
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、
ネコを
- タップして、左右に動かす
プログラミングを 学びます。

パソコンだと、クリック。
スマホやタブレットだと
タップして動くんだね!

ねっちは、
タップ(クリック)した方へ動くようにプログラミングしています。


ネコをタップ(クリック)で動かすには、


この2つのブロックが、必要なんだね。

そうです!
このプログラムで、
スマホ、タブレットでも遊べるゲームが作れるんだよ。

わかった、やってみるよ!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

スマホで、やってみて!
今回のプログラミングで学ぶことは
1.ネコが タップ(クリック)で左右に動くスクリプトがわかるよ

スクリプトを 見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
です。
- 「Cat Flying」を「ねっち」、大きさを「50」にしました。

- 新しいスプライトの入れ方
- スプライトの名前の変え方
- 大きさの変え方
こちらの記事に書いてあるよ!

- ネッチの作り方
こちらの記事に書いてあるよ!
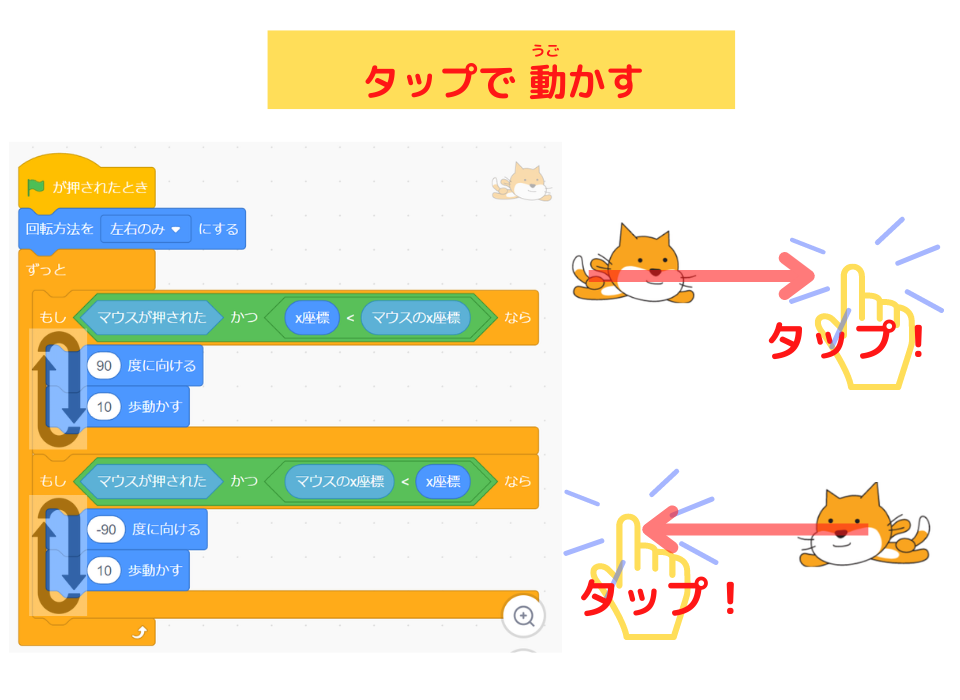
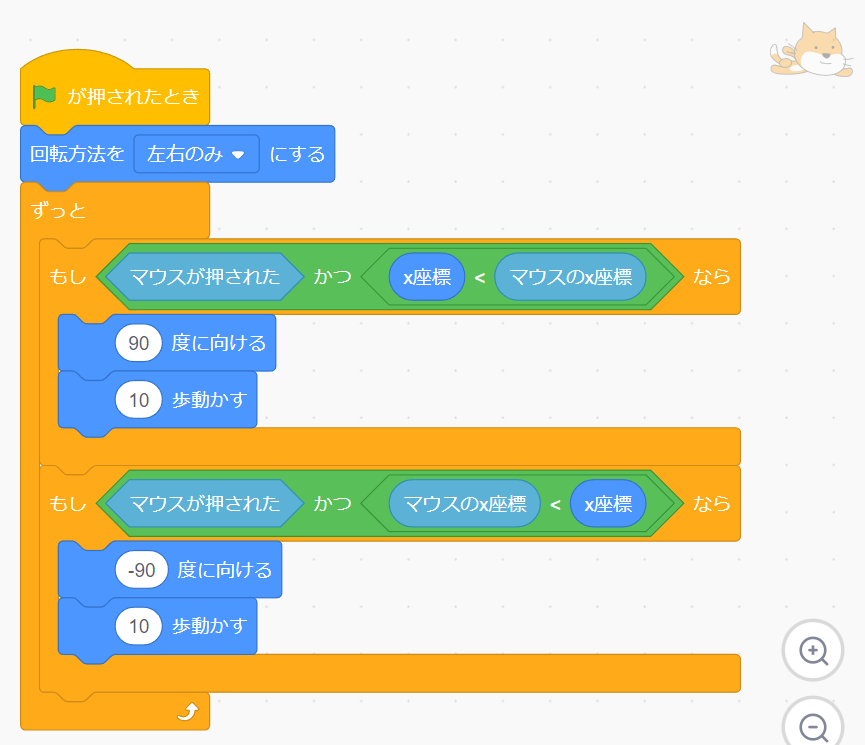
スクリプトはこれです!

プログラミングの仕方を説明します
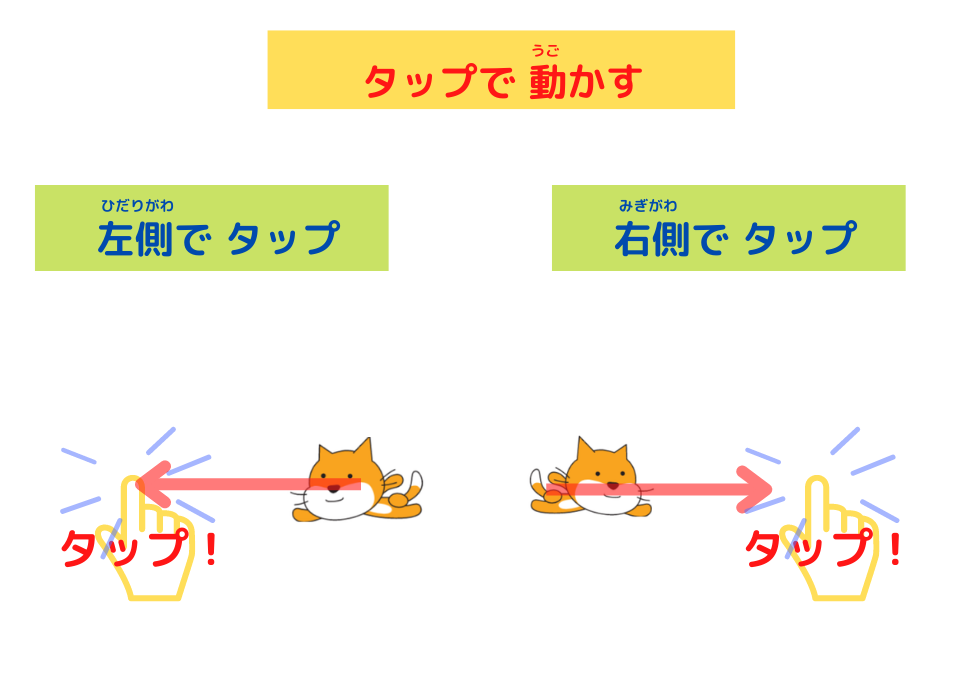
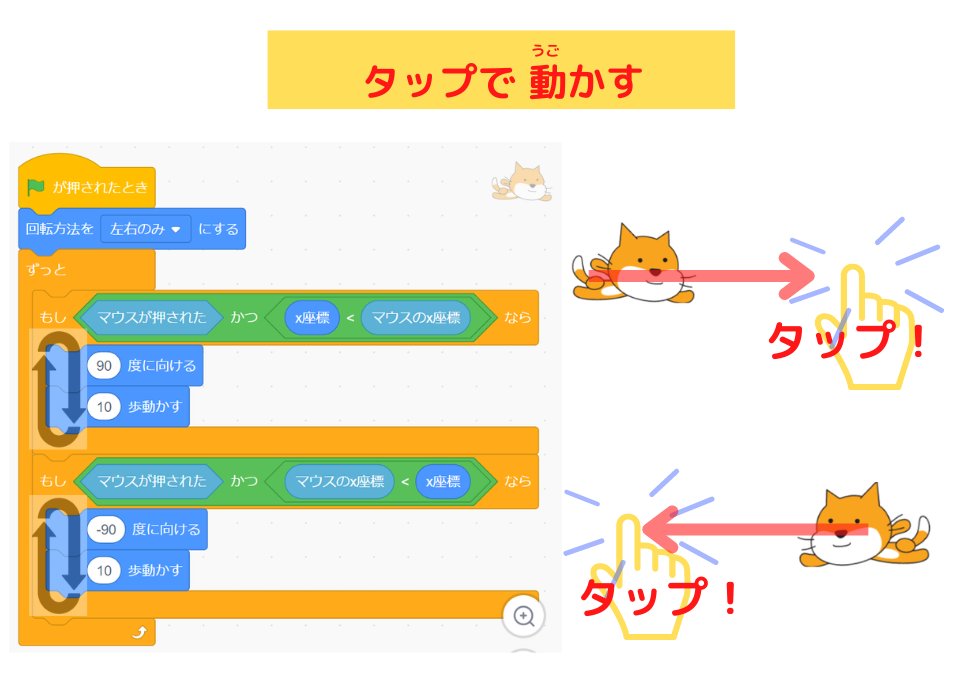
タップで 左右に動くプログラミング
右へ 動く
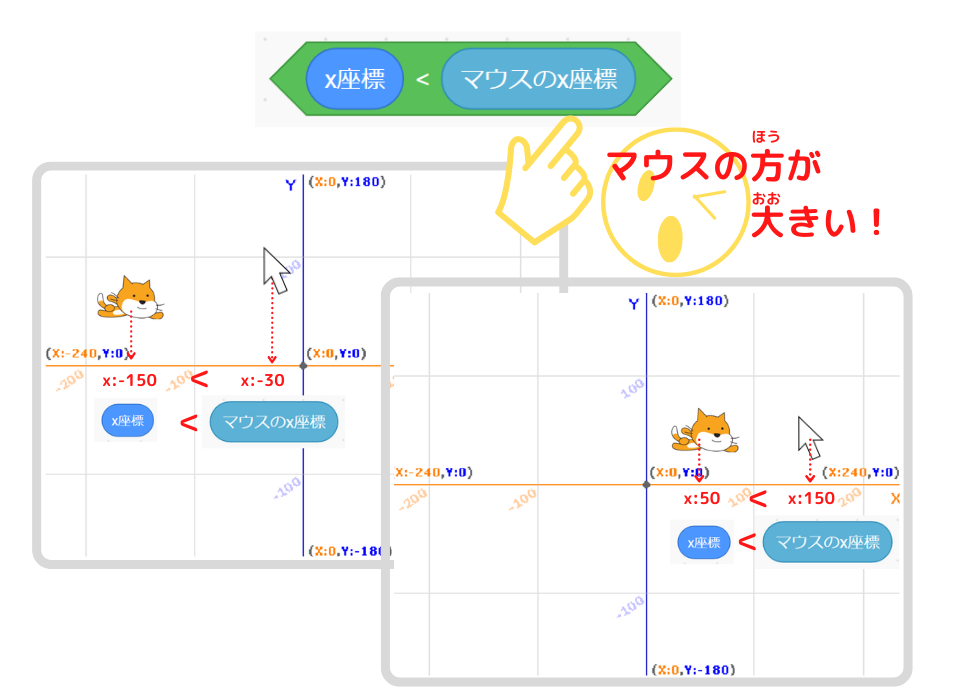
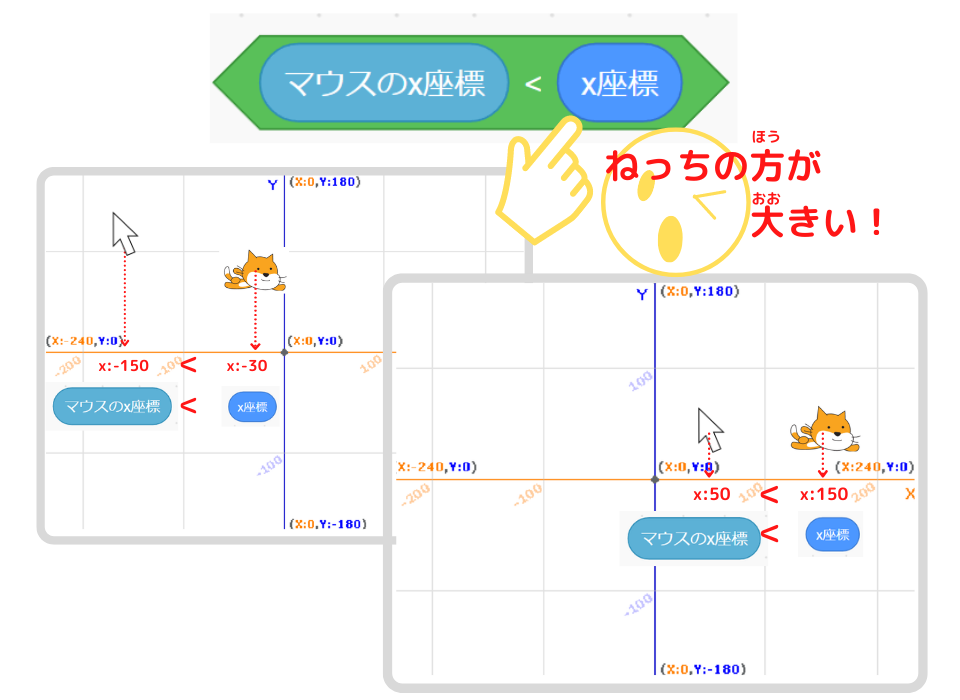
1,ねっちの右側に、マウス(指)がある


「タップ(クリック)する」というプログラム(命令)を、つけくわえよう。


えぇ、どうやるの?

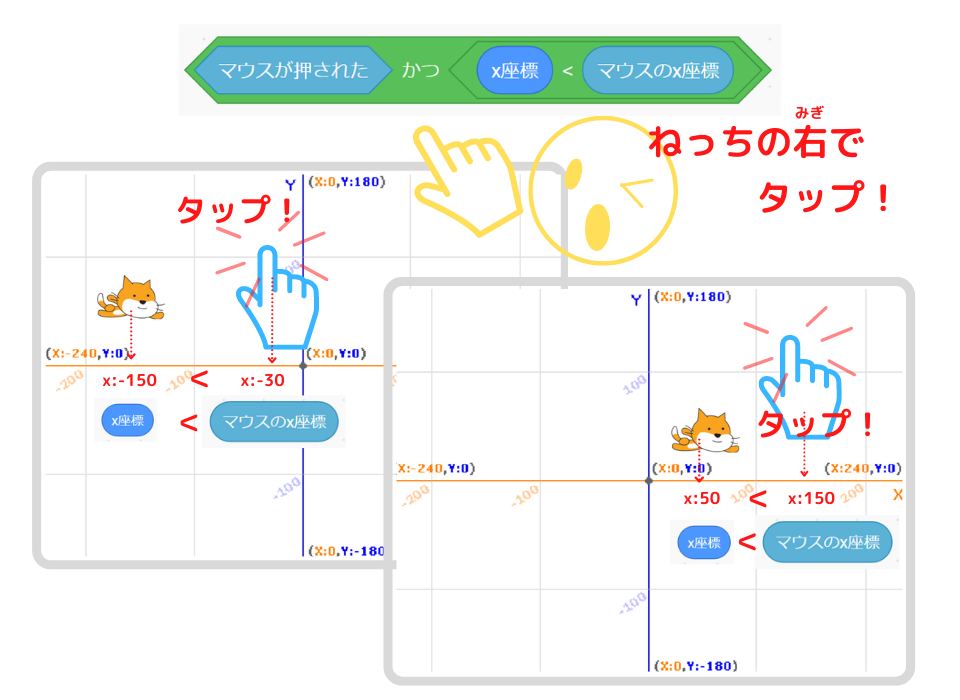
この「〇かつ〇」ブロックを、

使うんだ。
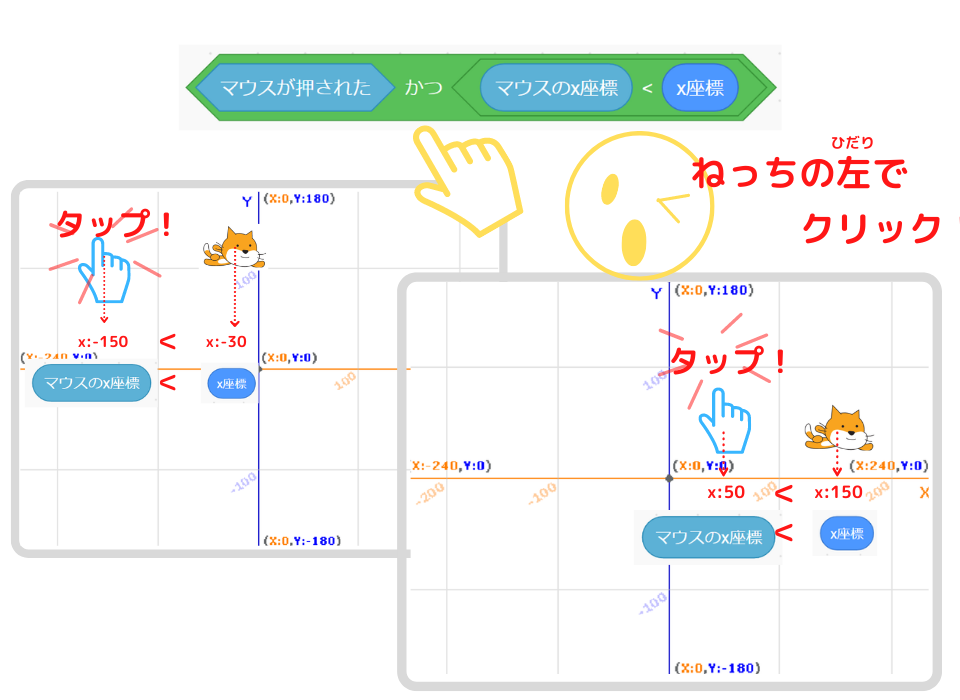
2,ねっちの右側で、タップ(クリック)する


ふむふむ。

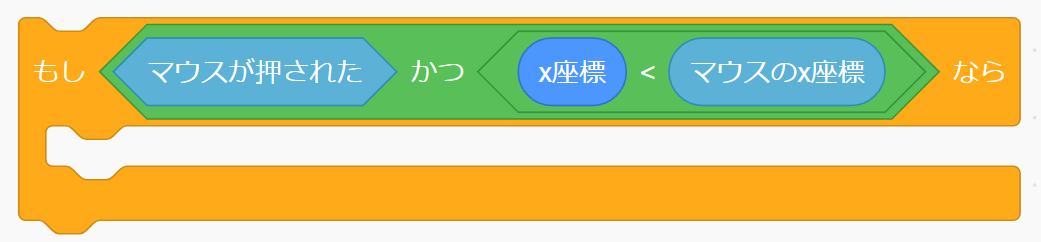
この「もし」ブロックを使って、

「もしねっちの右でタップ(クリック)されたら」というプログラム(命令)で、
ねっちを動かそう!
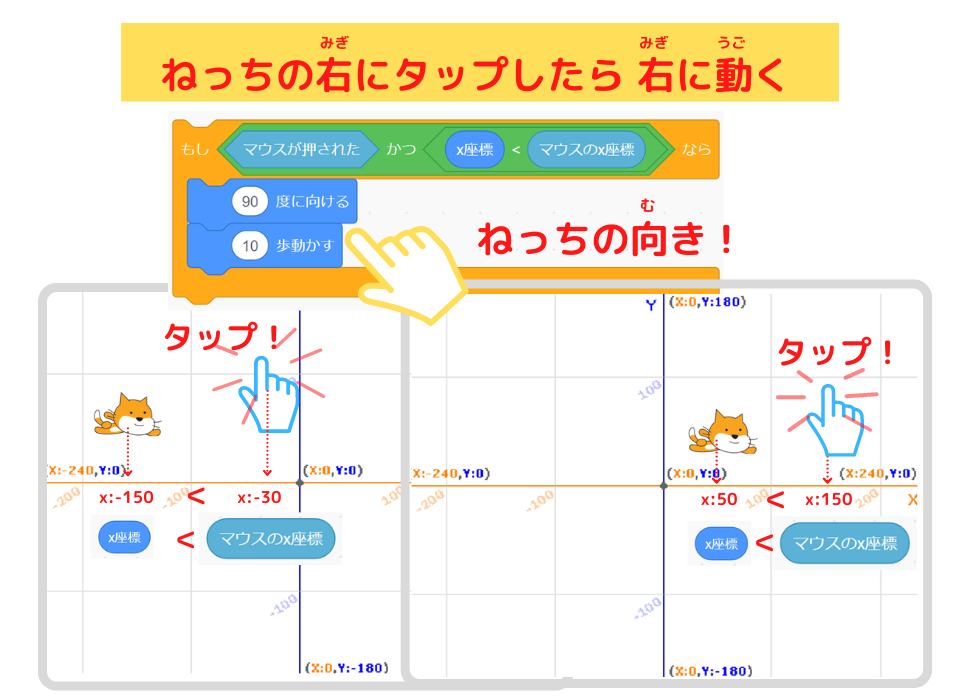
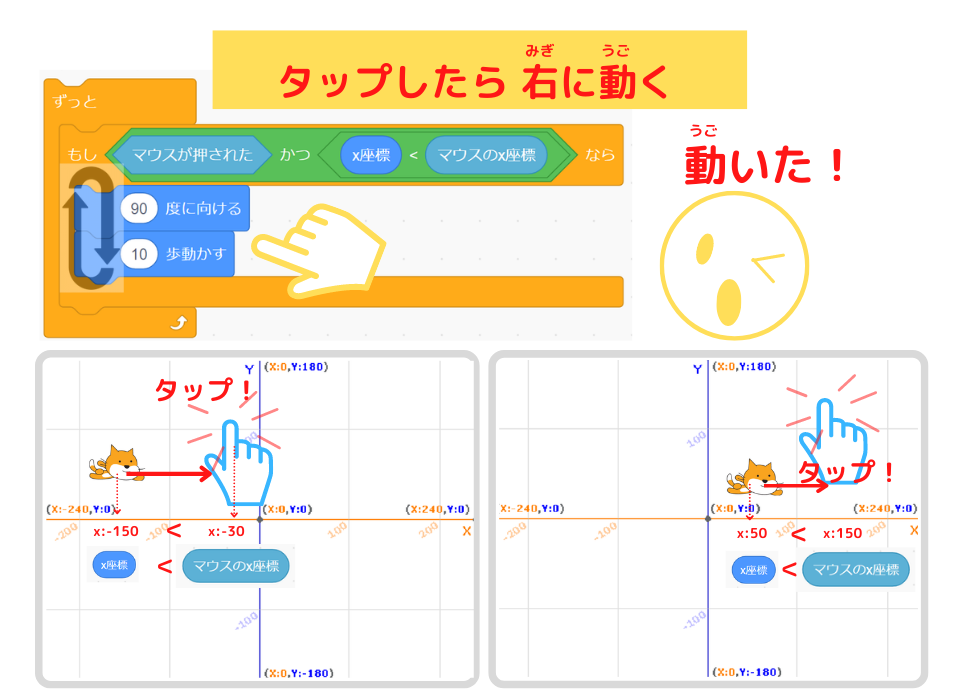
3,ねっちの右側をタップ(クリック)したら、右に動く


あれっ、ちょっとしか動かないよ

そうです。
これだけでは、
「ねっちより右にクリックしたら、10歩右に動く」というプログラムになります。

うん。うん。

そこで、
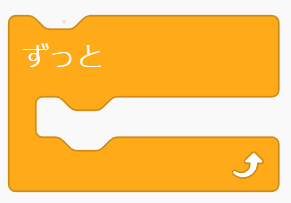
「ずっと」ブロックを使って、

「いつでも、タップ(クリック)されたら右に動く」というプログラムにするんです。
4,いつでも右側にタップ(クリック)したら、ずっと右に動く


これで、
タップ(クリック)している間、動いたね。
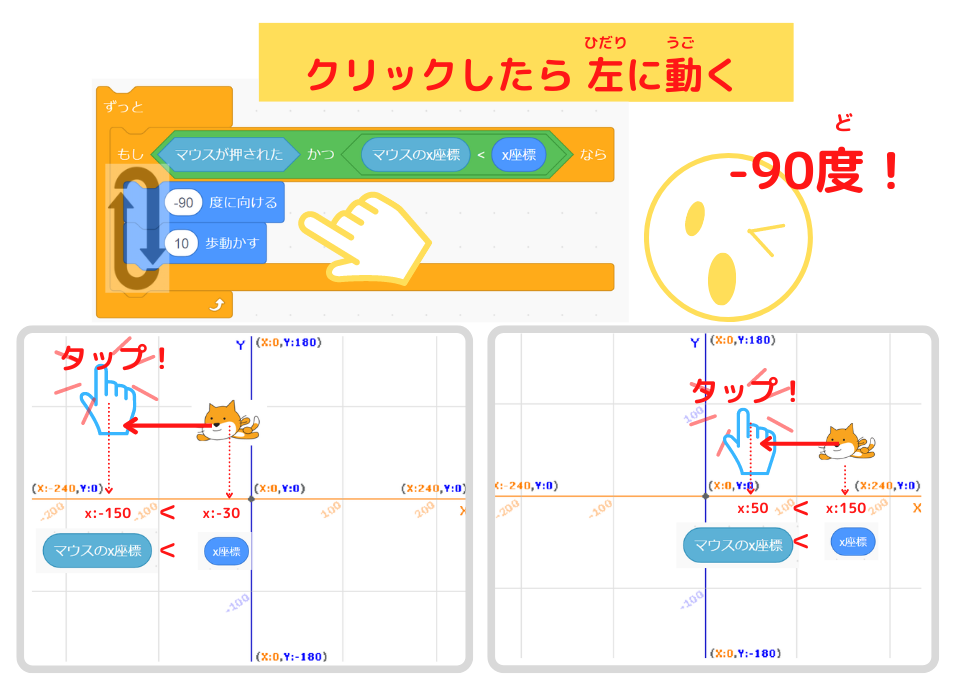
左へ 動く

今度は、
「ねっちの左側にタップ(クリック)したら、左に動く」
プログラミングをしていきましょう。
1,ねっちの左側に、マウスがある


右の反対になってるね!
2,ねっちの左側で、タップ(クリック)

3,いつでも左側にタップ(クリック)したら、ずっと左に動く


やったぁ!
これで、
ねっちをタップ(クリック)で左右に動かせるね!
まとめ

今回は、
ねっち(スプライト)を
- タップ(クリック)で左右に動かす
プログラミングを学びました。


これだと、
パソコンだけでなくて、
スマホやタブレットでも遊べるね!

そう!
スマホでもスクラッチができますからね。
このプログラムは、
「スクラッチしよう!10-17 10秒間よけろ!」のゲームで使われています。

ねっちの動きに
このプログラムが使われてるよ!

これからも、ゲームで使えそうなプログラムを紹介していきます。
お楽しみにね!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント