
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

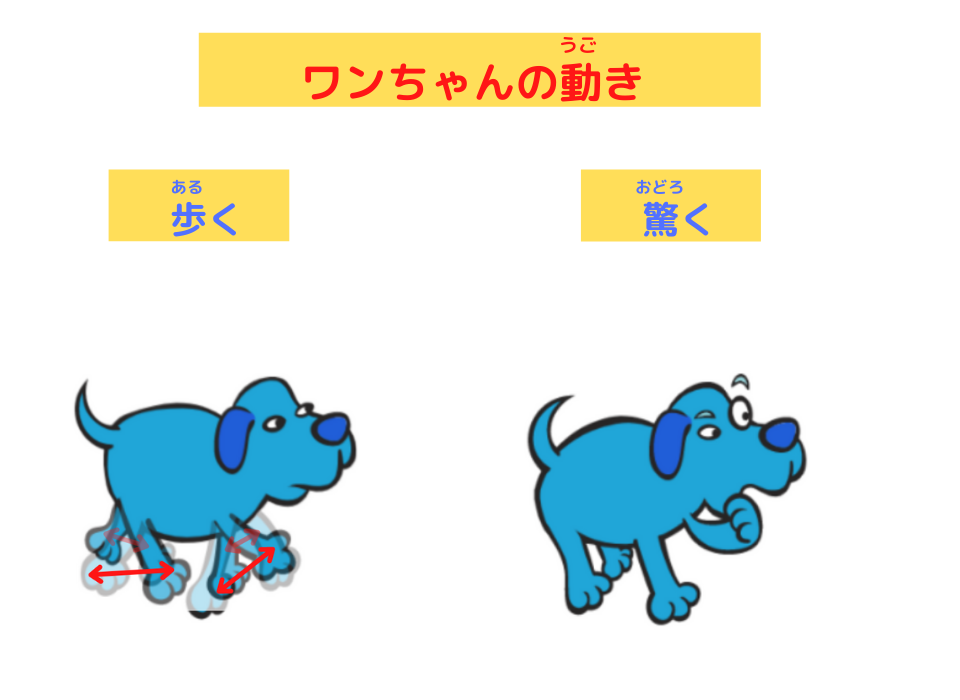
今回は、ワンちゃんが歩き回りバケツに当たると驚くアニメーション(動画)をプログラミングします。


2つの動きがあるんだね。

このワンちゃんの2つの動きは、たった3つのコスチュームでできるんだ。


えっ、この3つのコスチュームで2つの動きが できるんだあ!

そう!
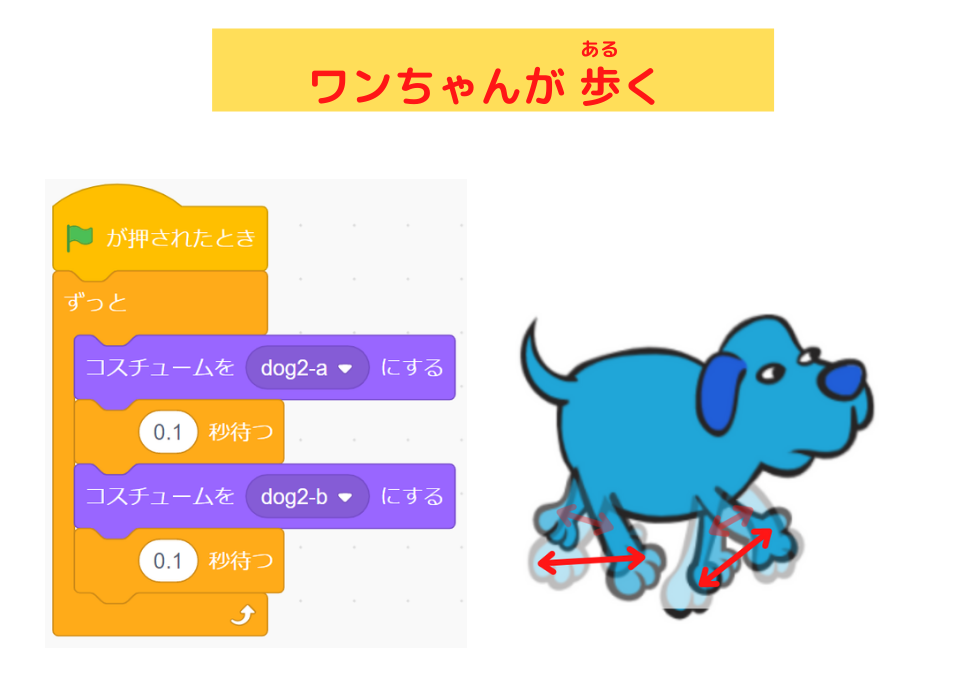
ワンちゃんの歩いている動きのスクリプトは、これです。


うん、うん。

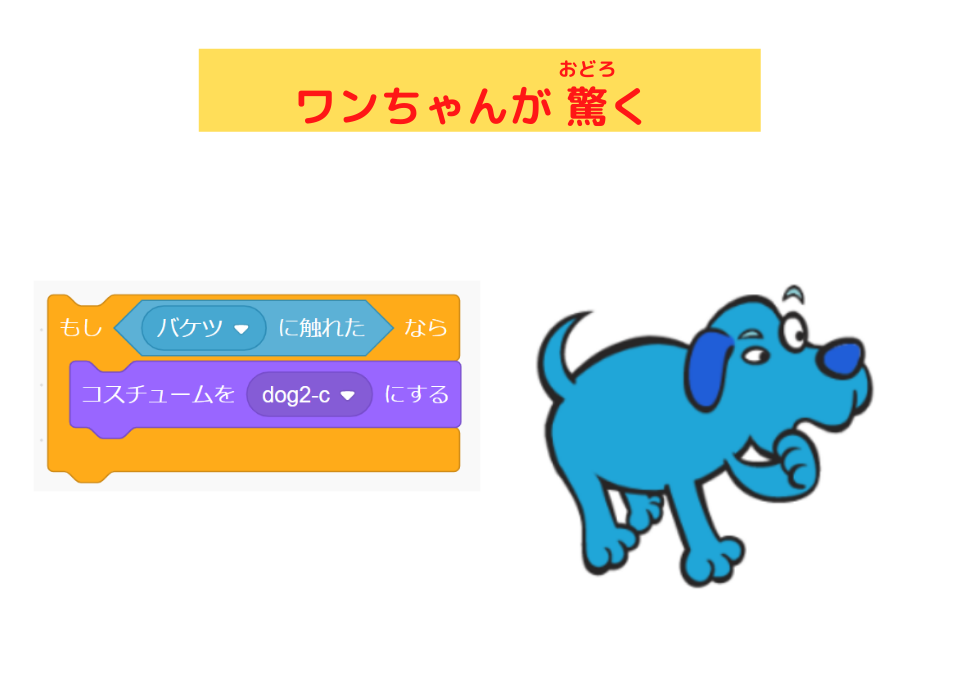
ワンちゃんがバケツに当たって驚くスクリプトは、これです。


あっ、コスチュームがちがうね。

そう!
「コスチュームを〇にする」ブロックで、

歩くコスチュームと驚くコスチュームを分けることができるんだ。

よーし、ぼくもチャレンジしてみよう!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

緑の旗をクリックして、遊んでみてね!
今回のプログラミングで学ぶことは
1.ワンちゃんが歩き回るスクリプトがわかるよ。

2.ワンちゃんがテクテク歩くスクリプトがわかるよ

3.バケツをクリックすると落ちるスプリクトがわかるよ

4.バケツに当たると、ワンちゃんが驚くスクリプトがわかるよ

スクリプトを見てみよう
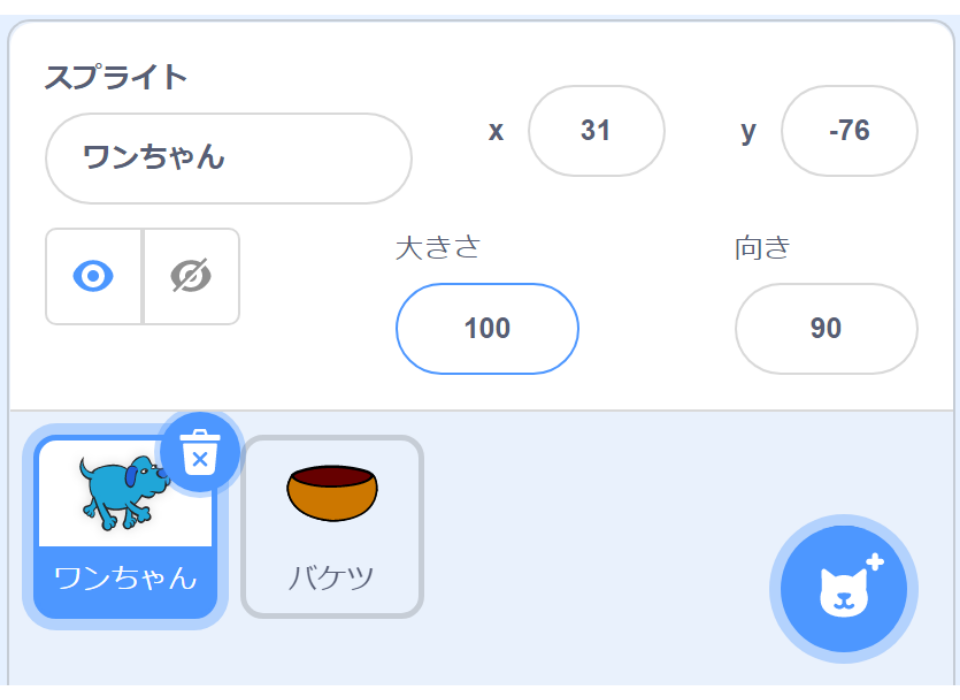
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ワンちゃん」
- 「バケツ」
です。
- 「Dog2」を「ワンちゃん」に名前を変えました。
- 「Bowl」を「バケツ」に名前を変えました。
スクリプトはこれです!
ワンちゃんのスクリプト

バケツのスクリプト

プログラミングの仕方を説明します
ワンちゃんのスクリプト
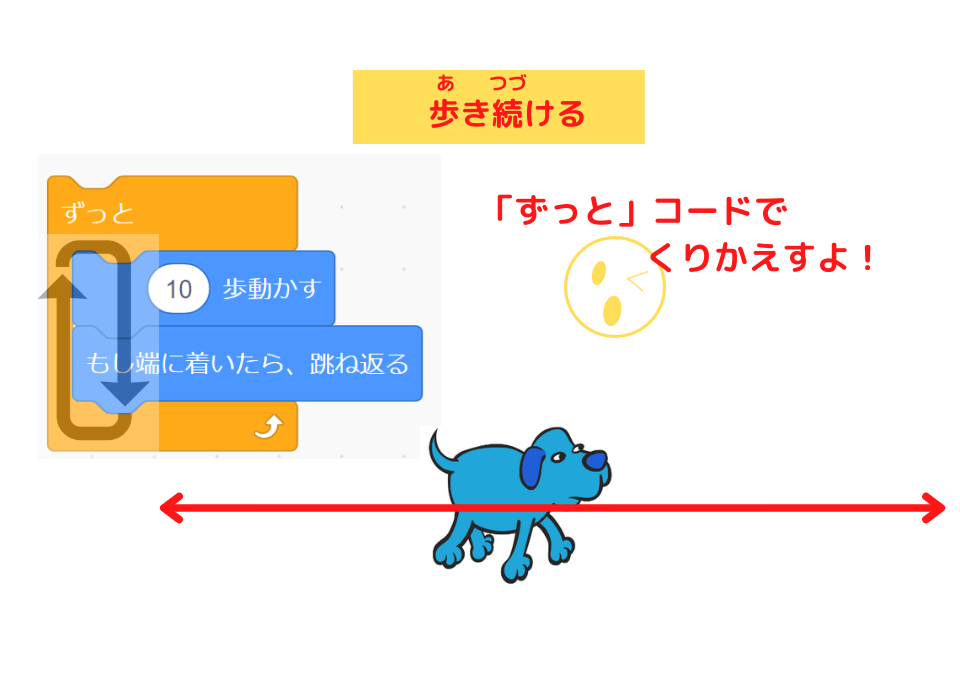
歩きつづけるプログラミング

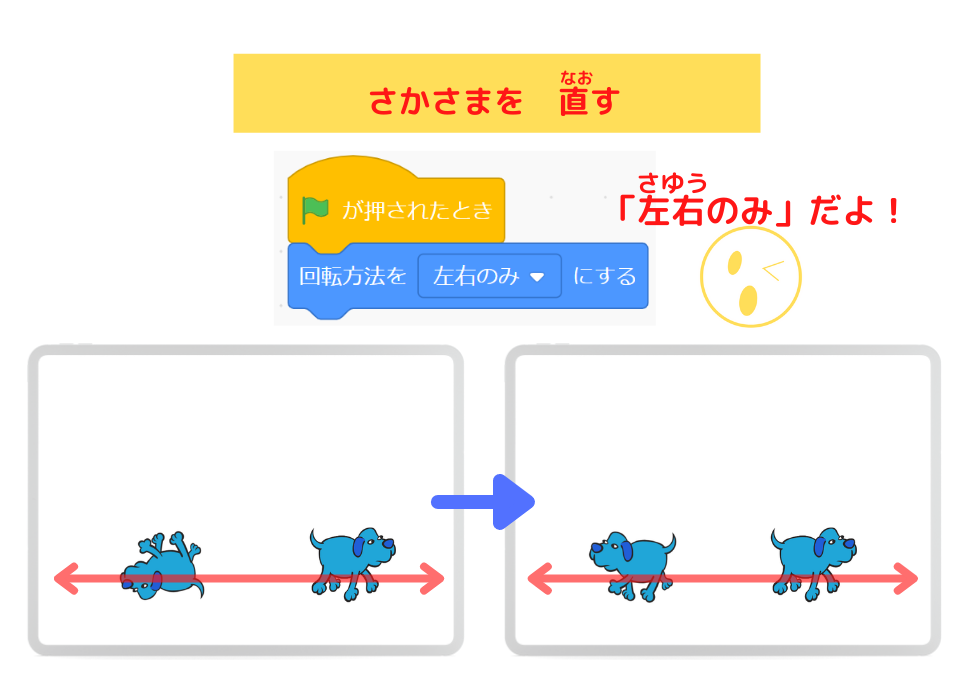
姿が さかさまにならないプログラミング


スプライトのさかさまをなおす方法に「回転方法を左右のみにする」コードを使いました。
ほかのやり方もあります。
下の記事にくわしく説明してます。
足が動くプログラミング

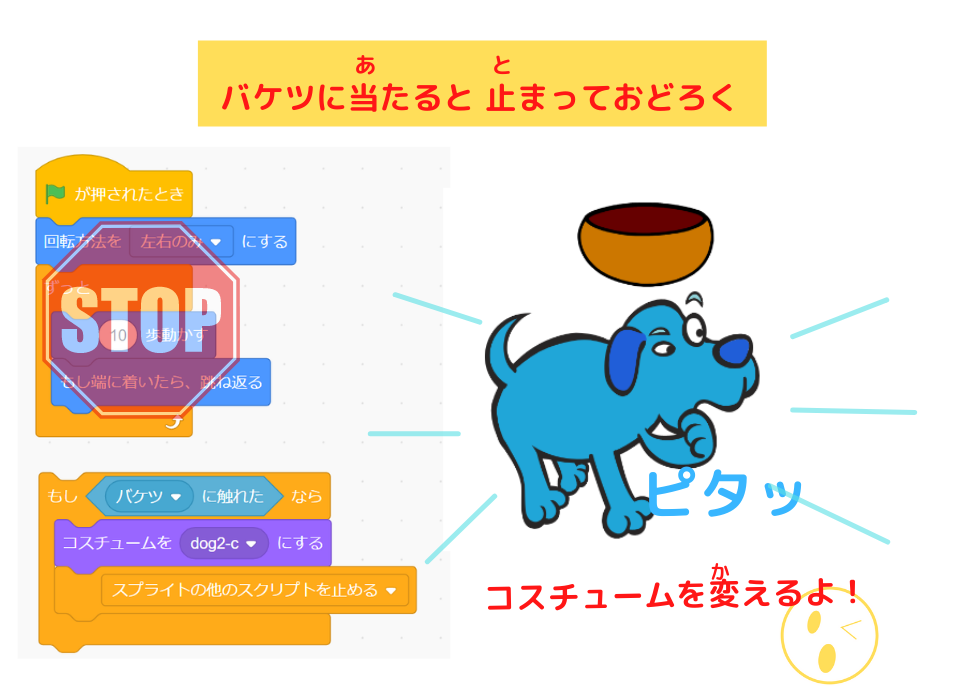
バケツに当たると 止まっておどろくプログラミング


ラッチ先生。
「スプライトの他のスクリプトを止める」ってなんですか?

わかりそうでわからないコードだね!
「すべてを止める」コードの使い方の記事の中で、
この「スプライトの他のスクリプトを止める」コードの、
- 作り方
- 使い方
についてわかりやすく説明しています。
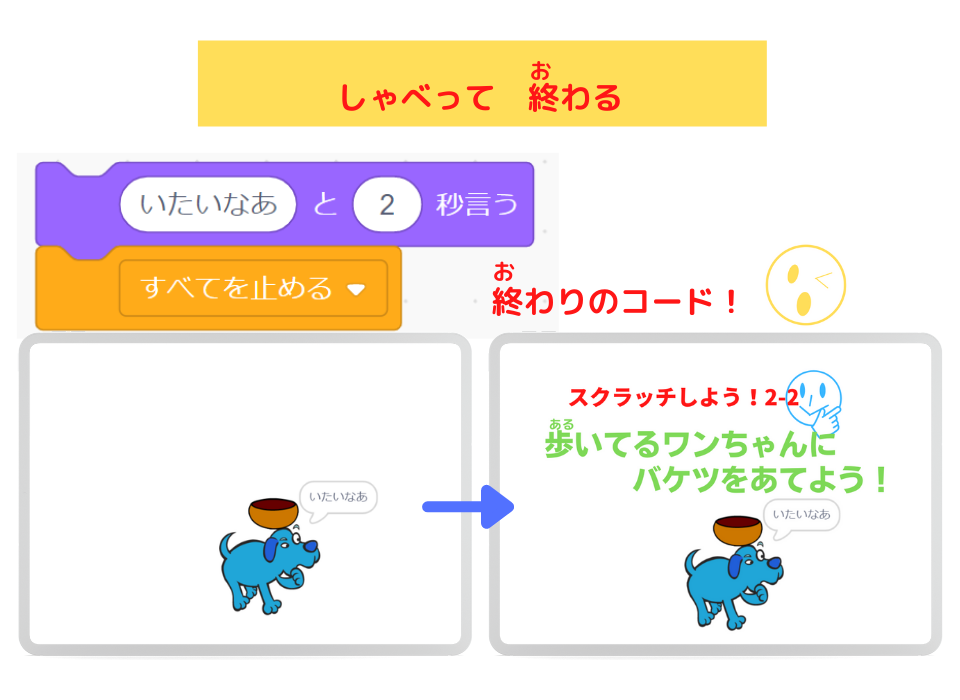
「いたいなあ」と言って 終わるプログラミング

バケツのスクリプト
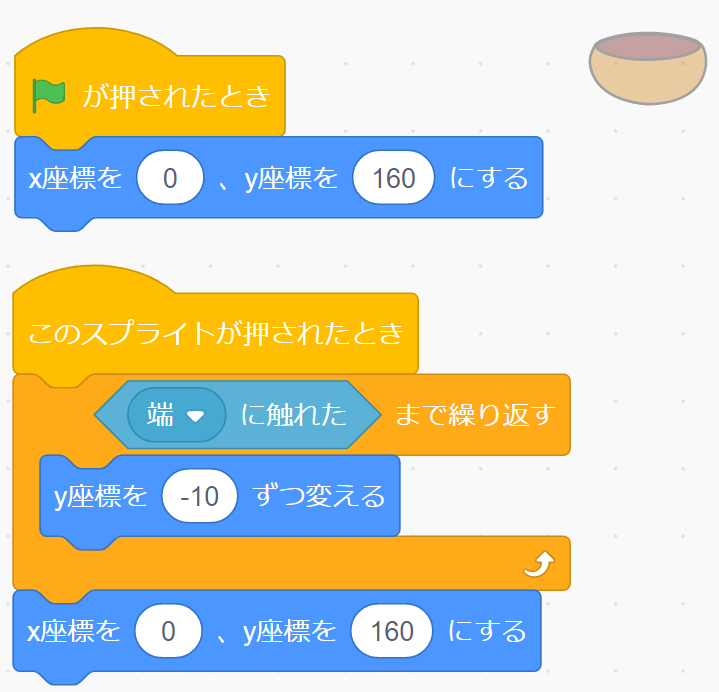
最初の場所を 決めるプログラミング


「x座標?」「y座標?」という人は、
こちらの記事で学んでね!
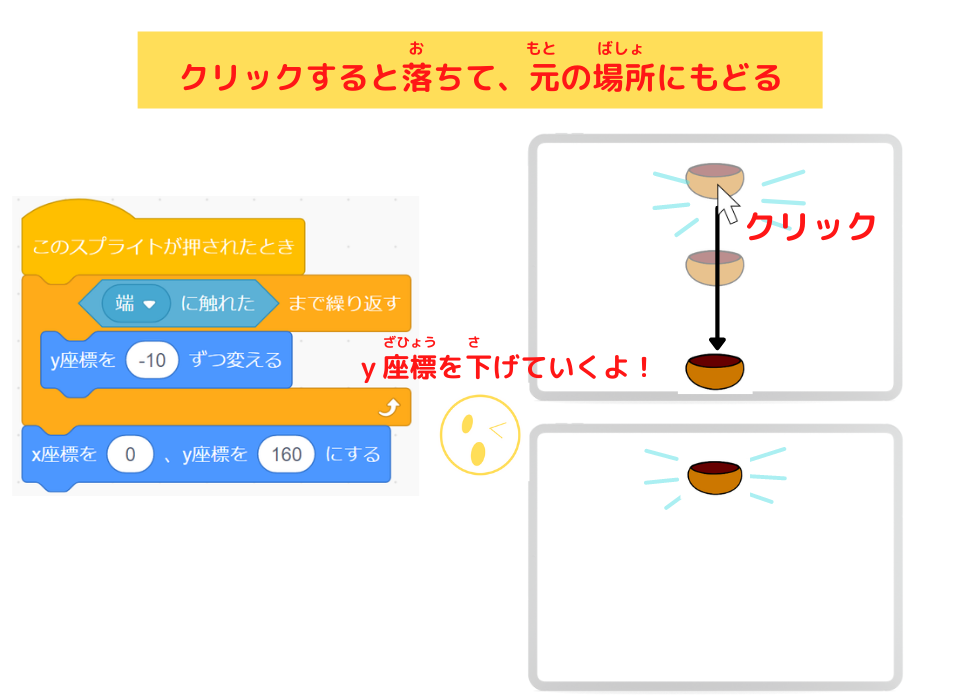
クリックすると落ちて 元の場所に戻るプログラミング


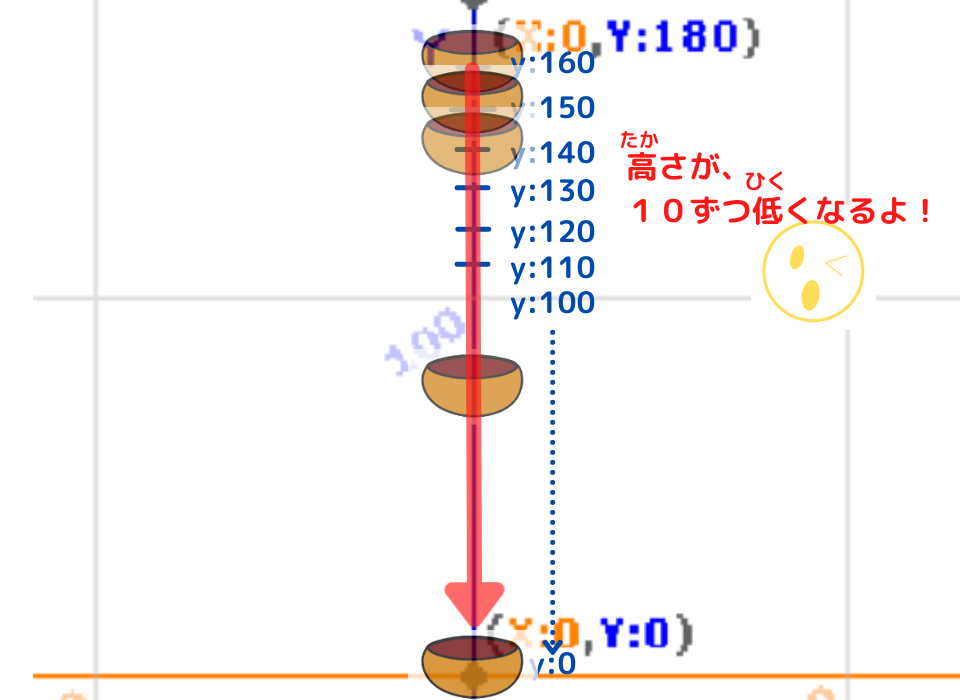
- y座標が、10ずつ減っていく。(低くなる)

動きによって コスチュームをえらぼう

ラッチ先生!
「コスチューム」をえらぼうってどういうこと?

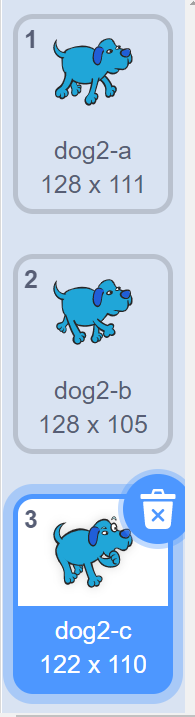
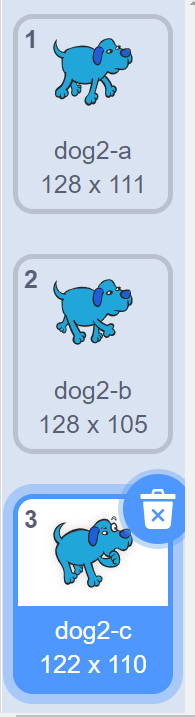
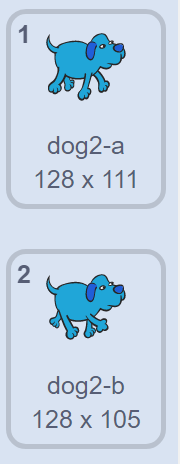
ワンちゃんのコスチュームを見てみよう。
ワンちゃんのコスチュームは3つありますね。


3つ目のコスチュームのワンちゃんは、おもしろい顔をしているね。

そうだね!
コスチュームの「dog2-c」は、おもしろい顔をしていますね。
このコスチューム(絵)をバケツに当たった時のポーズにしようと考えたんだ!
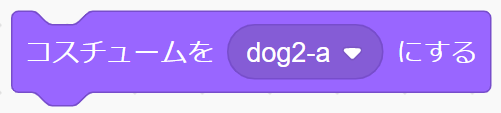
コスチュームを「dog2-c」にするときに使うブロックは、これなんだよ。



このブロックを

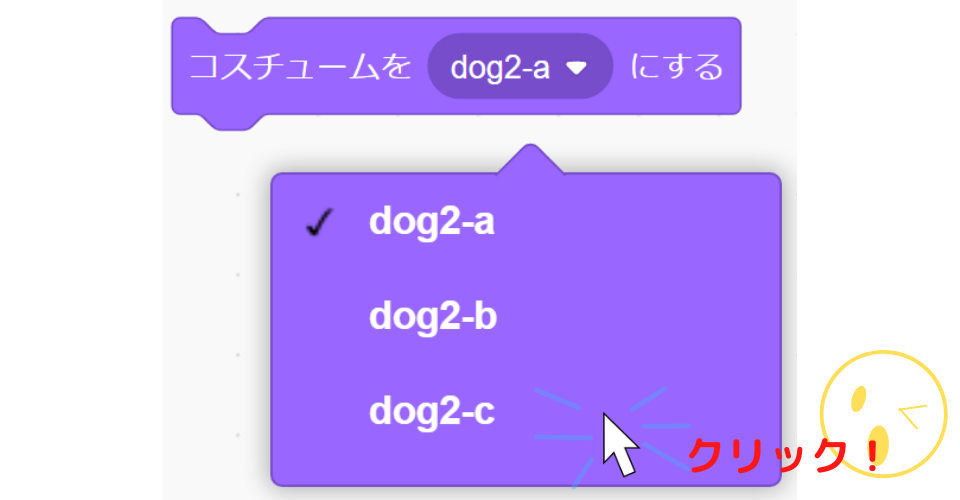
「dog2-a▽」の▽をクリックして「dog2-c」にするんだね!

そうです。
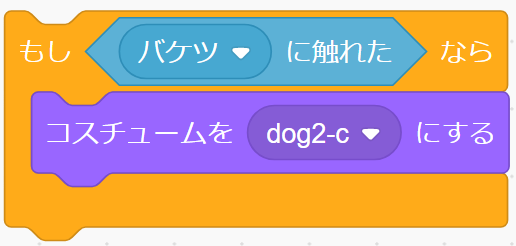
そして、バケツに当たったらこの顔にするというコードを作るんだ。



アハハ!おもしろい!!

のこりの2つのコスチュームは、
歩いている動きに使えるなと考えました。


あっ、ほんとだ!
この2つをペラペラ漫画のように歩く動きをつけるんだね!

そのとお~~~り!
このスクリプトでワンちゃんが歩く動きをするよ。


うん、うん。動いたぁ!

今回の作品のように
・歩いている時

・バケツが当たった時

コスチューム(絵)を変えたい時は、この「コスチュームを〇にする」コードを使うといいですよ。


はぁーーい!
わかりましたぁーーーー!
まとめ

今回は、
「コスチュームを〇にする」ブロックを使って、
ワンちゃんが歩き回り、バケツに当たったら驚くアニメーション(動画)のプログラミングを学びました。
今回のプログラミングでわかったこと

「コスチュームを〇にする」ブロックを使って、コスチュームを変えると、
・ワンちゃんが歩いたり、

・ワンちゃんがおどろいたり、

動きを 変えることができるんだ!

そうだね!

みなさんも、作品を作るときに、
まず、スプライトにどんなコスチュームがあるか見てみよう!
スプライトにおもしろく動かせることができるようになるよ!
それじゃあ、また!!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。













コメント