
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

今回は、「ねっちスロット!」というゲームを作ります。
ボタンをタップ(クリック)して、「ねっち」を3つそろえてね!

ボタンをタップ(クリック)すると、リールが止まります。
「ねっち」が出ると、次のリールを止めることができます。


あらっ、おしい!

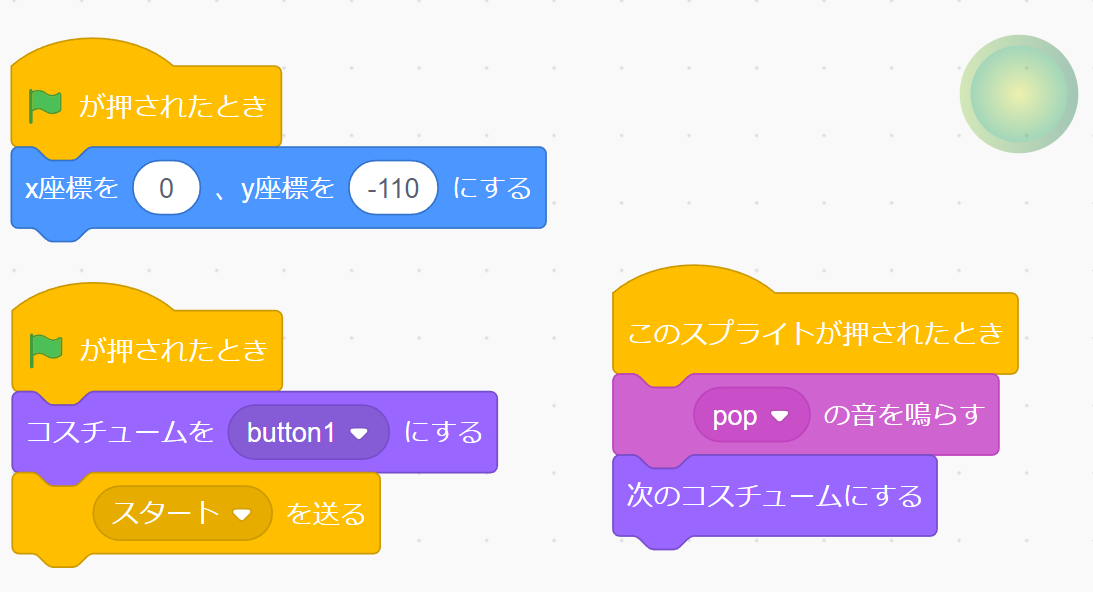
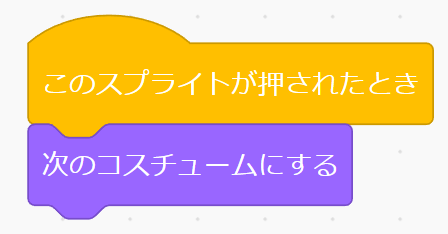
ボタンをタップ(クリック)すると、リールが止まるプログラムは、これ!


なんか、「コスチューム」ブロックばかりだね。

そう!
今回のスロットゲームのプログラミングでは、
このブロックが、

とても、大事な働きをするんだ。

へぇ~、そうなんだあ。
なんだろう。

これから、わかりやすく解説していくね!
それでは、
「ねっちスロット!」ゲームのプログラミングをしていこう!

いいよ~!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

けっこう、はまるよ!
今回のプログラミングで学ぶことは
1,ボタンをタップする、リールが止まるスクリプトがわかるよ

2,絵柄によって、セリフがちがうスクリプトがわかるよ

3,「リーチ」など 字幕を表示するスクリプトがわかるよ

スクリプトを見てみよう
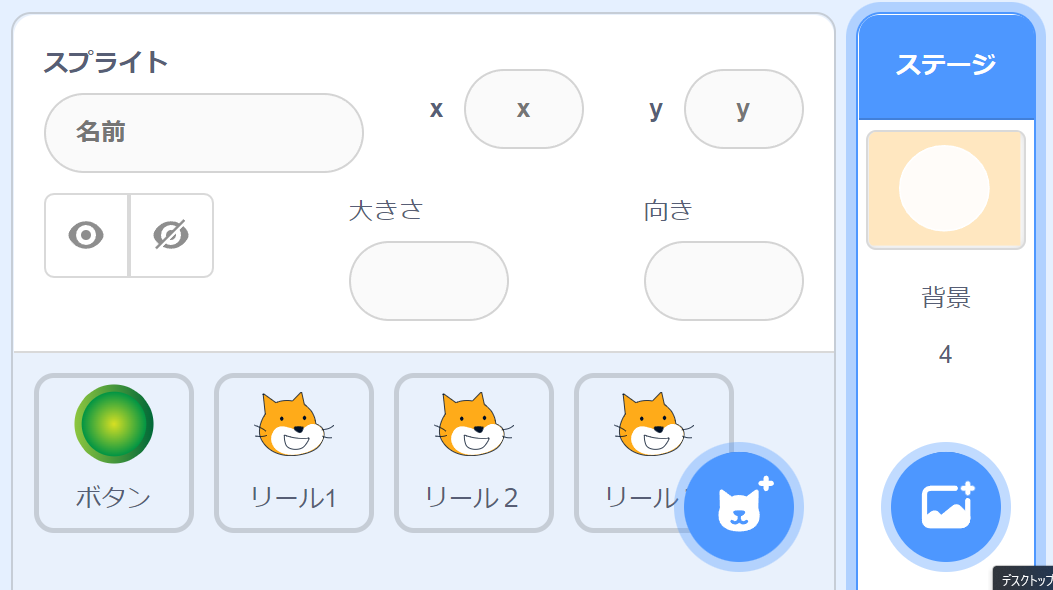
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ボタン」
- 「リール1」
- 「リール2」
- 「リール3」
背景は、
- 「Light」
です。
- 「Button1」を「ボタン」にしました。
- 「スプライト1」を「リール1」にしました。
- 「リール2,3」は、「リール1」を複製しました。
コスチュームはこれです!


「リール1、2,3」の追加コスチュームは、
- 「Nano-b」
- 「Glasses-e」
背景は、
- 「Winter」
- 「Party」
です。

「コスチューム1」の「ねっち」は、自分で作成するよ。
「ねっち」の作り方は、こちらの記事にのっています。
また、追加コスチュームの仕方もわかります。
スクリプトはこれです!
ボタンのスクリプト

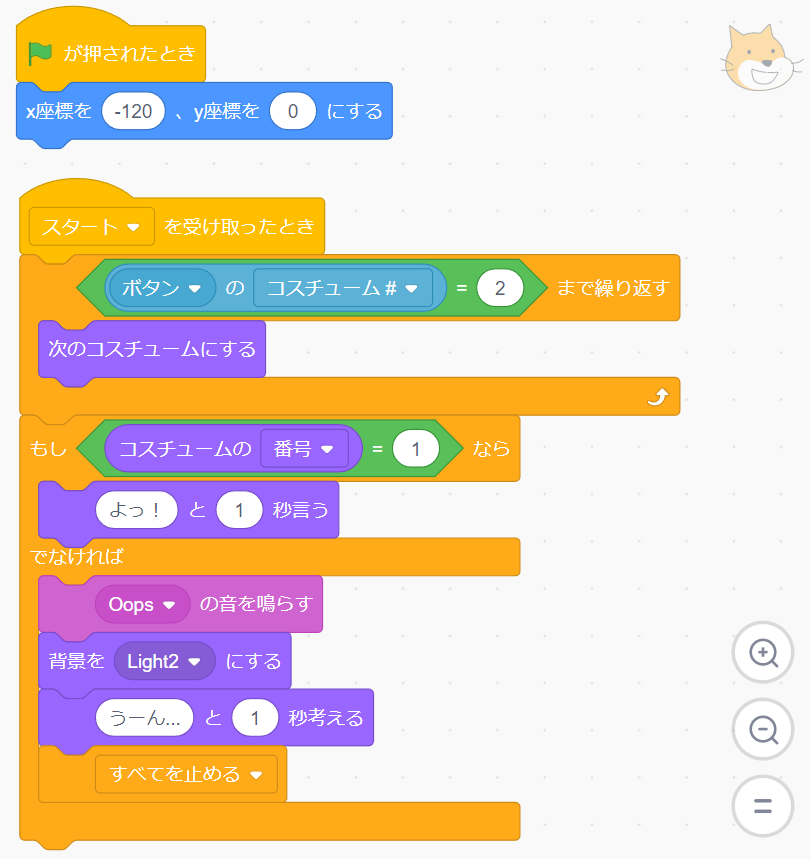
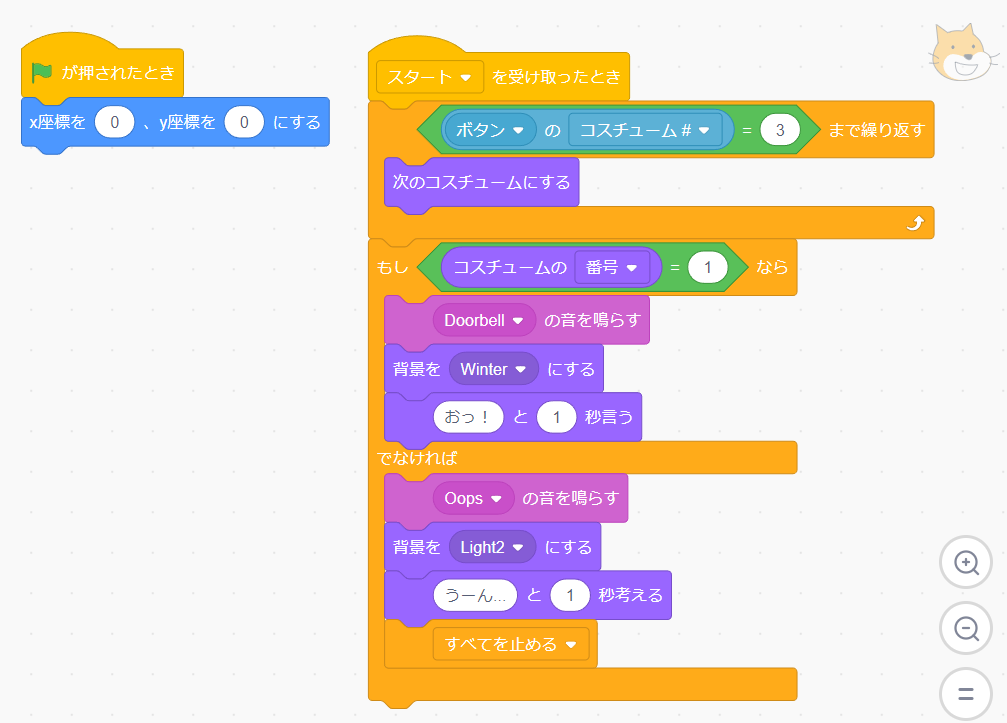
リール1のスクリプト

リール2のスクリプト

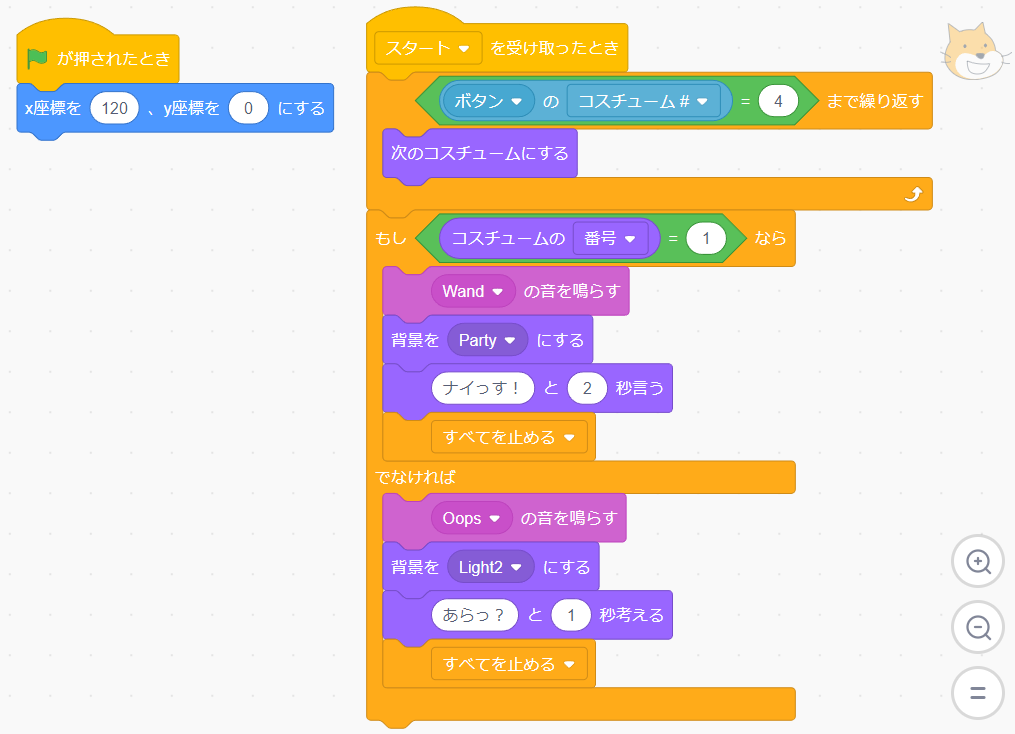
リール3のスクリプト

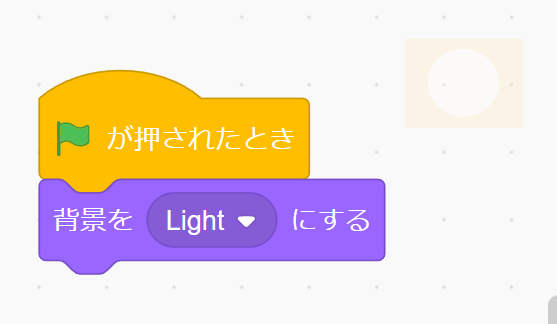
背景のスクリプト


効果音は、
- 「Pop」
- 「Oops」
- 「Doorbell」
- 「Wand」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
ボタンと各リールのスクリプト
ボタンをタップ(クリック)して、リールを止めるプログラミング
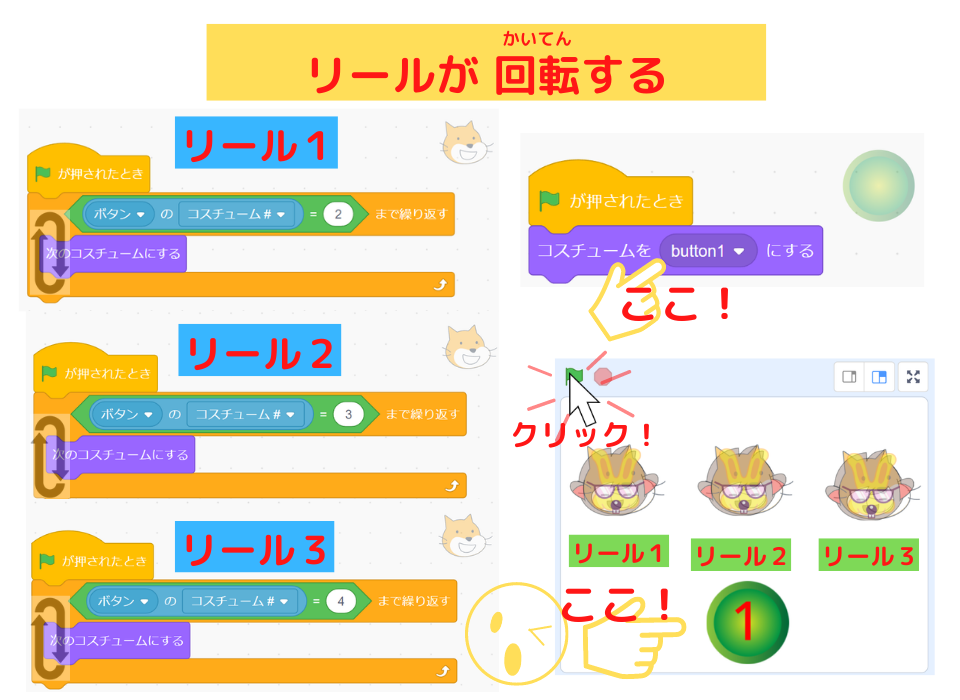
1,緑の旗をクリックしたら、リールが回る


ボタンのコスチュームが、2,3,4ってなんだぁ?

リールが回転するには、ボタンのコスチュームが関係あるんだ。
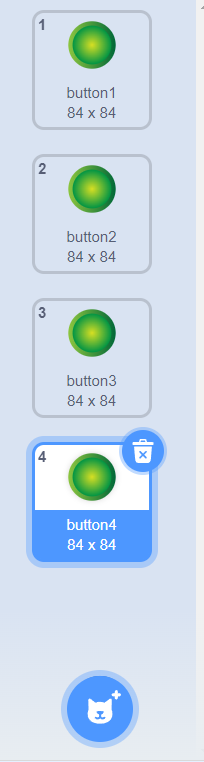
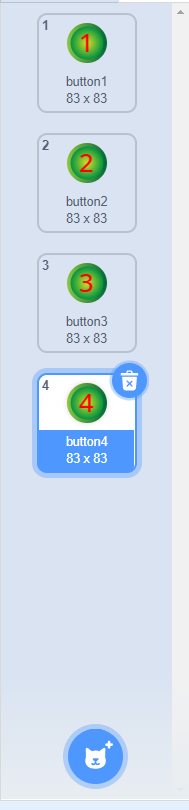
ボタンのコスチュームを見てください。
同じボタンが4つあるよね。


みんな、同じだぁ。

説明するために、ボタンのコスチュームに番号をつけるね。


うん。

緑の旗をクリックされたら、ボタンのコスチュームは「1」です。
まだ、「2」「3」「4」になっていないので、リールが回転しているんだよ!

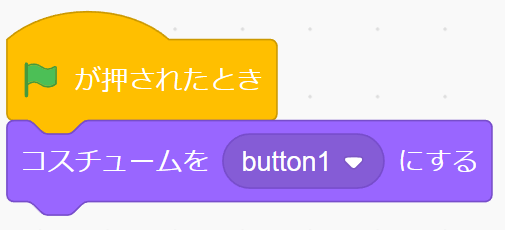
2、緑の旗をクリックしたら、ボタンのコスチュームを1にする。


ボタンをタップ(クリック)すると、
次のコスチュームになり、リールが止まるんだ。

3,リール1を 止める

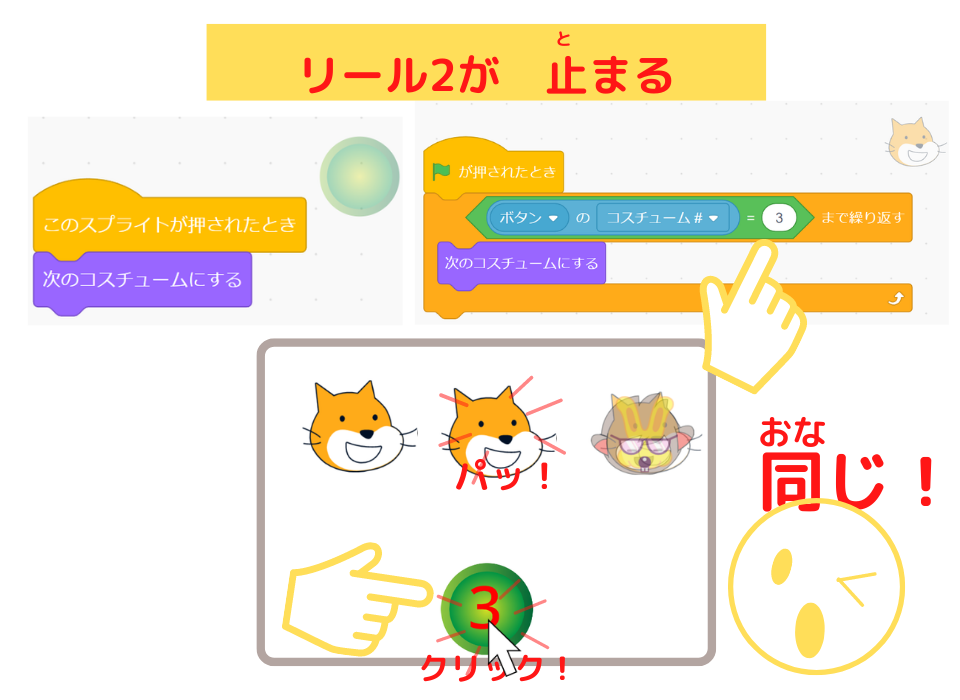
4,リール2を 止める

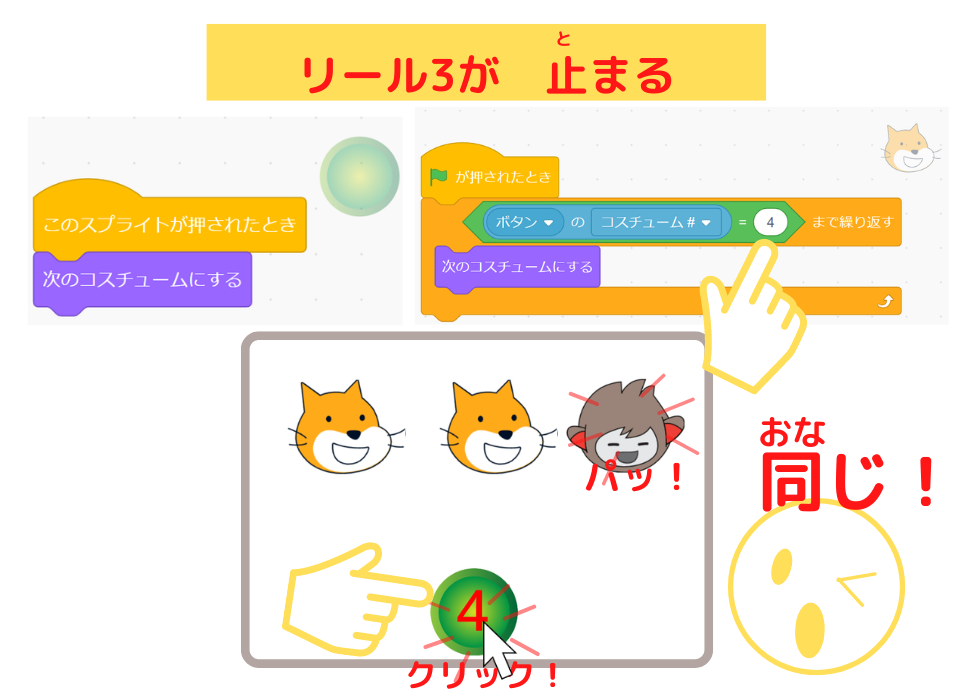
5,リール3を 止める

バグったぁー!

あれぇ?
またスロットやろうと緑の旗をクリックしたら、
リール3が止まったままだよ。

あらら、ほんとだ。バグりましたね。
このプログラムだと、
- どのような現象(バグ)が起きるか
- なぜ、起きるのか
- そのための対策
この3点を動画で説明しますので、見てください。

はぁーい。
フリーBGM:DOVA-SYNDROME 午後のカメレオンは星の波動を数え… written by Masuo

なるほどね。
「緑の旗が押されたとき」ブロックの次の命令が
4つ同時に行われたのが、原因なんだ。

そのとおり!
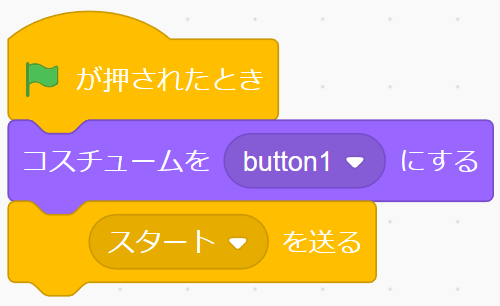
なので、このバグを解消するために、
- 緑の旗をクリックする
- ボタンのコスチュームを「1」にする
- 「スタート」とメッセージを送る
- リールが回転する
と、プログラミングしていきましょう。


ふむ、ふむ。
6,リール1が、止まる(バグなし)

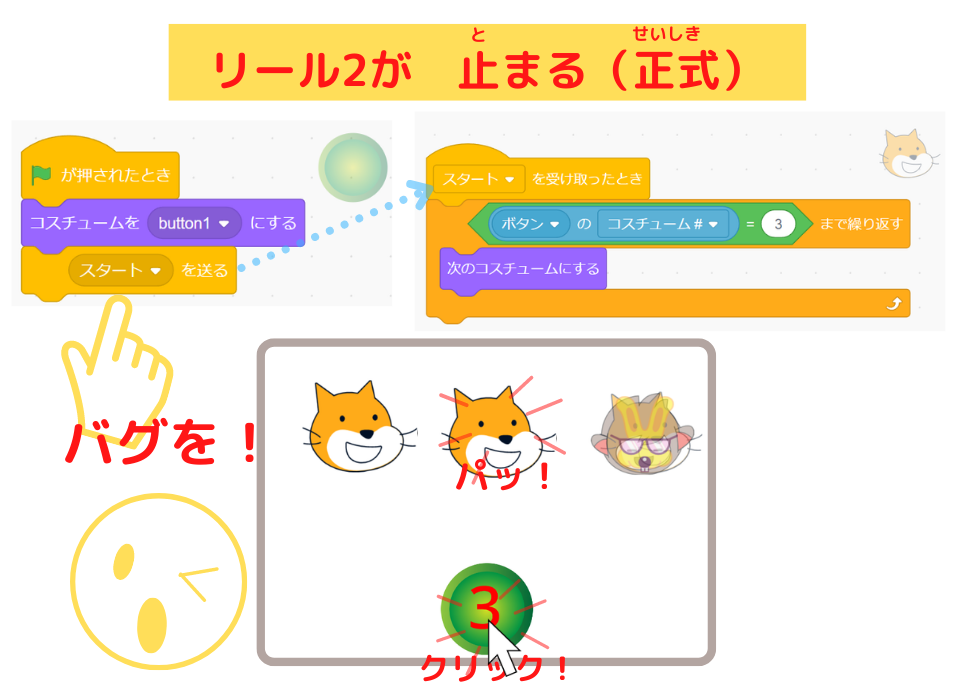
7,リール2が、止まる(バグなし)

8,リール3が、止まる(バグなし)


また緑の旗をクリックしても、
リール3つとも回転したぞぉー!
つづく・・・

今回は、ここまで。
「ねっちスロット!」の回転したリールを止めるプログラミングを紹介しました。

あらっ、ここまでなのね。

次回は、
- 絵柄によって、セリフが違う
- 「リーチ」などの字幕の表示
のプログラミングの説明をするからお楽しみにね!
それじゃあ、またっ!

つづくーーー!
(@^^)/~~~
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。









コメント