
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ねっち ジャンプゲーム!」でぇ~す!

おぉ、いいねぇ!

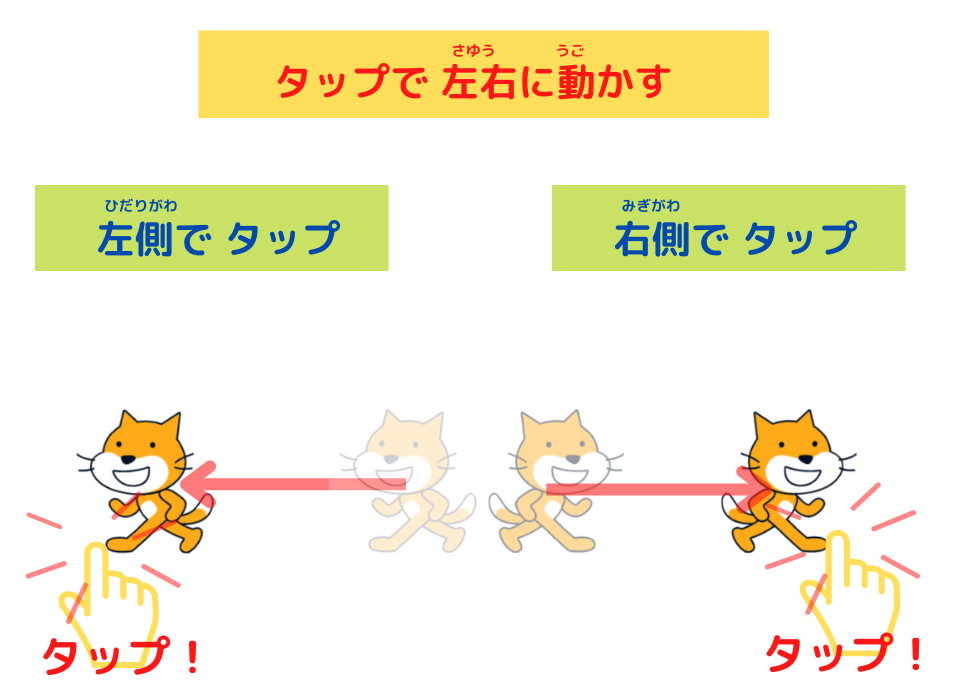
ねっちをタップして、
○左右に 動かす

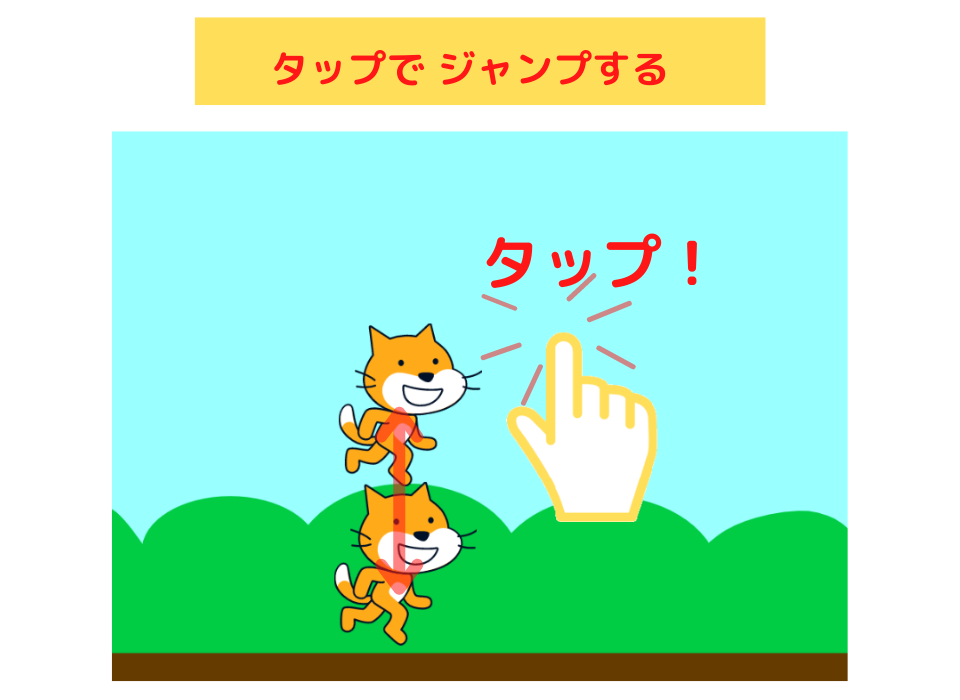
○ジャンプする

プログラミングの解説は、
「【スクラッチ】ゲームの技04 :ジャンプしながら左右(スマホ用)」でしてます。

ねっちをタップして
- 左右に動かす
- ジャンプするプログラミング
こちらの記事に書いてあるよ!

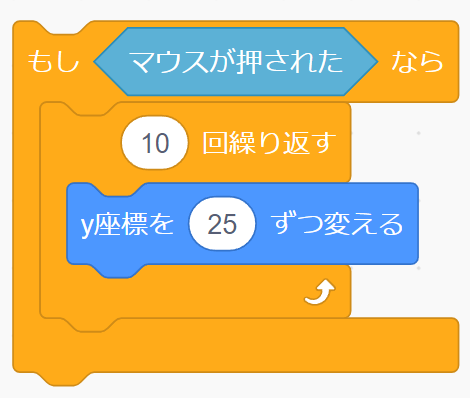
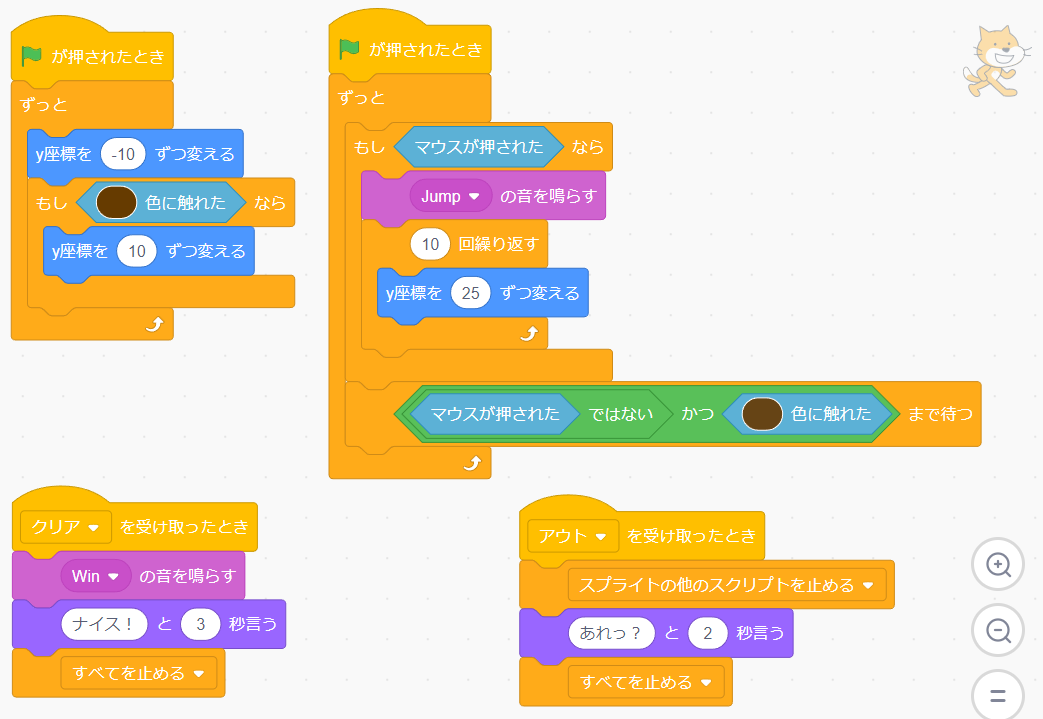
ジャンプの高さを 変えたよ。

「20」から「25」にしたよ!

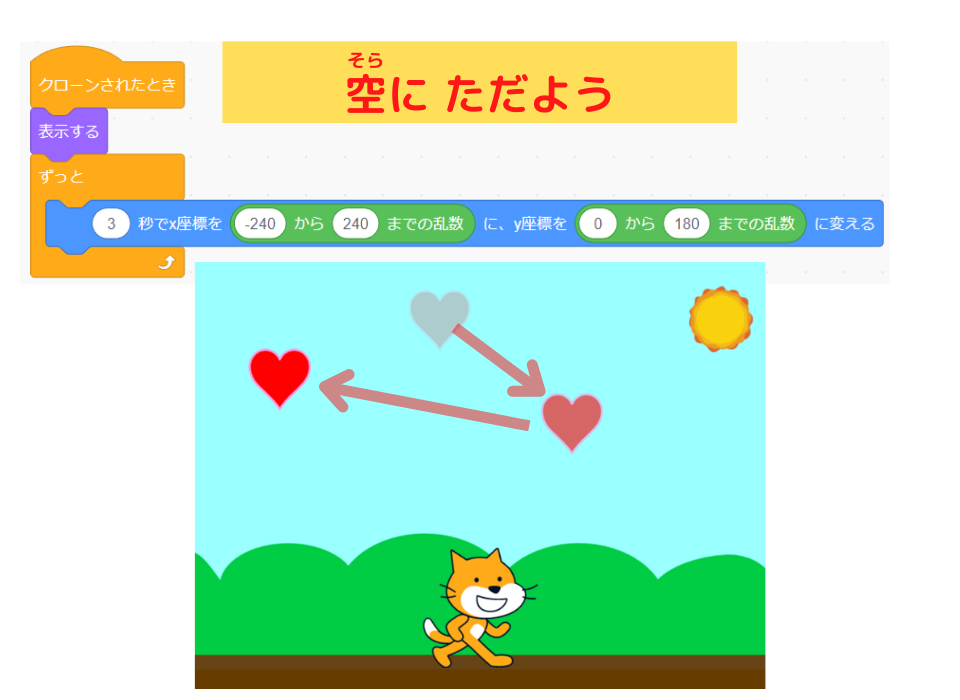
ねっちが ジャンプしないと取れないように、ハートを動かすプログラミングをします。


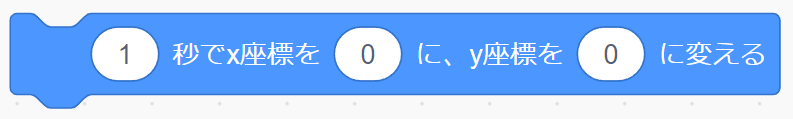
「○秒でx座標を○に、y座標を○に変える」ブロックを、使っているね!

はぁ~い、そうでぇ~す!
「○秒でx座標を○に、y座標を○に変える」ブロックで

ハートが ただよう動きをつけました。

時間を 変えるんだね。

そうです。
数字を変えれば、いろいろな動きに変わるよね。

うん、うん。

それでは、
簡単ゲーム「ねっち ジャンプゲーム!」を作っていこう!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

楽しいよ!
スマホでやってみて!
今回のプログラミングで学ぶことは
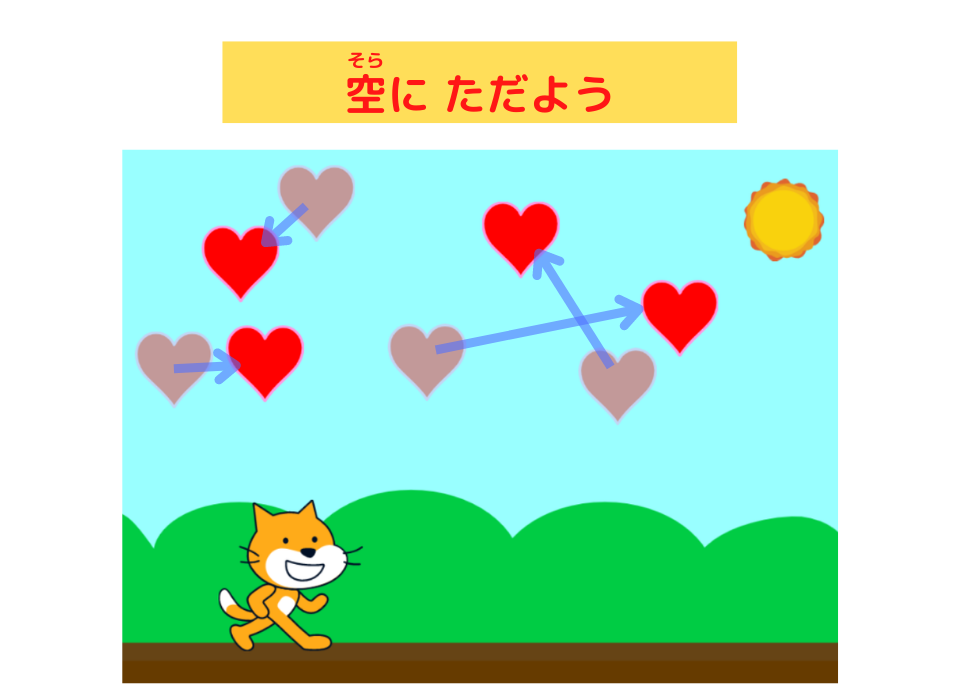
1. ハートが、空に ただようスクリプトがわかるよ

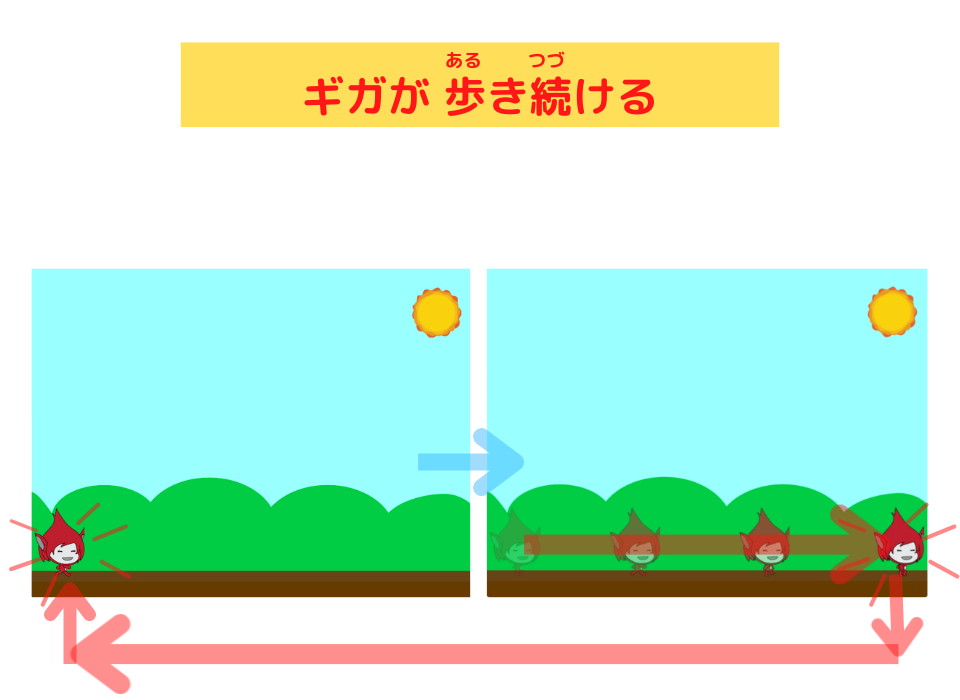
2.ギガが 歩き続けるスクリプトがわかるよ

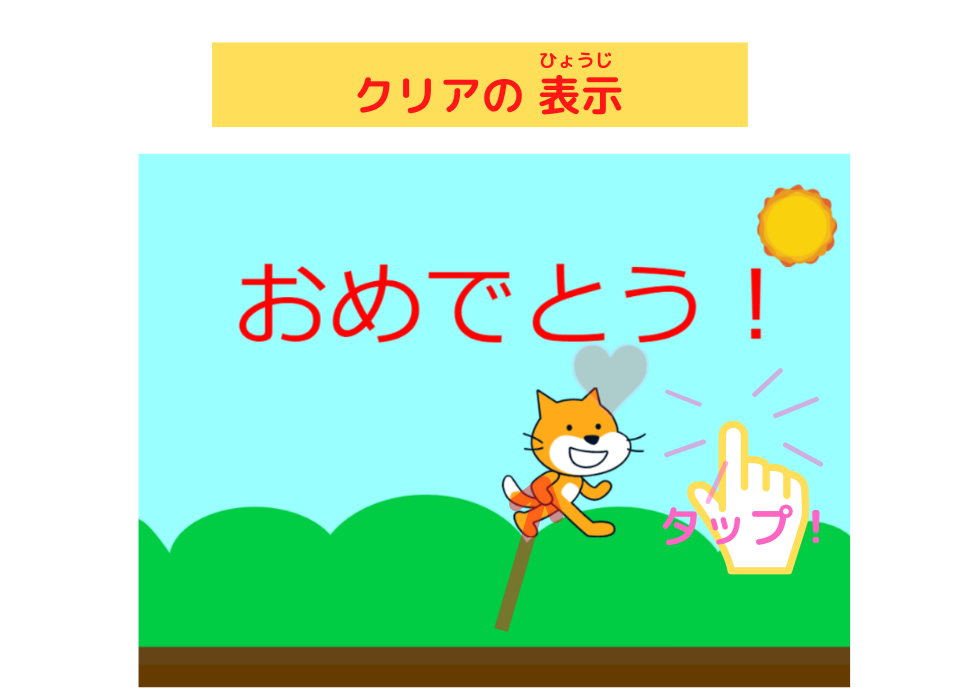
3. 4個のハートをとると、クリアするスクリプトがわかるよ

4.ギガに当たると、ゲームオーバーするスクリプトがわかるよ

スクリプトを見てみよう
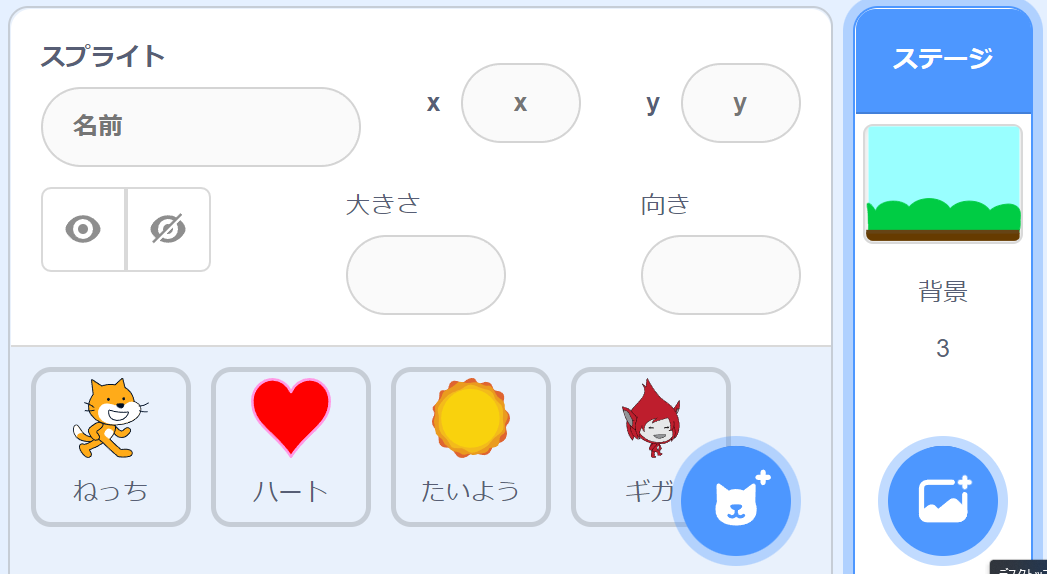
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
- 「ハート」
- 「たいよう」
- 「ギガ」
背景は、
- Blue Sky
です。
- 「スプライト1」を「ねっち」にしました。
- 「Heart」を「ハート」、大きさを「40」にしました。
- 「Sun」を「たいよう」、大きさを「50」にしました。
- 「Giga Walking」を「ギガ」、大きさを「50」にしました。

「コスチューム1」の「ねっち」は、自分で作成するよ。
「ねっち」の作り方は、こちらの記事にのっています。
コスチュームはこれです!


背景の「Blue Sky」のコスチュームに
- 「おめでとう!」
- 「ざんねんでした!」
と、文字を書きました。
文字の入れ方は、こちらの記事に書かれていますよ。
スクリプトはこれです!
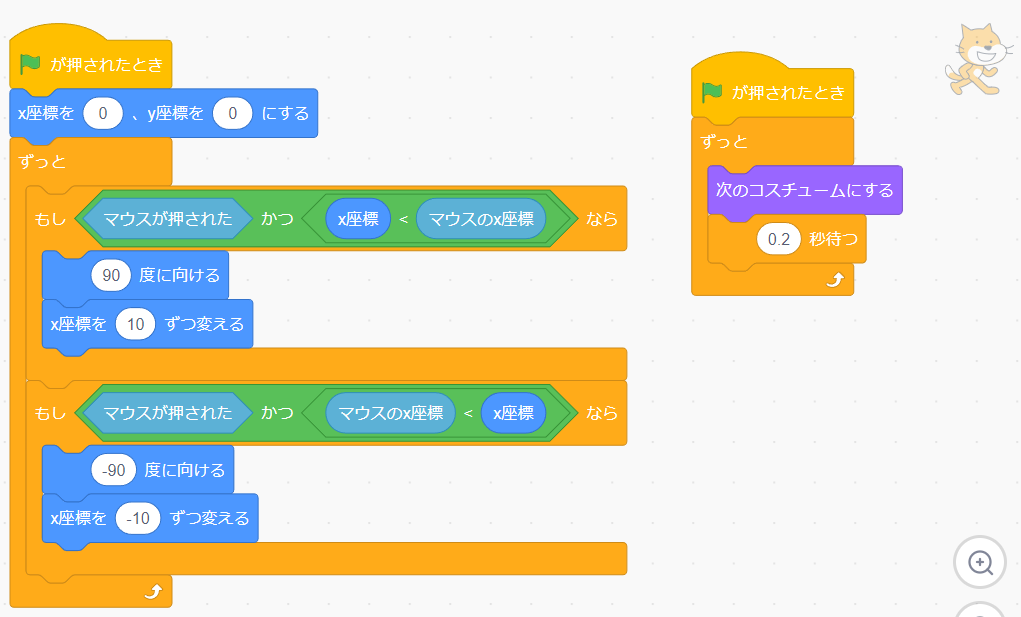
ねっちのスクリプト


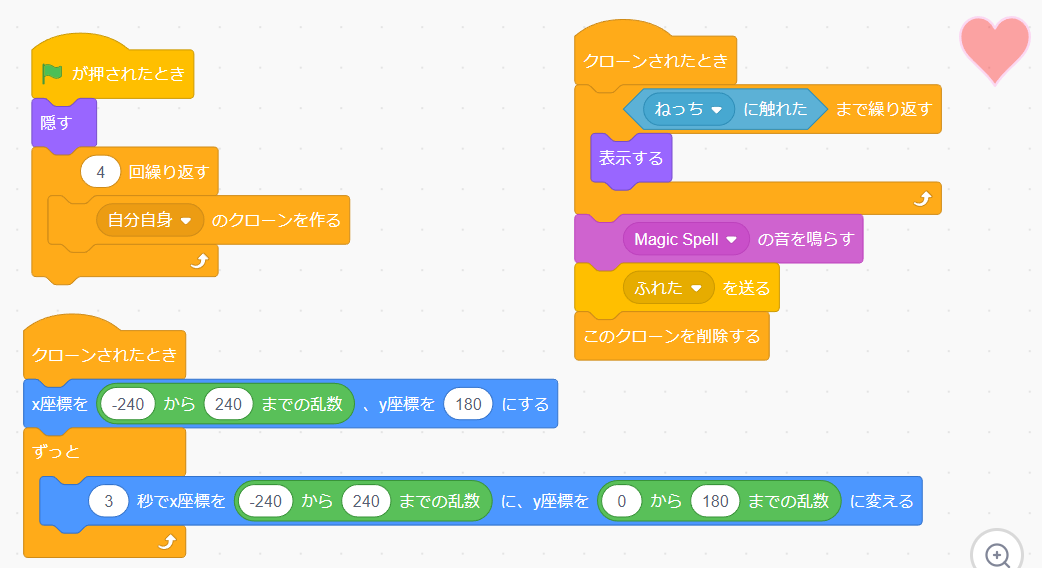
ハートのスクリプト

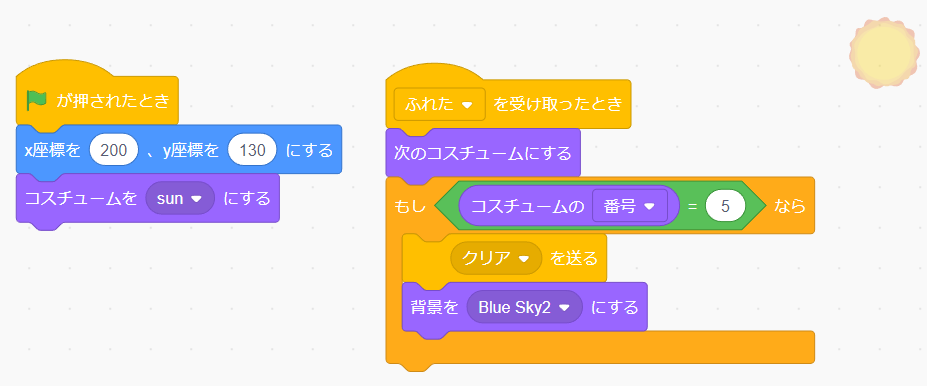
たいようのスクリプト

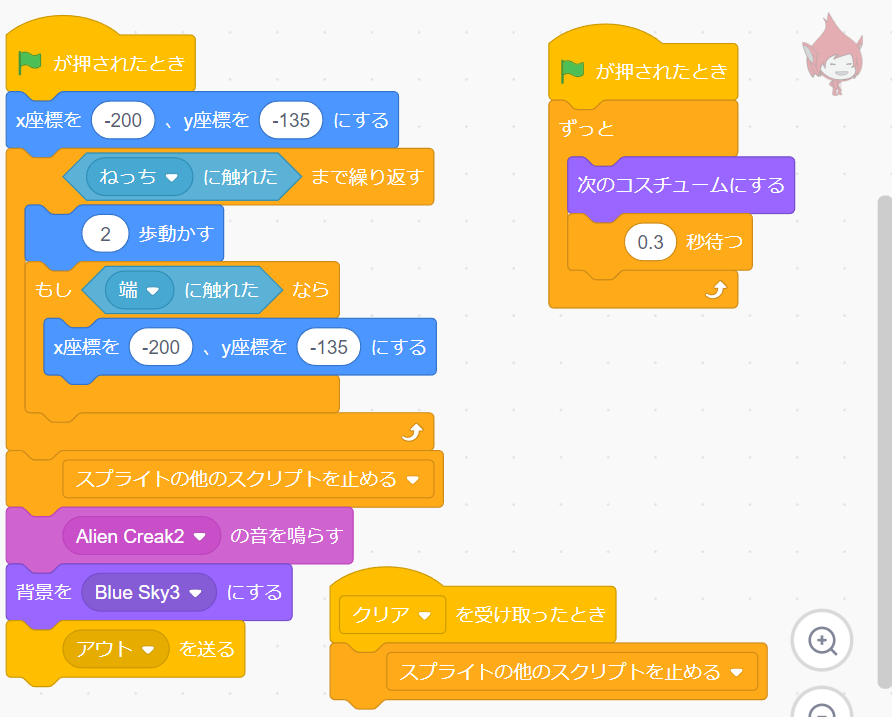
ギガのスクリプト

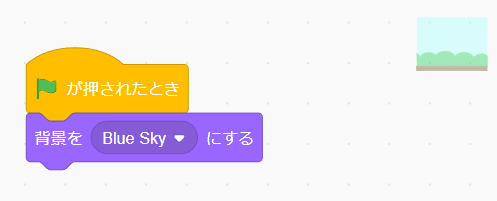
背景のスクリプト


効果音は、
- 「Jump」
- 「Win」
- 「Magic Spell」
- 「Alien Creak2」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
ハートのスクリプト
ハートが 空にただよう動きをプログラミング

ハートを
「○のクローンを作る」ブロックで、

4個のクローンを作ります。
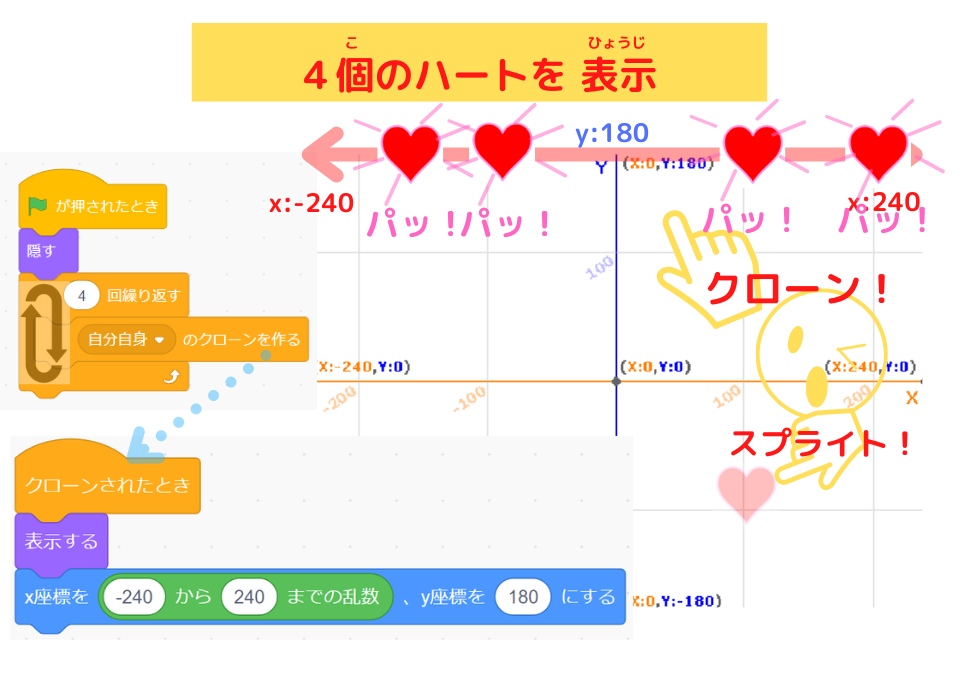
1,4個のハートを 空の上に表示する


- 「〇のクローンを作る」ブロックの使い方
こちらの記事に書いてあるよ!

ハートを
「○秒でx座標を○に、y座標を○に変える」ブロックで

動かすプログラムを作ろう!
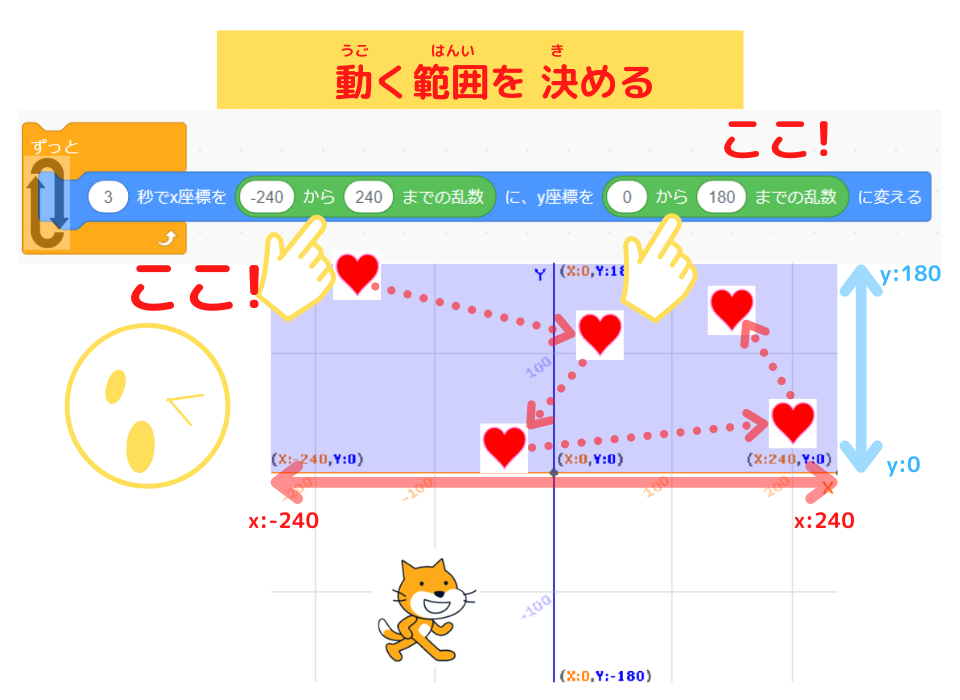
2,動く範囲を 決める


これで、
ねっちがジャンプしないと ゲットできないね

スプライトの場所をしめすx座標とy座標は、こちらの記事で学べます。
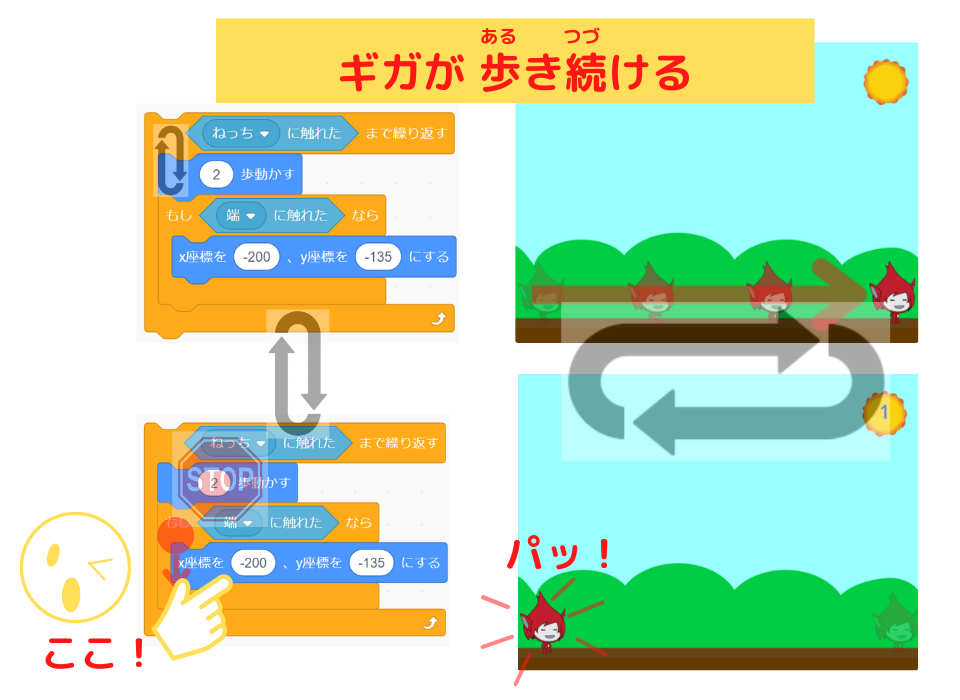
ギガ のスクリプト
ギガが 歩き続けるプログラミング

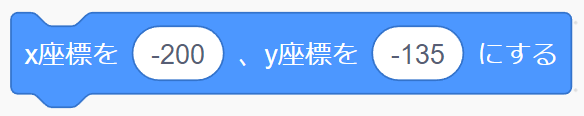
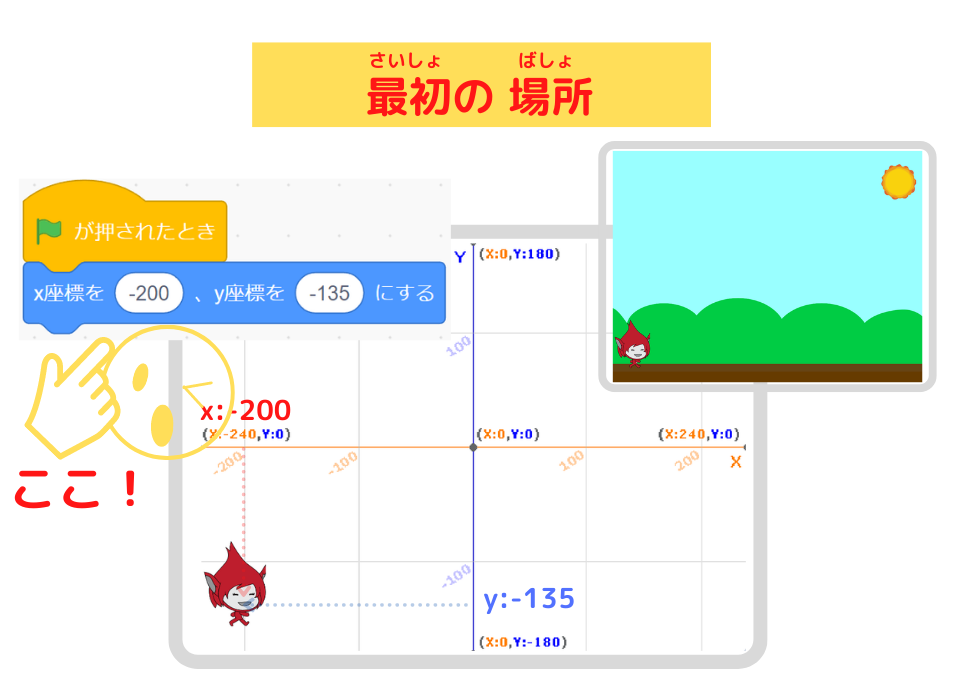
「x座標を○、y座標を○にする」ブロックで

ギガの最初の場所を 決めるプログラムを作ります。
1.最初の場所を 決める


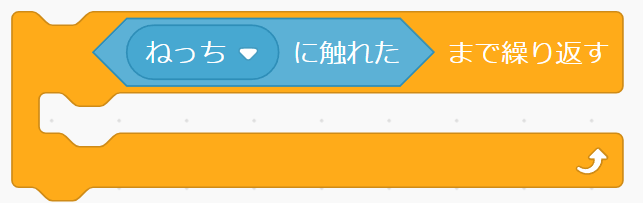
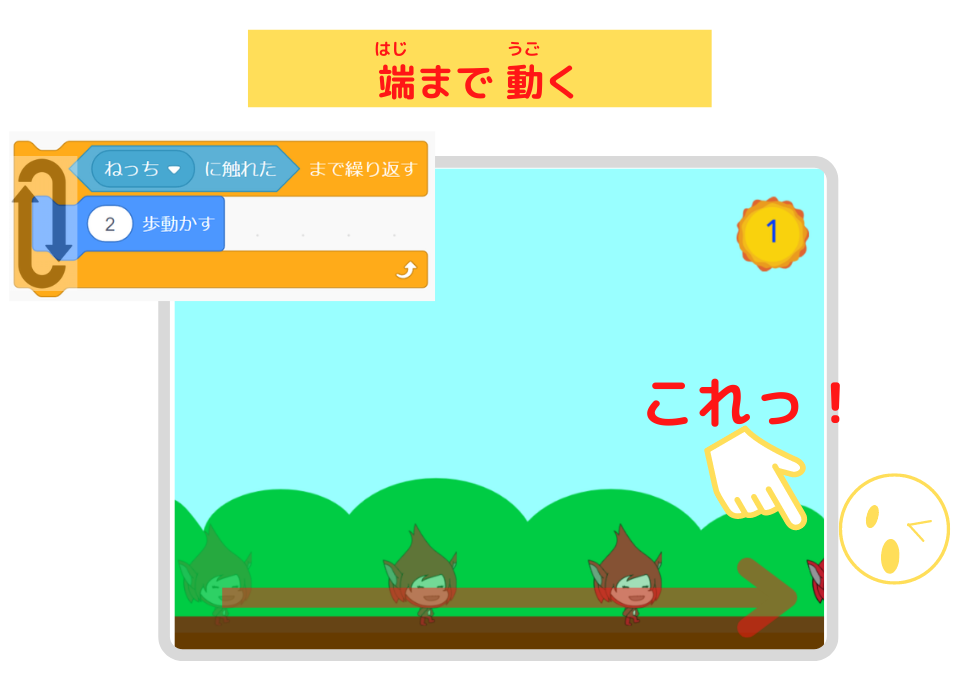
「○まで 繰り返す」ブロックで

ねっちに触れるまで 歩き続けるプログラムを 作ります。
2.端まで 歩き続ける


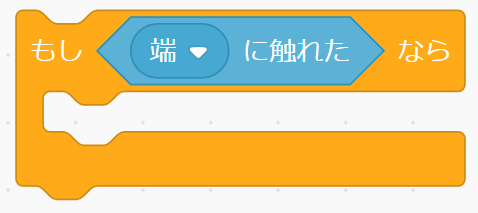
「もし○なら」ブロックを使って

端に当たったら 元の場所へ移すプログラムを 作ります。
3,端に当たったら 元の場所へ移る


これで、
ねっちに触れるまで 歩き続けるよ!
つづく・・・

あららっ、
ここで、休憩ですか。

そうだね。
次回は、
「ねっち ジャンプゲーム!」の
- ハートを4個ゲットすると 「クリア」
- ギガに当たると 「ゲームオーバー」
プログラミングを紹介します。

O.K!

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。













コメント