
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

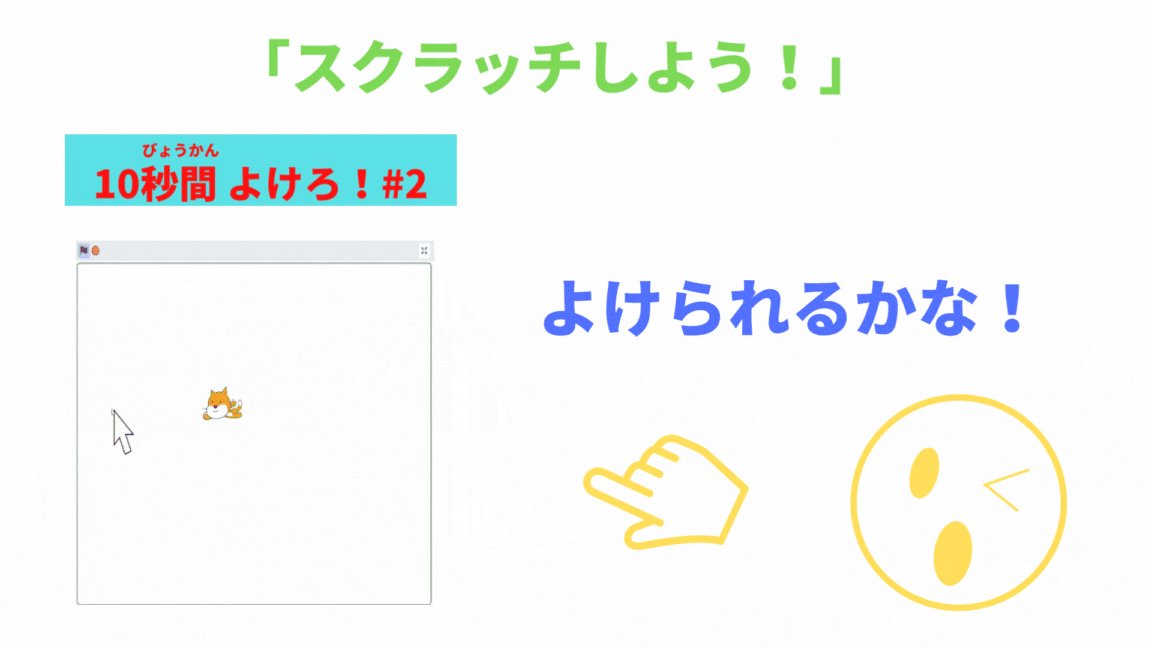
今回は、「10秒間よけろ!」というゲームを作ります。
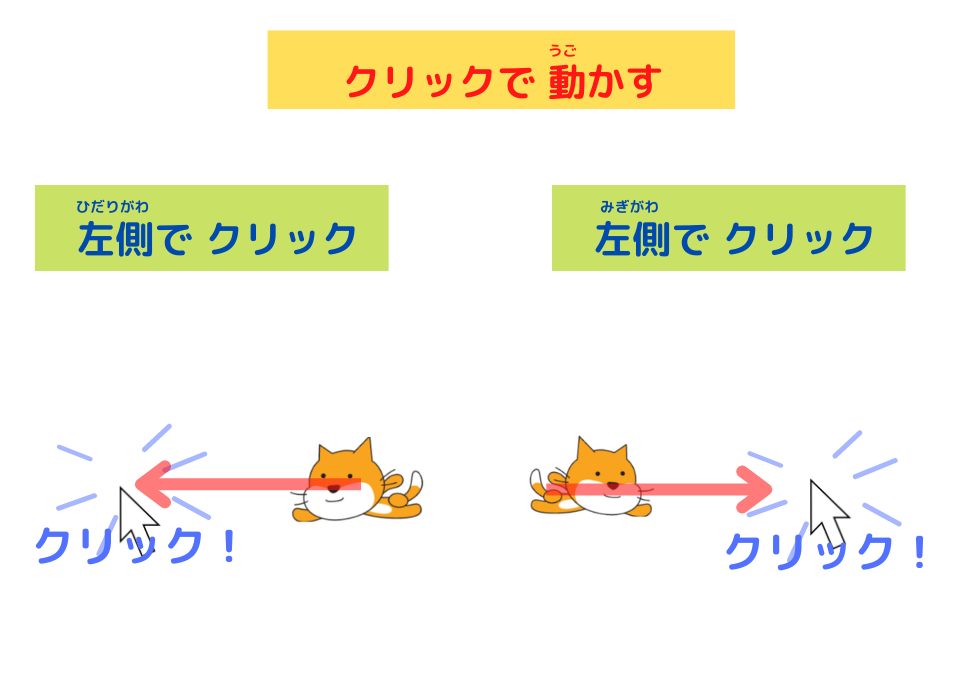
ネコをクリックで左右に動かして、10秒間ボールをよけるゲームです。


けっこう むずいよ!

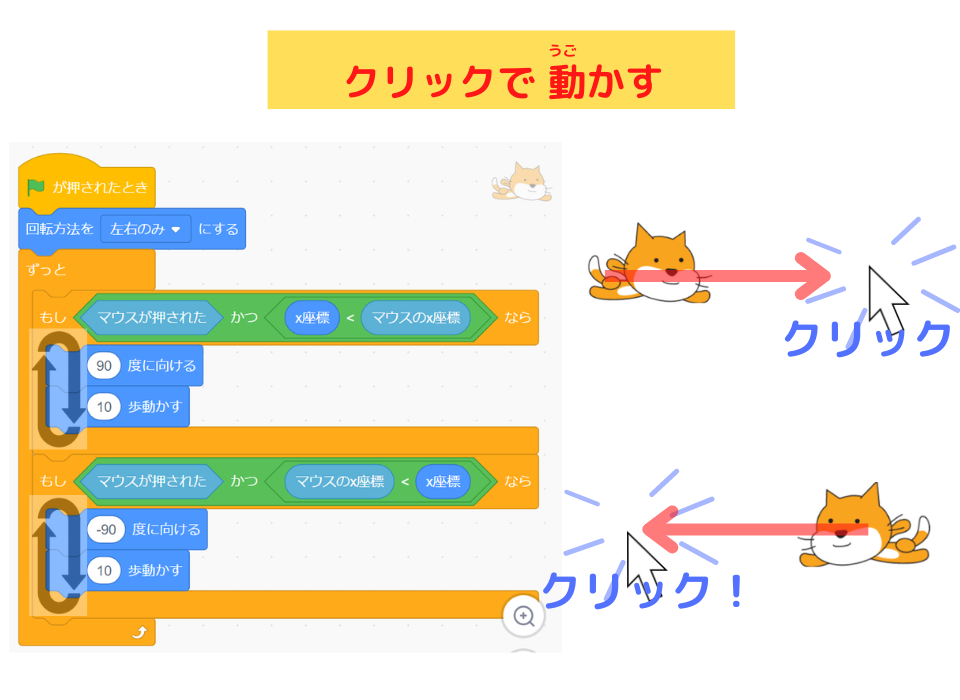
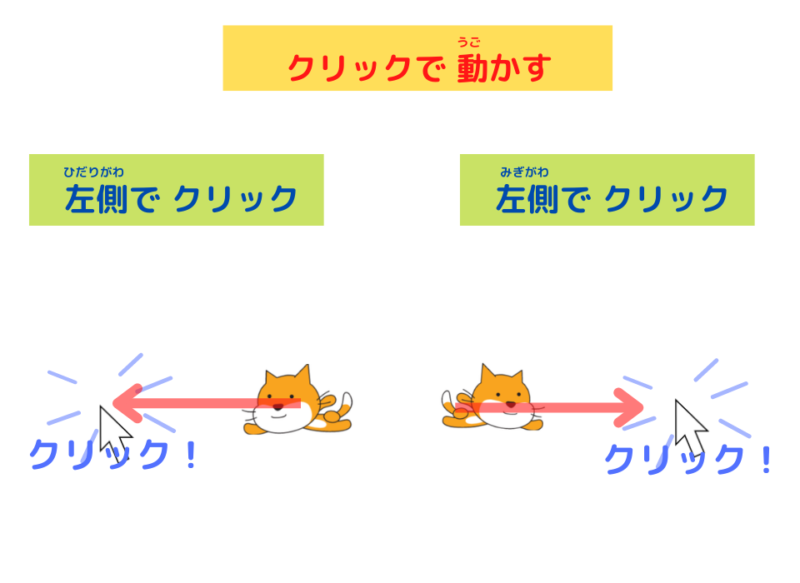
ネコは、クリックした方へ動くようにプログラミングしています。


ネコをクリックで動かすには、


この2つのブロックが、必要なんだね。

そうです!
スマホ、タブレットでも遊べるよ。
それでは、「10秒間よけろ!」ゲームのプログラミングをしていこう!

はぁーーい!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

結構、むずかいしいよ!
今回のプログラミングで学ぶことは
1.ネコが クリックで左右に動くスクリプトがわかるよ

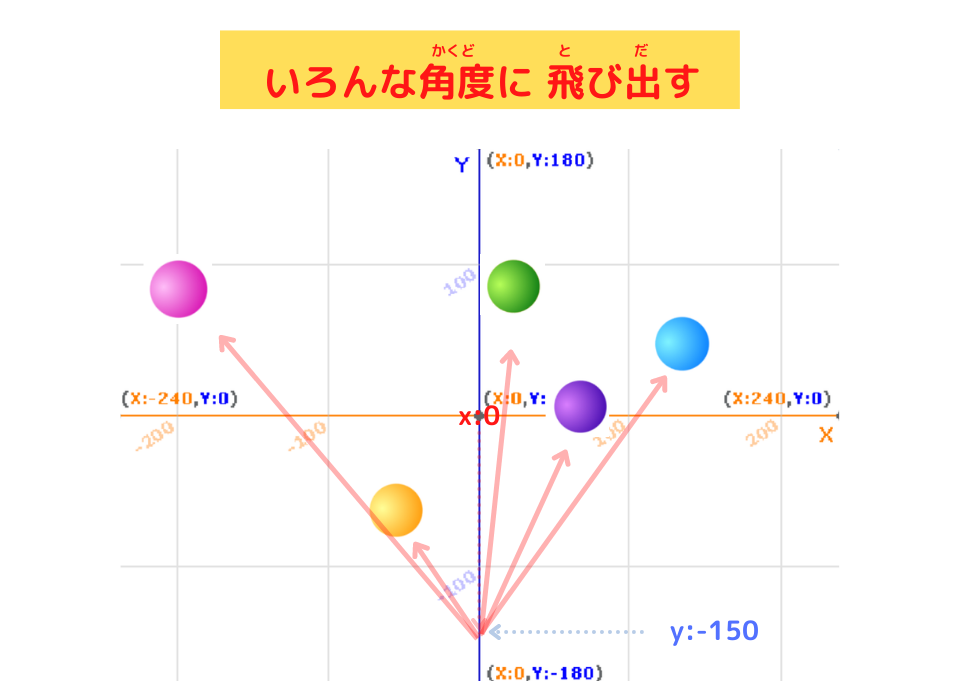
2.ボールが いろんな角度に飛び出すスクリプトがわかるよ

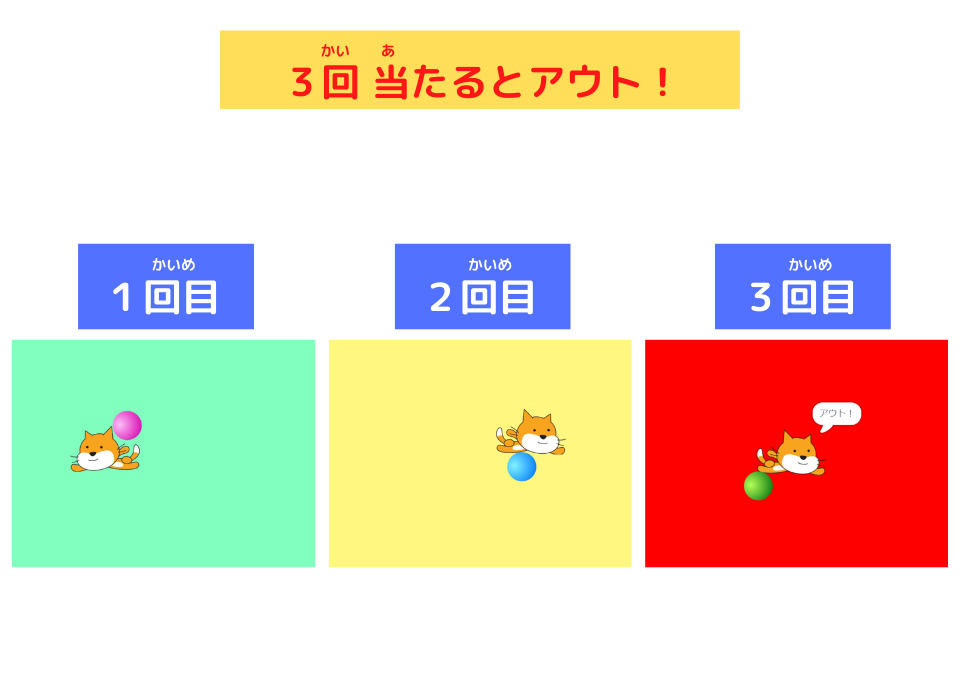
3.ボールに3回当たると終了するスクリプトがわかるよ

4.10秒間ボールをよけるとクリアするスクリプトがわかるよ

プログラミングの仕方を説明します
ねっちが クリックで 動くプログラミング
1.ネコが クリックで左右に動くスクリプトがわかるよ


最初に、
スプライト「ねっち」を 作成します




ねっちの作り方です!
ねっちの大きさは、「50」だよ。
右へ 動く
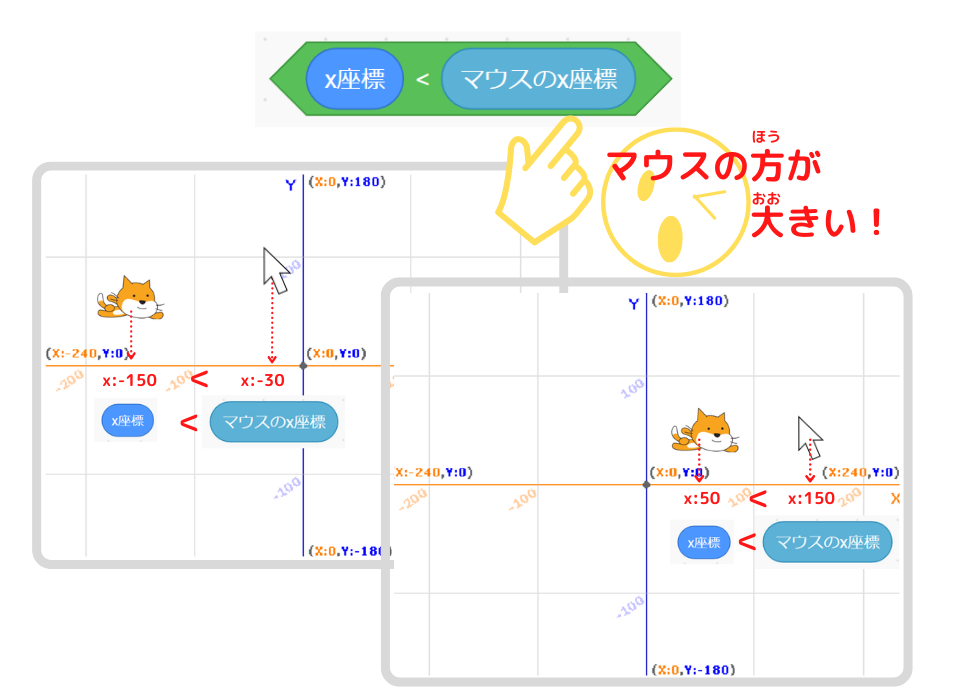
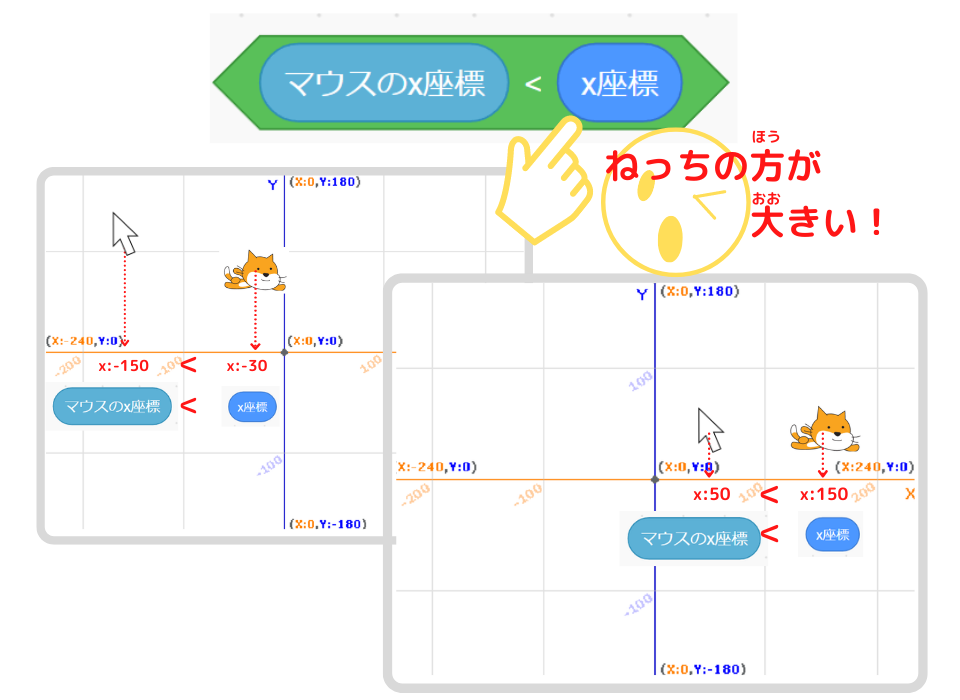
1,ねっちの右側に、マウスがある


「クリックする」というプログラム(命令)を、つけくわえよう。


えぇ、どうやるの?

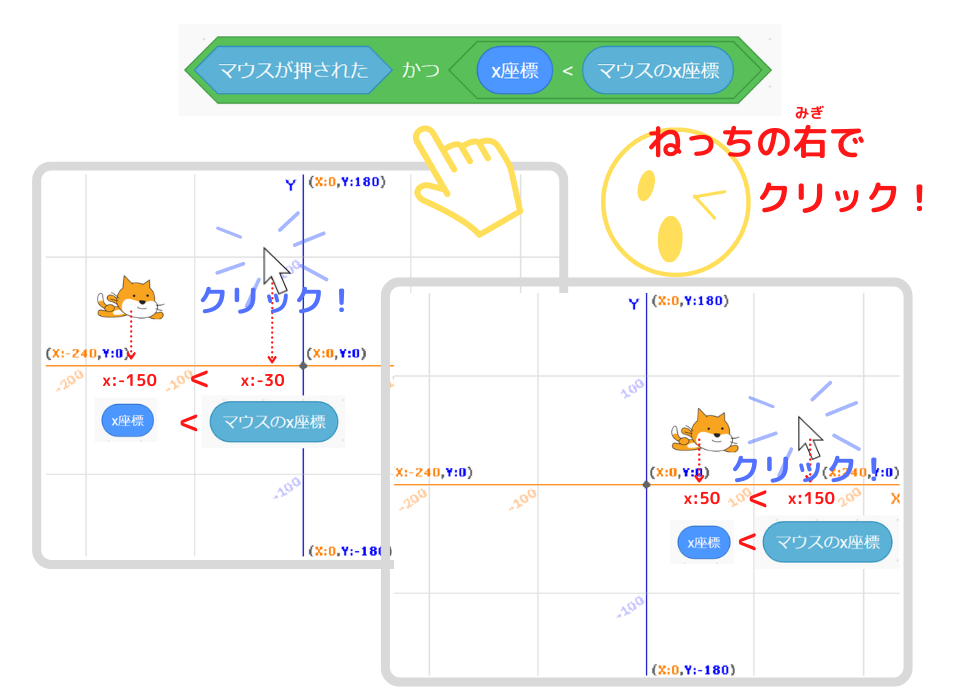
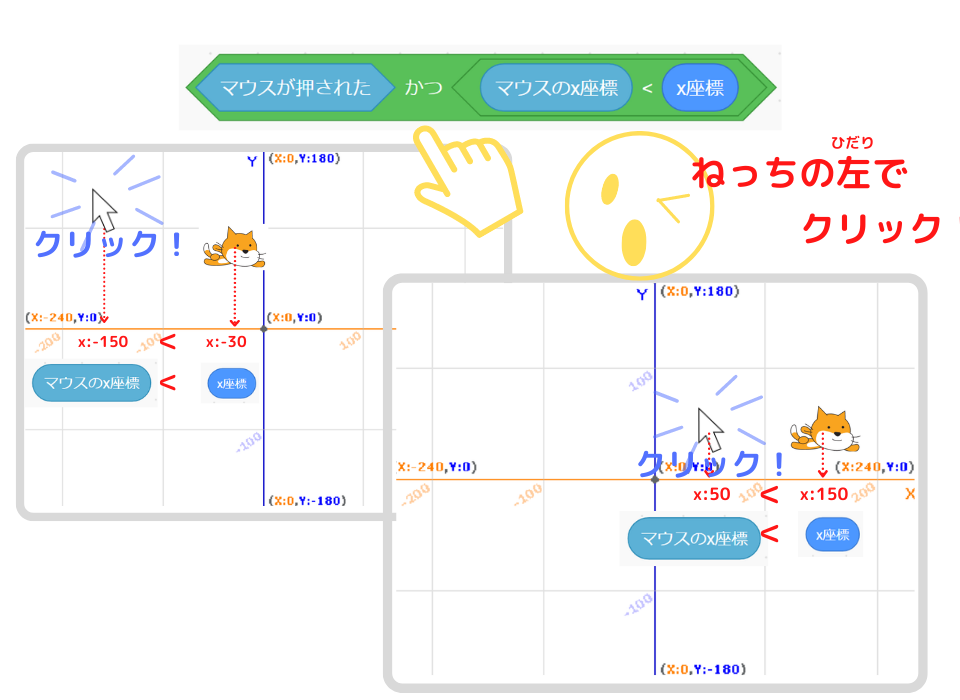
この「〇かつ〇」ブロックを、

使うんだ。
2,ねっちの右側で、クリック


ふむふむ。

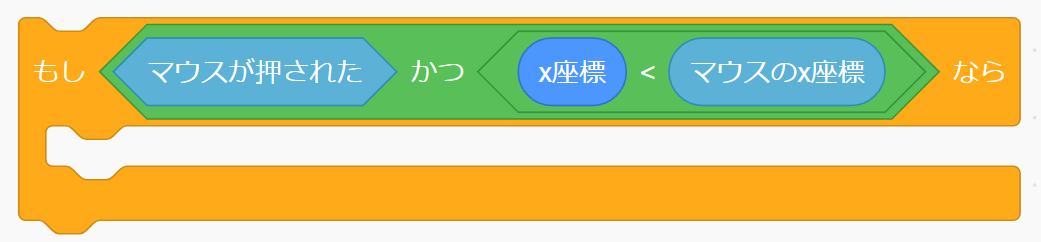
この「もし」ブロックを使って、

「もしねっちの右でクリックされたら」というプログラム(命令)で、ねっちを動かそう!
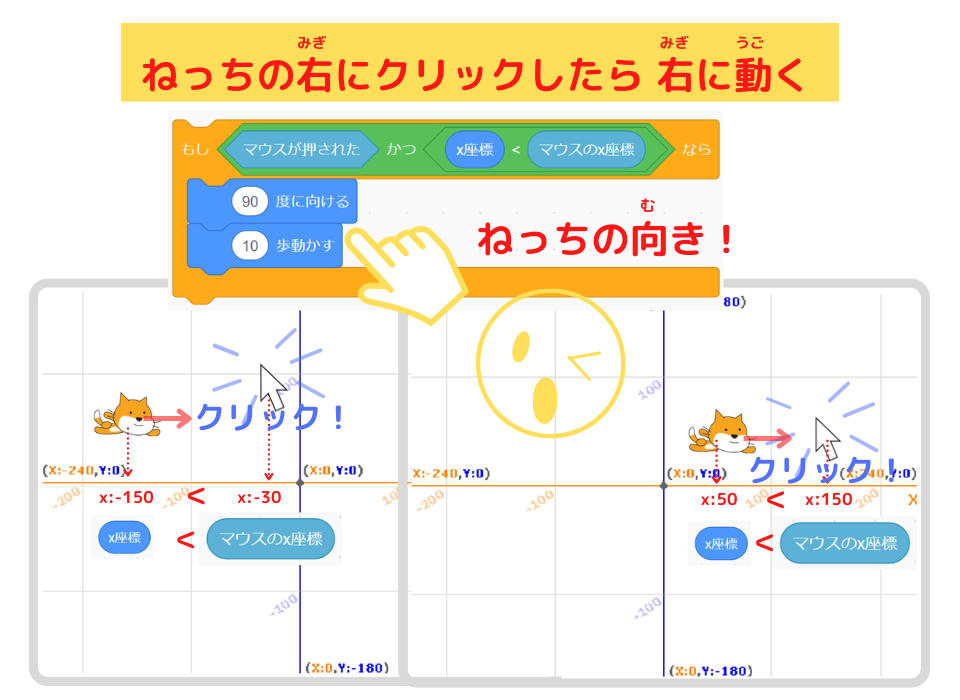
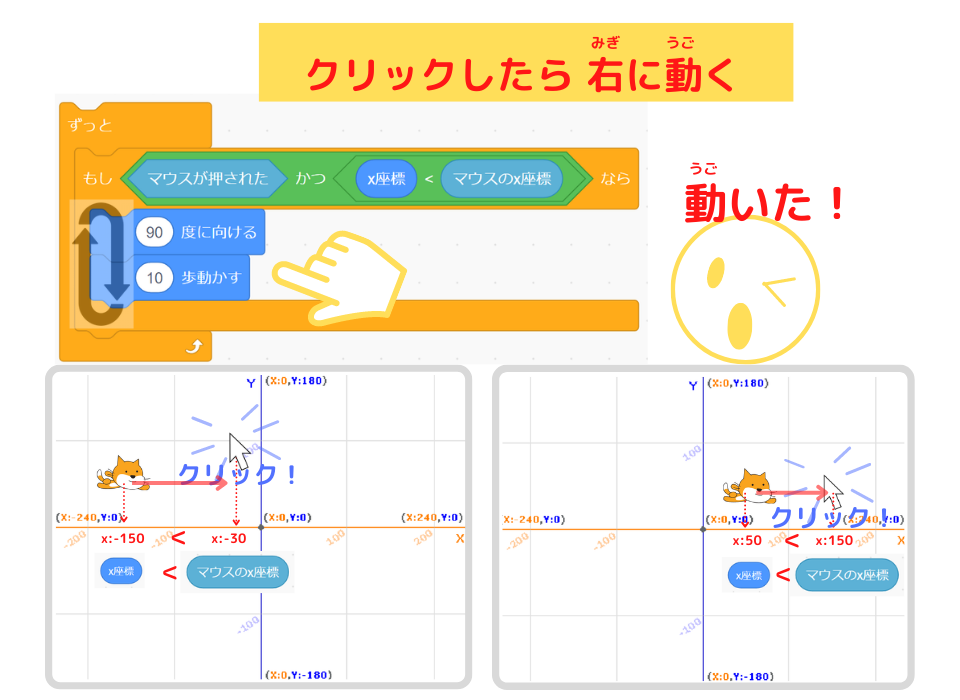
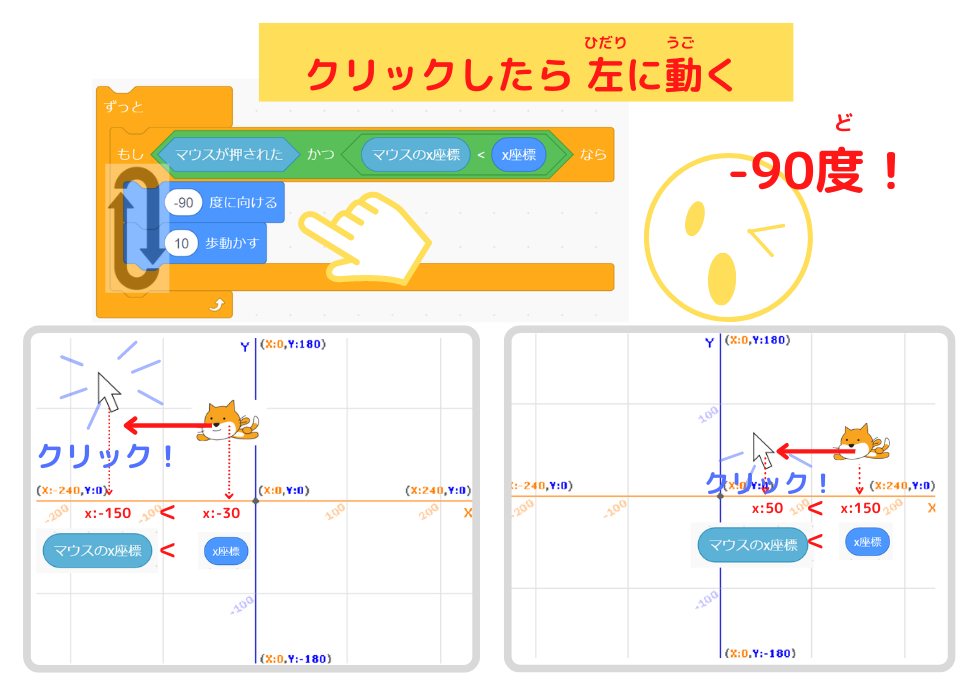
3,ねっちの右側をクリックしたら、右に動く


あれっ、ちょっとしか動かないよ

そうです。
これだけでは、
「ねっちより右にクリックしたら、10歩右に動く」というプログラムになります。

うん。うん。

そこで、
「ずっと」ブロックを使って、

「いつでも、クリックされたら右に動く」というプログラムにするんです。
4,いつでも右側にクリックしたら、ずっと右に動く


これで、
クリックしている間、動いたね。
左へ 動く

今度は、
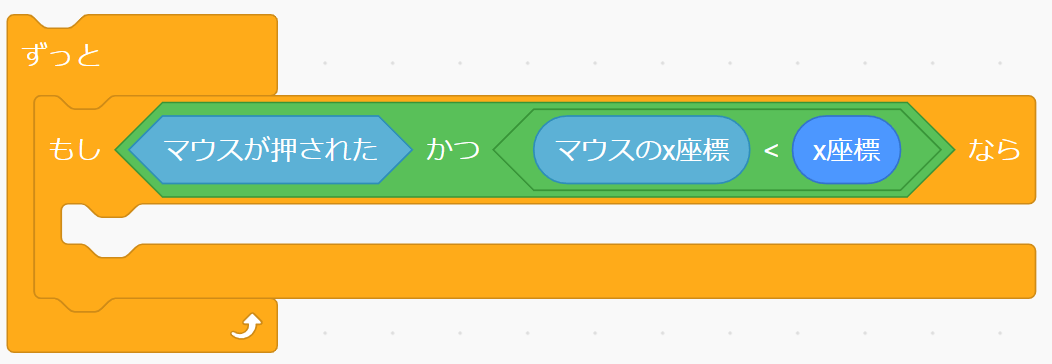
「ねっちの左側にクリックしたら、左に動く」プログラミングをしていきましょう。
1,ねっちの左側に、マウスがある


右の反対になってるね!

「クリックする」というプログラム(命令)を、つけくわえます。

2,ねっちの左側で、クリック


この「もし」「ずっと」ブロックを使って、

「ねっちの左側でクリックされたら」というプログラム(命令)で、ねっちを動かそう!
3,いつでも左側にクリックしたら、ずっと左に動く


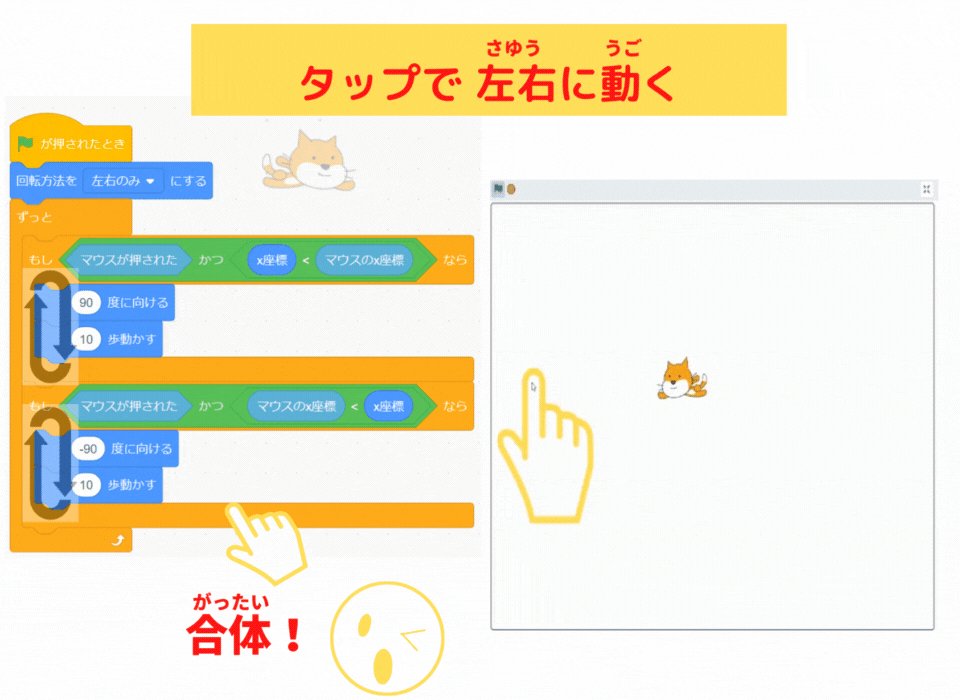
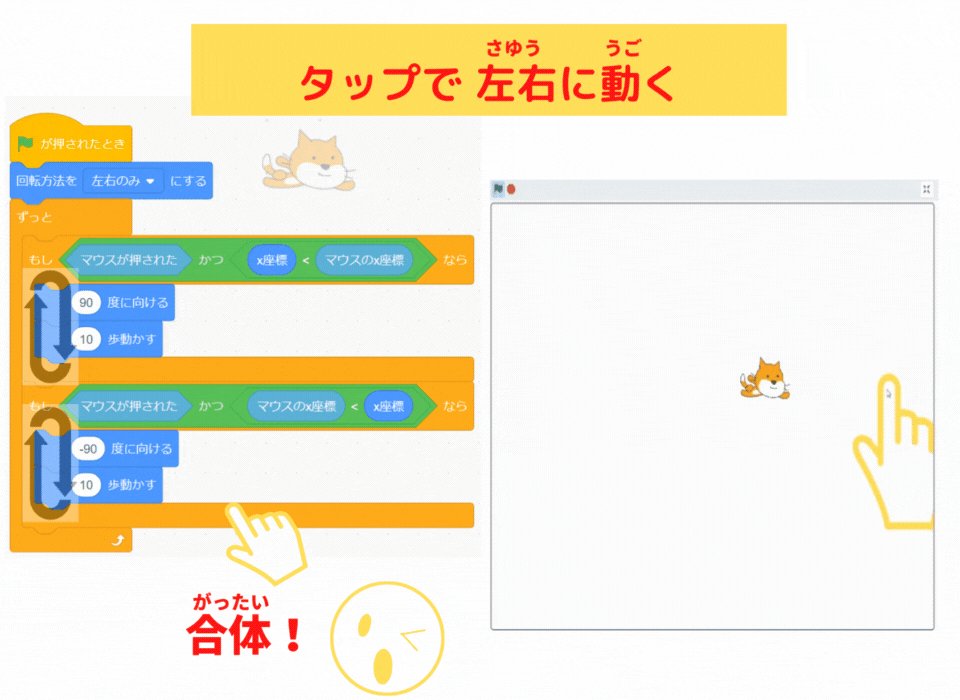
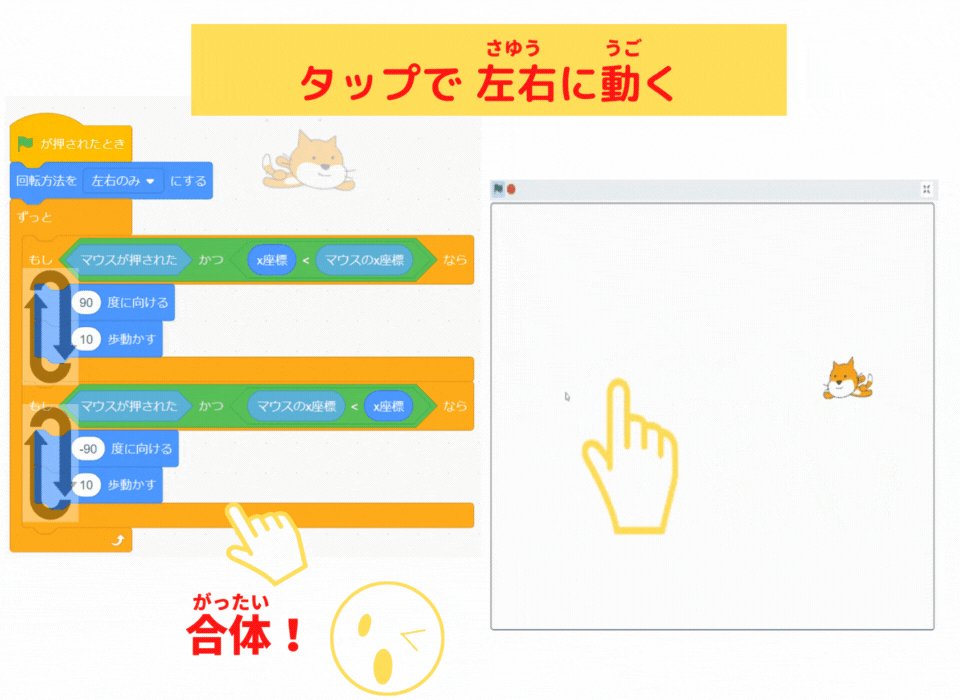
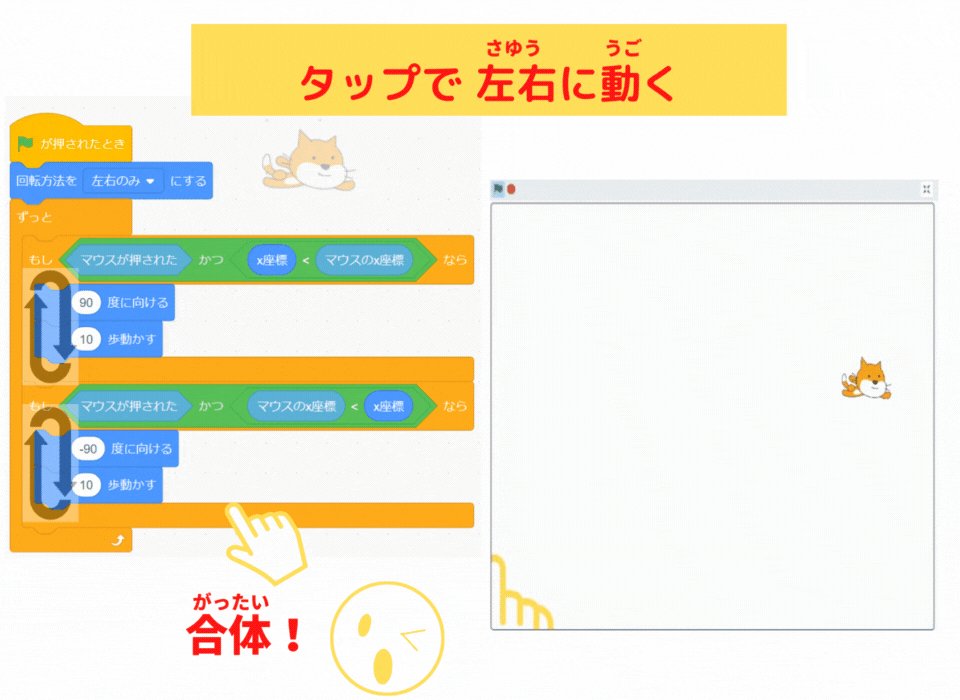
この2つのプログラムを合わせて、
タップしたら左右動くようにしよう


やったぁ!
これで、
ねっちをクリックで左右に動かせるね!
つづく・・・

えっ!
まだ、プログラミングの途中だよ!

ごめ~んご!
ここで、1回休憩をいれま~す!
それじゃあ、またぁ!

つづくぅーーー!
(@^^)/~~~

次回は、
ボールが いろんな角度に 飛び出すプログラムを 作っていくよ!

10秒間ボールに当たらなかったら、
クリアになるようプログラミングしていくよ


このゲーム「10秒間よけろ#2!」のプログラミングは、
こちらの記事に 載っています。

つくってみよう!
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。







コメント