
こん、に、ち、はぁ~!(錦鯉のまね)
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

ネコからビームが出てくるシューティングゲームを作ります。


今回のシューティングゲームは、
ネコからビームが自動に出てくるんだね!

宇宙人にビームが当たると、背景が変わります。
そのプログラミングが、これです!


えっ、たった「次の背景にする」ブロックだけでいいの!

そうなんだ!
今回は、
・「次の背景にする」ブロック

を使って、
的に当たると背景が変わるシューティングゲームをプログラミングしていきましょう。
楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

プレイしてみて!
今回のプログラミングで学ぶことは
1.ネコがマウスで動くスクリプトがわかるよ

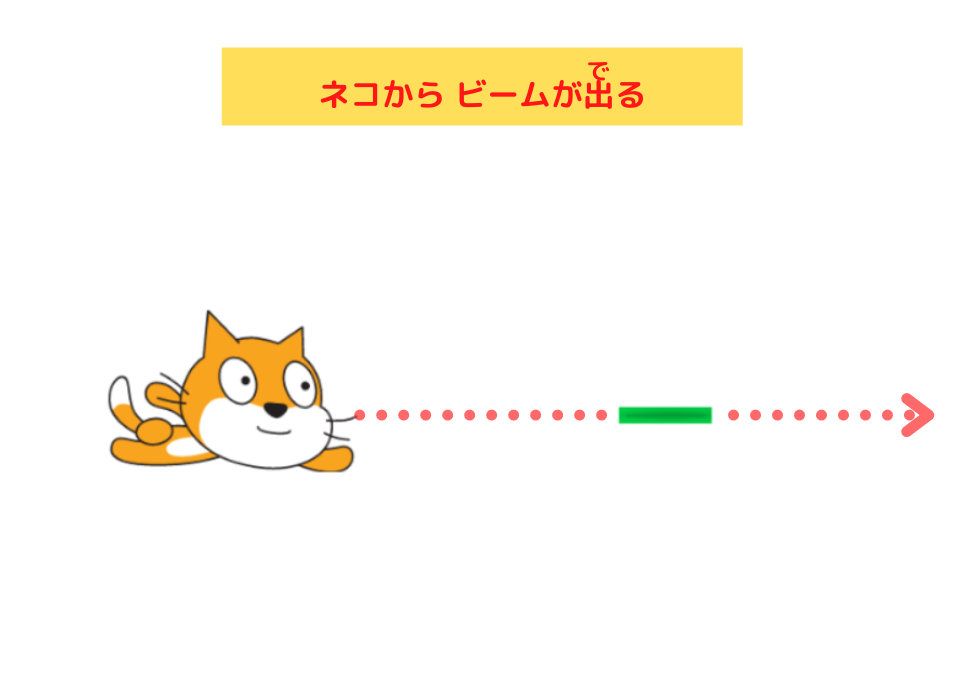
2.ネコからビームが出るスクリプトがわかるよ

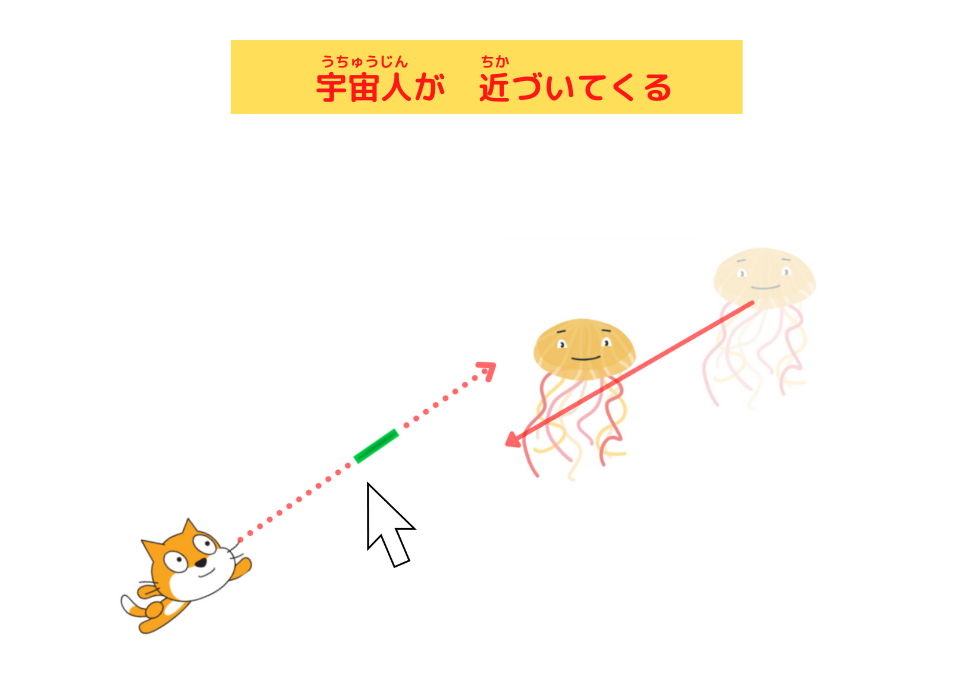
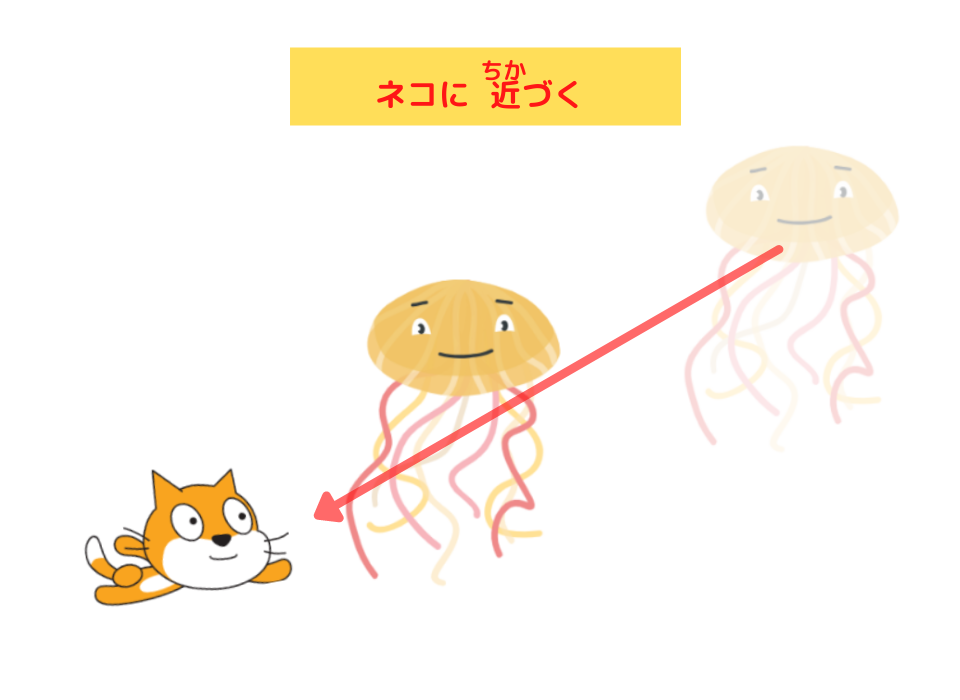
3. 宇宙人がネコに近づくスクリプトがわかるよ

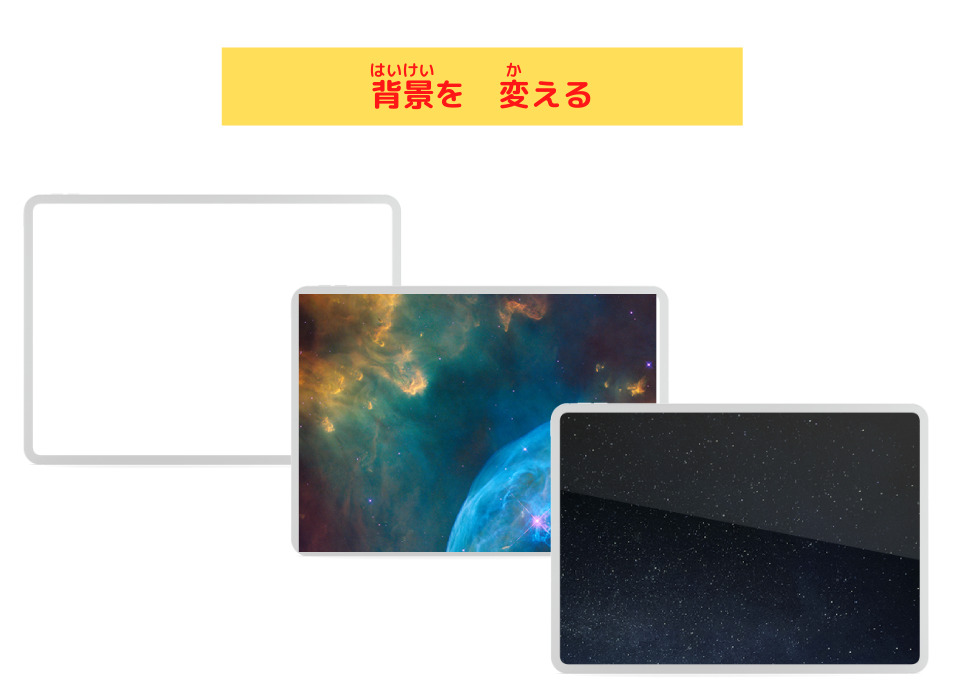
4.背景が 変わるスクリプトがわかるよ

5.宇宙人につかまると しゃべるスクリプトがわかるよ。

スクリプトを見てみよう
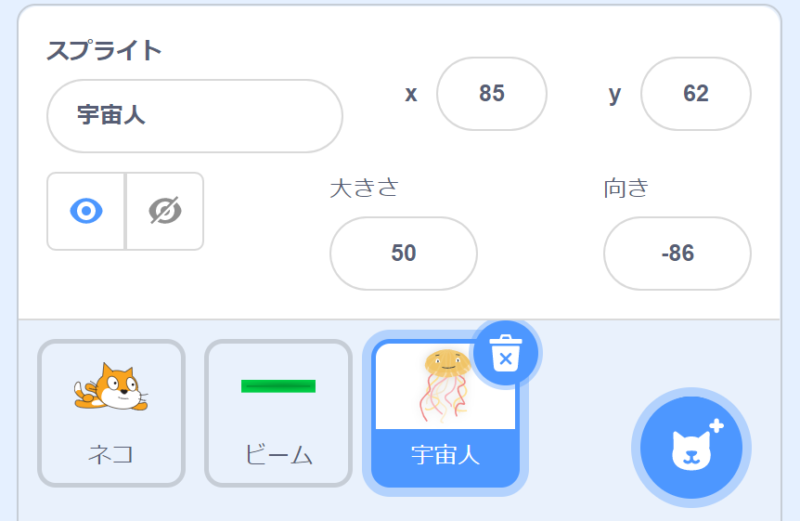
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「ビーム」
- 「宇宙人」
です。
- 「Cat Flying」を「ネコ」、大きさ「50」。
- 「Paddle」を「ビーム」、大きさ「34」。
- 「Jellyfish」を「宇宙人」、大きさ「50」にしました。
スクリプトはこれです!
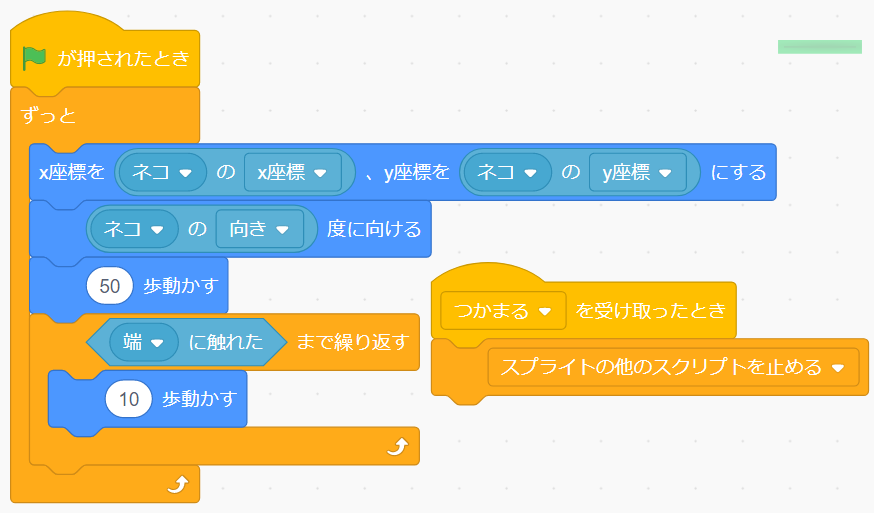
ネコのスクリプト

ビームのスクリプト

宇宙人うちゅうじんのスクリプト

プログラミングの仕方を説明します
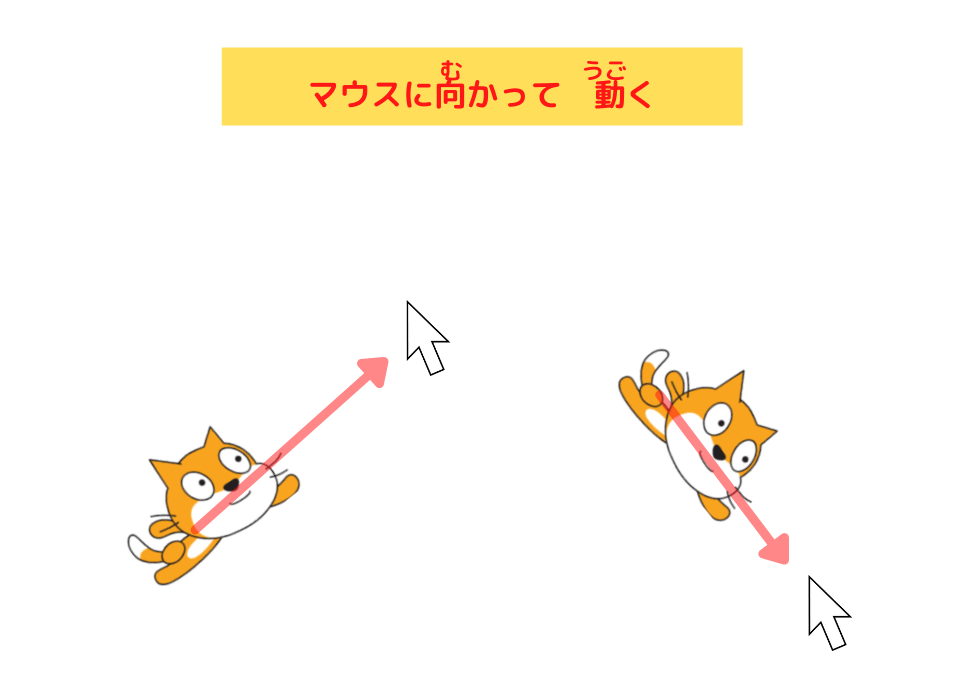
ネコのスクリプト
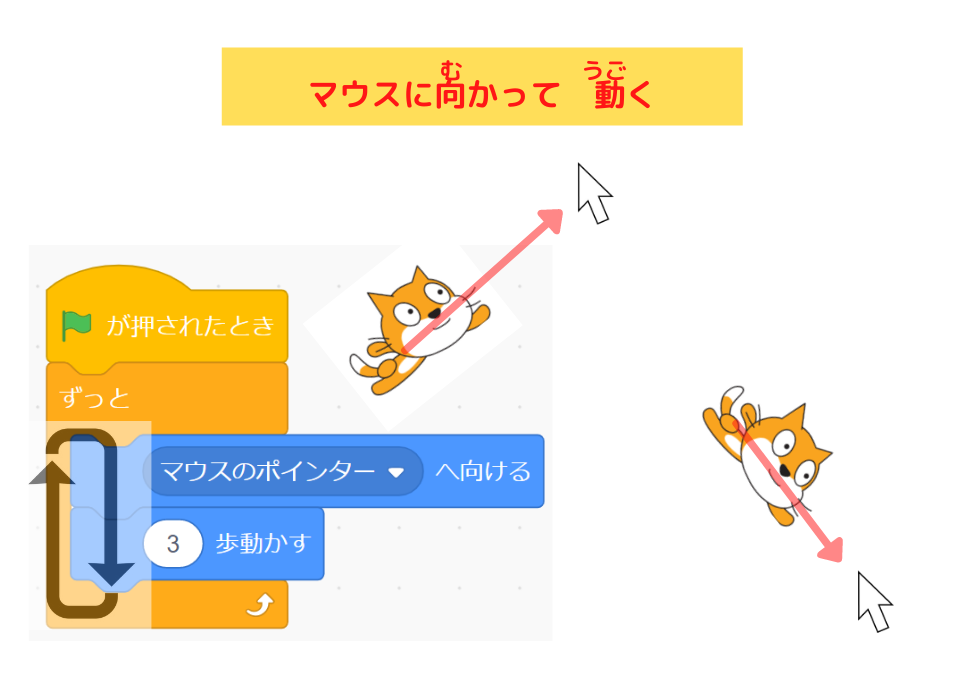
マウスに向かって動くプログラミング


「マウスのポインターへ向ける」コードの使い方について知りたい人は
こちらの記事を読んでね!
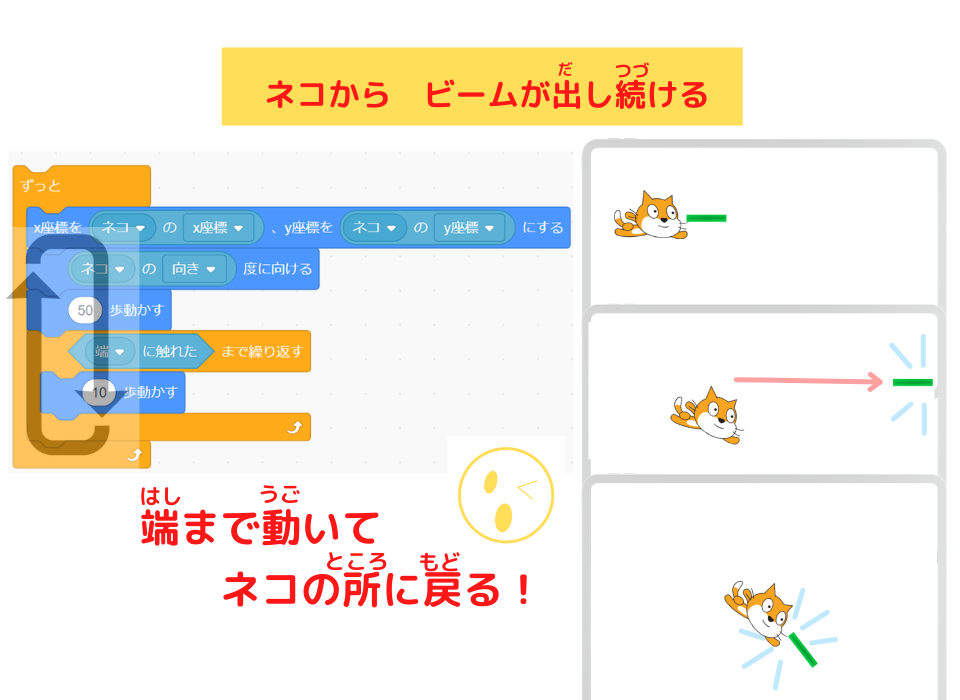
ビームのスクリプト
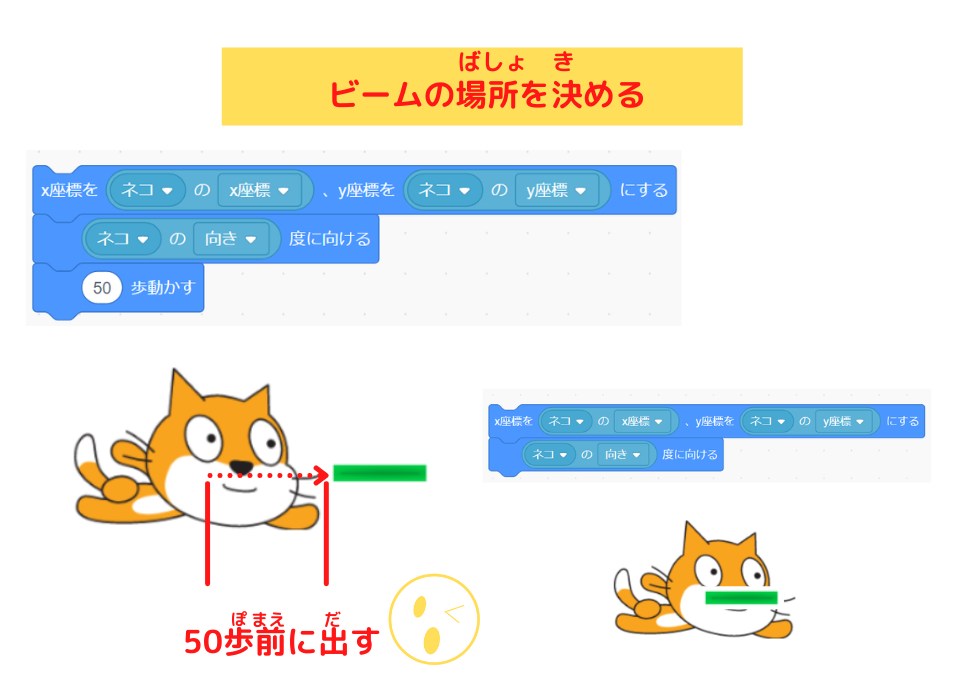
ビームの場所を決めるプログラミング


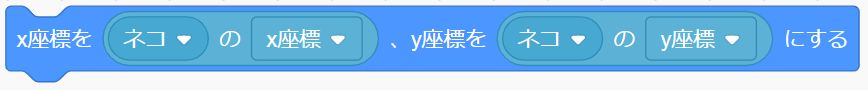
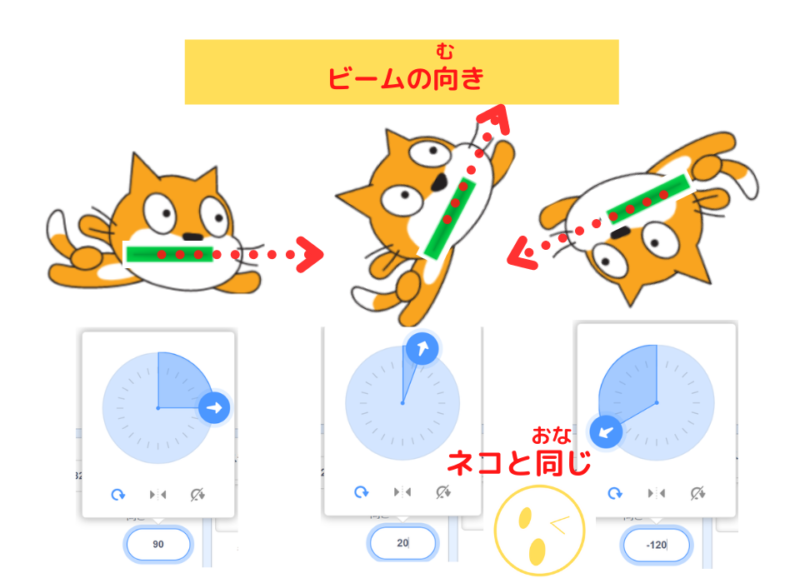
- ビームの場所をネコの場所にする


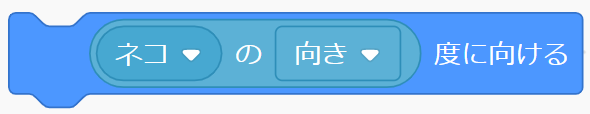
- ビームの向きをネコの向きと同じにする



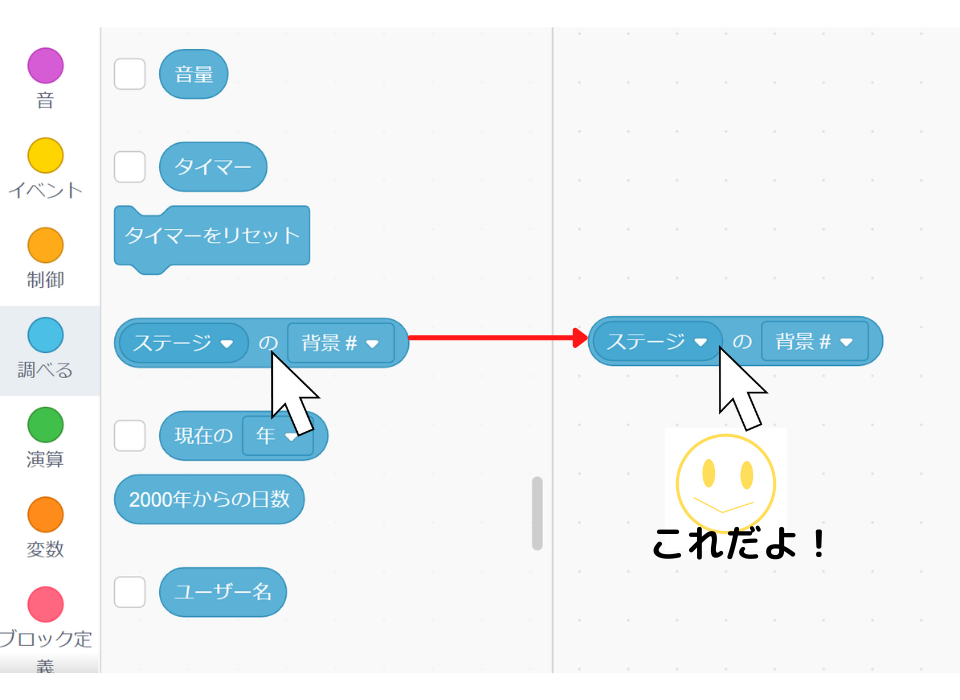
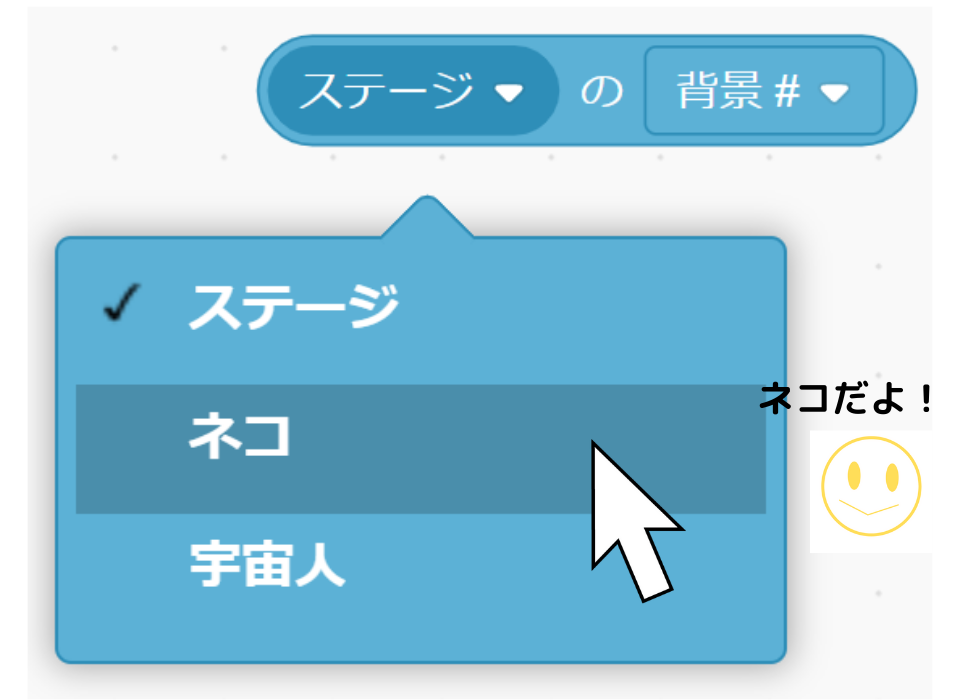
1.「調べる」から「ステージの背景#」ブロックを取り出す。

2,「ステージ▽」をクリックして、「ネコ」にする

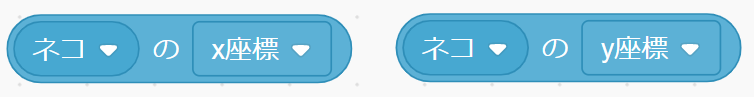
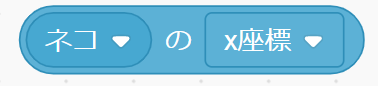
3,「ネコのx座標」ブロック 完成!

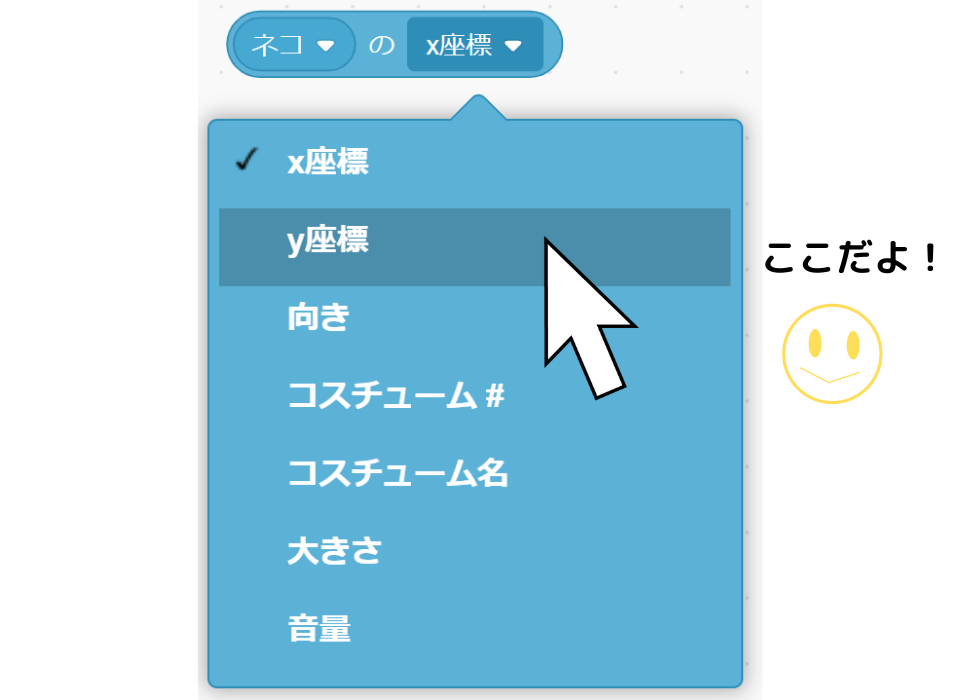
4,「x座標▽」をクリックして、「y座標」にする

5,「ネコのy座標」ブロック 完成

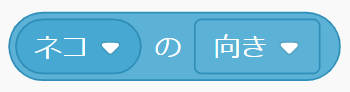
6,「y座標▽」をクリックして、「向き」にする。

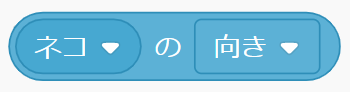
7,「ネコの向き」ブロック 完成

ビームを 出し続けるプログラミング

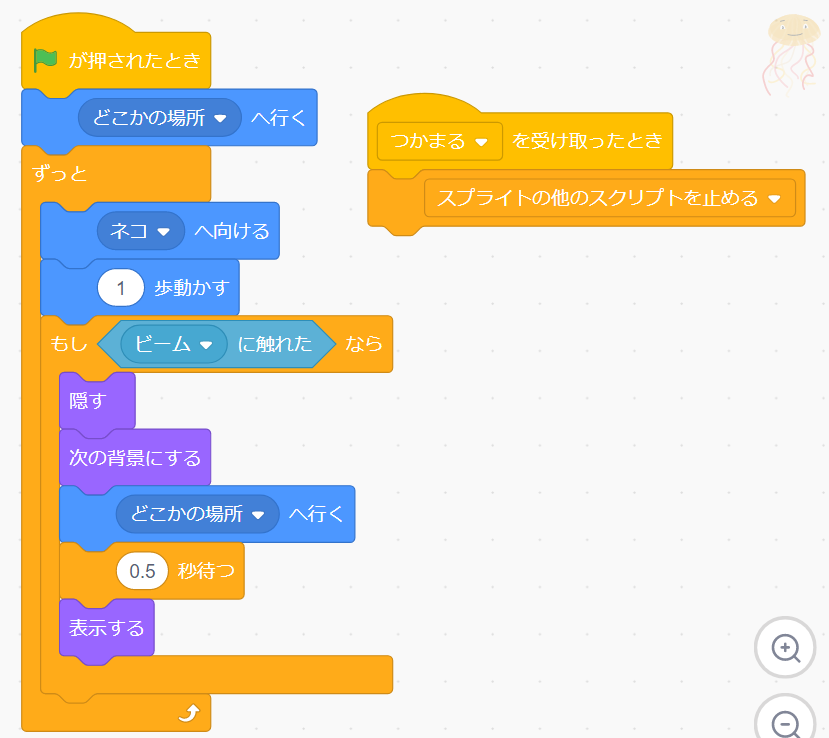
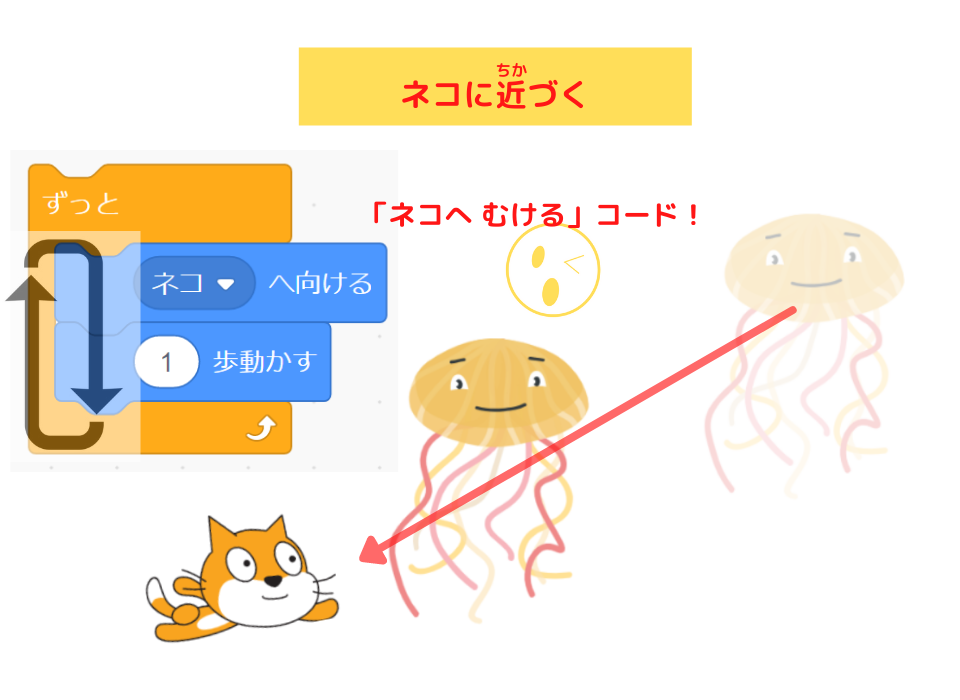
宇宙人のスクリプト
最初の場所を 決めるスクリプト

ネコに 近づくスクリプト

ビームに当たると 背景が変わるスクリプト

ネコにつかまると 止まるスクリプト


メッセージを送るブロックで
ほかのスプライトに指示を出してるね!
メッセージを送るブロックってプログラミングするのに便利だね!
背景ブロック
「背景」とは。

ラッチ先生。
背景ってなあに?

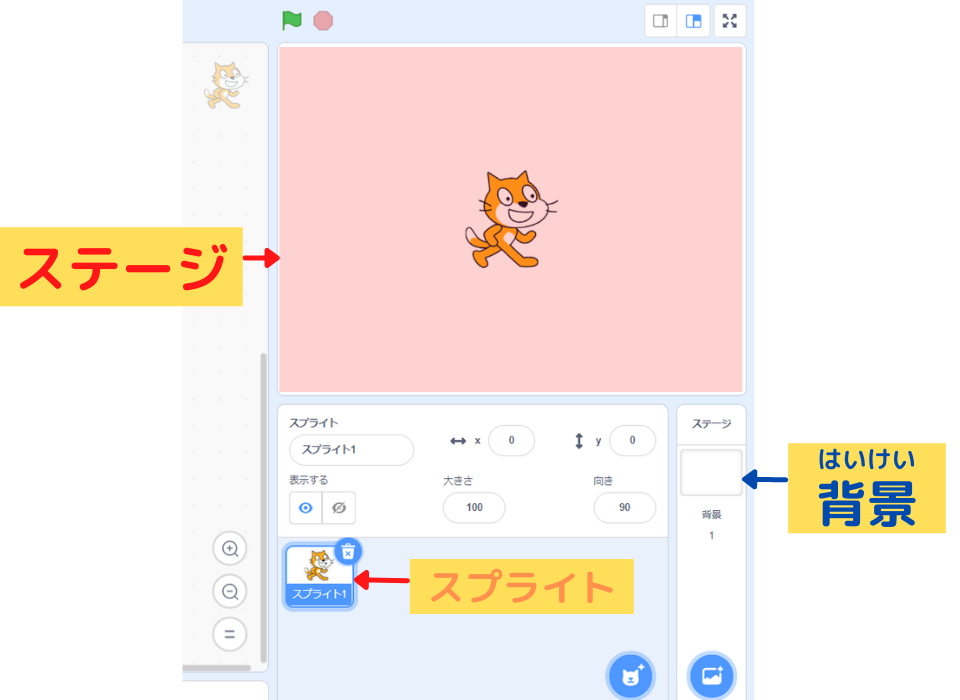
スクラッチ作品の画面をステージと言います。
最初にスクラッチをひらくとステージにはネコ(スプライト)があらわれるよね。
そのとき、ネコ(スプライト)のうしろの景色は真っ白です。


うん。まっしろだよ!

なぜ、後ろの景色が真っ白なのか。
それは、右下を見てください。

「ステージ」と書かれているところの下に「背景1」と書かれている画面がありますね。
この画面が、ステージでの景色になります。
そして、このステージの景色の画面を「背景」というんだよ。

なるほど
背景の画面の入れ方

この作品は、宇宙の背景がステージに出てくるけど、どうやって画像を入れたの?


それはね、
宇宙の画面を背景に入れたんだよ。
それを、これから説明するね。

はぁーーーい。
おねがいします。
- 「背景2」を「Nebula」にする。

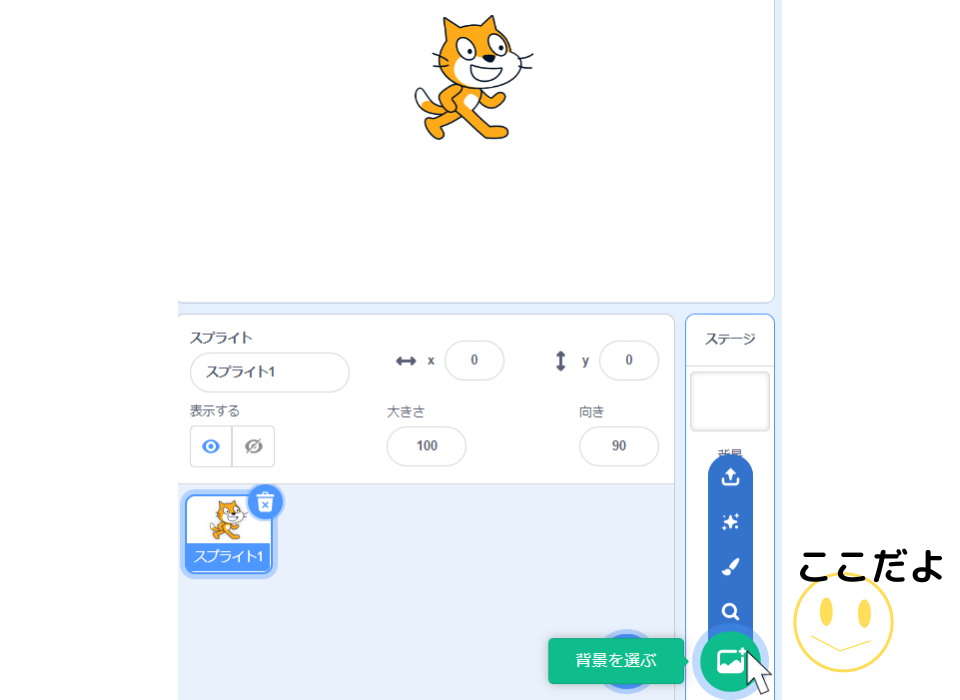
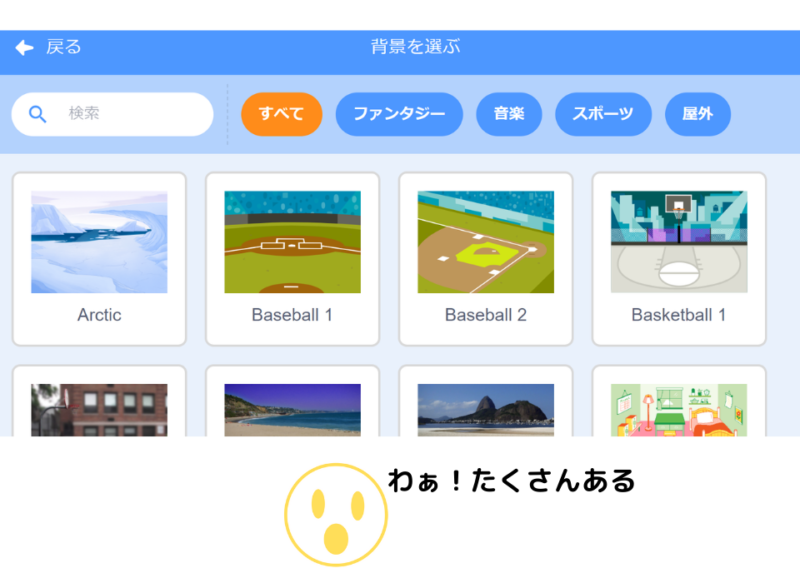
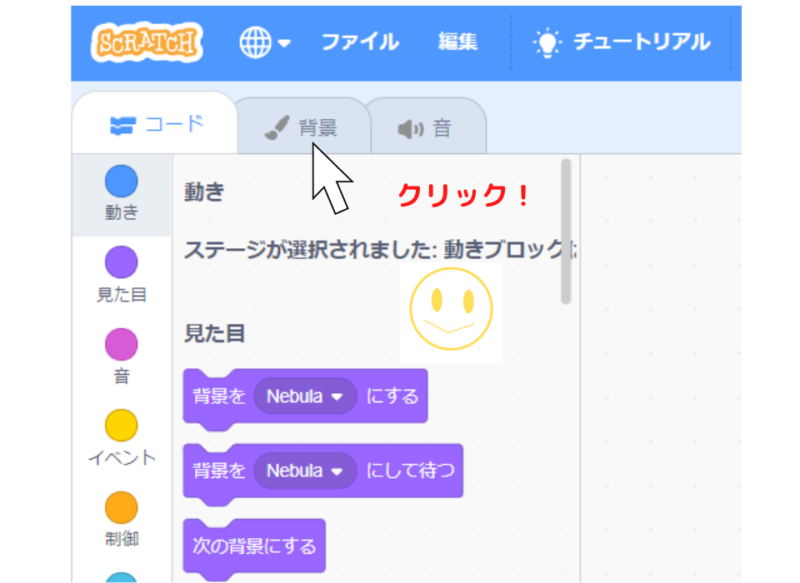
1,「ステージ」の下 「背景を選ぶ」をクリック

2,「背景を選ぶ」画面が出てくる

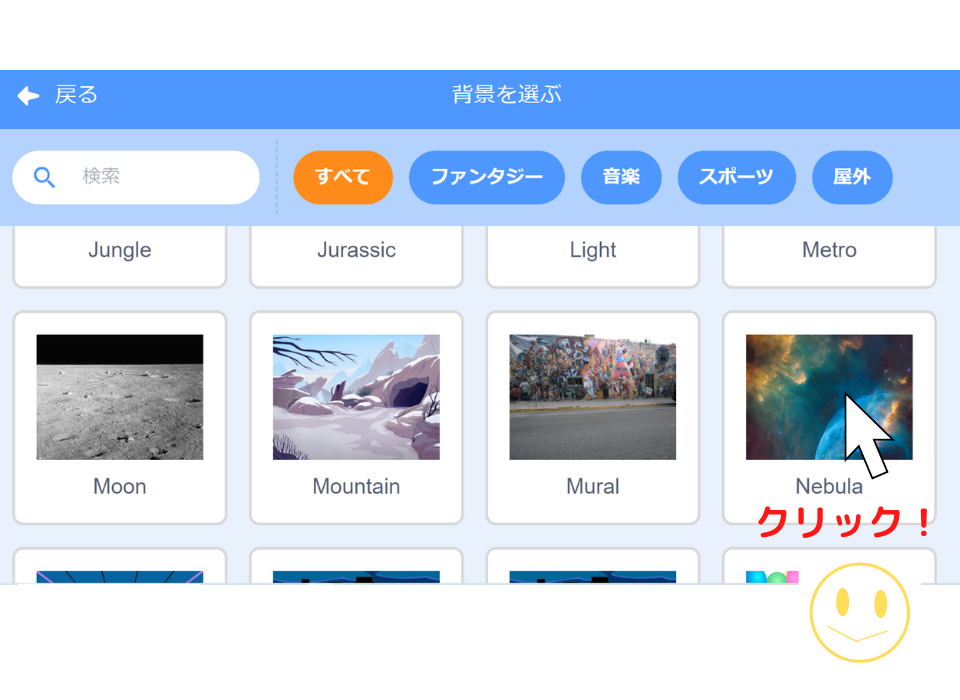
3,「Nebula」をクリック

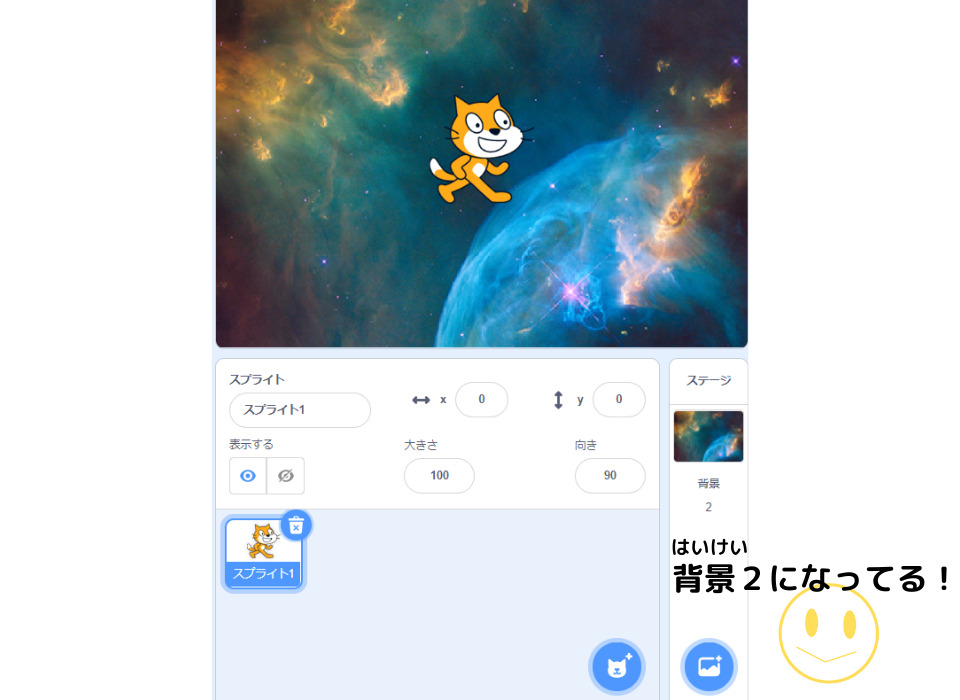
4,ステージに「背景2(Nebula)」が、表示される

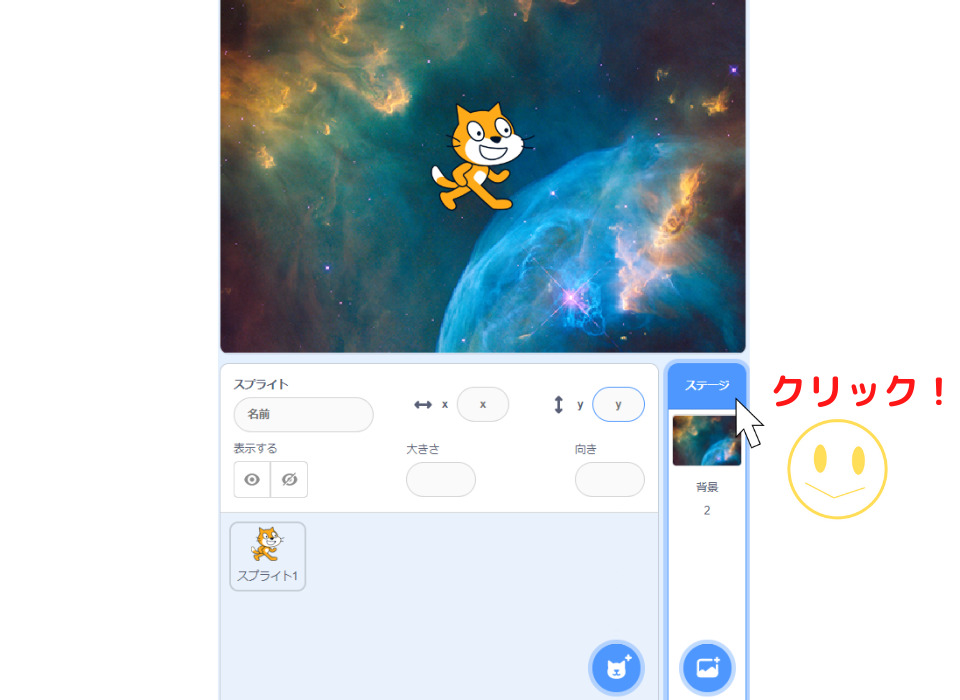
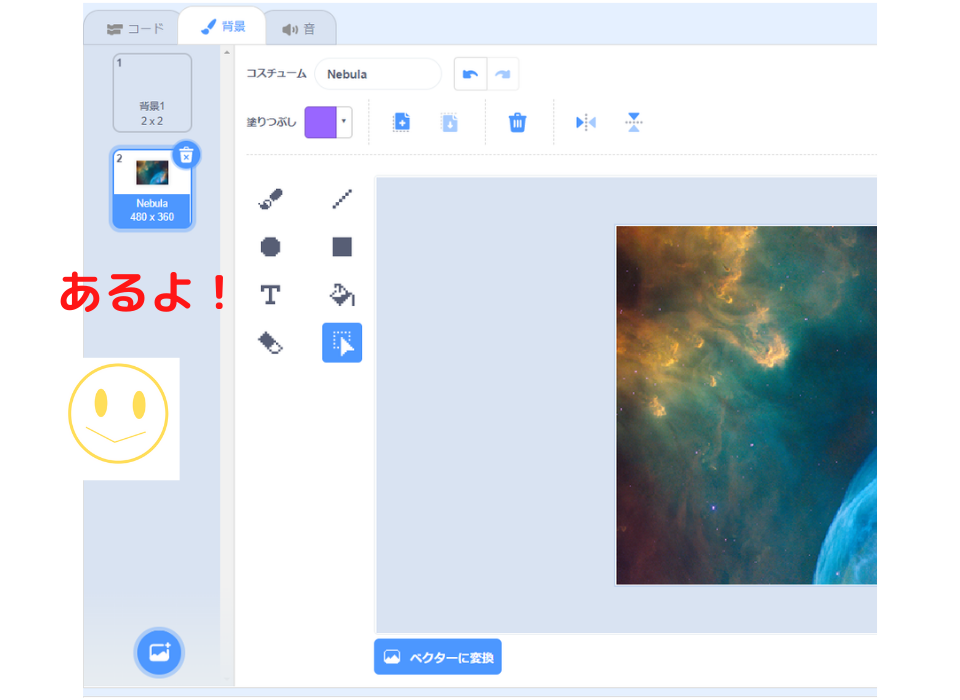
5,「ステージ」をクリック

6,「背景」をクリック

7,「背景2」に「Nebula」の画像が入る


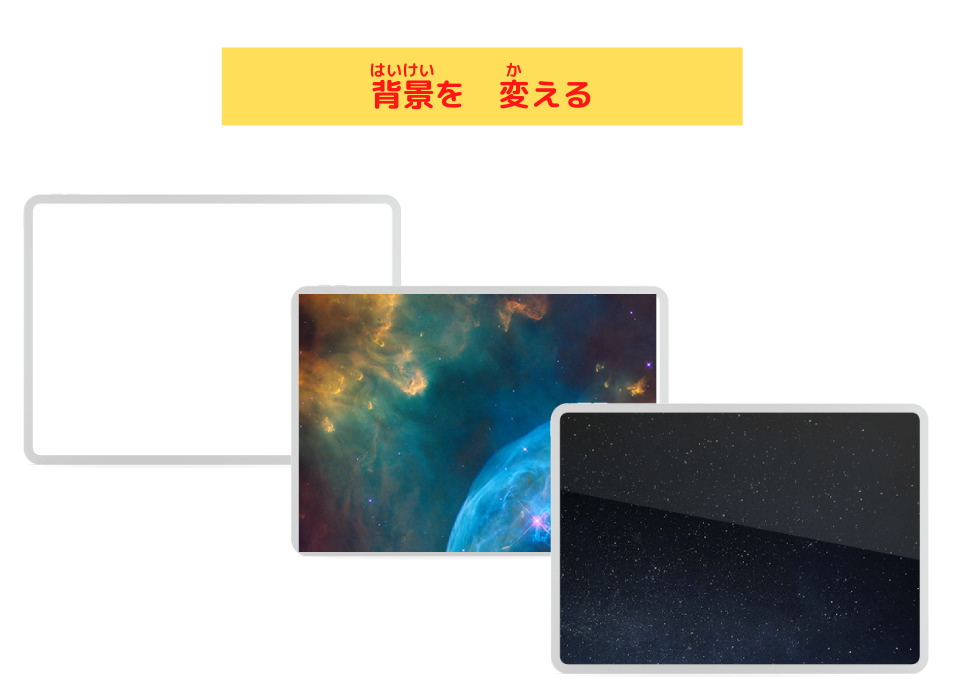
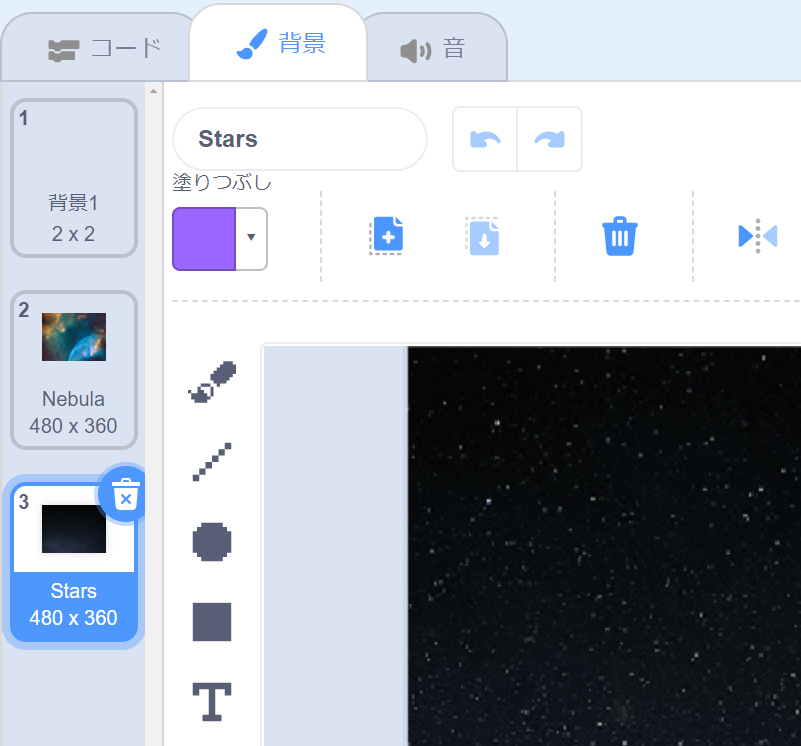
今回のプログラミングでは、
- 「Nebula」
- 「Stars」
を入れて、背景を3つにしました。

背景を変えるブロック

背景ブロックは、2つあります。
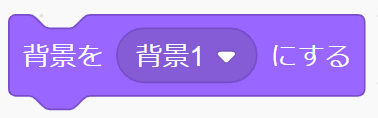
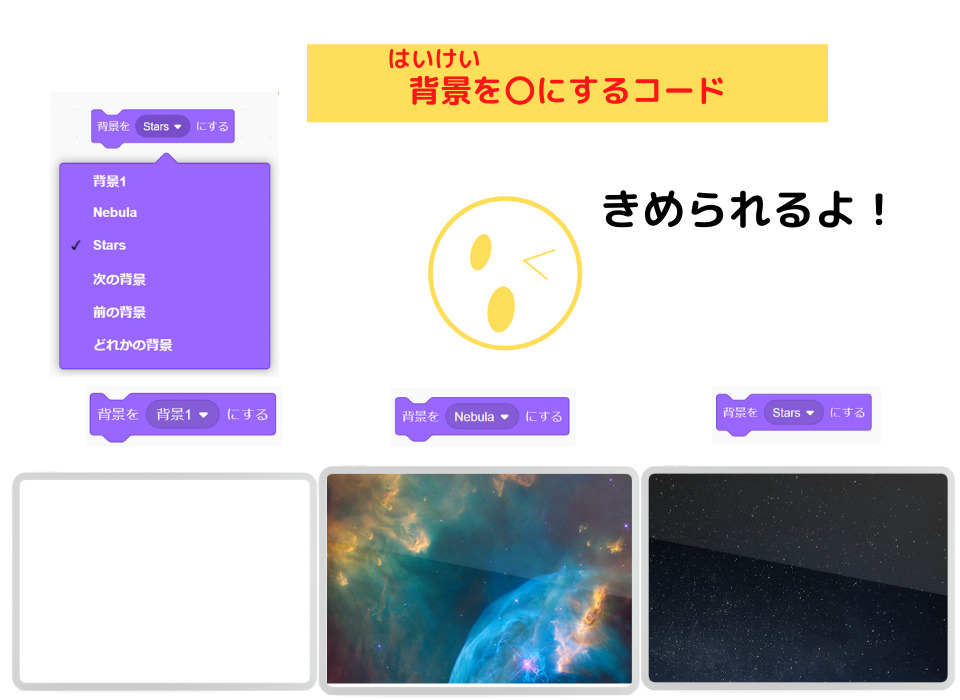
「背景を〇にする」ブロック

- 背景を指定します。


背景を えらべるんだね!
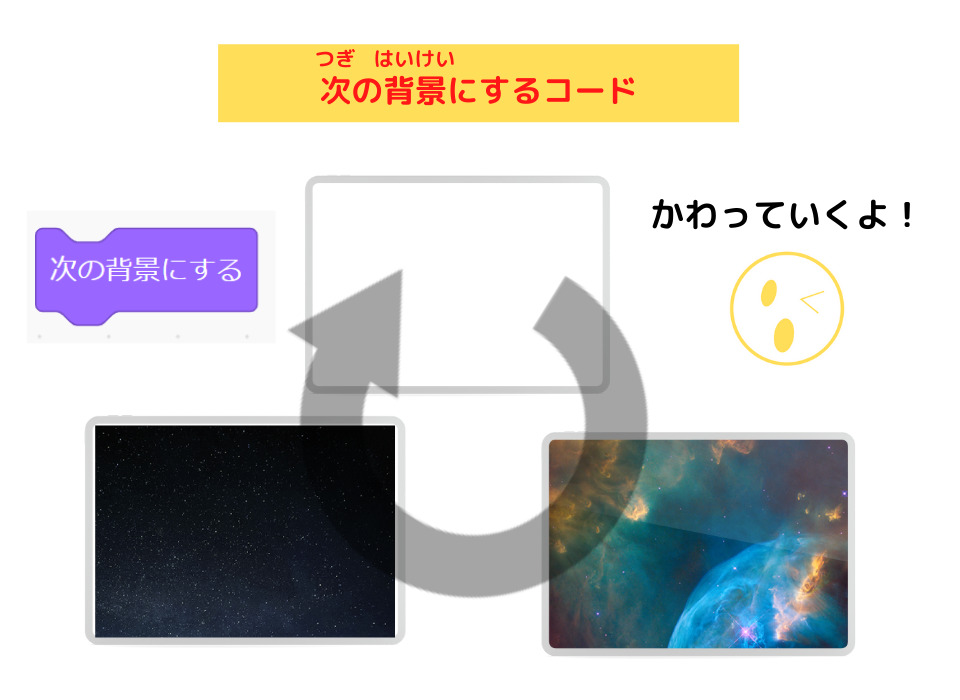
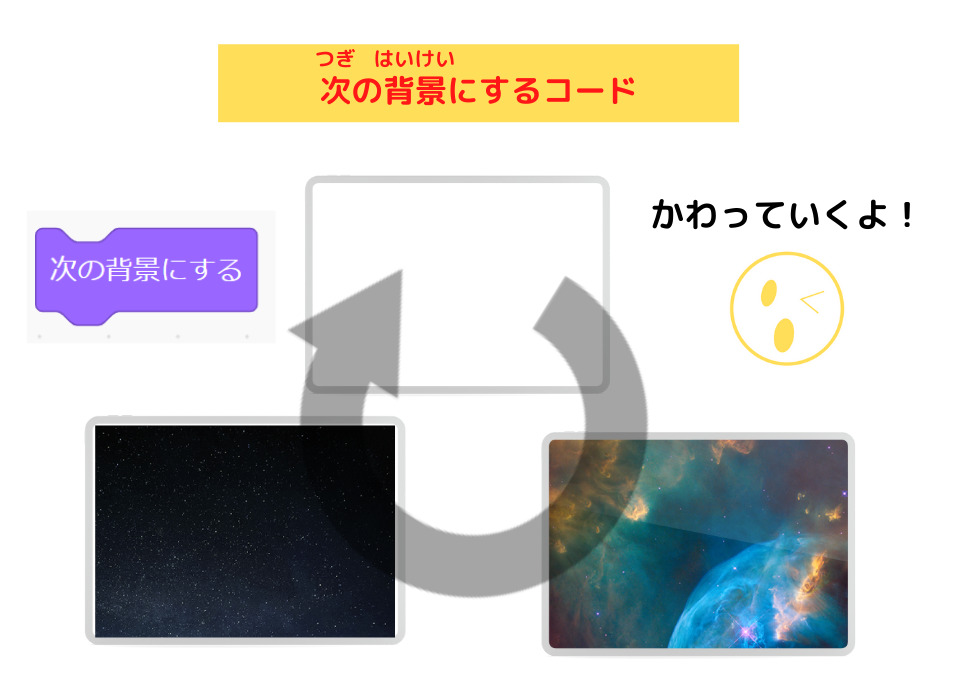
「次の背景にする」ブロック

- 背景を 次の画像にする


背景の画像を 順番に変えるんだね!
まとめ

今回は、
「次の 背景にする」ブロックを使って、
ビームで宇宙人をやっつけたら背景が変わるプログラミングを学びました。


1つの背景ブロックだけで、
変えられるんだよね!

スクラッチには、たくさんの背景があります。
みんなの作品の中に入れてみよう!

はぁーーい!

今回は、ネコからビームを出し続けるゲームにしました。
クリックして発射する射撃ゲームとは、ちがうおもしろさがあるよね!

おもしろかったぁー!

これからも、ビームを出し続けて的をねらうゲームを作っていきます。
楽しみにしていてね!
じゃあ、また!!

ばぁ~い、サンキュー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

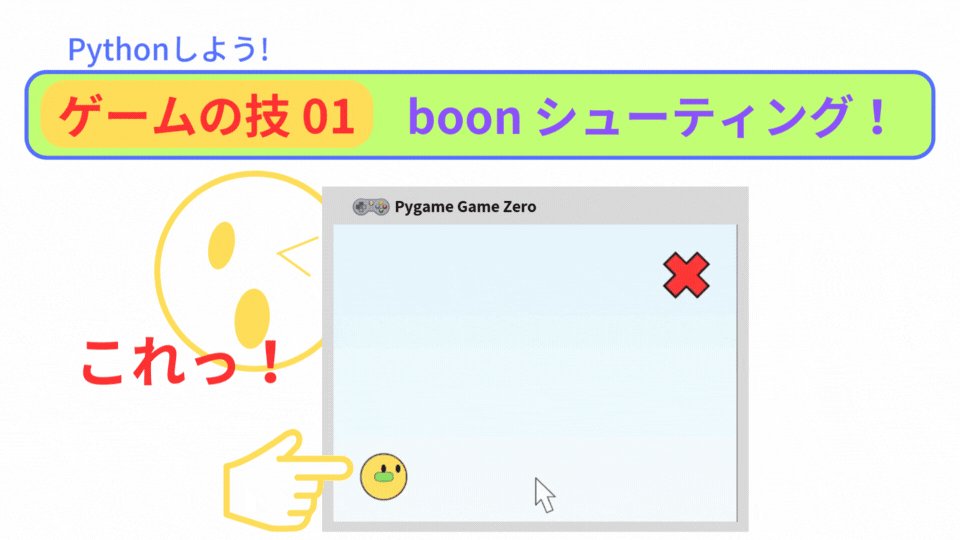
pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。












コメント