
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「ねっちボールを よけろ!①」では、
- ねっちボールが、3か所からランダムに 落ちる
プログラミングをしました。

このプログラムは
こちらの記事に 載っています!

今回は、この「ねっちボールを よけろ!①」に
- ボタンをタップすると ロボが 移動する
プログラムを追加していきます。


O.K!
それでは、楽しくプログラミングを学んでいきましょう!
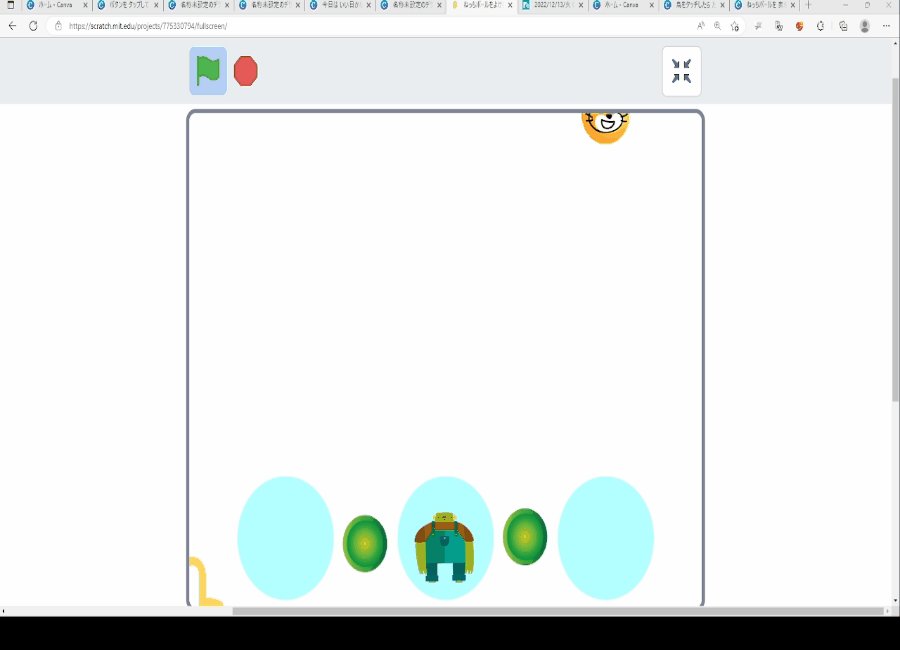
今回作るスクラッチの作品は、これっ!

やってみてね!
今回のプログラミングで学ぶことは
3.ボタンをタップすると ロボが 移動するスクリプトがわかるよ

4.ねっちボールに当たると ゲームオーバーになるスクリプトがわかるよ

プログラミングの仕方を説明します
ボタンをタップすると ロボが移動するプログラミング

最初に、新しいスプライト
・「右ボタン」

(Button1)
大きさ:50
・「左ボタン」

(Button1)
大きさ:50
・「ロボ」

(Frank)
大きさ:30
を 追加します。

各スプライトの「大きさ」は、変えてるよ。
・「大きさ」の変更の仕方
・新しいスプライトの入れ方
が わからなかったら、こちらの記事に載っています

「x座標を○、y座標を○にする」ブロックを 使って

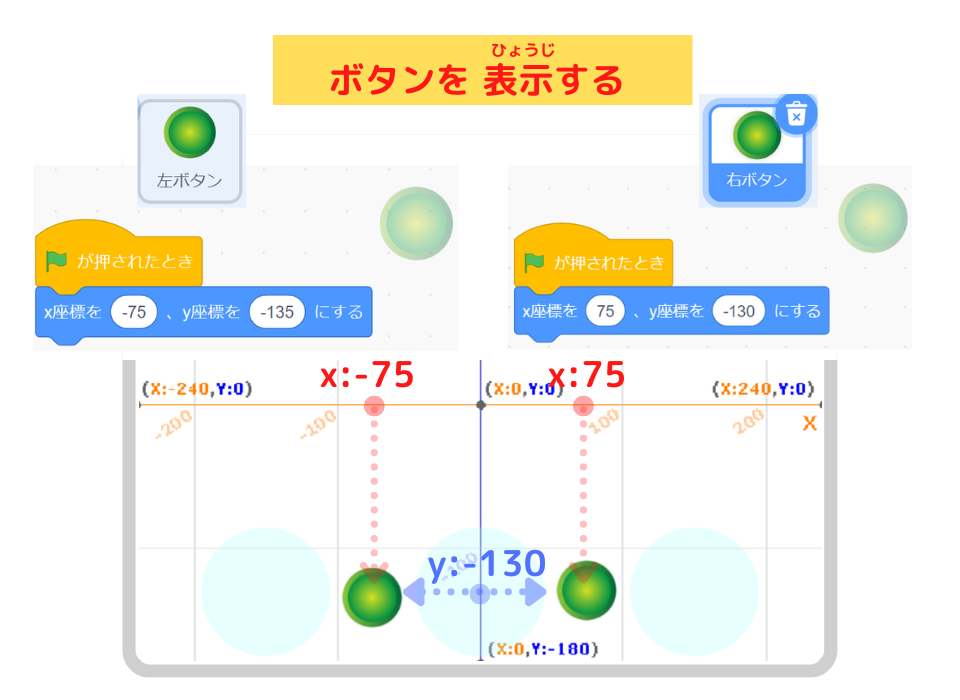
「右ボタン」と「左ボタン」を表示する場所を 決めましょう。
1.「右ボタン」と「左ボタン」を 表示する


ロボも 最初の場所を 決めたよ。
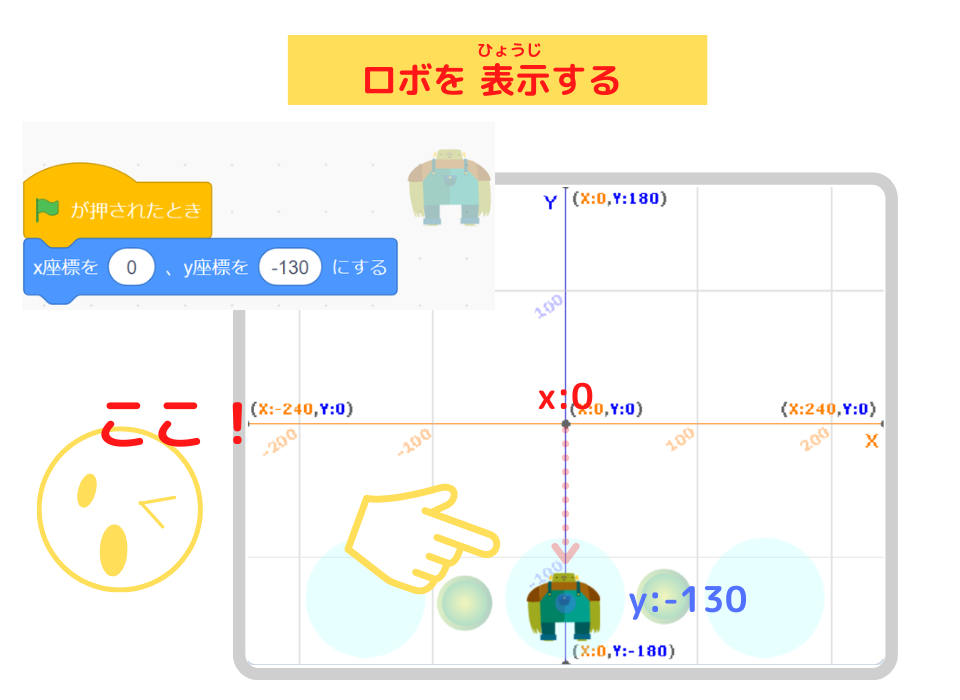
2.「ロボ」を 表示する


次は、
「○を送る」ブロックで

右ボタンがタップされたら、ロボが移動する
プログラムを 作ります。
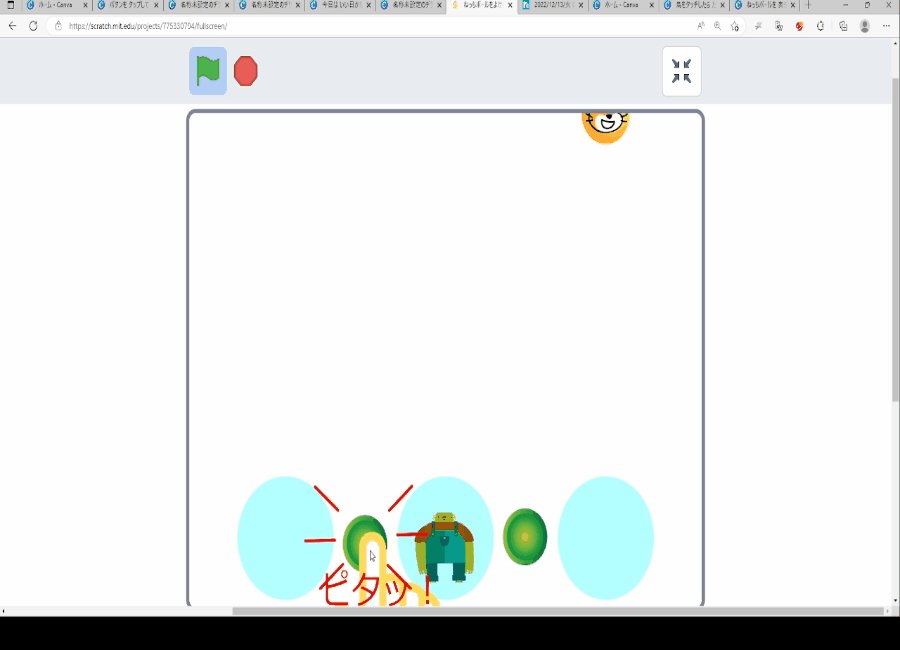
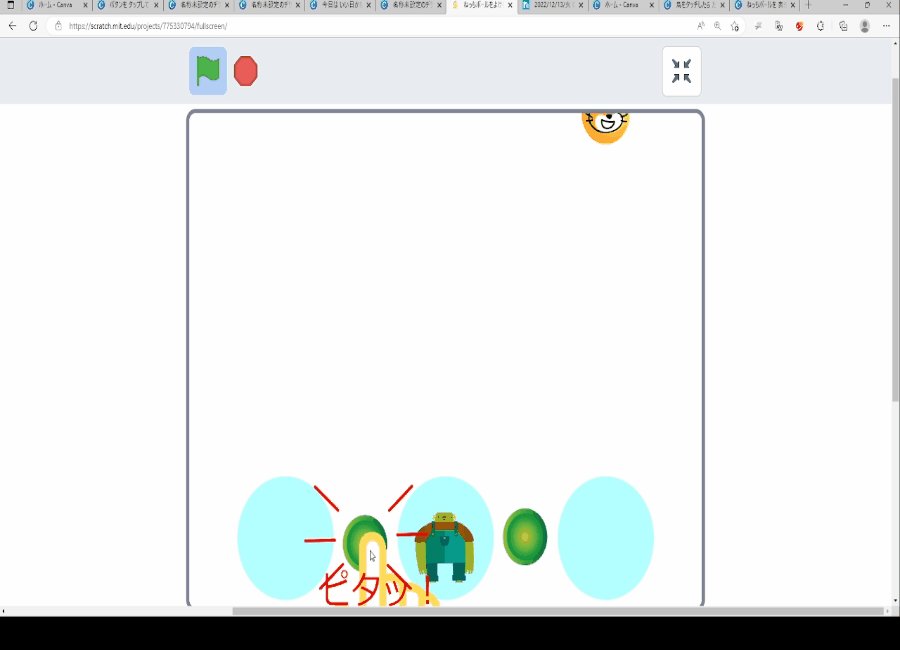
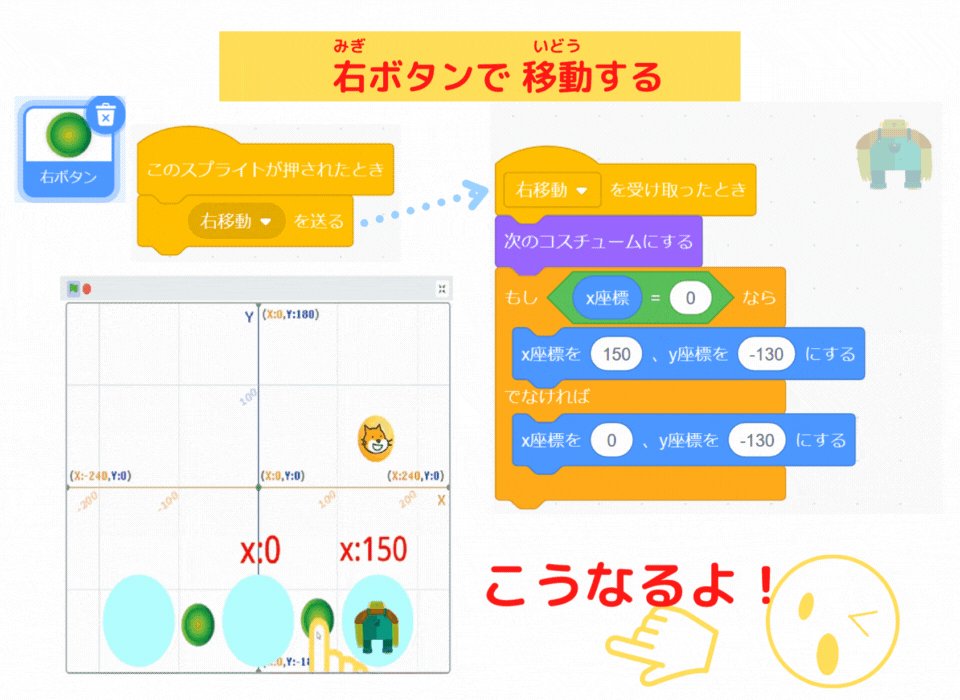
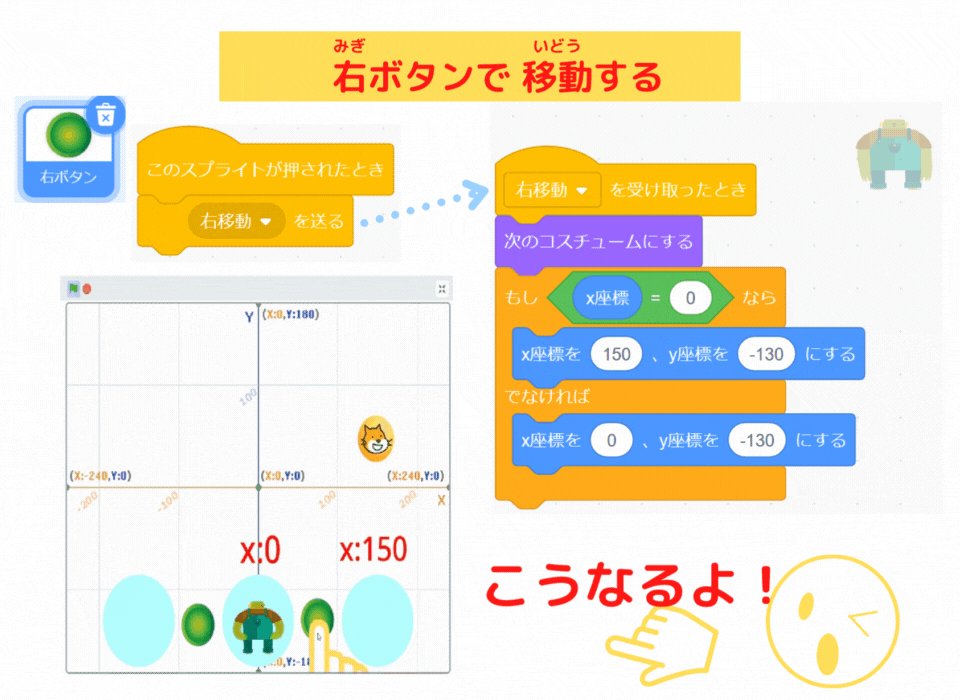
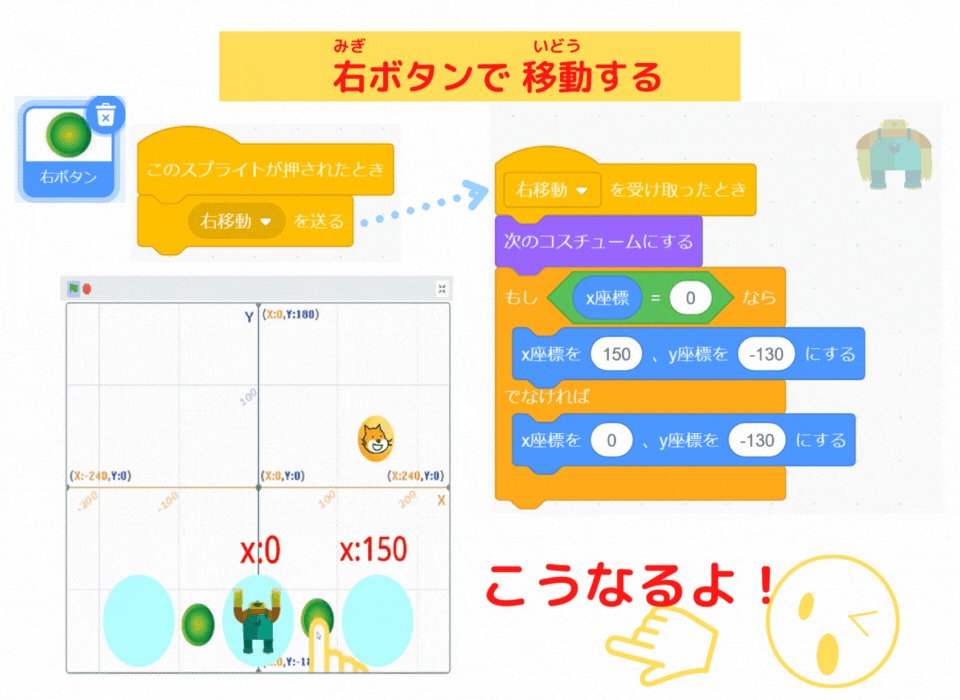
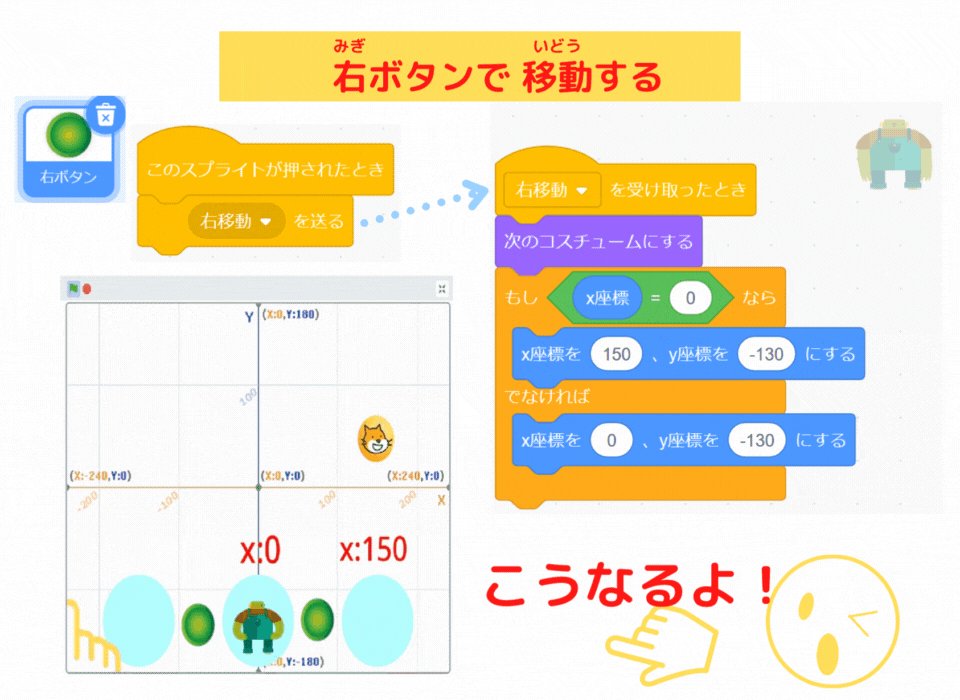
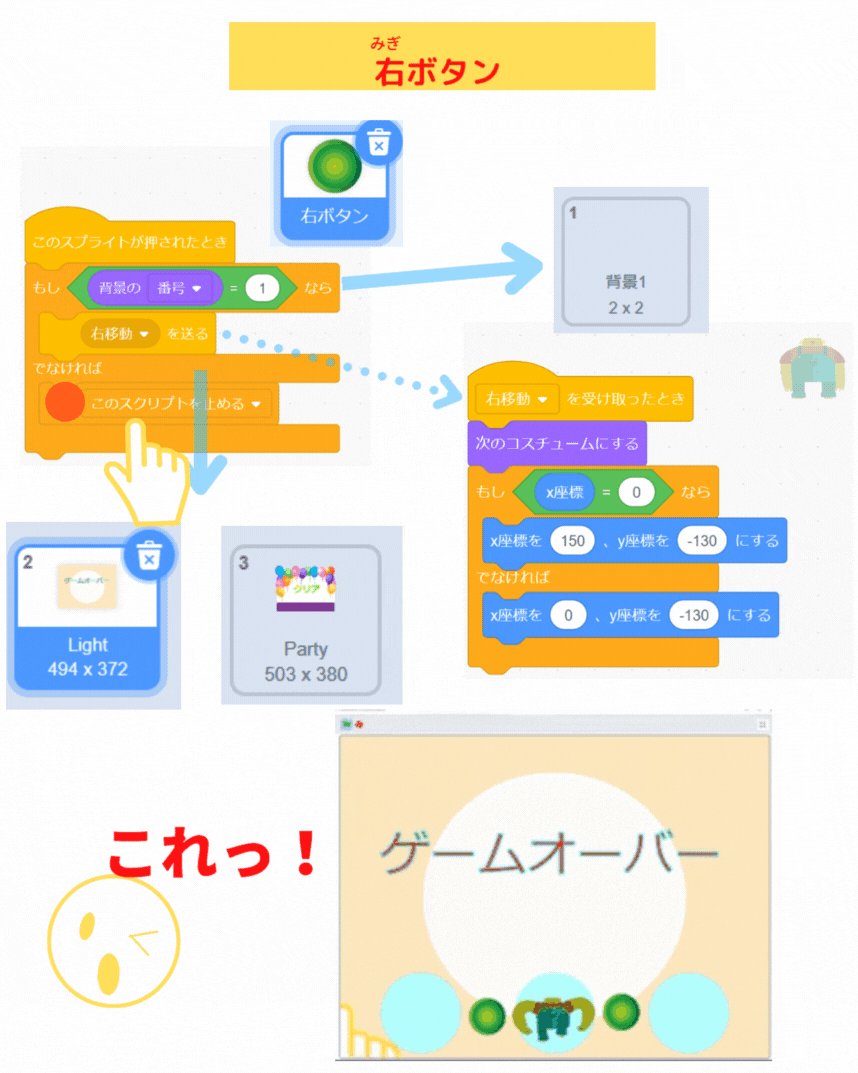
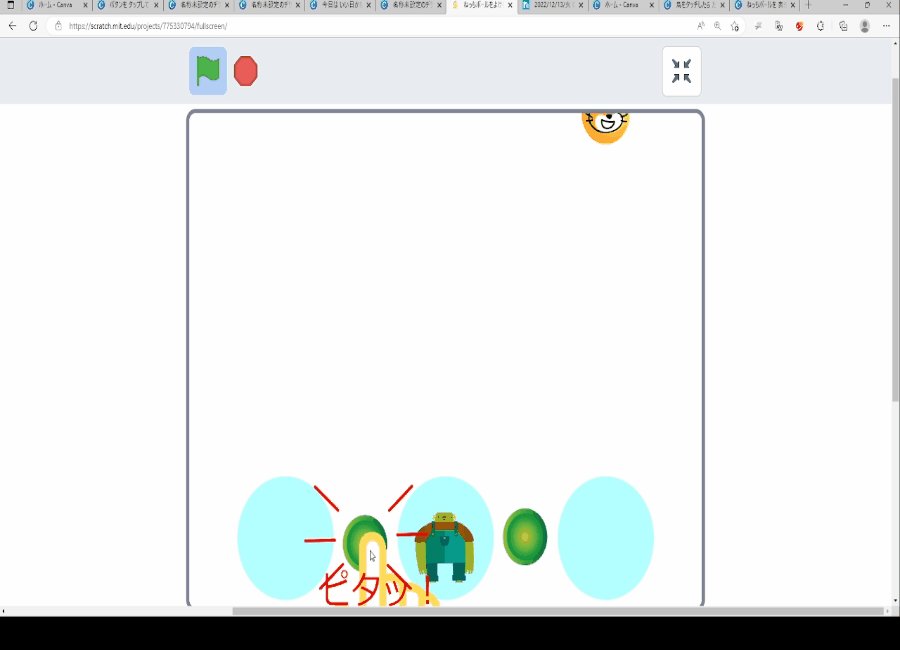
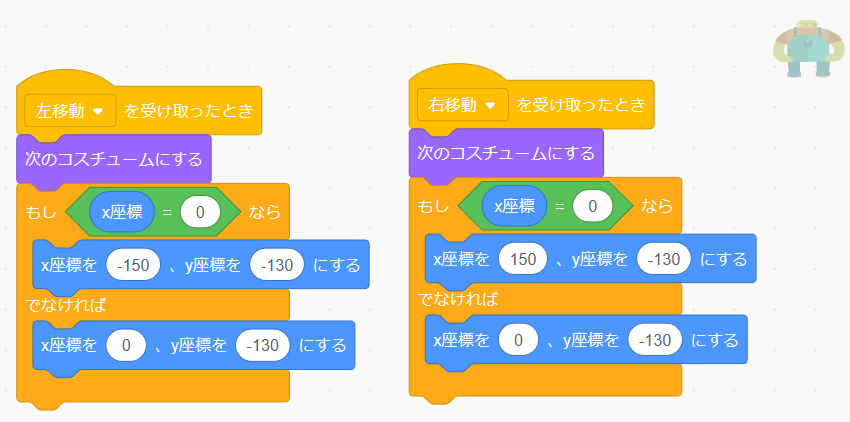
3.右ボタンをタップすると ロボが 移動する


「次のコスチュームにする」ブロックで

ロボが移動するたびに、ポーズを変えるようにしたよ!

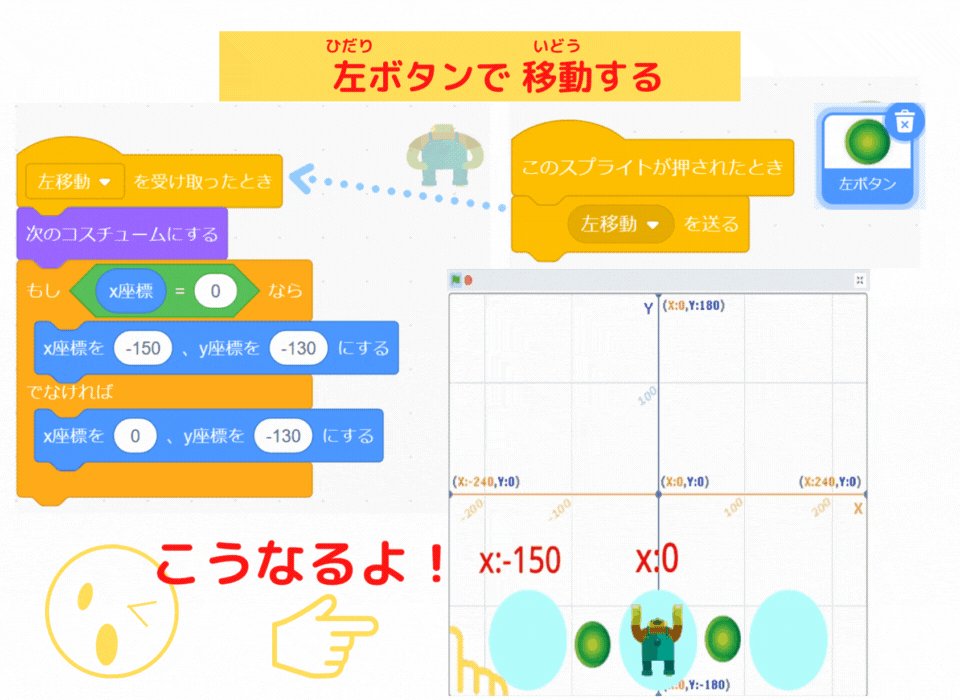
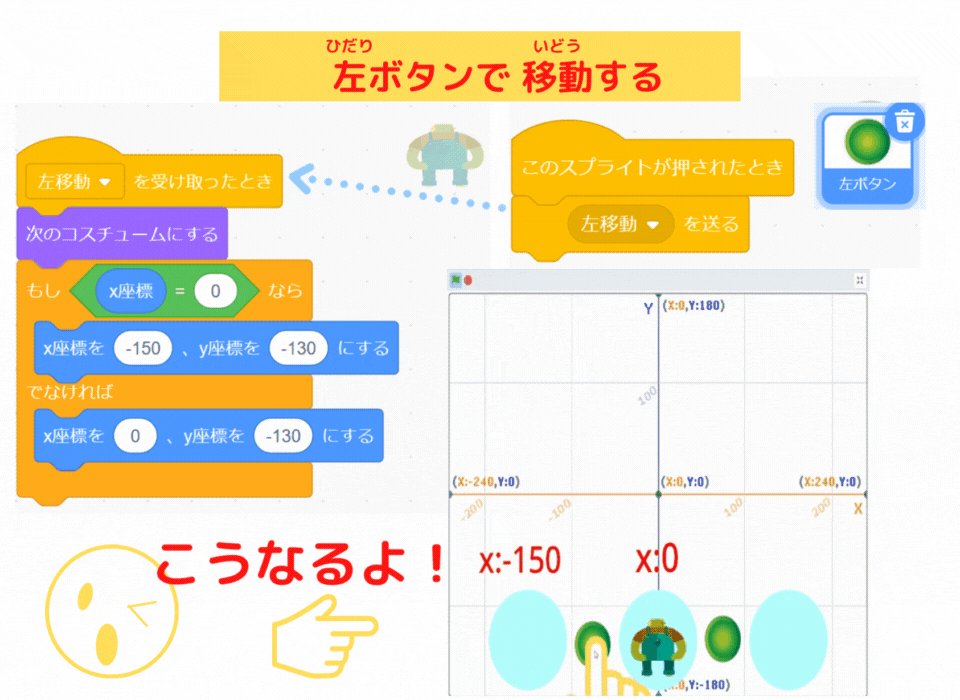
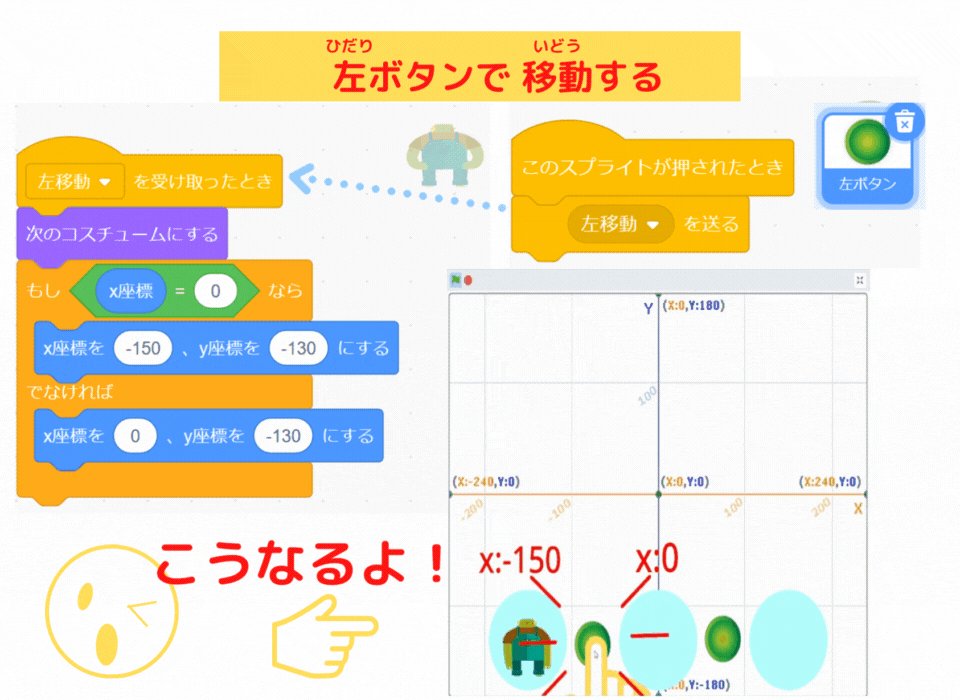
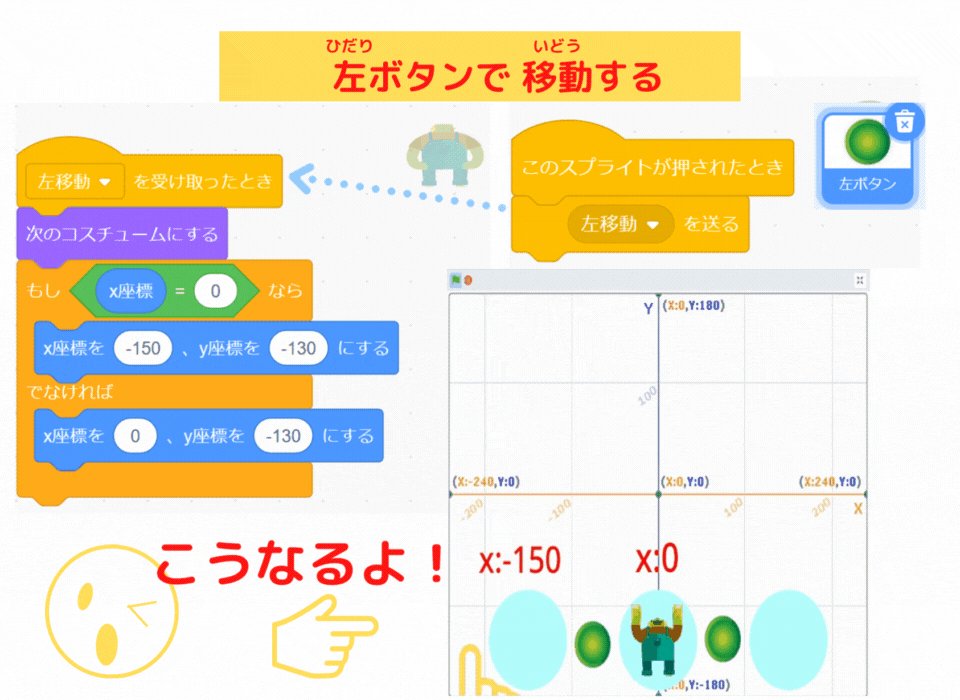
同じように、
「○を送る」ブロックで

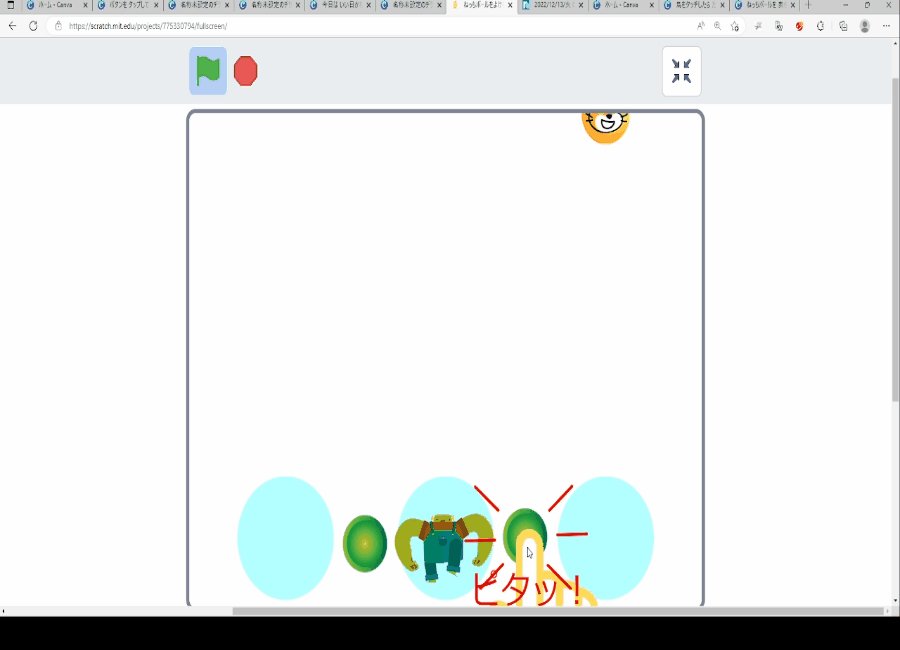
左ボタンがタップされたら、ロボが移動する
プログラムを 作ります。
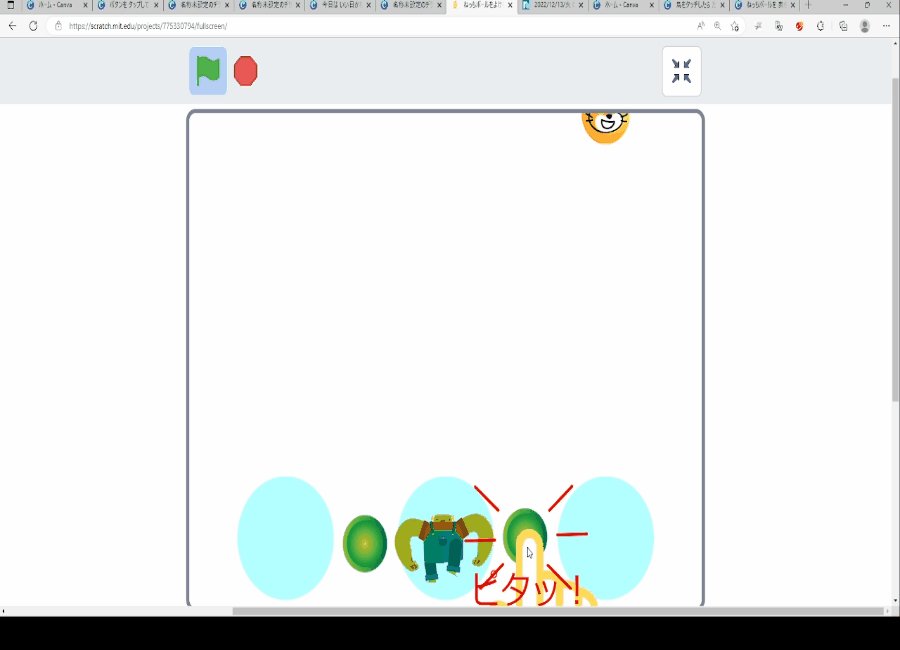
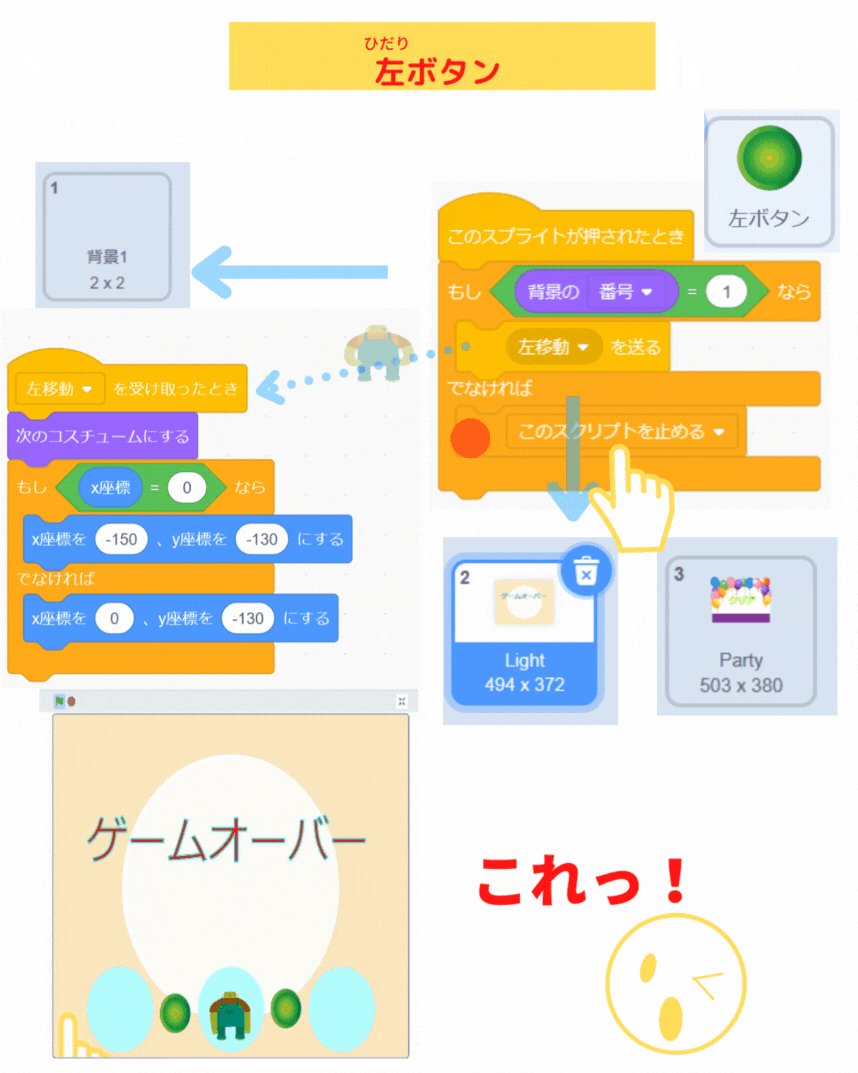
4.左ボタンをタップすると ロボが 移動する


これで、ボタンをタップすると ロボが動く プログラミングが終わったよ!
ねっちボールに当たると ゲームオーバーになるプログラミング
4.ねっちボールに当たると ゲームオーバーになるスクリプトがわかるよ


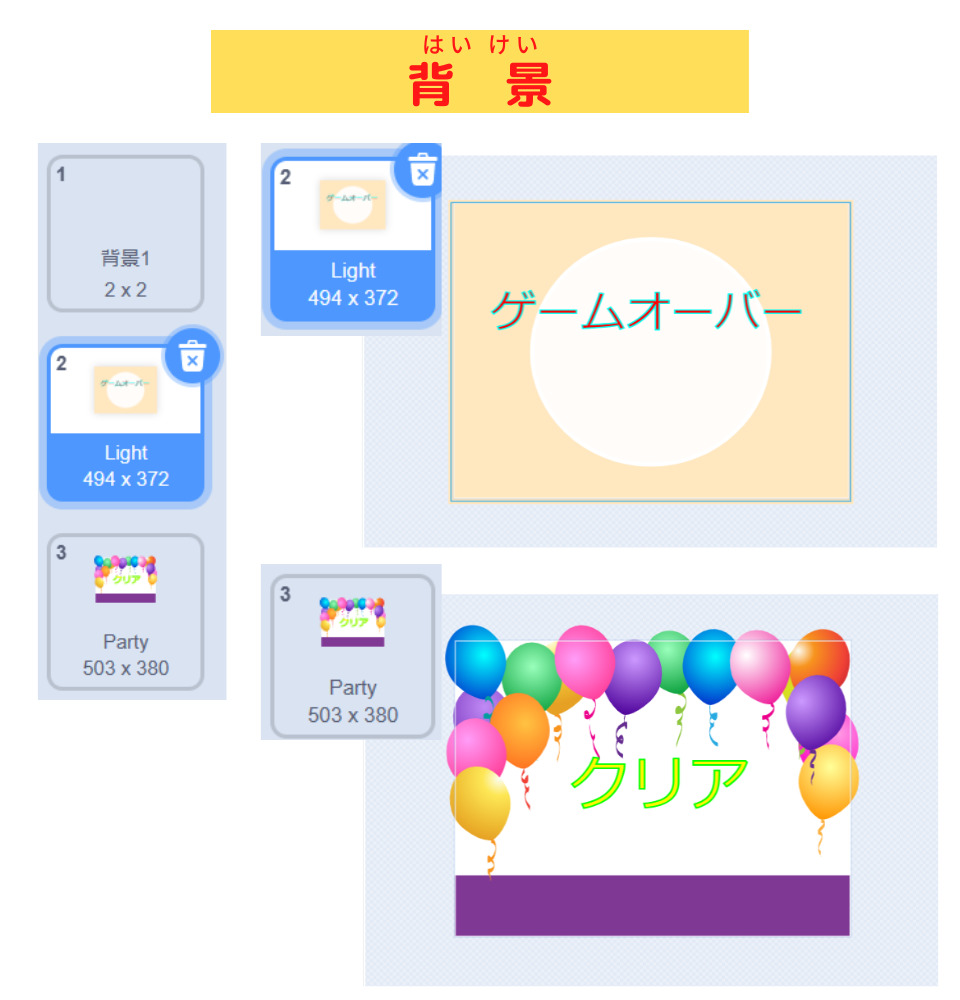
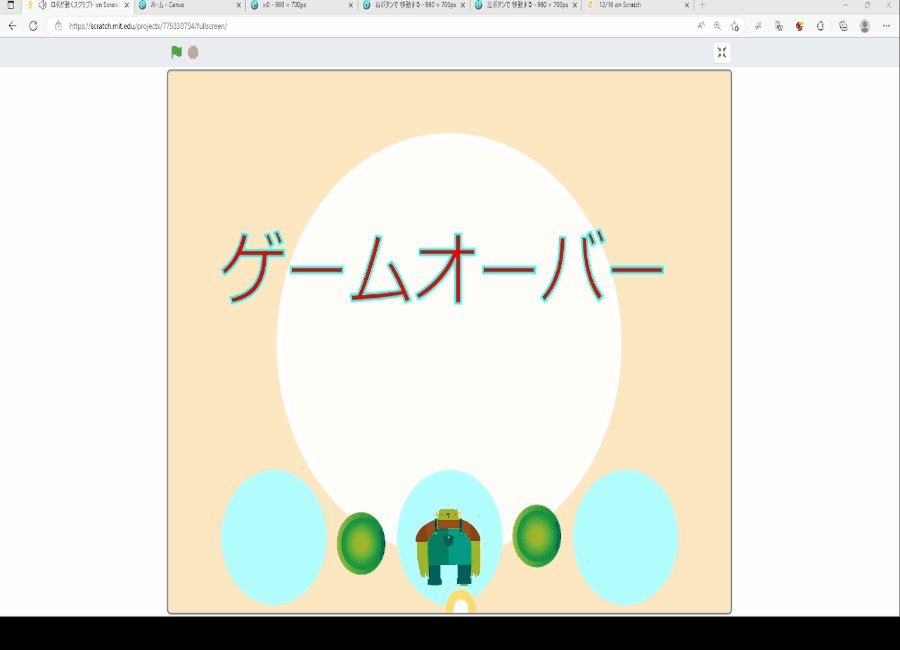
「ゲームオーバー」や「クリア」と わかるように
ステージに
・「Light」で、「ゲームオーバー」
・「Party」で、「クリア」
の背景を 作成します。


背景に 文字を入れるやり方は
こちらの記事に 載っています

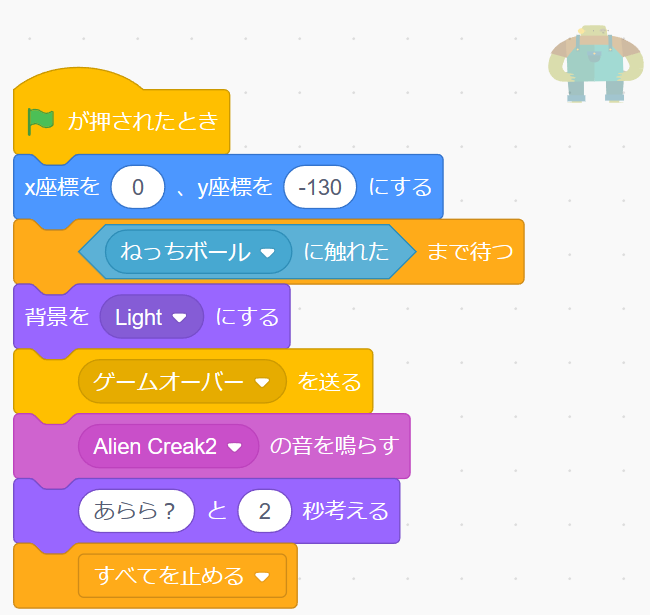
まず、ロボにプログラムを作っていきます。


はぁい!

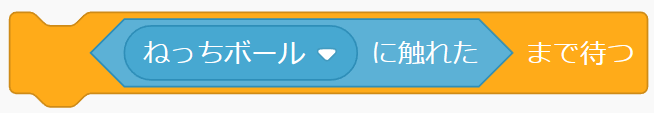
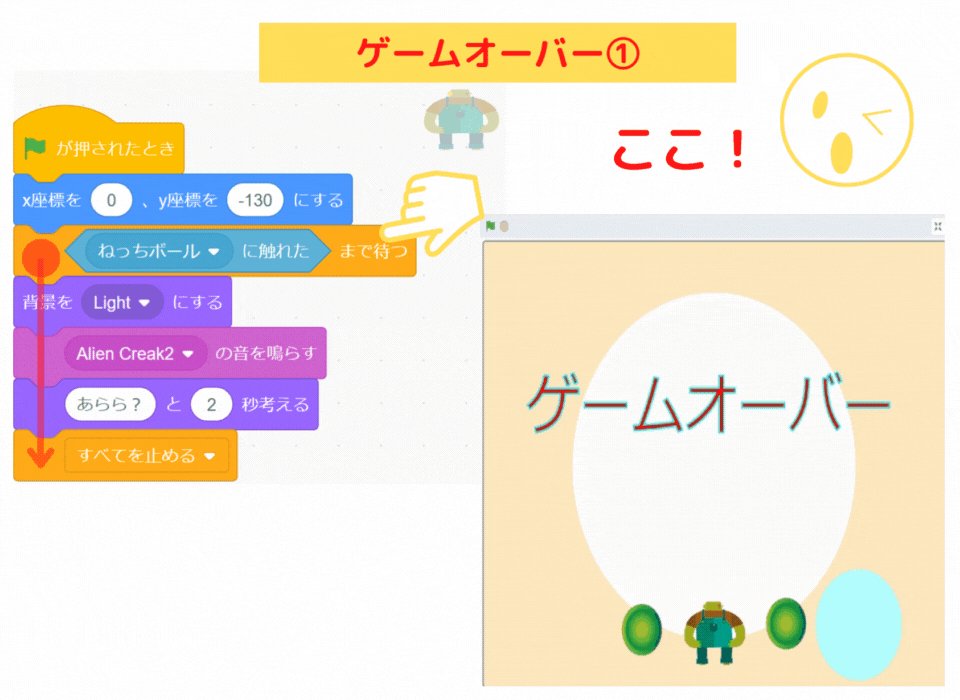
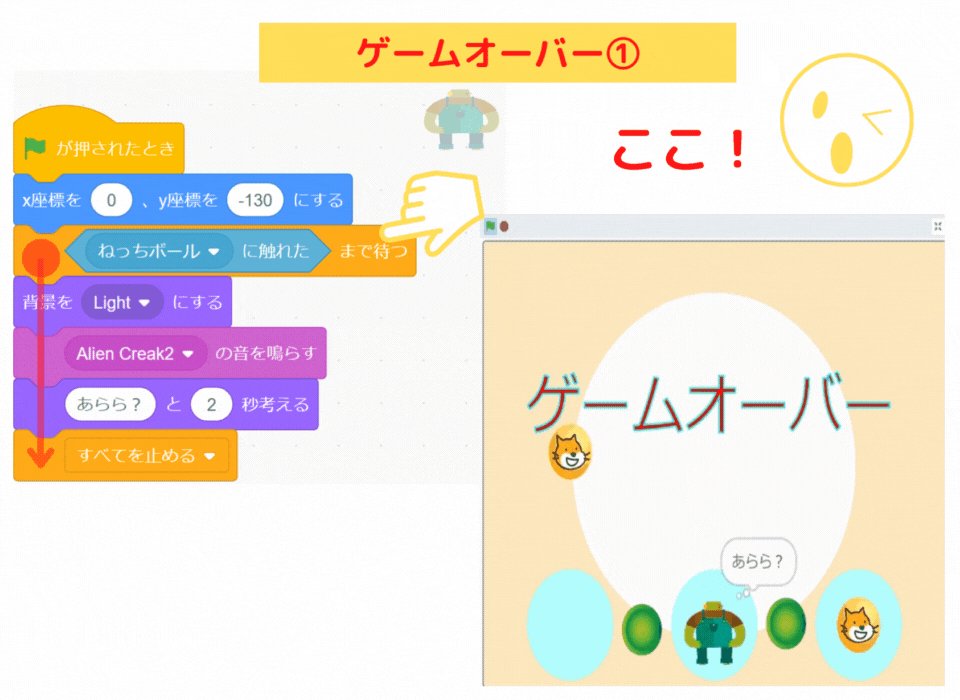
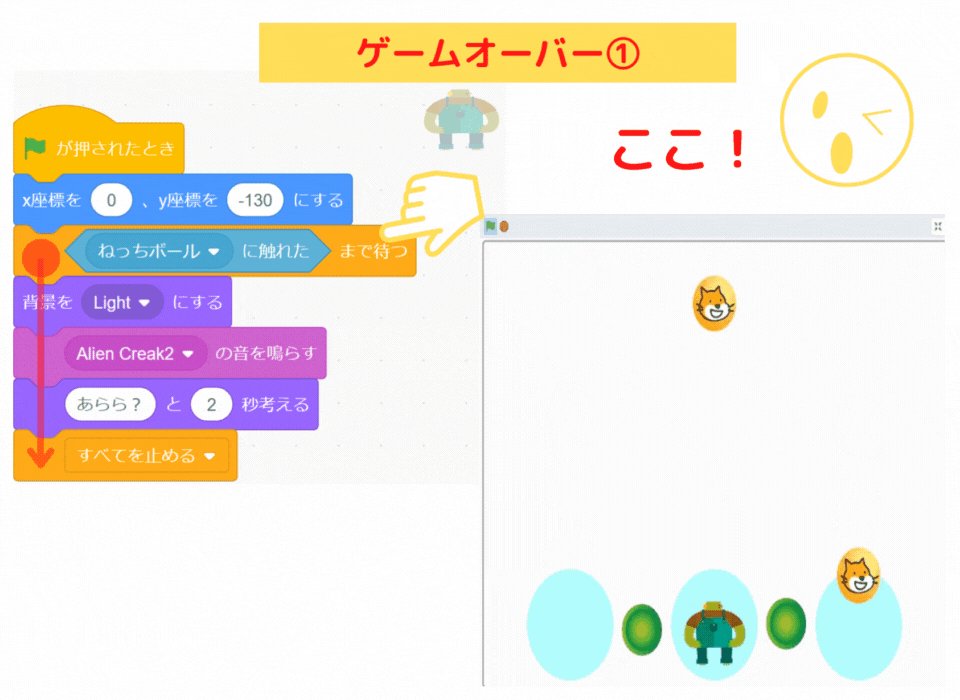
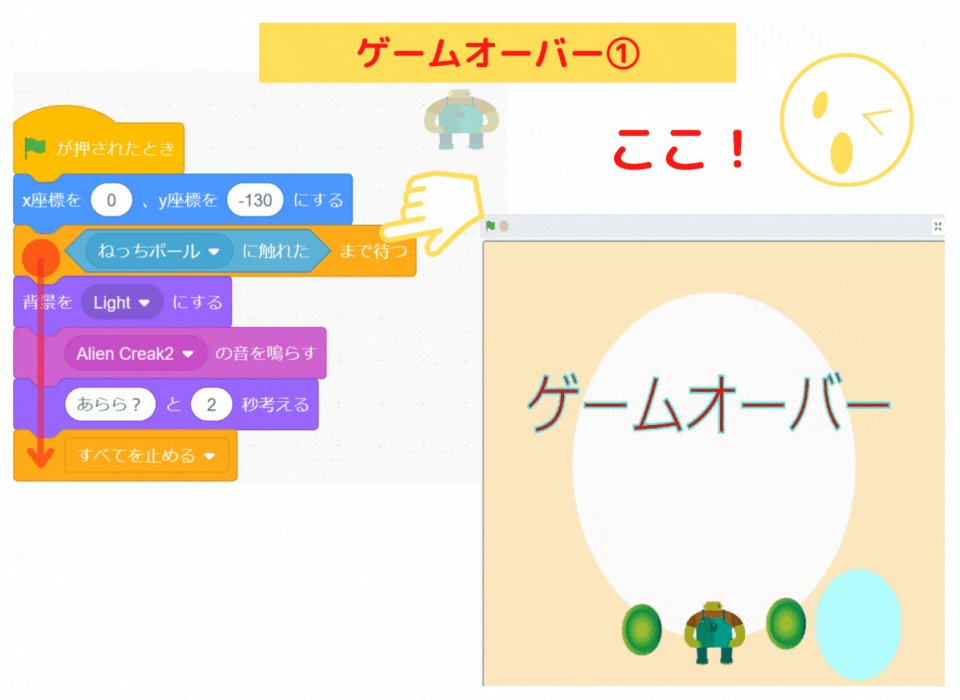
「○まで待つ」ブロックを 使って

ねっちボールに当たった後
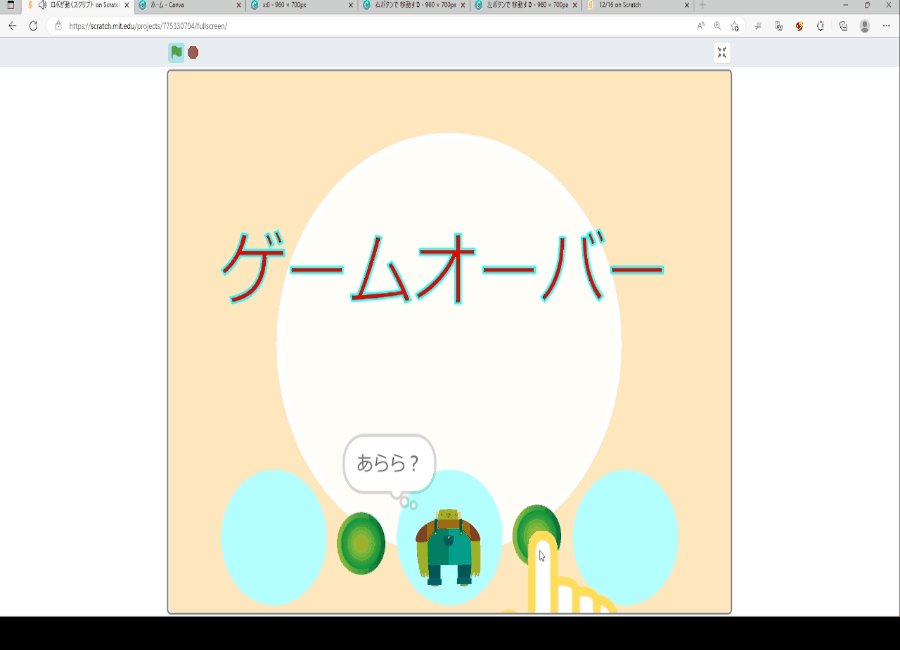
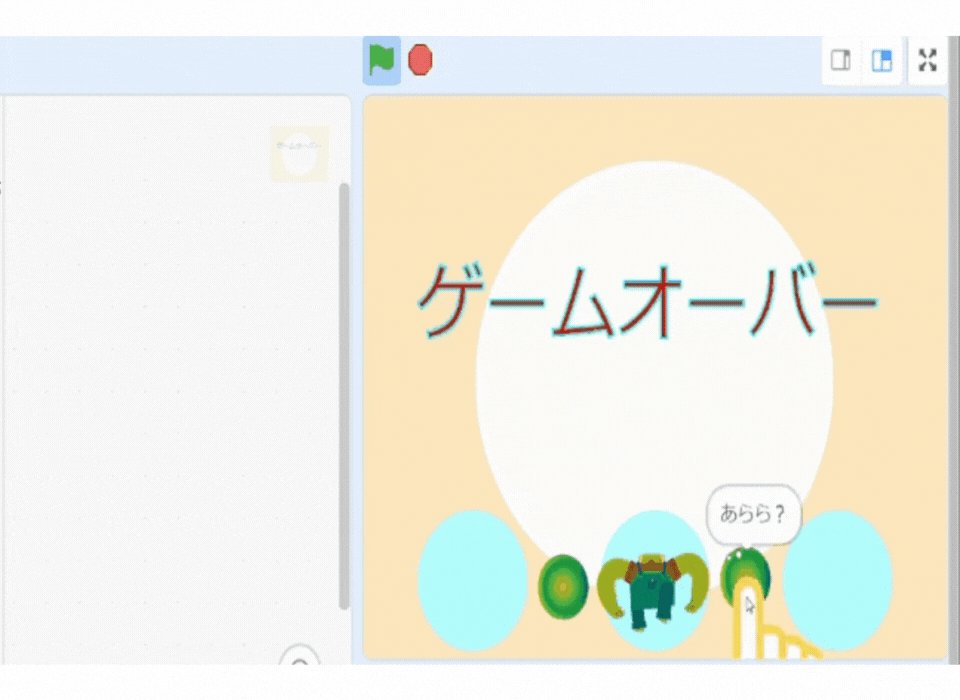
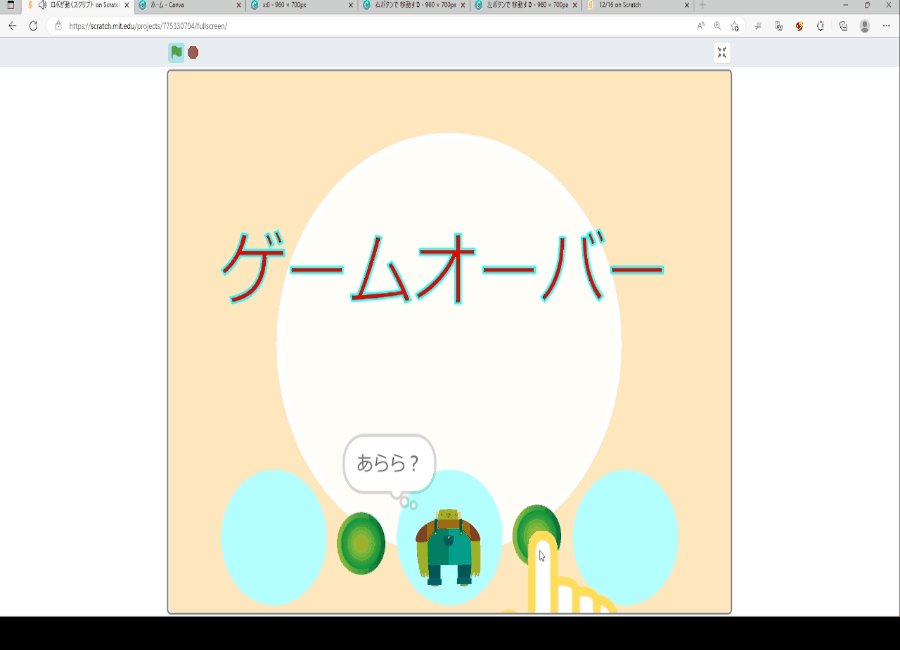
ゲームオーバー
○ 背景を 「ゲームオーバー」にする
○ 効果音を 流す
○ 「あらら?」と言う
○ 終了
と、プログラムをします。
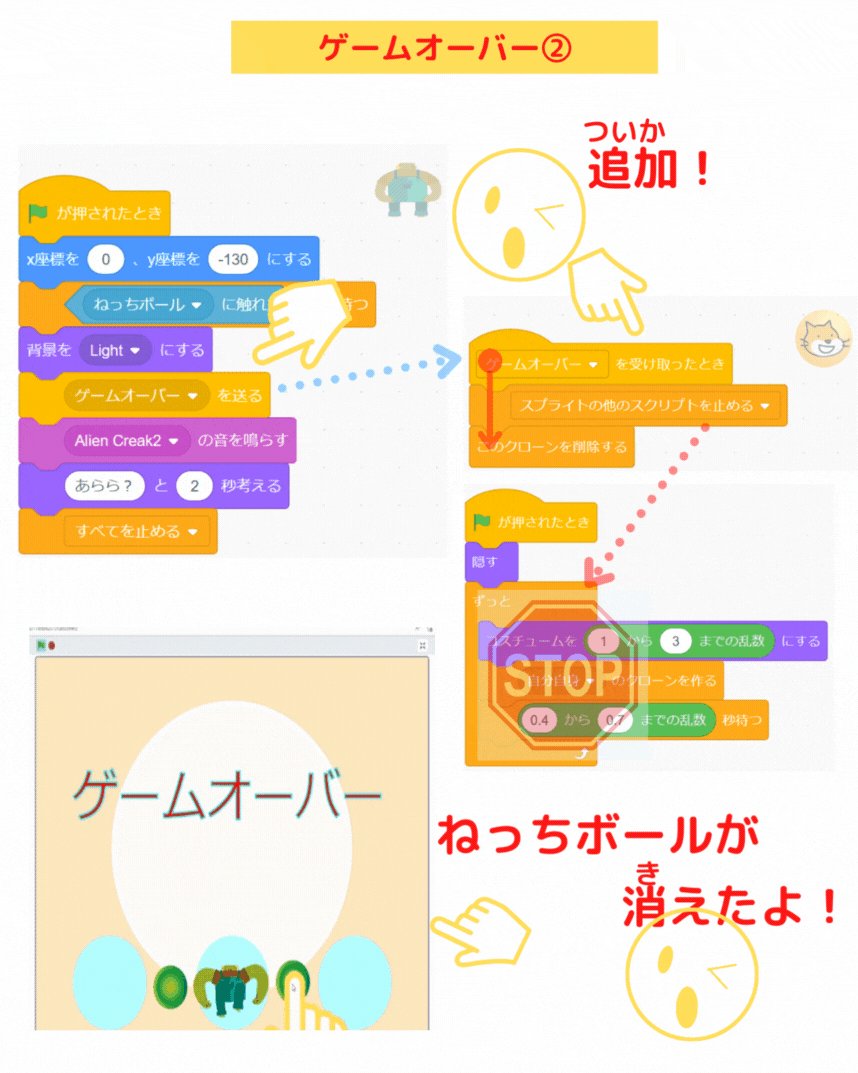
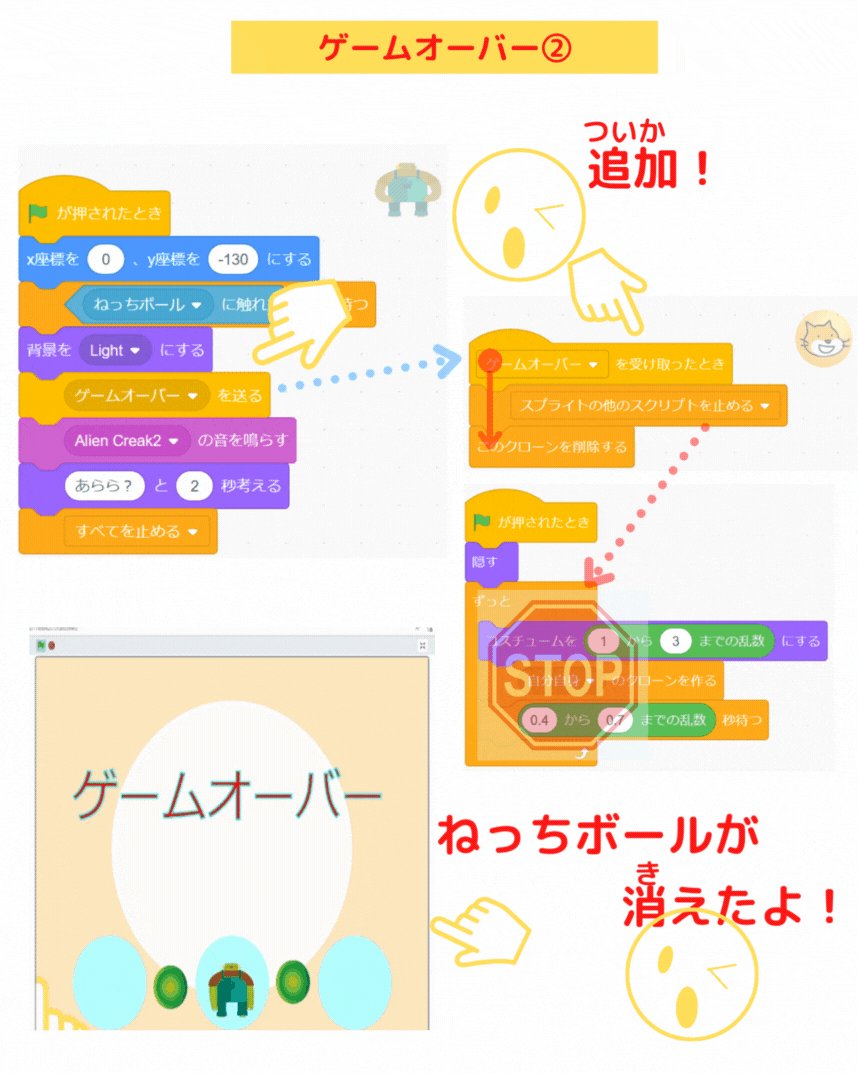
1.ねっちボールに 当たったら、ゲームオーバーを行う


あらら…。
ゲームオーバーになっているのに、
ねっちボールが 出ているよ

あらっ、まあ!
ねっちボールのプログラムが 動いているからだね。
「○を送る」ブロックを 使って

ねっちボールのプログラムを
止めよう!

スプライト「ねっちボール」で、

動きを止めるプログラムを 作るんだね。

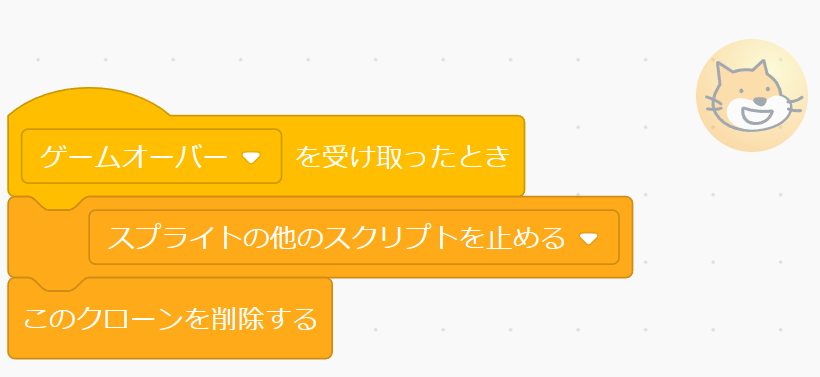
「○を受け取る」ブロックで、

作るよ。

そう!
次に「スプライトの他のスクリプトを止める」ブロックで

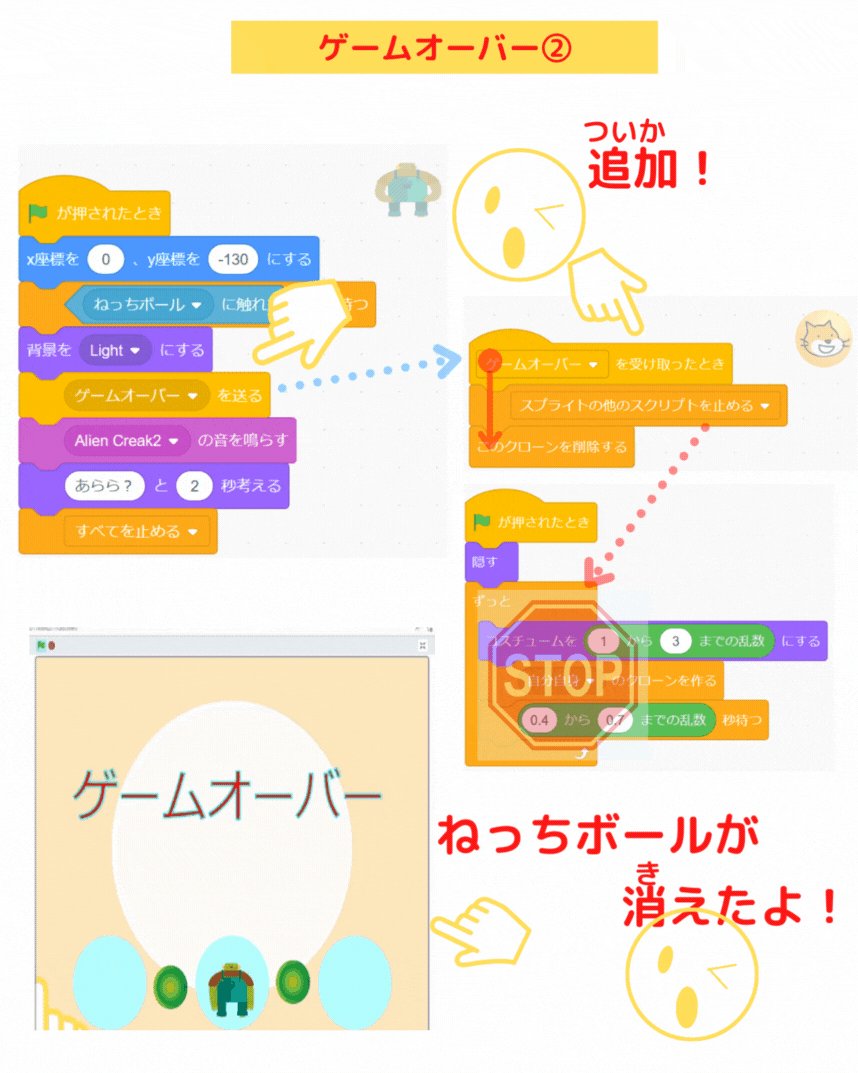
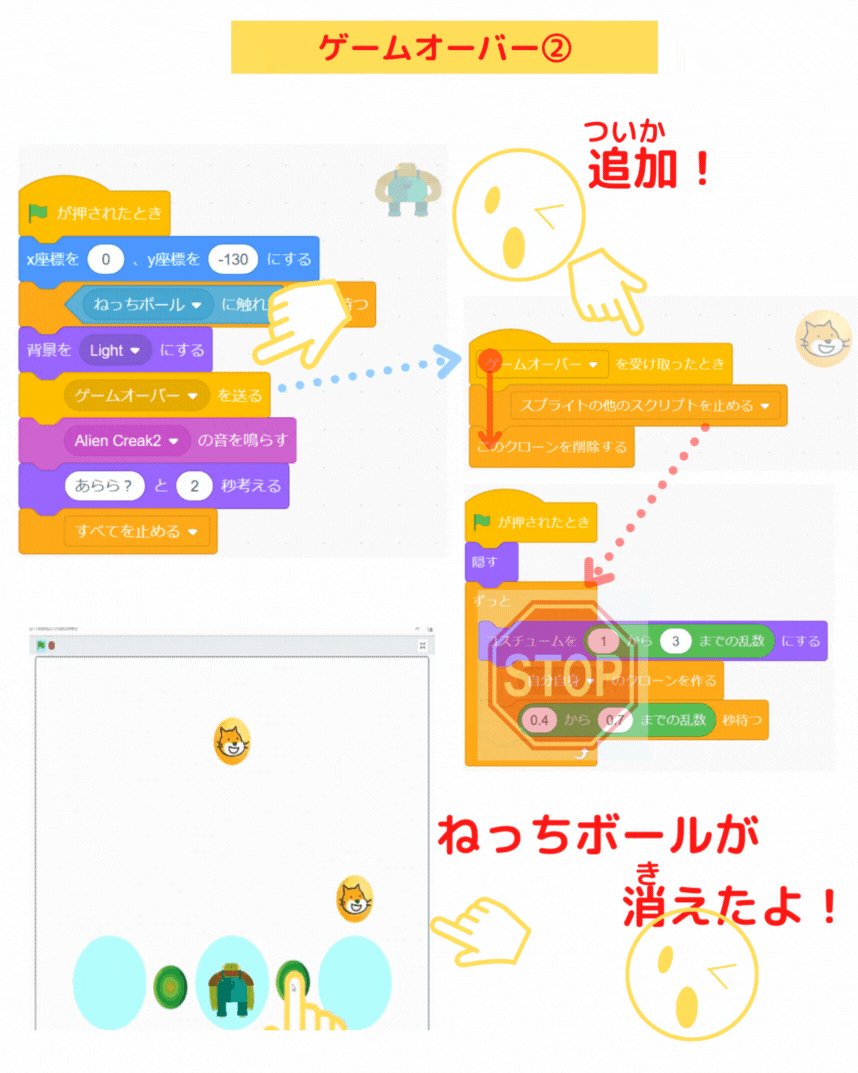
① ねっちボールのクローンを 作り出す
プログラムを止めるよ!

うん、うん。

そして、
「このクローンを削除する」ブロックで

② ねっちボールを 消す
とプログラムするんだ。
2.ゲームオーバーになったら、ねっちボールを 隠す


「ゲームオーバー」したけど、
ボタンをタップすると、ロボが 移動するね。

あらら、ほんとだ!
それなら、
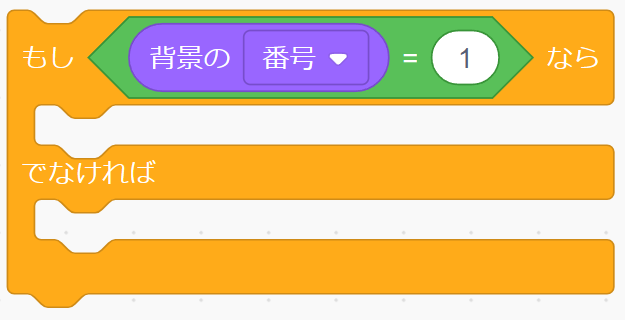
「もし○なら、でなければ」ブロックを使って、

ステージが
・「背景1」なら、ボタンをタップすると ロボが動く
・「背景1」以外なら、動かない。
と、プログラムします。

まず、
スプライト「右ボタン」に、

プログラムを 作っていきます。
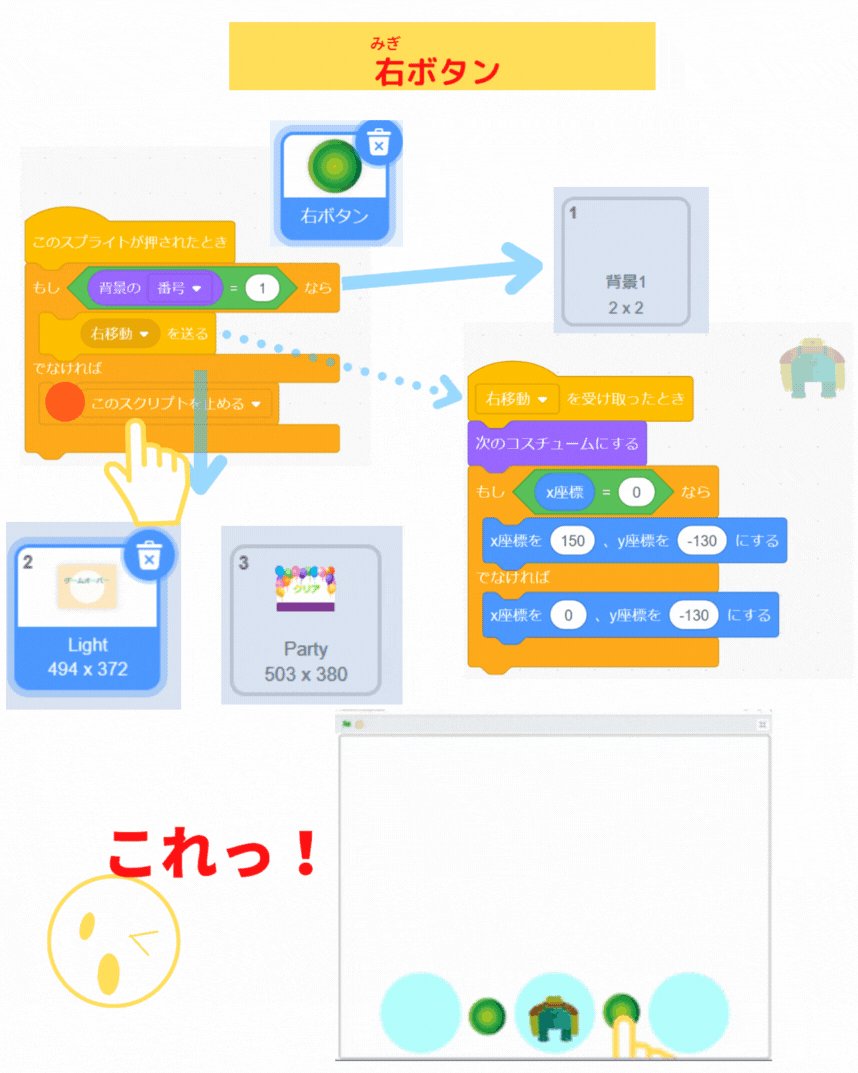
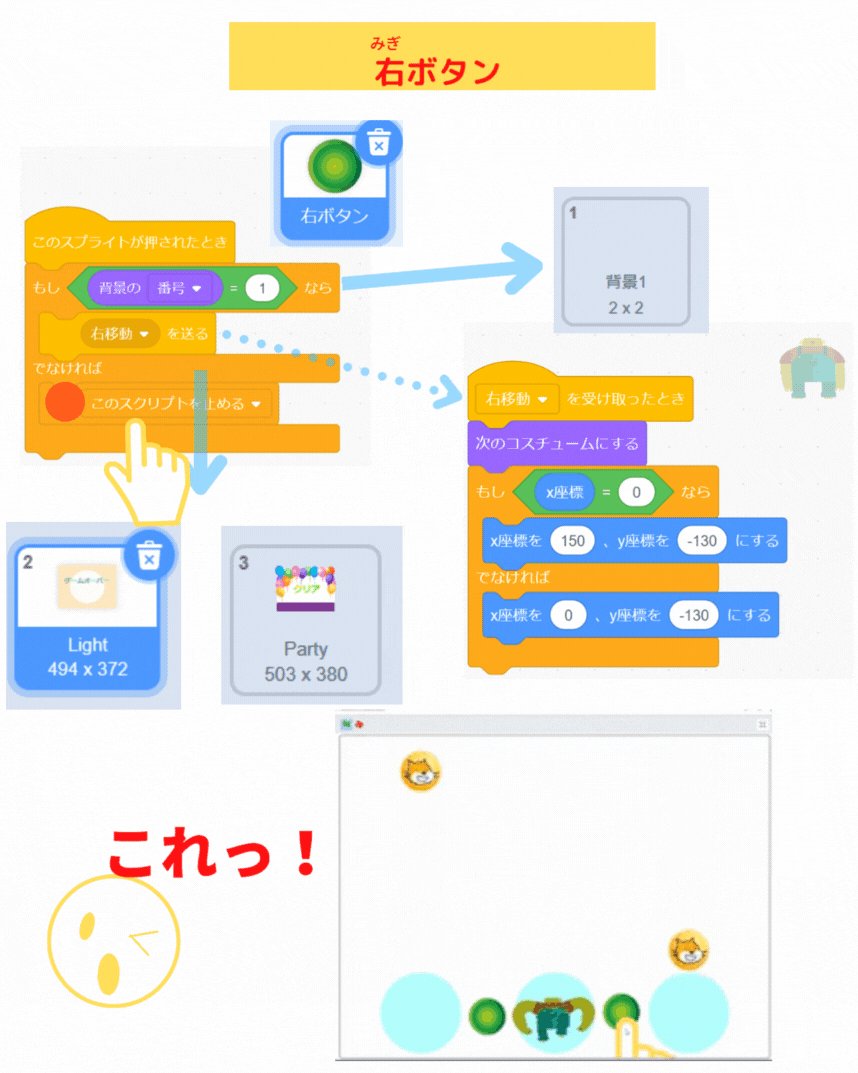
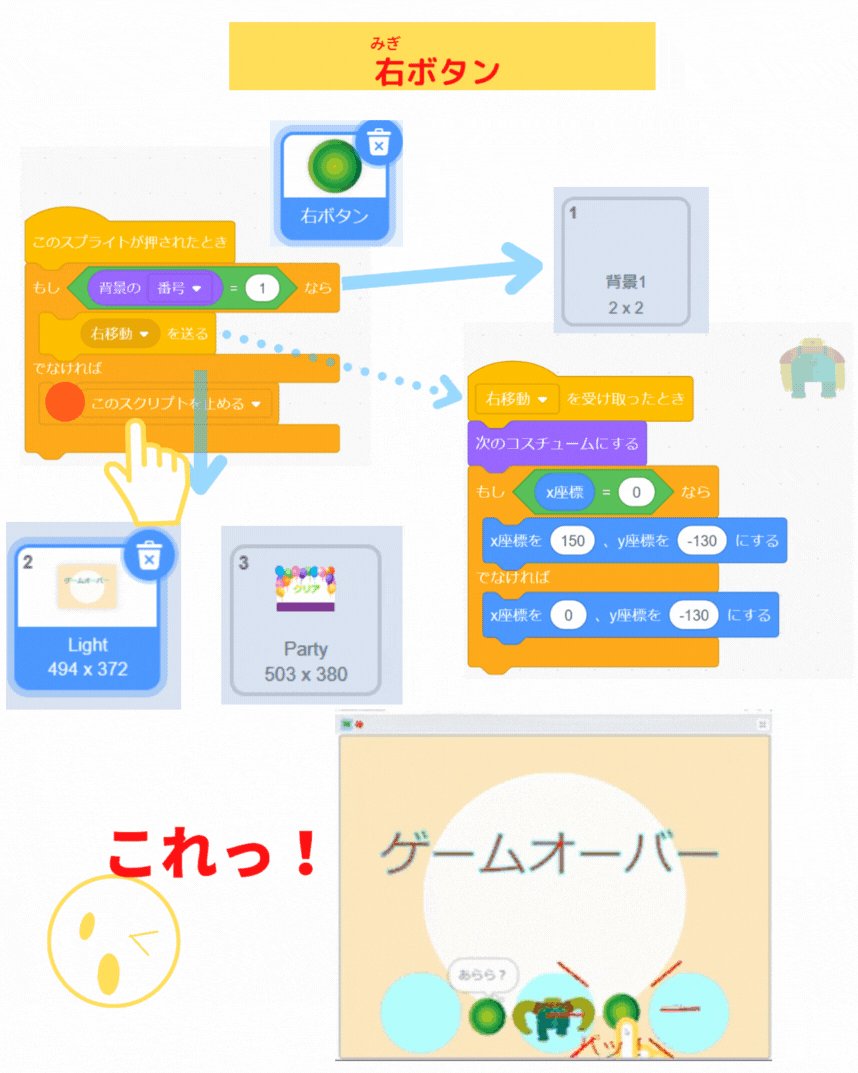
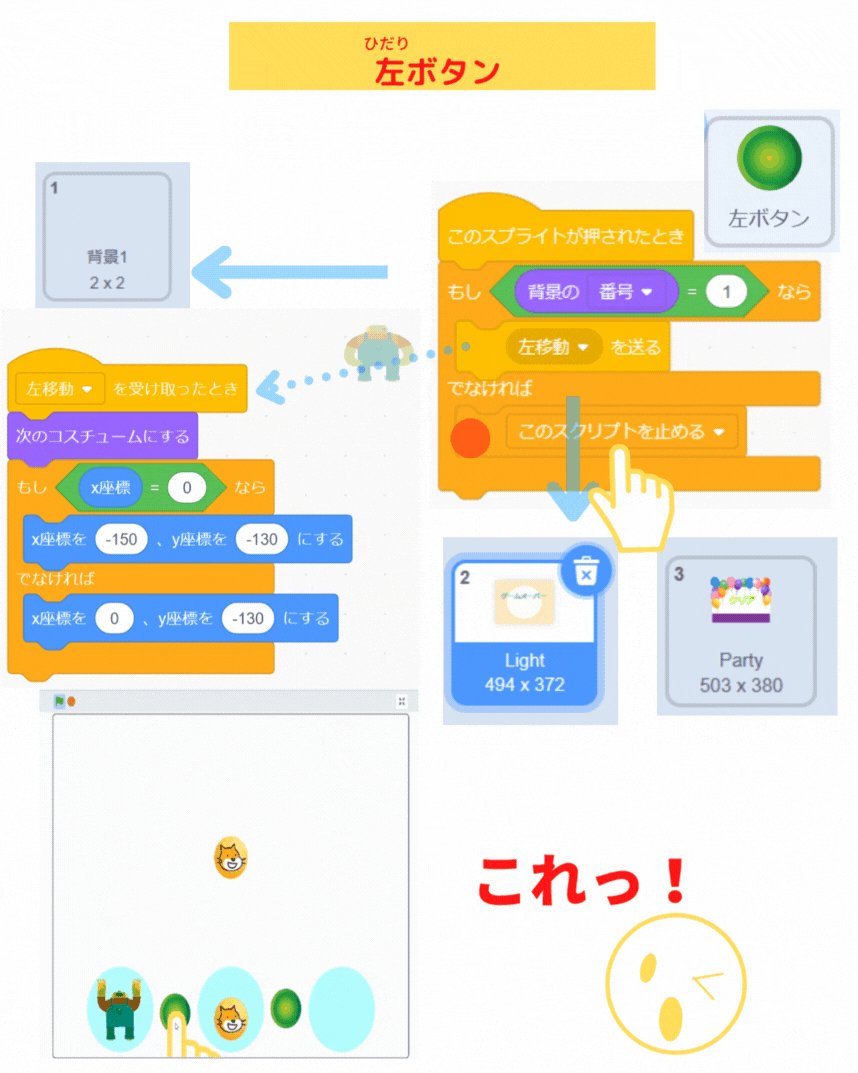
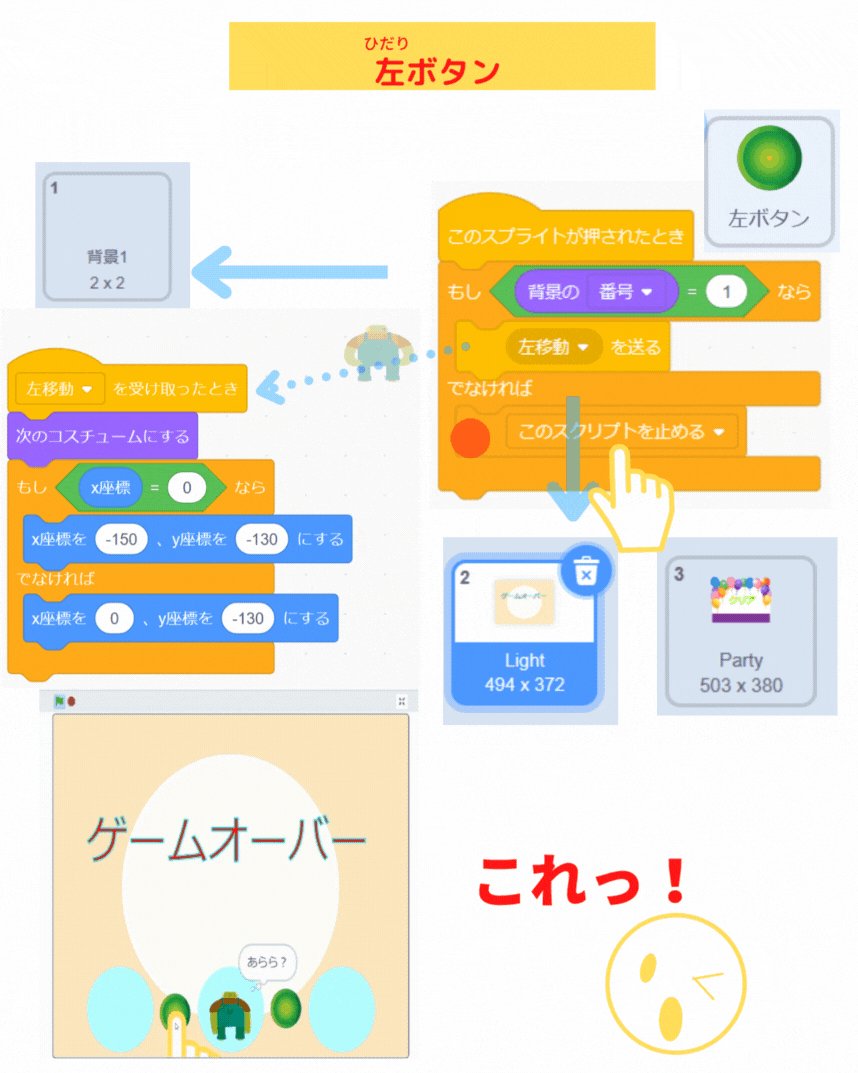
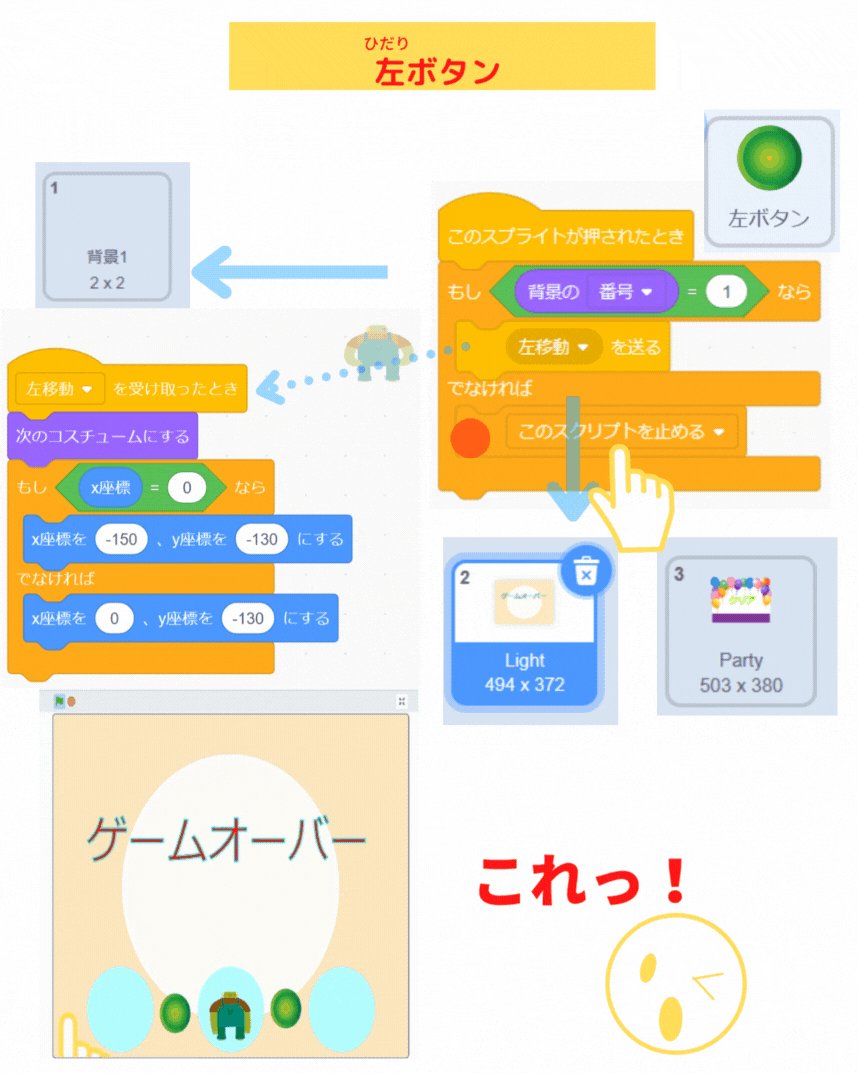
3.クリアやゲームオーバーになったら、右ボタンをタップしても ロボは動かない


「このスクリプトを止める」ブロックで、

背景が「ゲームオーバー」や「クリア」になったら、
右ボタンをタップしたら動くプログラムを 止めているんだね。

そういうこと!
今度は、
スプライト「左ボタン」に、

おなじようにプログラムを 作るよ。
4.クリアやゲームオーバーになったら、左ボタンをタップしても ロボは動かない


そして、このままだと
次に ゲームをスタートさせた時に
「ゲームオーバー」のままになって ロボが動きません。


あらっ、ほんとだ。

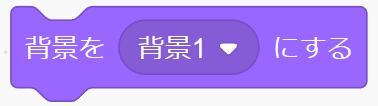
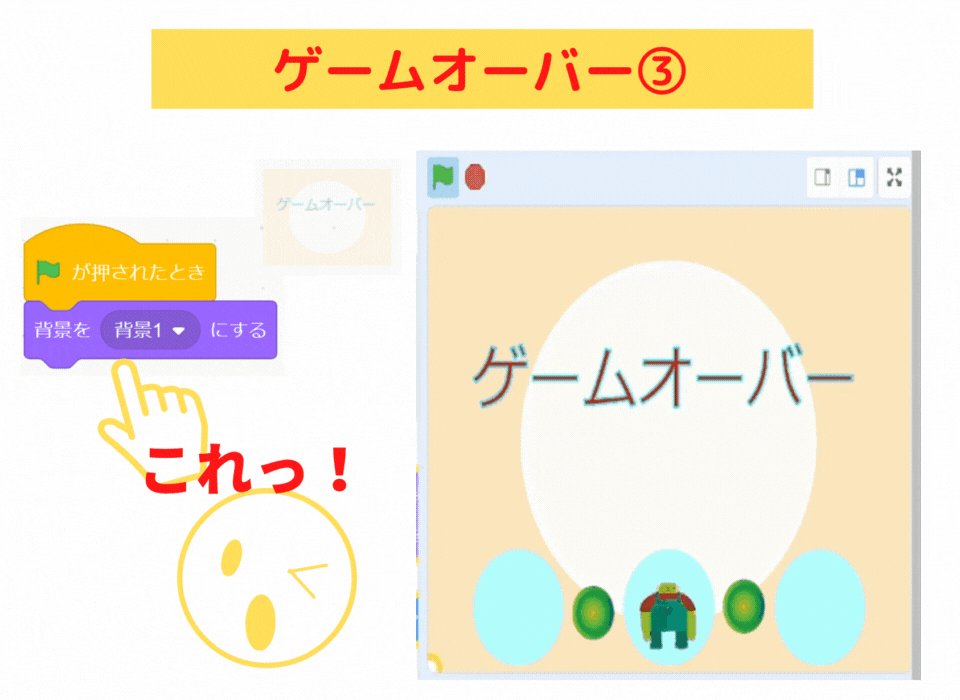
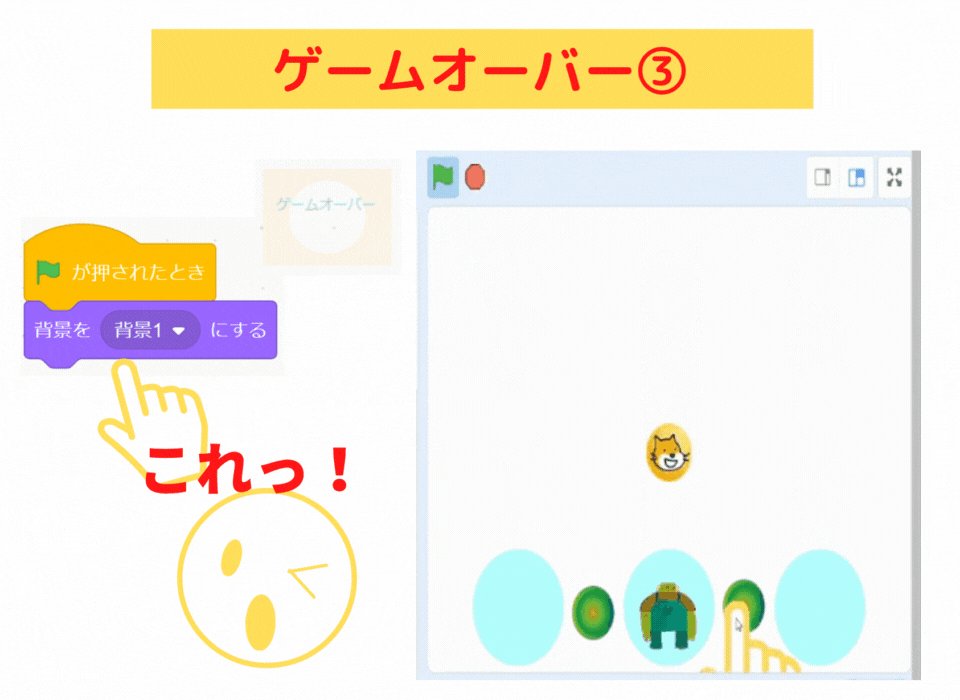
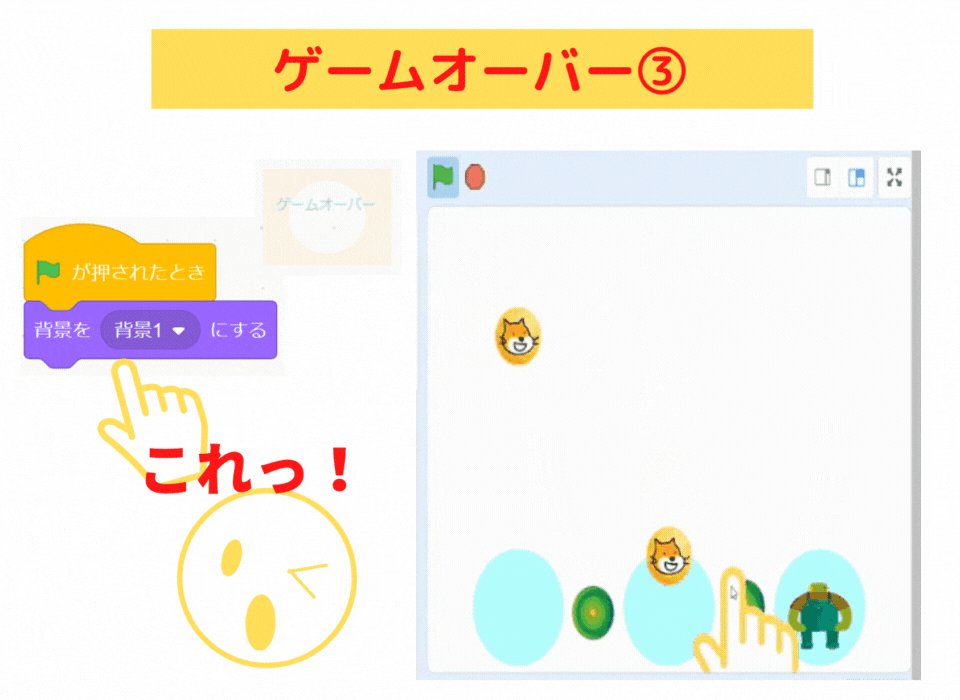
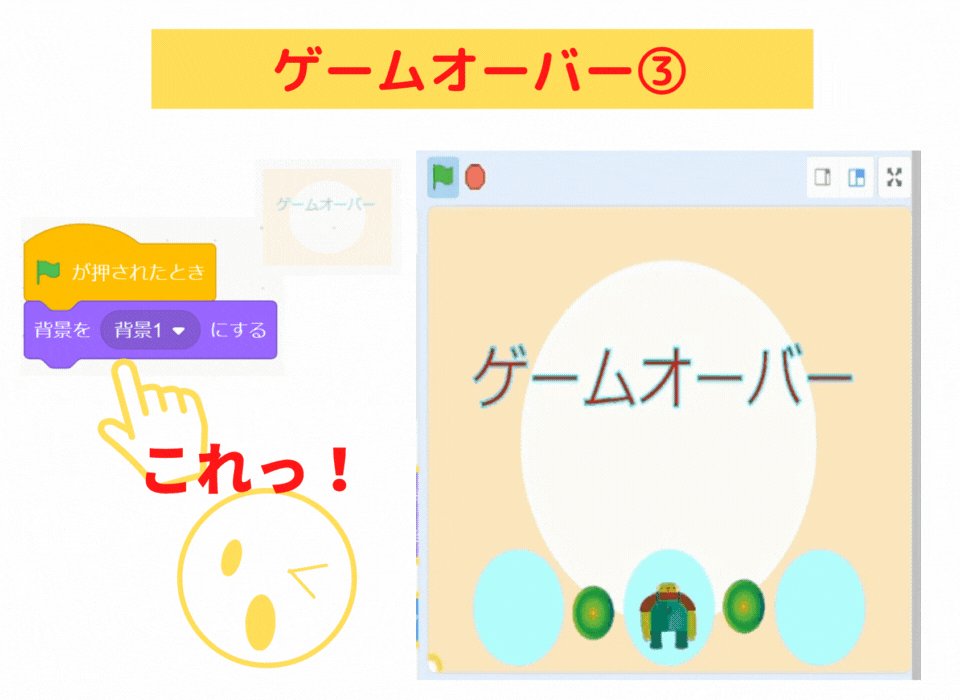
最後に「背景を○にする」ブロックで

ゲームをスタートさせた時に、最初の背景に 戻します。
5.クリアやゲームオーバーになったら、最初の背景に 戻す


これで、ゲームオーバーのプログラミングは、終了だね。
つづく…

はぁ~い。
ここで、2度目のコーヒータイム!
ここまで作ったスクリプトを 見てみよう!

いいよ。
ここまでの スクリプト
3.ボタンをタップすると ロボが 移動するスクリプトがわかるよ

左右のボタン


ロボ

4.ねっちボールに当たると ゲームオーバーになるスクリプトがわかるよ

ロボ・ねっちボール



最終回、
ギフトが出てきて ゲットするとクリアになる
プログラミングを 解説していきます。

はぁ~い!

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。










コメント