
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

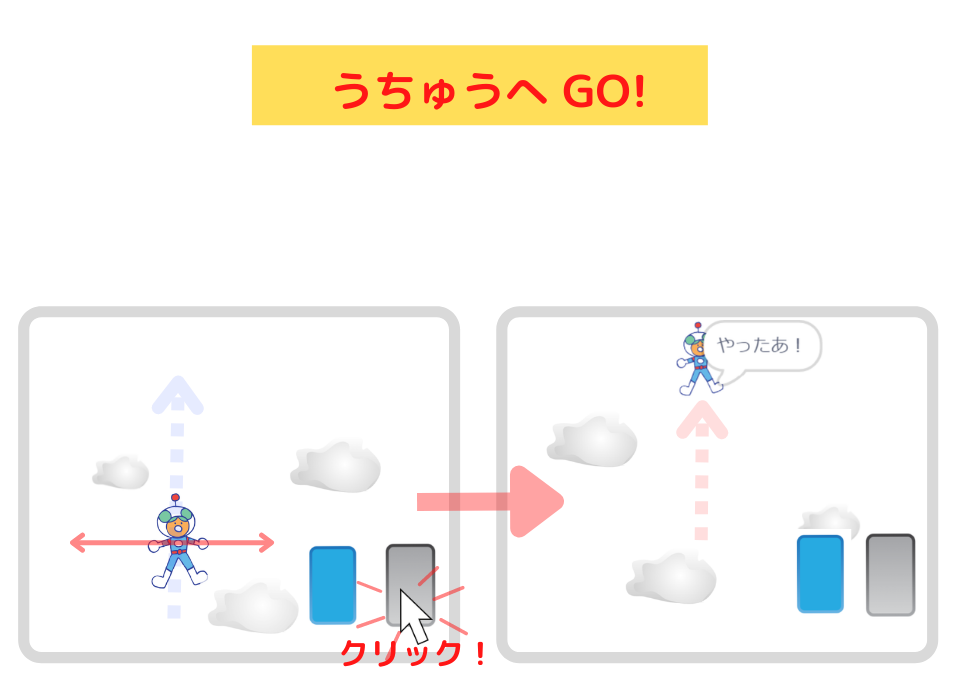
今回は、「うちゅうへ GO!」というゲームを作ります。
ボタンをクリックして、キランくんを動かしてね。
うちゅうへ行けたら、O.K!


雲を よけていくんだね。

そう。
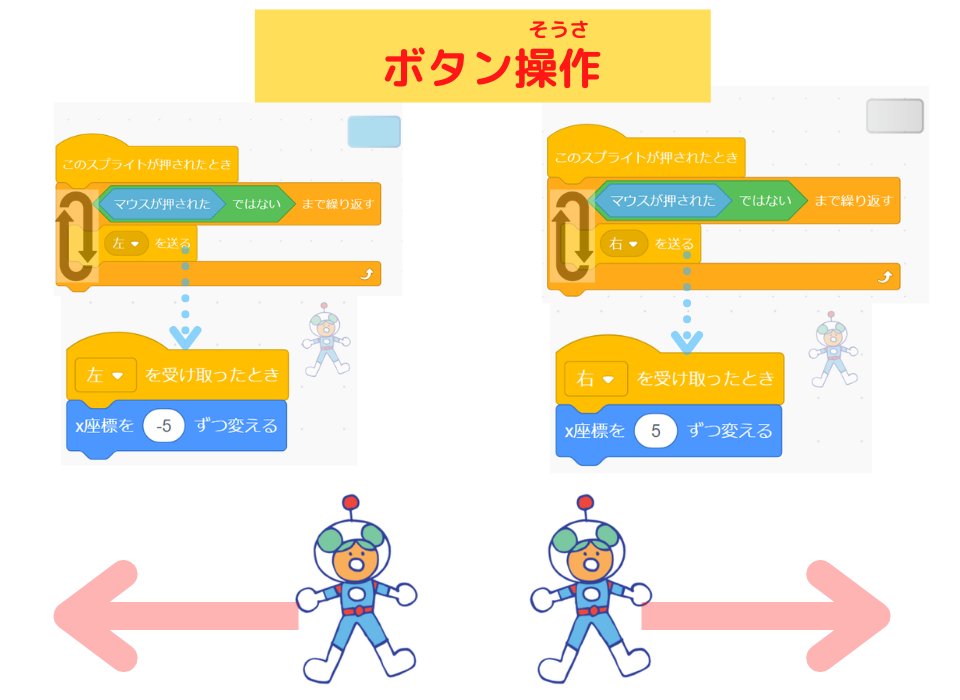
キランくんをボタンで動かすプログラミングは、こちら!



を、つかってるね!

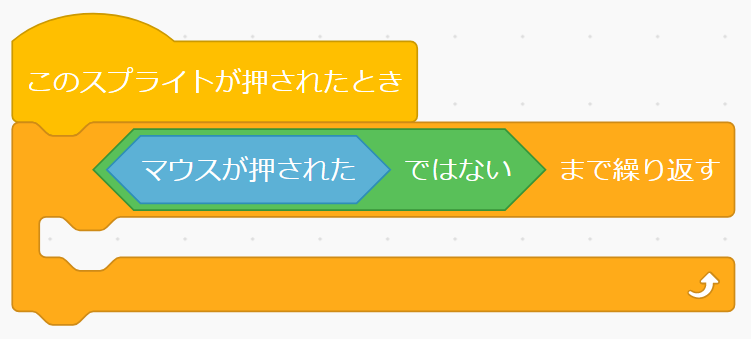
クリックしたしたら、
マウスに指が離れるまで続けるスクリプトです。
ゲームによく使われるスクリプトです。
覚えておこう!

うん。

それでは、「うちゅうへ GO!」ゲームのプログラミングをしていこう!

はぁ~い。
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

おもしろいよ!
今回のプログラミングで学ぶことは
1.キランくんを ボタンで動かすスクリプトがわかるよ

2.雲が 下へ移動するスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「キランくん」
- 「くも」
- 「左ボタン」
- 「右ボタン」
です。
- 「Kiran」を「キランくん」、大きさを「30」にしました。
- 「Cloud」を「くも」にしました。
- 「Button3」を「右ボタン」「左ボタン」にしました。

- 新しいスプライトの入れ方
- スプライトの名前の変え方
- 大きさの変え方
こちらの記事に書いてあるよ!

「左ボタン」は、コスチューム「Button3-b」にしました。


- 「コスチューム」って、なあに?
こちらの記事に書いてあるよ!
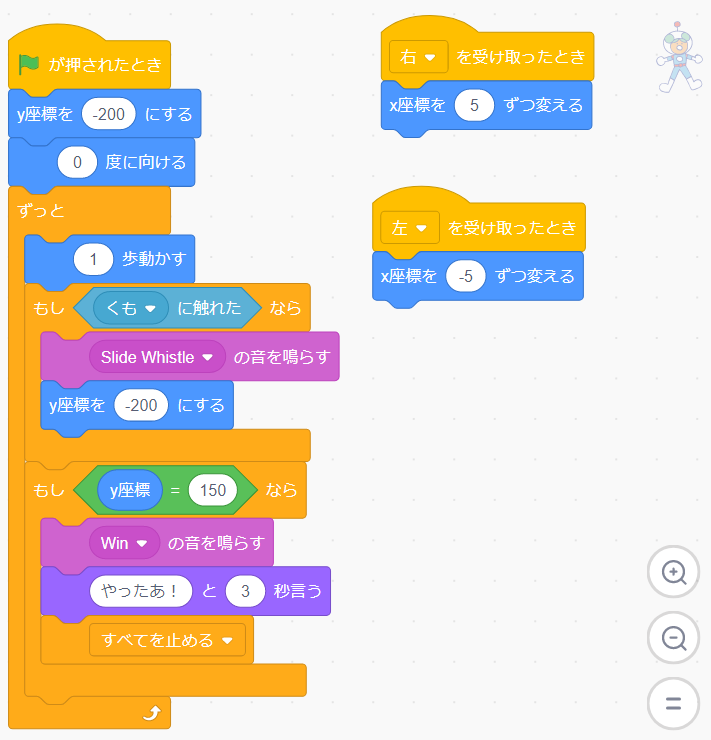
スクリプトはこれです!
キランくんのスクリプト


効果音は、
- 「Slide Whistle」
- 「Win」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
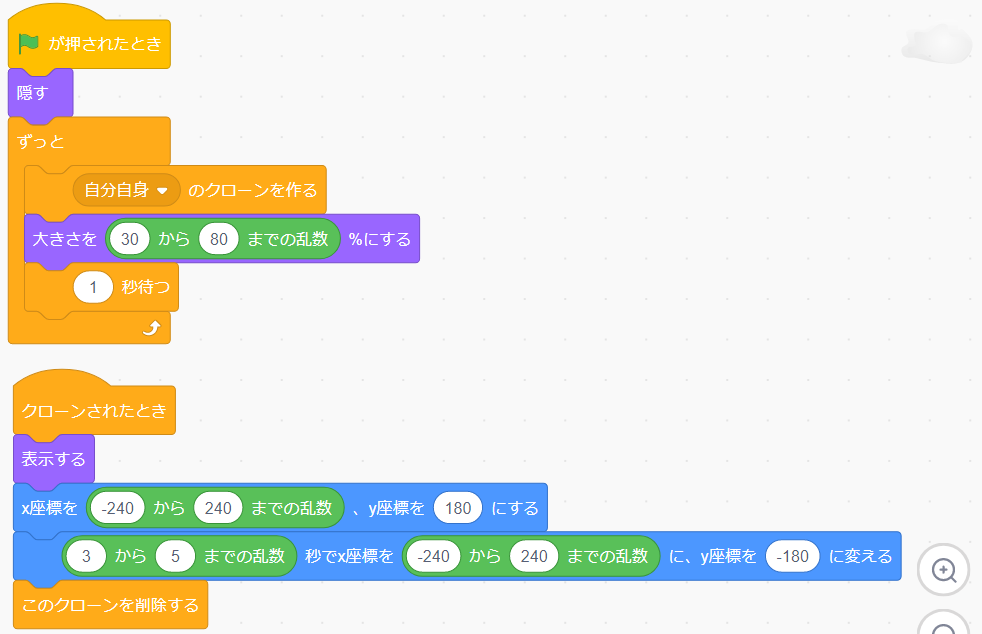
くものスクリプト

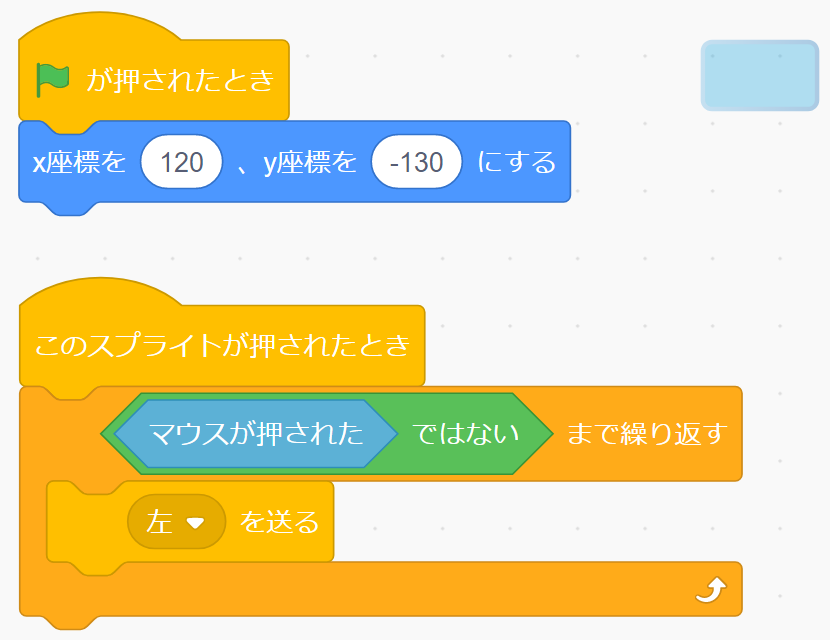
左ボタンのスクリプト

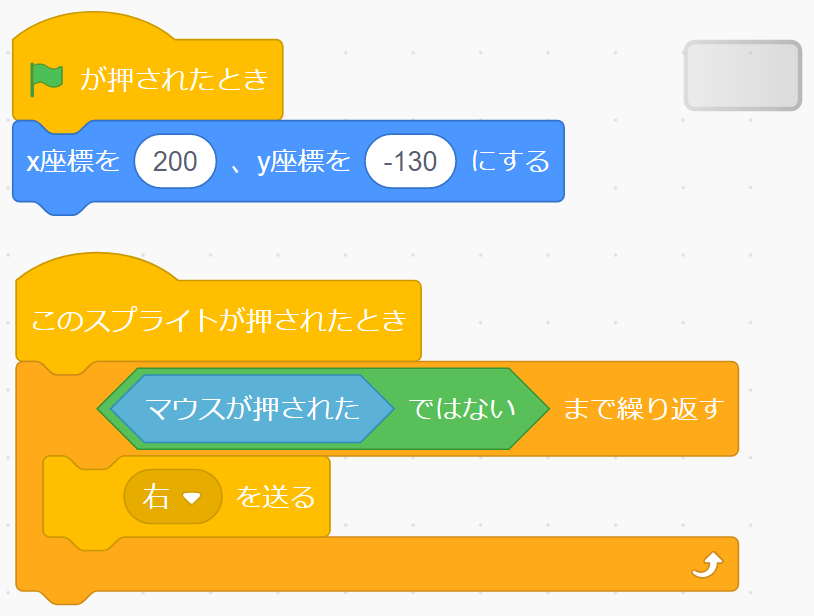
右ボタンのスクリプト

プログラミングの仕方を説明します
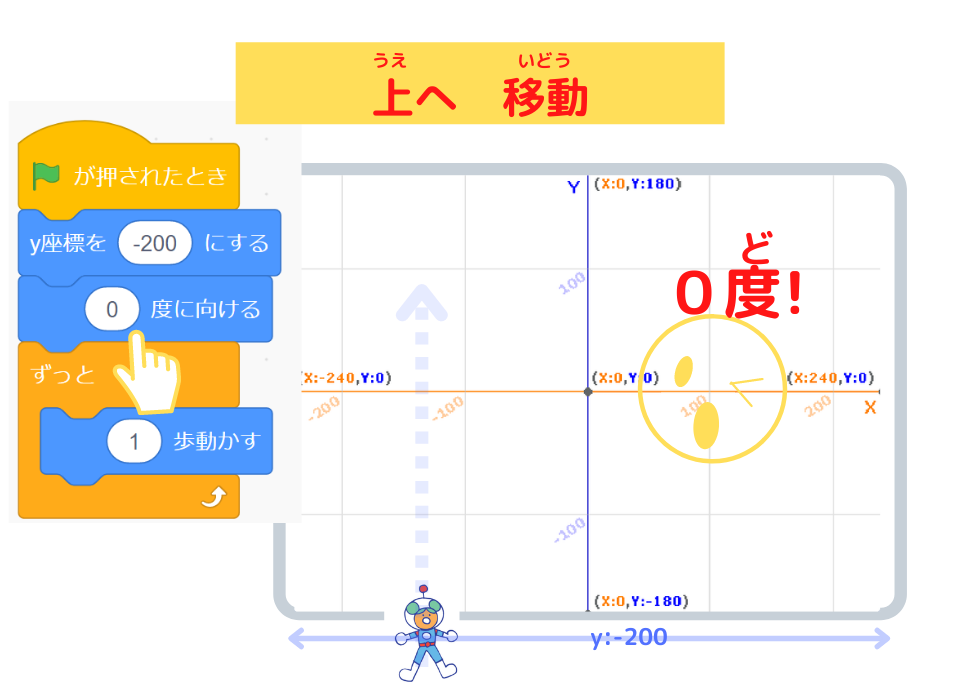
キランくんのスクリプト
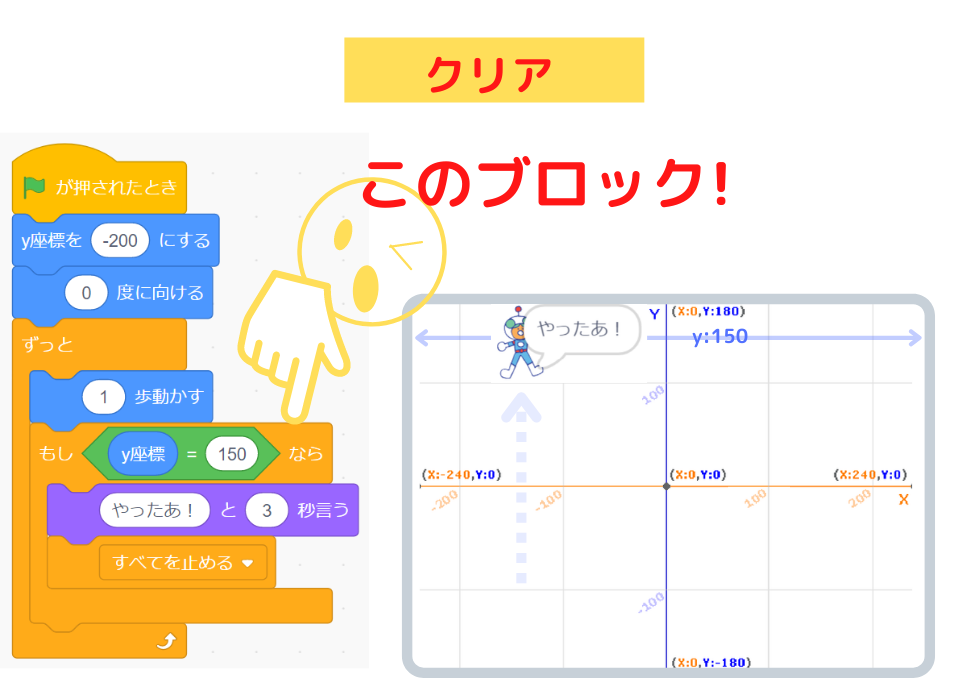
上へ 動くプログラミング
1.上へ移動させる


キランくんが、上に来たらゴールにしよう!
2、上に来たら、クリアする


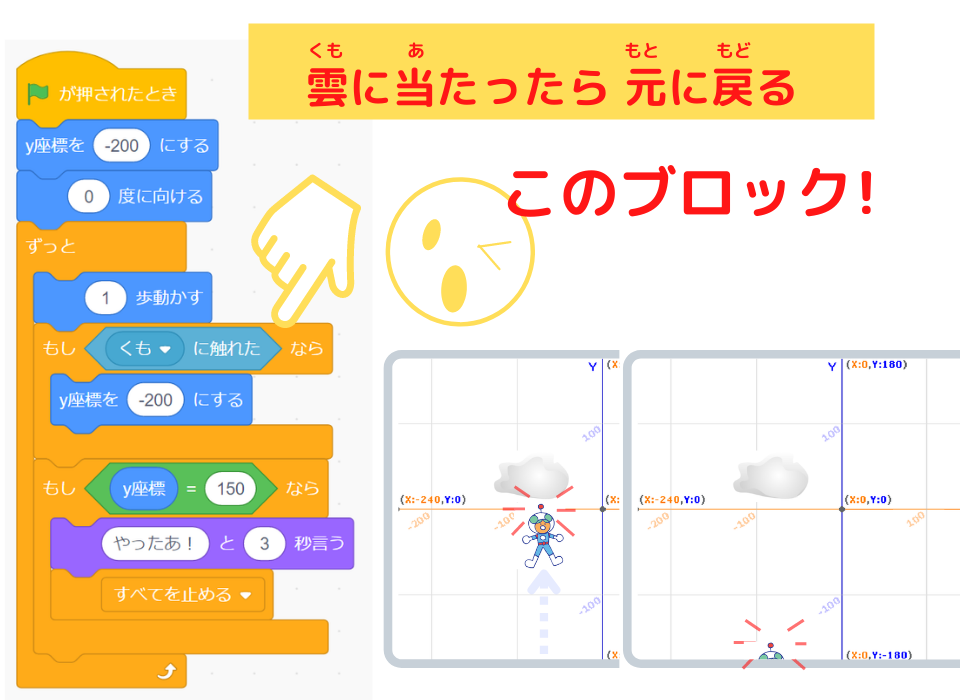
雲に当たったら、元に戻るね!
3.雲に当たったら、元に戻る

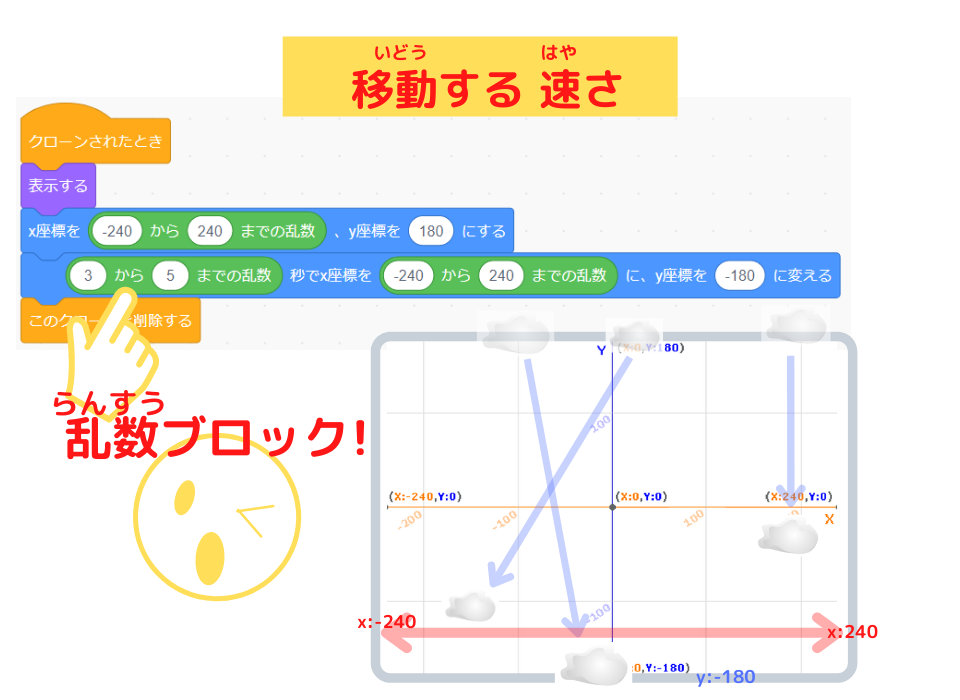
左右に 動くプログラミング

つぎは、
ボタンで左右に動かそう。
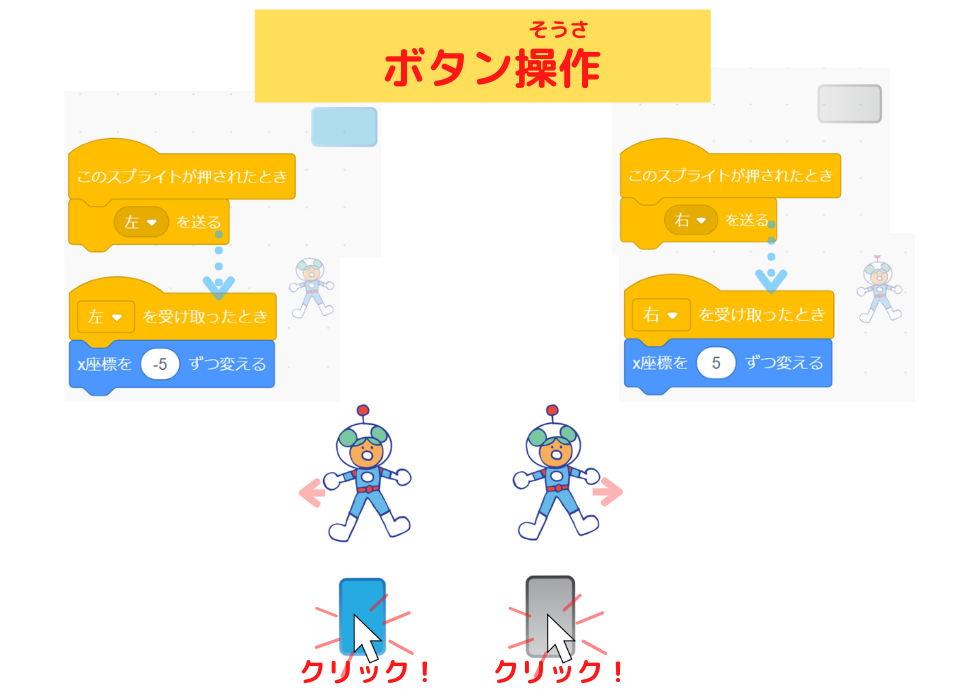
4.ボタンをクリックすると、左右に動く


あれっ、
ちょっとしか動かないよ?

このスクリプトだと、「クリックしたら、5動く」だからだよ!

あっ、そうかあ。

だから、
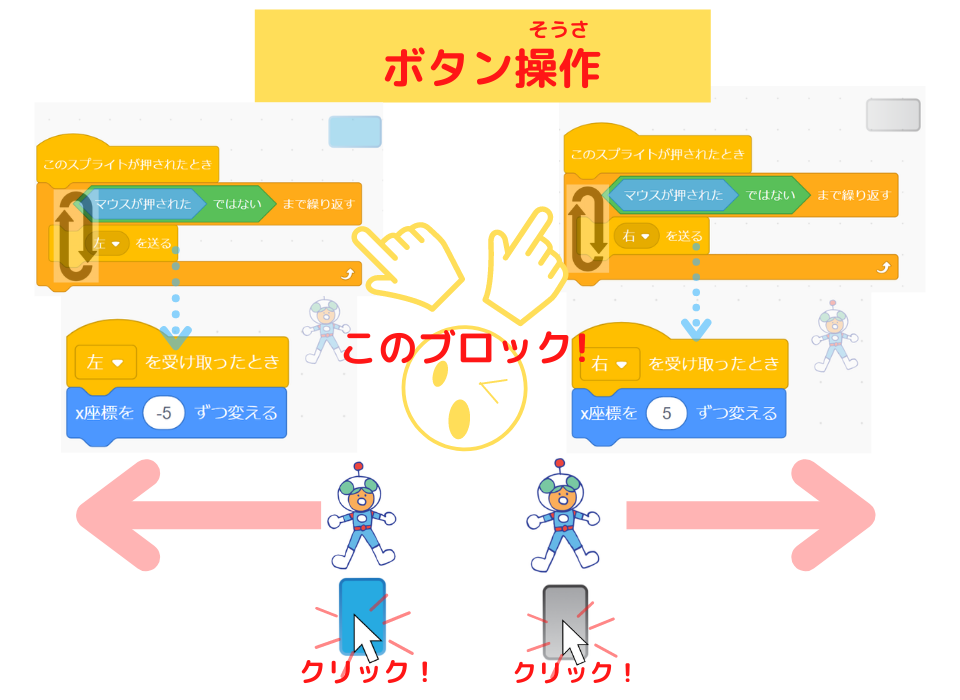
「マウスを押し続けている間、動き続ける」とプログラムするんだ!
5.マウスを押し続けている間、左右に動く


なるほど!
このブロックは、

「マウスから指を離す」というプログラムなんだね。
くものスクリプト
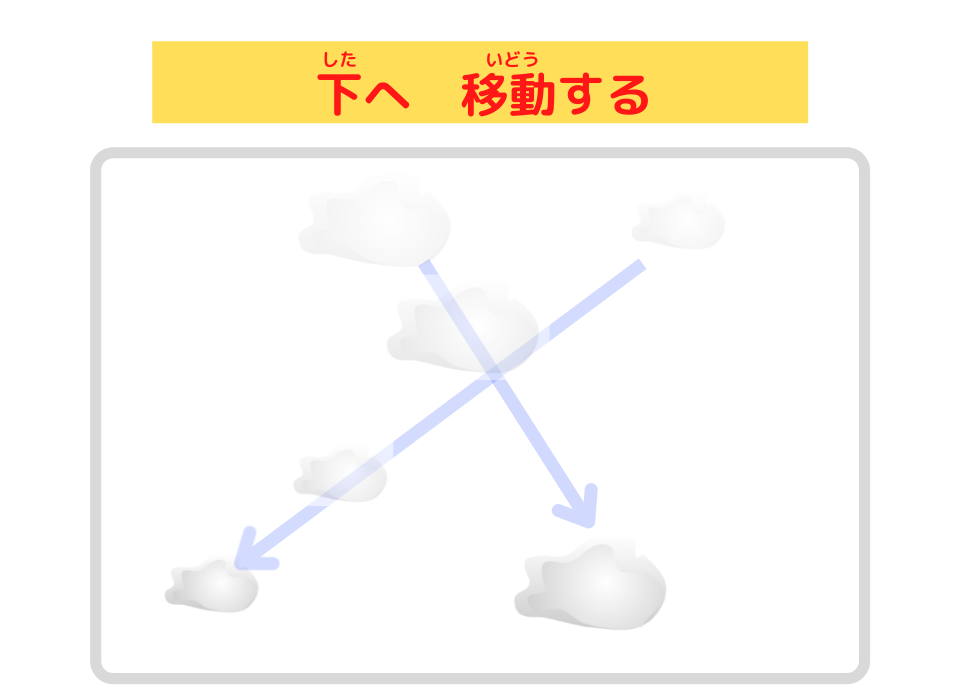
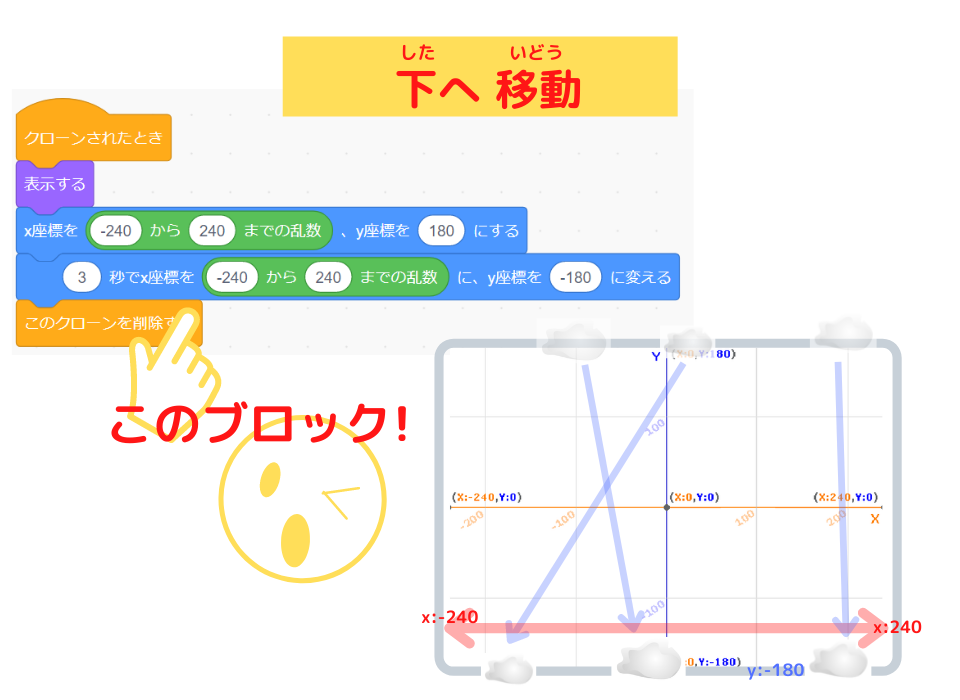
下へ移動するプログラミング
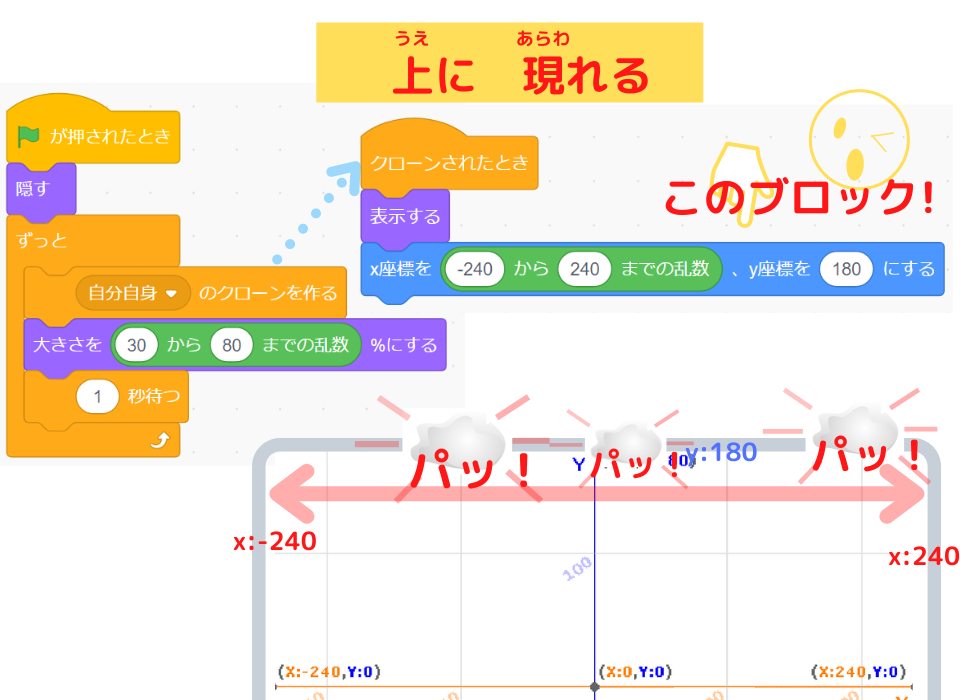
1.上に 現れる


「クローンを作る」ブロックの

○ ブロックの使い方
○「クローンされたとき」ブロック
○ 「このクローンを削除する」ブロック
こちらの記事に書いてあるよ!
2.下へ移動する


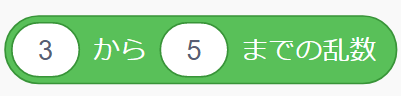
このブロックで、

雲が 下へ移動する速さを変えよう!
3.下へ移動する速さを変える


わぁ~、いい感じになった!
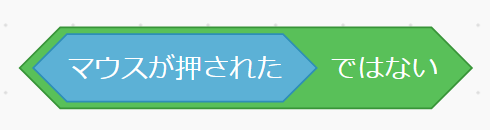
まとめ

今回は、
- 「マウスが押された」ブロック
- 「〇ではない」ブロック
- 「まで繰り返す」ブロック
を使って、
ボタンをクリックして左右に動かすプログラミングを学びました。


このブロック

なんとなくわかってきたなあ・・・。

アハハ!そうだね。
「クリックした」の反対だから、「クリックしない」。
つまり、「マウスから指を離した」
少しややこしいね!
プログラミングをしていくうちに、慣れてくるから大丈夫ですよ!

はぁ~い!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~

今回は、ボタンをタップして、キランくんを左右に 動くようにしました。
ボタンをタップして、
スプライトをコントロールするプログラムがあります。
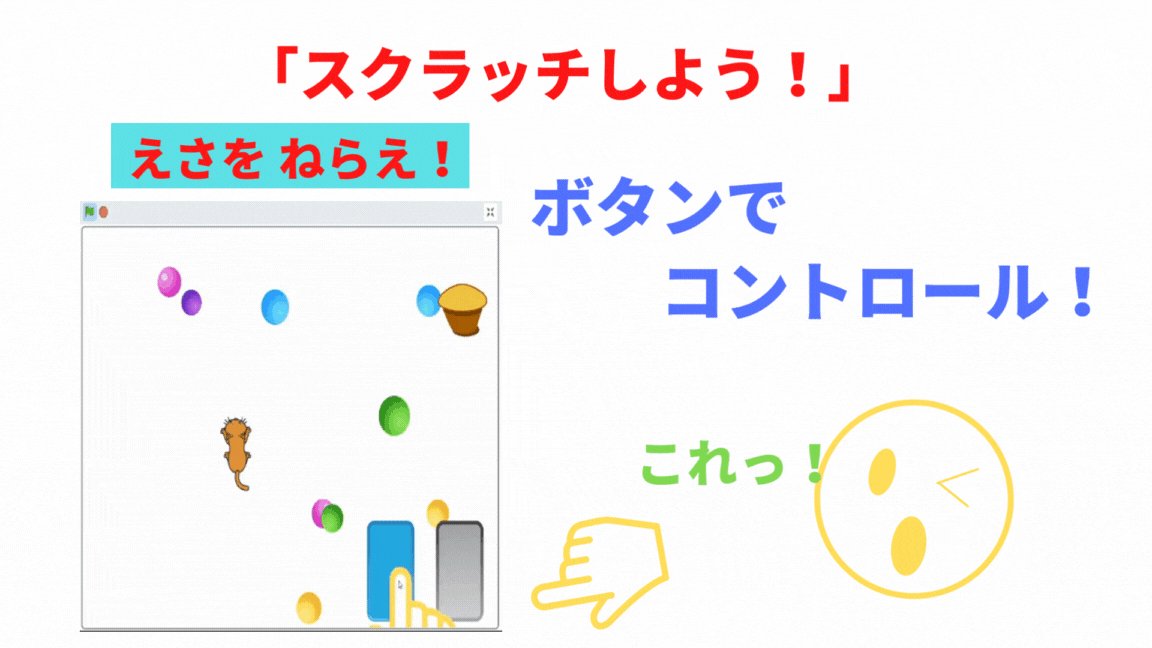
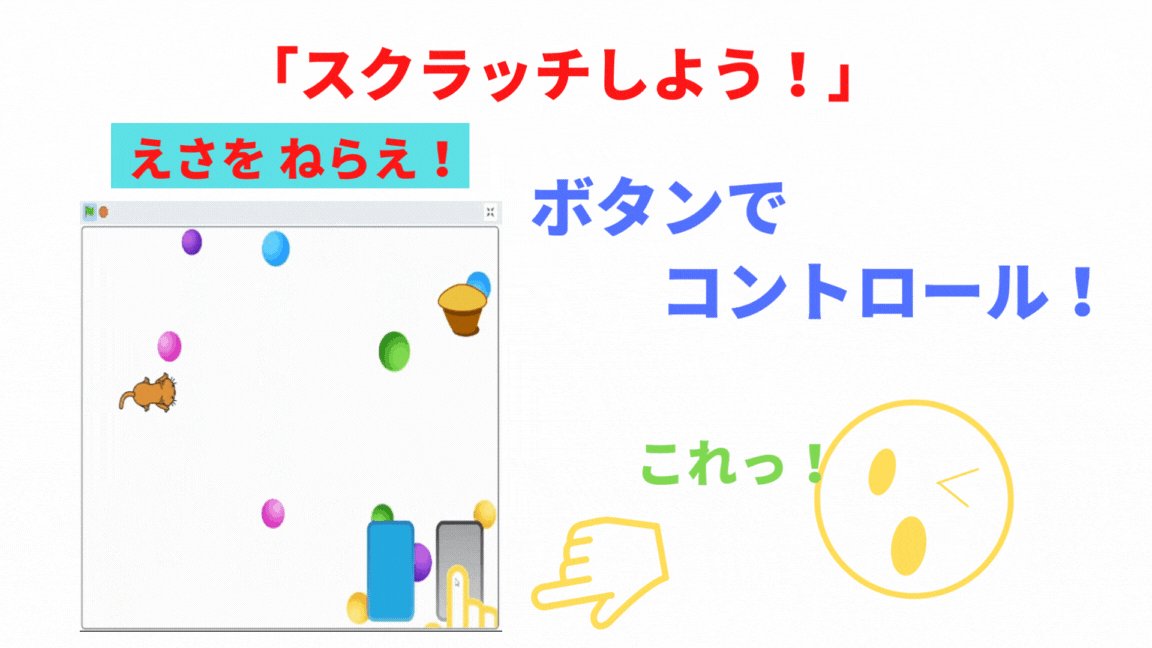
ゲーム「えさを ねらえ!」のプログラミングに 挑戦してみよう!

ボタンをタップすると、
ねこが 向きを変えるよ。


この簡単なゲーム「えさを ねらえ!」のプログラミングは、
こちらの記事に 載っています。

チャレンジしてみてね!
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント