
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ねっちシューティング!」というシューティングゲームを作ります。

楽しいそう!

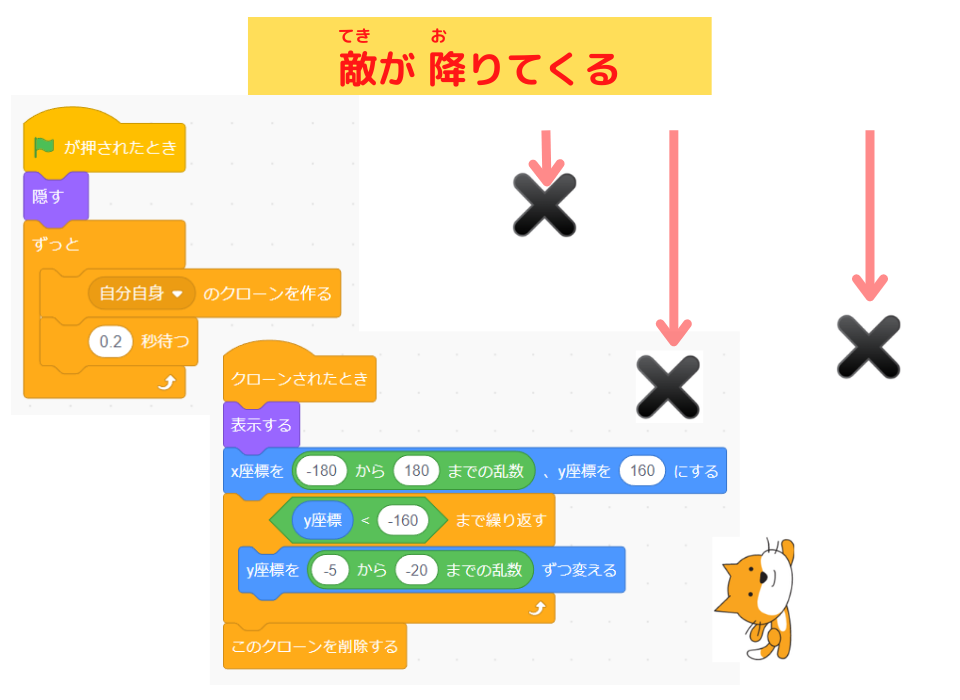
敵が 上からどんどん降りてくるようプログラミングします。


でたぁー!
「クローン」ブロック!

そうです!
「クローン」ブロックの使い方は、覚えたかな?

う~ん…。
ちょっと自信ないなあ…

それなら、
ゲーム「ねっちシューティング!」のプログラミングをしていきながら
覚えていこうね!

