
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「白黒の世界 ねっち かくれんぼ!#1」では、
・ 5つのスポットライトが 動く
・ 10匹のかげねこ、かげねっちが 動き回る
プログラミングをしました。



このプログラムは
こちらの記事に 載っています!

今回は、この「ねっちたたき!#1」に
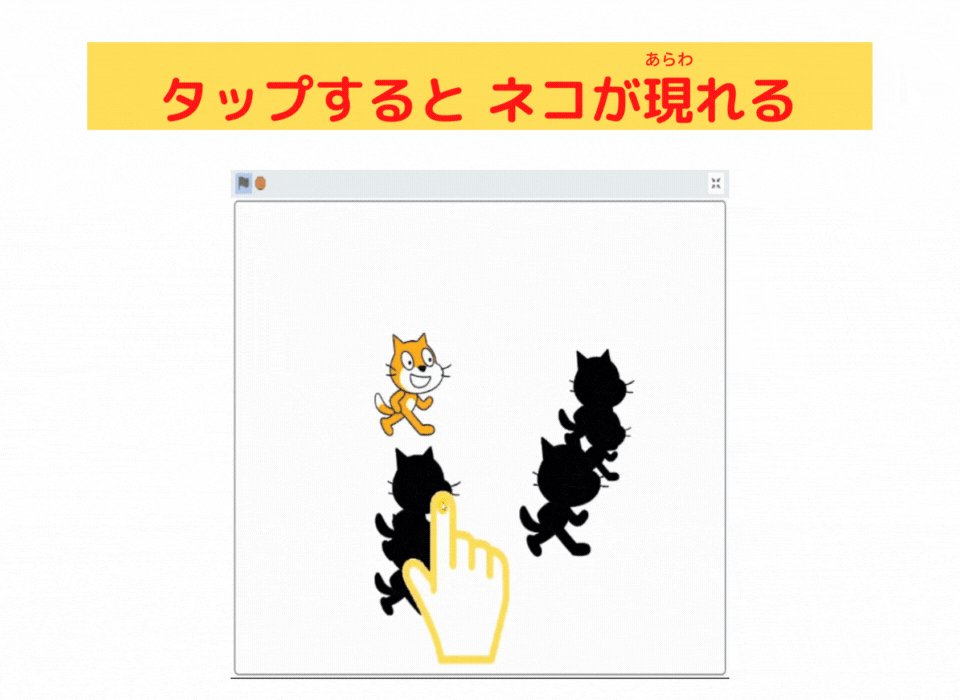
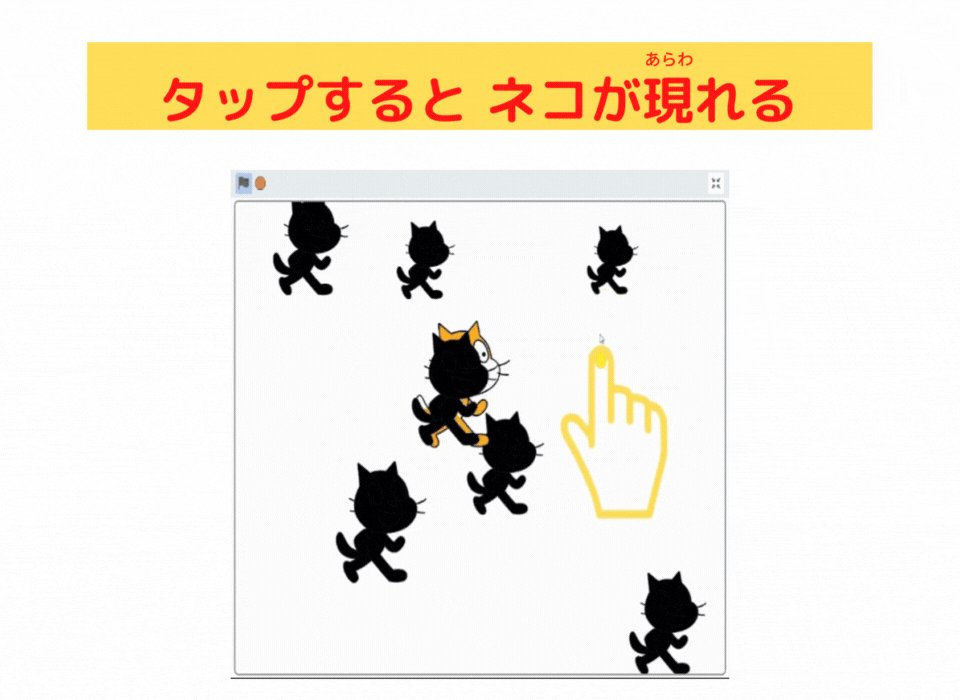
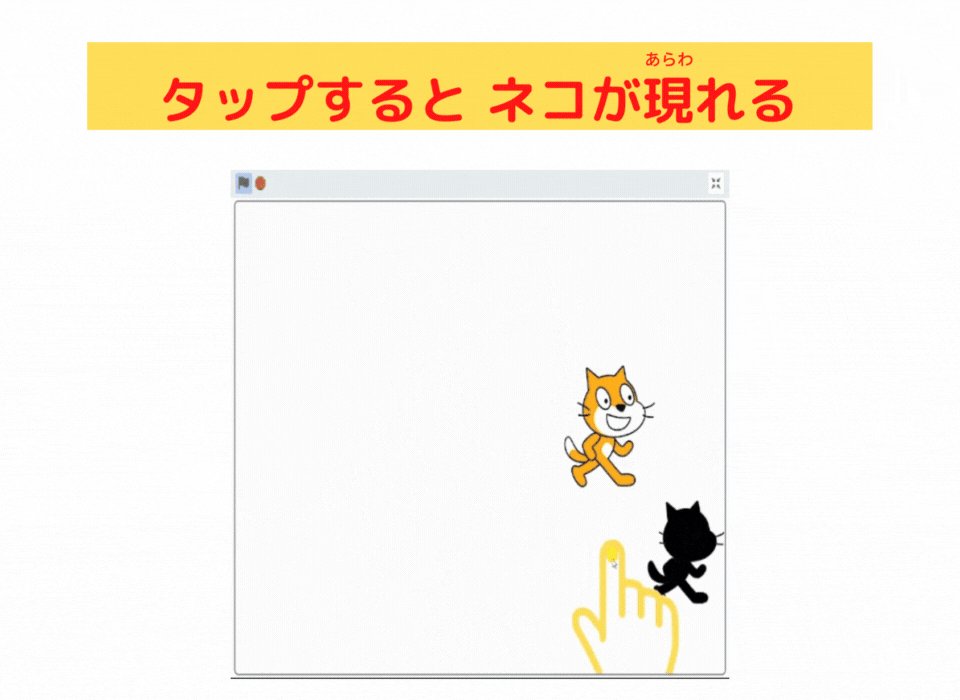
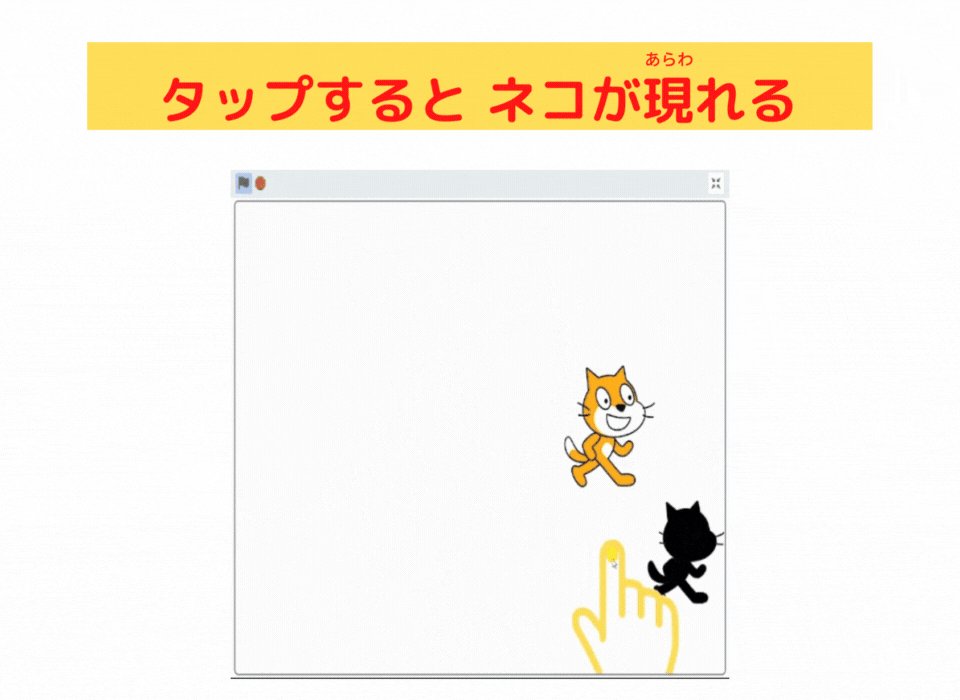
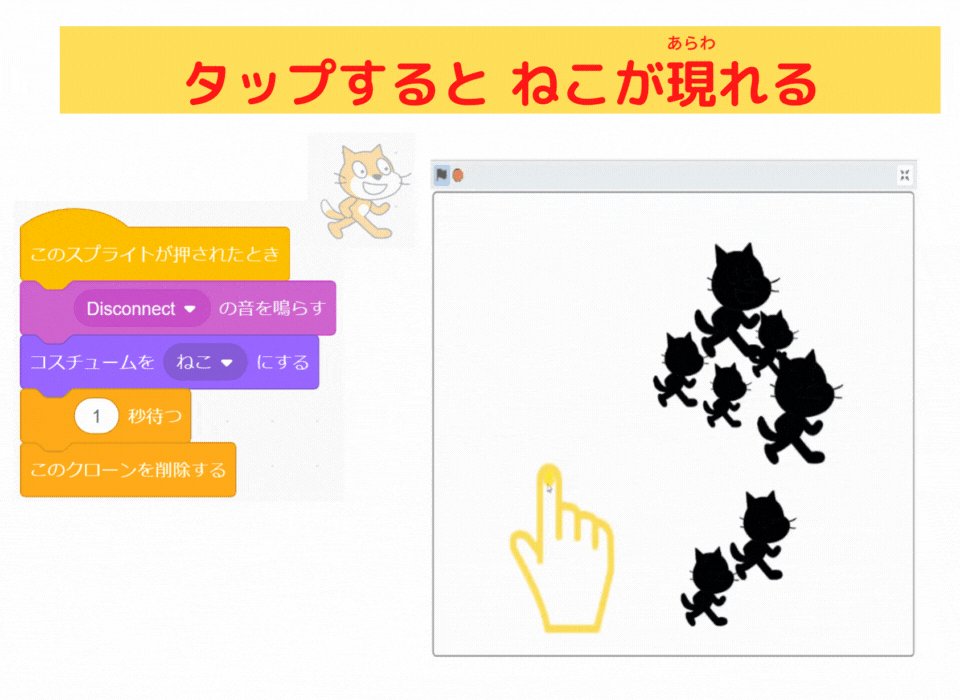
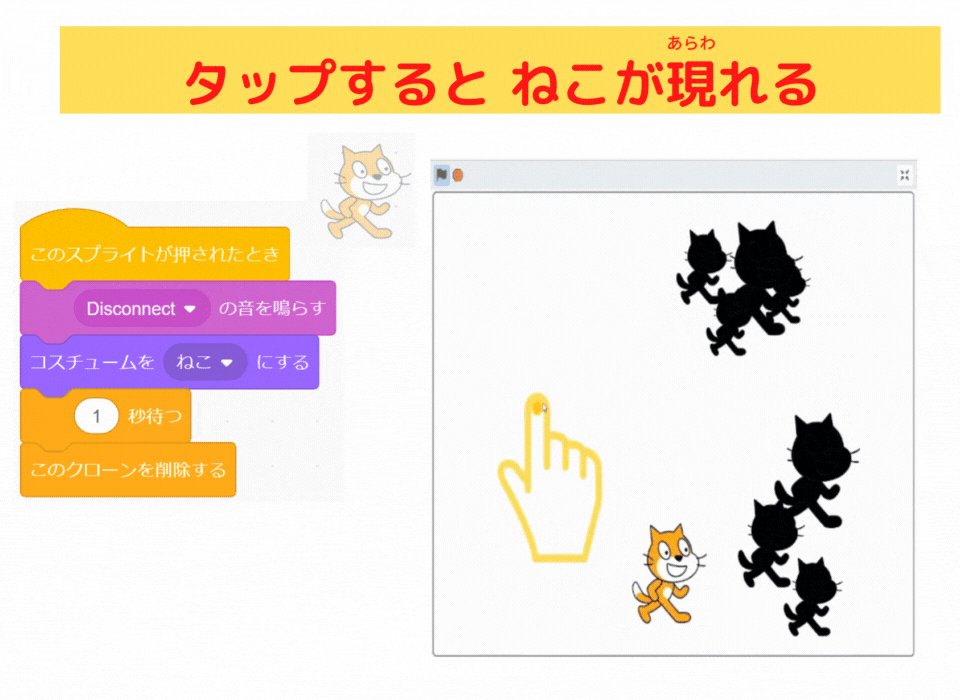
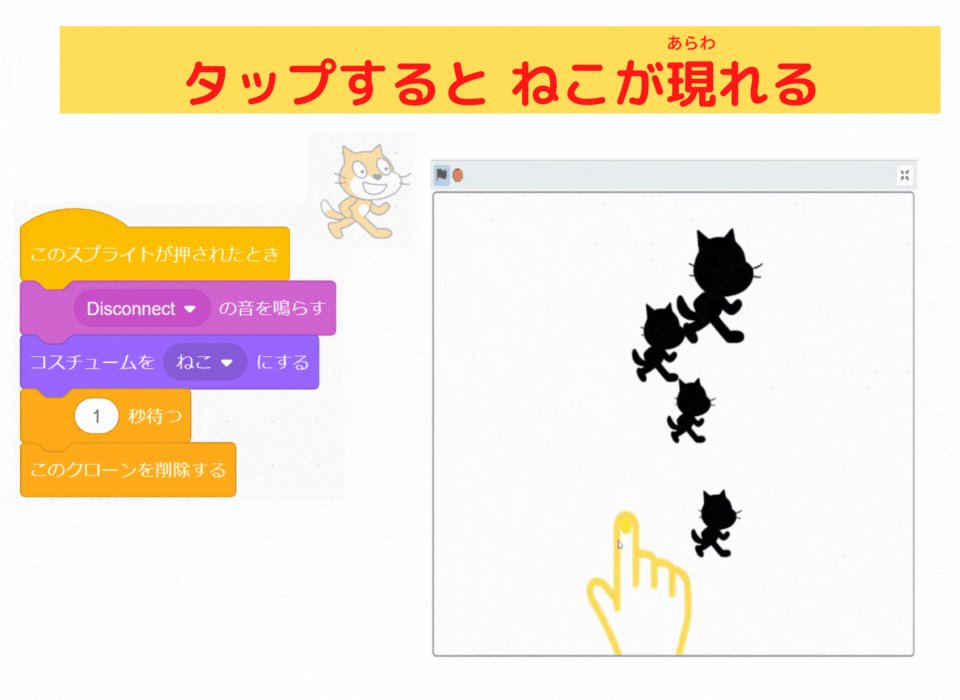
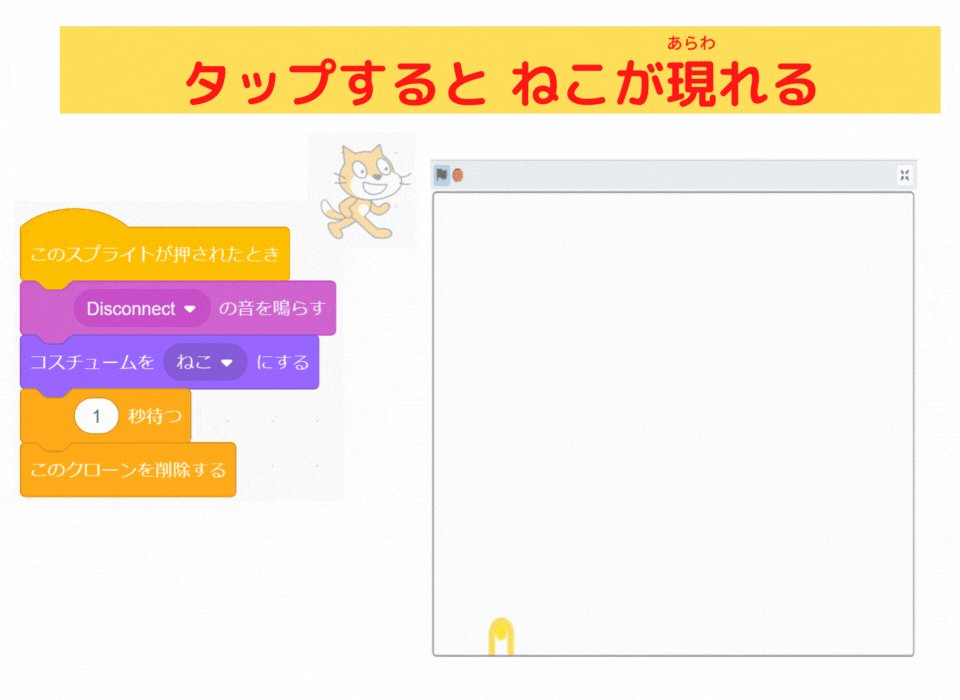
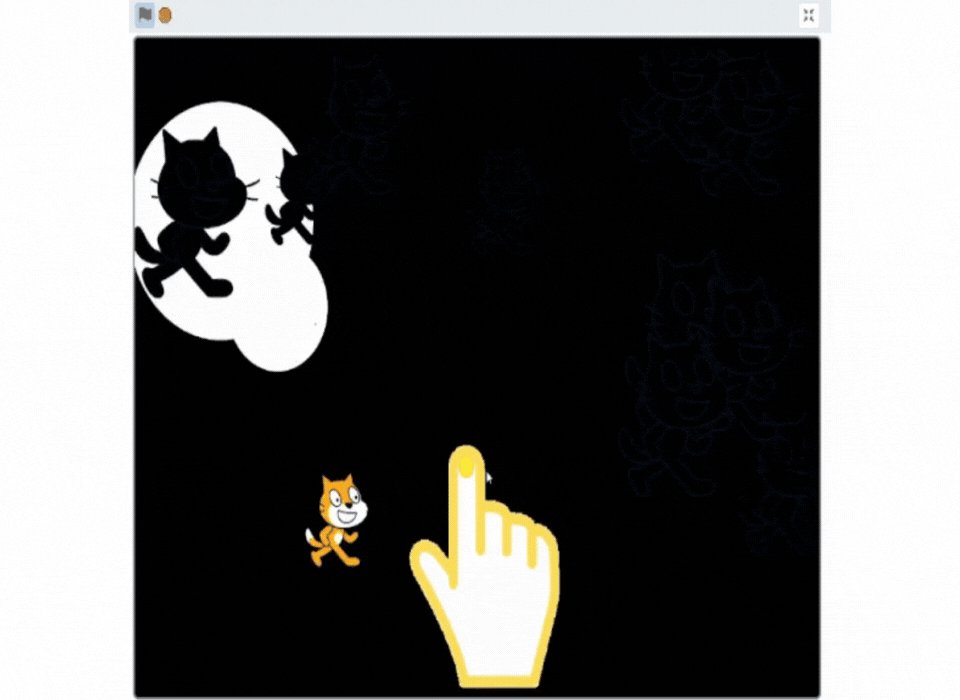
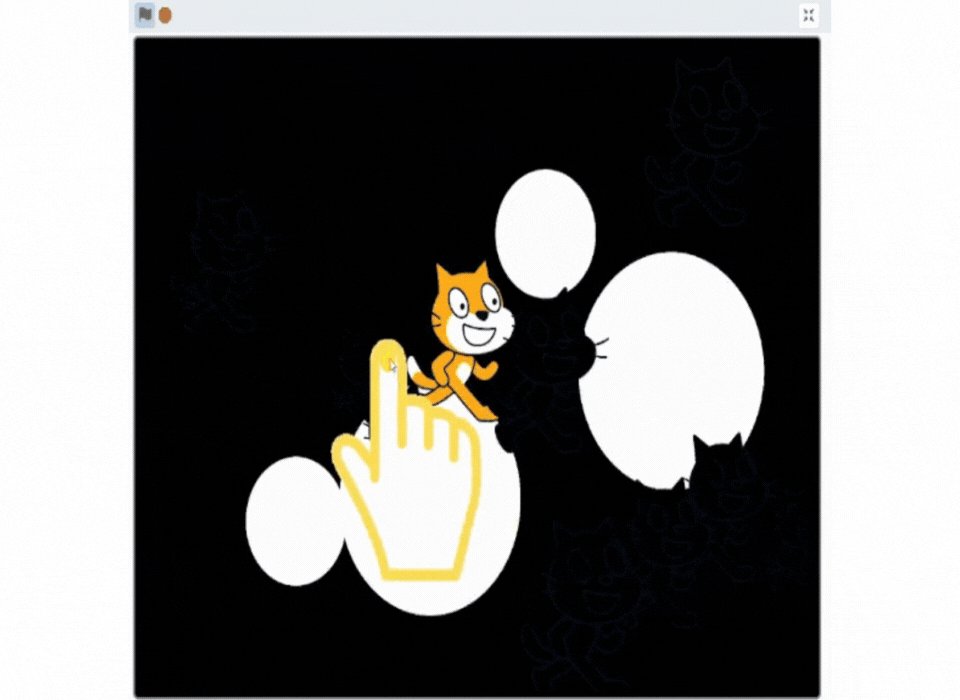
○ タップすると ねこが 現れる
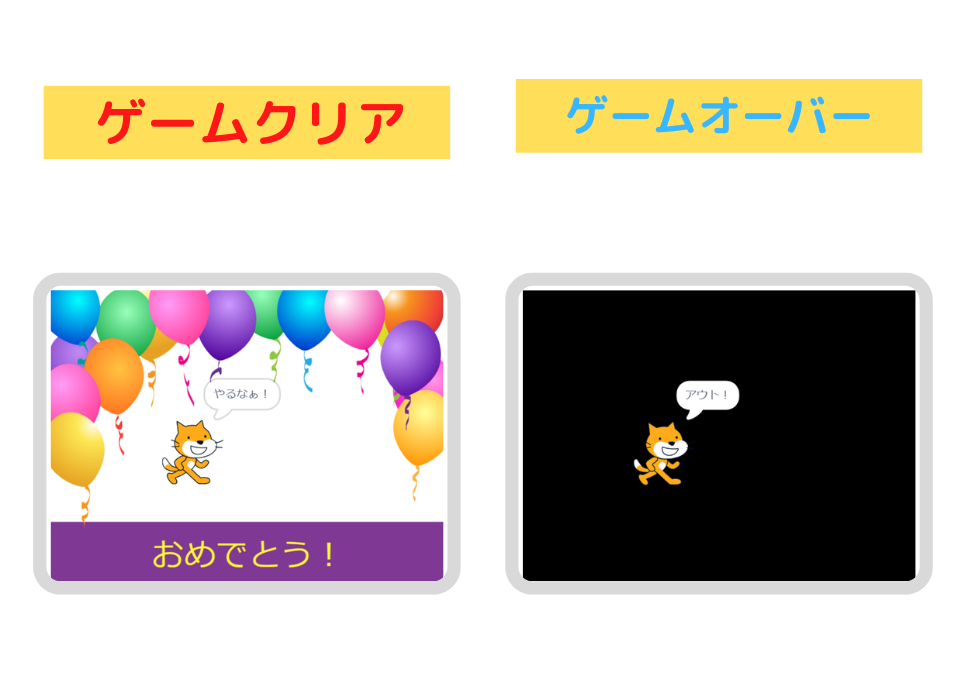
○ 15秒以内にねっちが 見つかったら、ゲームクリア
プログラムを追加していきます。


O.K!
それでは、楽しくプログラミングを学んでいきましょう!
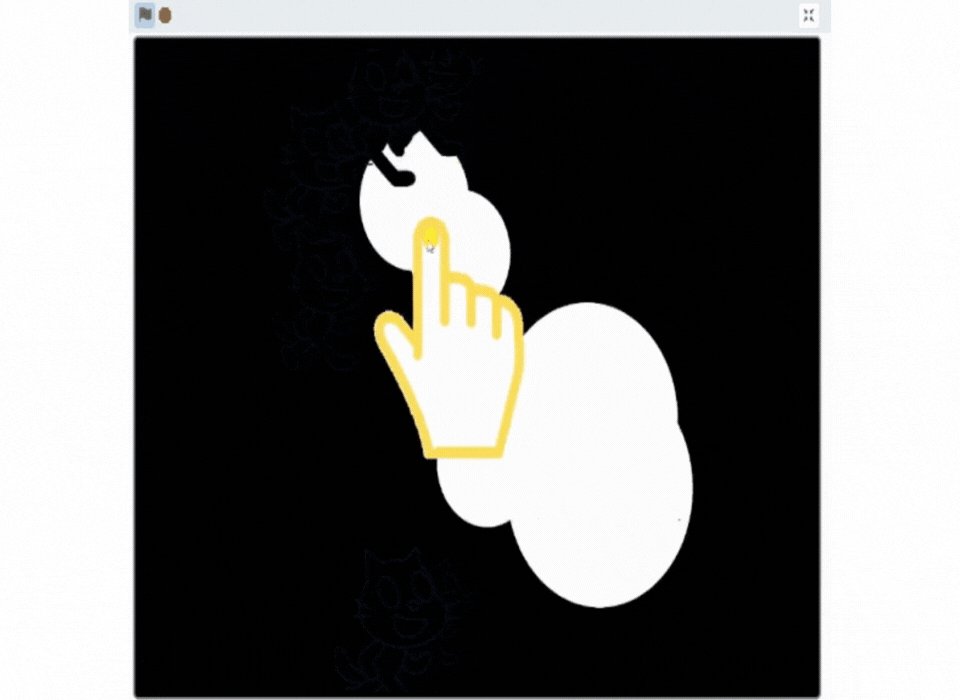
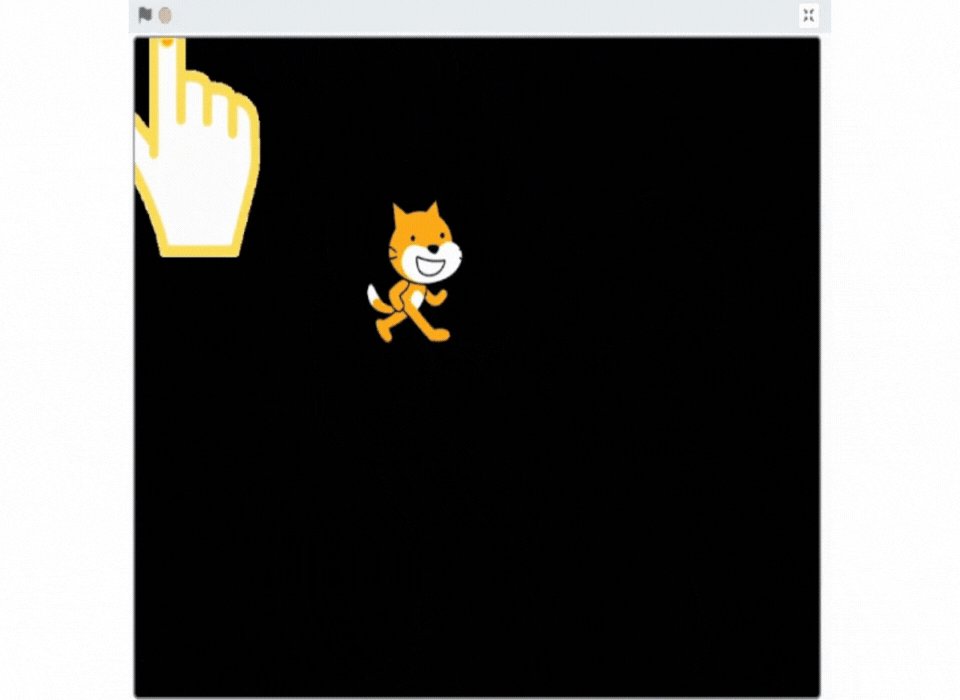
今回作るスクラッチの作品は、これっ!

おもしろいよ!
今回のプログラミングで学ぶことは
3.タップすると ネコが現れるスクリプトがわかるよ

4.15秒以内に ねっちをタップしたら ゲームクリアのスクリプトがわかるよ

プログラミングの仕方を説明します
タップすると ねこが現れるプログラミング
3.タップすると ネコが現れるスクリプトがわかるよ


スプライト「ねこ」に

プログラムを追加していきましょう

了解!

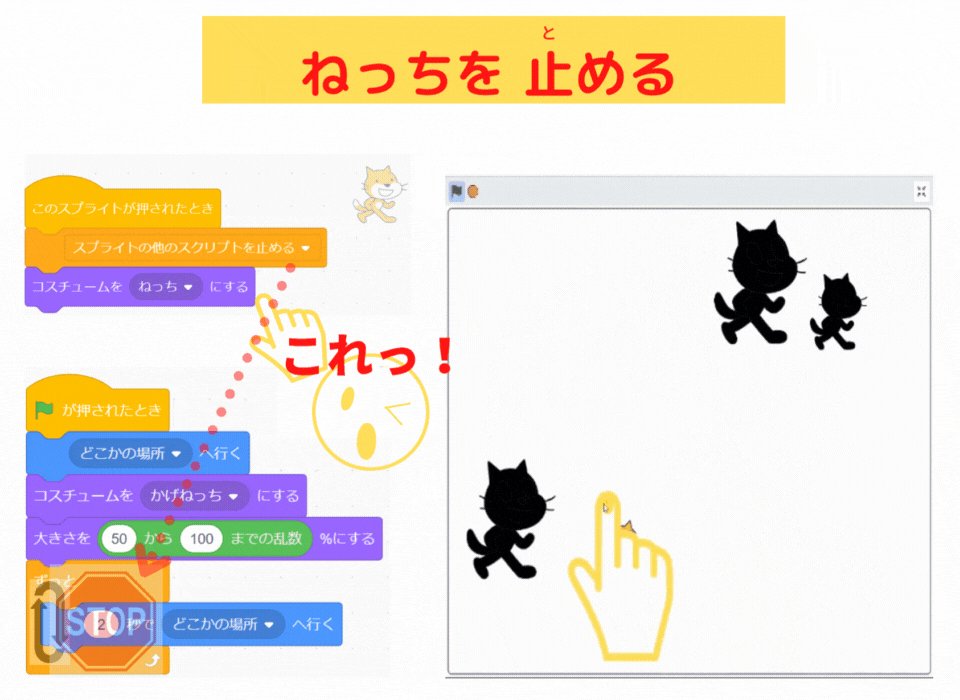
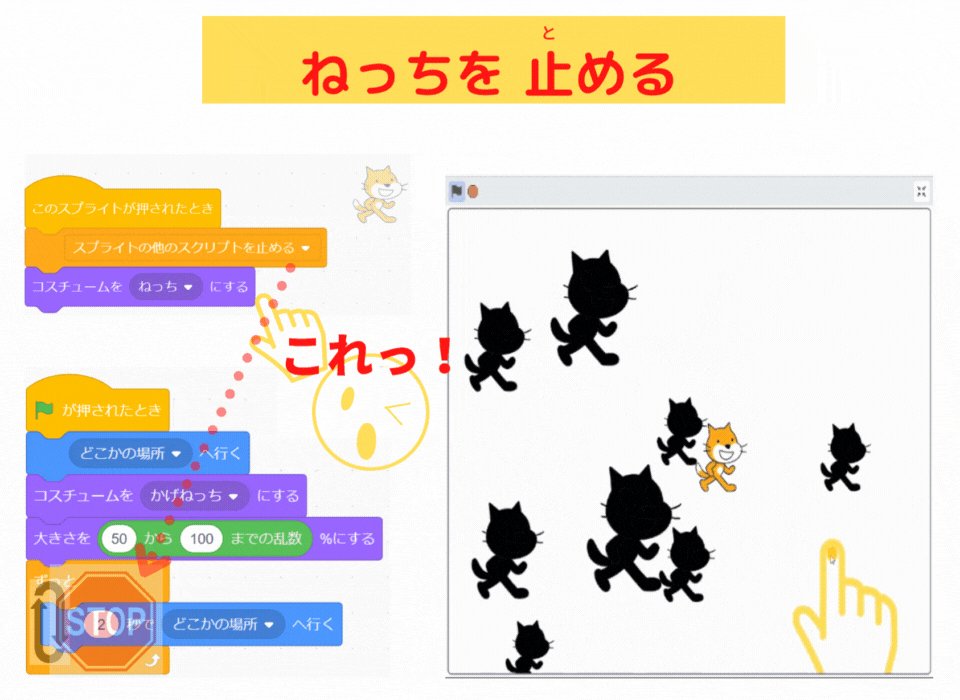
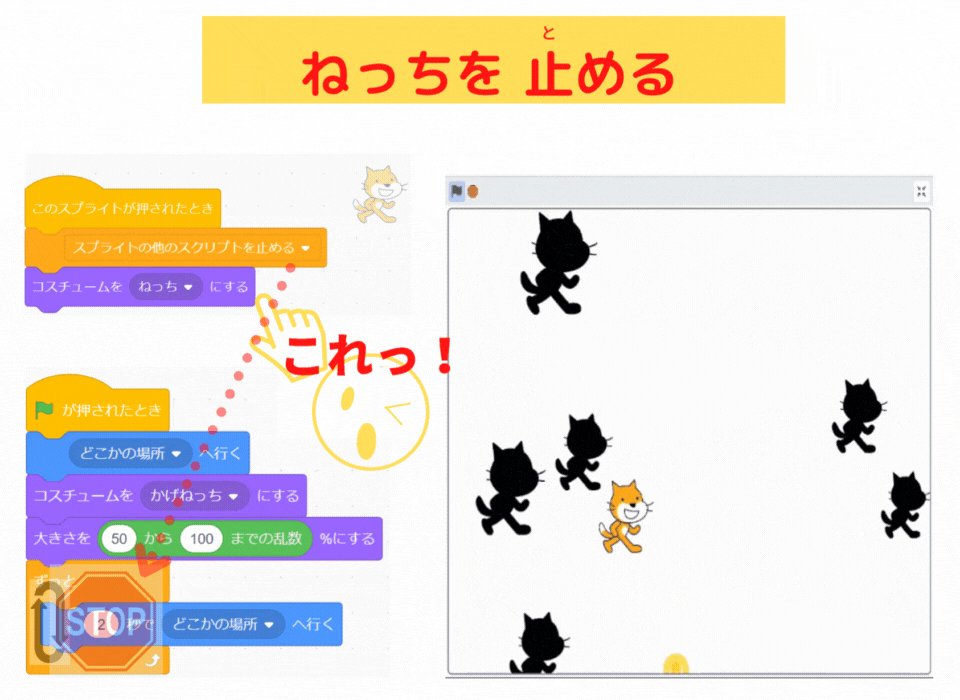
「コスチュームを○にする」ブロックを 使って

タップ(クリック)されたら、ねこが 現れ 消えるプログラムを 追加します
1.かげねこをタップすると ねこが 現れる


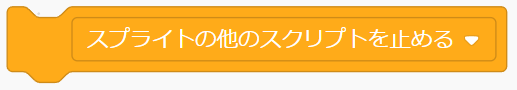
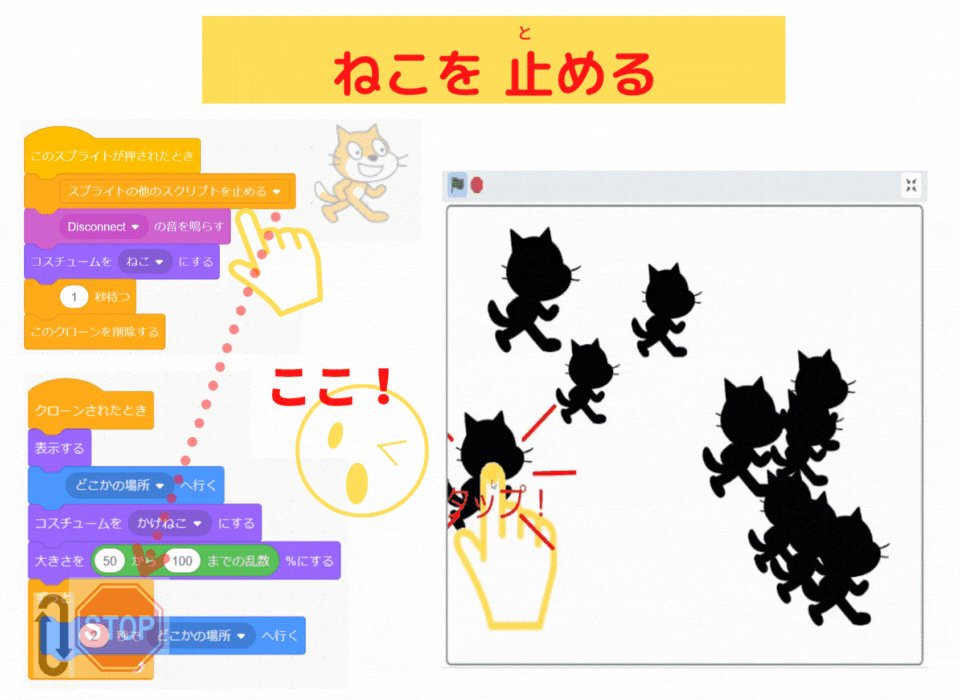
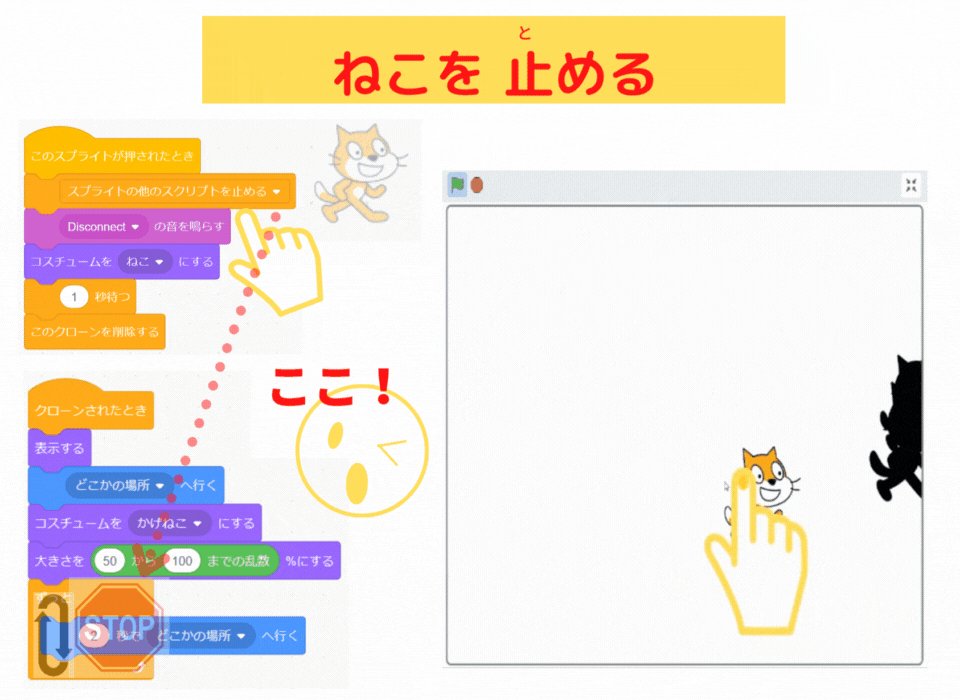
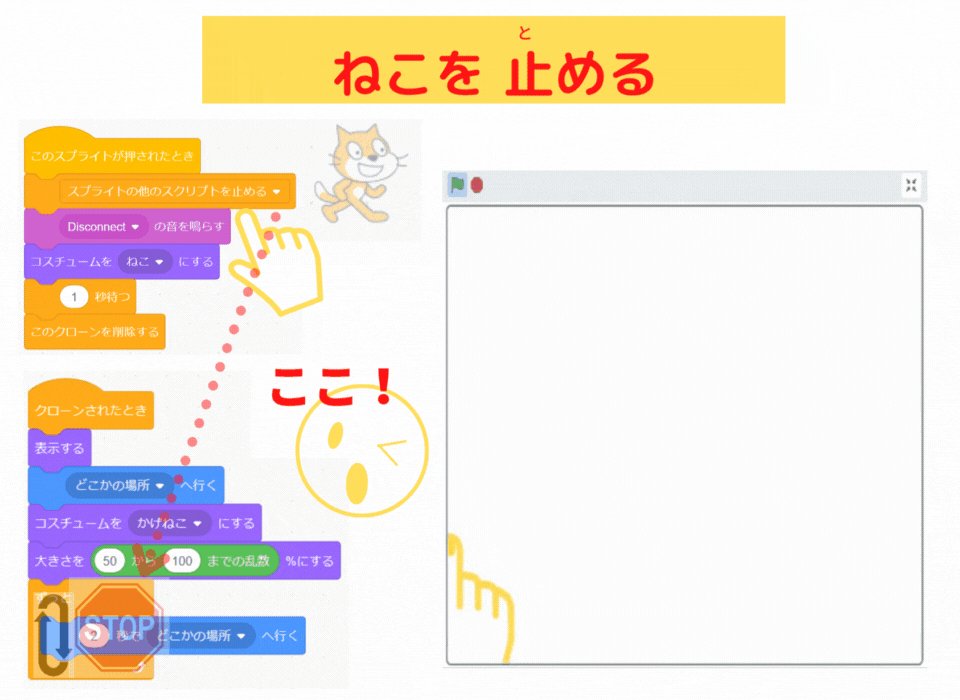
現れたねこを 止めたいなぁ

そうだね
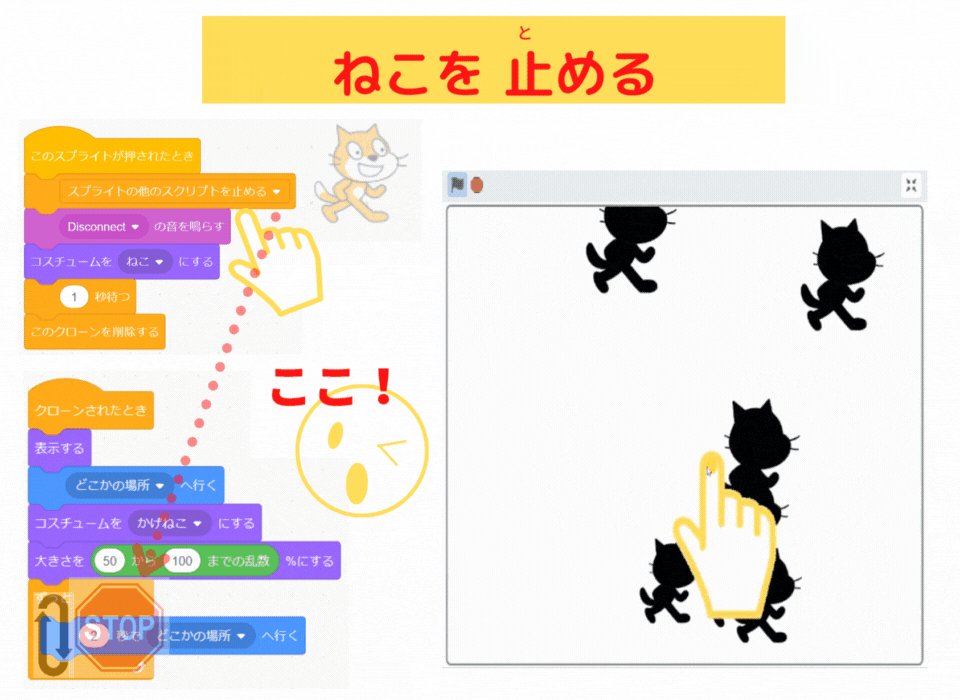
「スプライトの他のスクリプトを止める」ブロックを 使って

ねこを 動かしているスクリプトを 止めよう!
2.タップされると 止まる


うん、いいねぇ!

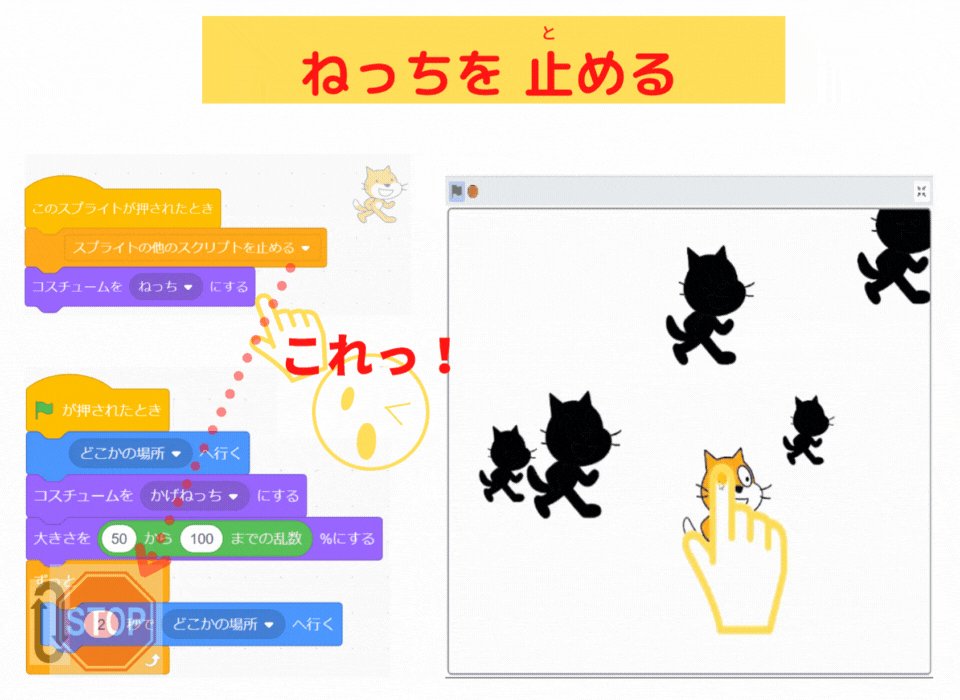
ねっちも 同じように

タップされたら止まって現れるように プログラムを 追加しよう
3.タップすると ねっちが現れ 止まる


O.K!
ゲームクリアのプログラミング
4.15秒以内に ねっちをタップしたら ゲームクリアのスクリプトがわかるよ


さあ、さいごの 仕上げ。
「ねっち」をタップしたら、何をするか 考えます。
ねっちが タップされたら
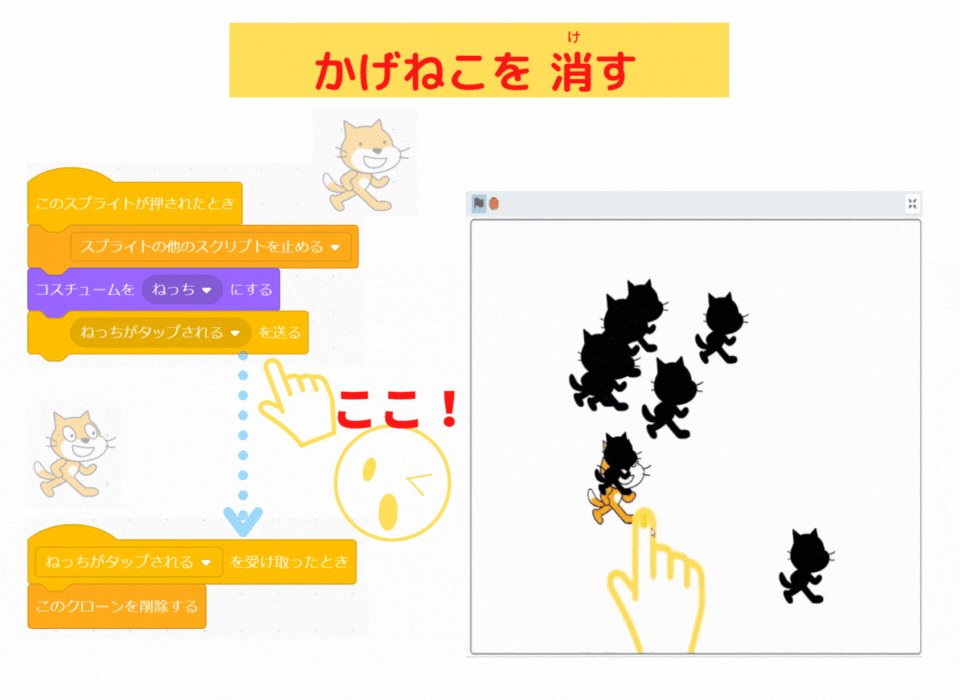
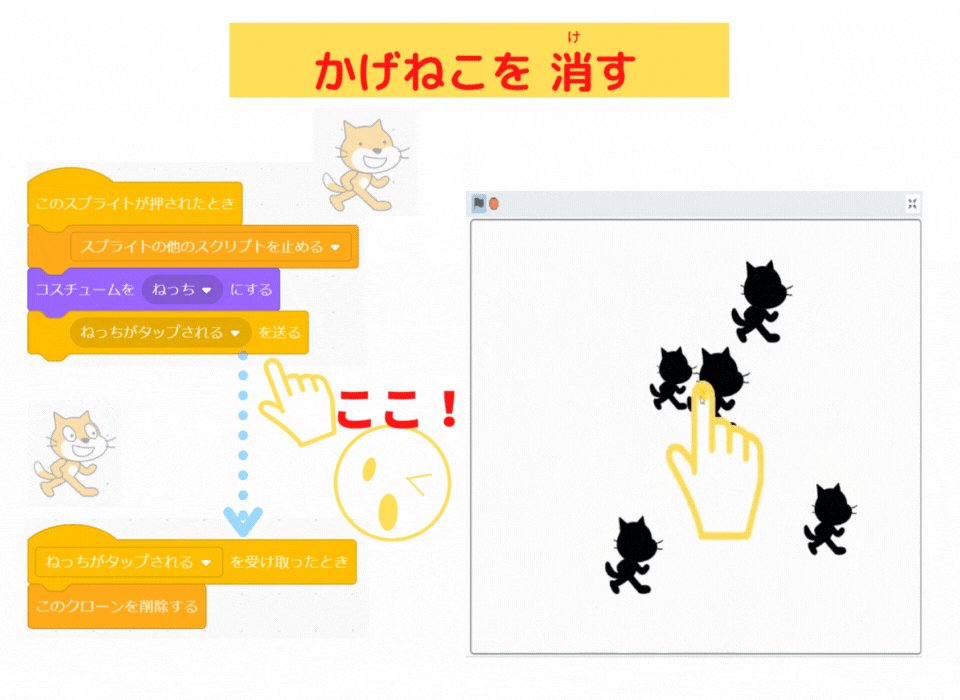
・「かげねこ」が いたら、消す
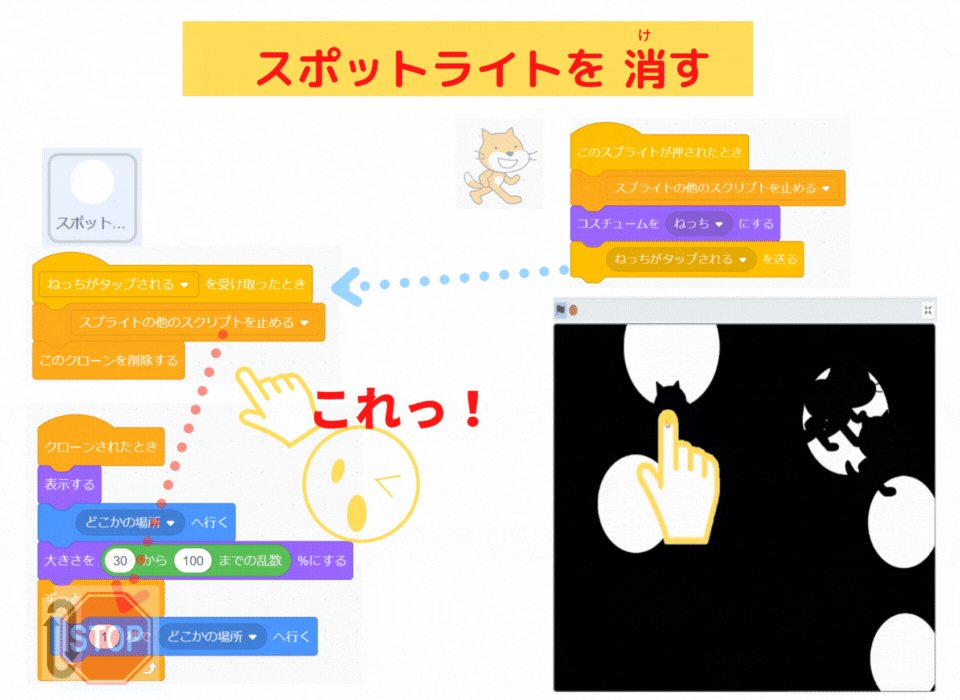
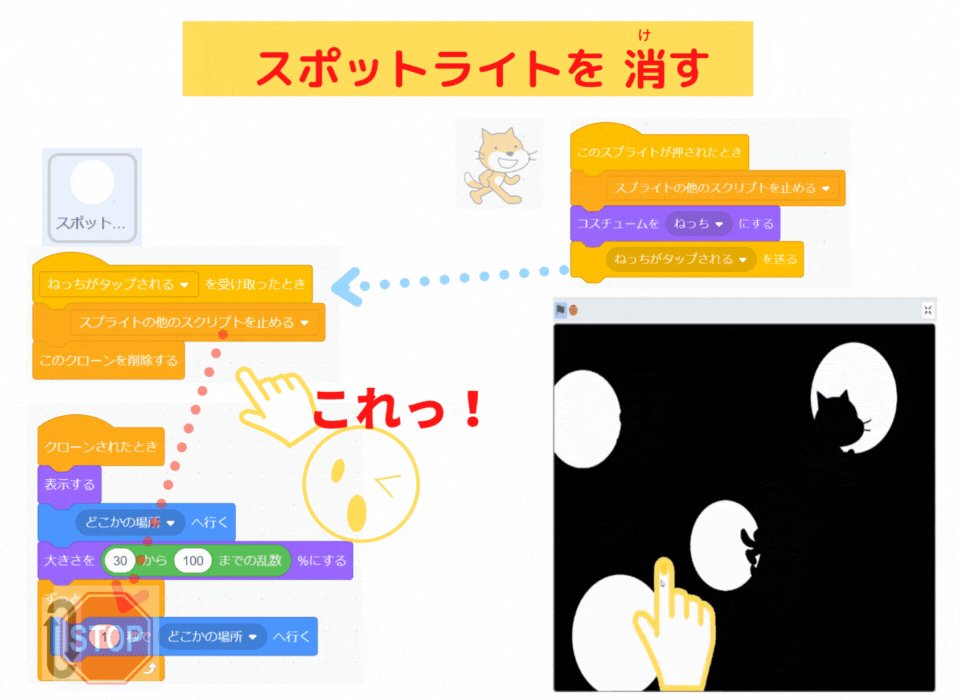
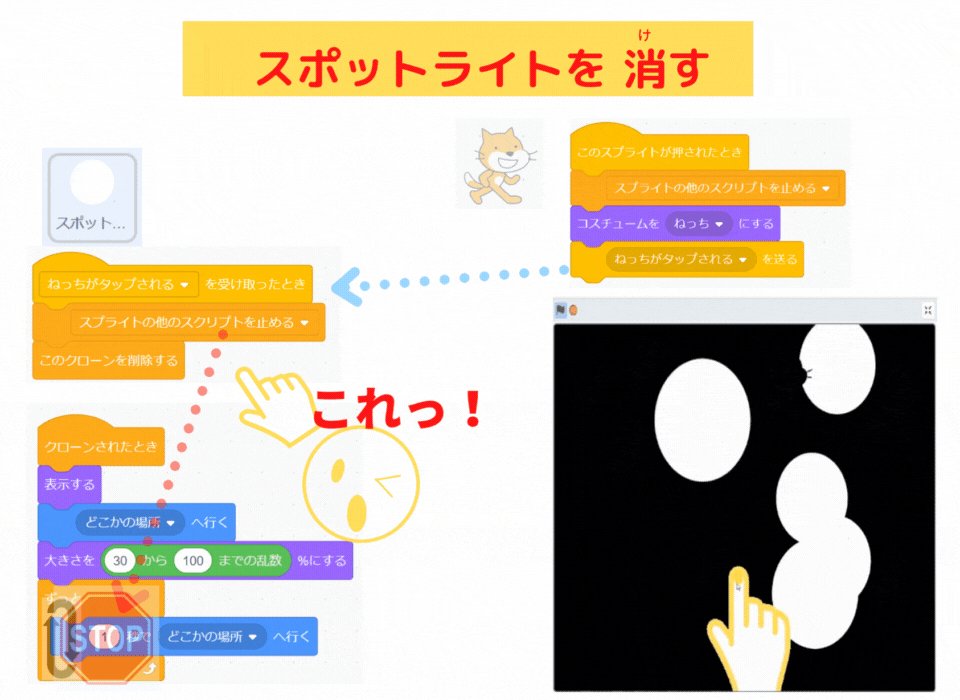
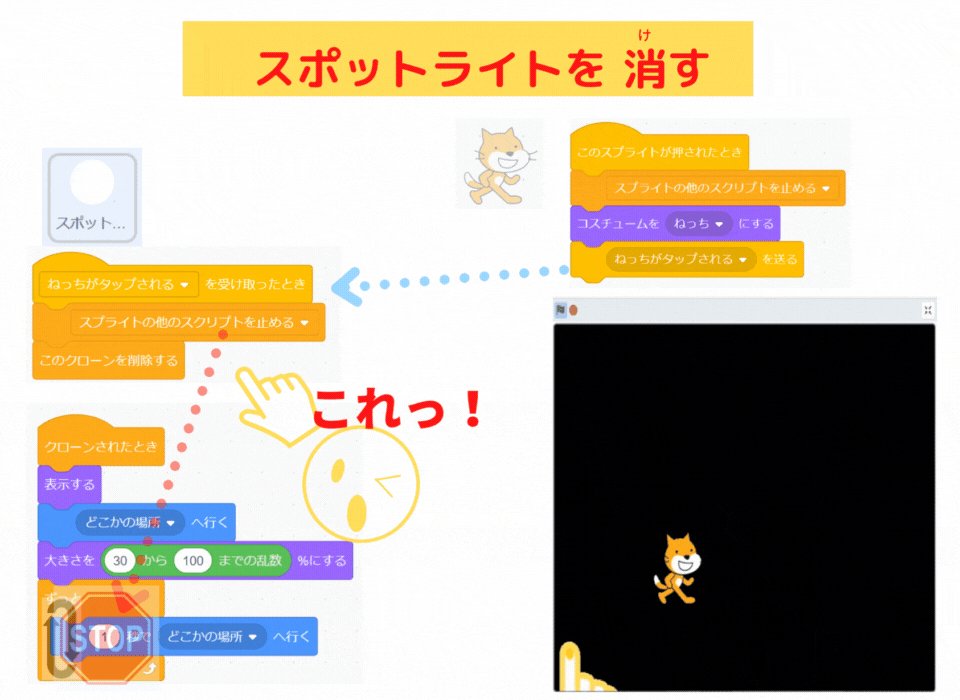
・「スポットライト」を 消す
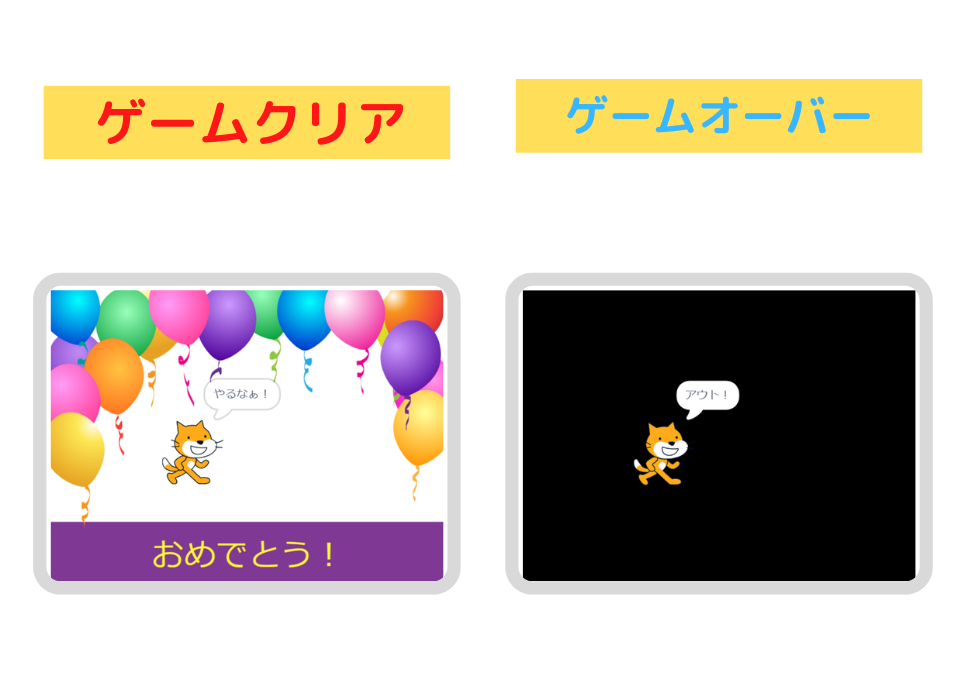
・15秒以内に タップできたら、「クリア」画面を 表示する
・それ以上時間が かかったら、「アウト!」と 言う

あぁ、
この4点のプログラムを 作るんだね。

そうです。
「○を送る」ブロックで

「ねっち」がタップされた 合図を送るよ
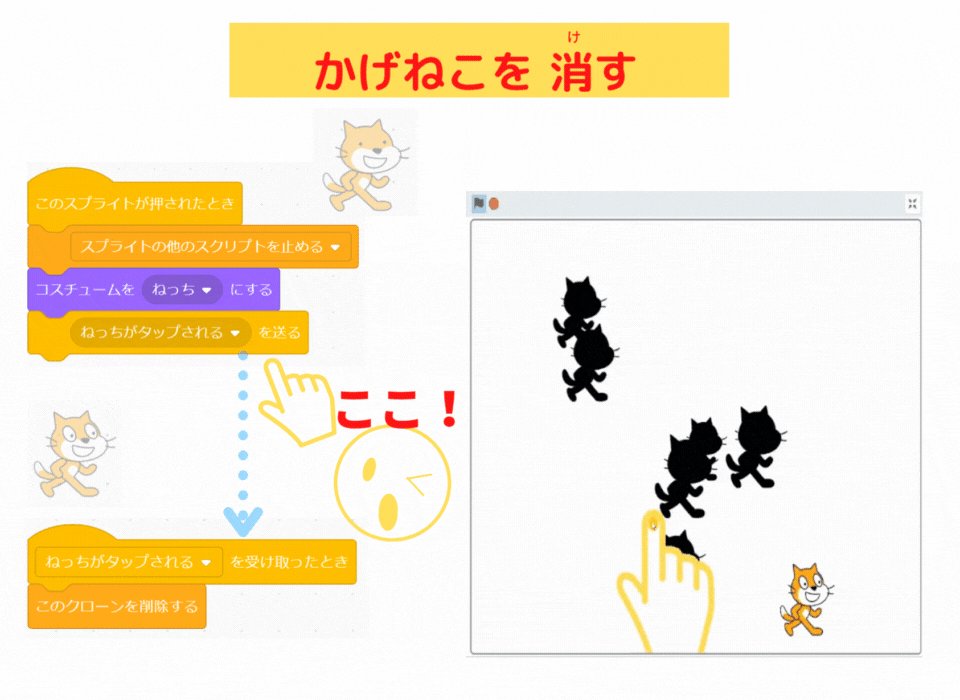
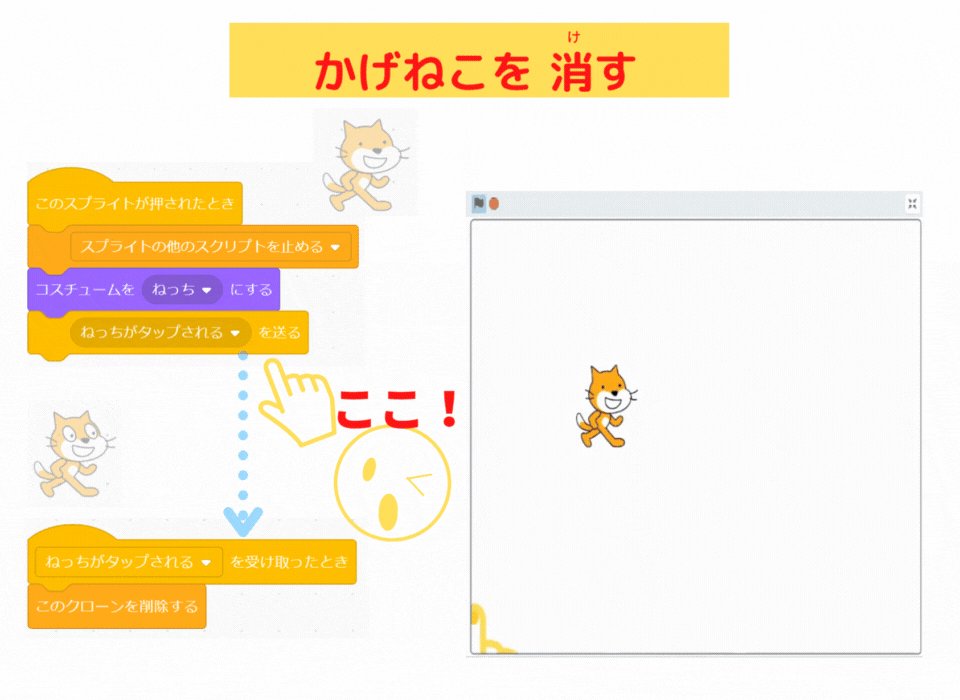
1.かげねこを 消す


「このクローンを削除する」ブロックで

かげねこの クローンを 消しているんだ!

そうです!
それでは、今まで 消していた「スポットライト」を 表示してみましょう


あらっ!
スポットライトは、動いたままだ

うん!
では、スポットライトも
「このクローンを削除する」ブロックで

消しましょう。
2.スポットライトを 消す


うん、いいね!

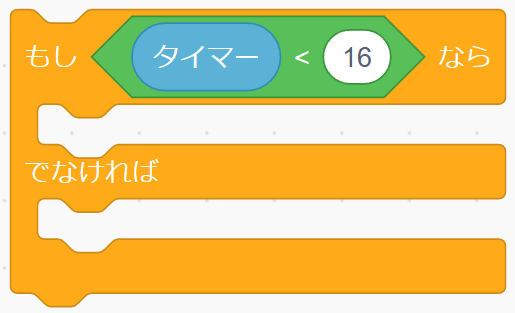
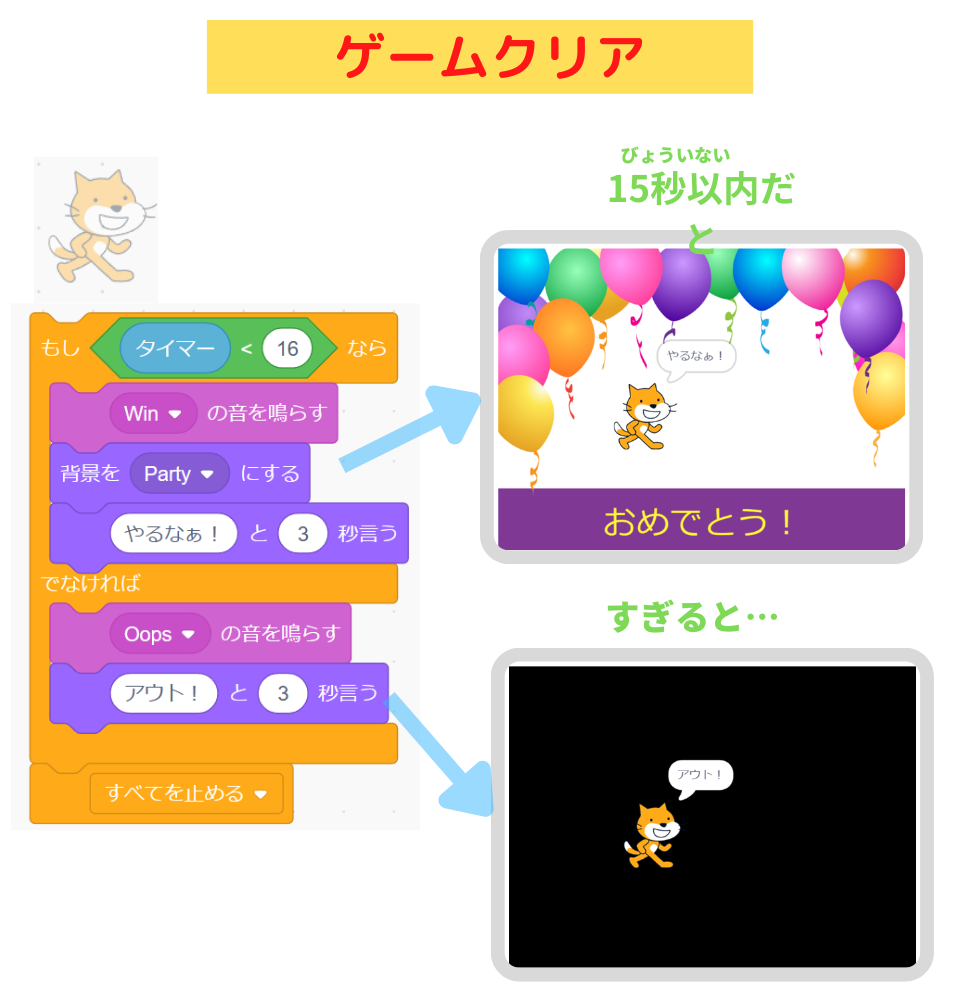
そして、「もし○なら、でなければ」ブロックを 使って

ゲームクリアのプログラムを 作ります

「タイマー」ブロックは

緑の旗をクリックした時からの 時間が わかるブロックだよ

そうです
それでは、
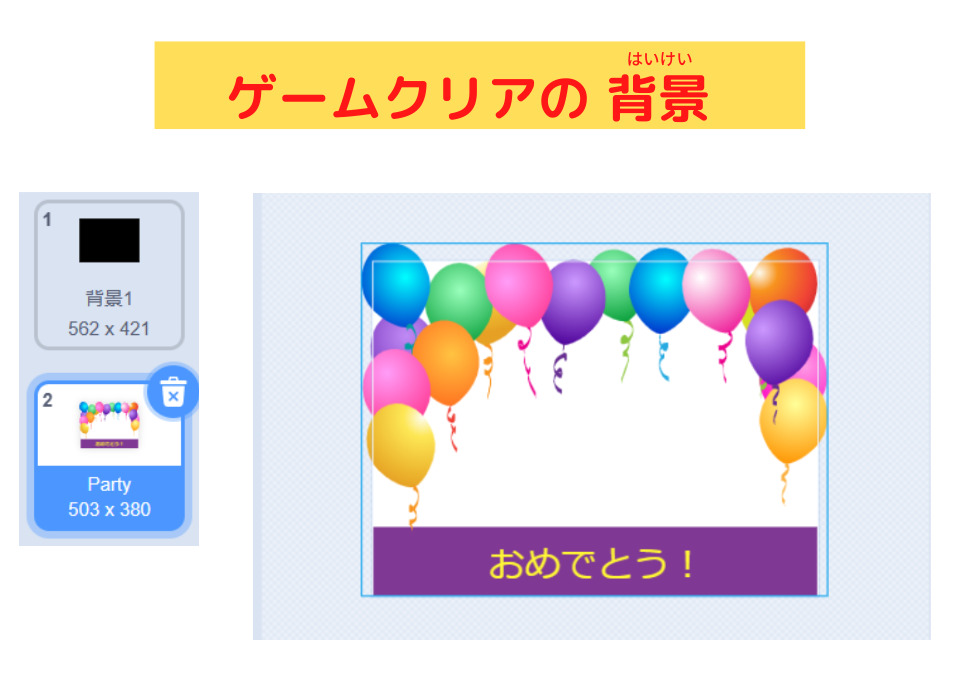
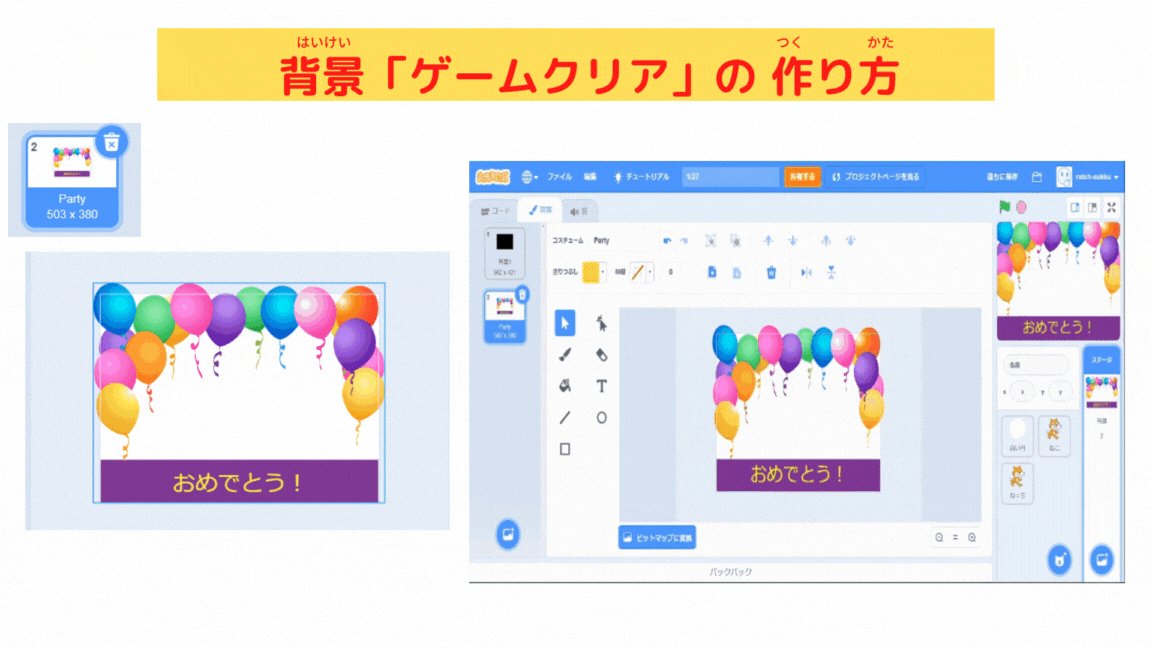
まず、ゲームクリアの背景を 作成しましょう


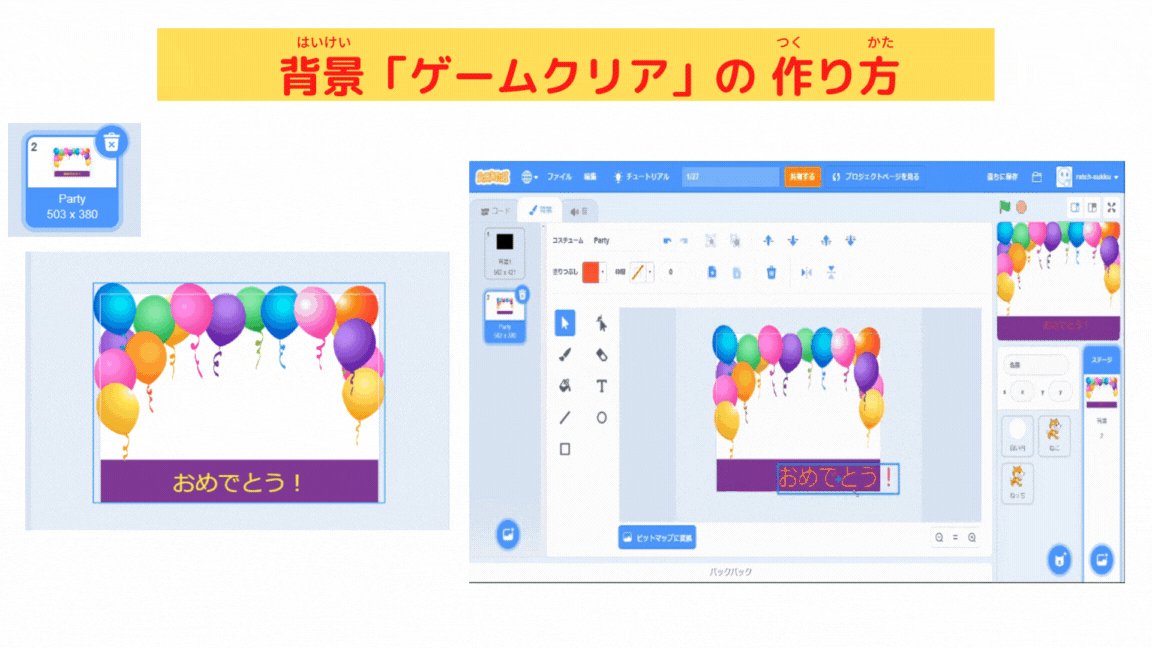
ゲームクリアの背景「Party」に、「おめでとう!」と 入力しました。
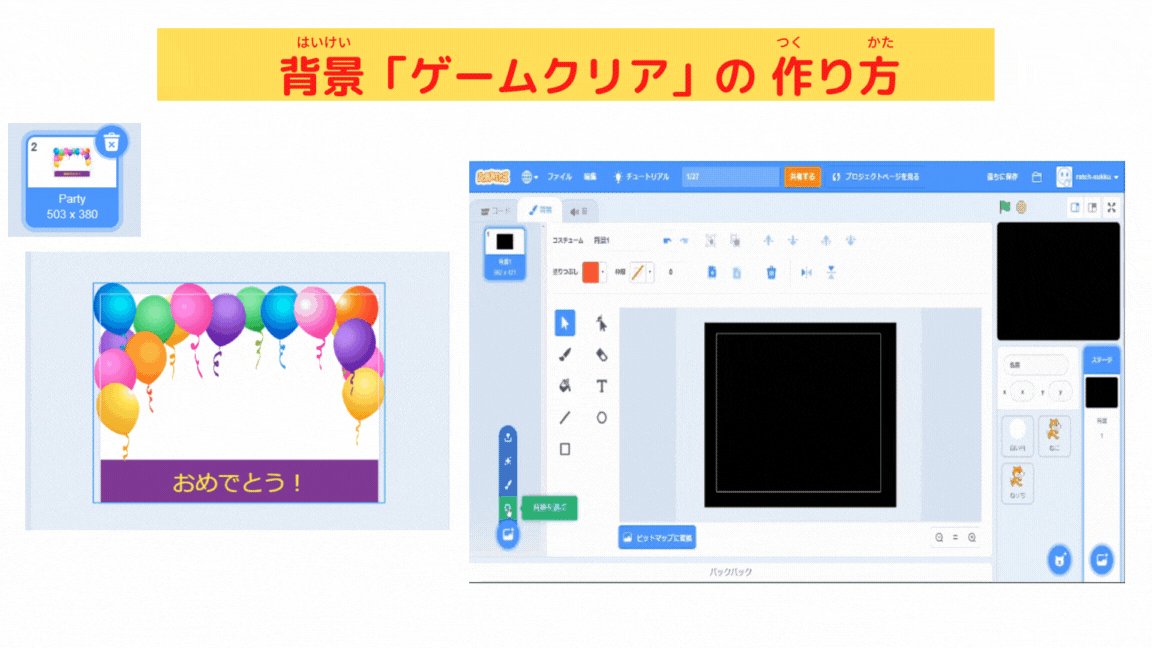
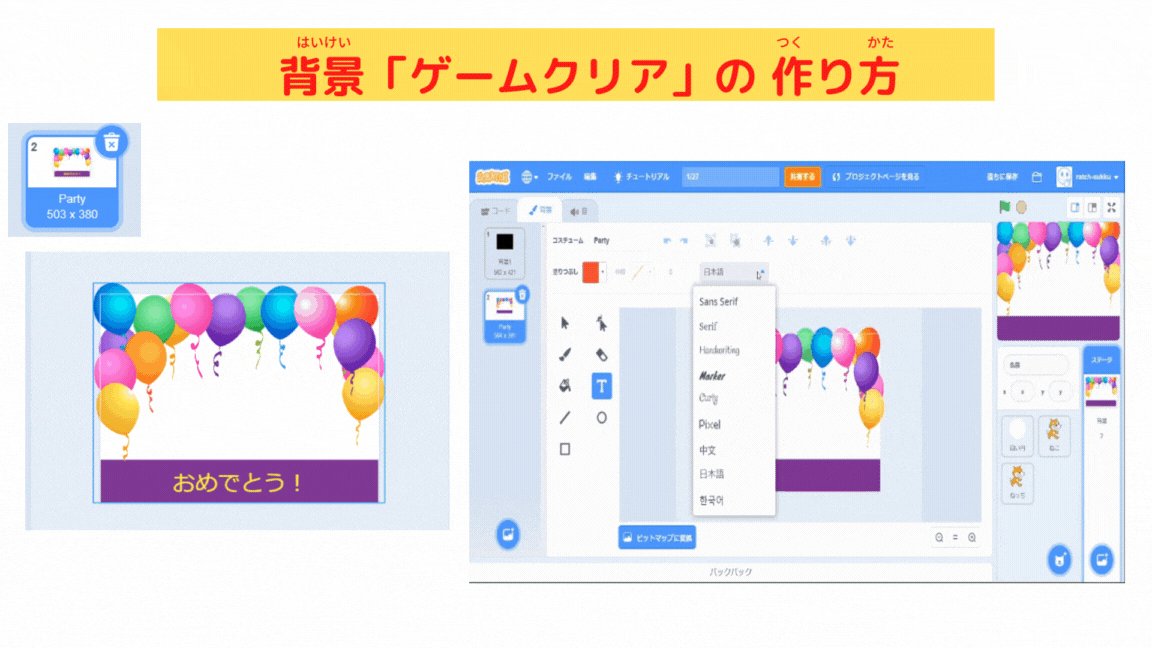
背景「ゲームクリア」の 作り方だよ。

3.ゲームクリアのプログラムを 作成する


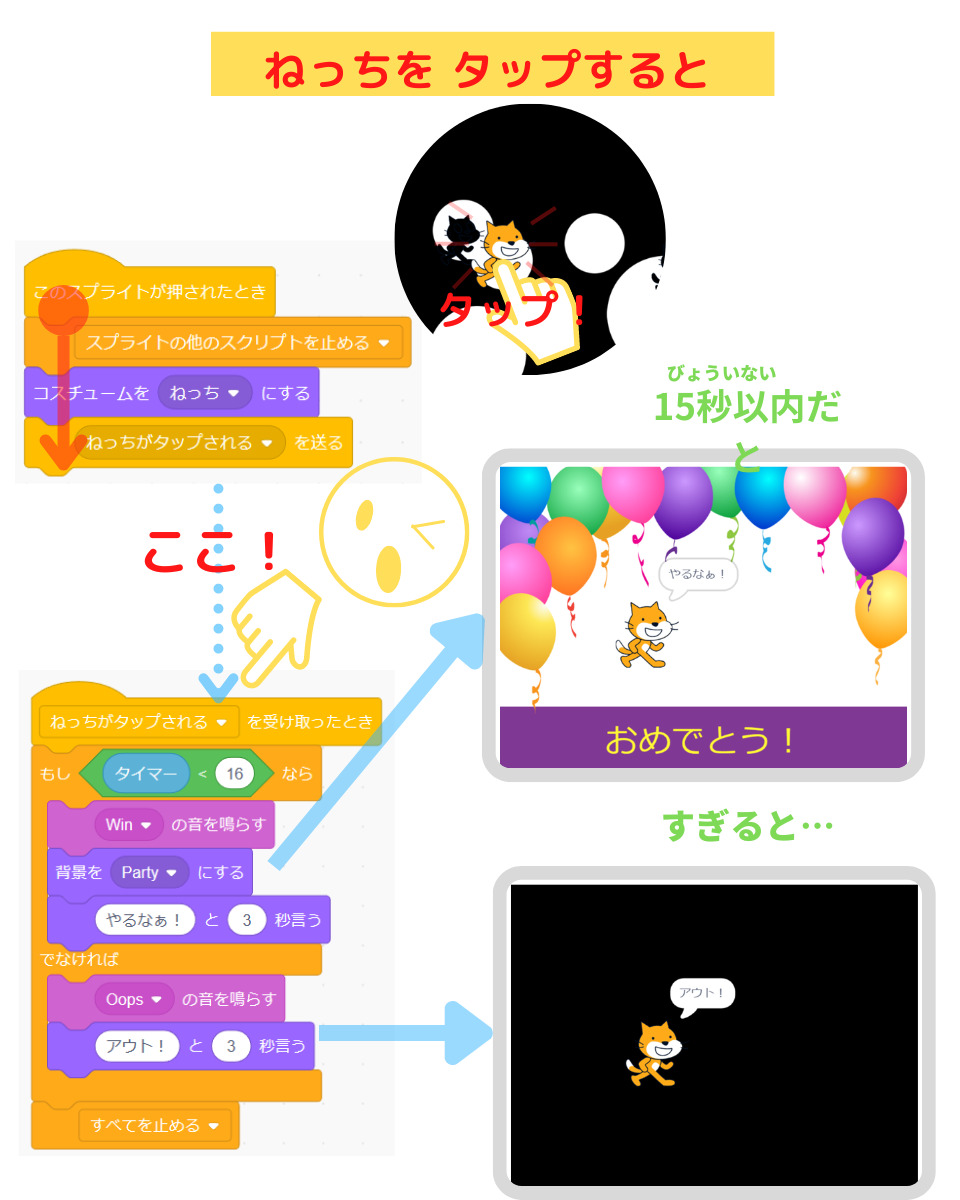
「○を受け取ったとき」ブロックで

ねっちが タップされたら、「ゲームクリア」のプログラムが 動くようにしよう
4.ねっちがタップされたとき、「ゲームクリア」のプログラムが 動く


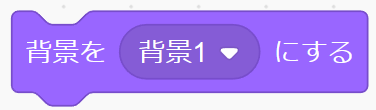
「背景を○にする」ブロックで

ゲームをするときには、「背景1」に なるようにします。
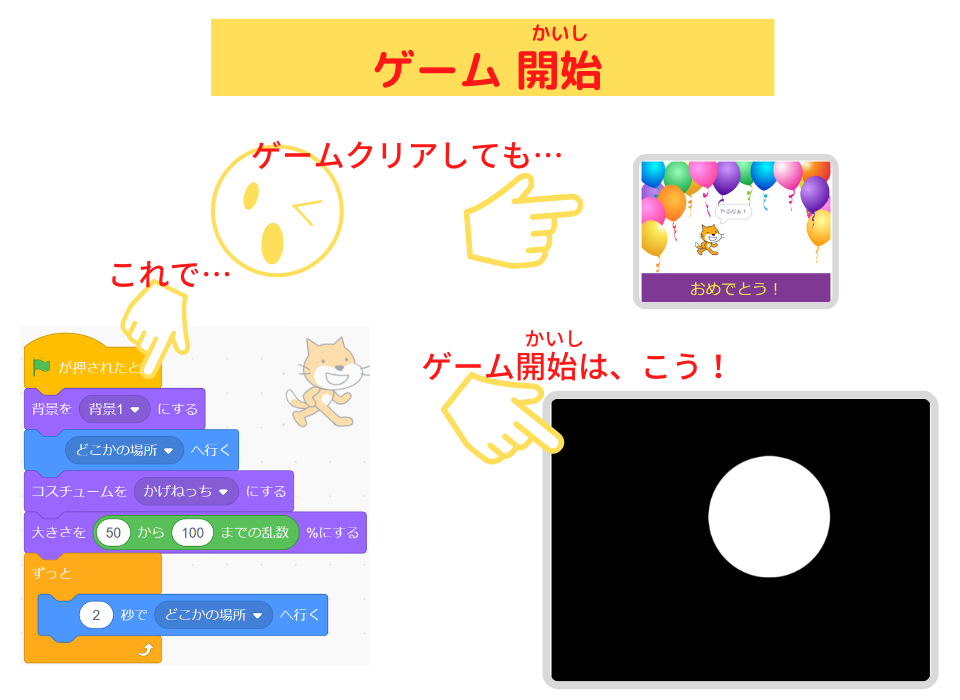
5.ゲーム開始は、「背景1」に する


これで、
ゲーム「白黒の世界 ねっちかくれんぼ」のプログラミング
終了だ
まとめ

「白黒の世界 ねっちかくれんぼ!」のプログラミングが 終わりました。
各スプライトのスクリプトです。
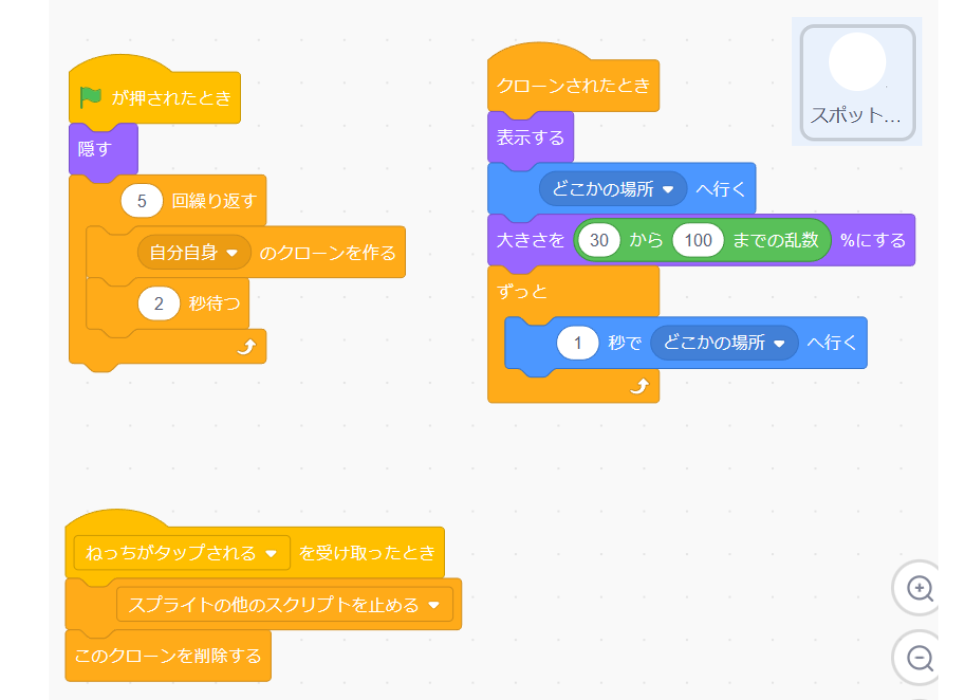
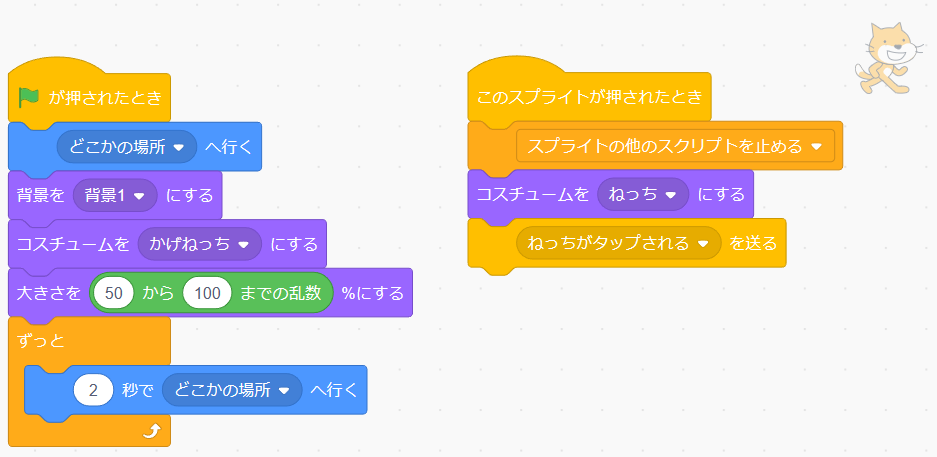
スポットライトのスクリプト

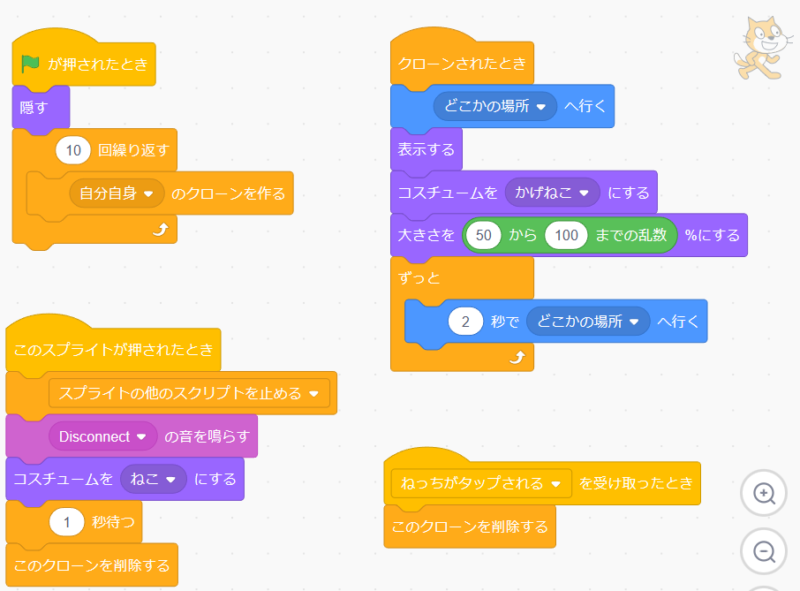
ねこのスクリプト

ねっちのスクリプト



できたぁ!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。







コメント