
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

今回は、ネコをクリックしたところに移動させるプログラミングを行います。

それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

あそんでみて!
今回のプログラミングで学ぶことは
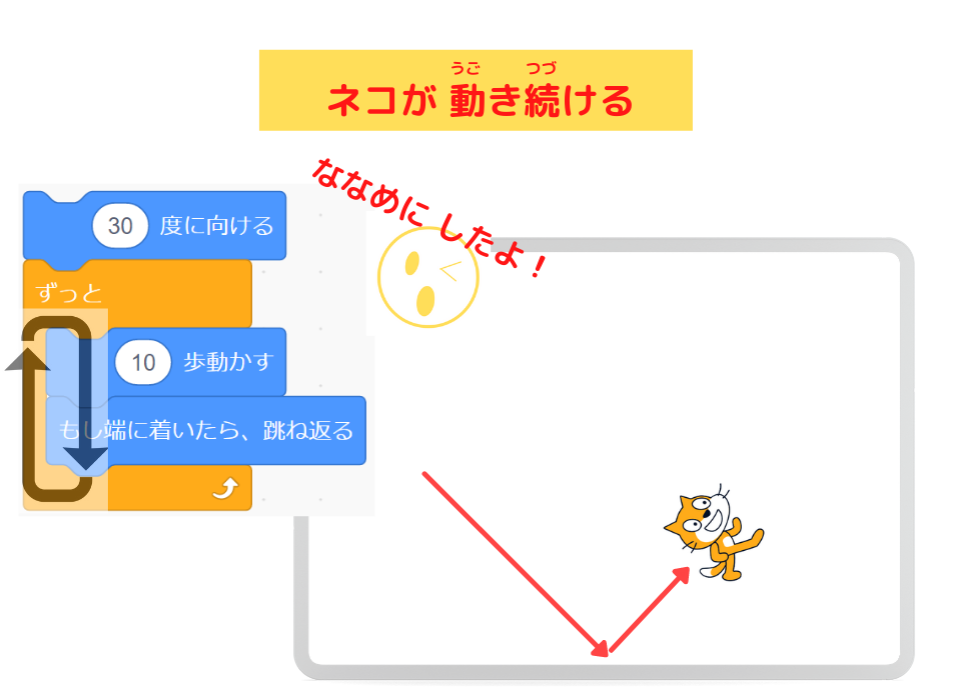
1.緑の旗をクリックすると、ネコが動きまわるスクリプトがわかるよ。

