
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、
タップすると
- ねっちがジャンプしながら 左右に動く
プログラミングを 学びます。

パソコンだと、クリック。
スマホやタブレットだと
タップして動くんだね!

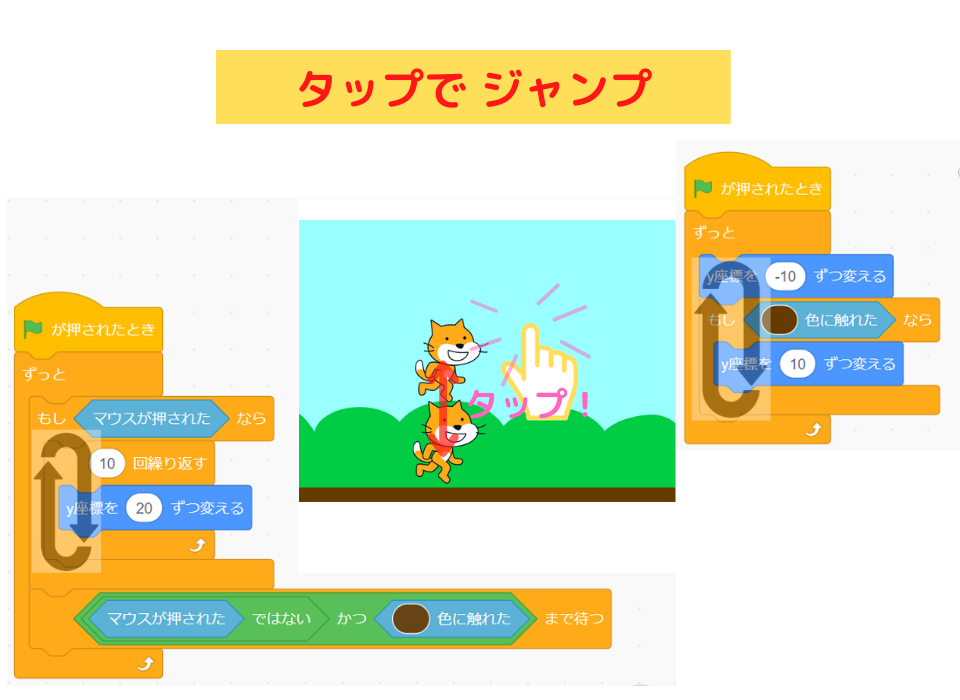
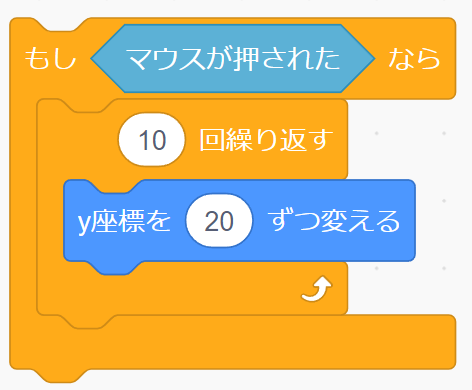
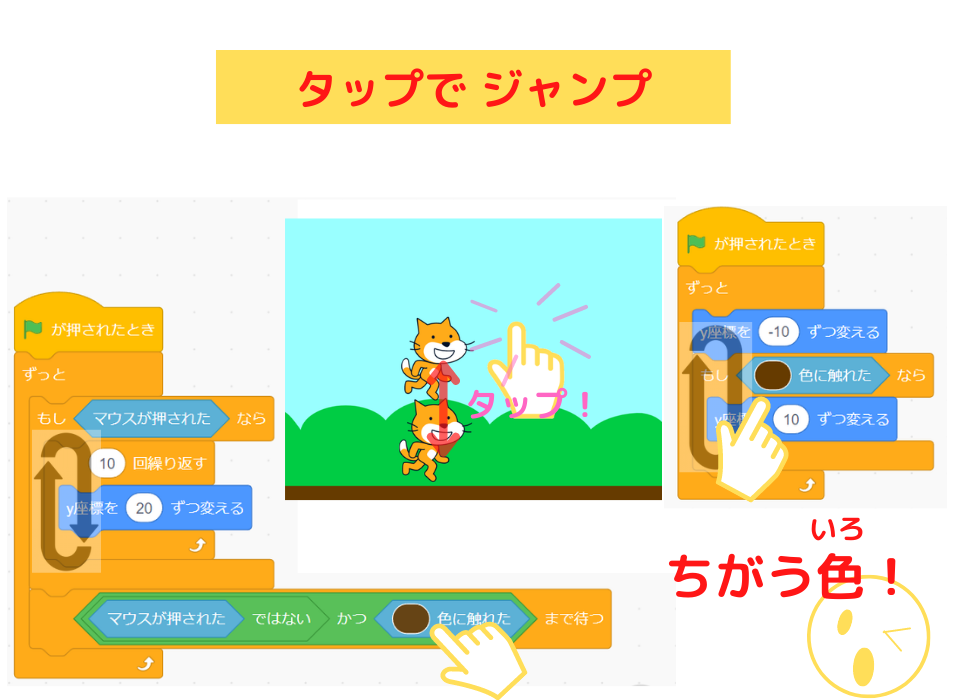
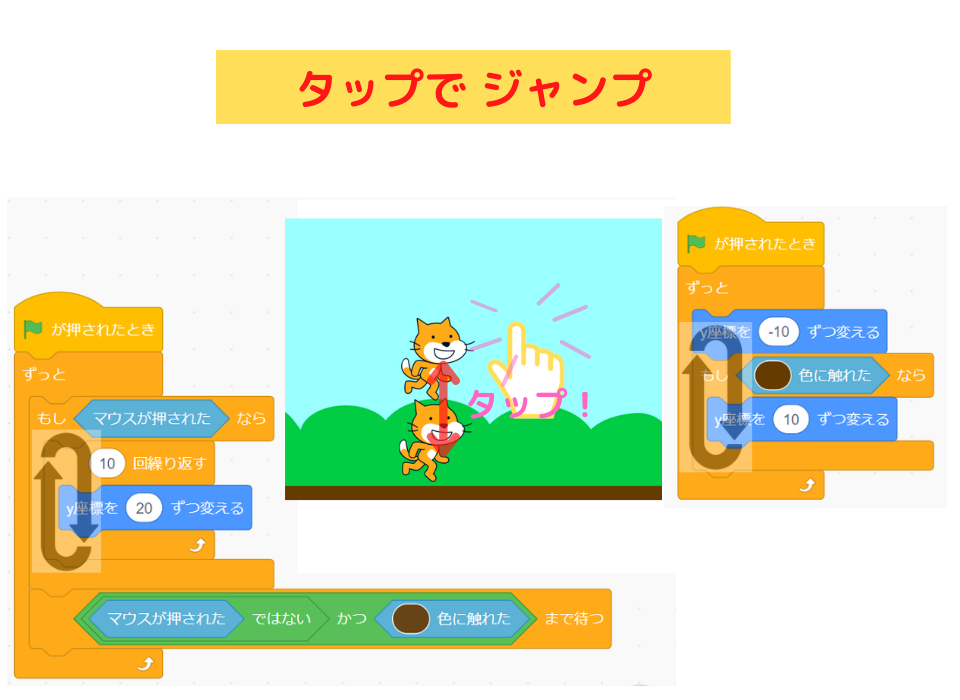
タップ(クリック)したら、ねっちがジャンプするプログラムです。


なんだぁ?このブロックは!


うん、その気持ちわかるぅ~!
だいじょうぶ、安心して。
このプログラムをわかるようにするよ。

だいじょうぶ~?

まかせなさい!
それでは、楽しくプログラミングを学んでいきましょう!
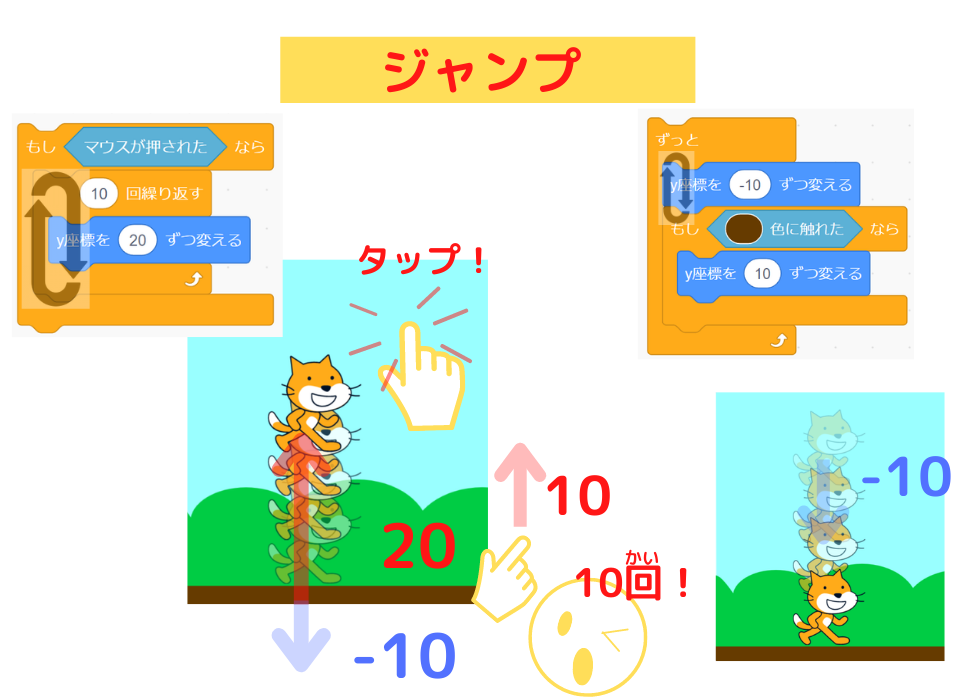
今回作るスクラッチの作品は、これっ!

スマホで、やってみて!
今回のプログラミングで学ぶことは
1.ねっちが タップ(クリック)で左右に動くスクリプトがわかるよ

2. ねっちが 地面に着地するスクリプトがわかるよ

3.ねっちが タップするとジャンプするスクリプトがわかるよ

スクリプトを 見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ねっち」
です。
背景は、
- Blue Sky
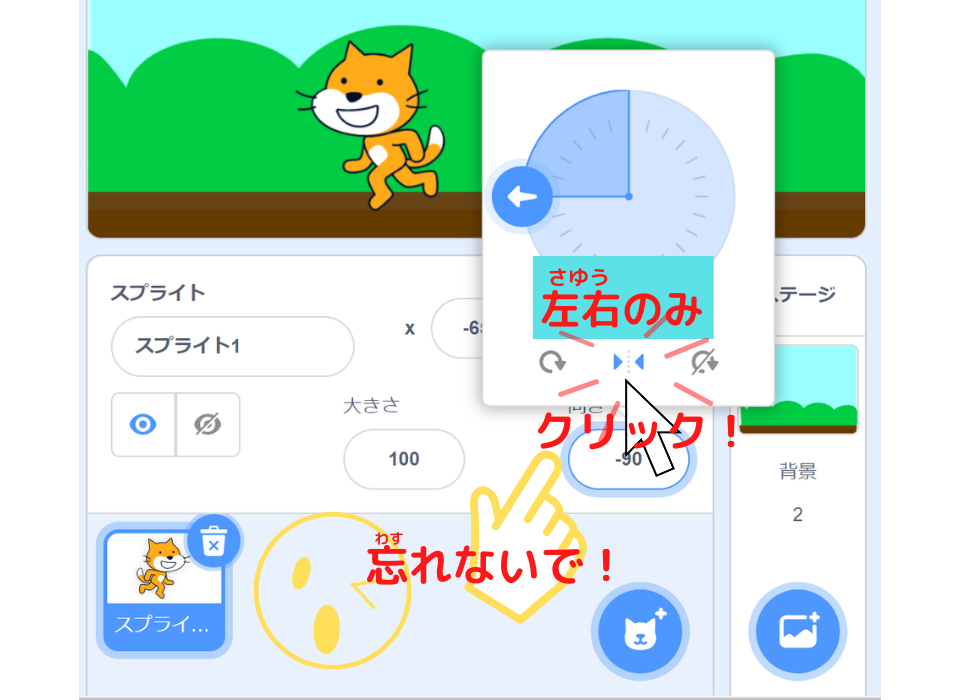
- 「スプライト1」を「ねっち」にしました。

- 「ねっち」の作り方
こちらの記事に書いてあるよ!

背景を変える方法は、
こちらの記事にのっています。
スクリプトはこれです!
ねっちのスクリプト


プログラミングの仕方を説明します
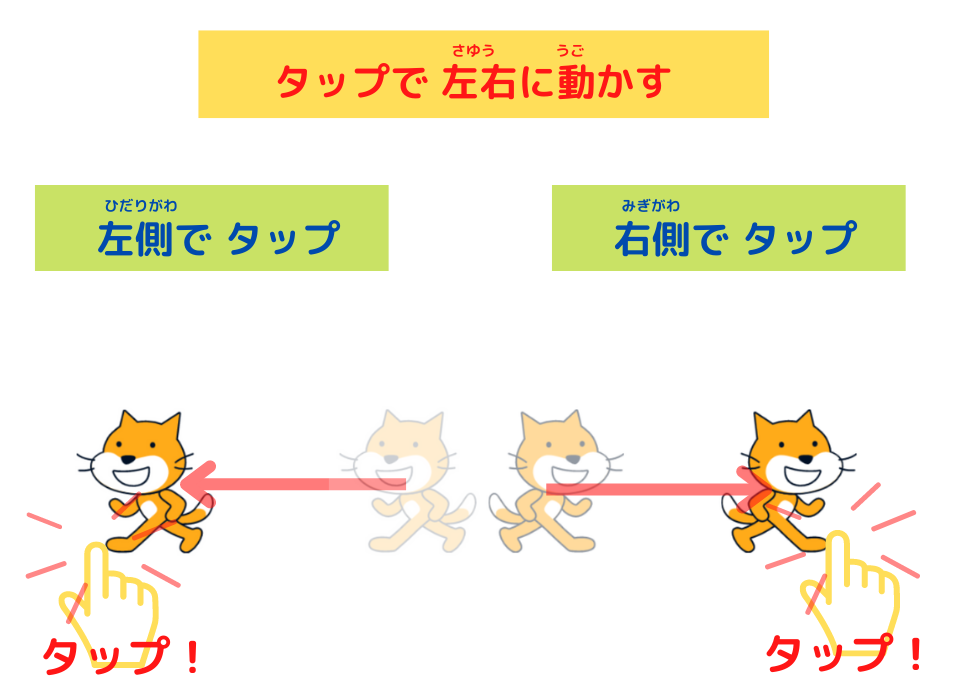
タップで 左右に動かすプログラミング
右へ 動く
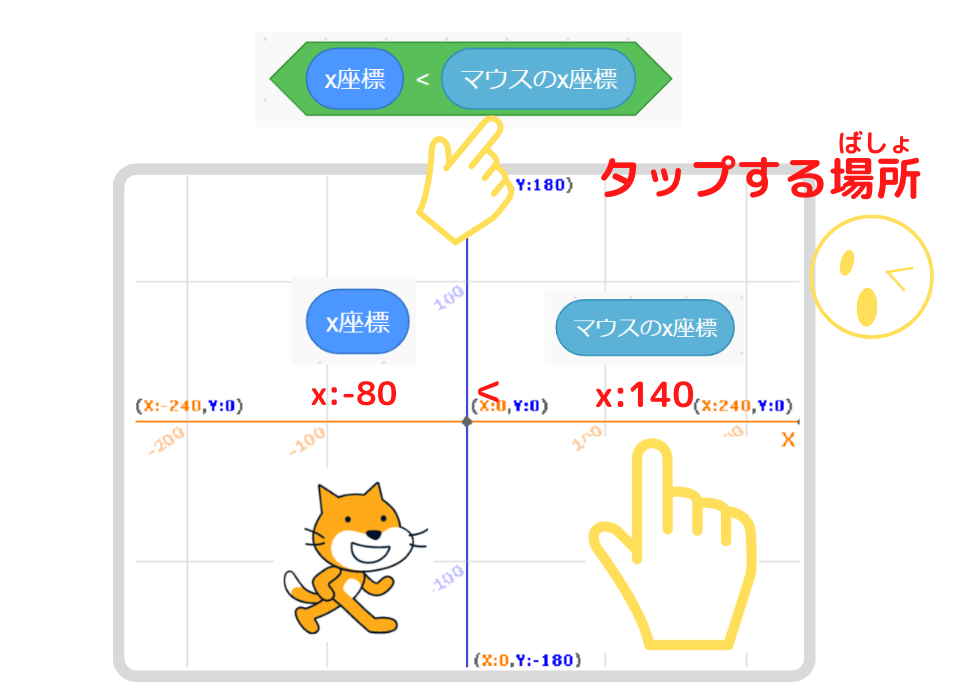
1,ねっちの右側に、マウス(指)がある


「タップ(クリック)する」というプログラム(命令)を、つけくわえよう。


えぇ、どうやるの?

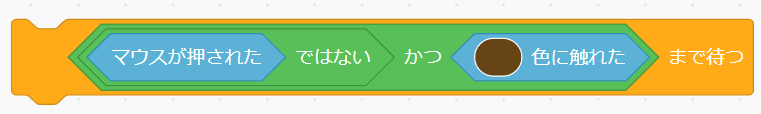
この「〇かつ〇」ブロックを、

使うんだ。
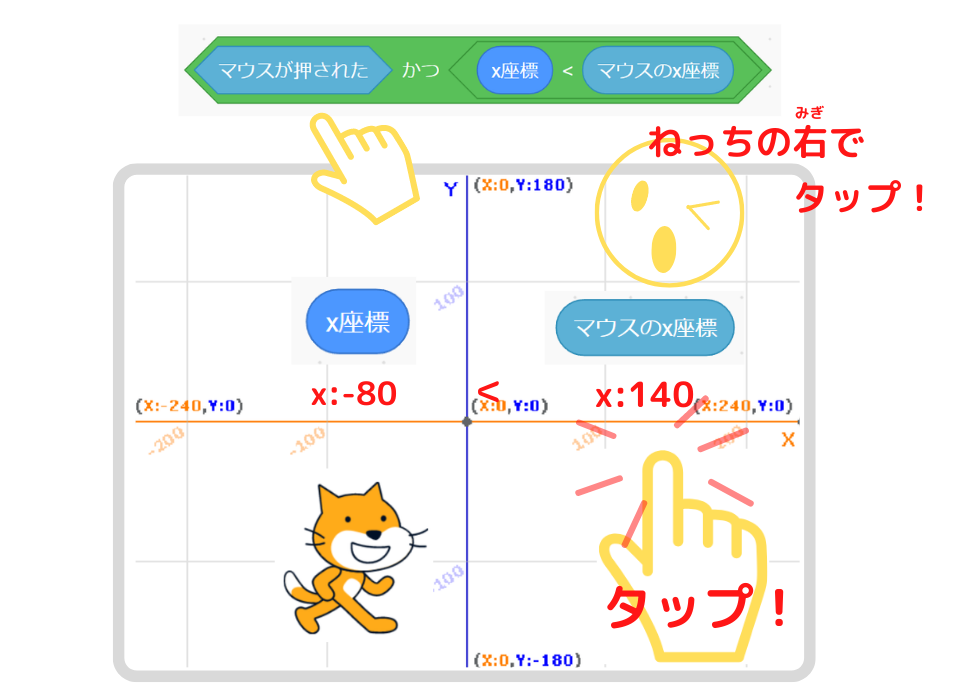
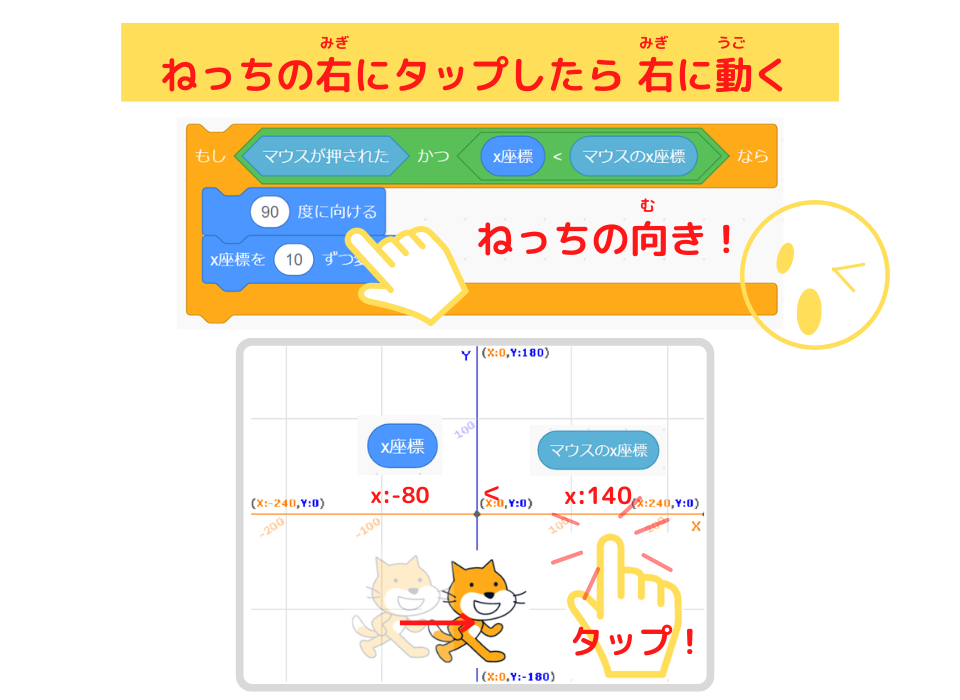
2,ねっちの右側で、タップ(クリック)する


ふむふむ。

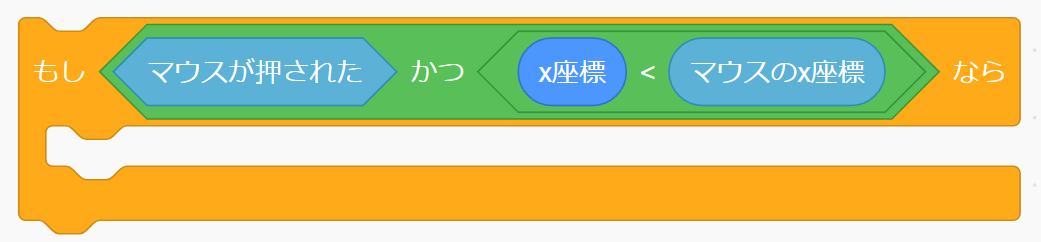
この「もし」ブロックを使って、

「もしねっちの右でタップ(クリック)されたら」というプログラム(命令)で、
ねっちを動かそう!
3,ねっちの右側をタップ(クリック)したら、右に動く


あれっ、ちょっとしか動かないよ

そうです。
これだけでは、
「ねっちより右にクリックしたら、10歩右に動く」というプログラムになります。

うん。うん。

そこで、
「ずっと」ブロックを使って、

「いつでも、タップ(クリック)されたら右に動く」というプログラムにするんです。
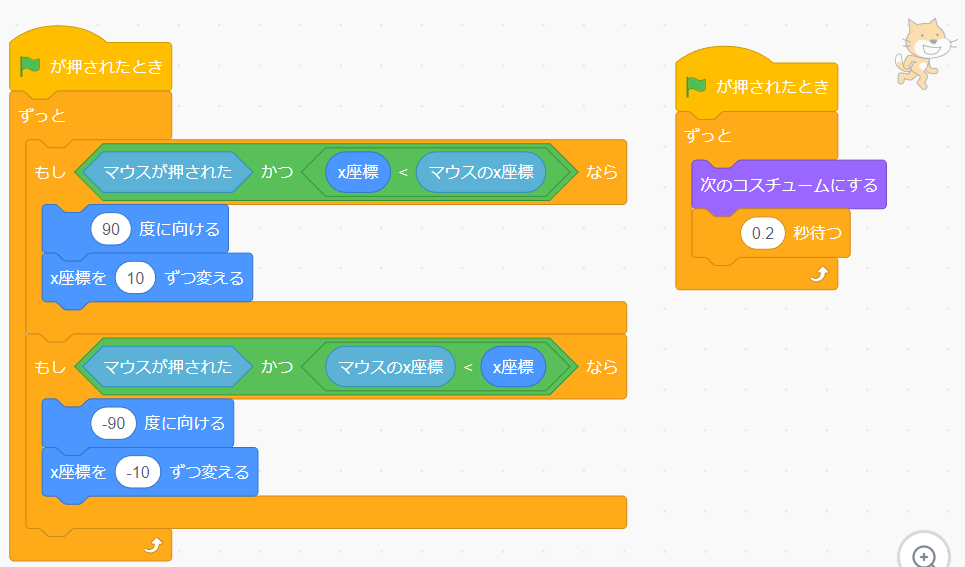
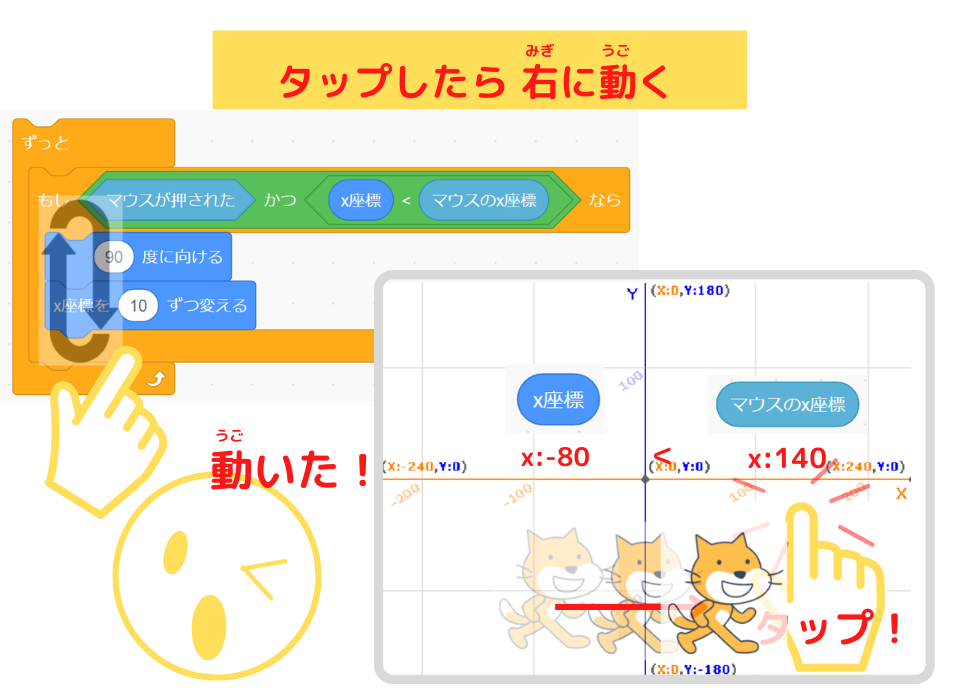
4,いつでも右側にタップ(クリック)したら、ずっと右に動く


これで、
タップ(クリック)している間、動いたね。
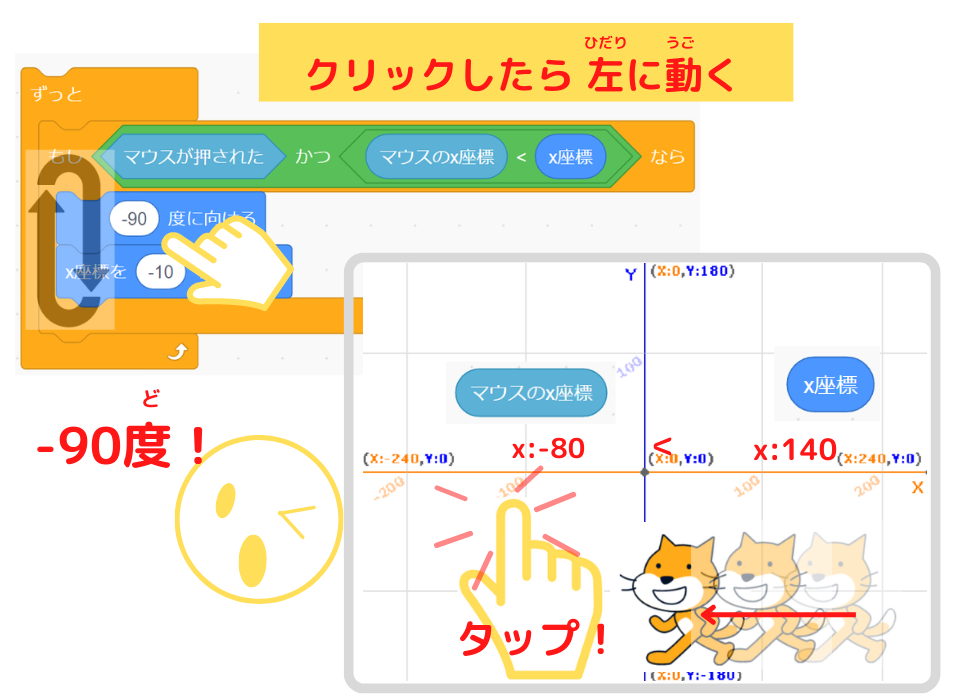
左へ 動く

今度は、
「ねっちの左側にタップ(クリック)したら、左に動く」
プログラミングをしていきましょう。
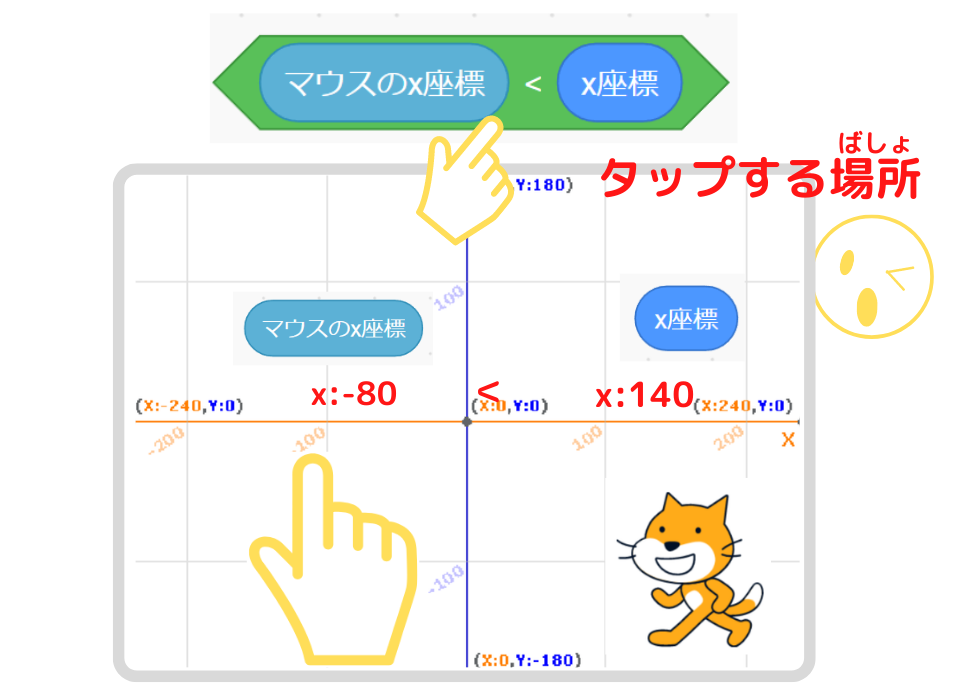
1,ねっちの左側に、マウスがある


右の反対になってるね!
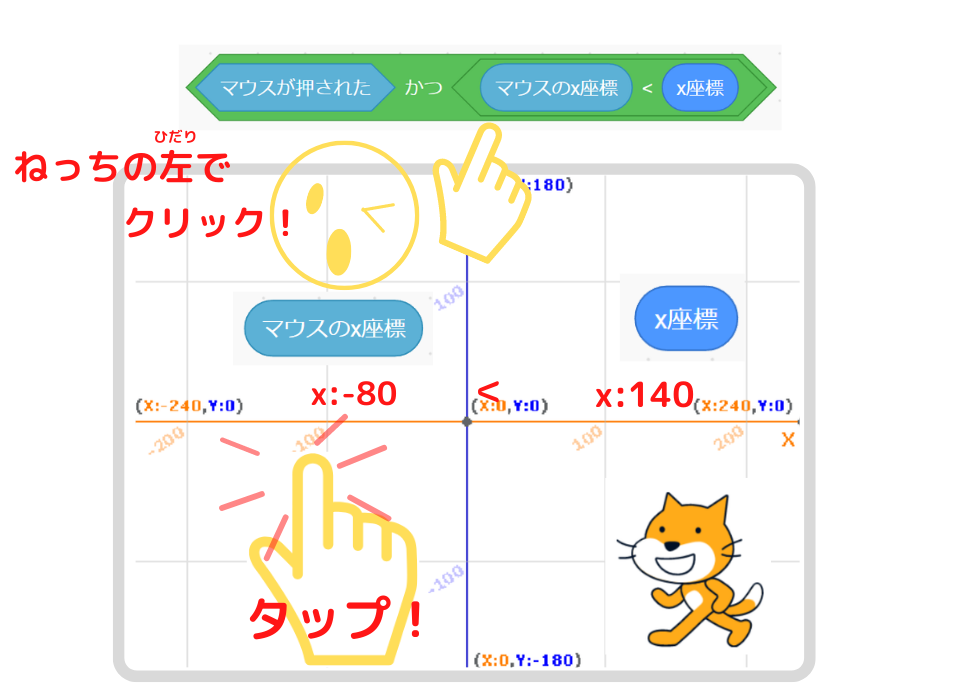
2,ねっちの左側で、タップ(クリック)

3,いつでも左側にタップ(クリック)したら、ずっと左に動く


やったぁ!
これで、
ねっちをタップ(クリック)で左右に動かせるね!
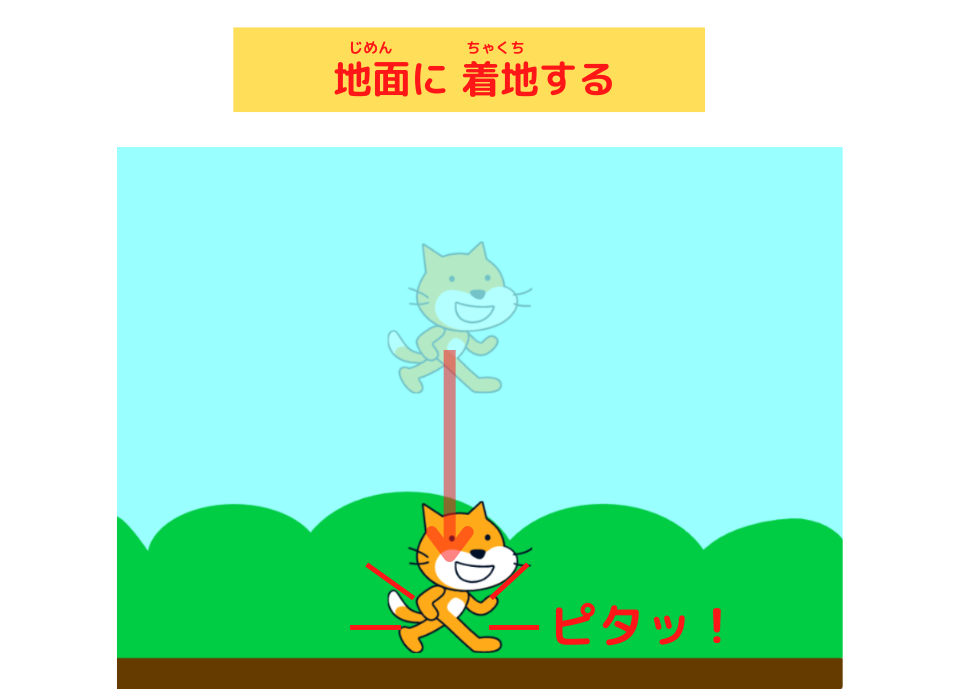
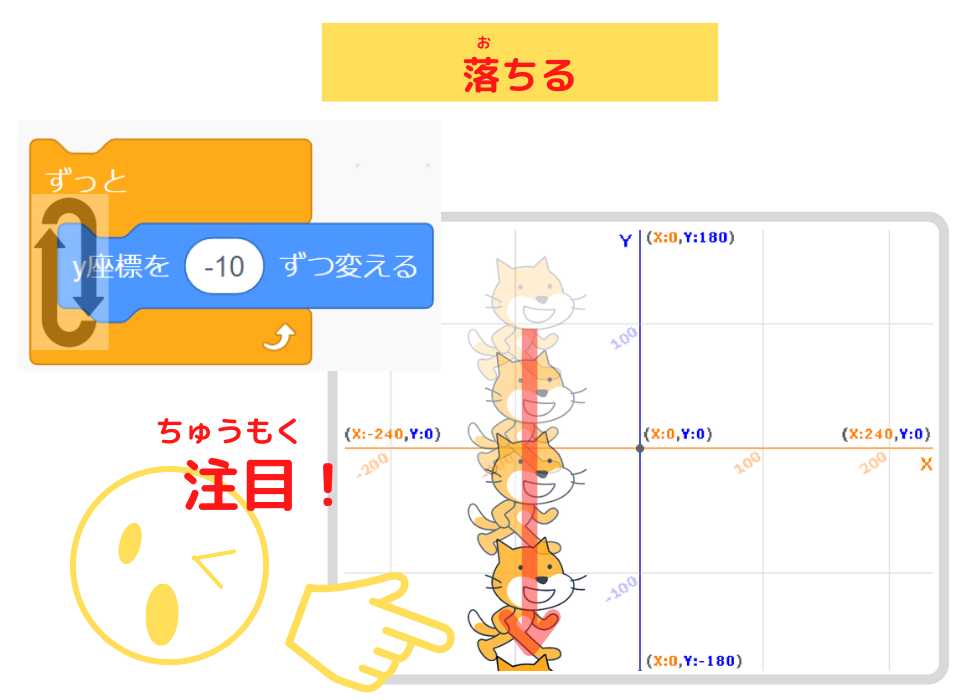
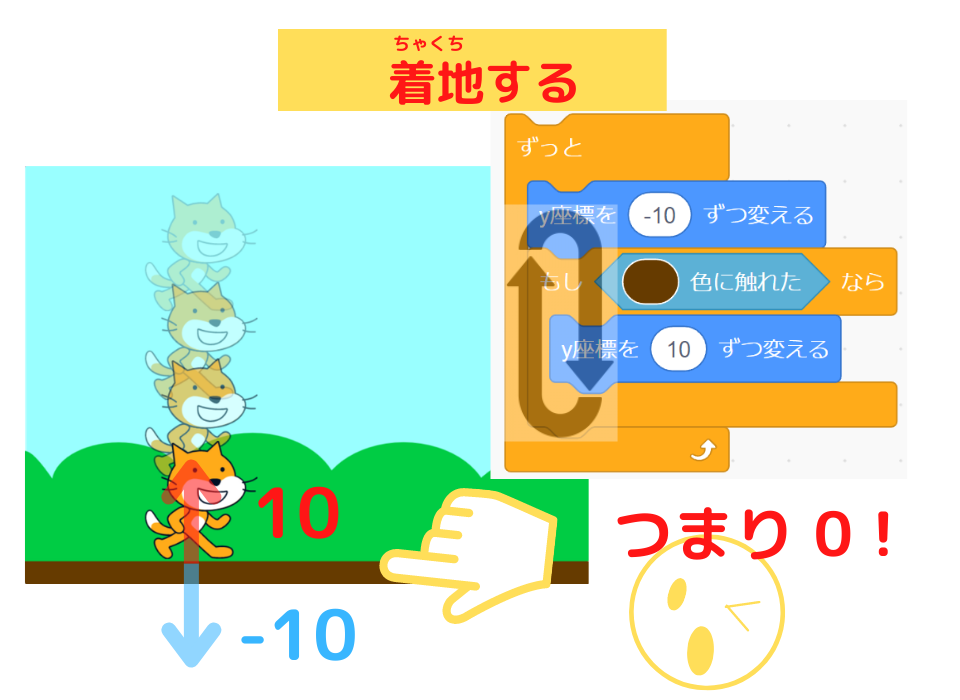
地面に 着地するプログラミング

ねっちがジャンプしたら、落ちていくプログラムを


ねっちが落ちていくスピードは、
自分で決めていいんだよ。
今回は、「-10」にするよ!
1,ねっちが いつも下に落ちるようにする


あれれっ?
落ちすぎて、見えなくなっちゃったよ

そうですね!
「○色に 触れた」ブロックを使って

地面に着いたら、止まるようにプログラムしましょう。
2,地面に 着地する

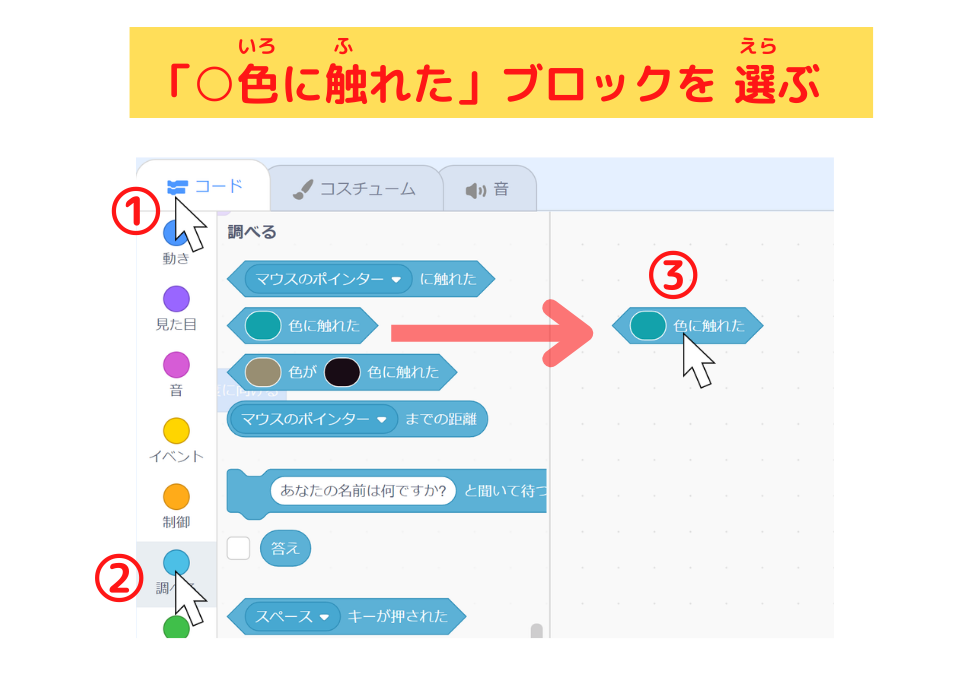
1,コード「調べる」から 「○色に触れる」ブロックをスクリプトエリアに出す

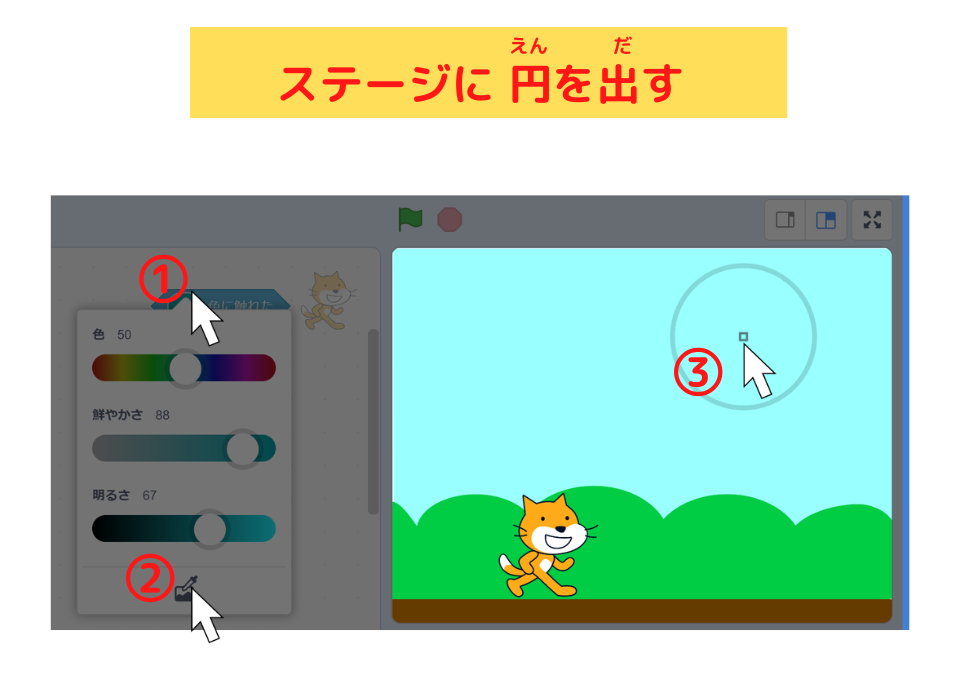
2,ステージに 円を出す

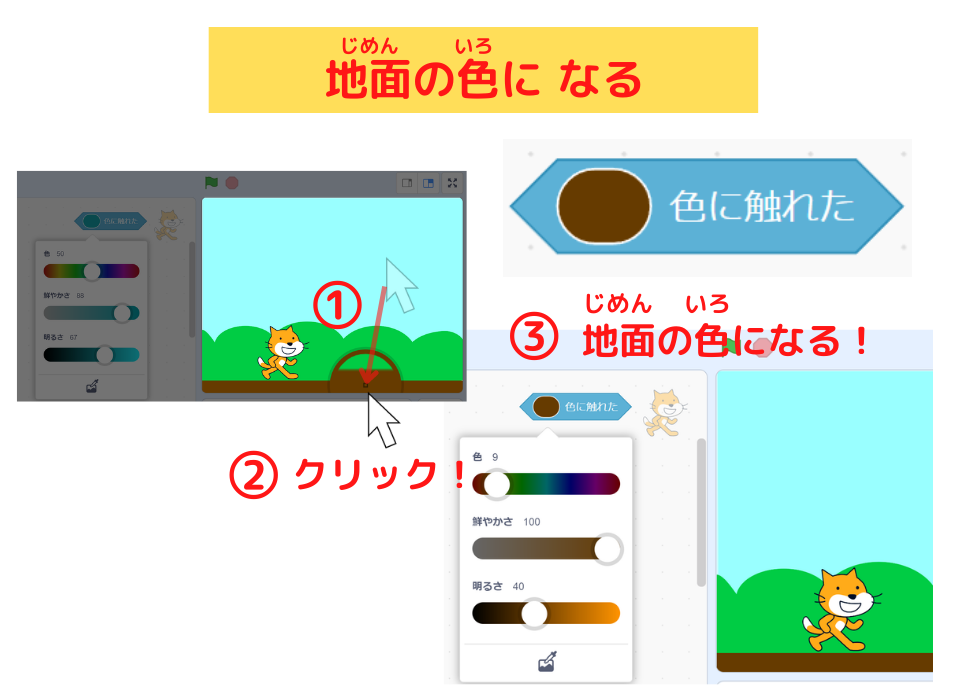
3,円の□を地面に合わせて、クリックする

ジャンプするプログラミング

タップ(クリック)したら、

ジャンプするプログラムを作りましょう。
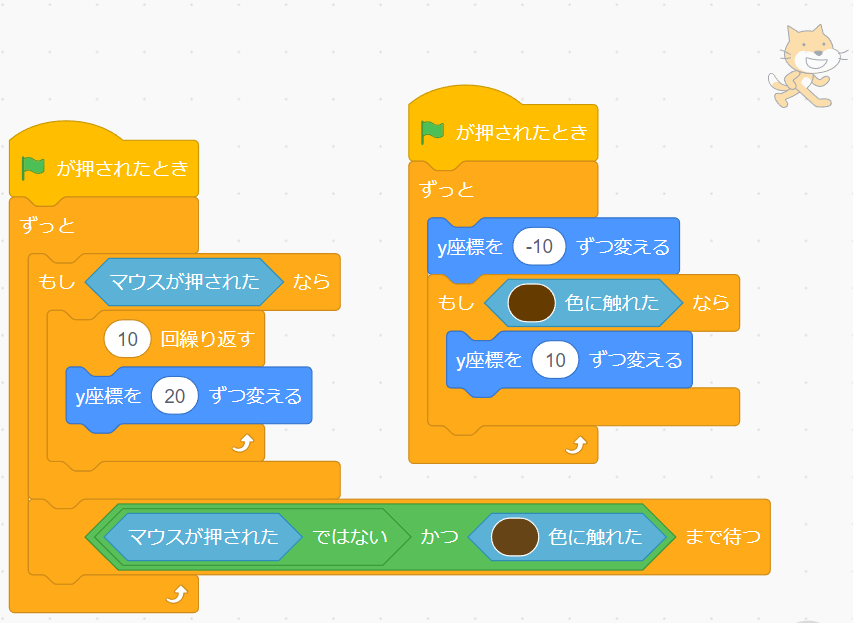
1,タップ(クリック)すると、ジャンプする


いつでも、タップしたらジャンプするよう
「ずっと」ブロックで

で、プログラムすると いろいろとバグ(思った通りにならない)が 出てきます。

えぇ~、なあに?

ねっちが、タップしてジャンプするプログラミングをする中で、
- タップした時、指を離さないと ねっちが上がり続ける
- タップを連続すると、ねっちが上がり続ける
- ジャンプしなくなった
とバグが起こり続けます。

ジャンプしなくなった!
どういうこと?

タップすると ねっちがジャンプするプログラミングを
動画で説明しますので、見てください。

はぁ~い。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

上のバグを改良していくなかで

このブロックを「タップするとジャンプする」プログラムに追加します。
2,タップ(クリック)すると、ジャンプして着地する


完成だぁー!
まとめ

今回は、
タップしたら
- ジャンプする
プログラミングを 学びました。


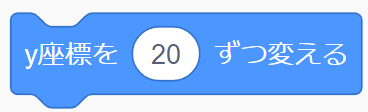
ねっちのジャンプの高さは、
「y座標を○ずつ変える」ブロックの

の数字を変えればいいんだね。

そのとぉ~り!
実際に数字を変えて、自分の好きな高さにしてみよう!

O.K!

これからも、ゲームで使えそうなプログラムを紹介していきます。
お楽しみにね!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。








コメント