
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

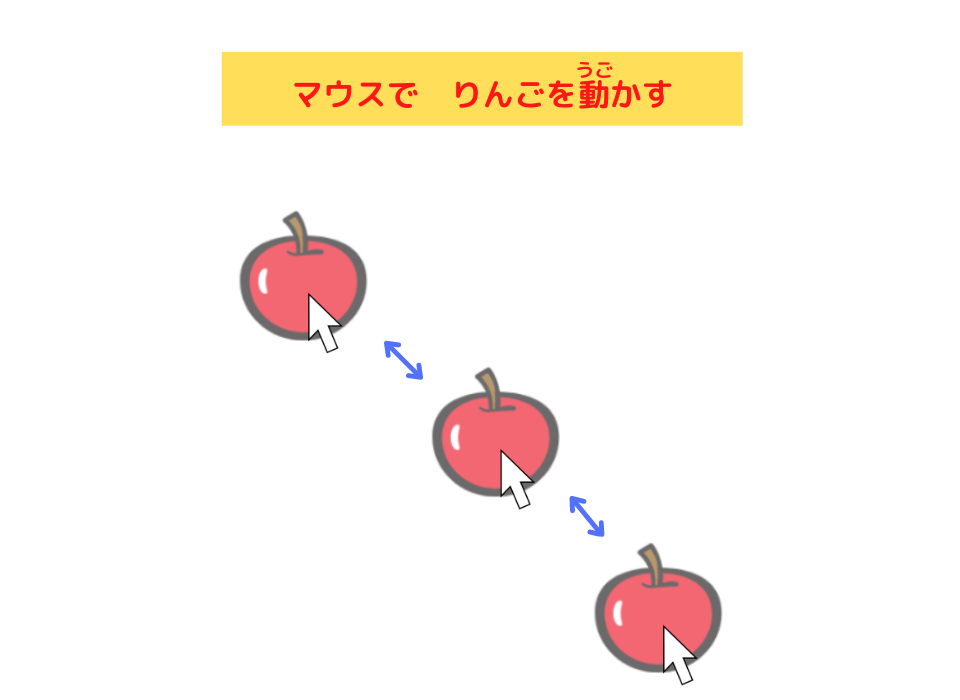
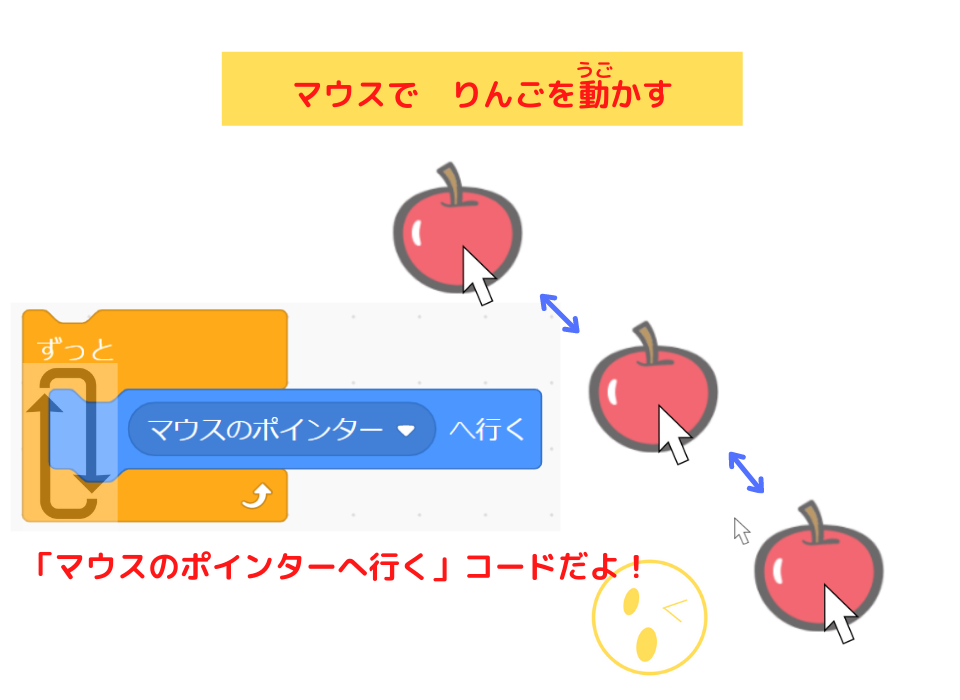
今回は、マウスでりんごを動かします。


このマウスで動かすプログラミングを知りたかったんだ!
ゲームに使えるよね!

そう!
ゲームでは、主人公をマウスで動かすよね。
そのマウスで動かすプログラミングは、
スクラッチでは、3つのブロックでできてしまうんだよ!

たった3つのブロックでできちゃうの!

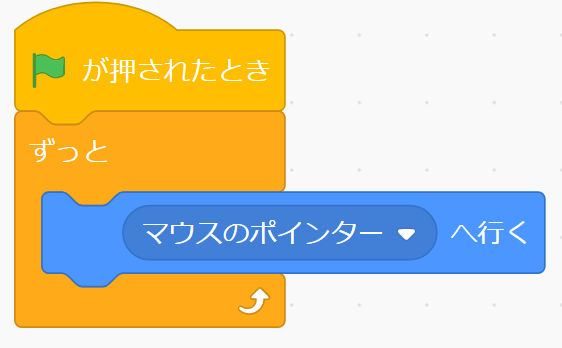
マウスで動かすプログラミングは、これだけです!


うそでしょ!
スプライトをマウスで動かすプログラミングが、
この3つのブロックでできちゃうんだあ!

スック。かんたんでしょ!
ゲームにすぐ取り入れられるよね

うん。やってみる!
それでは、楽しくプログラミングを学んでいきましょう!
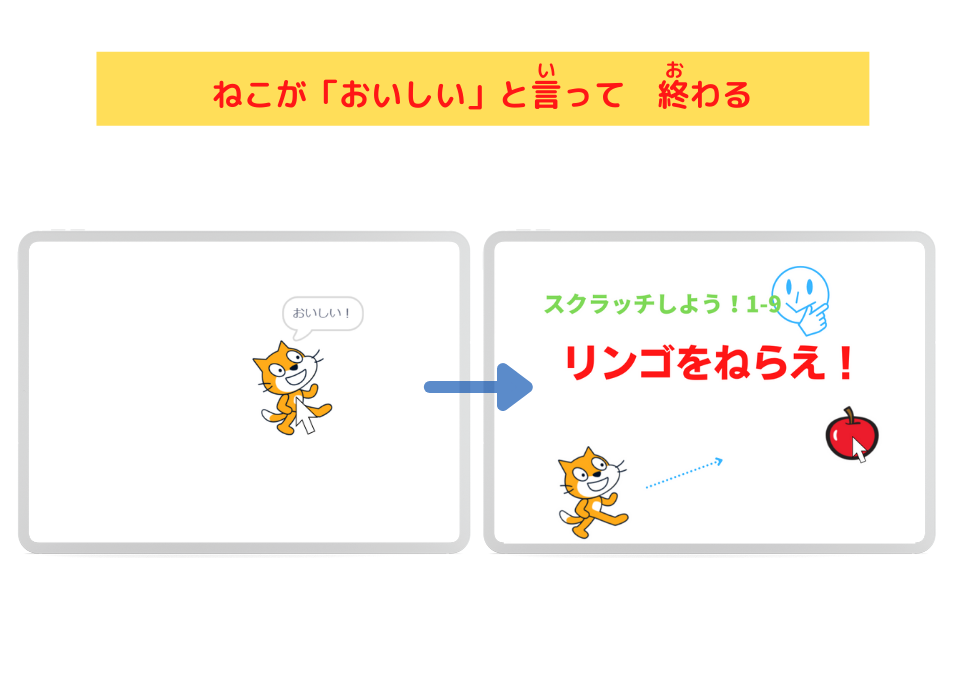
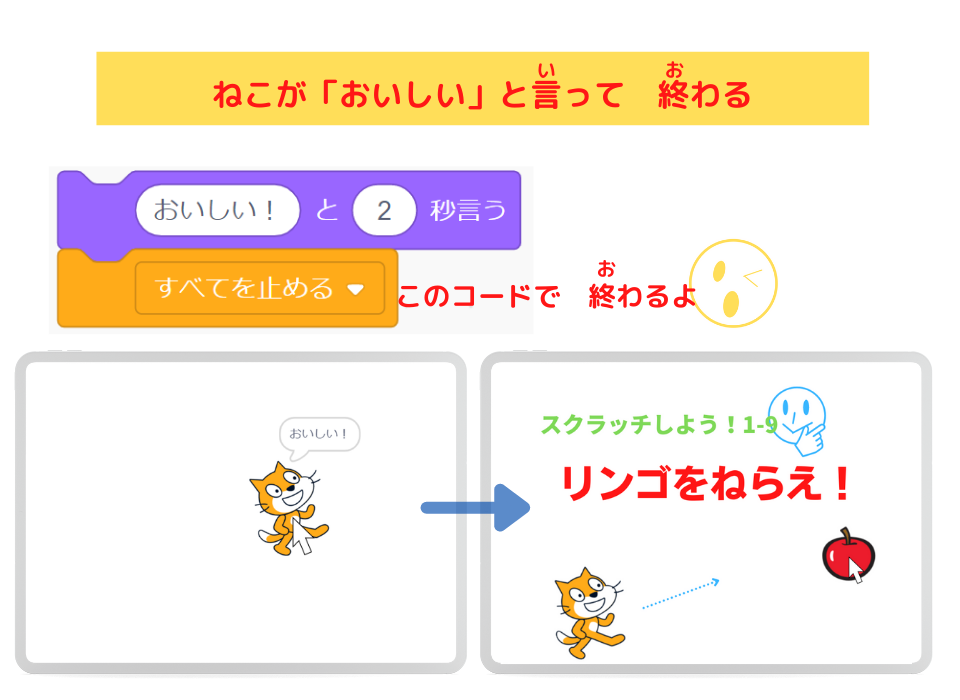
今回作るスクラッチの作品は、これっ!

緑の 旗をクリックして、、作品をやろう!
今回のプログラミングで学ぶことは
1.マウスでりんごを動かすスクリプトがわかるよ

2.ネコが りんごをねらい続けるスクリプトがわかるよ。

3.マウスをクリックするとネコが飛びつき、リンゴを食べるスクリプトがわかるよ

4.ネコが「おいしい!」と言って 終わるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「リンゴ」
です。
- 「スプライト1」を「ネコ」に名前を変えました。
- 「Apple」を「リンゴ」に名前を変えました。
スクリプトはこれです!
ネコのスクリプト

リンゴのスクリプト

プログラミングの仕方を説明します
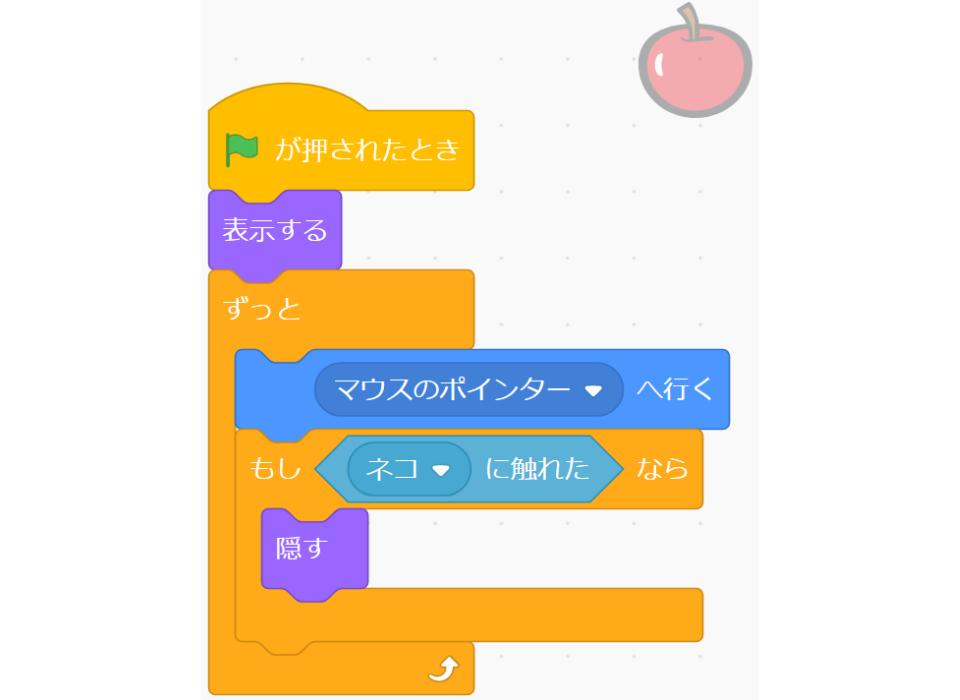
りんごのスクリプト
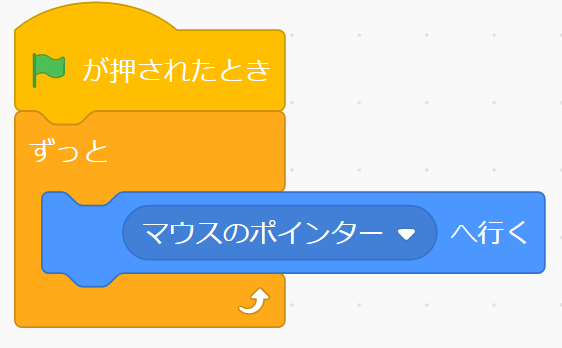
マウスでりんごを動かすプログラミング


- スプライトの表示場所を マウスのポインターがあるところにする


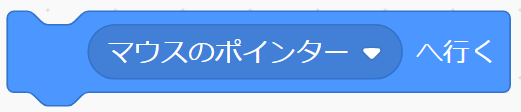
1.「コード」タブの「動き」にある「どこかの場所へ行く」コードを取り出す

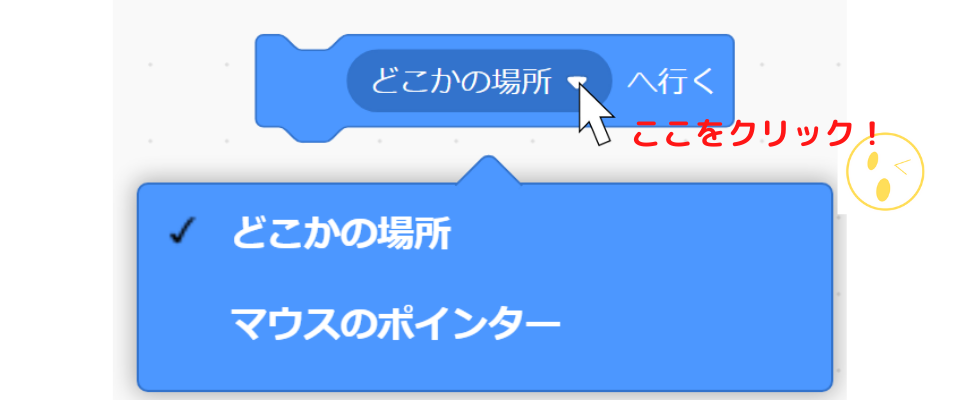
2.「▽」をクリックする

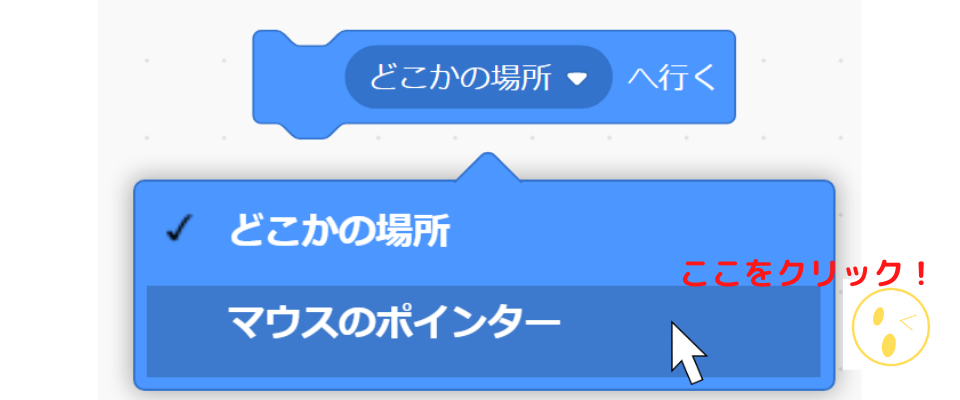
3.「マウスのポインター」をクリックする


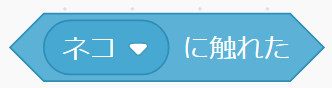
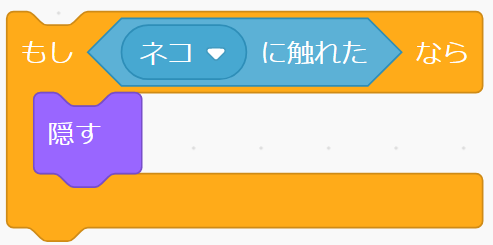
ネコに触れると 消えるプログラミング


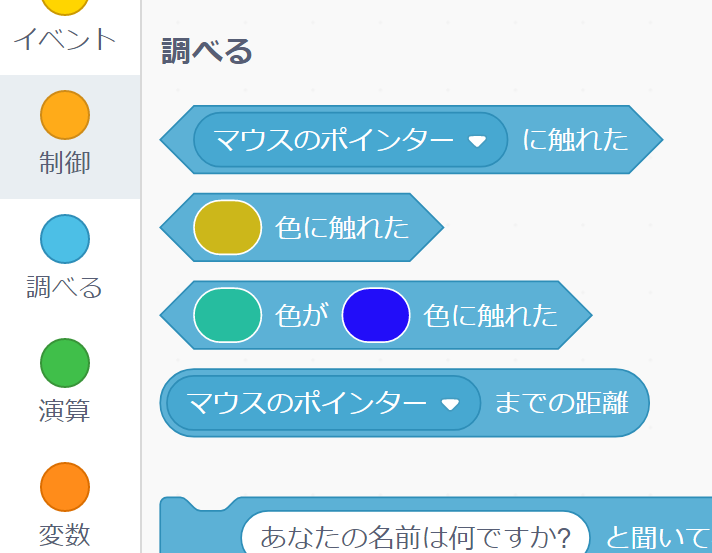
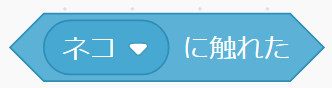
1.「調べる」の「マウスのポインターに触れた」コードを取り出す。

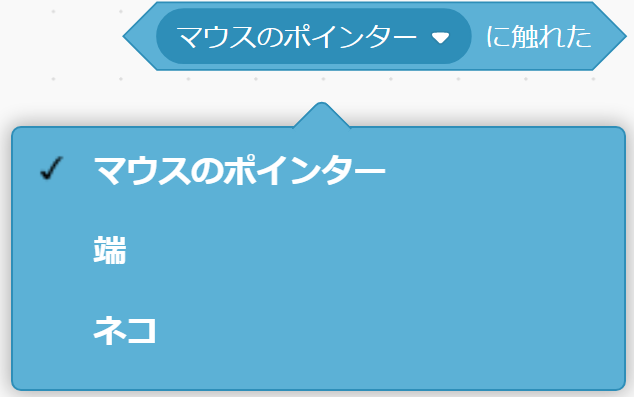
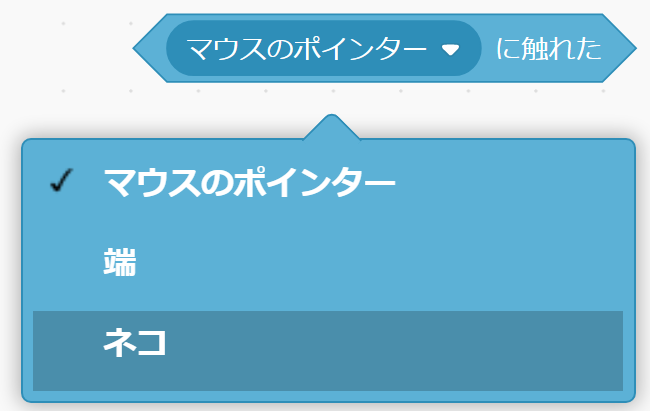
2.「マウスのポインターに触れた」コードの「▽」をクリックする。

3.「ネコ」をクリックする


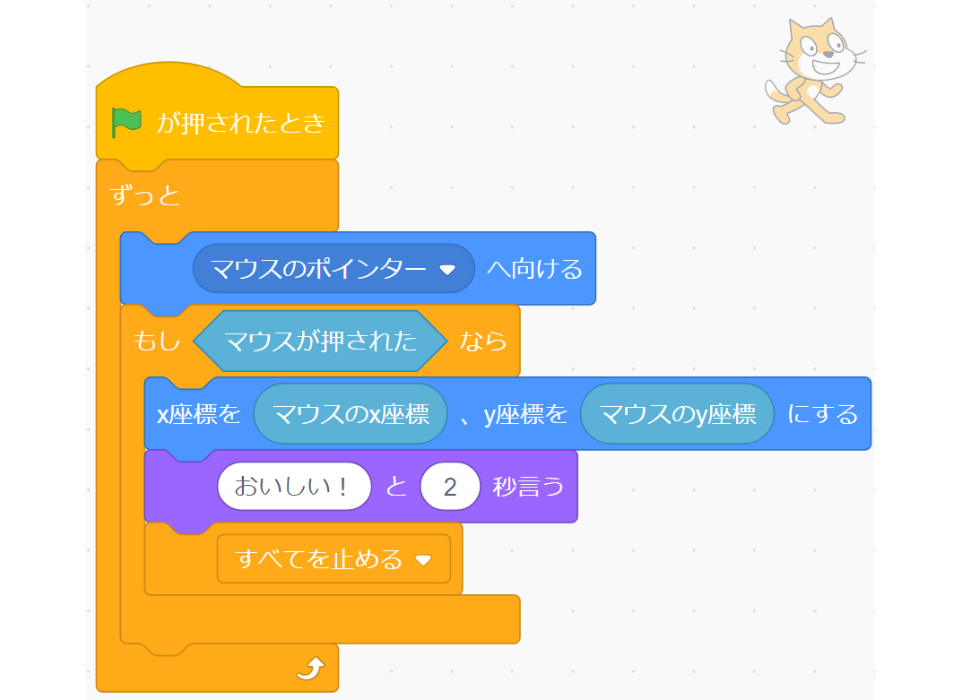
ネコのスクリプト
リンゴを ずっとねらうプログラミング


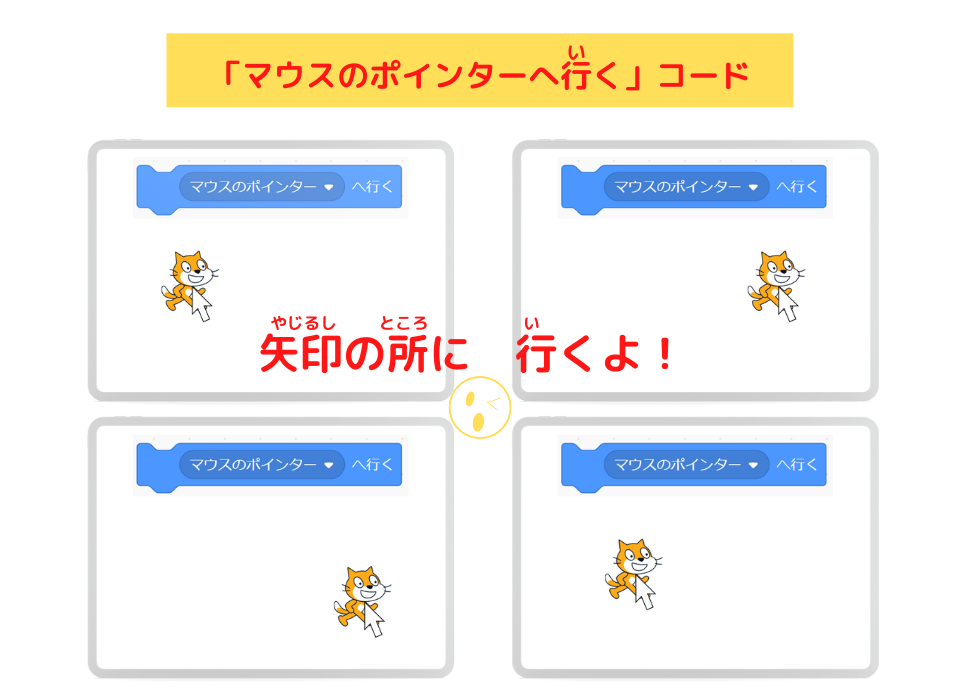
「マウスのポインターへ向ける」コードについて知りたい人は、
下の記事を読んでね!
クリックすると ネコがリンゴに飛びつくプログラミング

- ネコの場所をマウスの場所にする

ネコが「おいしい!」と言って終わるプログラミング

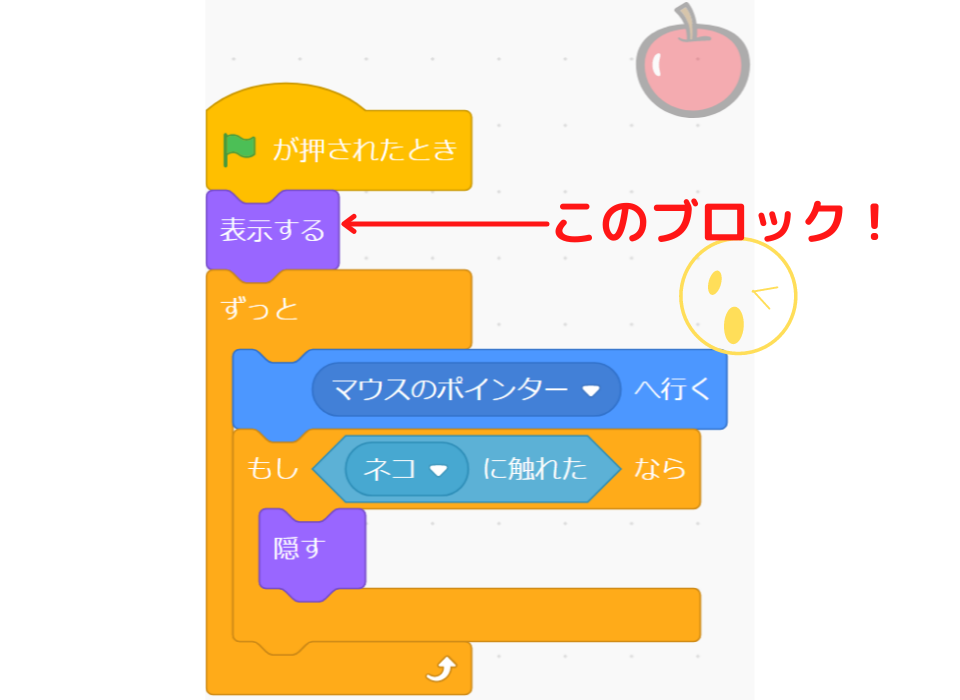
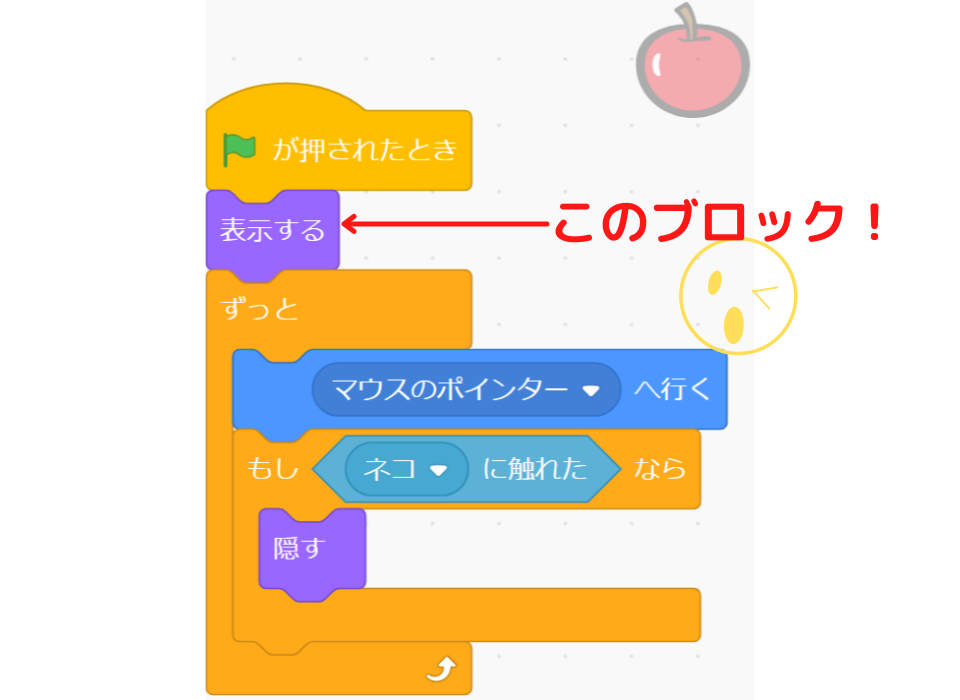
なぜ、「表示する」ブロックがあるの?

ねえねえ、
りんごのスプリクトに「表示する」ブロックが入っているよね。

リンゴは最初から画面に出ているのに、
なんでわざわざ「表示する」ブロックをスプリクトに入れて、画面にリンゴを映しますって
プログラミングするの?

おっ!いいところに気がついたね!
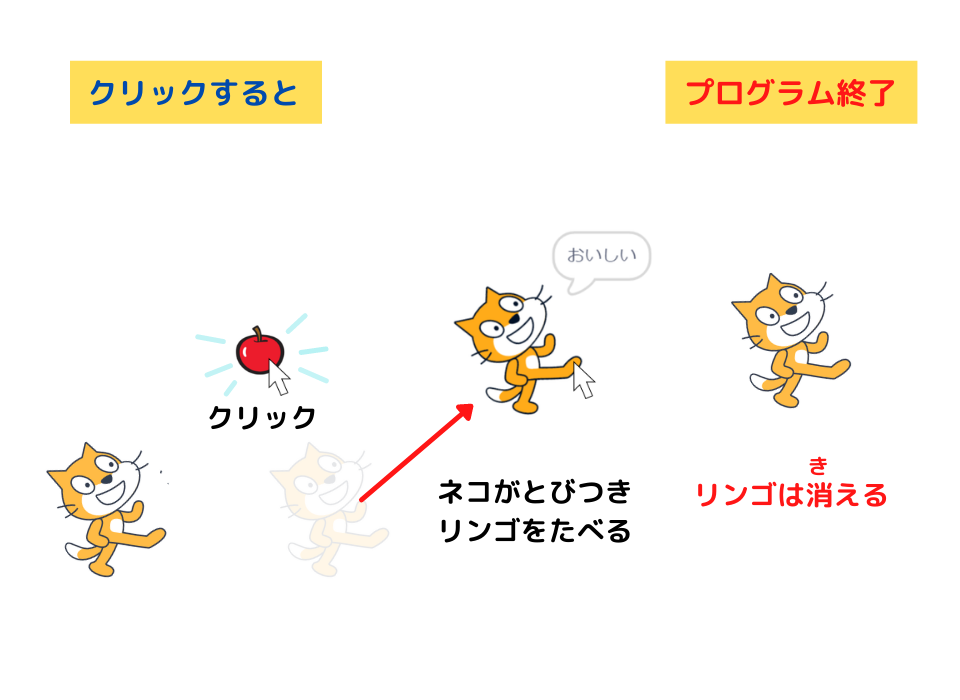
このプログラミングは、リンゴがネコに触ったら消えて終わるようになっているよね!


うん、うん。

そうなるとね、
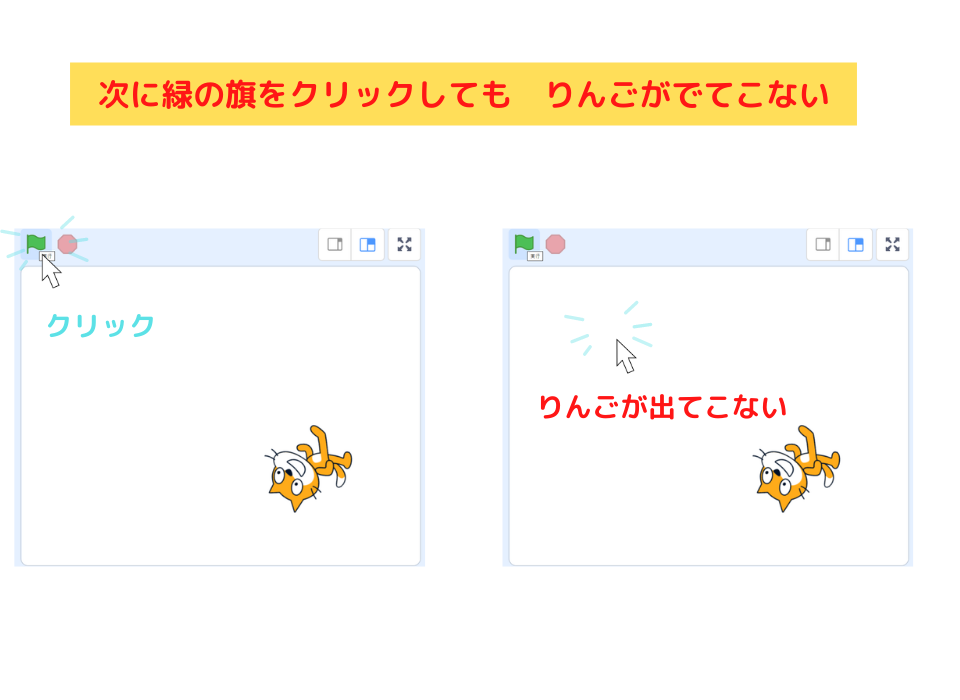
つぎ、緑の旗をクリックしてこの作品を始めようとすると、
リンゴが画面に表示されないんだ!


あれれっ・・・。こわれちゃったの?

こわれちゃったのかって、あせるよね!
こわれてはいないんだ!
「ネコが触れたら、リンゴは消して(隠す)」とコンピューターに命令を出したので、

コンピューターは、
「リンゴは消す(隠す)」という命令をず~~っと守っているわけ!

へぇ~~~!

だから、
次、この作品をする時「リンゴを出す」ために
「リンゴを表示して」とプログラミングしたんだよ!
つまり、このブロックがそうです!


なるほどね!
「隠す」ブロックを使うと、
「表示する」ブロックを使わないかぎり、スプライト(ココではリンゴ)が出てこないんだね!

そのとおりです!
「隠す」ぶろっくを使ったら、必ず「緑の旗が押されたら」の下に「表示する」ブロックを使ってスプライトを表示させてね
まとめ

今日は、
「マウスのポインターへ行く」ブロックを使って、リンゴをマウスで動かすプログラミングを学びました。
今日のプログラミングでわかったこと

マウスでスプライトを動かすプログラミングは、これでしたね。


うん。このプログラミングは かんたんだったから、おぼえたよ!

みなさんも
このプログラミングを使って、たくさん作品を作ってみてください。
おもしろいアイデアが、どんどん出てくるでしょう!

よ~し!がんばるぞ!

楽しい作品をきたいしています!
じゃあ、また!!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。










コメント