
こんにちは!
「スクラッチしよう!楽しく学べるプログラミング教室」のラッチ先生です!

スックです。
よろしくね!

今回は、ネコを左右に動かすプログラミングを行います。

このネコの動きは、
たった、5つのコードでできるんだ。


これなら、スクラッチ初心者の僕でも できそうだね!
Let’s have fun learning programming together!
Today’s Scratch Project!

作品を見てみてね!
今回のプログラミングで学ぶことは・・・。
1. ネコがずっと歩き続けるスクリプトがわかるよ。

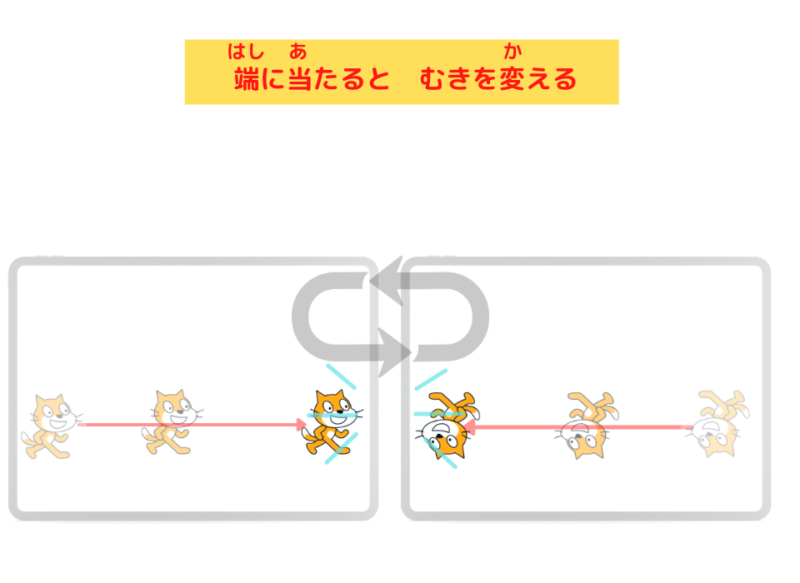
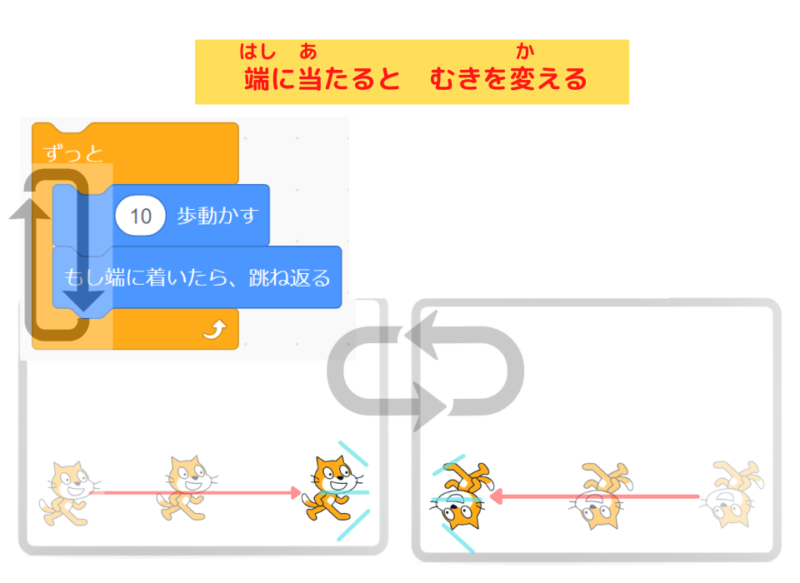
2.ネコが端に当たると、向きを変えるスクリプトがわかるよ。

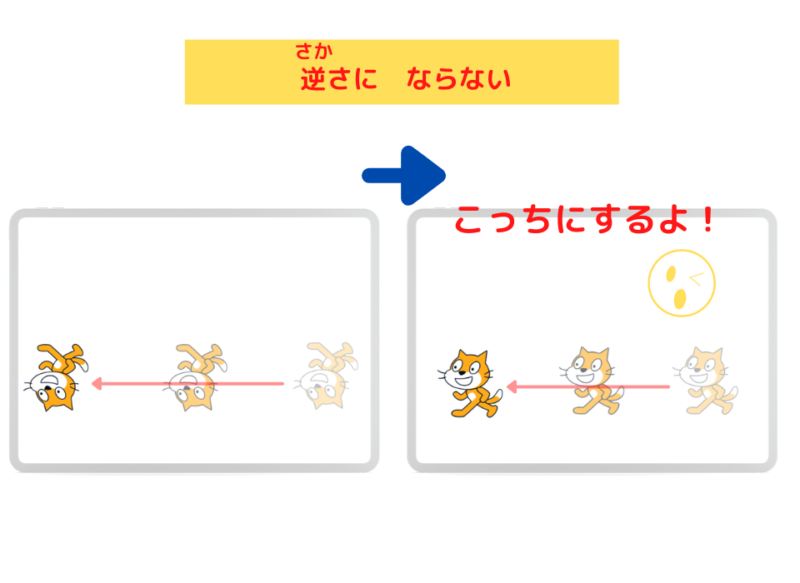
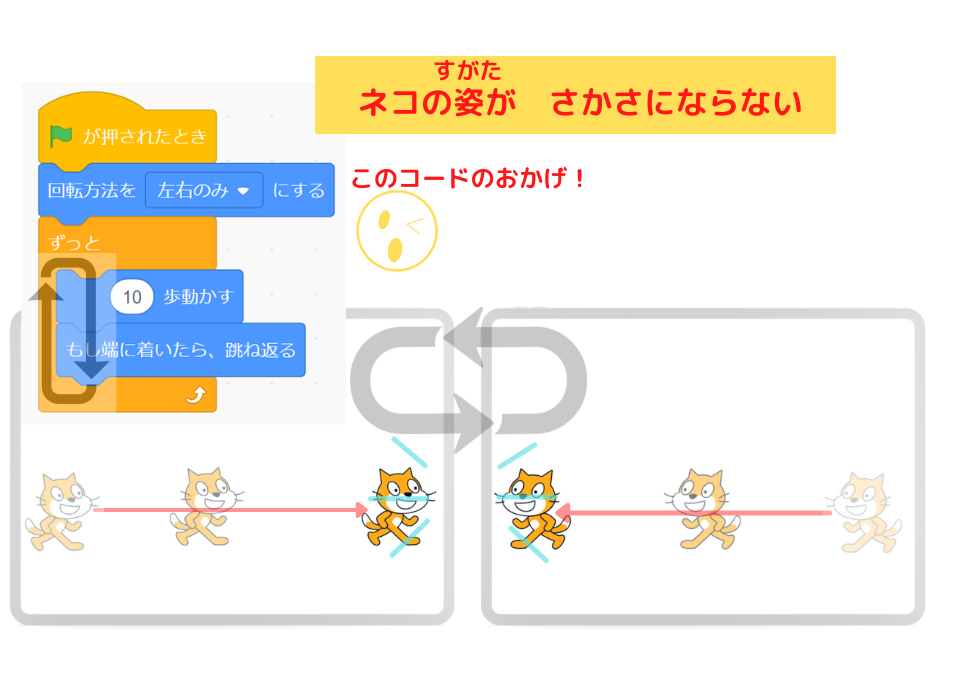
3.ネコが向きを変えたとき、ネコの姿が逆さにならないスクリプトがわかるよ。

スクリプトを見てみよう
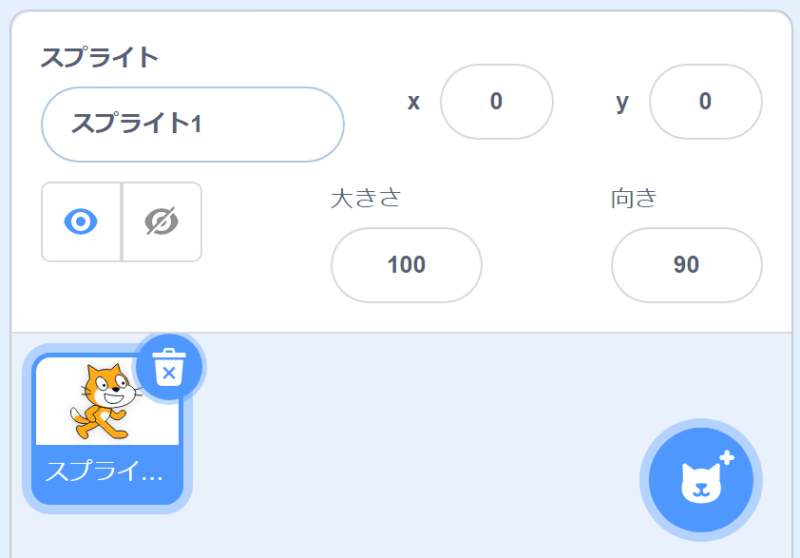
スプライトはこれです!


このスクラッチ作品のスプライトは、「ネコ」です。
スクラッチ画面を見ると、「ネコ」と表示されています。
*「スプライト1」を「ネコ」に名前を変えました。
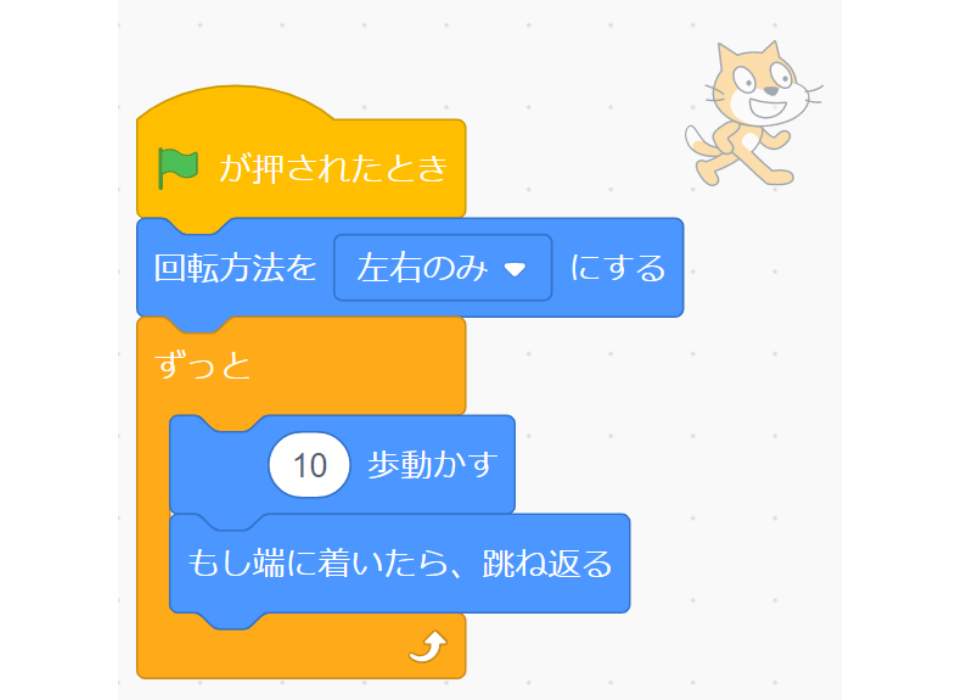
スクリプトはこれです!
ネコのスクリプト

プログラミングの仕方を説明します
ネコのスクリプト



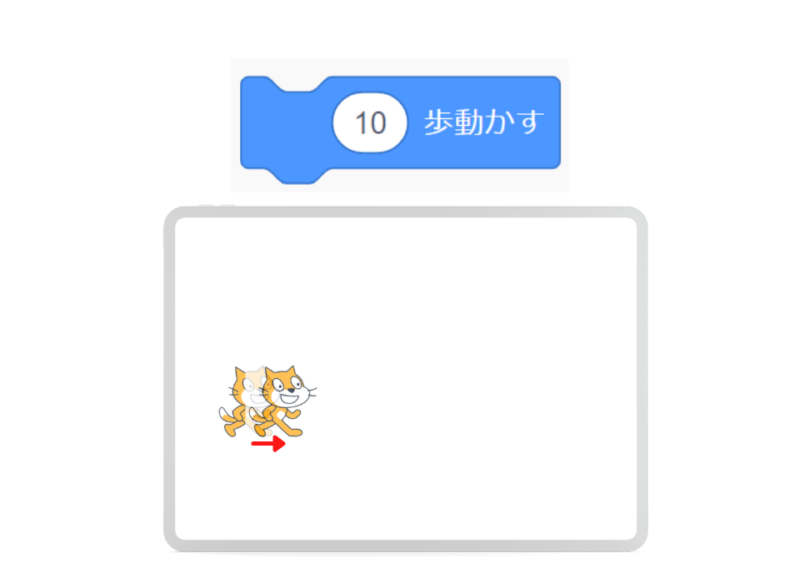
「〇歩動かす」のコードって なあに?

「10歩動かす」コードは、どんなコードなの?

「〇歩動かす」コードは、スプライト(ここではネコ)を動かすコードだよ。


10歩って、あまり動かないね。

そうだね。10歩だとあまり動かないね。
スプライト(ネコ)をどのくらい動かすかは、数字で決めるんだ。
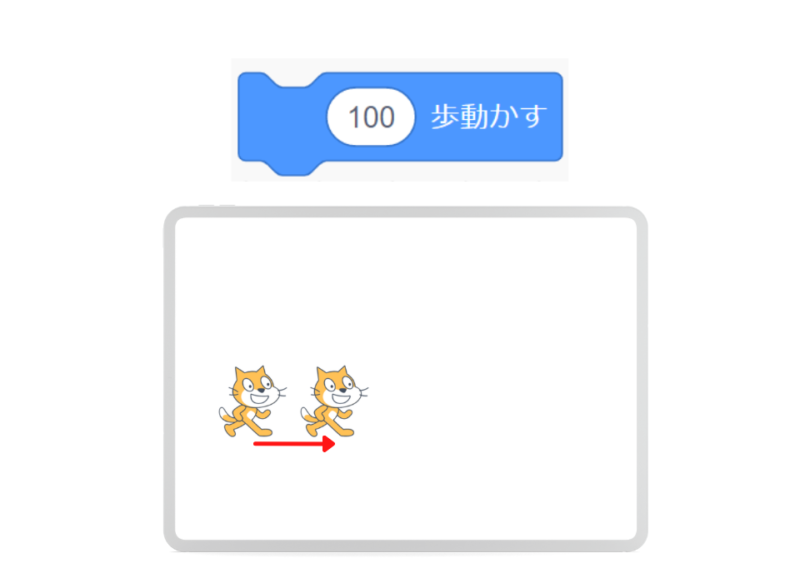
たとえば、「10」を「100」に変えると、ネコは大きく動くよ。


うん、うん。

ただ、「〇歩動かす」だけだと、数字の数だけ動いたら止まるでしょ!
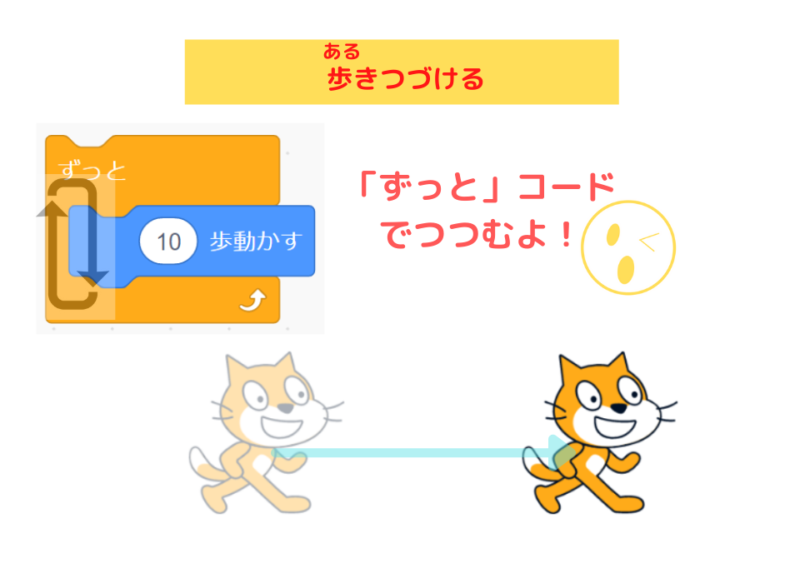
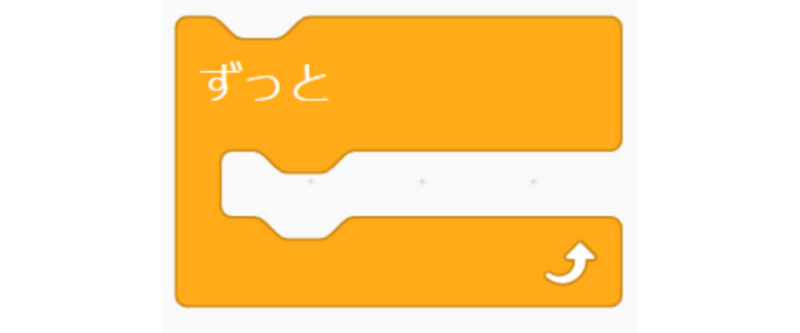
だから、「ずっと」ブロックに入れます。

「ずっと」ブロックに入れると「10歩動かす」の命令が、赤いボタン(終わり)をクリックされるまでずっとくりかえされるので、ネコはず~~~~と歩き続けるんだよ!


ねえ、ねえ、ラッチ先生。
ネコが右に行きすぎて、しっぽしか見えなくなっちゃったよ

そうなんだ。
赤いボタン(終わり)をクリックしてないのでコンピューターに命令を出しているんだけど、
ネコはそれ以上動けないんだ。
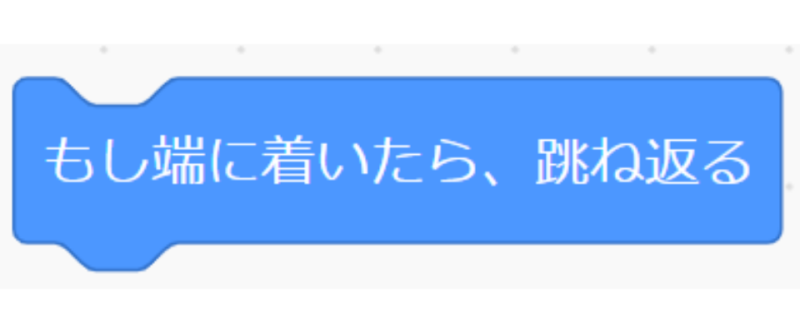
そして、ここで、このコード!
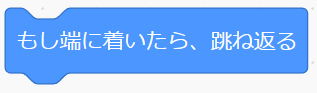
「もし端に着いたら、跳ね返る」コードだよ!!
このコードは、スプライトがステージの端っこに当たったら、向きを反対に変えるコードなんだ!

このコードをずっとブロックに入れると、ネコは右の端に当たったら、向きを変えて左に歩き続けます。
また、左の端に当たっても、向きを変えて右に歩き続けます。
赤いボタン(終わり)をクリックするまで、ネコはずっと歩き続けるよ!

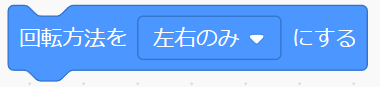
「回転方法を左右のみ」のコードって なあに?

ラッチ先生。
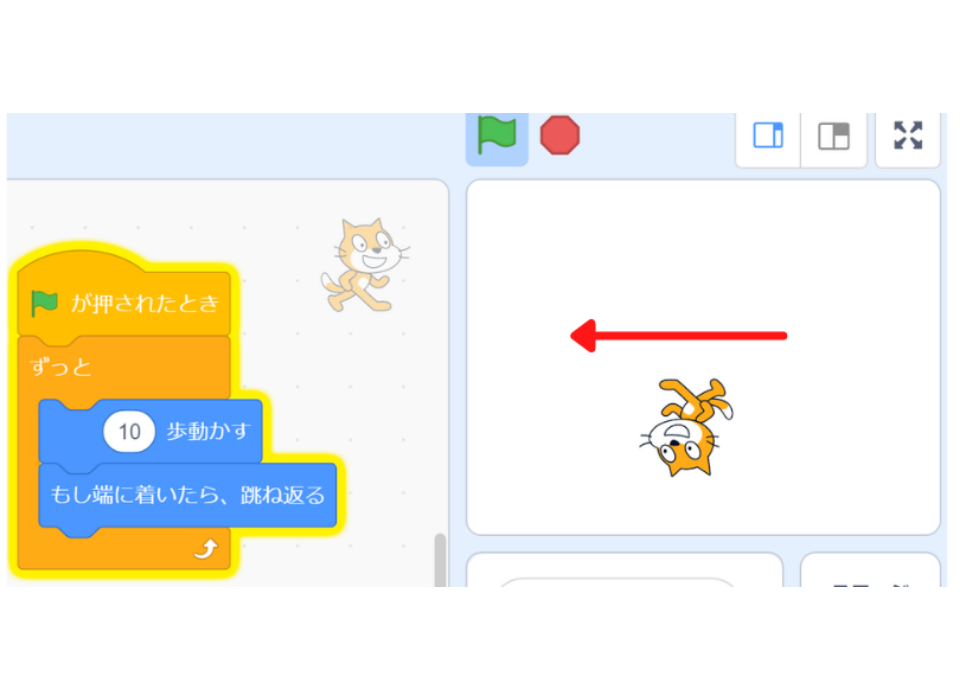
ネコはずっと 歩き 続けるけど、ネコの 姿が さかさまになっちゃうよ?
「回転方法を左右のみ」のコードをいれないスクリプトです。


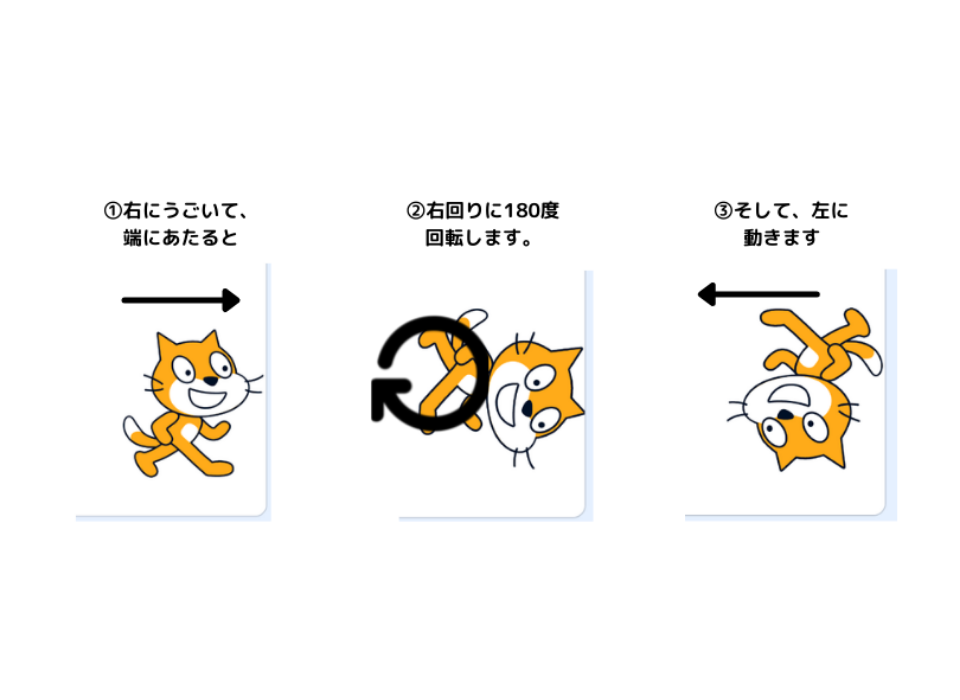
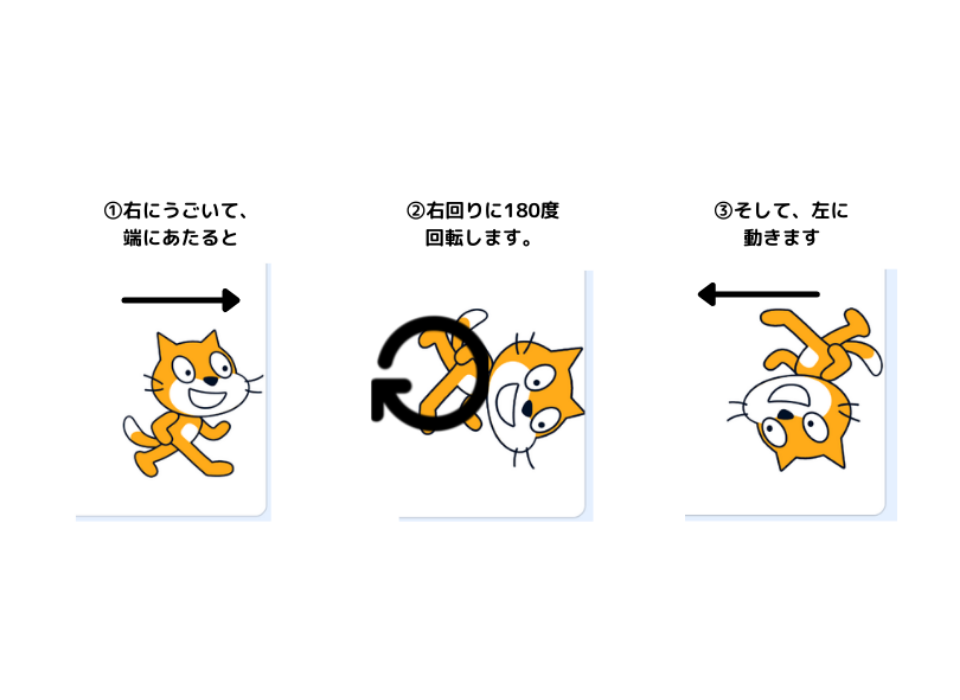
そうね!それは、ネコが右の端に当たると、右回りに180度回転して、左に動くんだ!


そして、左の端に当たると、
やはり、右回りに180度回転して、右に動くんだよ!


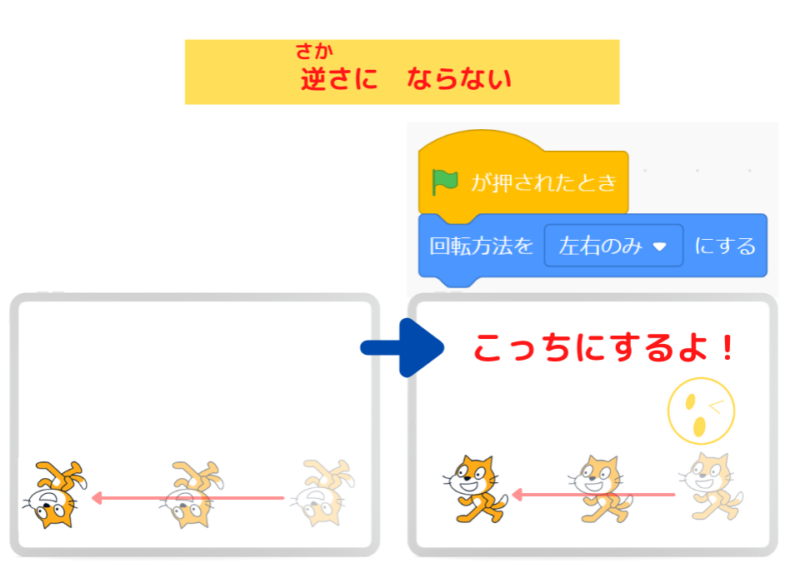
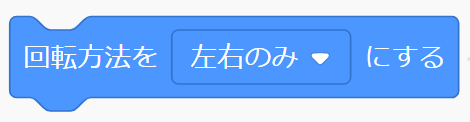
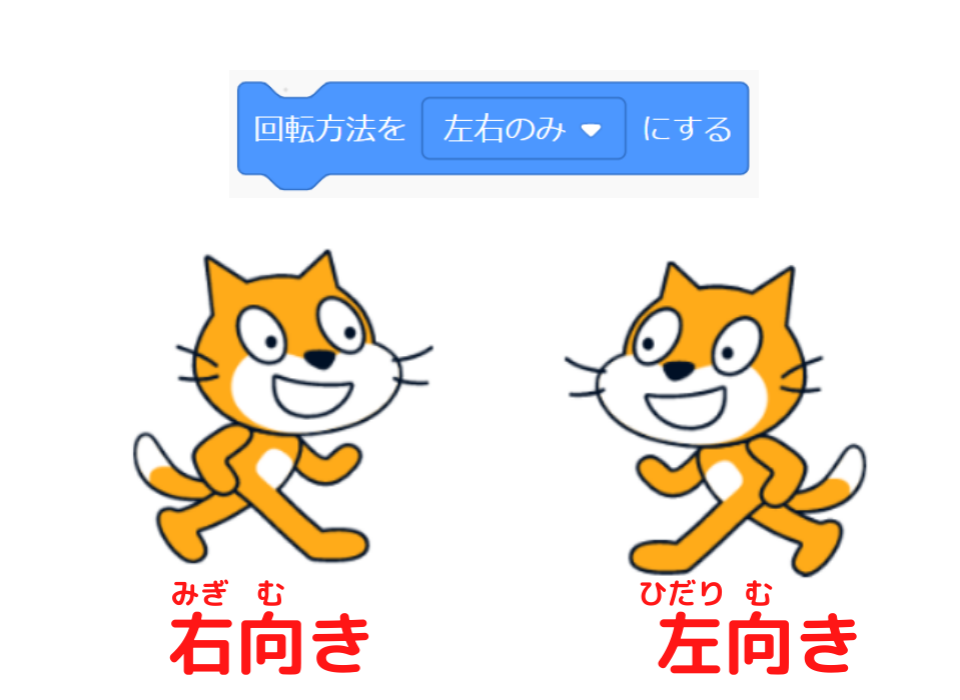
そこで、この「回転方法を左右のみにする」コード。

このコードは、ネコを回転させないようにするため!
つまり、「ネコを右向き、左向きだけにしなさい」という命令を
コンピューターに出すためにスクリプトに入れているんだ!


そうか!
わかったよ!
まとめ

今日は、「ネコを左右に動かす」プログラミングを学びました。
今日のプログラミングでわかったこと

5つのコードの使い方について学びましたね。
ここで、まとめてみよう。
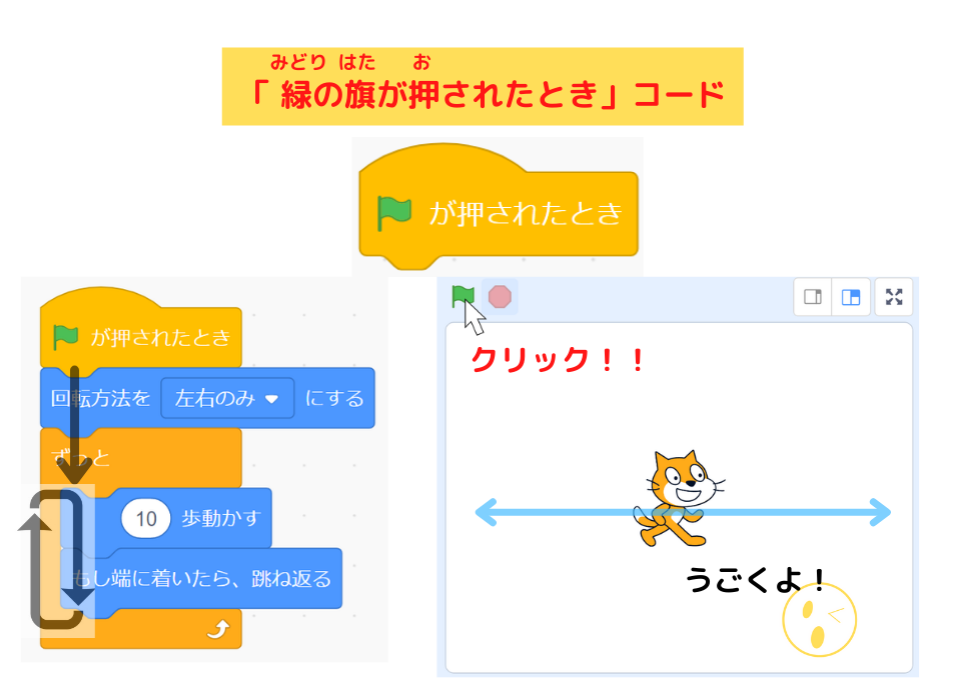
「緑の旗が押されたとき」コード

緑の旗がクリックされたら、下のスクリプトがコンピューターに命令を出す

「〇歩動かす」コード

スプライトを動かす。数字は、スプライトを動かす大きさ。

「ずっと」ブロック

赤いボタン(終わり)をクリックするまで、中のコードをくりかえす。

「もし端に着いたら、跳ね返る」コード

スプライトが 端に 当たったら、 向きを 反対に 変える。


「回転方法を左右のみにする」コード

〇スプライトの向きを、右か左にする。


今回のプログラミングは、ネコを左右にずっと動かすこと。
そのために
1,スプライト(ネコ)を動かす。

2,ずっと、スプライトを動かす。

3,端に当たったら、スプライトの方向を変える。

4,ネコのさかさまをなおす。

このように考えれば、今回の作品ができあがるんだ。

やったーー!
今回のプログラミング
完成だぁーーーーーい!!
どうなるかな?

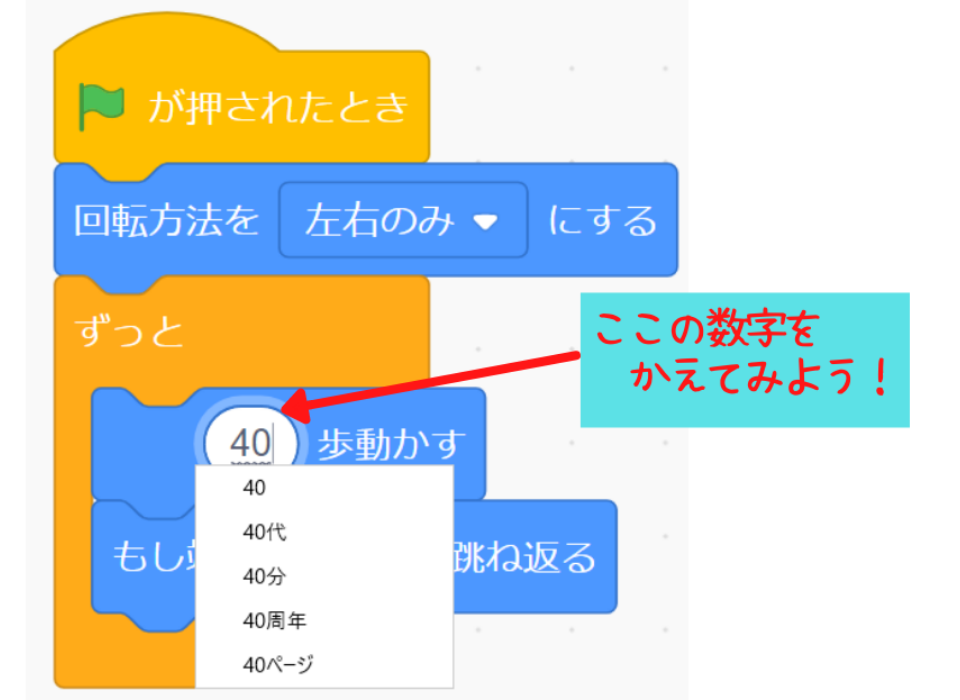
「10歩動かす」コードの数字を変えてみよう!
「40」とか、「123」とか、・・・。
好きな数字を入力して、
ネコがどんな動きになるのか確認してみよう!


ねえ、ねえ、ラッチ先生!
もし、「ー100」を入力したら
ネコはどうなるんだろう?

おっ!おもしろいねえーーー!!
さっそく「-100」を入力してごらん。
ネコはどんな動きになるのか想像してからやってみるといいよ!
自分の考えが当たるかどうか、わくわくしながらプログラミングができるよ!

今回のプログラミング学習は、ここまで!
ネコの動かし方がわかったかな。
スクラッチで作品を作り続けていくうちに、
コードやブロックの使い方がどんどんわかってプログラミングの仕方もわかってきます。
たくさん作品をつくっていこう!
じゃあ、また!!

まったねえーーー!
(@^^)/~~~

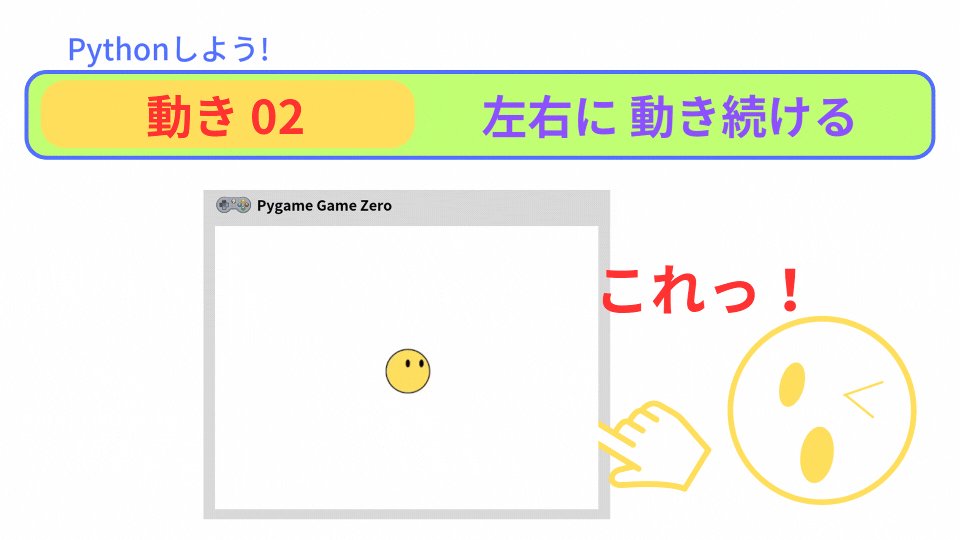
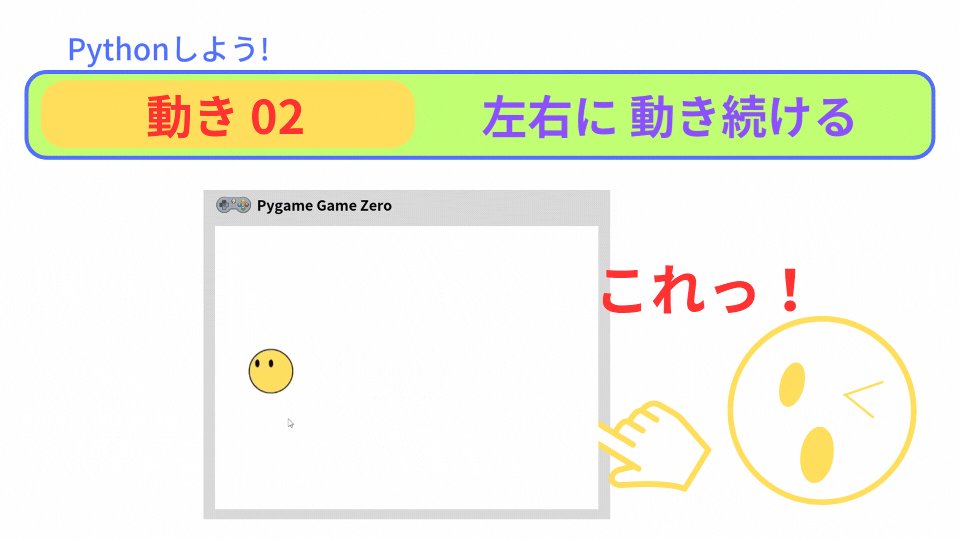
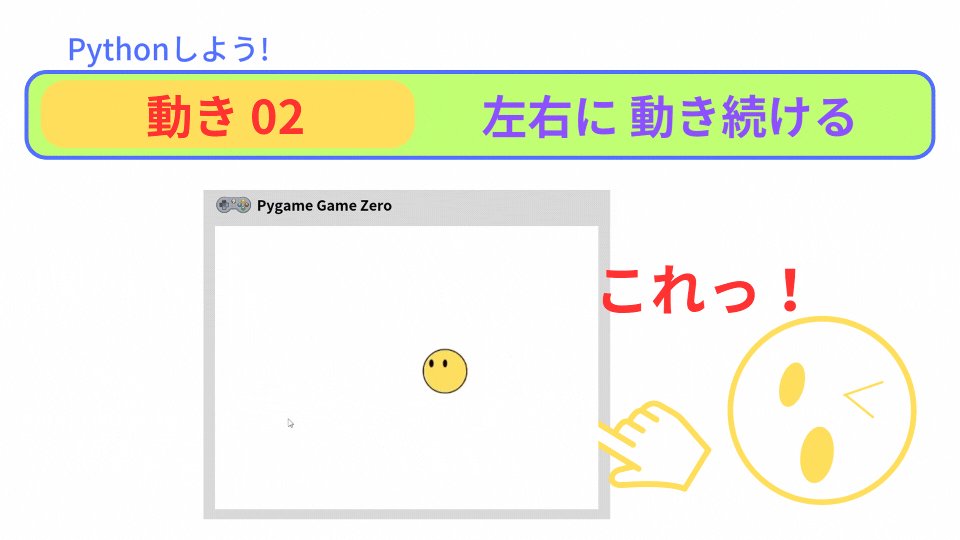
今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。








コメント