
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「ねっち カードゲーム#1」では、
- 「ねっちカード」の配置が ランダムになる
プログラミングをしました。

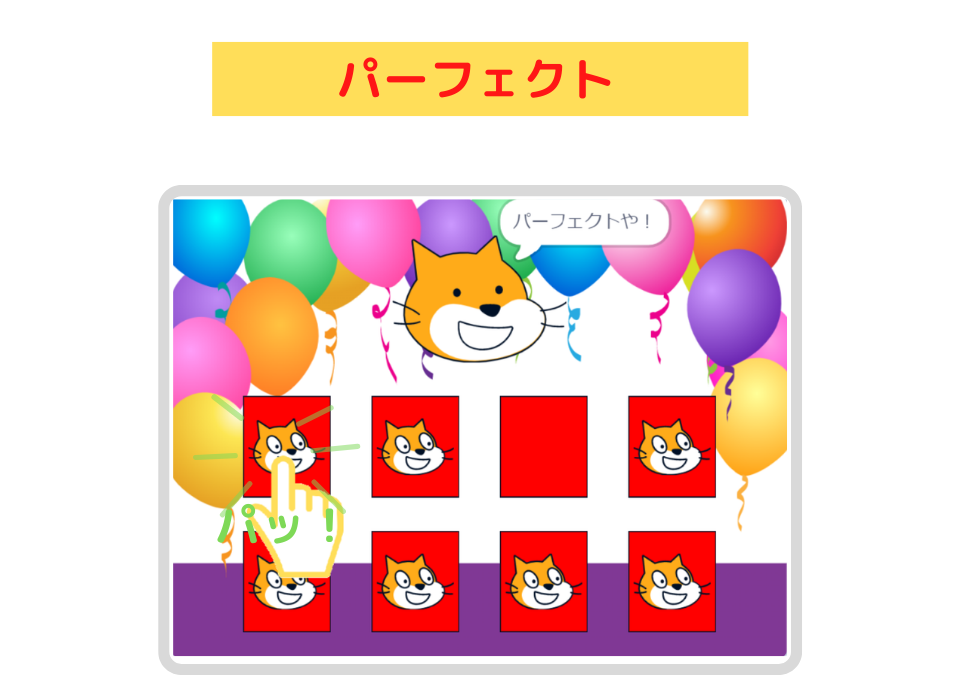
パーフェクトなるかな。

今回は、この「ねっち カードゲーム#1」に
- 「カード」をクリックすると、スタンプが 表示する
- ねこの「カード」7枚そろうと パーフェクト
プログラムを追加していきます。

まだ「ねっち カードゲーム#1」の
- 「ねっちカード」の配置が ランダムになる
プログラミングをしてない人は、
こちらの記事を見てね!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

おもしろいよ!
今回のプログラミングで学ぶことは
2.カードをクリックすると、顔が表示されるスクリプトがわかるよ

3.パーフェクトのスクリプトが わかるよ

追加プログラミングの仕方を 説明します
スタンプのスクリプト
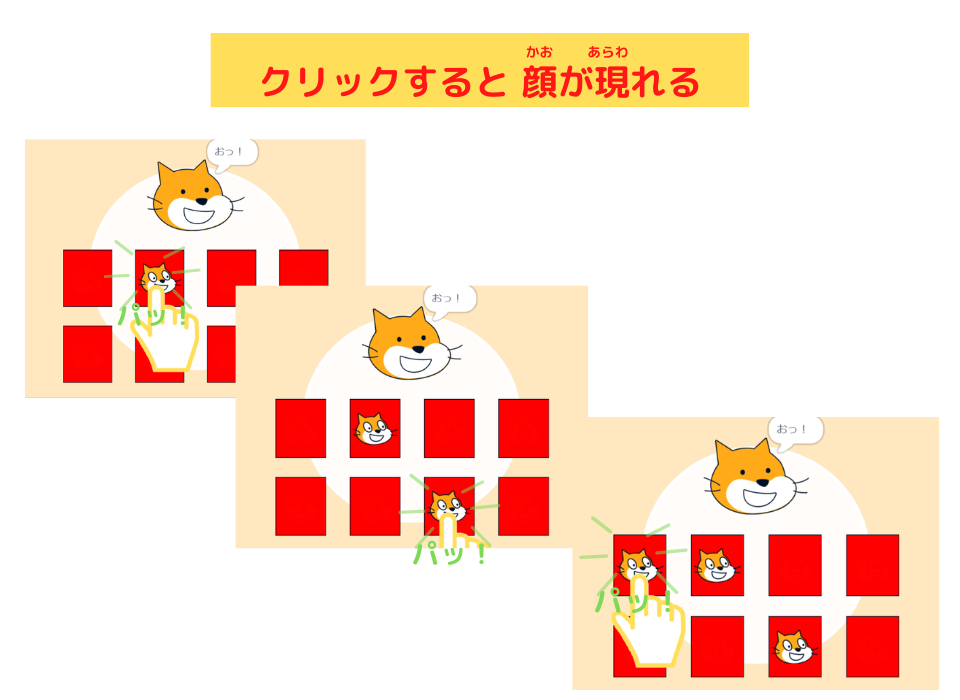
「カード」をクリックすると 顔が表示されるプログラミング

前回作った、
「ねこ」と「ねっち」のスタンプのクローンを
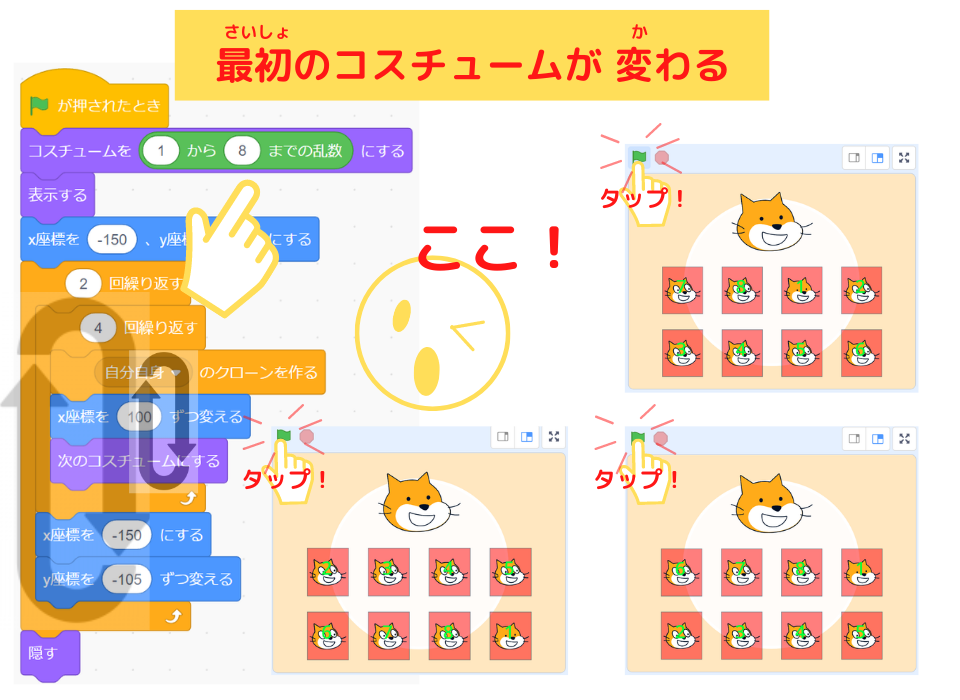
横4枚 × 2セットに 並べるプログラミングです。


「ねっちカード」の配置を ランダムにするプログラムだね

そうです。
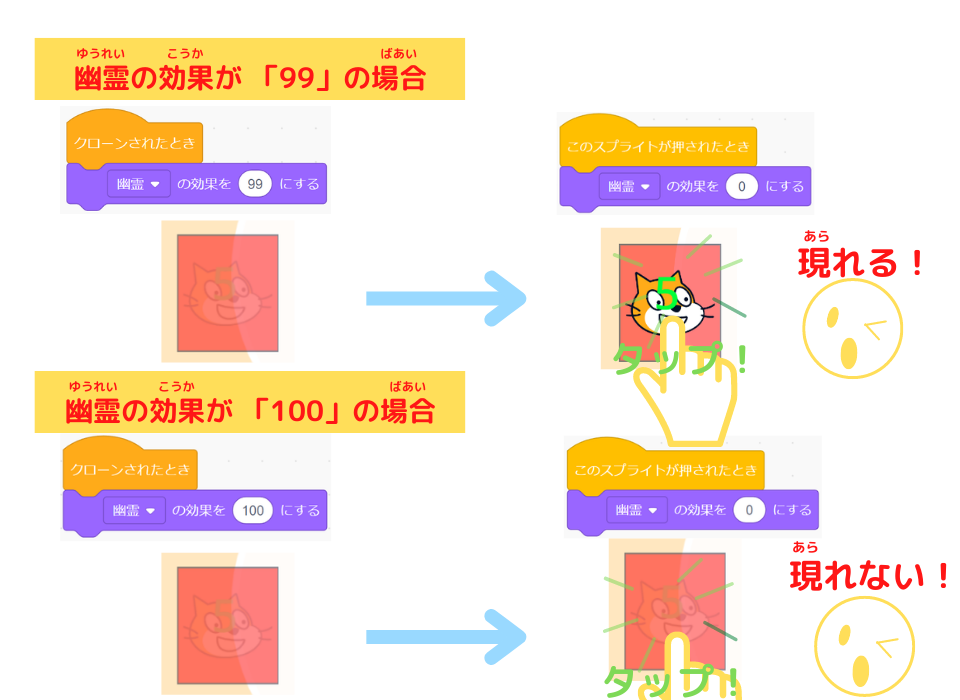
「幽霊の効果を○にする」ブロックを使って

「ねっち」と「ねこ」のスタンプのクローンを 隠しましょう。
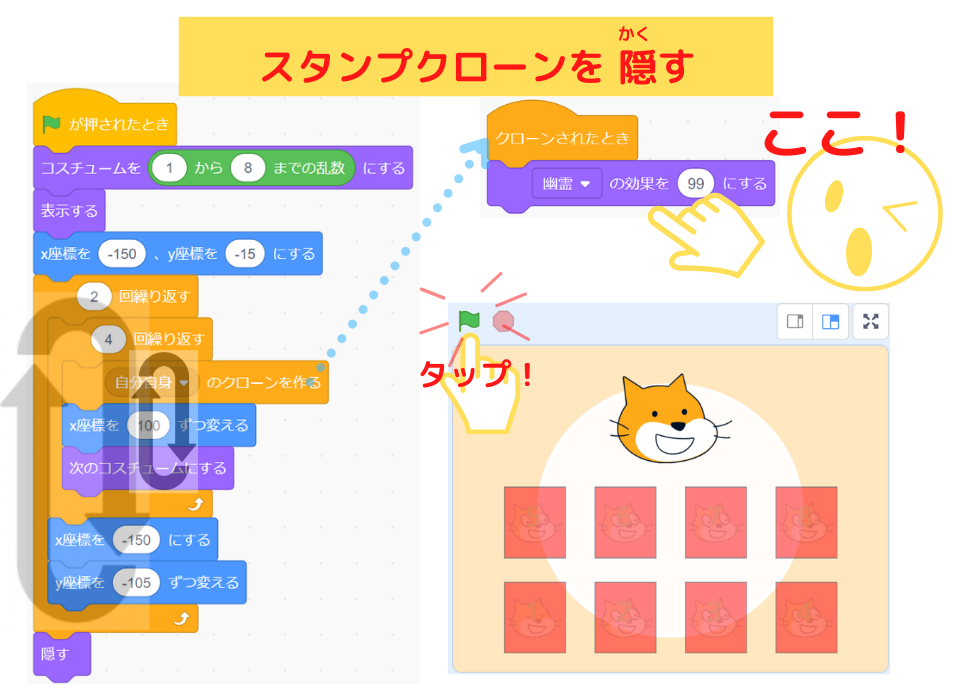
1.スタンプクローンを 隠す


「幽霊の効果を○にする」ブロックの

- 作り方
- 使い方
を、知りたい人は、こちらの記事に書いてあります

ねえ、ラッチ先生。
なぜ、幽霊の効果が「100」でなくて、「99」なの?

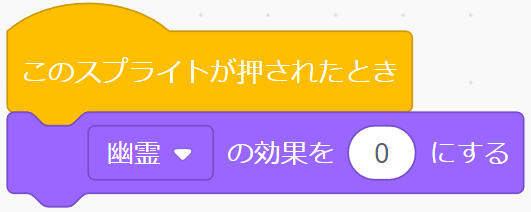
幽霊の効果が100だと
「このスクリプトが押されたとき」ブロックで

クリックされても、反応しないんだ。
2.クリックすると スタンプクローンが表示される


あっ、ほんとだ!
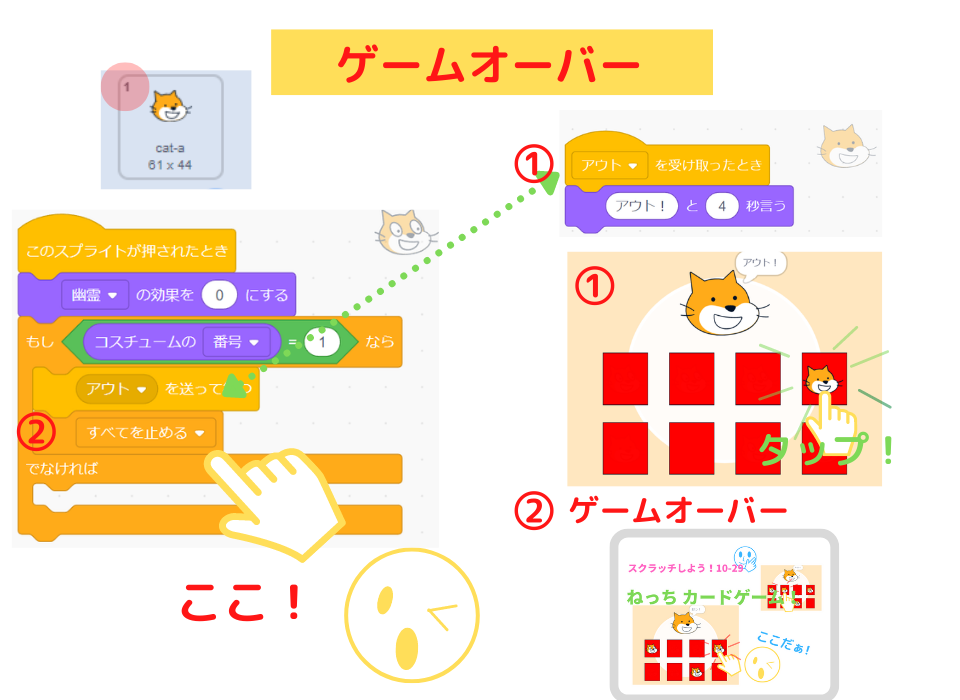
「ねっち」が出たら ゲームオーバーになるプログラミング

つぎに
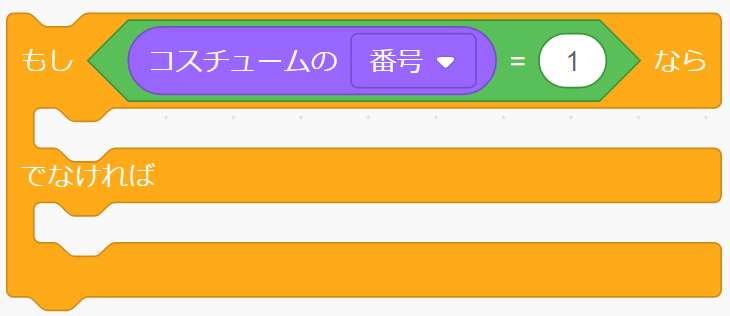
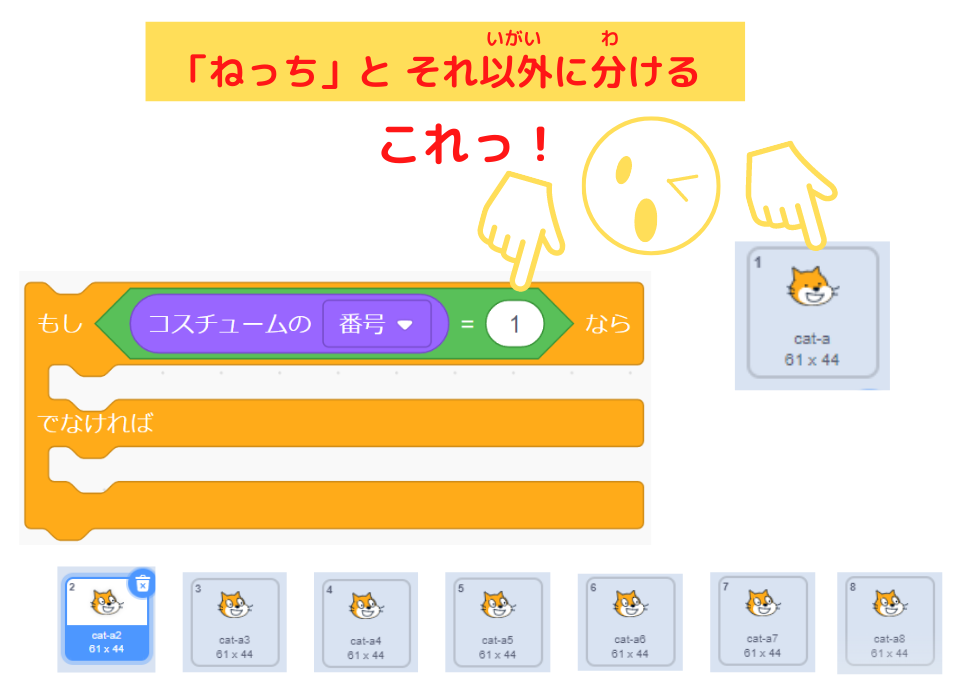
「もし○なら、でなければ」ブロックを使って

クリックして 現れたスタンプが
「ねっち」とそれ以外に 分けます。


「○を送って待つ」ブロックを使って、

クリックして「ねっち」が出たら、
「アウト!」と言ってゲームオーバーにします。
1.ねっちが出たら、ゲームオーバー


「○を送って待つ」ブロックの
- メッセージ名の入力の仕方
- 使い方
は、こちらの記事の載ってるよ。
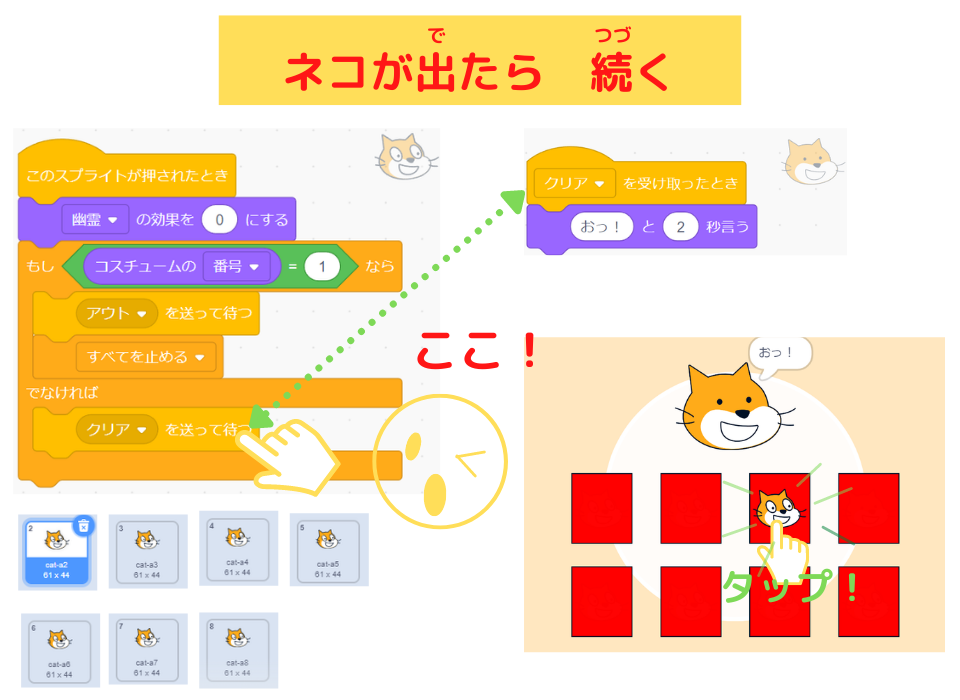
「ねこ」が出たら 続けるプログラミング

「○を送って待つ」ブロックを使って、

クリックして「ねこ」が出たら、
「おっ!」と言って 続けます。
1.ネコが出たら、続ける


うん、うん。

でも、このプログラムだと、
クリックするたびに すぐ反応してしまうんだ!

う…ん?

- どのような現象が 起きるか
- そのための対策
この2点を動画で説明しますので、見てください。

はぁーい。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほどね。
カードをクリックしたら
背景2にすることで、連続クリックができなくなるんだ。

そのとお~り!
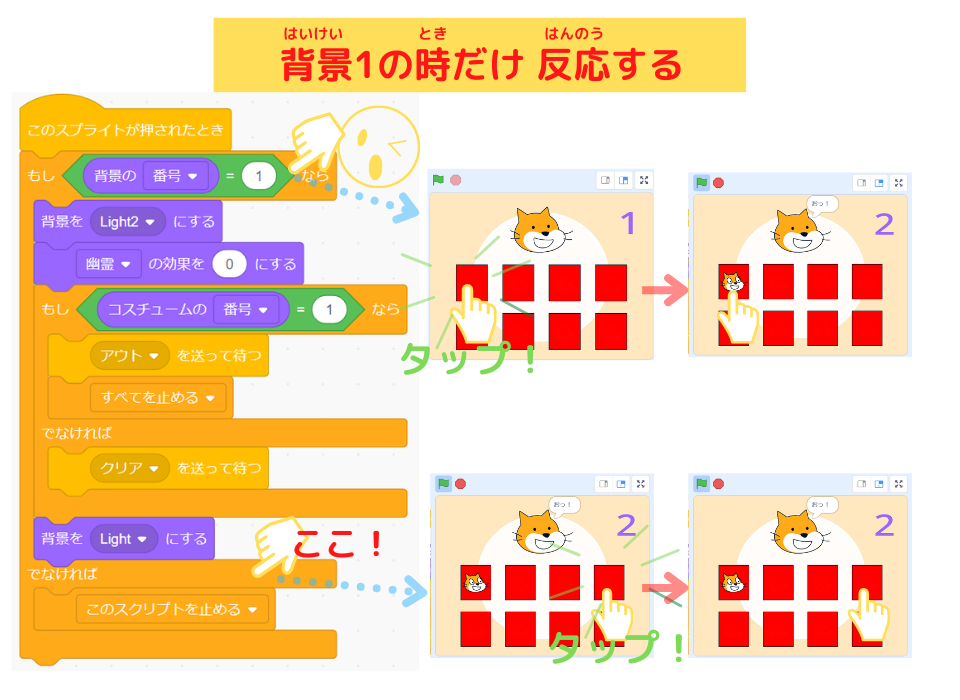
「背景を○にする」ブロックで

クリックしたら背景を2にして、
ねこが出て「おっ!」と言ったら、背景を1にします。
2.クリックしたら背景を2にして、ネコが出て「おっ!」と言ったら 背景を1にする


あっ、背景1になった…。

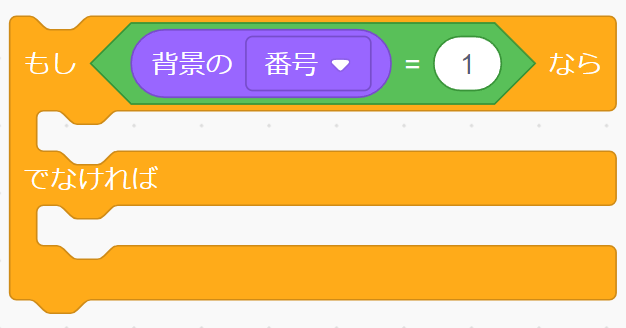
「もし○なら、でなければ」ブロックで

背景1の時しか、クリックしても 反応しないようにします。
3.背景1の時だけ、クリックすると 反応する


これで、連続クリックしてもだいじょうぶだね!
つづく・・・

えっ、つづくの…。

う、うう・・・ん。
次回は、最後になります。
「ねっち カードゲーム!」の
- パーフェクト
プログラミングを紹介します。

いいよ!

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。










コメント