
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「タップゲーム!」というゲームを作ります。
リズムに合わせて、ネコをクリックしていきます。
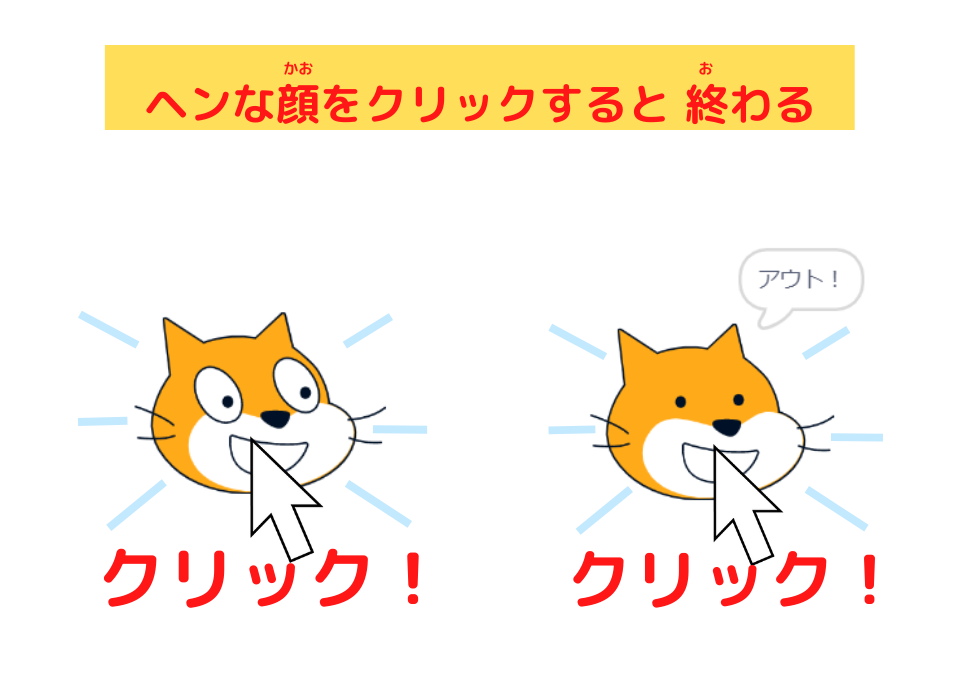
ヘンな顔のネコをクリックしたら、アウト!



わぁ、おもしろそう!

おもしろいよ!
ヘンな顔のネコが、いつ出てくるかわからないんだ。
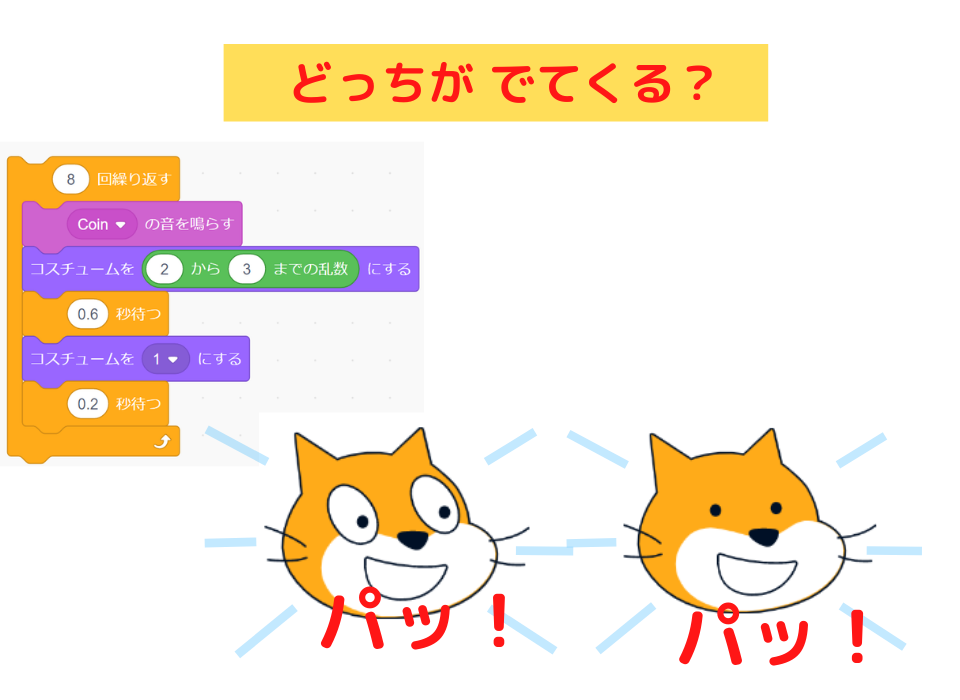
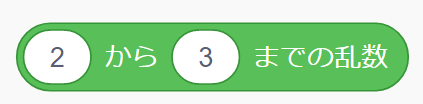
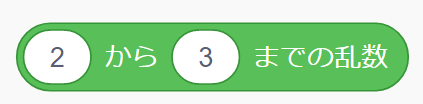
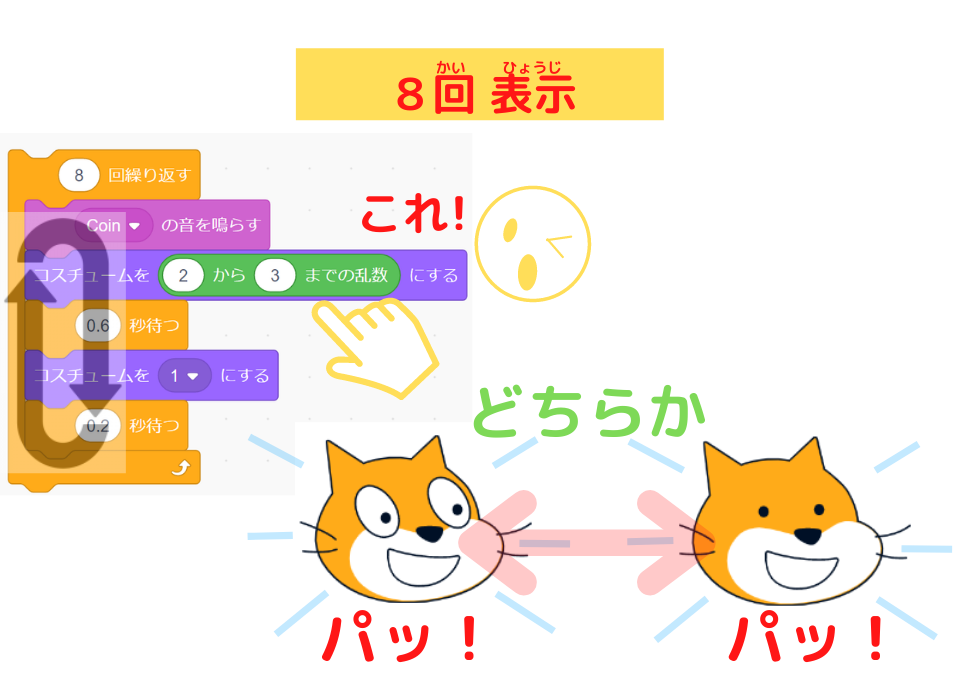
そのプログラミングが、こちら!


「乱数」って、なあに?

「乱数」とは、「なにが出てくるか、わからない数字」と考えてみて。

なにが出てくるかわからない数字・・・。

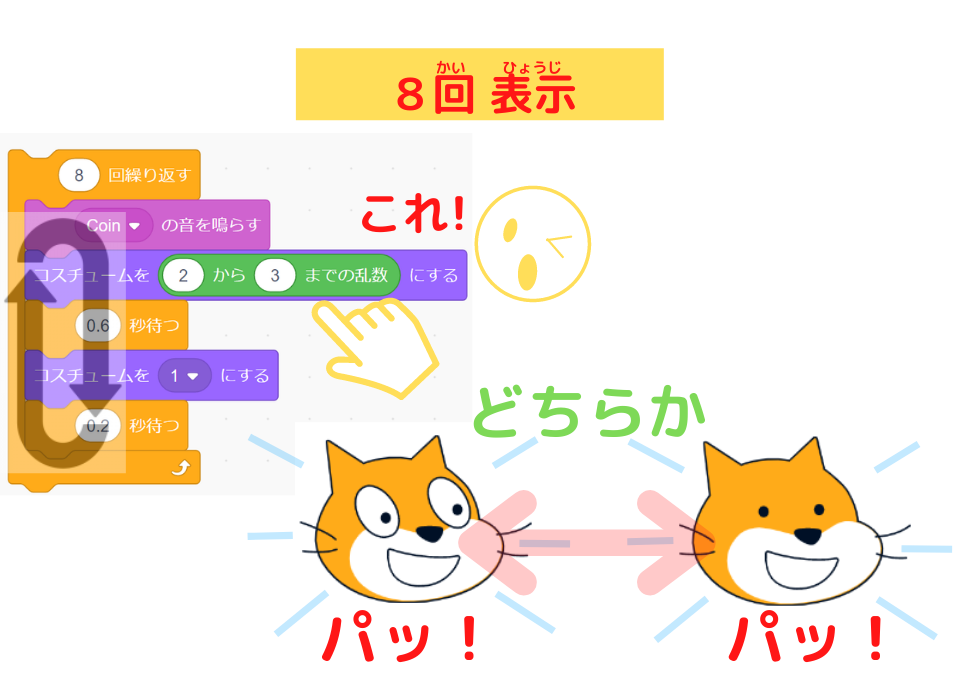
この「2から3までの乱数」ブロックは、

2,3,2,2,2,3,3,2,・・・。
このように、次に「2」か「3」のうち、どちらを出すかわかりません。
コンピューターが、てきとうに決めているんです。

ふぅ~ん。

この「2から3までの乱数」ブロックを使って、

「タップゲーム」のプログラミングをしていこう!

はぁ~い。
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

ひっかからないでね!
今回のプログラミングで学ぶことは
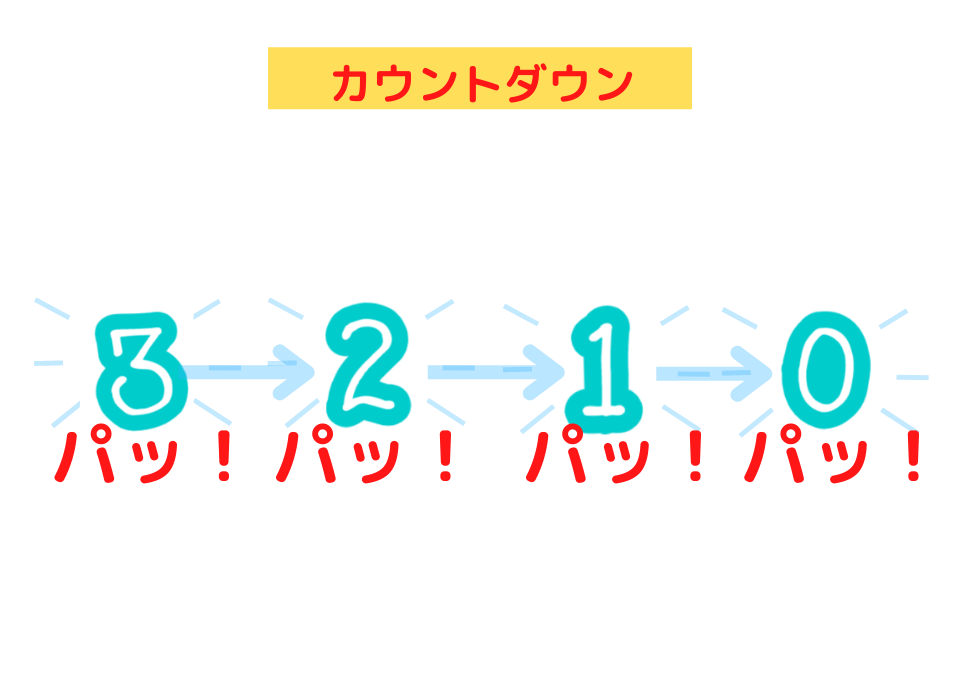
1.カウントダウンのスクリプトがわかるよ

2.コスチュームの作り方がわかるよ

3.ネコの顔か 変な顔を8回出すスクリプトがわかるよ

4.変な顔をクリックすると 終わるスクリプトがわかるよ

5.最後まで行くと、「おめでとう!」と言うスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「カウント」
です。
- 「スプライト1」を「ネコ」にしました。
- 「Glow-3」を「カウント」にしました。

- 新しいスプライトの入れ方
- スプライトの名前の変え方
こちらの記事に書いてあるよ!
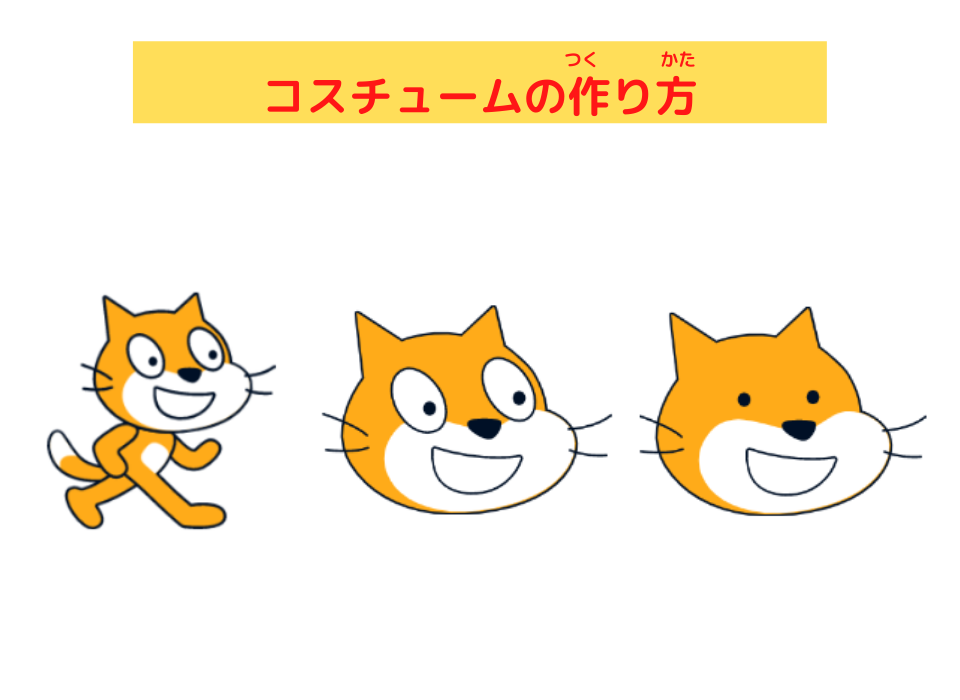
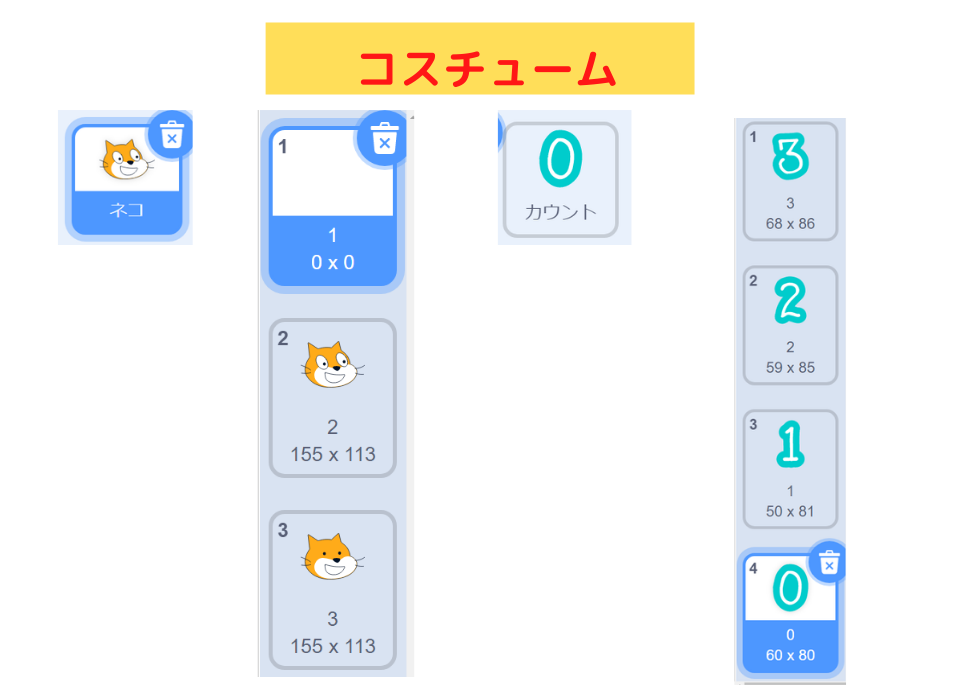
コスチュームはこれです!


- ネコを顔だけにする
- コスチュームの追加
こちらの記事に書いてあるよ!
スクリプトはこれです!
カウントのスクリプト

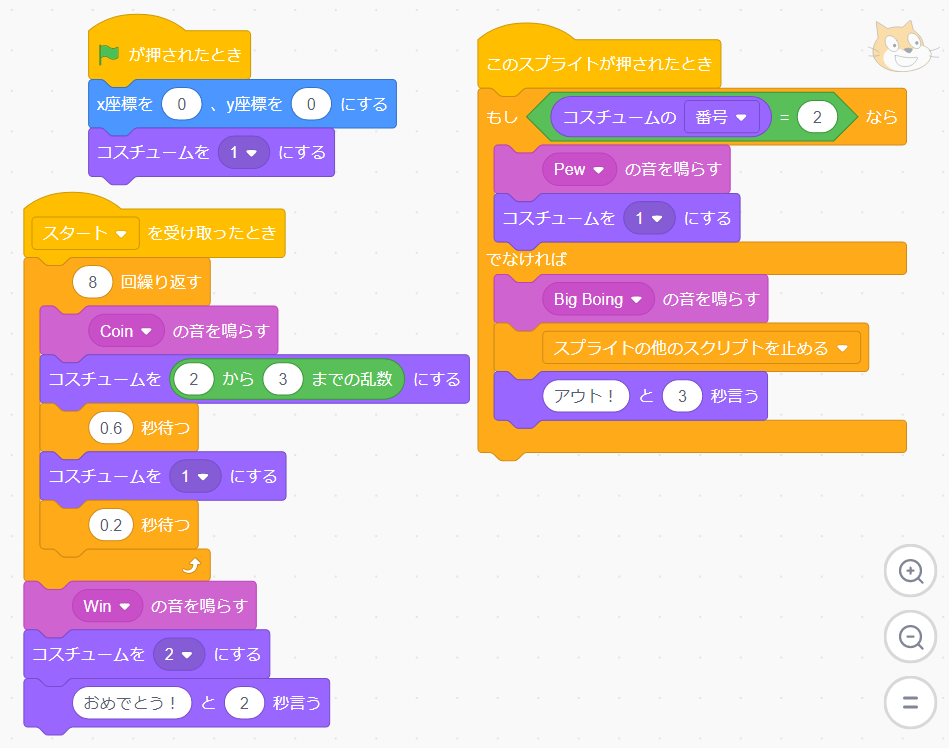
ネコのスクリプト

プログラミングの仕方を説明します
カウントのスクリプト
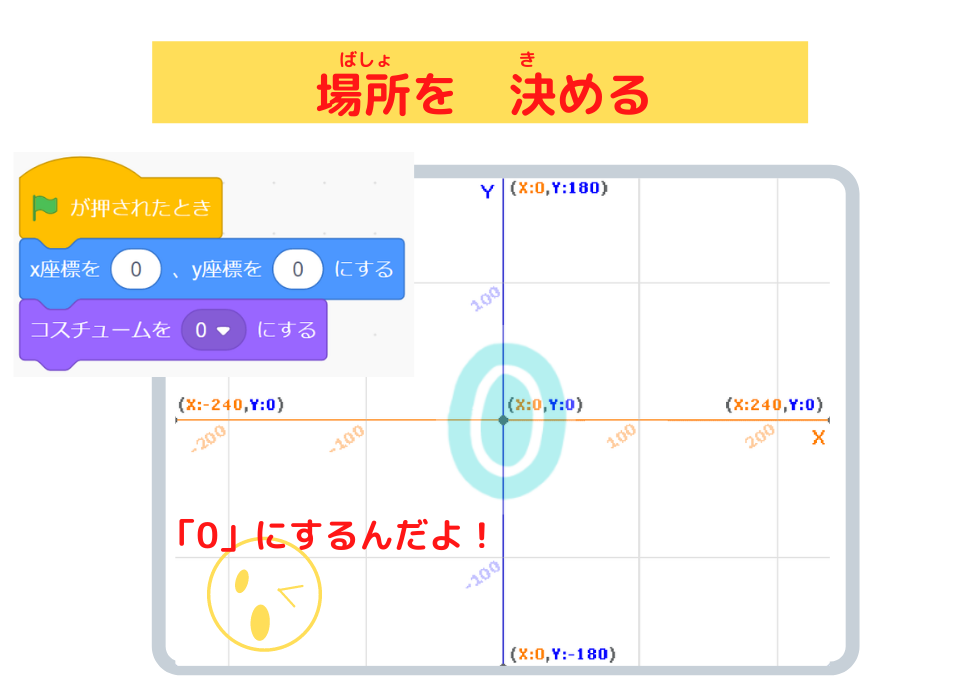
「0」にセットするスクリプト

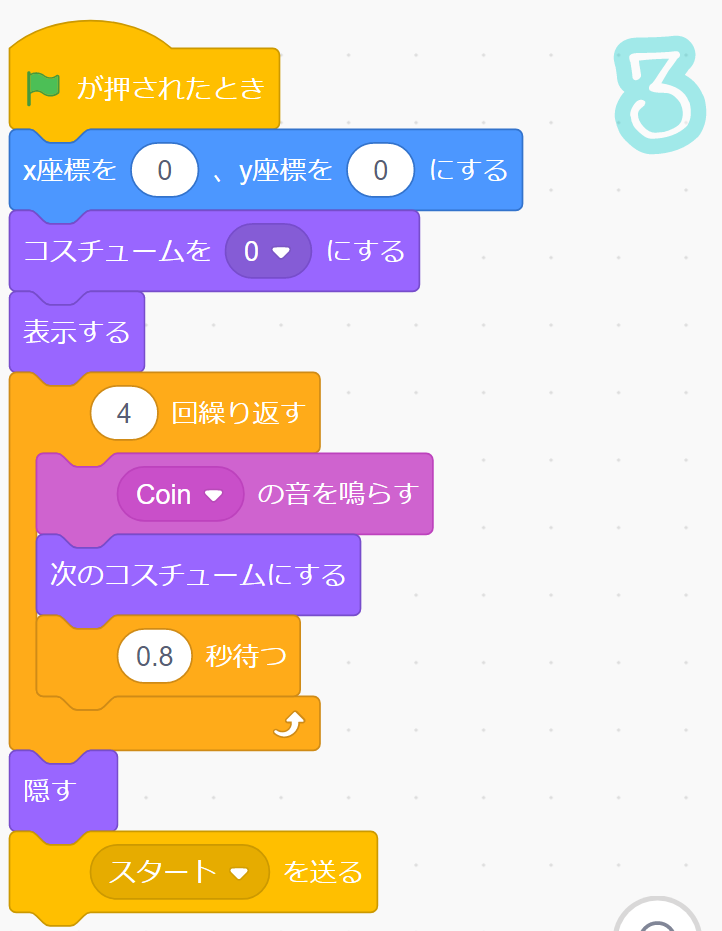
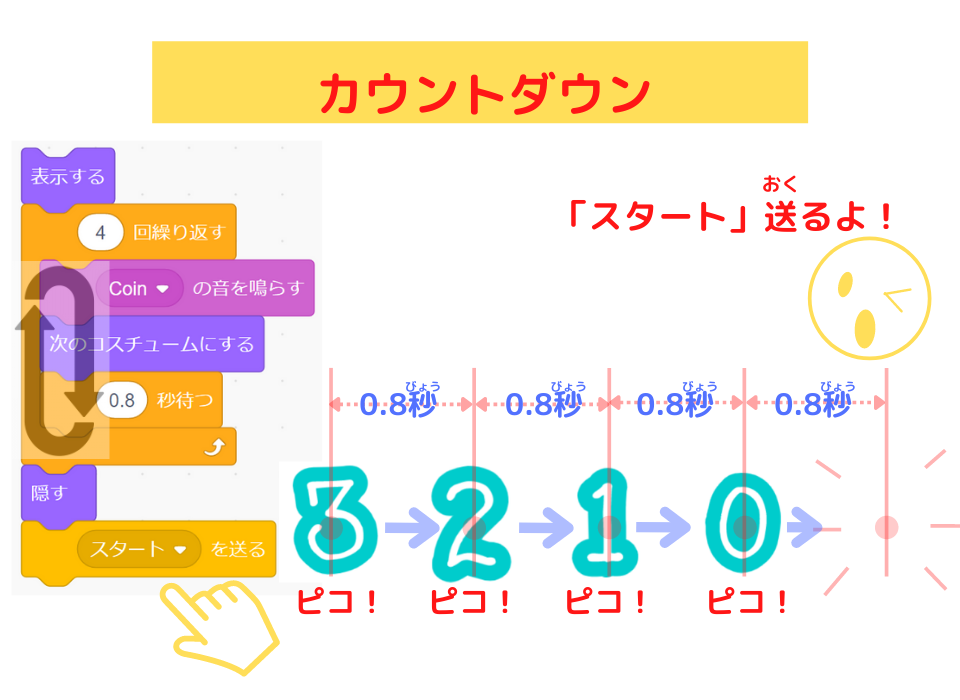
カウントダウンするスクリプト

ネコのスクリプト
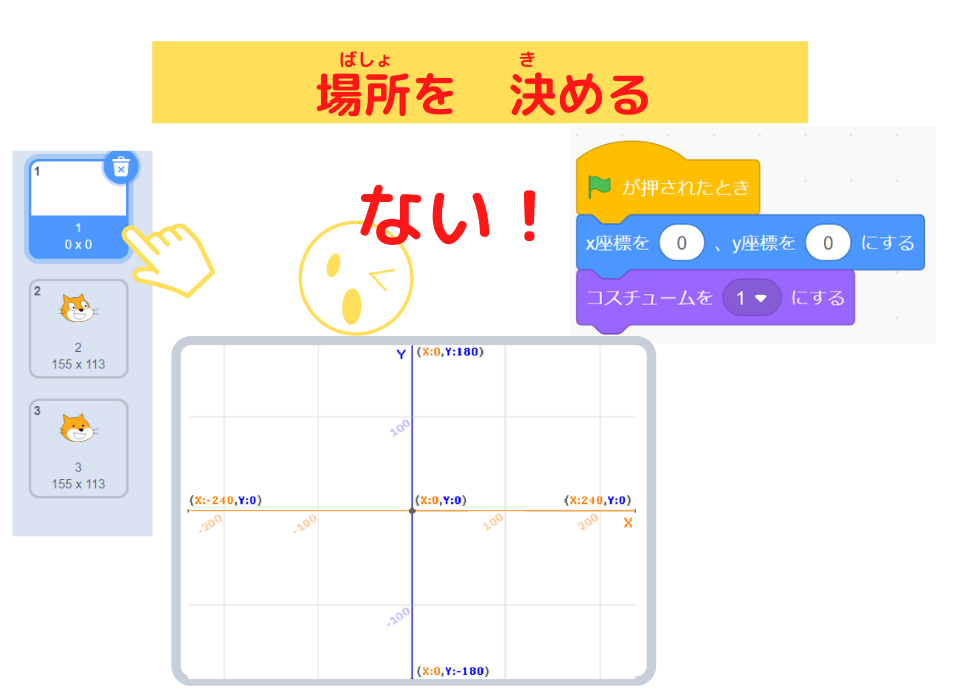
場所を 決めるスクリプト

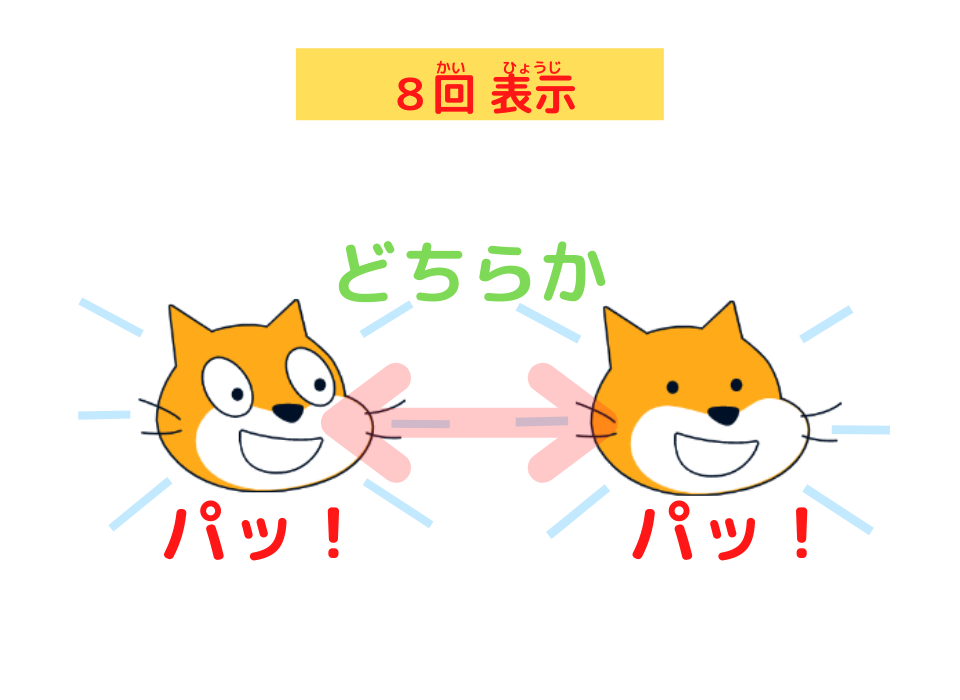
8回 顔を表示するスクリプト

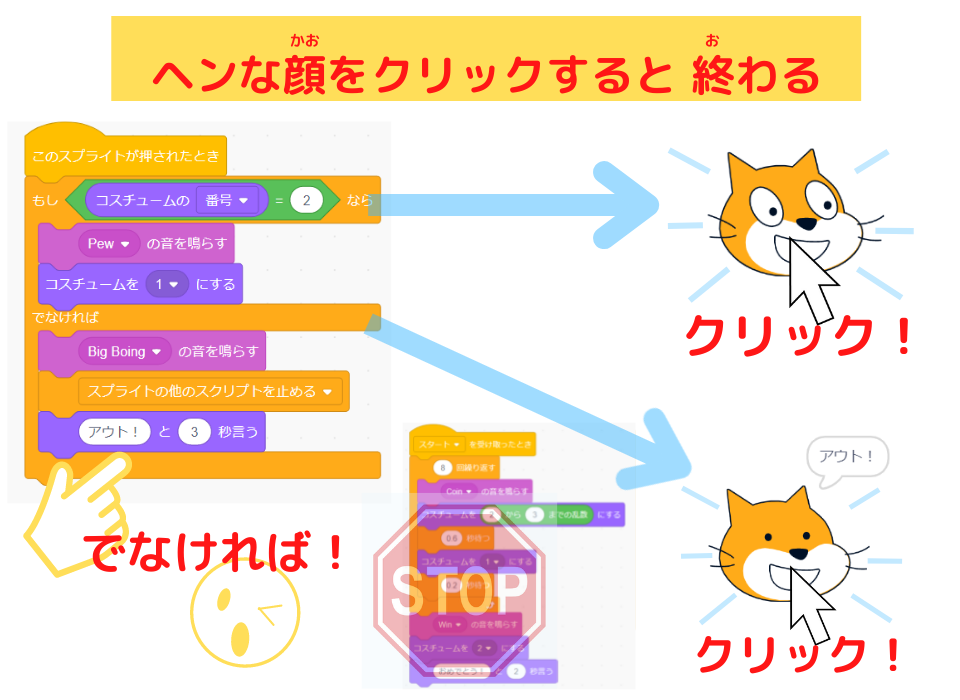
ヘンな顔をクリックすると 終わるスクリプト

タップゲームが成功すると「おめでとう!」と言うスクリプト

まとめ

ねえ、ラッチ先生・・・。

今回は、
- 「〇から〇までの乱数」ブロック
- 「コスチュームを〇にする」ブロック
- 「〇回繰り返す」ブロック
を使って、
タップゲームのプログラミングを学びました。


ねえ、ラッチ先生・・・。

スック、どうしたんだい。
今、まとめに入ってるんだよ!

このゲーム、
タップしないと、最後まで行って「おめでとう!」って言うよ。


なんだとぉ~~~。
ありゃ、ほんとだ!
どうしよう・・・。こまったなあ・・・。

ええ・・・。
それじゃあ、このゲームは だめっていうこと。

いや、プログラミングとは、こういうものなんだ。
想像しなかった、トラブルが発生するんだ!

ねえ、どうするの?
ラッチ先生!

今回は、ここまで。
みんなだったら、どうするかな!
考えてみて。
それじゃあ、またっ!

あっ、つづくのね!

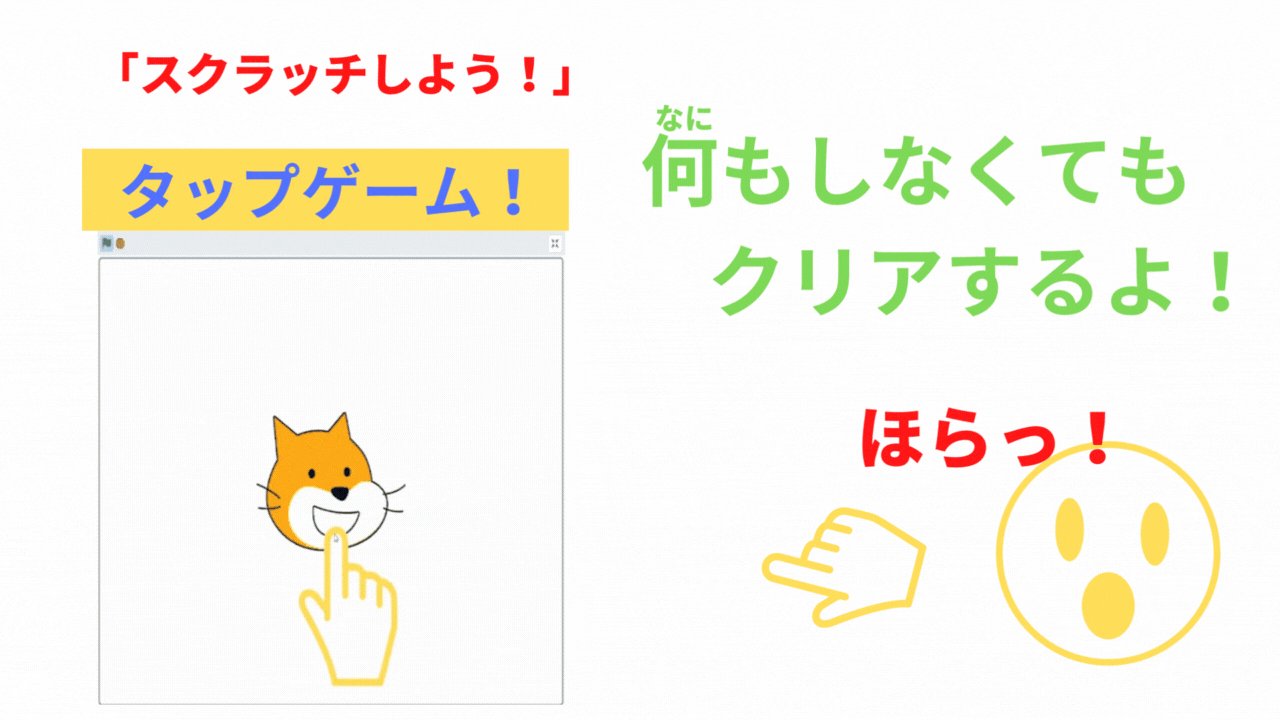
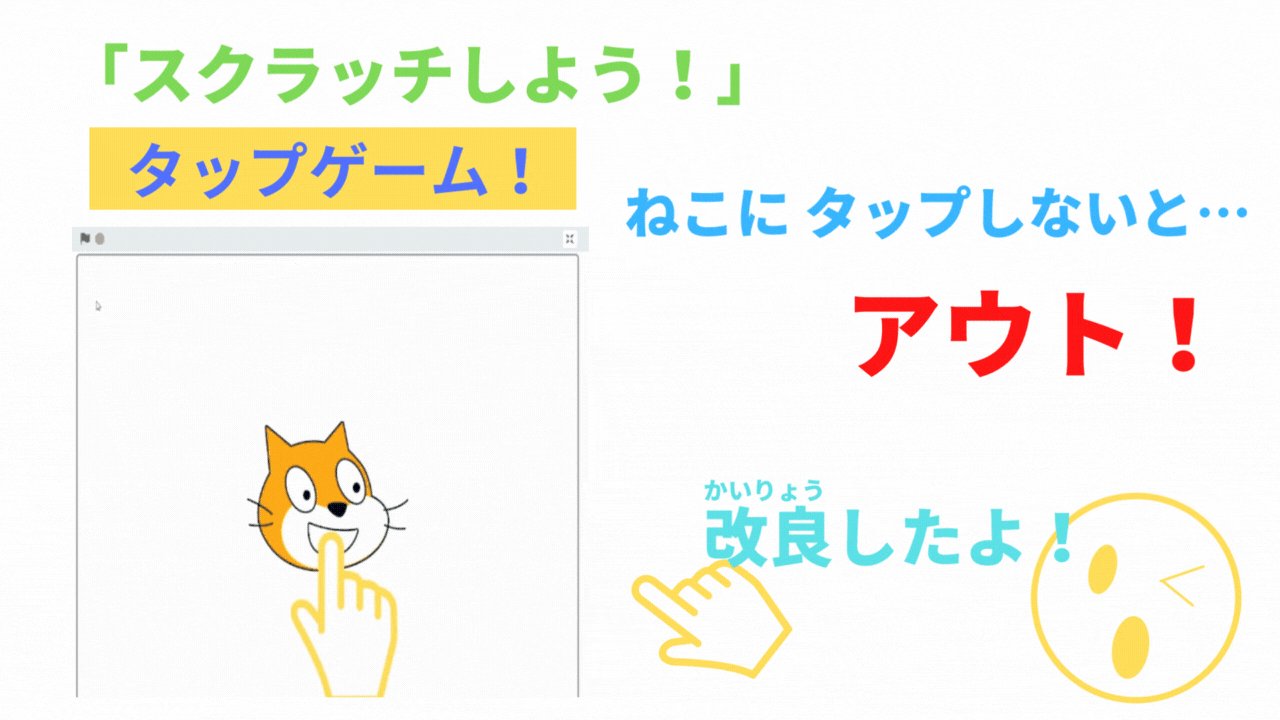
今回の
「何もせずに クリアしてしまう」
というトラブルを 解決していきたいと思います。

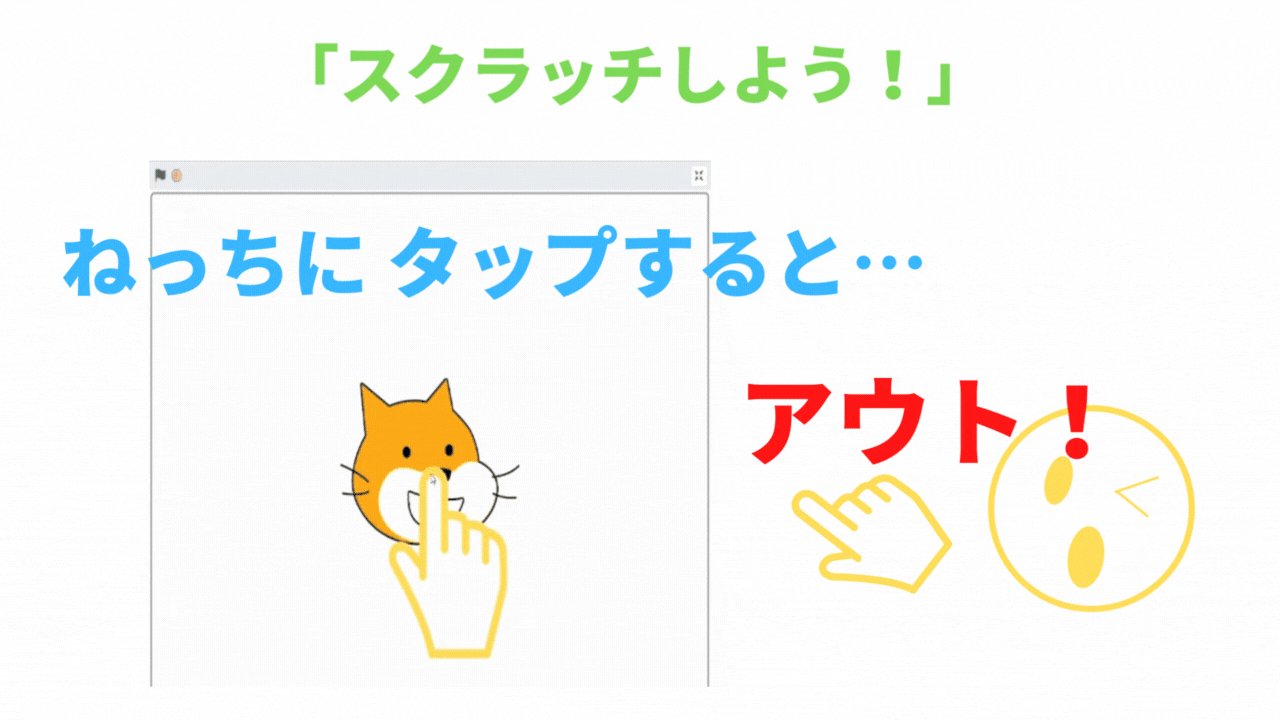
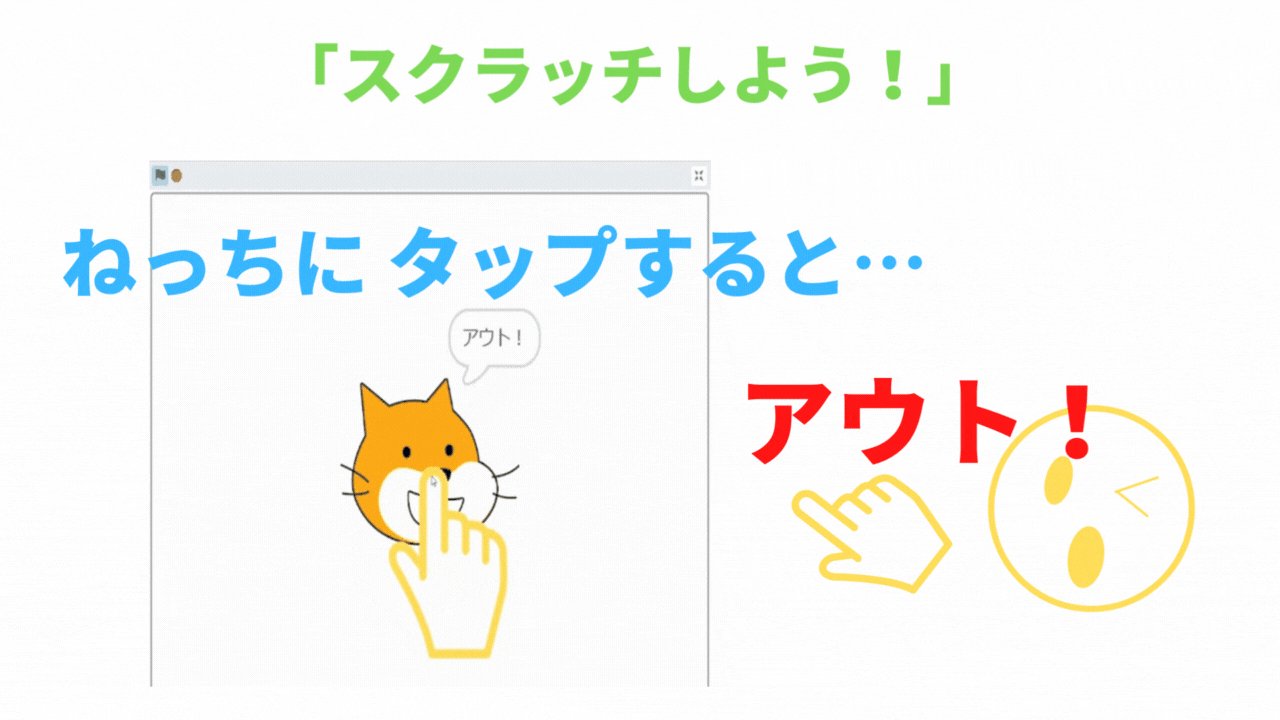
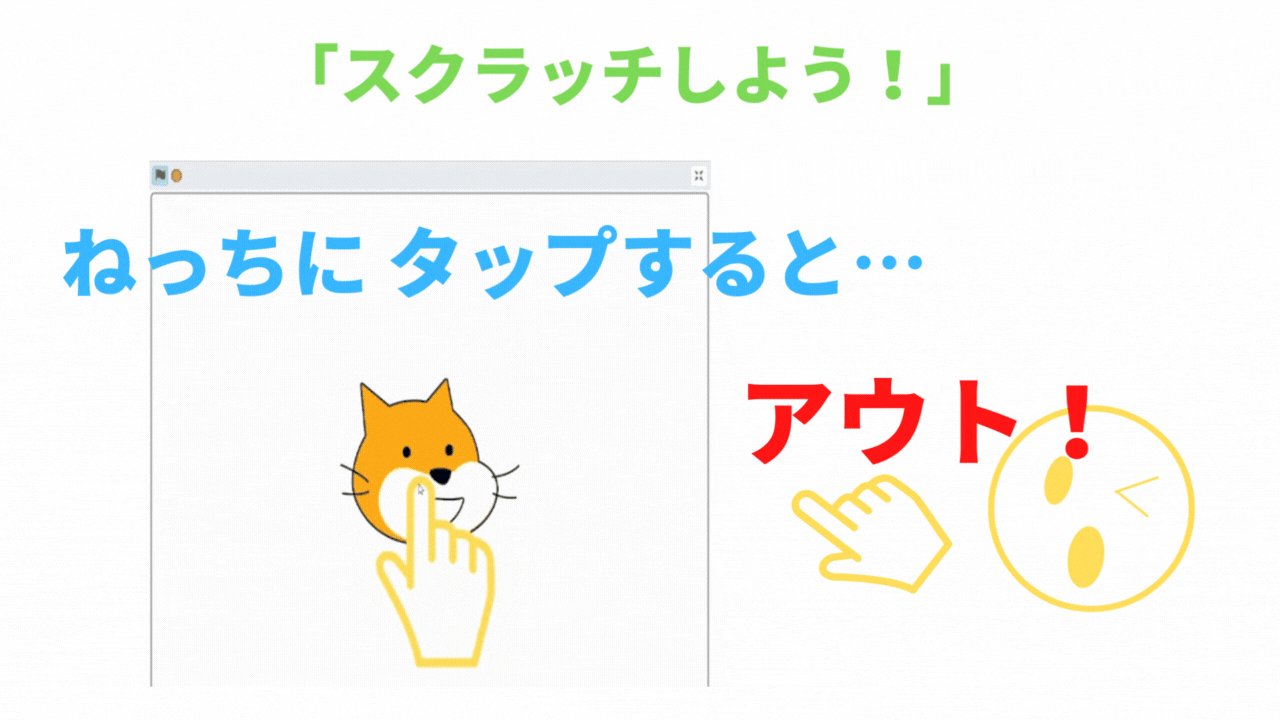
ねこをタップしないと,
ゲームオーバーに なったよ!
動画を 見てみてね。


このゲーム「タップゲーム改良版!」のプログラミングは、
こちらの記事に 載っています。

チャレンジしてみてね!
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント