
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

シューティングゲームを作ります。
的は、コウモリです。


やったね!
シューティングゲームだ!

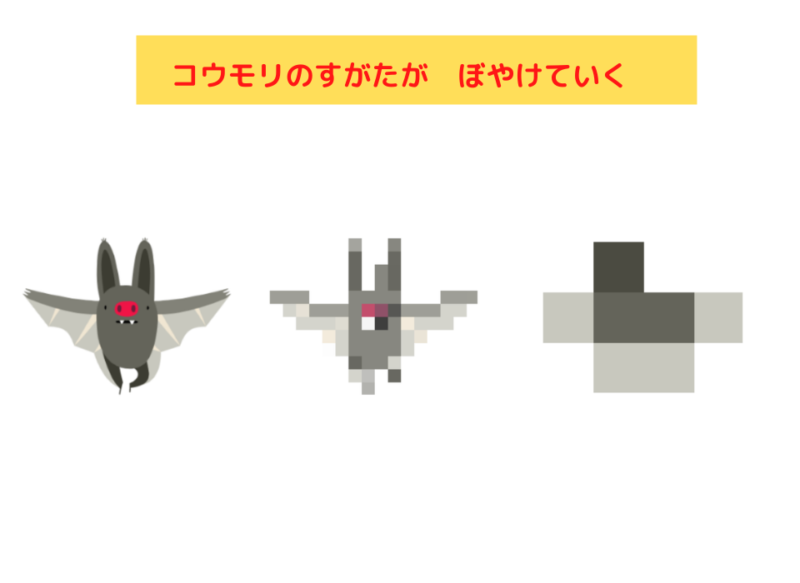
コウモリに当たると、ぼやけていきます。
そのプログラミングが、これです!


あらら、形が変わっちゃった。

今回は、
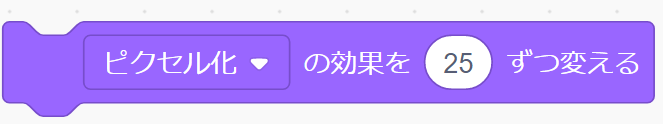
・「ピクセル化の効果を〇ずつ変える」ブロック

を使って、
コウモリがぼやけていくシューティングゲームをプログラミングしていきましょう。

やろう!やろう!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

シューティングゲームだよ!
今回のプログラミングで学ぶことは
1.コウモリが 羽をばたつかせるスクリプトがわかるよ。

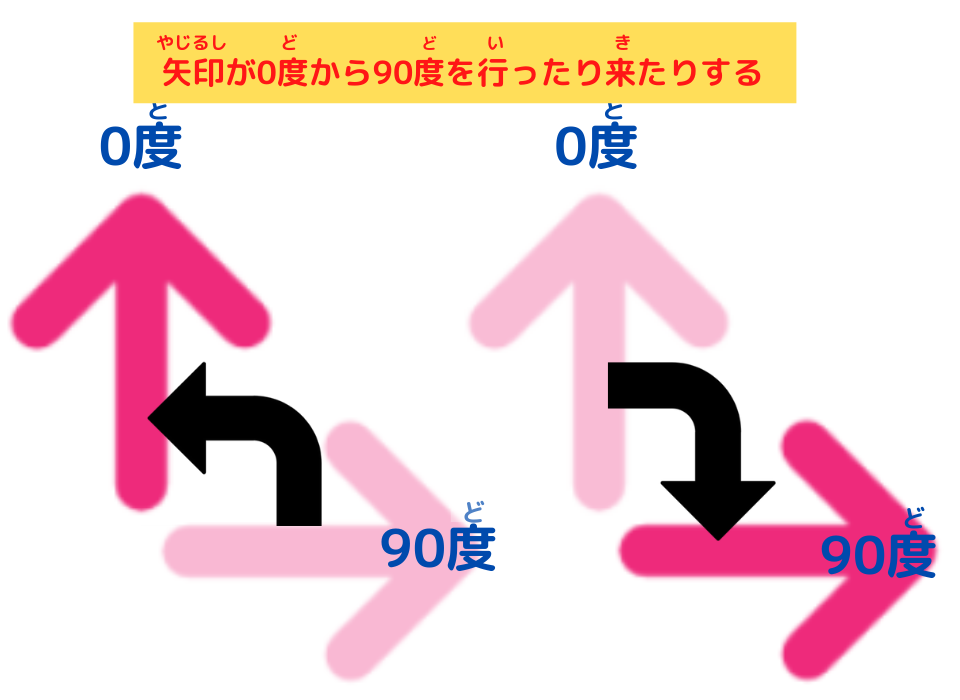
2.やじるしが 0度から90度の間を動くスクリプトがわかるよ

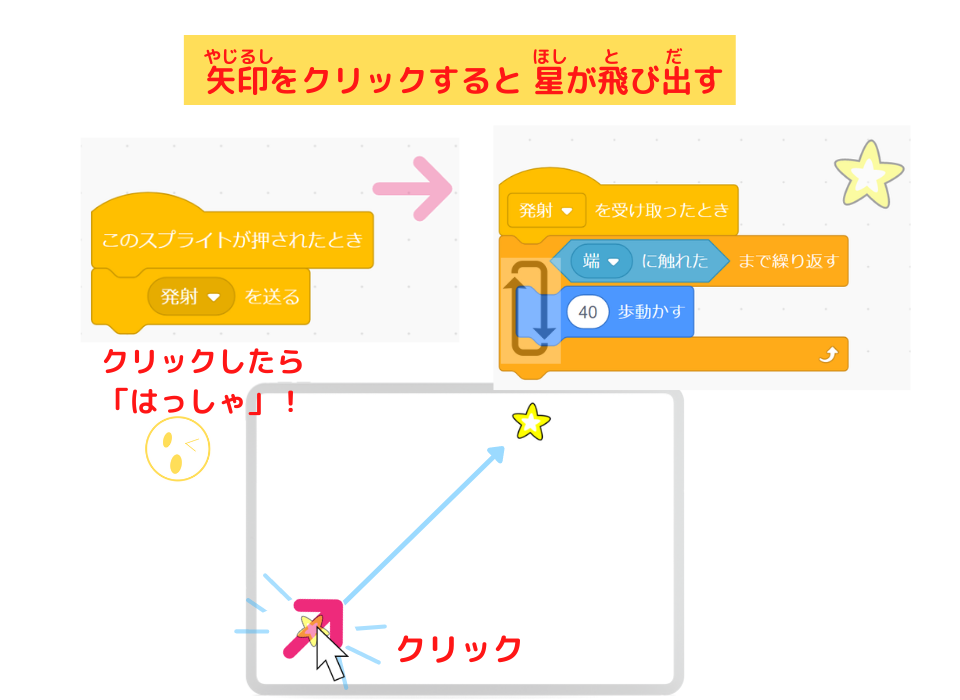
3.矢印をクリックすると 星が飛び出すスクリプトがわかるよ

4.コウモリのすがたが ぼやけていくスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「やじるし」
- 「星」
- 「コウモリ」
です。
- 「Arrow1」を「やじるし」に名前を変えました。
- 「Star」を「星」、大きさを「50」にしました。
- 「Bat」を「こうもり」、大きさを「50」にしました。

スプライトの名前や大きさの変え方がわからない時は、
こちら!
スクリプトはこれです!
やじるしのスクリプト

星のスクリプト

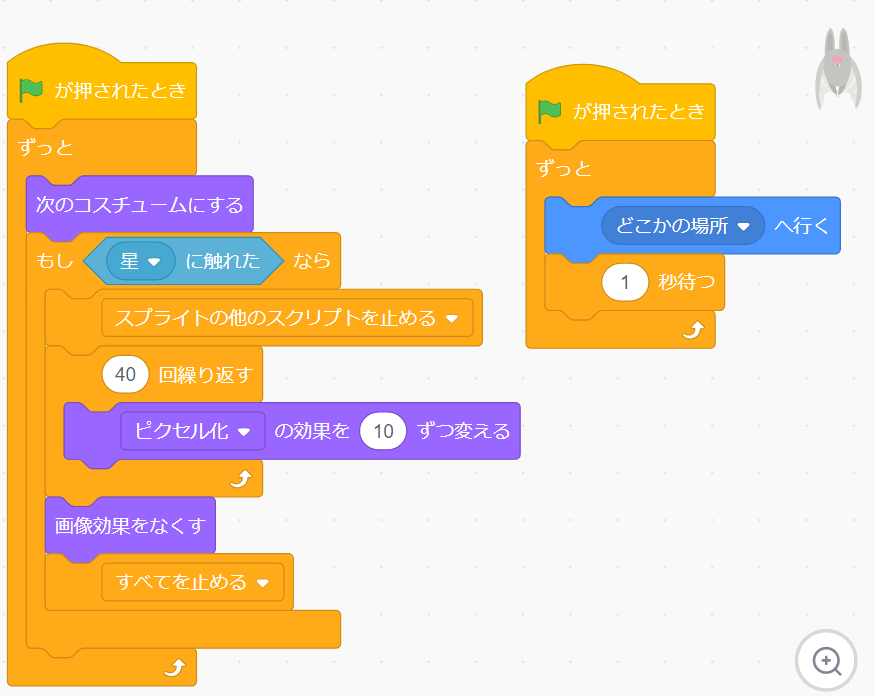
コウモリのスクリプト

プログラミングの仕方を説明します
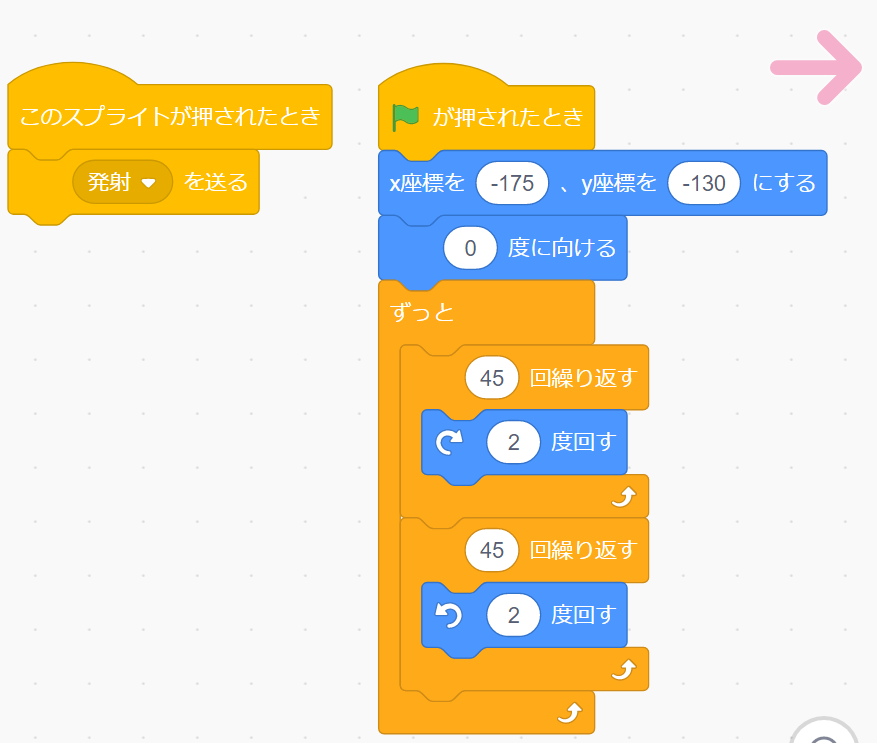
やじるしのスクリプト
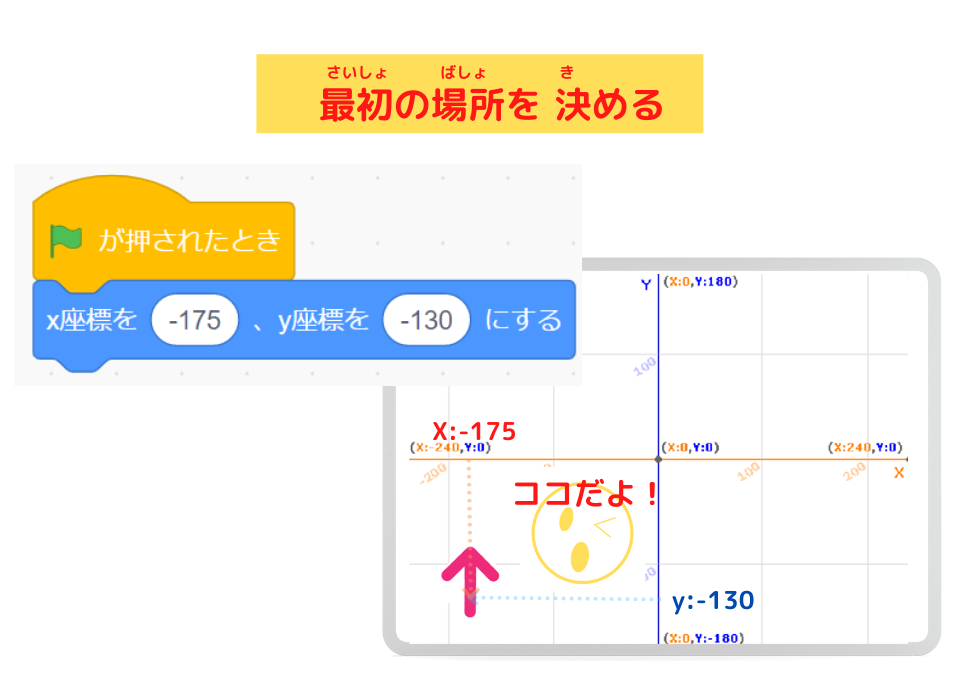
最初の場所を決めるプログラミング


x座標、y座標ってわかる?
場所をあらわすものなんだ!
ここで、くわしく学べるよ!
0~90度の間を 動くプログラミング

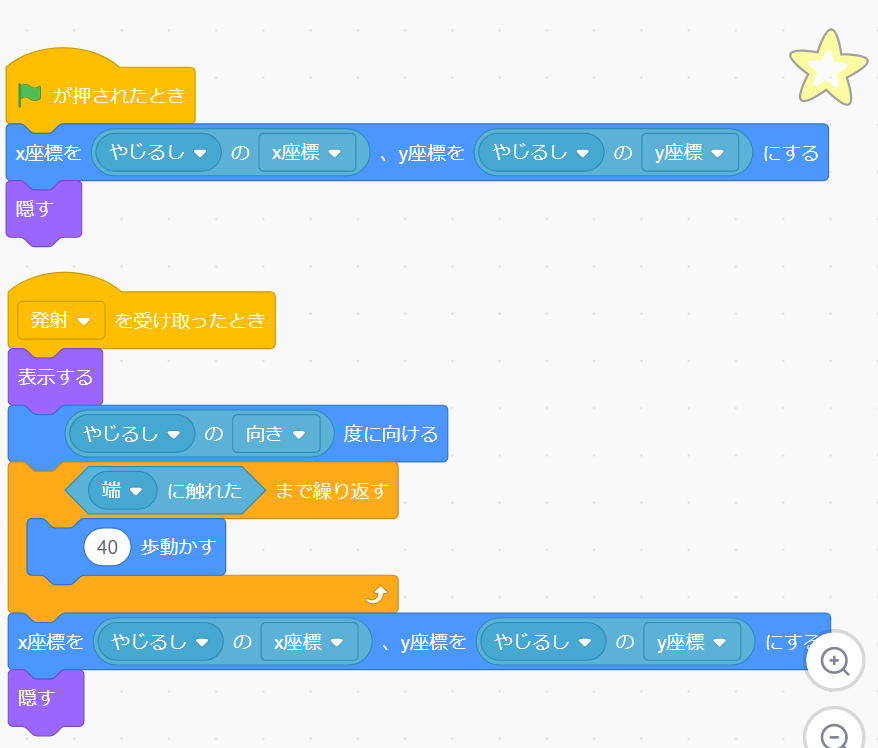
星のスクリプト
クリックすると 矢印から現れるプログラミング



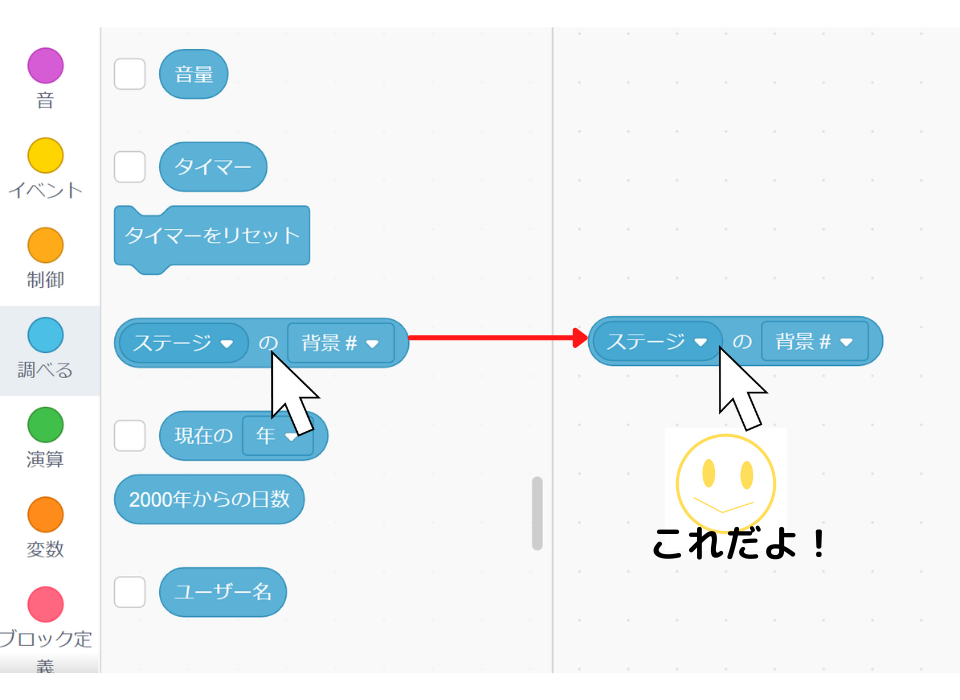
1.「調べる」から「ステージの背景#」ブロックを取り出す。

2,「ステージ▽」をクリックして、「やじるし」にする

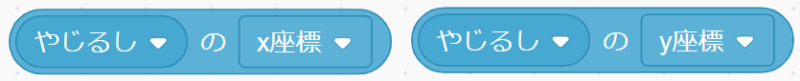
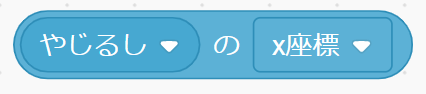
3,「やじるしのx座標」ブロック 完成!

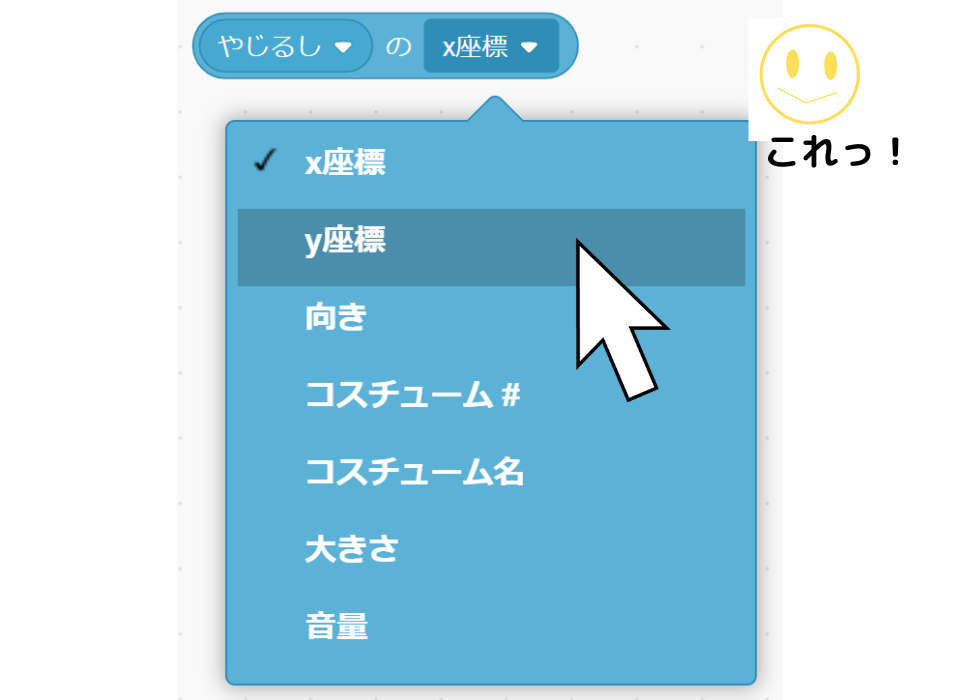
4,「x座標▽」をクリックして、「y座標」にする

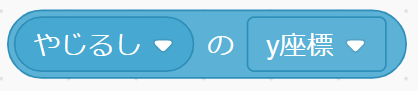
5,「やじるしのy座標」ブロック 完成

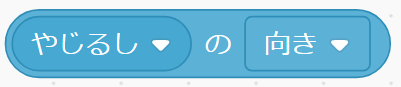
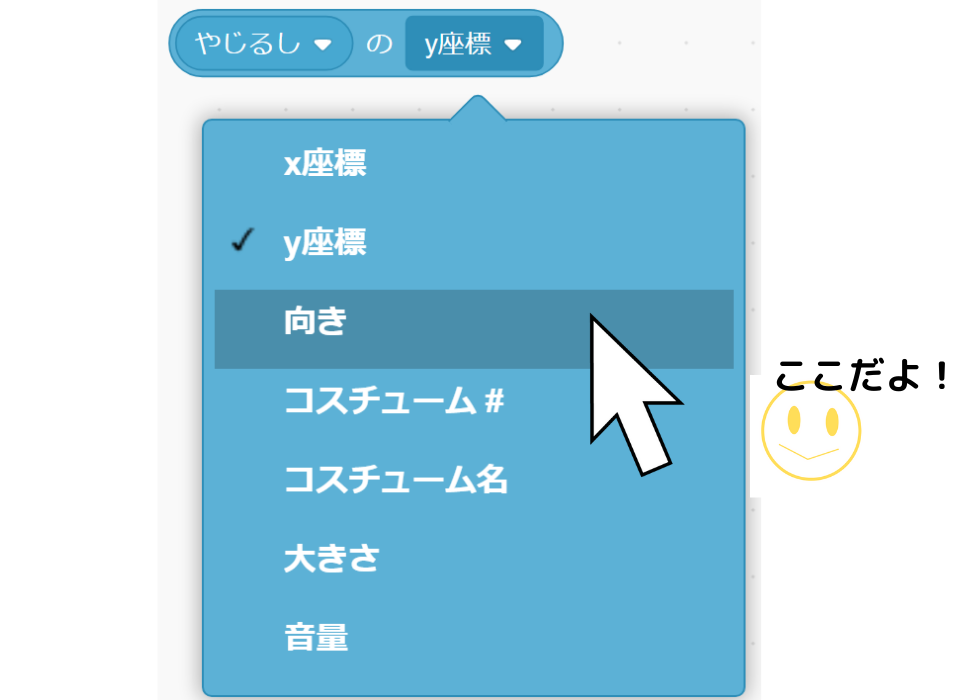
6,「y座標▽」をクリックして、「向き」にする。

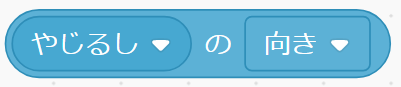
7,「やじるしの向き」ブロック 完成

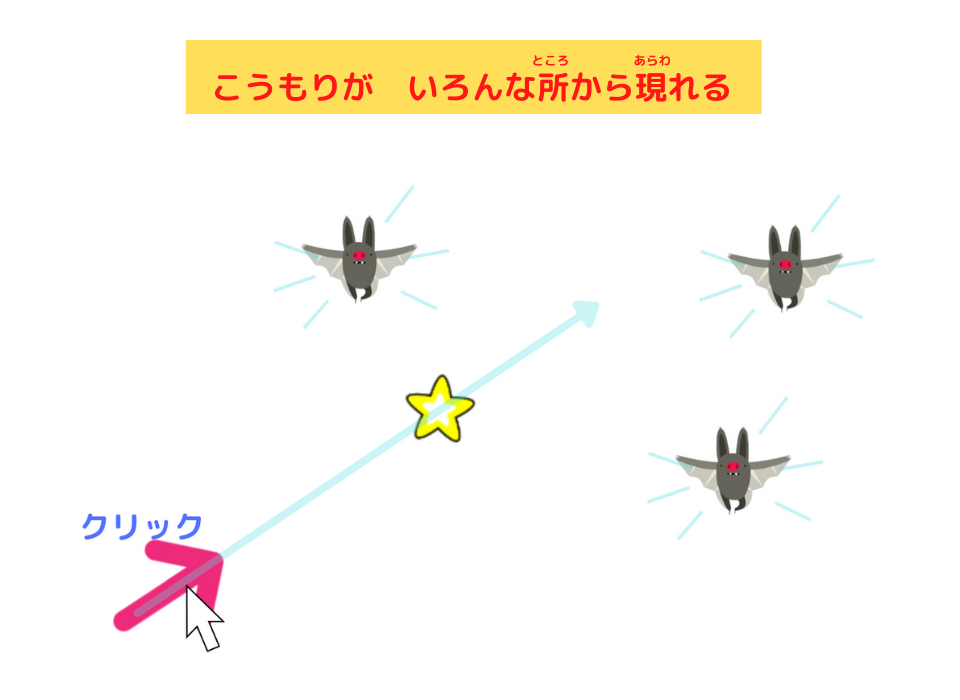
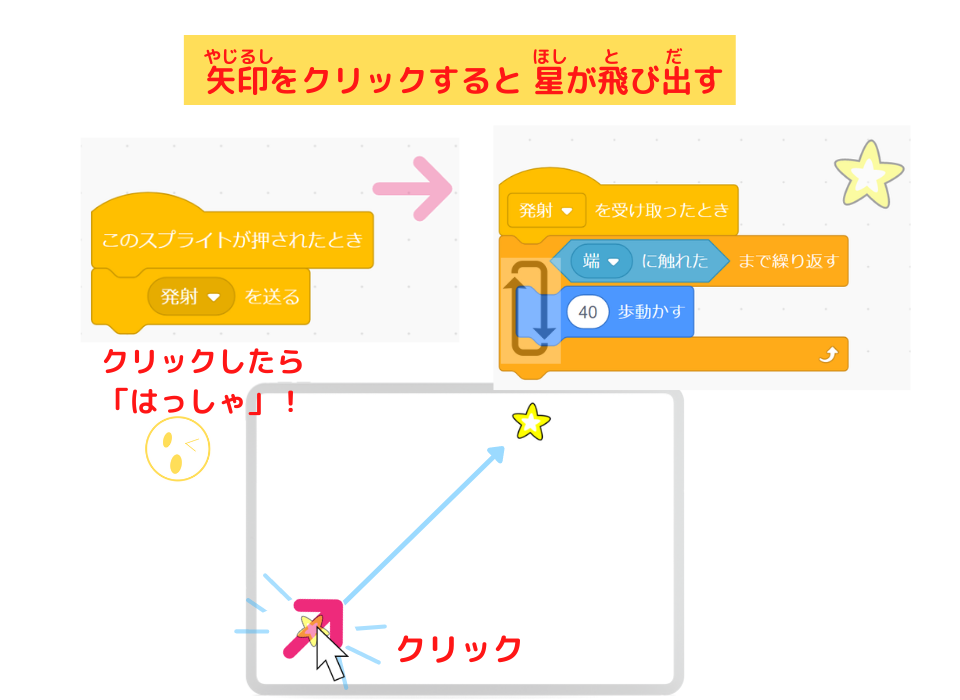
クリックすると 星が飛び出すプログラミング

端に当たると もとにもどり消えるプログラミング

コウモリのスクリプト
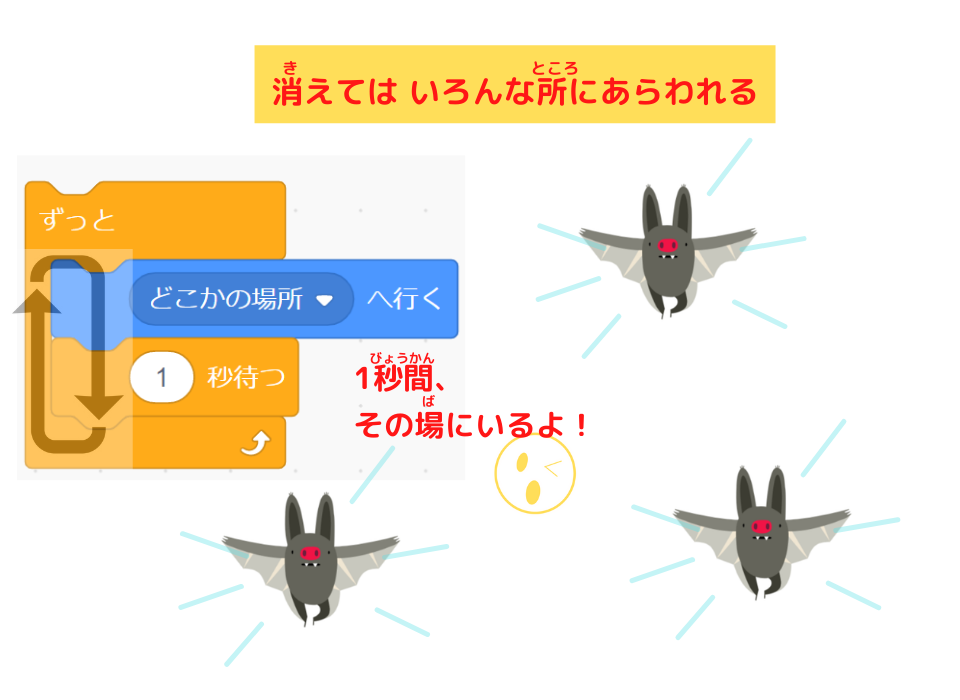
いろんな所に現れるプログラミング

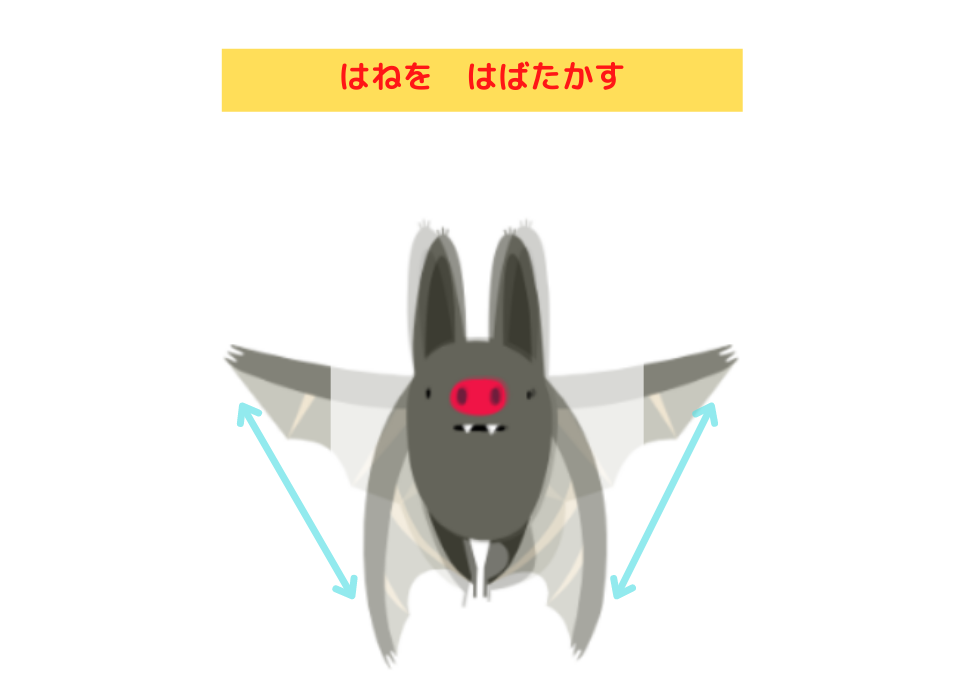
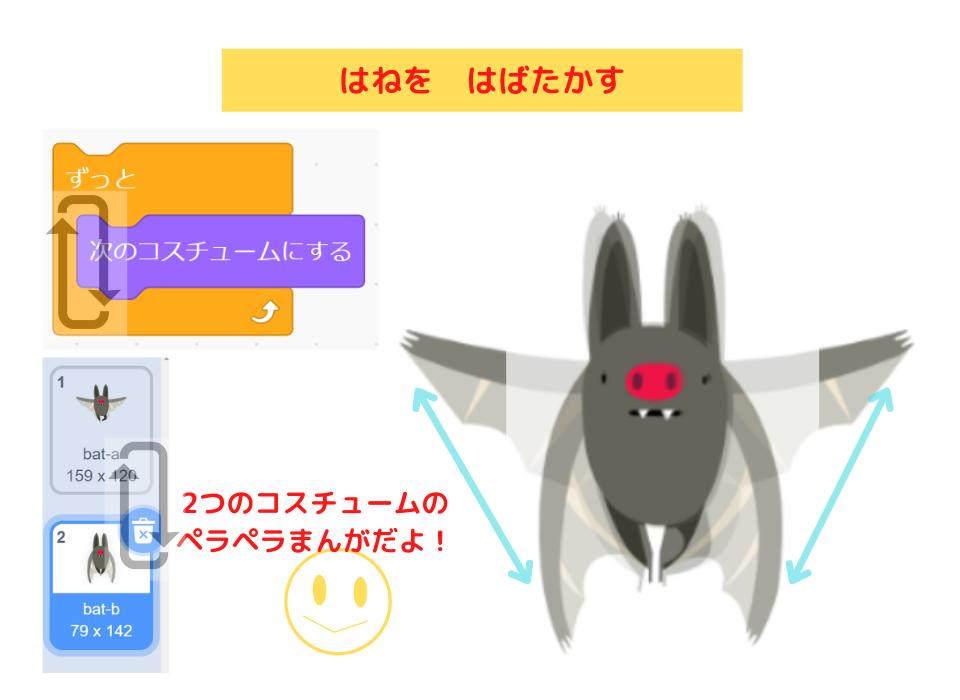
はねが はばたくプログラミング


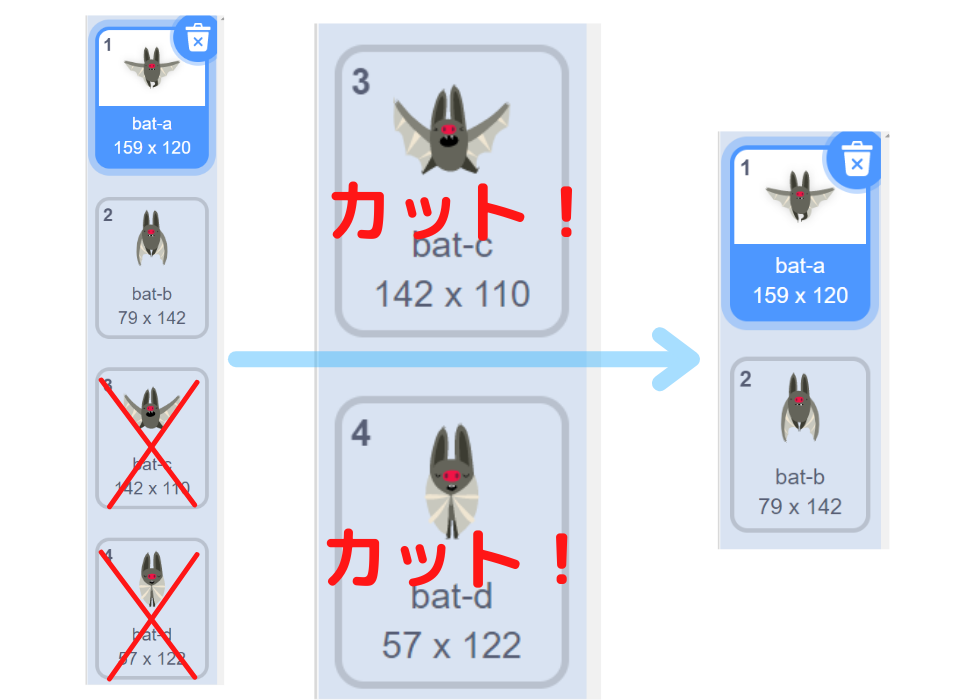
「コウモリ」のコスチューム
「bat-c」と「bat-d」は、羽をばたつかせている動作でないのでカットしました。


「つぎのコスチューム」って、なあに?
知りたい方は、こちらから学べるよ!
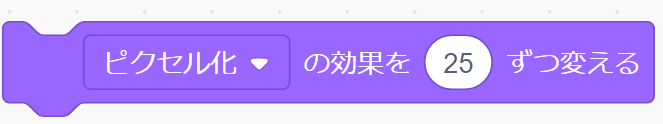
姿を ばやかしていくプログラミング

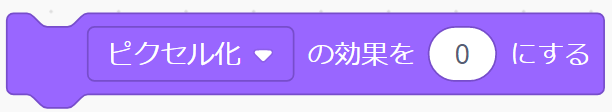
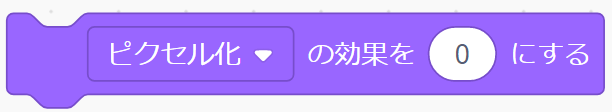
「ピクセル化の効果を〇にする」ブロック
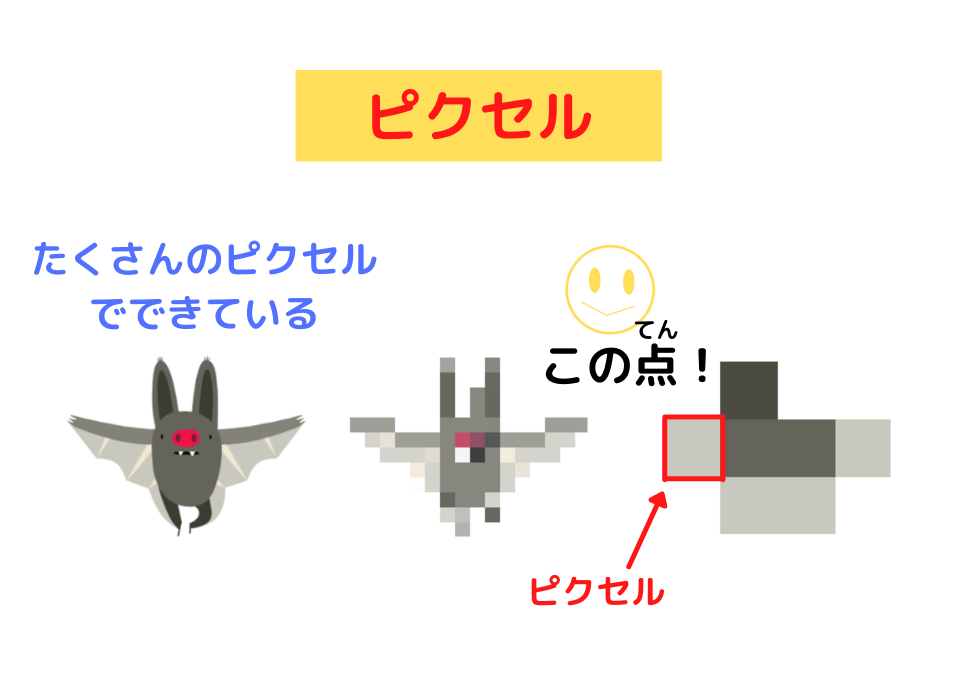
ピクセルとは、点

「ピクセル」って、なあに?

ピクセル。なんか、カルピスににてない

なあに、それ。

すみませんでした。ジョークです。
「ピクセル」とは、点のことです。
パソコンの画面は、この「ピクセル」という点でできています

えっ、
スプライトは、「点」でできてるの?

そのとおり!
このコウモリの絵も、たくさんの点であらわしているんだよ。


へぇ~、ぜんぜんわからなかった。
作り方

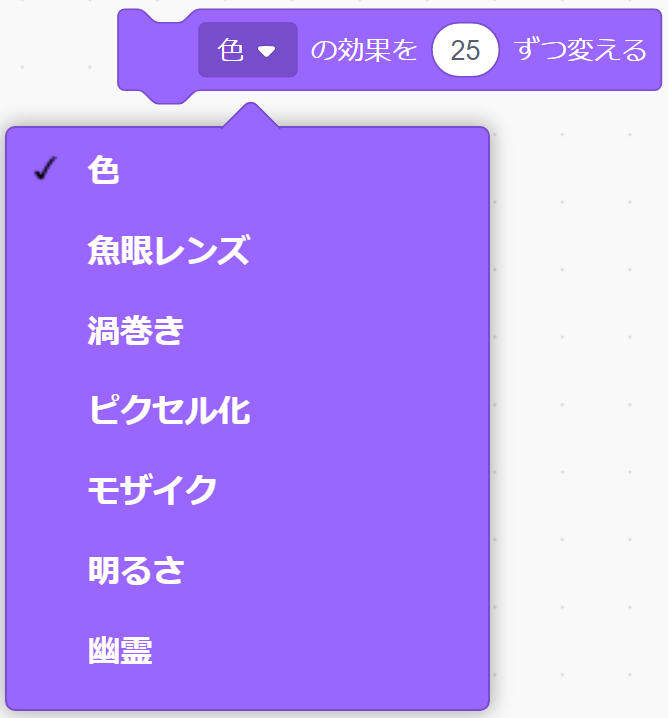
1,「見た目」の「色の効果を〇ずつ変える」ブロックを取り出す。

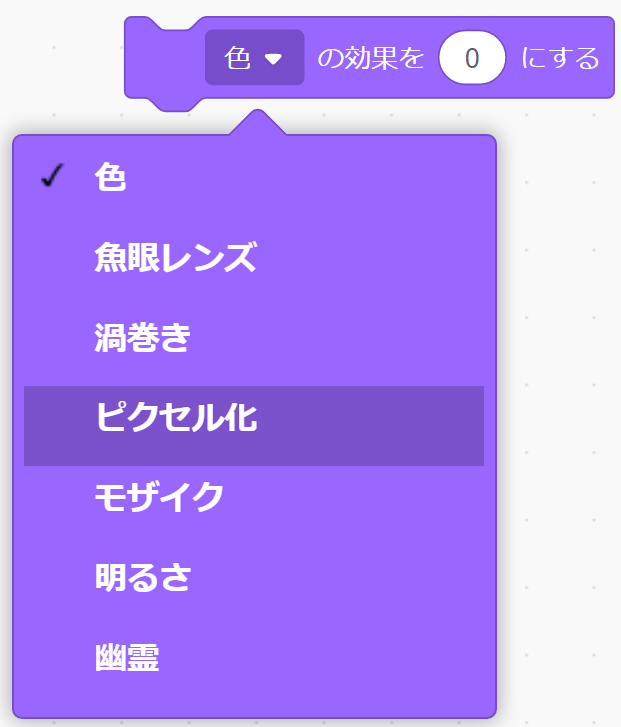
2,「色の効果を0ずつ変える」ブロックの「▽」をクリックする。

3,「ピクセル化」をクリックする

4,「ピクセル化の効果を〇にする」ブロック 完成


使い方

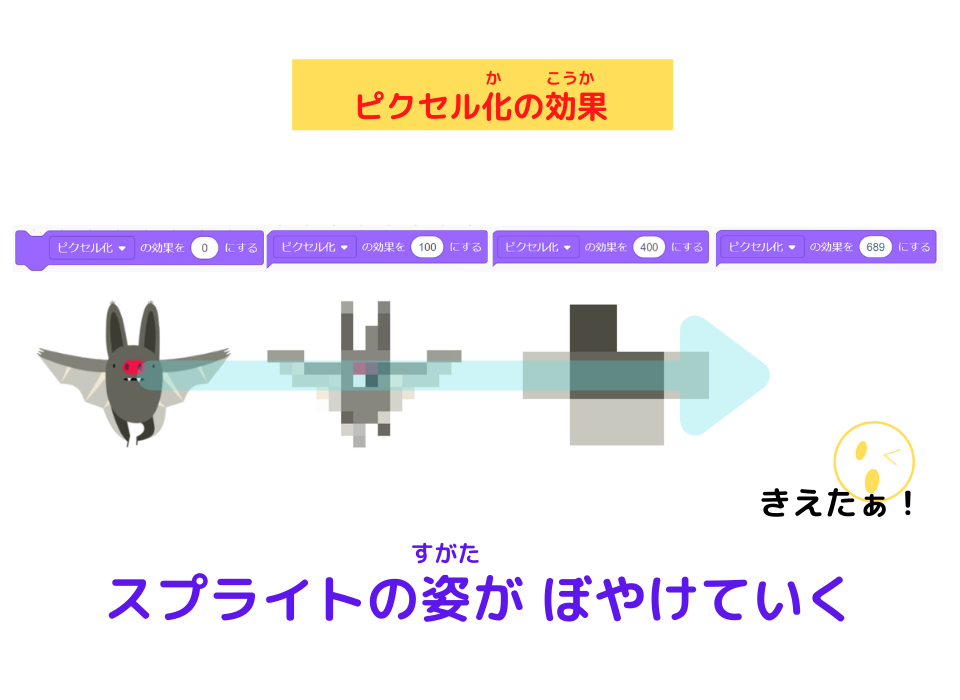
「ピクセル化の効果」ブロックは、
スプライトの姿をぼやかしていきます。

- スプライトの姿をぼやかす


あらら⁉消えるんだ!
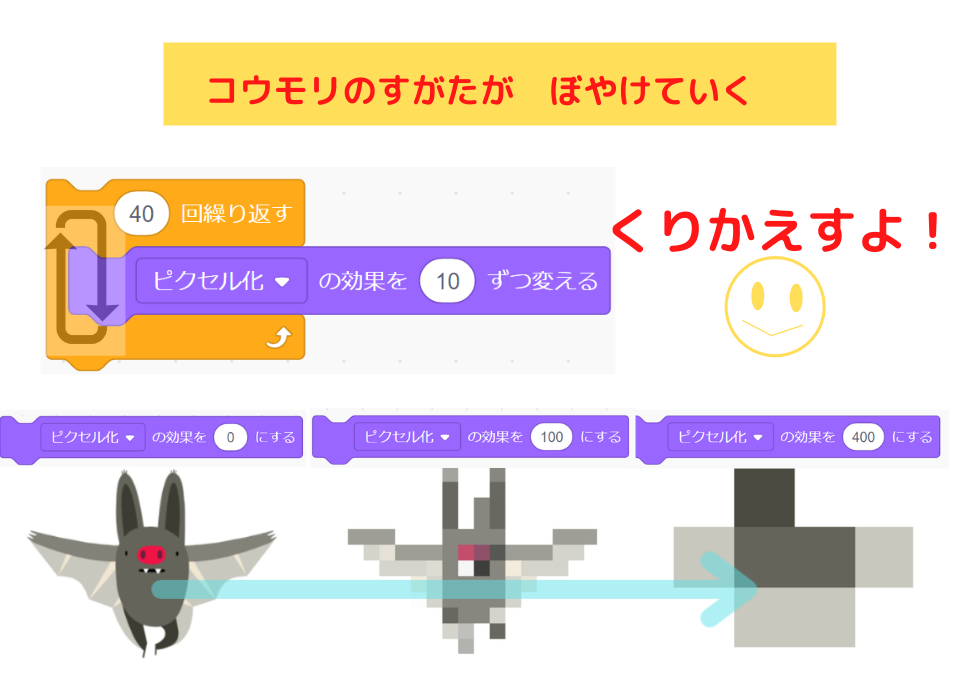
コウモリをぼやかしていくプログラミング

「ピクセル化の効果を〇ずつ変える」ブロックを繰り返すことによって
星に当たったらコウモリがぼやけて消えていくようにしました。


もう、コウモリではないね!

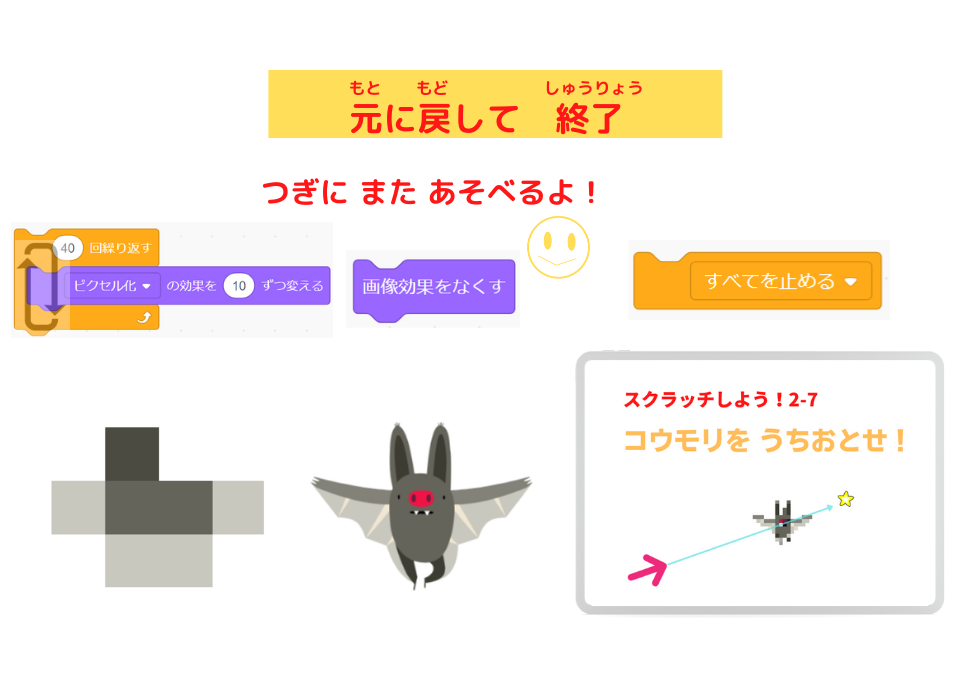
そして、「画像効果をなくす」ブロックで、
コウモリの姿を元に戻してから終了させよう!


つぎのゲームで、またコウモリが現れるよ!
まとめ

今回は、
「ピクセル化の効果」ブロックを使って、
スプライトの姿をぼやかすプログラミングを
学びました。
今回のプログラミングでわかったこと

シューティングゲームは、いかがでしたか?

おもしろかった!

機関銃から弾やビームが飛び出すゲームは、基本このプログラミングです。
弾の位置を 機関銃の先にする

弾を端まで動かす


この星が飛び出すプログラミングがわかれば
シューティングゲームはかんたんに作れちゃいます。
みんなもシューティングゲームが好きでしょう!

うん、大好き!

自分の好きなスプライトを用いて
シューティングゲームに挑戦してみよう!
それじゃあ、また!!

ばいばい!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント