
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「ねっちボールコロコロ#1」では、
- ねっちボールを バウンドさせる
- ねっちボールをタップで 動かす
- コースの縦スクロール
プログラミングをしました。

まだ「ねっちボールコロコロ#1」の
プログラミングをしてない人は、
こちらの記事を見てね!

今回は、この「ねっちボールコロコロ#1」に
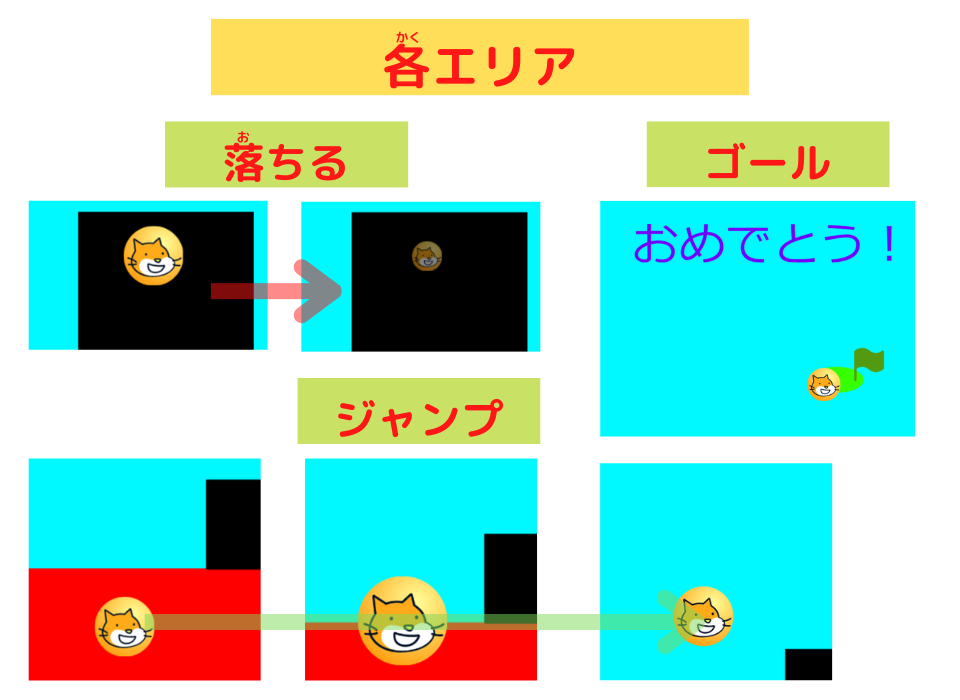
- 各エリアのねっちボールの反応
プログラムを追加していきます。

了解でぇ~す!
それでは、楽しくプログラミングを学んでいきましょう!
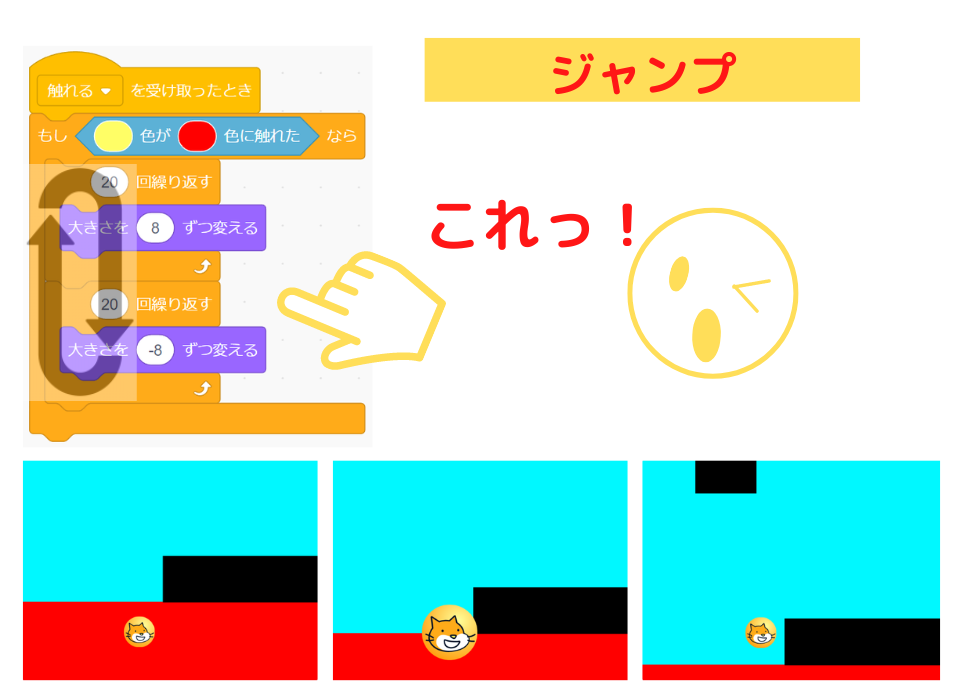
今回作るスクラッチの作品は、これっ!

がんばってね!
今回のプログラミングで学ぶことは
3.ねっちボールの 各エリアごとの反応のスクリプトがわかるよ

追加プログラミングの仕方を 説明します
各「エリア」を描いて コース を作る

「コース」のコスチューム6枚に、
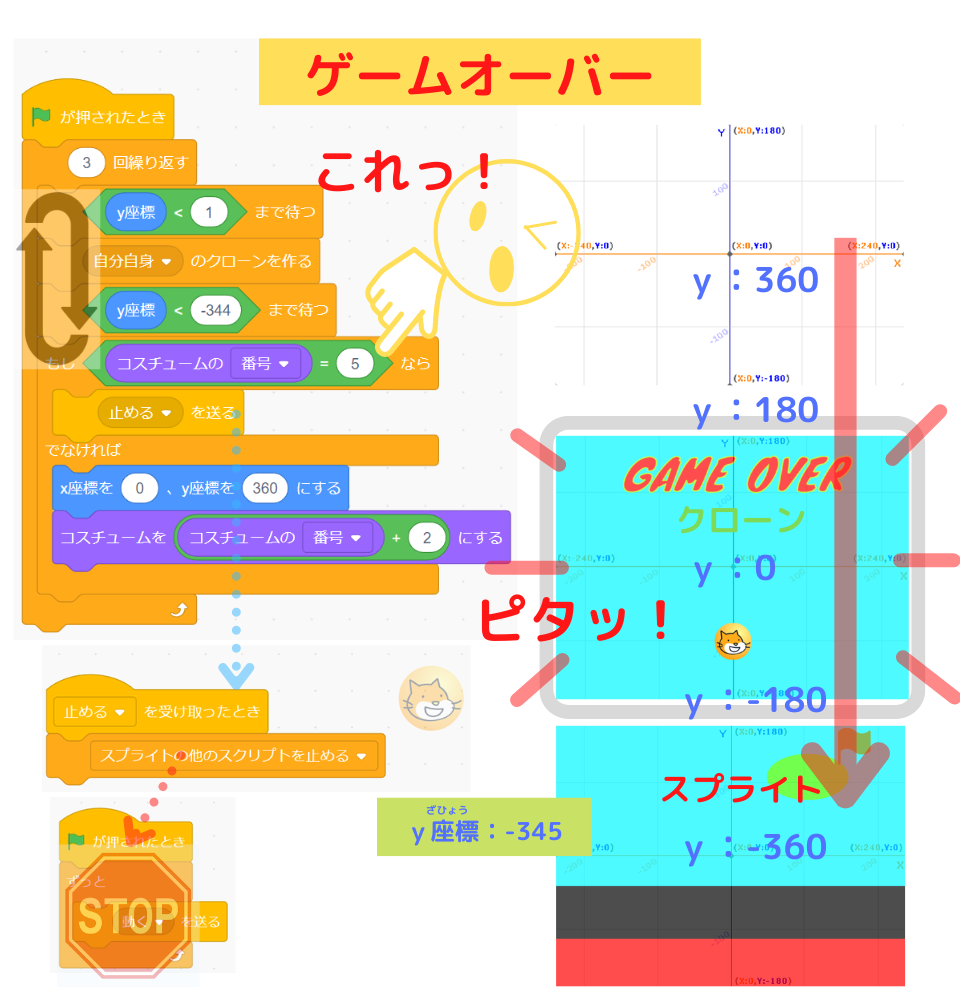
- 黒いエリア・・・ゲームオーバー
- 赤いエリア・・・ねっちボールが ジャンプする
- 緑のホール(穴)・・・ゴール
を描いて、自分の好きなコースを 作りましょう!
1.「コース」のコスチュームに 各エリアを描く


「コース」を縦スクロールで動かして、
自分で作ったコースを 試してみようね
黒いエリアに触れたら 落ちていくプログラミング

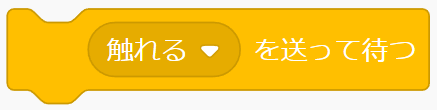
「○を送って待つ」ブロックを使って

ねっちボールが エリアに触れたか確認させよう。
1.エリアに触れたか 確認する


ねっちボールが一番小さいときに
「○を送って待つ」ブロックを
組み入れるんだね。

そのとおぉぉぉぉぉぉ・・・・・り!

「○を送って待つ」ブロックの
- メッセージ名の入力の仕方
- 使い方
- 「○を送る」ブロックとの違い
こちらの記事に 載っています。

次に
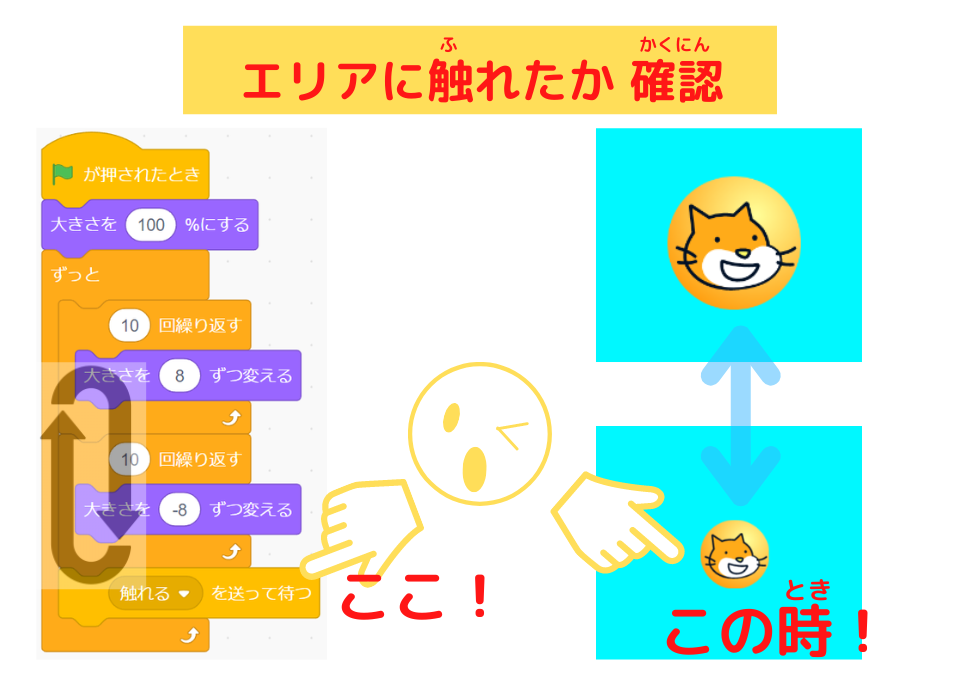
「もし黒いエリアに触れたら」ブロックを使って

黒いエリアに触れたら、コースを止めよう
2.黒いエリアに触れたら、コースを止める


あっ、止まった

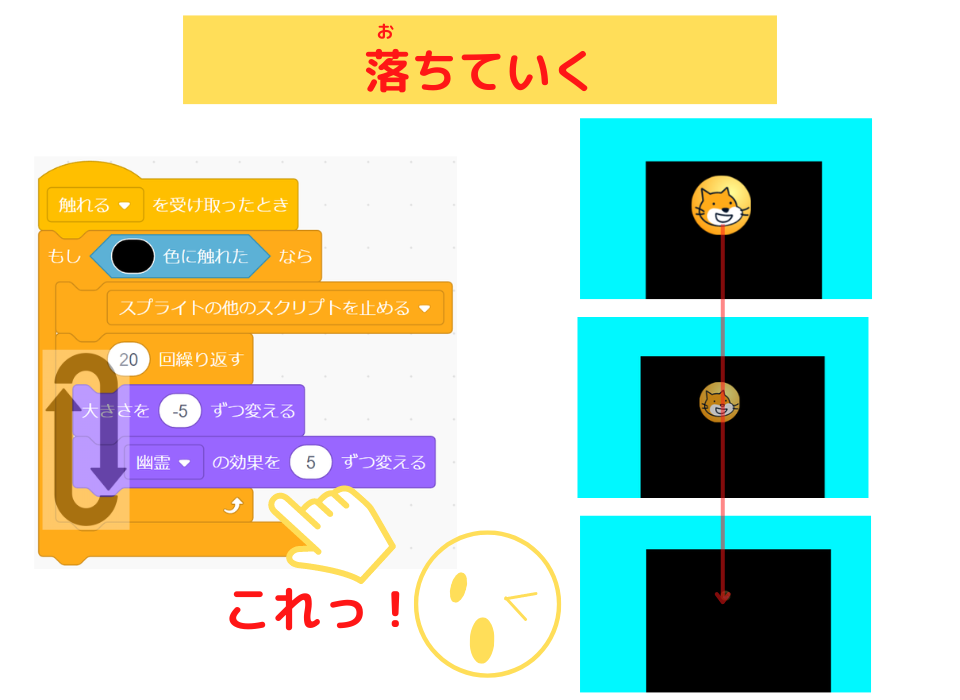
黒いエリアに触れたら、
ねっちボールが落ちていくプログラムを作ります。
3.ねっちボールを だんだん透明に小さくする


おぉ…、いいねぇ!

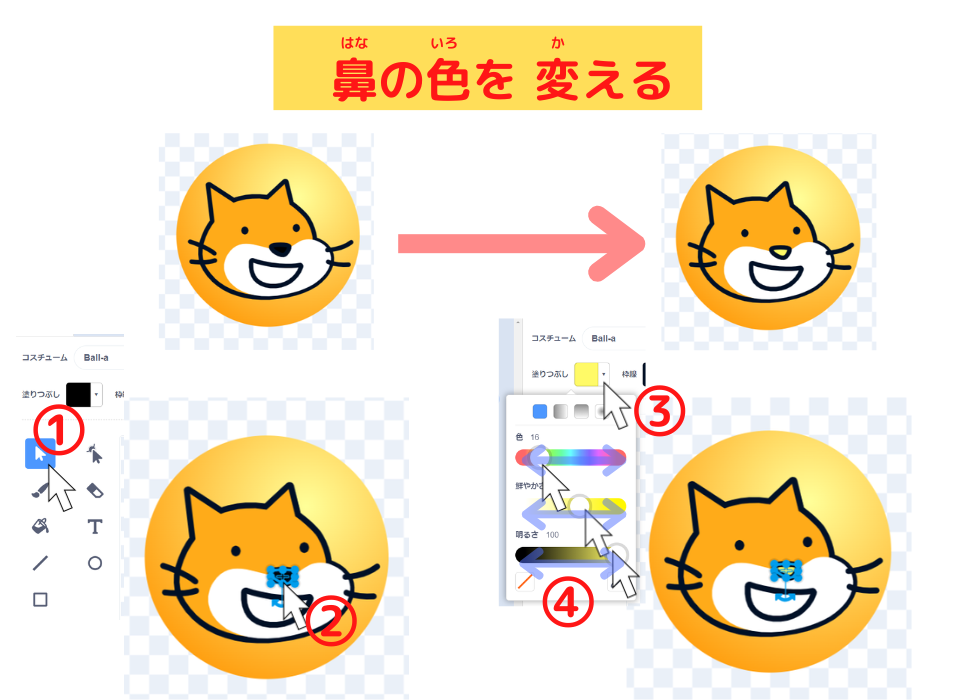
だけど、
このプログラムでは、黒いエリアでなくても 落ちていくんだ。

どういうこと?

この動画で、説明します。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほどね!
「○色が○色に触れた」ブロックで

ねっちボールが 黒いエリアでバウンドしたか、わかるんだね!
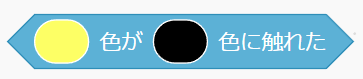
4.ねっちボールの花を 黄色くする

5.黒いエリアでバウンドしなければ、落ちていかない


これで、O.K!
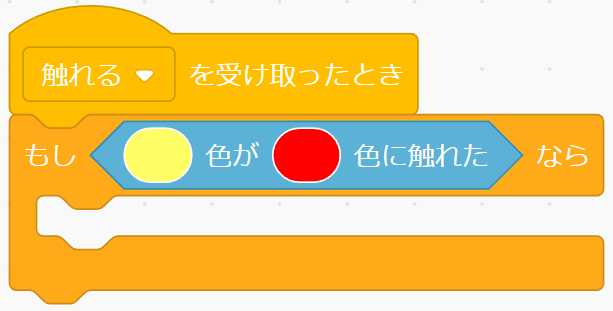
赤いエリアに触れたら ジャンプするプログラミング

今度は、
「もし赤い 色に触れたら」ブロックを使って

赤いエリアに触れたら、ジャンプさせるプログラムだ!
1.赤いエリアに触れたら、大きくする

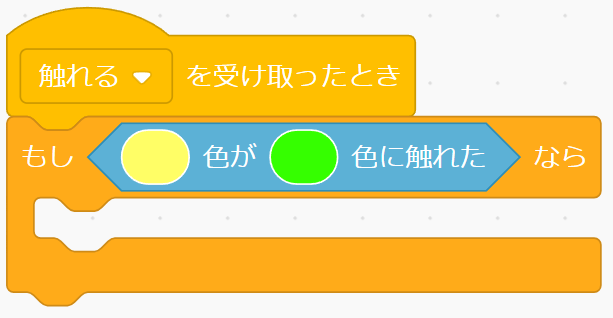
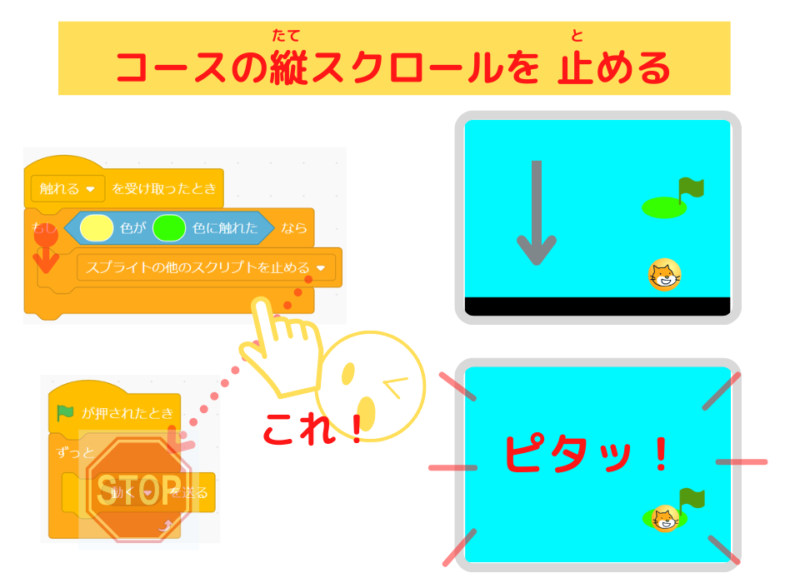
緑のホールに入ったらクリアーするプログラミング

「もし緑色に触れたら」ブロックを使って

緑のホールに入ったら、クリアーだ

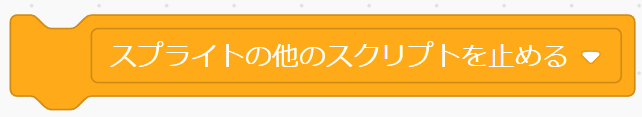
ねっちボールが 緑のホールに入ったら、
「スプライトの他のスクリプトを止める」ブロックで

まず、コースの縦スクロールを止めるんだね!
1.緑の穴に入ったら、コースの縦スクロールを止める


あっ、止まった。

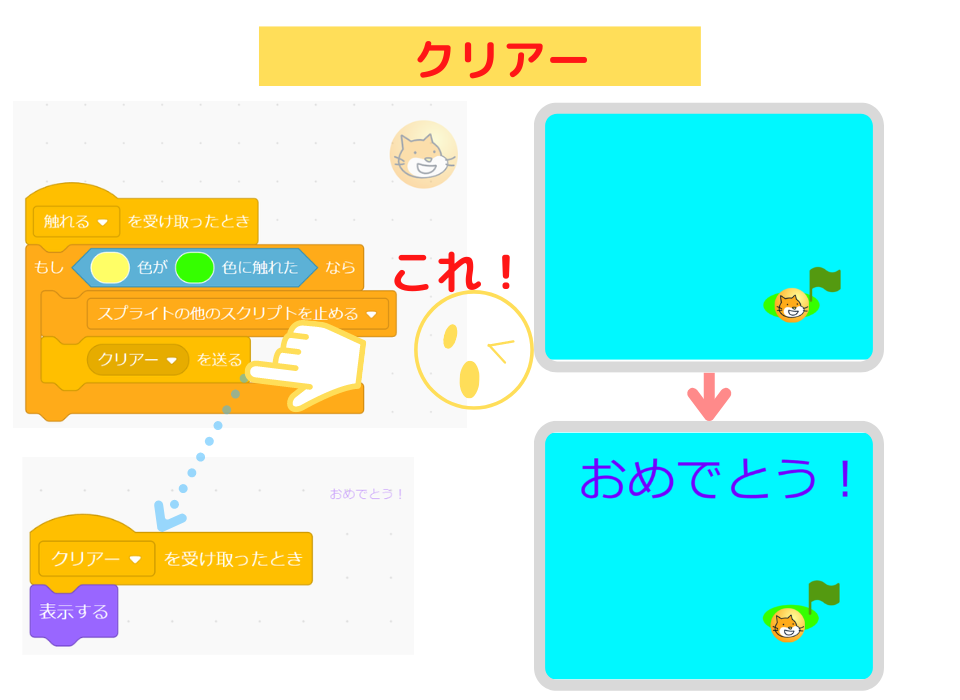
「○を送る」ブロックを使って

ねっちボールが緑の穴に入ったら、「おめでとう!」と言う文字を出すよ
2.「おめでとう!」の文字を 表示する


出てきたぁ。

このままだと、
ゲームを始めるときも「おめでとう!」が 表示されたままなので、
「隠す」ブロックを使って

表示されないようにするよ。
3.ゲームの最初は、隠す


やったぁ!
完成だぁ!
まとめ

今回は、
- 「もし○なら」ブロック
- 「コスチューム番号=○」ブロック
- 「○を送る」ブロック
を使って、
縦スクロールを止めるプログラミングを学びました。


コースのコスチューム6で、止まるんだね

このプログラミングは、
シューティングゲームやカーレースのゲームなどで
よく使われるからおぼえておくといいよ!

はぁ~い!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。








コメント