
こんにちは!
「ステップアップドリル:変数ブロックの使い方入門」に ようこそ!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

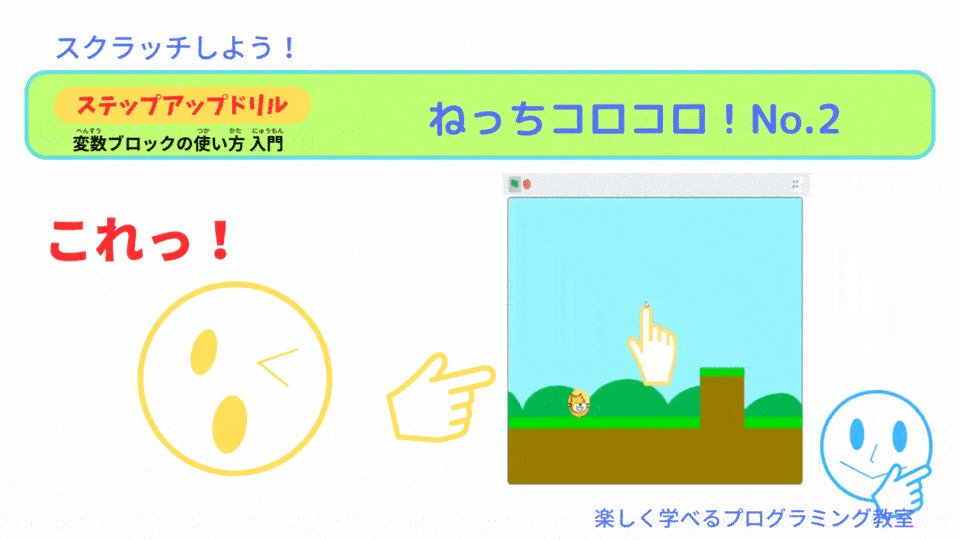
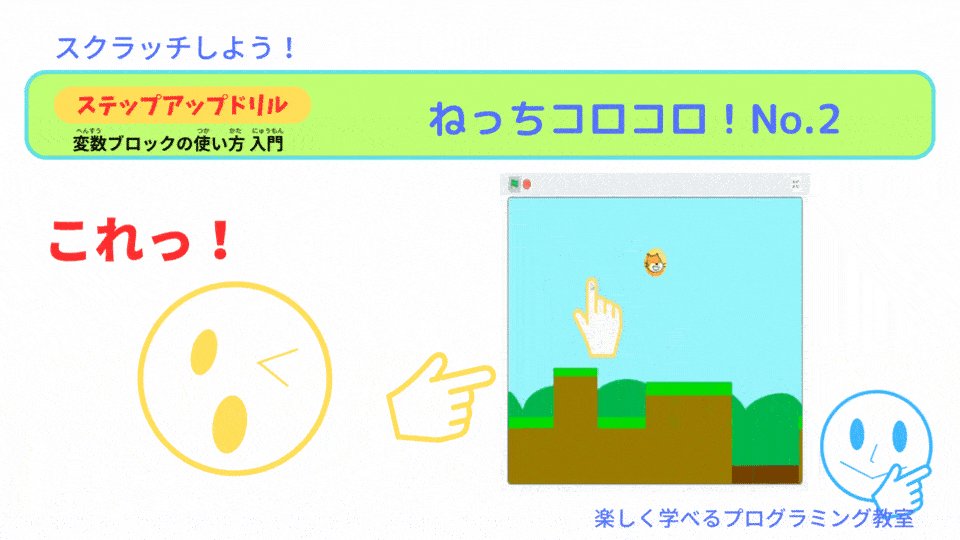
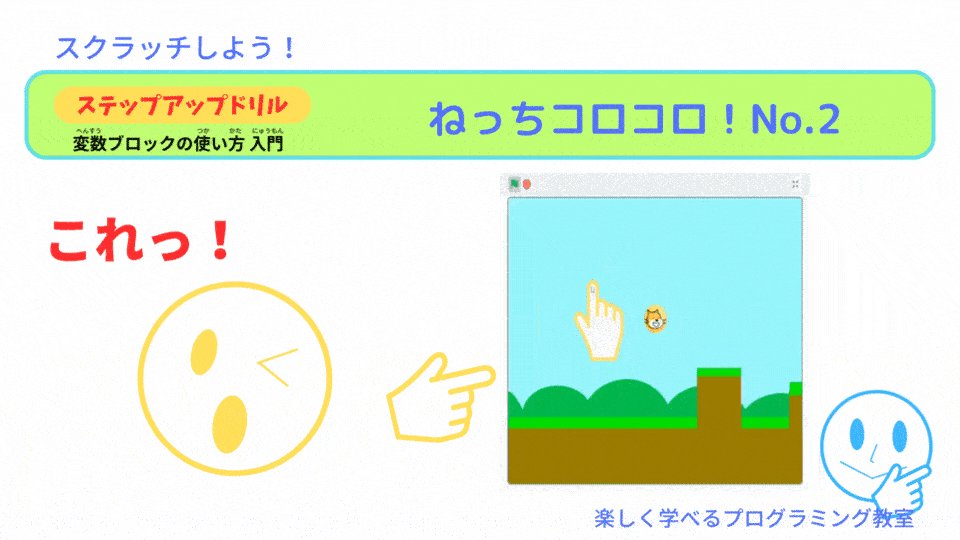
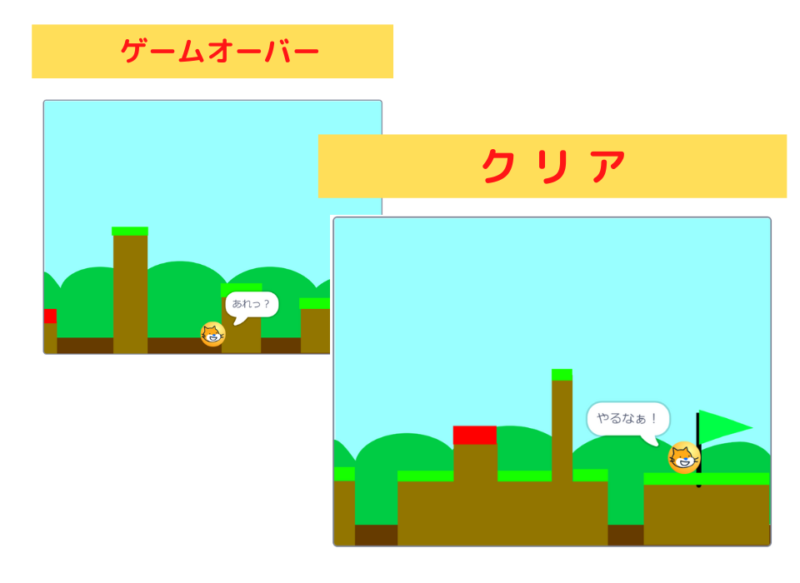
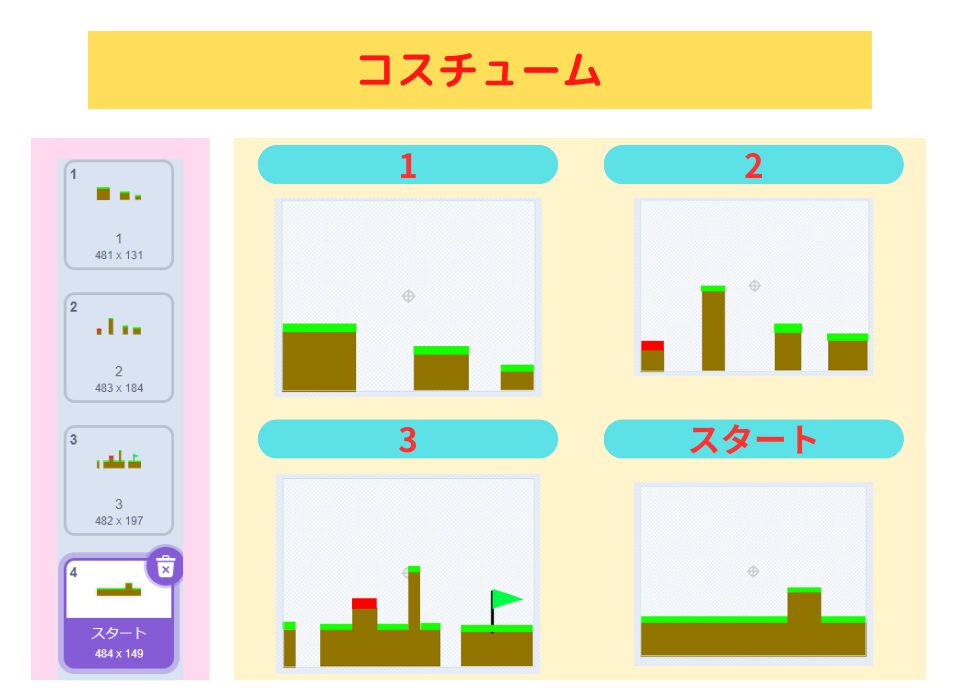
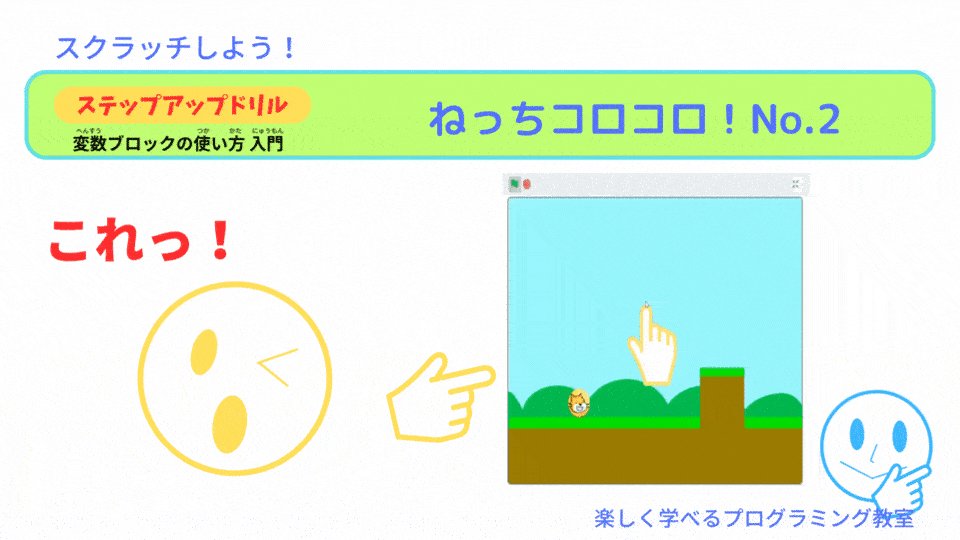
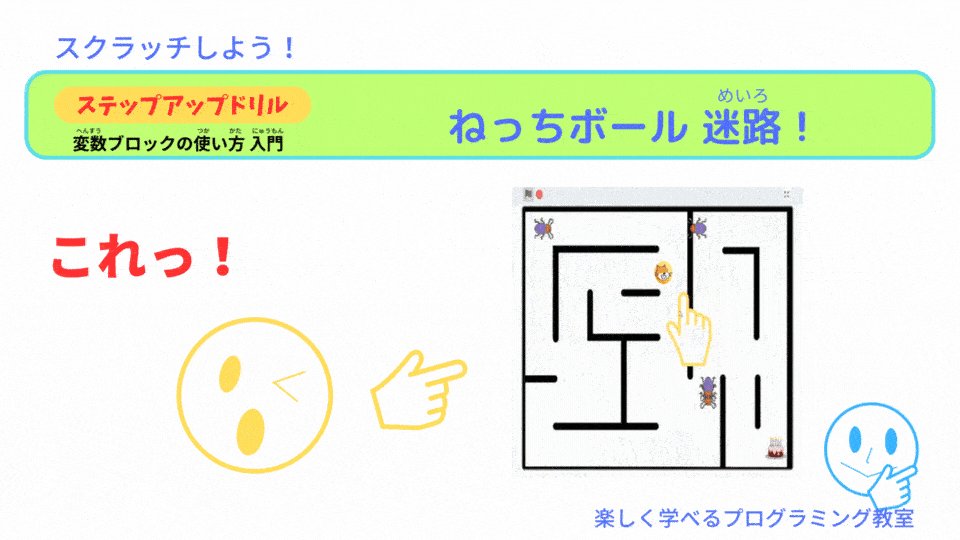
今回の「ステップアップドリル」で作る作品は、こちら!


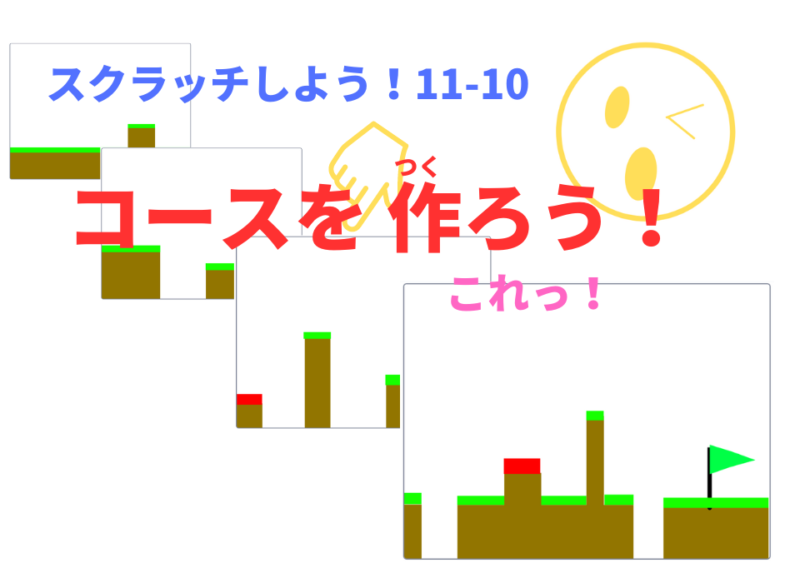
コースが 横に 動いていくね

コースが 横スクロールしていきます。
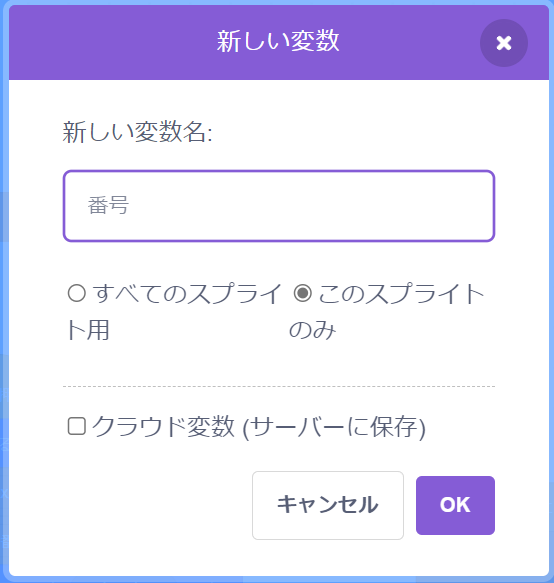
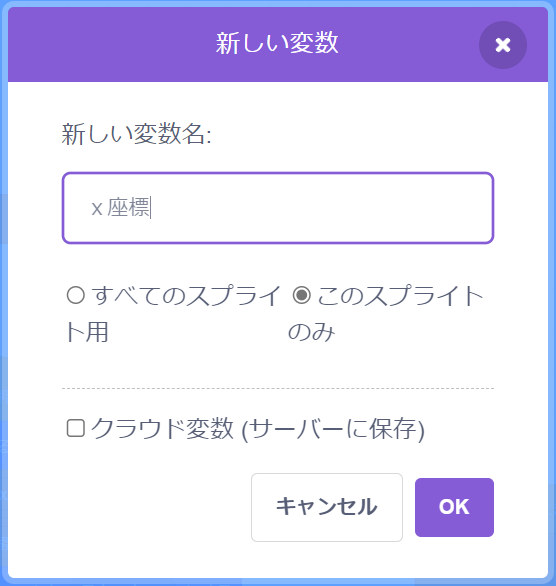
ローカル変数「番号」「x座標」ブロックが 使われているんだ







あっ!
プラットフォーマーだね

そう!自分で 描いたコースが 横スクロールするプログラムです
ローカル変数が どのように使われているか 学んでいこう

O.K!
今回作るスクラッチの作品は、これっ!

コースは 自分で 作成できるよ
今回のプログラミングで 学ぶことは
1.画面を タップすると ねっちボールが ジャンプする スクリプトが わかるよ
2.コースが 横スクロールする スクリプトが わかるよ
3.ゲームクリア・ゲームオーバーの スクリプトが わかるよ

プログラミングの仕方を説明します
ねっちボールが ジャンプするプログラミング
1.画面を タップすると ねっちボールが ジャンプする スクリプトが わかるよ

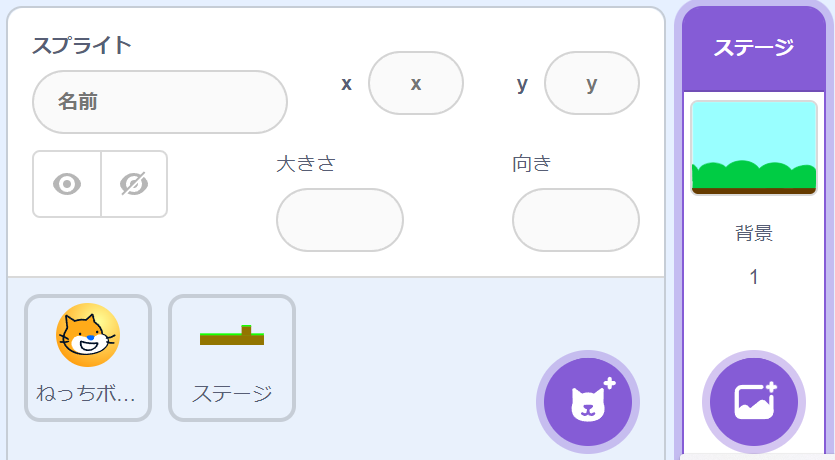
最初に、スプライト「ねっちボール」を 作っていこう


スプライト「ねっちボール」の 作り方は
この動画を 見てね
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

この動画では、大きさが「50」なっていましたが、
この「ねっちコロコロNo.2」では、
大きさを「80」に してね!

次に、スプライト「コース」を 作っていきます

フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

ステージの背景に、「Blue sky」を 選んだよ



それでは、まず
スプライト「ねっちボール」から

プログラミングしていきましょう
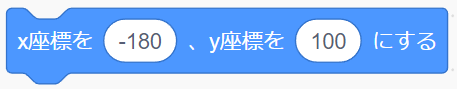
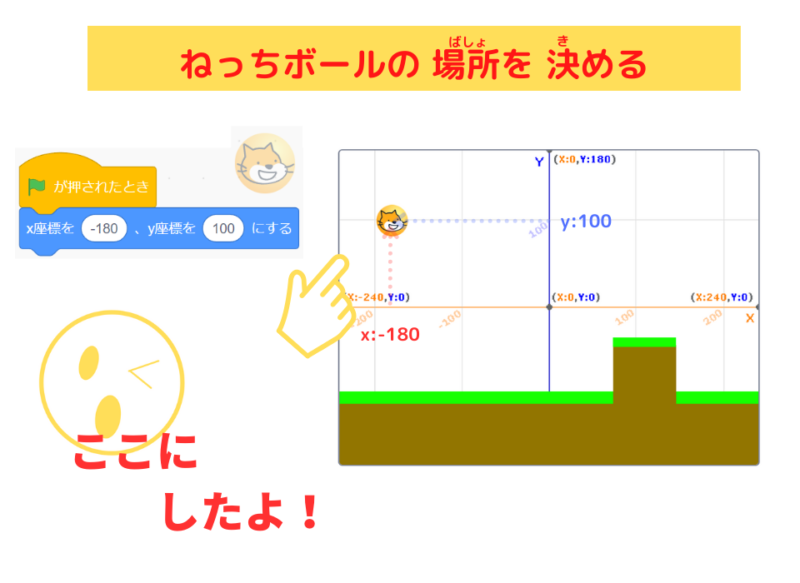
「x座標を○、y座標を○にする」ブロックを使って

スタートの場所を 決めます。
1.ねっちボールの場所を 決める


次は、
「変数」ブロックを使って ジャンプのプログラムを 作りましょう





コメント