
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

的当てゲームをつくりまーーーーす!
動いている丸い緑が、的になります。


今回は、右側から当てるんだね!

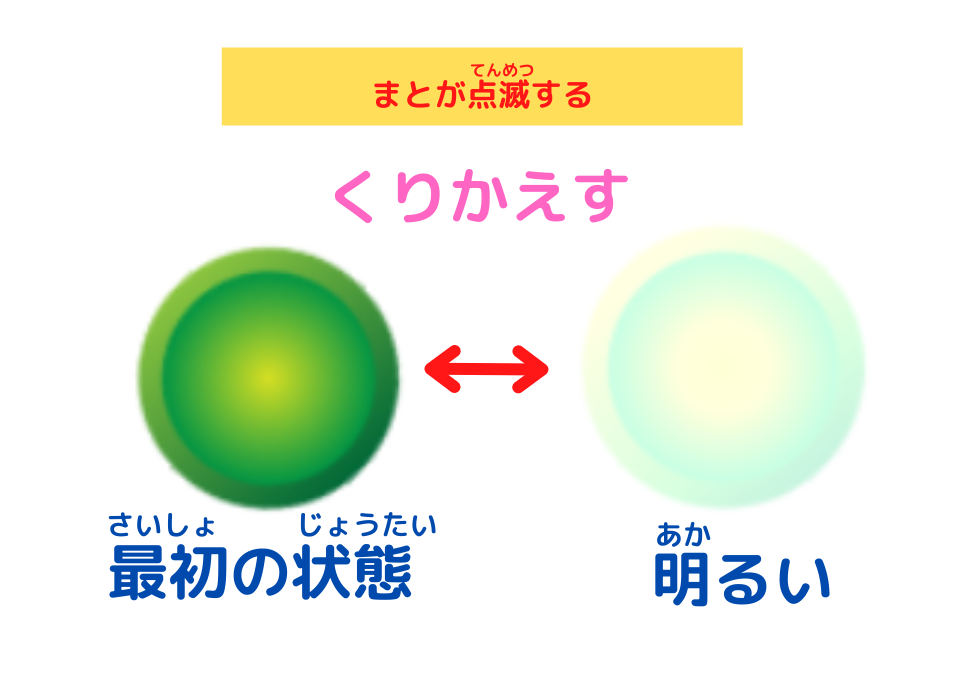
的に当たると、点滅します。
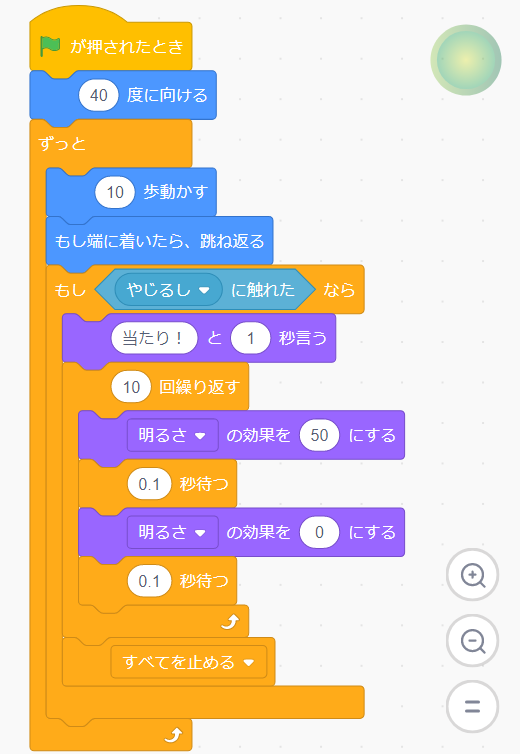
そのプログラミングが、これです!


明るさのブロックがあるんだあ。

今回は、
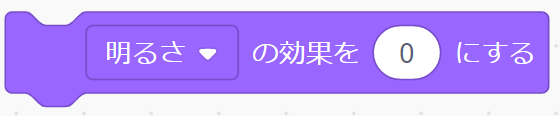
・「明るさの効果を〇にする」ブロック

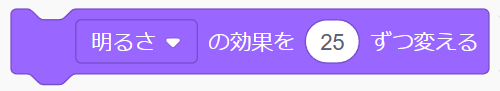
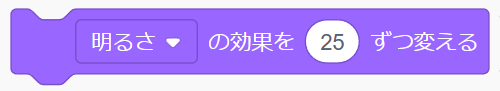
・「明るさの効果を〇ずつ変える」ブロック

この2つのブロックを使って、
的が点滅する的当てゲームをプログラミングしていきましょう。

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

あそんでみて!
今回のプログラミングで学ぶことは
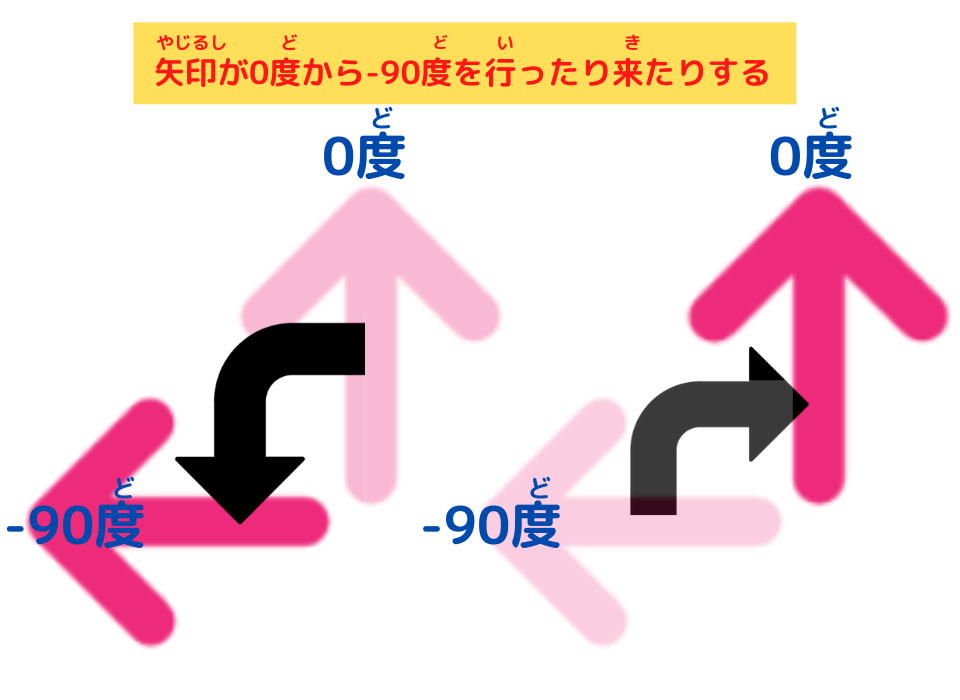
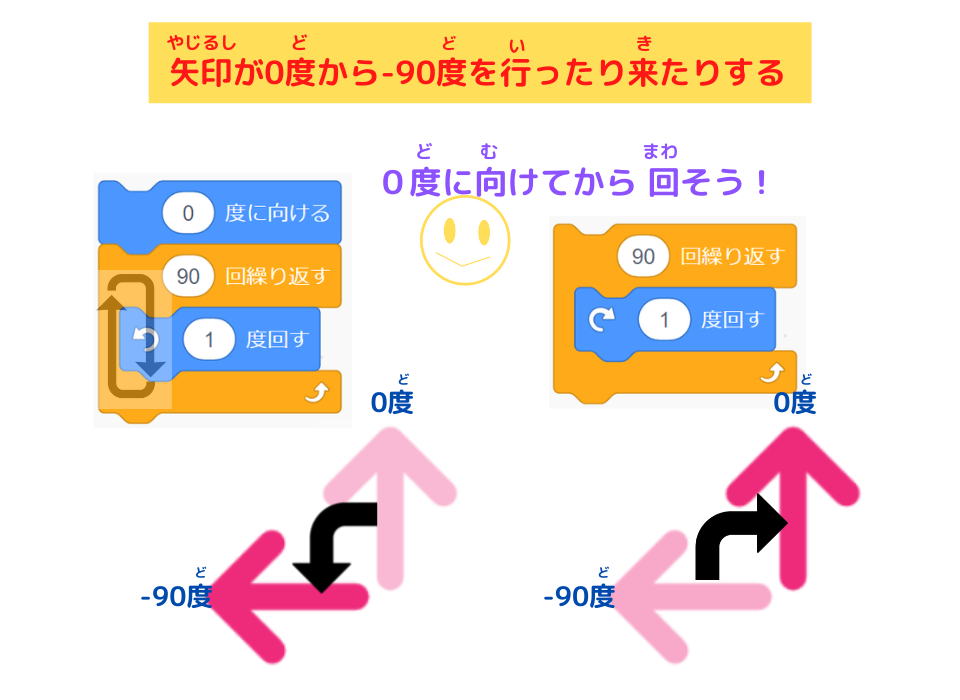
1.矢印が0度から-90度の間を行ったり来たりするスクリプトがわかるよ。

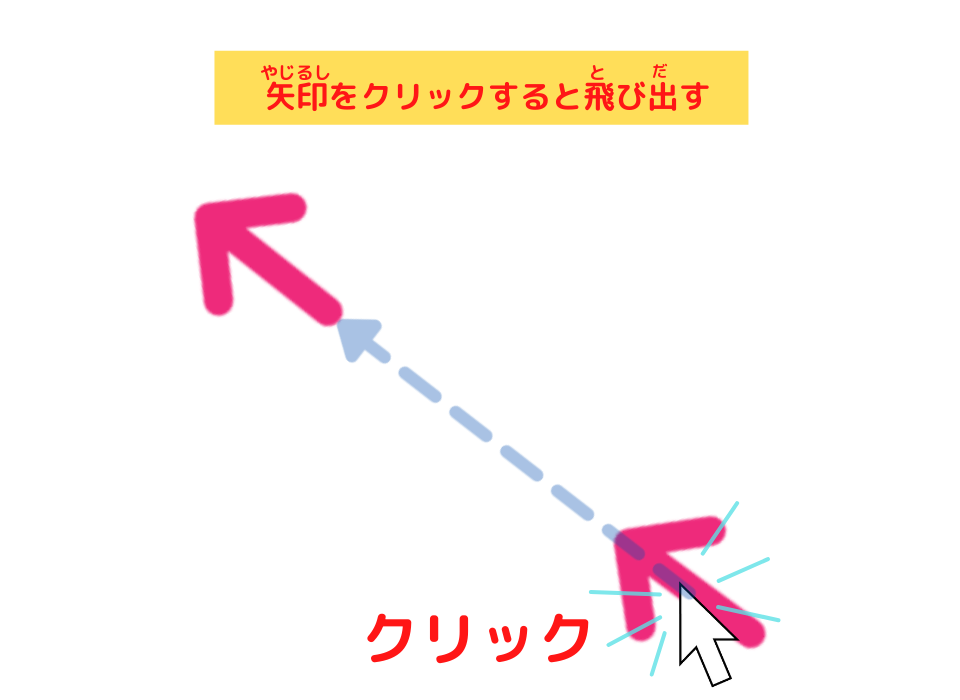
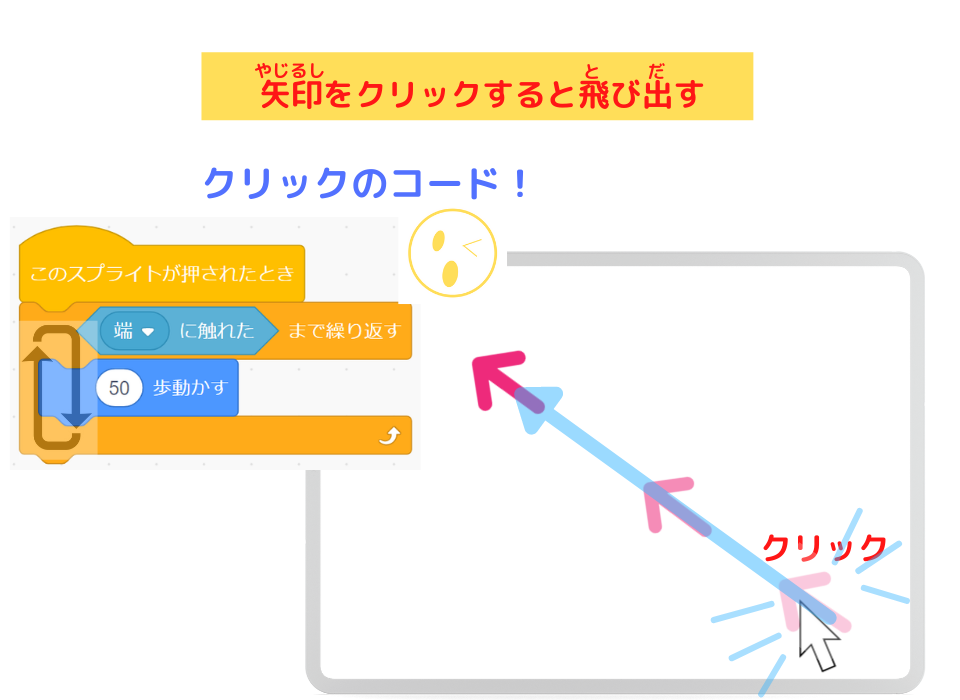
2.矢印をクリックすると飛び出すスクリプトがわかるよ

3.矢印に当たると しゃべるスクリプトがわかるよ

4.まとが点滅するスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「やじるし」
- 「まと」
です。
- 「Arrow1」を「やじるし」に名前を変えました。
- 「Button1」を「まと」に名前を変えました。
スクリプトはこれです!
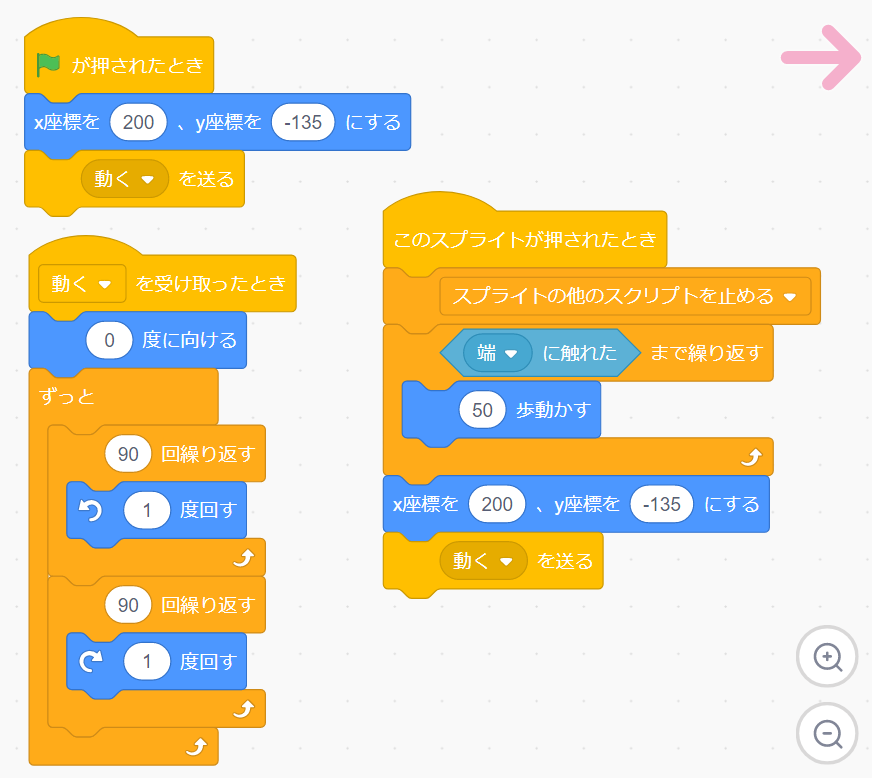
やじるしのスクリプト

まとのスクリプト

プログラミングの仕方を説明します
やじるしのスクリプト
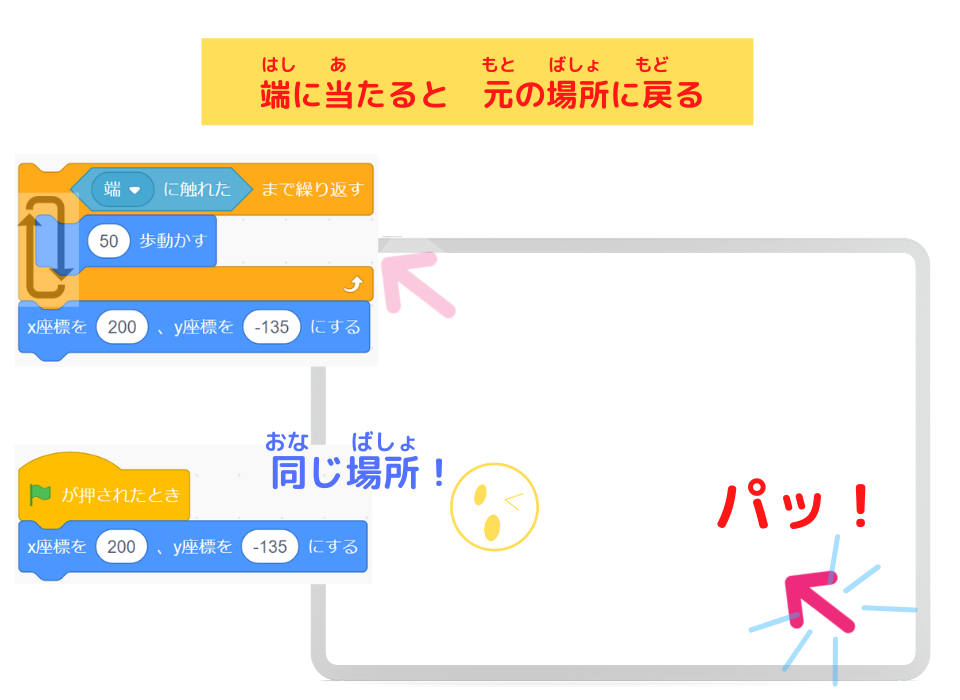
最初の場所を決めるプログラミング

0~-90度の間を動くプログラミング

クリックすると止まるプログラミング

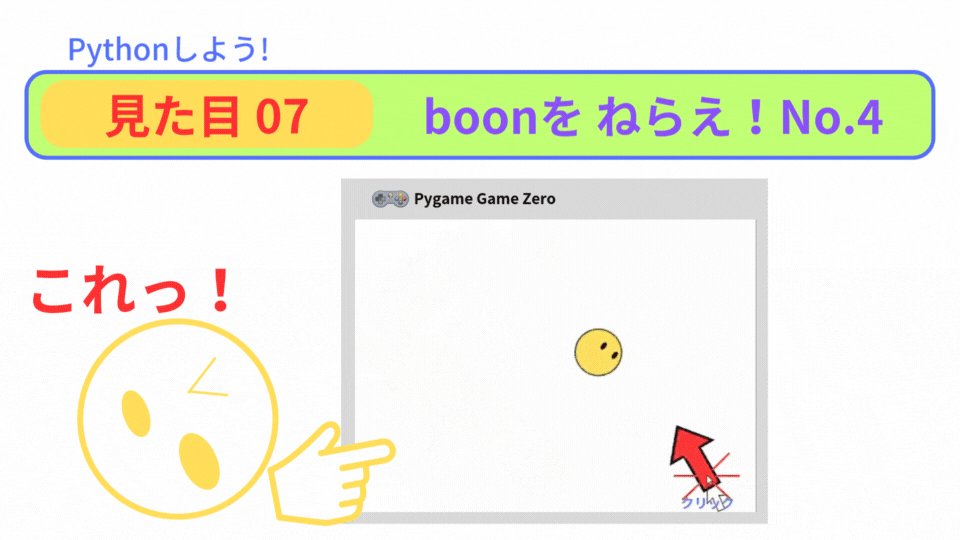
クリックすると飛び出すプログラミング

端に当たると 元にもどるプログラミング

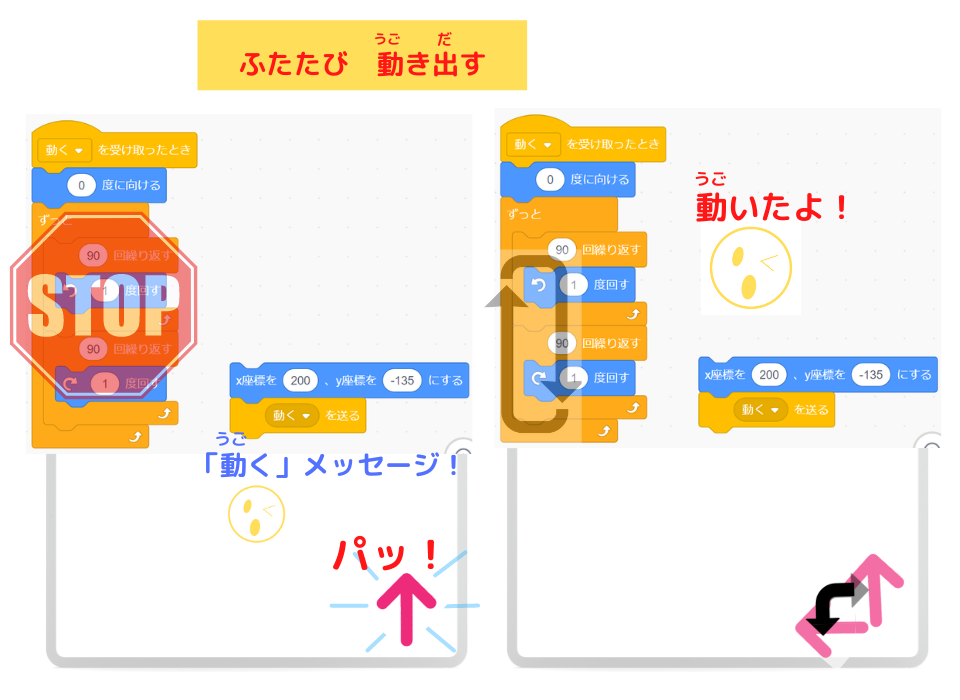
ふたたび 動き出すプログラミング

まとのスクリプト
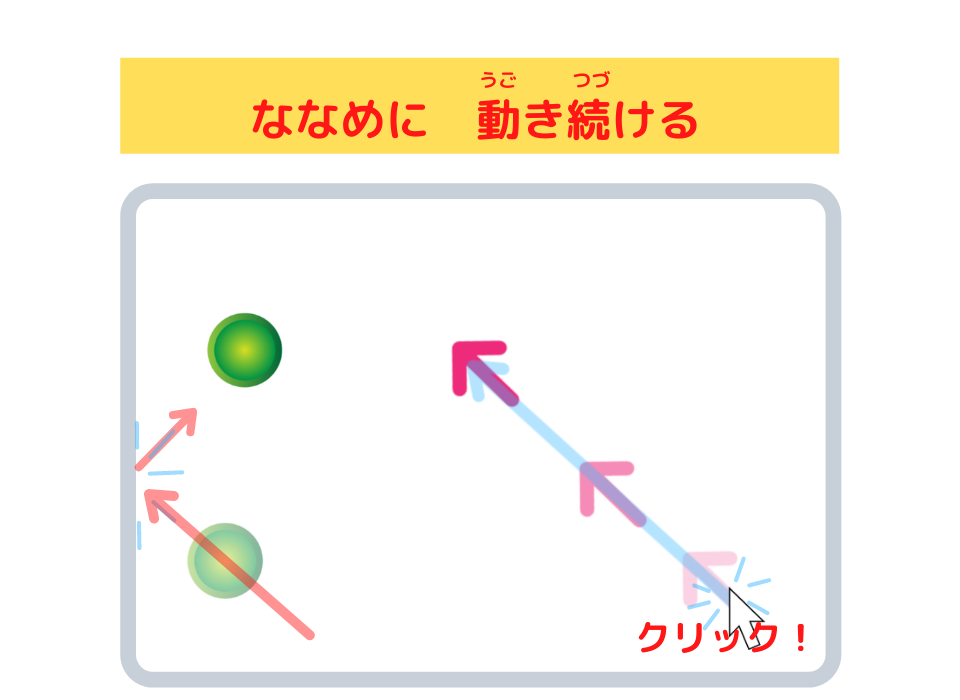
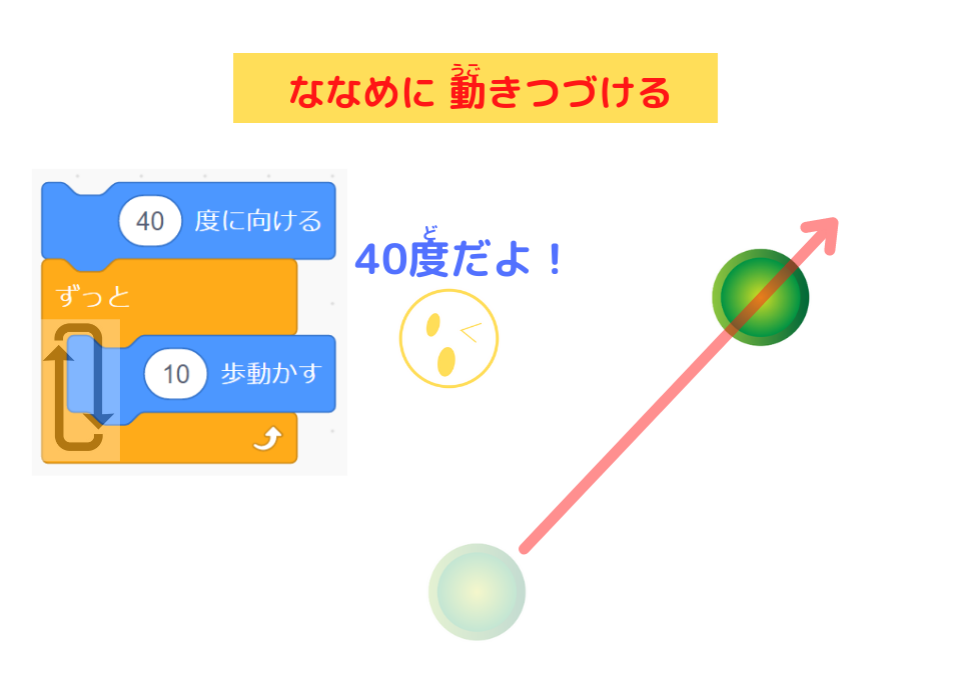
ななめに動き続けるプログラミング

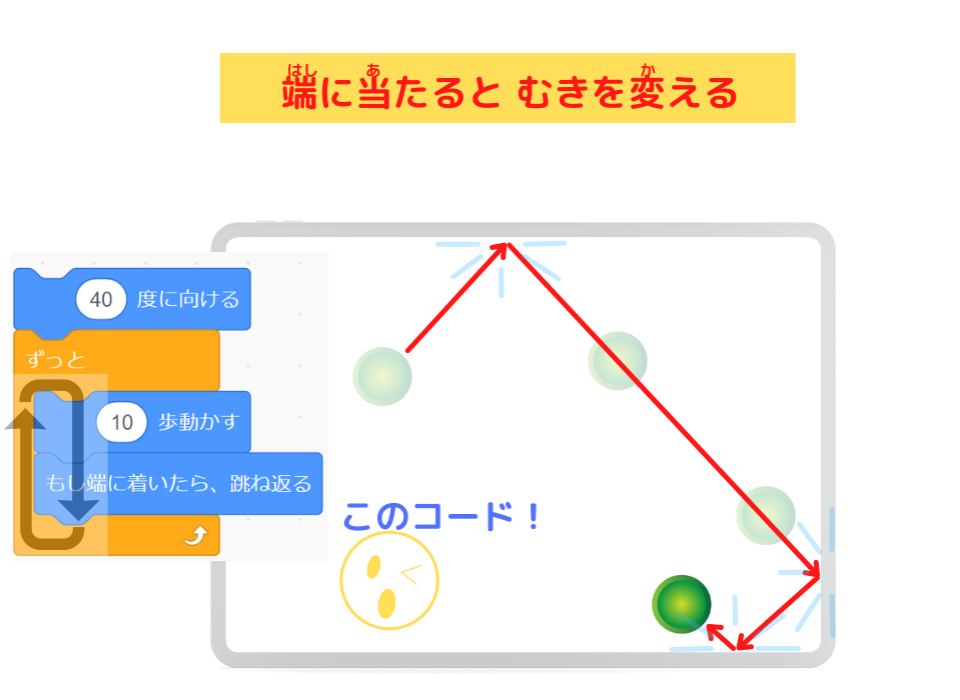
端に当たると 向きを変えるプログラミング

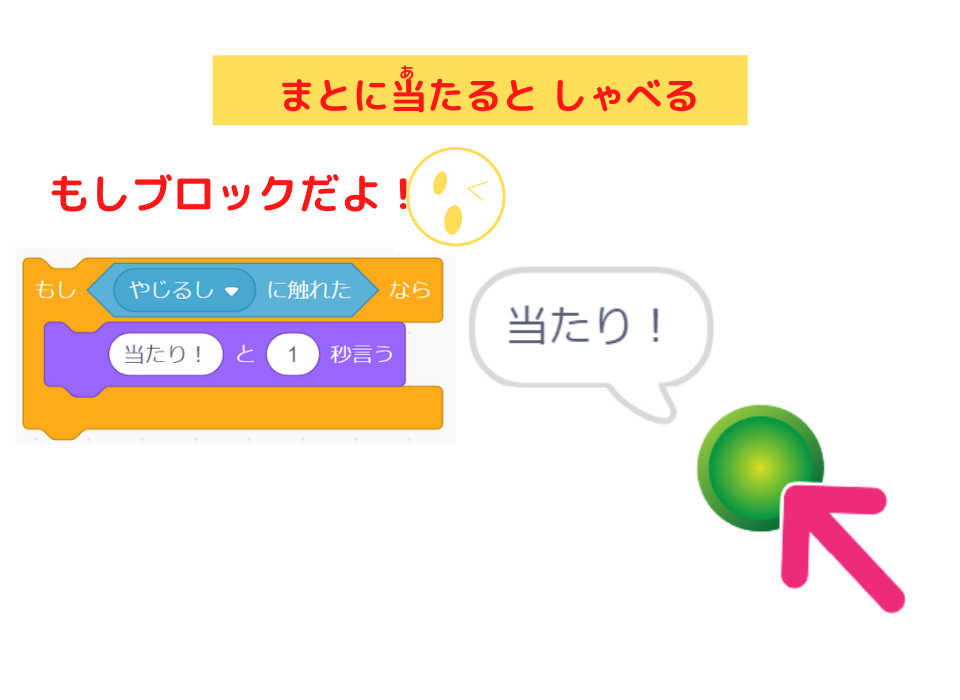
矢印に当たると しゃべるプログラミング

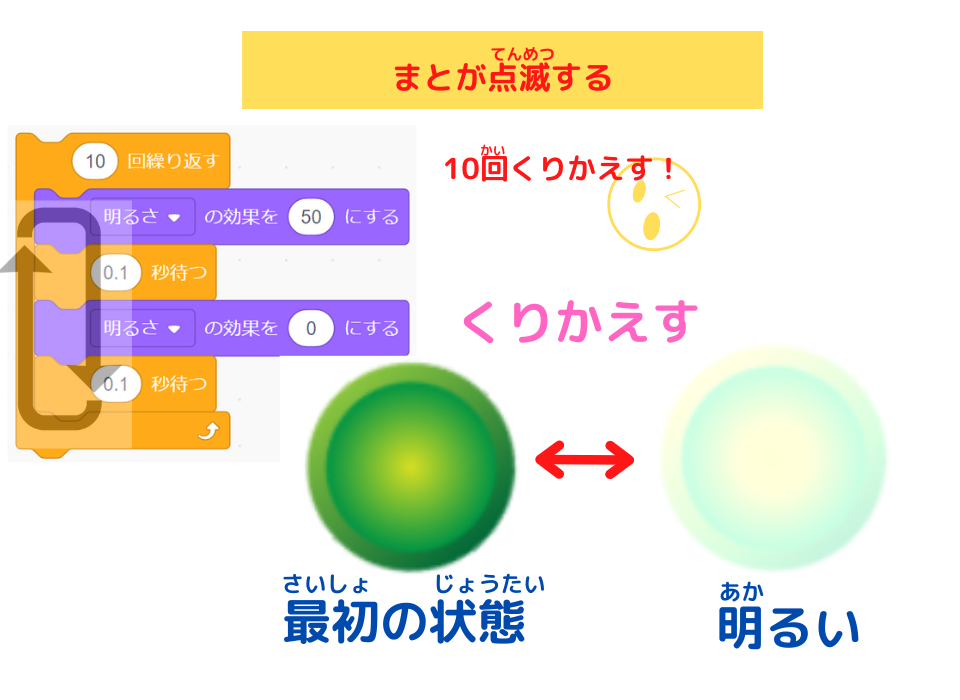
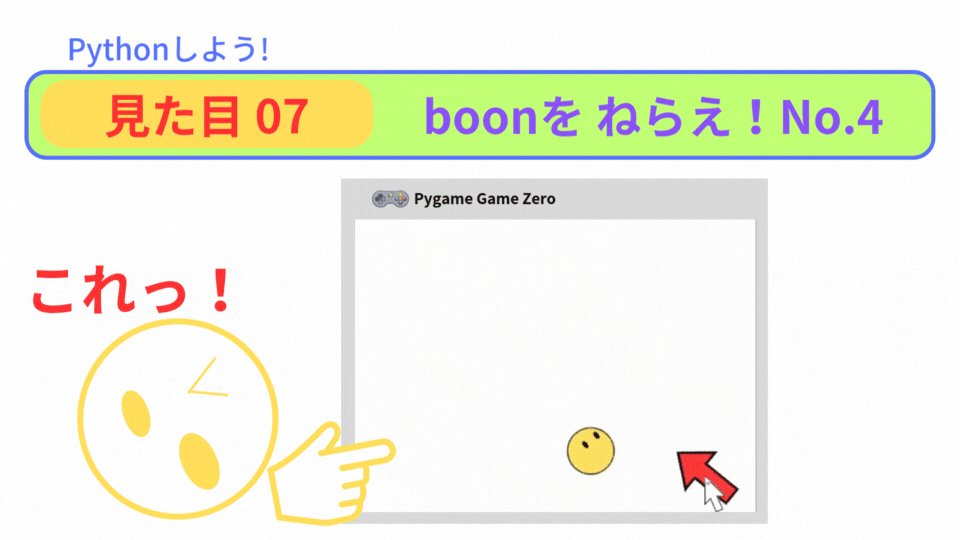
点滅するプログラミング

まとを点滅させるには どうするの?
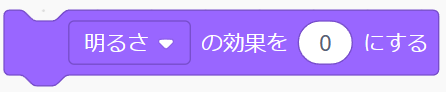
「明るさの効果を〇にする」ブロック

ラッチ先生!
まとは矢印に当たるとピカピカ光るよね。
どのようにプログラミングしたの?

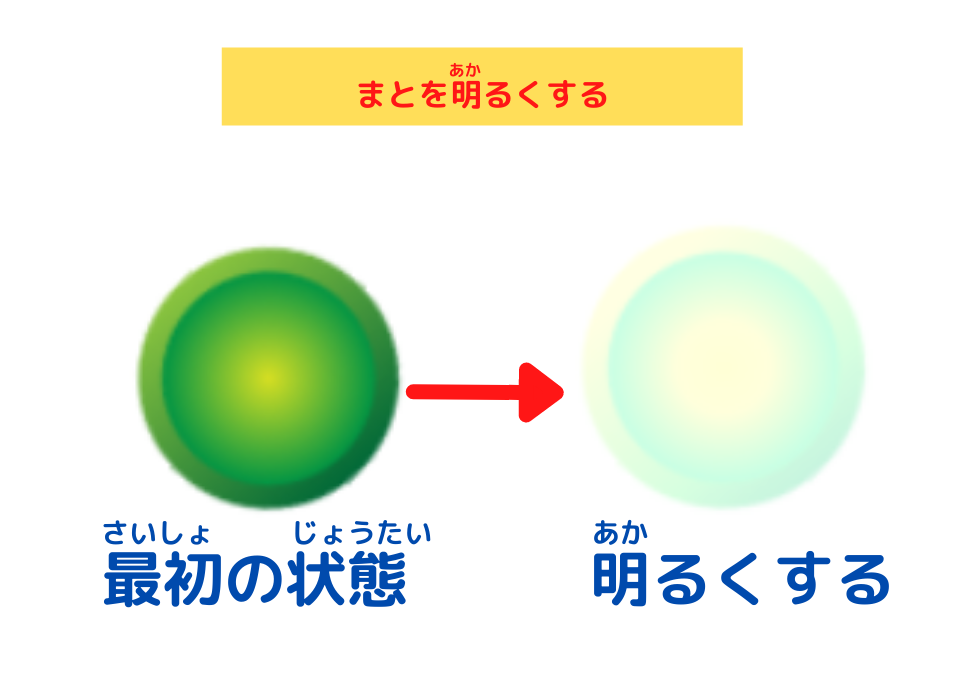
まとを光らすブロックは、「明るさの効果」ブロックです。



わぁ、明るくなった!
作り方

1,「見た目」の「色の効果を0にする」ブロックを取り出す。

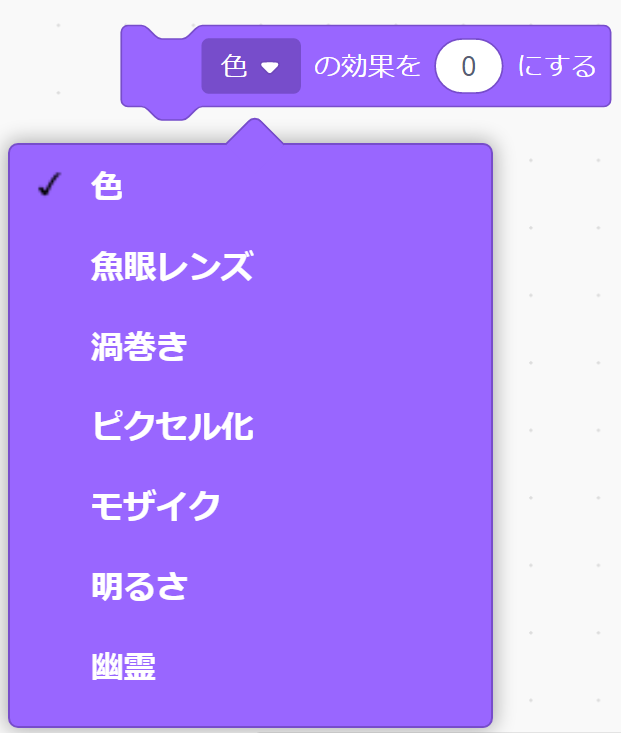
2,「色の効果を0にする」ブロックの「▽」をクリックする。

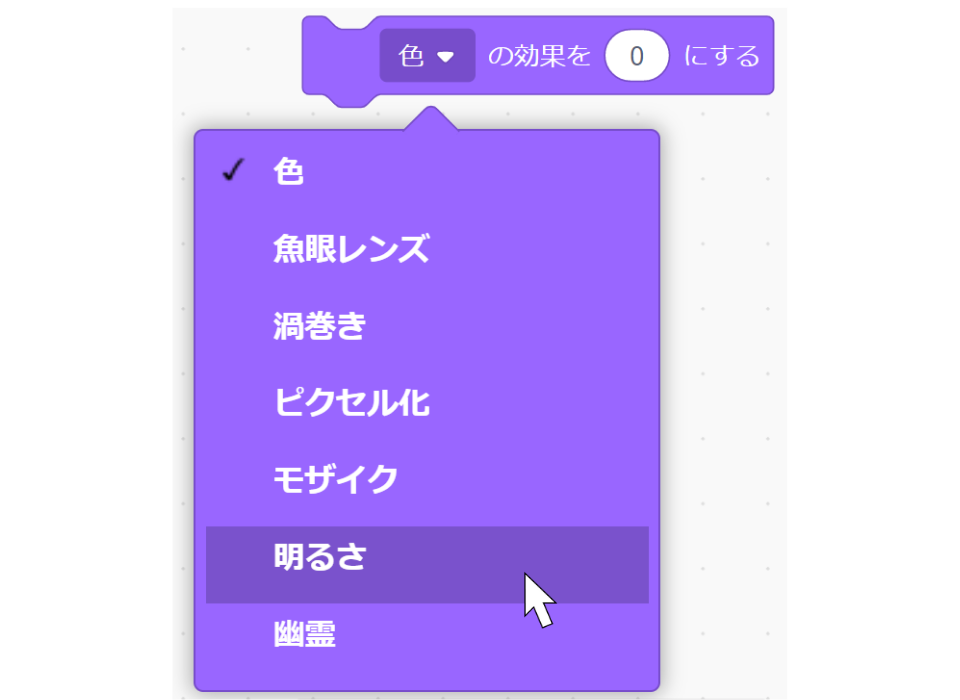
3,「明るさ」をクリックする

4,「明るさの効果を0にする」ブロック 完成


使い方

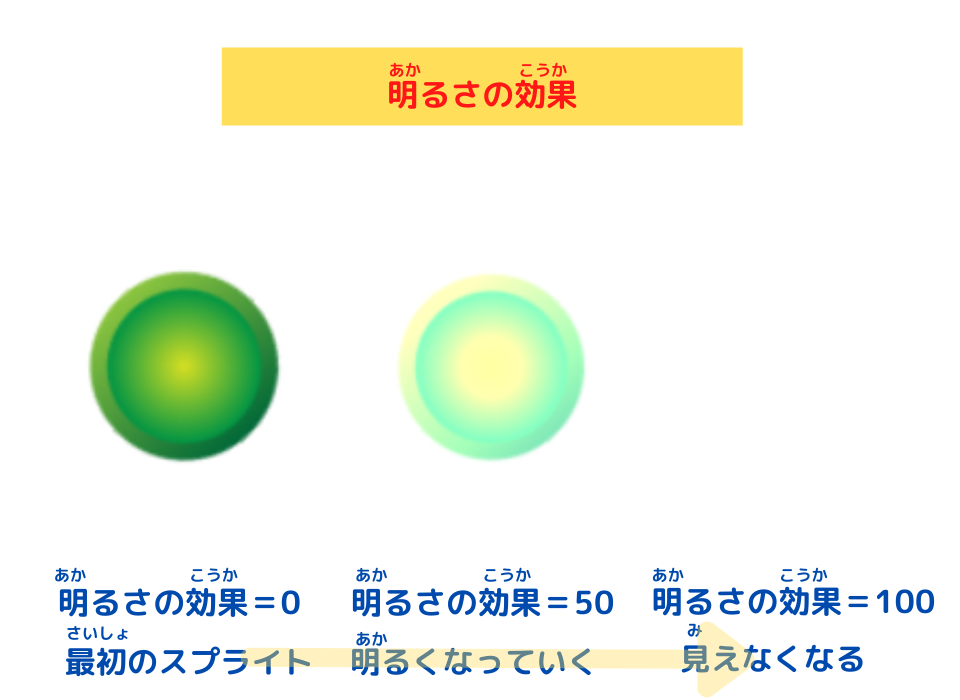
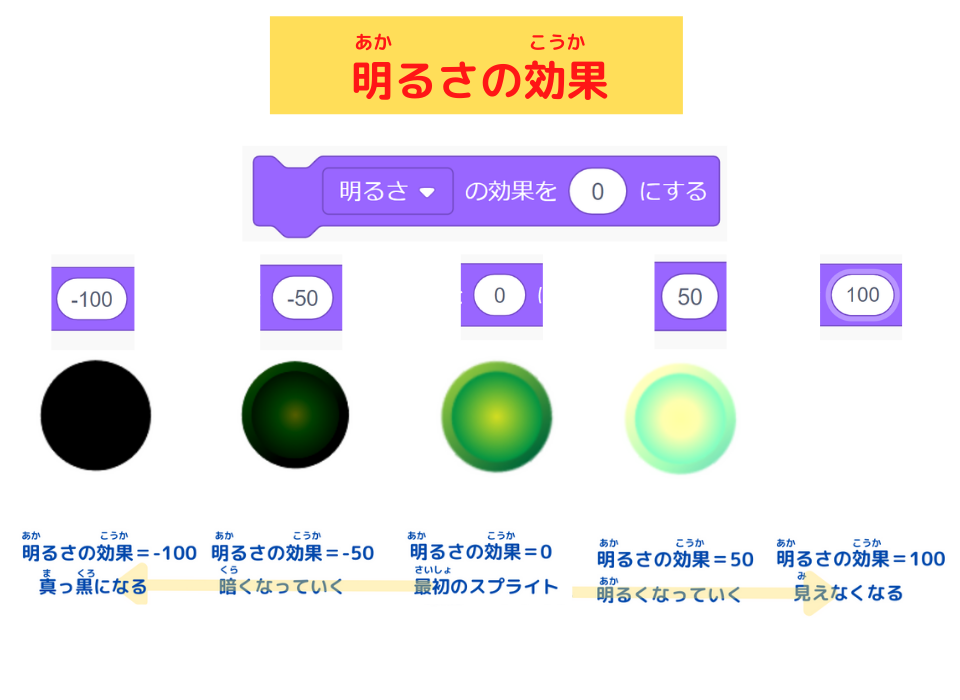
どのくらい明るくなるの?

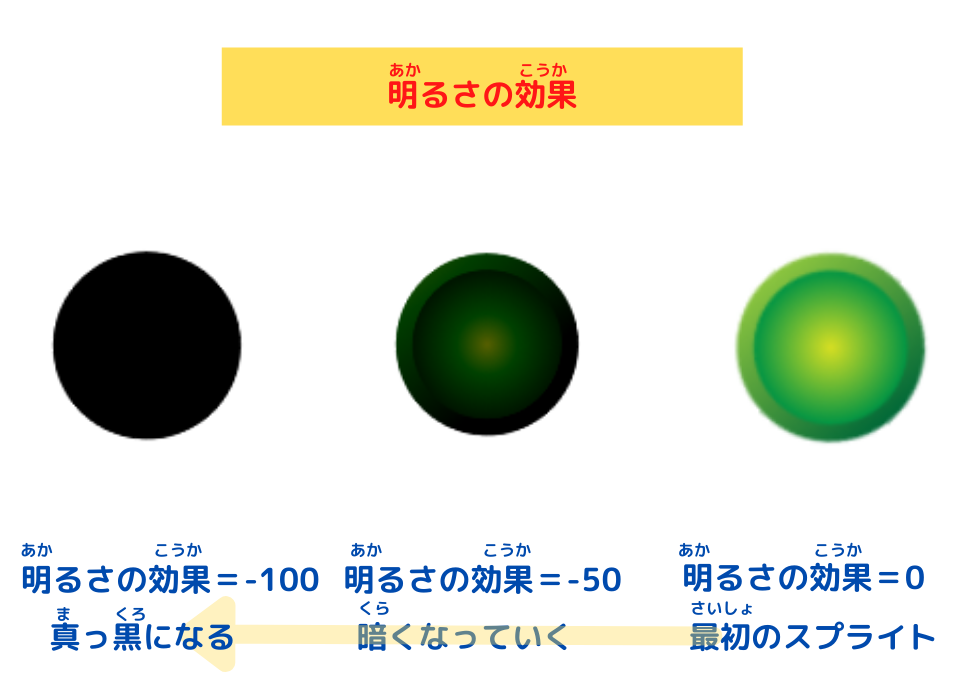
「明るさの効果」ブロックは、スプライトを明るくしたり暗くしたりします。

- スプライトの明るさを変える


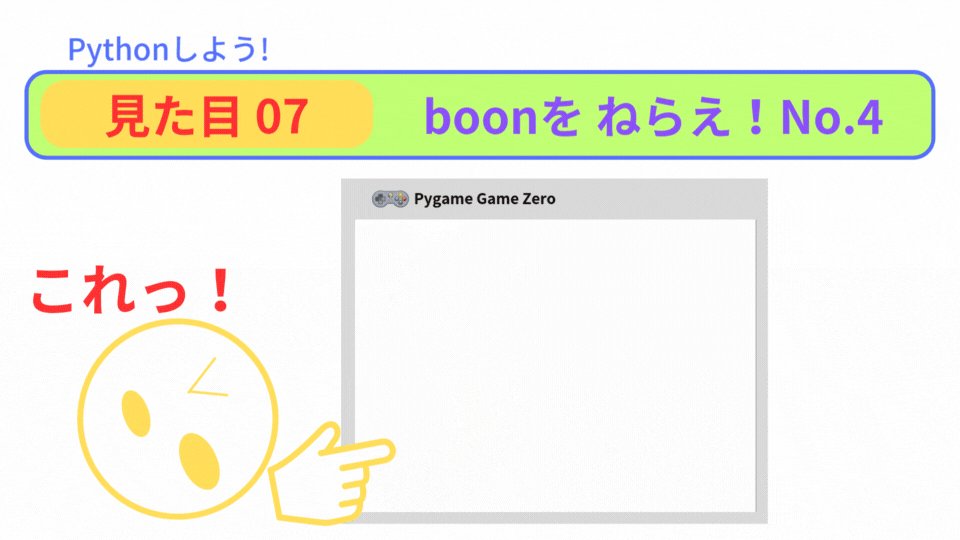
あらら、消えちゃったね。

消えてはいないんだけど、見えないよね!


真っ黒だ!
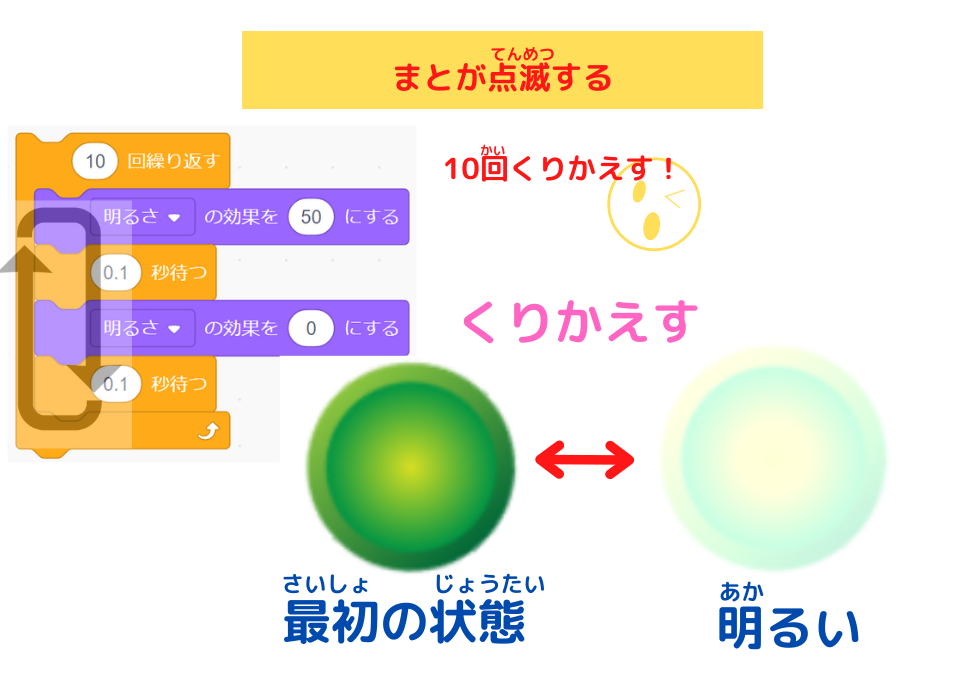
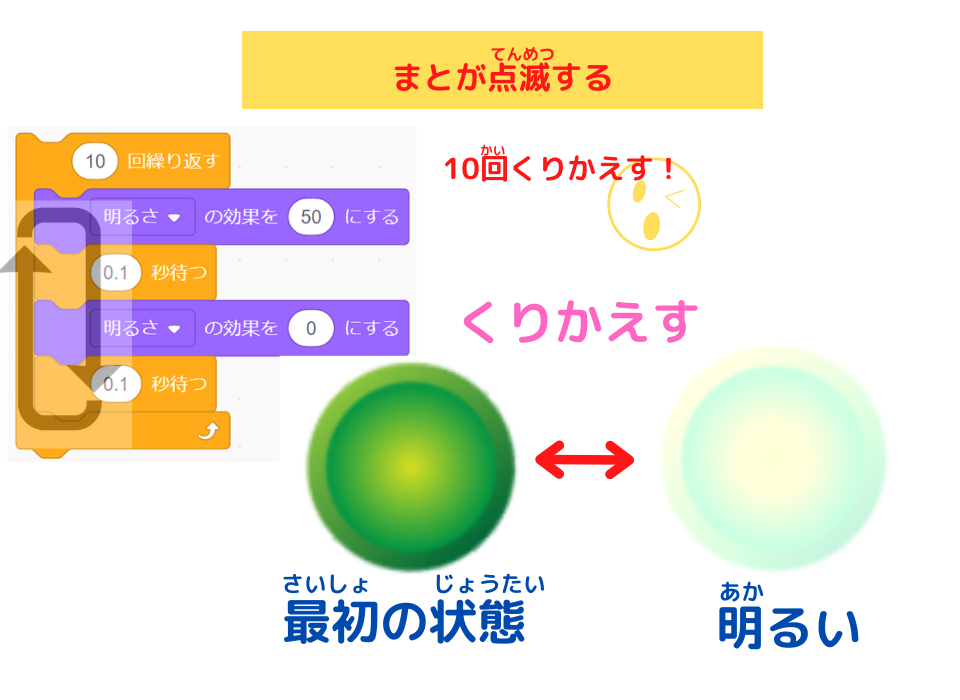
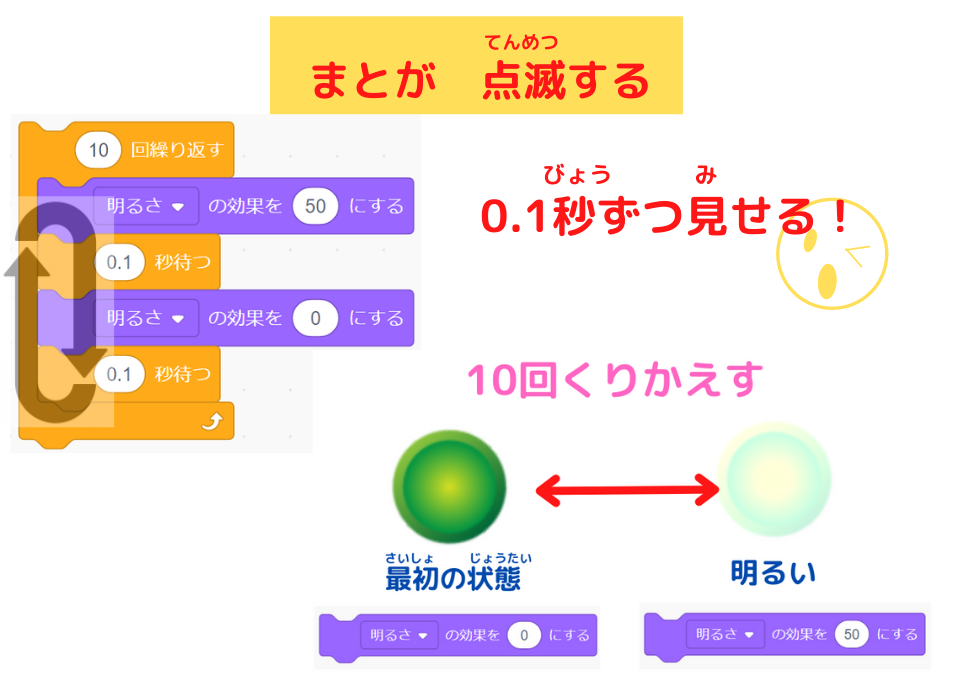
的を点滅させるプログラミング

的を点滅させるスクリプトは、これっ

- 「0.1秒待つ」ブロックを使って、明るさの効果「0」と「50」のスプライトを見せる

まとを0.1秒光らせているんだね。
まとめ

今回は、
「明るさの効果を〇にする」ブロックを使って、
的を点滅させるプログラミングを学びました。
今回のプログラミングでわかったこと

「明るさの効果を〇にする」ブロックは、スプライトの明るさを変えます。


今回は、明るさの効果50でしたね。

「明るさの効果を0」と「明るさの効果を50」ブロックで、的を点滅させました。


秒数や回数を変えると、点滅の仕方も変わるよね。

そうです。
秒数や回数、また、明るさの効果の数字も変えて、
どのように点滅するか確認してみよう。
そして、いろいろなスプライトの明るさを変えていってみよう!
おもしろい作品になること、まちがいない!
じゃあ、また!!

バイバイ!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント