
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、
カードを
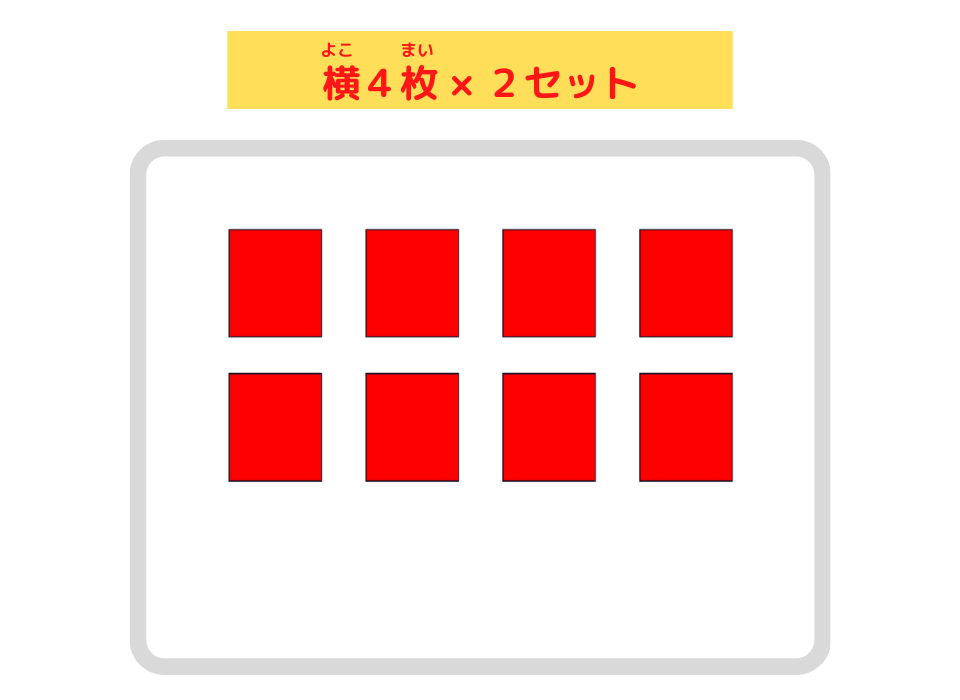
- 横○枚×◇セット に 並べる
プログラミングを 学びます。

トランプみたいだね。

カードを並べるプログラムです。




ひぃえぇ…!
「○回繰り返す」ブロックの2重構造…。


わかります。
その気持ち!
大丈夫ですよ。わかりやすく解説していきます。

お願いしまぁ~す!

いいよぉ~!
それでは、楽しくプログラミングを学んでいきましょう!
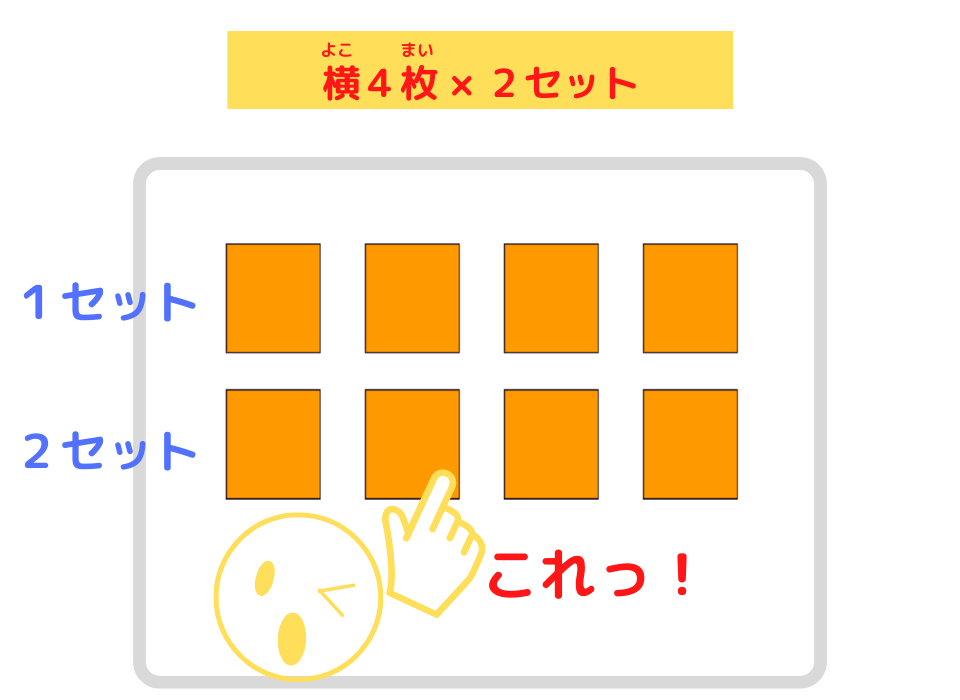
今回作るスクラッチの作品は、これっ!

きれいに 並ぶよ!
今回のプログラミングで学ぶことは
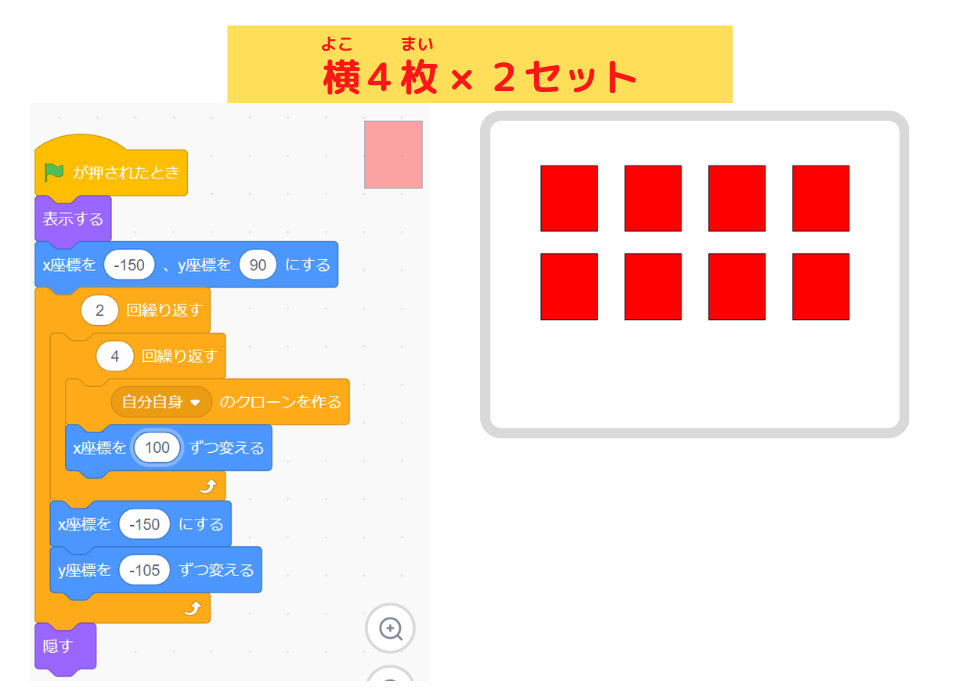
1.カードを 横4枚×2セットに並べるスクリプトがわかるよ

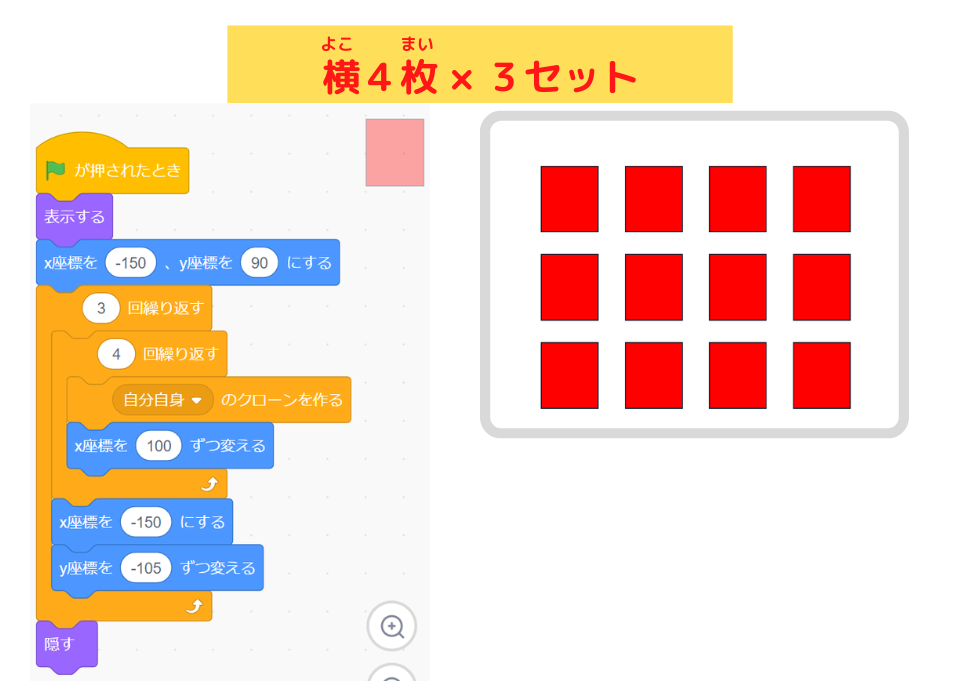
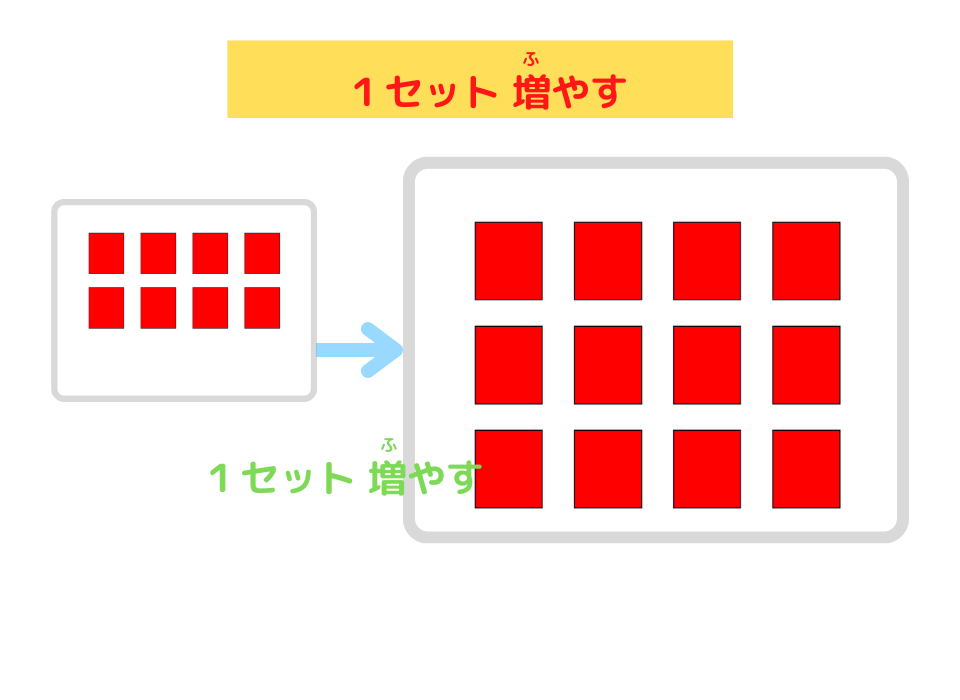
2.横4枚を1セット増やすときのプログラムの変え方が わかるよ

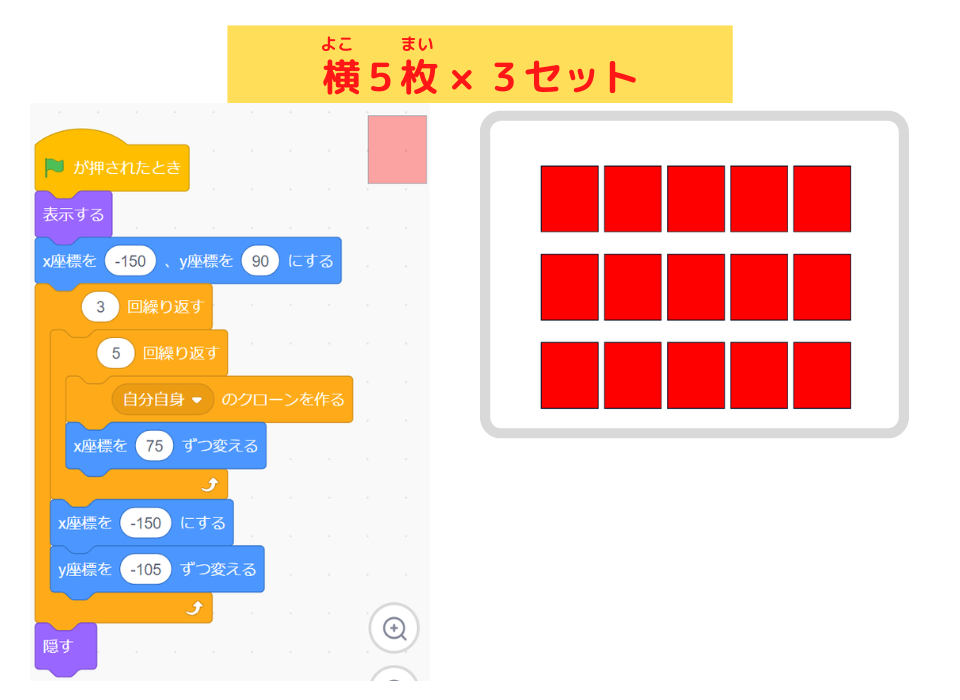
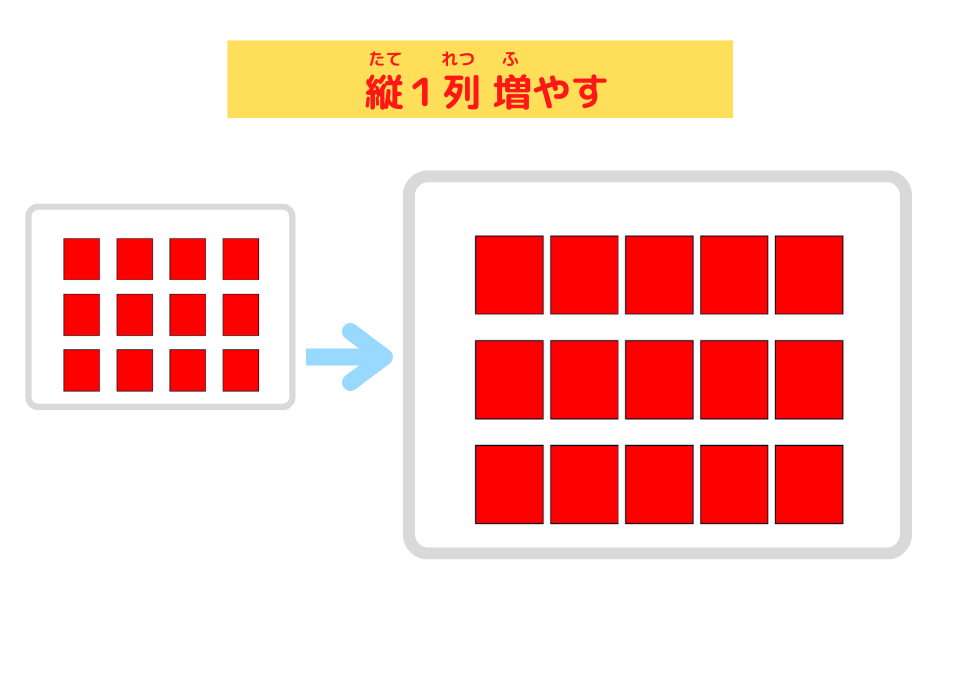
3. 横の枚数を1つ増やすときの プログラムの変え方が わかるよ

スクリプトを 見てみよう


このスクラッチ作品のスプライトは、
- 「カード」
です。
- 「カード」を「スプライト1」で作成、大きさを「80」にしました。

「カード」は、自分で作成するよ。
スプライトの作り方は、こちらの記事にのっています。
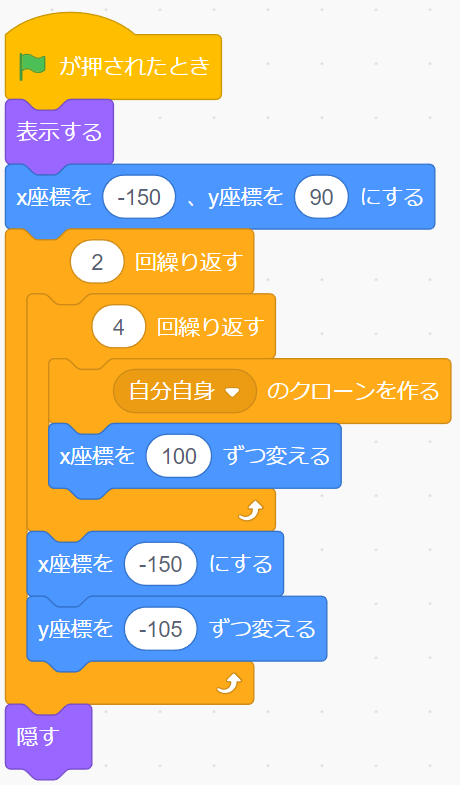
スクリプトはこれです!

プログラミングの仕方を説明します
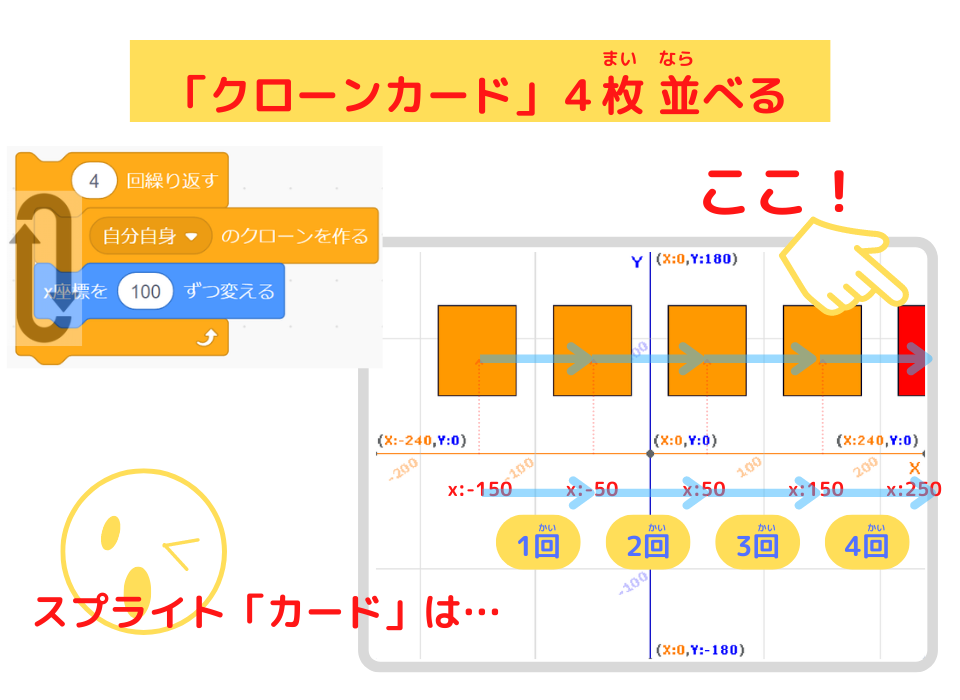
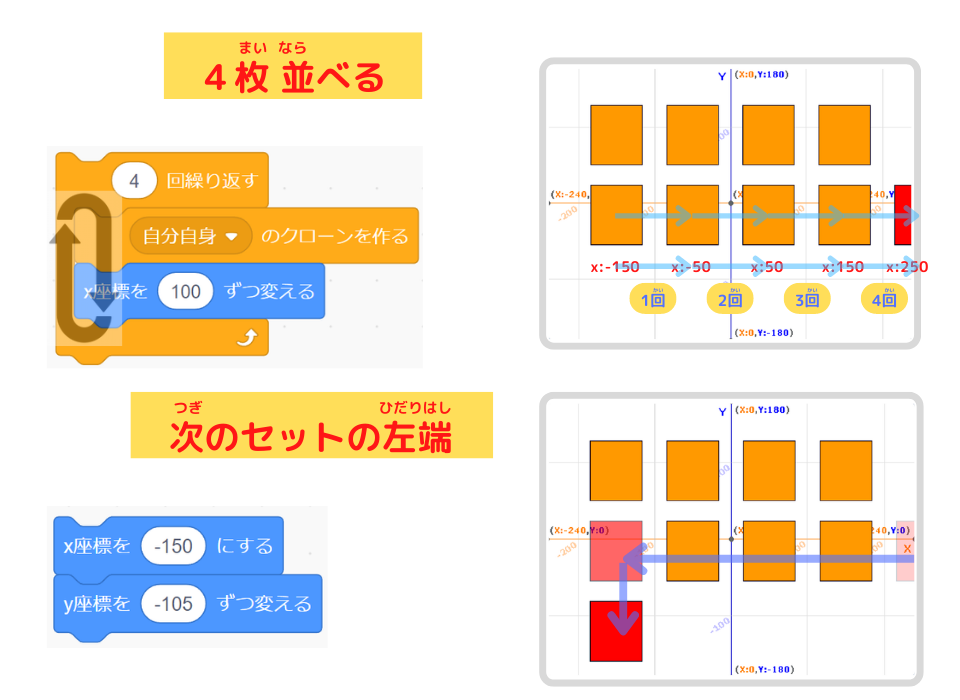
横に4枚 並べるプログラミング
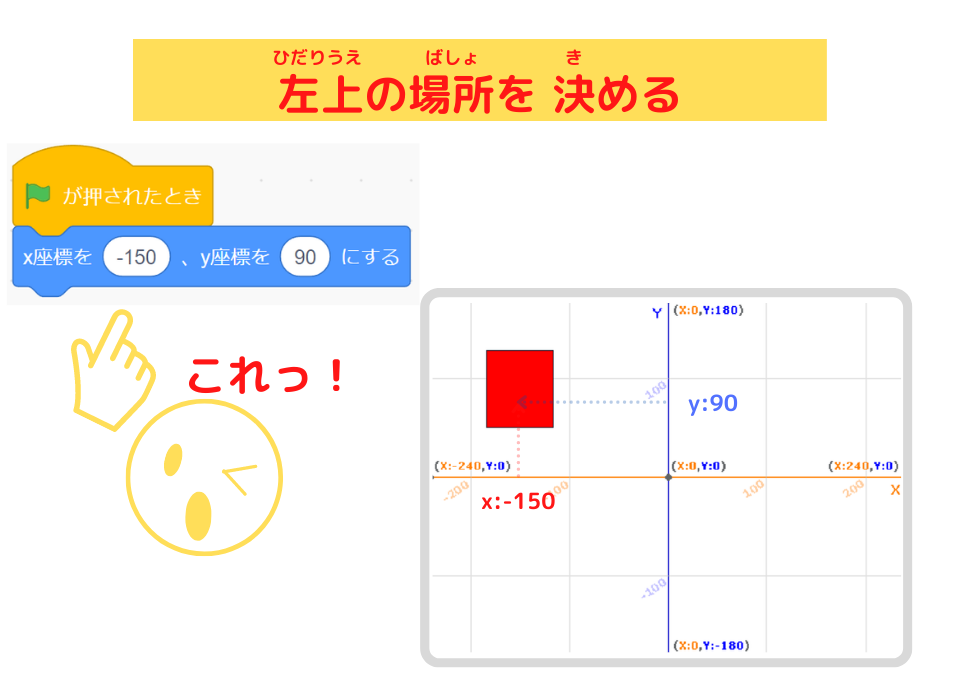
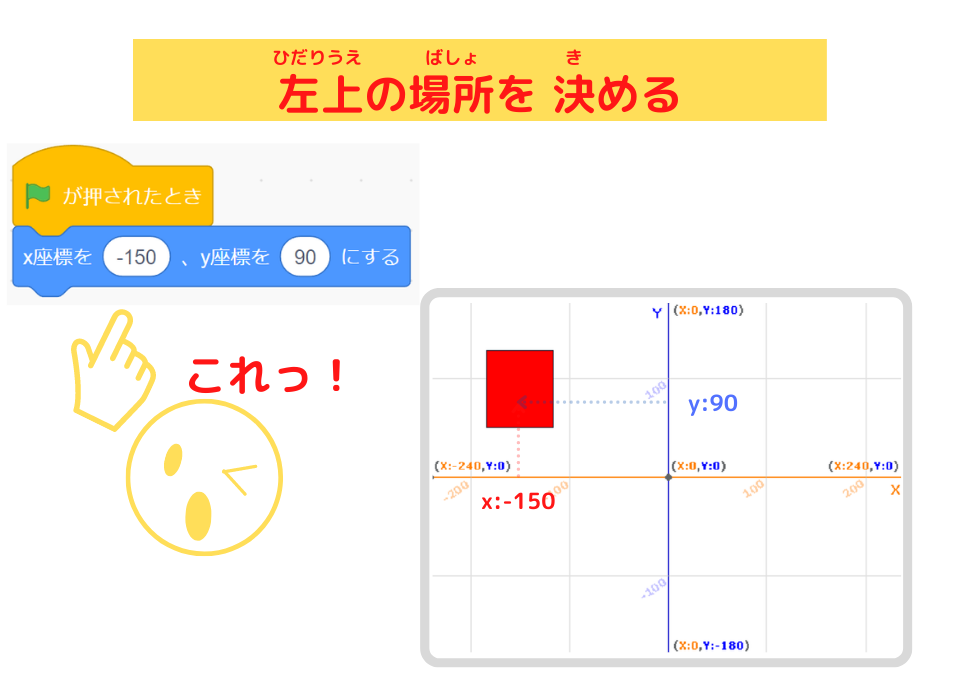
1.左上の場所を 決める


「クローンを作る」ブロックを使って、

カードを作ります。

「クローンを作る」ブロックの

- 使い方
について、こちらの記事に書いてあるよ!

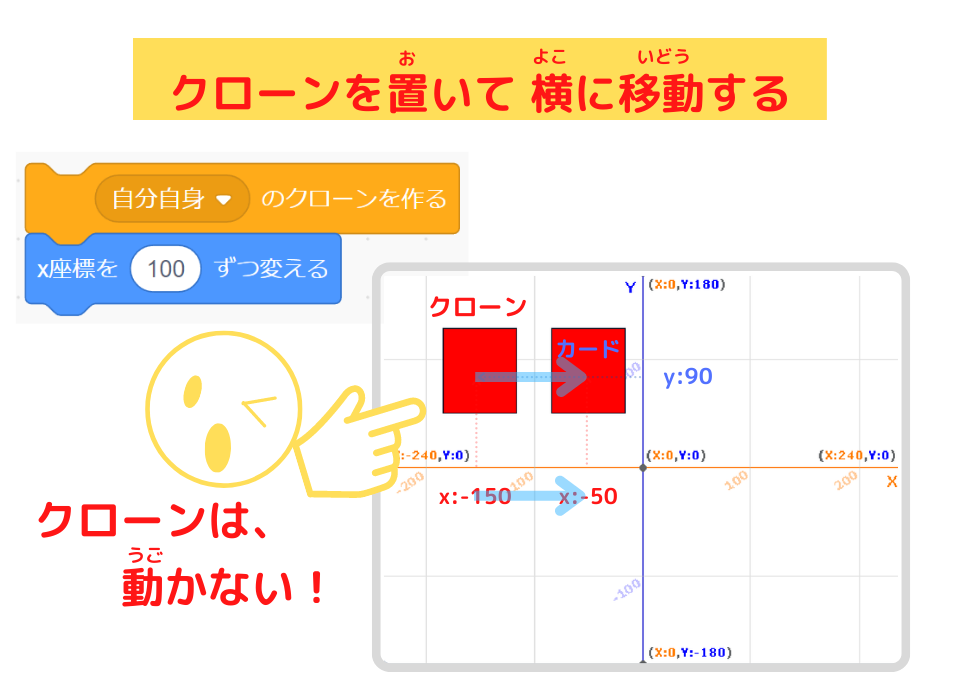
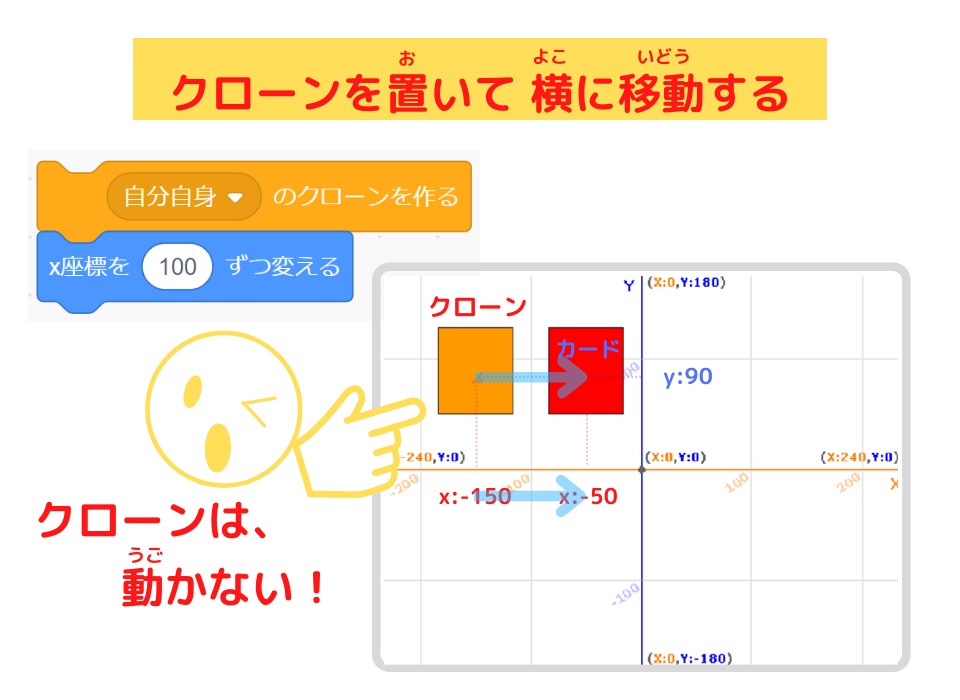
カードのクローンを作ったら、
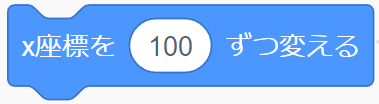
「x座標を○ずつ変える」ブロックを使って、

スプライトの「カード」を 横に移します。
2.クローンを作って、横に移動する


あっ、
「カード」2枚出てきた!

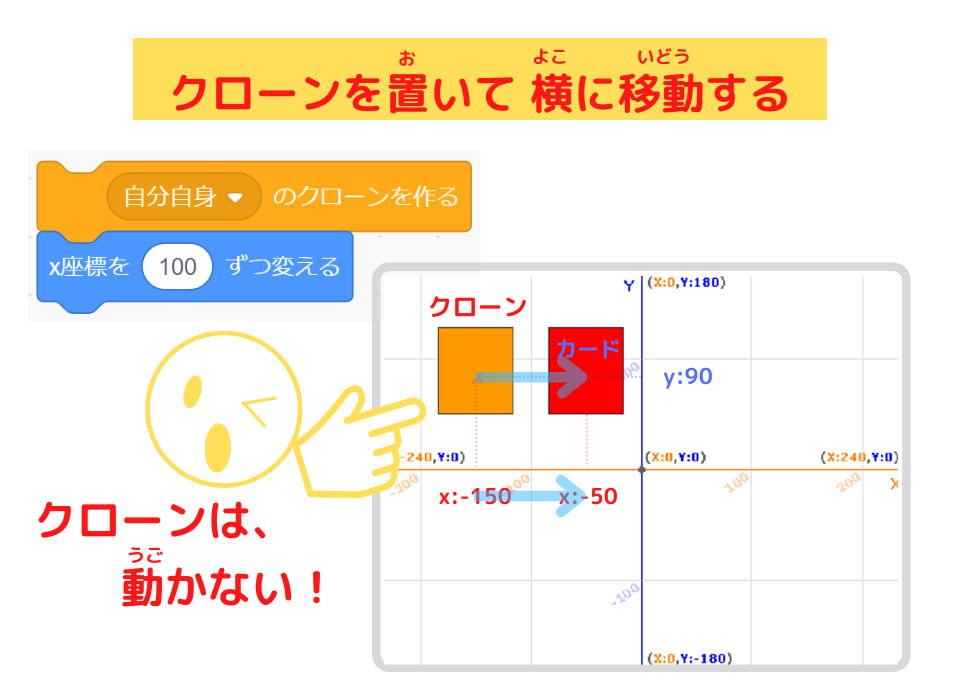
スプライトの「カード」と「クローンのカード」の区別をつけるために
○スプライトの「カード」

○「クローンのカード」

色を 変えました。
2.クローンを作って、横に移動する(色別にする)


これなら、
「クローンのカード」が はっきりわかるね!

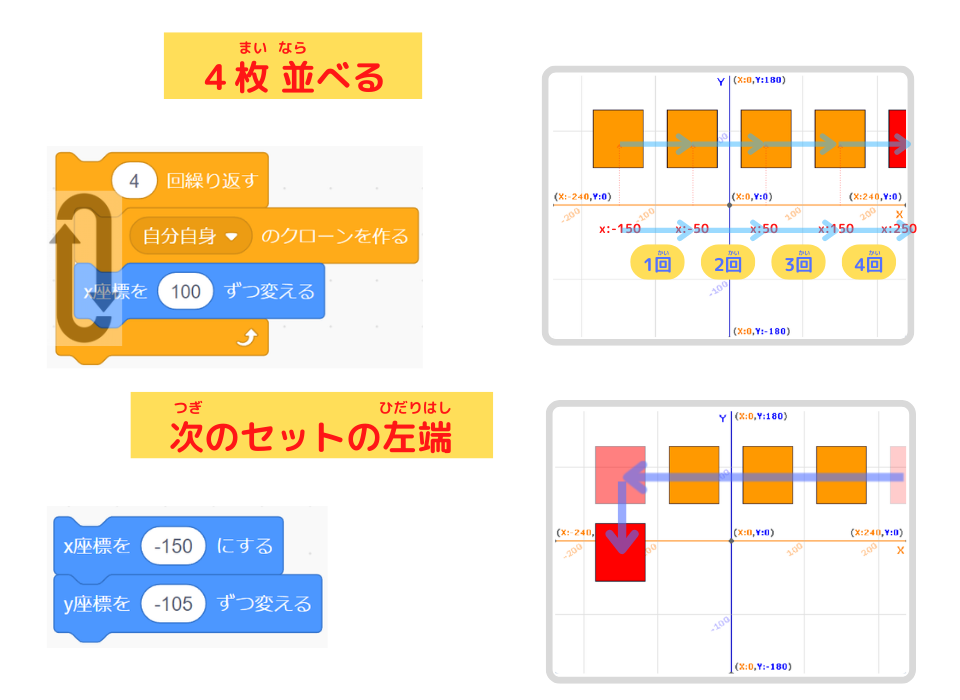
「○回繰り返す」ブロックを使って

「クローンカード」を4枚並べます。
3.4枚のクローンカードを 並べる


あれっ、
スプライトの「カード」が、はみでちゃったよ!

(* ̄▽ ̄)フフフッ♪…。そうですね。
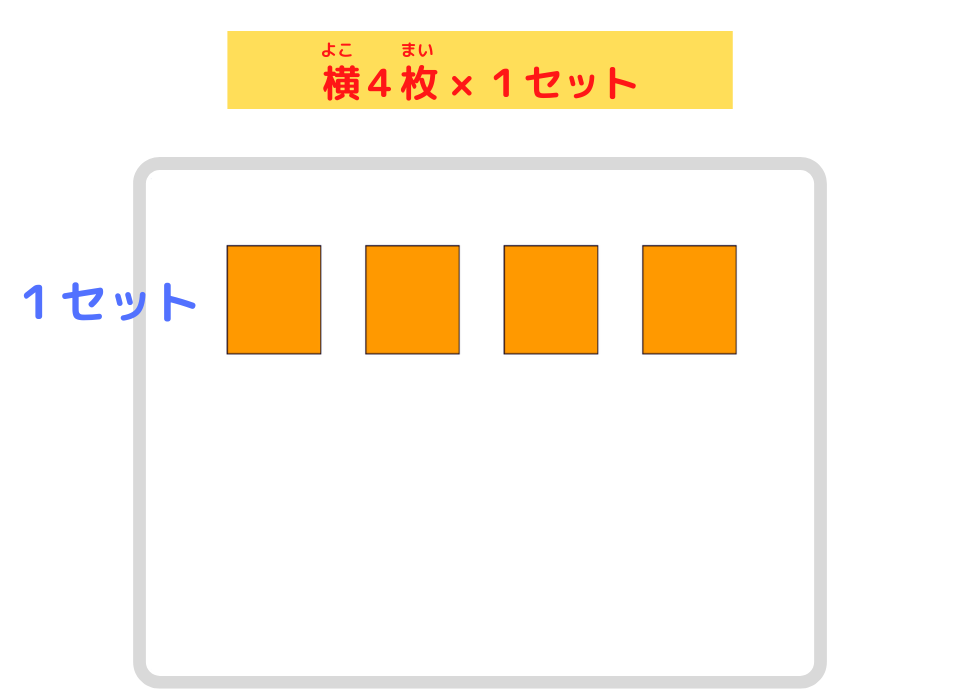
まあ、ここでは、
横4枚 並べたものを 1セットとします。

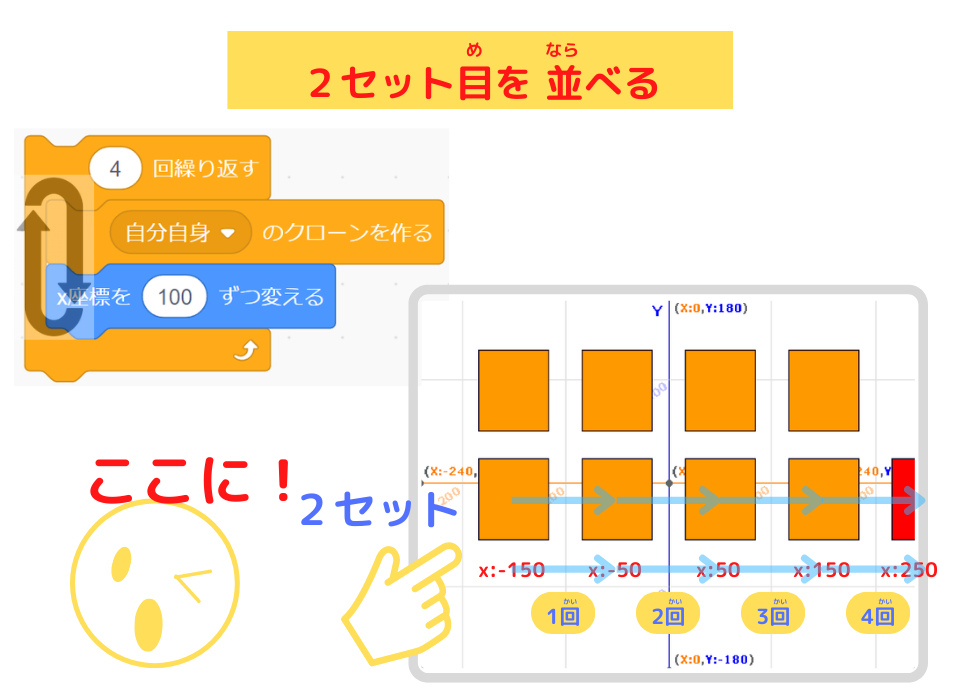
横に4枚 2セット目を並べるプログラミング

横4枚 2セット目を作ります。


まず、
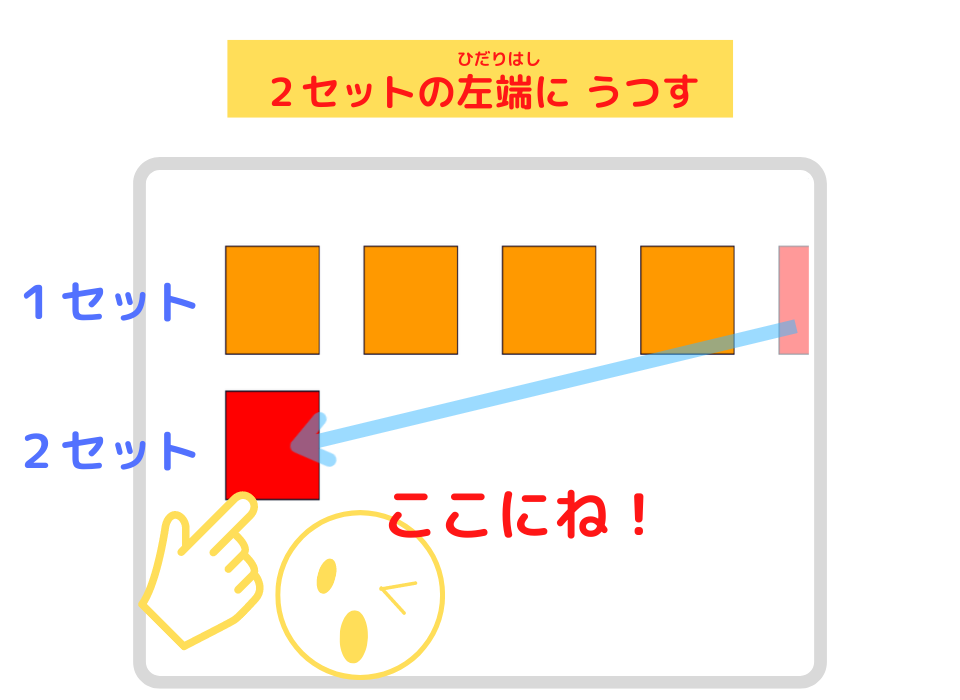
スプライト「カード」を2セット目の左端に 移動させます。


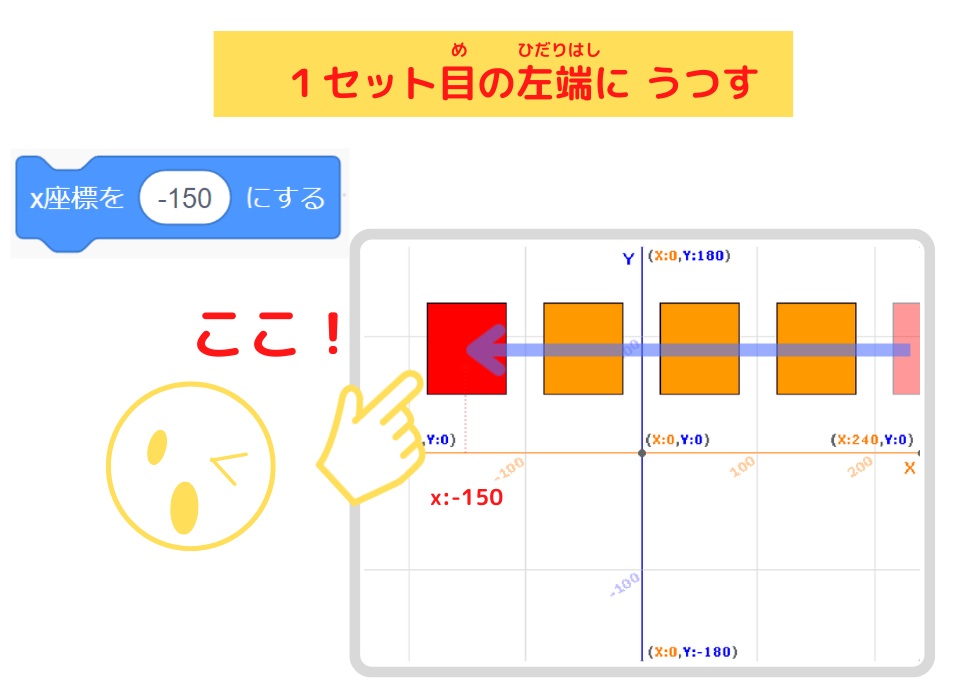
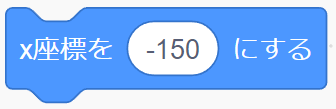
「x座標を○にする」ブロックで

スプライト「カード」を1セット目の左端に 移動させます。
1.スプライト「カード」を 1セット目の左端に 移動させる


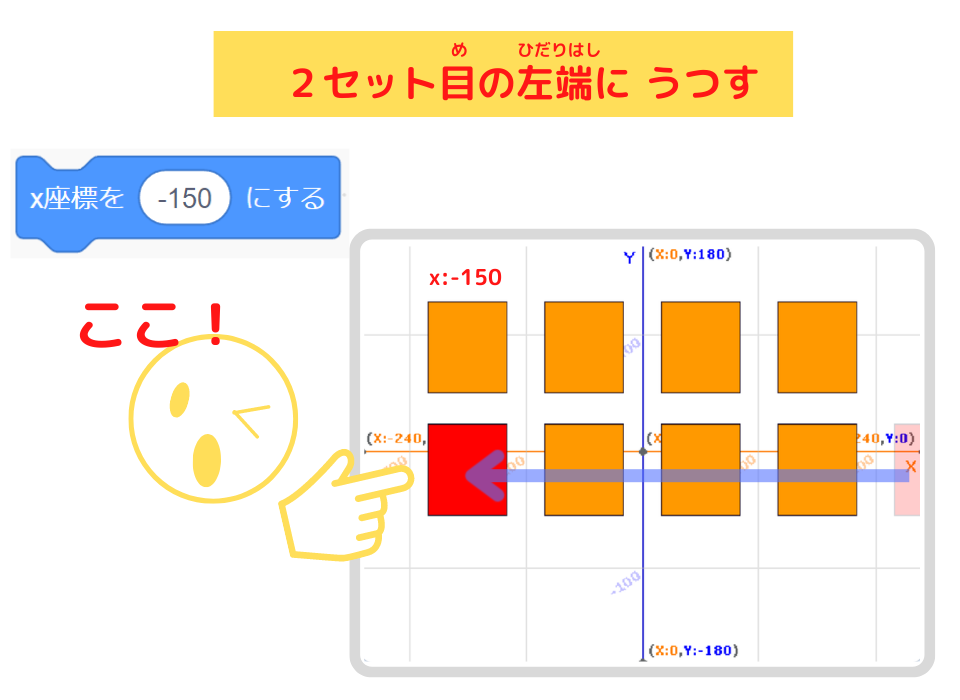
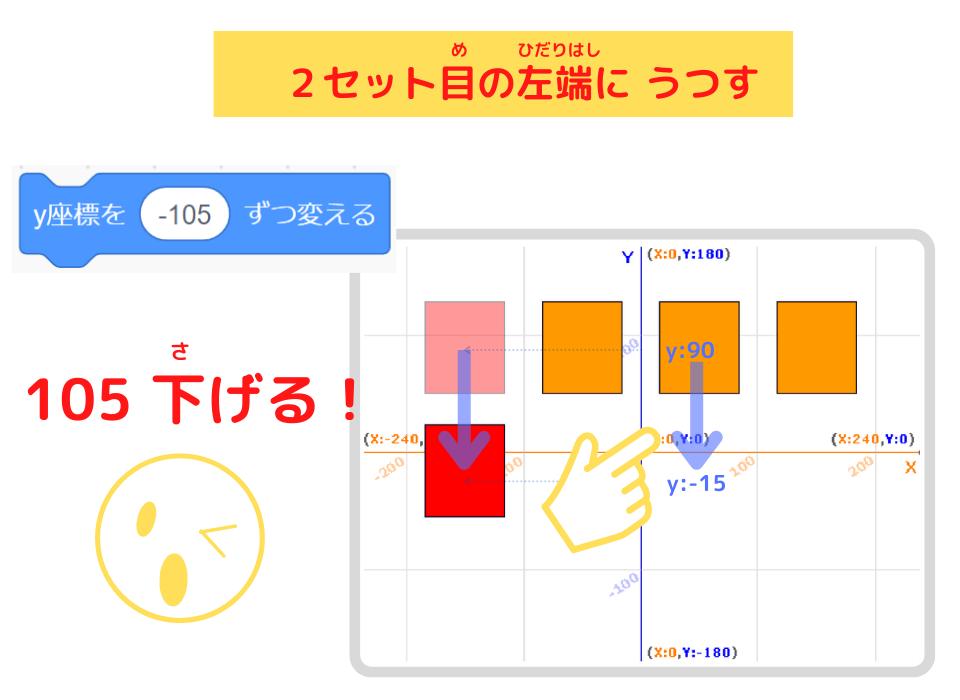
次に、
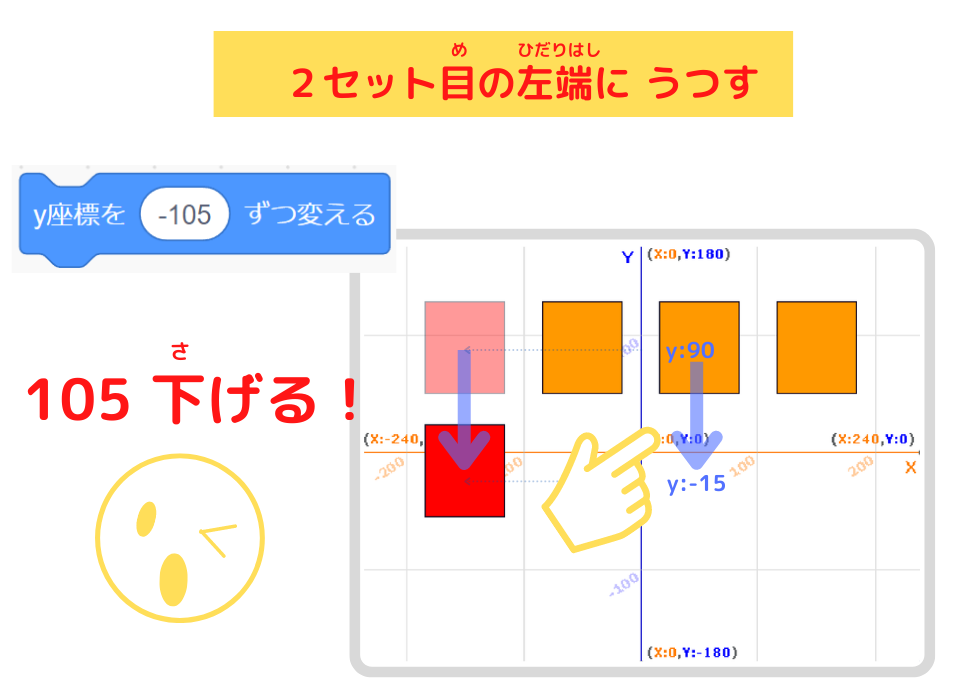
「y座標を○ずつ変える」ブロックで

スプライト「カード」を2セット目の左端に 移動させます。
2.スプライト「カード」を2セット目の左端に 移動させる


「クローンカード」を 横4枚 並べるプログラムで

横4枚2セット目を 並べます。
3.2セット目 4枚「クローンカード」を並べる


あれっ、また、
スプライトの「カード」が、はみでちゃったよ!

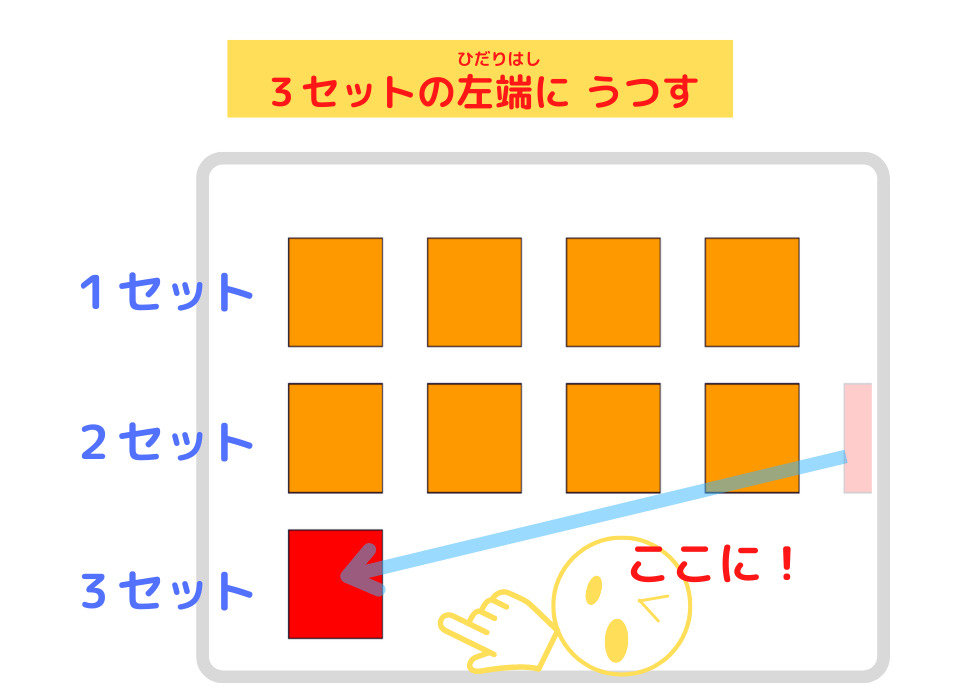
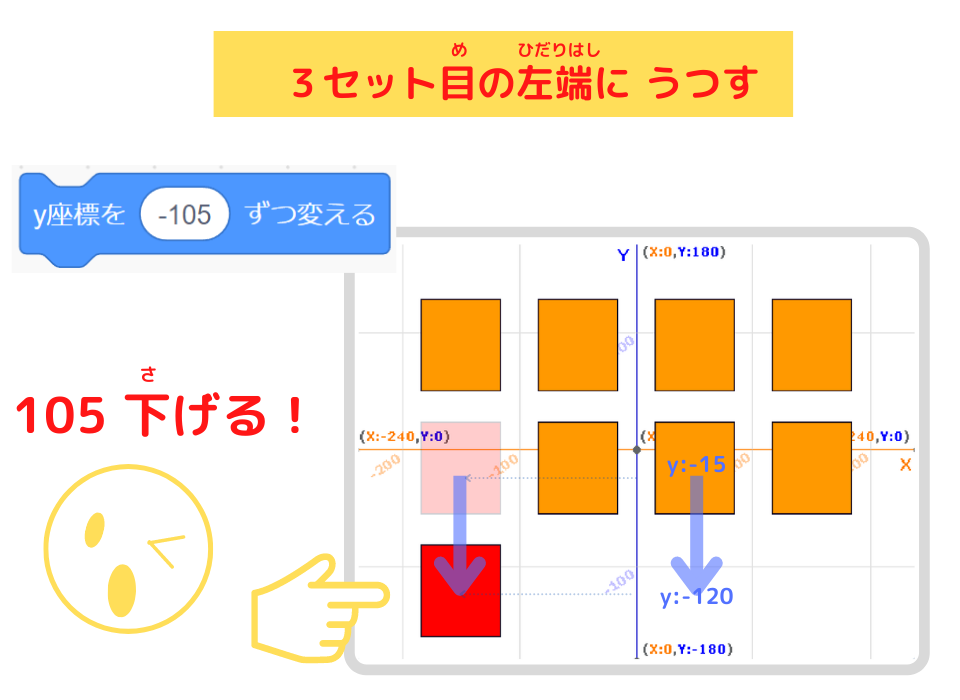
はい。それでは、
スプライト「カード」を
3セットの左端に 移します。


「x座標を○にする」ブロックで

スプライト「カード」を、2セット目の左端に 移動させます。
4.スプライト「カード」を、2セット目の左端に 移す


「y座標を○ずつ変える」ブロックで

スプライト「カード」を3セット目の左端に 移動させます。
5.スプライト「カード」を、3セット目の左端に 移す


「隠す」ブロックで

スプライト「カード」を隠せば、
横4枚 × 2セットに並べることが、完成です。
6. スプライト「カード」を 隠す


なるほどね!

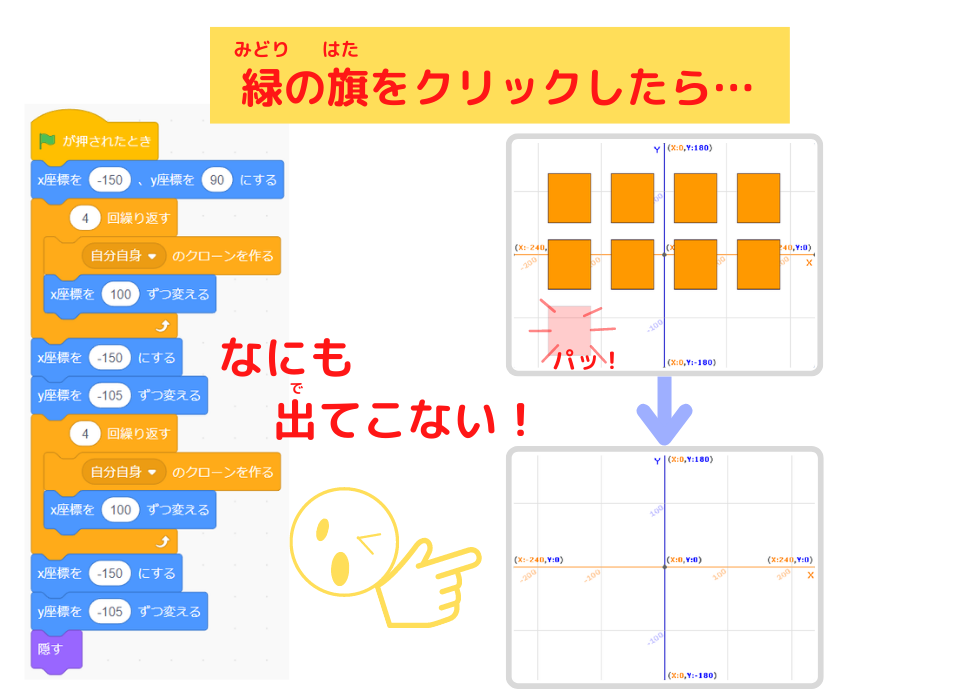
おぉ~と、大事なことをいうね。
「隠す」ブロックで、スプライト「カード」を消して 終了すると、
次に緑の旗をクリックしてもの
「カード」が出てこなく、「あれっ?」とあせってしまうよ!
7.次に 緑の旗をクリックしても、何も出てこない


あらっ、ほんとだ。

だから、
「表示する」ブロックを 使って、

スプライト「カード」を 復活させてね!
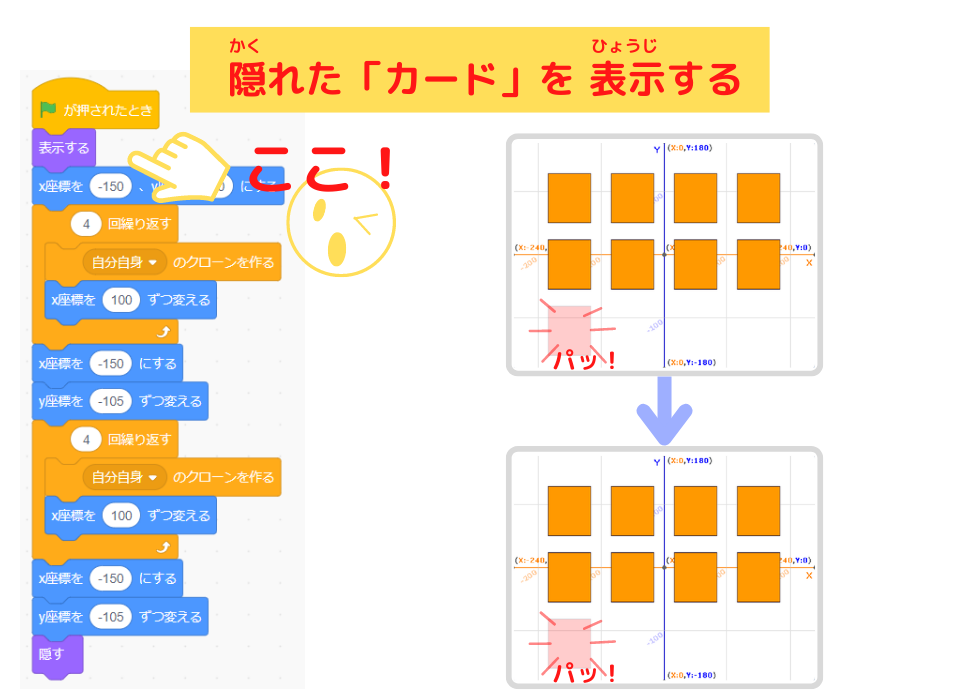
8.隠れた「カード」を 表示する


ちゃんと、出てきたね!
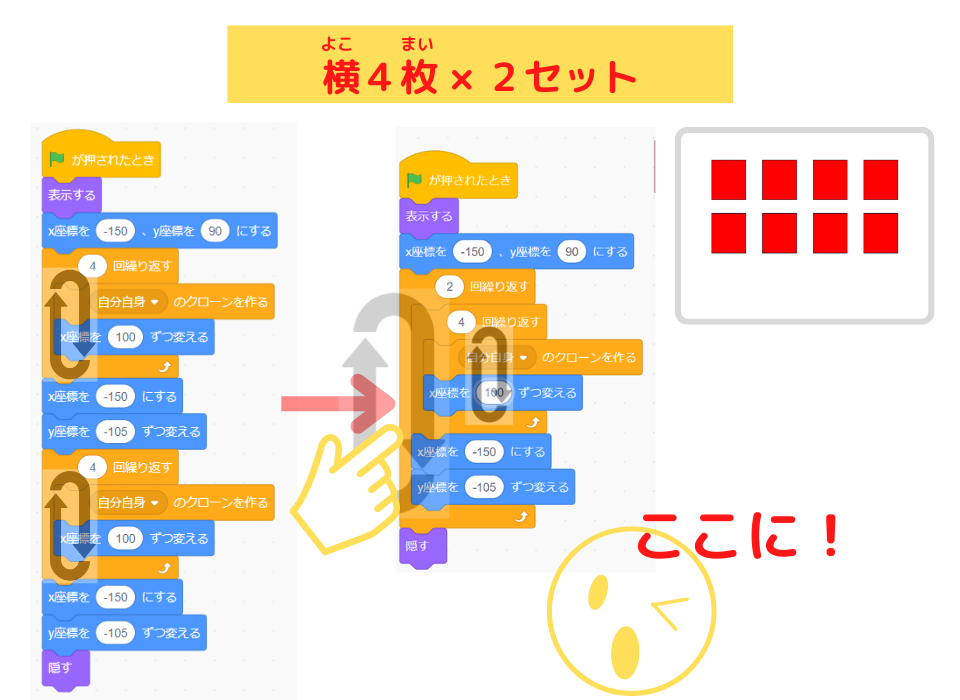
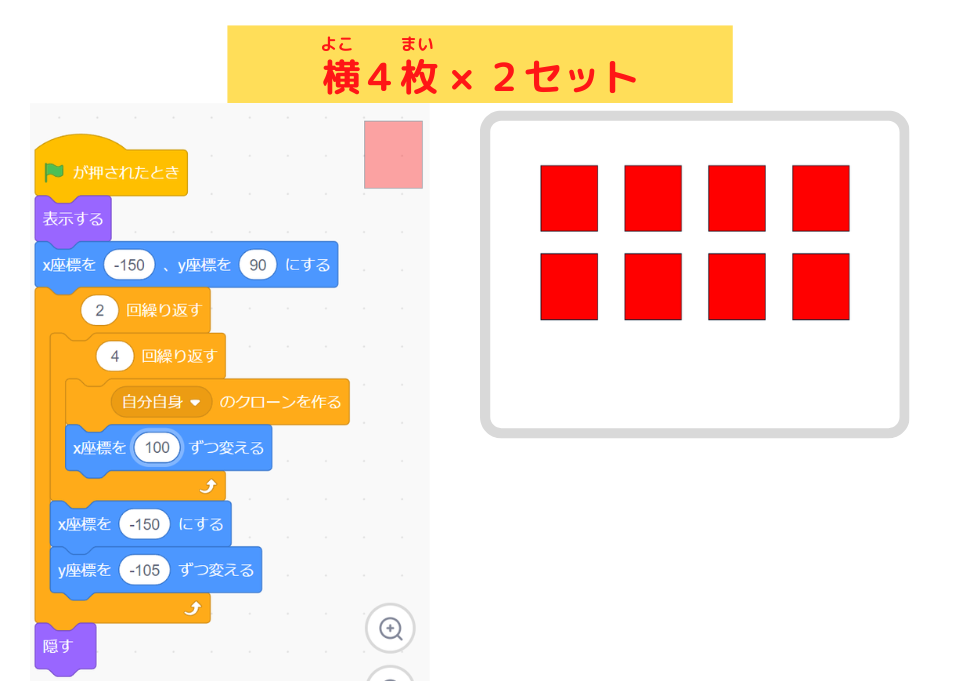
横4枚 ×2セットを並べるプログラミング

横4枚 × 2セットを並べるプログラムを見てみよう!
1.左端の場所を 決める

2.カードを4枚並べる
- 横4枚「クローンカード」を 置く(1セット)
- 次のセットの左端の場所に 移す

3. カードを4枚並べる
- 横4枚「クローンカード」を 置く(2セット)
- 次のセットの左端の場所に 移す

です。

あっ!
カードを4枚並べるプログラムが、同じだ。


そうです。
カードを4枚並べるプログラムを、2回繰り返します。

うん、うん。

「○回繰り返す」ブロックを使って、

スクリプトを すっきりさせると こうなります。
○カードを横4枚 × 2セット並べるスクリプト


なるほど!
「○回繰り返す」ブロックの2重構造のしくみが、

わかってきたぞ!
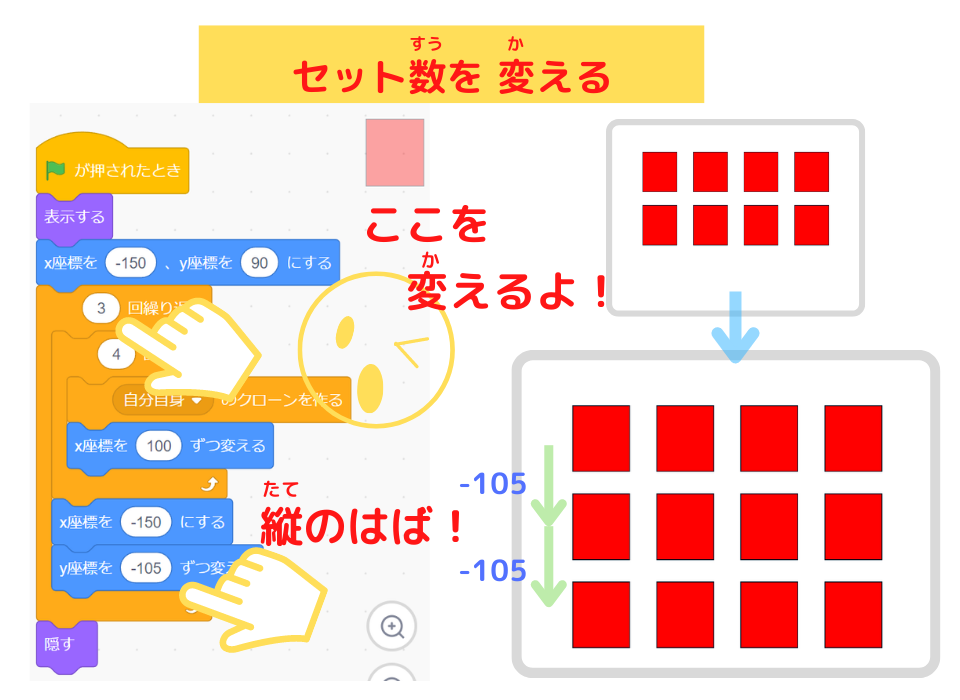
セット数 や 横の枚数 を変えるプログラミング

じつは、このプログラムで、

セット数 や 横の枚数を自由に 変えられるんだよ。

えっ、どうやるの?

動画で、
わかりやすく解説します。

では、
- セット数を 3セットに増やす
- 横の枚数を 5枚に増やす
- カードが 端にはみ出した時の対策
この3点を動画で説明しますので、見てください。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo



ステージで
カードを見ながら かんたんに 並べられるね!
まとめ

今回は、
カードを
- 横に○枚 ×◇セット に 並べる
プログラミングを 学びました。


「x座標を○ずつ変える」ブロックで


カードの横の幅を変えて、
「y座標を○ずつ変える」ブロックで


カードのセットの幅を 変えるんだね!

そのとお~り!
すご~い、スック!

いや、いや、
てれるなぁ~。

このカードを並べるプログラムは、ゲームでいろいろと使えます。
お楽しみにね!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。








コメント