
こんにちは!
「ステップアップドリル:変数ブロックの使い方入門」に ようこそ!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

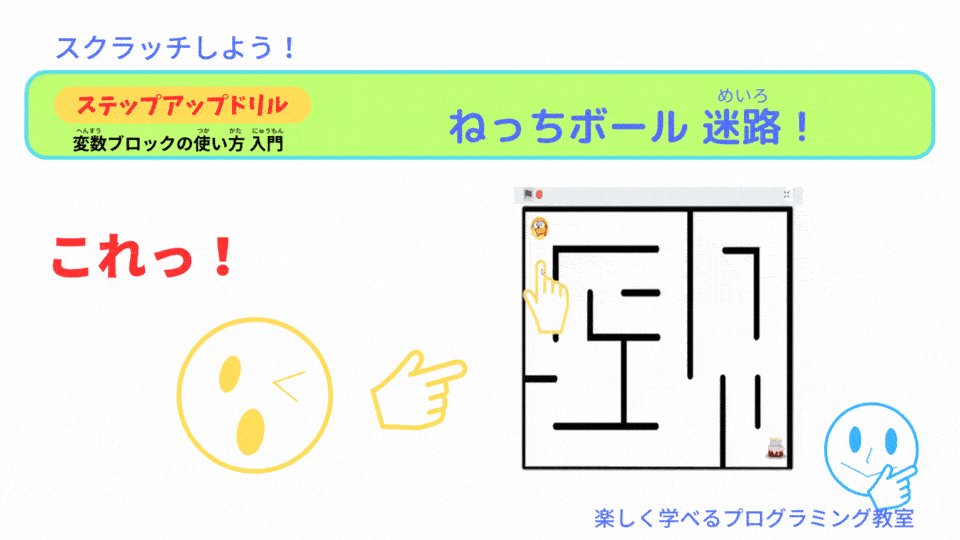
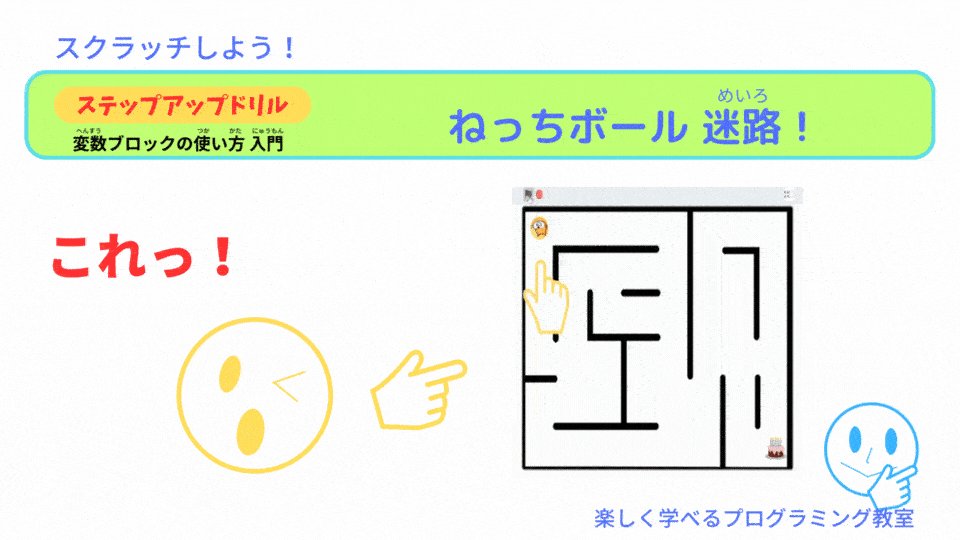
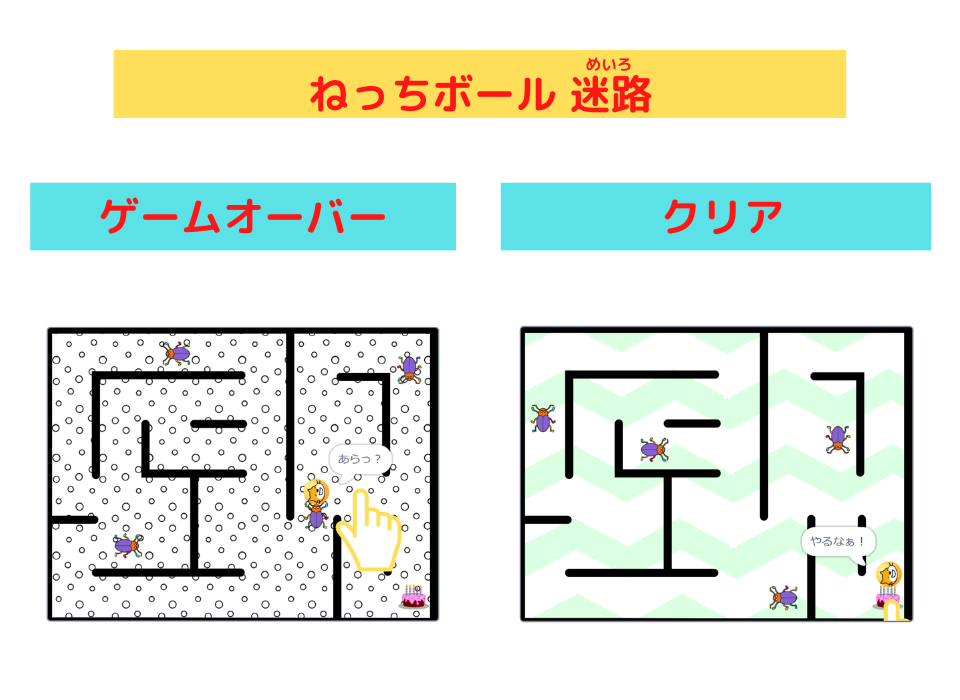
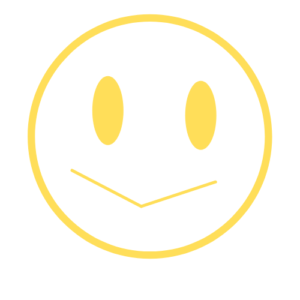
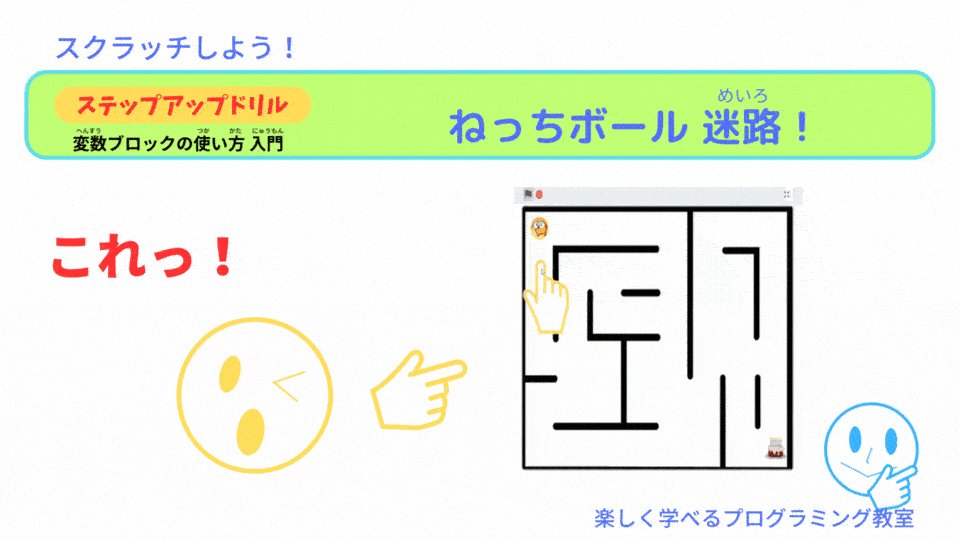
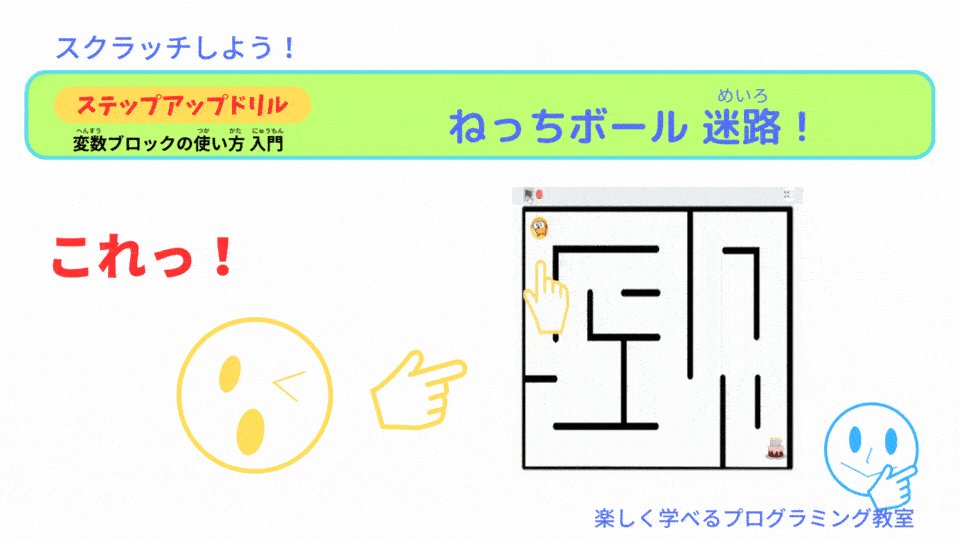
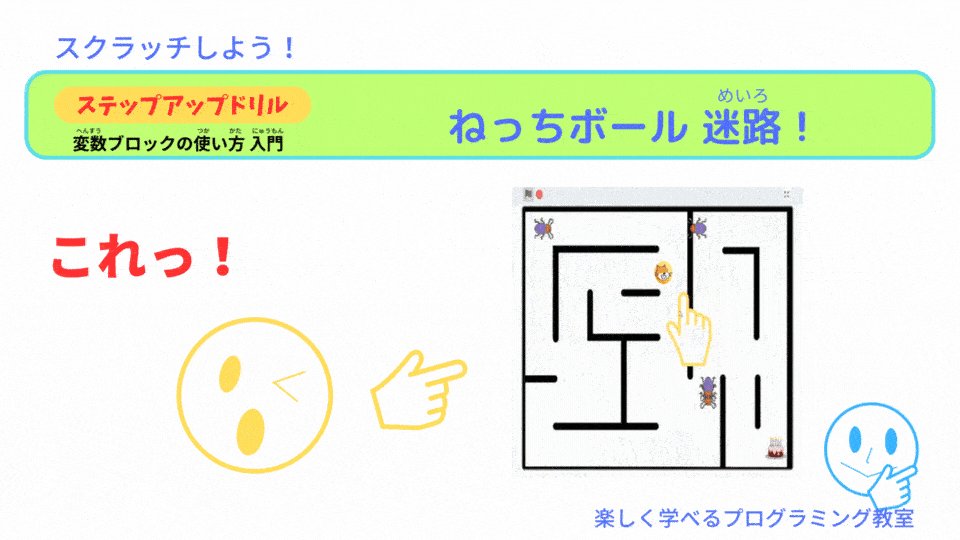
今回の「ステップアップドリル」で作る作品は、こちら!


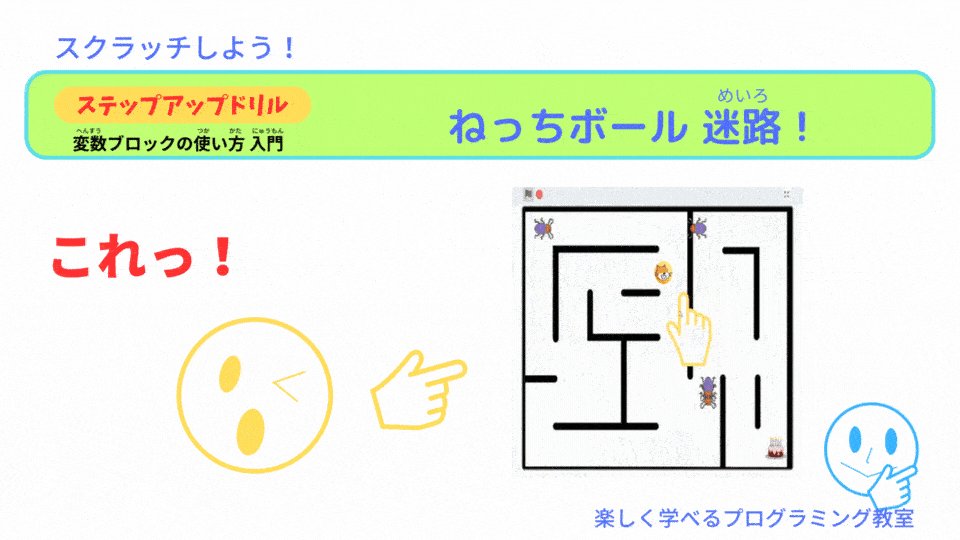
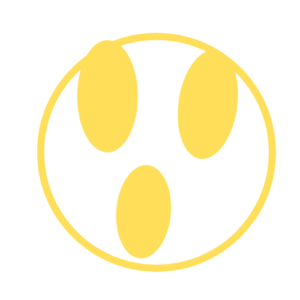
敵が 迷路の中を 自由に 動くよ

敵が 動く速さは 毎回 ちがうよ
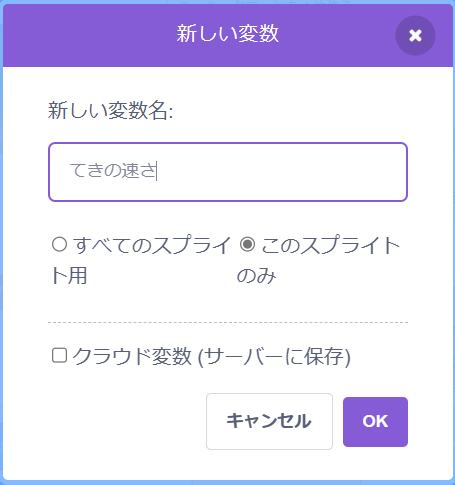
ローカル変数「てきの速さ」ブロックが 使われているんだ




動く方向も ちがうね

そう!敵が 迷路の中を 自由に 動き回るプログラムに したよ
それでは、ローカル変数が どのように使われているか 学んでいこう

いいよ!
今回作るスクラッチの作品は、これっ!

迷路は 自分で 作成できるよ
今回のプログラミングで 学ぶことは
1.てきが 通路のまん中を 走るスクリプトが わかるよ
2.てき ごとに 動く速さが ちがう スクリプトが わかるよ
3.ねっちボールを 指で 上下左右に動かす スクリプトが わかるよ
4.ゲーム‐オーバーと クリアの スクリプトが わかるよ

プログラミングの仕方を説明します
通路のまん中を 走るプログラミング
1.てきが 通路のまん中を 動くスクリプトが わかるよ

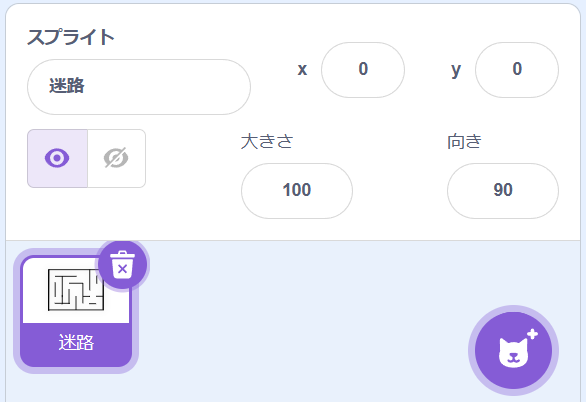
最初に、スプライト「迷路」を 描きます

フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

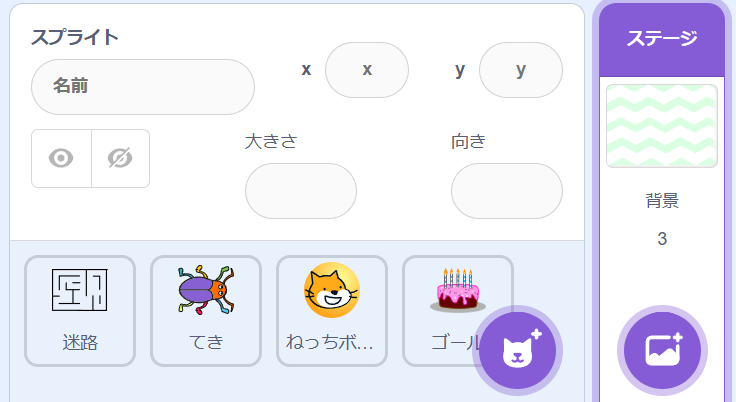
次に、スプライト「てき」「ねっちボール」「ゴール」と背景を 追加します



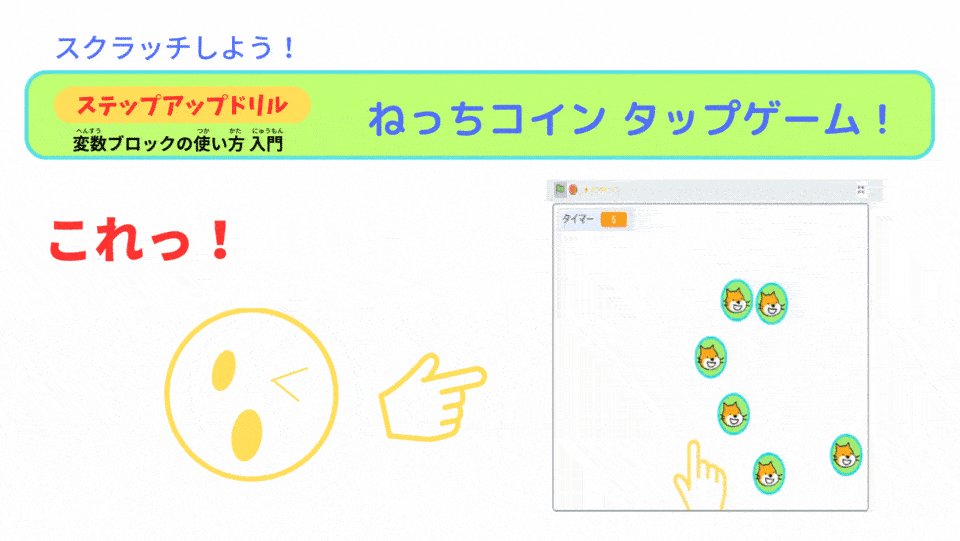
スプライト「ねっちボール」の 作り方は
この動画を 見てね
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

では、スプライト「てき」の

プログラムから 作りましょう

O.K!

「てき」が 迷路の中を 動く時 通路のまん中を 通るように します。

うん、うん。

この真ん中を 通るプログラムは、
てきが 隣の マス目(20px)へ 移動することで できるんだ

あぁ、なるほど

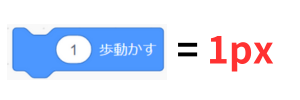
「○歩動かす」ブロックで

てきを 20px動かすことができるんだ

つまり、てきの1歩は、1px なんだね!


そのとぉぉぉ……り!
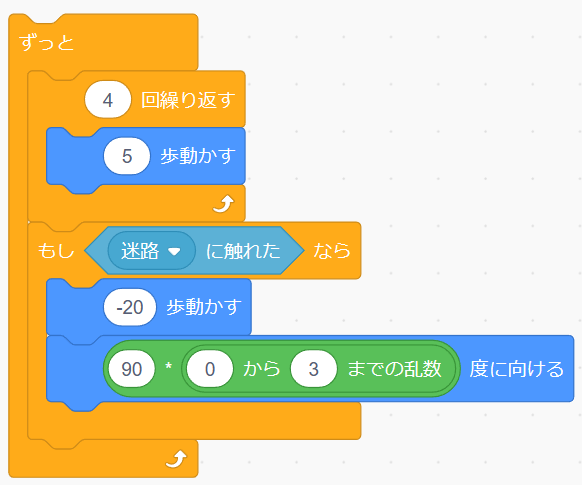
それでは、「ずっと」ブロックを 使って てきを 動かしてみるよ


あらっ!速すぎなぁ~い

そうだね!
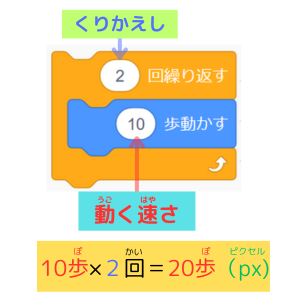
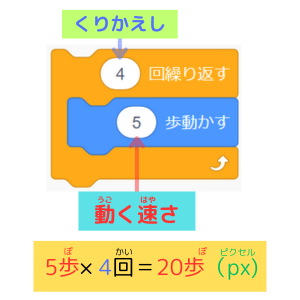
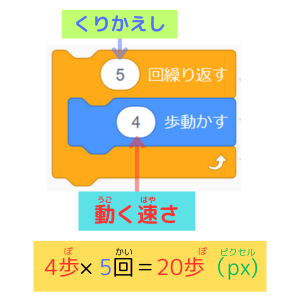
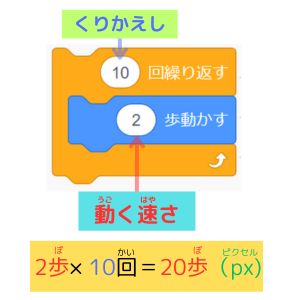
そういう時は、「○回繰り返す」ブロックを 使うと

てきの動く速さを 変えることが できるんだ






なるほどね。
動く速さ×くりかえし回数= 20に なって
次のマス目に 移動するんだね


そう!これが 前に進むプログラム。
そして、
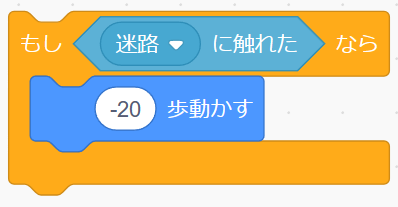
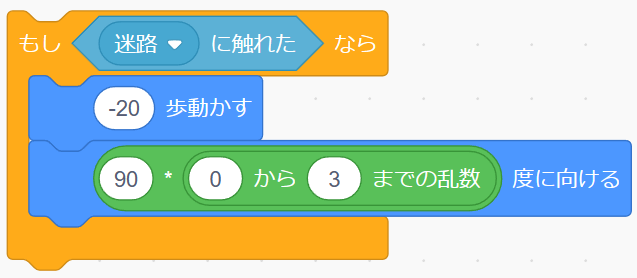
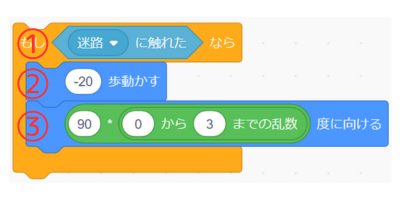
迷路の黒い壁に ぶつかったら、方向を変える プログラムを 作るよ
・ 迷路の壁に ぶつかる
・ 20歩 下がる(元のマス目に もどる)
・ 方向(上・下・右・左)をランダムに 決める

「もし○なら」ブロックを 使って

壁に当たったら、元のマスに戻るように するよ

あっ!ほんとだ
壁に ぶつかったら、下がったぞ

でしょ!
そして、そこで、「○度に 向ける」ブロックを 使って

方向を ランダムに 決めるんだ

うぅ…ん?
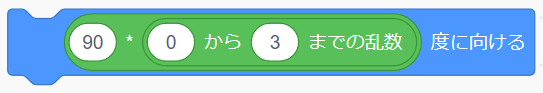
「○から○までの乱数」ブロックは
「0,1,2,3 」が ばらばらに 出てくるんだよね…

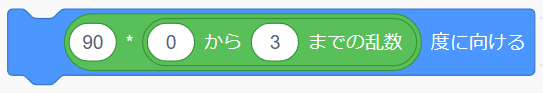
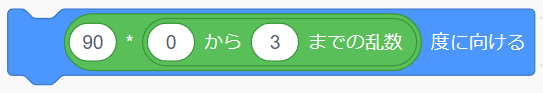
「○度に向ける」ブロックの

プログラムは これ!


なるほどね!
「0、90,180,270」が ランダムに 出てくるんだね

そうなんだ!そして これが、
壁にぶつかったら 方向を変える プログラムだよ



壁に ぶつかると
方向が 変わる仕組みが わかったよ

そして、前に進むプログラムを 合体させれば

てきは、通路のまん中を通り、迷路を自由に 動き回るようになるんだ

たった?!
7つのブロックで できるの…

すごいでしょう!
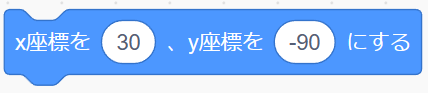
それでは、「x座標を○、y座標を○にする」ブロックを 使って

スタート位置を決めて てきを 動かしてみるよ
1.通路のまん中を 通って 迷路の中を 自由に動く

簡単に できちゃうんだね!
てきの 動く速さが ちがうプログラミング
2.てき ごとに 動く速さが ちがう スクリプトが わかるよ

それでは 「○のクローンを作る」ブロックを 使って

てきを 4体に しましょう

「隠す」ブロックで

スプライト「てき」を 隠すよ!
1.てきを 4体に する

あれっ?4体のてきは、
毎回 最初は 右に動くんだね…

おぉぅぅぅ…っと!
隠れているスプライト「てき」の向きが 90度のままだ!

うん、うん

「○度に向ける」ブロックを 使って

隠れているスプライト「てき」の 向きを 上・下・右・左のランダムに 変えよう
2,スタート時に 向きを ランダムに決める

お~、いいね!

さあ、次は、
ローカル変数「てきの速さ」を 使って


てきの動く速さを ランダムに 決めましょう




コメント