はぁーーい!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

がんばれー
今回のプログラミングで学ぶことは
1,敵が 上から降りてくるスクリプトがわかるよ

2,弾に当たると 色が変わるスクリプトがわかるよ

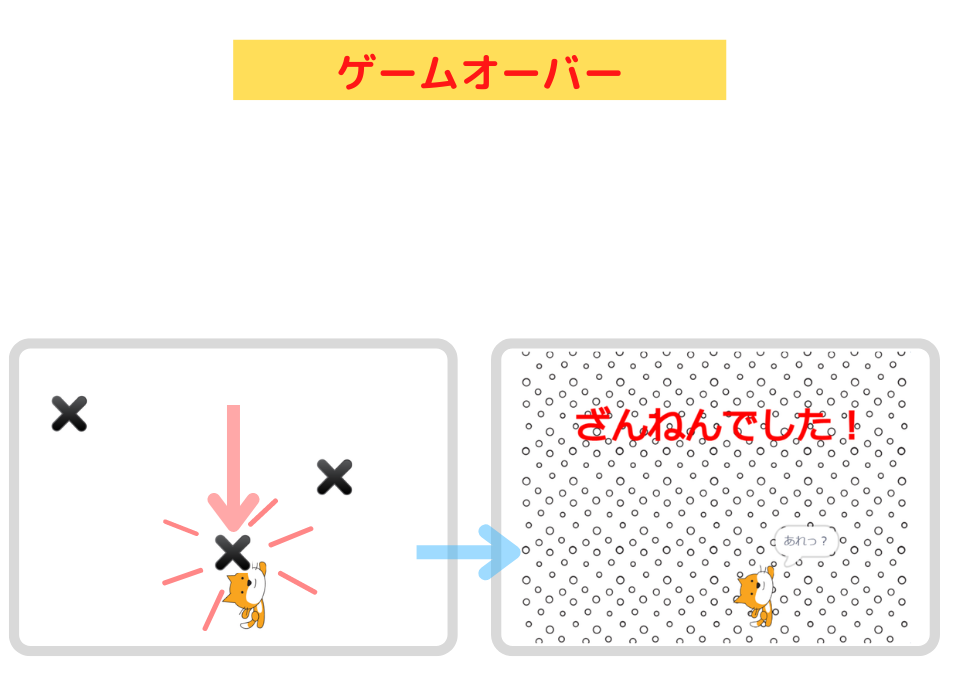
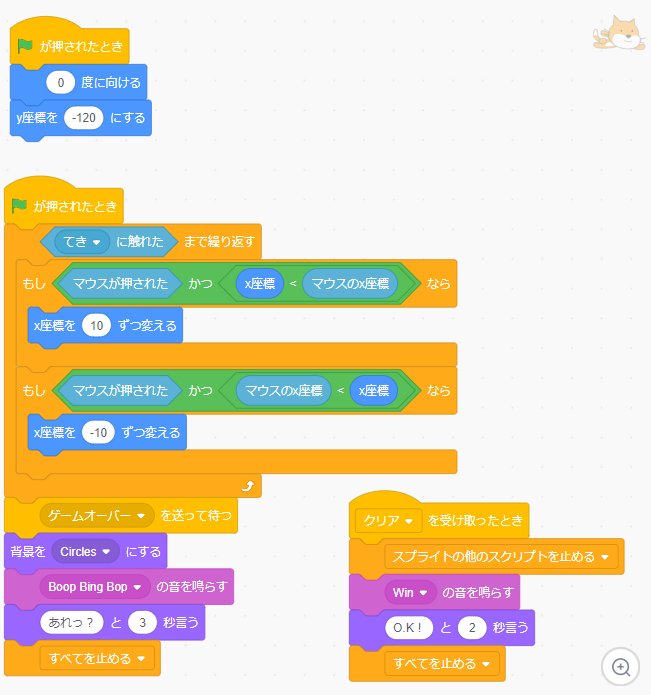
3,敵に当たると ゲームオーバーのスクリプトがわかるよ

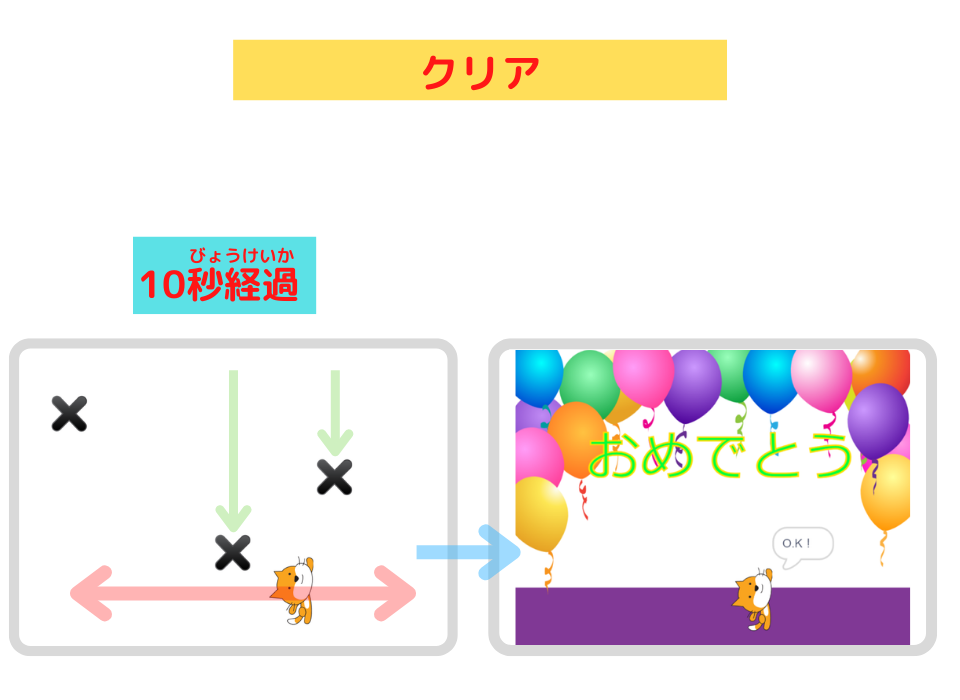
4,10秒間、敵をよけたらクリアするスクリプトがわかるよ


- 弾の発射するプログラミング
こちらの記事に書いてあるよ!
スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
- 「弾」
- 「てき」
です。
- 「Cat Flying」を「ねっち」、大きさを「70」にしました。
- 「Paddle」を「弾」、大きさを「35」にしました。
- 「Button5」を「てき」、大きさを「50」にしました。

- 新しいスプライトの入れ方
- スプライトの名前の変え方
- 大きさの変え方
こちらの記事に書いてあるよ!
コスチュームはこれです!


「背景」の追加コスチュームは、
- 「Circles」
- 「Party」
です。

「Cat Flaying」の「ねっち」は、自分で作成するよ。
「ねっち」の作り方は、こちらの記事にのっています。
また、
- 「Circles」
- 「Party」
追加コスチュームの仕方もわかります。

「ざんねんでした!」

「おめでとう」と背景に書きました。

文字の入力の仕方は、こちらの記事に書いてあるよ。
スクリプトはこれです!
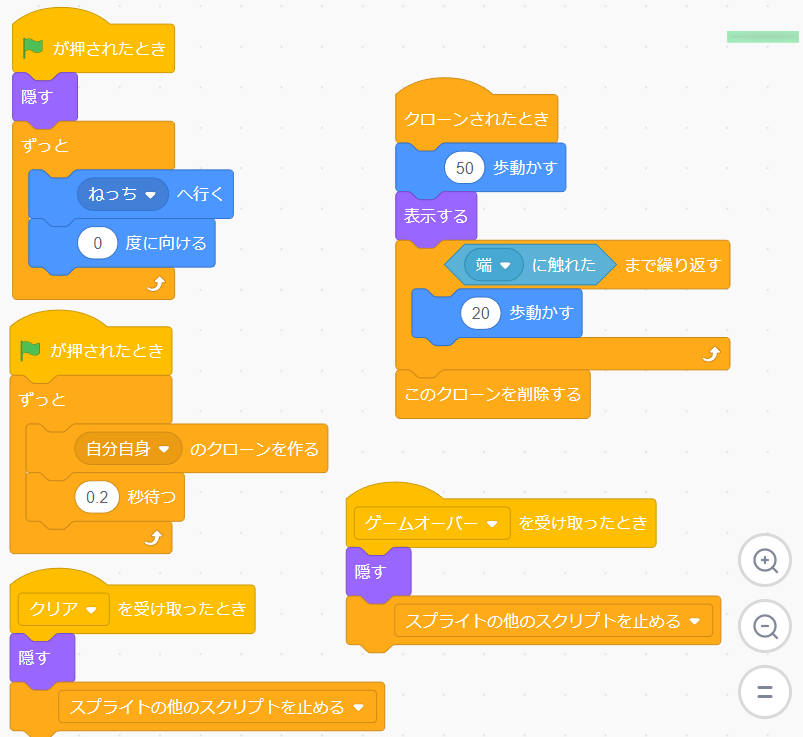
ねっちのスクリプト

弾のスクリプト

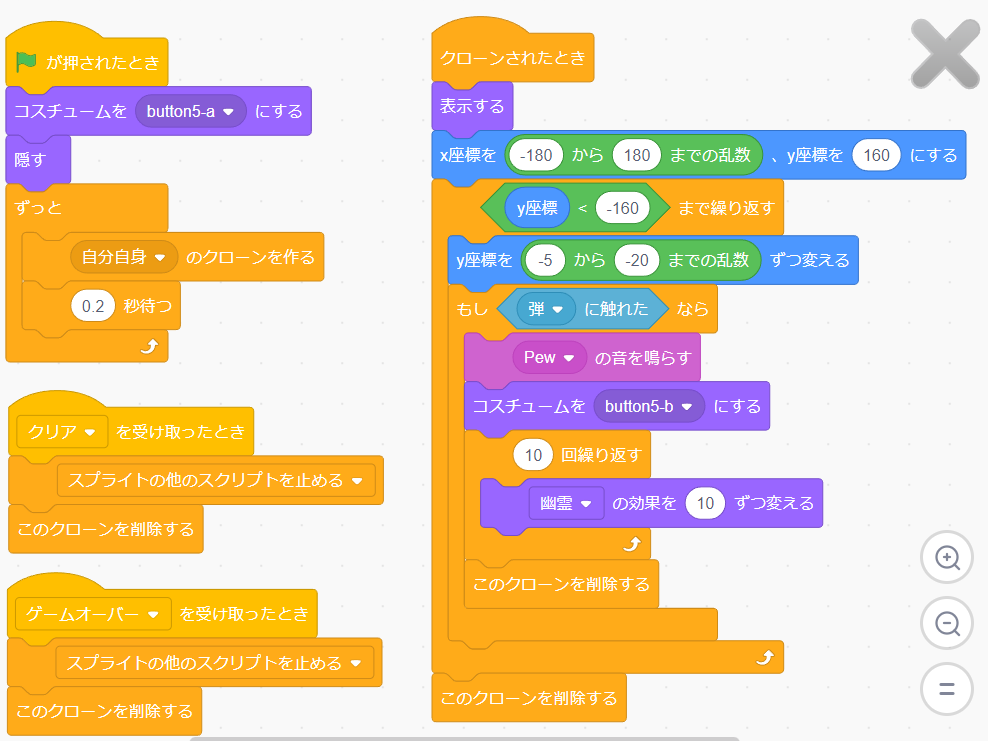
てきのスクリプト

背景のスクリプト


効果音は、
- 「Boop Bing Bop」
- 「Win」
- 「Pew」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
てきのスクリプト
上から降りてくるプログラミング

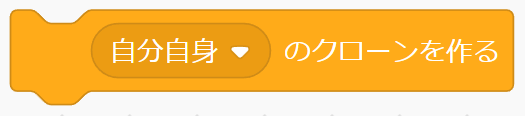
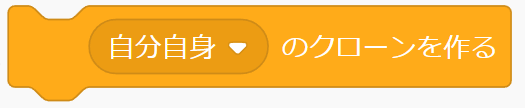
「クローン」ブロックで、

「てき」をどんどん作っていこう!
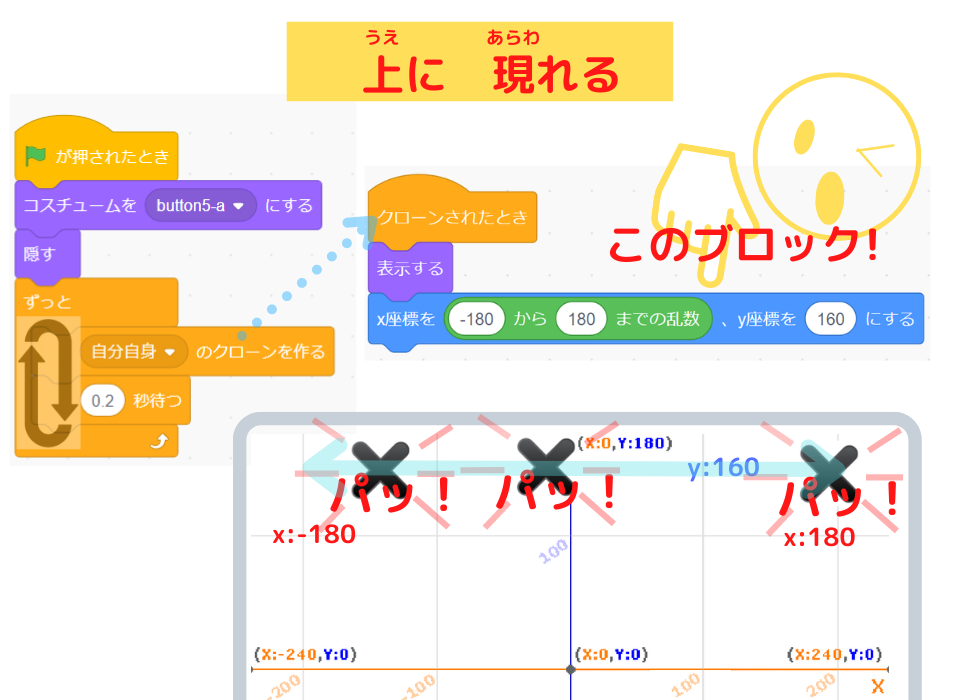
1.上に 現れる


「クローンを作る」ブロックの

- 使い方
- 「クローンされたとき」ブロック
- 「このクローンを削除する」ブロック
について、こちらの記事に書いてあるよ!

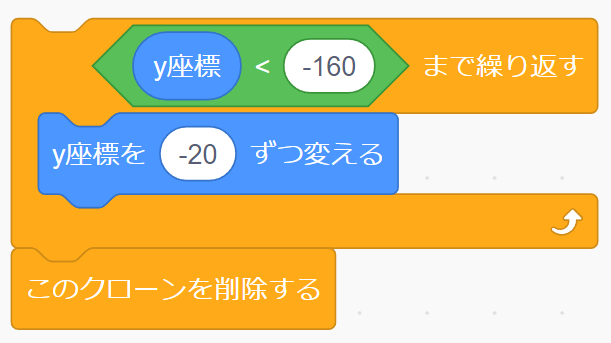
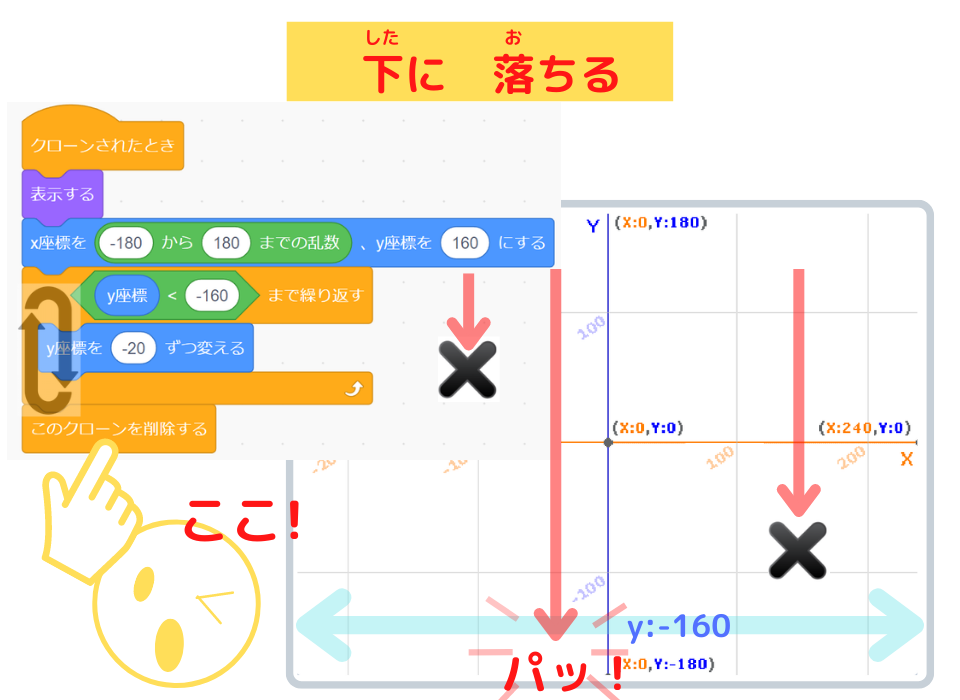
てきが、下に落ちるスクリプトです。

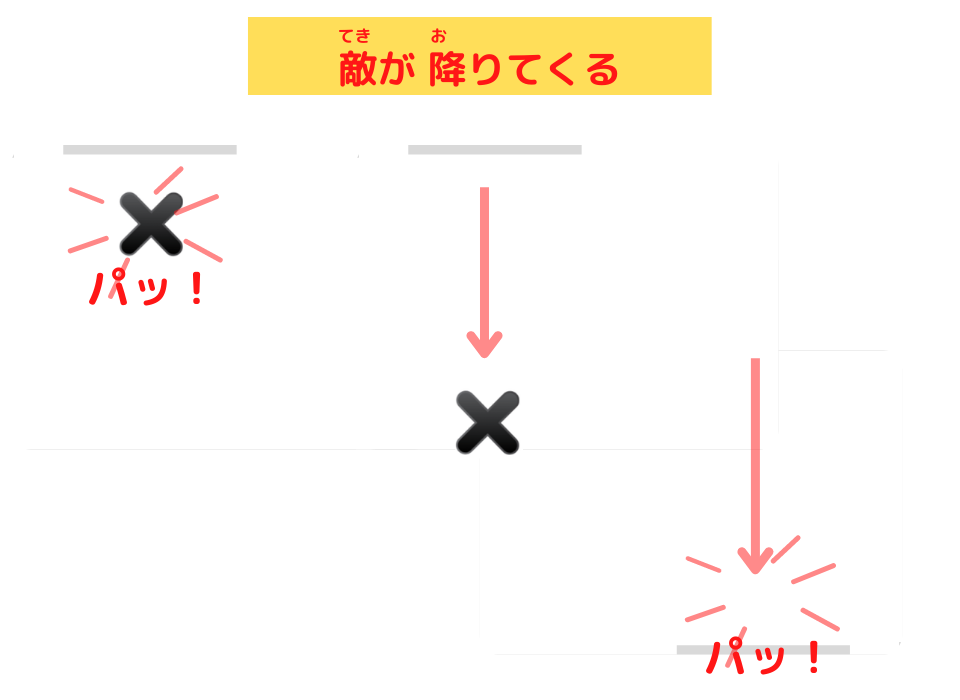
2,下に 落ちる


ちょっと、ちょっと!
てきが、下りてくるのが速いよ~!

あらっ、ほんとだ!
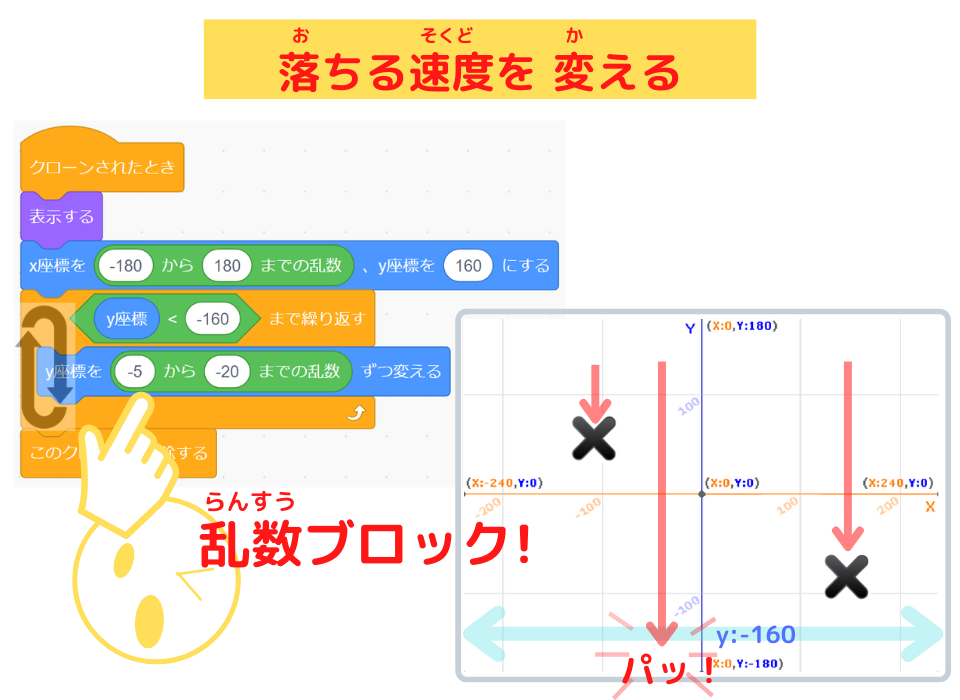
それでは、乱数ブロックを使って

てきの落ちてくる速さを、いろいろ変えてみましょう。
3,落ちる速度を 変える


あっ、いいねぇ~!
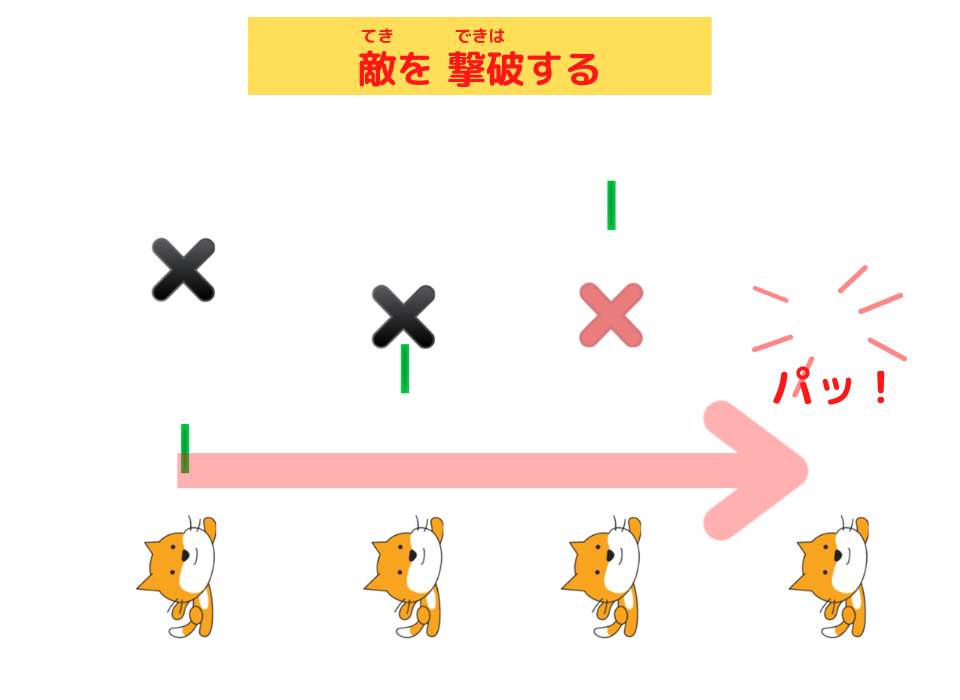
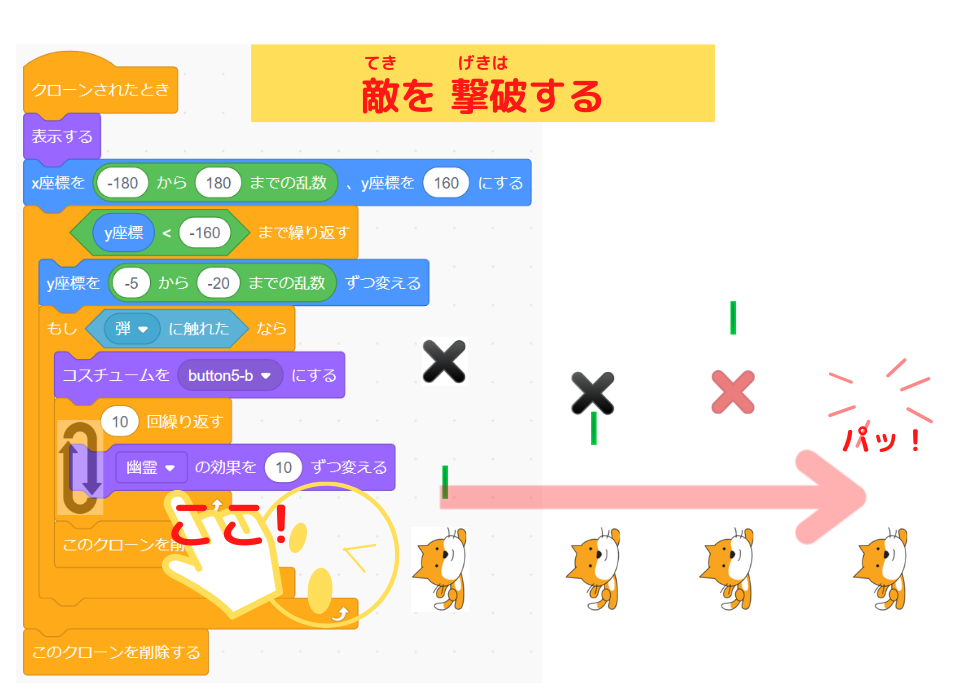
弾に当たったら 色を変えて消えるプログラミング

弾に当たったら、赤って消えるようにしましょう。
これが、そのスクリプトです。


うん、うん。

このプログラミングの仕方は、動画の方がわかりやすいので
こちらを見てください!
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほど!わかったよ。
「幽霊の効果」ブロックの
- 出し方
- 使い方
については、こちらの記事に書いてあるよ!
○弾に当たると 赤くなって消える


いい感じ!
つづく・・・

今回は、ここまで。
「ねっちシューティング!」
- てきが 上から降りてくる
- 弾に当たったら、赤くなって消える
プログラミングを紹介しました。

あらっ、また、
今回もここまでなのね。

次回は、
「ねっちシューティング!」の
- てきに当たるとゲームオーバー
- 10秒間よけるとクリア
を、解説していきます。
お楽しみにね、
それじゃあ、またぁ!

つづくーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。














コメント