
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ネズミをクリック!」というゲームを作ります。
ネズミが、どんどん現れます。
赤い線に触れたらゲーム終了!
ネズミをクリックして防ぐゲームです。


ネズミが、右からどんどん現れるね!

そうです。
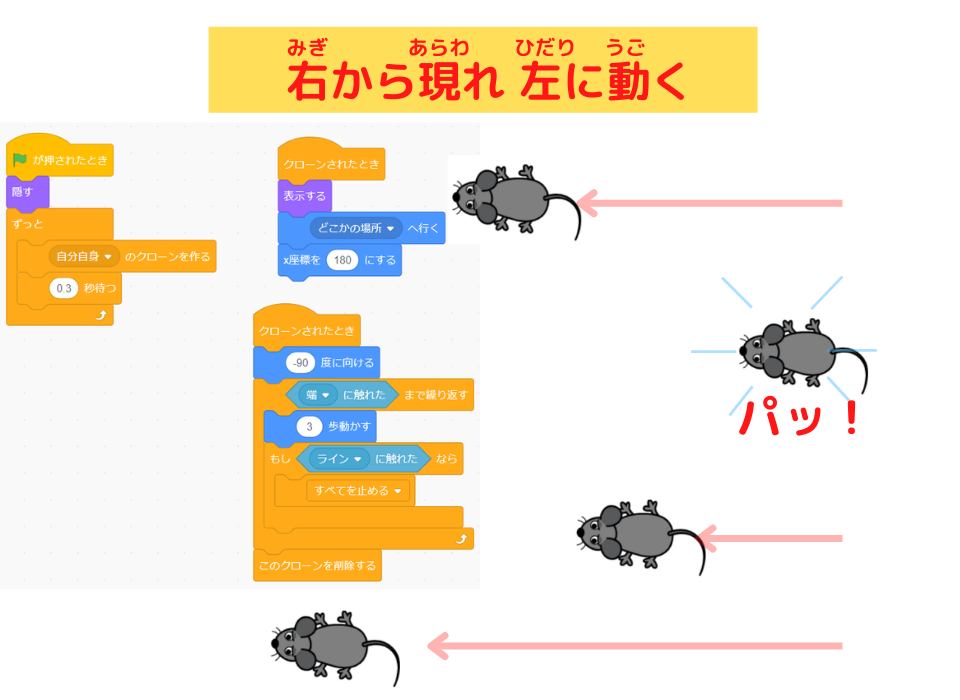
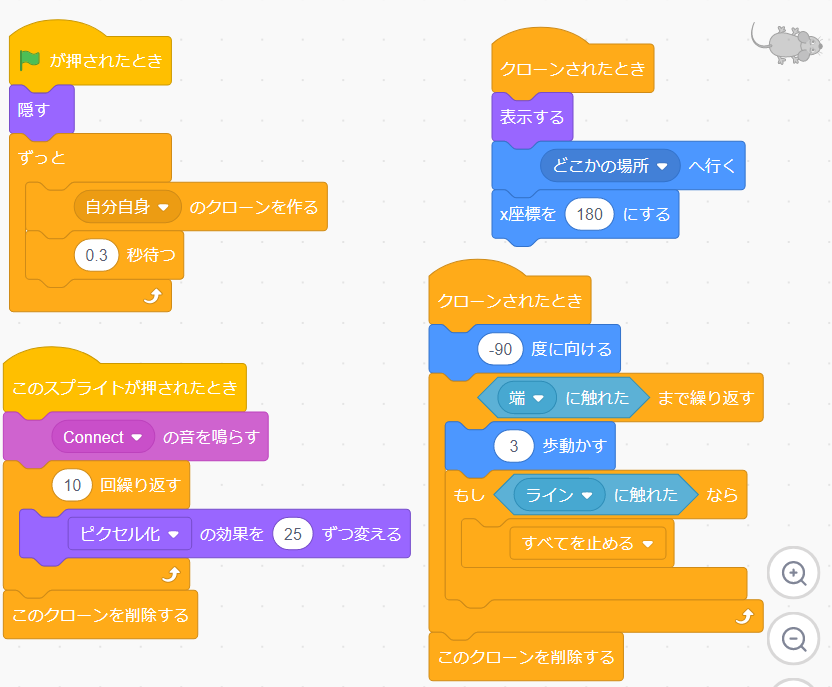
右からどんどん現れて、左に動くプログラミングが、こちらです。


あっ、
ここでも「クローン」ブロックが、使われてる!

正解!
それでは、「ネズミをクリック!」ゲームをプログラミングしていこう!

はぁーーい!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

おもしろいよ!
今回のプログラミングで学ぶことは
1.ネズミが 右のいろんな所から現れるスクリプトがわかるよ

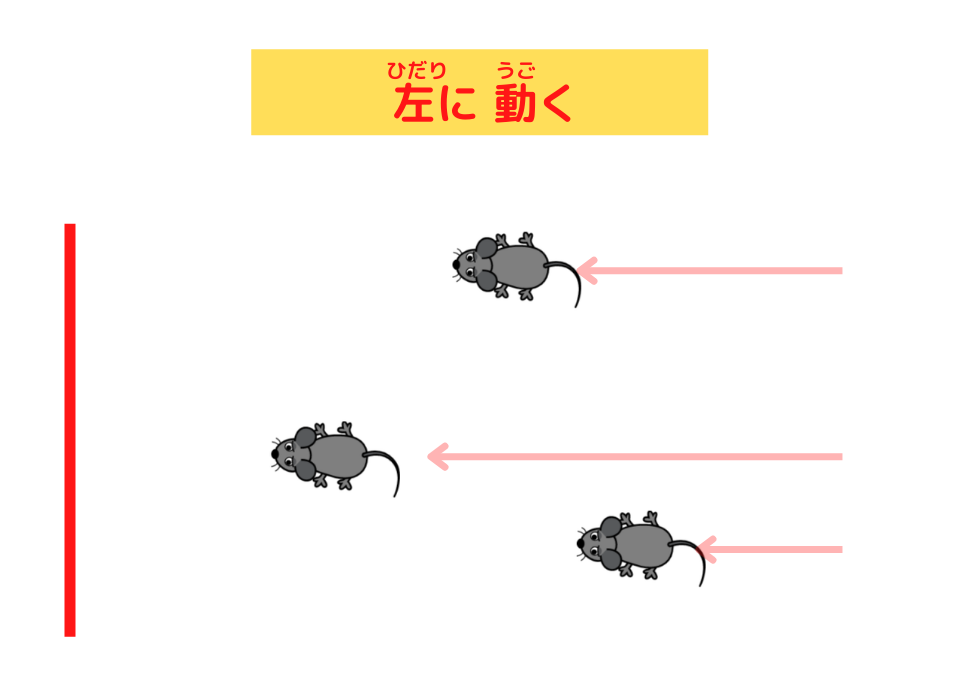
2.ネズミが 左に動くスクリプトがわかるよ

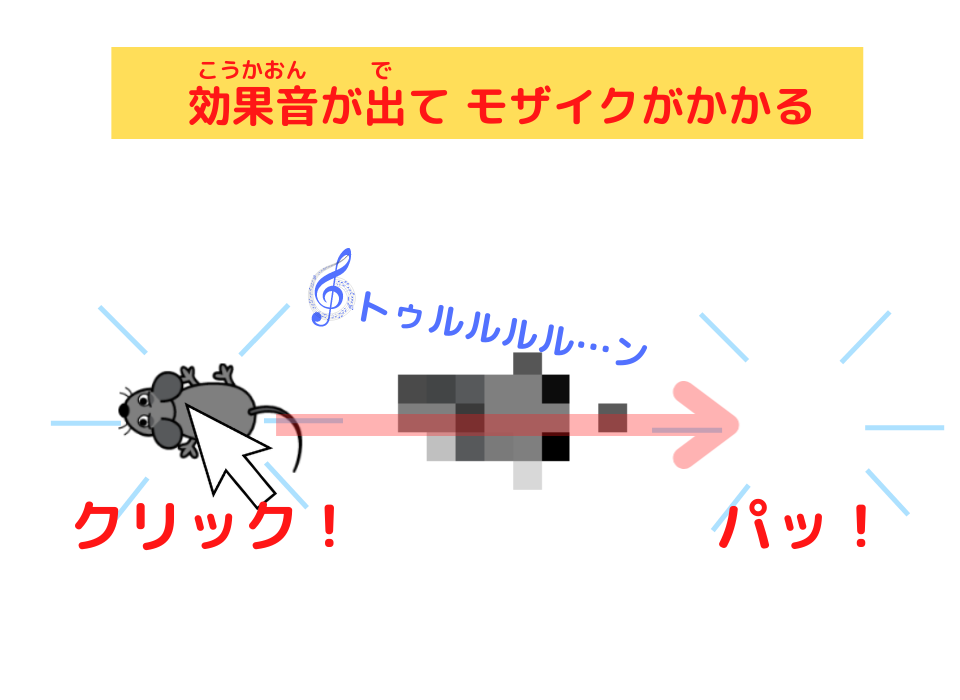
3.ネズミをクリックすると 効果音が出てモザイクがかかり消えるスクリプトがわかるよ

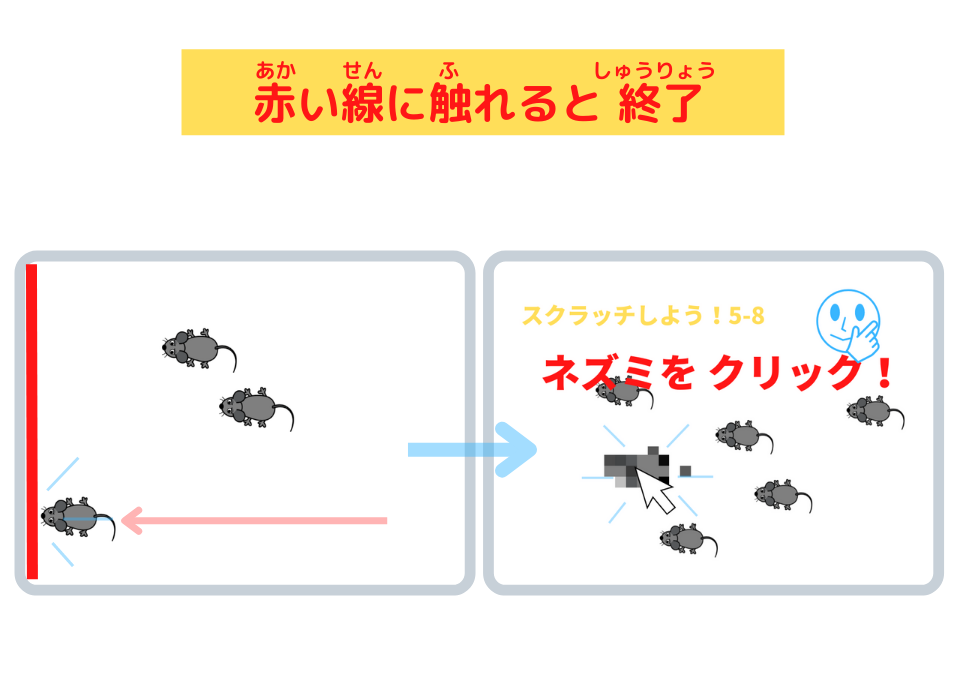
4.ネズミを赤い線に触れると 終了するスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネズミ」
- 「ライン」
です。
- 「Mouse1」を「ネズミ」、大きさを「80」にしました。
- 「Line」を「ライン」にしました。

- 新しいスプライトの入れ方
- スプライトの大きさの変え方
こちらの記事に書いてあるよ!
スクリプトはこれです!
ネズミのスクリプト

ラインのスクリプト

プログラミングの仕方を説明します
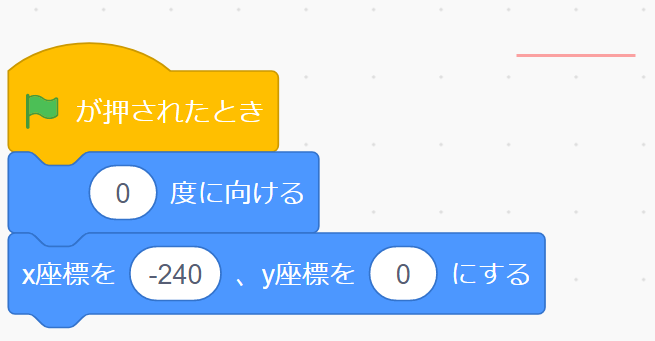
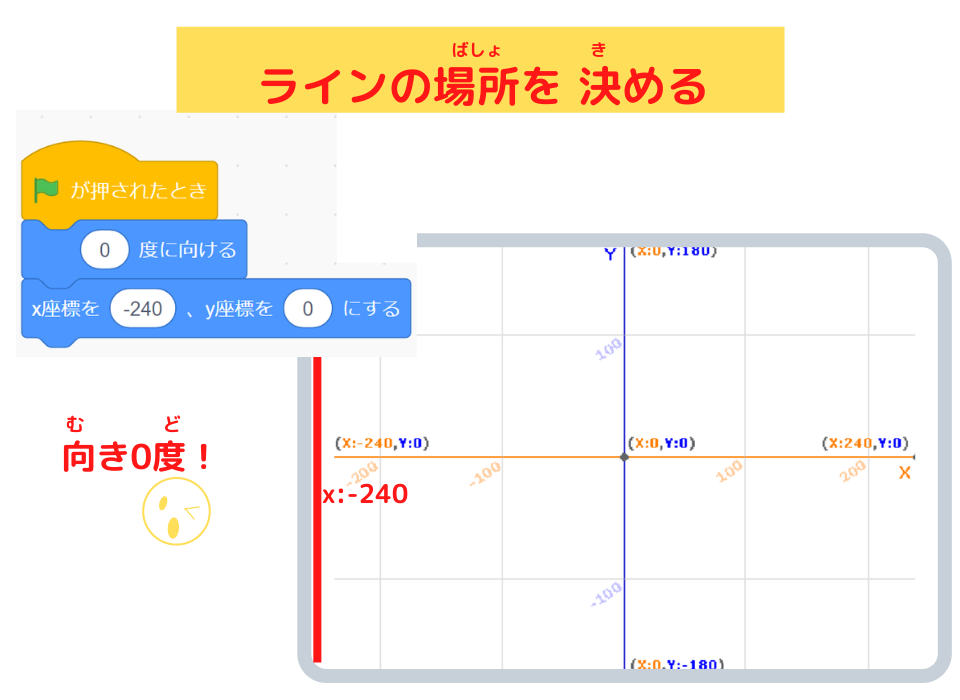
ラインのスクリプト
場所を 決めるプログラミング

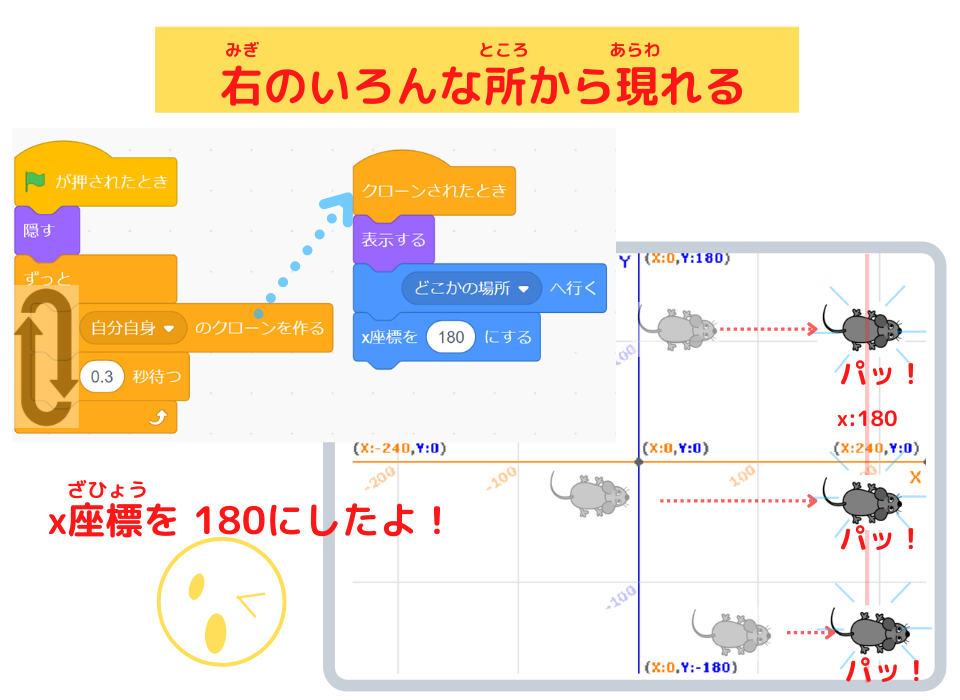
ネズミのスクリプト
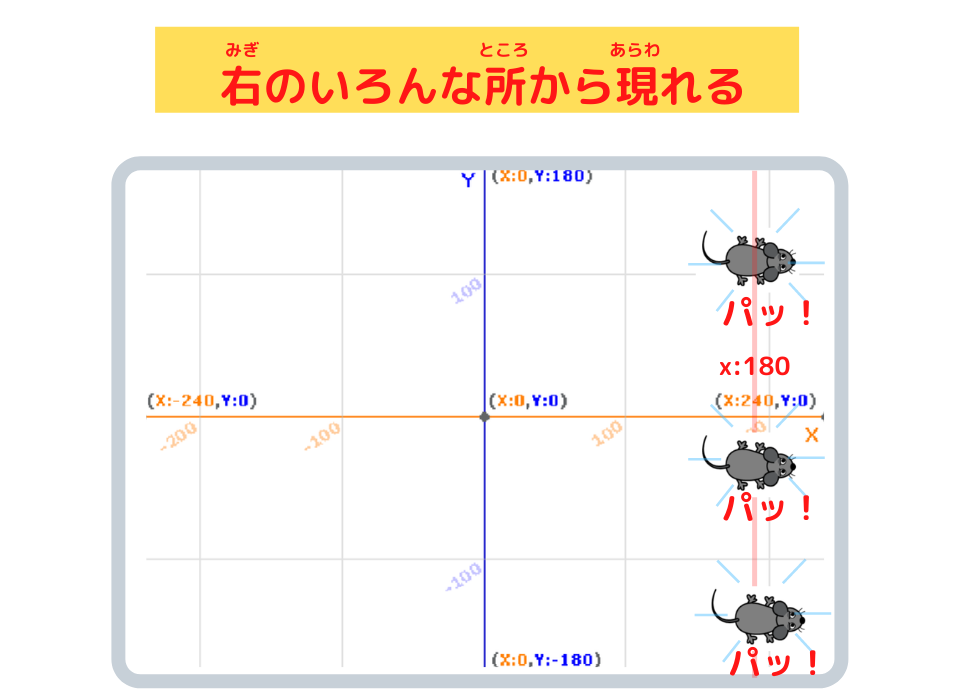
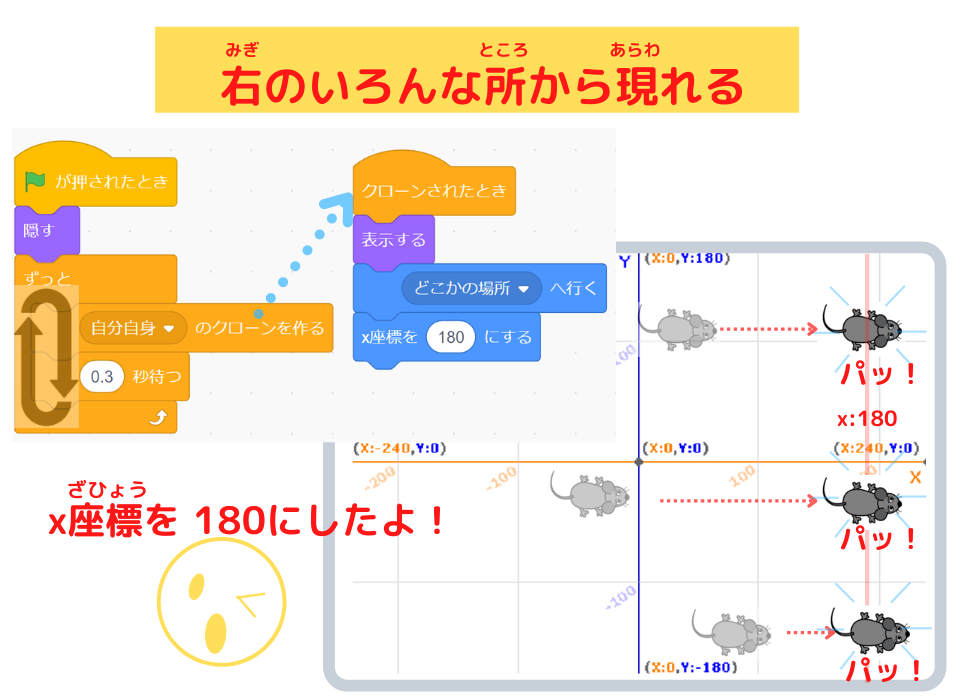
右のいろんな所から現れるプログラミング


「クローンを作る」ブロックの

- 使い方
- 「クローンされたとき」ブロック
- 「このクローンを削除する」ブロック
について、こちらの記事に書いてあるよ!

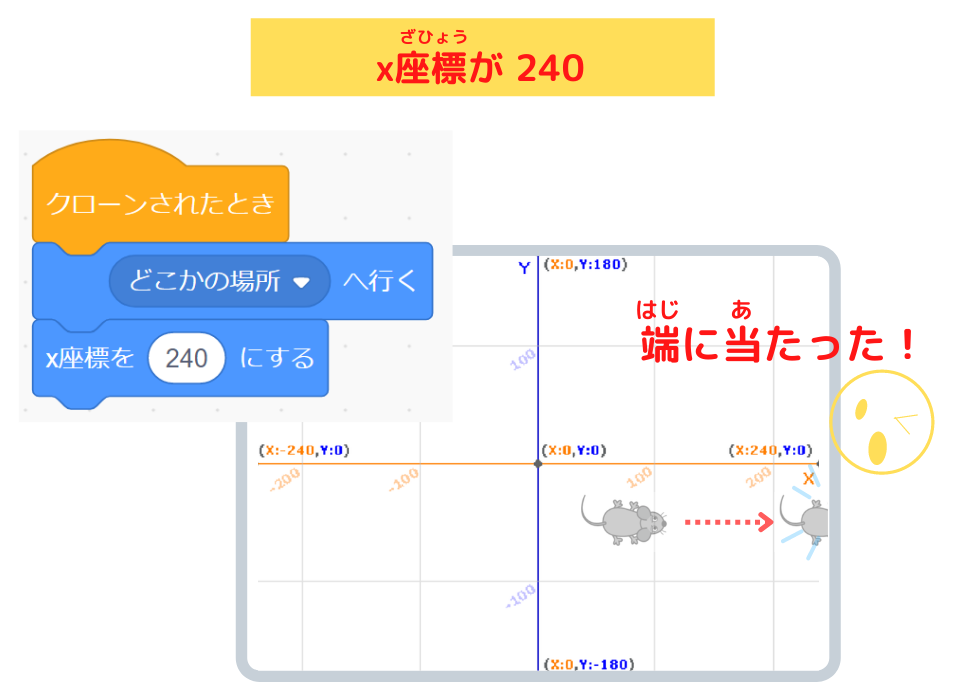
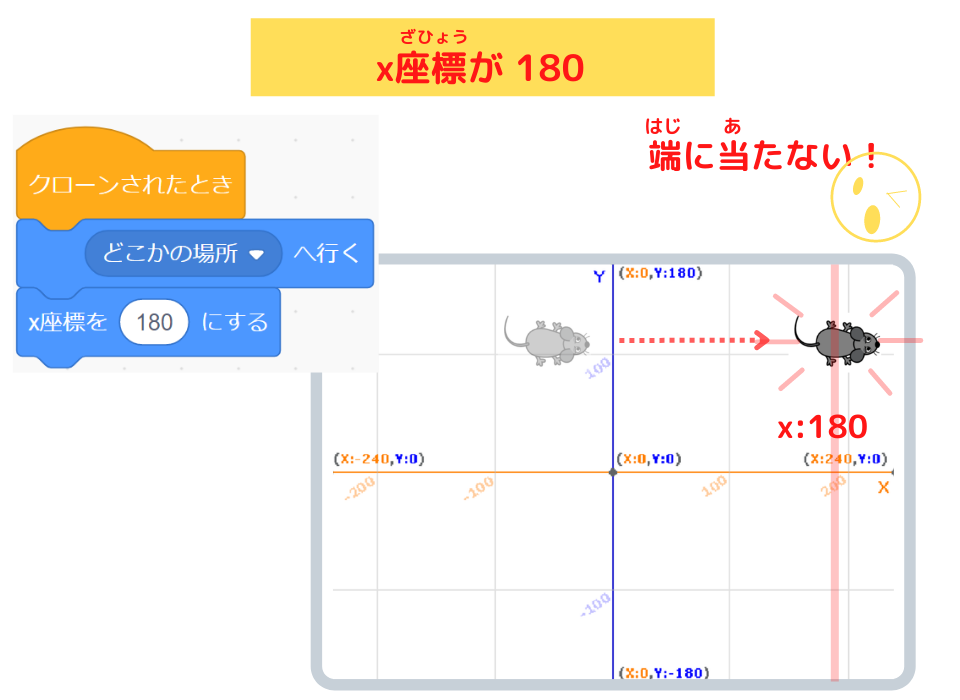
x座標の右端は、240だよね。
なんで180にしたの?

それは、つぎのプログラミングに関係があるんだ。
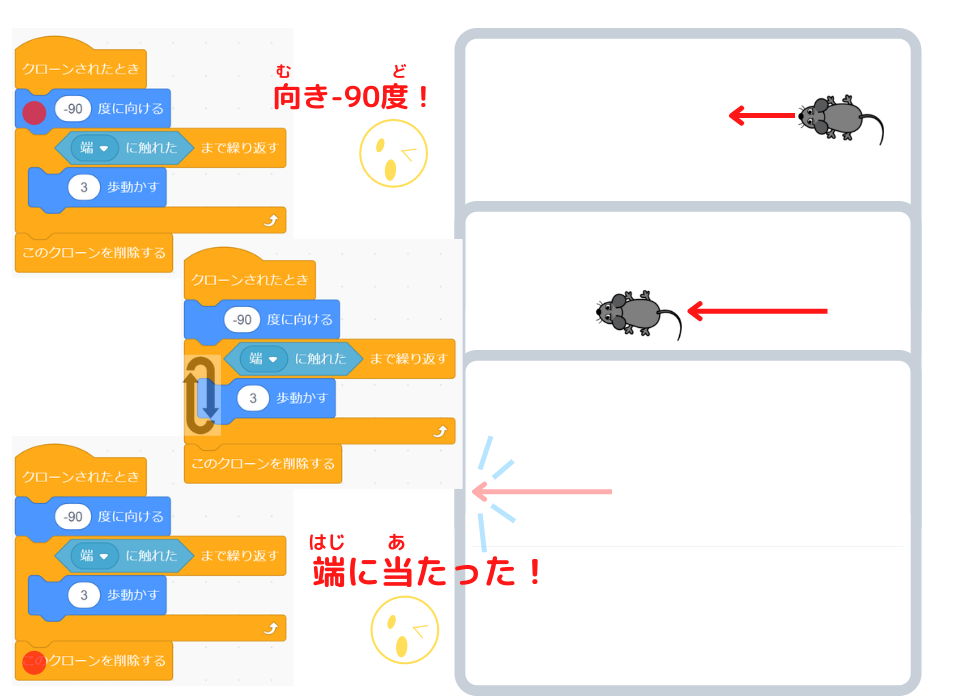
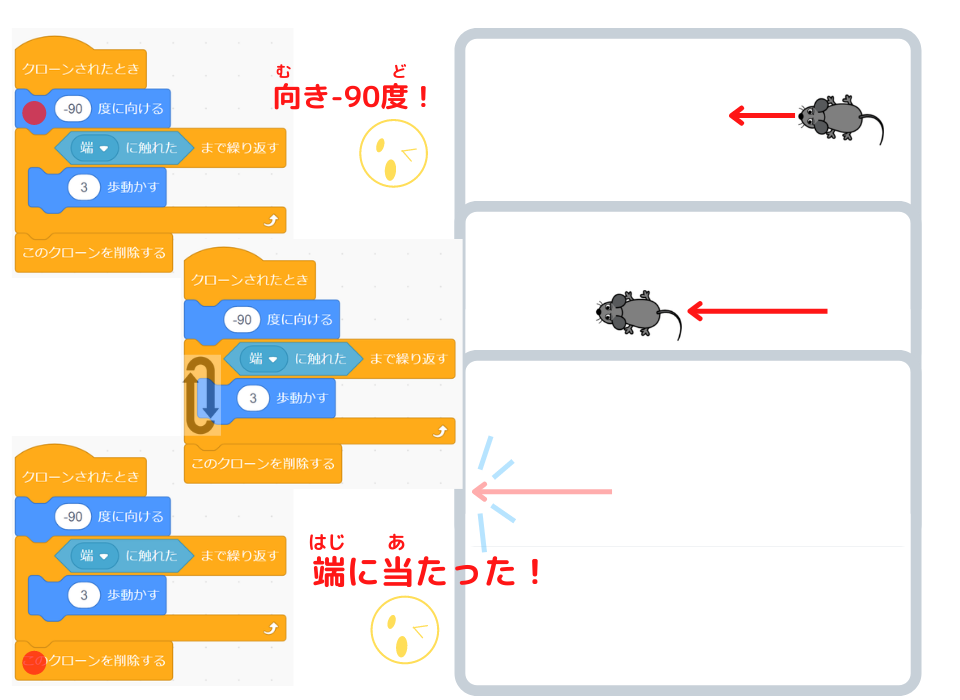
左へ動くプログラミング


ネズミは、端に触れると削除され消えてしまいます。
x座標を240だと、端に触れるのです。


うん、触れてるね。

x座標が180だと、右端に触れないからです。


わかった!
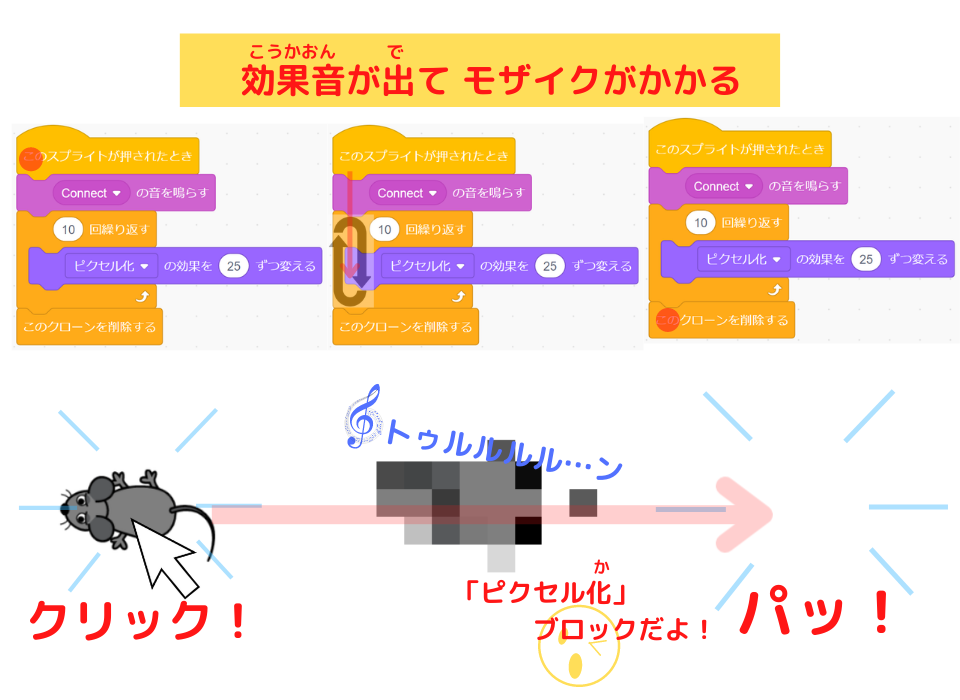
クリックすると 効果音を出してモザイクになり消えるプログラミング


- 「〇の音を鳴らす」ブロック
- 「ピクセル化の効果」ブロック
の使い方について
この記事から学べるよ!
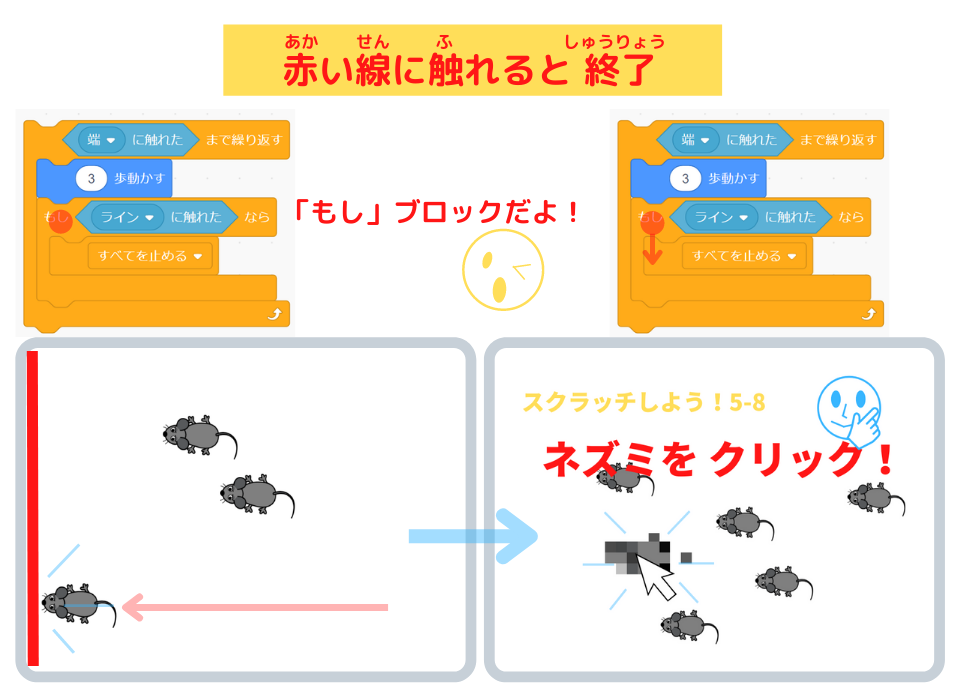
赤い線に触れると 終了するプログラミング

まとめ

今回は、
- 「クローン」ブロック
- 「ずっと」ブロック
- 「x座標を〇にする」ブロック
を使って、
ゲーム「ネズミをクリック!」のプログラミングを
学びました。



ネズミが、どんどん出てきたね!

「クローン」ブロックを使って、
これからもおもしろいゲームを紹介していきます。
楽しみに待っててね。
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~

「○のクローンを作る」ブロックを 使って

簡単なゲーム「ふうせんに パンチ!」のプログラミングに 挑戦してみよう!

どんどん出現するふうせんを ねっちを 動かしてパンチするゲームだよ。
動画を見てね!

このゲーム「ふうせんに パンチ!」のプログラミングは、
こちらの記事に 載っています。

作ってみよう!

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
・ BGM提供:DOVA-SYNDROME
https://dova-s.jp/
「Pursuit Goes on 」 by MFP【Marron Fields Production】
・ 効果音提供:Chisato’s Website
https://chisatosound.sakura.ne.jp/index.html
「Accent. Synth-Bell. E-Major[01C](LFO)」:アクセント
「Power Up Item[01](Fast. Pitch Bend Up」:アクションゲームの効果音
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。













コメント