
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

的当てゲームをつくりまーーーーす!
ゆうれいが、的になります。


ゆうれいかあ。おもしろそうだね!

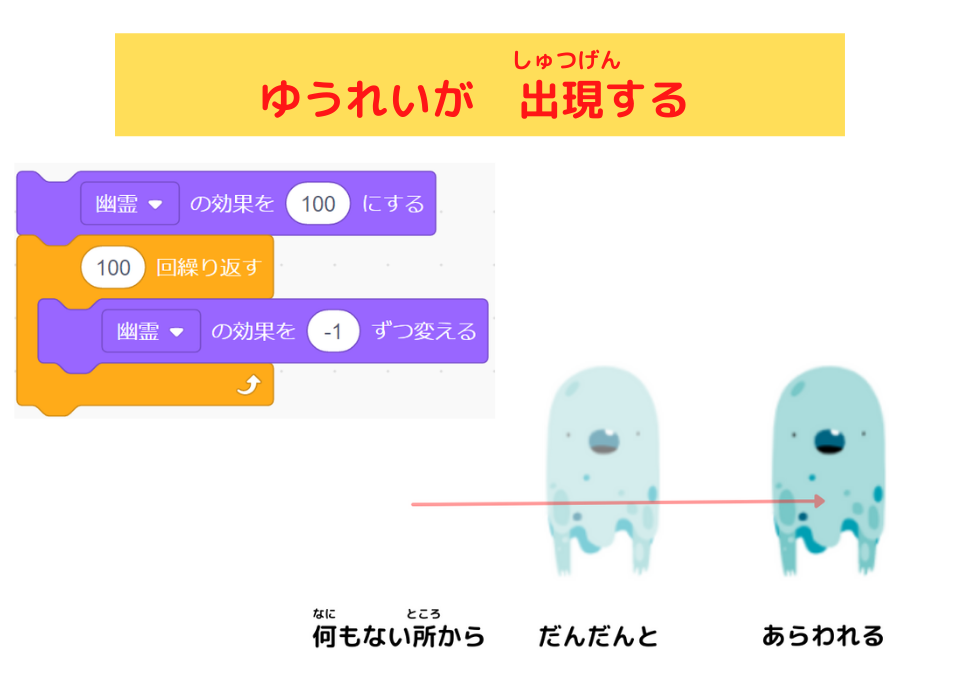
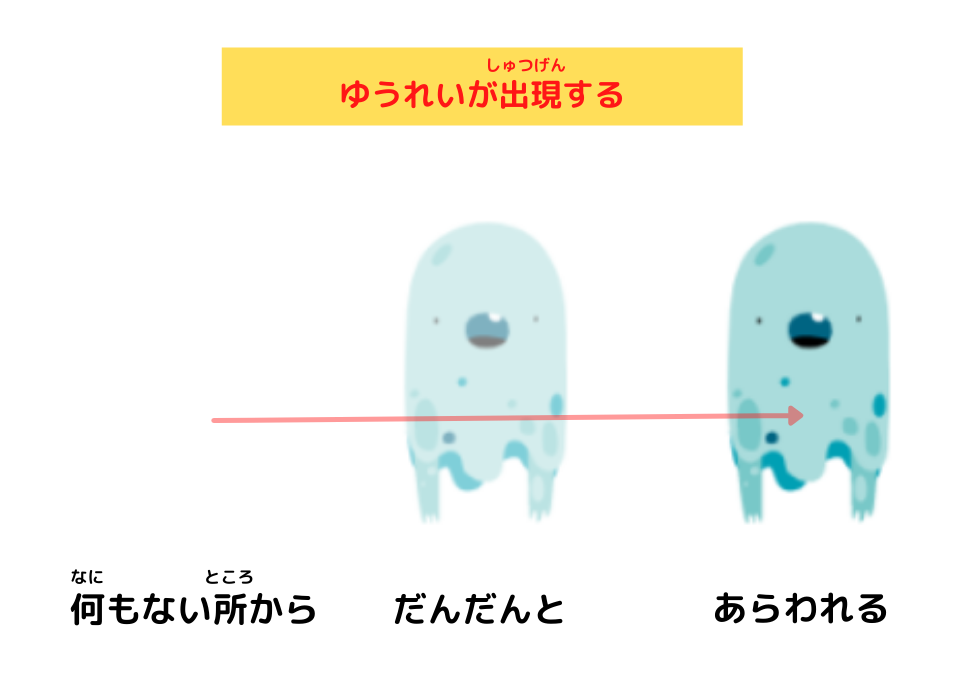
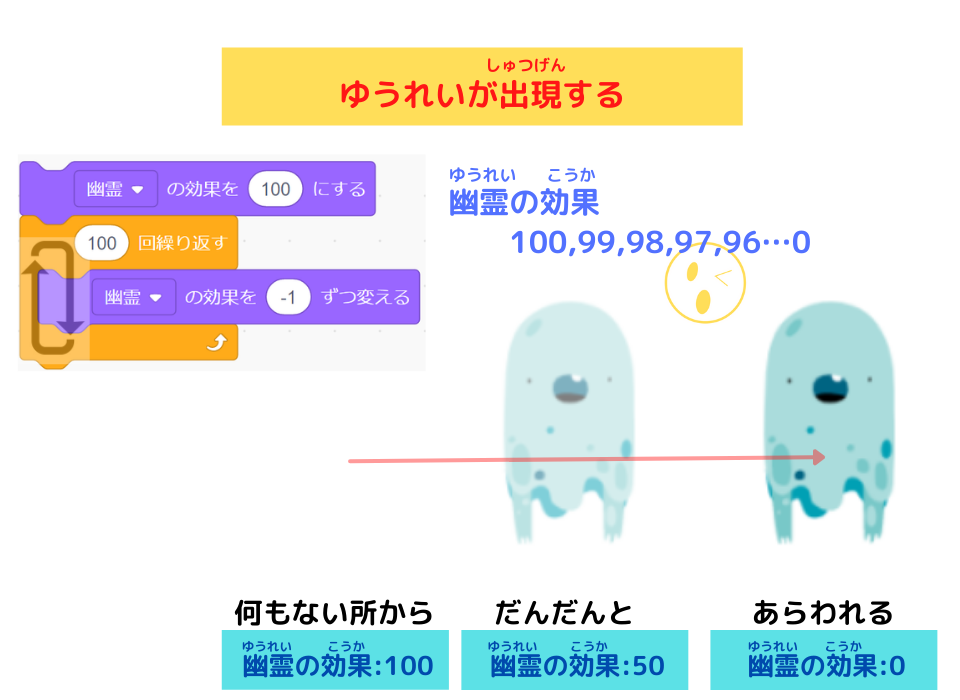
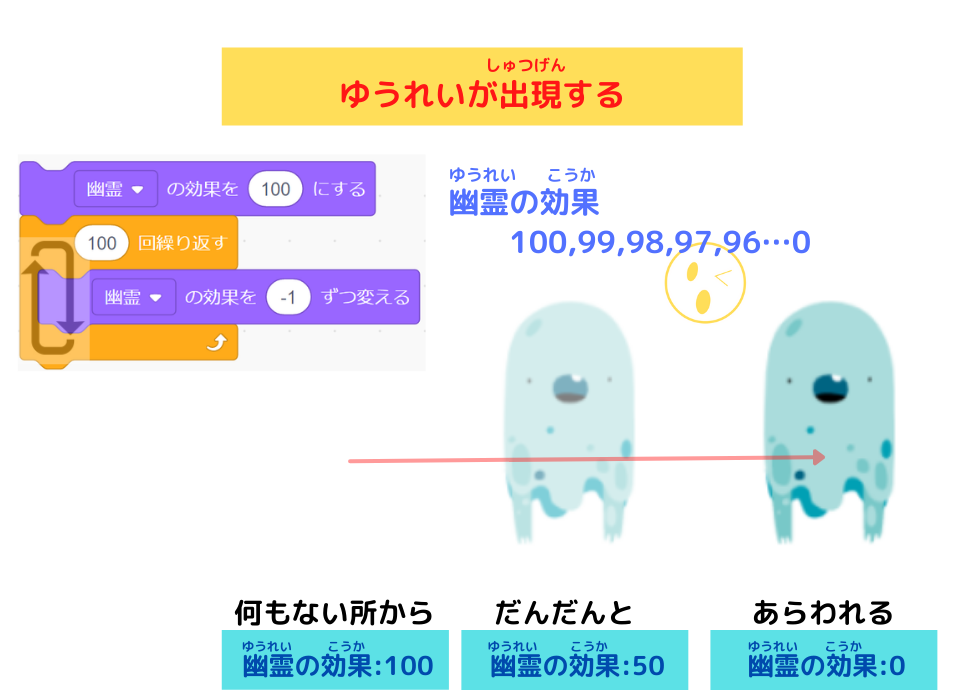
的になる「幽霊」は、何もない所からだんだん現れてきます。
そのプログラミングが、これです!


幽霊のブロックがあるんだあ。

今回は、
・「幽霊の効果を〇にする」ブロック

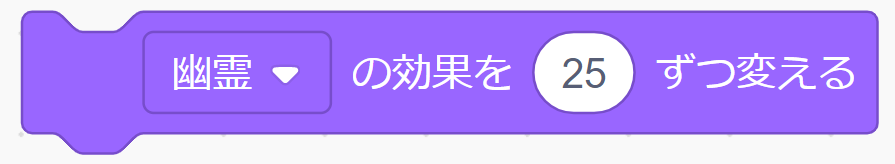
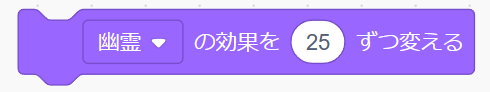
・「幽霊の効果を〇ずつ変えるブロック

この2つのブロックを使って、
幽霊が出現する的当てゲームをプログラミングしていきましょう。

的当てゲーム、大好き!
それでは、楽しくプログラミングを学んでいきましょう!
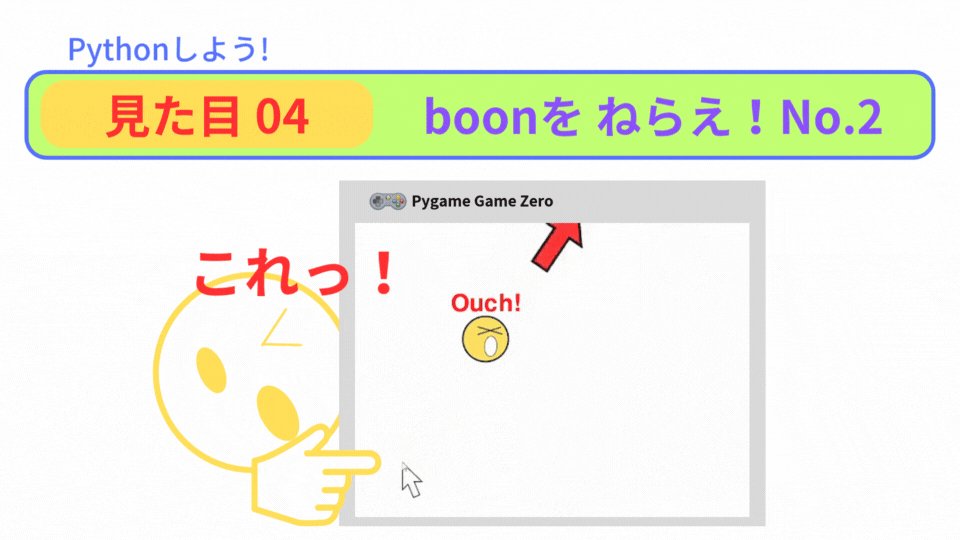
今回作るスクラッチの作品は、これっ!

あそべるよ。
今回のプログラミングで学ぶことは
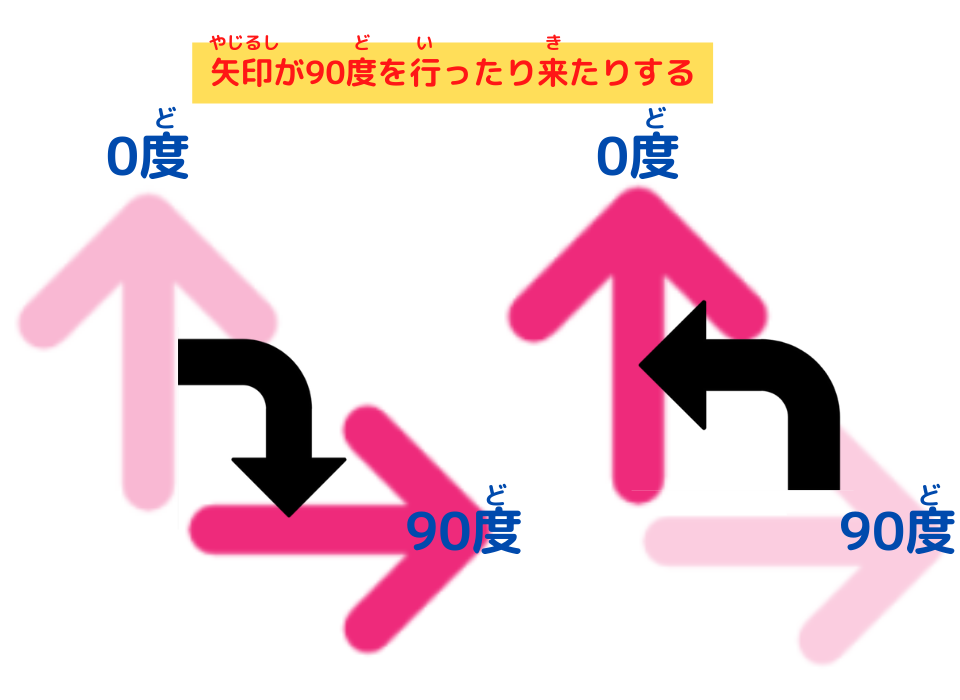
1.矢印が90度の間を行ったり来たりするスクリプトがわかるよ。

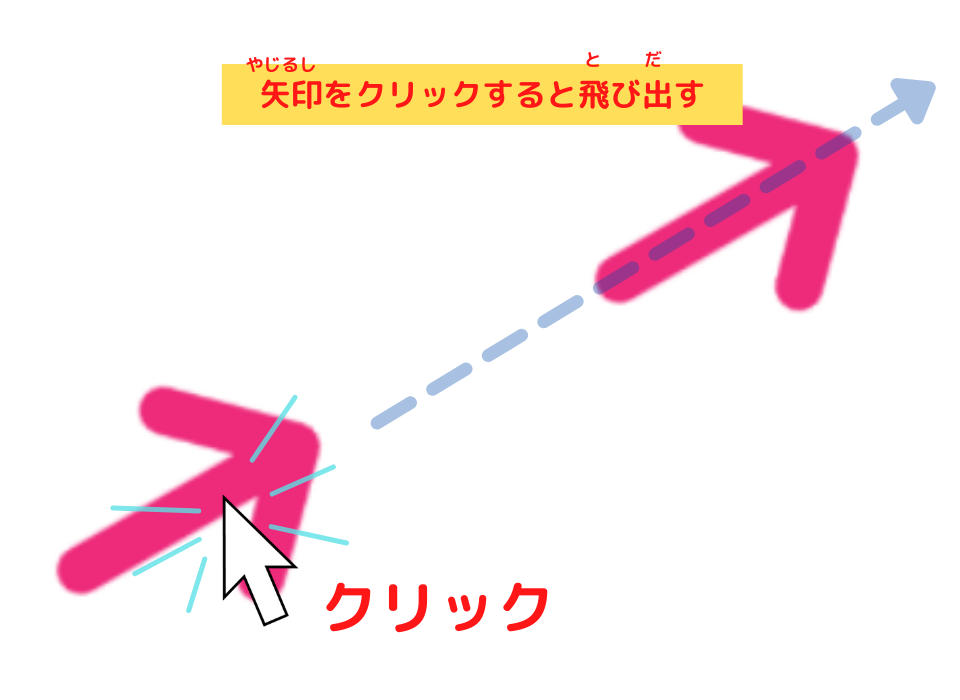
2.矢印をクリックすると 飛び出すスクリプトがわかるよ

3.幽霊が出現するスプリクトがわかるよ。

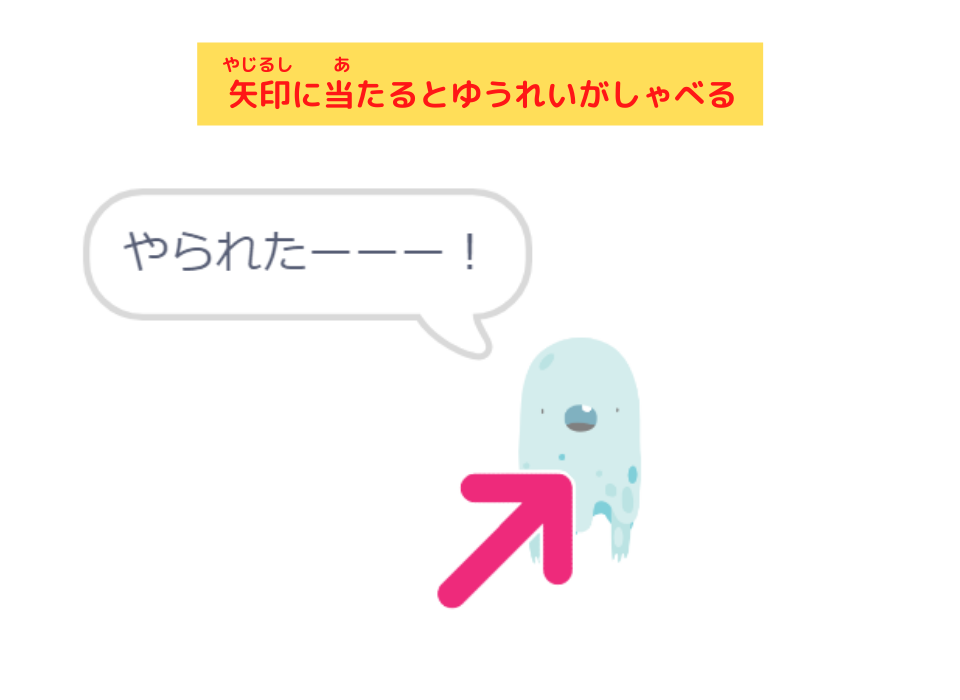
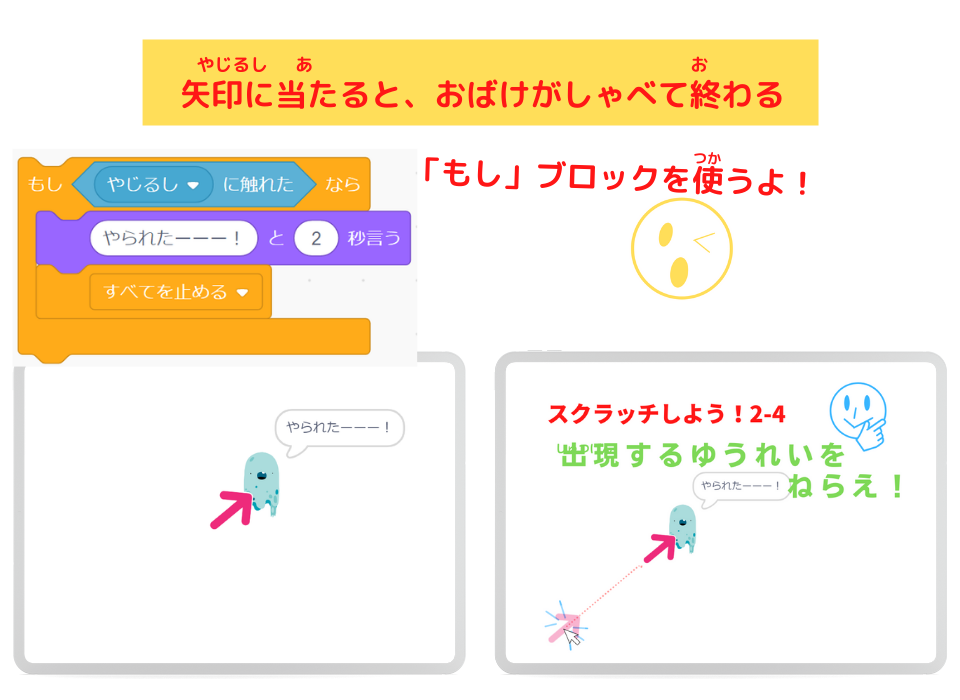
4.矢印に当たるとしゃべるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「やじるし」
- 「おばけ」
です。
- 「Arrow1」を「やじるし」に名前を変えました。
- 「Ghost」を「おばけ」に名前を変えました。
スクリプトはこれです!
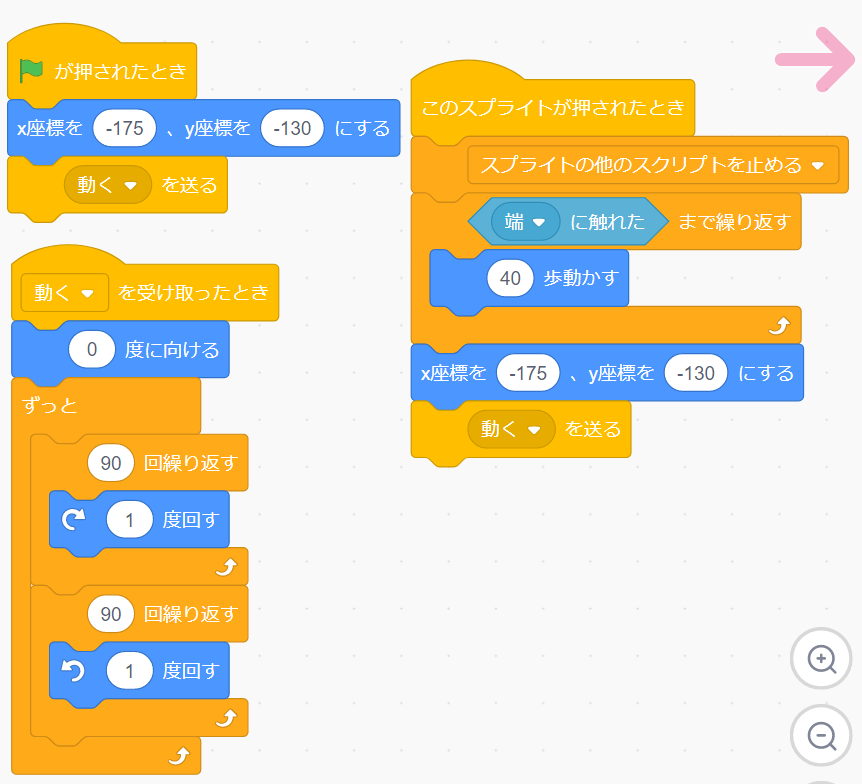
やじるしのスクリプト

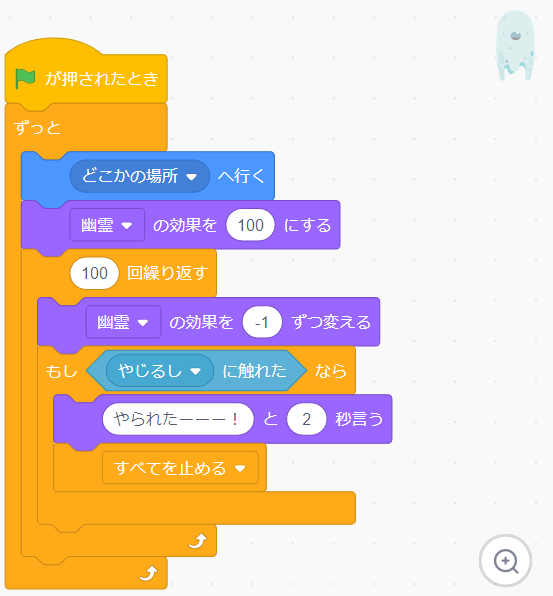
おばけのスクリプト

プログラミングの仕方を説明します
やじるしのスクリプト
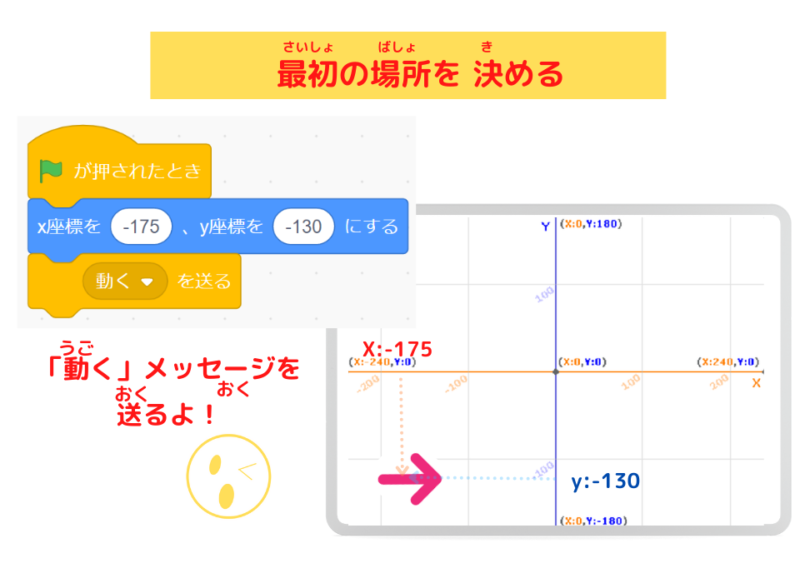
最初の場所を決めるプログラミング

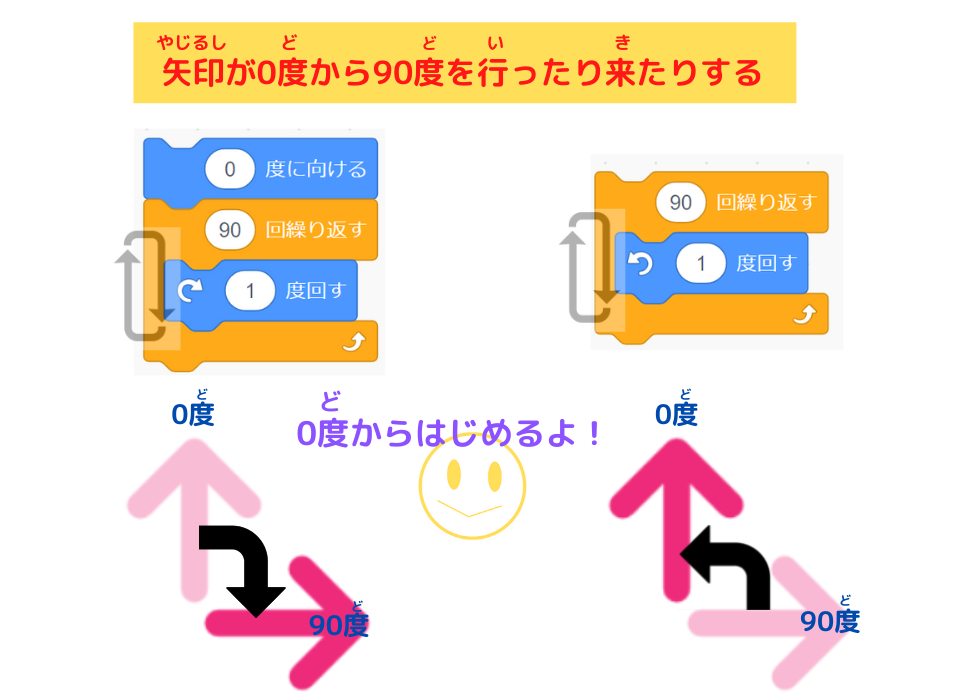
0~90度の間を動くプログラミング

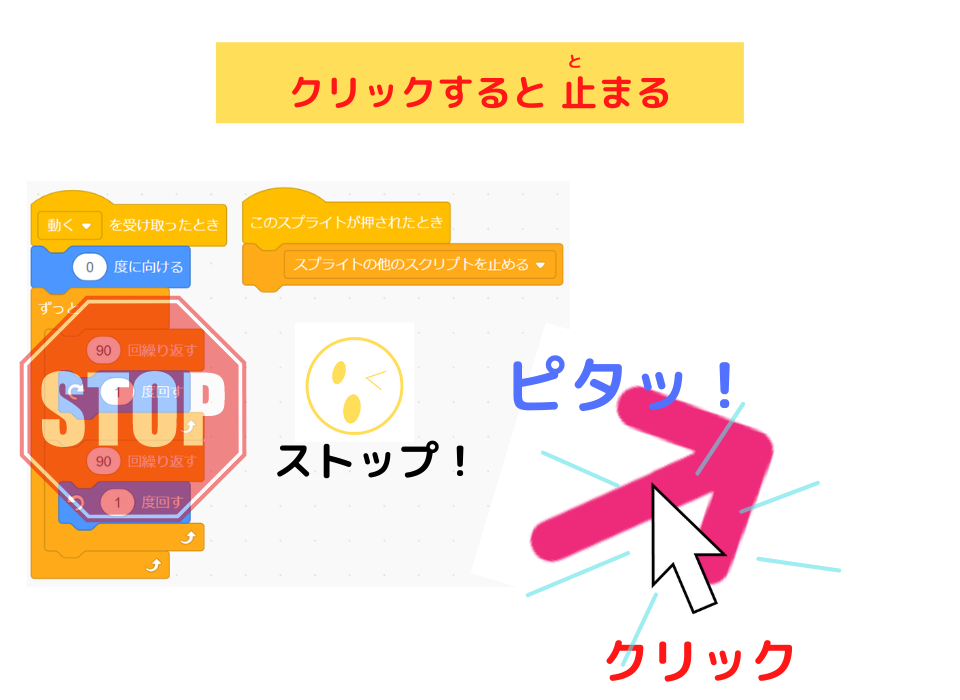
クリックすると止まるプログラミング

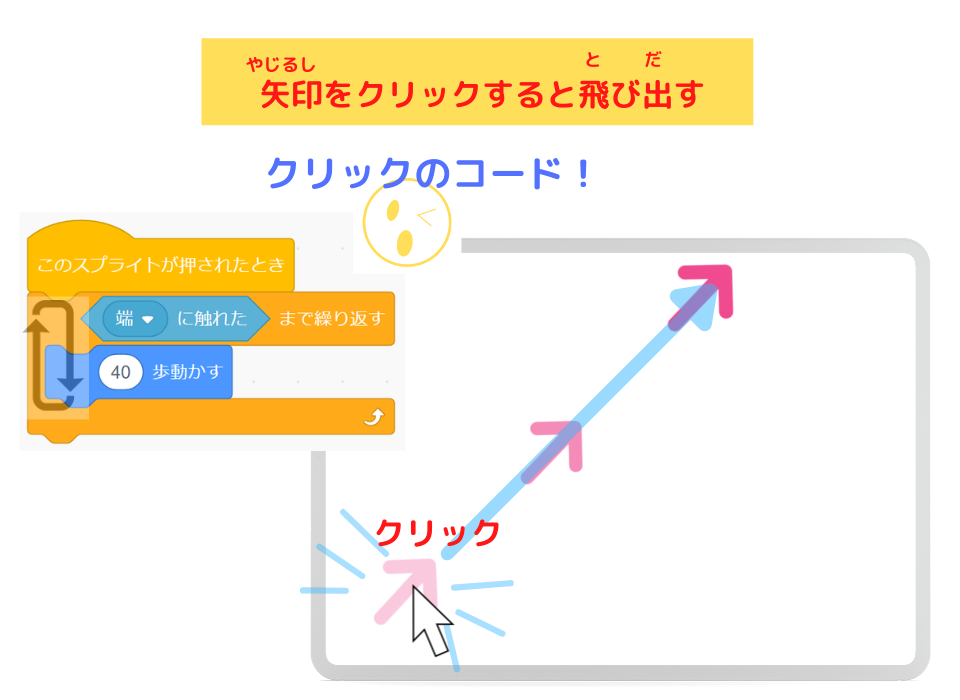
クリックすると飛び出すプログラミング

端に当たると 元にもどるプログラミング

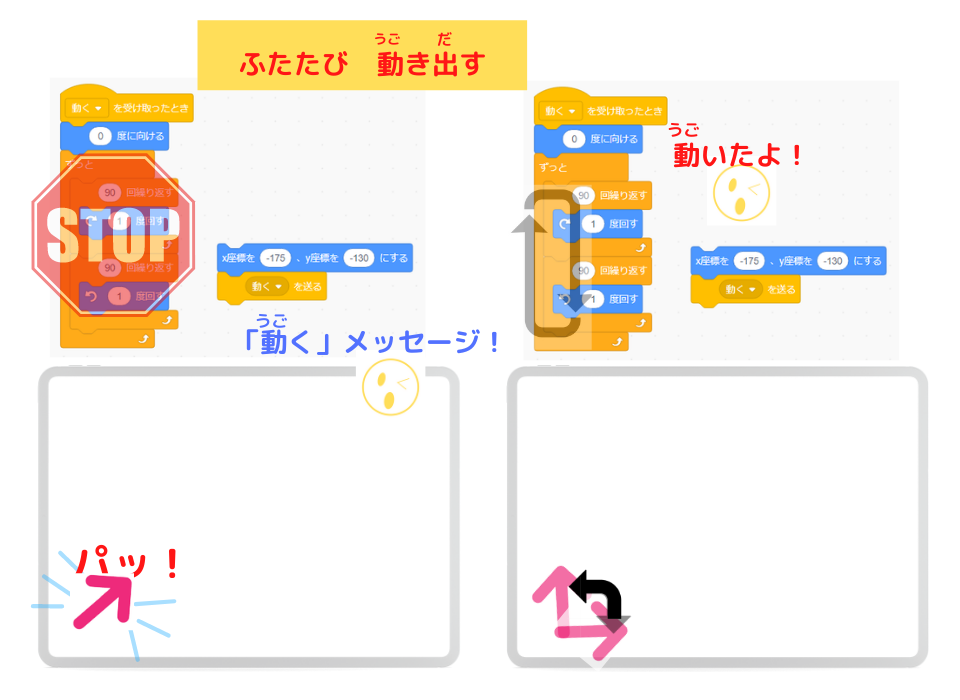
ふたたび 動き出すプログラミング

おばけのスクリプト
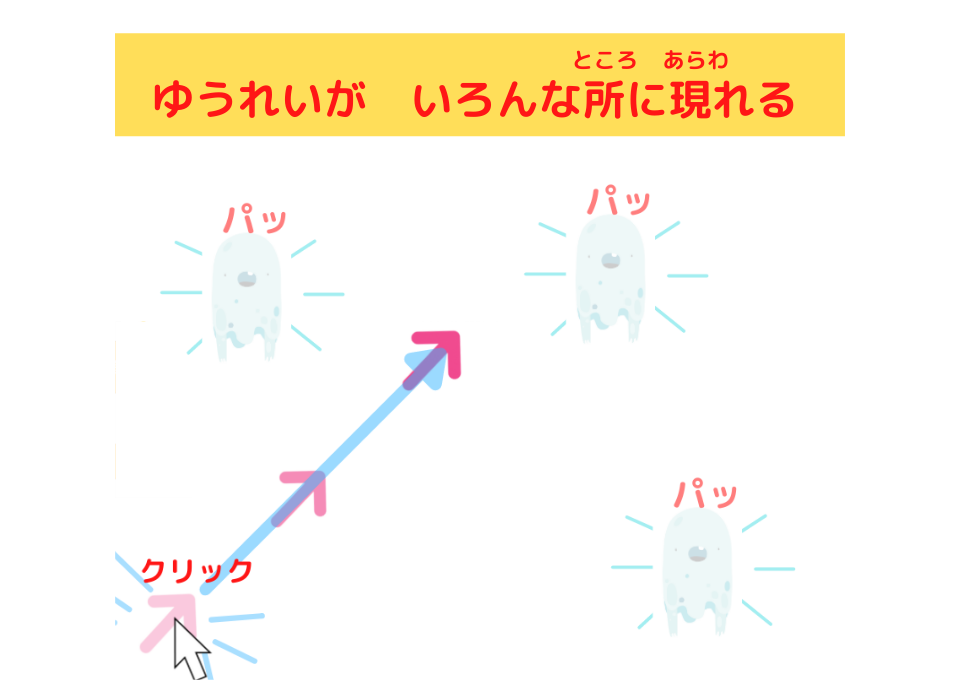
いろんな所に現れるプログラミング

出現するプログラミング

矢印に当たると 「やられたーーー!」と言って終わるプログラミング

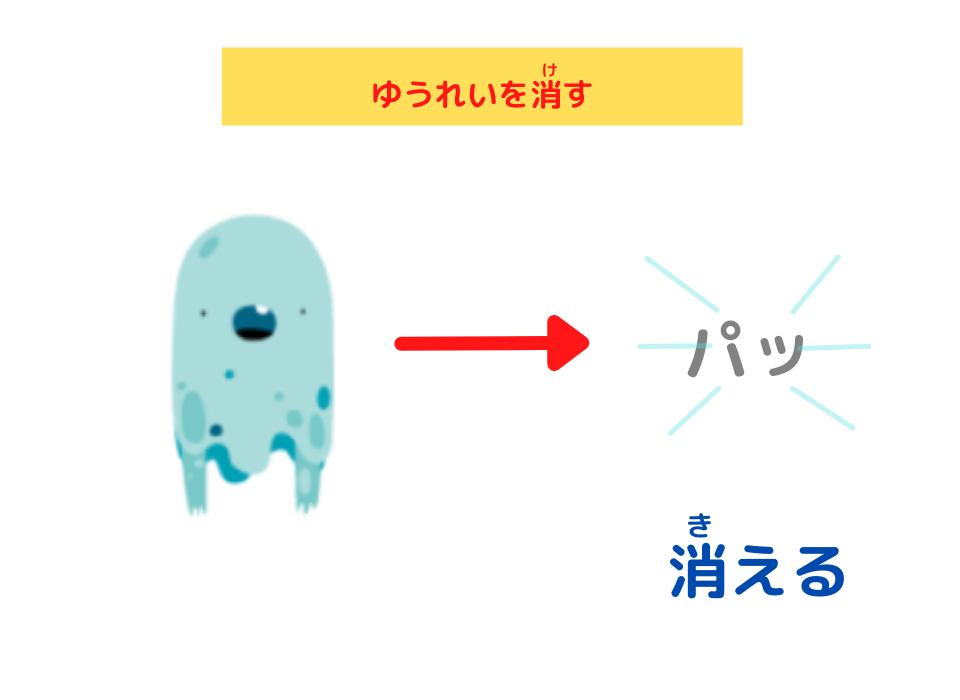
スプライトを消すブロックはこの2つ!
スプライトを消すブロック

ラッチ先生!
スプライトを消すコードは何があるの?

スプライトを消すブロックは、この2つ!

- 「隠す」ブロック

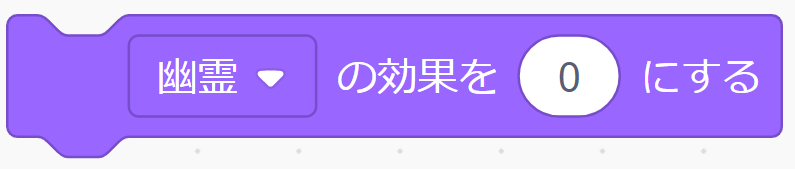
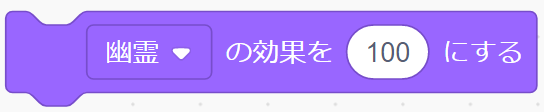
- 「幽霊の効果を100にする」ブロック


へえ~、2つもあるんだあ。

そう!
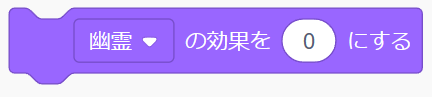
そして、「幽霊の効果を〇にする」ブロックの出し方は、これね!
「幽霊の効果を〇にする」ブロック
作り方

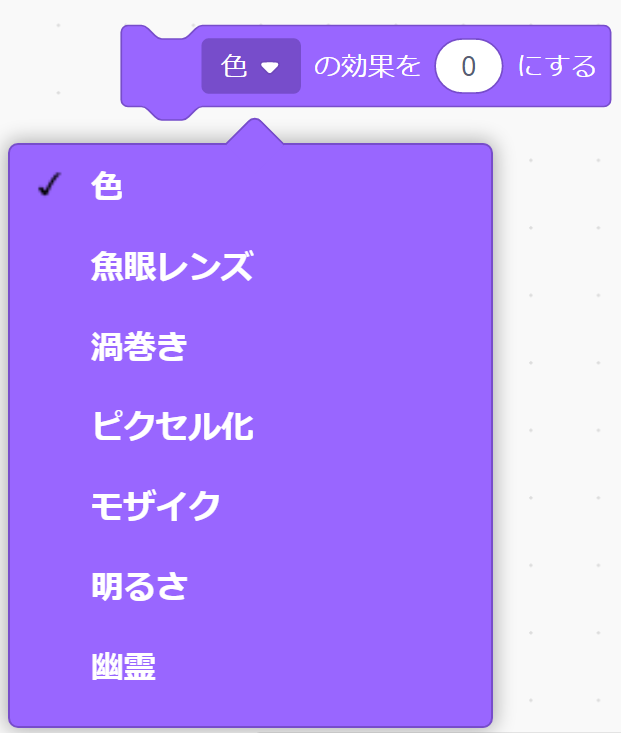
1,「見た目」の「色の効果を0にする」コードを取り出す。

2,「色の効果を0にする」コードの「▽」をクリックする。

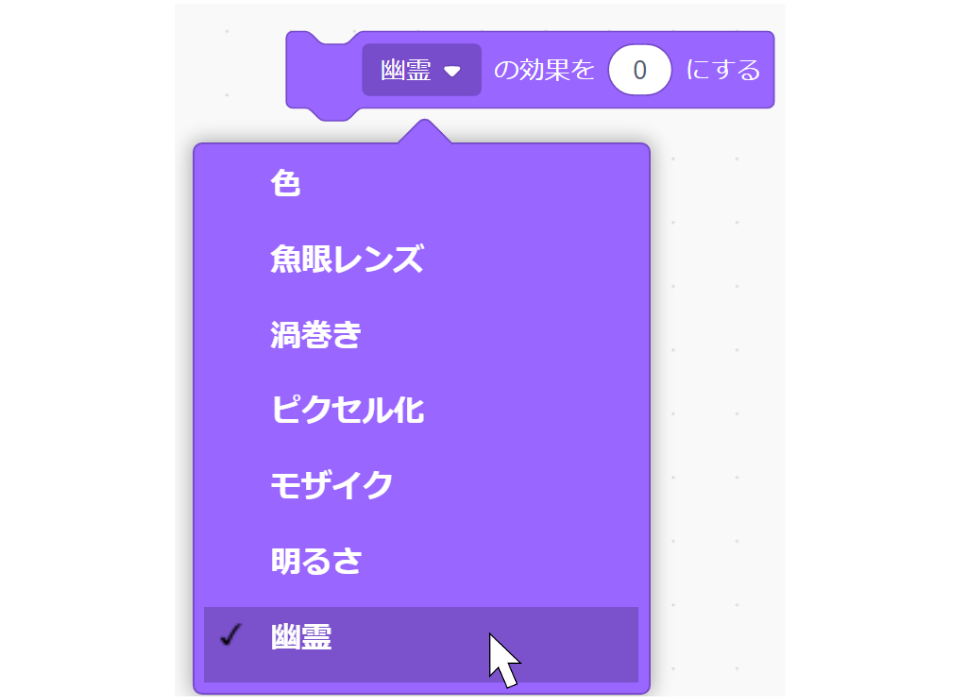
3,「幽霊」をクリックする

4,「幽霊の効果を0にする」ブロック 完成


使い方

「幽霊の効果」ってなあに?

「幽霊の効果」ブロックは、スプライトの姿を透明にします。

- スプライトの姿を透明にする。


「幽霊の効果を100」にすると消えるんだね!
消したスプライトを表示させるブロック
「隠す」ブロックには、「表示する」ブロック

次に、
消したスプライトを表示する方法を教えるね!

- 「表示する」ブロックを使う

「隠す」ブロックで消したスプライトを表示するには、「表示する」ブロックを使います。
「幽霊の効果100」には、「幽霊の効果0」か「画像効果をなくす」ブロック

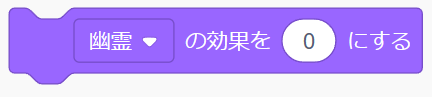
- 「画像効果をなくす」か「幽霊の効果を0にする」ブロックを使う

「幽霊の効果」ブロックで消したスプライトの姿を表示するには、
- 「画像効果をなくす」ブロック
- 「幽霊の効果を0にする」ブロック
どちらかを使います。

ということは、「表示する」ブロックでは、スプライトは現れないの?

そうなんだ!

- 「表示する」ブロックでは、スプライトは消えたままである

「幽霊の効果」ブロックで消したスプライトを表示するには、
「表示する」ブロックでは現れないから気をつけてね。

はぁーーい!
まとめ

今回は、
「幽霊の効果を〇にする」「幽霊の効果を〇ずつ変える」ブロックを使って、
何もない所から的を出現させるプログラミングを学びました。
今回のプログラミングでわかったこと

「幽霊の効果を〇にする」ブロックを使うと、スプライトの姿が透明になります。


幽霊の効果100で、消えるんだよね!

「画像効果をなくす」か「幽霊の効果を0にする」ブロックで、消えたスプライトが現れます!


「表示する」ブロックでは、現れないんだよね。

「幽霊の効果を-1ずつ変える」ブロックで、だんだんと現れるようになります。


最初に、「幽霊の効果を100にする」ブロックで、
スプライトを消すんだよね。

おばけを消したり、現れたりできる「幽霊の効果」ブロック。
おもしろかったでしょ!
ほかのスプライトでもどんどん使ってみよう!
プログラミングが楽しくなるよ。
それじゃ、また!!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント