
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ねっちを ねらえ!」でぇ~す!

スマホやタブレットでも、できるんだね

そうです。
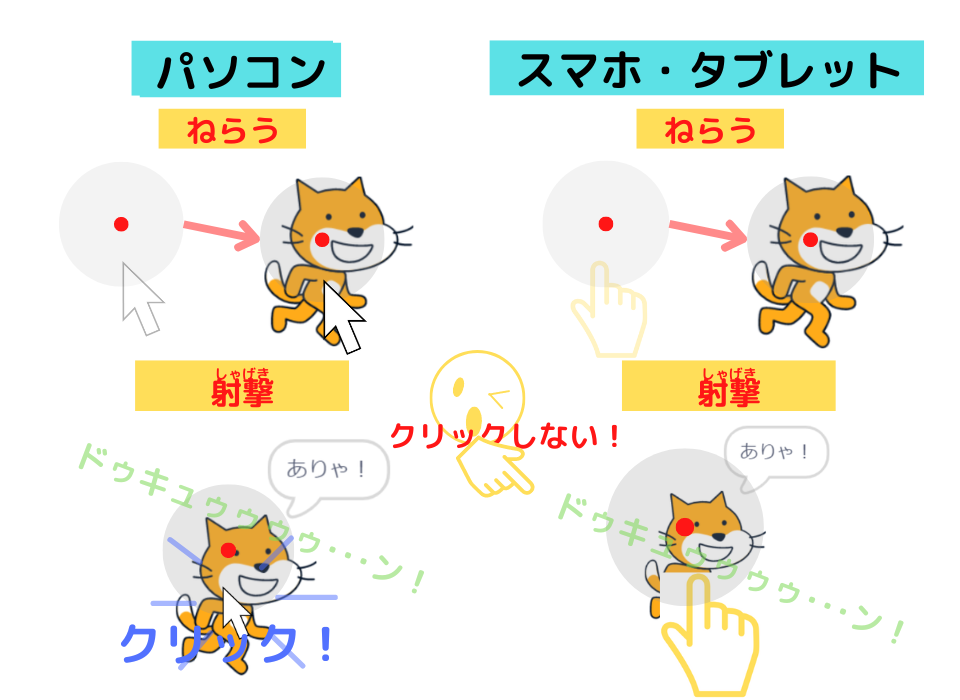
普通、パソコンで行うスナイパー(射撃)ゲームは、
マウスのポインターで的(ねっち)を探して、クリックで射撃しますが
ゲーム「ねっちを ねらえ!」では、
スマホやタブレットでも できるように クリックで射撃しません!


へぇ~、どうなってるの?

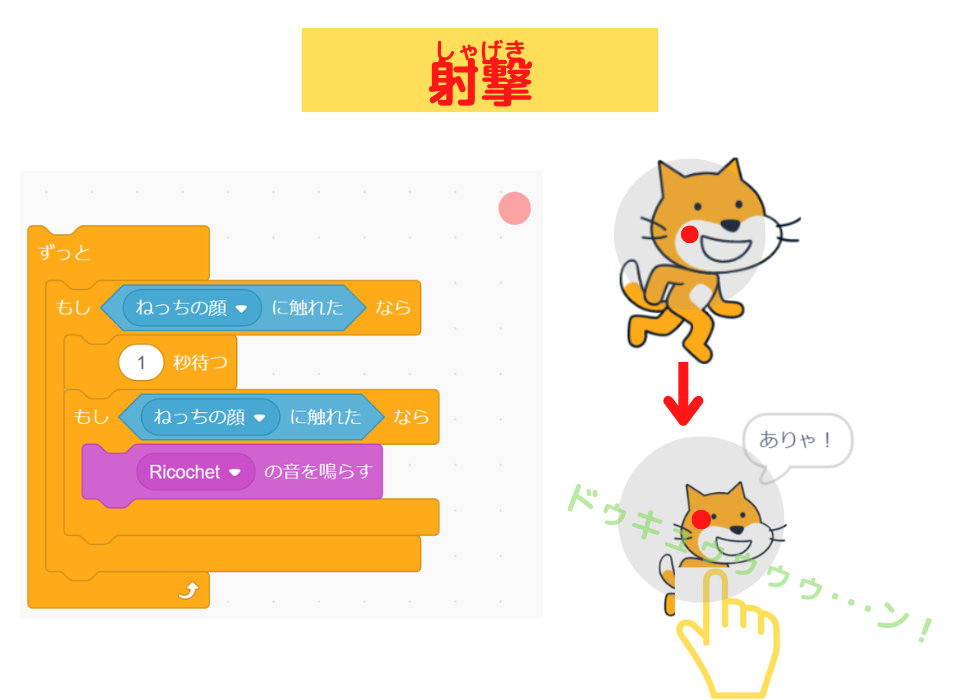
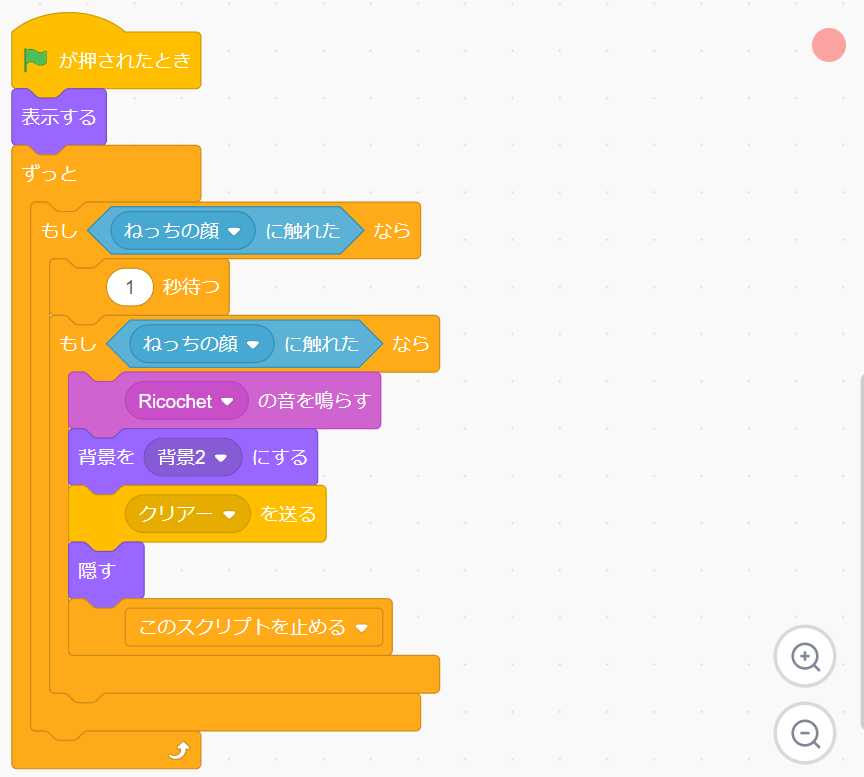
「ねっちを ねらえ!」の狙撃スクリプトは、これです!


あっ、なるほど。
「ねっちを ねらえ!」ゲームの射撃は、
1秒間 赤い丸を ねっちに当てるんだね!

そうなんだ!
じゃあ、作ってみようか

O.K!
それでは、楽しくプログラミングを学んでいきましょう!
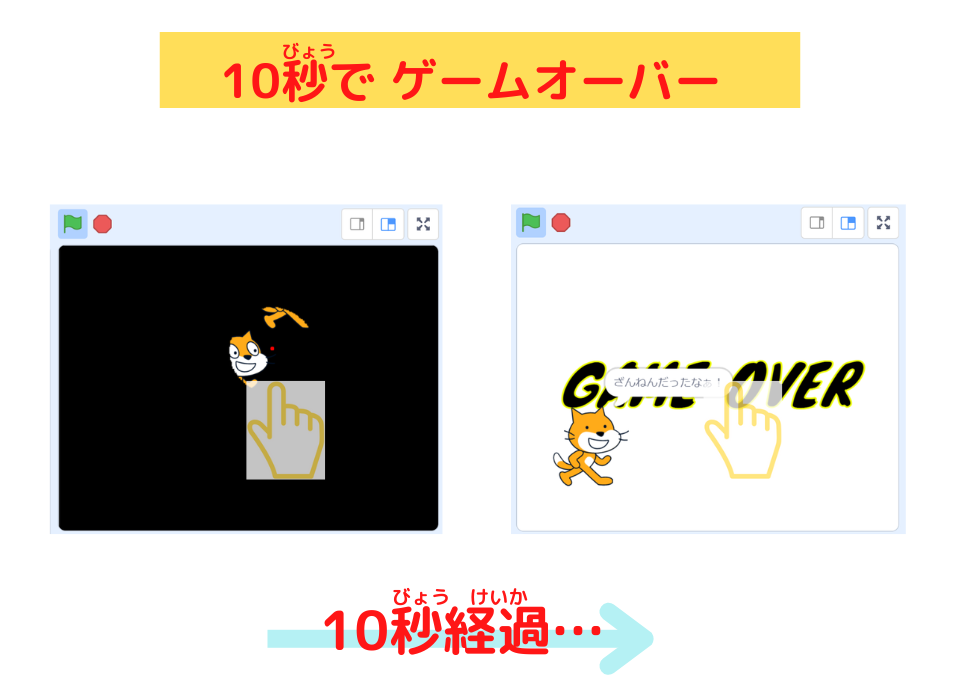
今回作るスクラッチの作品は、これっ!

制限時間は10秒間
がんばれ!
今回のプログラミングで学ぶことは
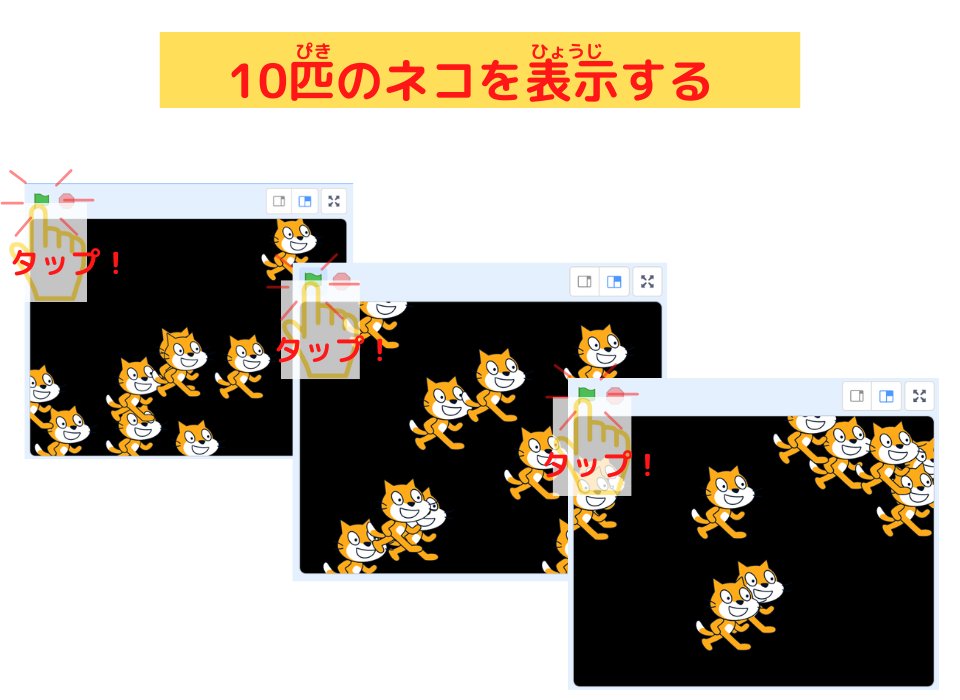
1.10匹のネコを表示するスクリプトが わかるよ

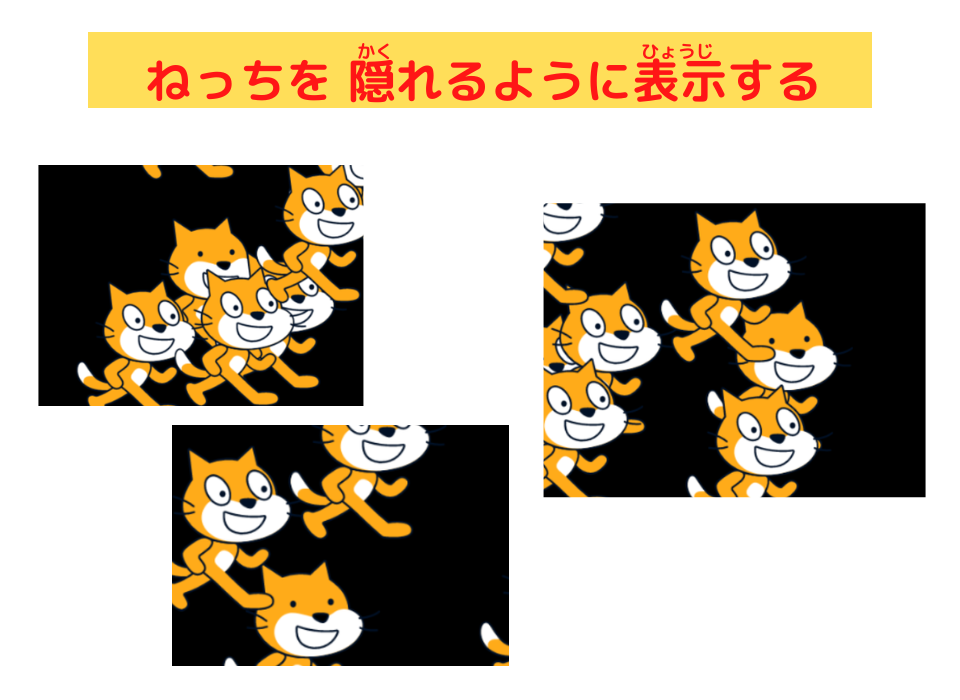
2.ねっちが 隠れるように表示するスクリプトがわかるよ

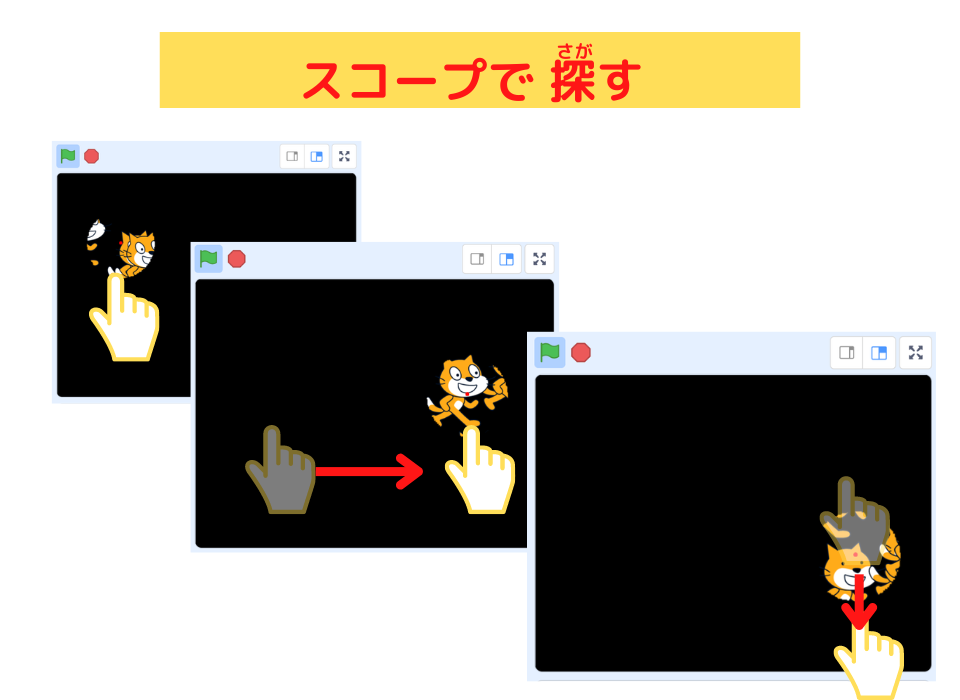
3.スコープで探すスクリプトがわかるよ

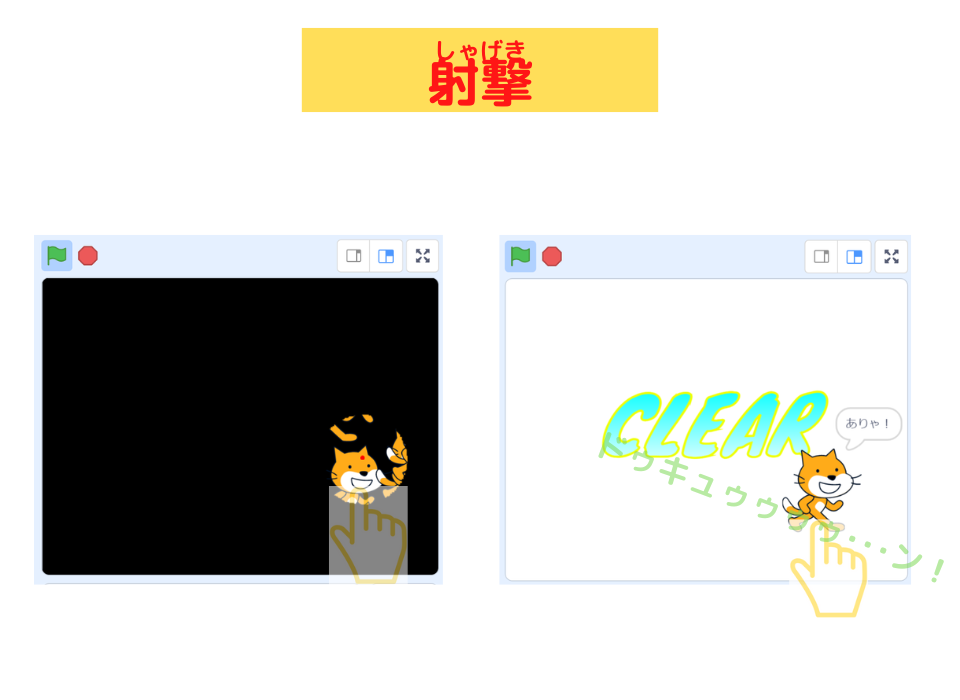
4.射撃のスクリプトがわかるよ

5.10秒経つと、ゲームオーバーになるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「ねっちの顔」
- 「ねっちの体」
- 「スコープ1」
- 「スコープ2」
- 「スプライト1」を「ネコ」にしました。
- 「Cat」を「ねっちの顔」「ねっちの体」にしました。
- 「スコープ1」と「スコープ2」は、自分で作成
*「スコープ2」の大きさは、26です。
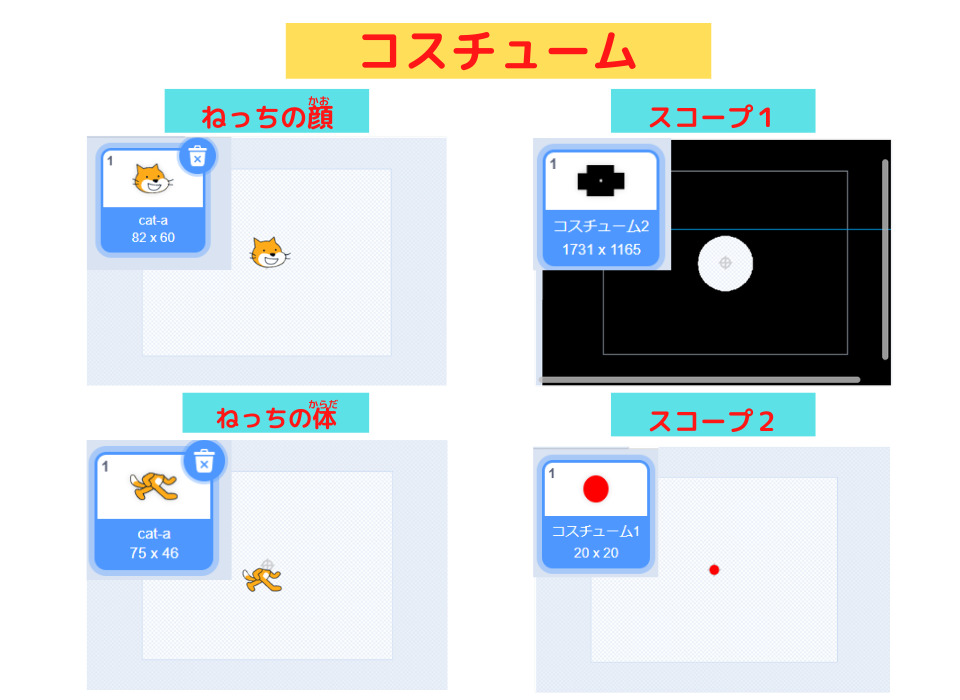
コスチュームはこれです!


「ねっちの顔」の作り方は、
こちらの記事にのっています。
「ねっちの顔」の中心の位置は、変えないよ

「ねっちの体」は、
スプライト「Cat」で作成します。
ネコの頭の部分を削除してね!
「ねっちの体」の中心の位置も、変えないよ

「スコープ1」は、
ペイントエディターの「円」で作成しました。
コスチュームの作り方は、こちらの記事に載っています
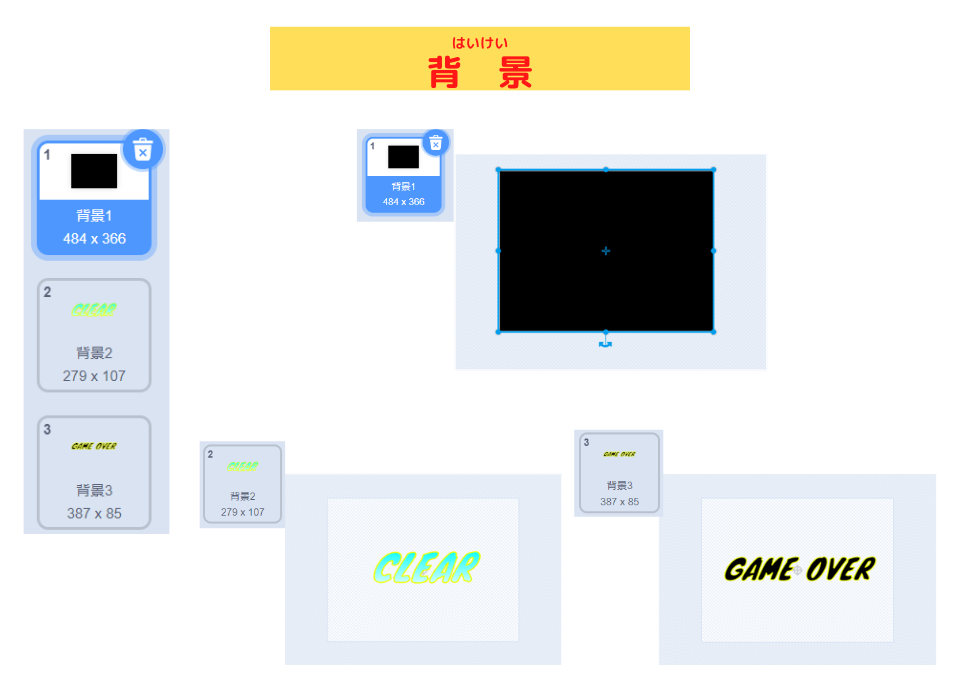
背景はこれです!

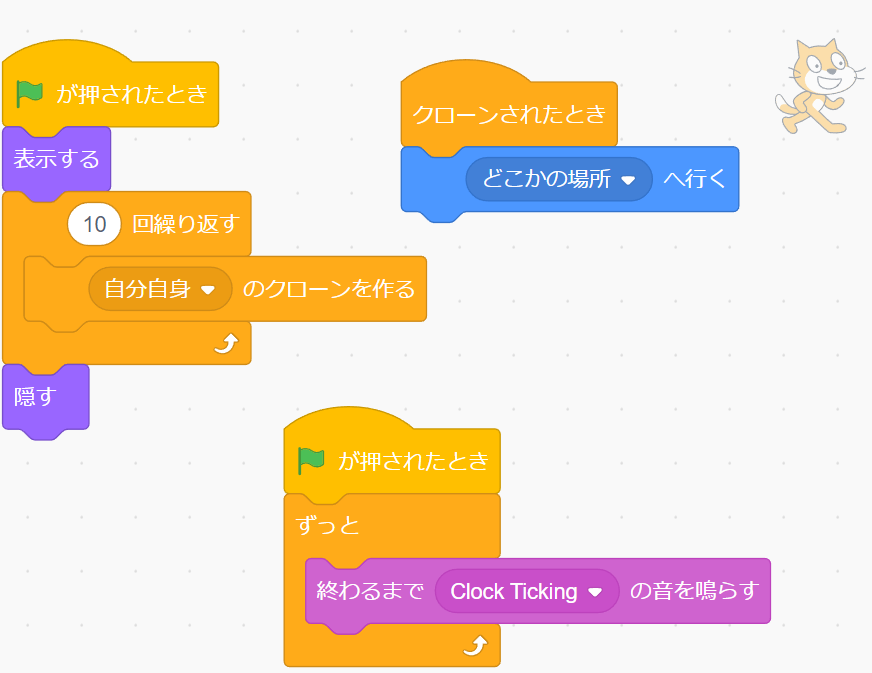
スクリプトはこれです!
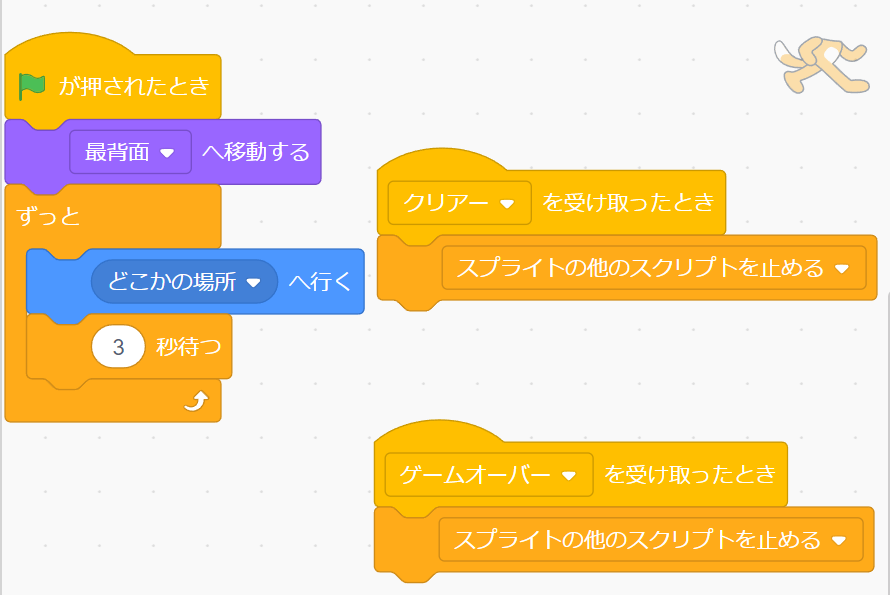
ネコのスクリプト


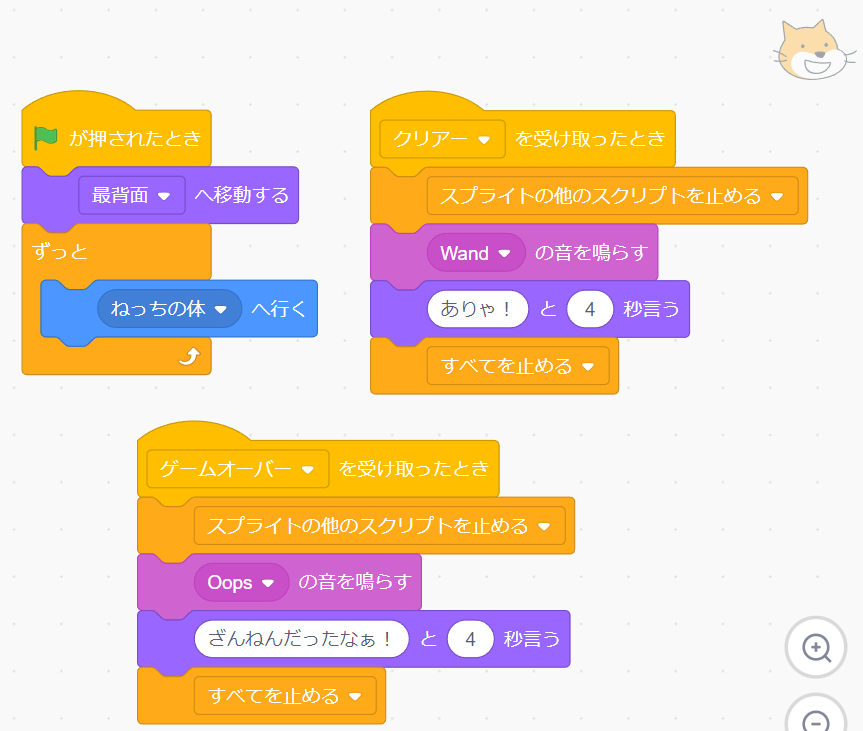
ネコの頭のスクリプト

ネコの体のスクリプト

スコープ1のスクリプト

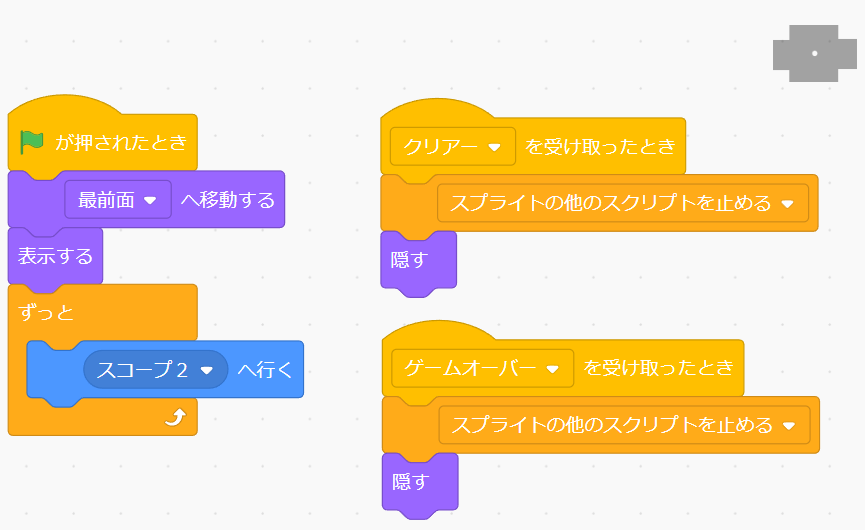
スコープ2のスクリプト


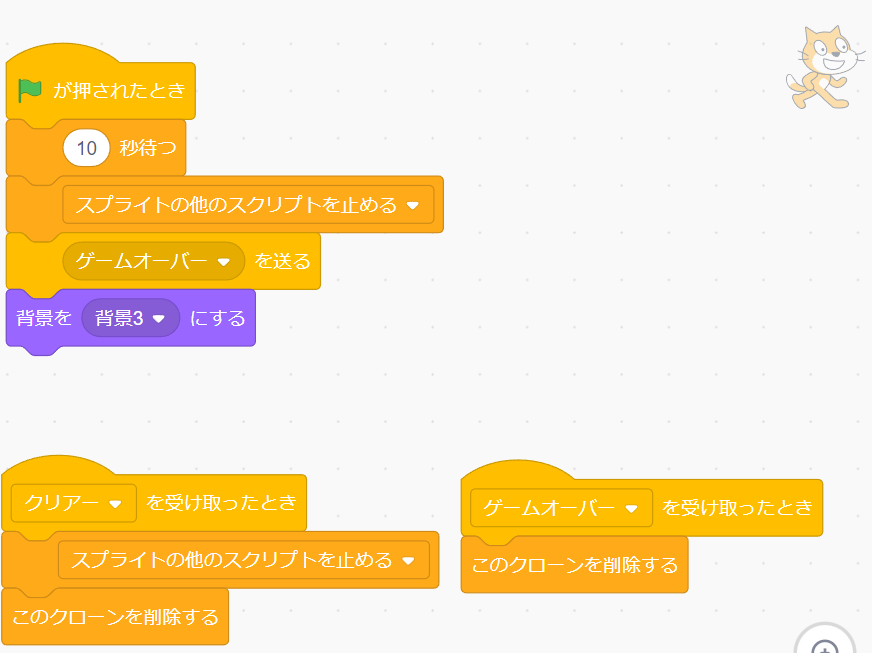
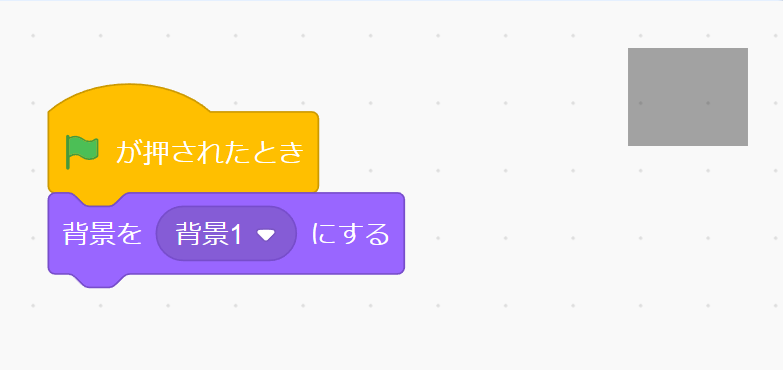
背景のスクリプト


効果音は、
- 「Clock Ticking」
- 「Wand」
- 「Oops」
- 「Ricochet」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
ネコを10体とねっちを表示するプログラミング

まず、
「〇のクローンを作る」ブロックを使って

ネコを10匹をいろんなところに 表示させよう
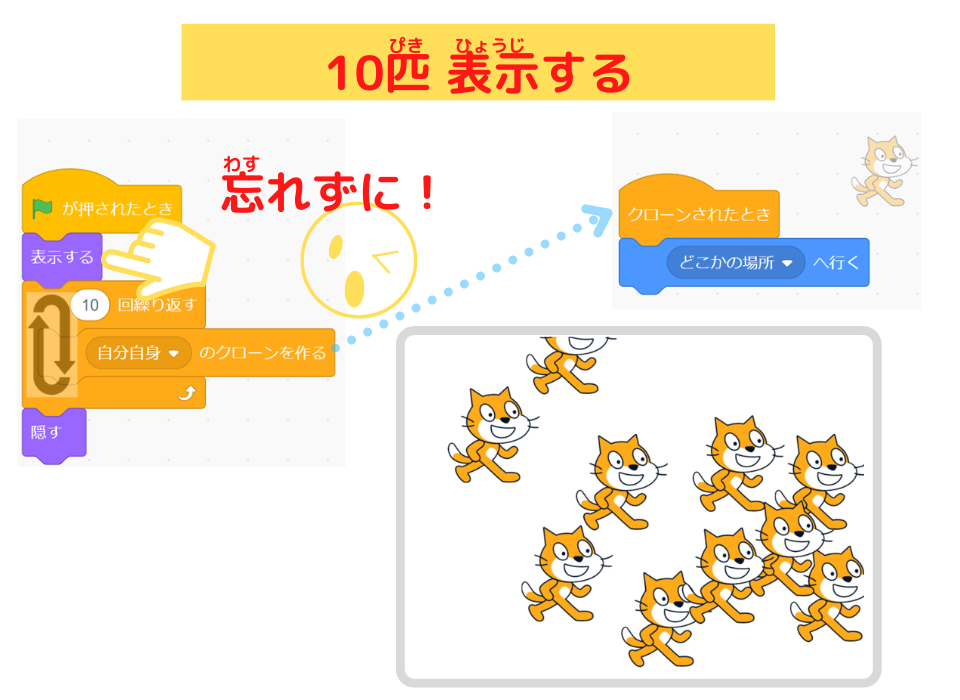
1.ネコを10匹 表示する


スプライトのネコは 隠すので、
必ず、「表示する」ブロックを

入れてね!

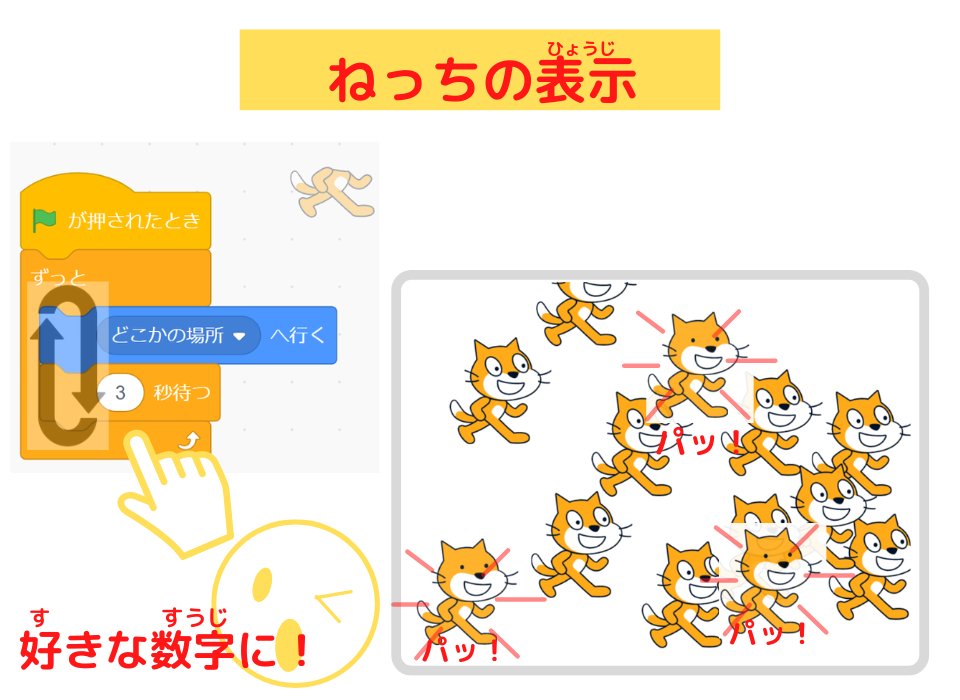
次は、
ねっちを 表示します。
スコープで ねっちの顔を ねらってもらいために、顔と体を分けました。


あらっ、かわいそう!

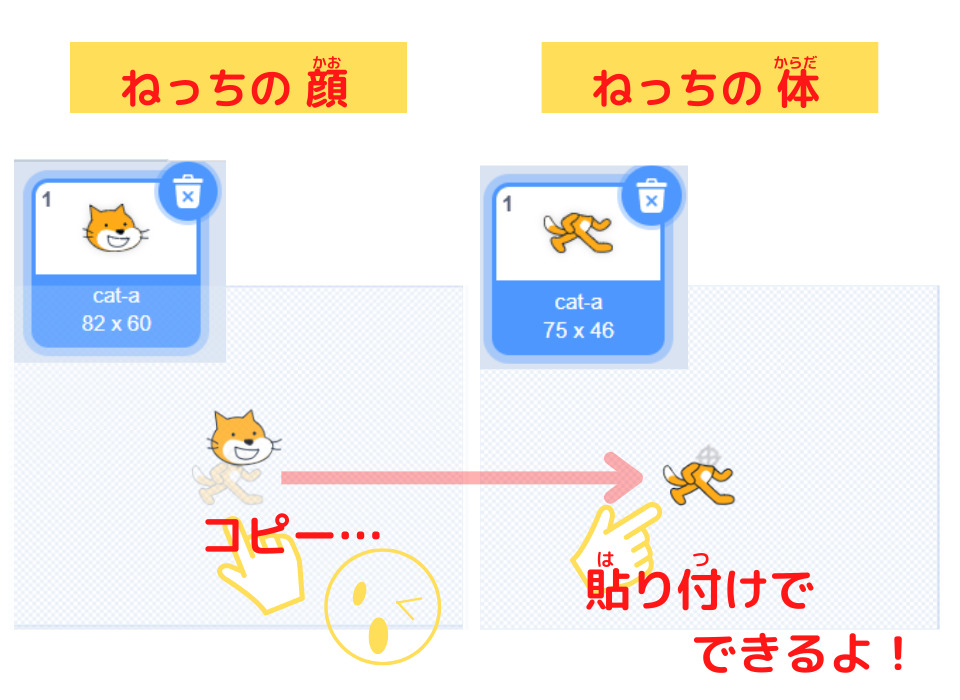
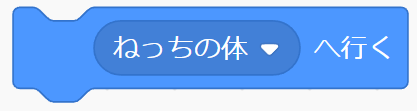
「○へ行く」ブロックを使って

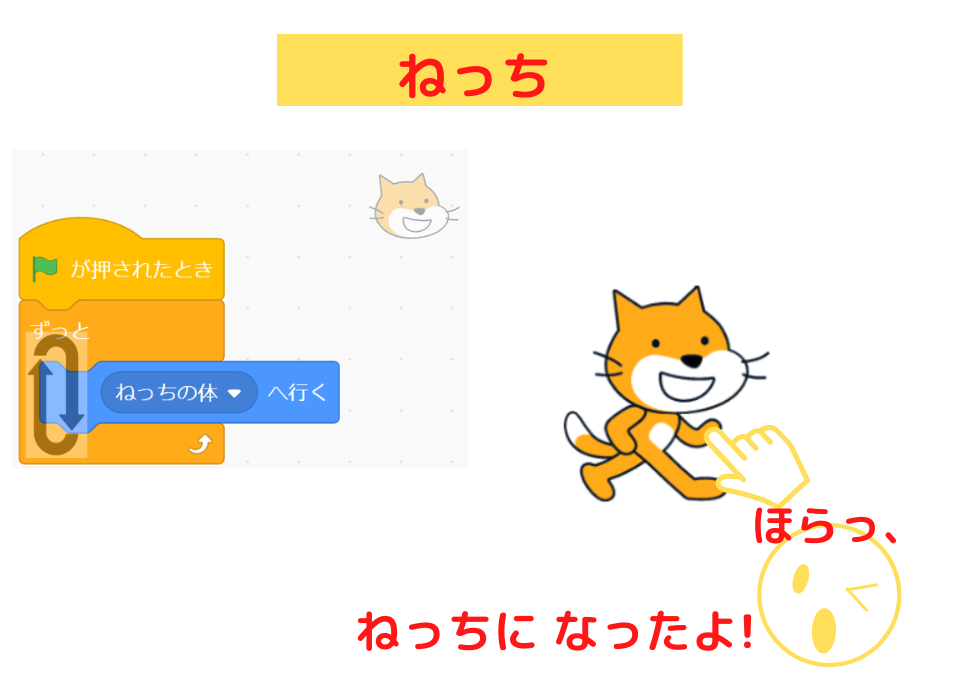
ねっちの顔と体を合体させて、ねっちを作りましょう
2,ねっちの顔と体を つける


ねっちだぁ!

「○へ行く」ブロックを使って

ねっちを10匹のネコに、紛れ込ませましょう!
3.ねっちを 表示する


ねっちが、画面の前に出ていて
見つけやすいなぁ…。

そうですねぇ~!
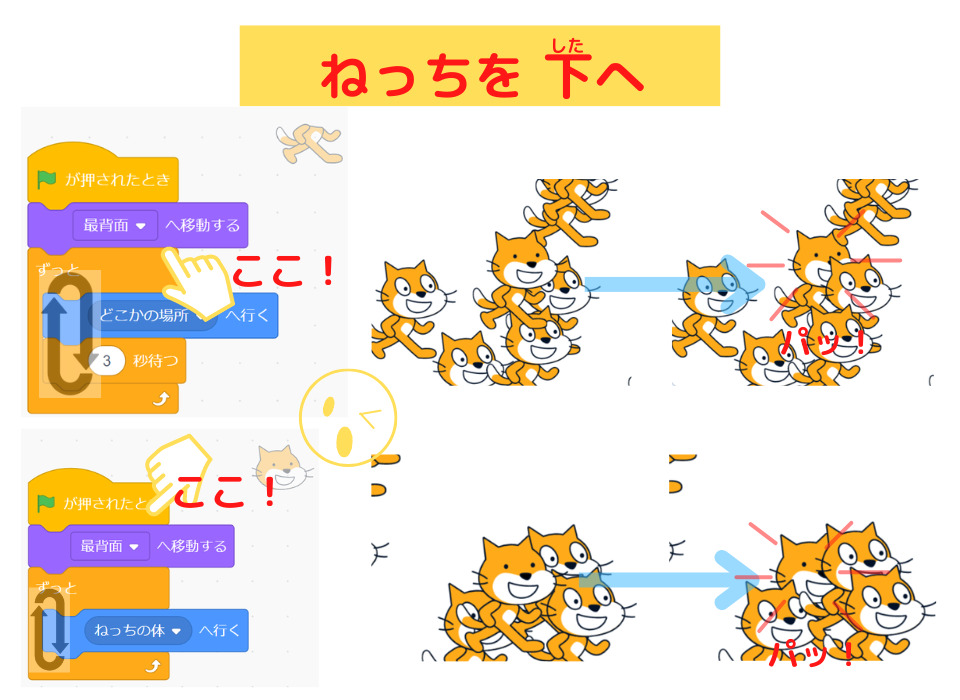
では、
「最背面にする」ブロックで

ねっちを10匹のネコの下に入れて わかりにくくしましょう。
4.ねっちをネコに 紛れ込ませる


うん。
これなら いいね。
つづく・・・

おっと、ここらでリフレッシュタイム!
次回は、
「ねっちを ねらえ!」の
- スコープでねっちをねらう
- 射撃
- 制限時間10秒
プログラミングを紹介します。

了解でぇ~す!。

楽しみに待っててね!
それじゃあ、またぁ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。










コメント