
こん、に、ち、はぁ~!(錦鯉のまね)
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

はぁ~い、スックだよ!

今回は、
てきがビームに当たると効果音が鳴るプログラミングをします。


わぁ~、
ゲームしてるみたい!

そう!
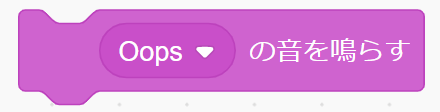
「○の音を鳴らす」ブロックで、

自分の好きな音を、効果音に使えるようにできるんだよ!

わぁ~、
ぼくも早くやってみたいなぁ~!
楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

遊んでみよう!
今回のプログラミングで学ぶことは
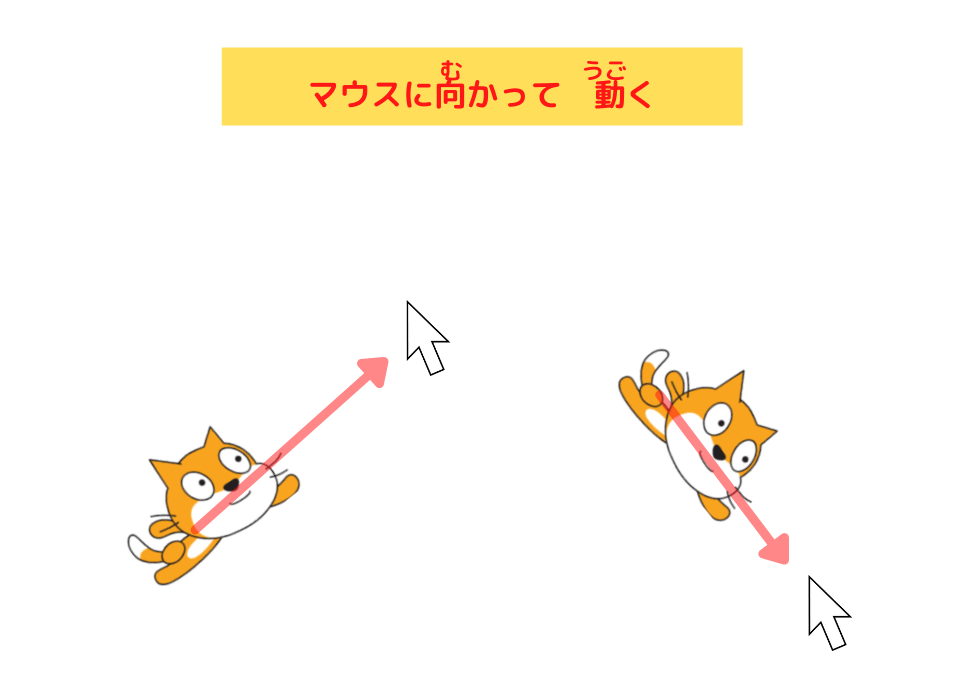
1. ネコがマウスで動くスクリプトがわかるよ

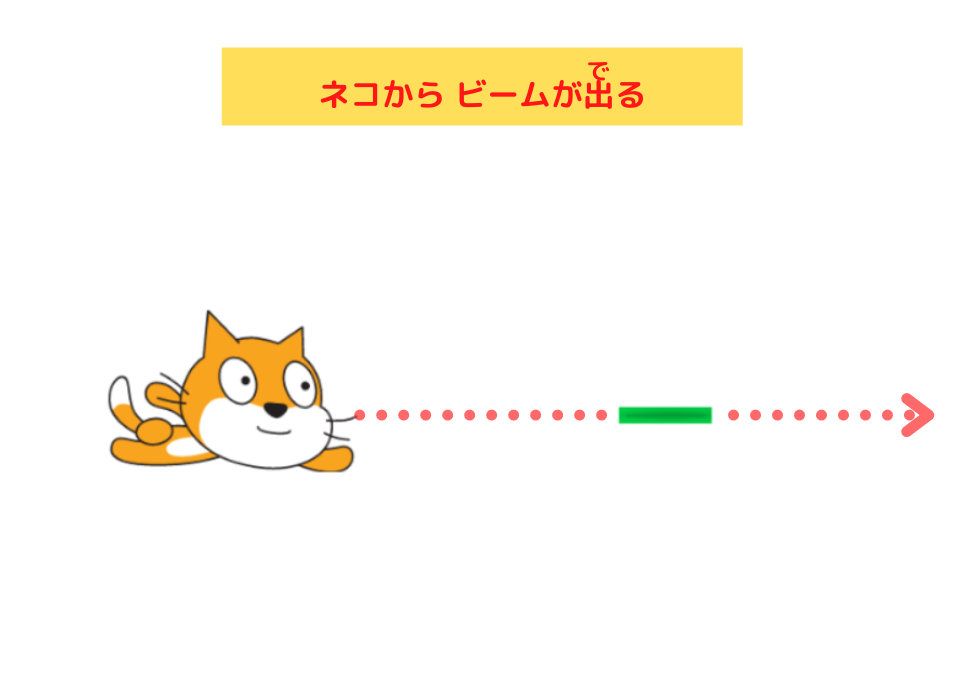
2.ネコからビームが出るスクリプトがわかるよ

3.えんばんが ネコに近づくスクリプトがわかるよ

4.えんばんが はれつする スクリプトがわかるよ

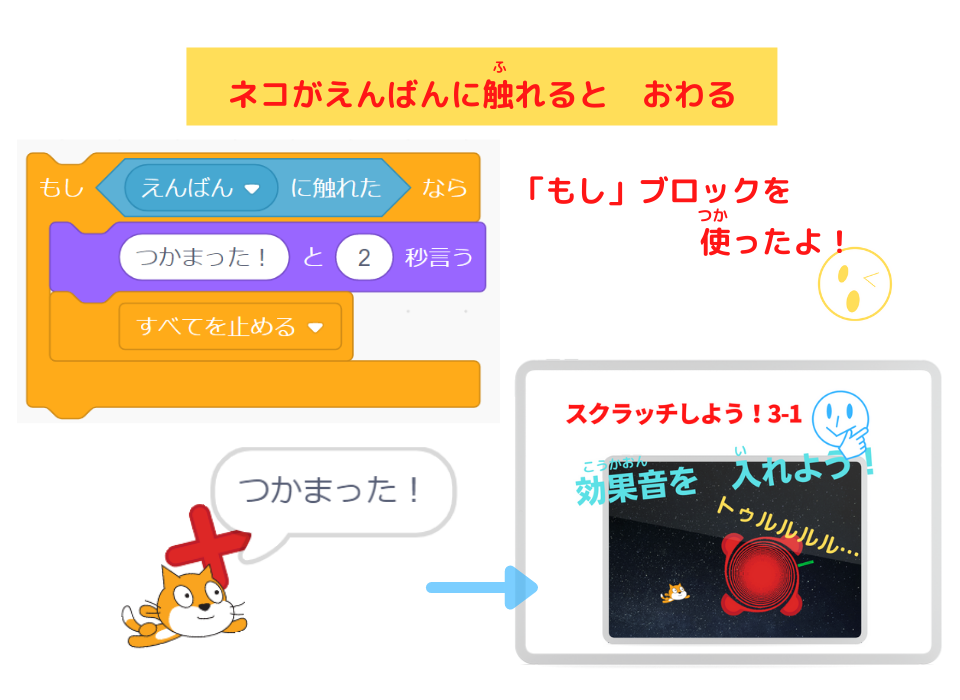
5.ネコがえんばんにふれると ゲームが終わるスクリプトがわかるよ

スクリプトを見てみよう
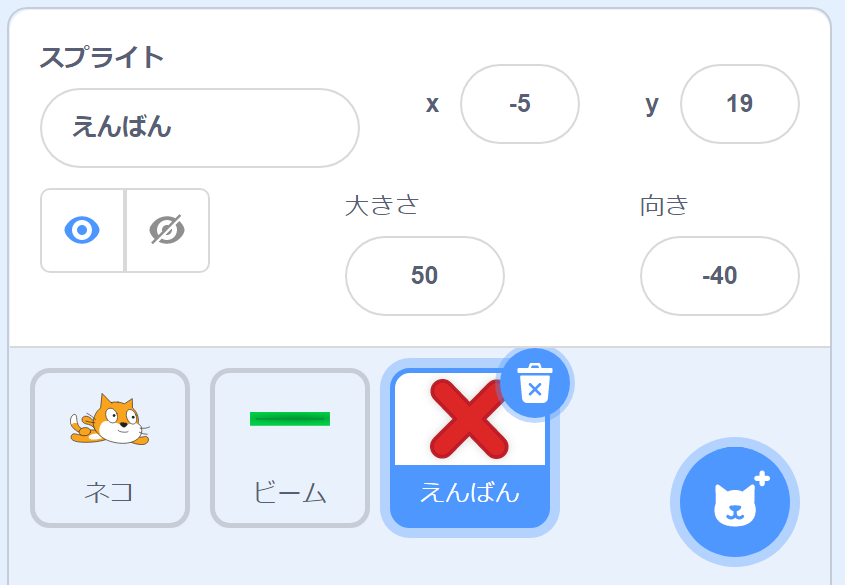
スプライトはこれです!


このスクラッチ作品のスプライトは、「ネコ」「ビーム」「えんばん」です。
スクラッチ画面を見ると、 「ネコ」「ビーム」「えんばん」 と表示されています。
*「Cat Flying」を「ネコ」に名前を変えました。大きさ「50」です。
*「Paddle」を「ビーム」に名前を変えました。 大きさ「34」です。
*「Button5」を「えんばん」に名前を変えました。大きさ「50」です。

新しいスプライトの入れ方を知りたい人は
こちらを読んでね!

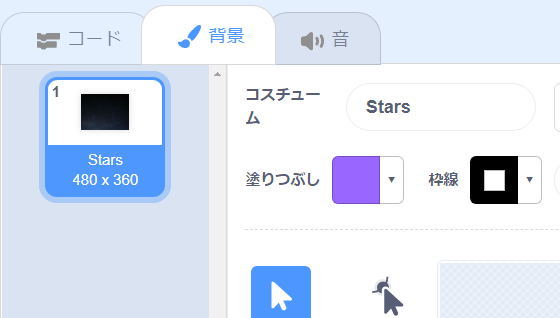
背景の入れ方を知りたい人は
こちらを読んでね!
背景はこれです

スクリプトはこれです!
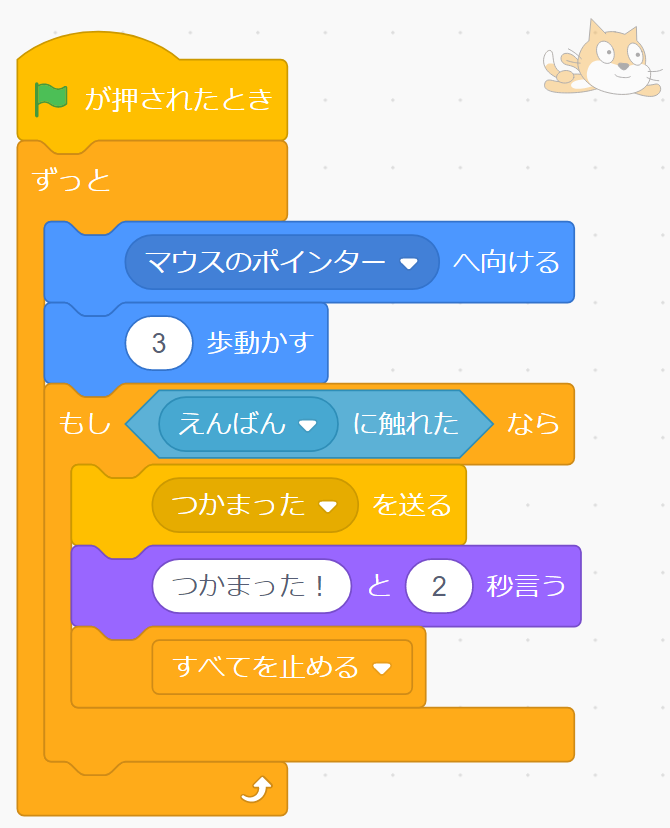
ネコのスクリプト

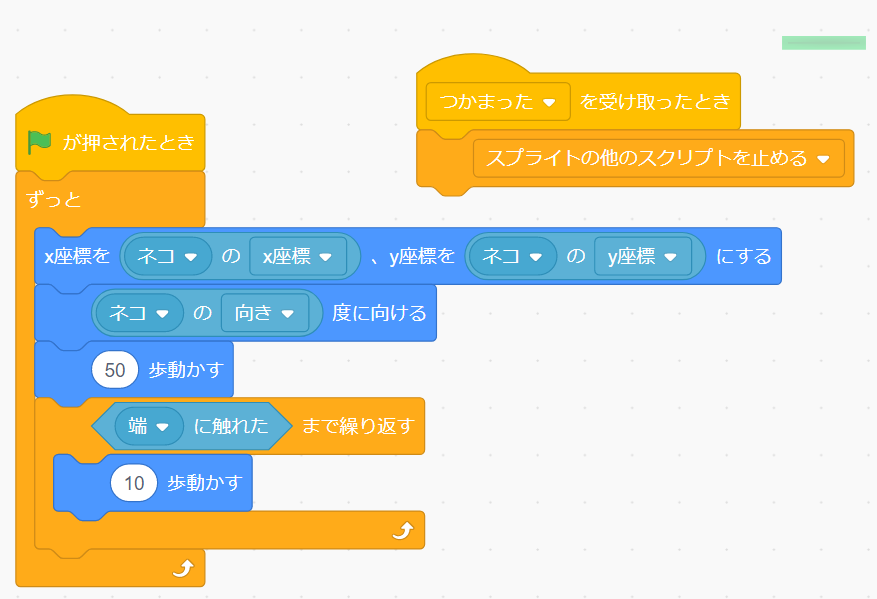
ビームのスクリプト

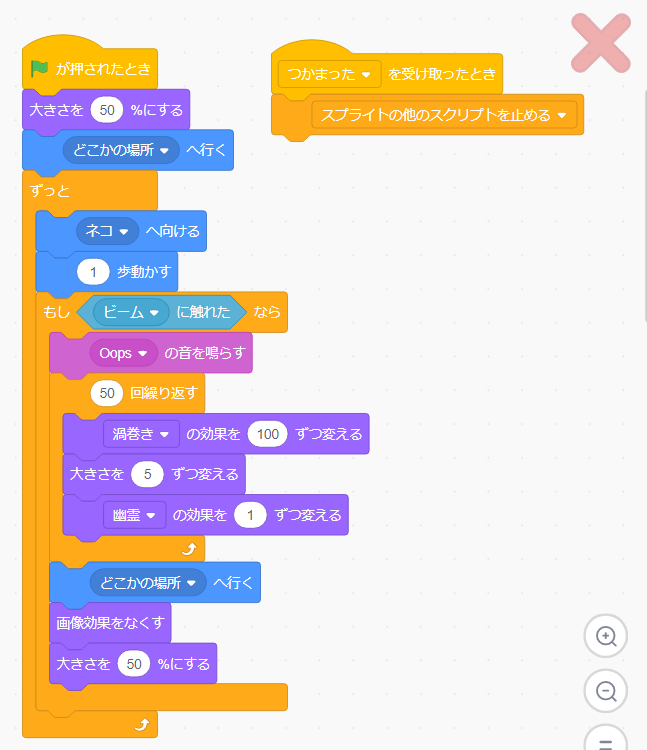
えんばんのスクリプト

プログラミングの仕方を説明します
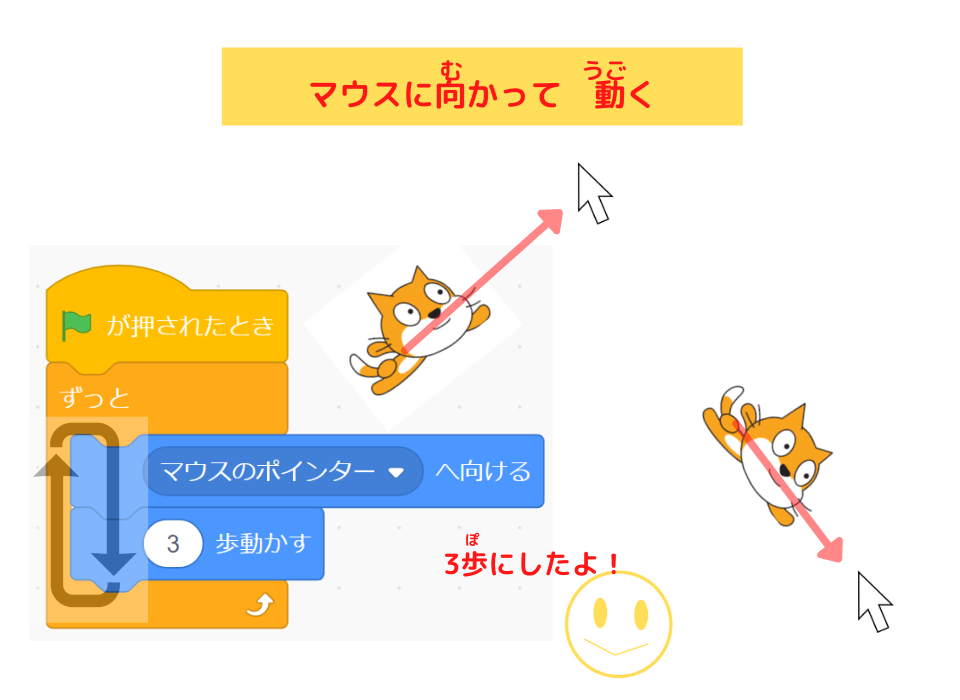
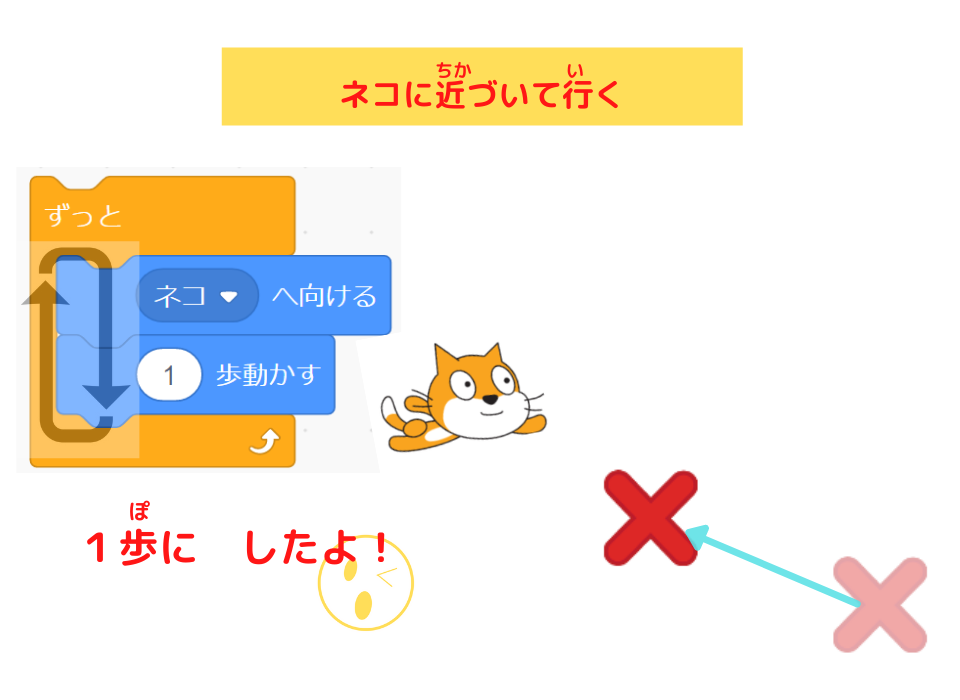
ネコのスクリプト


「マウスのポインターへ向ける」コードってなに?って思った人は
こちらの記事を読んでみてね!
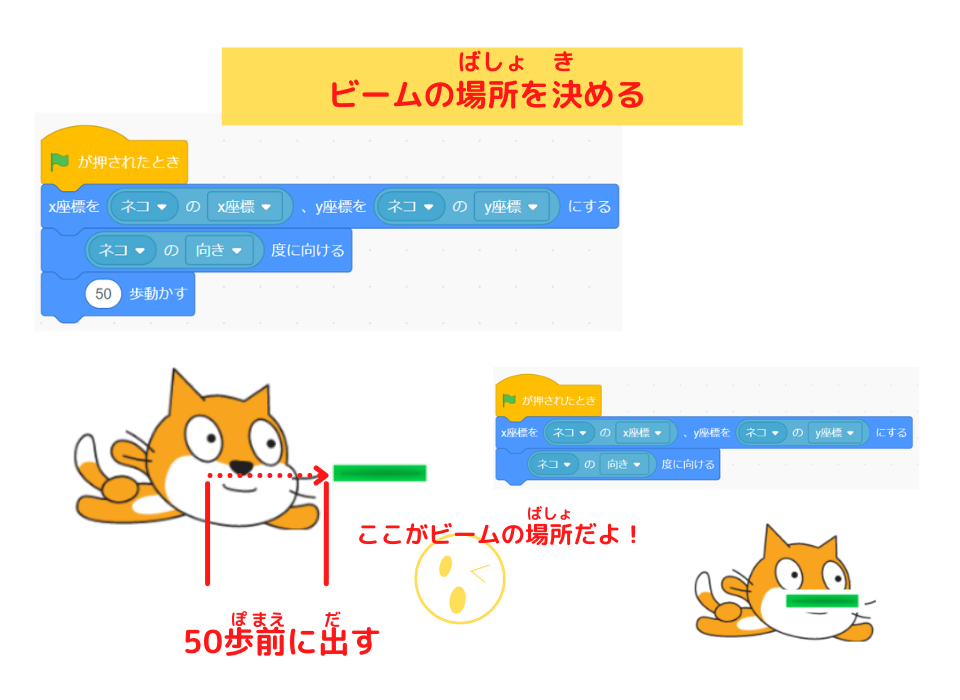
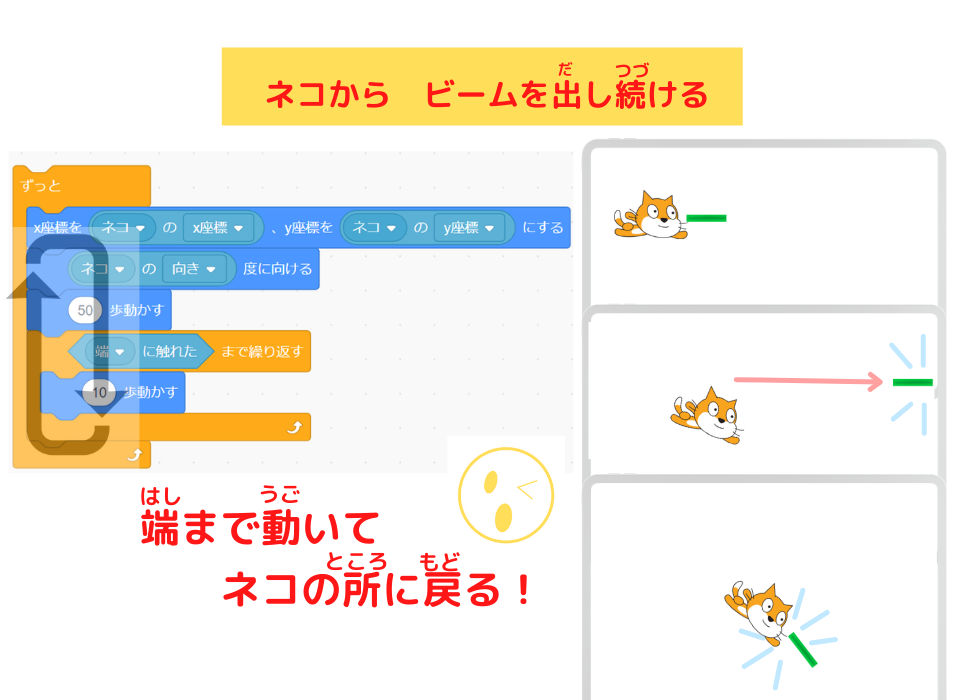
ビームのスクリプト

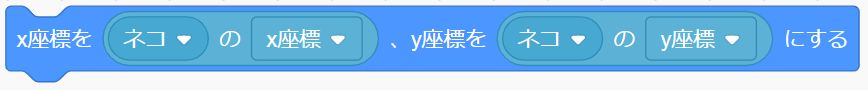
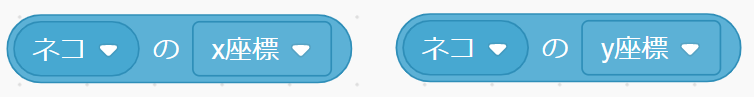
「x座標をネコのx座標、y座標をネコのy座標にする」コードとは

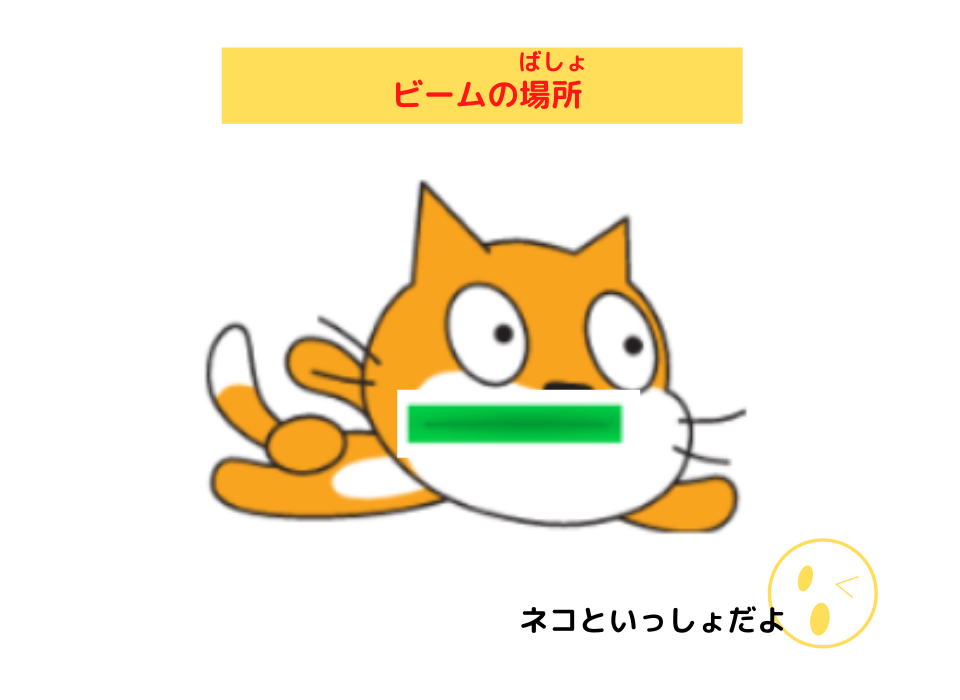
〇ビームの場所をネコの場所にする

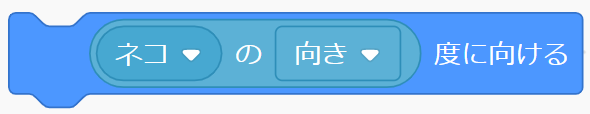
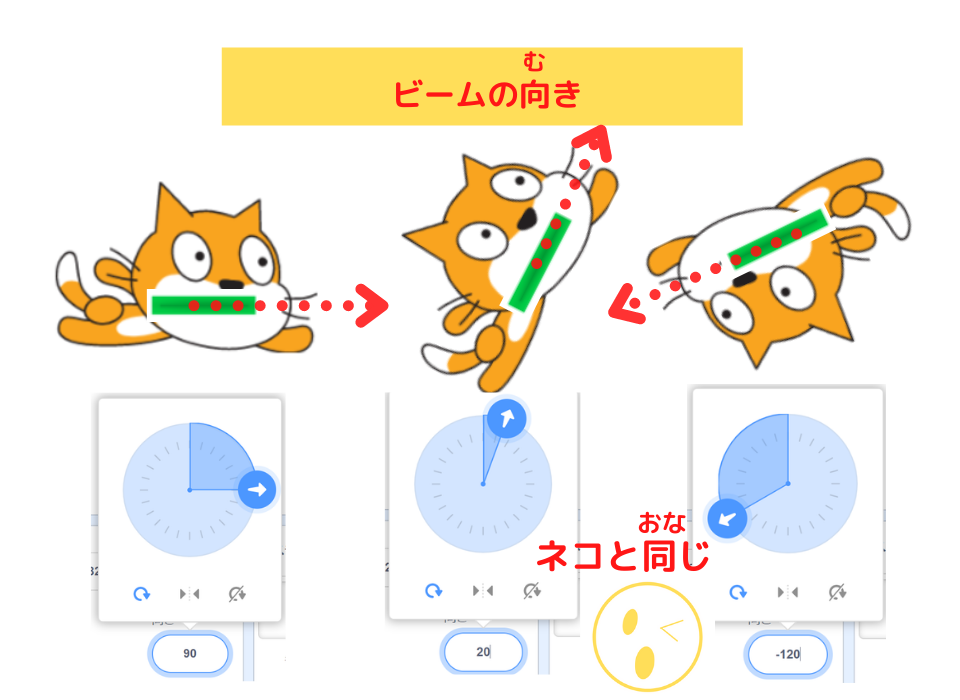
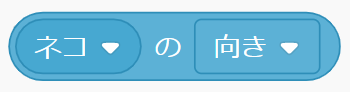
「ネコの向き度に向ける」コードとは

〇ビームの向きをネコの向きと同じにする

【「ネコのx座標」「ネコのy座標」「ネコの向き」ブロックの作り方 】


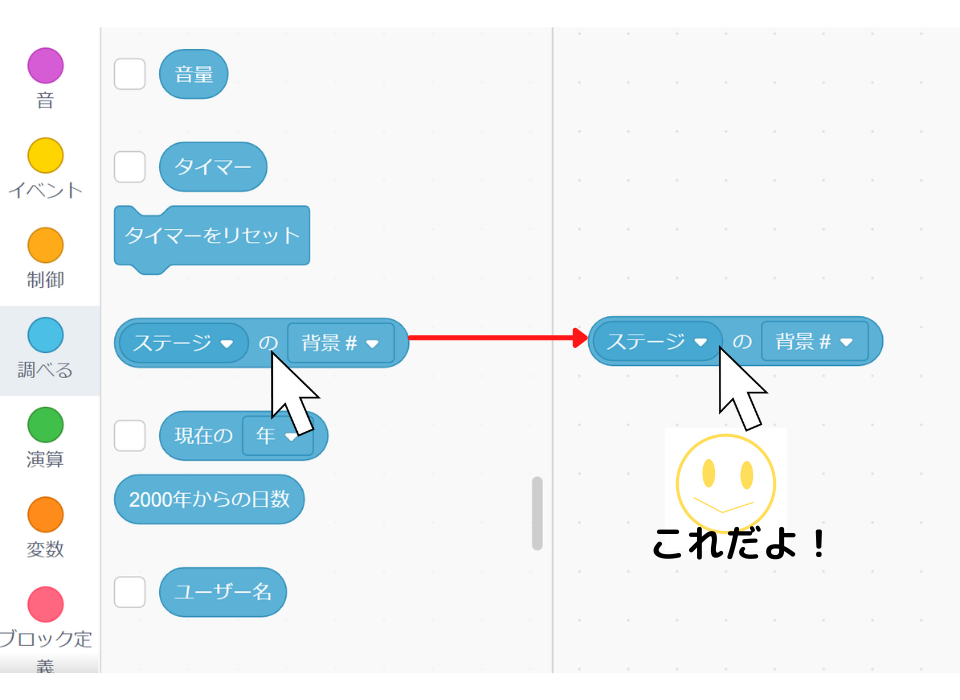
1,「調べる」から「ステージの背景#」コードを、スクリプトエリアにドラック&ドロップします

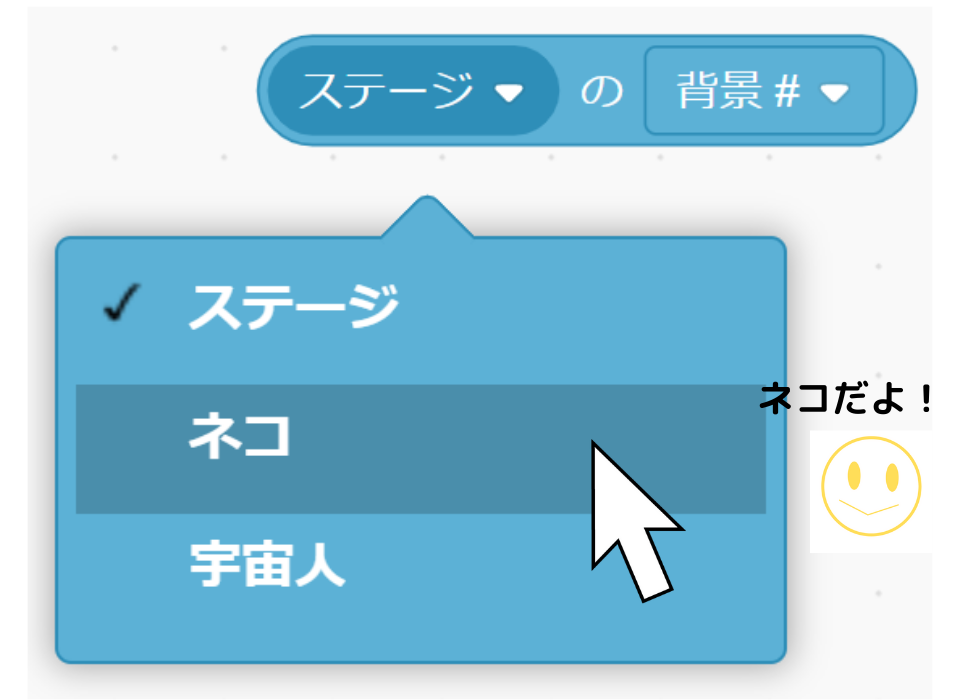
2,「ステージ▽」をクリックして、「ネコ」にする

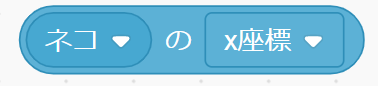
3,「ネコのx座標」ブロック 完成!

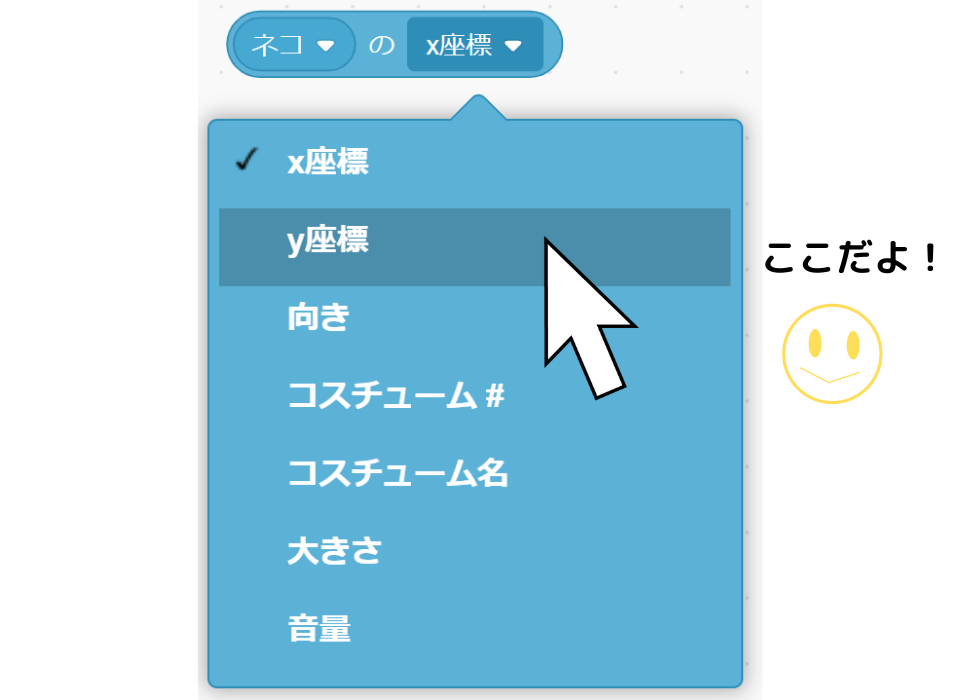
4,「x座標▽」をクリックして、「y座標」にする

5,「ネコのy座標」ブロック 完成

6,「y座標▽」をクリックして、「向き」にする。

7,「ネコの向き」ブロック 完成


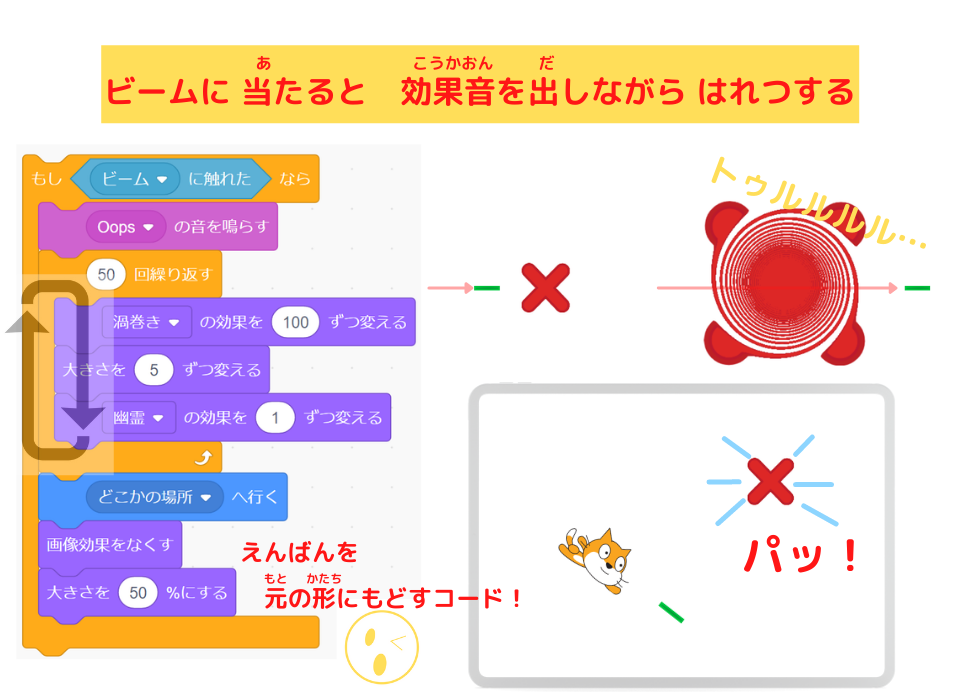
えんばんのスクリプト




「渦巻きの効果」「大きさを変える」「幽霊の効果」コードについてくわしく知りたい人は
こちらの記事をどうぞ!


「メッセージを送る」「スプライトの他のスクリプトを止める」コードってなに?
って思った人は、こちらの記事を読んでみてね!

効果音ってなあに?
「効果音」とは。

効果音ってなんですか、ラッチ先生。

効果音とは、かんたんにいえば映像の音ですね。
この作品では「えんばん」が はれつするときに音を入れました。
このはれつする時の音を効果音と言います。
今回は「Oops」という音を効果音にしたけど、

みんなが気に入った音を効果音として使っていいんだよ!

これが、はれつした音に聞こえるんだね!

スクラッチには、効果音だけでなく9つの音が用意されています。
- 動物
- 効果
- ループ(ずうっと何回もくりかえされる音)
- 音符
- 打楽器
- 宇宙
- スポーツ
- 声
- 奇妙な音

それぞれに、たくさん音があります。
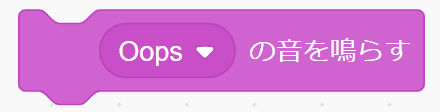
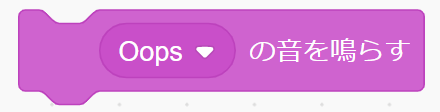
「〇の音を鳴らす」のコードの作り方

それでは、「〇の音を鳴らす」コードの作り方を教えます。

はぁーーい.
【「〇の音を鳴らす」コードの作り方】
*「Oops」の音にする

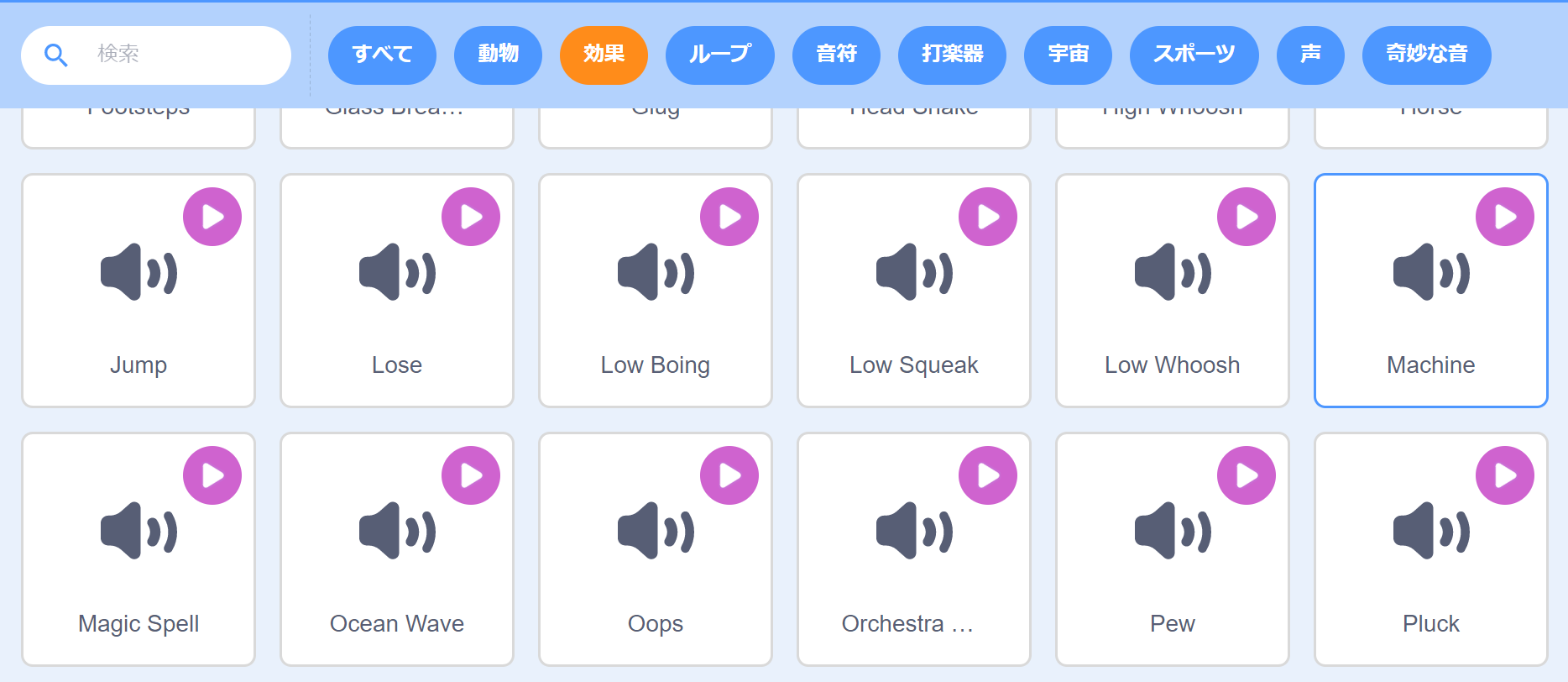
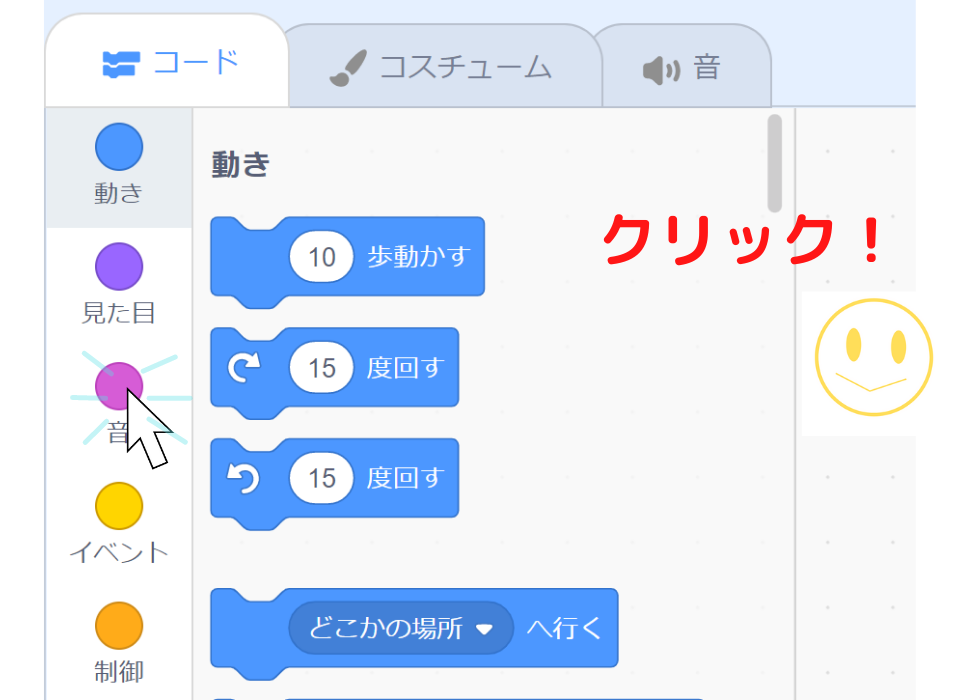
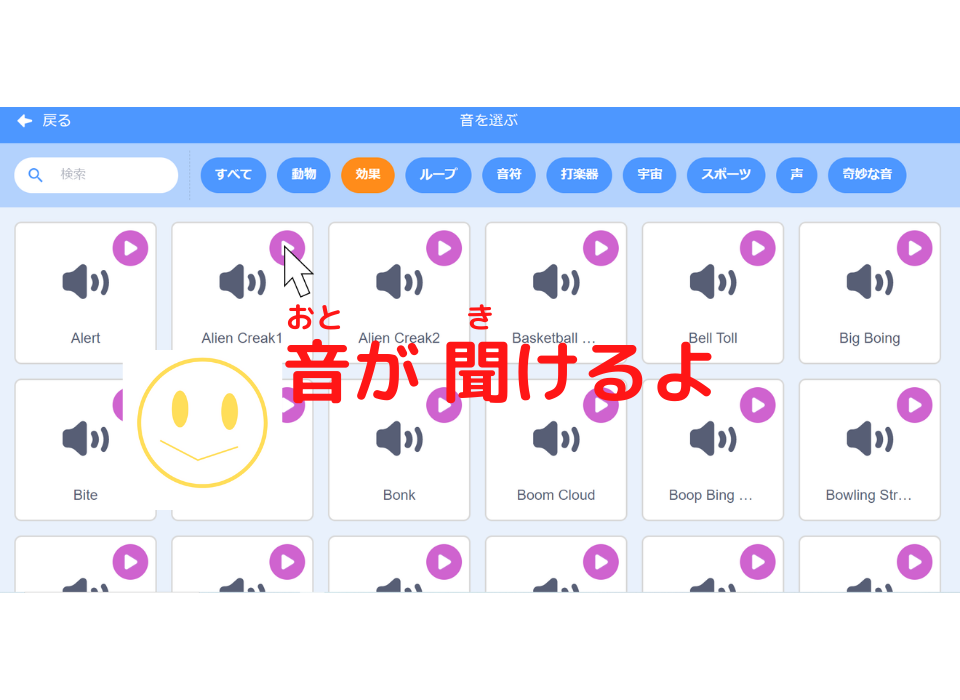
1,「音」をクリック

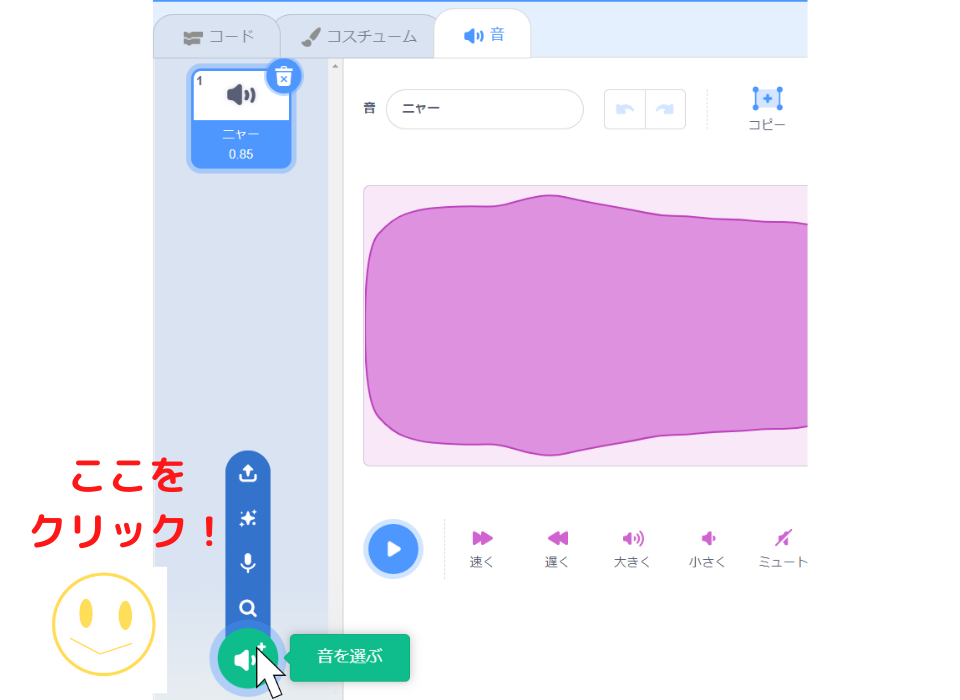
2,左下の「スピーカー」マークをクリック

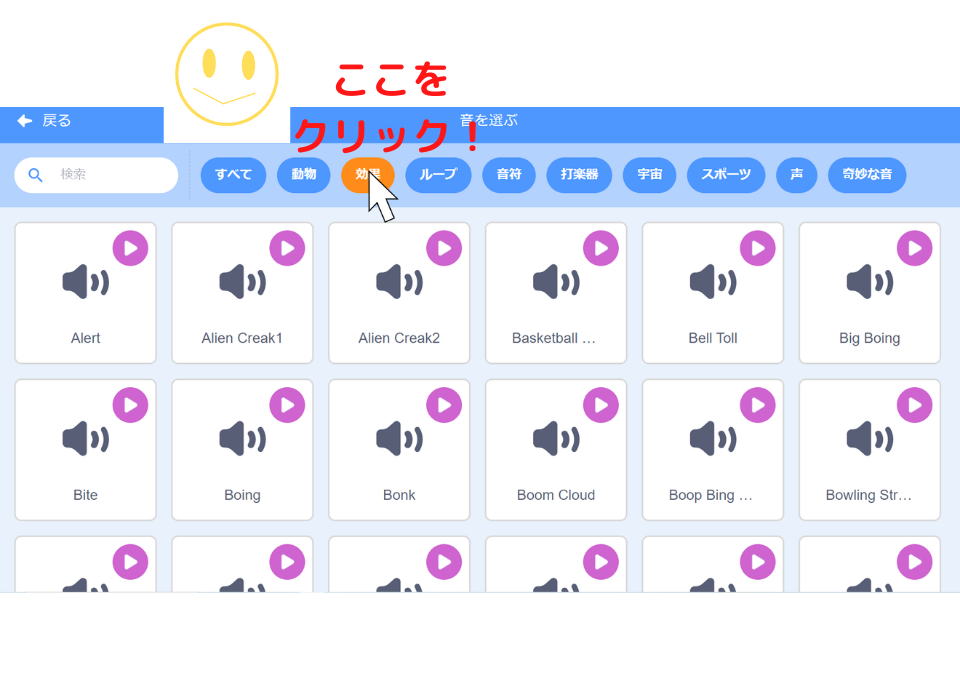
3,音の種類をえらぶ (ここでは、はれつする効果音をつけたいため「効果」をクリック)

4,▷にカーソルを置くと音が聞ける。

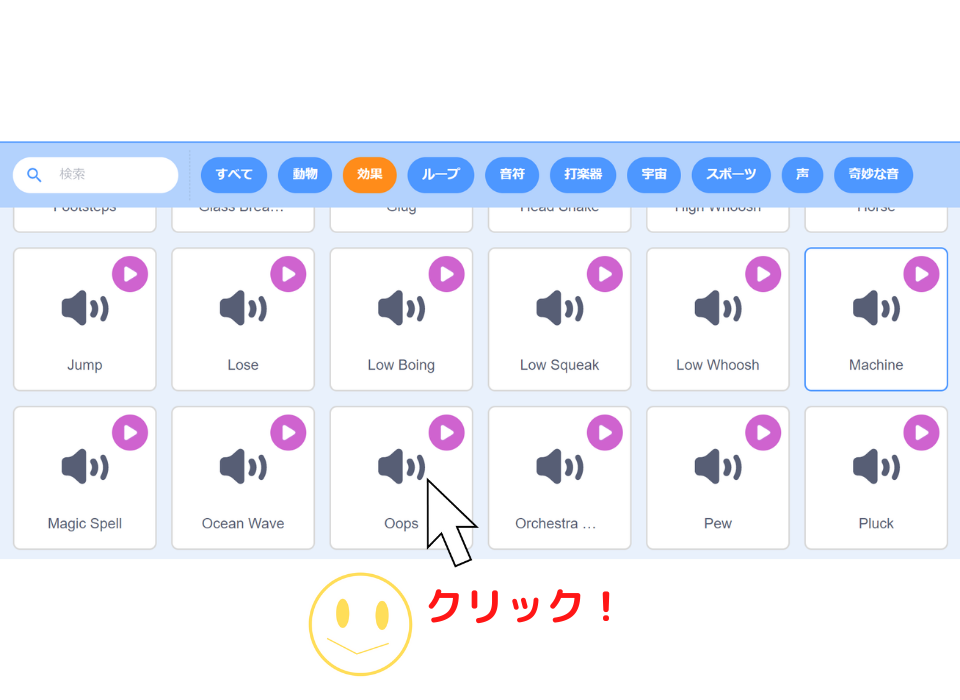
5,「Oops」の音が気に入り、クリック

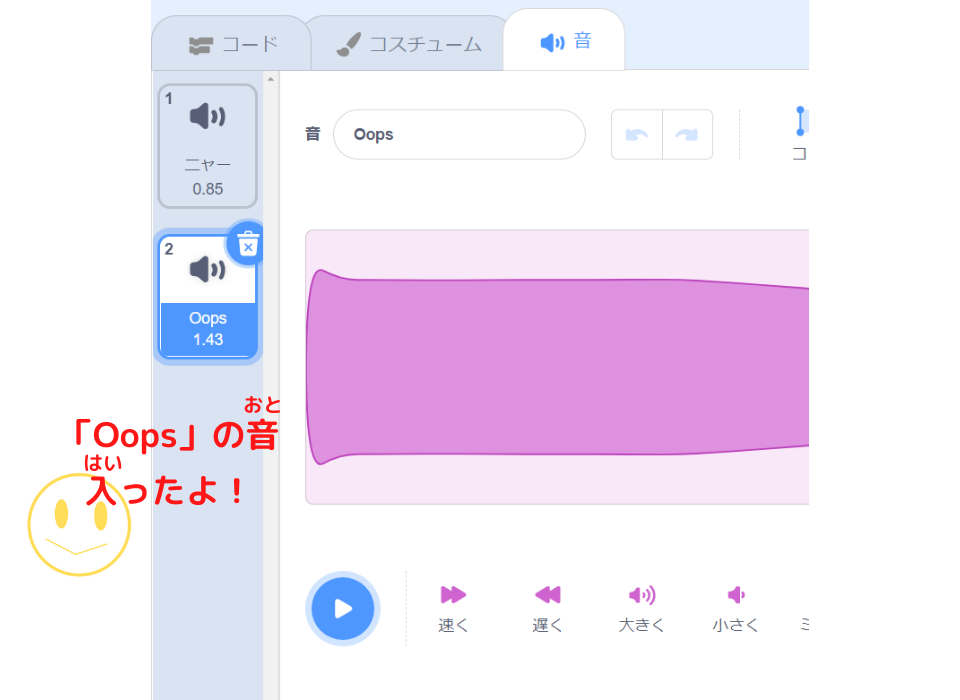
6,「音」に「Oops」の音が入る

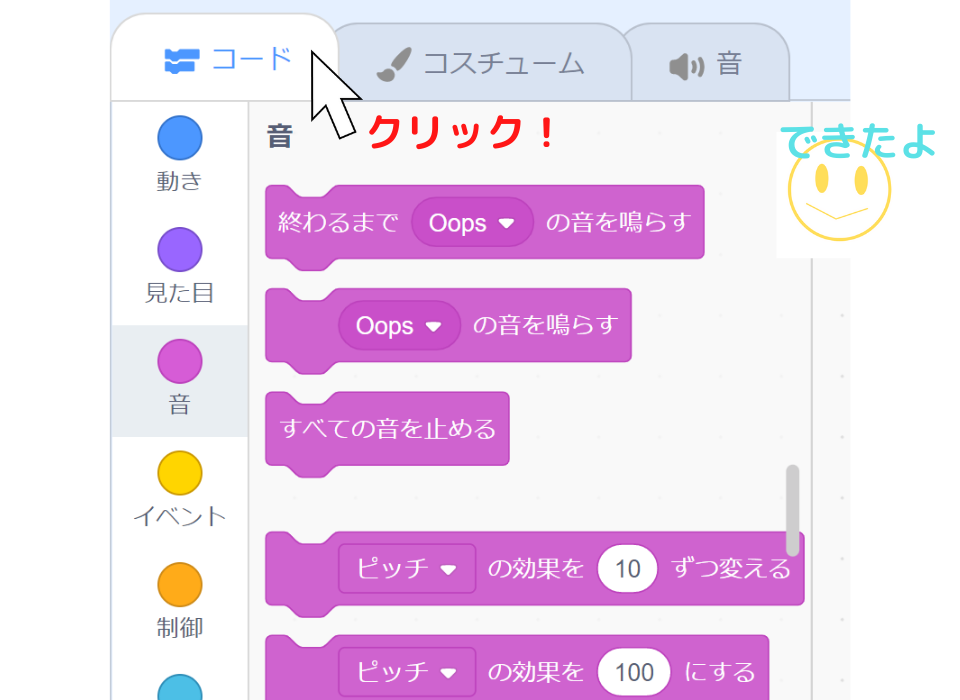
7,「コード」をクリック。 コードができている。

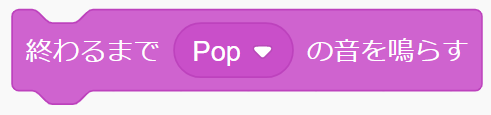
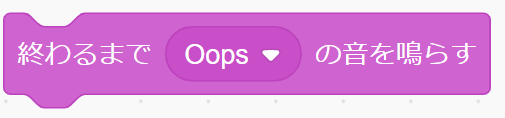
「最後まで〇の音を鳴らす」のコードとのちがいは?

「最後まで〇の音を鳴らす」ってコードがあるけど・・・。

「〇の音を鳴らす」コードと、どこが違うの?

ラッチ先生、おしえて。

「終わるまで」というのがポイントなんだよね。

・・・?

プログラミングで作られるスクリプトは、
上から順番にコードの命令がコンピューターに送られているんだ。
今回の作品で見てみよう

おねがいしまーーす。

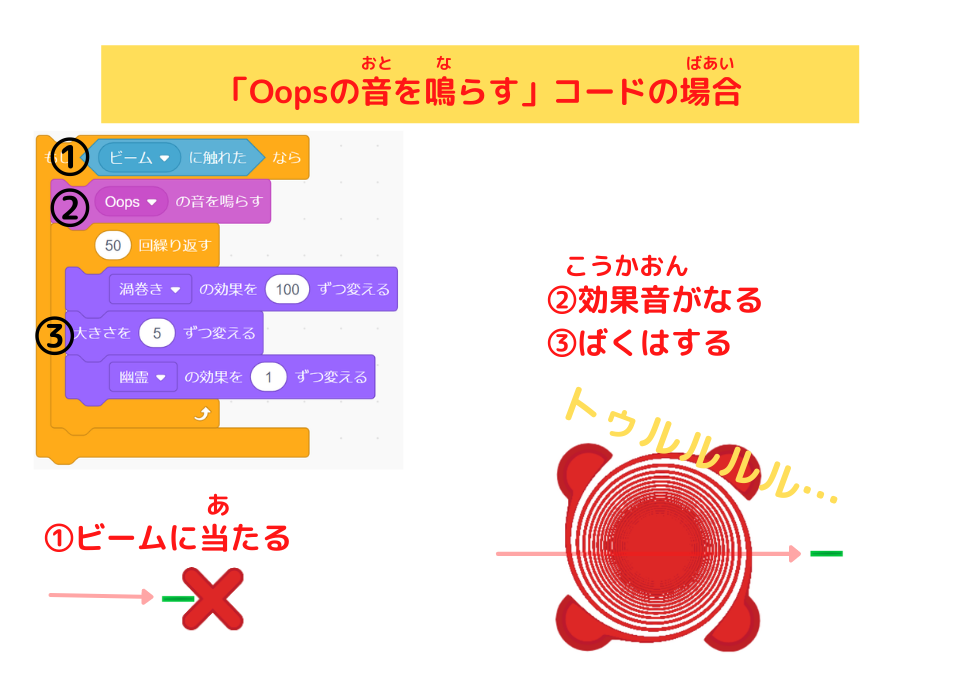
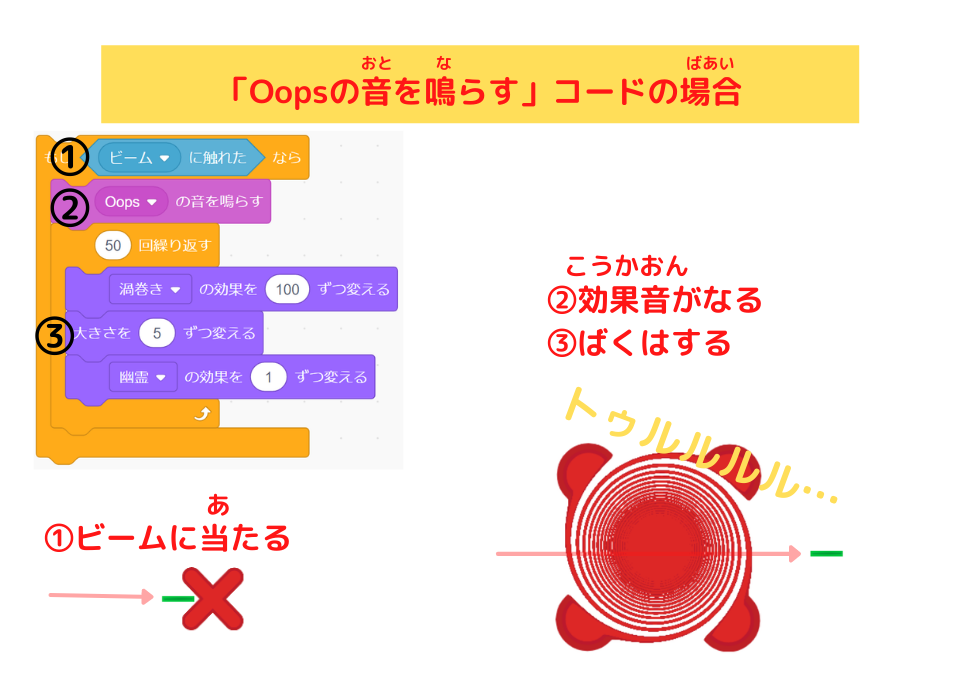
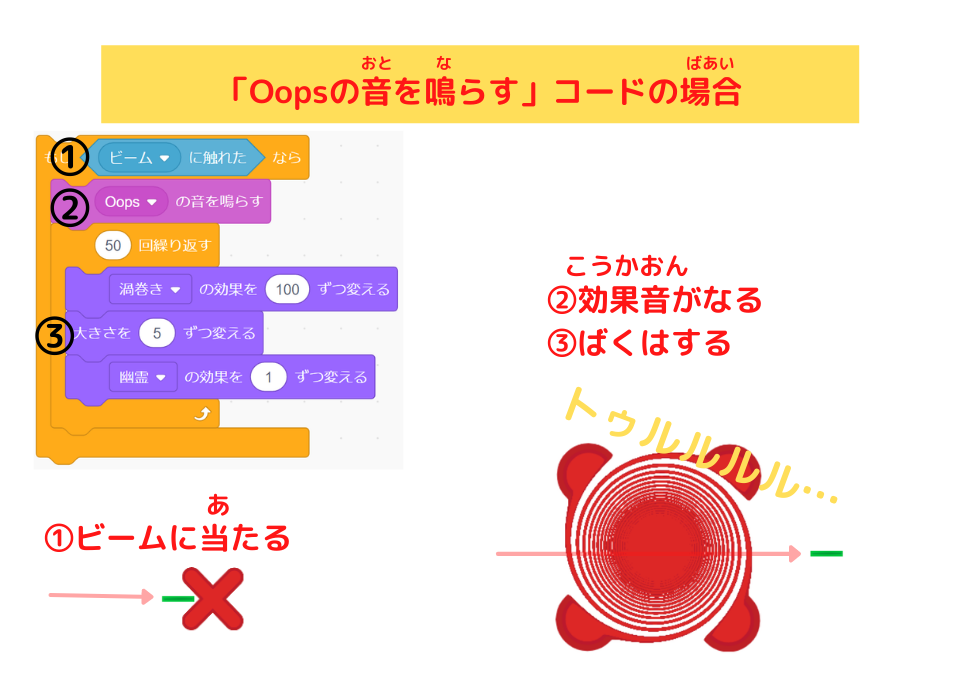
これは、えんばんがビームに当たって ばくはするスクリプトです。


そうですね。

このスクリプトは
- えんばんが、ビームに触れた
- 「Oops」の音を鳴らす
- ばくはする
上から順番にコードの命令がコンピューターにでていて、
ステージを見ると
このように動いているよね。


そうだよ。

では、
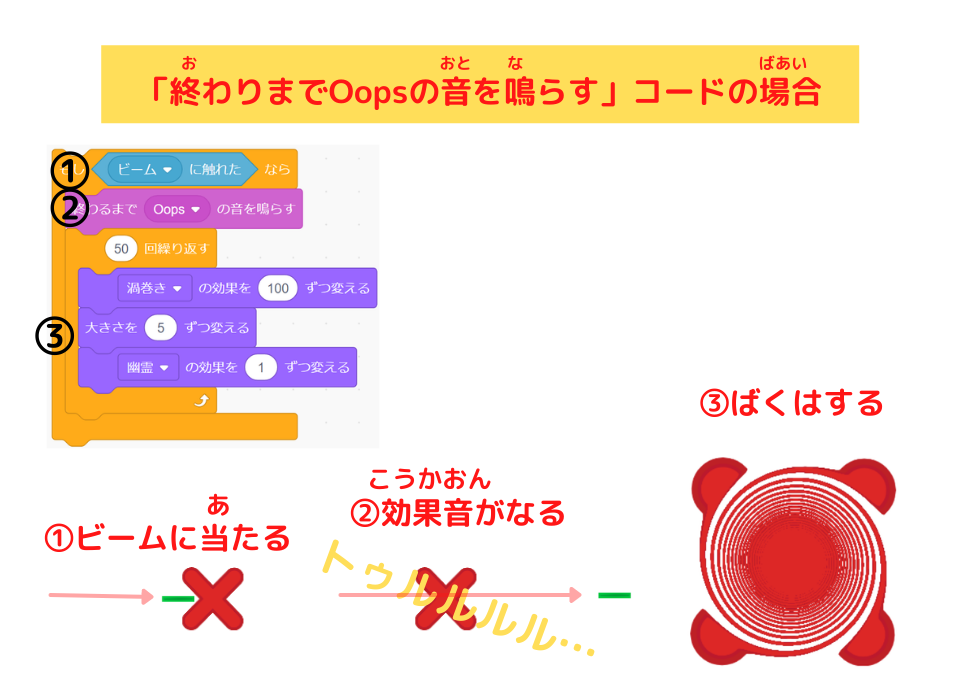
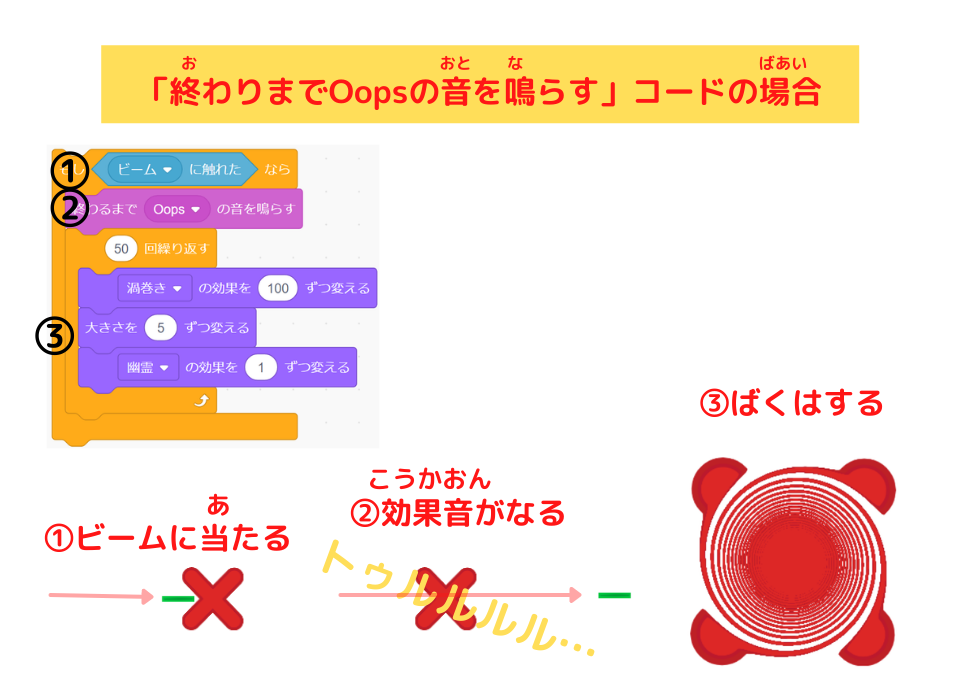
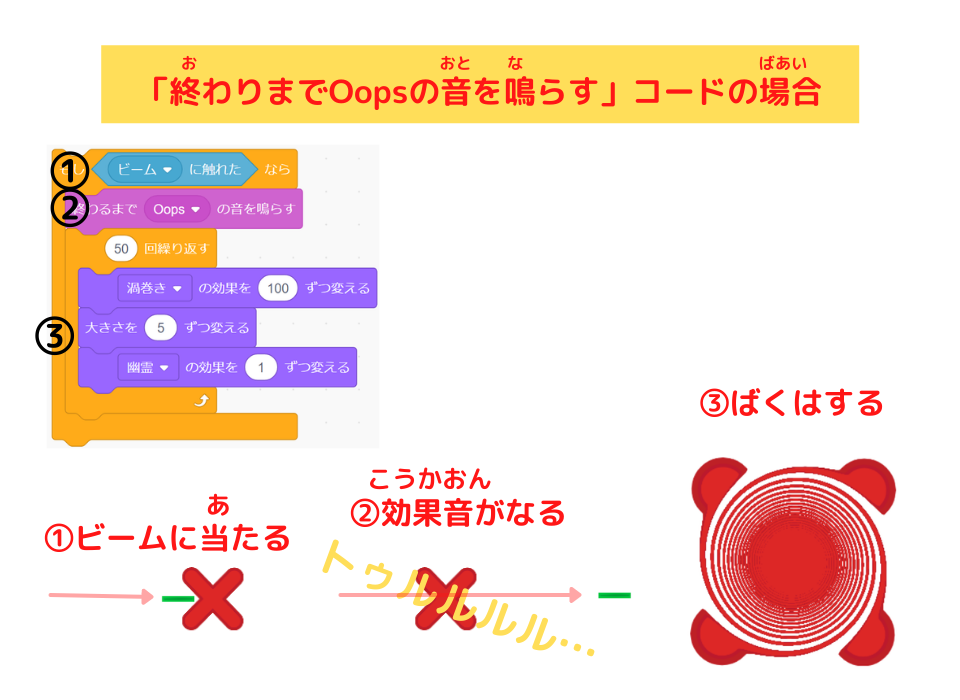
「Oopsの音を鳴らす」コードを「終わりまでOopsの音を鳴らす」コードに変えてみよう。


ふむふむ。

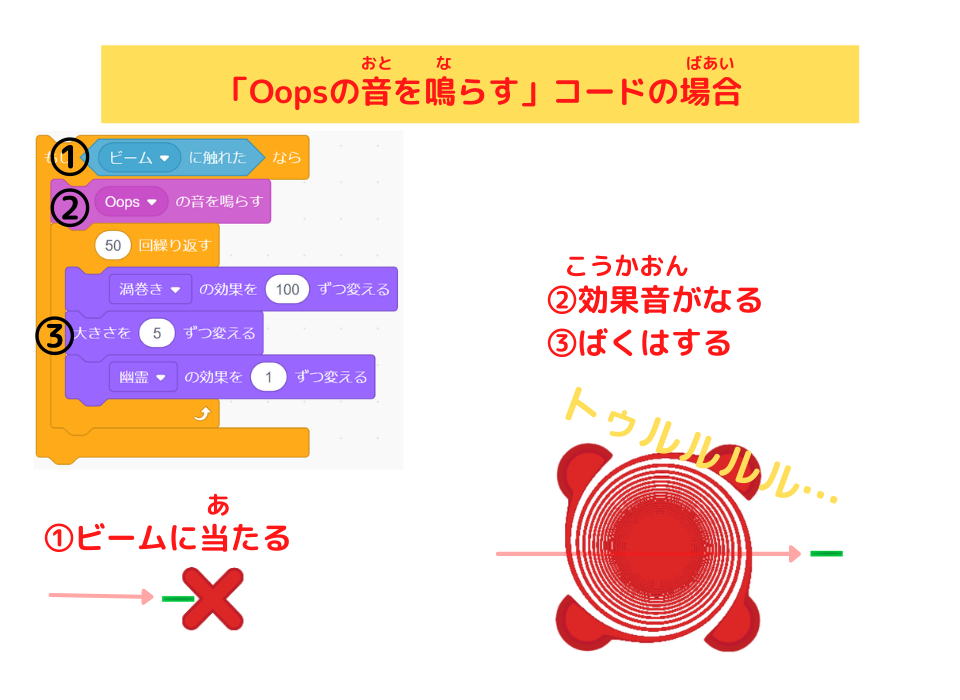
このスクリプトは
- えんばんが、ビームに触れた
- 終わりまで「Oops」の音を鳴らす
- ばくはする
と上から順番にコードの命令がコンピューターにでていて、
②の「終わりまで」がちがうところだよ。
それでは、
ステージではどのように動いているかな


あれれ、音がなっているのに ばくはしないよ?

そうなんだ!
「終わりまでOopsの音を鳴らす」コードだと、
②効果音の「Oops」を全部流してから、下にある ③ばくはのスクリプトへ行くんだ。


そうか!だからビームに当たって効果音がなっても、ばくはしなかったんだね!

「Oopsの音を鳴らす」コードは、
②効果音の「Oops」をスタートさせて、すぐ下にある ③ばくはのスクリプトへ行く。
だから、ばくはしている時に、効果音「Oops」が流れているだ。


そういうことね!
ちがいがわかったよ。ラッチ先生!
まとめ

今回は、
「〇の音を鳴らす」コードを使って、えんばんが爆破するときに効果音をつけるプログラミングを学びました。
今日のプログラミングでわかったこと

スクラッチの作品に音を入れたい時は、このコードを使います。



2つのコードのちがいは、えんばんの爆破する効果音でわかったよね!

- ビームに当たる
- 効果音の「Oops」をスタートさせる
- 爆破のスクリプトへ行く。
爆破している時に、効果音「Oops」が流れている。

「うん、えんばんの爆破の効果音には、「〇の音を鳴らす」コードがいいね!

- ビームに当たる
- 効果音の「Oops」の音を最後まで流す
- 爆破する。
効果音「Oops」が流れている時は、えんばんの形は変わらない。
効果音の「Oops」が終わってから、爆破し始める。

「終わりまで〇の音を鳴らす」コードでは、ないなあ!

今回のプログラミング学習は、ここまで!
音を入れると作品がぐーーんと良くなるでしょう!

うん、ゲームをしていて、すごく楽しい!

スクラッチにはたくさんの音がありますから、
自分の作品の中にどんどん取り入れてみよう!
作品のレベルがぜったいに上がるよ!
それじゃあ、また!!

バイなら!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。
















コメント