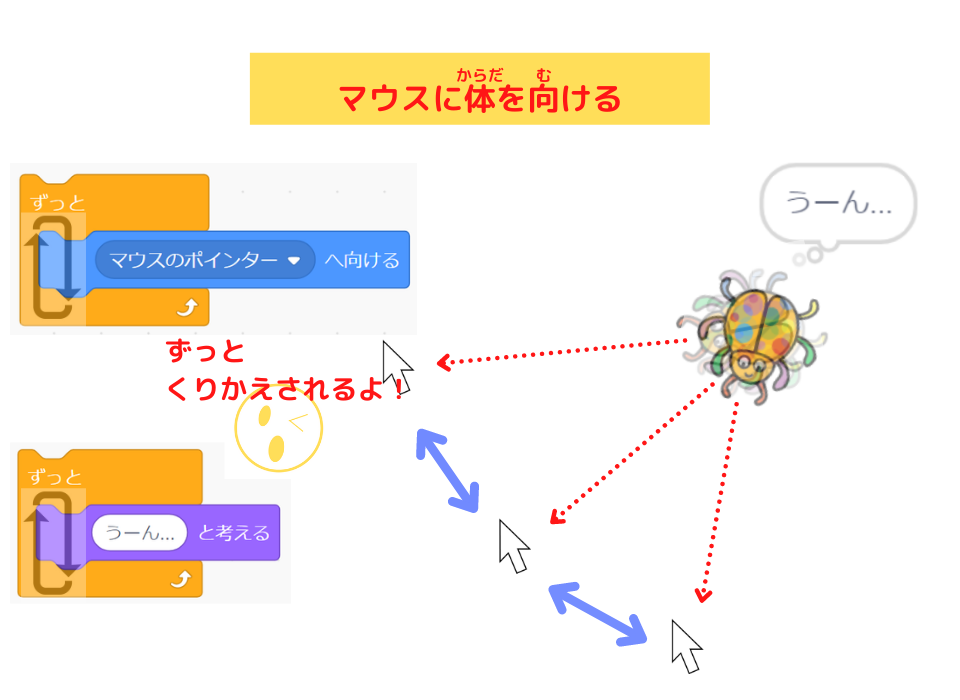
2.カブト虫が「うーん…」と考えながら、マウスに体を向けるスクリプトがわかるよ

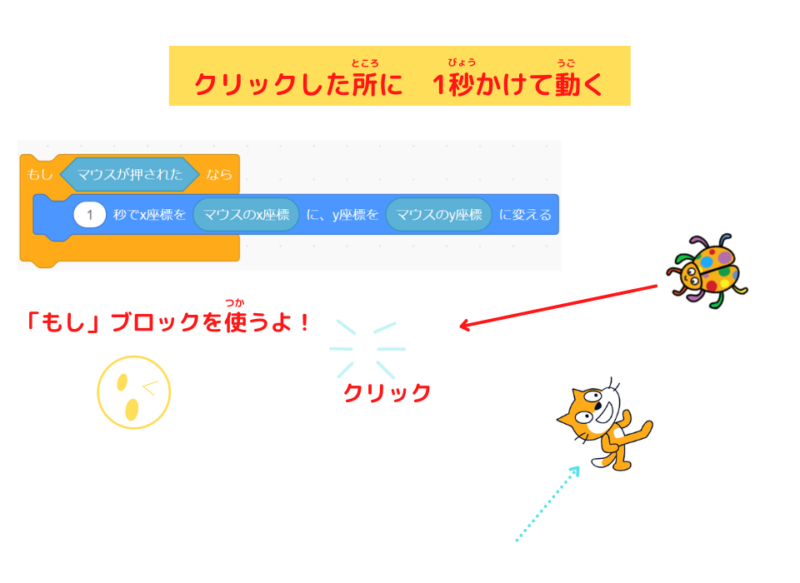
3.カブト虫がマウスでクリックしたところに1秒かけて動くスクリプトがわかるよ

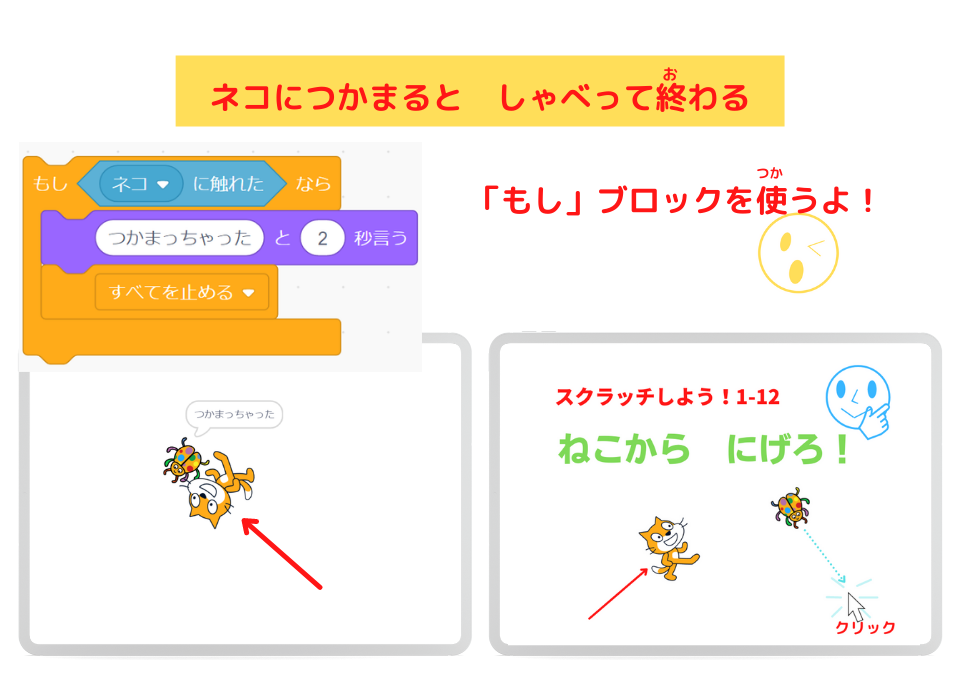
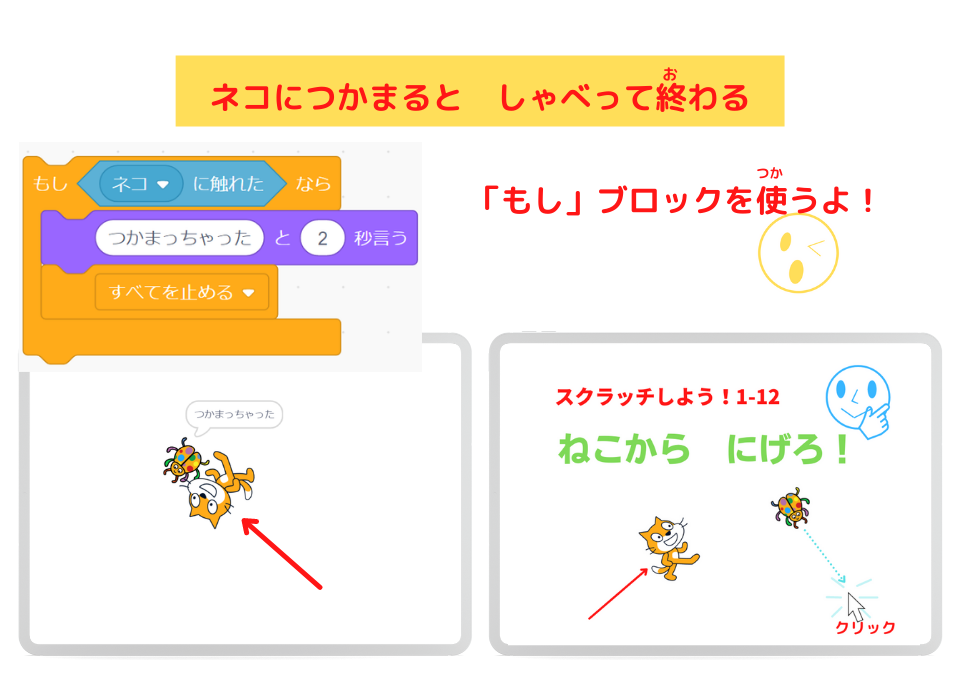
4.ネコにつかまると「つかまっちゃった」と言うスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、「ネコ」と「ほし」です。
スクラッチ画面を見ると、「ネコ」「ほし」と表示されています。
*「スプライト1」を「ネコ」に名前を変えました。
*「Ladybug1」を「てんとう虫」に名前を変えました。大きさは「70」です。

新しいスプライトの入れ方は、下の記事に書かれているよ!
スクリプトはこれです!
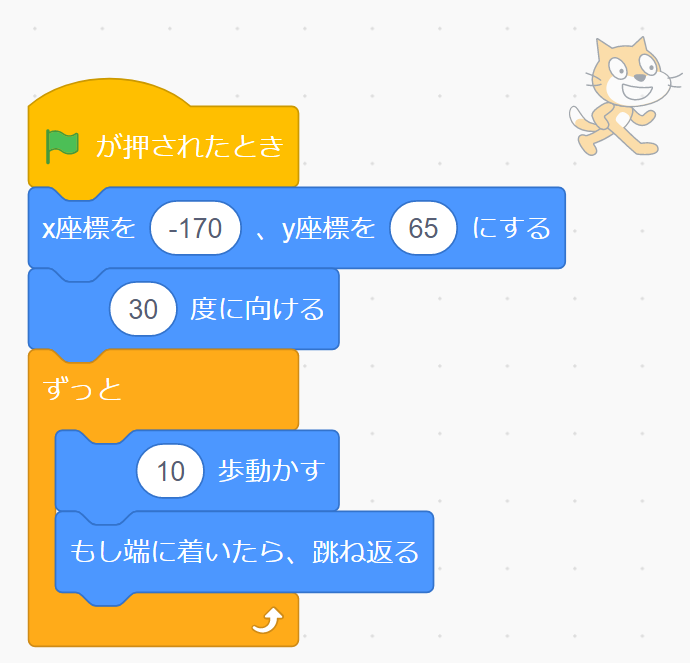
ネコのスクリプト

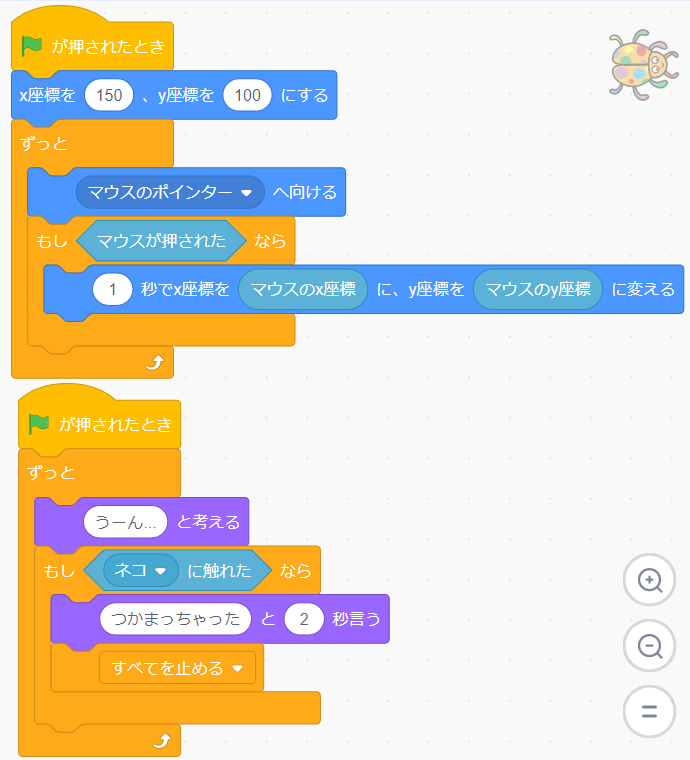
テントウ虫のスクリプト

プログラミングの仕方を説明します
ネコのスクリプト


てんとう虫のスクリプト



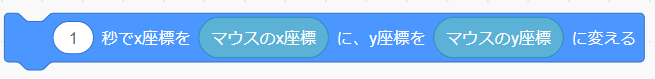
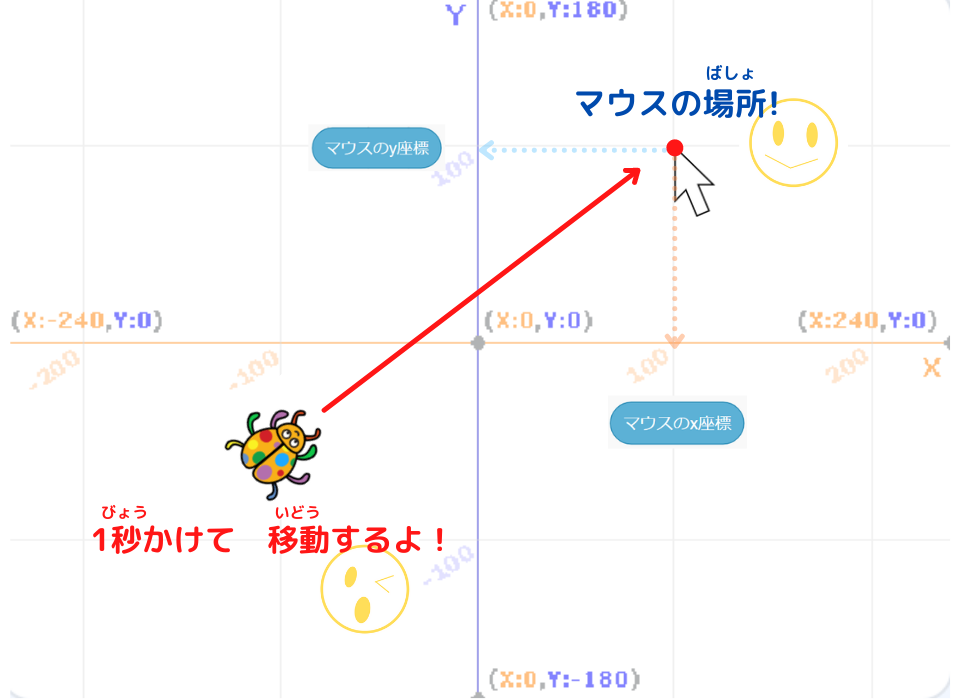
「1秒でx座標をマウスのx座標,y座標をマウスのy座標にする」コードとは

〇マウスがある所に1秒かけて行く


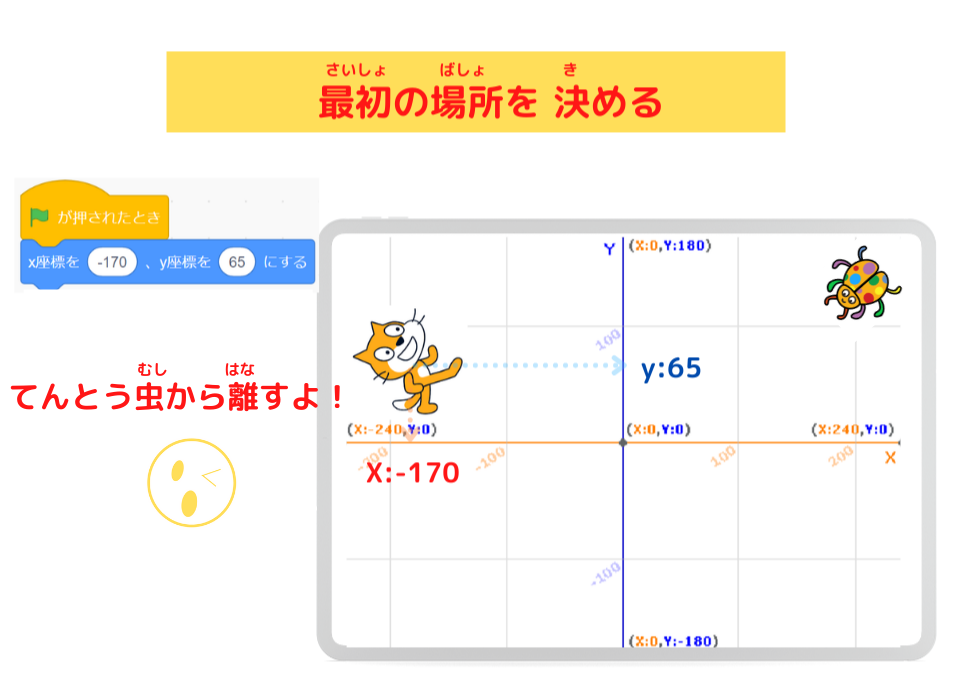
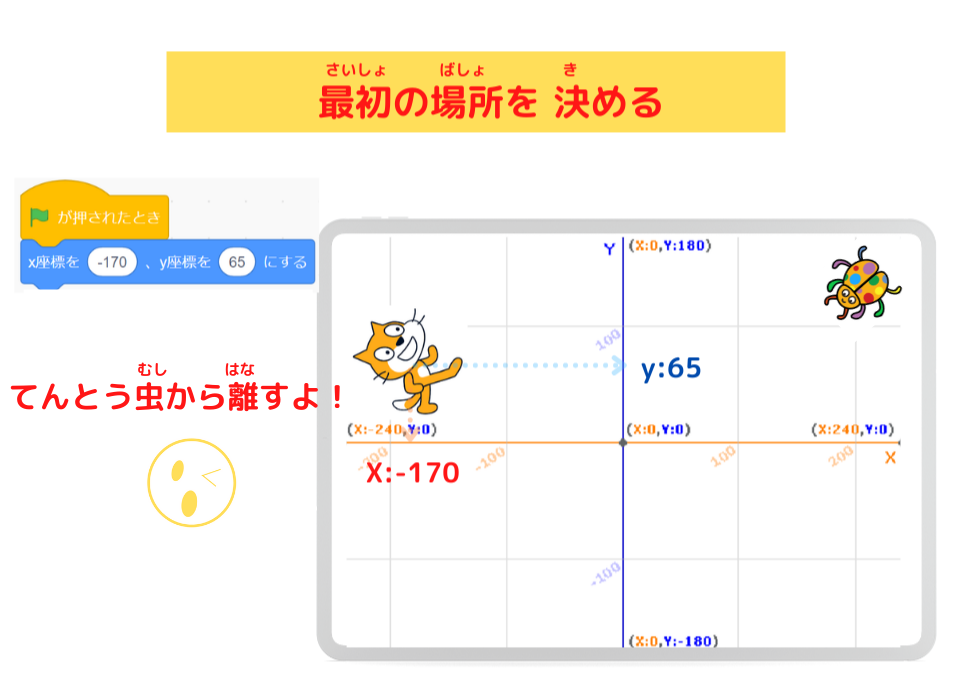
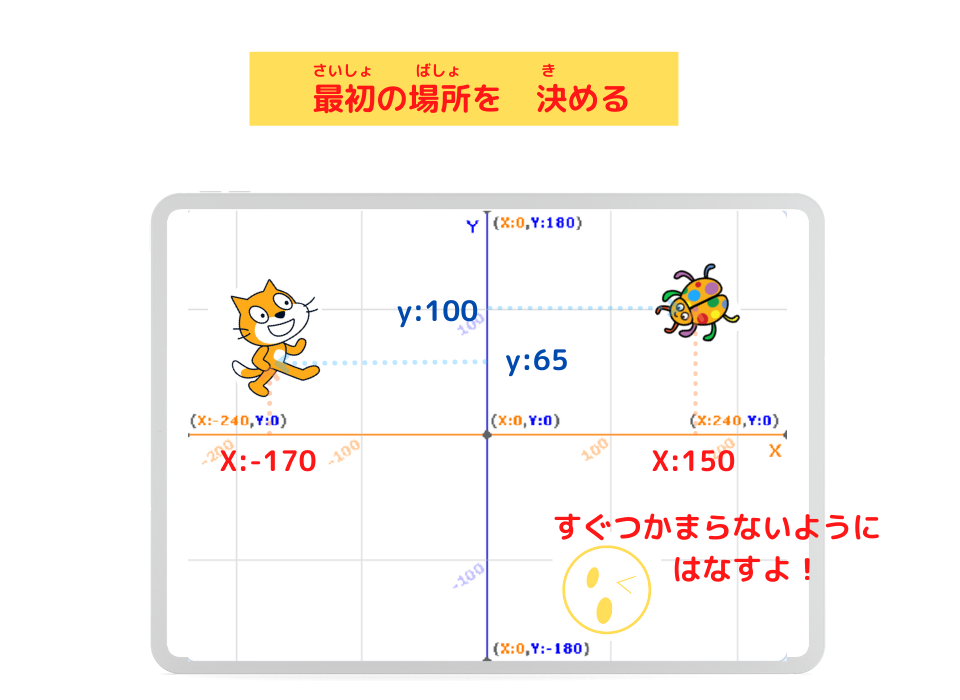
なんで最初の場所をきめるの?

ラッチ先生、ネコもてんとう虫も最初の場所を決めてるよね。
なんで、わざわざ最初の場所を決めてるの?



いいところに気がついたね。
じつは、終わり方に問題があるんだ。

終わり方に問題?

てんとう虫がネコにつかまるとゲームが終わるようにプログラミングしました。
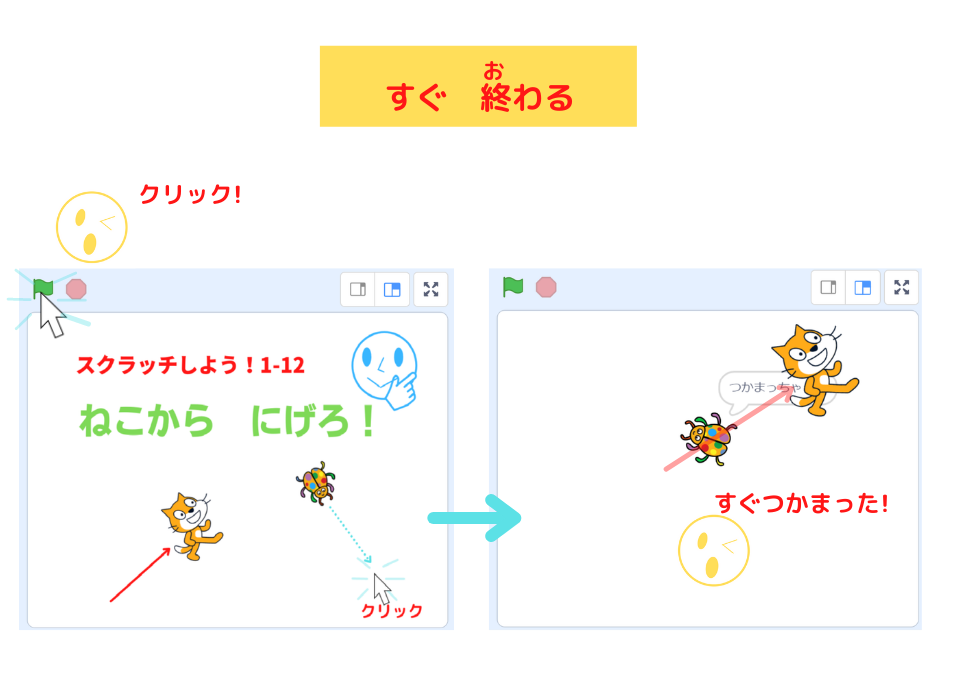
もし、ネコもてんとう虫も最初の場所を決めてなかったらどうなるか見てみよう。



あれっ、すぐ終わっちゃった!

そうです。何もしないですぐ終わっちゃうんです。

なんでっ!

それは、ねえ。
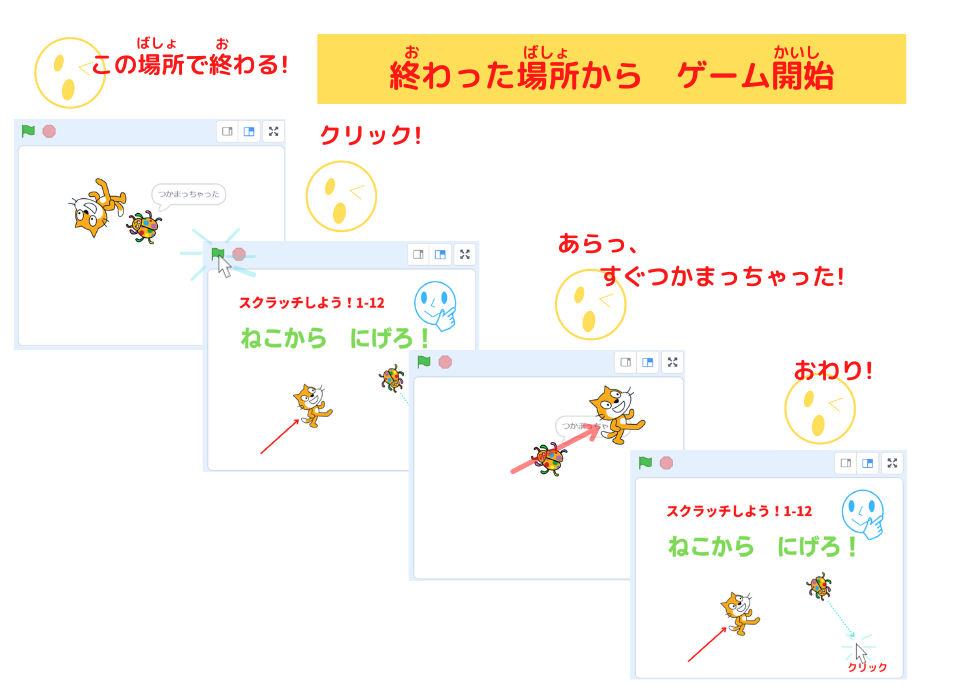
ゲームが終わった時は、ネコもてんとう虫も止まっているよね。
つぎに、またゲームをやろうとして、緑の旗をクリックすると
ネコもてんとう虫も、その場所からゲームを始めることになるんだ。


あっ、ほんとだ!
ネコもてんとう虫も、つかまった所から動いているよ。
だから、すぐネコにつかまっちゃって終わるんだね!

そうです。
それでは、ゲームが面白くないよね。
だから、最初にネコとてんとう虫の位置を離しておく必要があったんだ。


そうかっ、わかった!
まとめ

今回は、「1秒でx座標をマウスのx座標に、y座標をマウスのy座標にする」コードを使って、てんとう虫がクリックした所に逃げるゲームのプログラミングを学びました。
プログラミングのひけつ

ネコからにげるゲームをもっとおもしろくプログラミングしてみましょう!
「〇秒でx座標をマウスのx座標に、y座標をマウスのy座標にする」コードの数字を変える

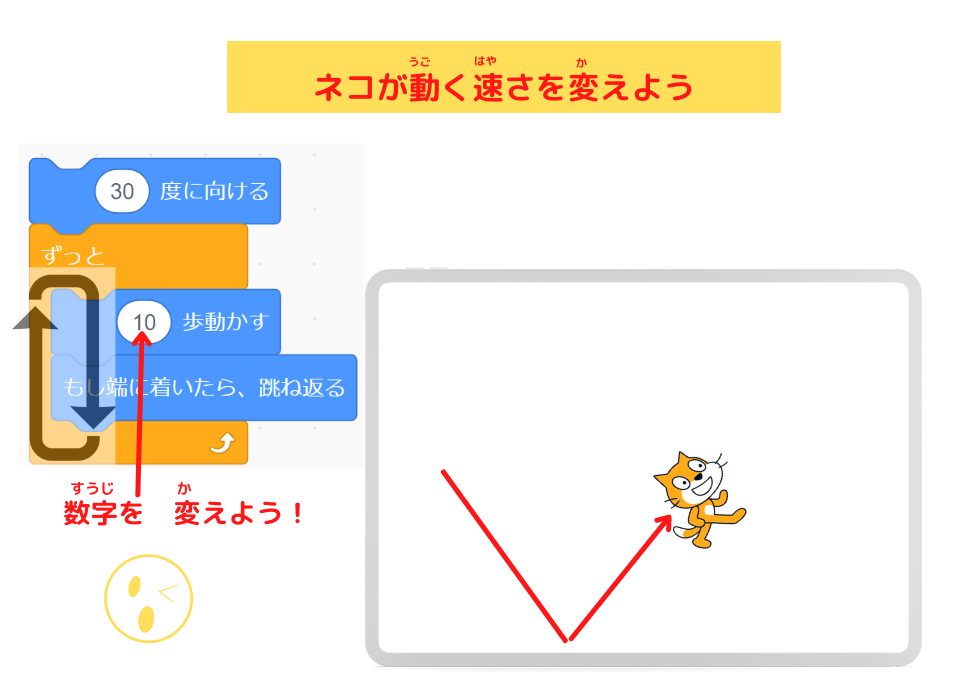
「〇歩動かす」コードの数字を変える

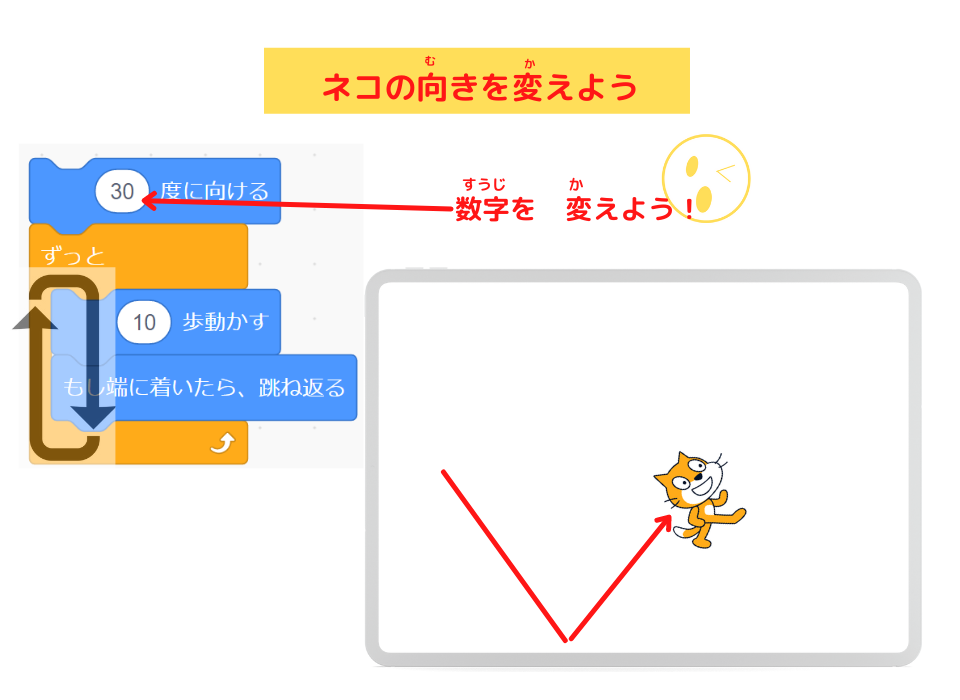
「〇度に 向ける」コードの数字を変える


今回のプログラム学習はここまで!
クリックした所にてんとう虫が逃げるゲームは、いかがでしたか。

おもしろかったぁ!

それはよかった。
みんなも、
ネコの動きや向き、
てんとう虫の動きを変えることによって、
もっと、もっと、おもしろいゲームになります。
チャレンジしてみてね!

はぁーい!

また、
ネコやてんとう虫を自分の気に入ったスプライトに変えると、
よりいっそう気に入ったゲームになりますよ。
それじゃあ、また!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント