
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ねっち タイマー!」でぇ~す!

おおっ!
うそっ!ピッタリ!

ねっちをタップすると タイマーが止まり、「3.00」でクリアーするプログラミングをします。


ピッタリ3秒に、タップすればいいんだね!

そうだよ!
そして、これがタイマーのスクリプトです。


えっ!
たった これだけでできちゃうんだぁ。

スクラッチには、「タイマー」ブロックがあるので 簡単にできるんだ。


ぼくも、作ってみたいなぁ。

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
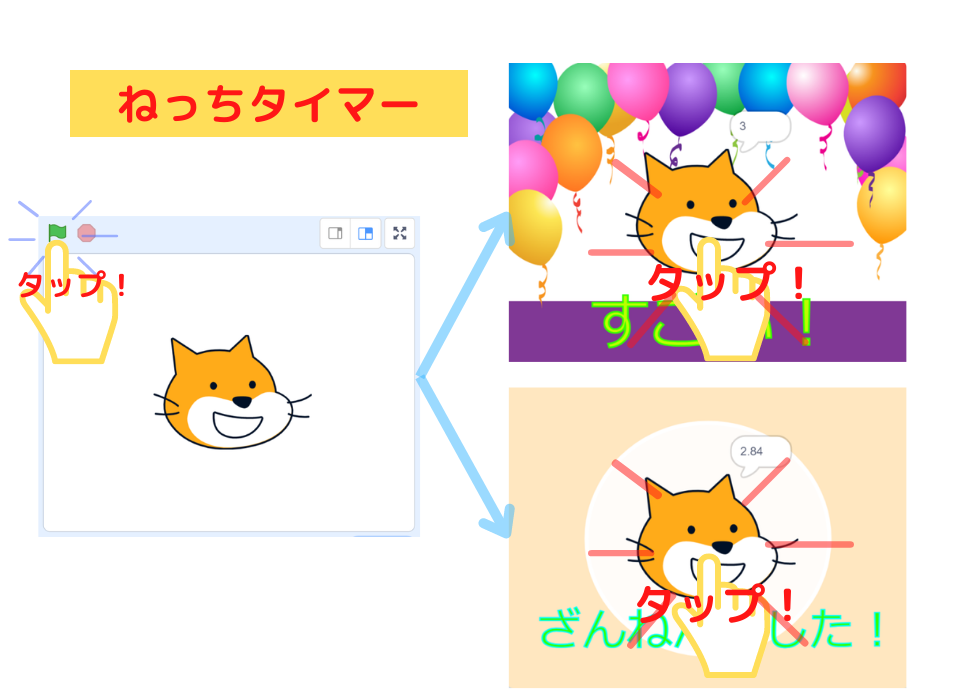
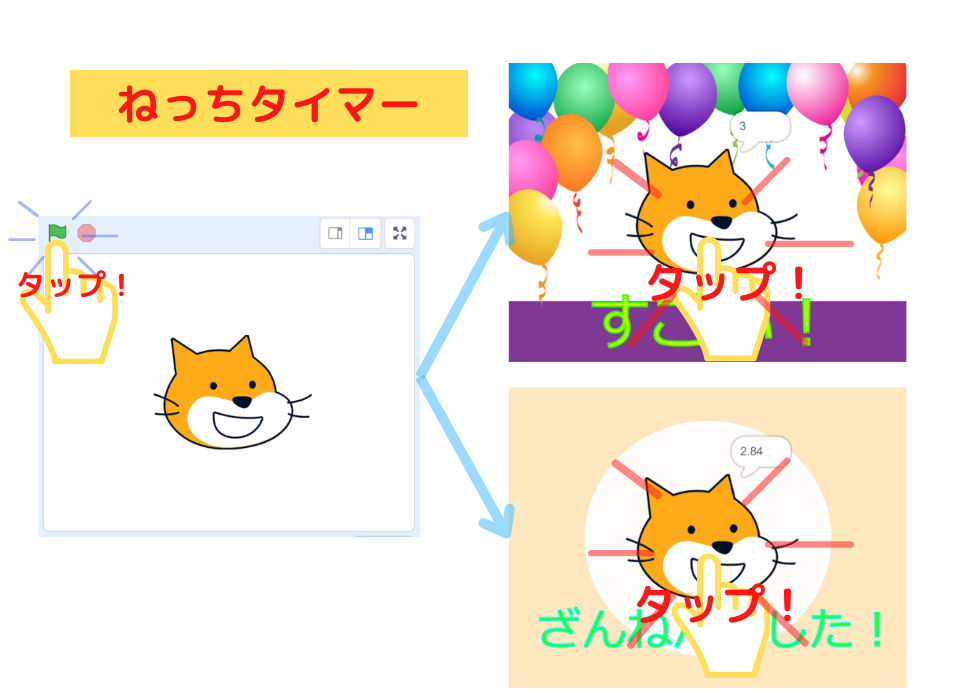
今回作るスクラッチの作品は、これっ!

けっこう、熱中するよ!
今回のプログラミングで学ぶことは
1.「タイマー」が、表示されるスクリプトがわかるよ

2.3秒ジャストでタップすると、「すごい!」が表示されるスクリプトがわかるよ

スクリプトを見てみよう
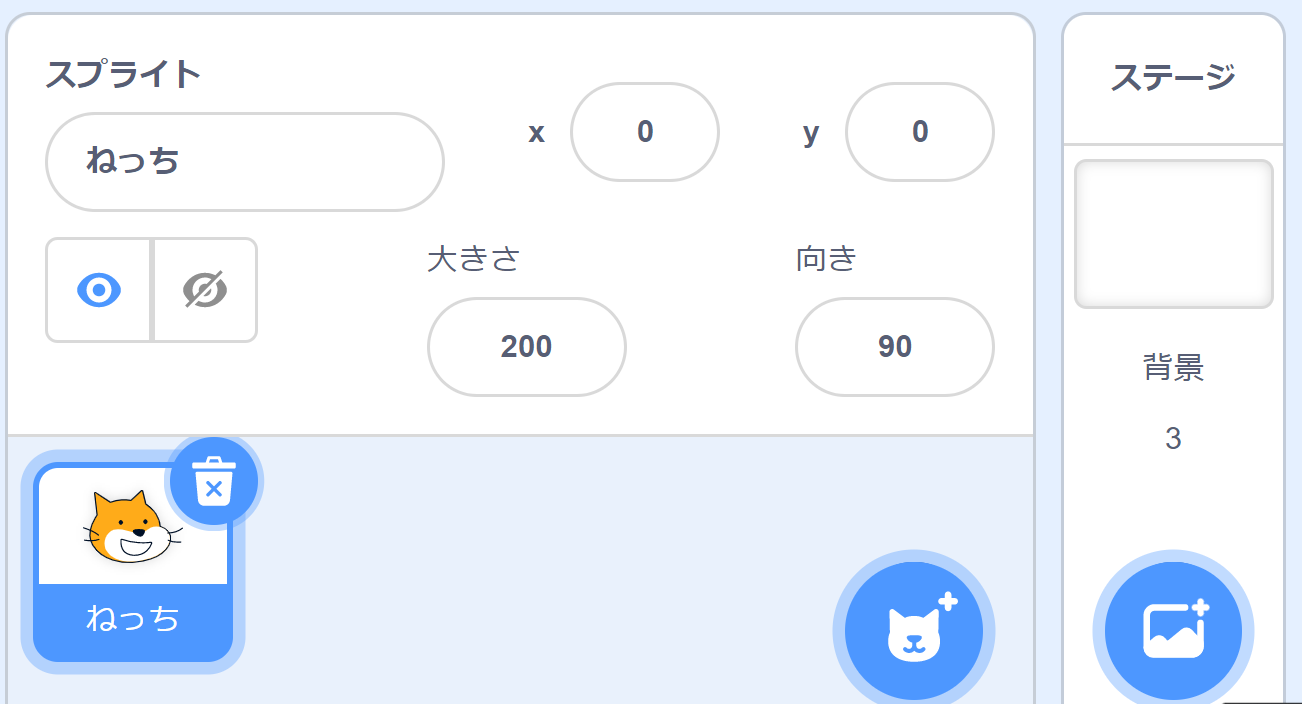
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
- 「ねっち」は作成し、大きさは「200」です。

「ねっち」の作り方は、こちらの記事にのっています。
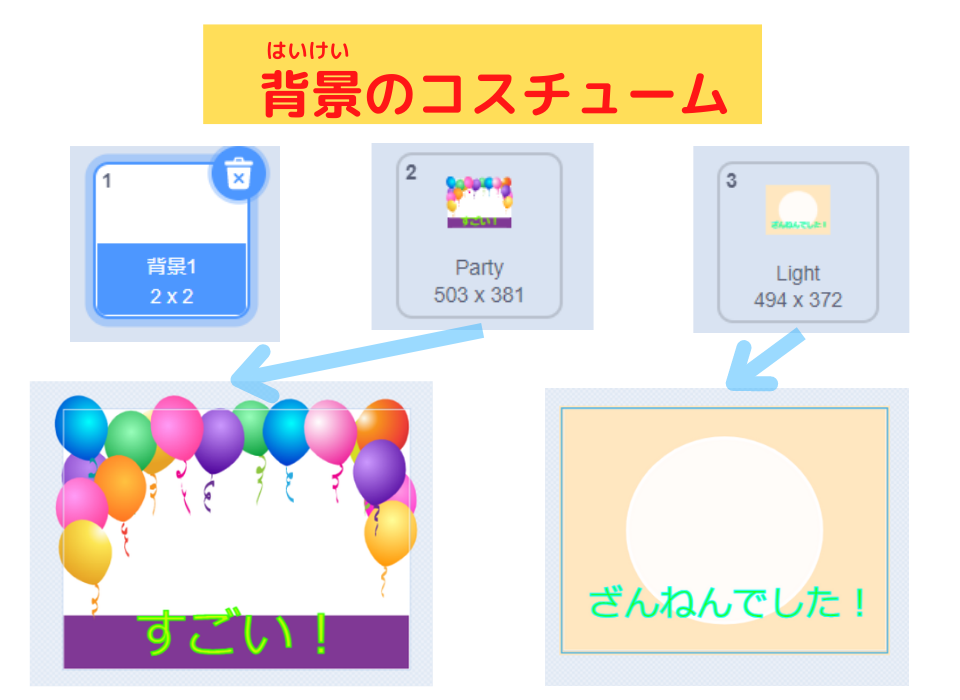
コスチュームはこれです!


- コスチュームに文字を入れるやり方
こちらの記事に書いてあるよ!
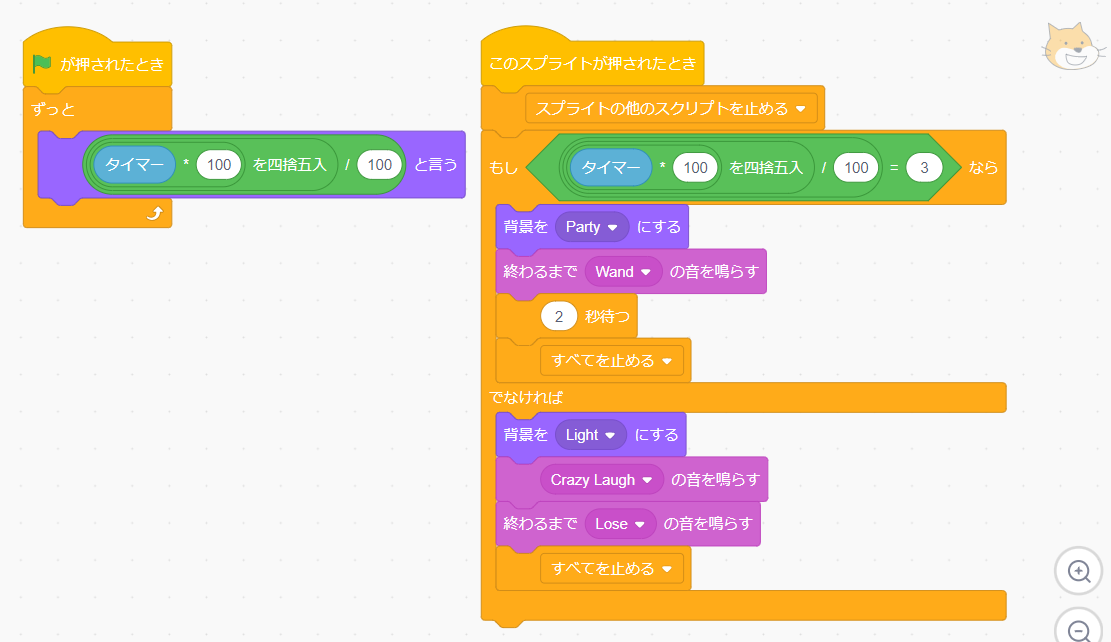
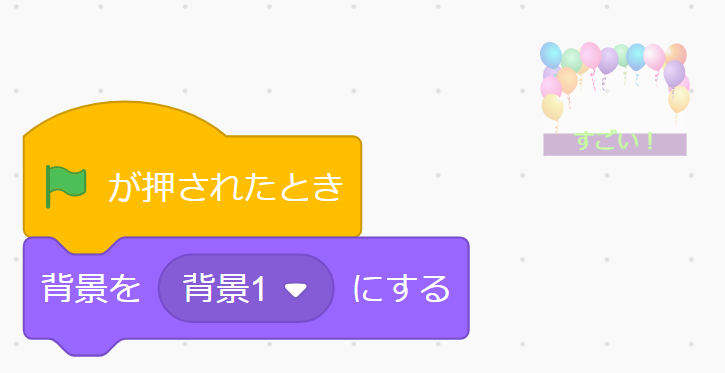
スクリプトはこれです!
ねっちのスクリプト

背景のスクリプト


効果音は、
- 「Wand」
- 「Crazy Laugh」
- 「Lee」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
ねっちをタップしてタイマーが動き止まるプログラミング

スクラッチの「タイマー」について 教えます。
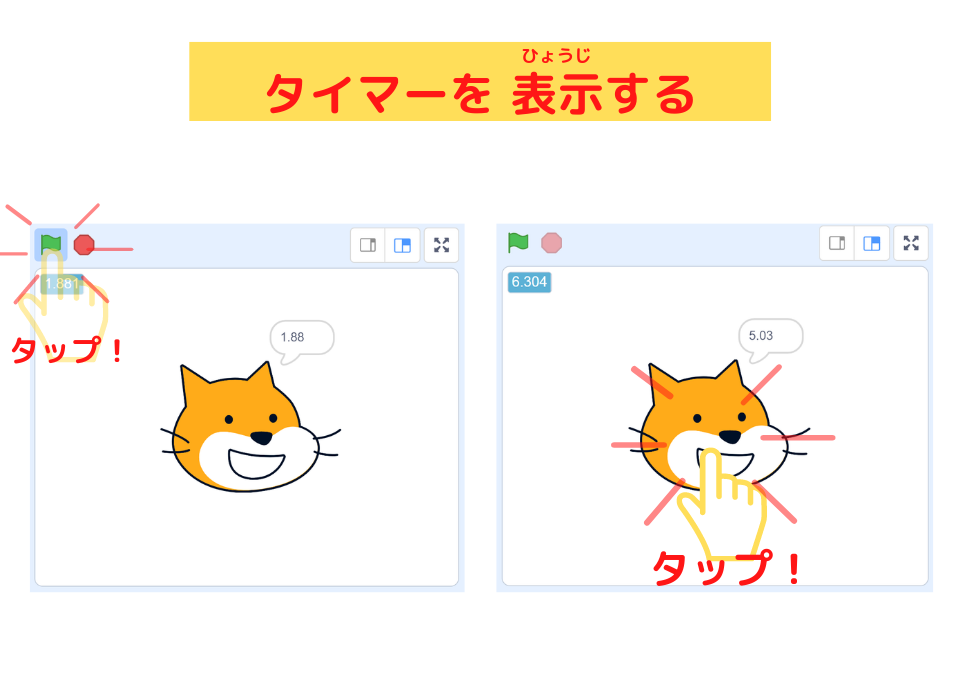
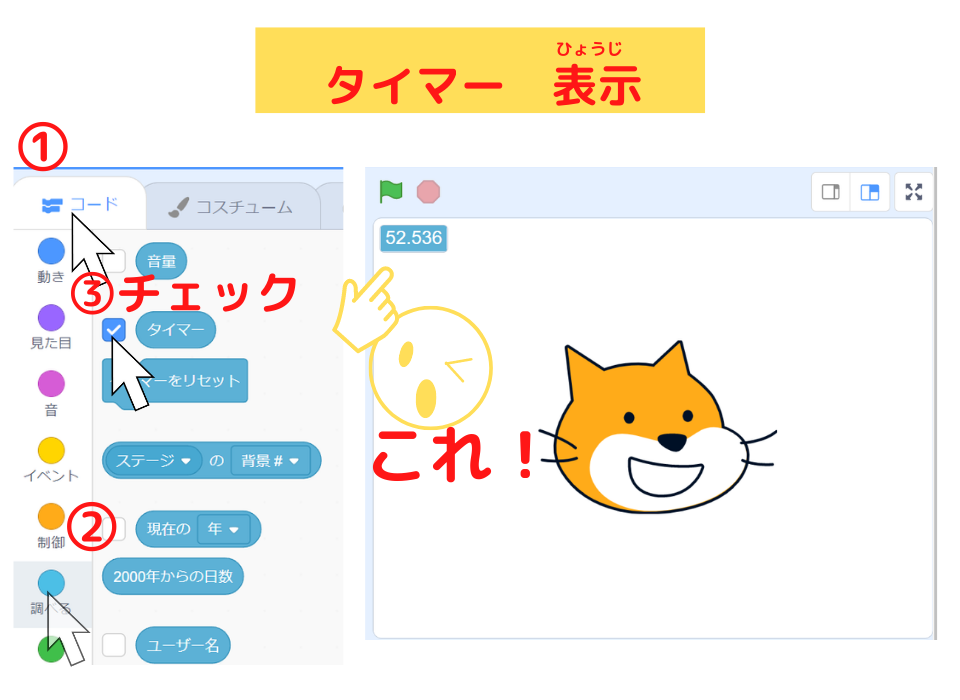
1,「タイマー」を 表示する

「52.536」とは
- スクラッチの作業画面が 表示されてからの時間:52.536秒

タイマーは、止まらないよ。
「赤いボタン」をクリックしても、だめ!

ねっちに、「タイマー」ブロックを使って

ねっちに、時間経過を表示させよう。
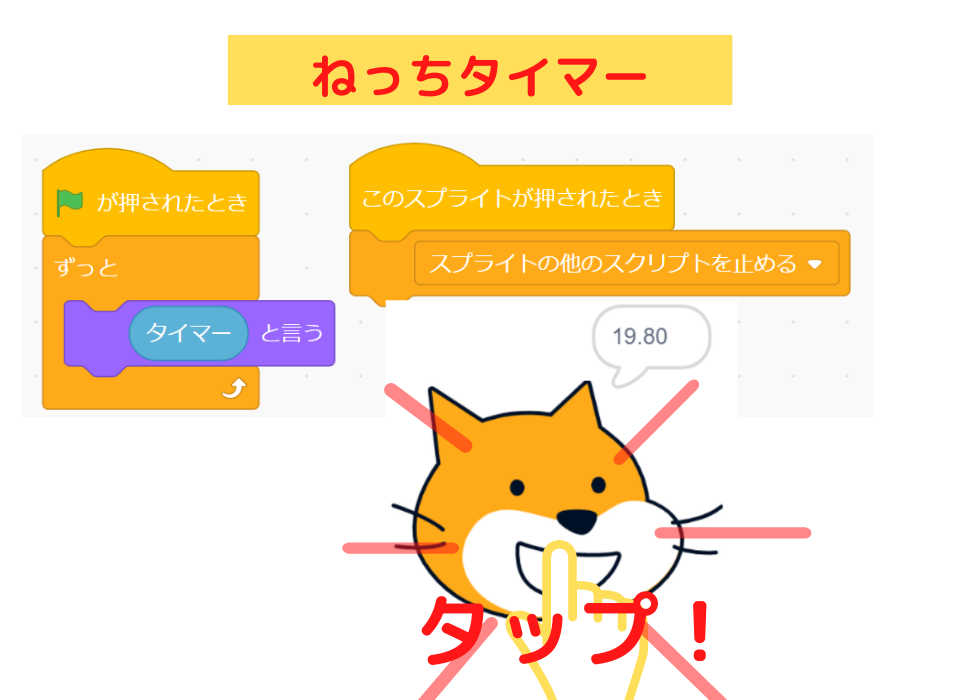
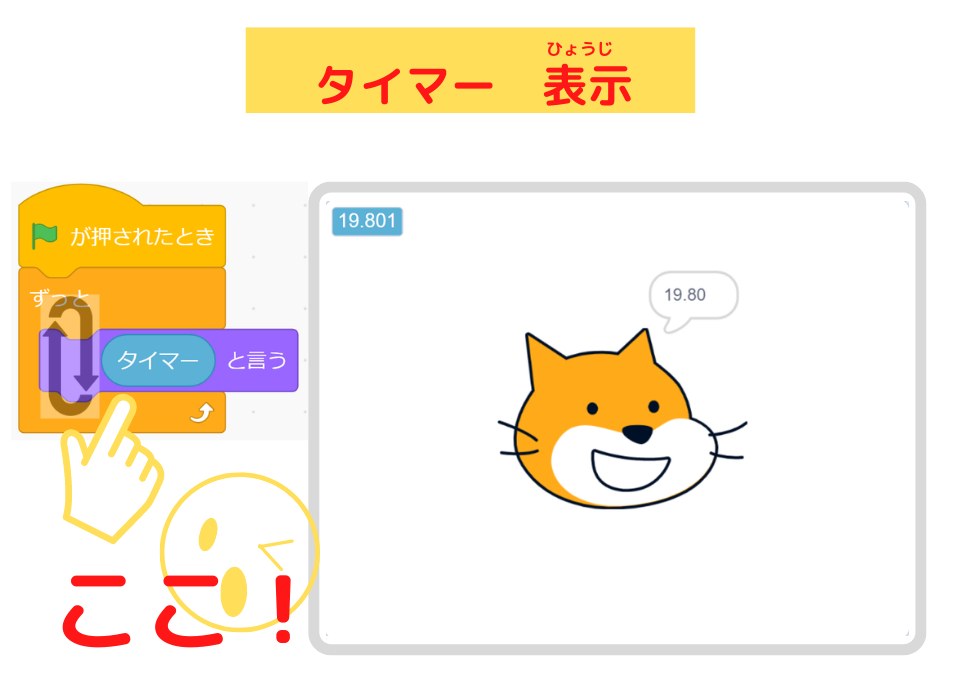
2,ねっちに「タイマー」を 表示させる


ねっちに言わせると、
「19.80」に なるんだ!
タイマーの「リセット」の仕方
- 緑の旗をクリックする
- 「タイマーをリセット」ブロックを 使う

「タイマーをリセット」ブロックは、これっ!


「タイマーをリセット」ブロックを使って

「ねっち」をタップしたら、タイマーがリセットするようにしよう。
3.ねっちをタップして 「タイマー」をリセットする


タイマーは リセットされてるけど、
動き続けてるよ。

そうなんだ。
「スプライトの他のスクリプトを止める」ブロックで

「タイマー」を 止められるよ。
4.「タイマー」を 止める


タイマー、完成だね!
つづく・・・

次回は、
「ねっち タイマー」の
- 「3.00」秒でストップできたら、クリア!
プログラミングを紹介します。

いいよ!。

お楽しみにね!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。










コメント