
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックだよ!

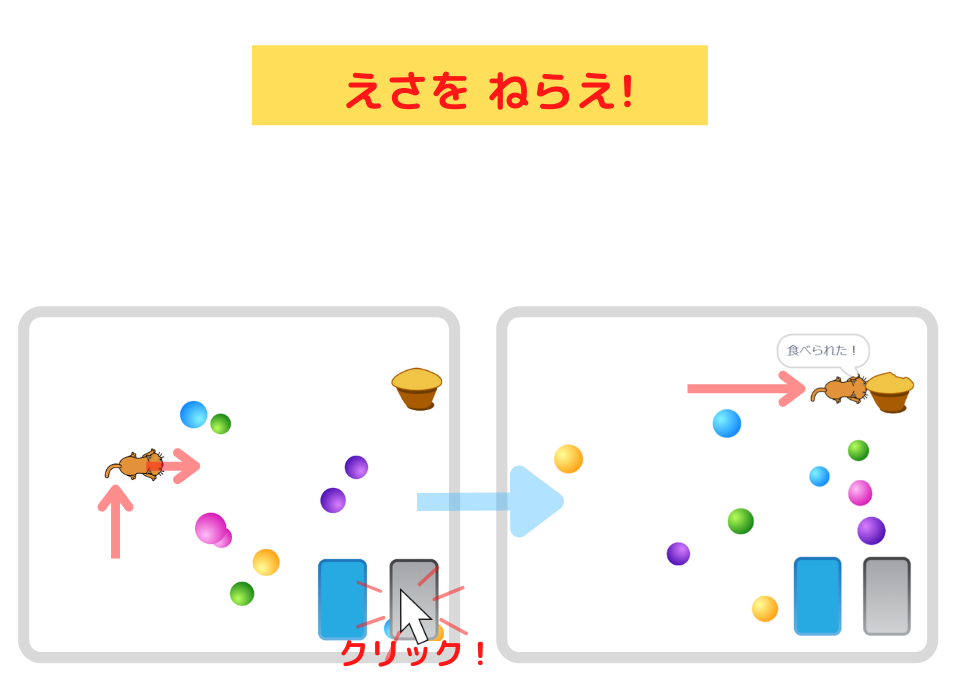
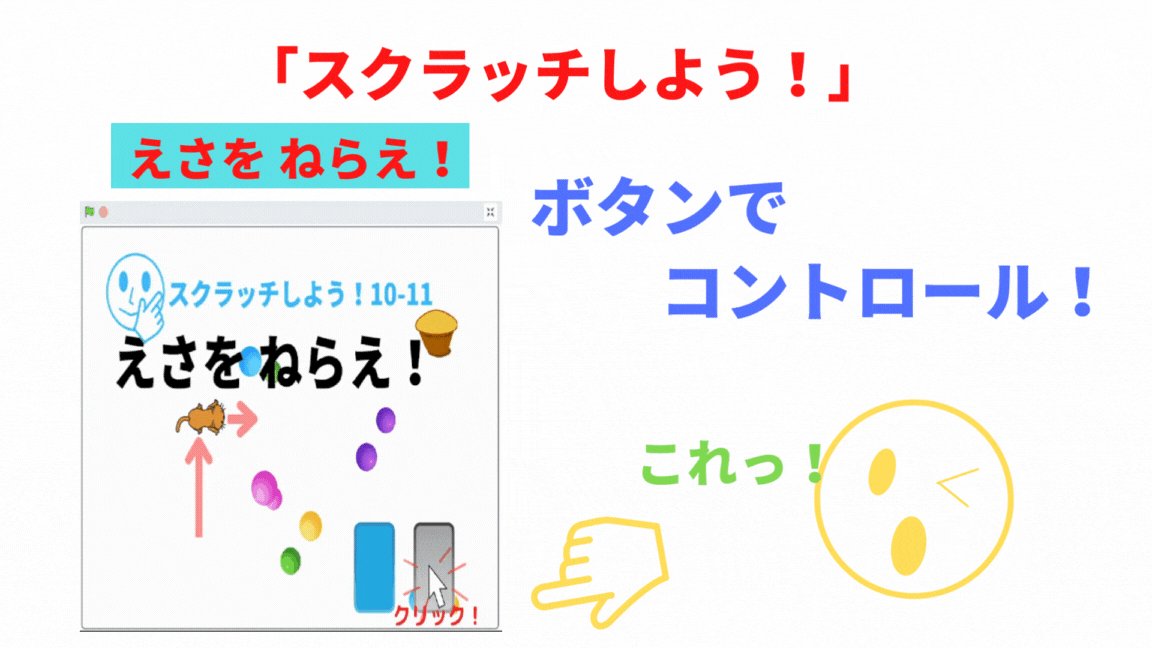
今回は、「えさをねらえ!」というゲームを作ります。
ボタンをクリックして、ネコを動かしてね。
えさを食べたら、O.K!



カラーボールを、よけるんだ。

そう。
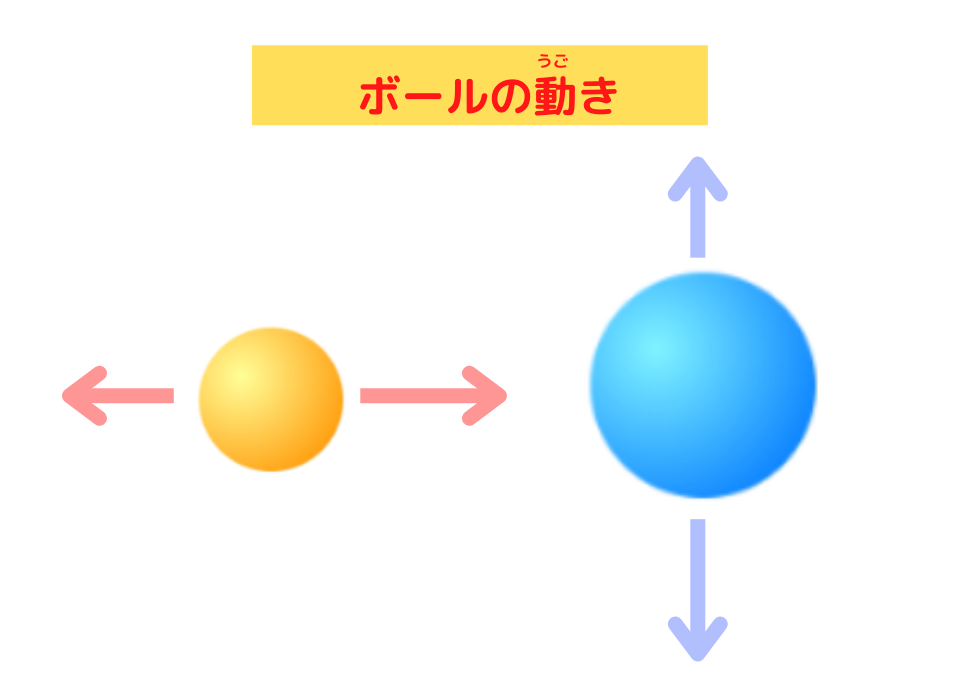
カラーボールは、たてと横の移動をするんだ!


へぇ~、2通りの動きになるんだね。
プログラミングが、むずかしくなるのかなあ・・・。

そう思うでしょ!
ところが、簡単にできるんだ!
それが、これです!


えっ、
たった、1つのブロックで2通りの動きができるの?

そう!
それでは、「えさをねらえ!」ゲームのプログラミングをしていこう!

はやくやろう!
それでは、楽しくプログラミングを学んでいきましょう!
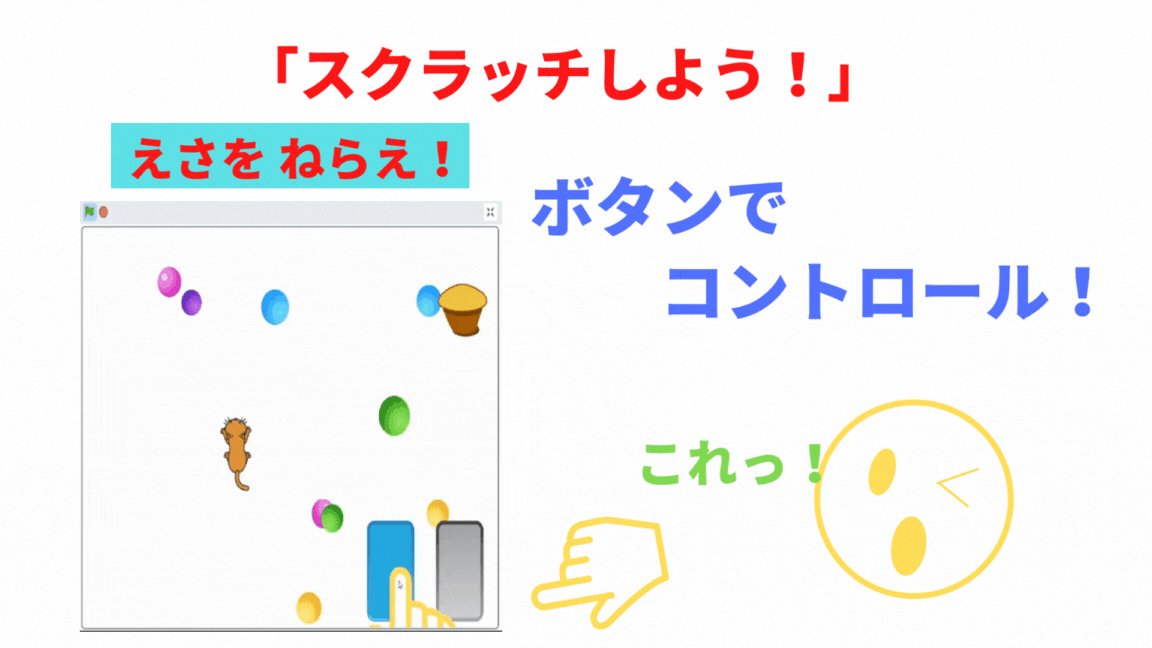
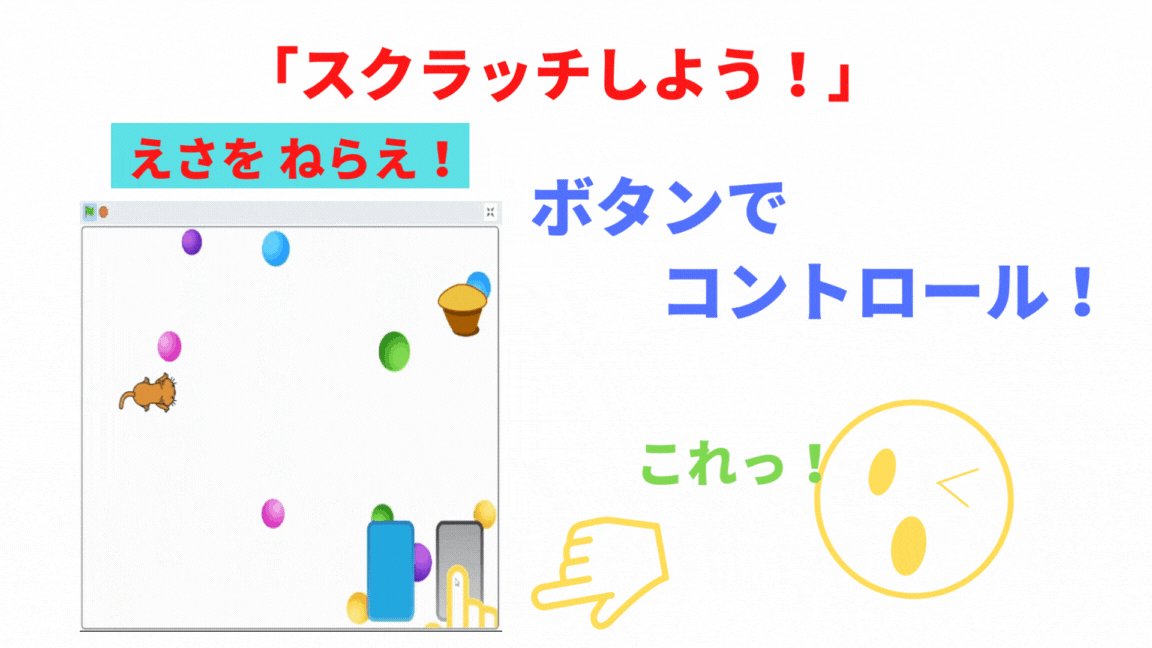
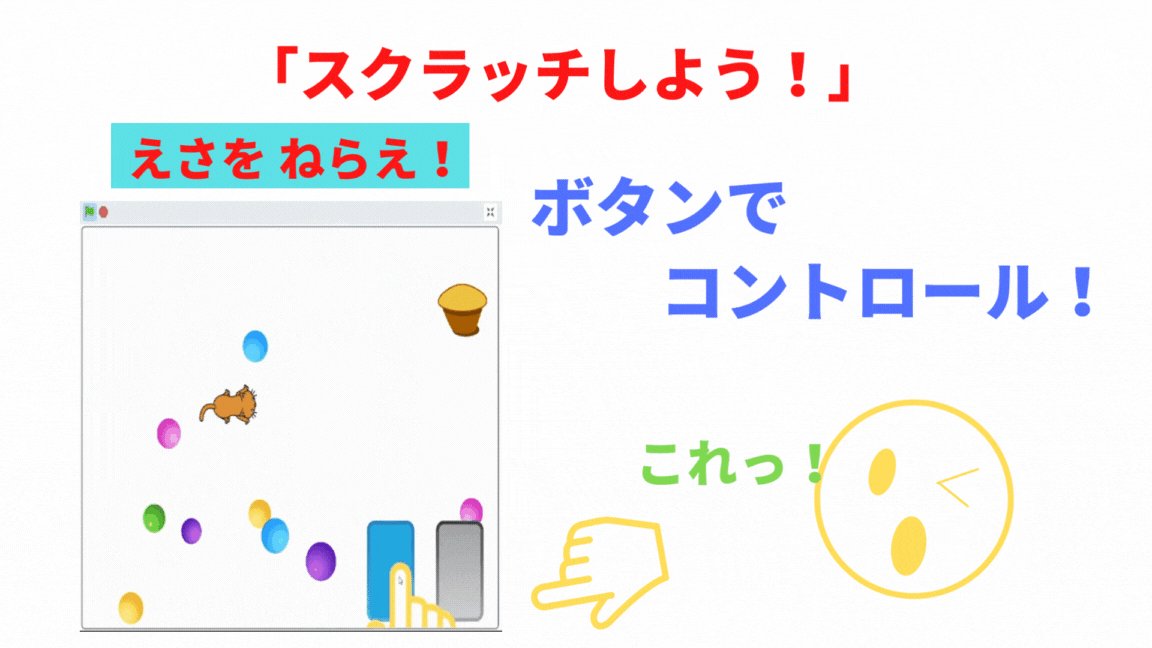
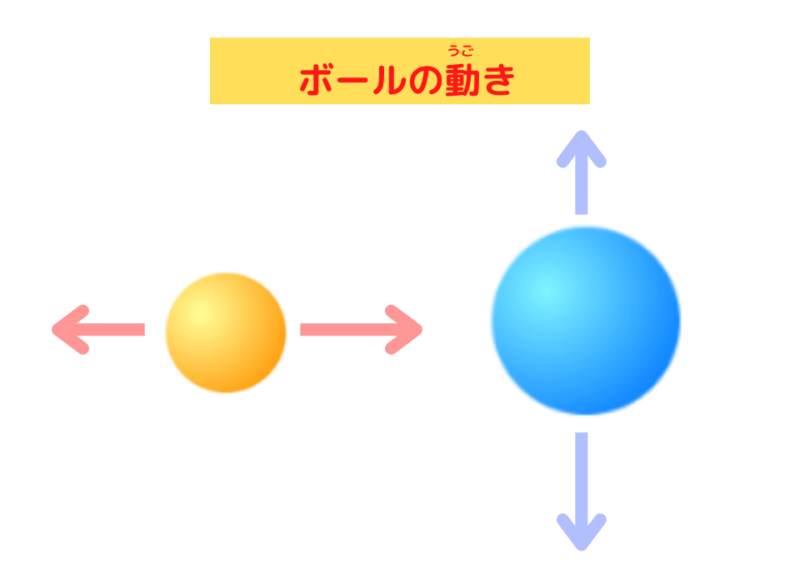
今回作るスクラッチの作品は、これっ!

毎回、ボールの動きが ちがうよ!
今回のプログラミングで学ぶことは
1.ネコが ボタンで動くスクリプトがわかるよ

2.ボールが たてと横の2通りの動きをするスクリプトがわかるよ

スクリプトを見てみよう
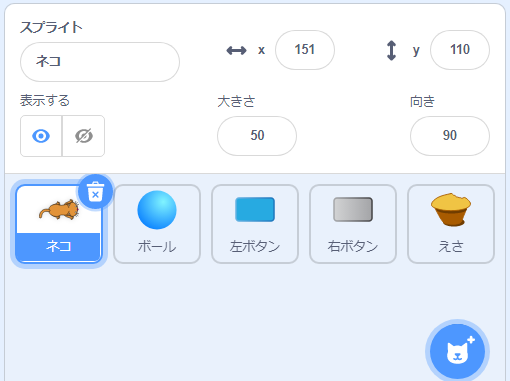
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「ネコ」
- 「ボール」
- 「左ボタン」
- 「右ボタン」
- 「えさ」
です。
- 「Cat2」を「ネコ」、大きさを「50」にしました。
- 「Ball」を「ボール」にしました。
- 「Button3」を「右ボタン」「左ボタン」にしました。
- 「Muffin」を「えさ」、大きさを「70」にしました。

- 新しいスプライトの入れ方
- スプライトの名前の変え方
- 大きさの変え方
こちらの記事に書いてあるよ!

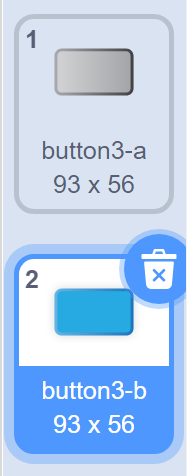
「左ボタン」は、コスチューム「Button3-b」にしました。


- 「コスチューム」って、なあに?
こちらの記事に書いてあるよ!
スクリプトはこれです!
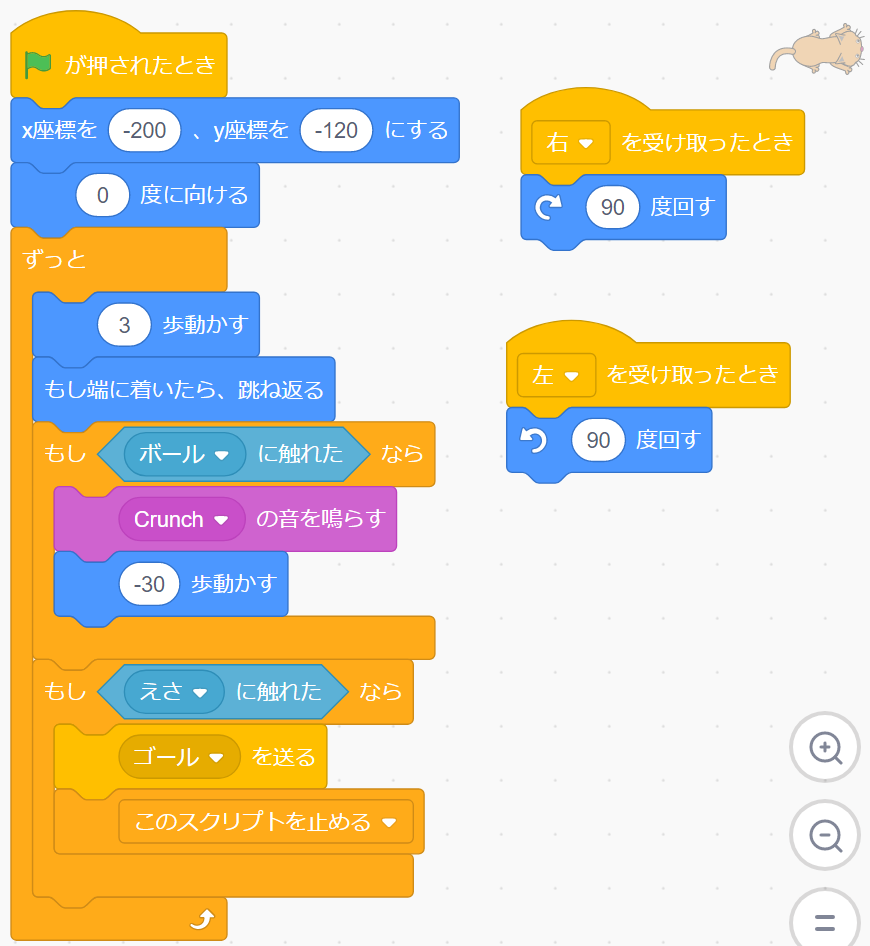
ネコのスクリプト

ボール のスクリプト

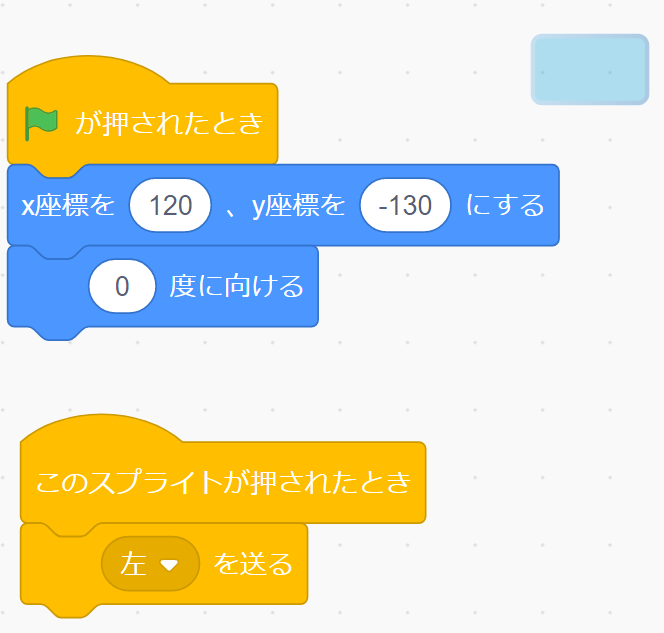
左ボタン のスクリプト

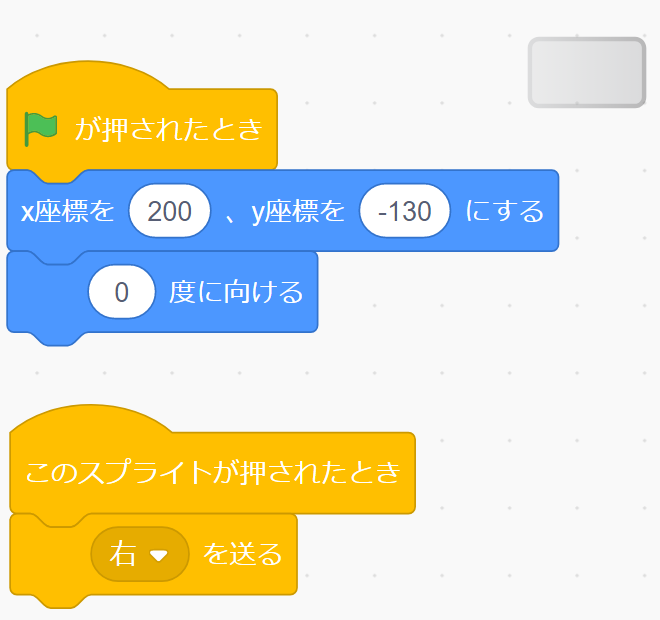
右ボタン のスクリプト

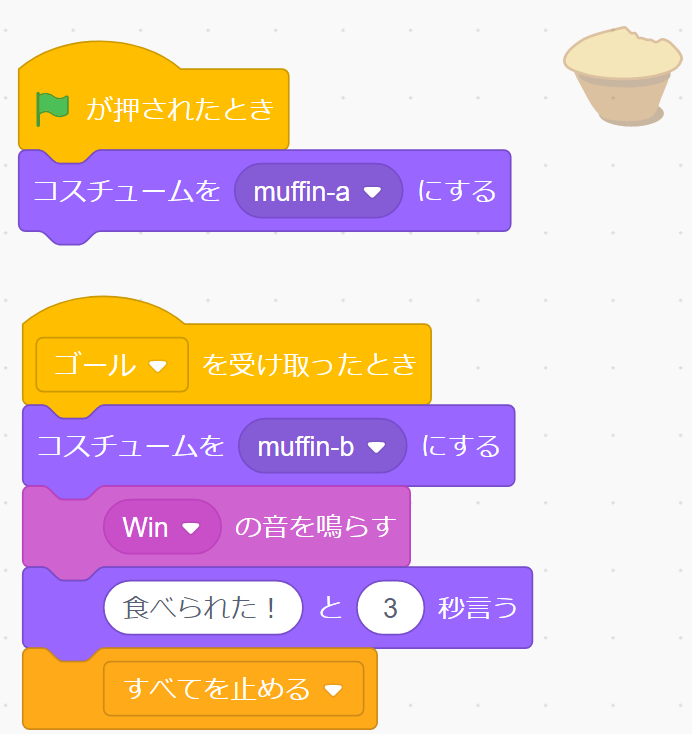
えさのスクリプト


効果音は、
- 「Crunch」
- 「Win」
に、しました。
- 効果音の選び方
- 「〇の音を鳴らす」の使い方
こちらの記事に書いてあるよ!
プログラミングの仕方を説明します
ネコのスクリプト
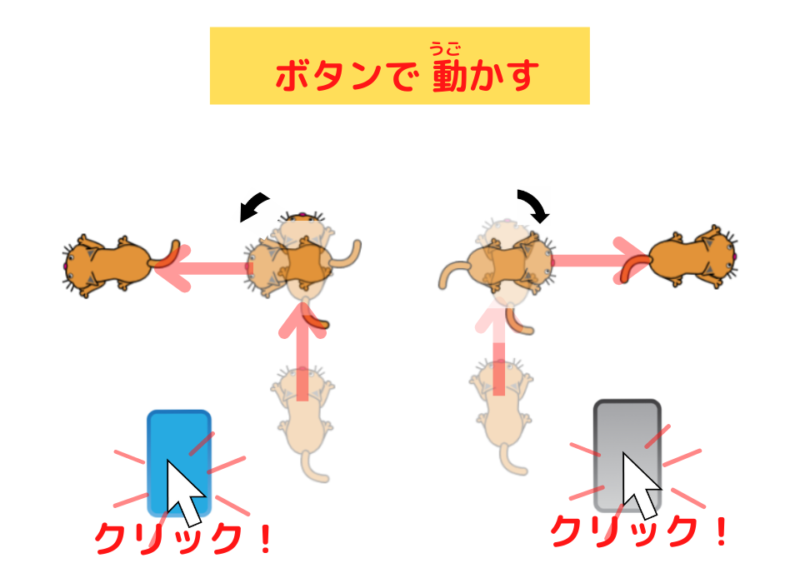
ボタンで 動くプログラミング
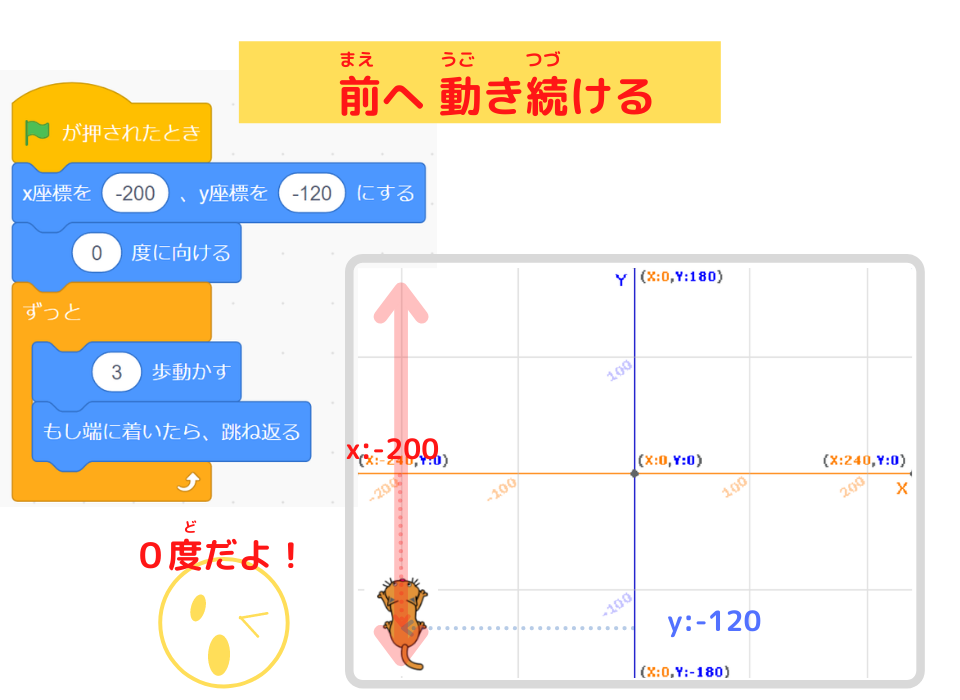
1.前へ 進み続ける


ボタンで左右に動くようにしよう。
「〇を送る」ブロック

を使おう!

「〇を送る」ブロックの
- 使い方
- 作り方
を、知りたい人は、こちらの記事に書いてあります
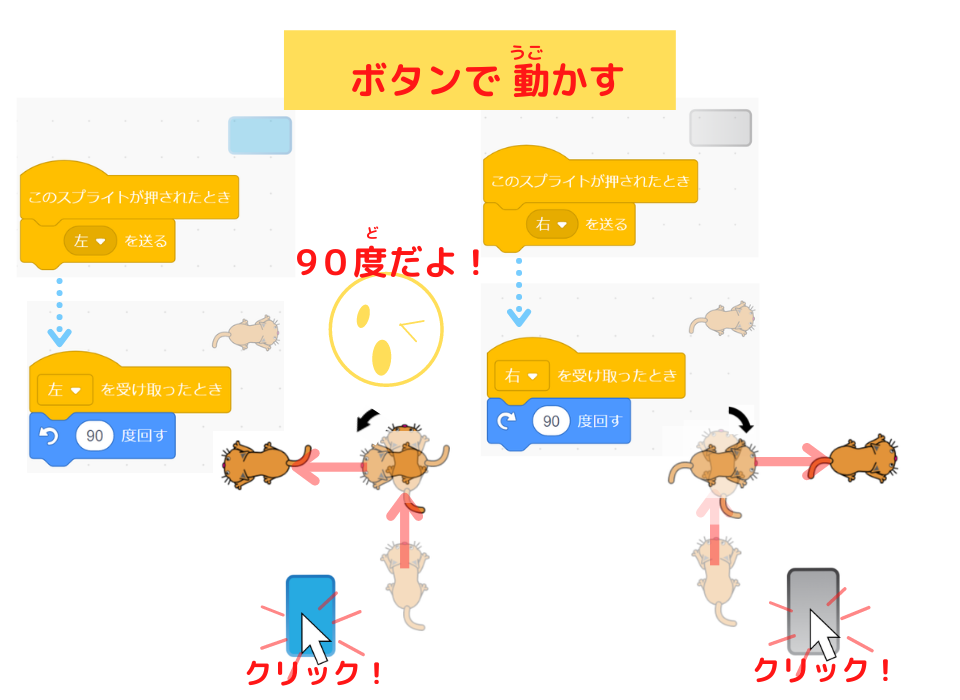
2.ボタンで 動く


ねえ、
ボールに当たったら どうするの?

ボールに当たったら、下がるようにしよう。

3.ボールに当たると さがる


3-30=-27
なるほど!
27歩下がるね!
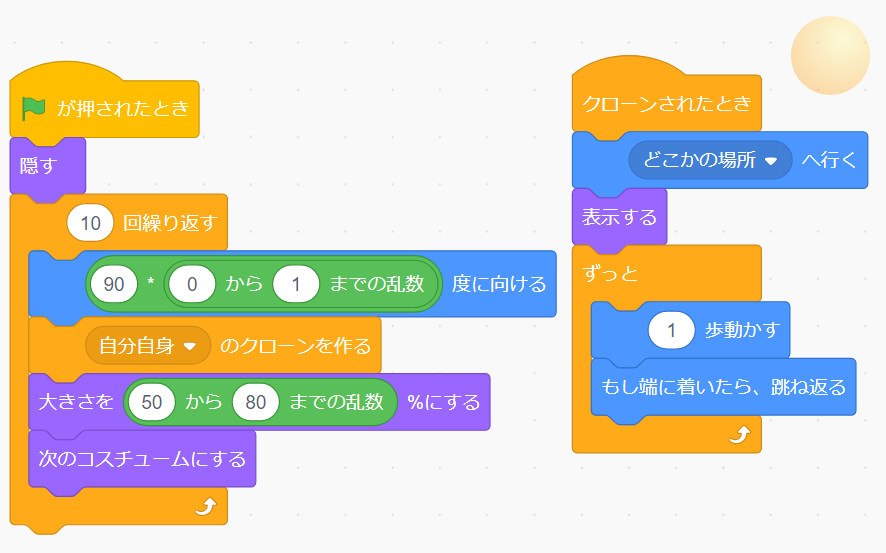
ボールのスクリプト
たてと横に動くプログラミング
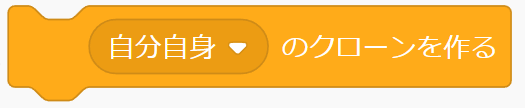
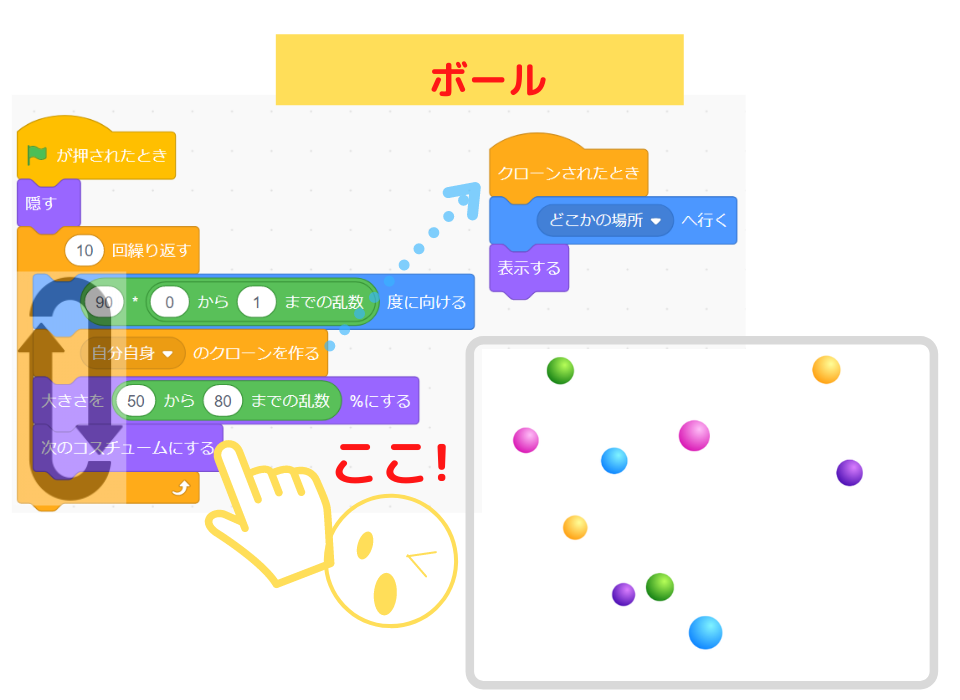
1.ボールを10個 動かす


「クローンを作る」ブロックの

- 使い方
- 「クローンされたとき」ブロック
- 「このクローンを削除する」ブロック
について、こちらの記事に書いてあるよ!

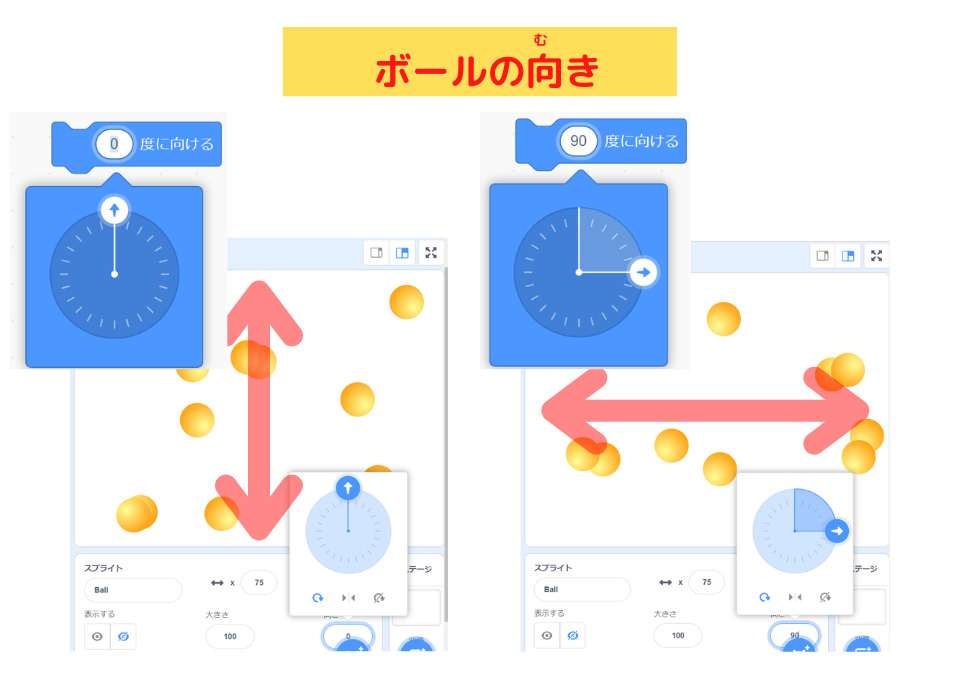
すべてのボールが、横に動いてるね

そう!
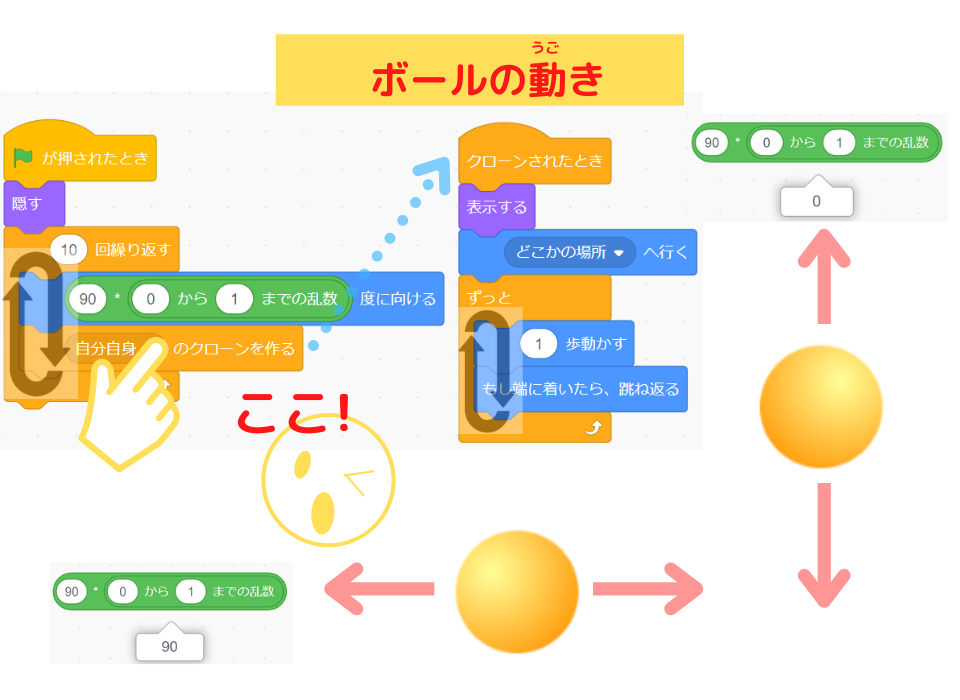
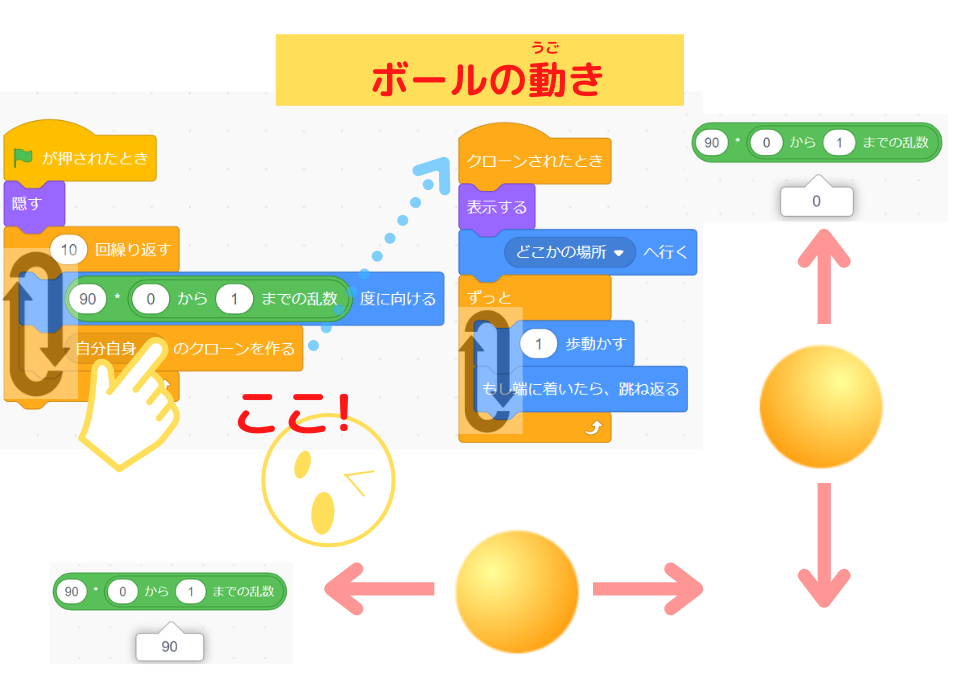
スプライトの向きは、90度になっているからね!
たての動きは、0度。
つまり、ボールの向きを0度か90度にすればいいんだ。


向きを、「0」か「90」にする。
どうやったらできるの?

そこで、かけざんを使うんだ!
- 90×0=0
- 90×1=90
つまり、
90に「0」か「1」をかければいいんだよ!

あっ!
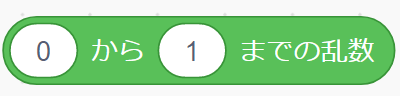
「0」か「1」と言えば・・・、乱数!

ピポ、ピポ、ピポ、ピンポ――――ン!
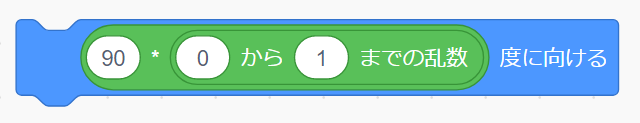
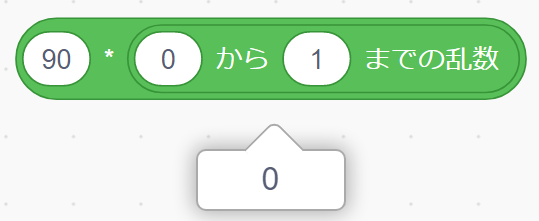
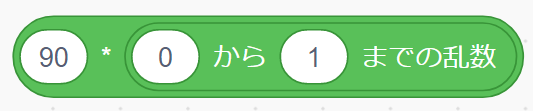
このブロックを使おう。


うん!

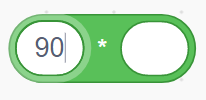
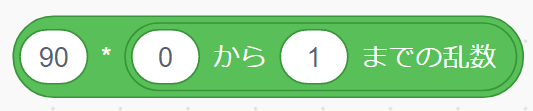
90×〇のかけ算をするから、
このブロック。

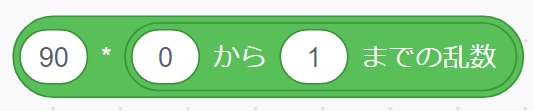
そして、「0」か「1」をかけるので、


ほんとだ!
「0」か「90」になってるよ!



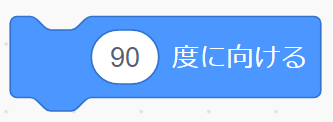
このブロックを

「〇度に向ける」ブロックに

に入れよう!

2.ボールを たてと横に動かす

色や大きさを変えるプログラミング

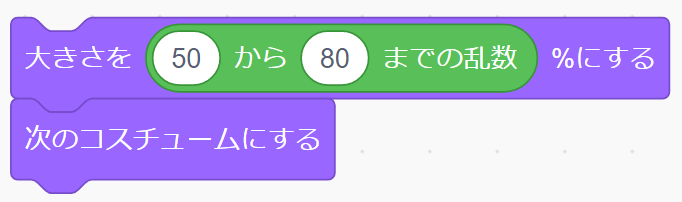
ボールの大きさも変えて、色も変えよう!

1.色や大きさを変える


うん、いいねぇ!
まとめ

今回は、
- 「〇×〇」ブロック
- 「〇から〇までの乱数」ブロック
- 「〇度に向ける」ブロック
を使って、
ボールを0か90度に向けるプログラミングを学びました。


ポイントは、かけ算なんだね!


そう!
このプログラミングは、ゲームでよく使われるからおぼえておくといいよ!

O.K!

これからも楽しいゲームのプログラミングを紹介していきます。
お楽しみに!
それじゃあ、またっ!

まったねえーーー!
(@^^)/~~~

ゲーム「ねっちへ ビーム!」のプログラミングに 挑戦してみよう!
がいこつが ねっちの周りを 動きビームを発射します。

ビームが当たると ねっちの体の色が 変わっていくよ。


この簡単なゲーム「ねっちへ ビーム!#1」のプログラミングは、
こちらの記事に 載っています。

チャレンジしてみてね!
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。












コメント