
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

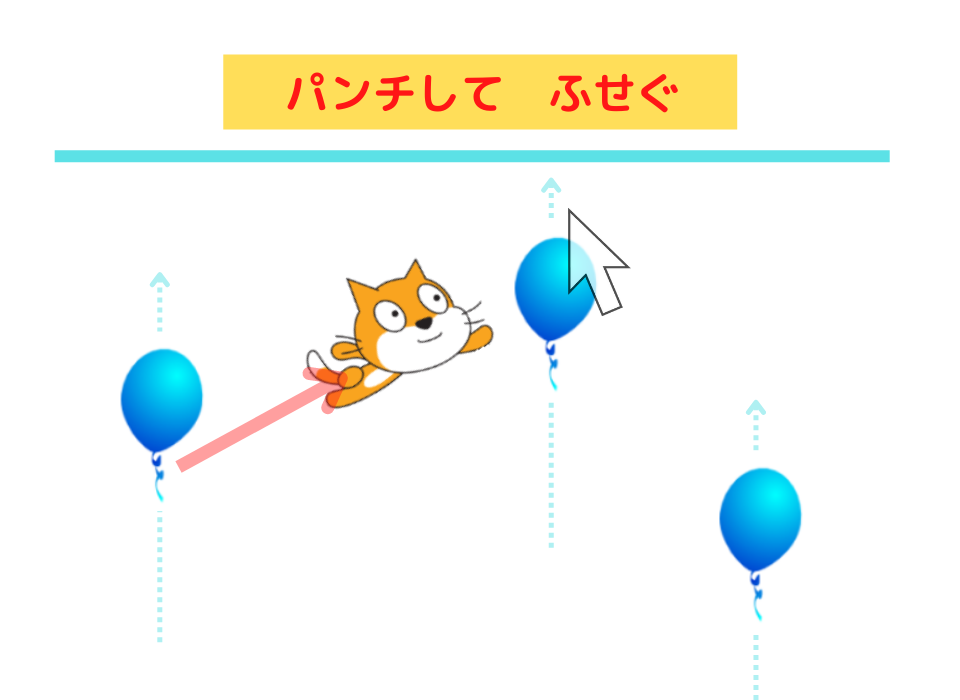
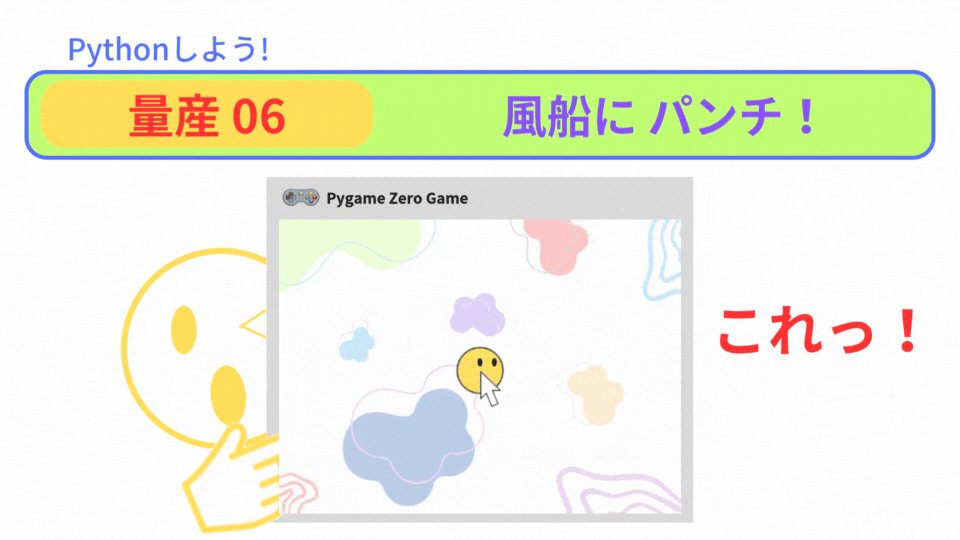
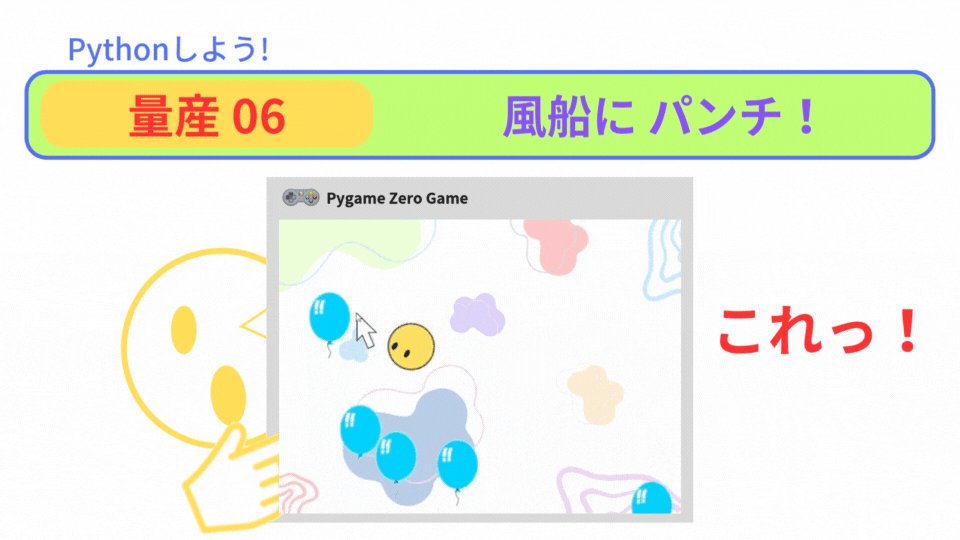
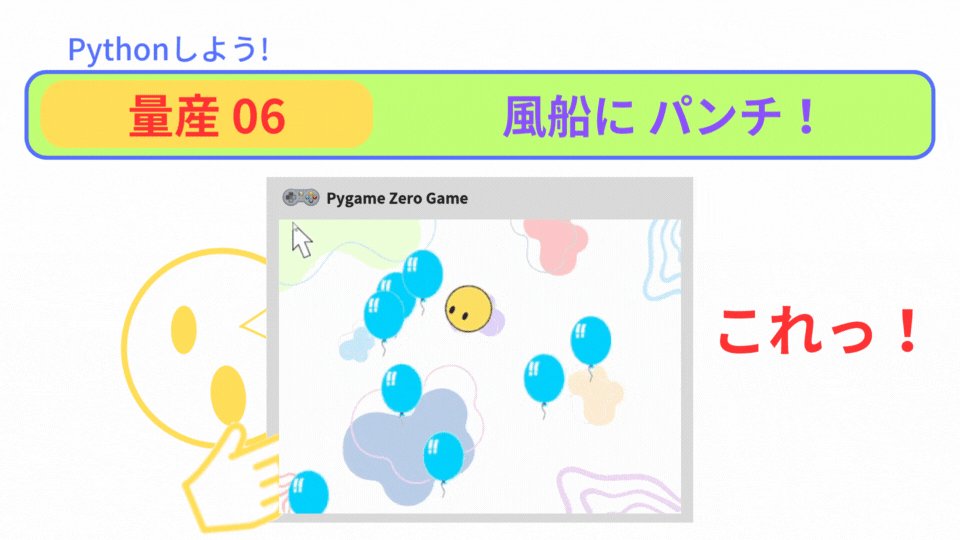
今回は、「風船にパンチ!」というゲームを作ります。
風船が、どんどん現れ空へ飛んでいきます。
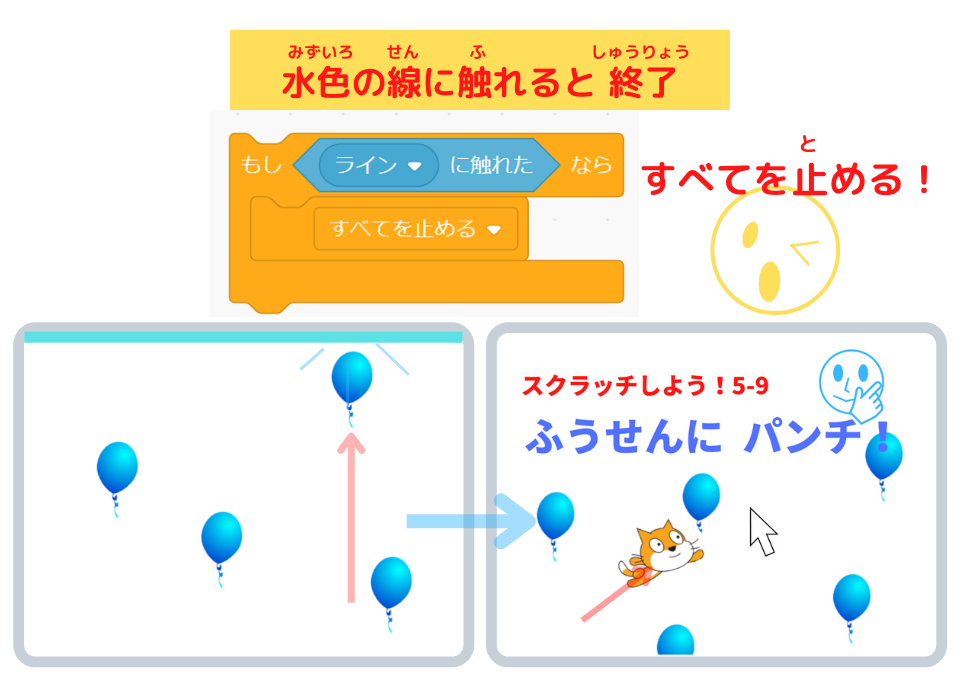
水色の線に触れたらゲーム終了!
マウスでネコを動かして、風船を割って防いでください。


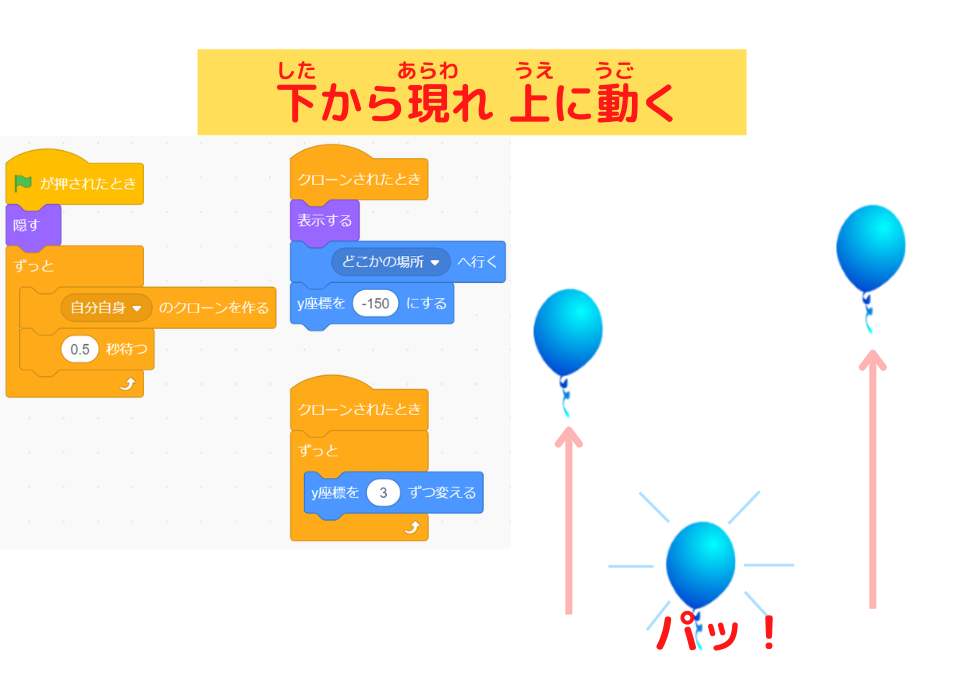
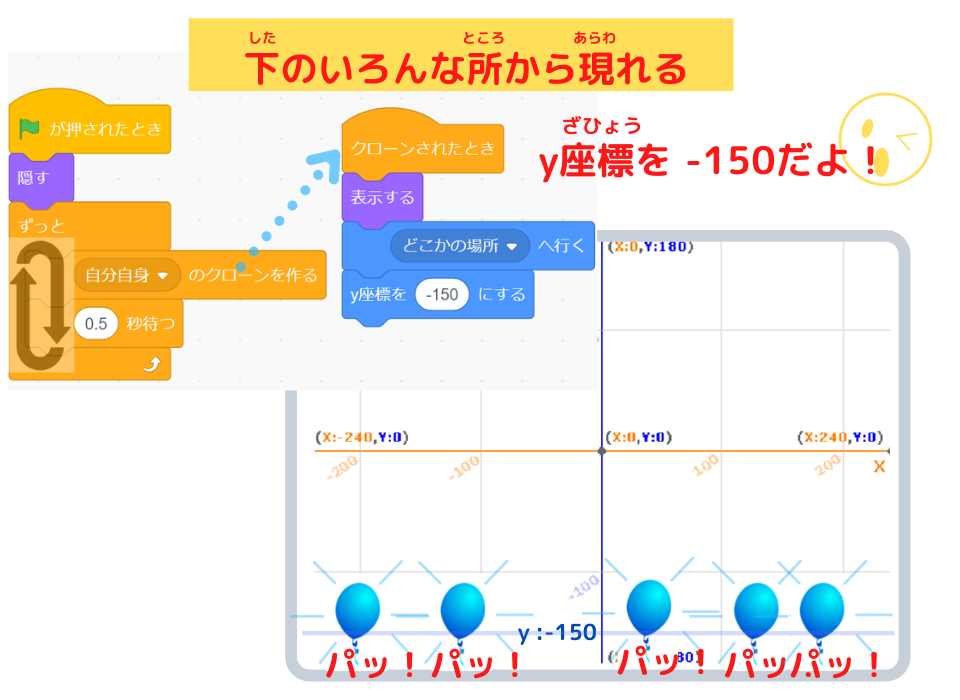
風船が、下からどんどん現れるね!

はい。
下からどんどん現れて、上に動くプログラミングが、こちらです。


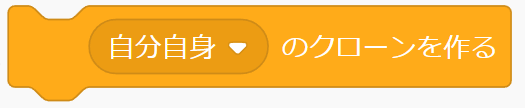
「クローン」ブロックが、使われてるね!

わかってますね!
それでは、「風船にパンチ!」ゲームをプログラミングしていこう!

はぁーーい!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

やってみてね!
今回のプログラミングで学ぶことは
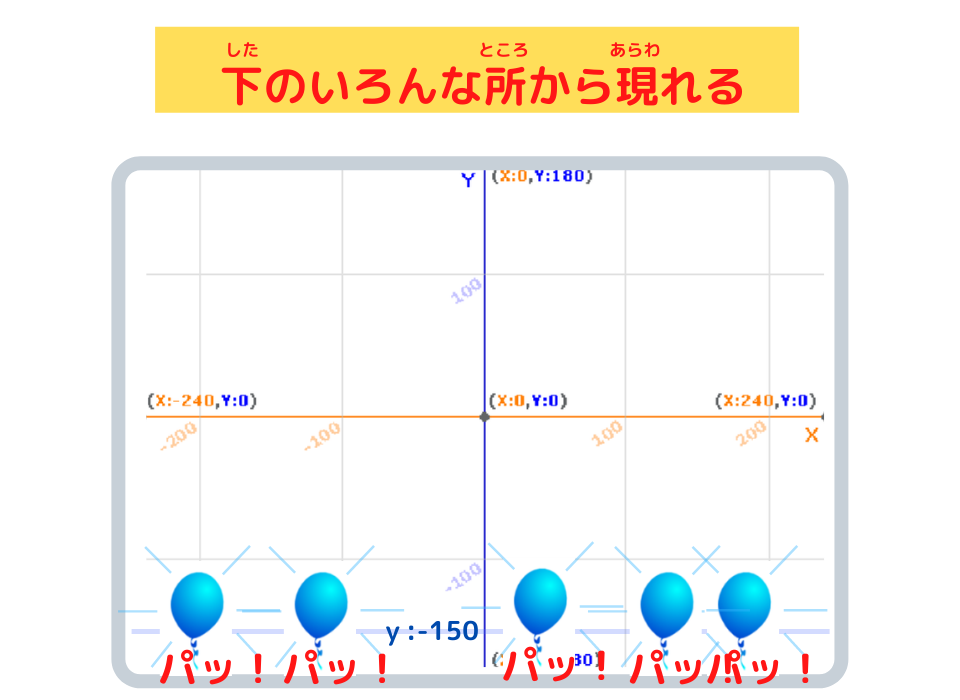
1.風船が 下のいろんな所から現れるスクリプトがわかるよ

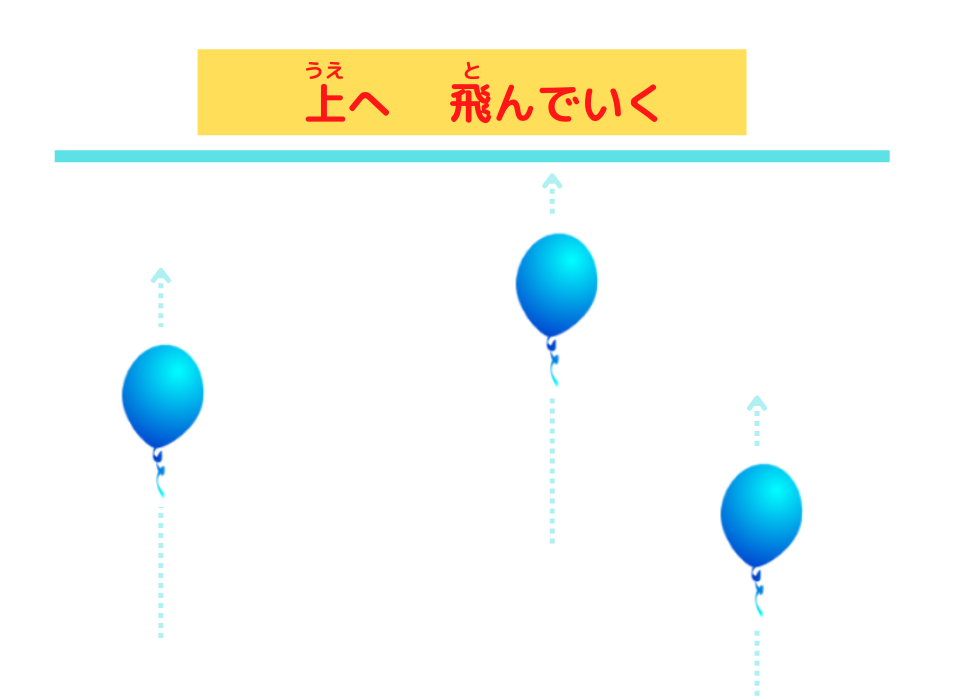
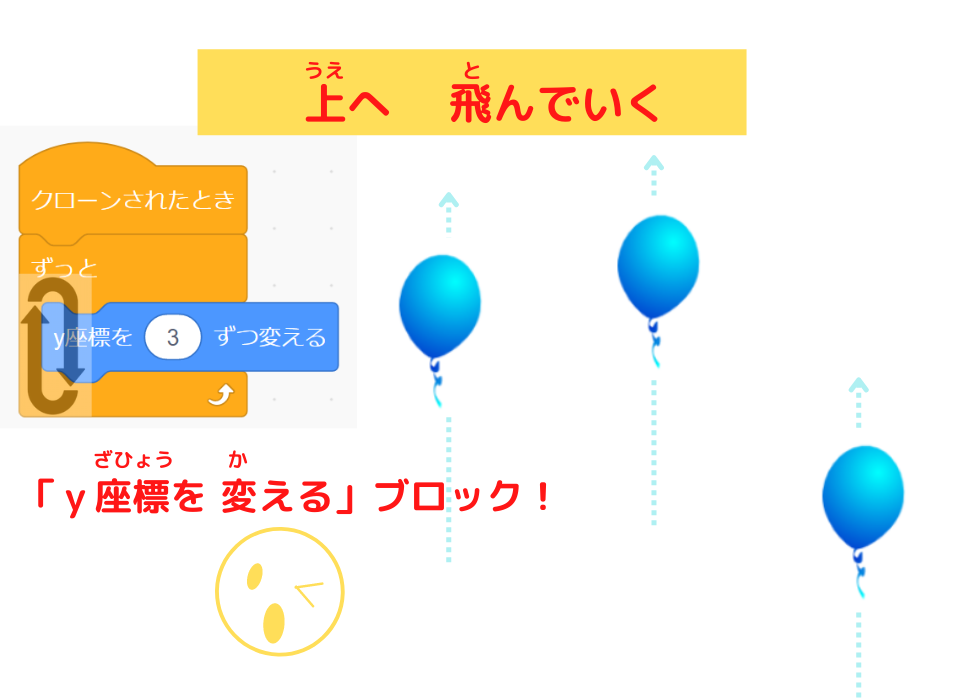
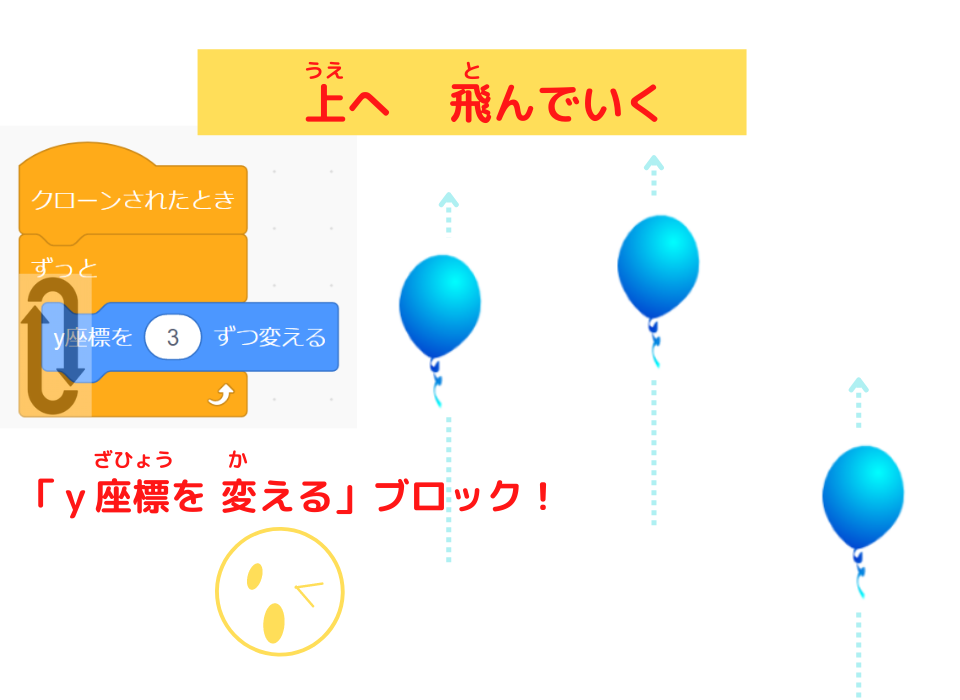
2.風船が 上へ飛んでいくスクリプトがわかるよ

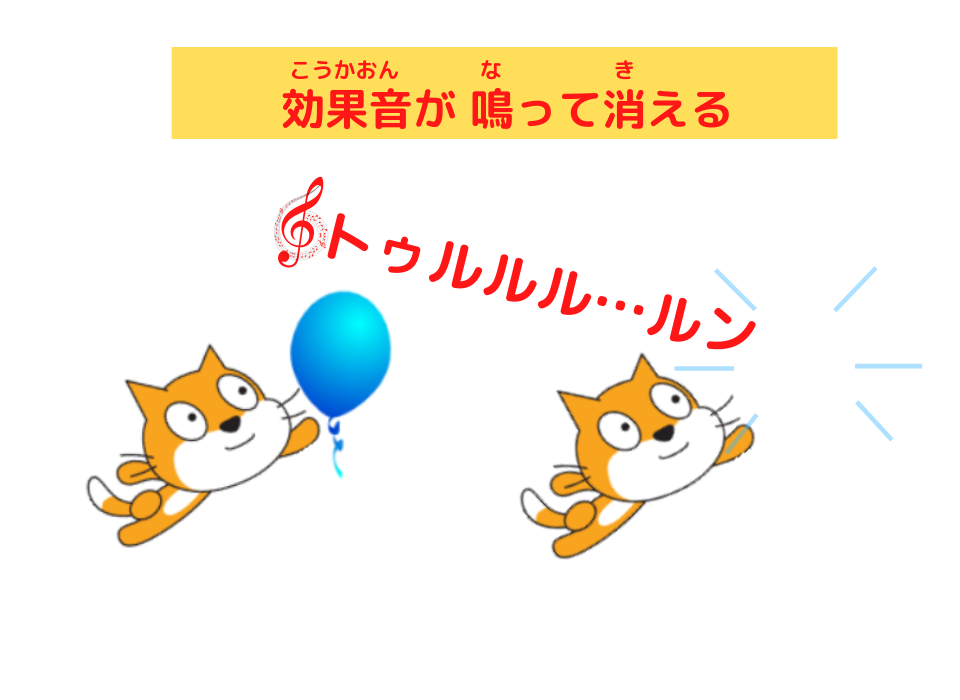
3.ネコに触れると 効果音が鳴って消えるスクリプトがわかるよ。

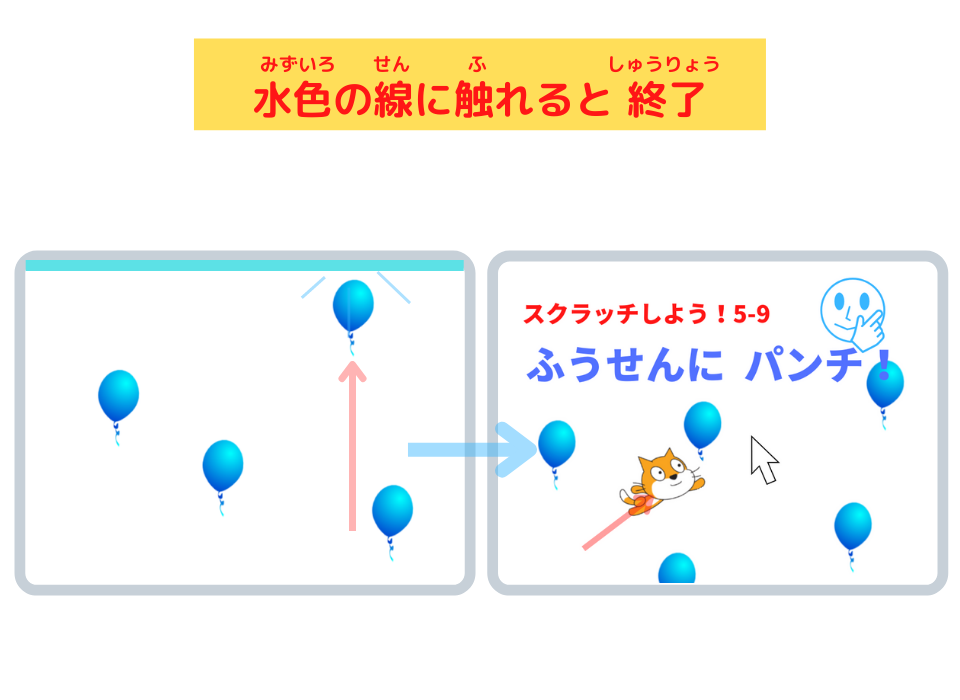
4.風船が水色の線に触れたら 終了するスクリプトがわかるよ。

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「ふうせん」
- 「ライン」
です。
- 「Cat Fling」を「ネコ」、大きさを「80」にしました。
- 「Ballon」を「ふうせん」、大きさを「50」にしました。
- 「Line」を「ライン」にしました。

- 新しいスプライトの入れ方
- スプライトの名前の変え方
- スプライトの大きさの変え方
こちらの記事に書いてあるよ!
スクリプトはこれです!
ネコのスクリプト

ふうせんのスクリプト

ラインのスクリプト

プログラミングの仕方を説明します
ラインのスクリプト
水色にして 場所を決めるプログラミング


- 「色の効果を〇にする」ブロックの使い方
こちらの記事に書いてあるよ!
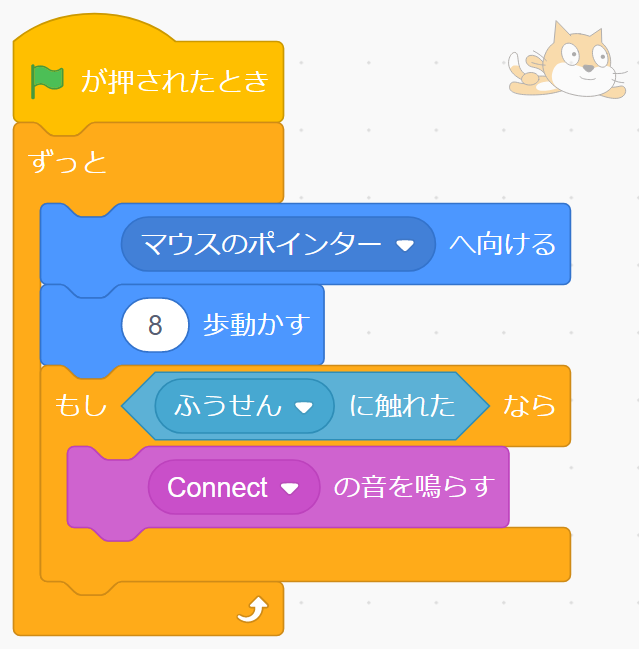
ネコのスクリプト
マウスで動かすプログラミング

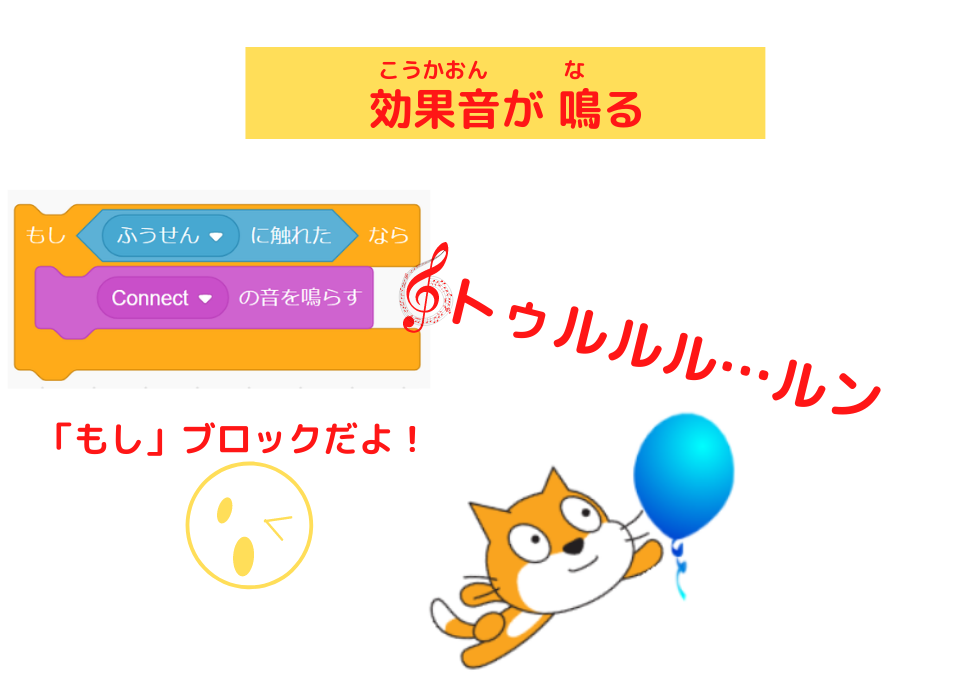
風船に触れると 効果音が鳴るプログラミング


- 効果音の選び方
- 「〇の音を鳴らす」ブロックの使い方
こちらの記事に書いてあるよ!
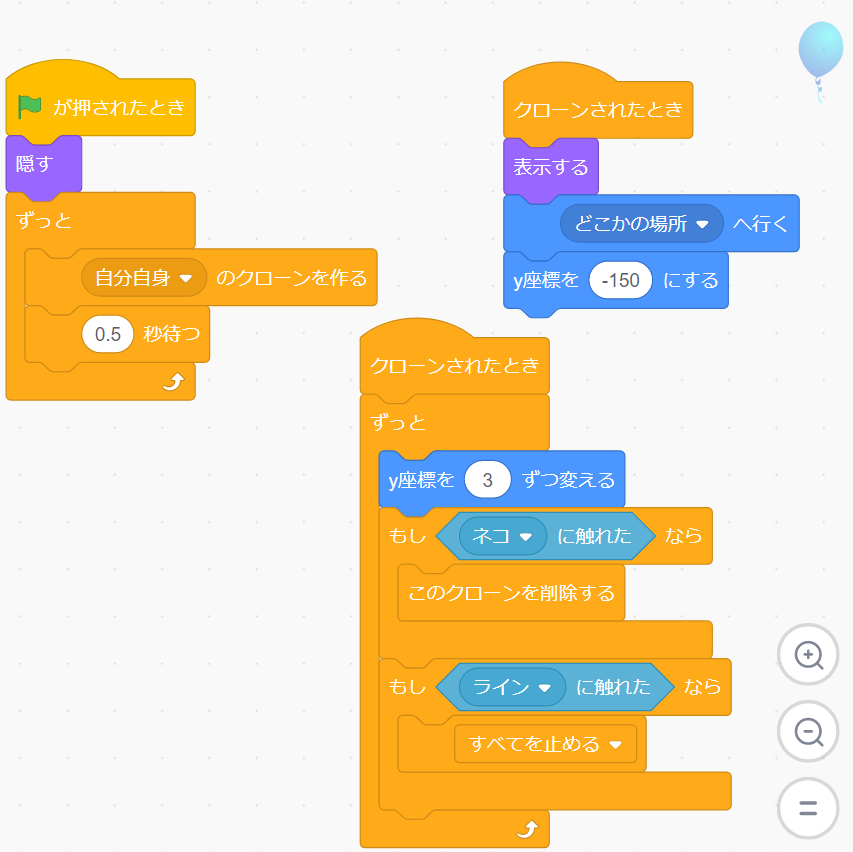
ふうせんのスクリプト
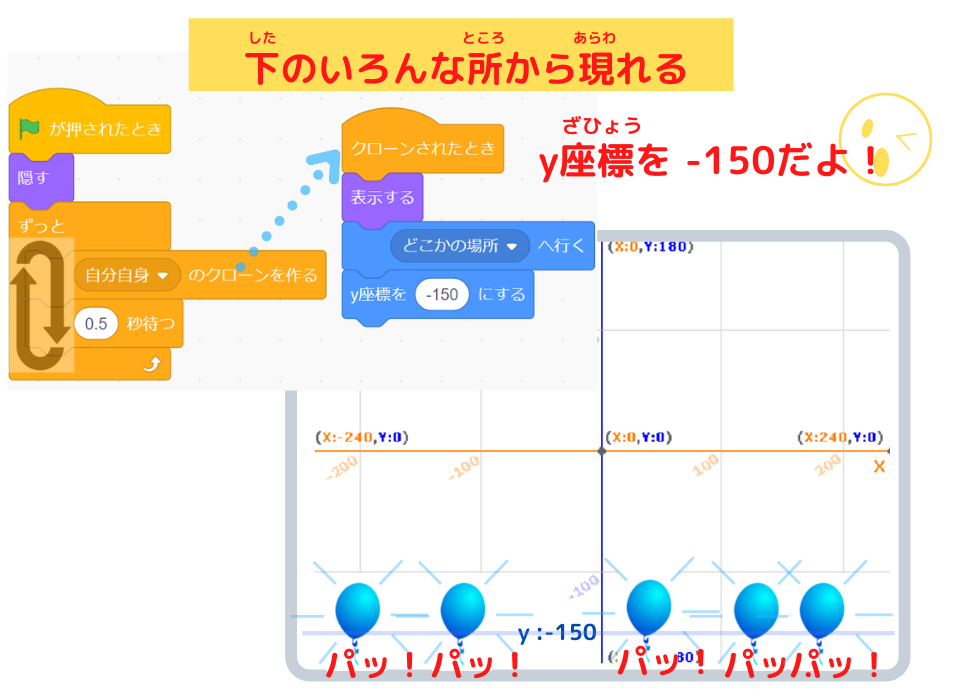
下の いろんな所から現れるプログラミング


「クローンを作る」ブロックの

- 使い方
- 「クローンされたとき」ブロック
- 「このクローンを削除する」ブロック
について、こちらの記事に書いてあるよ!
上へ 飛んでいくプログラミング


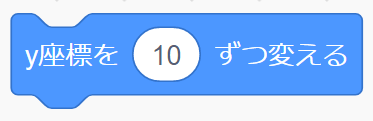
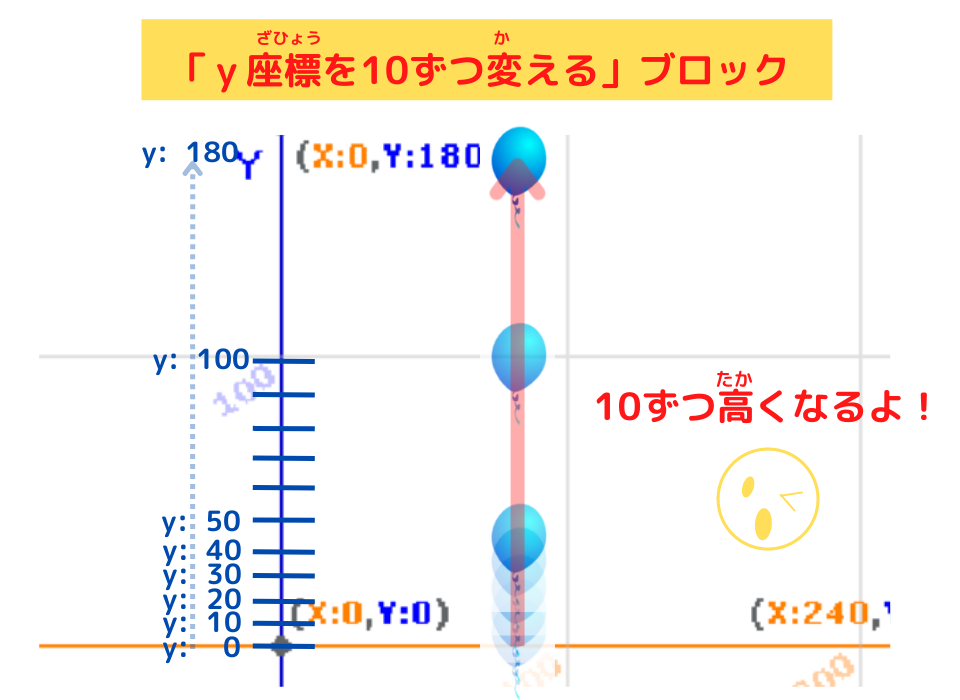
- y座標が、10ずつ増えていく(高くなっていく)

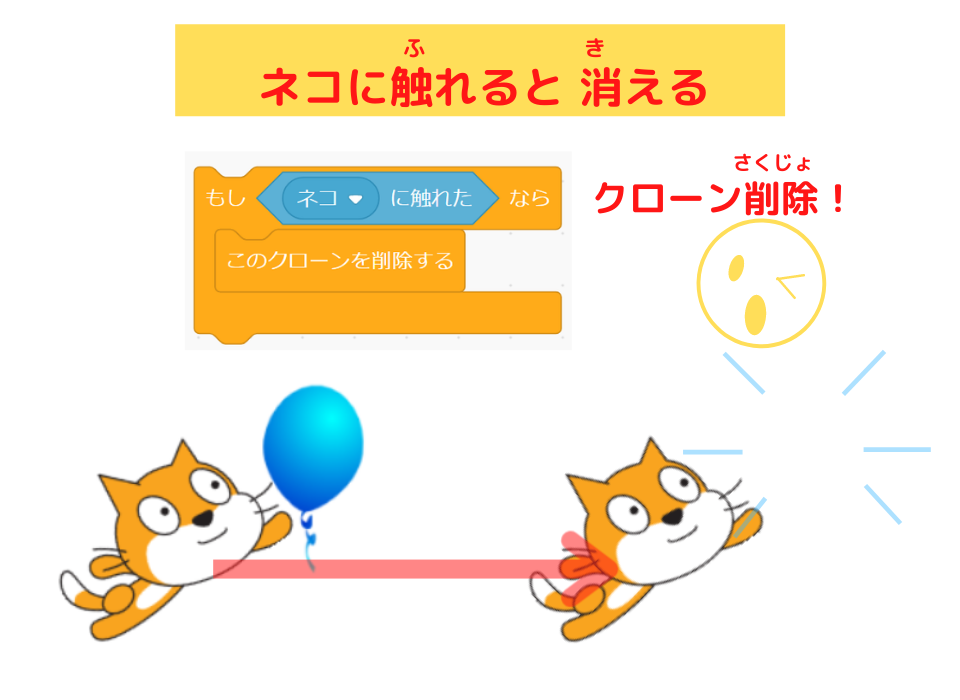
ネコに触れると 消えるプログラミング

水色の線に触れると 終了するプログラミング

まとめ

今回は、
- 「クローン」ブロック
- 「ずっと」ブロック
- 「y座標を〇にする」ブロック
を使って、
ゲーム「風船にパンチ!」のプログラミングを
学びました。



「y座標を〇ずつ変える」ブロックで、
風船が上へ飛んでいったね!

このブロックの使い方も おぼえておいてね!
これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~

「もし○なら、でなければ」ブロックを 使って

簡単なゲーム「カラースロット!」のプログラミングに 挑戦してみよう!

簡単にプログラミングできるスロットマシンだよ。
動画を見てね!

このゲーム「カラースロット!」のプログラミングは、
こちらの記事に 載っています。

作ってみよう!

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
・ BGM提供:DOVA-SYNDROME
https://dova-s.jp/
「Kirakira_ToyBox 」 by こうだつの
・ 効果音提供:Chisato’s Website
https://chisatosound.sakura.ne.jp/index.html
「Accent. Synth-Bell. E-Major [01A] (Monophonic)」:アクセント
「Button [06-3] (Cancel)」:ボタン音
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。













コメント