
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

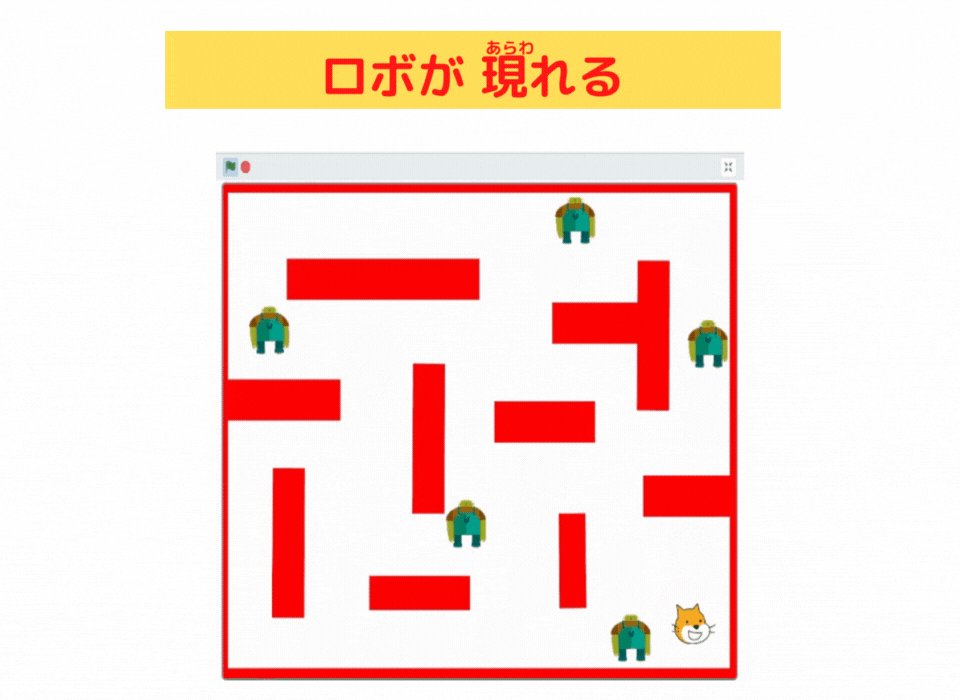
今回は、「ねっち迷路!」でぇ~す!


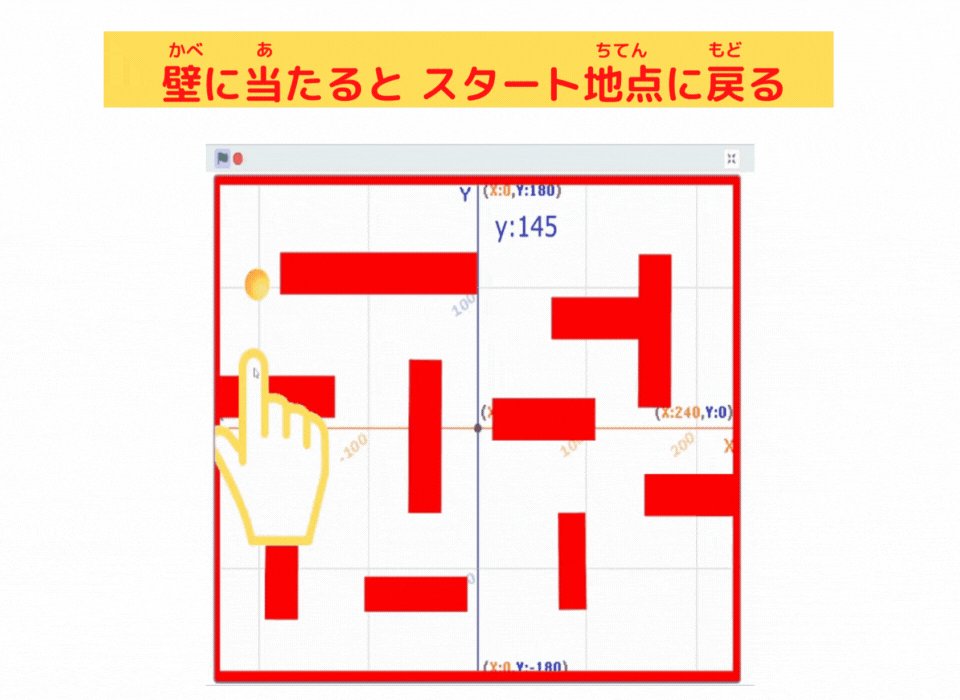
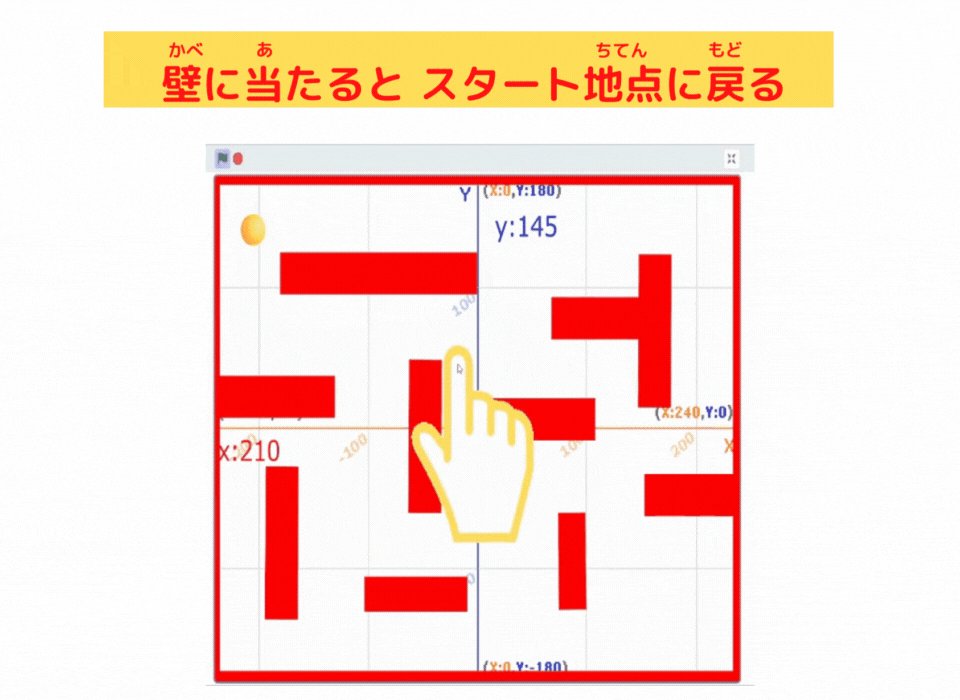
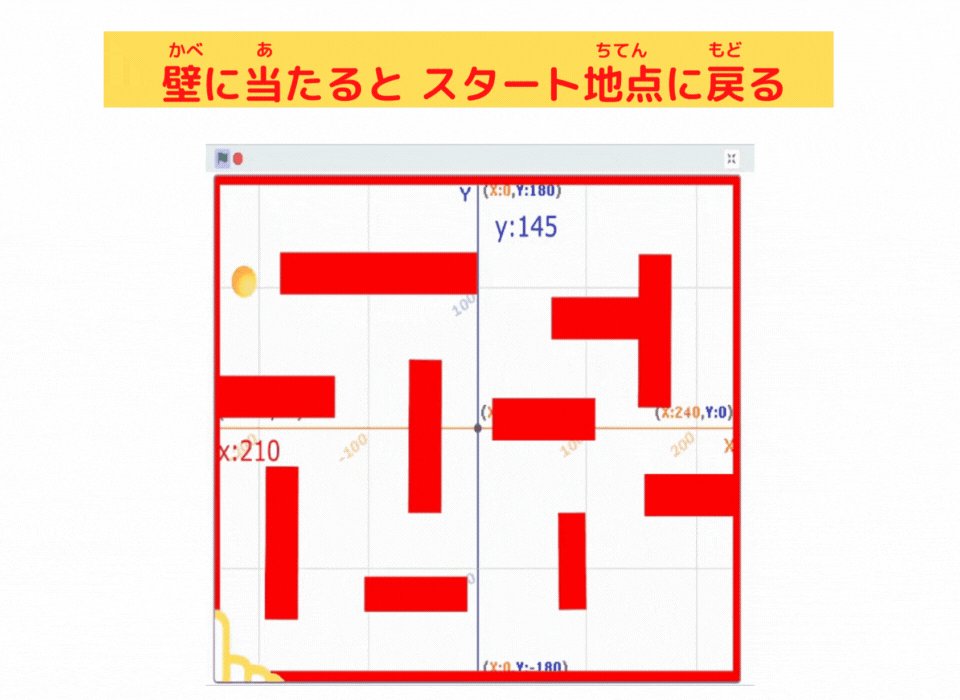
あらっ、壁に 当たると 元に 戻るんだね

そうなんだ!
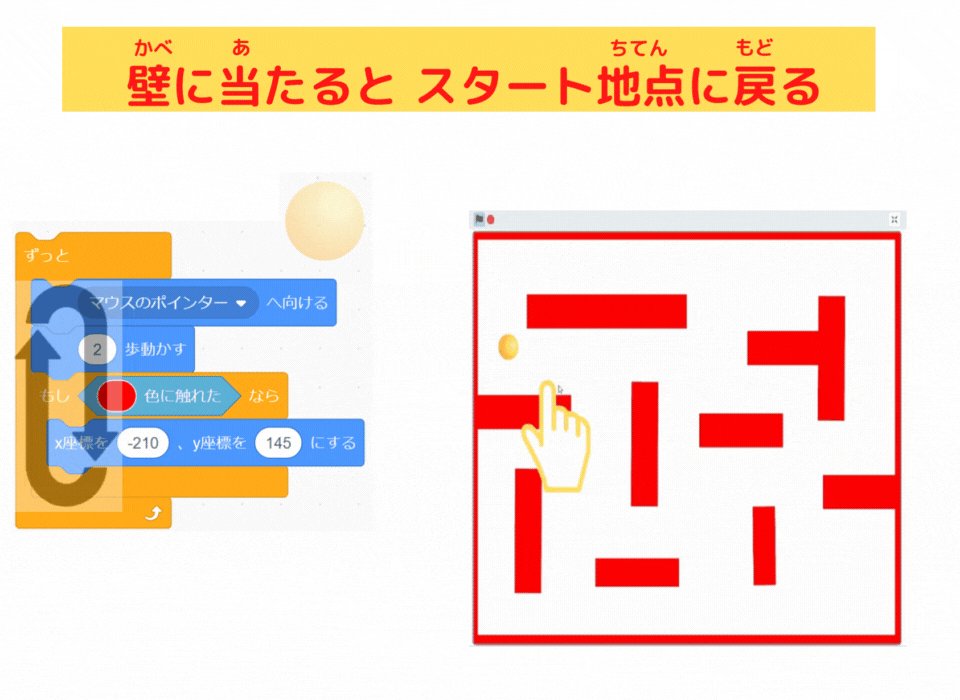
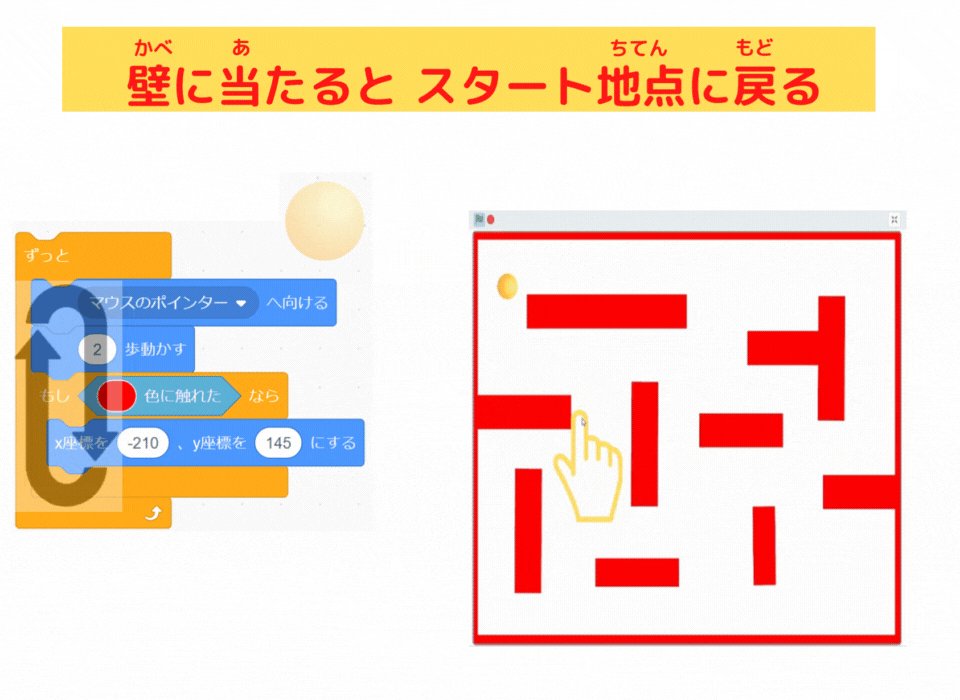
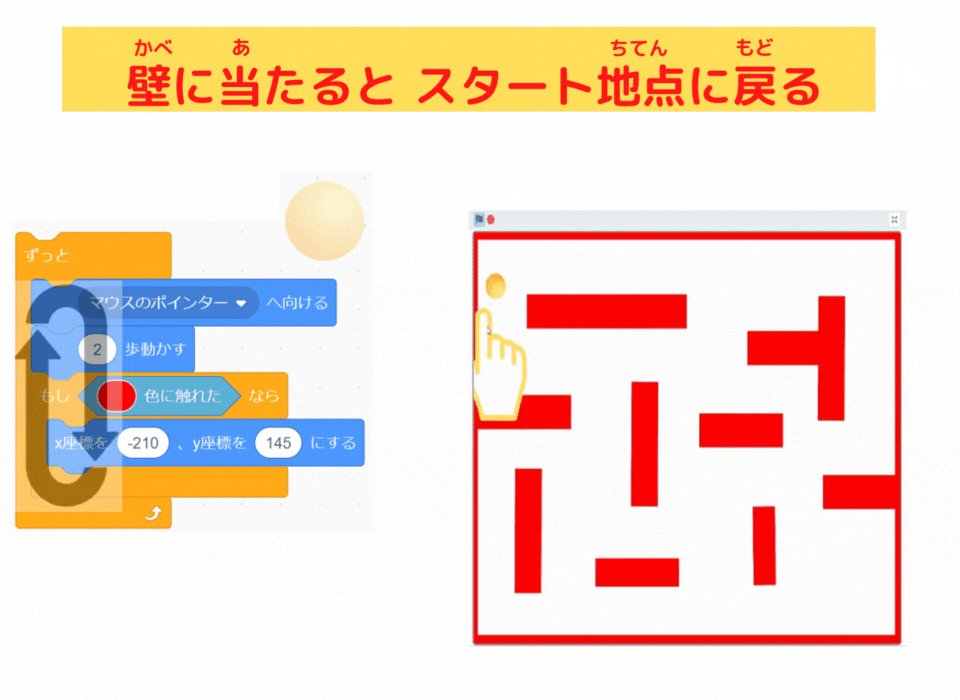
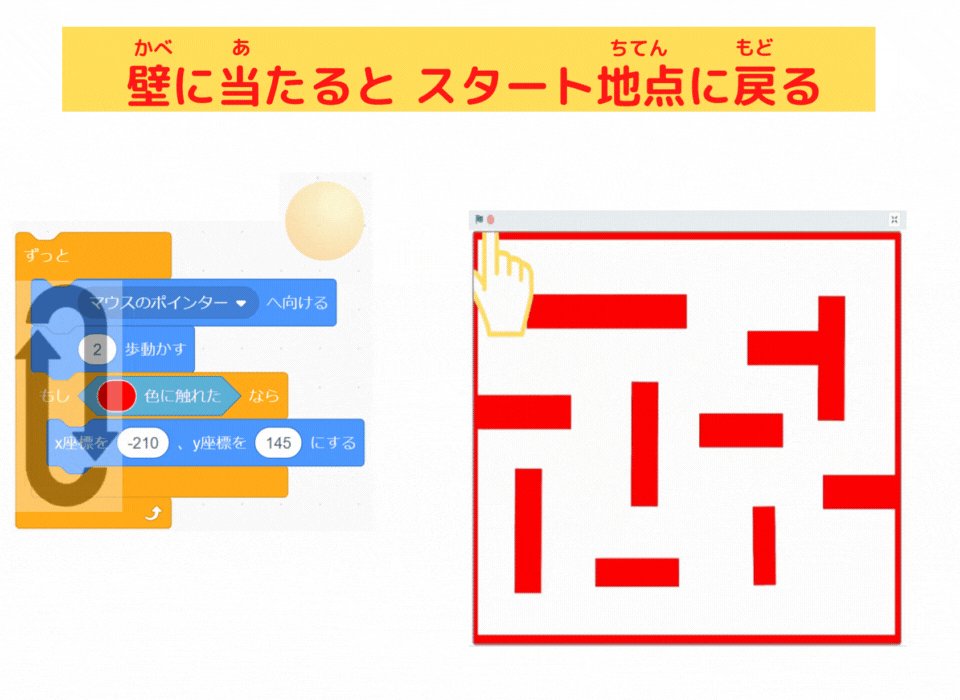
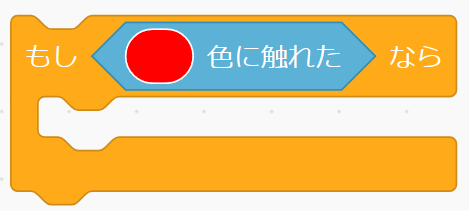
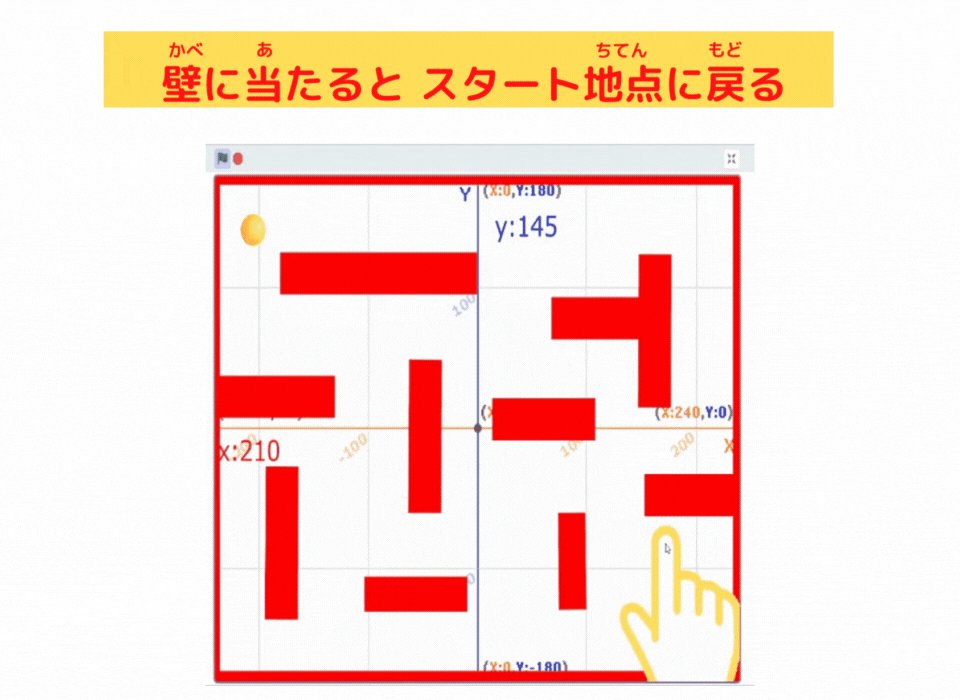
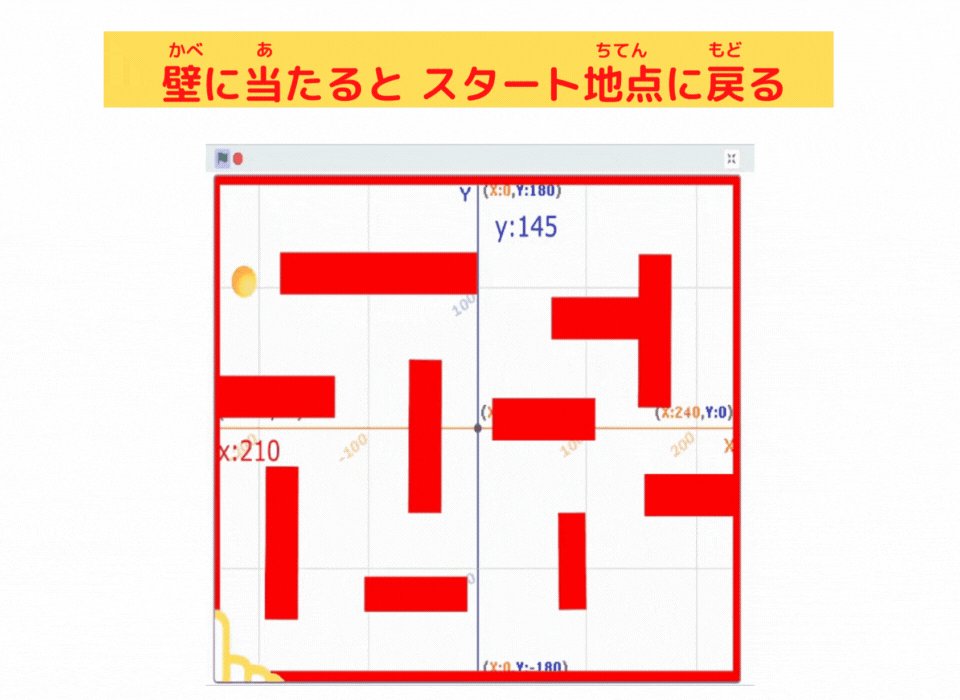
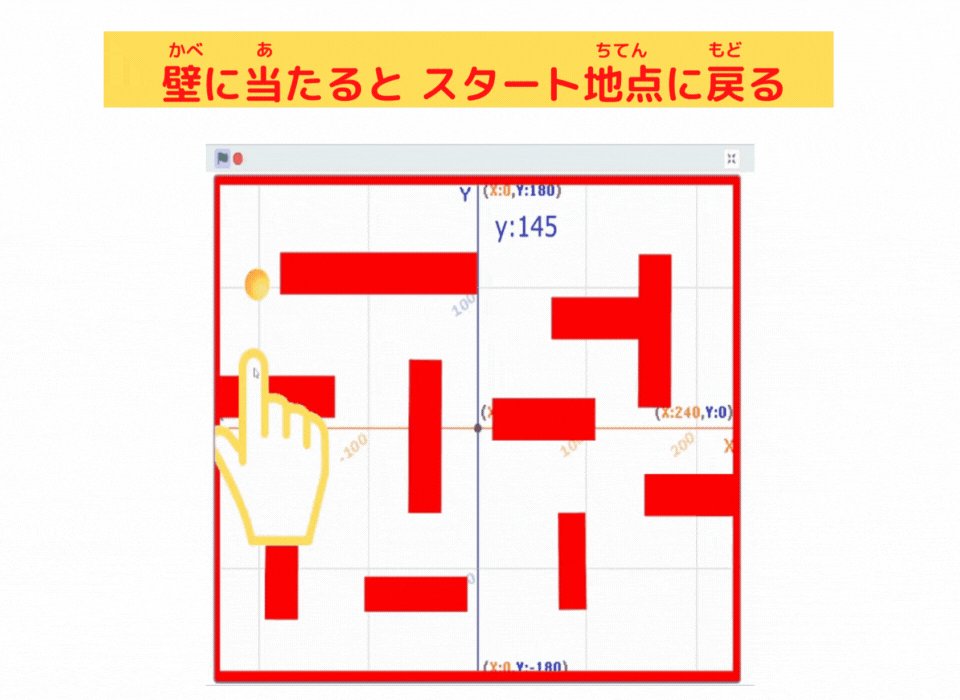
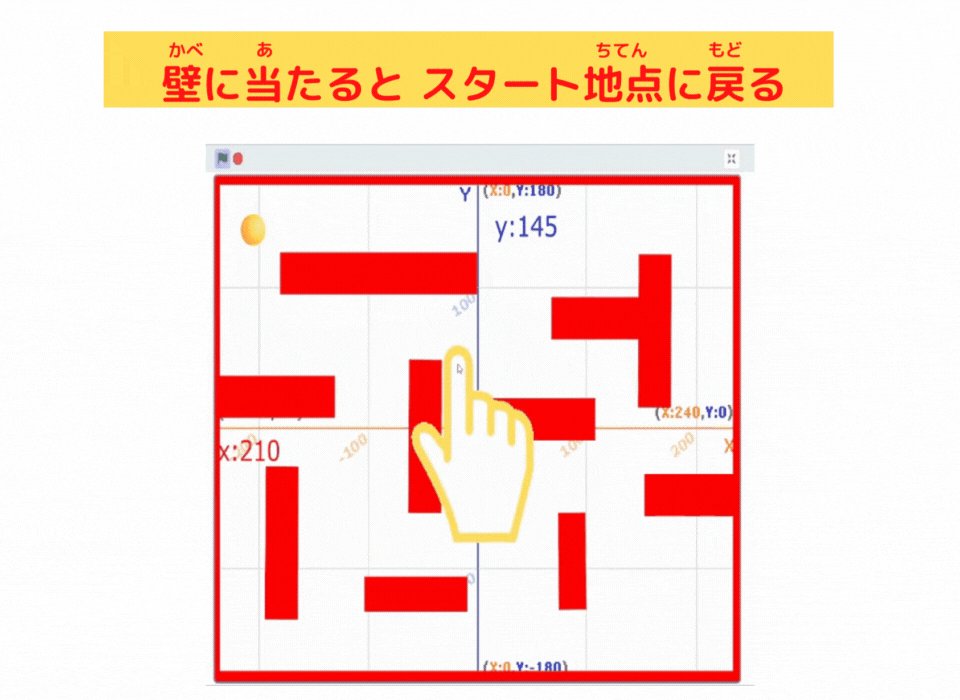
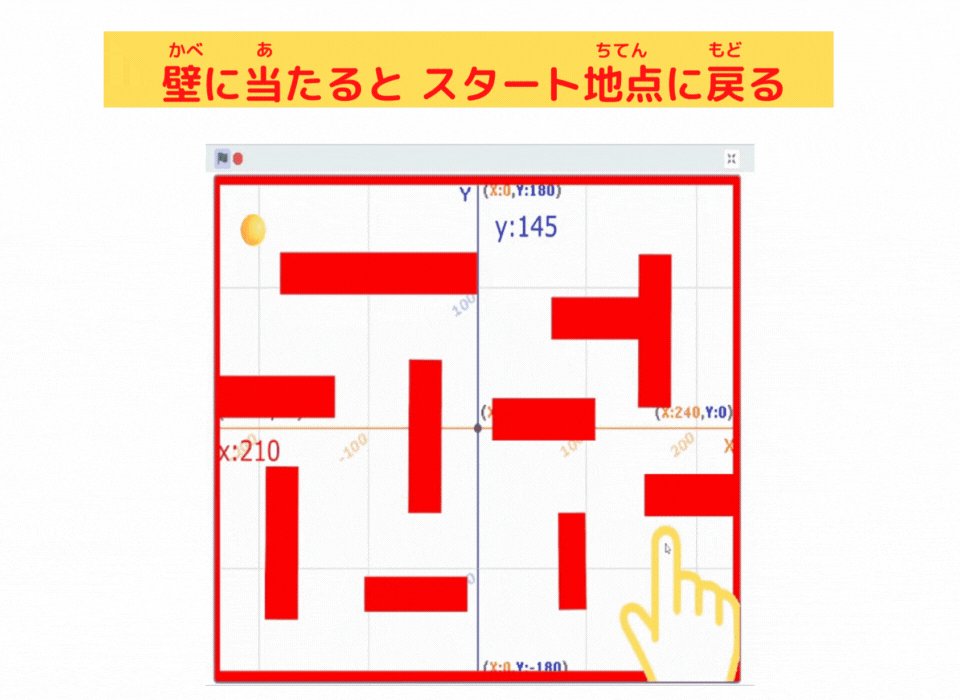
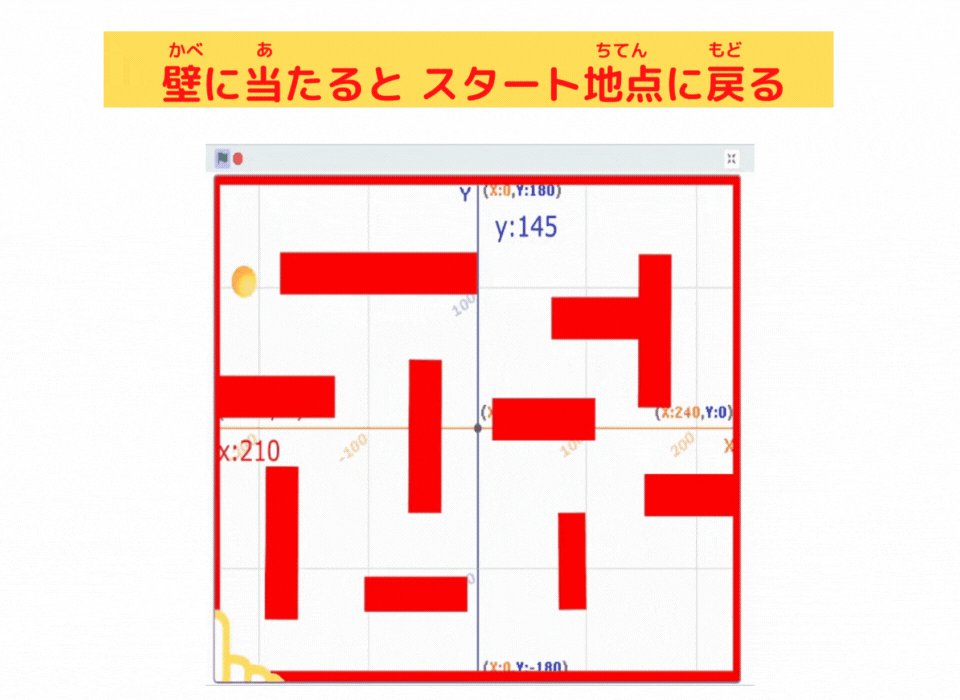
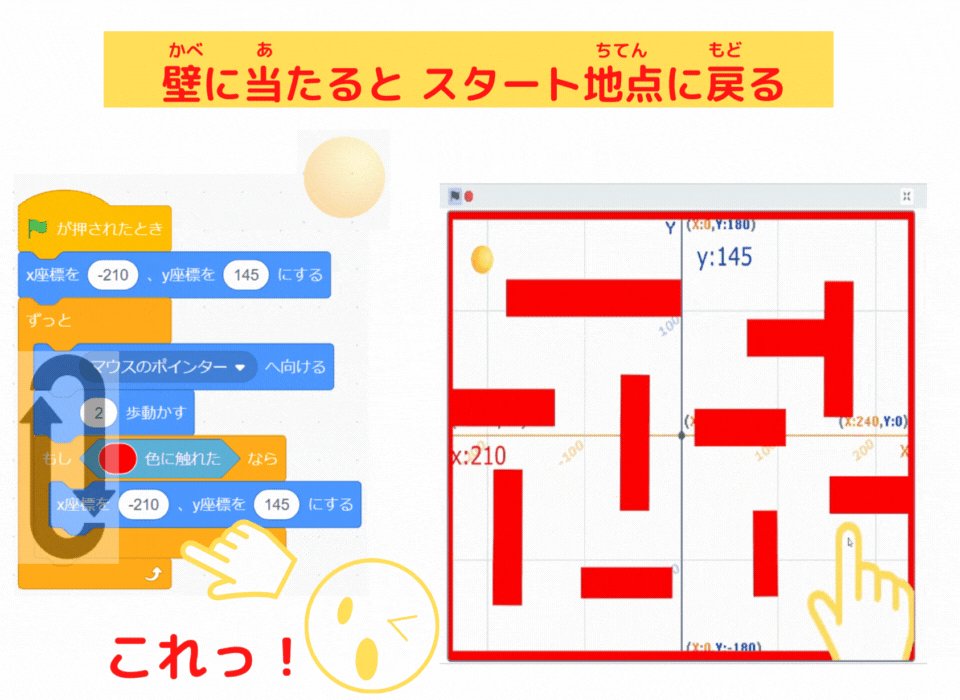
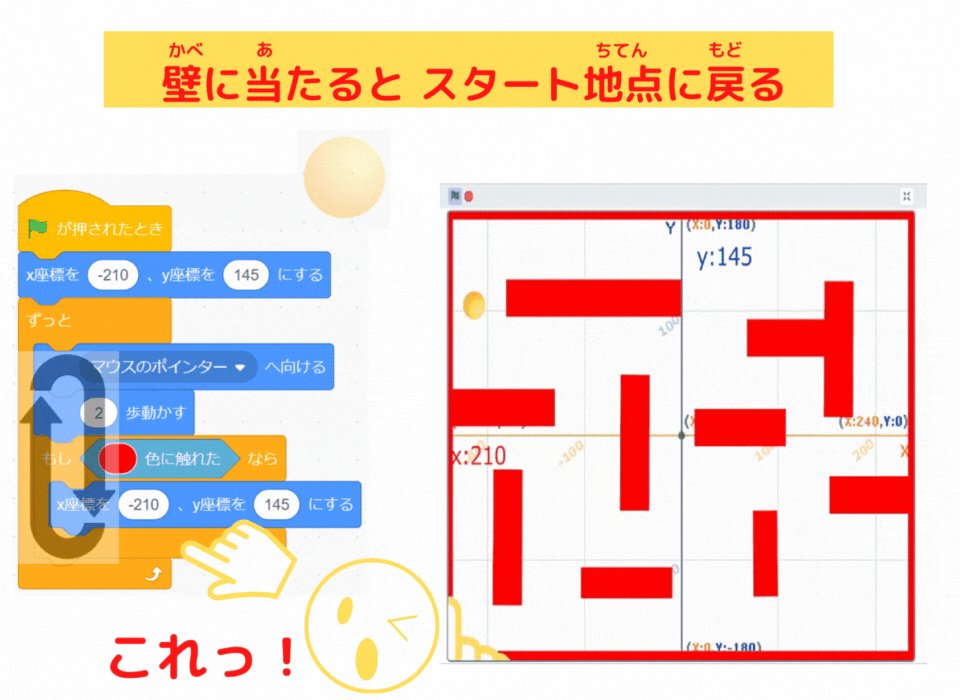
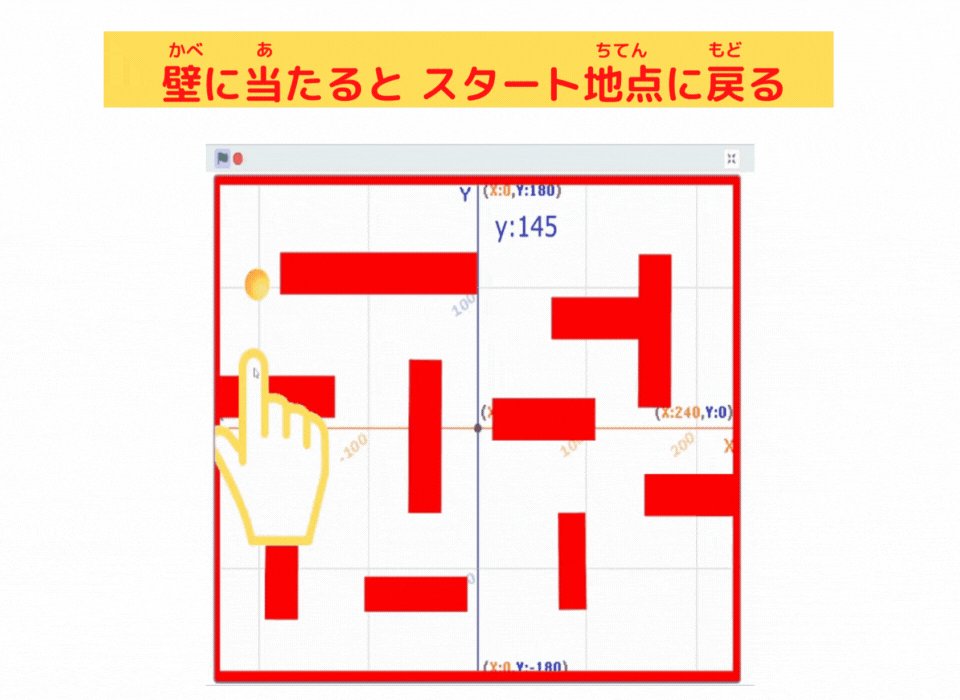
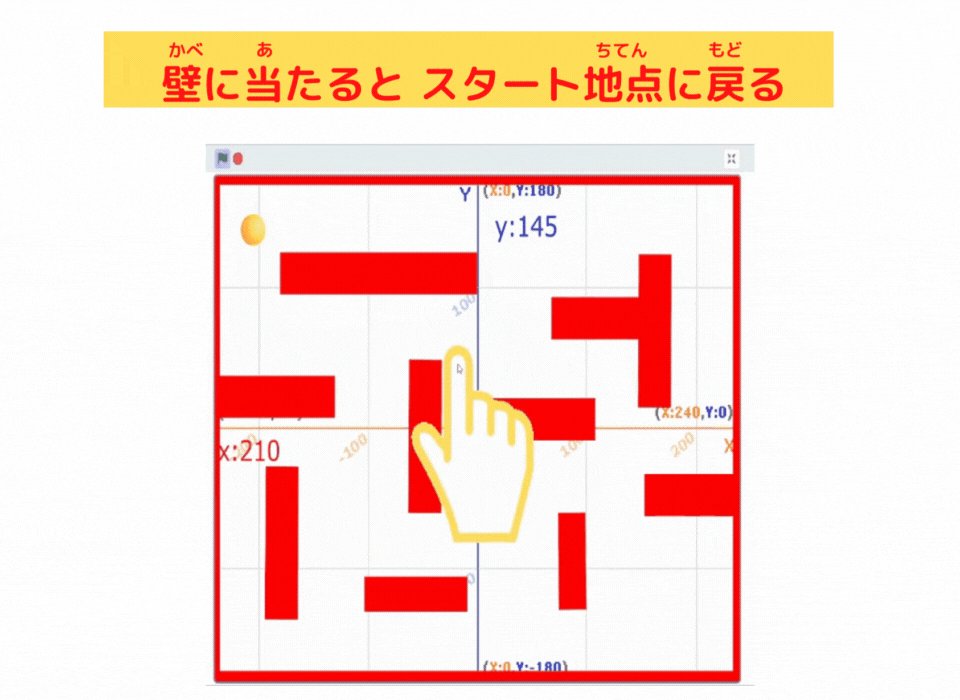
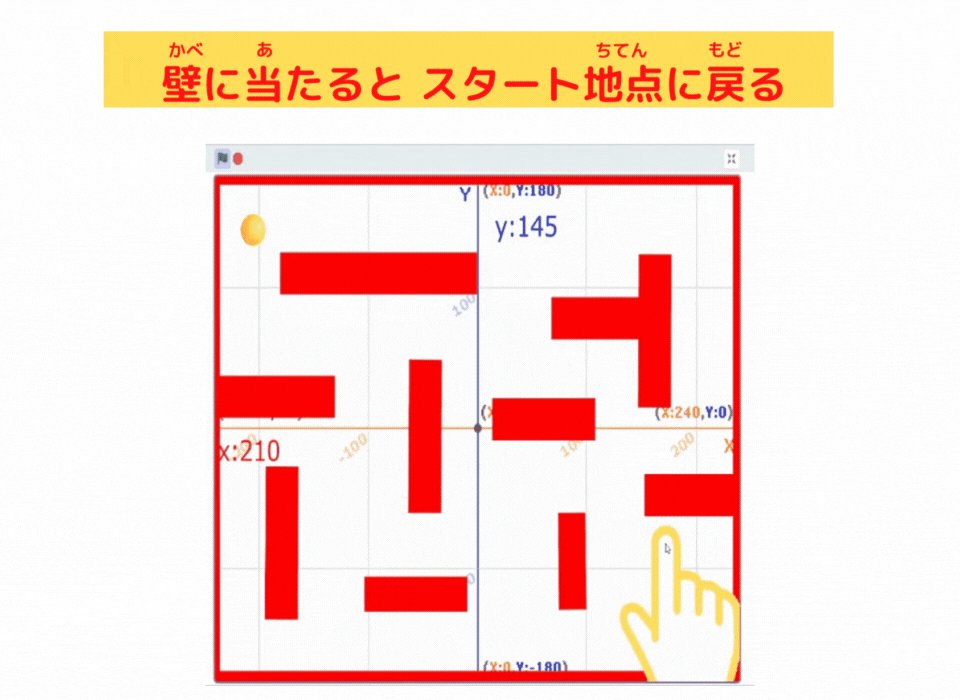
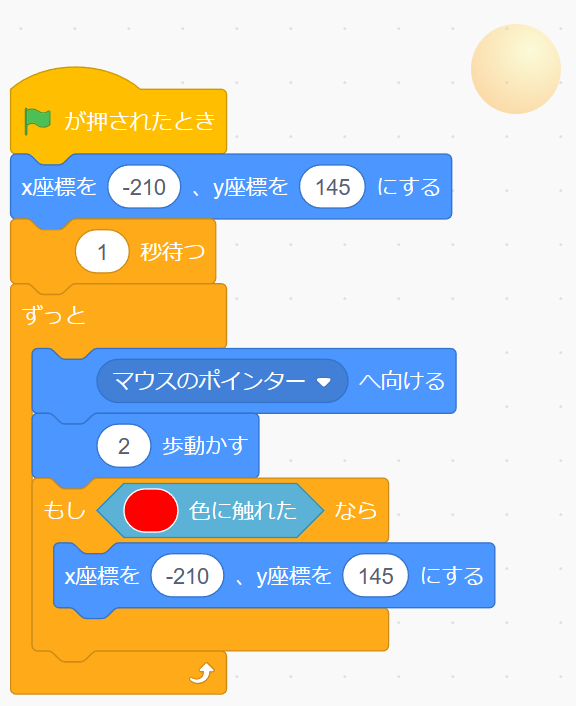
これが、壁に 当たるとスタート地点に戻るプログラムだよ


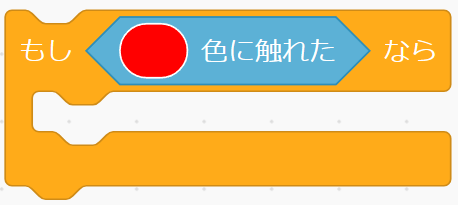
「もし○なら」ブロックを 使ってるね


そう!簡単でしょ!
それでは、はじめますか。

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

がんばれー
今回のプログラミングで学ぶことは
1.迷路の壁に当たると、スタート地点に戻るスクリプトがわかるよ

2.クリアのスクリプトがわかるよ

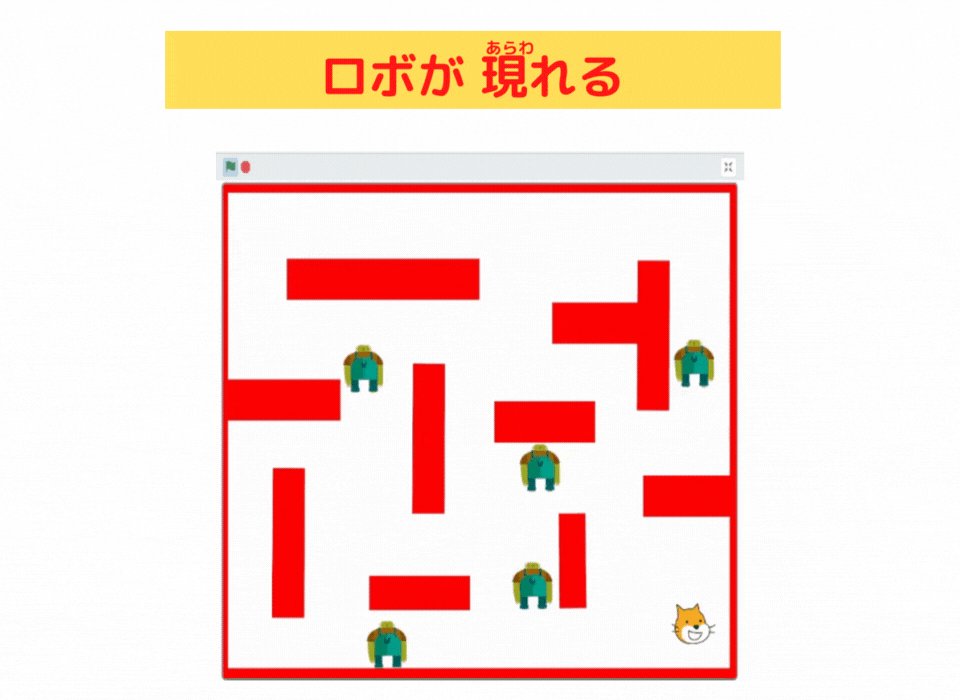
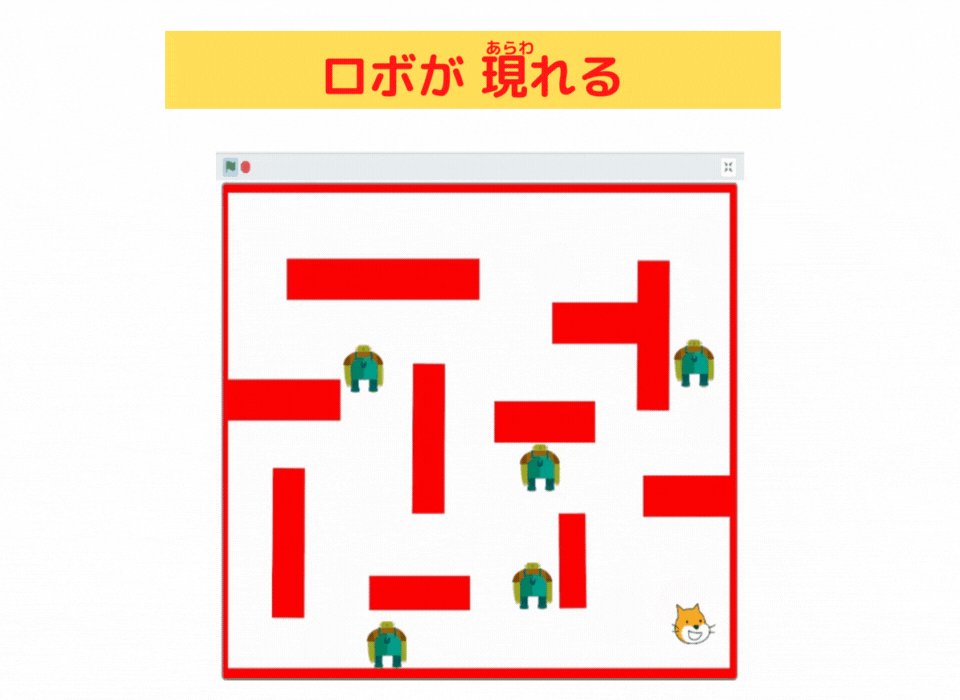
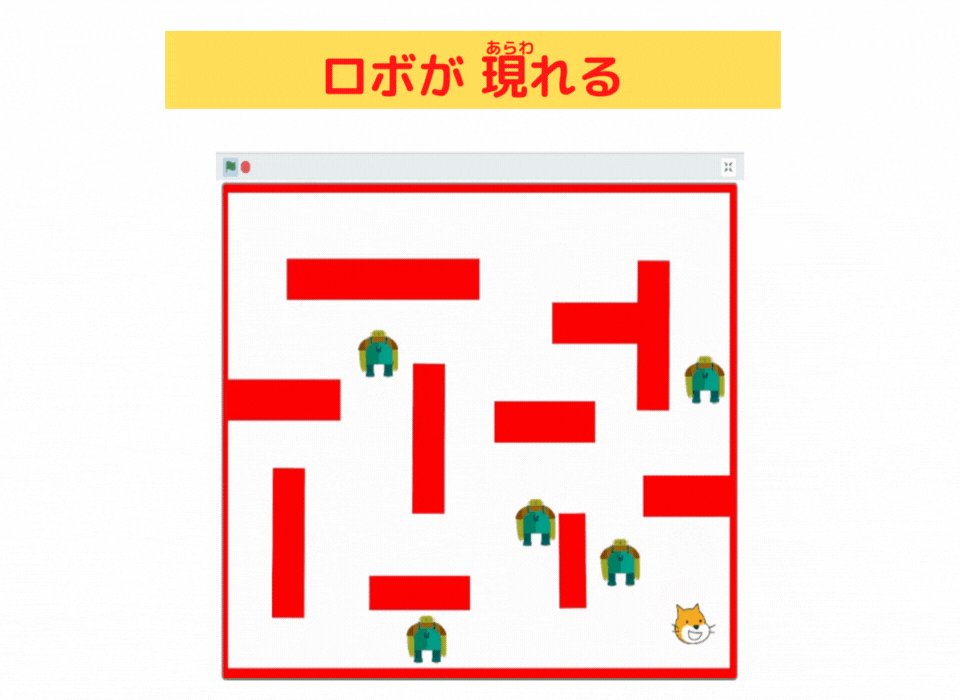
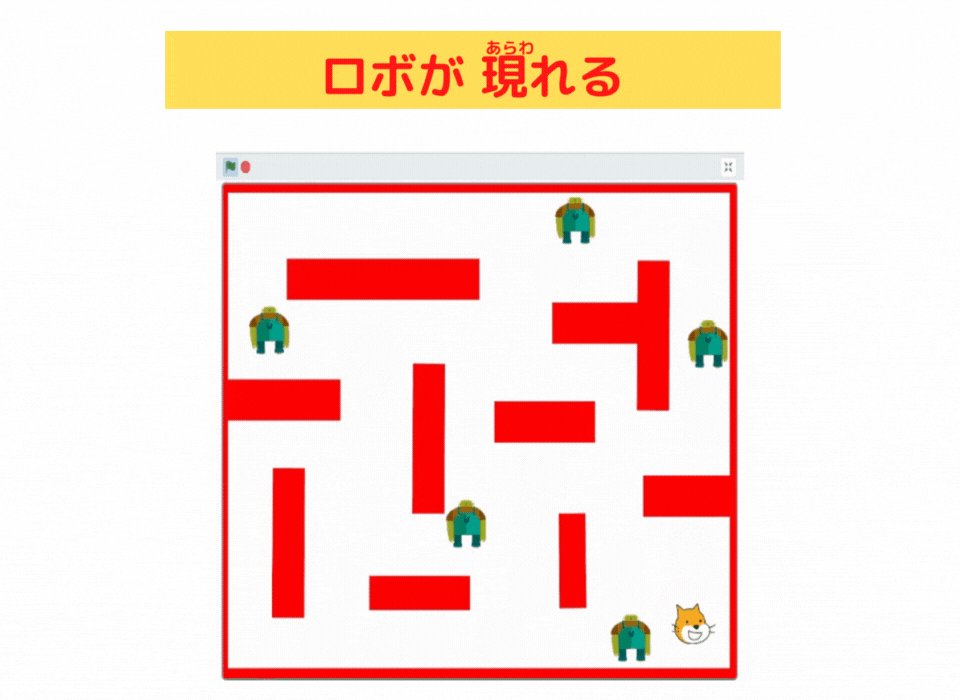
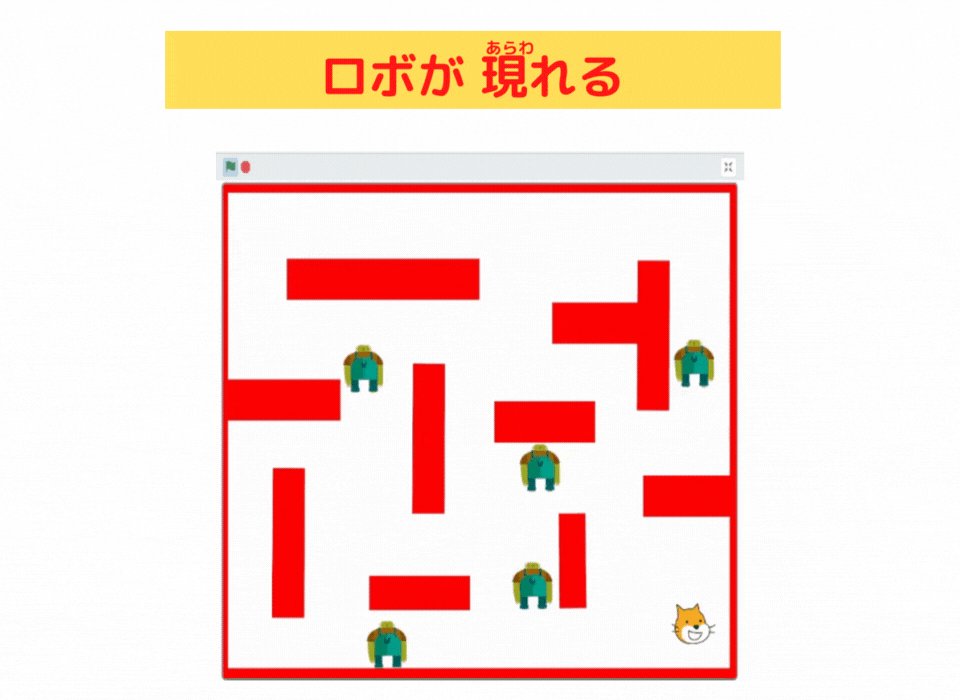
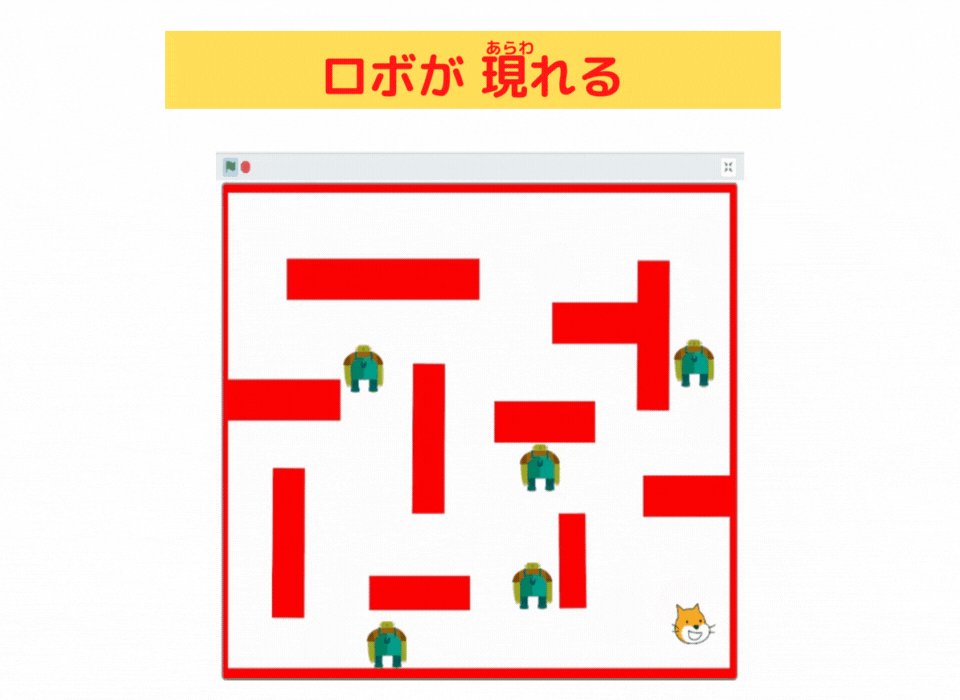
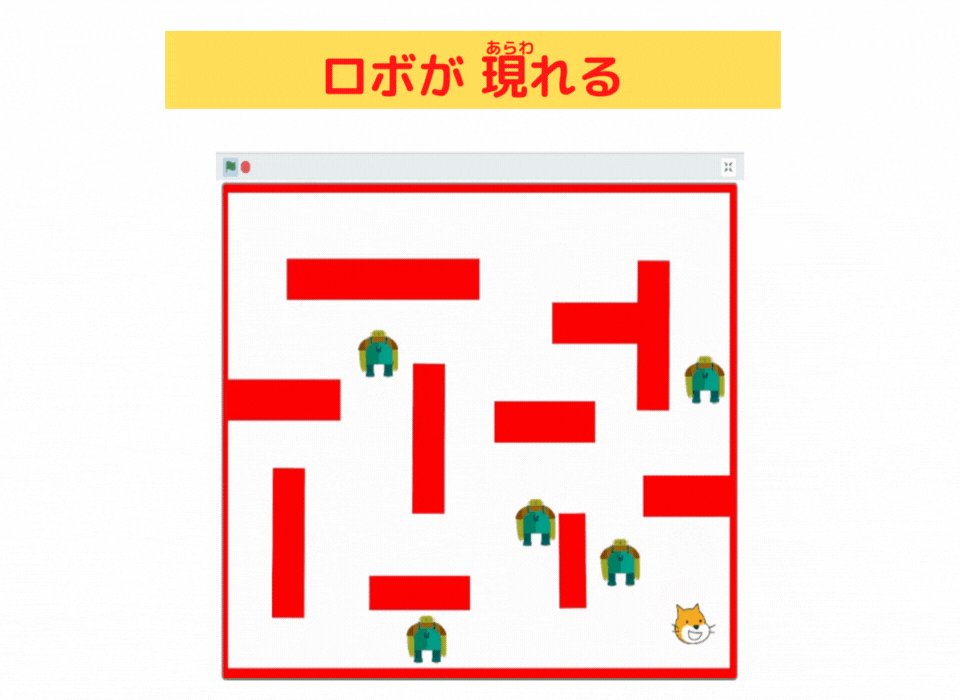
3.ロボが 迷路に現れるスクリプトがわかるよ

4.ロボに 当たると ゲームオーバのスクリプトが わかるよ

プログラミングの仕方を説明します
壁に当たると スタート位置に 戻るプログラミング
1.迷路の壁に当たると、スタート地点に戻るスクリプトがわかるよ


最初に、
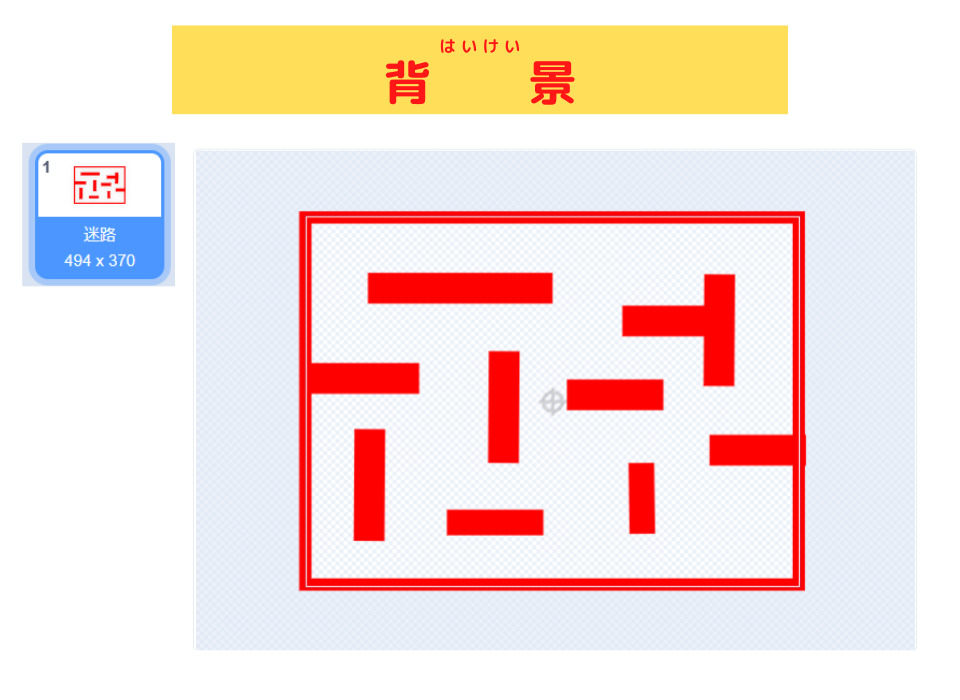
ステージに「迷路」の背景を 作ります。



背景「迷路」の 作り方だよ。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

それでは、まず、
ボールの

プログラムから 作りましょう。

了解!

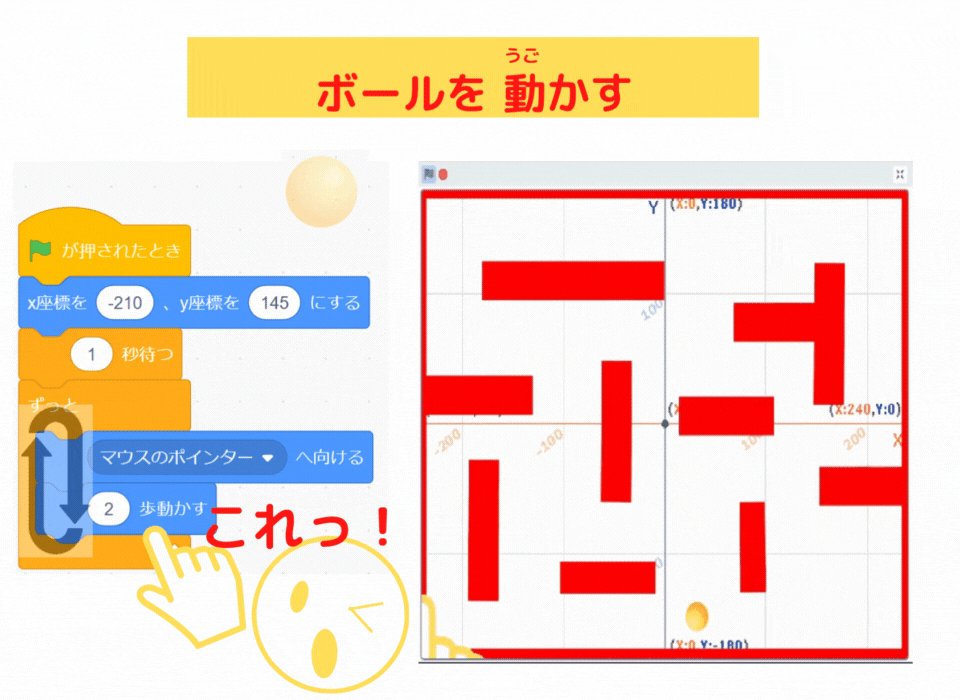
「マウスのポインターへ向ける」ブロックを 使って

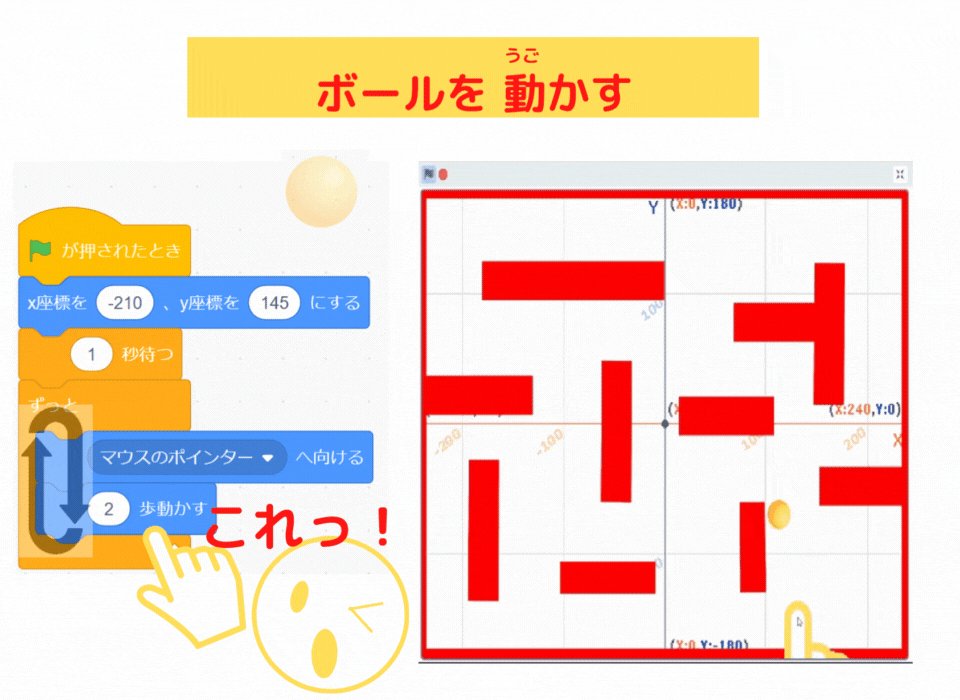
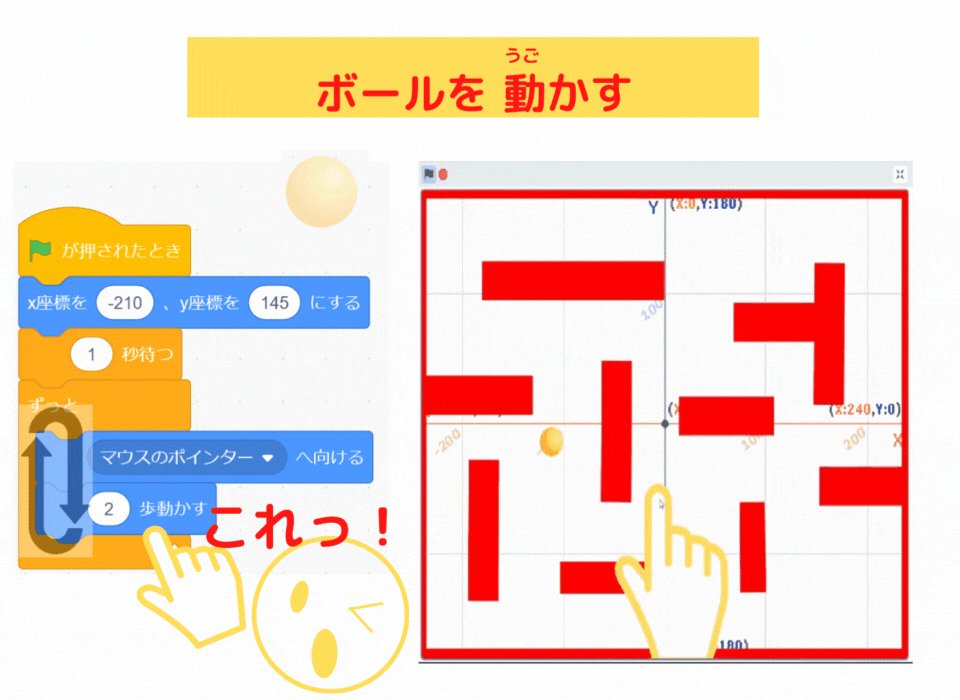
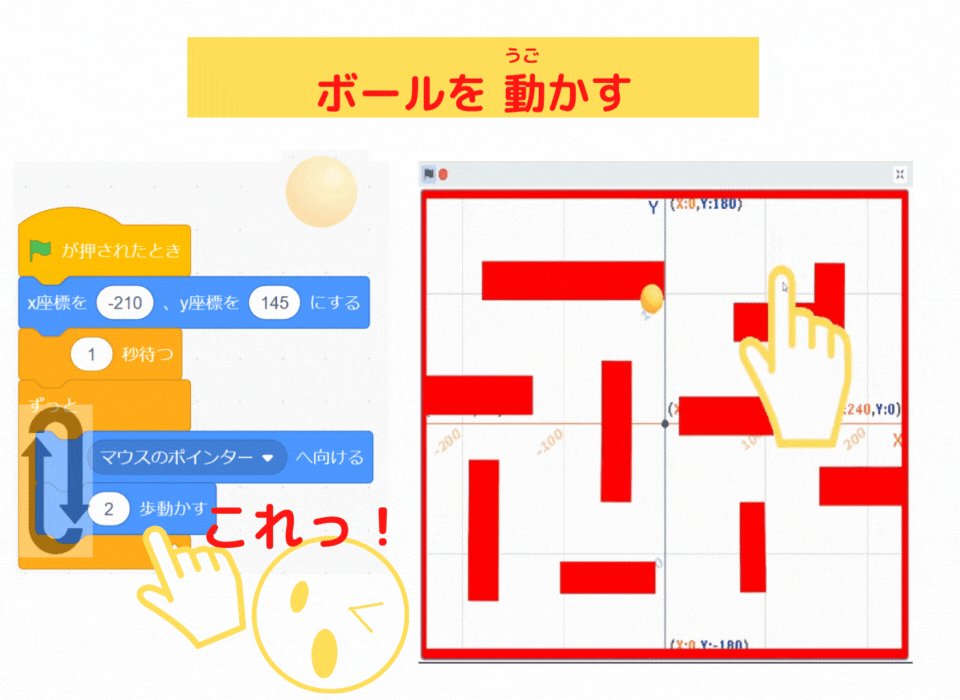
指でボールが 動かせるように プログラムを 作ります。
1.指(マウス)で ボールを動かす


あれれ…。
ボールが 壁を 通り抜けてるよ

そう。
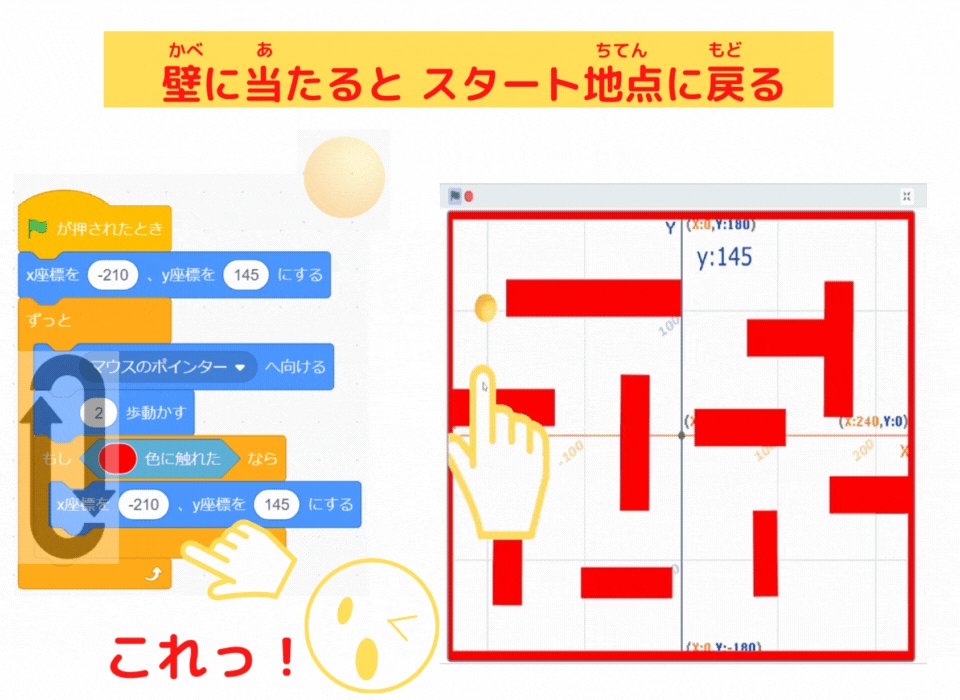
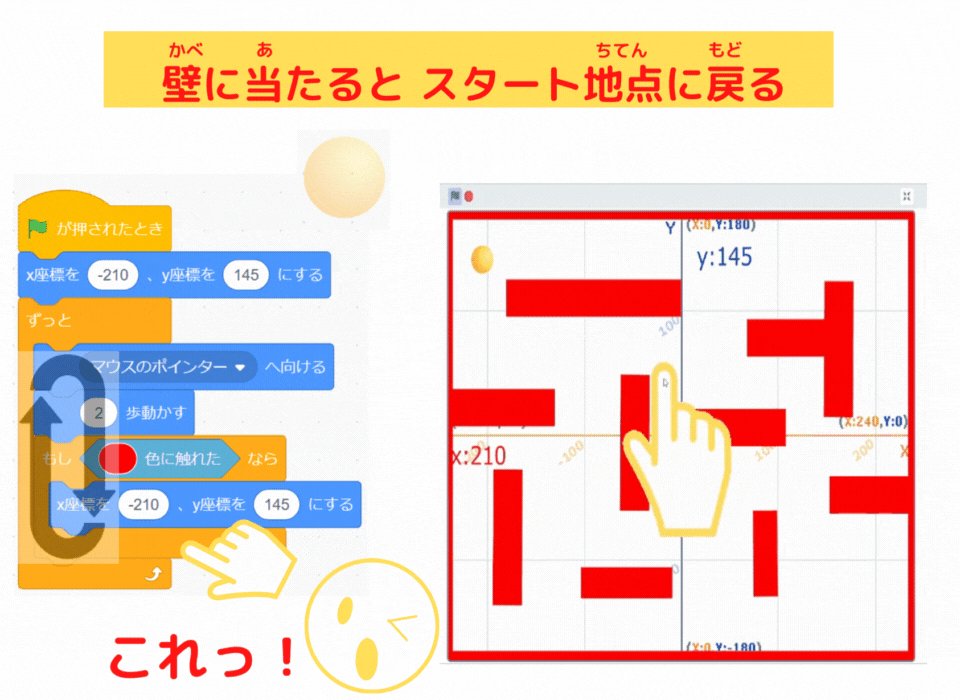
次に、「もし○なら」ブロックを 使って

赤色の壁に 当たったら、スタート地点にもどるプログラムを 追加しよう。
2.壁に当たると スタート地点に 戻る


これで、O.Kだね!
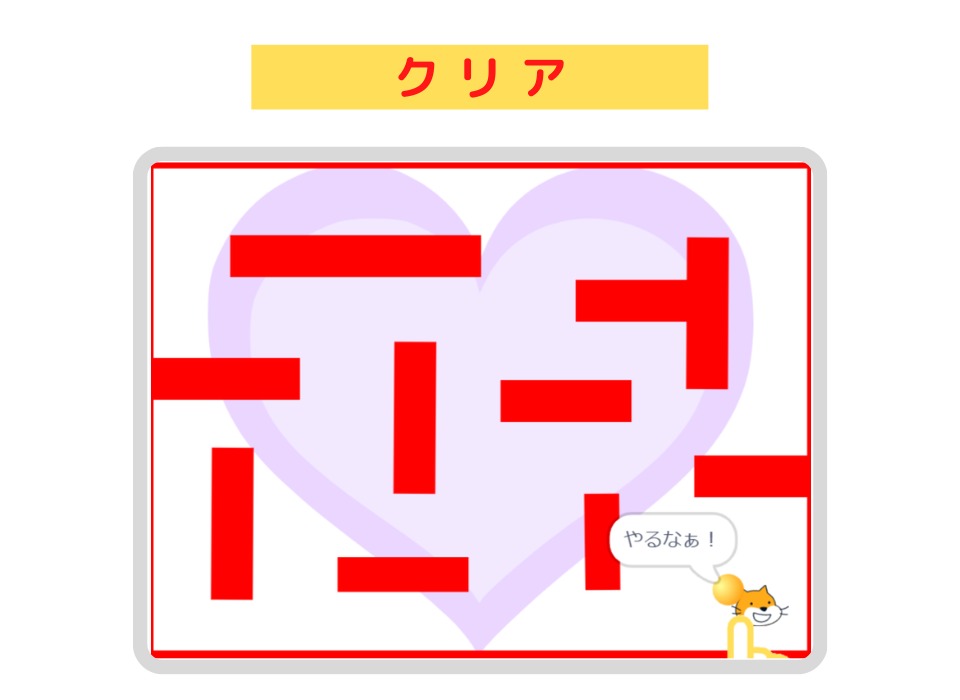
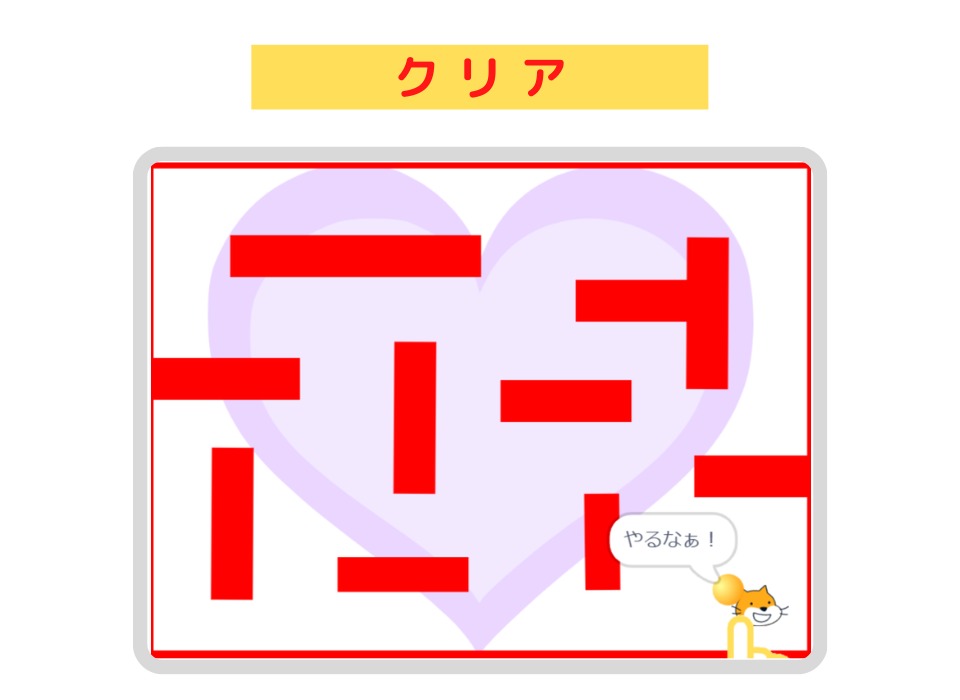
ゲームクリアのプログラミング
2.クリアのスクリプトがわかるよ


「ねっち」を ゴールに します.
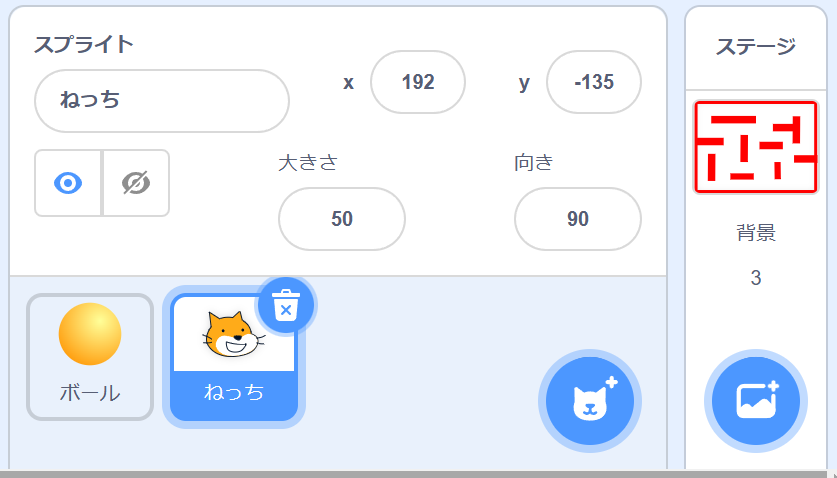
スプライト「ねっち」を

作りましょう。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

「ねっち」の 作り方だよ。
大きさは、「50」です。

次に、
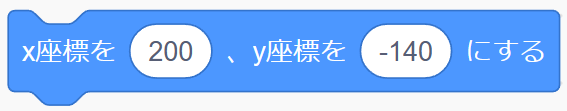
「x座標は○、y座標は○にする」ブロックを 使って

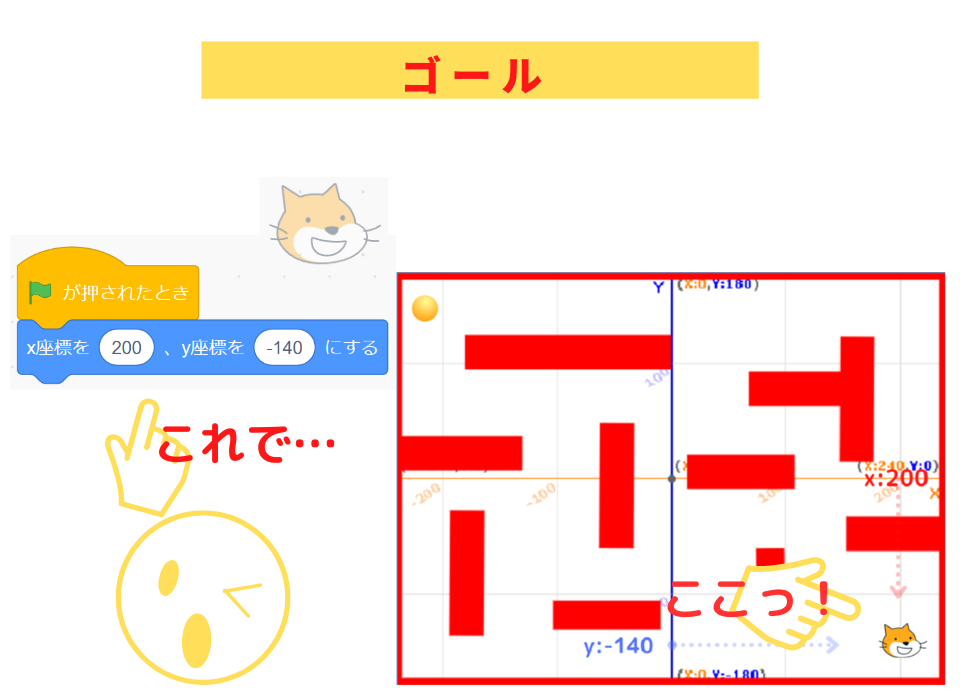
ゴールの場所を 決めよう!
1.ゴールの場所を決めて 「ねっち」を表示する


やはり、ゴールは 右下にするよね!

そして、スプライト「ボール」に

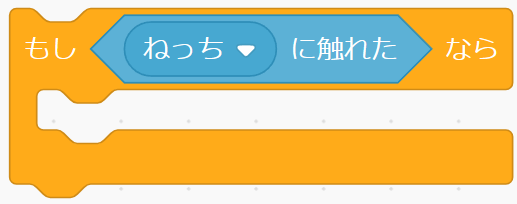
「もし○なら」ブロックを 使って

ボールが「ねっち」に到着したら、「ゲームクリア」のプログラムが 開始するようにしよう!
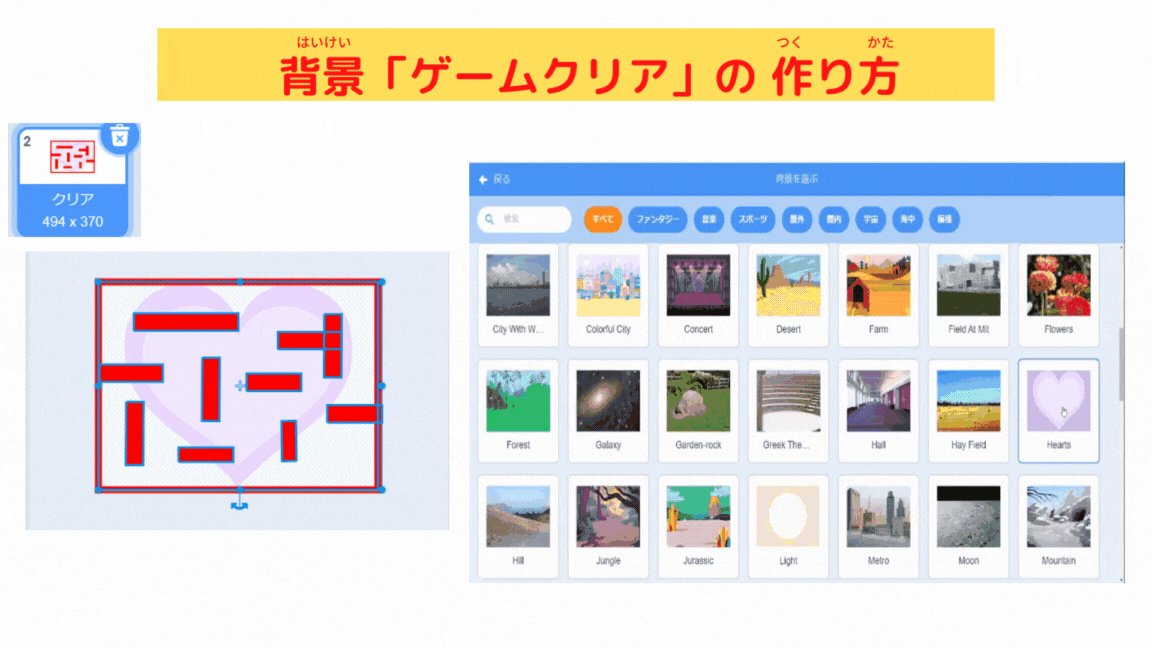
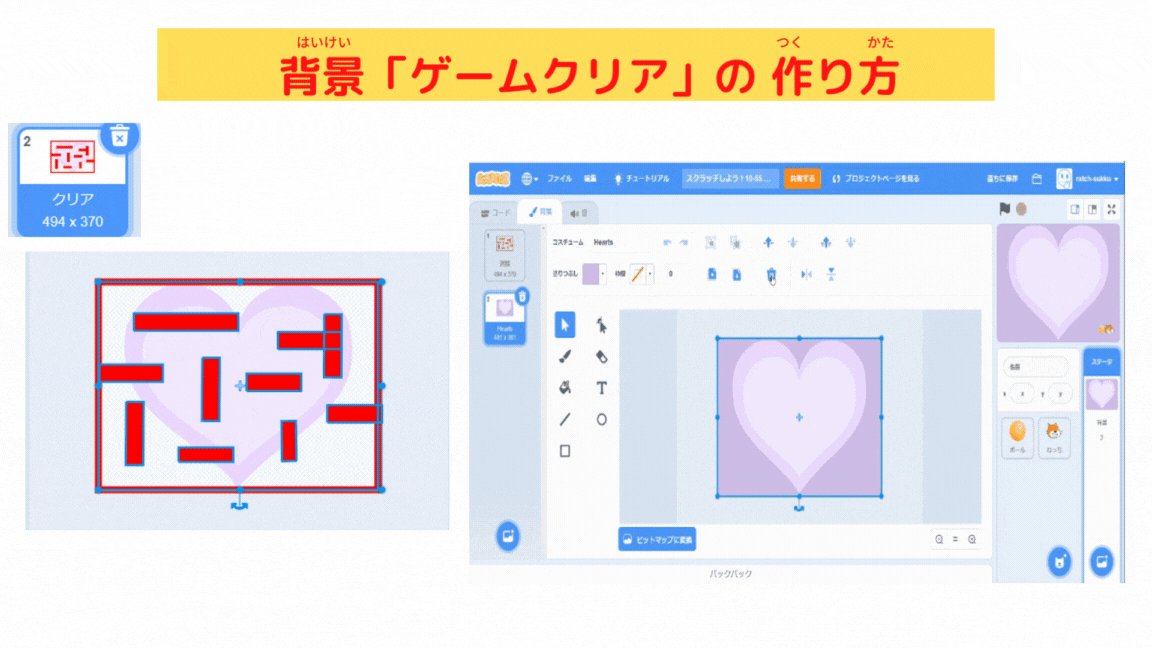
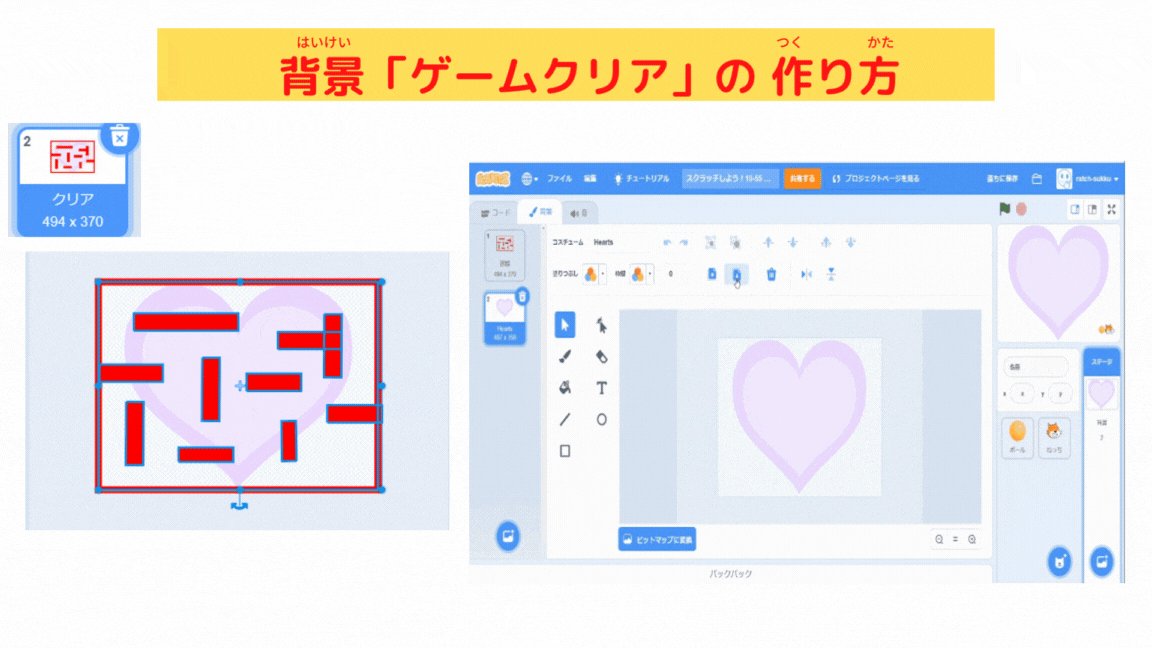
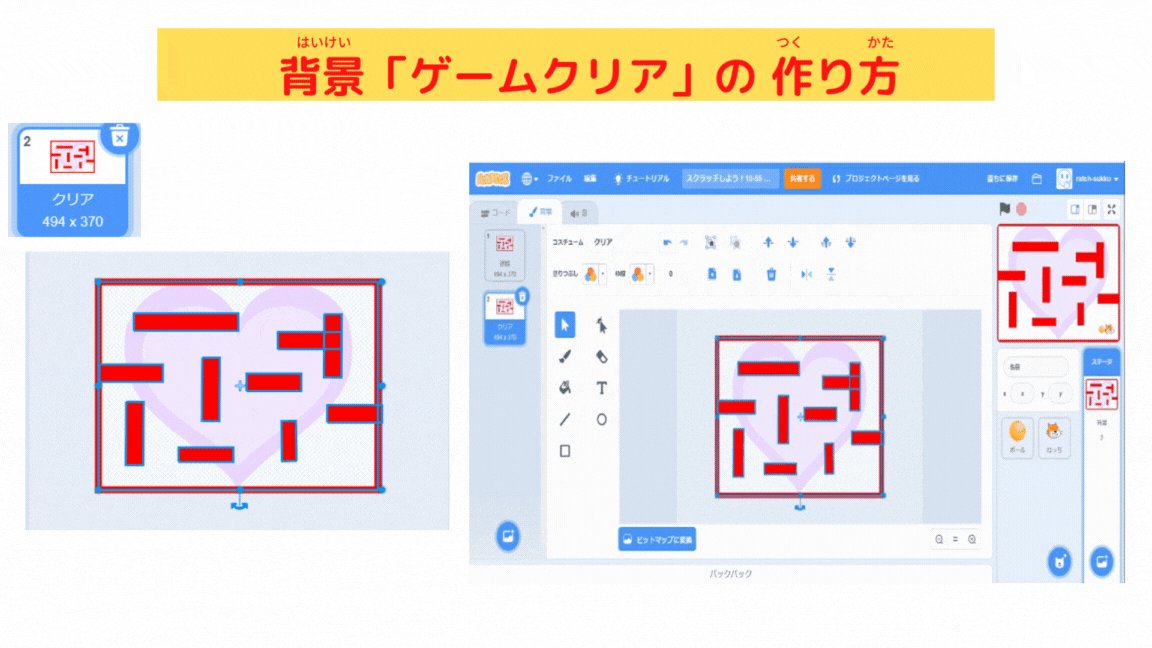
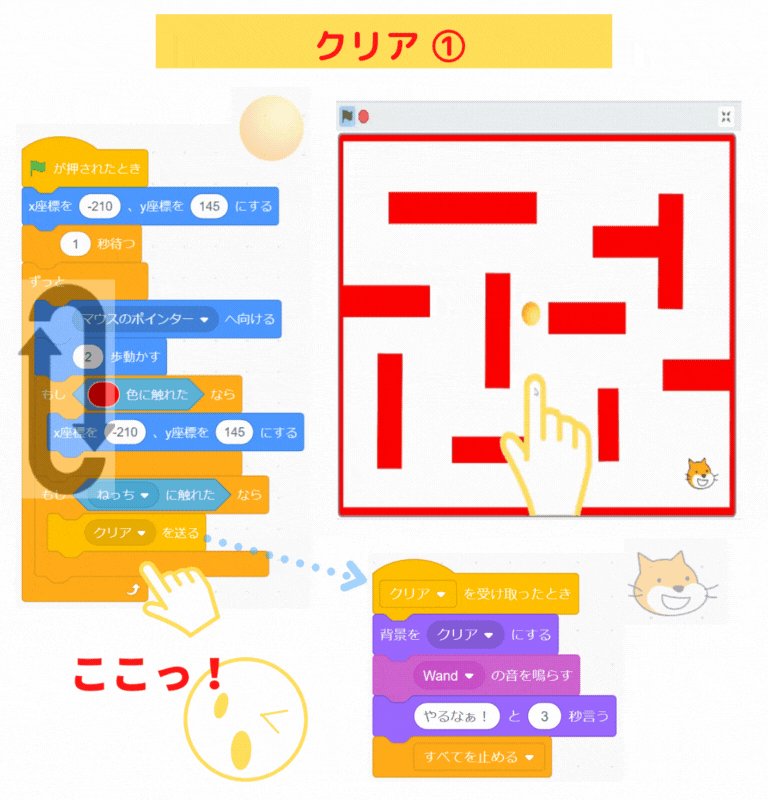
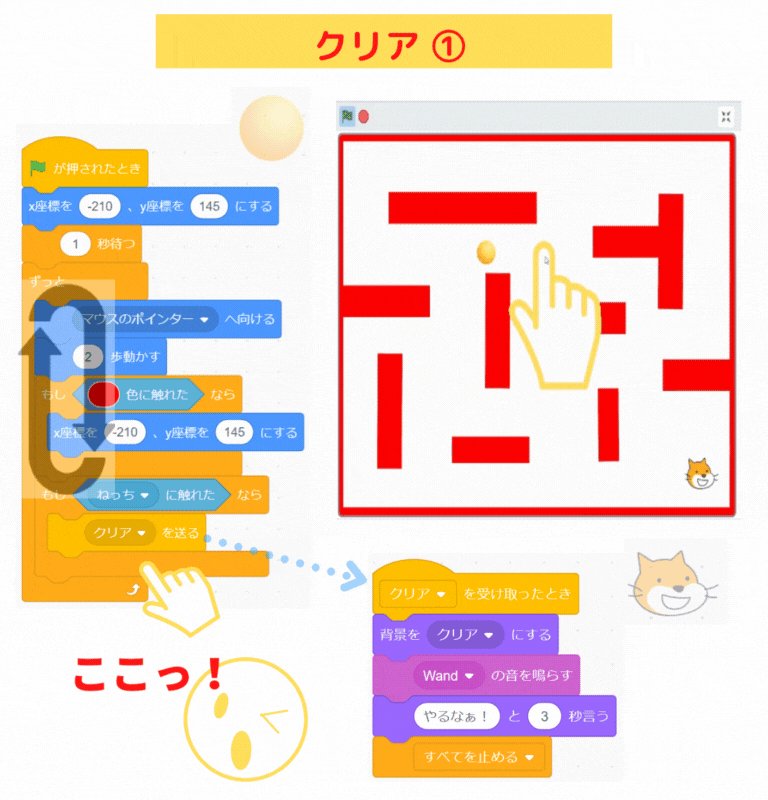
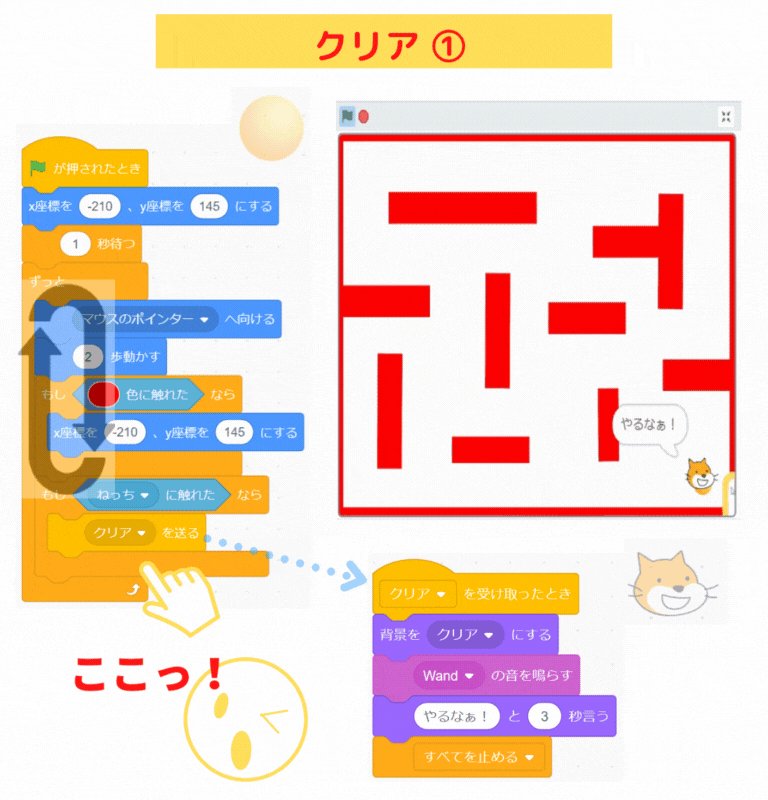
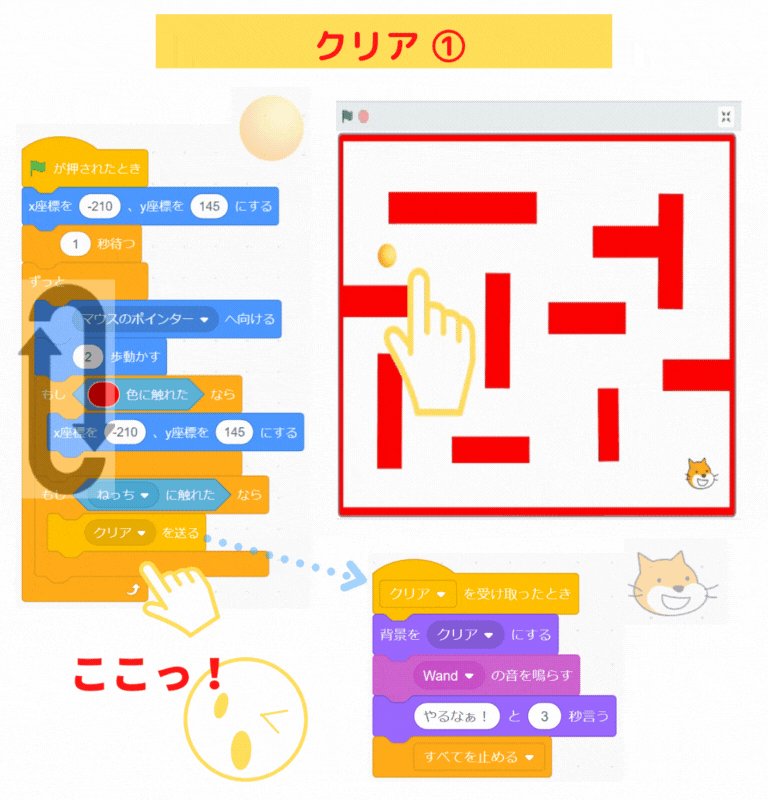
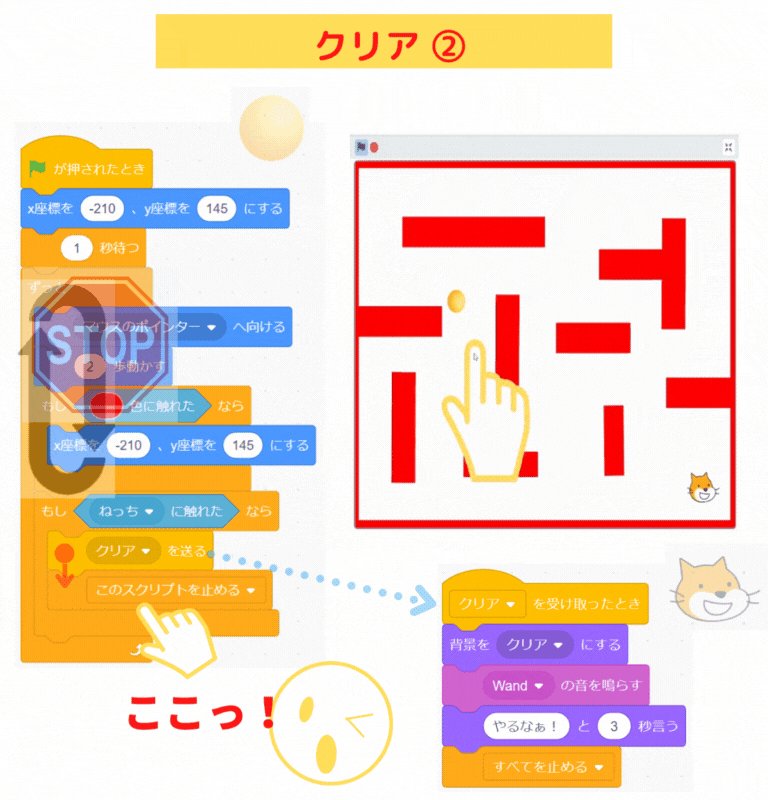
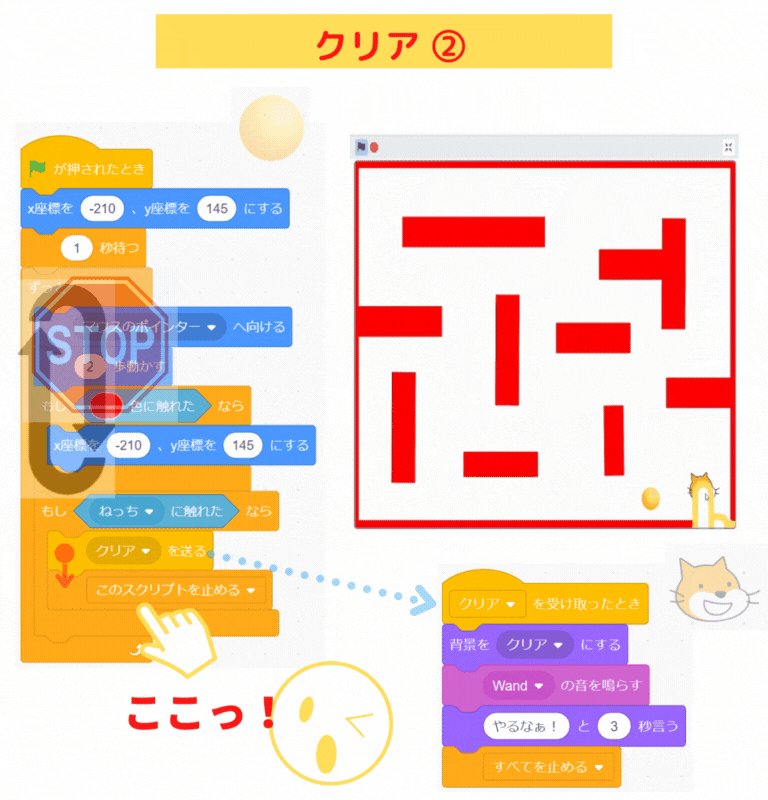
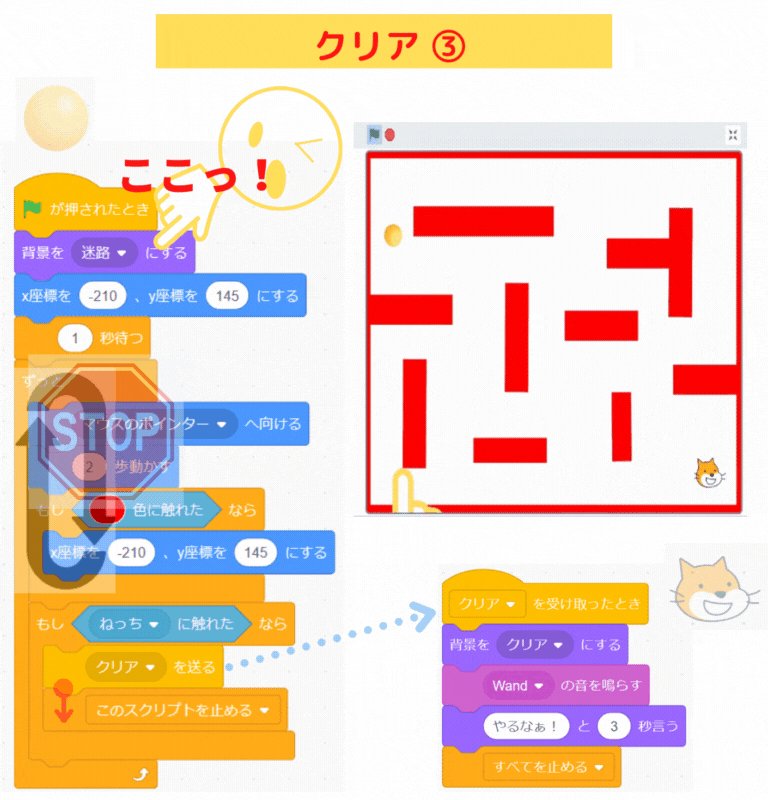
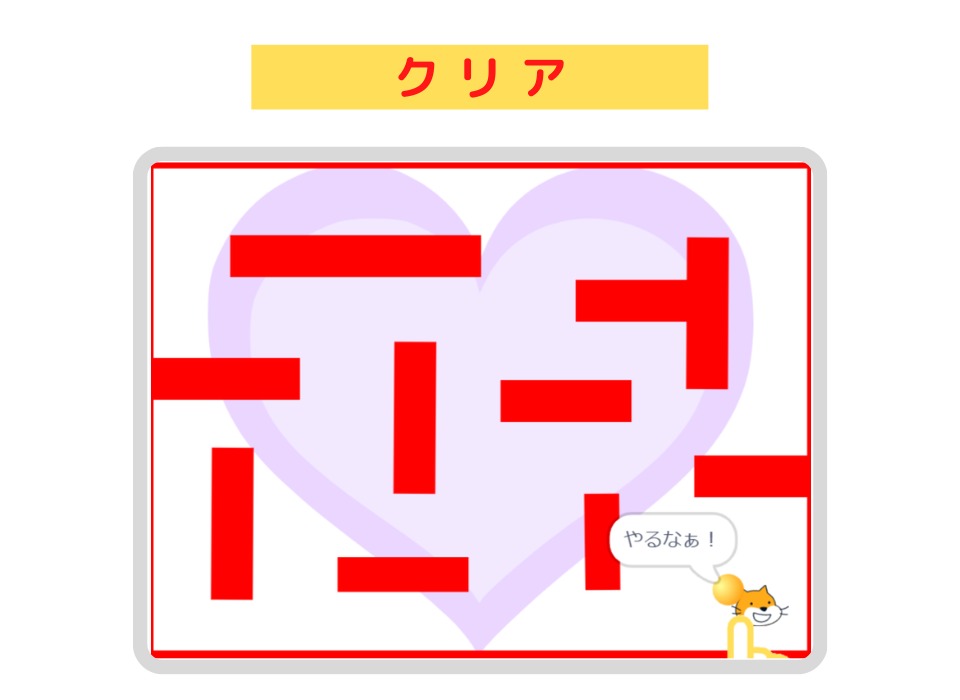
○「ゲームクリア」のプログラム
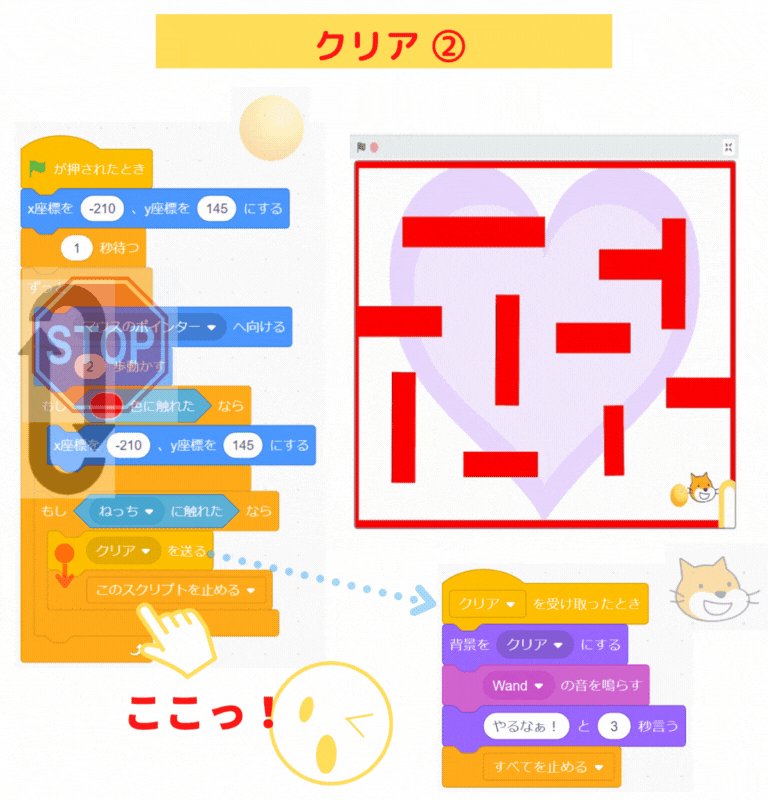
・背景を「クリア」に 変える
・効果音を 出す
・ねっちに「やるなぁ」と言わせる
・すべて終了


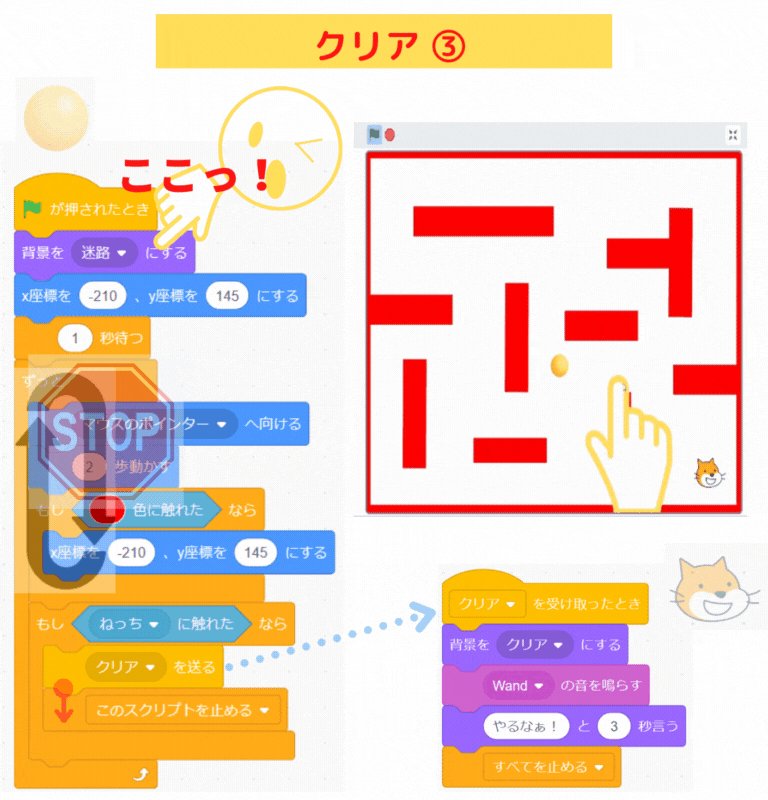
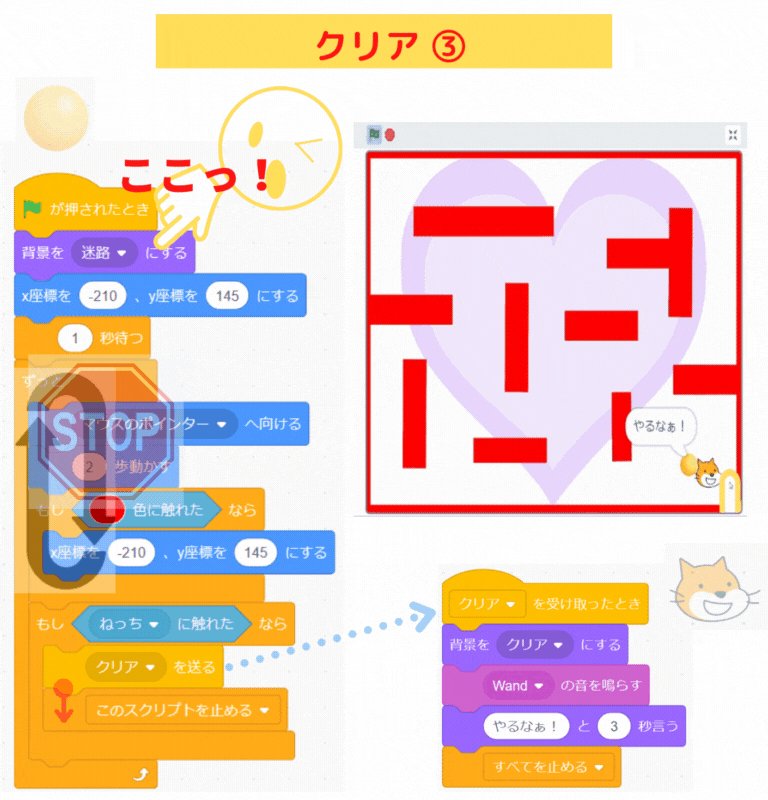
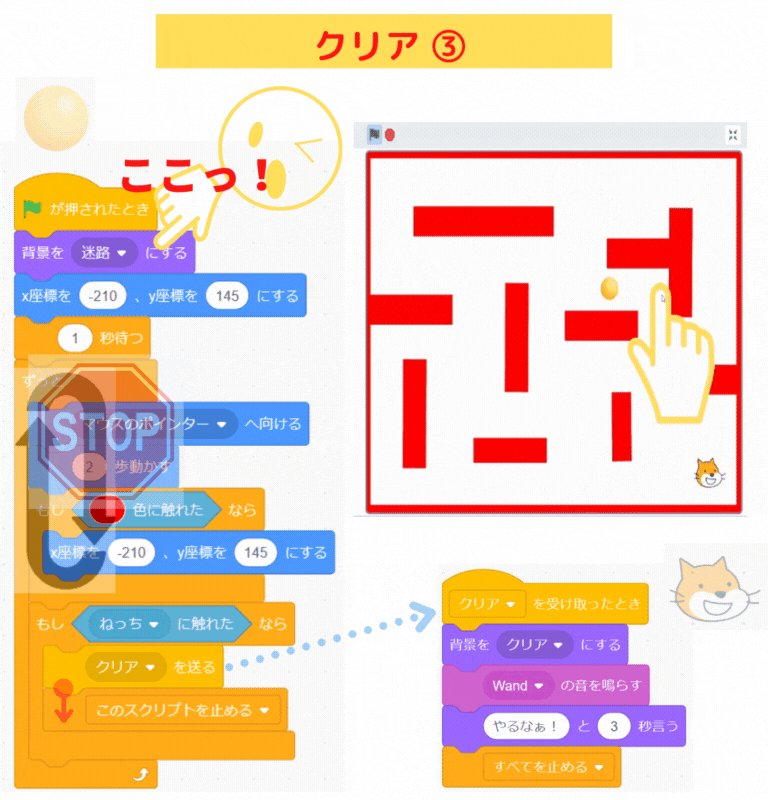
「ゲームクリア」のプログラムは、
スプライト「ねっち」で 作るよ。

「○を送る」ブロックで、

「ゲームクリア」プログラムを 開始するメッセージを 送ろう
2.ボールが 「ねっち」に 到着すると ゲームクリア


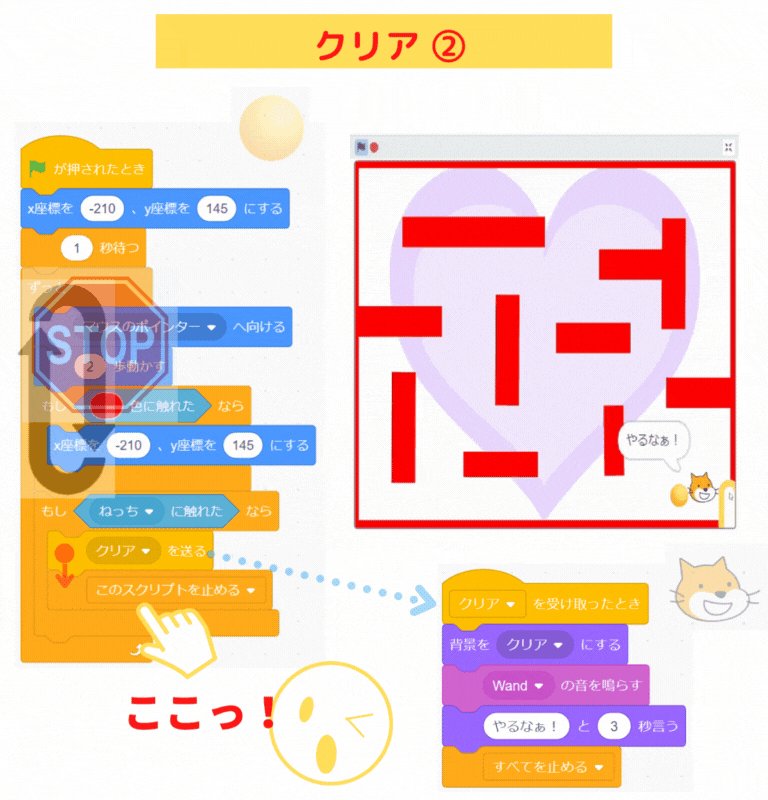
はあ!
ボールが ねっちに到着したのに、
また、スタートからやり直しになってるよ!

あちゃぁ~、わすれてたぁ!
「このスクリプトを止める」ブロックで

ボールを 動かすプログラムを 止めよう!
3.クリアしたら ボールを 止める


うん、いいねぇ!

このままだと、
次に 迷路をするとき、背景「クリア」のままなので、
「背景を○にする」ブロックで、

初めは、背景「迷路」にプログラムしよう。
4.スタートは、背景「迷路」にする。


スタートになったら、
「迷路」に なったね!
つづく…

はぁ~い。
ここで、コーヒータイム!
ここまで作ったスクリプトを 見てみよう!

ぼくは、ジュースタイム!
ここまでの スクリプト
1.迷路の壁に当たると、スタート地点に戻るスクリプトがわかるよ


2.クリアのスクリプトがわかるよ




次回は、
ロボが 現れて 邪魔するプログラムを作るよ


ボールが ロボに当たると、
ゲームオーバーだよ!

そうなんだ!
楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。







コメント