
こんにちは!
「ステップアップドリル:変数ブロックの使い方入門」に ようこそ!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

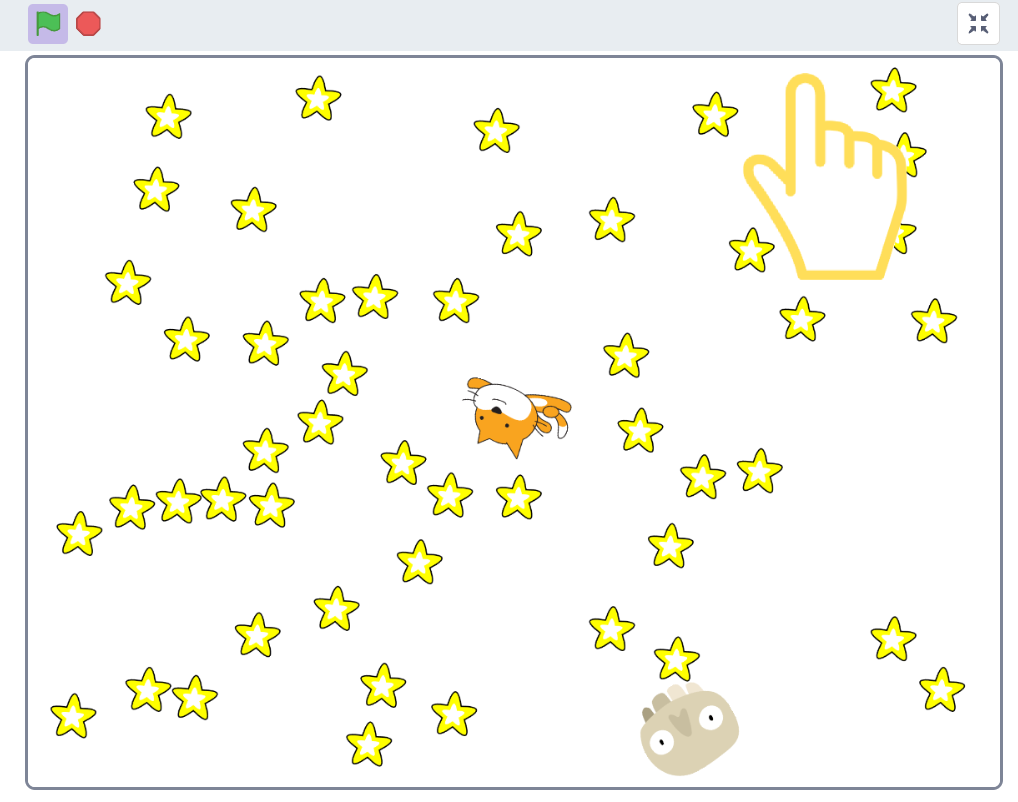
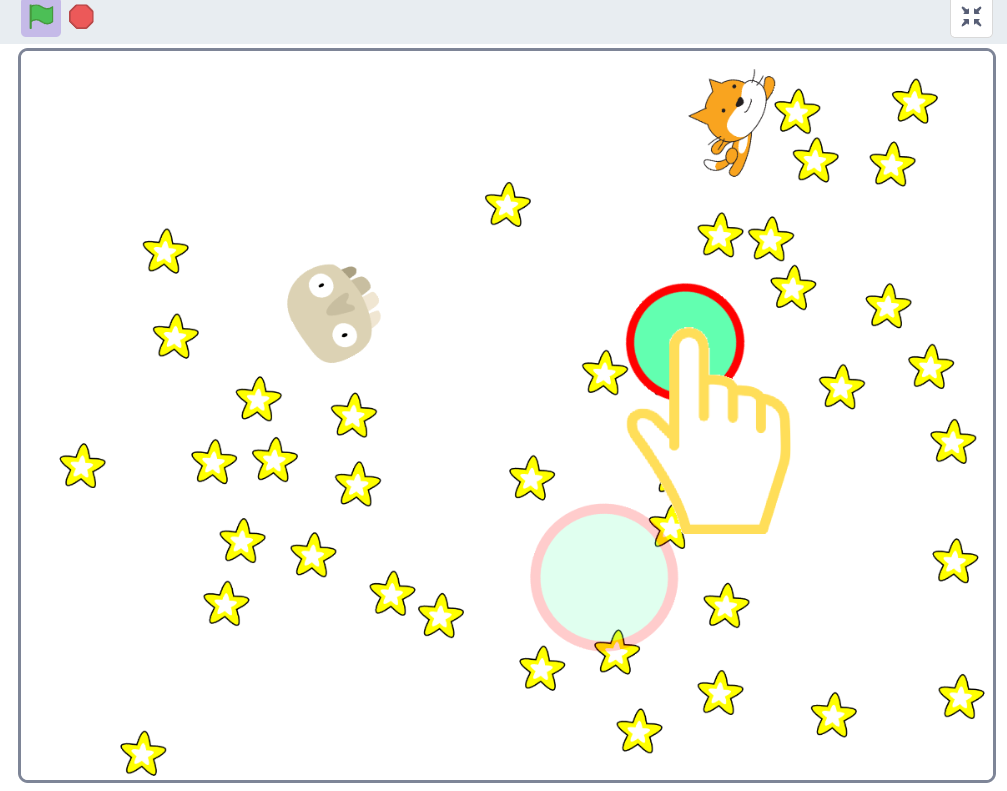
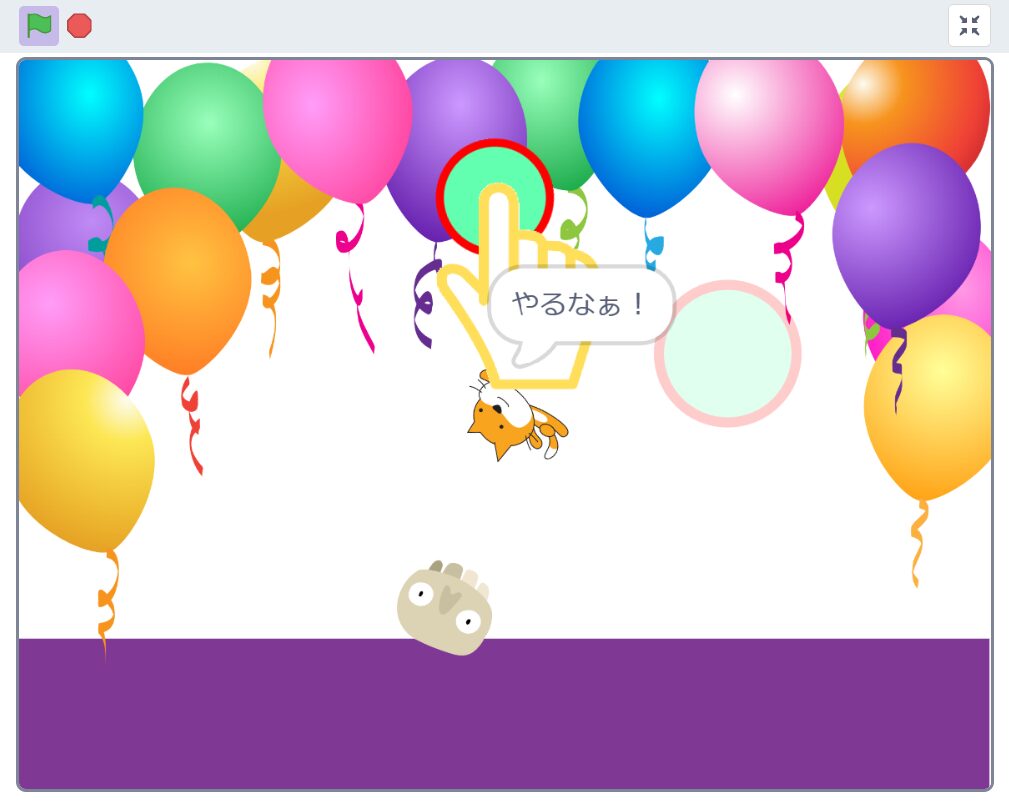
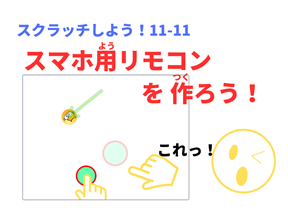
今回の「ステップアップドリル」で作る作品は、こちら!


あっ!
スマホ用リモコンで
ねっちを 操縦するんだね

スマホ用リモコンの 作り方は
こちらで 解説してます

このゲームは、4つの構成で できています。
① 50個の星と がいこつを 表示する

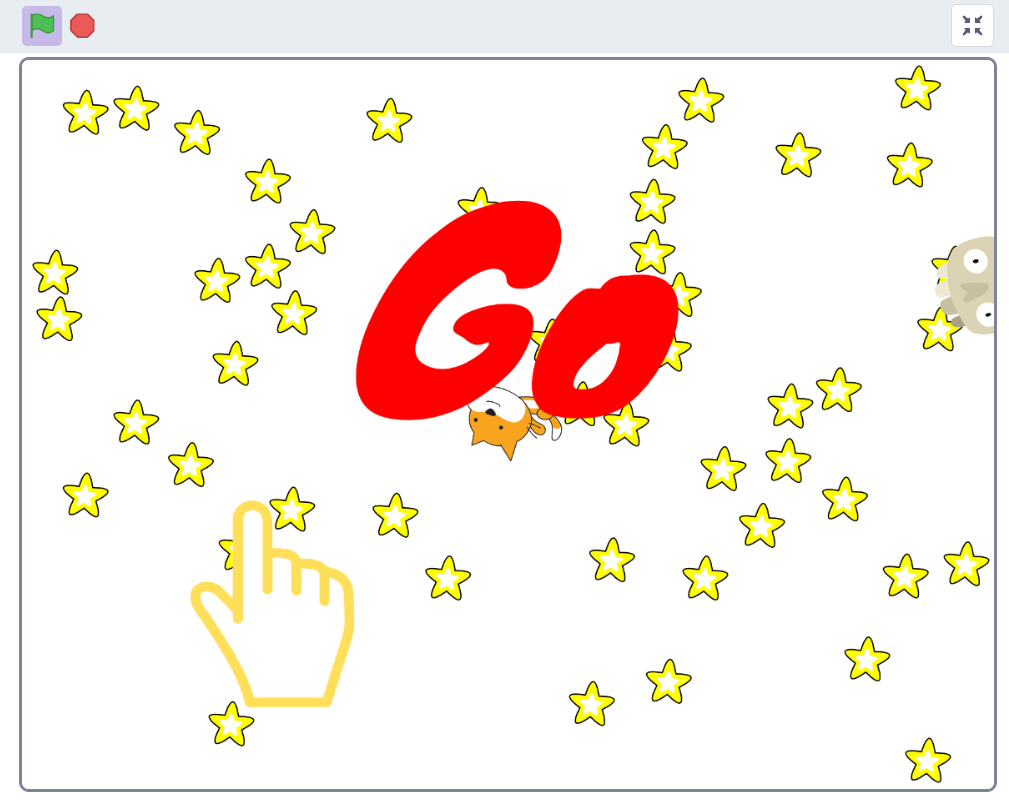
② ゲームの始まりの合図を 送る

③ ねっちが 星をゲット(ゲーム中)

④ ゲームクリア・オーバー


うん、うん

①から④まで 順番にゲームが 進行するために
変数「ゲーム」ブロックが

使われているよ

へぇ~

また、変数「ゲット数」ブロックを 使って

ゲームクリアを プログラミングしているんだ


O.K!
「ねっち 星を ゲット!」ゲームの
プログラミング、開始!
今回作るスクラッチの作品は、これっ!
今回のプログラミングで 学ぶことは
1.50個の星が 一度にパット 表示されるスクリプトが わかるよ
2.がいこつが ねっちから離れたところに 表示させるスクリプトが わかるよ
3.がいこつが 登場してから、スタート合図が出るスクリプトが わかるよ
4.がいこつに 襲われると ゲームオーバーになる スクリプトが わかるよ
5.星を 全部ゲットしたら ゲームクリアになるスクリプトが わかるよ
プログラミングの仕方を説明します
星を パッと表示するプログラミング
1.50個の星が 一度にパット 表示されるスクリプトが わかるよ

最初に、スプライト「ねっち」を 作ります


スプライト「ねっち」の 作り方は
こちらの 動画を 見てね
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

スプライト「ねっち」の

プログラムを 作るよ

O.K!

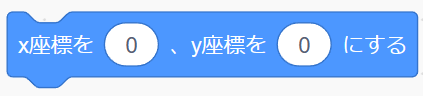
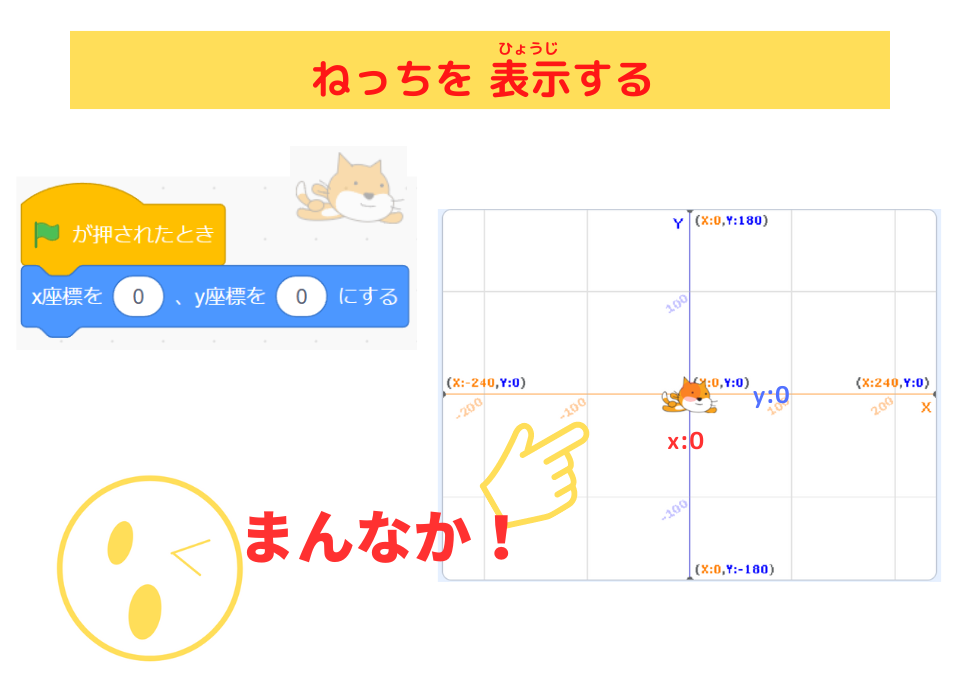
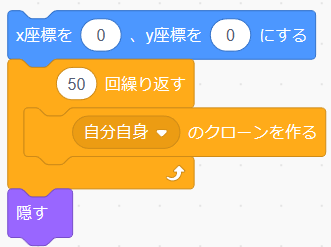
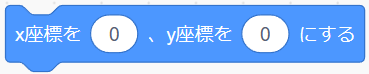
「x座標を○、y座標を○にする」ブロックを 使って

最初の場所を 決めるよ
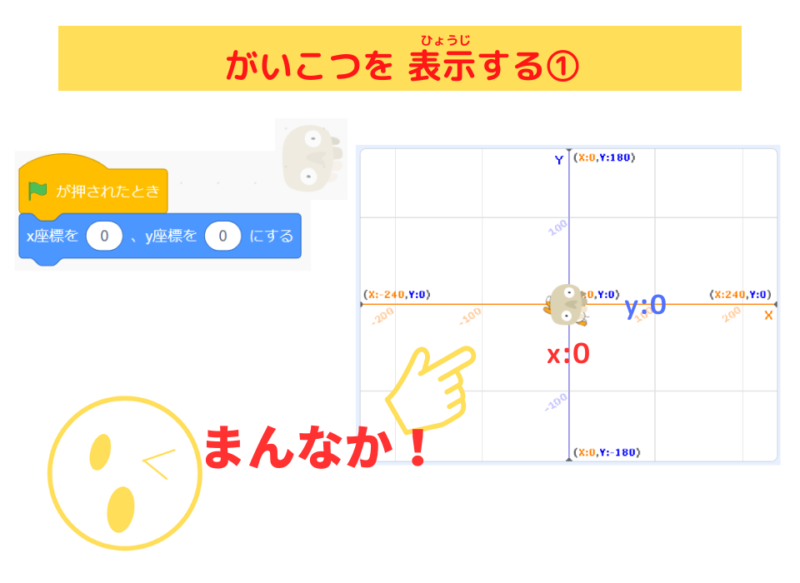
1.ねっちを 表示する


つぎは、
スプライト「星」の

プログラムを 作るよ

あらっ?
ねっちのプログラムは
もう おしまいなの…

はい!
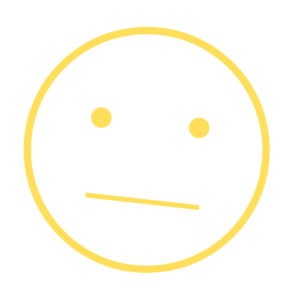
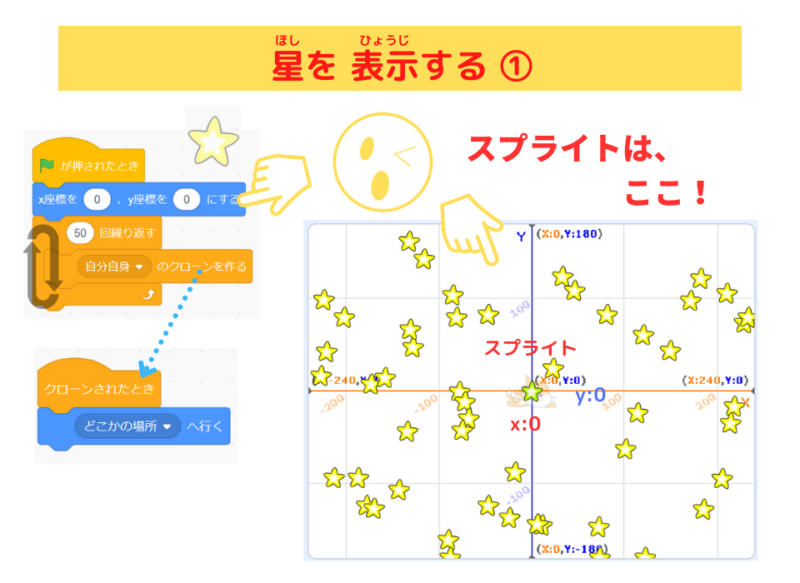
「○回繰り返す」ブロックを 使って

50個の星を 表示するよ
2.50個の星を 表示する


50個も あると
ねっちに 触れたり

はみ出したり

重なったりするね


そうなんだ。
そこで、星を表示する条件として
1,ねっちと重ならない
2,はみ出さない
3,重ならない
① ねっちと 重ならない


② はみ出さない


③ 重ならない


3つの条件を プログラムに 追加するよ

でましたね!
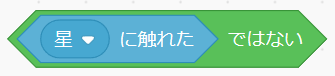
ダメな条件には
「○ではない」ブロックを

使うんだったよね!

そのとぉぉぉ…り!
よく覚えていたね、スックくん
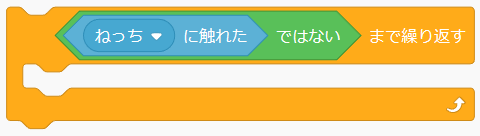
「○まで繰り返す」ブロックを 使って

条件1:ねっちと 重ならない を 加えます
3.ねっちに 触れないように 表示する

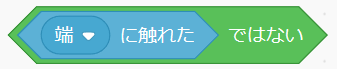
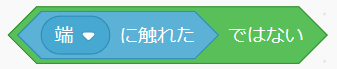
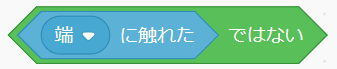
条件2:はみ出さない を

加えます
4.端に 触れないように 表示する

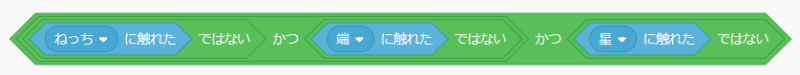
「○かつ○」ブロックで

条件を 加えるんだね

そして、最後に
条件3:重ならない を

加えます

あの…、ラッチ先生。
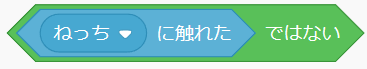
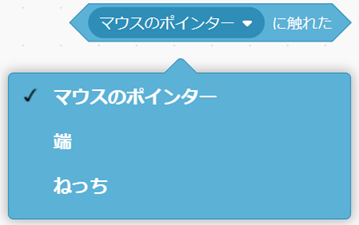
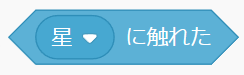
「星に触れた」ブロックが、

ないんですけど…?

そうなんです。
スプライト「星」では、出てこないんです!
自分に 触れることが できないからね

えっ!
じゃあ、どうやって
「星に触れた」ブロックを 作ったの?


裏技を、教えよう!
このように、他のスプライトで 作るんだよ
「星に触れた」ブロックの作り方


簡単に できちゃうんだ!

「○かつ○」ブロックで 3つの条件を 加えると


ブロックが 長くなっちゃうから
「○または○」ブロックで まとめます


5.星が 重ならないように 表示する

星が パラパラと 現れているけど…
たしか パッと表示させるんだよねぇ

これから パッと表示させるよ
そのために、定義ブロック「星を表示する」ブロックを 作るんだ。


定義ブロック?

ブロック定義とは、自分で ブロックが 作れること
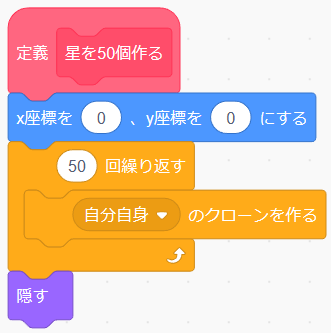
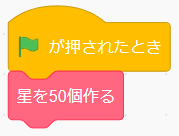
「星のクローンを50個作る」スクリプトを

定義「星を50個作る」ブロックにしました。


へぇ~!
一つのブロックで
50個作れるんだ

定義「星を50個作る」のプログラムは これ!


つまり、たった2つのブロックで

星のクローン50個を 作れちゃうんだね

そう!
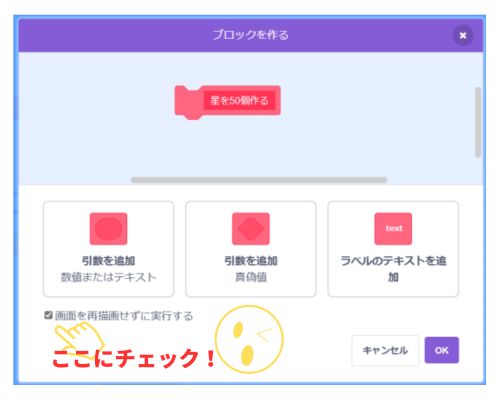
そして、定義ブロックを 作った理由は、
この定義ブロックには、
「画面を再描画せずに実行する」
つまり、プログラムを 高速化させる機能が あるからなんだ


定義ブロックの作り方は

こちらの動画を 見てね!
6.星が パッと 表示する

ほんとだ!
星が パッと 現れたね
がいこつを ねっちから 遠ざけるプログラミング
2.がいこつが ねっちから離れたところに 表示させるスクリプトが わかるよ

つぎは、
スプライト「がいこつ」の

プログラムです

スプライト「がいこつ」の作り方は、
こちらの動画を見てね

最初に
「x座標を○、y座標を○にする」ブロックで

「がいこつ」の場所を 決めます
1.がいこつを 表示する


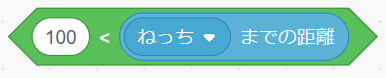
「○までの距離」ブロックを 使って

ねっちから 100pxより離れて 表示させるよ
2.ねっちから 離れて 表示する

がいこつが、
そっぽ向いてるねぇ…

ほんとだ!なんか変だね。
「○へ向ける」ブロックで

ねっちに 向けるようにしよう
3.顔を ねっちに 向ける

おお!いいね。

「○の効果を○ずつ変える」ブロックで

ちょっとカッコよく登場させるよ

効果音に
「Teleport」を 使ったよ
4.かっこよく登場させる

かっこいい!
スタート合図を 出すプログラミング
3.がいこつが 登場してから、スタート合図が出るスクリプトが わかるよ

最初に、
スプライト「スタート合図」を

作ります。

作り方は、こちらを 見てね

スタート合図は、
変数「ゲーム」を 使って

がいこつが 登場してから 表示させます





コメント