
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「ねっち あみだくじ#2」では、
- ねっちが あみだくじを通る
プログラミングをしました。

もう、バグが でないよ。

今回は、この「ねっち あみだくじ#2」に
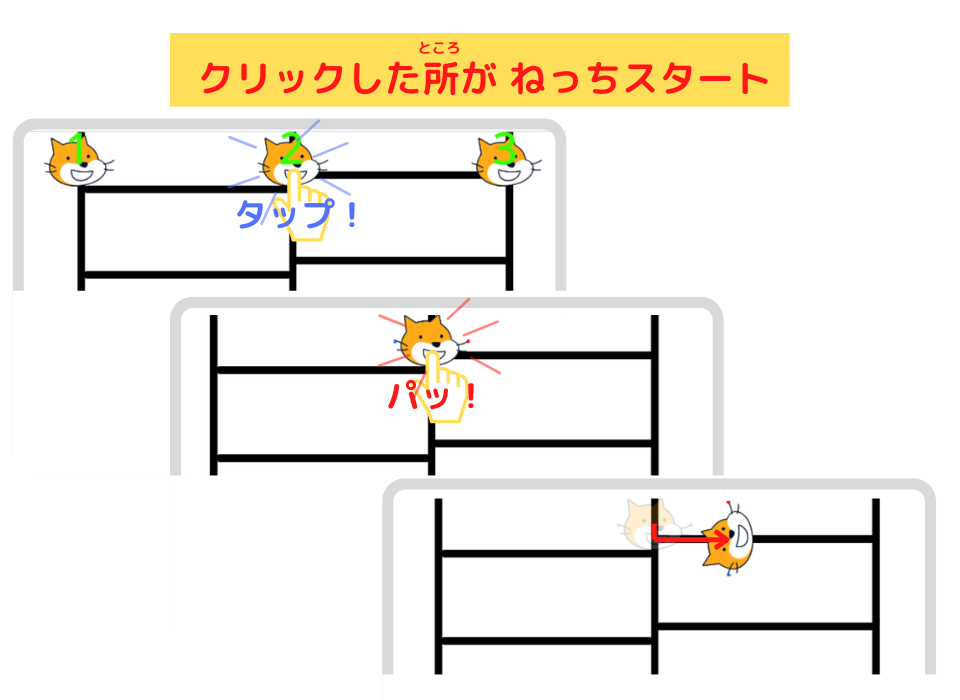
- クリックした所から、ねっちがスタートする
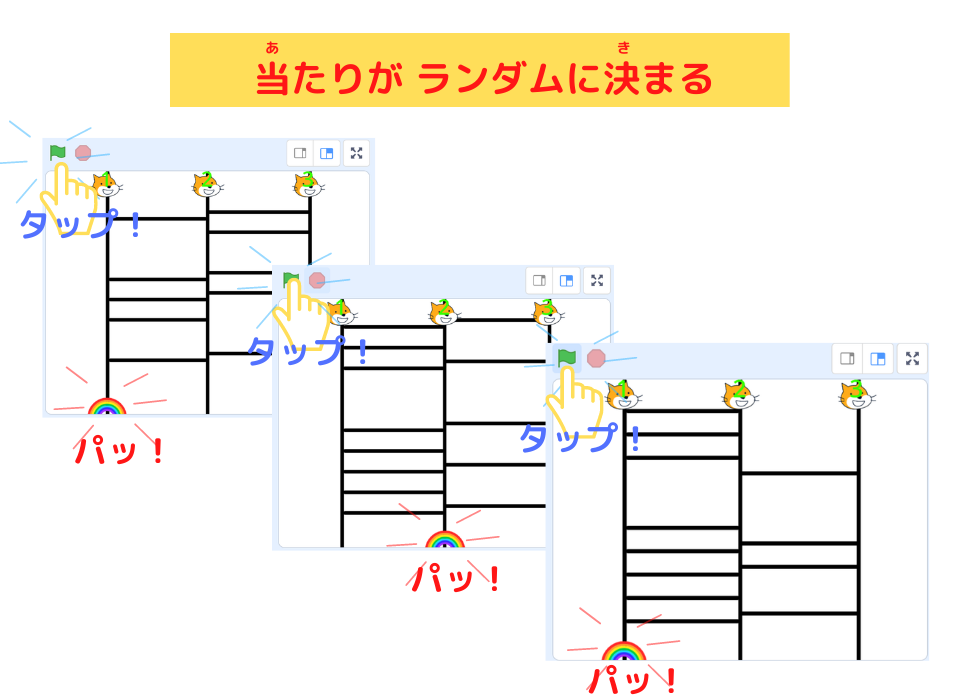
- 当たりが、ランダムに決まる
プログラムを追加していきます。

まだ「ねっち あみだくじ#2」の
- ねっちが あみだくじを 通る
プログラミングをしてない人は、
こちらの記事を見てね!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

おもしろいよ!
今回のプログラミングで学ぶことは
3.クリックした所が、ねっちスタートとなるスクリプトがわかるよ

4.当たりが ランダムに決まるスクリプトがわかるよ

追加プログラミングの仕方を 説明します
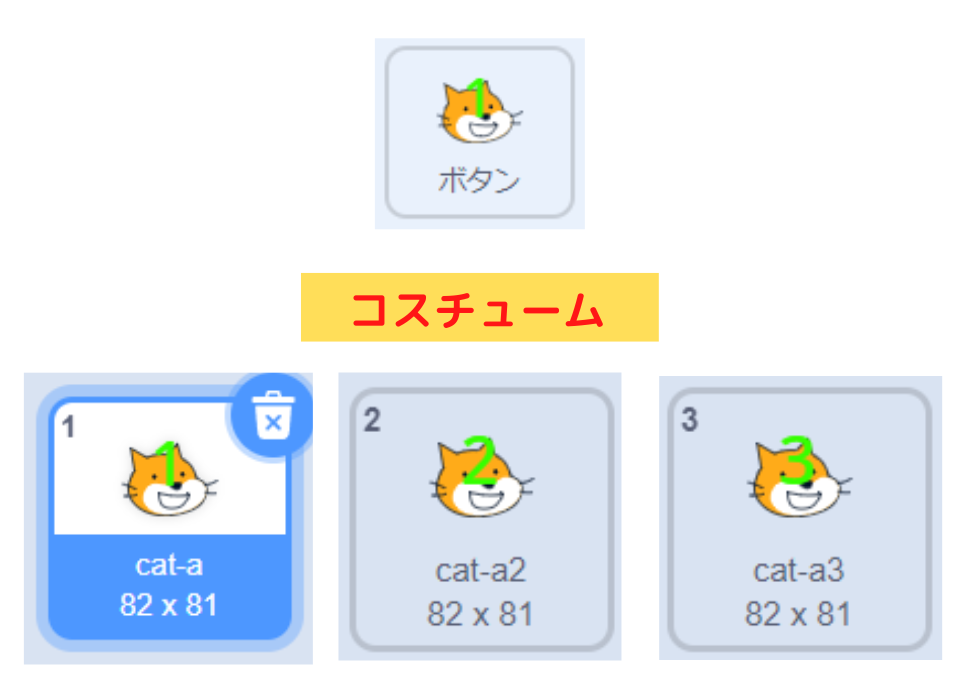
ボタンのスクリプト
コスチュームに「番号」を 描く

「ボタン」のコスチュームに 番号を描こう。


「ボタン」に 数字や文字を描くやり方は、
こちらの記事にのっています。
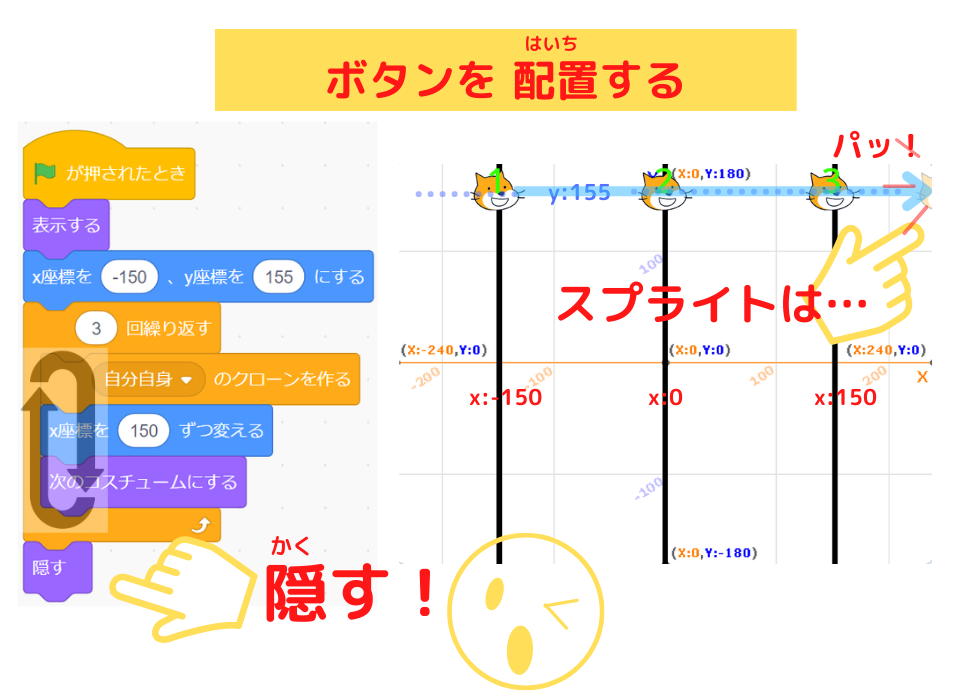
「ボタン」を並べるプログラミング

「クローン」ブロックを 使って、

ボタンを 並べよう。
1.「ボタン」のクローンを 配置する


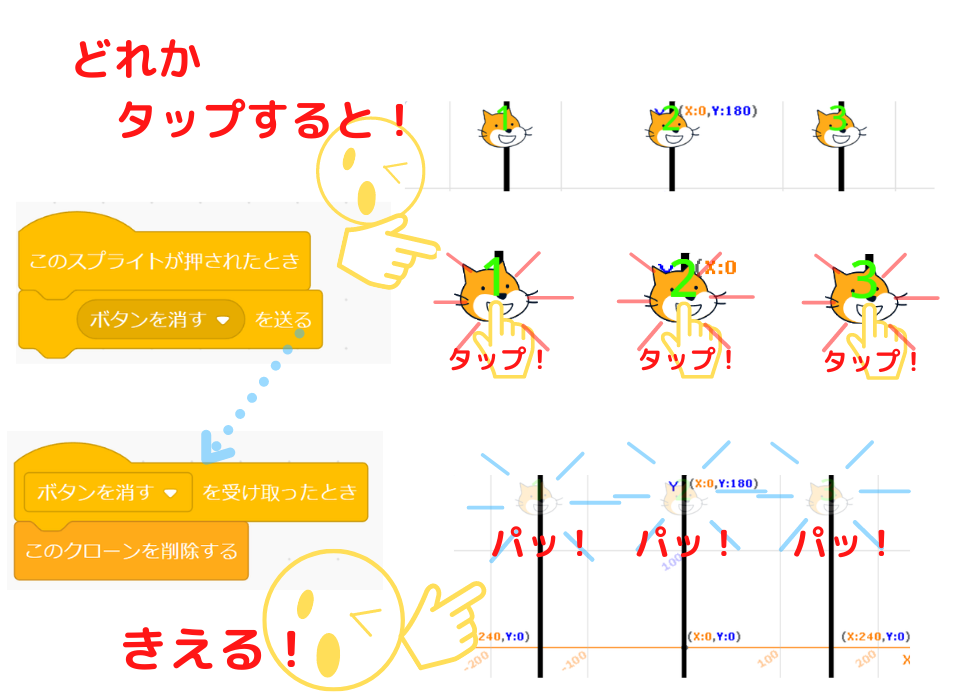
「このクローンを削除する」ブロックを 使って、

ボタンをタップされたら、クローンを隠そう。
2,どれかボタンをタップすると、すべて消える


あらっ、みんな消えちゃった!
「ボタン」から ねっちが動くプログラミング

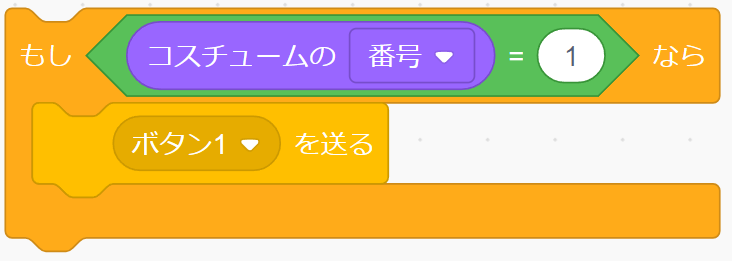
「もし○なら」ブロックを 使って、

タップされたボタンに、「ねっち」を表示させよう。

「○を送る」ブロックの
- メッセージ名の入力の仕方
- 使い方
こちらの記事に書いてあるよ!
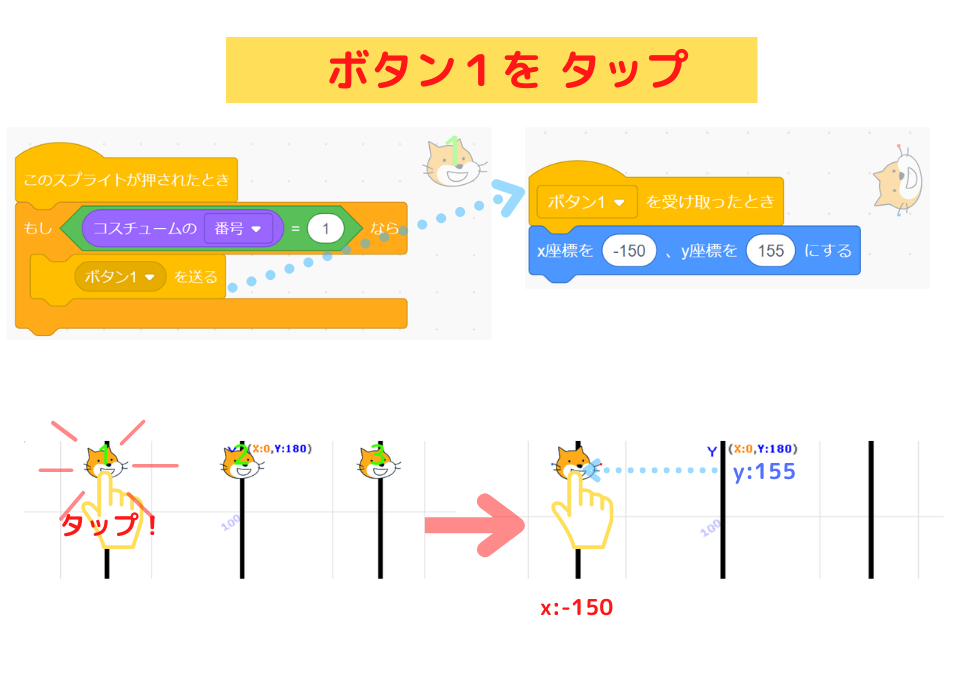
1.ボタン1をタップすると、「ねっち」が1に表示される

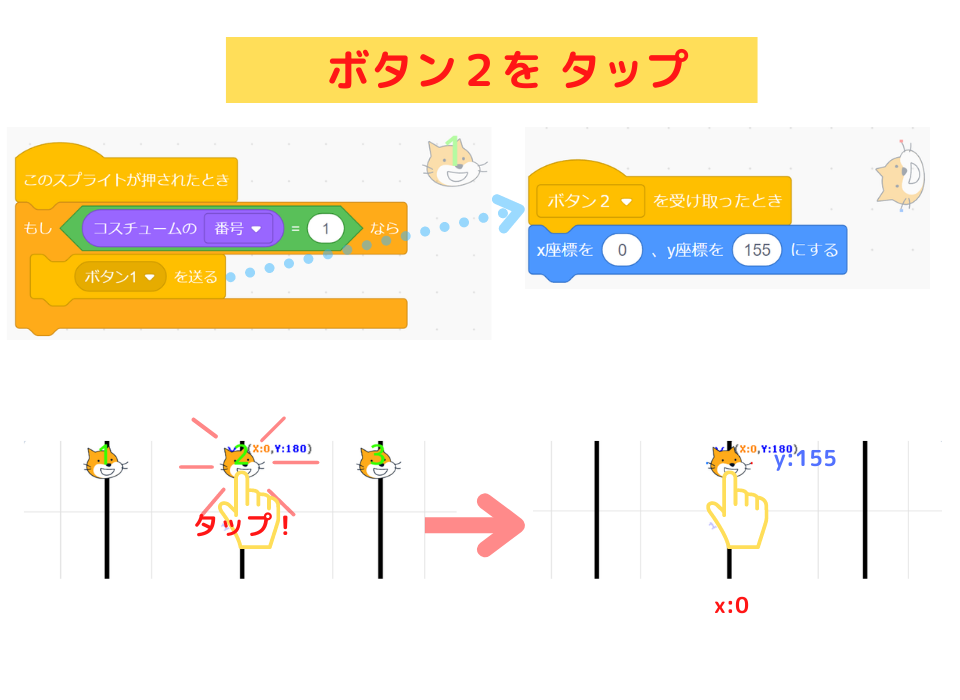
2.ボタン2をタップすると、「ねっち」が2に表示される

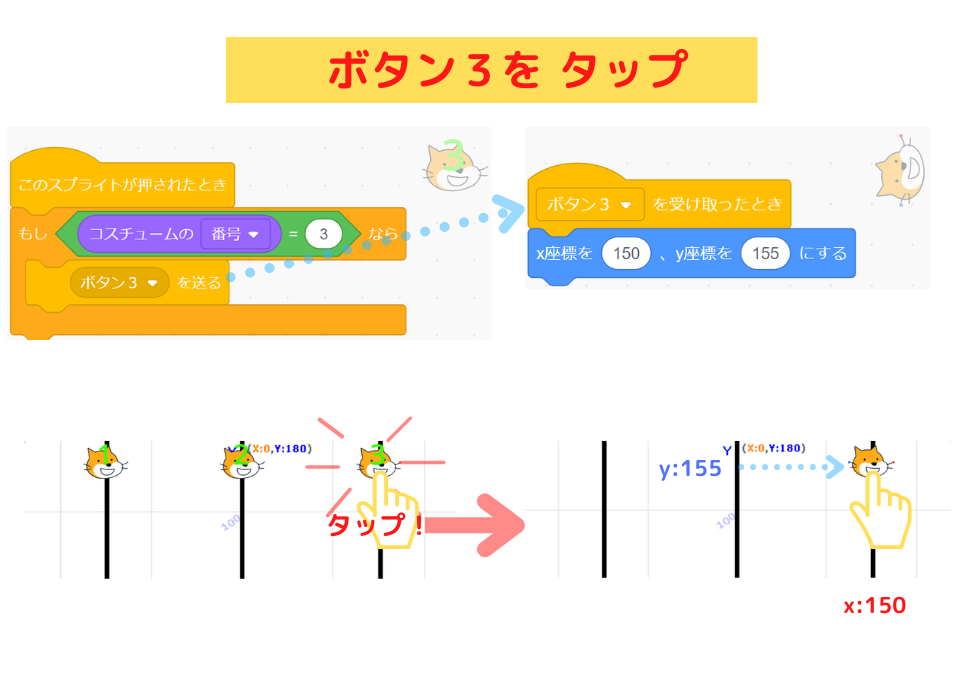
3.ボタン3をタップすると、「ねっち」が3に表示される


なるほど!
ねっちが 入れ替わるんだね。

おっと、「ねっち」は、最初隠しておかないといけないね。


ボタンをタップされたら
「○を送る」ブロックを使って、

ねっちを表示し、
0.5秒経ってから あみだくじを通るプログラムを作ろう。
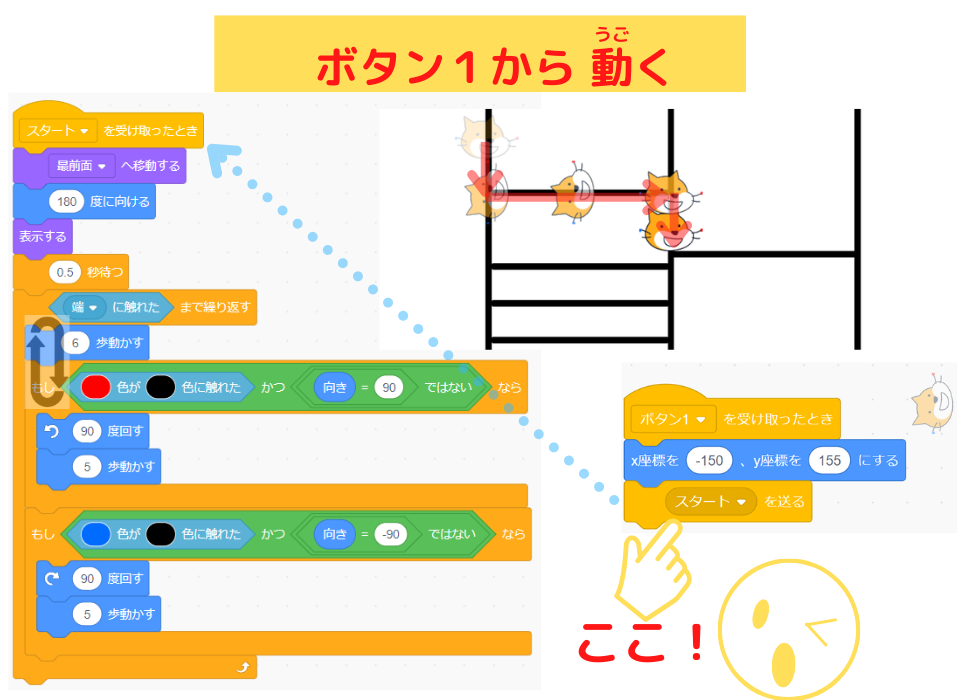
4.ボタン1から ねっちが動く

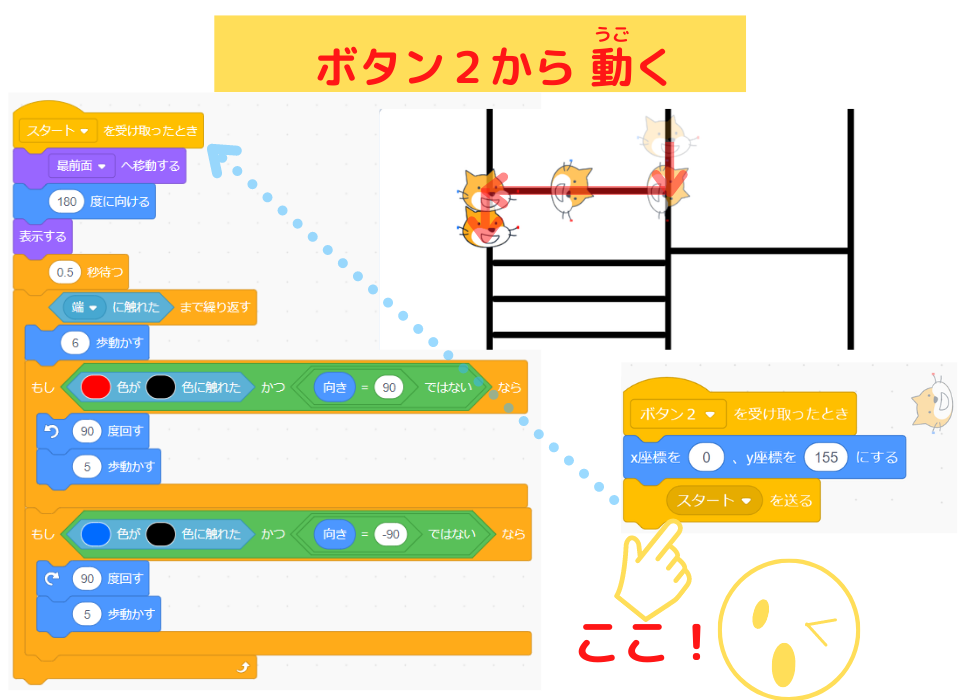
5.ボタン2から ねっちが動く

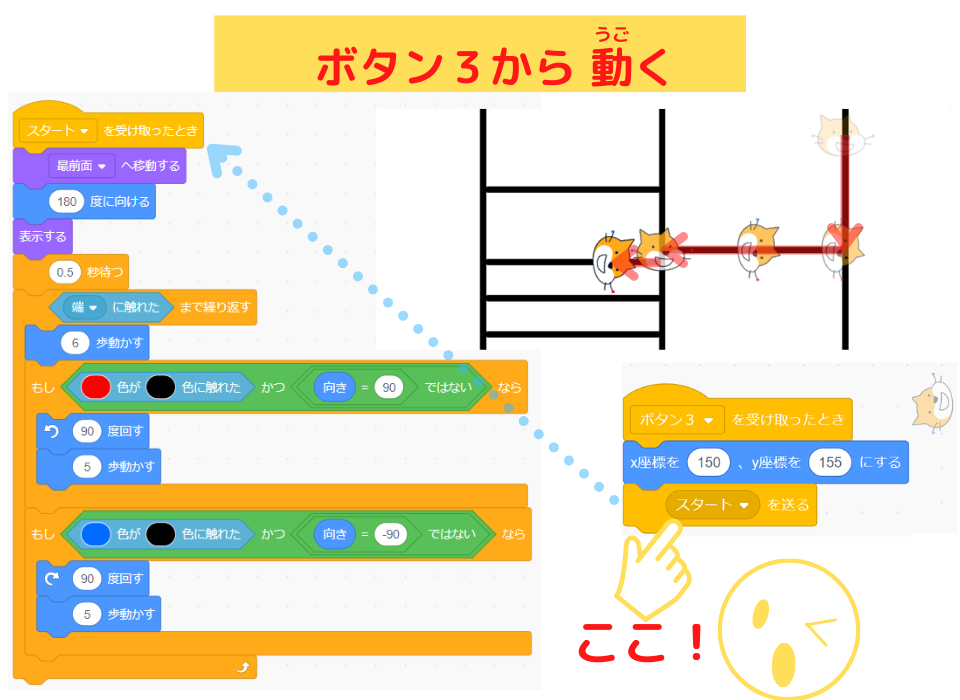
6.ボタン3から ねっちが動く


これで、
ボタンから最後まで あみだくじを通るね!
あたりのスクリプト
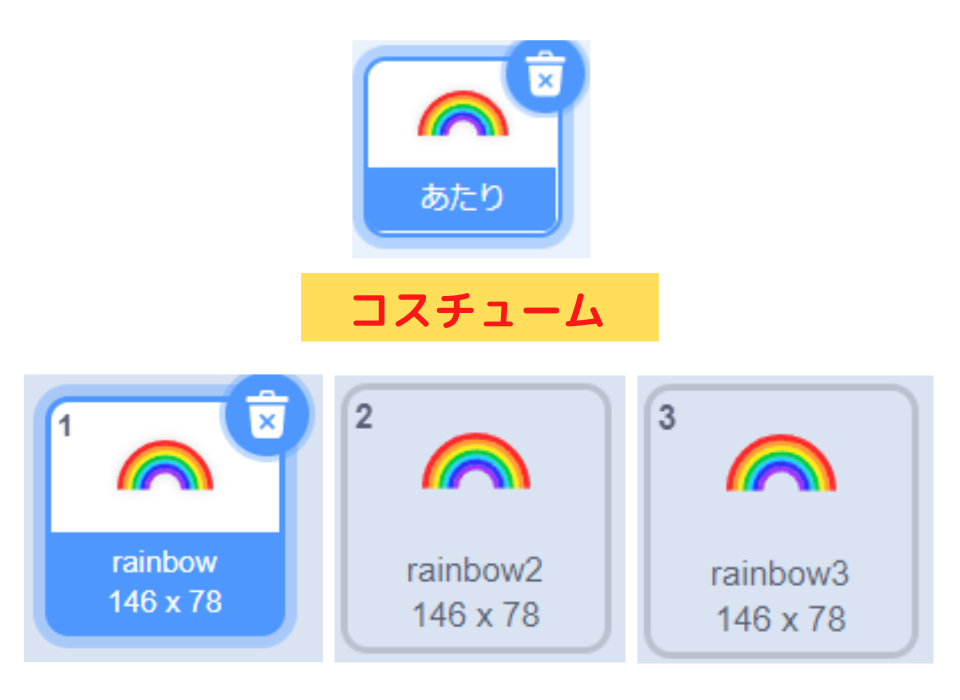
コスチュームを複製して 3つにする

「あたり」のコスチュームを複製して、3つにします。

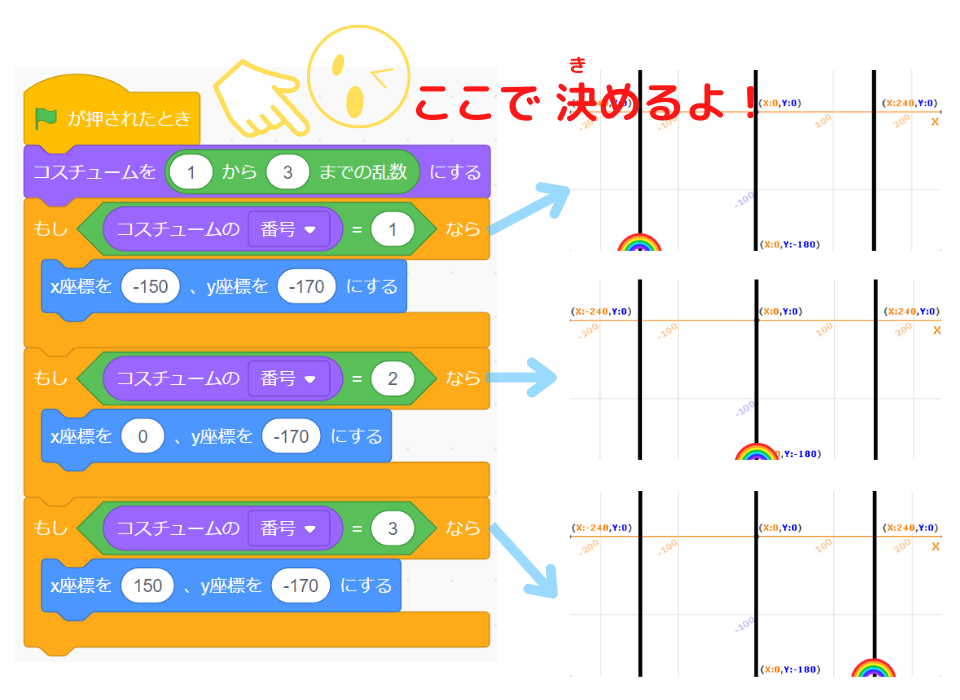
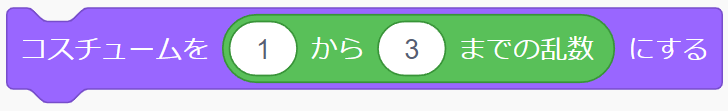
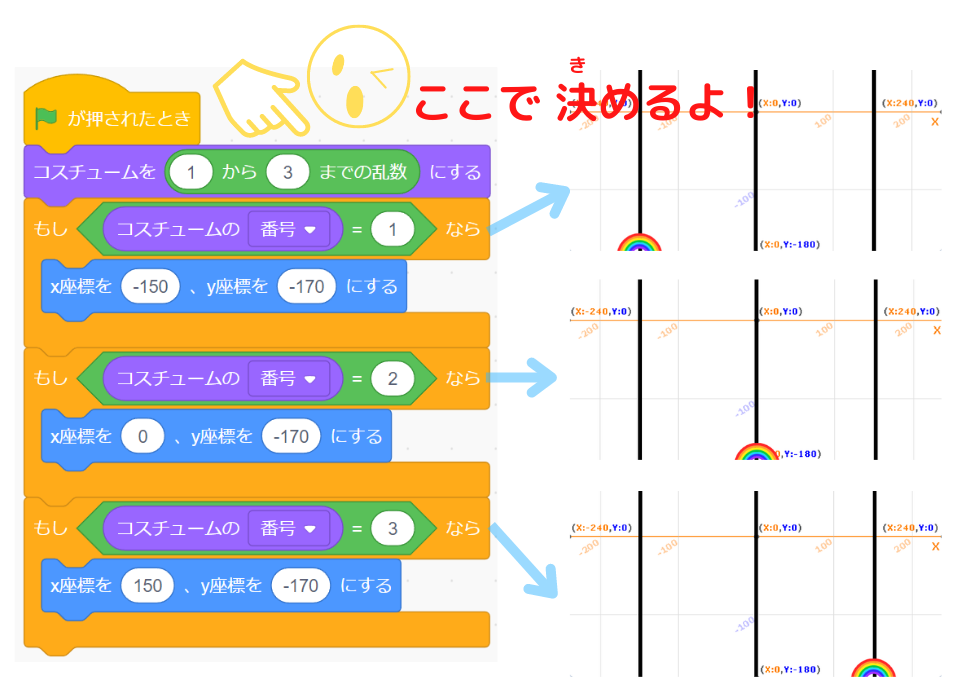
「あたり」をランダムに 表示するプログラミング

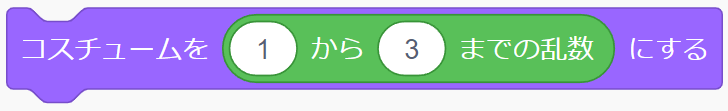
「○から○までの乱数」ブロックを使って

コスチュームをランダムに決めて、
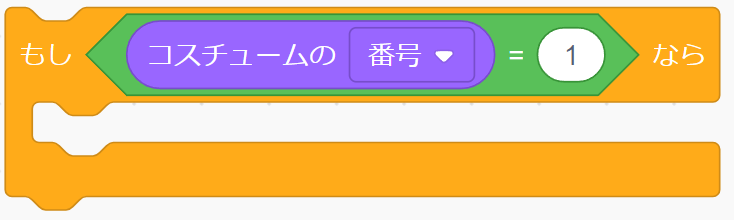
「もし○なら」ブロックで

場所を決めるプログラムを 作ろう。

なるほど!
だから、同じコスチュームを3枚 作ったんだ!
1.ランダムに 表示する


あと、2つプログラムを追加するね!
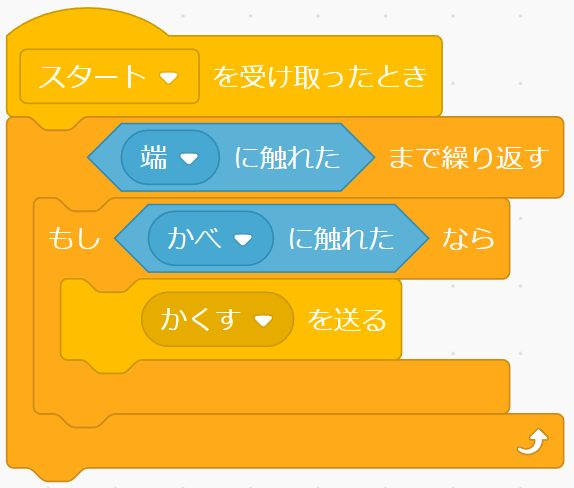
かべのスクリプト
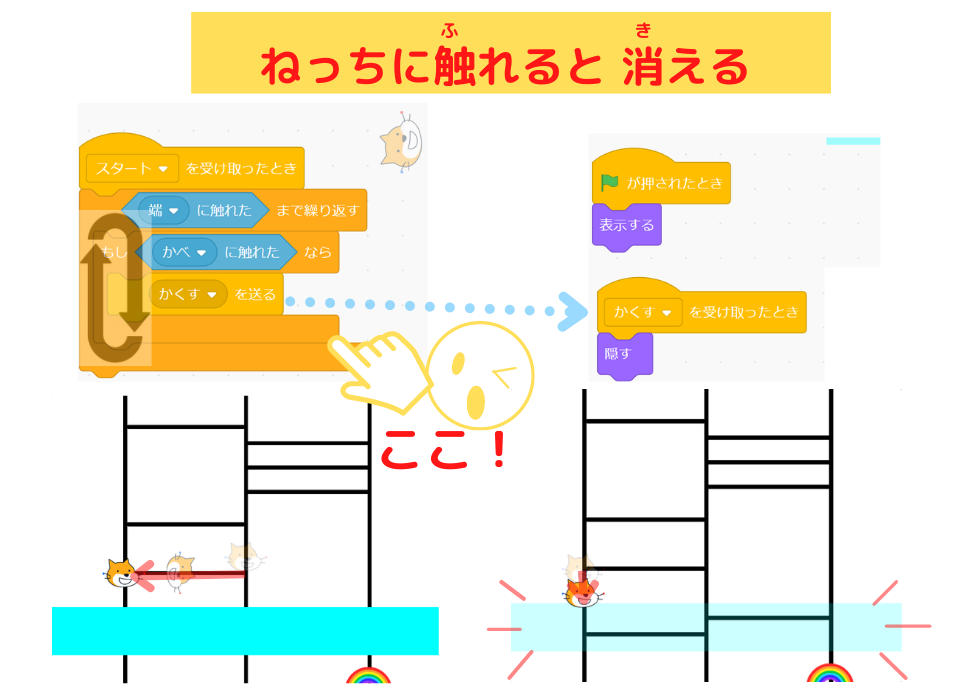
「ねっち」触れたら 消えるプログラミング

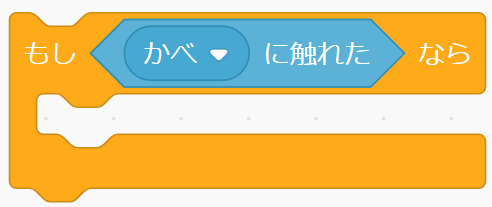
「もし○なら」ブロックを使って、

「ねっち」に触れたら、「かべ」が消えるプログラムを作るよ。
1.「ねっち」に触れたら、消える

ねっちのスクリプト
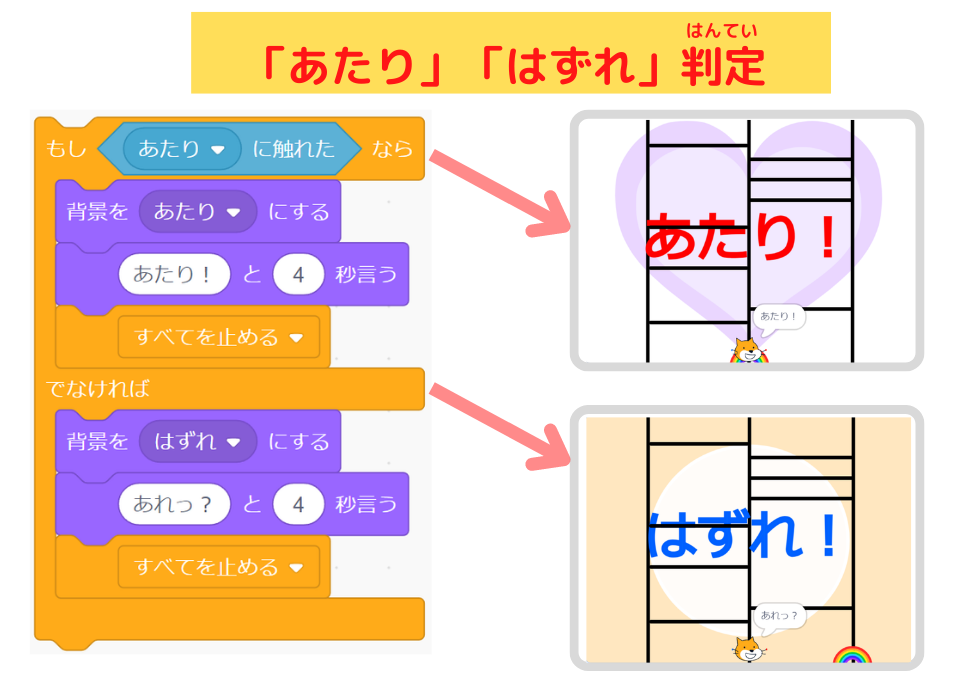
「あたり」「はずれ」判定プログラミング

さあ、最後のプログラム!
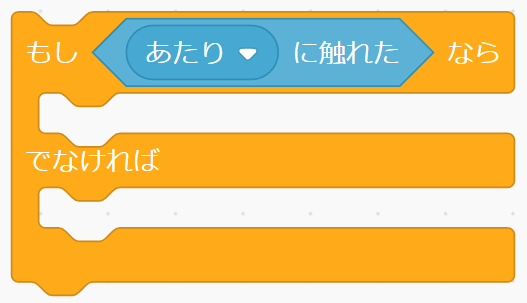
「もし○なら、でなければ」ブロックで

「あたり」と「はずれ」のプログラムを 作っていこう。
1.「あたり」「はずれ」判定する


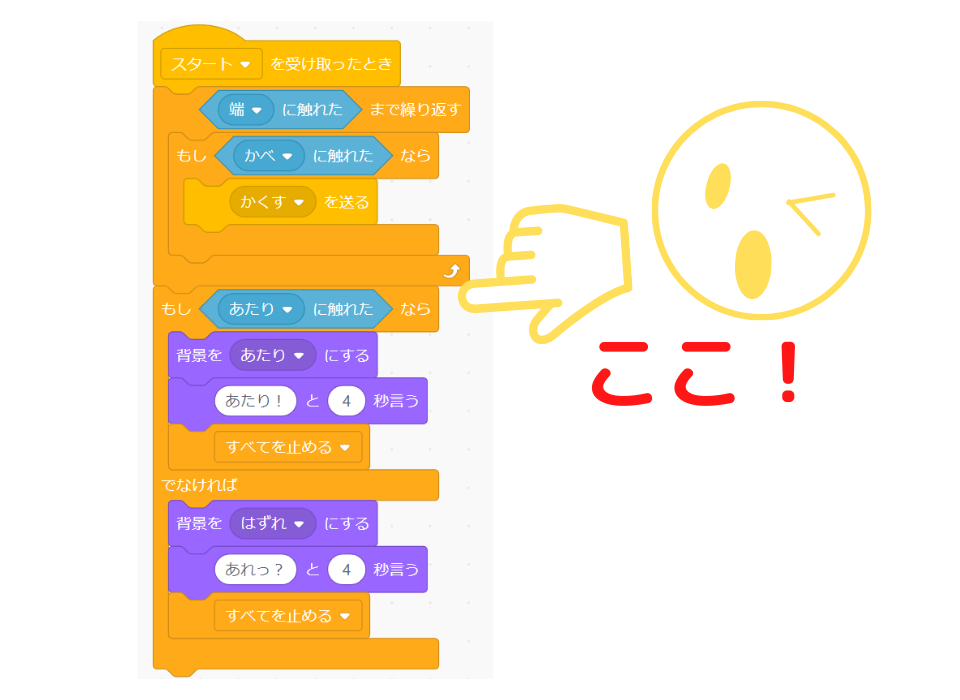
この「あたり」「はずれ」判定プログラムは、
ねっちが、下の端に触れるまで繰り返すプログラム

が、終わってからです。
2.「端に触れるまで繰り返す」プログラムが終わった後に つなげる


これで、
「ねっち あみだくじ」完成だぁ!
まとめ


を使って、
「あたり」を 毎回ランダムに表示するプログラムを学びました。


コスチューム番号で、場所が変わるんだね

ゲーム作りに、このプログラムは 使えますよ!

そうだね。

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント