
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

今回は、的当てゲームをつくりまーーーーす!
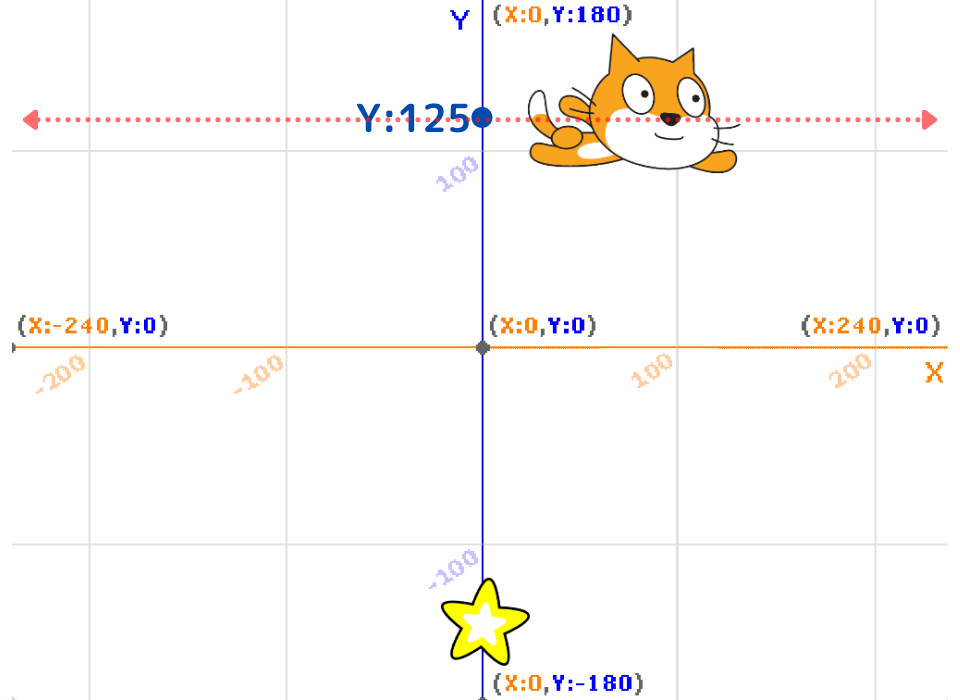
空飛ぶネコが、的になります。


空飛ぶネコを当てればいいのね。
ねえ、ラッチ先生。
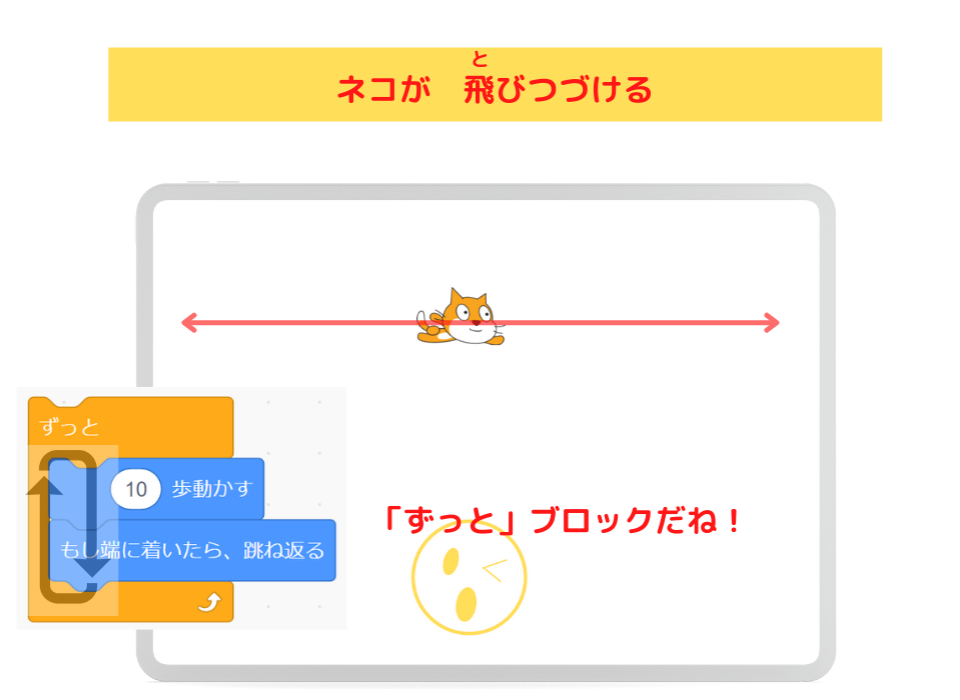
ネコが同じところを飛び続けているよね。

今回の的当てゲームは、的を横に動き続けるゲームにしたんだ。
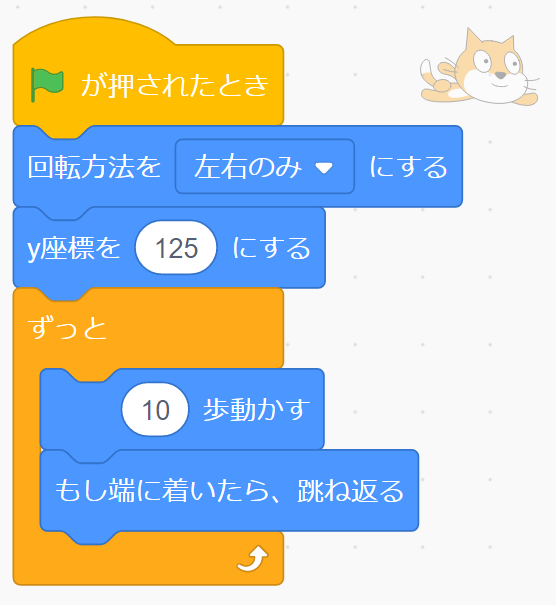
そのプログラミングがこれです。


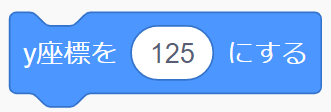
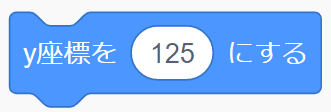
あれっ、「y座標を125にする」ブロックって、初めて見るなあ?


スック、いい所に気がついたね!
この「y座標を125にする」ブロックで、画面の上で的が横に動きつづけられるんだ。
的当てゲームには、必要なブロックだね。
今回は、画面の上に動く的がある的当てゲームをプログラミングしていきます。

はぁーーい!早く作りたい!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

おもしろいよ!
今回のプログラミングで学ぶことは
1.ネコが空を飛び続けるスクリプトがわかるよ。

2.星をクリックすると動き続けるスクリプトがわかるよ

3.ネコは星に当たると「いてっ!」と言うスクリプトがわかるよ

スクリプトを見てみよう
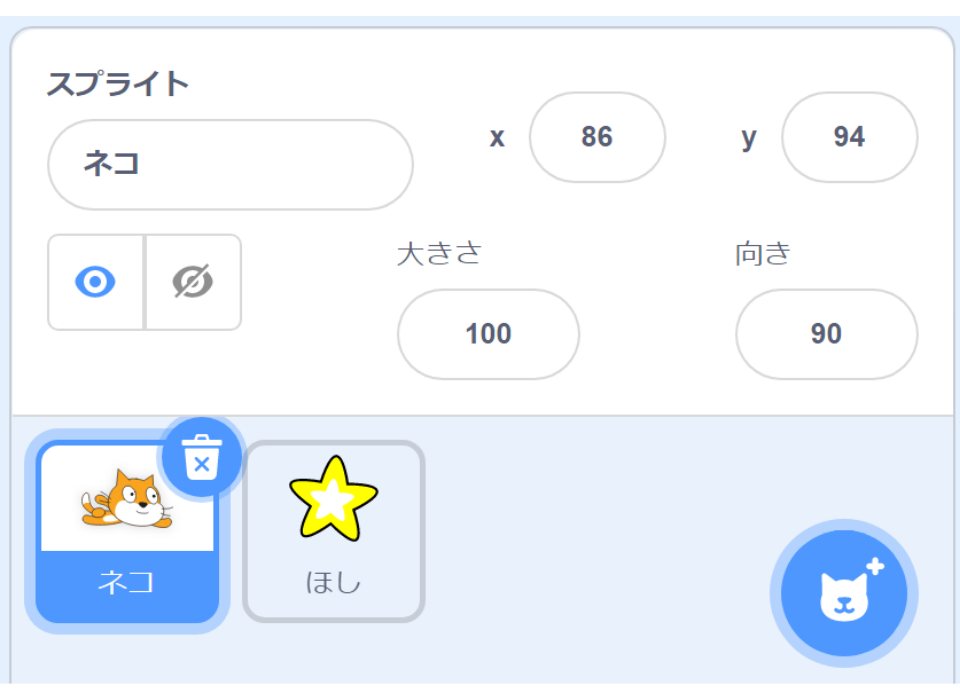
スプライトはこれです!


あたらしいスプライトを入れるやり方は
この記事に書いてあるよ!

このスクラッチ作品のスプライトは、
- 「ネコ」
- 「ほし」
です。
- 「Cat Flying」を「ネコ」に名前を変えました。
- 「Star」を「ほし」に名前を変えました。
スクリプトはこれです!
ネコのスクリプト

ほしのスクリプト

プログラミングの仕方を説明します
ネコのスクリプト
ネコが 空にいるプログラミング


- ネコの場所を「y座標125」にする。

ネコが 空を飛び続けるプログラミング

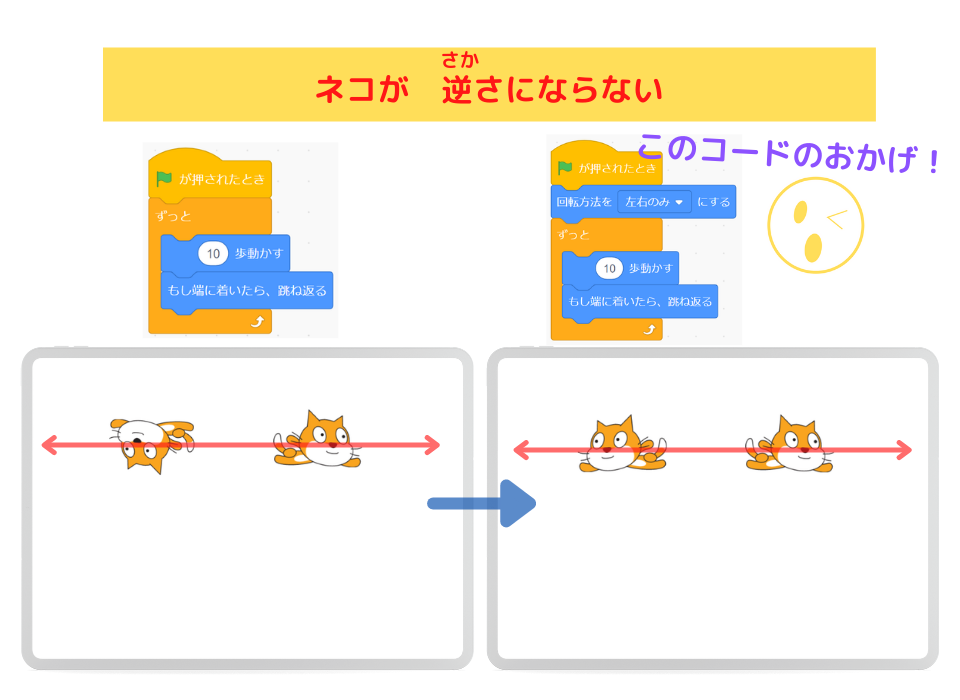
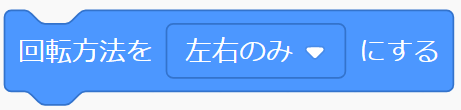
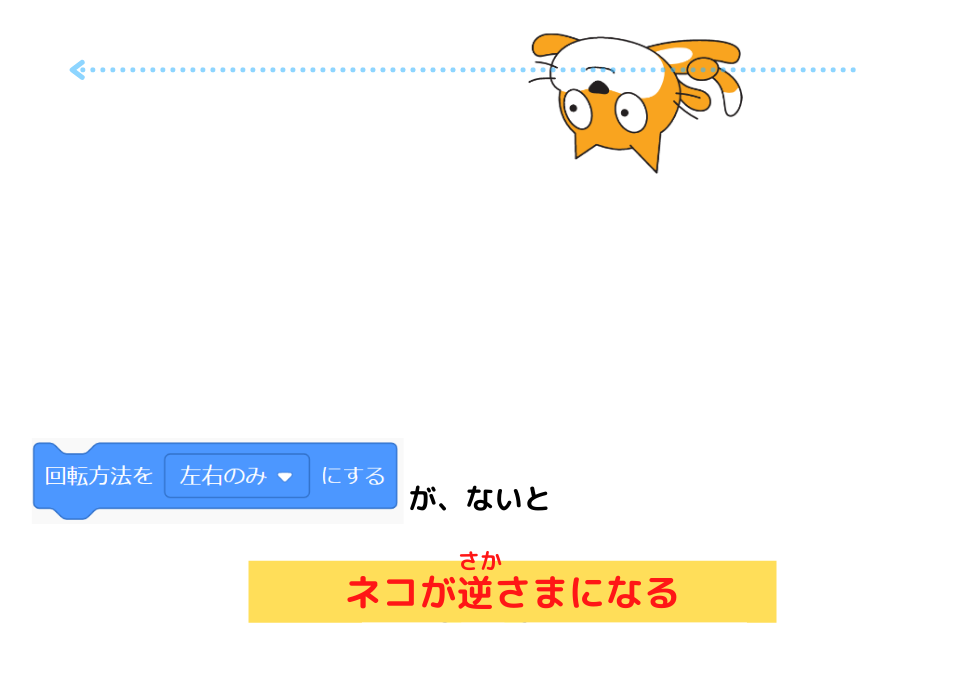
ネコが さかさにならないプログラミング


この「回転方法を左右のみにする」コードを使うのは、

飛んでいるネコを逆さまにしないためなんだ。


ほかにも、スプライトがさかさまになった時のなおし方が
この記事にのってるよ!
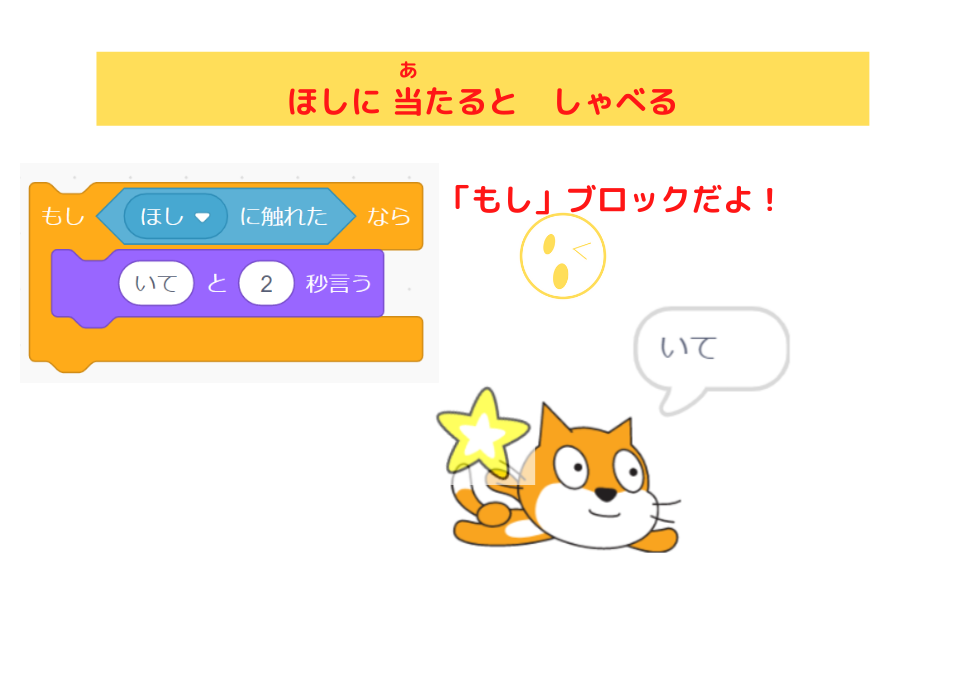
星に当たると 「いて」と言うプログラミング

星のスクリプト
星の 最初の場所を決めるプログラミング


スプライトの場所をしめすx座標とy座標は、こちらの記事で学べます。
星をクリックすると ななめに動くプログラミング

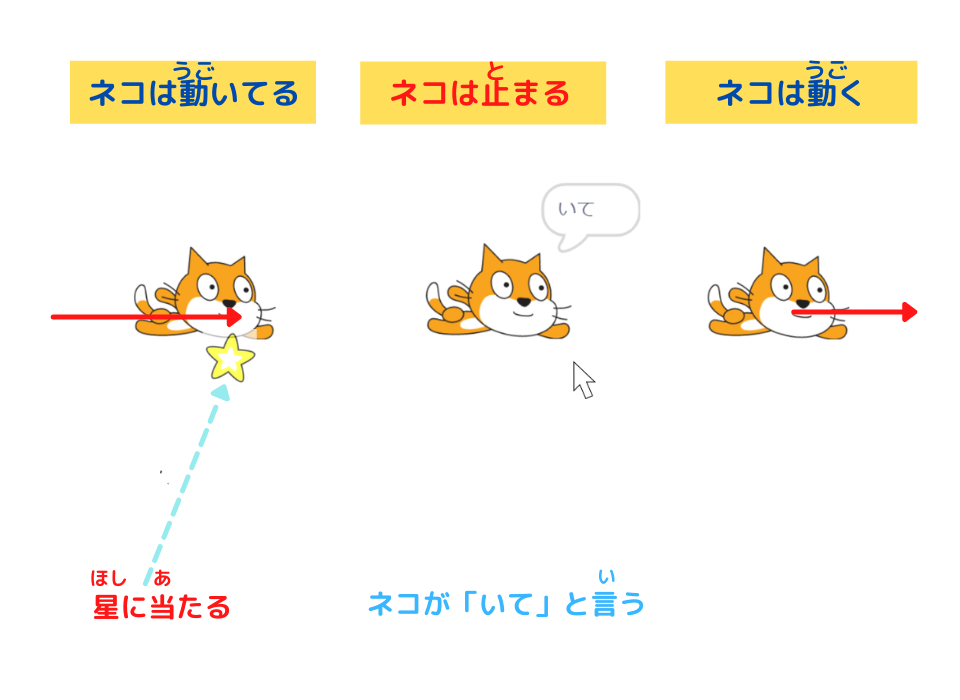
なぜ、ネコがしゃべる時 止まってるの?

ねえねえ、
ネコは星に当たると止まるよね。そして、「いて」と言ってまた動き出すよ。

ネコを止めるというコード(命令)をスクリプトに入れてないよね。
なんで、ネコがとまるの?

ホントだよね!あれっ?て思っちゃうよね。
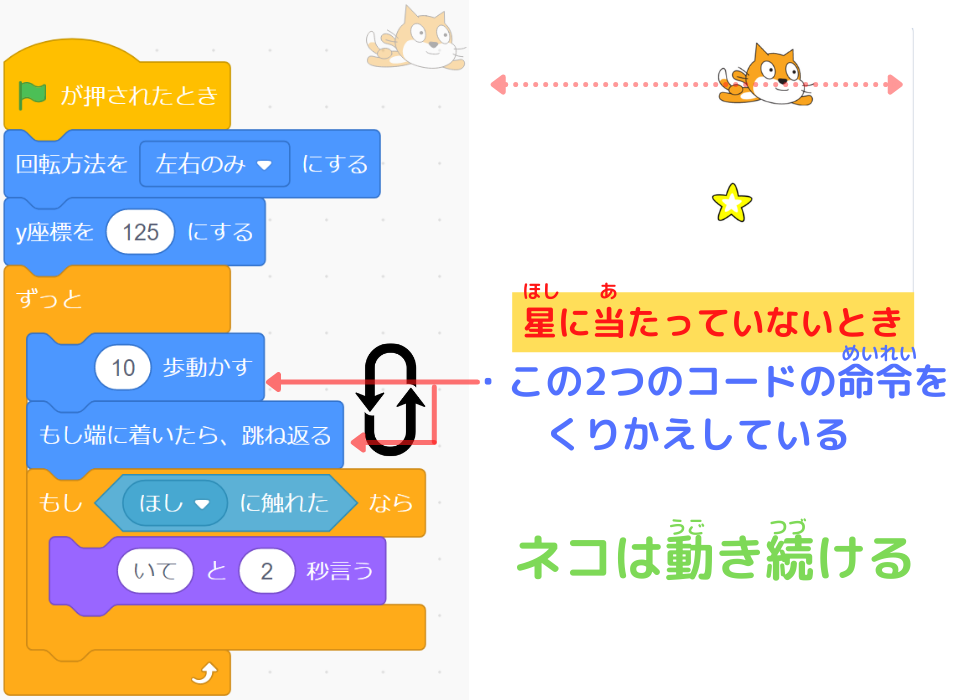
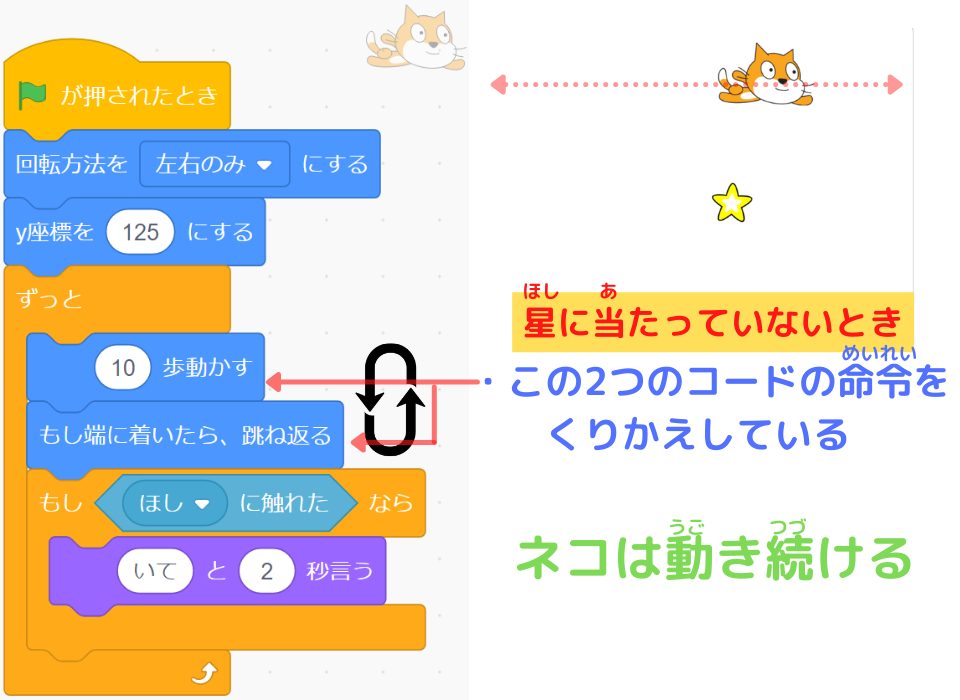
ネコのスクリプトです!
くわしく見ていきましょう。


はぁーーい!!

まず、星に当たっていないときは、この2つのコードがコンピューターに命令がを出して、
ネコが動いています。


「10歩動かす」ブロックが、くりかえされてるんだね!

そうです。
そして、星に当たったときは、
「いてと2秒言う」コードがコンピューターに命令を出しています。
この時は「10歩動かす」コードの命令は、コンピューターに出していません。
だから、ネコは動かないんだよ!


あっ、なるほどね!

そして、「いて」と2秒間言うと、
また、この2つのコードの命令がくりかえされて、ネコが動き続けるんだ!


わかった!わかった!
なるほどぉ~~!
まとめ

今回は、
「y座標は〇にする」ブロックを使って、画面の上に動く的があるゲームのプログラミングを学びました。
今日のプログラミングでわかったこと

今回
空飛ぶネコを的にしました。
「y座標を125にする」ブロックでプログラミングしましたね。


こんどは、スプライトを変えて
鳥やロケットをとばしてみようかな

いいアイデアですね。
「y座標を〇にする」ブロックで、スプライトの高さを決められます。
スプライトを高くしたり、低くしたりしてみてください。
作品がおもしろくなり、いいアイデアが浮かんできますよ。
それじゃあ、また!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント