
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

前回の「ねっち タイマー#1」では、
- ねっちをタップしたら、タイマーが止まる
プログラミングをしました。

かんたんに できるね!

今回は、この「ねっち タイマー#1」に
- 「3.00」秒で止まったら、クリアー
プログラムを追加していきます。

まだ「ねっちタイマー#1」の
- ねっちをタップしたら、タイマーが 止まる
プログラミングをしてない人は、
こちらの記事を見てね!
それでは、楽しくプログラミングを学んでいきましょう!
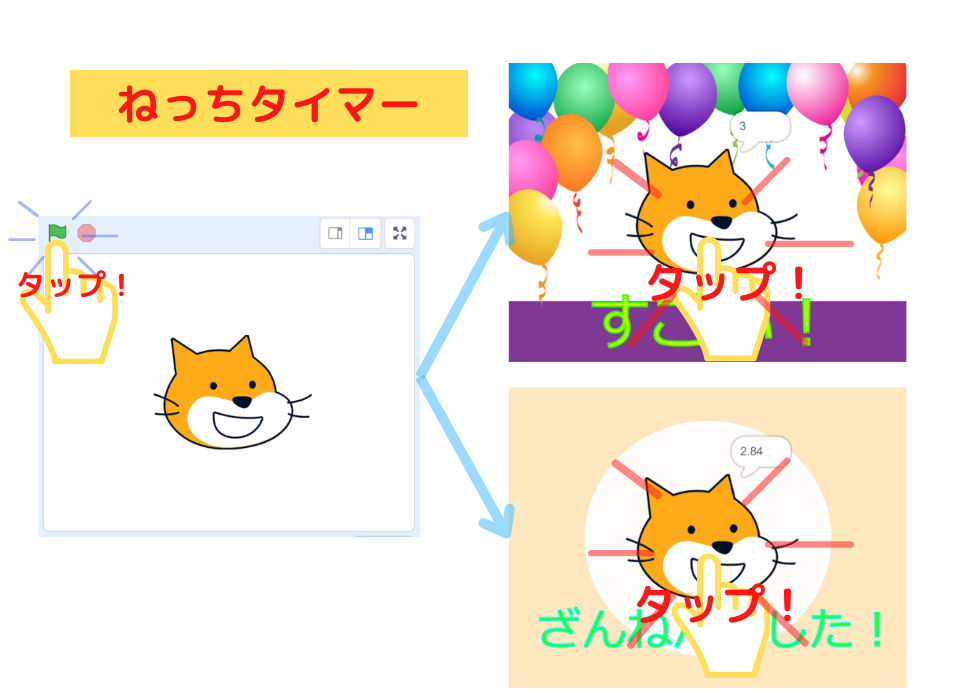
今回作るスクラッチの作品は、これっ!

がんばれ!
今回のプログラミングで学ぶことは
2.3秒ジャストでタップすると、「すごい!」が表示されるスクリプトがわかるよ

追加プログラミングの仕方を 説明します
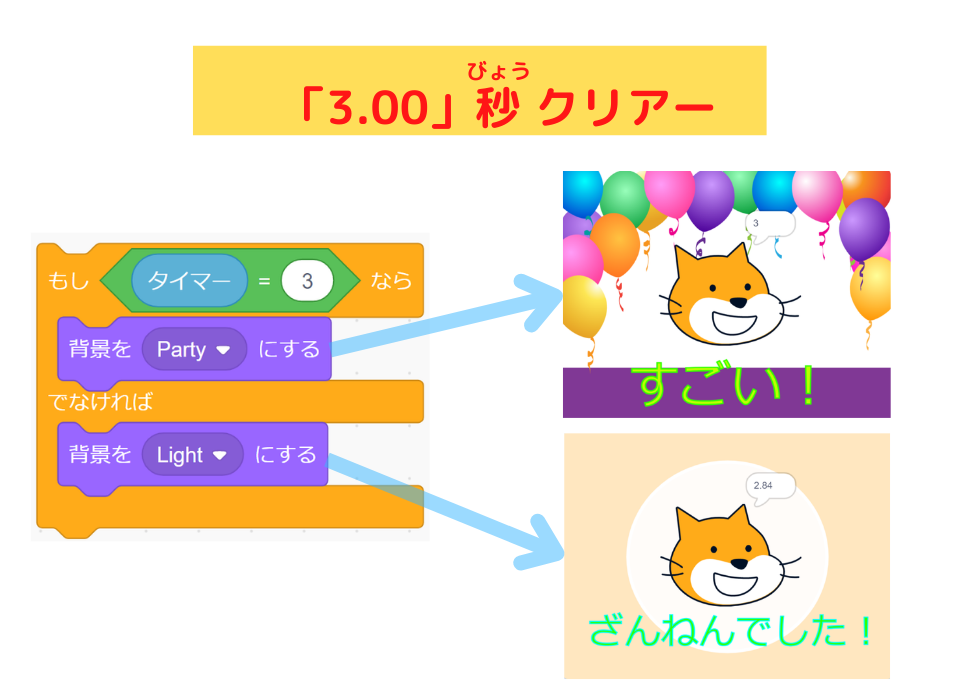
「3.00」秒になったら、クリアーするプログラミング

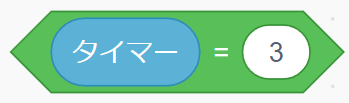
「○=○」ブロックで

タップした時、3秒だったら「クリアー」の背景をだすプログラムを作ります。
1.タイマーが3.00だったら、クリアー画面を表示する


うん、うん。

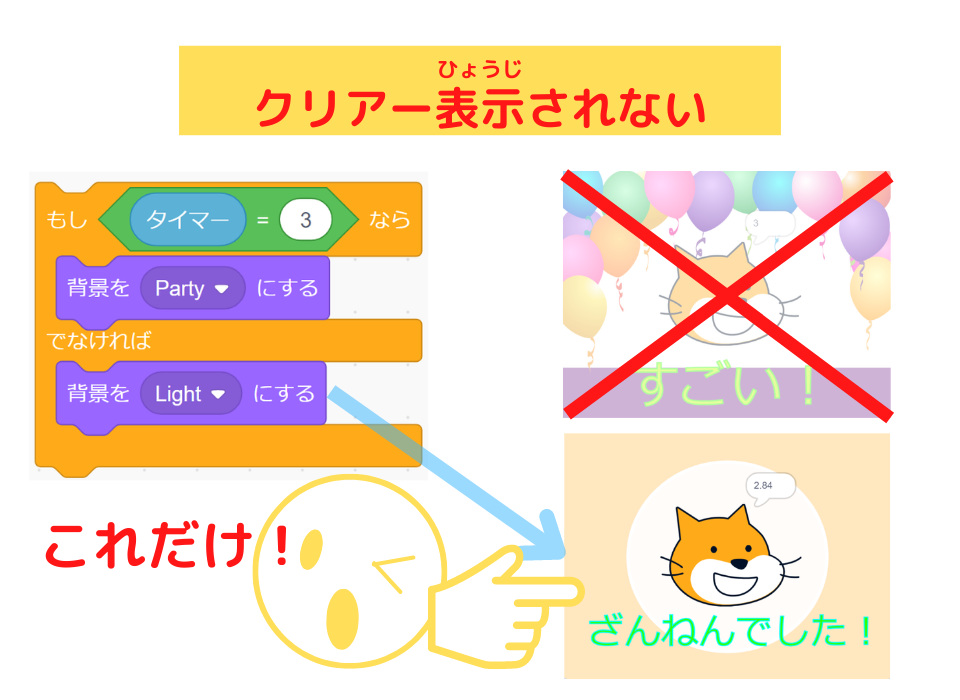
しかし、このプログラムでは、
タイマーが、「3」にならないんだぁ!

うん?

つまり!
このプログラムでは、
「クリアー」の背景が 表示されないんだ!
2.クリアー画面が 表示されない


あらっ!

このプログラムだと、
- なぜ、「タイマー」=「3」に ならないのか
- そのための対策
この2点を動画で説明しますので、見てください。

はぁーい。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほどね!
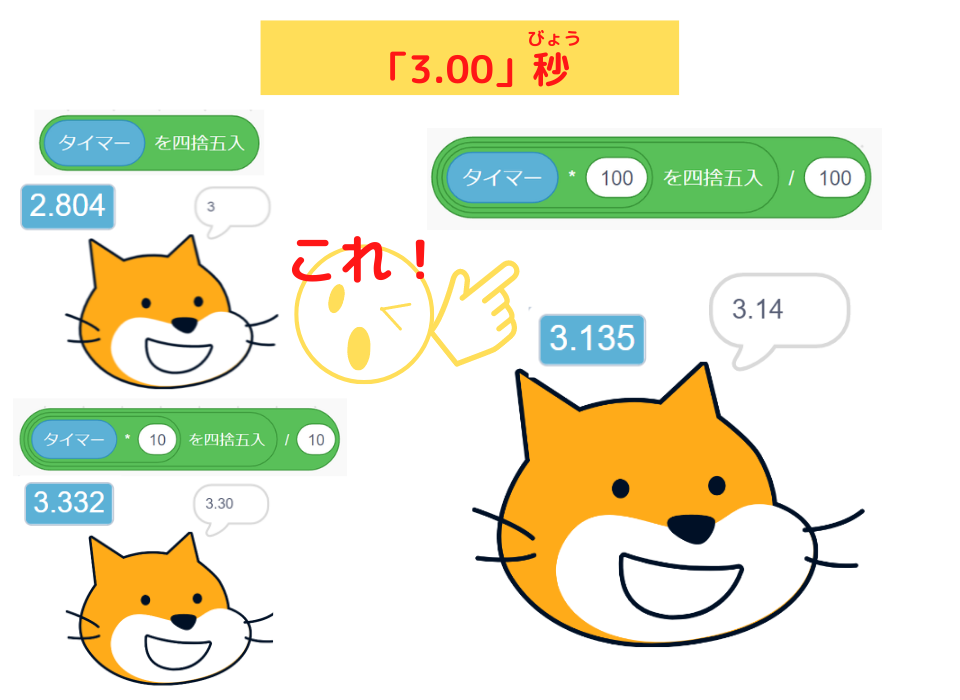
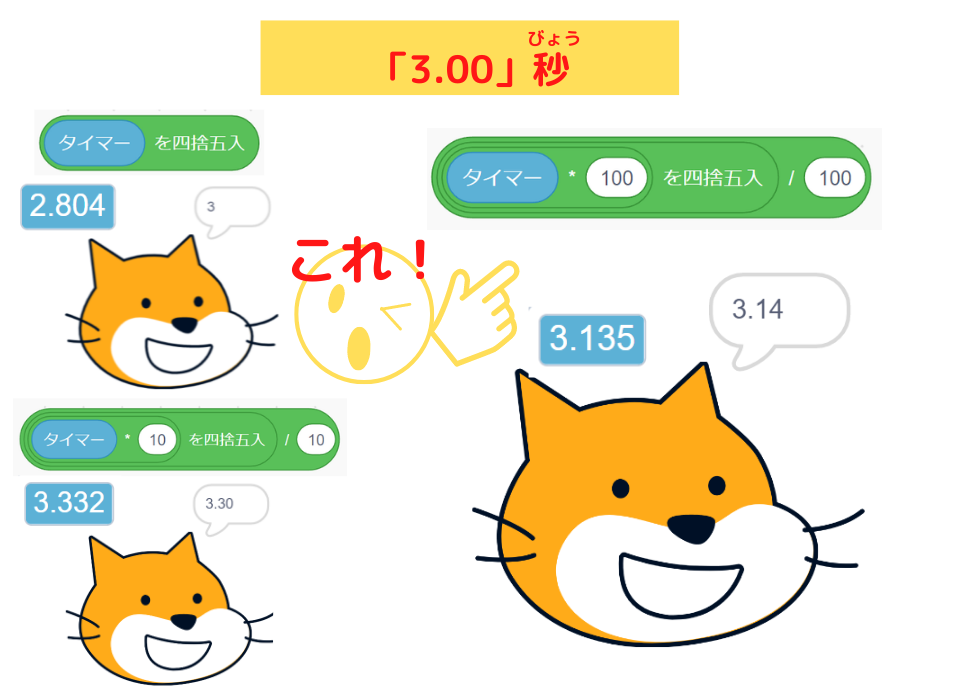
タップした時、
タイマーが「3.000」に 止まることは、ほとんど不可能なんだね!

そこで、「○を四捨五入」ブロックを使って

タップした時、「3」になるようにしたんだ。
3.タイマーを「3.00」にする


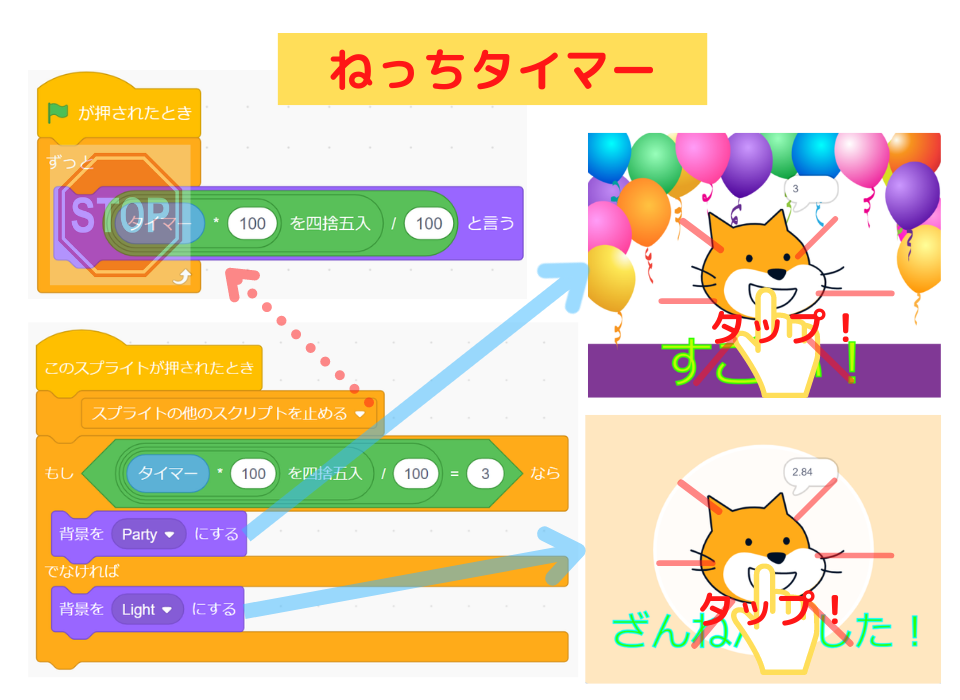
これで、「○と言う」ブロックを使って

ねっちにタイマーの時間を言わせます。
4.ねっちにタイマーを 言わせる


そして、「もし○なら」ブロックを使って

タイマーが「3.00」=3になったら 「クリアー表示」を出すプログラムができます。
5.タップして、タイマー「3.00」になったら クリアー画面が 表示される


ねっちタイマー、完成だぁー1
まとめ

「〇を四捨五入」ブロックを使って、

タイマーを整数や小数に変えるプログラムを学びました。


このプログラムで、
「ねっちタイマー」のゲームの難易度を 変えられるんだよね

そうですね!
みんなも いろいろ試してみてください。

はぁい!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。







コメント