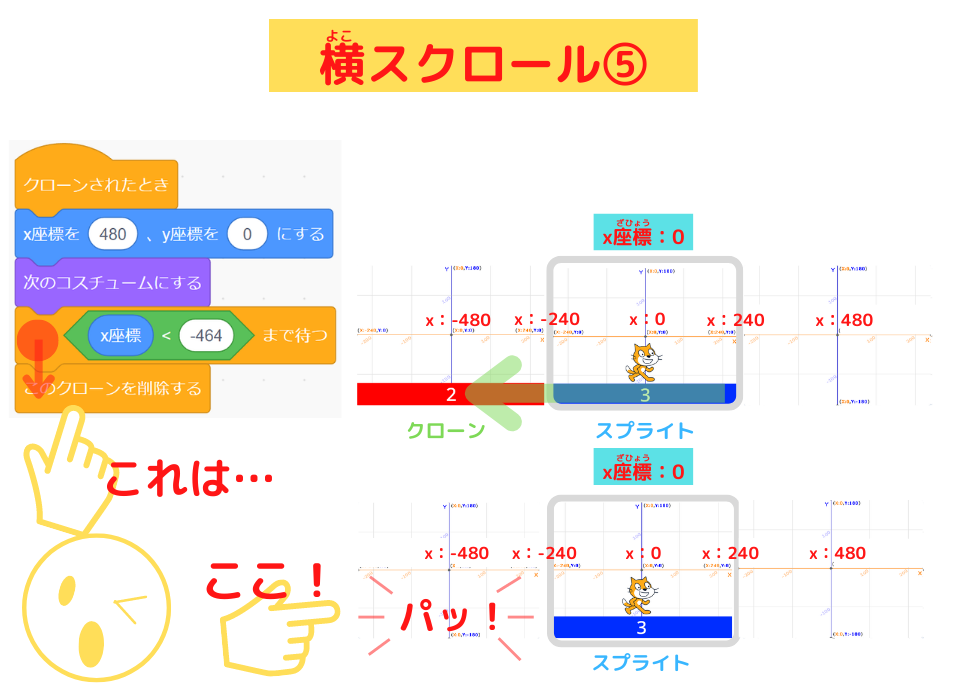
横スクロール⑤のプログラミングになるよ。
「○まで待つ」ブロックを使って

今度は、
「地面」のクローンが、x座標:-465になったら 削除します。
6.「地面」のクローンがx座標:-465になったら、削除する


あっ、消えた!

これで、横スクロールの流れが 終わりました。
スプライト「地面」は、x座標:0になっています。
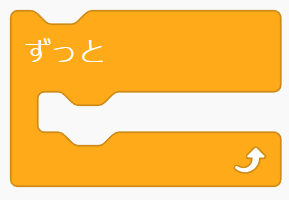
「ずっと」ブロックを使って

無限に横スクロールできるようにしましょう!
6.「無限の横スクロール」完成


やったぁー!
完成だぁ!
まとめ

今回は、
地面(背景)を
- 横スクロールする
プログラミングを 学びました。


これだけのブロックで、
ずぅ~っと横スクロールできるんだね

そうです!
みんなの好きなプラットフォーム・ゲームで使えますよ。

そういえば、「ねっちプラットフォーム」を作るんだっけ!

そうです!
この「横スクロール」のプログラムがもとになっています。
お楽しみにね!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!







コメント