
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「ねっち的当てゲーム②」では、
- ボスに当たると 跳ね返る
プログラミングをしました。

このプログラムは
こちらの記事に 載っています!

今回は、この「ねっち的当てゲーム②」に
・ねっちに当たると クリアー
・10秒間経つと ゲームオーバー
プログラムを追加していきます。


O.K!
それでは、楽しくプログラミングを学んでいきましょう!
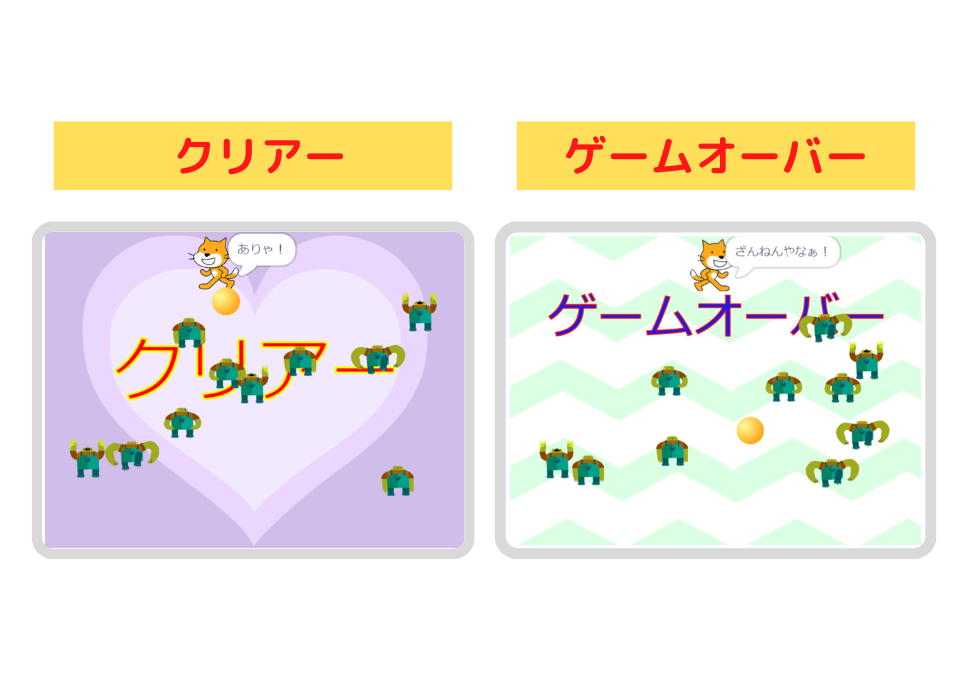
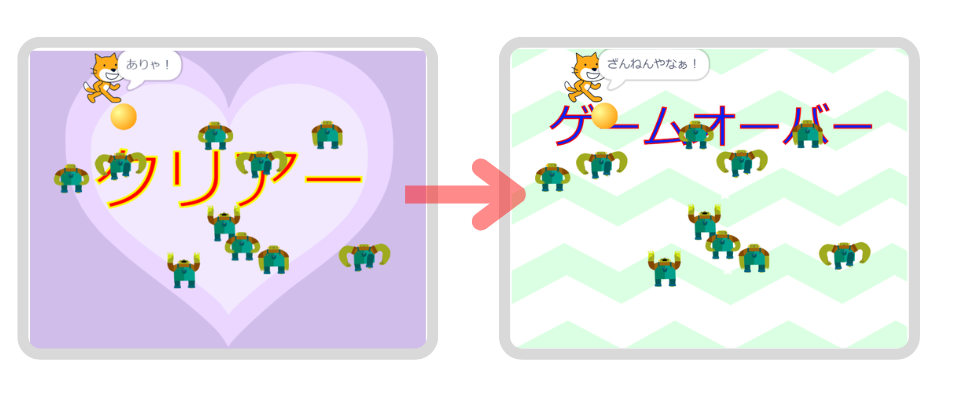
今回作るスクラッチの作品は、これっ!

楽しいよ!
今回のプログラミングで学ぶことは
3.ボールがねっちに当たると、クリアーするスクリプトがわかるよ

4.10秒経つと、ゲームオーバーするスクリプトが わかるよ

プログラミングの仕方を説明します
ゲームオーバーのプログラミング
3.ボールがねっちに当たると、クリアーするスクリプトがわかるよ


スプライト「ねっち」で

ゲームオーバーのプログラムを 作るよ

「ねっち」の顔の作り方は、
こちらの記事に 載っています。

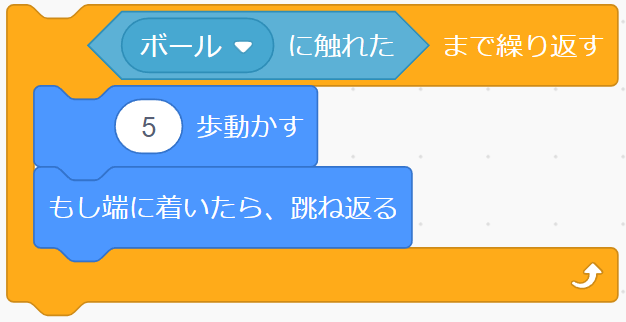
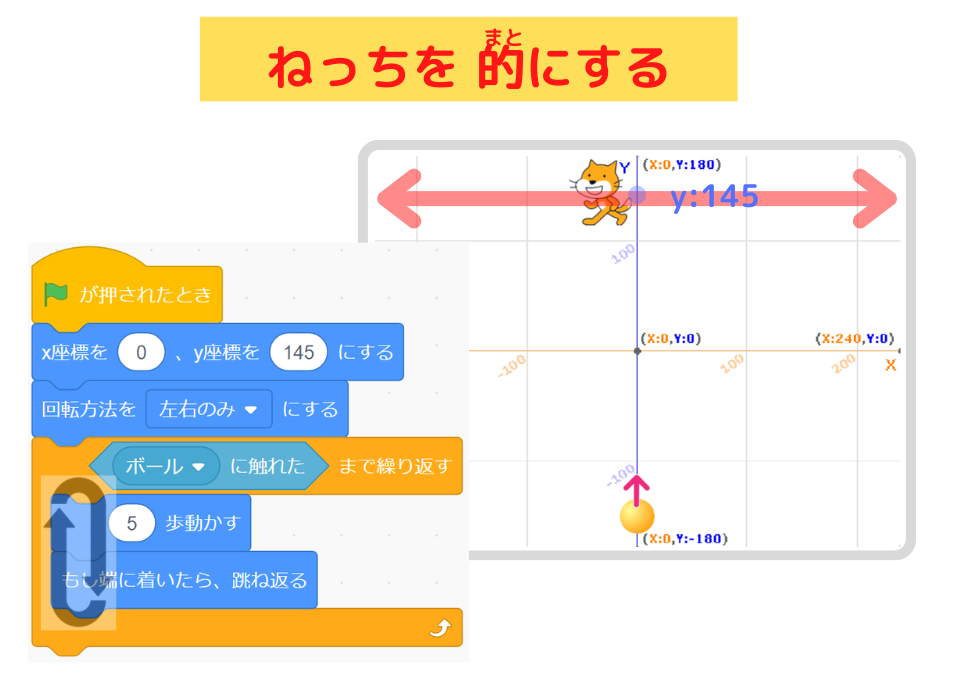
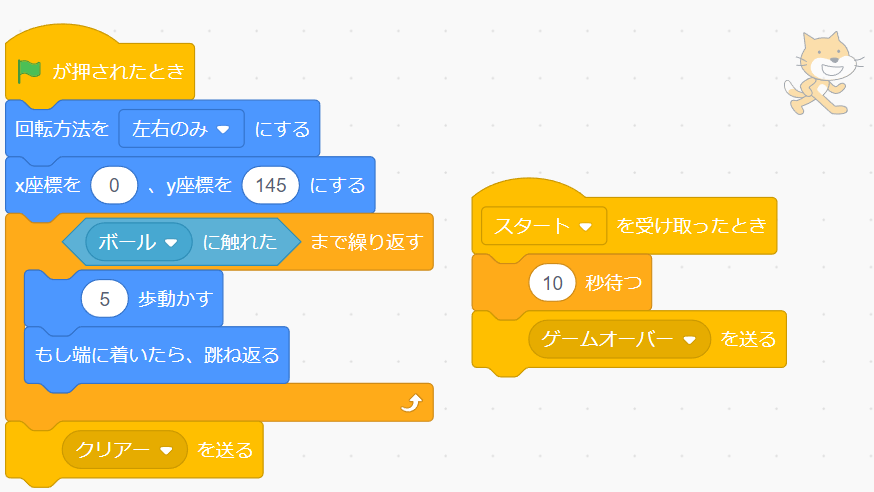
「左右に歩き続ける」プログラムで

ねっちを 的にするよ。
1.ねっちを 的にする


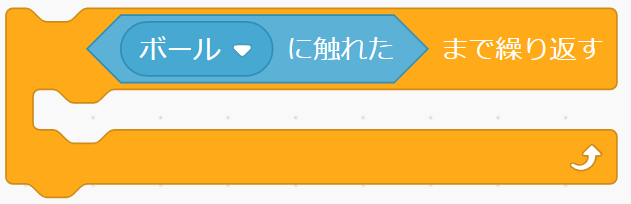
「○まで繰り返す」ブロックで

ボールが当たったら 止まるんだね。

そう。
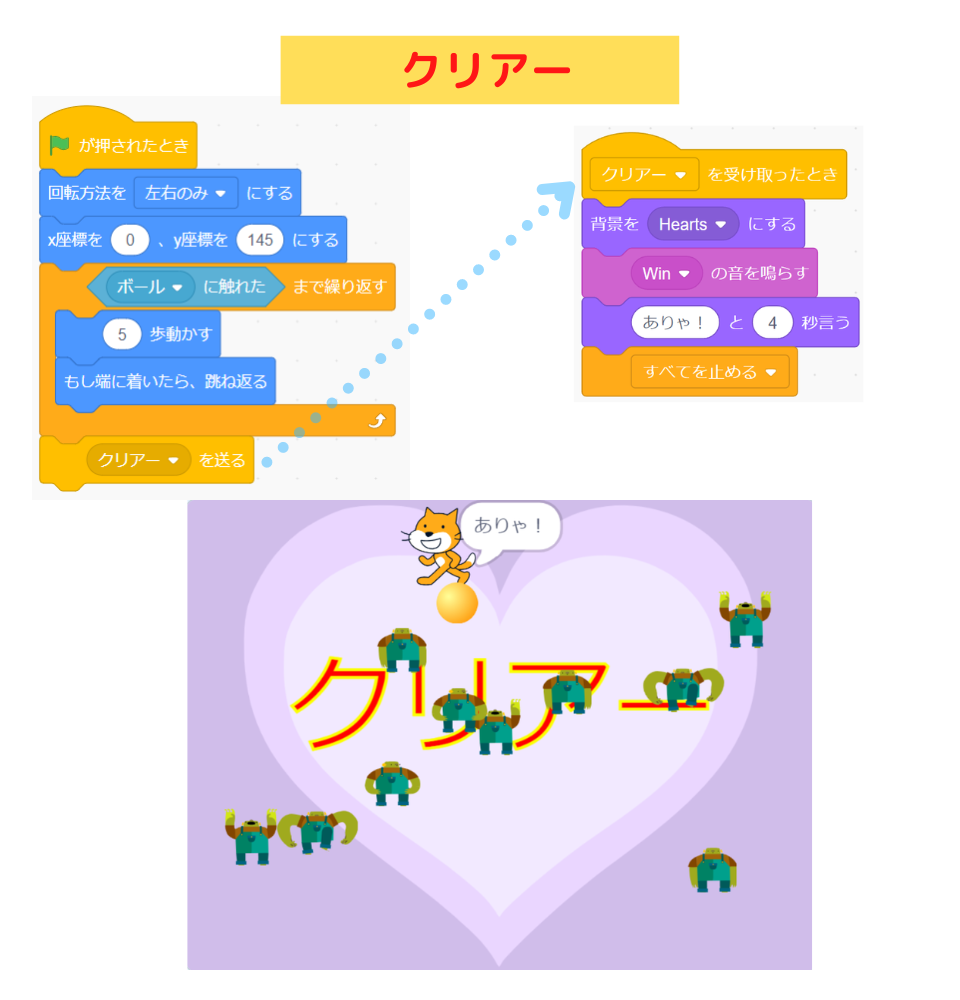
そして、これが「クリアー」のプログラムです。

・背景に「クリアー」と 表示する
・効果音「Win」が 流れる
・ねっちに「ありゃ!」と 言わせる

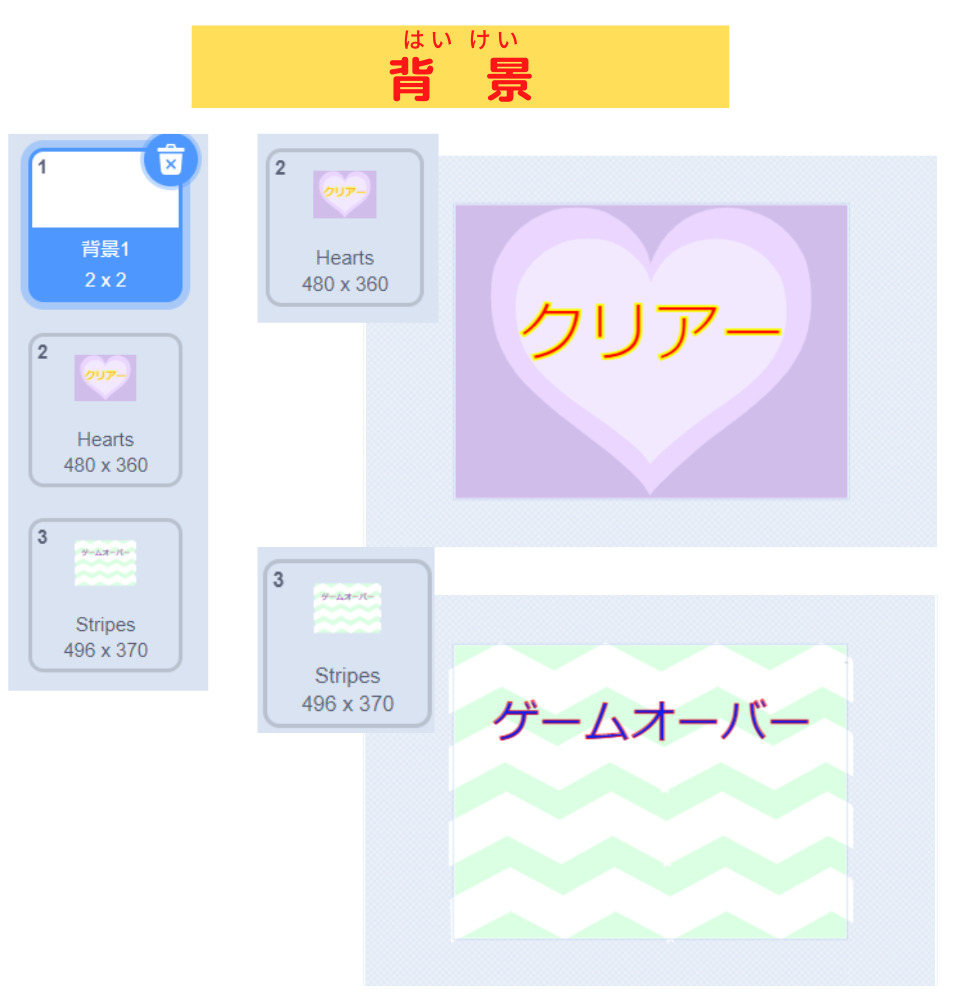
ステージに
・「Hearts」で、「クリアー」
・「Stripes」で、「ゲームオーバー」
の背景を 作成します。


背景に 文字を入れるやり方は
こちらの記事に 載っています
2.ボールが ねっちに当たったら、クリアーとなる


的の「ねっち」が ボールに 当たったら、
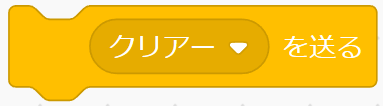
「○を送る」ブロックで

「クリアー」のプログラムに 合図を 送るんだね!
ゲームオーバーのプログラミング
4.10秒経つと、ゲームオーバーするスクリプトが わかるよ


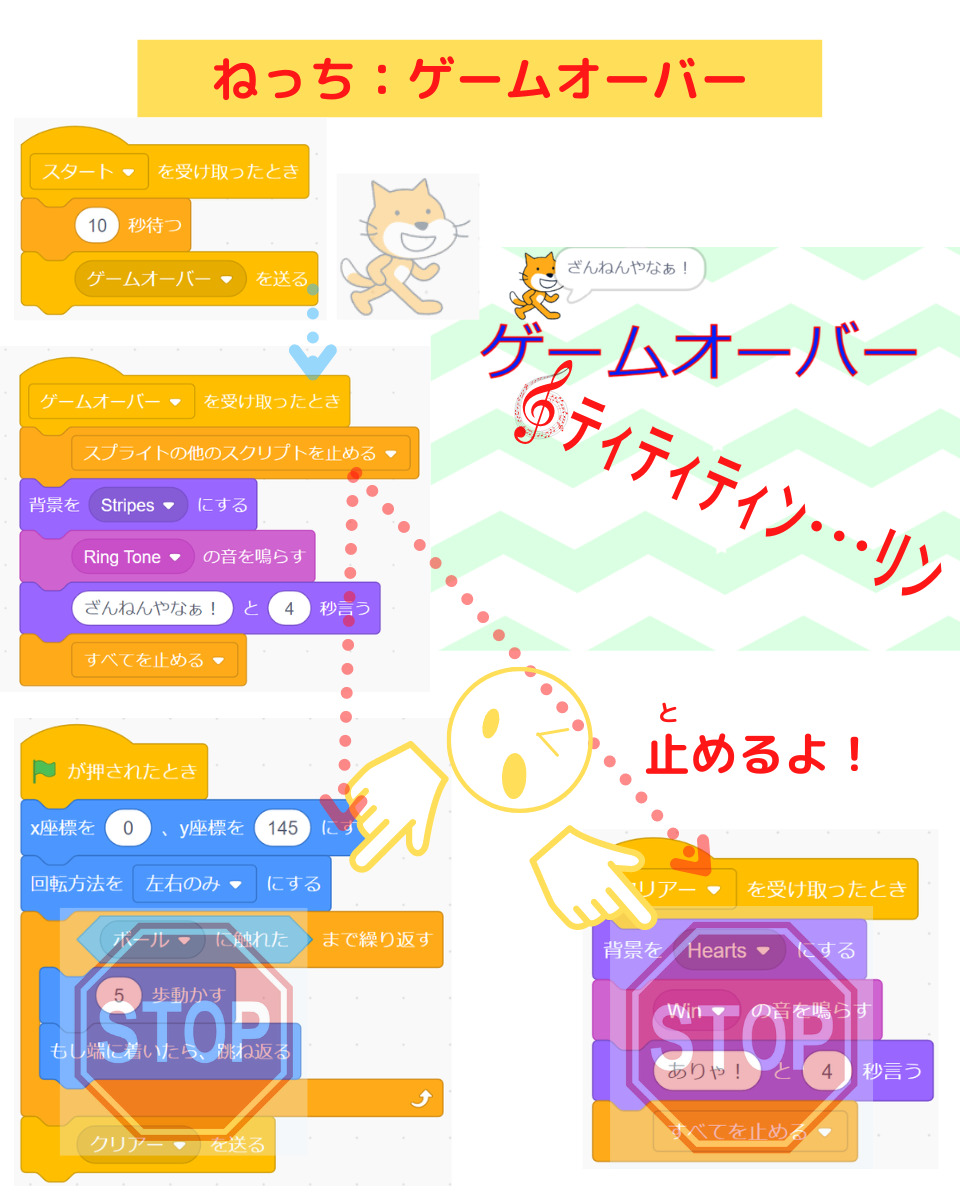
さいごは、「ゲームオーバー」のプログラムです。
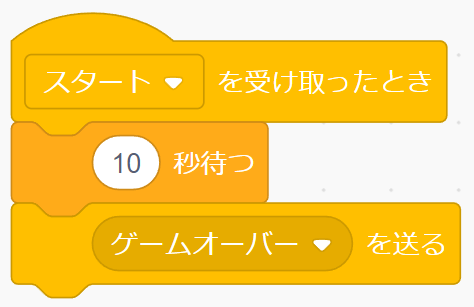
これが、
「ボールをタップして、 10秒たったら ゲームオーバー」

のプログラムです。

「○を受け取ったとき」ブロックで

「ゲームオーバー」するときのプログラムを 作るよ。

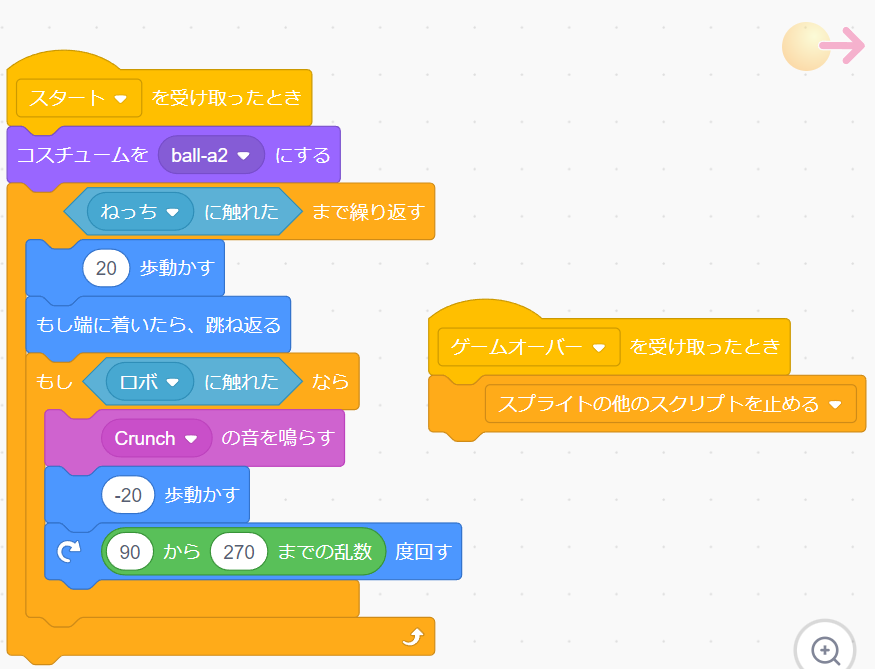
「ねっち」では、このプログラム。

1.ねっちの動きを 止める
2.ステージを 「ゲームオーバー」の背景にする
3.効果音
4.「ざんねんやなぁ!」と 言う
5.終了
1.「ねっち」での ゲームオーバー


次は、
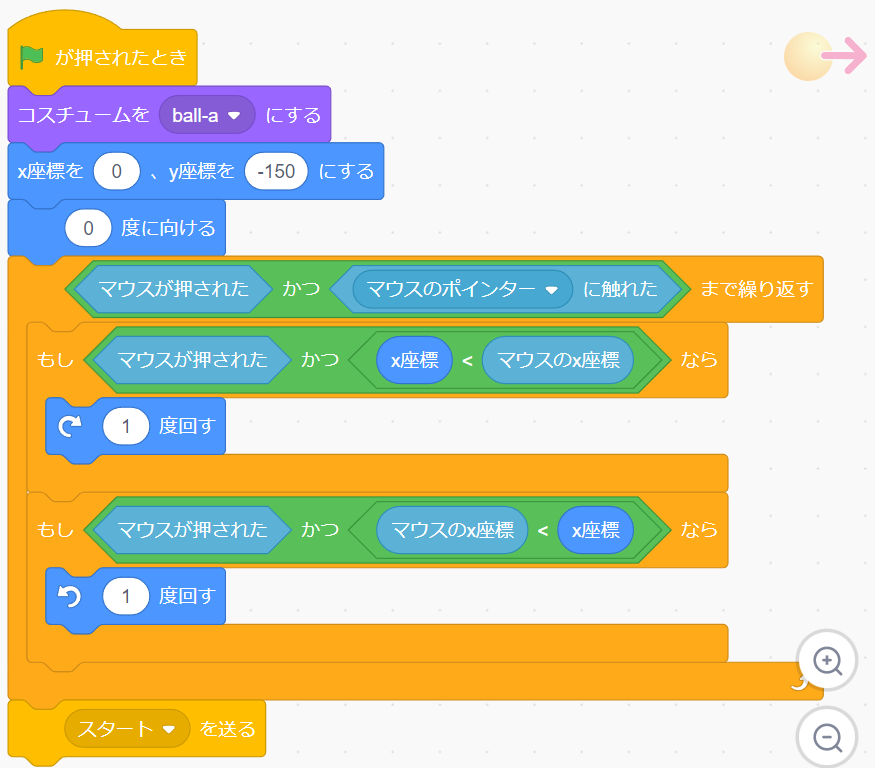
「ボール」でのプログラム。

1.ボールの動きを 止める
2.「ボール」での ゲームオーバー


これで、
「ゲームオーバー」のプログラミングは、終わりだよ。
最後に

あれっ?
ゲームをクリアーしたのに、
「ゲームオーバー」に なっちゃったよ…。


おっぅぅ…と!
クリアしていても、
10秒タイマーが 動いていて、ゲームオーバーになっちゃったね。
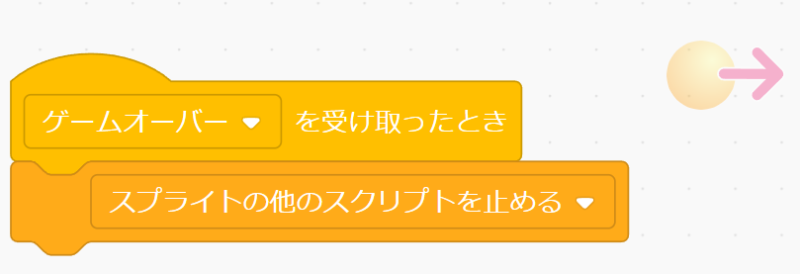
「スプライトの他のスクリプトを止める」ブロックで、

10秒タイマーを 止めよう!
1.クリアしたら、10秒タイマーを 止める


これで、
クリアしたら、ゲームオーバーに なることはないね。

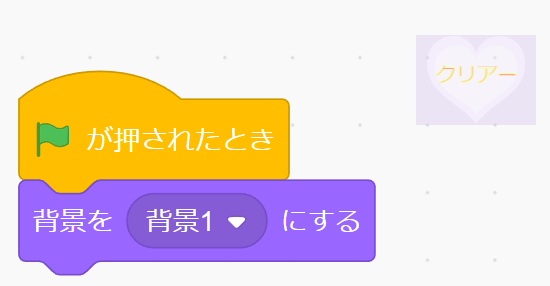
そして、もう一つ。
また、ゲームを始めようとすると、
「クリア」、または、「ゲームオーバー」の背景のままになってしまうから、
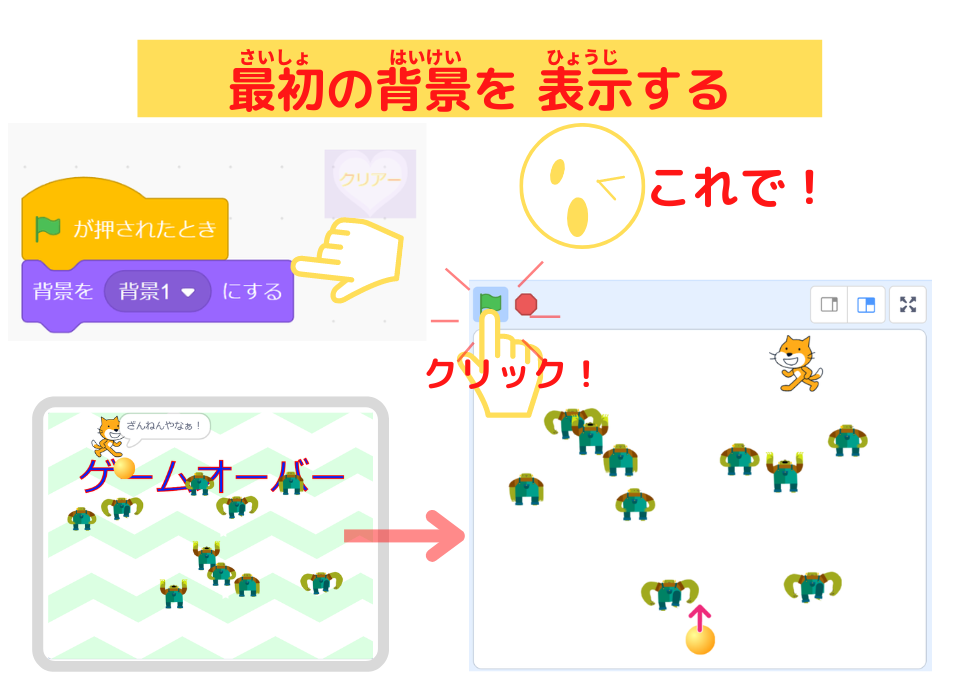
「背景を○にする」ブロックで、

最初のステージを「背景1」にしておこう。
2.最初の背景を 表示する


これで、
「ねっち的当てゲーム」のプログラミング、終了だぁい!
まとめ

「ねっち的当てゲーム」のプログラミングが 終わりました。
各スプライト、ステージのスクリプトです。
ボールのスクリプト


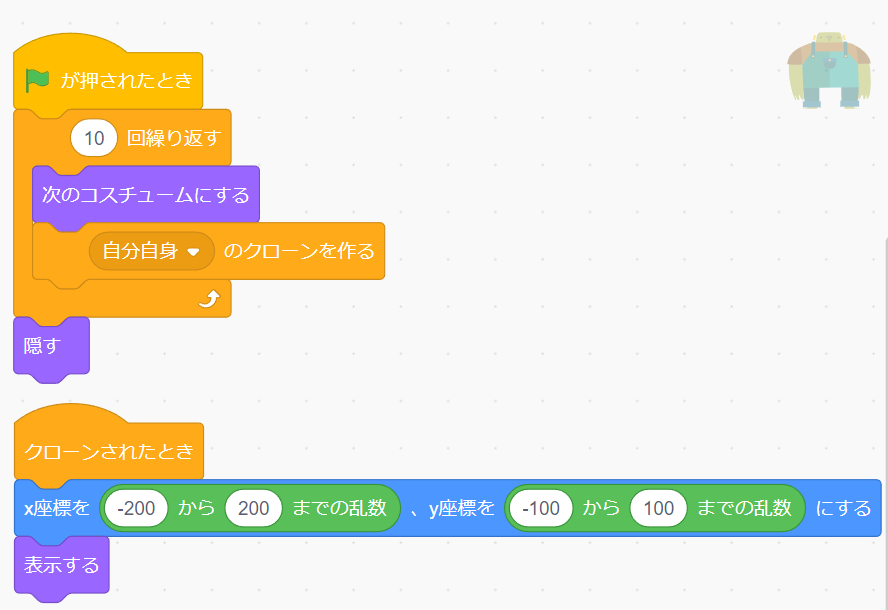
ロボのスクリプト

ねっちのスクリプト


背景のスクリプト


うまくできたかな!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント