
こんにちは!
「スクラッチしよう!楽しく学ぶプログラミング教室」の担任ラッチです。

スックです。
よろしくね!

今回は、的当てゲームをつくりまーーーーす!
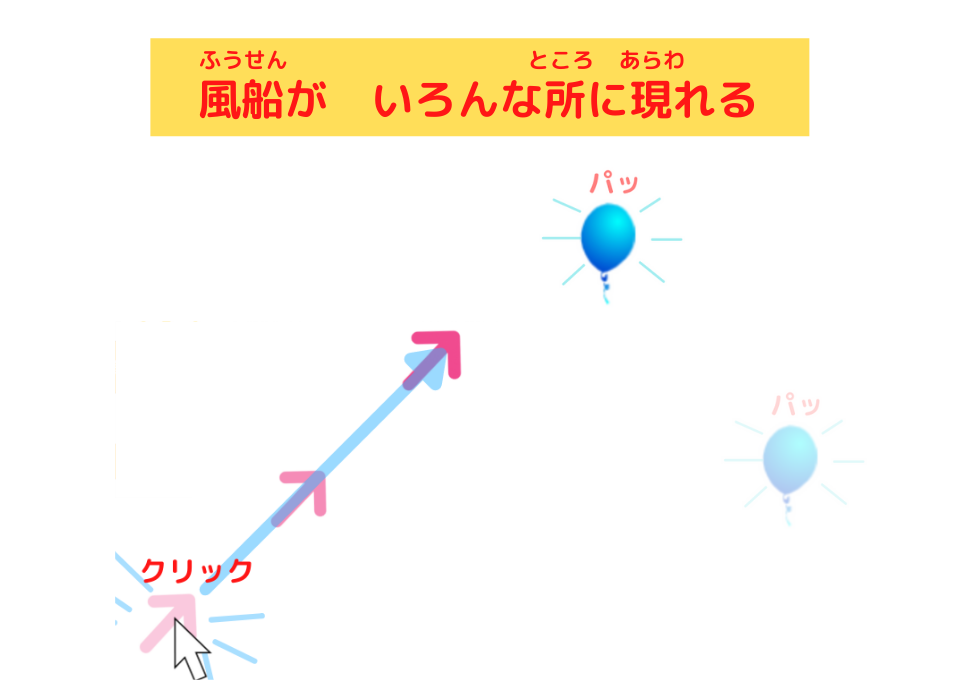
風船が、的になります。


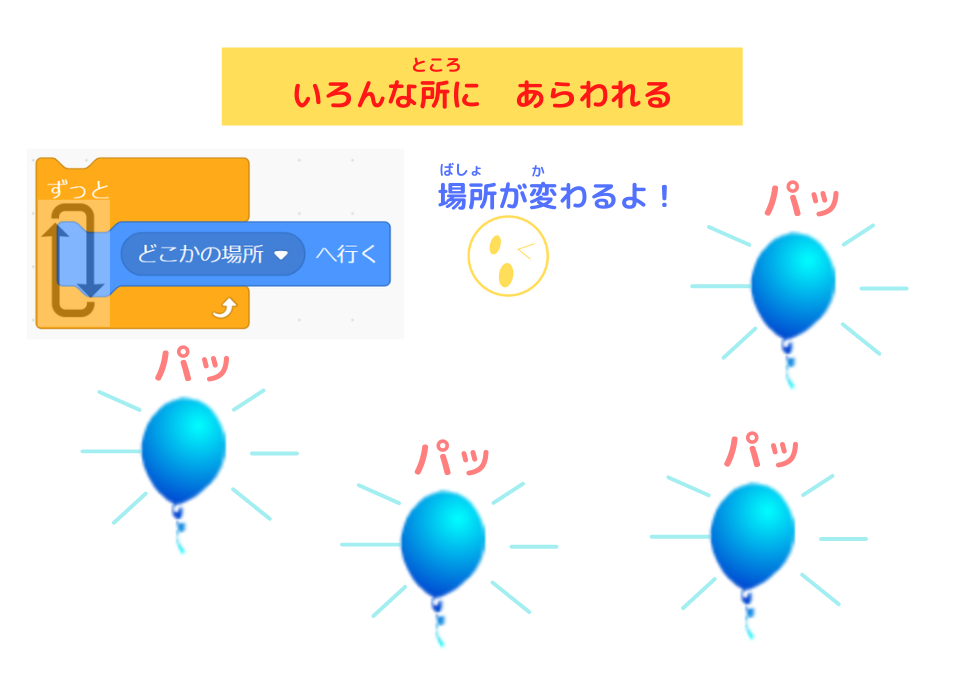
いろんな所に現れる風船をねらえばいいんだね!

そう!そして、的になる風船は、だんだん大きくなります。
そのプログラミングが、これです!


大きさのブロックがあるんだあ。

今回は、
・「大きさを〇%にする」ブロック

・「大きさを〇ずつ変える」ブロック

この2つのブロックを使って、風船が大きくなる的当てゲームをプログラミングしていきます。

的当てゲーム、大好き!
それでは、楽しくプログラミングを学んでいきましょう!
今回作るスクラッチの作品は、これっ!

緑の 旗をクリック!
じっさいに遊んでみてね!
今回のプログラミングで学ぶことは
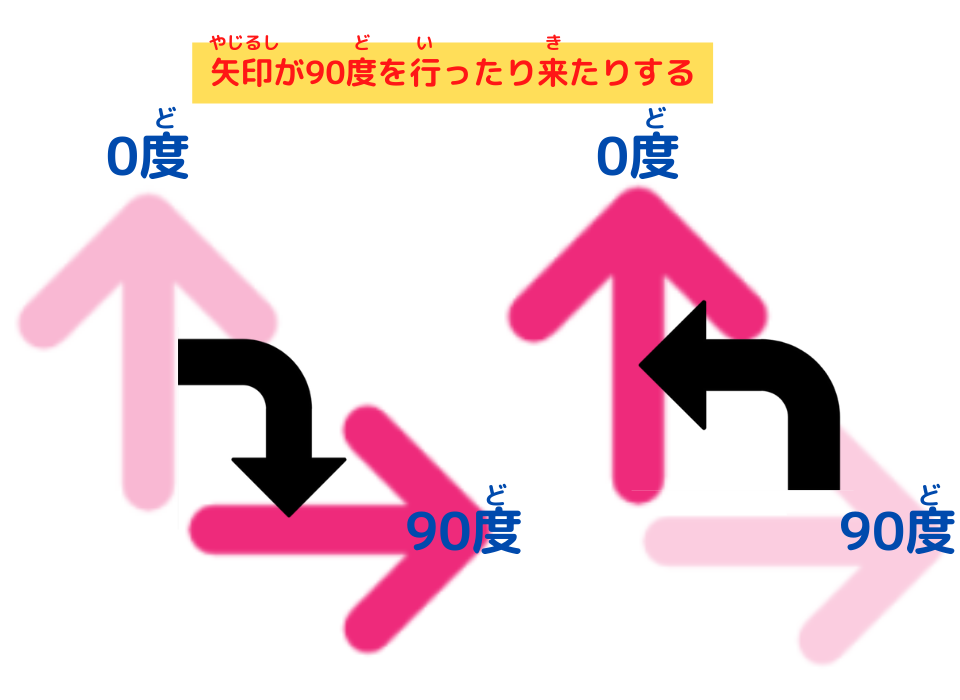
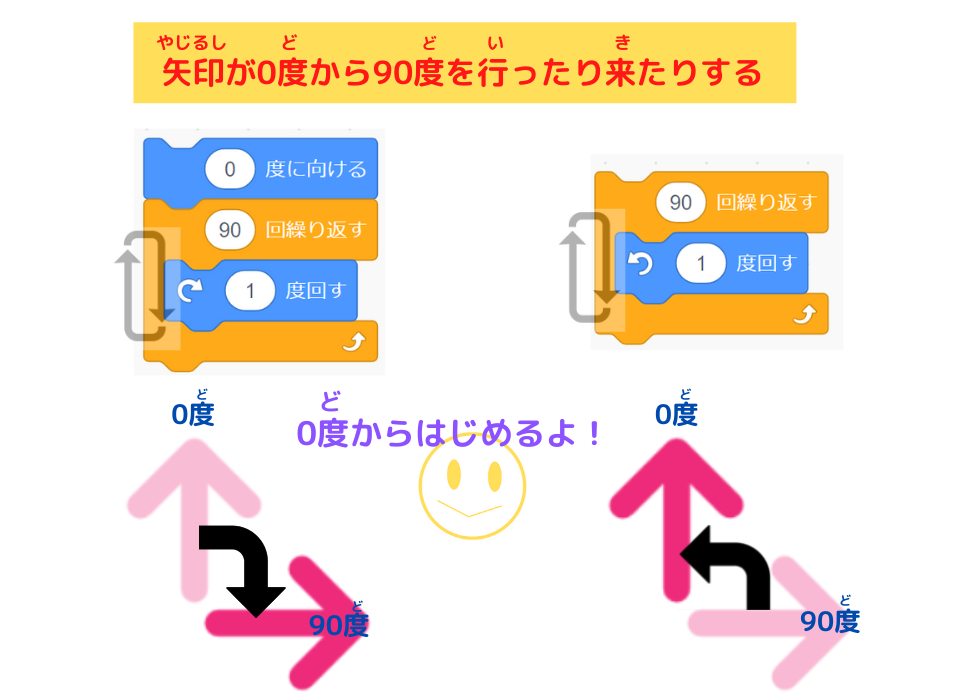
1.矢印が90度の間を行ったり来たりするスクリプトがわかるよ。

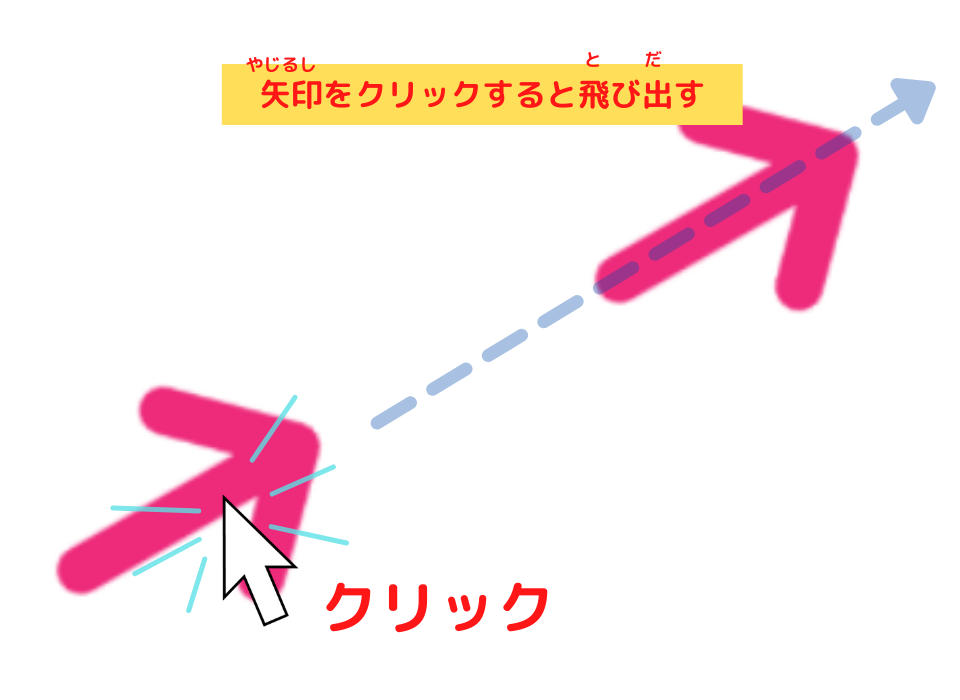
2.矢印をクリックすると 飛び出すスクリプトがわかるよ

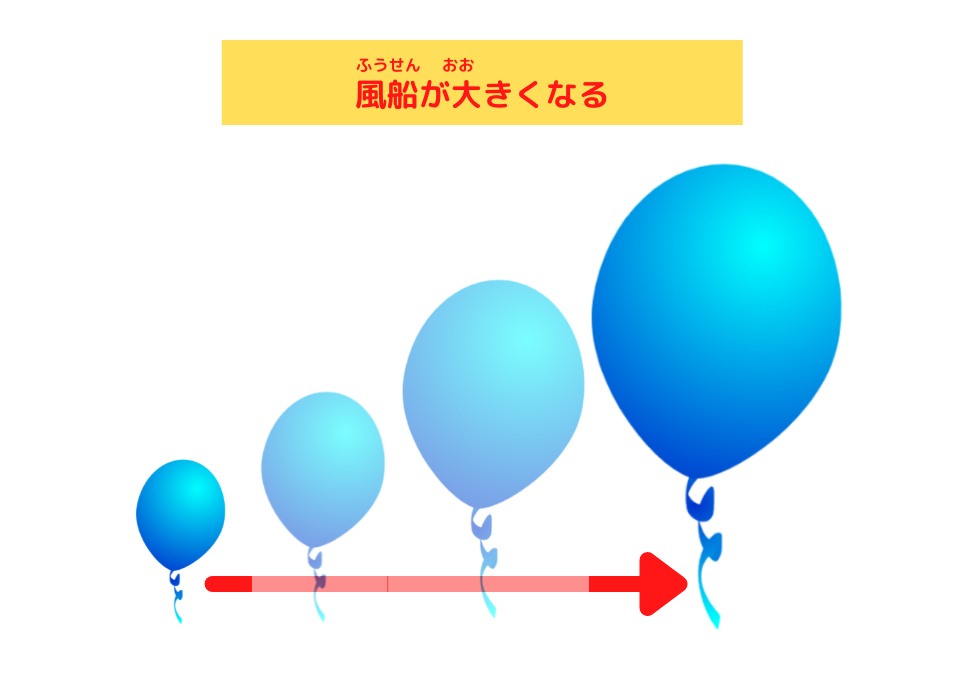
3.風船が大きくなるスクリプトがわかるよ

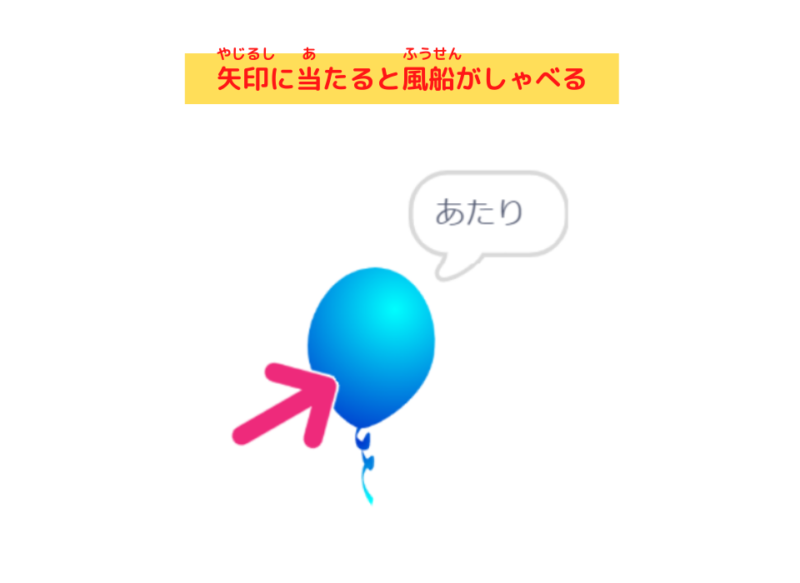
4.矢印に当たるとしゃべるスクリプトがわかるよ

スクリプトを見てみよう
スプライトはこれです!


このスクラッチ作品のスプライトは、
- 「やじるし」
- 「ふうせん」
です。
- 「Arrow1」を「やじるし」に名前を変えました。
- 「Balloon」を「ふうせん」に名前を変えました。
スクリプトはこれです!
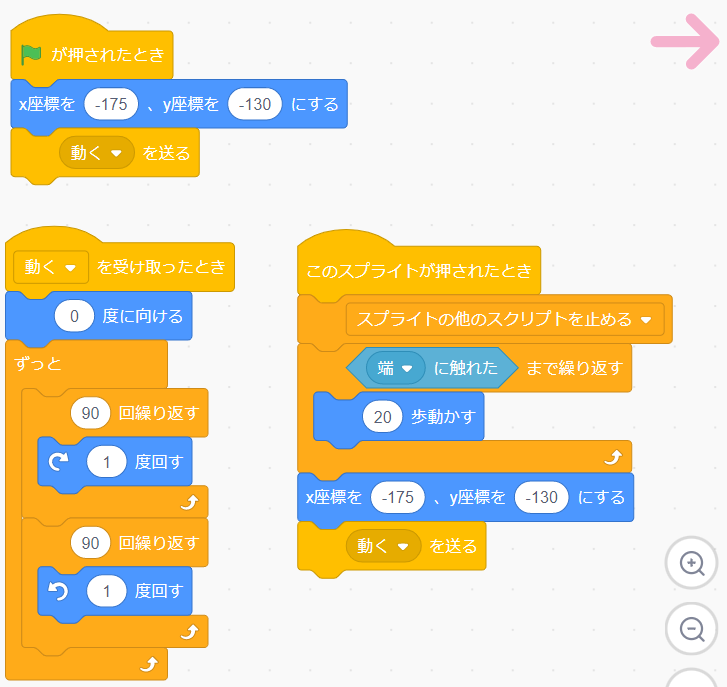
やじるしのスクリプト

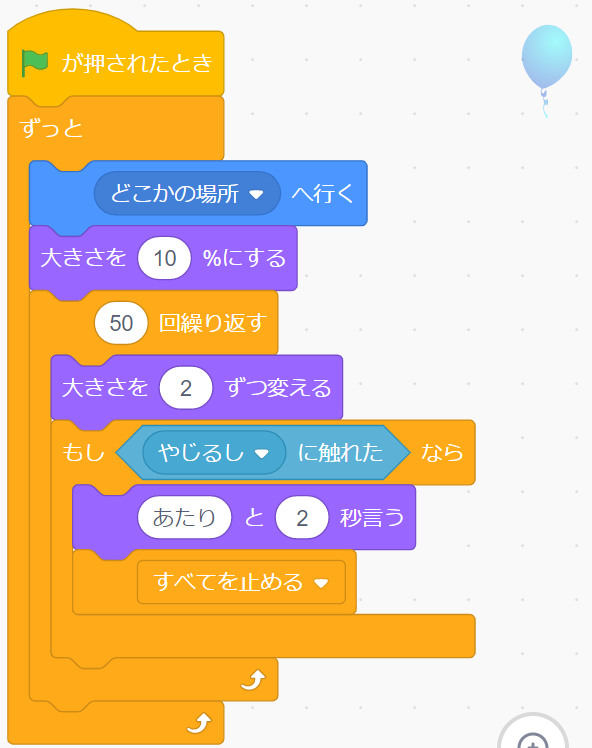
ふうせんのスクリプト

プログラミングの仕方を説明します
やじるしのスクリプト
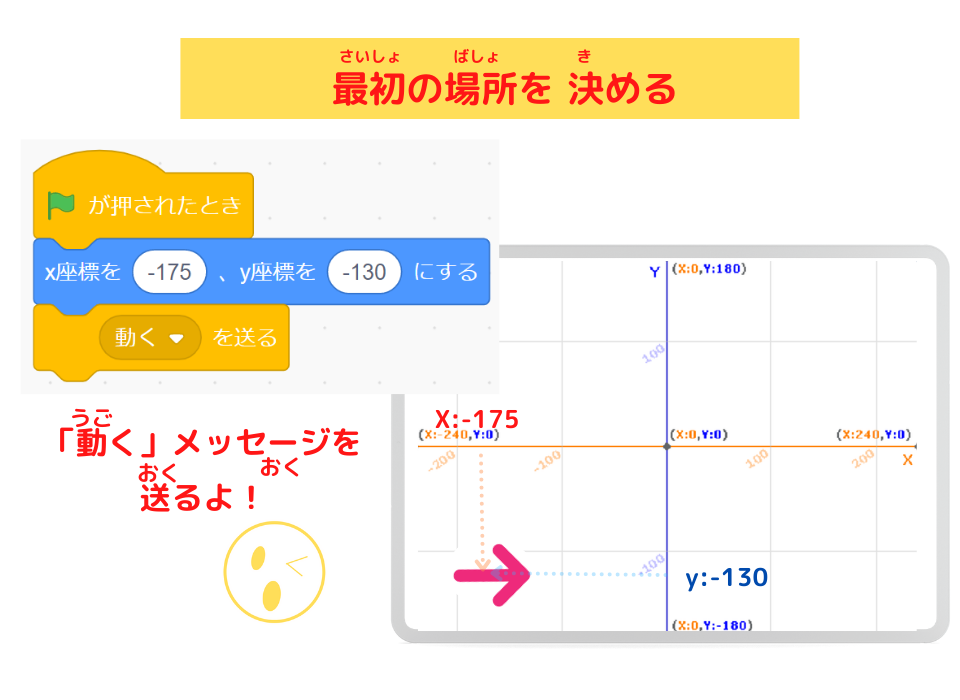
最初の場所を決めるプログラミング

0~90度の間を動くプログラミング

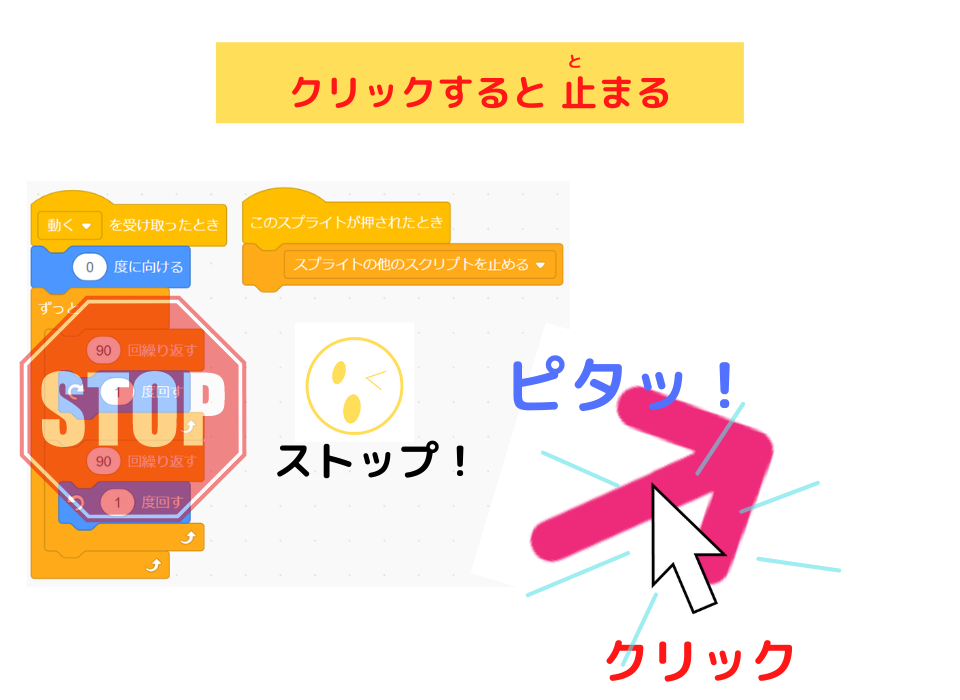
クリックすると止まるプログラミング

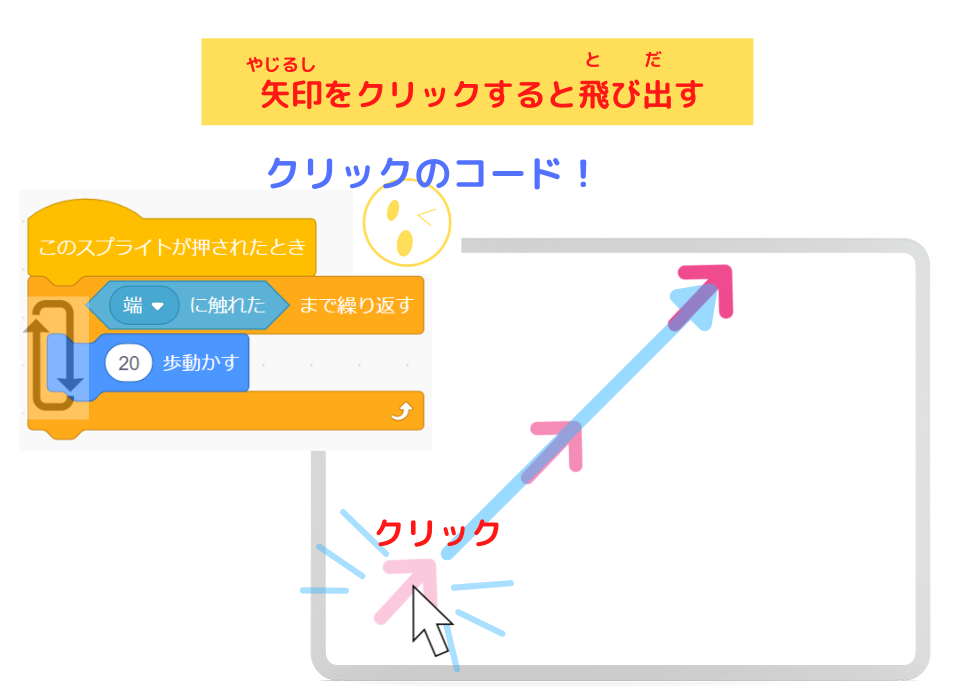
クリックすると飛び出すプログラミング

端に当たると 元にもどるプログラミング

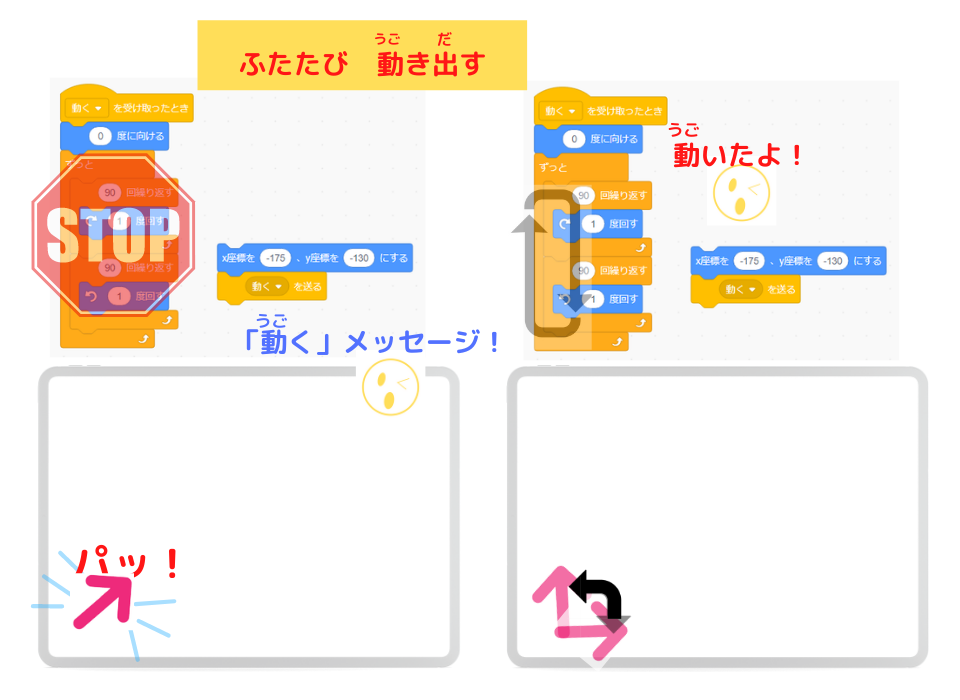
ふたたび 動き出すプログラミング

ふうせんのスクリプト
いろんな所に現れるプログラミング

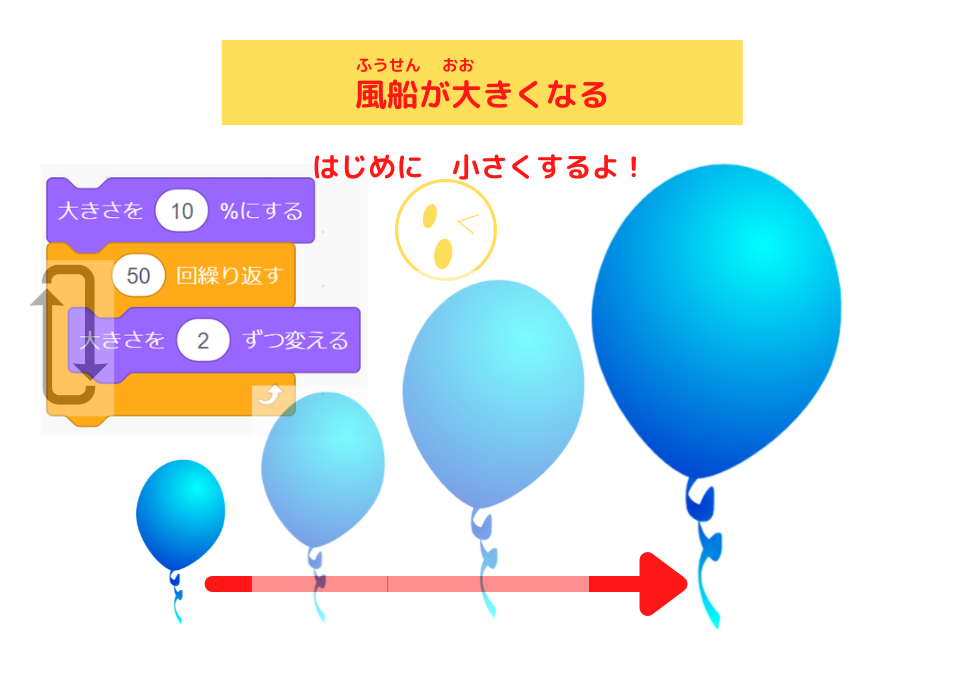
だんだん大きくなるプログラミング

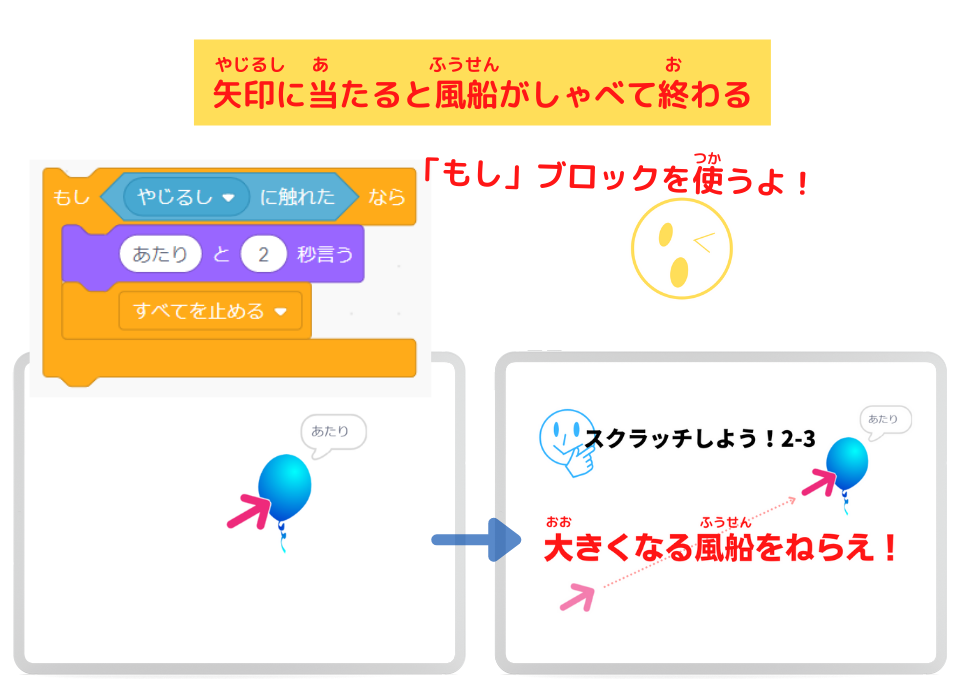
矢印に当たると 「あたり」と言って終わるプログラミング

スプライトはどこまで大きくなるの?
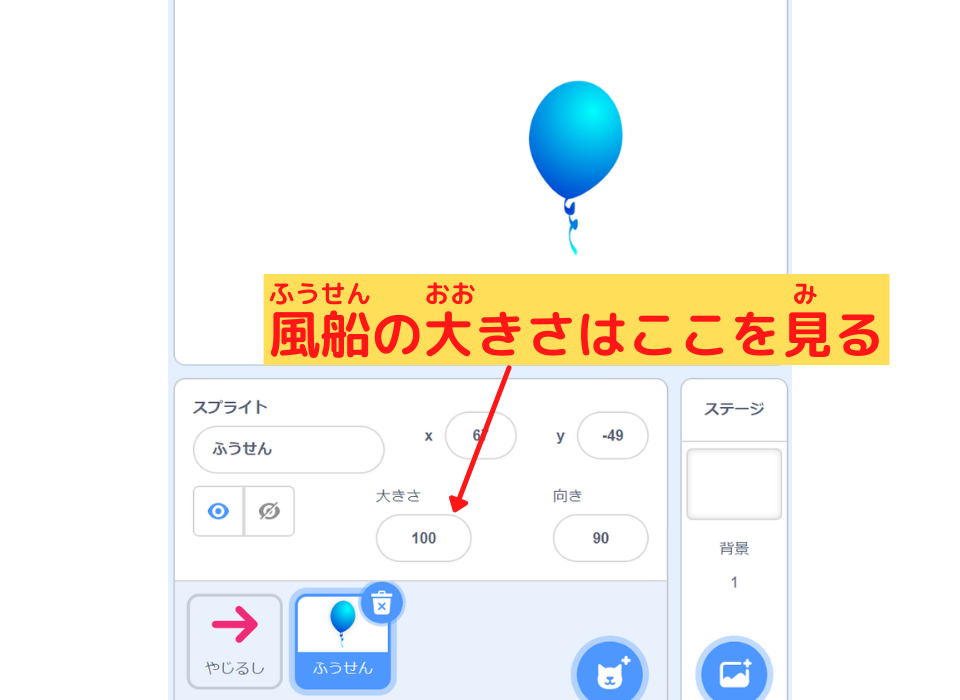
スプライトの大きさ

ラッチ先生!
風船は、どれくらい大きくなるの?

それについて知る前に、まず、風船の大きさを見てみよう。
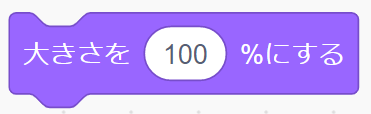
スプライトの大きさを知りたい時は、「大きさ」を見てください。


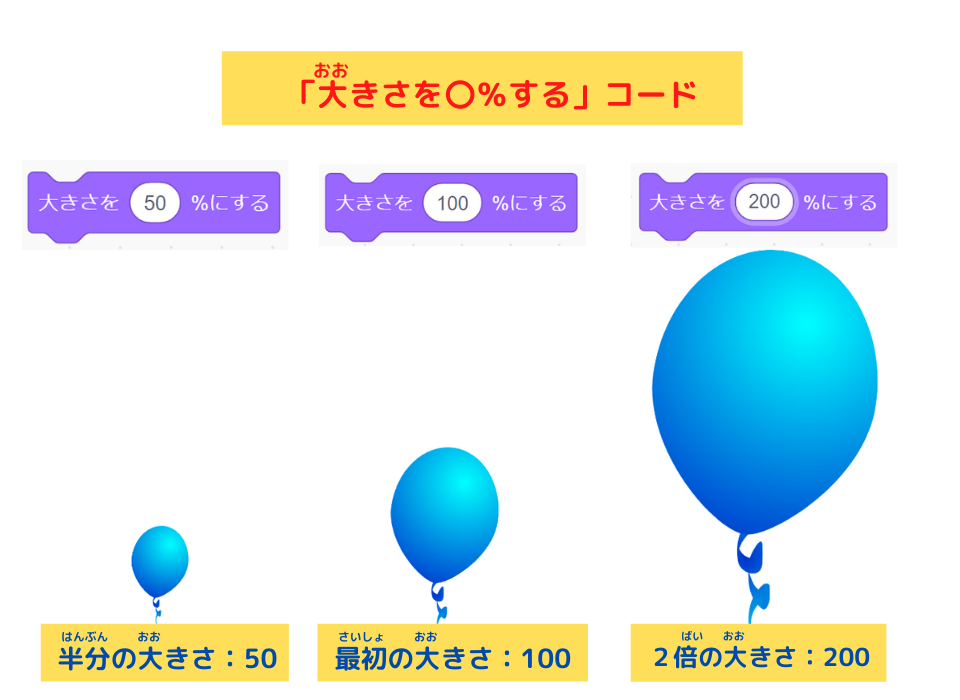
最初の大きさは、100なんだね!
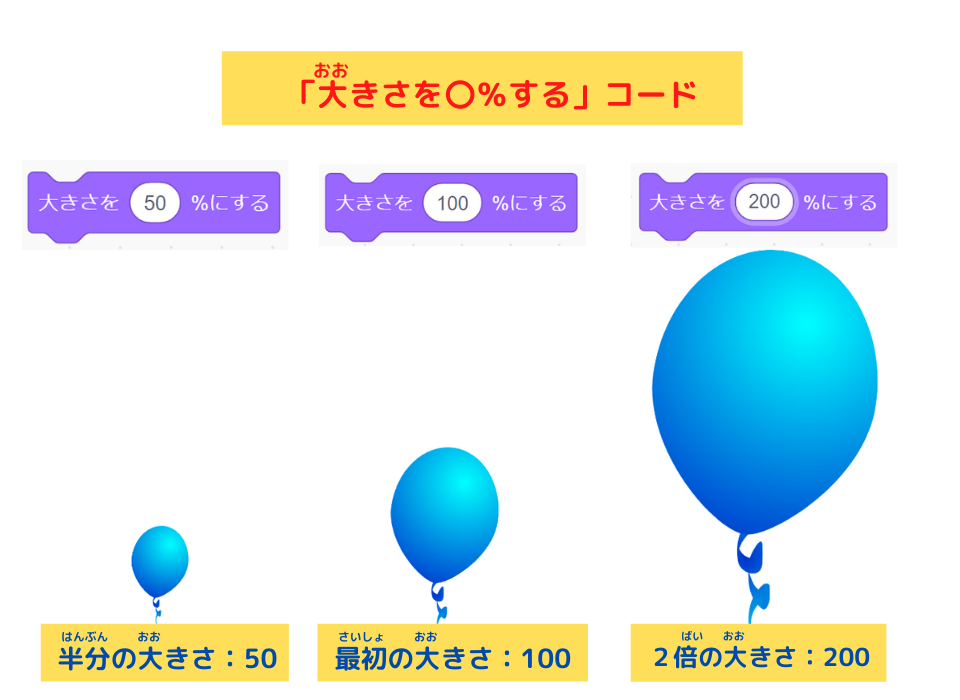
- 最初の大きさ・・・100%
- 2倍・・・200%
- 3倍・・・300%


すごく大きくなるね。

数字をもっと大きくすれば、スプライトは大きくなります。
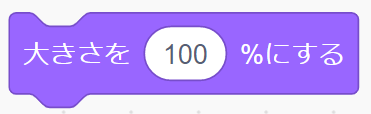
そして、スプライトの大きさを変えるコードは、「大きさを〇%にする」ブロックを 使おう!


- スプライトの大きさを決める


小さくすることもできるんだね

そうです。
スプライト(ここではふうせん)を小さくしたければ、数字を小さくすればいいんだ。
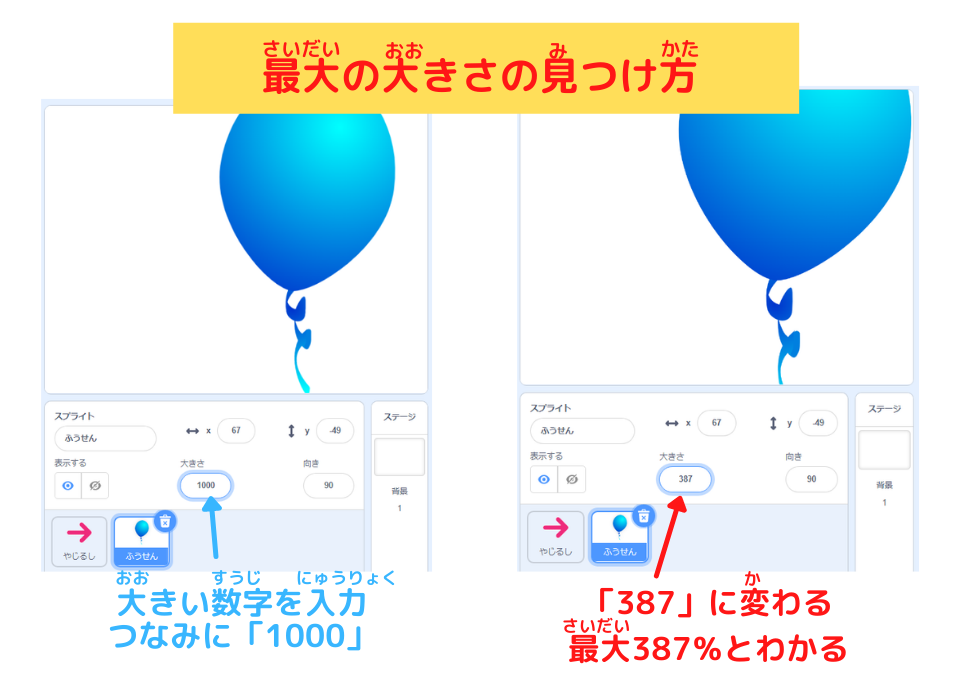
スプライトの大きさの最大値の見つけ方

では、「ふうせん」はどれくらい大きくなるのか 調べてみよう。
ちなみに「1000」と入力してみよう!
- スプライトエリアの「大きさ」に、大きい数字を入力する


すると、「387」になります。
つまり、「ふうせん」は、最大387%大きくなるんだ。

へぇ~、つまり387%以上大きくならないんだね。

そうです。
今度は、「ふうせん」はどれくらい小さくなるのか 調べてみよう。
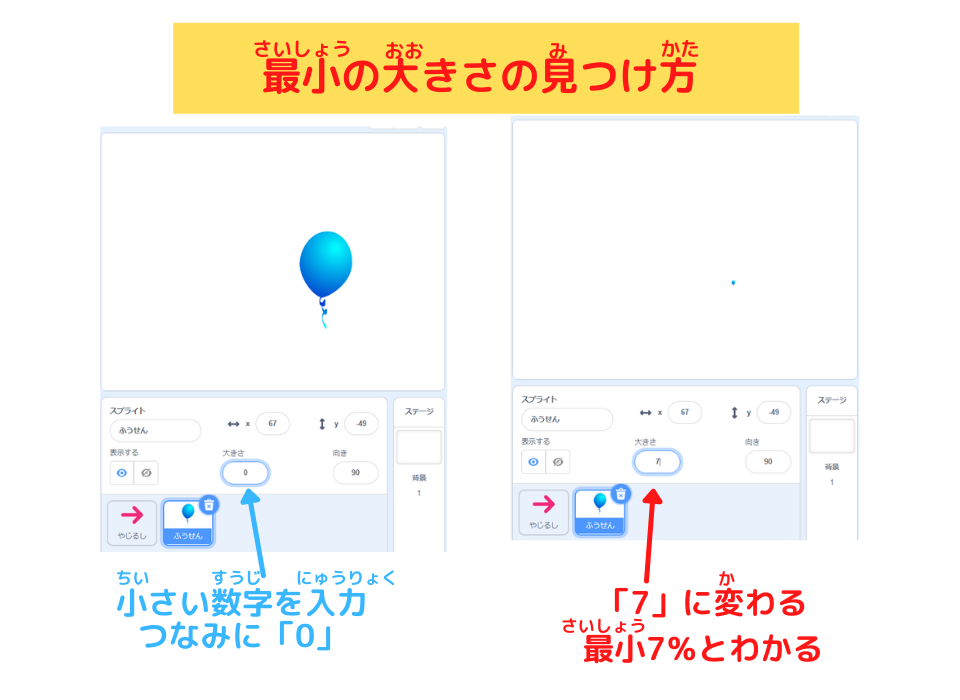
スプライトの大きさの最小値の見つけ方

さあ、どれくらい小さくなるか。
「0」と入力してみよう!
- スプライトエリアの「大きさ」に、「0」を入力する


すると、「7」となります。
つまり、「ふうせん」は、最小7%になるんだよ。

わあ~~、すごいちっちゃくなっちゃ!。

スプライトをだんだん大きくするには?

この作品では、ふうせんが矢印に当たるとだんだん大きくなったよね。


そう、そう!

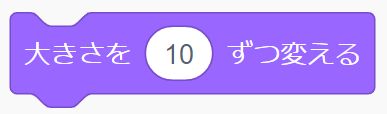
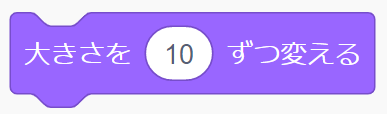
それは、「大きさを〇ずつ変える」コードを使っているんだ。


「大きさを〇ずつ変える」コード?

- スプライトの大きさを変える


ふうせんが大きくなったのは、この「大きさを10ずつ変える」コードを繰り返したからだよ!

なるほど!
まとめ

今回は、
「大きさを〇%にする」「大きさを〇ずつ変える」ブロックを使って
的の大きさを変えるプログラミングを学びました。
今回のプログラミングでわかったこと

「大きさを〇%にする」ブロックを使うと、スプライトの大きさを決められます。


大きくも小さくもできるよね

「大きさを〇ずつ変える」ブロックを使うと、スプライトをだんだん大きくすることができます。


「-10」にすれば、だんだん小さくなるよ!

スプライトの大きさをいろいろ変えるとおもしろい作品ができます。
みんなも、「大きさを〇%する」「大きさを〇ずつ変える」ブロックを使って、
楽しい作品にしてみよう。
じゃあ、また!!

まったねえーーー!
(@^^)/~~~

今回 学んだことを
pythonでプログラミングしたいと思ったら
ここで 学べます
ステップアップドリル

「変数」って、なあに?
「変数」ブロックって、どう使うの?
と 思っている方に!
変数ブロックでのプログラミングを 学べるドリルを 作りました

「リスト」って、なあに?
「リスト」ブロックって、どう使うの?
と 思っている方はこちら!
リストブロックでのプログラミングを 学べるドリルを 作りました

画面を クリックすると
「ステップアップドリル」のサイトへ 行けます!

pythonを 学びたいと 思っている方は、こちら!
「pythonしよう! 楽しく学べるプログラミング教室」サイトを 作りました。











コメント