
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

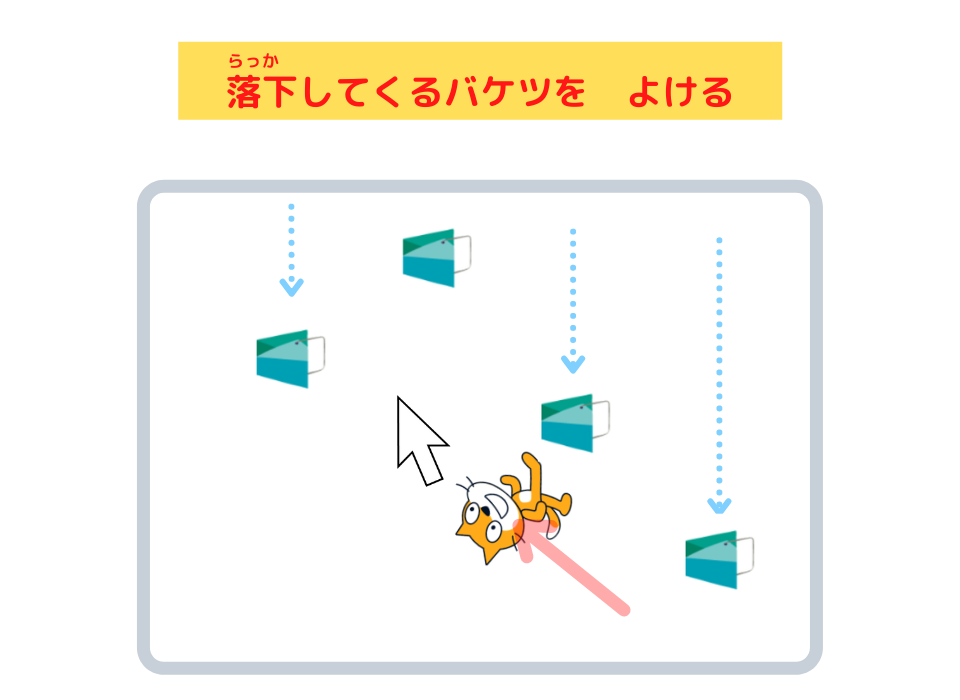
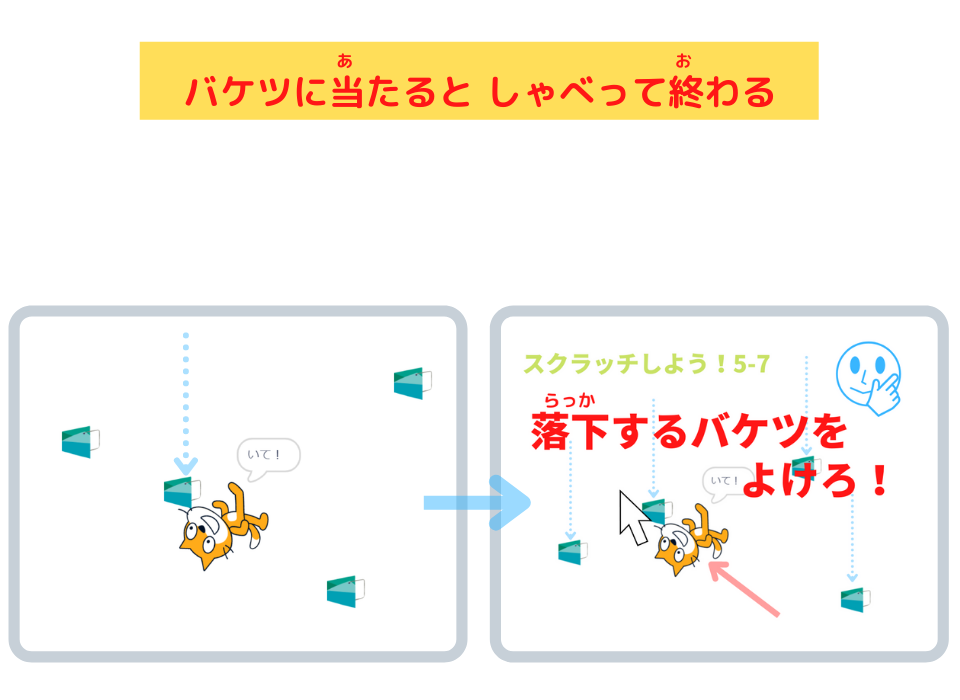
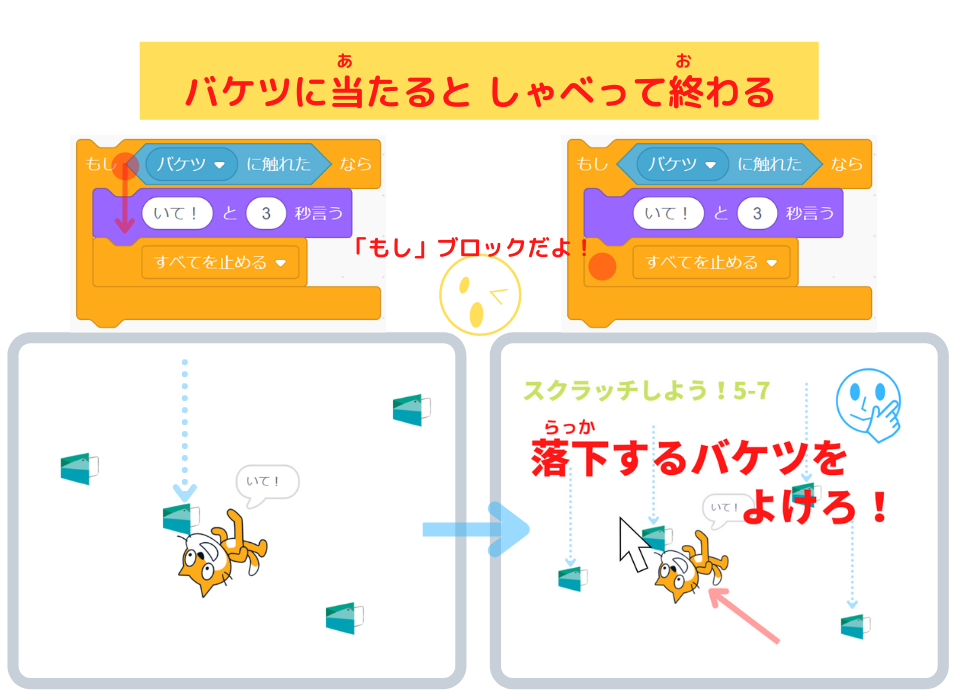
今回は、「落下するバケツをよけろ!」というゲームを作ります。
上からどんどんバケツが、落下してきます。
ネコをマウスで動かして、ボールをよけるゲームです。

バケツをよけろ!

バケツが、どんどん上から出てくるね!

そうです。
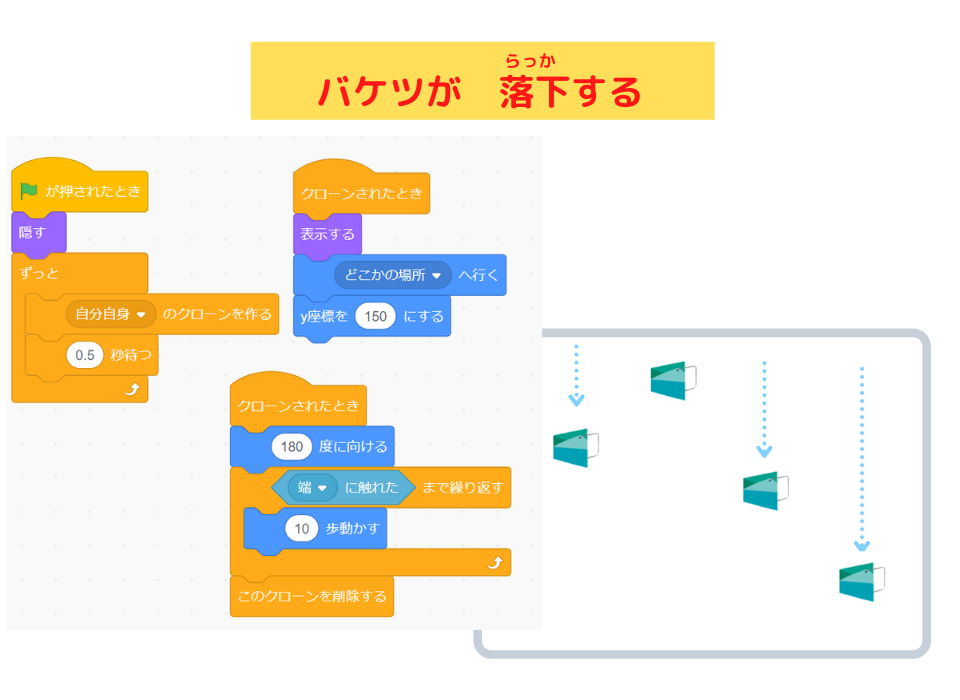
バケツが上からどんどん落下するプログラミングが、こちらです。


あっ、
ここでも「クローン」ブロックが、使われてる!

そうとぉ~り!
それでは、「落下するバケツをよけろ!」ゲームをプログラミングしていこう!

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

楽しいよ!
今回のプログラミングで学ぶことは
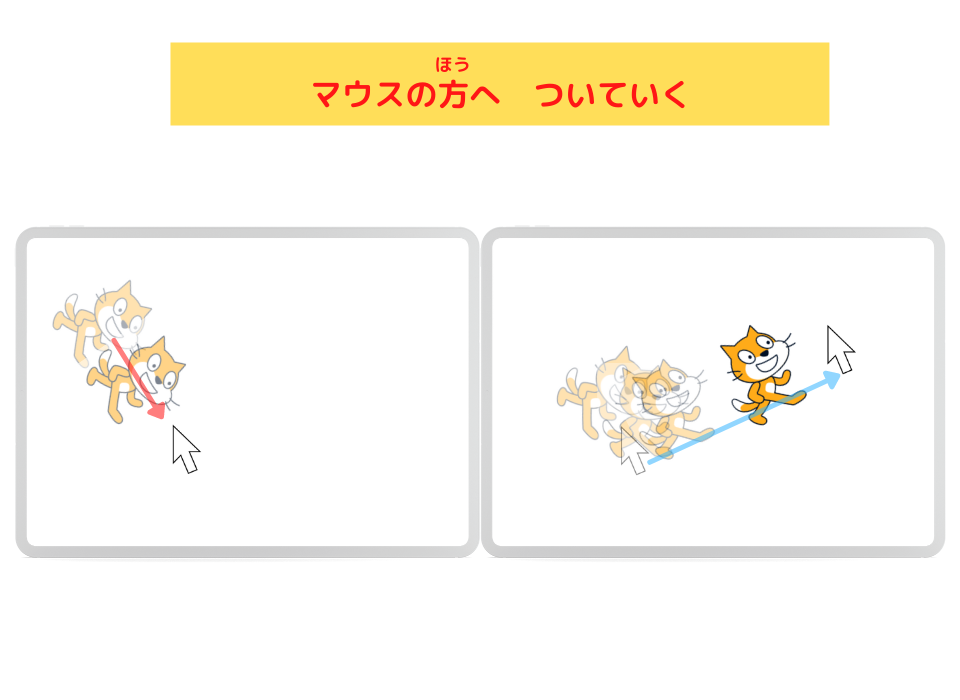
1.ネコが マウスの方へついて行くスクリプトがわかるよ

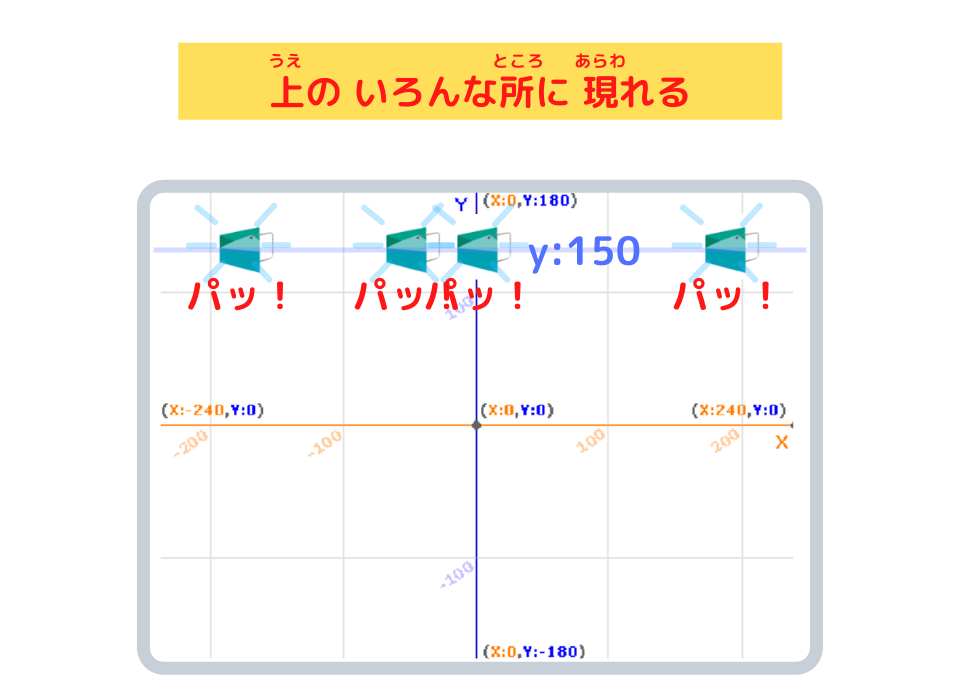
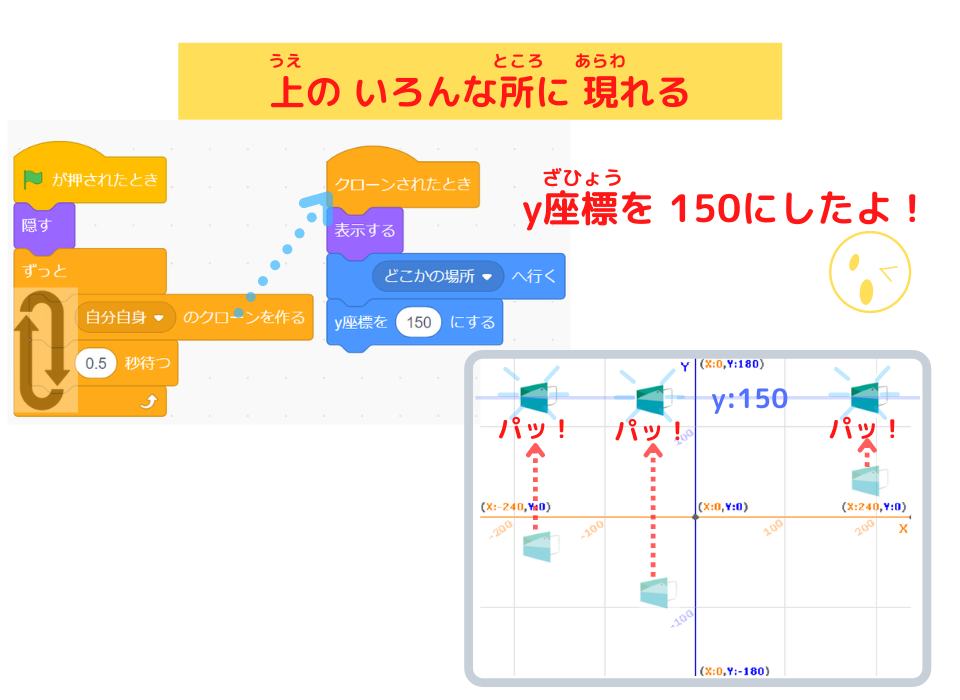
2.バケツが 上のいろんな所から現れるスクリプトがわかるよ

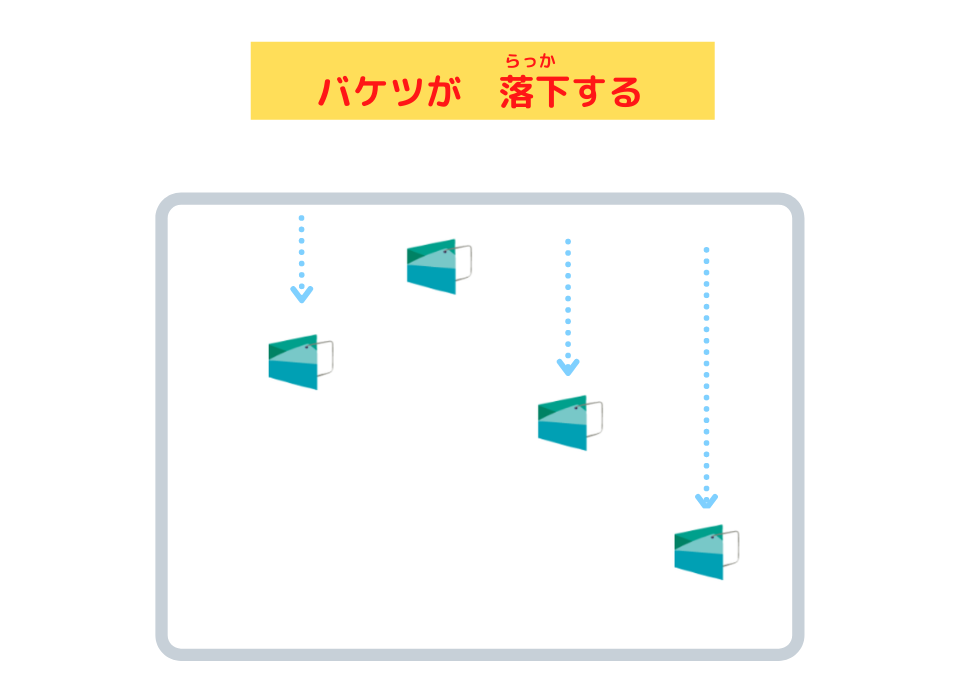
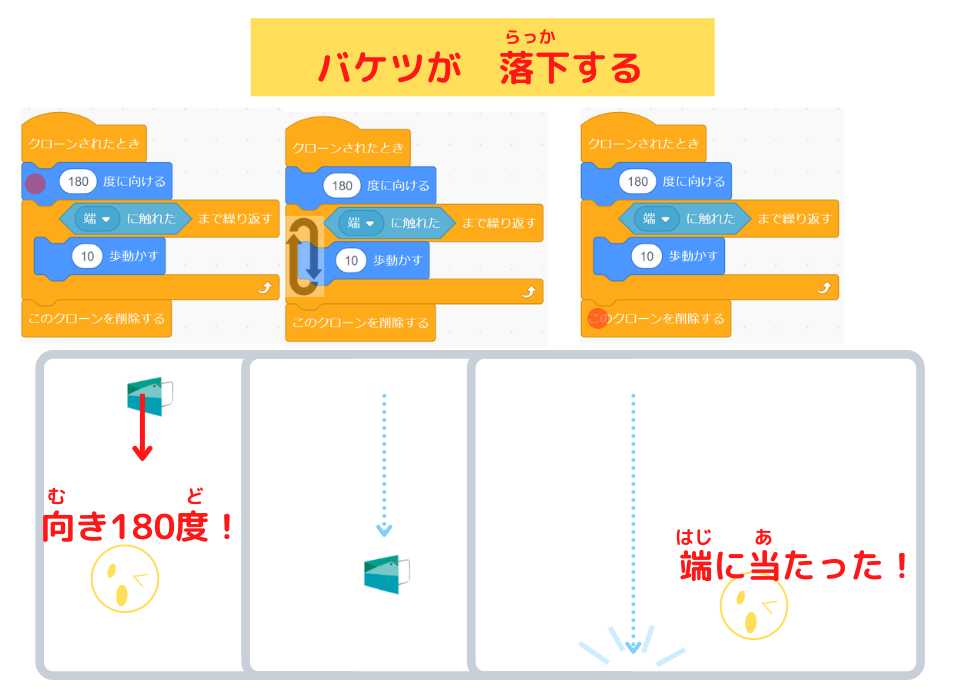
3.バケツが 落下するスクリプトがわかるよ

4.バケツに当たると 「いて!」と言って終わるスクリプトがわかるよ

スクリプトを見てみよう
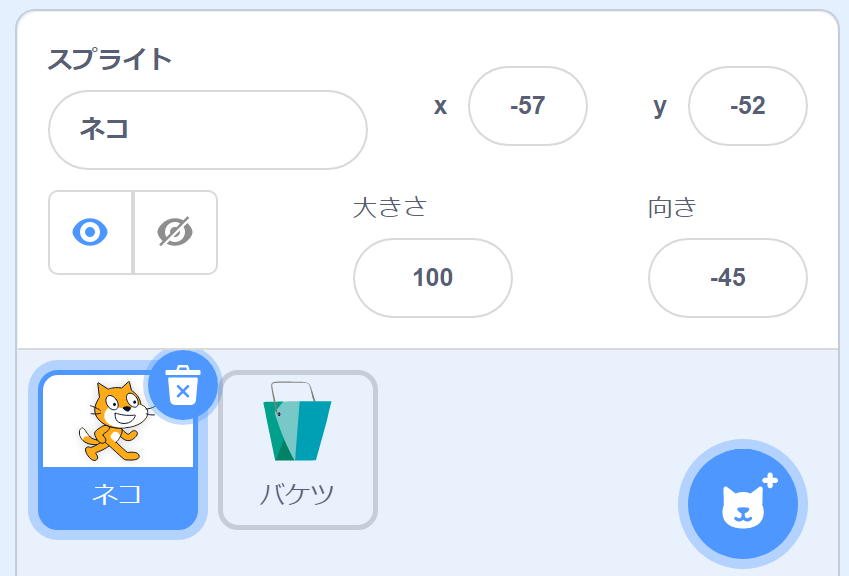
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「バケツ」
です。
- 「スプライト1」を「ネコ」にしました。
- 「Takeout」を「バケツ」、大きさ「50」にしました。
スクリプトはこれです!
ネコのスクリプト

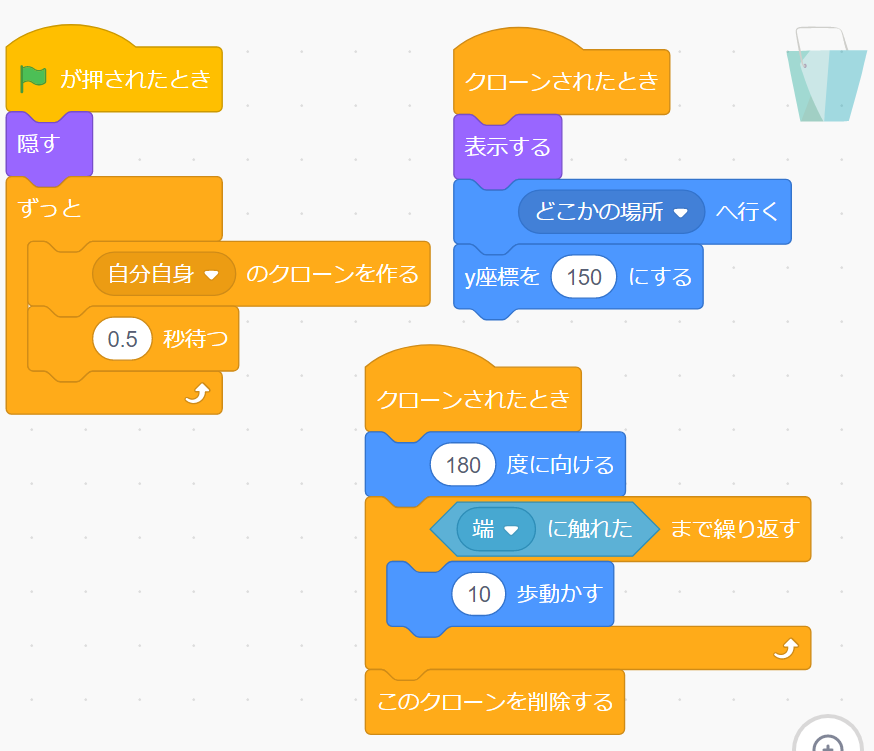
バケツのスクリプト

プログラミングの仕方を説明します
バケツのスクリプト
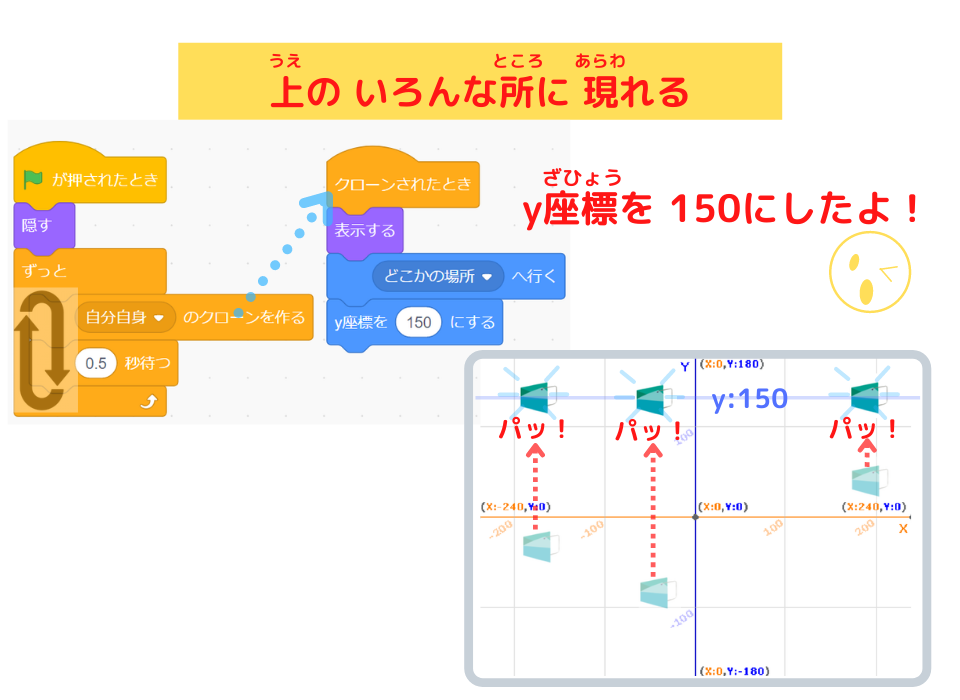
上のいろんな所から現れるプログラミング


「クローンを作る」ブロックの

- 使い方
- 「クローンされたとき」ブロック
- 「このクローンを削除する」ブロック
について、こちらの記事に書いてあるよ!

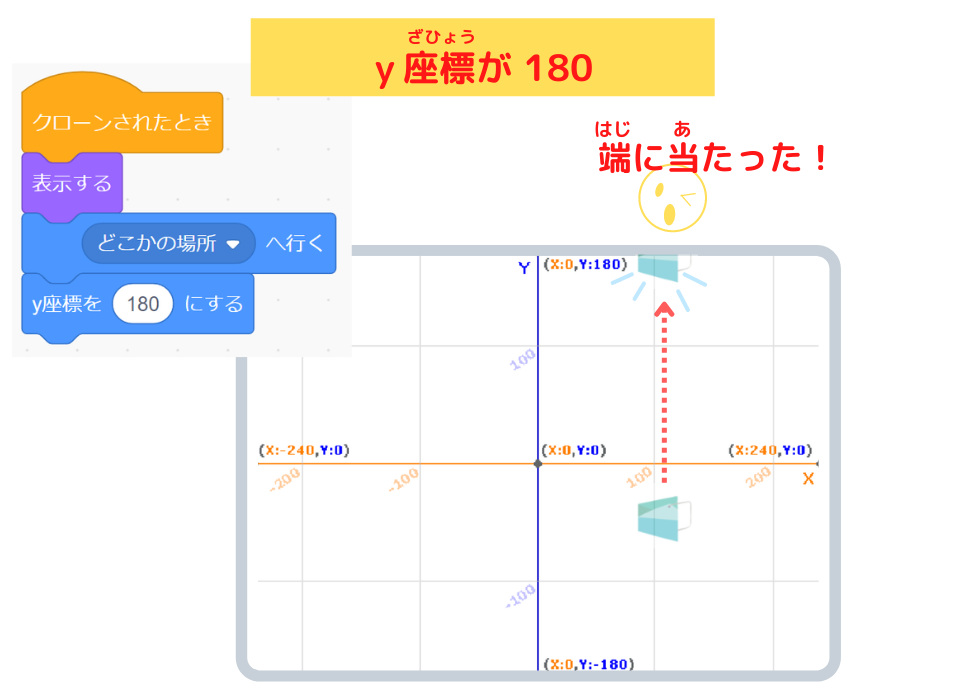
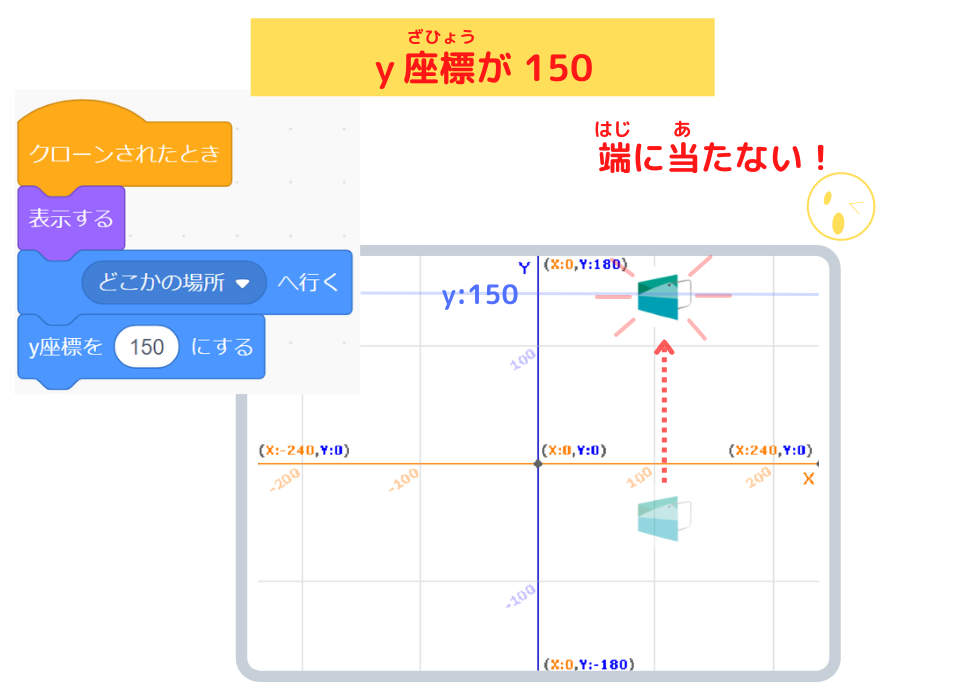
y座標の一番上は、180だよね。
なんで150にしたの?

それは、つぎのプログラミングに関係があるんだ。
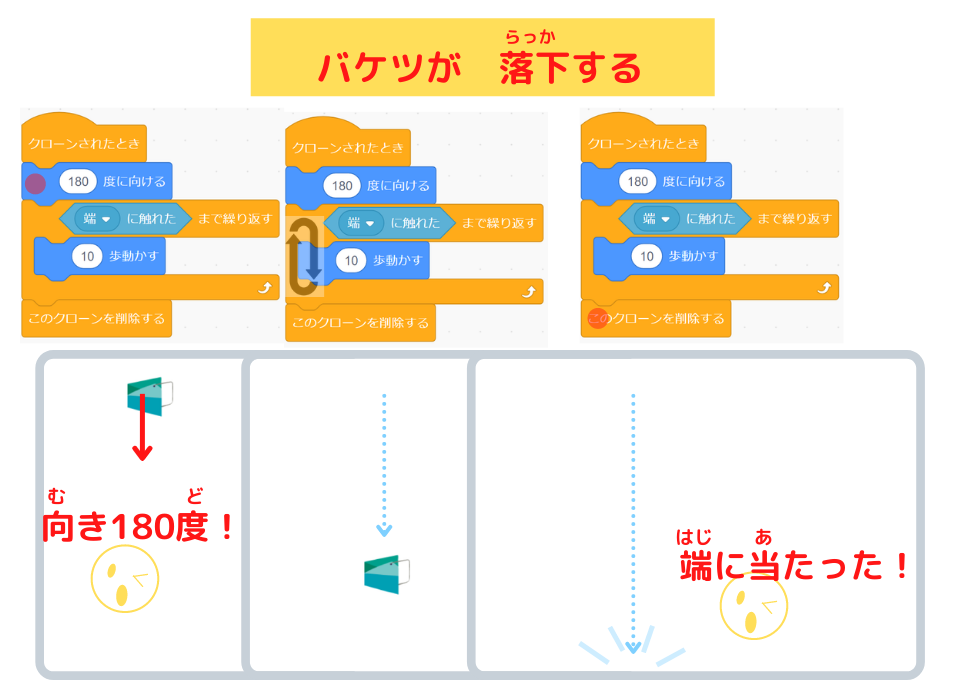
落下するプログラミング


バケツは、端に触れると削除され消えてしまいます。
y座標を180だと、端に触れるのです。


完ぺきに、触れてるね。

y座標が150だと、上の端に触れないからです。


なるほど、わかった!
ネコのスクリプト
マウスの方へ行くプログラミング

バケツに触れると しゃべって終わるプログラミング

まとめ

今回は、
- 「クローン」ブロック
- 「ずっと」ブロック
- 「y座標を〇にする」ブロック
を使って、
ゲーム「落下するバケツをよけろ!」のプログラミングを
学びました。



おもしろかった!

元のバケツのスプライトを隠して、
クローンにした時に現れるようプログラミングしました。

バケツが、どんどん出てきたね!

これからも、
楽しいゲームを紹介していくからね。
それじゃあ、また!

まったねえーーー!
(@^^)/~~~

「○のクローンを作る」ブロックを 使って

簡単なゲーム「ねずみを クリック!」のプログラミングに 挑戦してみよう!

どんどん出現するねずみを クリックするゲームだよ。
動画を見てね!

このゲーム「ネズミを クリック!」のプログラミングは、
こちらの記事に 載っています。

作ってみよう!

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
・ BGM提供:DOVA-SYNDROME
https://dova-s.jp/
「cigarette 」 by yuhei komatsu
・ 効果音提供:Chisato’s Website
https://chisatosound.sakura.ne.jp/index.html
「synthesizer_09_ascend_short」:シンセサイザーで作った音
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント