
こんにちは
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです!

今回は、音をいろんな所から出すプログラミングをします。

えっ!音をいろんな所から出すって・・・?

パソコンにはスピーカーがついていて、そこから音が出ているんだ。
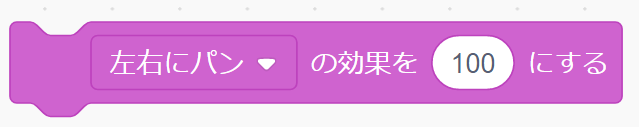
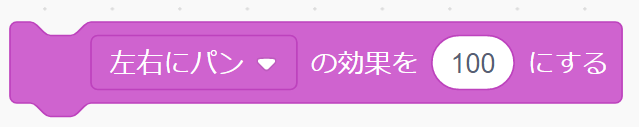
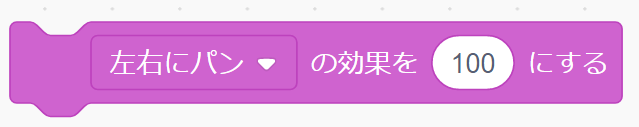
この「左右にパンの効果を〇にする」ブロックを使うと、

- 左のスピーカーから音を出す
- 右のスピーカーから音を出す
- 左スピーカ―⇔右スピーカーへ音を移動させる
この3点ができるんだ!

あらら…。そんなことができるんだぁ。

楽しみでしょう!

うん。
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

それぞれのスプライトを クリックして聞いてみて!
今回のプログラミングで学ぶことは
1.ネコをクリックすると、左から笑い声が聞こえるスクリプトがわかるよ

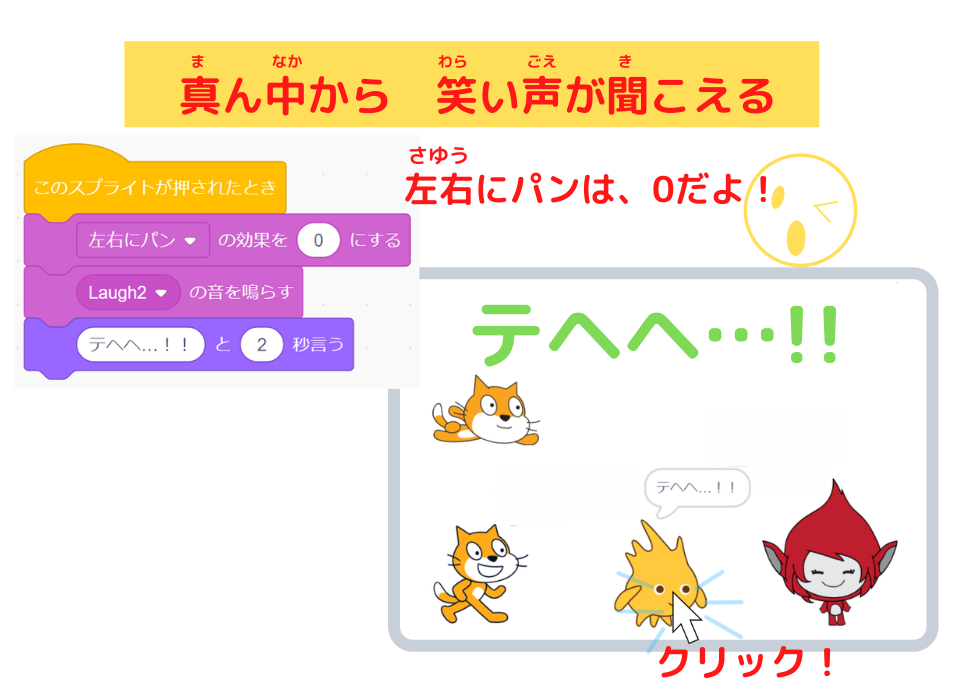
2.ゴボをクリックすると、真ん中から笑い声が聞こえるスクリプトがわかるよ

3.ギガをクリックすると、右から笑い声が聞こえるスクリプトがわかるよ

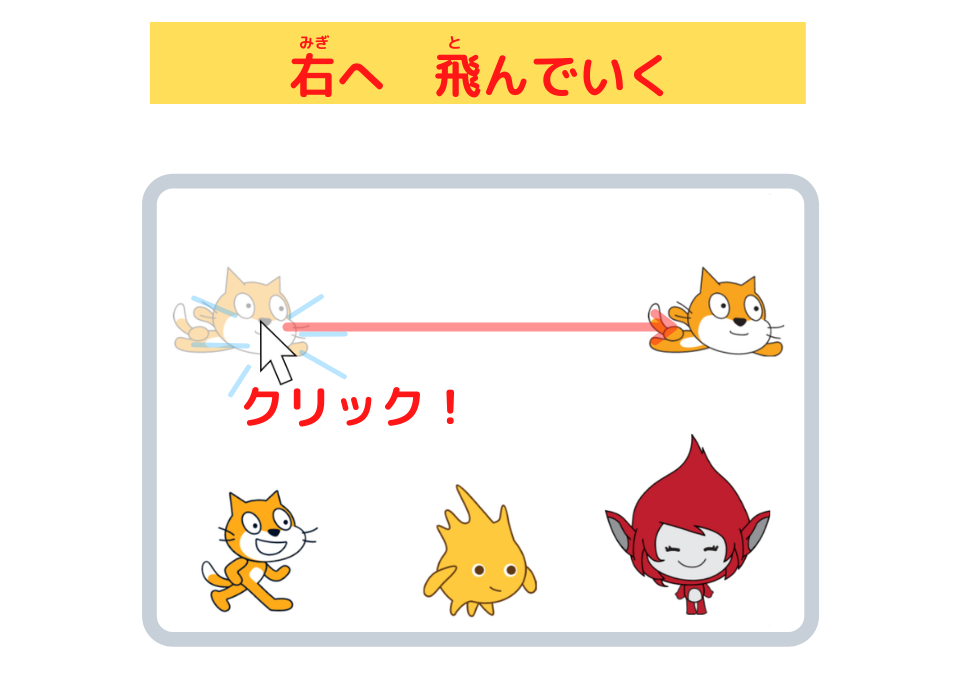
4.空飛ぶネコをクリックすると、右に飛んで行くスクリプトがわかるよ

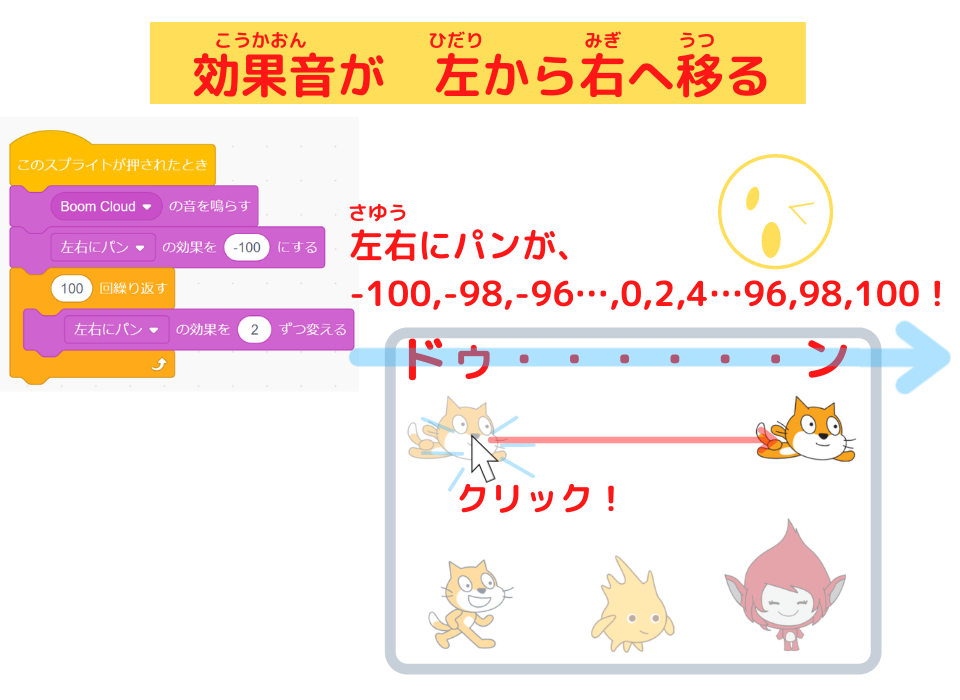
5.効果音が左から右へ移っていくスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「ゴボ」
- 「ギガ」
- 「飛んでるネコ」
です。
- 「スプライト1」を「ネコ」に名前を変えました。
- 「Gobo」を「ゴボ」に名前を変えました。
- 「Giga」を「ギガ」に名前を変えました。
- 「FlyingCat」を「飛んでるネコ」に名前を変えました。
スクリプトはこれです!
ネコのスクリプト

ゴボのスクリプト

ギガのスクリプト

飛んでるネコのスクリプト

プログラミングの仕方を説明します
各スプライトの場所のスクリプト
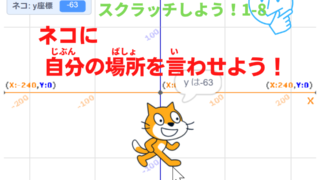
ネコの場所を決めるプログラミング

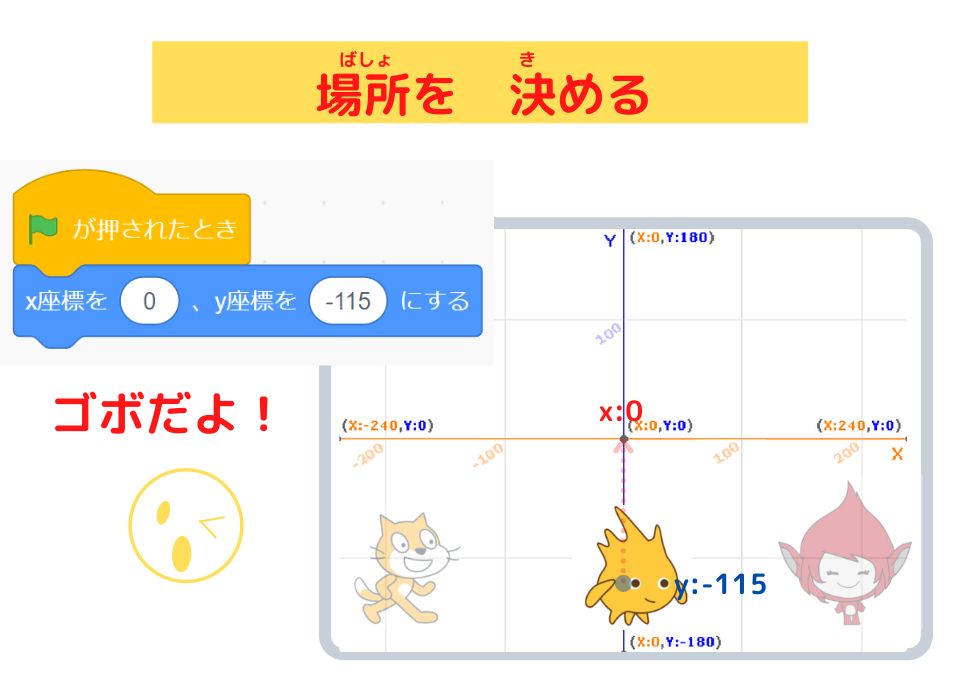
ゴボの場所を決めるプログラミング

ギガの場所を決めるプログラミング

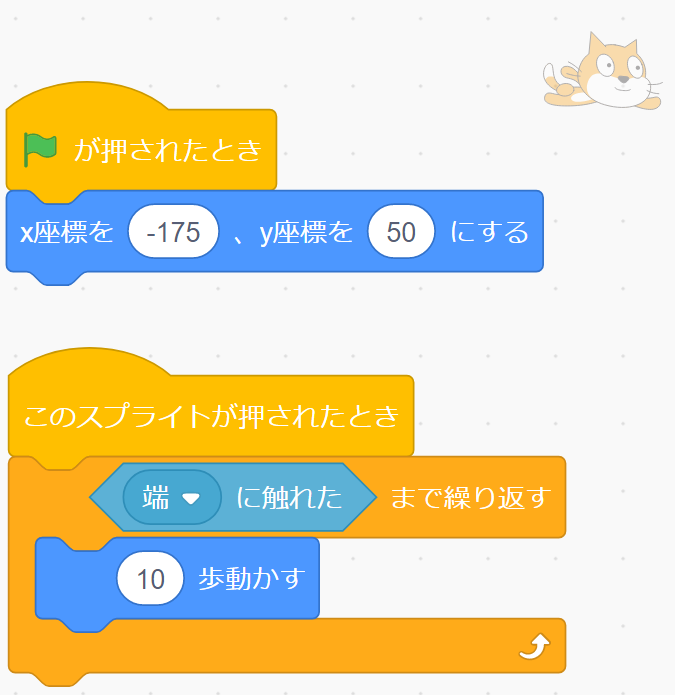
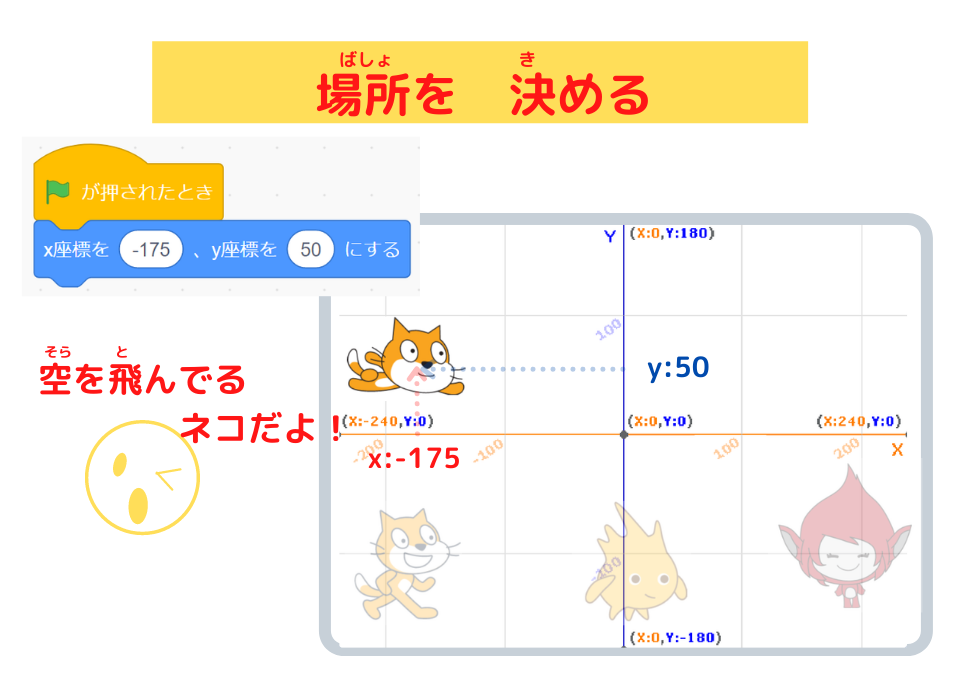
空を飛んでるネコの場所を決めるプログラミング


「x座標」「y座標」は、スプライトの場所をあらわす言葉です。!
ネコのスクリプト
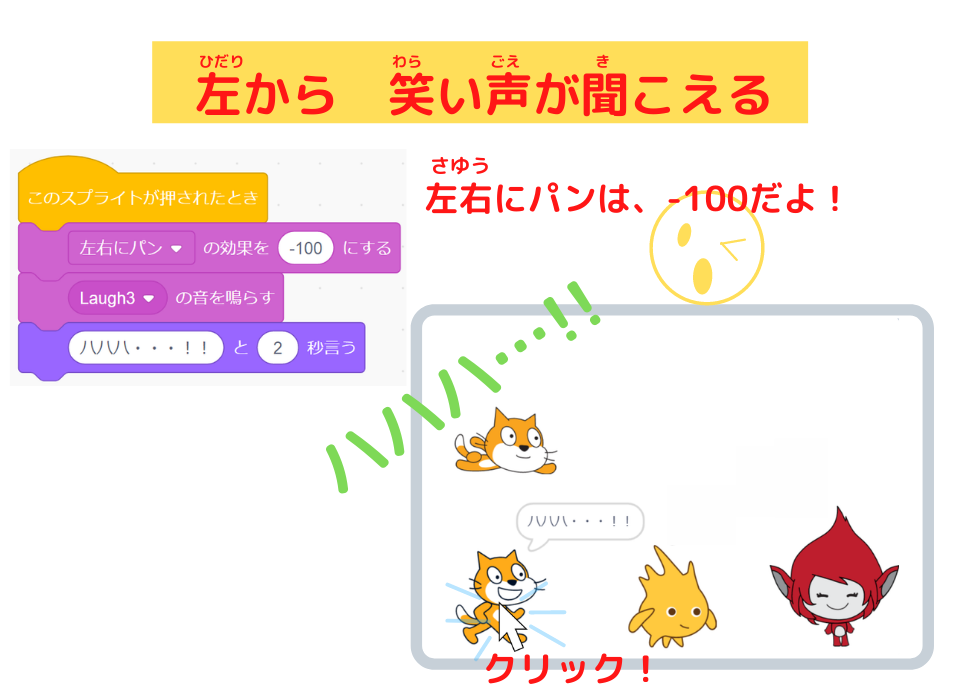
ネコをクリックすると 左から笑い声が聞こえるプログラミング

ゴボのスクリプト
ゴボをクリックすると 真ん中から笑い声が聞こえるプログラミング

ギガのスクリプト
ギガをクリックすると 右から笑い声が聞こえるプログラミング

空を飛んでるネコのスクリプト
空を飛んでるネコをクリックすると 右へ飛んでいくプログラミング

効果音が、左から右へ移るプログラミング

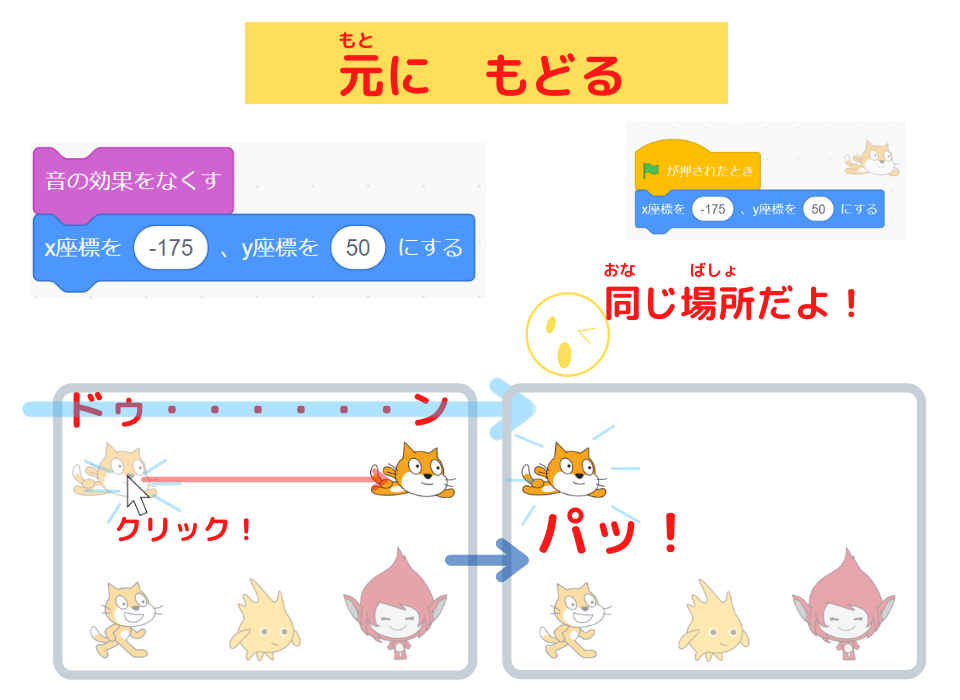
空を飛んでるネコが、元に戻るプログラミング

「左右のパン」って なあに?

ラッチ先生、「左右のパン」って、なあんですかあ?

ここでの「パン」は、音の位置っていう意味だよ。

つまり、音が出てくる所っていうこと?

スクラッチでは、音が出てくるところを
「左右のパンの効果を〇にする」ブロックで、変えることができるのです。

- 音を出す位置を決める
- 「左右のパンの効果」= -100 左から音を出す
- 「左右のパンの効果」= 0 真ん中から音を出す
- 「左右のパンの効果」= 100 右から音を出す


へえ~、数字を変えるだけでいいんだ!
簡単だね

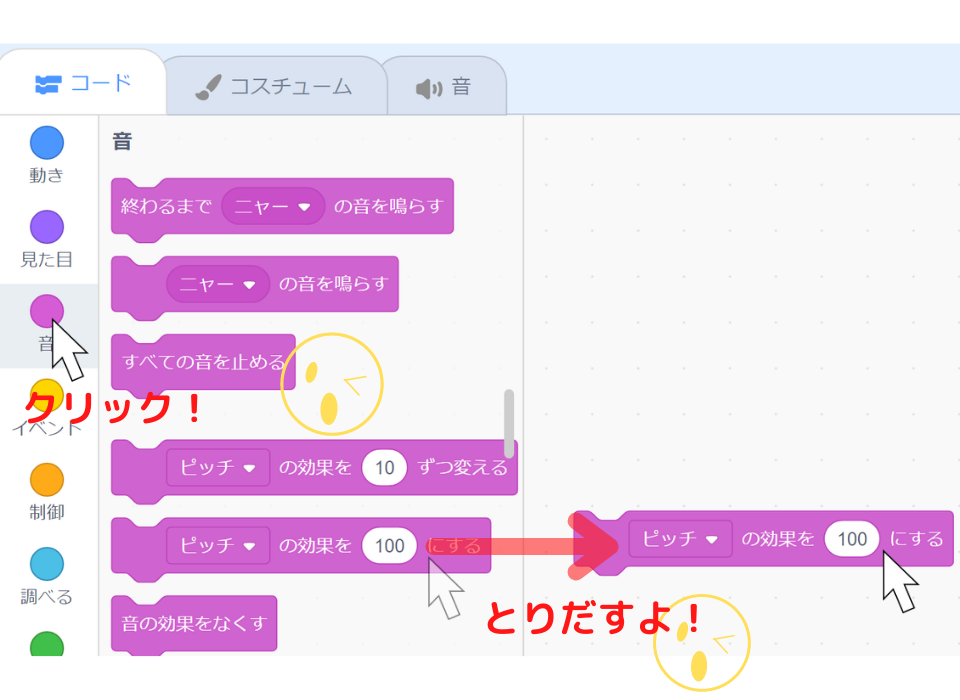
1.「コード」タブの「音」をクリックして、「ピッチの効果を100にする」ブロックを取り出す

2.「ピッチ▽」をクリックして、「左右のパン」をクリックする

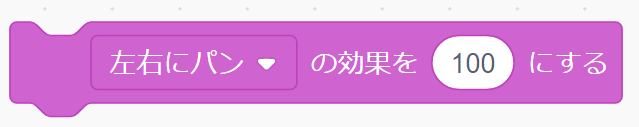
3.「左右のパンの効果を〇にする」ブロック 完成


まとめ

今回は、
「左右のパンの効果を〇にする」ブロックを使って、音をいろんな所から出すプログラミングを学びました。
今日のプログラミングでわかったこと

音の場所を変えるブロック



ゲームの中で、登場人物の声や効果音を
左、右と場所を変えるとおもしろくなりますよ!

なるほど!
まるで、映画みたいだね。

今まで作ってきた作品とはひと味違うものになりますよ。

そうだね。

かんたんだからさっそくやってみてね。
それじゃあ、またっ!

バイなら!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。








コメント
スクラッチ面白い
コメントありがとうございます。
「スクラッチが面白い」と思ってくれて、うれしいです!